Adobe Illustrator, Чернильный круг, чернила, текст, штриховка png
Adobe Illustrator, Чернильный круг, чернила, текст, штриховка pngтеги
- чернила,
- текст,
- штриховка,
- логотип,
- круг Рамка,
- круги,
- круг Логотип,
- чернила Знаки,
- инкапсулированные PostScript,
- чернила Всплеск,
- круг Шаблон,
- красный,
- точка,
- улыбка,
- Стоковая фотография,
- линия,
- вектор,
- чернила Вектор,
- Adobe Illustrator,
- А.И.,
- площадь,
- бренд,
- круг,
- круг Стрелки,
- круг Инфографика,
- круг Вектор,
- рисунок,
- образование Наука,
- элементы визуального дизайна и принципы,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 2064x1136px
- Размер файла
- 227.
 25KB
25KB - MIME тип
- Image/png
изменить размер PNG
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- Круг, Розовый круг Затенение, текст, спираль, круг Рамка png 1178x1546px 188.28KB
- синяя школьная печать, школьное обучение, преподавание школьных элементов, текстура, синий, текст png 2244x2245px 1.41MB
- рамка, золотая круглая цветочная кайма, иллюстрация круглая бежевая цветочная рамка, клипарт, прямоугольник, граница Рамка png 7976x8000px 5.62MB
- org/ImageObject»> Рамки Круг, рамка круг, Рамка круга, монохромный, черный png 1764x1837px 174.92KB
- Иллюстрация графического дизайна Иллюстрация, Paint splash, Акварельная живопись, чернила, цвет Всплеск png 1200x1988px 1.51MB
- Красная стрелка вывесок, Стрелка Компьютерные иконки Красная, красная стрелка, синий, угол, текст png 512x512px 2.95KB
- Полутоновая евклидова иллюстрация, круг в горошек, фиолетовый, угол, белый png 658x670px 222.48KB
- Иконка Диаграмма инфографики, элемент Creative PPT, иллюстрация пяти разных цветов, угол, компьютерная графика 3D, текст png 1318x1439px 19.9KB
- зеленая иллюстрация в горошек, полутоновая иллюстрация, зеленый простой элемент пятна эффекта круга, белый, эффект, простой png 658x670px 226.52KB
- круглые контейнеры разных цветов, инфографическая карта Flyer Circle, классификация Circle, шаблон, текст, круг Рамка png 626x626px 256.35KB
- Диаграмма Компьютерный файл, элемент PPT, шаги 1, 2, 3 и 4, иллюстрация, инфографика, шаблон, метка png 2315x3004px 1.08MB
- иллюстрации золотой короны, золото u6cd3u5347, золотая рамка, рамка, текстура, белая png
2362x3543px
747.
 82KB
82KB - иллюстрации малыша, ребенок, дети в кругу, рука, фотография, люди png 1024x1024px 865.21KB
- Стрелка Adobe Illustrator Евклидова, ручная роспись стрелки, акварель, текст, рука png 2214x2210px 193.57KB
- Сине-зеленый цвет, цвет фона науки и техники линий, синие и зеленые волны, шаблон, синий, цвет Всплеск png 1534x1140px 888.4KB
- Винвуд-Ярд, красный круг, чернила, красно-черная иллюстрация, компьютерная сеть, кольцо, логотип png
1929x1887px
318.
