Ворд, Фотошоп, Пейнт и другие
Привет всем читателям seoslim.ru! В последние годы в интернете сформировалась твердая уверенность, что текст без картинок – деньги на ветер.
Говоря простыми словами – публикации в блогах и на сайтах, содержащие голый текст, не оформленный фотографиями или другим графическим контентом, существенно хуже ранжируется поисковыми системами и менее привлекательны для пользователей.
Содержание:
Онлайн утилиты для редактирования картинок
— Editor фотографий
— Расширения
Программы для создания надписей на изображении
— Ворд
— Фотошоп
— Пейнт
— Lightshot
— PhotoScape
Статьи, содержащие одно и более изображений на 1000 знаков текста приводят к следующим положительным эффектам:
- В несколько раз возрастает читаемость и длительность пребывания визитера на сайте.
- Примерно на 75% увеличивается количество социальных сигналов Like&Share.
- Конверсия увеличивается минимум на 27%.

В итоге – блогер или веб-мастер, владелец сайта зарабатывают на четверть больше денег, чем конкуренты, пренебрегающие изображениями.
Это интересно: Как зарабатывать на Ютубе с нуля
В некоторых случаях требуется нанести на картинку уточняющий, поясняющий текст, добавить стрелки, рамки, выделения цветом.
Сегодня мы рассмотрим несколько вариантов, как это можно сделать с помощью популярных графических приложений либо без них.
Как наложить текст на картинку онлайн
Даже если на вашем компьютере или смартфоне не установлено ни одной программы для работы с графикой или фоторедактора, то добавить текст или некие символы на изображение можно при помощи любого веб-браузера и интернет-подключения.
- Посетить сайт одного из онлайн-редакторов фотографий.
- Установить в браузер специальный плагин для редактирования картинок непосредственно в интерфейсе обозревателя.
Фоторедакторов онлайн довольно много.
В качестве примера рассмотрим один такой сервис.
Editor.pho.to
Интерфейс сайта editor.pho.to/ru/ мультиязычный, инструментарий неплохой:
- Эффекты.
- Ретушь.
- Коррекция.
- Изготовление открыток и аватарок.
- Есть анимация.
Наша задача просто наложить текст на имеющееся у нас фото. Заходим в редактор. Как видите, даже есть готовая галере картинок для экспериментов.
Загружаем картинку и нажимает на значок добавления текста.
Просто огромный выбор настроек и вариантов готового профессионального оформления арт-текста. Немного поиграем с вариантами и вот результат.
Можно сохранить на диск или поделиться в соцсетях.
Онлайн расширения
Теперь запустим браузер Chrome и откроем в Настройках интернет-магазин приложений Google.
Вводим запрос «фото редактор».
Опять же, поучаем целый список плагинов для обработки картинок. Попробуем установить любое из понравившихся расширений наугад.
Важно: Как скачать и установить расширения для браузера Гугл Хром
Вот он наш редактор в браузере.
Слева вверху красный круг с карандашом – это кнопка доступа к инструментам.
Здесь мы находим аналогичный набор инструментов редактирования, как в предыдущем онлайн-сервисе. Немного еще поэкспериментируем и получаем готовую картинку.
Справа вверху надпись Save – сохранить на компьютер.
Как сделать надпись на изображении в программах
Теперь давайте посмотрим, что можно сделать с фотками при помощи приложений для компьютера. Начнем с традиционного MS Word, который почти всегда есть на компьютерах с OS Windows.
Word
Запускаем текстовый редактор, создаем пустой документ и через меню «Вставка» загружаем фото с жесткого диска.
Чтобы в Ворде добавить красиво оформленный художественный текст, в том же меню инструментов «Вставка» найдем рубрику «Добавить объект WordArt».
Дальше как обычно редактируете картинку по своему вкусу и сохраняете документ. Чтобы сохранить картинку с текстом отдельно, кликните на рисунке правой кнопкой мыши и выберите «Сохранить как рисунок».
