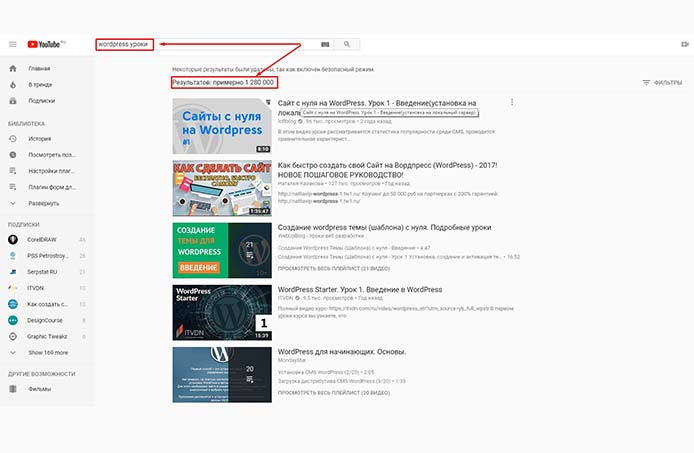
Уроки WordPress для чайников. Начинающим пользователям WordPress
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства «WordPress для чайников» делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.

- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши «домашние разработки» в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш «движок» необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса «начинающий» и копнем поглубже в настройках сайта.
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack.
 Часть 2.
Часть 2. - Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.

Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress.
 Как добавить, убрать сайдбар в WordPress.
Как добавить, убрать сайдбар в WordPress. - Добавление кнопки поделиться Вконтакте в модуль Jetpack «Поделиться»
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.
Поделиться статьей:
Пошаговые уроки по созданию сайта на WordPress. Создание и продвижение сайтов на WordPress