 15KB
15KB - Красная рамка, три белых диалоговых окна, граница, рамка, угол png 881x579px 75.44KB
- Настольная школа, школа, текст, фотография, компьютерные обои png 4106x3273px 4.14MB
- иллюстрация в градациях серого, компьютерный файл Point Euclidean, линии науки и техники, угол, белый, треугольник png 1414x1916px 505.98KB
- Эскиз логотипа, стрелка, угол, текст, фотография png 650x709px 420.38KB
- Технологии евклидова, синяя граница, синие линии, граница, рамка, синий png 591x472px 6.57KB
- org/ImageObject»> белый фон с наложением текста, инфографики стрелка информации, инфографики и стрелка, текст, логотип, с днем рождения Векторные изображения png 1181x1181px 107.9KB
- Стрелка Евклидова иконка Adobe Illustrator, Разнообразие нарисованных стрелок, акварель, угол, текст png 1320x1207px 253.4KB
- школьные принадлежности, школьный фон, угол, текст, рюкзак png 712x712px 122.99KB
- Значок стрелки, стрелка, инфографика, фотография, 3d Arrows png 1000x979px 292.5KB
- Евклидов, краска всплеск, Акварельная живопись, чернила, цвет Всплеск png 2244x2883px 292.9KB
- org/ImageObject»> круглый оранжевый и красный логотип, круг науки и техники, круг науки и техники декоративный фон, текст, оранжевый, круг Рамка png 695x714px 120.85KB
- цветные метки, значок стрелки, PPT, инфографика, угол, текст png 650x650px 94.19KB
- вывески разных цветов, инфографика, элемент PPT, шаблон, угол, текст png 650x650px 50.8KB
- Стрелки разных цветов, Стрелка, нарисованные от руки стрелки, угол, текст, рука png 578x567px 57.51KB
- разноцветная доска, креативная инфографика, креативный элемент PPT, угол, 3D компьютерная графика, текст png 2100x1274px 28.4KB
- org/ImageObject»> Круг полутонов, точка, фотография, симметрия, монохромный png 800x800px 63.33KB
- Золотая, золотая рамка, золотая рамка, граница, разное, шаблон png 2184x3372px 363.5KB
- образец текста иллюстрации, стрелка Графический дизайн инфографики, цветной треугольник инфографики, угол, цвет Всплеск, текст png 717x952px 64.42KB
- рамка шаблона, цветочные рамки рамка романтическая розовая линия, рамка из розовых цветов, рамка, цветочная композиция, золотая рамка png 3770x5332px 14.04MB
- синяя, красная, фиолетовая и желтая границы, евклидово абстрактное искусство, красочный технологический фон, фиолетовый, синий, угол png
1200x1440px
1.
 11MB
11MB - квадратная серая рамка, евклидова, белая рамка, угол, золотая рамка, прямоугольник png 2362x2362px 278.35KB
- Информационная графическая иллюстрация, инфографическая диаграмма, классификация PPT, шаблон, текст, презентация png 650x650px 111.07KB
- иллюстрация в рамке различного цвета, диаграмма Ppt, неправильная классификация элементов PPT, синий, метка, презентация png 544x761px 246.28KB
- красная х иллюстрация, значки компьютеров X знак галочка, красная х, Разное, текст, товарный знак png 512x512px 21.96KB
 4KB
4KB- Информационная инфографика, инфографика, четыре круглых оранжевых, желтых, красных и бирюзовых иллюстраций, текст, бизнес, данные png 510x511px 52.08KB
- Линия Симметрия Точка Геометрическая абстракция, Абстрактные геометрические линии, угол, белый, прямоугольник png 7191x9530px 4.21MB
- пять разноцветных плавающих шариков, инфографическая диаграмма Химический элемент, элемент РРТ, угол, метка, текст png 625x484px 9.1KB
- рамка, золотая рамка, иллюстрация золотой рамки, Разное, рамка, золотая рамка png 547x800px 127.34KB
- квадратная рамка символ, рамка значок, квадратная рамка, кадр, угол, белый png
658x658px
8.
 95KB
95KB - Элемент Часы Евклидова, школа фоновые элементы каждой коллекции, разные предметы иллюстрации, текст, школьные принадлежности, монохромный png 1800x2700px 827.61KB
- Абстрактный фон плакат, шаблон графического дизайна, плакат фон, инфографика, угол, текст png 640x640px 36.39KB
6 ТОПОВЫХ ПЛАГИНОВ ДЛЯ FIGMA. ЧАСТЬ 1 — I-NURE
Пошук…
- Деталі
- Категорія: Студент
Все, кто впервые открывают приложение Figma, испытывают удивление при виде такого маленького количества инструментов. Но у Figma есть секрет – это наличие удобной базы плагинов. Какие они бывают, и как это улучшает жизнь, поговорим в нашей статье.
Но у Figma есть секрет – это наличие удобной базы плагинов. Какие они бывают, и как это улучшает жизнь, поговорим в нашей статье.
Те, кто работал в Adobe Illustrator помнят, что это хоть и сложная для новичков, но классная программа с множеством инструментов и настроек, которую не так быстро можно освоить как Figma.
Что же такое Figma?
Прежде всего Figma – графический онлайн-редактор для совместной работы. В нем можно работать как одному, так и с командой (дизайнеры, программисты и маркетологи).
Несмотря на простоту интерфейса эта программа может выполнять широкий спектр работ. Вот некоторые из них:
— Проектирование интерфейсов (UI).
— Создание вайрфреймов (эскизы для будущего сайта).