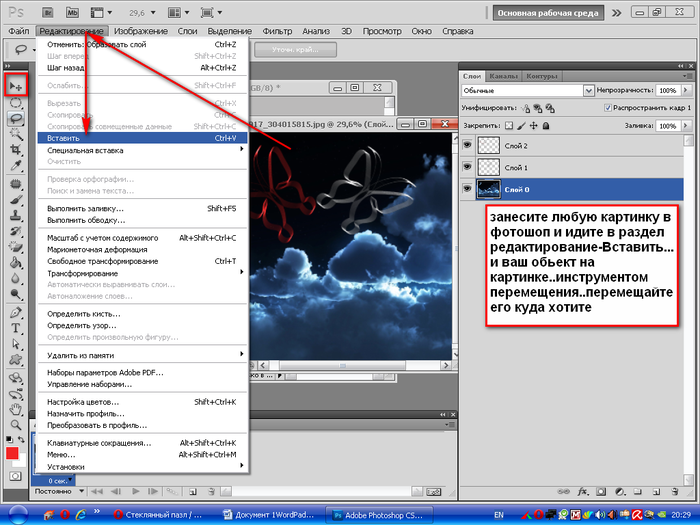
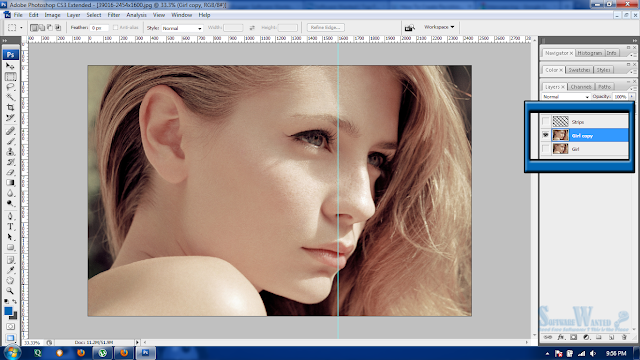
Photoshop
Фотошоп – это уже программа профессионального уровня. Здесь отличие от простых фоторедакторов в том, что выбор инструментов для обработки и редактирования практически безграничен.
Хотя общие принципы редактирования везде примерно одинаковы.
- Запустите приложение.
- Чрез меню «Файл» – «Открыть» загрузите желаемое фото с диска компьютера.
- Далее выбираем инструмент «Горизонтальный текст» и экспериментируйте с бесконечным арсеналом инструментов и настроек.
Кстати, все знают, что Photoshop имеет достаточно дорогую лицензию.
Так вот, можно получить пробный период использования этого профессионального фоторедактора бесплатно.
Paint
Старинный и довольно простенький по нашим временам графический редактор, входящий в базовый пакет дистрибутива OS Windows.
Принципы редактирования самые обычные:
- Загрузить картинку.
- Выбрать инструмент «Текст».
- Добавить и отредактировать надпись.
Сохранять изображения можно в различные популярные графические форматы.
Lightshot
Простой, легкий и бесплатный инструмент для создания снимков экрана компьютера и небольшого оформления. Пригодится, когда вы захотите сделать скриншот с веб-страницы и добавить текстовые объяснения, стрелки и какие-либо выделения.
Здесь для примера мы сделали скрин с Ютуба и добавили несложный текст, рамку и стрелку.
Если у вас установлено приложение LightShot, чтобы сделать снимок экрана, просто нажмите клавишу Print Screen и выделите область. По краям появившейся рамки можно будет увидеть небольшой набор инструментов для оформления.
Аналогично делать скриншоты и добавлять текст можно в любых запущенных на компьютере программах. Полезный инструмент для блогера.
Ссылка на официальный сайт программы — app.prntscr.com
Вот еще один бесплатный, но весьма функциональный графический редактор с огромными возможностями и разнообразными инструментами.