Домой / Список уроков
Уроки WordPress
Добро пожаловать на сайт wp-lessons.com. В данном разделе сайта вы найдете список уроков по WordPress, которые необходимы для создания своего сайта с нуля.
Если вы всегда хотели создать себе или своим друзьям сайт, то после прохождения всех моих уроков вы с легкостью сможете создать свой блог, интернет-магазин или просто сайт-визитку используя WordPress.
Для лучшего понимания и достижения желаемого результата рекомендую Вам следовать четкой последовательности уроков.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2.
 Установка WordPress на локальный сервер Denwer
Установка WordPress на локальный сервер Denwer - 3. Настройка постоянных ссылок (ЧПУ) в WordPress
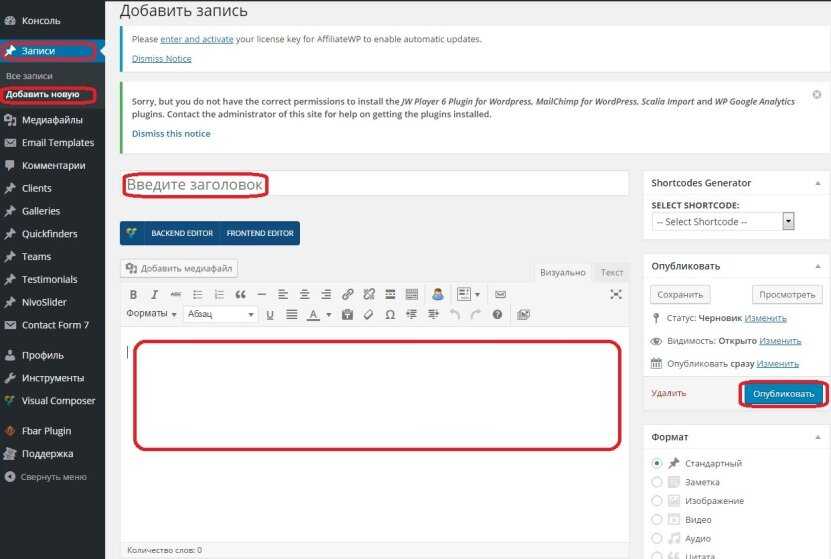
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
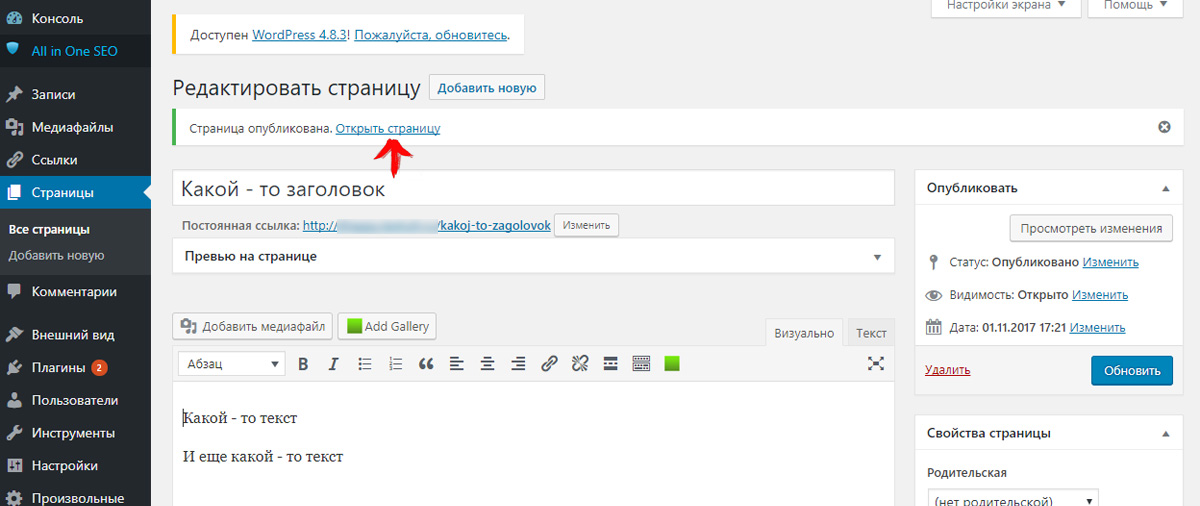
- 8. Создание новых страниц в WordPress
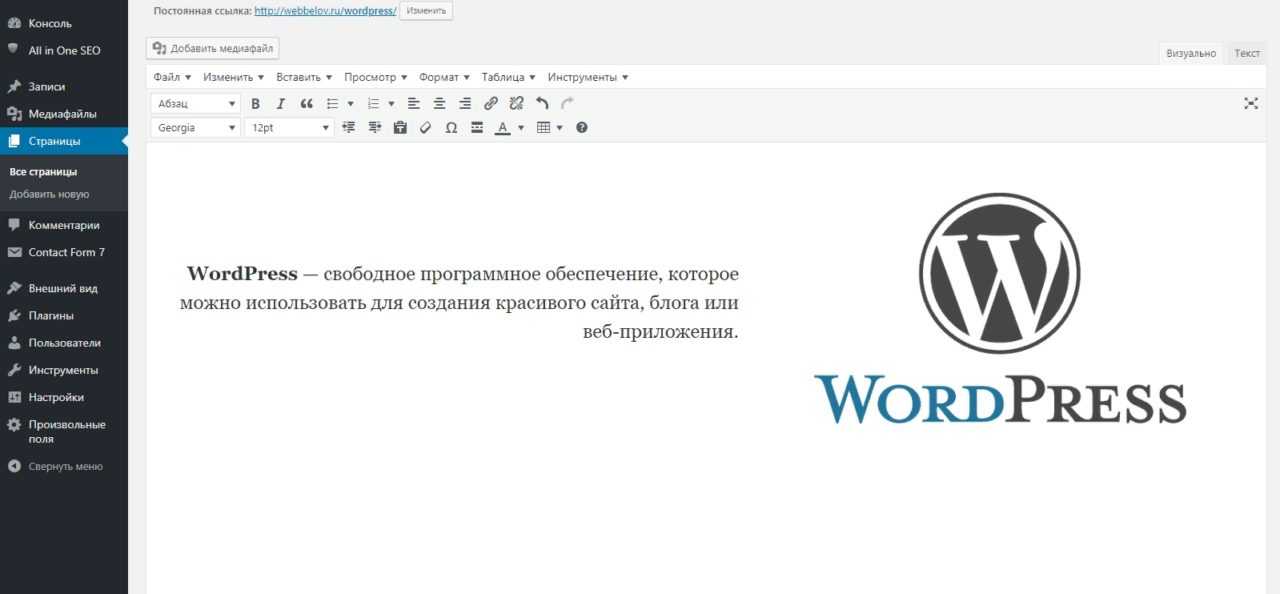
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20.
