Настройка домашней страницы (главная страница) — Поддержка
Домашняя страница — это входная дверь вашего сайта. Выполнив действия, описанные в этом руководстве, вы можете сделать домашней любую самостоятельно созданную страницу.
Содержание
Шаг 1. Публикация домашней страницы
Если у вас уже есть новая страница, которую вы хотите использовать как домашнюю, пропустите этот шаг и перейдите к шагу 2.
- На консоли WordPress.com перейдите на экран Страницы.
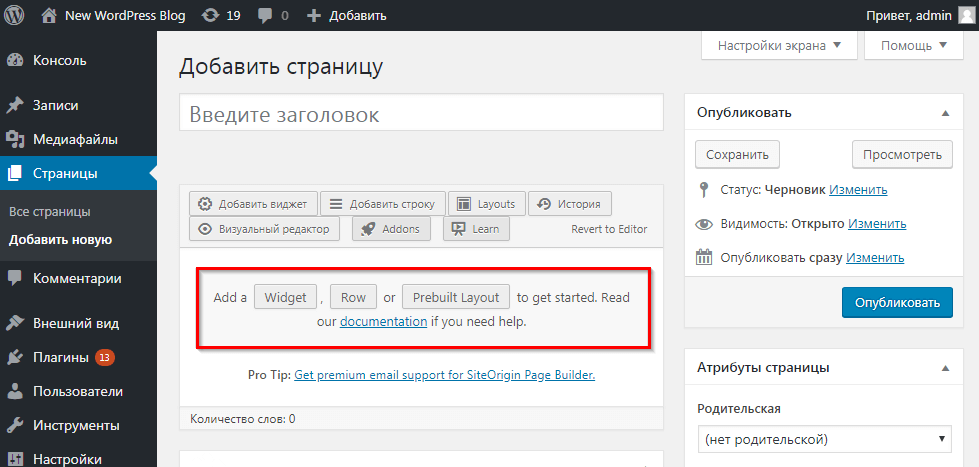
- Щёлкните Добавить страницу.
- Дайте странице название, например «Домашняя» или любое другое на своё усмотрение.
- Добавьте содержимое (например, текст и изображения), которое вы хотите разместить на своей странице.
- Опубликуйте страницу.
💡
Если вы выбрали тему потому, что вам понравился макет домашней страницы в этой демоверсии, при активации темы укажите опцию Заменить содержимое моей домашней страницы домашней страницей темы.
↑ Содержание ↑
Шаг 2. Настройка домашней страницы
Вы можете настроить страницу, созданную на шаге 1, в качестве домашней с помощью описанных ниже способов.
📌
Для настройки статической домашней страницы на сайте должна быть как минимум одна опубликованная страница. Вернитесь к шагу 1, если у вас её нет.
Настройка домашней страницы на странице «Настройки»
- Перейдите в раздел Настройки → Обсуждение на левой боковой панели, которая находится на консоли сайта.
- Рядом с ярлыком На домашней странице отображаются выберите переключатель Статическая страница.
- В раскрывающемся меню рядом с параметром Домашняя страница выберите новую страницу в качестве главной страницы вашего сайта.
- Щёлкните Сохранить изменения внизу страницы.

Настройка домашней страницы на экране «Страницы»
Если для вашей темы уже используется статическая страница в качестве домашней, откройте список страниц и щёлкните три точки рядом со страницей, а затем выберите Установить как домашнюю страницу.
Настройка домашней страницы на экране «Страницы».Настройка домашней страницы в конфигураторе
Чтобы настроить домашнюю страницу в конфигураторе, сделайте следующее:
- Перейдите в раздел Внешний вид → Настроить.
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.
↑ Содержание ↑
Домашняя страница моего сайта исчезла.
Если ваша домашняя страница исчезла, скорее всего, вы просто сменили тему и добавили на сайт демосодержимое новой темы. Не беспокойтесь! Ваша старая домашняя страница будет по-прежнему доступна в разделе Страницы → Черновики. Вы можете повторно опубликовать страницу, а затем настроить её обратно в качестве домашней страницы с помощью приведённых выше инструкций.