- Вставка красиво оформленных текстов, в том числе в «баллонах».
- Добавление рамок.
- Обрезка.
- Комбинирование из нескольких изображений.
- Функция «картинка в картинке».
- Рамки и выделения на изображении.
Интерфейс программы PhotoScape вполне интуитивен и не потребует долгого обучения. Особое удобство, внутренний «Проводник файлов» для поиска и загрузки картинок с диска компьютера.
На этом можно закончить, как видите, возможностей и инструментов, как наложить текст на картинку с помощью онлайн сервисов и программ очень много.
Впрочем, если речь идет о настоящем профессиональном качестве, при оформлении статьей для публикации на серьезных интернет-проектах, лучше все-таки использовать Adobe PhotoShop CC.
Пиши в комментариях о том, каким утилитами пользуешься ты?
Добавить текст на фото онлайн
Техподдержка
По любым вопросам пишите разработчику в Телеграм:
t.me/ivashka8
Пожалуйста, подождите: фоторедактор загружается…
{{tooltip.text}}
Шрифт
{{font}}
⇑ Фильтры ⇑ ⇓ Фильтры ⇓
Файл
Автоулучшение
Текст
Наложить картинку
Резкость
Насыщенность
Стилизация
Эффекты
Поворот
Размеры
Обрезать
Размытие
Лица людей
Цветокоррекция
Изменить цвет
Яркость
Контраст
Изменить фон
Постеризация
Уникализация
Штамповка
Частицы
Смена тона
Шум
Уменьшить шум
Черно-белое
Полутона
Зеркалирование
Инверсия
Мозаика
Градиент
Рамка
Демотиватор
Круговорот
Чернила
Виньетирование
Окантовка
Выпуклость
Сжатие
Скруглить углы
Линии
Водяной знак
Сепия
Соляризация
Генерация
{{progress}}{{progressFN}}
Переместите изображения сюда
или выберите файлы
Выбрать файлы…
Количество файлов не ограничено
Размер изображений не ограничен
{{status. uploadProgress}}
uploadProgress}}
Превью ({{dimensions}}):
Добавьте необходимые фильтры для начала работы.
Список фильтров представлен внизу экрана.
Лица людей
Тип
РазмытиеМозаикаЗакрасить цветом
Тип
КвадратШестиугольник
Размер
Полутона
Черно-белое
Размер
Сжатие
Радиус
Выпуклость
Радиус
Автоулучшение
Цветокоррекция
Красный
Зеленый
Постеризация
Кол-во
Штамповка
Смешивание
Яркость
Размытие
Тип
КлассическийZoomОбъективMotion
Яркость
Резкость
РадиусИзменить фон
Алгоритм: v1 v2 v3 (Нейросеть: Люди)
Качество
Цвет / Прозрачность
Размытие границ
Яркость
Соляризация
Этот фильтр не имеет никаких опцийКонтраст
Насыщенность
Смена тона
Поворот
Сохранить пропорции Обрезать лишнее
Цвет / Прозрачность
Частицы
Тип: Галерея Из файла
d.f»/> Выбрать изображение… Файл загружен
Частицы
СнежинкаКруг
Кол-во
Размер (От)
Размер (До)
Прозрачность (От)
Прозрачность (До)
Угол (От)
Угол (До)
Шум
Кол-во
Уменьшить шум
Окантовка
Радиус
Черно-белое
Оттенки серогоМонохромПостеризация
Кол-во
Зеркалирование
Горизонтальное ВертикальноеМозаика
Тип
КвадратШестиугольник
Размер
Градиент
Тип
ЛинейныйРадиальный
Цвет 1
Цвет 2
Параметры файла
Тип
Не менятьPNGJPEGGIFWEBP
Качество
Фон (JPEG)
Рамка
Тип
ГалереяОдноцветныйИз файла
d.f»/> Выбрать изображение… Файл загружен
Цвет / Прозрачность
Размер
Перенос стиля
Тип: Галерея Из файла
Выбрать изображение… Файл загружен