— Составление презентаций и прототипов (имитация работы будущего сайта).
Для расширения функционала в Figma существует большой набор плагинов, которые делают работу дизайнеров комфортнее и быстрее.
Плагины
Что это такое? Это дополнительные приложения к программе. Самостоятельно, как отдельные приложения, они работать не могут. Чтобы программу не утяжелять дополнительными инструментами, для этого они и существуют. Самое приятное, что вы их можете подгружать по мере необходимости или отключать в самой программе без затруднений, если какой-то из них не используется.
Самостоятельно, как отдельные приложения, они работать не могут. Чтобы программу не утяжелять дополнительными инструментами, для этого они и существуют. Самое приятное, что вы их можете подгружать по мере необходимости или отключать в самой программе без затруднений, если какой-то из них не используется.
Как и где их установить?
Достаточно зайти в программу Figma и в левом верхнем углу нажать на иконку с «домиком», выбрать «Community», а затем ввести название плагина, нажав в конце на «Install». Готово.
Сегодня рассмотрим первые 6 лучших плагинов, без которых работа в Figma будет просто неудобной.
- Betterfontpicker
При работе с текстом в Figma приходится наугад клацать по шрифтам, так как заранее не видно, как он будет выглядеть. Это крайне неудобно и долго. Как убрать это неудобство? Выделите текст, чтобы изменить шрифт. Выберите этот плагин. Перед вами откроется список, где уже видно стиль каждого шрифта.
- Spellchecker
Незаменимая вещь этот плагин, который находит орфографические ошибки или опечатки в тексте и исправляет, предлагая разные варианты. Желательно выделять небольшие текстовые блоки.
- ImagePalette
А как быть, если нужно выбрать правильную цветовую гамму для проекта? С помощью ImagePalette можно извлечь до пяти цветов из любого изображения. Просто выделяем картинку и запускаем плагин. Вуаля! Пять наиболее доминирующих и сочетающихся с собой цветов изображения готовы. Это помогает, когда не знаешь, какую цветовую гамму выбрать на определенную тему.
- Topath
Без этого плагина невозможно разместить текст по контуру кривой или по краю любой фигуры. А с ним – нет проблем. Контурами могут быть геометрические фигуры или кривые. К примеру, мы хотим разместить текст по кругу. Здесь контур – круг. Нужно выделить оба объекта (текст и фигуру) и вызвать плагин. Если выделили больше двух объектов, например, круг (контур) и два маленьких квадрата, то объедините квадраты в группу (Ctrl+G).
Здесь контур – круг. Нужно выделить оба объекта (текст и фигуру) и вызвать плагин. Если выделили больше двух объектов, например, круг (контур) и два маленьких квадрата, то объедините квадраты в группу (Ctrl+G).
- ContentReel
Если у клиента нет контента, чтобы заполнить им макет сайта, пользуемся ContentReel. Плагин предоставляет рандомные изображения, иконки и текст (адрес, почта, имена, фамилии, номера, названия компаний). Достаточно выделить нужный объект или текст, и вызвать плагин.
- Isometric
Как вообще можно жить без изометрии объекта? Выбираем один объект или слой, вызываем плагин, задаем угол и крутим в любую сторону, в которую хотим.
Каждый плагин предназначен для выполнения одной конкретной задачи. Они удобны тем, что заметно ускоряют процесс создания проекта. Пока дизайнер будет рисовать неоновый кружок и искать грамматические ошибки по всему сайту, плагин это сделает за 1 секунду. В следующей статье вас ожидает новая «порция» плагинов, которая непременно вас заинтересует.
В следующей статье вас ожидает новая «порция» плагинов, которая непременно вас заинтересует.
Ирина Олименко
- Попередня
- Наступна
Популярні статті
Читати далі
Підписатися на RSS
Telegram
FB
NURE
3 простых способа напечатать внутри круга в Adobe Illustrator
Напечатать внутри круга звучит немного расплывчато, что именно вы ищете? Буквально добавить текст внутри круга, ввести путь по внутреннему кругу или вы имеете в виду исказить текст внутри круга?
В этой статье я покажу вам три способа ввода текста внутри круга с помощью инструмента «Текст» и инструмента «Искажение конверта».
Примечание: все скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Содержание
- Способ 1: Добавить текст внутри круга
- Способ 2: Напечатать по контуру
- Способ 3: Искажение конверта В этом методе все, что вам нужно сделать, это создать круг и добавить текст внутри круга.
 Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.
Что имеет огромное значение, так это то, где вы нажимаете, когда добавляете текст. Я объясню детали в шагах ниже.Шаг 1: Выберите Инструмент «Эллипс» (L) на панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите на монтажную область, чтобы создать круг.
Шаг 2: Выберите Type Tool (T) на панели инструментов.
Когда ваша мышь наводит курсор на путь круга, вы должны увидеть путь, выделенный цветом вашего слоя (цвет выделения), в моем случае он синий.
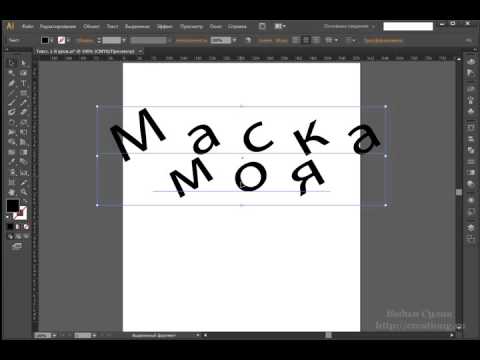
Шаг 3: Щелкните рядом с дорожкой круга, и вы увидите круг, заполненный lorem ipsum.
Вы можете редактировать текст на панелях Символ и Абзац .
Например, я изменил шрифт и выбрал «Выровнять по центру».
Как видите, кружок исчезает при добавлении текста. Вы можете создать еще один круг и отправить его обратно в качестве фона текста.

Примечание. Чтобы заполнить круг текстом, необходимо щелкнуть вдоль контура. Если вы щелкнете внутри круга, вы добавите текст в область, которую вы щелкнете.
Способ 2: ввод по пути
В Adobe Illustrator можно заставить текст двигаться по любому пути, который вам нравится, и вы также можете использовать эту технику для ввода текста внутри круга.
Шаг 1: Используйте инструмент «Эллипс», чтобы создать круг.
Подсказка: когда вы будете печатать на круге позже, путь круга исчезнет, поэтому, если вы хотите показать круг, продублируйте и поместите его в то же место.
Шаг 2: Выберите инструмент «Текст на пути» в том же меню, что и инструмент «Текст».
То же, что и в предыдущем методе, если вы наведете курсор на круглую дорожку, дорожка должна быть выделена.
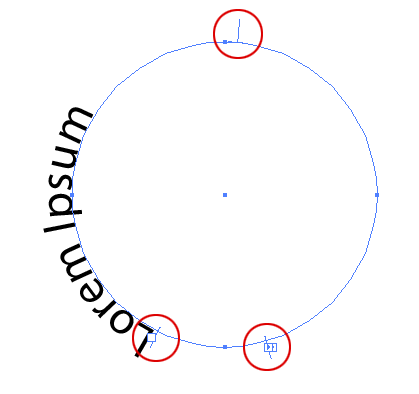
Шаг 3: Нажмите на путь круга, и вы увидите, что текст следует вдоль круга.

Шаг 4: Выберите инструмент «Выделение» (V), и вы увидите пару ручек. Нажмите на единственную ручку и перетащите ее в направлении центра круга, чтобы текст оказался внутри круга.
Теперь текст должен быть внутри круга. Вы можете использовать ту же ручку для настройки положения текста.
Давайте изменим текст, чтобы увидеть, как он обычно выглядит, когда вы добавляете к нему определенный текст.
Вы можете поиграть и посмотреть, что еще можно сделать, например, добавить цвет фона или переместить текст.
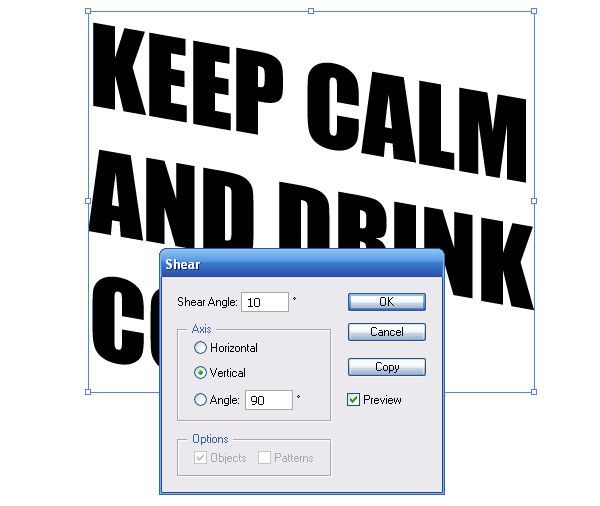
Метод 3: Искажение конверта
Вы можете использовать искажение конверта для создания удивительных текстовых эффектов, включая текст внутри круга. Следуйте инструкциям ниже и посмотрите, как работает это волшебство!