 Как отключить возможность комментировать страницы и записи в WordPress
Как отключить возможность комментировать страницы и записи в WordPress - 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36.
 Как оптимизировать базу данных WordPress
Как оптимизировать базу данных WordPress - 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Полезности:
- Как отключить уведомления об обновлениях в WordPress
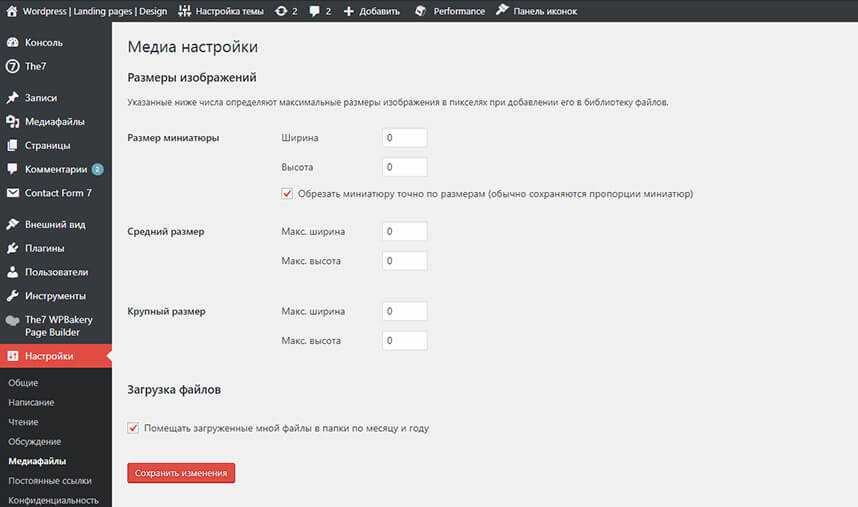
- Как увеличить максимальный размер загружаемых файлов в WordPress
- Как создать индикатор выпадающего меню в WordPress
SEO оптимизация сайта (продвижение в интернете):
- SEO оптимизация страниц и записей сайта WordPress
- Как продвинуть сайт в поисковых системах.
 SEO оптимизация сайта
SEO оптимизация сайта - Как зарегистрировать сайт в каталоге DMOZ
- Как повысить индекс цитирования (тИЦ) сайта
Кэширование сайта:
- Кэширование сайта WordPress. Часть 1 — Вступление
- Кэширование сайта WordPress. Часть 2 — Настройка плагина WP Super Cache
Создание интернет-магазина с нуля:
- Урок 1. Установка и русификация плагина интернет-магазина Woocommerce
- Урок 2. Настройка ЧПУ (постоянных ссылок) в WooCommerce
- Урок 3. Добавление товаров в интернет-магазин на базе WooCommerce
- Урок 4. Добавление валюты «Рубли» и «Гривны» в WooCommerce
- Урок 5. Добавление вариативного товара в интернет-магазин WooCommerce
Базовые навыки в работе с интернет-магазином и другие интересности:
- Создание новых категорий товаров в WooCommerce
- Создание сгруппированного товара (набора товаров) в интернет магазине WooCommerce
- Как сделать поиск по артикулу (sku) товара в WooCommerce
- Виджет поиска товаров с автозаполнением в WooCommerce
 Часть 1
Часть 1- Шорткоды в WooCommerce. Часть 2
- Массовое редактирование (изменение) цены товаров в WooCommerce
- Как сделать сравнение товаров в WooCommerce
- Как сделать фильтр товаров по свойствам в WooCommerce
- Как сделать список желаний в интернет магазине WooCommerce
- Как изменить текст кнопок и названия вкладок в WooCommerce
- Бесплатные темы (шаблоны) для интернет магазина WooCommerce
Модификация и тонкая настройка WooCommerce:
- Отключение возможности комментирования товара в WooCommerce
- Как изменить количество товаров на странице интернет магазина WooCommerce
- Как изменить количество «Похожих товаров» в WooCommerce
- Как убрать вкладки на странице товара в WooCommerce
- Как задать изображение товара по умолчанию в WooCommerce
Надеюсь эти уроки по WordPress вам будут интересны и полезны.