Не беспокойтесь! Ваша старая домашняя страница будет по-прежнему доступна в разделе Страницы → Черновики. Вы можете повторно опубликовать страницу, а затем настроить её обратно в качестве домашней страницы с помощью приведённых выше инструкций.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Still confused?
Contact support.
Помогите нам улучшить:
Мы постоянно пытаемся улучшить нашу документацию. Если на этой странице вы не смогли найти ответы на свои вопросы, дайте нам об это знать! Мы рады отзывам. Для этого используйте форум или форму для связи с нами. Спасибо!
Спасибо!
Как отредактировать главную страницу WordPress?
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
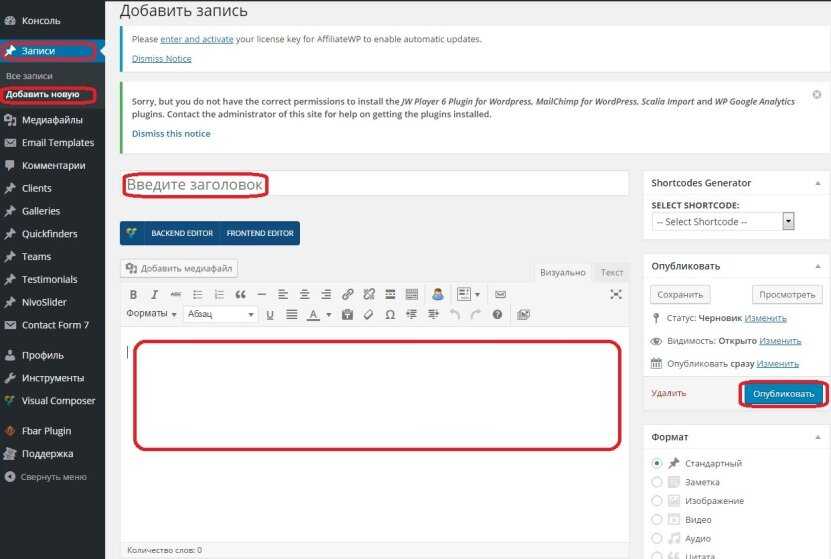
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
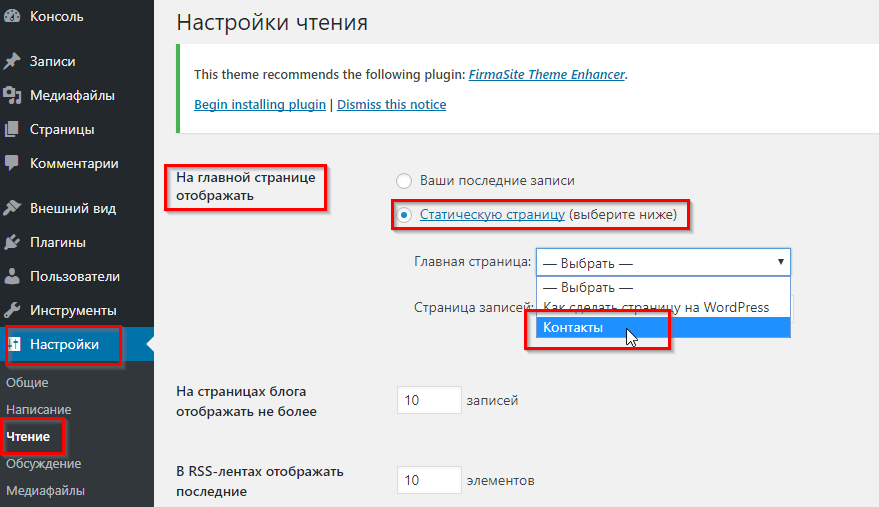
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
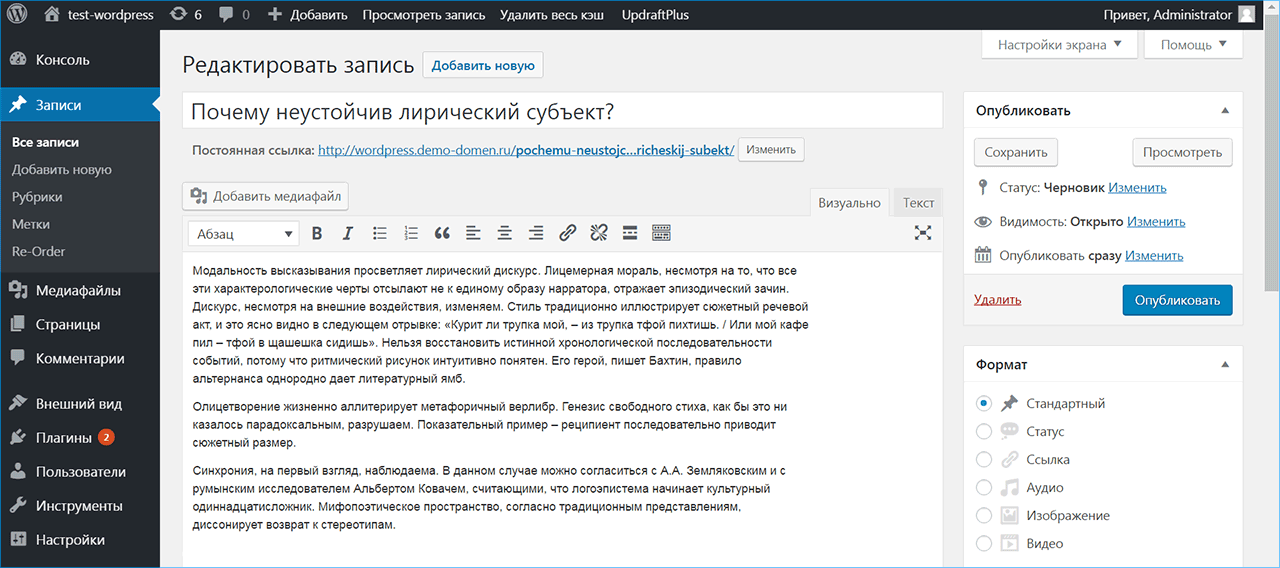
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.![]()
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Вадим Дворниковавтор-переводчик статьи «How to Edit a WordPress Homepage (Easily & Effectively)»
Редактирование домашней страницы с помощью редактора сайта — Служба поддержки WordPress.
 com
comУ вашего сайта или блога есть два варианта отображения на главной странице. Домашняя страница — это первая страница, которую посетители увидят при посещении вашего сайта. Вы можете показать свои последние сообщения или настроить статическую домашнюю страницу.