Шаг 1: Используйте инструмент «Текст», чтобы добавить текст. Я рекомендую использовать более толстый шрифт для лучшего результата.
Шаг 2: Создайте круг поверх текста.

Шаг 3: Выберите круг и текст.
Перейдите в верхнее меню и выберите Object > Envelope Distort > Make with Top Object .
Вы можете добавить сплошной круг позади текста.
Подведение итогов
Шрифт внутри круга обычно используется в дизайне логотипов и типографских плакатов. Вы можете использовать описанные выше методы, чтобы печатать внутри круга в Adobe Illustrator, и вы можете получить различные текстовые эффекты. Помните, что если вы используете Envelope Distort, круг должен быть поверх текста.
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как изогнуть и обтекать текст в Illustrator двумя различными способами
Содержание
Illustrator — еще одна полезная программа от Adobe, которая является частью Creative Cloud, наряду с такими любимыми программами, как Photoshop, After Effects и Premiere.
 Illustrator стал отраслевым стандартом для создания векторных изображений и дизайнов.
Illustrator стал отраслевым стандартом для создания векторных изображений и дизайнов.Illustrator набит многими полезными функциями, такими как удаление фона изображения и искривление или обтекание текста вокруг изображений .
Как изогнуть текст в Illustrator
Откройте свой проект
Запустите Illustrator и нажмите «Файл», а затем «Открыть», чтобы выбрать свой проект.
Выберите или введите текст, который вы хотите изогнуть
Открыв проект, выберите текст, который вы хотите изогнуть . Если текста еще нет, используйте инструмент «Текст» на панели инструментов, чтобы создать свой текст.
Щелкните вкладку «Эффекты»
Выделив текст, щелкните вкладку «Эффекты» в меню.
Прокрутите до «Деформация»
Прокрутите вниз до опции «Деформация».
Выберите «Дуга»
Из предложенных вариантов выберите «Дуга», чтобы изогнуть текст .
 Вы увидите, что есть также много других опций, которые вы можете использовать для управления своим текстом.
Вы увидите, что есть также много других опций, которые вы можете использовать для управления своим текстом.При необходимости отрегулируйте
Теперь вы можете отрегулировать дугу вашего текста по мере необходимости. По умолчанию создается базовая дуга, но вы можете настроить проценты, чтобы изменить форму.
Теперь давайте посмотрим, как оборачивать текст в Illustrator вокруг определенной фигуры с помощью инструмента «Текст по контуру».
Шаг 1. Откройте свой проектВ открытом Illustrator нажмите «Файл» в меню, выберите «Открыть» и выберите свой проект.
Шаг 2. Нарисуйте круг с помощью инструмента «Эллипс»В этом примере мы будем , используя круг , но вы можете сделать то же самое с любой другой формой. Используйте инструмент «Эллипс» из набора инструментов, чтобы нарисовать круг, вокруг которого вы хотите обернуть текст.
Шаг 3. Нажмите и удерживайте инструмент «Текст», чтобы открыть дополнительные параметры Вам нужно будет щелкнуть и перетащить мышь с выбранным инструментом эллипса, чтобы сделать круг. Точный процесс применяется для создания других форм.
Вам нужно будет щелкнуть и перетащить мышь с выбранным инструментом эллипса, чтобы сделать круг. Точный процесс применяется для создания других форм.Как только вы будете довольны своим кругом, нажмите и удерживайте кнопку мыши на инструменте «Текст», чтобы открыть меню с дополнительными параметрами.
Шаг 4: Нажмите «Ввести путь»Среди предложенных вариантов нажмите «Введите по пути». Обычно это второй или третий вариант в списке.
Шаг 5: Нажмите на кружокВыбрав этот инструмент, нажмите на край круга, где вы хотите, чтобы ваш текст начинался. По мере ввода текст будет автоматически охватывать периметр круга. То же самое произойдет с любой другой формой, которую вы выбрали.
Если вы хотите отредактировать свой текст, вам придется изменить его обратно на общий инструмент выделения, щелкнув его на панели инструментов.

 25KB
25KB