2014-07-01
WordPress Уроки Для Начинающих 2022
Вы знали, что около 35% сайтов со всего Интернета создано с помощью WordPress? Если взять за основу, что сейчас существует порядка 2 миллиардов сайтов, то около 700 миллионов будет работать именно на этой платформе — абсолютно безумно! Не удивительно, что WordPress уроки сейчас являются невероятно востребованными!
WordPress — это очень уникальный инструмент для создания сайта — и я должен сказать, что среди всех похожих инструментов, что мне довелось использовать в моей карьере, WP был одним из самых любимых. У этого есть очень много причин — мы перейдём к ним совсем скоро.
У этого есть очень много причин — мы перейдём к ним совсем скоро.
Однако вам стоит помнить, что WP не является конструктором сайтов как таковым — по крайней мере стандартный WordPress, о котором мы будем говорить в данной статье. Если вы заинтересованы в более традиционных конструкторах сайтов, то взгляните на список лучших конструкторов сайтов на рынке.
В любом случае, давайте начнём наши WordPress уроки для начинающих владельцев сайтов.
Содержание
- 1. WordPress Уроки: Зачем Выбирать WordPress?
- 2. Как Использовать WordPress: 7-Шагов Обучения Для Новичков
- 2.1. Шаг 1: Воспользуйтесь Лёгким Путём — Найдите Надёжного Хостинг-Провайдера
- 2.2. Шаг 2: Получение Доступа к Вашему Сайту
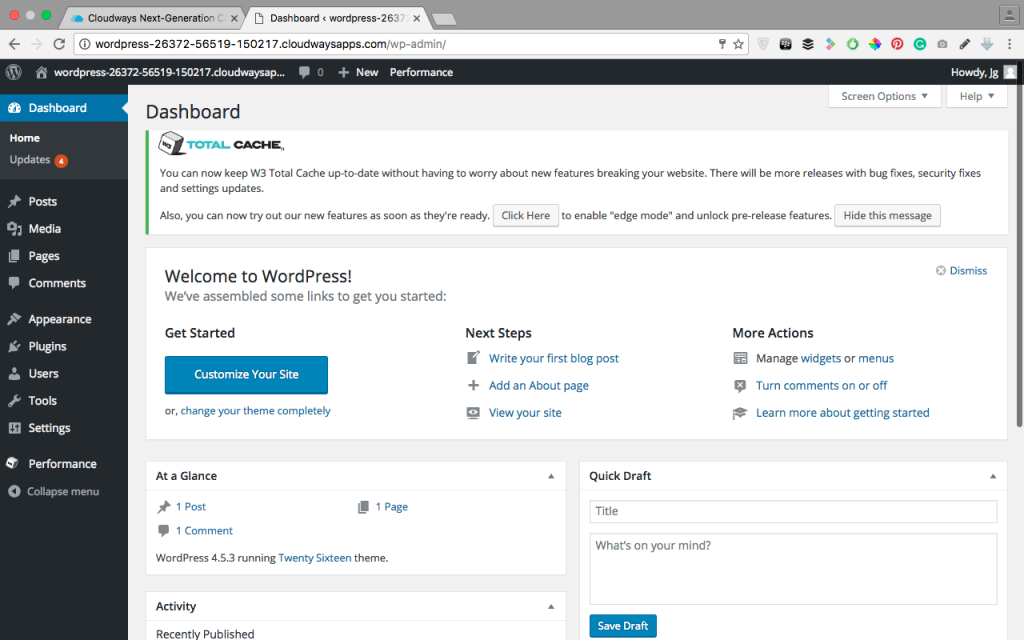
- 2.3. Шаг 3: Знакомство с Интерфейсом
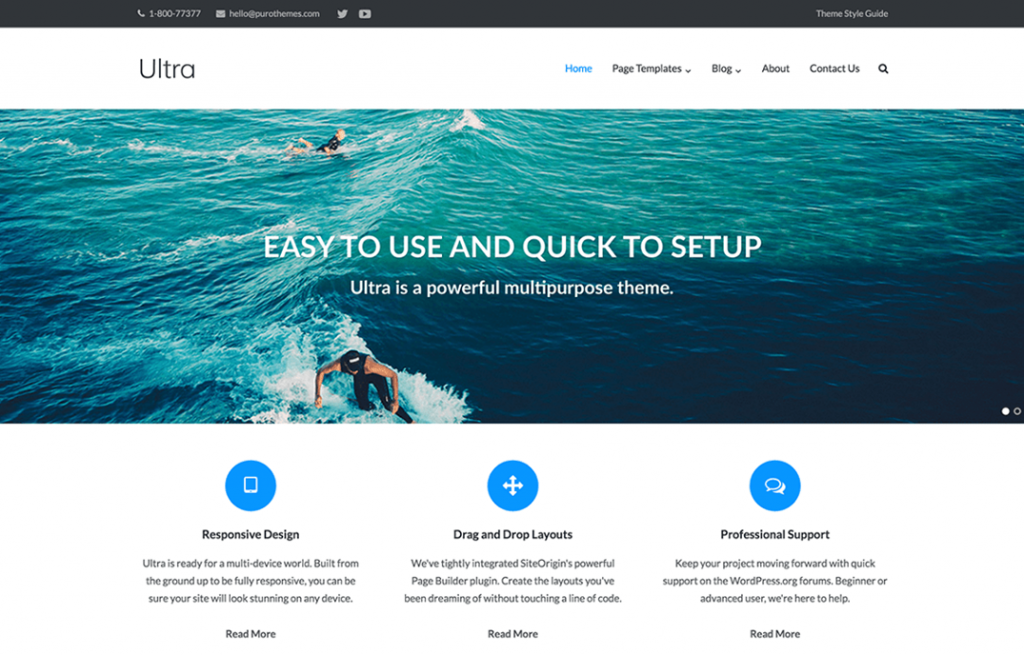
- 2.4. Шаг 4: Выбор и Установка Темы
- 2.5. Шаг 5: Создание Страниц
- 2.6. Шаг 6: Плагины — Настоящая Мощь WordPress
- 2.7. Шаг 7: Общее Управление Сайтом WordPress
- 3.
 Стоимость
Стоимость - 4. Заключение
WordPress Уроки: Зачем Выбирать WordPress?
Для начала, ещё до того как мы начнём WordPress уроки, я хотел бы упомянуть самые лучшие особенности (преимущества) WP и рассказать почему его стоит использовать, даже если вы никогда ранее не использовали обычный конструкторов сайтов.
Кроме того, позвольте сразу прояснить — в данных уроках мы будем изучать работу с WordPress.org. Версия WP.com является конструктором сайтов — версия .org относится к типу систем управления содержимым (CMS).