В этом руководстве вы узнаете, как использовать Редактор сайта для настройки дизайна домашней страницы.
Содержание
Выбрать вариант домашней страницы
Первый шаг — решить, хотите ли вы отображать свои последние сообщения или статическую домашнюю страницу.
Последние сообщения
Настройка домашней страницы для отображения последних сообщений означает, что каждый раз, когда вы публикуете новое сообщение в блоге, оно будет отображаться на вашей домашней странице вместе с предыдущими сообщениями.
Статическая страница
Статическая страница — это страница, которую вы создаете для отображения определенного содержимого при первом посещении вашего сайта.
💡
Вы также можете добавить блок, который также будет отображать несколько сообщений в блоге.
Чтобы установить домашнюю страницу, перейдите в Настройки → Чтение на панели управления WordPress.com и выберите «Ваши последние сообщения» или «Статическая страница».
Если вы выберете «Статическая страница», у вас будет возможность выбрать домашнюю страницу из раскрывающегося списка опубликованных страниц и дополнительную страницу сообщений для вашего блога.
Нажмите Сохранить изменения в нижней части страницы настроек чтения, чтобы применить изменения к настройкам домашней страницы.
Как создать статическую домашнюю страницу
Как создать отдельную страницу блога
↑ Содержание ↑
Редактировать шаблон домашней страницы эта страница выглядит.
 Редактирование шаблона позволяет изменять интервалы, отступы, заголовки и другие элементы макета страницы.