Цвет / Прозрачность
Размер
Наложить картинку
Выбрать изображение… Файл загружен
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
СпередиФон
Размер
Прозрачность
Смещение X (px)
Смещение Y (px)
Размеры
Обрезать Фон
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Ширина
px%cmin
Высота
px%cmin
Вы можете указать только один размер — второй будет рассчитан автоматически
DPI (PPI)
Обрезать
Тип
ОбластьКраяФон
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Ширина
Высота
Сверху
Справа
Шаблон:
Круговорот
Радиус
Виньетирование
Размер
Кол-во
Чернила
Текст
Заливка
ОдноцветныйГрадиент (Вертикальное)Градиент (Горизонтальное)
Цвет 1
Цвет 2
Обводка
Размер
Размер
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Смещение X (px)
Смещение Y (px)
Инверсия
Демотиватор
Название
Описание
Уникализация
Зеркалирование
Сжатие
Выпуклость
Круговорот
Шум
Смена тона
Поворот
Скруглить углы
Цвет / Прозрачность
Радиус
Изменить цвет
Тип: Заменить Коррекция
Цвет источника / Прозрачность
Цвет заливки / Прозрачность
Красный
Зеленый
Прозрачность
Эффекты
{{type}}
Водяной знак
Тип: Текст Изображение
d.f»/> Выбрать изображение… Файл загружен
Замостить
Позиция
По центруСверху слеваСверхуСверху справаСлеваСправаСнизу слеваСнизуСнизу справа
Размер
%
Прозрачность
%
Отступ
px%
Линии
Отступ
Размер
Цвет / Прозрачность
Поделитесь ссылкой на пресет:
Как заполнить текст изображением в Photoshop
В Photoshop есть много приемов, которые каждый может использовать для создания потрясающих работ. С помощью этих советов любое произведение искусства может выглядеть превосходно. Это позволяет достичь определенного уровня уникальности для любой работы. Обучение тому, как вставить изображение в текст с помощью Photoshop , очень полезно. Это цифровая версия создания фотоколлажа на вырезанных из дерева или другого материала словах.
Это цифровая версия создания фотоколлажа на вырезанных из дерева или другого материала словах.
Вставка изображения в текст в Photoshop может быть выразительным способом письма. Это может быть изображение солнечной долины в словах «солнечный свет» или «счастье» или любое другое слово, которое вызывает это на ум. Этот метод вставки изображения в текст довольно легко сделать и запомнить.
- Выберите изображение
- Выберите текст
- Порядок слоев
- Создайте обтравочную маску
- Внесите корректировки
- Внесите другие улучшения
- Сохранить
1] Выберите изображение
Этот шаг может показаться простым, однако он очень важен. Изображение улучшит текст, а хорошее изображение сделает заявление более убедительным. Найдите изображение, которое выделяет текст, например, используя пляжную сцену в тексте Отпуск . Вы можете найти изображения на надежных веб-сайтах или сделать свои собственные снимки на камеру, а затем оцифровать их и добавить к тексту в Photoshop. Вы можете использовать одно изображение или создать коллаж, а затем добавить его к тексту.
Вы можете использовать одно изображение или создать коллаж, а затем добавить его к тексту.