Реальные различия между этими двумя типами зависят от самого CMS — некоторые системы управления содержимым будут довольно сильно напоминать традиционные конструкторы сайтов, но в то же время обладать функционалом CMS (самым близким примером может стать Webflow).
С WordPress немного другая история.
WP известен своей сложностью обучения — если вы никогда ранее не создавали сайты и даже если имеете знания о конструкторах сайтов, это вам почти никак не поможет. Как только мы начнём WordPress уроки, вы убедитесь, что данный инструмент создания сайта имеет отличающие его от других аспекты функциональности.
Как только мы начнём WordPress уроки, вы убедитесь, что данный инструмент создания сайта имеет отличающие его от других аспекты функциональности.
Итак… Почему кто-либо должен выбирать его, а не какой-либо быстрый и простой конструктор сайтов? В чём секрет такой популярности WP?
На самом деле всё просто — как только вы освоите тонкости WordPress, вы сможете создавать любые типы сайтов, которые только могут прийти вам в голову. WP практически безграничен в своих возможностях, в отличие от многих конструкторов сайтов.
Обучение WordPress используя WordPress уроки также будет особенно полезным, если вы планируете карьеру в сфере IT или даже связанных с маркетингом сферах. Разработчики сайтов также понимают, что знать как использовать WP, это необходимость в их работе — это один из самых фундаментальных инструментов, используемых в их сфере деятельности.
Теперь, давайте сразу уточним небольшую информацию про наши уроки WordPress для начинающих — даже если я не буду учить вас тому, как интегрировать свой код на ваш сайт или запускать полноценную платформу электронной коммерции с помощью этой CMS, мы обязательно затронем основные аспекты работы с WordPress.
Без промедления, давайте приступать.
Самые Популярные Запросы
Нужна более детальная информация по теме? Мы подобрали похожие статьи, чтобы сэкономить ваше время. Взгляните!