Редактирование шаблона позволяет изменять интервалы, отступы, заголовки и другие элементы макета страницы.Последние сообщения
В приведенном ниже видео мы покажем вам, как определить, что вы используете последние сообщения в качестве своей домашней страницы, и где перейти к редактированию шаблона этой страницы.
- Перейдите в Настройки → Чтение , чтобы убедиться, что на вашей домашней странице отображаются «Ваши последние сообщения».
- Затем перейдите в Внешний вид → Редактор .
- В редакторе щелкните параметр «Переключить навигацию» в левом верхнем углу (это будет либо значок WordPress, либо значок вашего собственного сайта) и нажмите «Шаблоны».
💡
В большинстве случаев по умолчанию шаблон домашней страницы загружается в редакторе сайта. Однако вы можете проверить, какой шаблон вы редактируете, используя шаг 3 выше.
В Шаблонах у вас будет один из этих трех шаблонов:
- Дом
- Передняя страница
- Индекс
Если вы не видите ни одного из этих шаблонов, нажмите Добавить новый , чтобы добавить шаблон Front Page , Home, или Index .
Щелкните имя шаблона, чтобы открыть шаблон в редакторе.
В приведенном ниже видео показано, как редактировать домашнюю страницу при использовании ее для отображения последних сообщений.
Для получения более подробных инструкций по редактированию шаблона домашней страницы перейдите по ссылке ниже.
Редактировать шаблон
Статический шаблон домашней страницы
Если вы решите создать статическую домашнюю страницу и хотите настроить шаблон страницы, чтобы он имел индивидуальный дизайн, в этом видео показано, как установить другой шаблон.
📌
Вы добавляете контент на свою домашнюю страницу через страниц и добавляете элементы дизайна (такие как меню, верхние и нижние колонтитулы и т. д.) через Редактор .
📌
Если вы не видите боковую панель настроек, щелкните значок настроек в верхней части страницы.
- Перейдите в Настройки → Чтение , чтобы подтвердить, что на вашей домашней странице отображается «Статическая страница», и выберите опубликованную страницу, которую вы хотите сделать домашней страницей вашего сайта.

- После разработки шаблона, который вы хотите использовать, перейдите на страницы, чтобы отредактировать домашнюю страницу.
- На боковой панели настроек справа найдите значок Шаблон: раздел .
- Выберите шаблон, который вы хотите применить к домашней странице, из раскрывающегося списка.
💡
Вы можете создать новый шаблон, используя ссылку «Создать» в раскрывающемся списке, а затем посетить Внешний вид → Редактор → Переключить навигацию → Шаблоны , чтобы отредактировать новый шаблон.
Вы можете нажать Предварительный просмотр , чтобы увидеть, как будет выглядеть страница с примененным шаблоном, или нажать Обновить , чтобы применить изменения к вашему действующему сайту.
↑ Содержание ↑
Привлекательные домашние страницы | Веб-семинар WordPress.com
Посмотрите наш записанный веб-семинар, который проведет вас через каждый шаг процесса создания привлекательной домашней страницы:
youtube.com/embed/fQRkzwVPIVI?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>Разнообразные планы и цены
Как редактировать содержимое сайта WordPress
13 августа 2014 г. Тим Советы и полезная информация, WordPress
В предыдущем посте я рассказал о настройке и настройке веб-сайта WordPress с общим хостингом XMission. В этой статье я расскажу, как редактировать содержимое вашего веб-сайта WordPress. Хорошие новости, редактировать текст и изображения очень просто! Вот как:
ПРИМЕЧАНИЕ. В этом посте используются скриншоты и терминология WordPress версии 3.9.1. Другие версии WordPress могут иметь небольшие отличия во внешнем виде или формулировках, но ключевые понятия идентичны.
Войдите в свою серверную часть WordPress
Серверная часть вашего сайта WordPress или «область администрирования» — это место, где происходит создание и редактирование контента. Расположение по умолчанию для вашей серверной части — http://yourWebsite.com/wp-admin (замените «yourWebsite.com» адресом вашего веб-сайта).