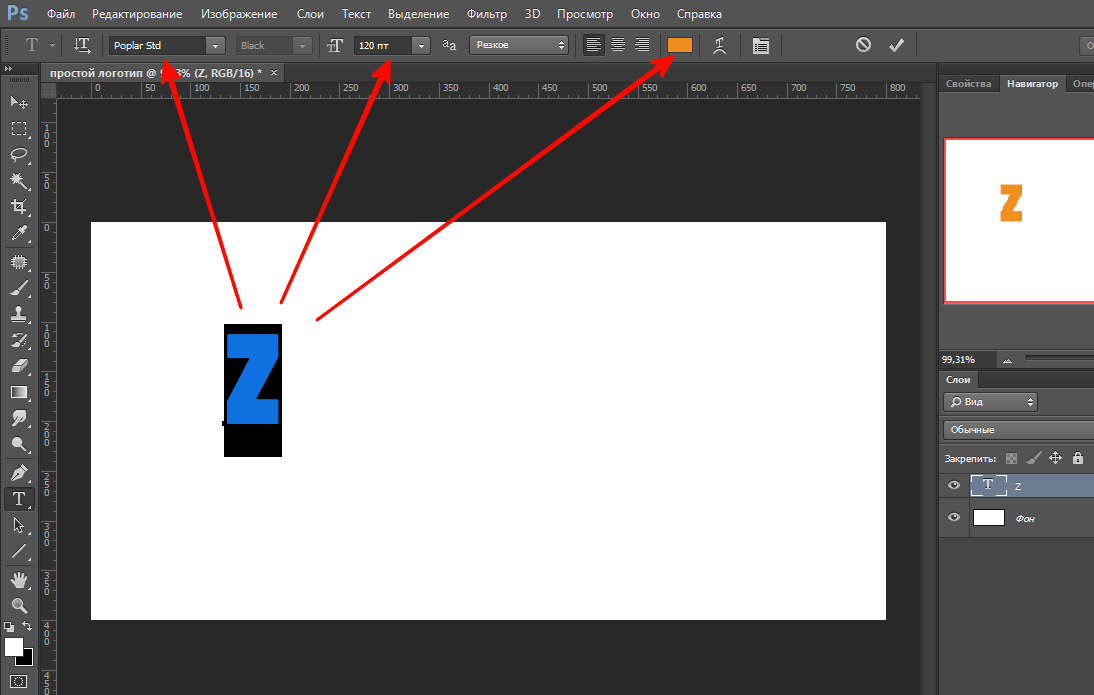
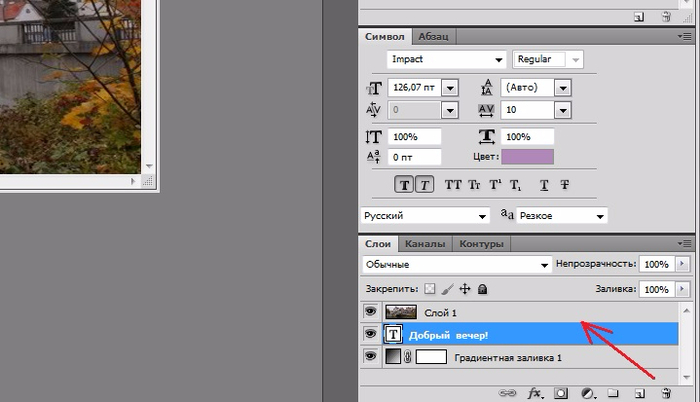
2] Выберите текст
Выбор подходящего текста также очень важен. Важно использовать текст, который заставит изображение отображаться правильно. Используйте сильный жирный текст, который послужит надлежащей основой, чтобы показать больше изображения.