Как Использовать WordPress: 7-Шагов Обучения Для Новичков
Скажем сразу — если вы действительно хотите изучить WordPress, то вам нужно будет приложить много времени и сил для этого. Нет никакого урока, который был бы способен научить вас абсолютно всему, так как это попросту невозможно — существует бесконечное количество функций у данной CMS и даже освещение всех доступных виджетов возможно займёт пару книг.
Однако всё равно, если мы говорим про WordPress уроки для начинающих, то определённым вещам можно легко научить — особенно, если они касаются оcнов WordPress.
Как и с любым другим инструментом создания сайтов, давайте начнём с самых азов — с обсуждения реального процесса регистрации и подготовки.
Шаг 1: Воспользуйтесь Лёгким Путём — Найдите Надёжного Хостинг-Провайдера
Если вы использовали традиционный конструктор сайтов ранее, то могли заметить, что процесс создания сайта серьёзно отличается, уже начиная с самого начала.
Видите ли, с большинством конструкторов сайтов на рынке, вам нужно следовать лишь нескольким простым шагам на их сайте и на этом процесс будет закончен — за 5 минут или более, вы уже будете искать подходящие шаблоны и работать с функциями электронной коммерции.
Это правдиво для Squarespace, Wix или любых других крупных конструкторов сайтов.
Однако это вовсе не так с WP — процесс регистрации требует отдельного раздела. Поэтому уроки WordPress чаще всего начинают именно с него.
Существует два способа для своеобразного подготовительного этапа — либо вы скачиваете WP с официального сайта, настраиваете его и работаете на сайте в режиме офлайн, либо выбираете провайдера хостинга и начинаете работать с ним. Здесь мы сосредоточимся на втором варианте.
Причины этого весьма понятны — настройка офлайн сайта WordPress будет целой отдельной историей, особенно, если вы никогда ранее не работали с MySQL.
Поэтому первой вещью, которую вам помогут осуществить WordPress уроки будет поиск надёжного провайдера хостинга. Вот несколько вариантов, на которые вы можете взглянуть:
- HostGator — быстрый, безлимитный трафик, множество ценовых вариантов.
- Hostinger — хорошие показатели времени работы, очень доступный, отличная поддержка клиентов.
- BlueHost — поддержка 24/7, очень простой в настройке, отличное время работы.
Как понимаете выбор правильного хостинг провайдера будет важным шагом — если вы сделаете неправильный выбор, то вам уже не помогут никакие WordPress уроки. Ваш сайт будет постоянно падать и у вас будет не самое лучшее время при общении с поддержкой клиентов
Как только вы выберите сервис хостинга и оптимальный тарифный план для себя (мой совет, начните с небольшого тарифа, особенно, если это ваш первый сайт), чаще всего у вас будет возможность установить и запустить WordPress в одно нажатие кнопки.
Без MySQL, без сложностей с переносом в сеть, без программирования — ничего подобного.
В качестве дополнительной задачи, вы должны уделить время изучению панели управления хостинг-провайдера (например cPanel). Там вы сможете управлять вашим сайтом на WP, делать резервное копирование файлов, архивировать их и так далее.
Вам нужно будет подумать ещё об одной вещи при работе с вашим провайдером хостинга — доменном имени вашего сайта. Многие сервисы хостинга предоставляют бесплатную подписку на доменное имя при покупке одного из их тарифных планов
— это самый лучший вариант. Но запомните, что подписку нужно продлевать — это означает, что вам нужно будет платить за него каждый год или больше.Шаг 2: Получение Доступа к Вашему Сайту
Как только вы разберётесь со всей информацией и установкой, далее наступит время для фактического получения доступа к вашему сайту.
Ну, я думаю пока не самому сайту — по крайней мере пока. Сейчас вряд-ли есть к чему получать доступ, не так ли?
Вместо этого, теперь у вас должна появиться возможность перейти в панель управления WordPress. Здесь вы сможете выполнять все процессы, для фактического создания вашего сайта.
Существует пара способов получить доступ к вашей панели WP. Самым простым способом будет нажать кнопку в панели вашего хостинг-провайдера — не имеет значения, какой хостинг вы выберите, такая кнопка там должна быть всегда.