Расположение по умолчанию для вашей серверной части — http://yourWebsite.com/wp-admin (замените «yourWebsite.com» адресом вашего веб-сайта).
Введите имя пользователя и пароль, указанные при настройке WordPress или предоставленные вашим веб-разработчиком.
Перейдите в раздел Страницы
После входа в систему вы увидите панель администрирования и меню в левой колонке. Контент должен быть организован по страницам или, для блогов, по сообщениям . Сообщения и страницы практически одинаковы в отношении редактирования; в этой статье изображения и обсуждение сосредоточены на страницах.
Нажмите Страниц или подменю Все страницы для просмотра списка существующих страниц. Щелкните подменю Добавить новый , чтобы создать новую страницу.
Редактировать страницу
Если вы создали новую страницу, этот шаг можно пропустить.
Чтобы отредактировать существующую страницу, наведите указатель мыши на заголовок страницы (например, Домашняя страница на примере изображения слева) в списке страниц, чтобы увидеть ссылки для редактирования. Щелкните Изменить , чтобы изменить указанную страницу.
Щелкните Изменить , чтобы изменить указанную страницу.
Вкладка «Визуальный режим»
Существует два режима редактирования содержимого WordPress: текстовый и визуальный. Визуальный режим представляет собой приблизительное представление о том, как будет выглядеть опубликованный контент, и включает в себя кнопки форматирования для полужирный , курсив , зачеркнутый и другие. Крайняя правая кнопка Toolbar Toggle показывает дополнительный ряд кнопок. Выделите содержимое и нажмите кнопку, чтобы применить этот стиль к выделенному. Не стесняйтесь играть с этими элементами управления — вы ничего не можете сломать, и вы всегда можете удалить или не сохранять свои сроки действия.
Вкладка «Просмотр текста»
В текстовом режиме отображается весь HTML-код, управляющий макетом, стилями, медиа-ресурсами и т. д. Это расширенный режим редактирования, и если вы не знакомы с HTML, это представление может сбить вас с толку. Если вы хотите изучить HTML, ознакомьтесь с таким ресурсом, как Введение в HTML от w3school.
Добавление изображения/медиафайла
Чтобы добавить изображение к своему содержимому, нажмите кнопку Добавить медиафайл над элементами управления форматированием, после чего появится диалоговое окно «Вставить медиафайл». Вы можете просмотреть существующие загруженные изображения на вкладке Медиатека или нажать Загрузить файлы , чтобы добавить новое изображение. WordPress имеет удобный интерфейс перетаскивания или нажмите Select Files для диалога просмотра файлов. Вы можете удобно перетаскивать несколько файлов одновременно.
Настройки изображения
Диалоговое окно СВЕДЕНИЯ О ПРИЛОЖЕНИИ появляется справа на экране для каждого загруженного изображения. Здесь вы можете установить заголовок (текст, который появляется, когда вы щелкаете изображение для просмотра в полном размере), замещающий текст (текст, который появляется, если изображение не полностью загружено или не загружается) и описание. Эти поля являются необязательными, и лично я редко использую их за пределами галерей изображений, которые заслуживают дополнительной информации.
НАСТРОЙКИ ОТОБРАЖЕНИЯ ПРИЛОЖЕНИЙ управляют тем, как ваше изображение будет отображаться на странице. Выравнивание говорит само за себя, и текст будет обтекать изображение, если есть достаточно места. «Ссылка на» устанавливает поведение, когда пользователь щелкает изображение. Это удобно для использования миниатюры меньшего размера, которая сочетается с содержимым, но позволяет пользователю просматривать изображение с полным разрешением по мере необходимости. Размер определяет, насколько большой эскиз будет создан для контента. Если вы выберете «Полный размер», изображение не будет масштабироваться. Если вы выберете «Полный размер», имейте в виду, что он может не уместиться на странице. рекомендую поставить Ссылка на на Нет при вставке полноразмерных изображений, так как это избыточно.
Когда закончите, нажмите Вставить на страницу , чтобы сделать именно это.
Сохраните изменения
После завершения редактирования сохраните изменения в разделе Опубликовать в правом верхнем углу.