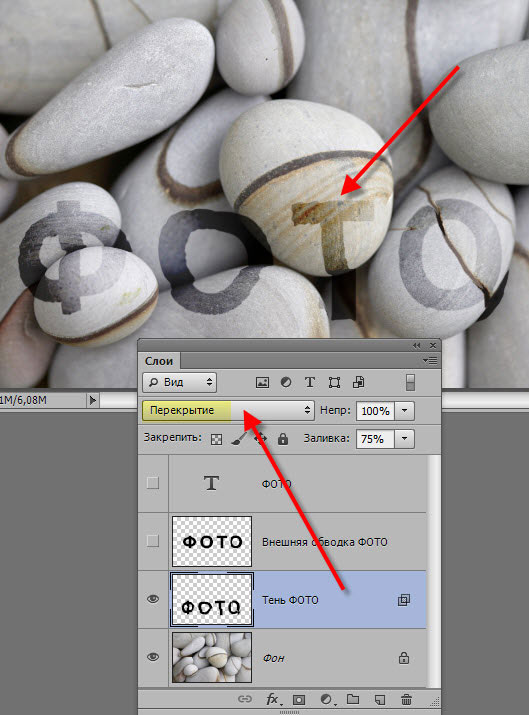
3] Порядок слоев
Когда изображение помещается в фотошоп, оно помещается на отдельный слой. Когда текст будет написан, он также будет находиться на своем собственном слое. Чтобы следующий шаг работал, изображения должны быть над текстом. Если слой изображения находится ниже текстового слоя, вы можете просто щелкнуть его и перетащить над текстовым слоем. Также рекомендуется размещать изображение поверх текста на холсте, чтобы оно не исчезло при создании обтравочной маски. Когда все в порядке, переходите к следующему шагу.
4] Создание обтравочной маски
Теперь, когда изображение находится над текстом, пришло время сделать обтравочную маску.
Чтобы создать обтравочную маску, щелкните изображение правой кнопкой мыши и выберите Создать обтравочную маску .
Изображение исчезнет и перейдет в текст. вы должны увидеть изображение внутри текста. если вы не видите изображение, это означает, что изображение может быть скрыто в углах, возможно, вам придется перетаскивать текст, пока вы не увидите изображение. Вы также можете щелкнуть правой кнопкой мыши слой изображения и выбрать «Освободить обтравочную маску», затем лучше расположить изображение над текстом, затем щелкнуть правой кнопкой мыши и создать обтравочную маску.
5] Внесите коррективы
Вы по-прежнему можете вносить коррективы в изображение, удерживая его и помещая в текст. переместите изображение внутри текста, чтобы лучшие части изображения отображались внутри текста. если вас не устраивает изображение или текст, вы можете внести изменения в тест, не снимая обтравочную маску. Просто используйте текстовый инструмент и выберите текст, затем пролистайте тексты, пока не найдете подходящий. Чтобы изменить изображение, вам придется снять обтравочную маску, затем изменить изображение, а затем повторить обтравочную маску.
Чтобы изменить изображение, вам придется снять обтравочную маску, затем изменить изображение, а затем повторить обтравочную маску.
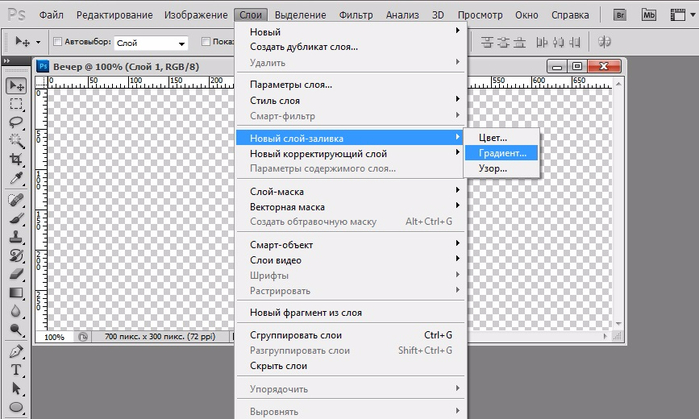
6] Другие улучшения
Вы можете улучшить внешний вид произведения, внеся некоторые дополнения. Фон может быть заряжен, к тексту добавлена обводка, а к тексту добавлена тень.
Это готовая работа с градиентным фоном, тенью, тиснением подушки и обводкой.
Когда все настройки будут завершены, выберите оба слоя и щелкните значок Связать слои в нижней части панели слоев.
Читайте: Как сделать силуэт в Photoshop
Как вставить изображение в текст в Photoshop?
Необходимые шаги:
- Поместите изображение в Photoshop
- Напишите текст
- Убедитесь, что изображение находится над текстом
- Щелкните правой кнопкой мыши текст и выберите текст с картинкой в фотошопе?
В Photoshop можно заполнить текст картинкой. Вам нужно будет разбить текст так, чтобы каждая буква находилась на другом слое, убедиться, что соответствующее изображение находится над каждым слоем, затем щелкнуть правой кнопкой мыши соответствующие изображения и выбрать Создать обтравочную маску .

Дата: Теги: Adobe
сообщите об этом объявлении[email protected]
Я люблю писать о Windows, Photoshop и т. д. и люблю узнавать, как работают технологии.
Как вставить изображение в текст в Photoshop
Хотите добавить декоративный эффект к тексту? В этом уроке вы узнаете, как вставить изображение в текст в Photoshop. Наш специалист по брендингу в Гринвилле, штат Северная Каролина, не может дождаться, чтобы показать вам, как создать живой текст на ее примере с лиственным текстом. Следуйте нашему руководству, в котором показано, как вставить изображение в текст в Photoshop, и используйте свой зеленый палец, чтобы заставить листья расти прямо из ваших букв! Обязательно ознакомьтесь с нашим видео на YouTube для получения дополнительной помощи при изучении того, как вставить изображение в текст в Photoshop.
 Давайте начнем!
Давайте начнем!Шаг первый
Прежде чем мы научим вас вставлять изображение в текст в Photoshop, вам нужно найти изображение с листьями, которые вы хотите использовать, и напечатать текст. Если вы еще не придумали конкретное изображение, Unsplash — отличный ресурс бесплатных изображений. Самое приятное, что это можно использовать бесплатно! Наше брендинговое агентство Greenville NC регулярно использует Unsplash при создании контента.
Шаг второй
С вашим изображением поверх букв создайте обтравочную маску.
Шаг третий
Дублируйте этот слой и удалите маску в копии, чтобы у вас была полноразмерная версия изображения в том же положении, что и обрезанное изображение. Профессионалы Creative Services Greenville NC рекомендуют уменьшить непрозрачность, чтобы вы могли видеть буквы позади.
Шаг четвертый
Следующим шагом в изучении того, как вставить изображение в текст в Photoshop, потребуется инструмент Polygonal Lasso Tool.
 Используйте этот инструмент, чтобы выбрать края листьев, которые вы хотите вычеркнуть за границы буквы. Затем добавьте к этому слою слой-маску, чтобы оставить только те области листа, которые вы выбрали.
Используйте этот инструмент, чтобы выбрать края листьев, которые вы хотите вычеркнуть за границы буквы. Затем добавьте к этому слою слой-маску, чтобы оставить только те области листа, которые вы выбрали.
Шаг пятый
Используйте кисть с более низким процентом жесткости, чтобы отредактировать края обтравочной маски. Снимите все жесткие или неестественные края. Если это все еще выглядит не так, наша команда креативных служб Greenville NC предлагает увеличить масштаб, чтобы увидеть, какие цветные пиксели отбрасывают края. Повторите это со всеми листьями, края которых вы хотите пересечь!
Уменьшите непрозрачность теней, чтобы смягчить края. Теперь добавьте больше теней, где это необходимо.
Шаг шестой
Добавьте новый слой только поверх обтравочной маски исходного изображения. Используйте кисть, чтобы добавить тени по краям. Это положение слоя исключит добавление любых теней ко всем вашим листьям, пересекающим края на переднем плане, добавляя глубину.



 Давайте начнем!
Давайте начнем! Используйте этот инструмент, чтобы выбрать края листьев, которые вы хотите вычеркнуть за границы буквы. Затем добавьте к этому слою слой-маску, чтобы оставить только те области листа, которые вы выбрали.
Используйте этот инструмент, чтобы выбрать края листьев, которые вы хотите вычеркнуть за границы буквы. Затем добавьте к этому слою слой-маску, чтобы оставить только те области листа, которые вы выбрали.