Другой способ, который указывают многие WordPress уроки, это простое вписывание адреса вашего сайта в адресную строку с добавлением «/dashboard» или «/admin» на конце. Поэтому, если имя вашего домена «mywordpresswebsite.com«, то выглядеть это будет так:
www.mywordpresswebsite.com/admin
Разницы между двумя способами получения доступа к панели управления нет. Но, если вы хотите пройти основательное обучение WordPress, то лучше всего будет привыкнуть к последнему способу, так как вы можете просто ввести информацию в адресную строку, вместо перехода и входа в панель управления вашего сервиса хостинга при каждой необходимости.
Но, если вы хотите пройти основательное обучение WordPress, то лучше всего будет привыкнуть к последнему способу, так как вы можете просто ввести информацию в адресную строку, вместо перехода и входа в панель управления вашего сервиса хостинга при каждой необходимости.
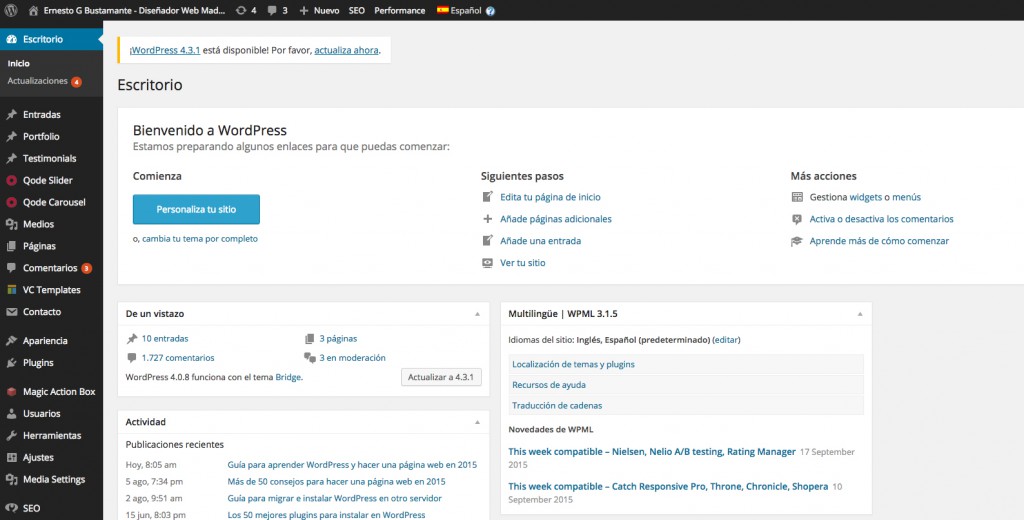
Шаг 3: Знакомство с Интерфейсом
Хорошо — добро пожаловать в WordPress!
Если вы настроены серьёзно на поприще создания сайта, то начинайте привыкать к экрану, который вы увидите при заходе в панель управления WP — вы будете видеть его довольно часто.
Даже сейчас при каждом заходе в WP, у меня возникает ностальгия от раздела главной страницы. Несмотря на её изменение с помощью виджетов и плагинов, основной дизайн не менялся уже очень давно — классический WordPress.
Что же, отбросим ностальгию — давайте поговорим о дизайне интерфейса.
Сейчас вам нужно будет уделить время для изучения интерфейса, что находится прямо перед вами. Как отмечалось выше, он скорее всего немного изменится при развитии вашего сайта и установке большого количества плагинов, но всё равно — основной макет останется тем же.
Как отмечалось выше, он скорее всего немного изменится при развитии вашего сайта и установке большого количества плагинов, но всё равно — основной макет останется тем же.
В WordPress круто то, что даже будучи более сложным, чем традиционный конструктор сайтов, он имеет более чёткий макет, чем большинство текущих конструкторов. Выбор дизайна интерфейса WP был очень простым и олдскульным, но это помогло сделать его понятным — это определённо нам на руку!
Всё ваше внимание должно быть сосредоточено на левой стороне экрана — там находится список различных разделов, которые вы можете открыть. За некоторыми исключениями, это те области с которыми вы будете работать чаще всего.
Если вы хотите освоить WordPress «правильным способом«, то постарайтесь не просто бегло просматривать доступные опции, а разбираться в них. Каждая новая кнопка будет иметь несколько дополнительных разделов, поэтому вам нужно будет разобраться с каждым из них, перед тем как двигаться дальше.
Как только вы нажмёте на что-либо, то вас перенаправит в новое окно, где вы сможете выполнить необходимый вам процесс.
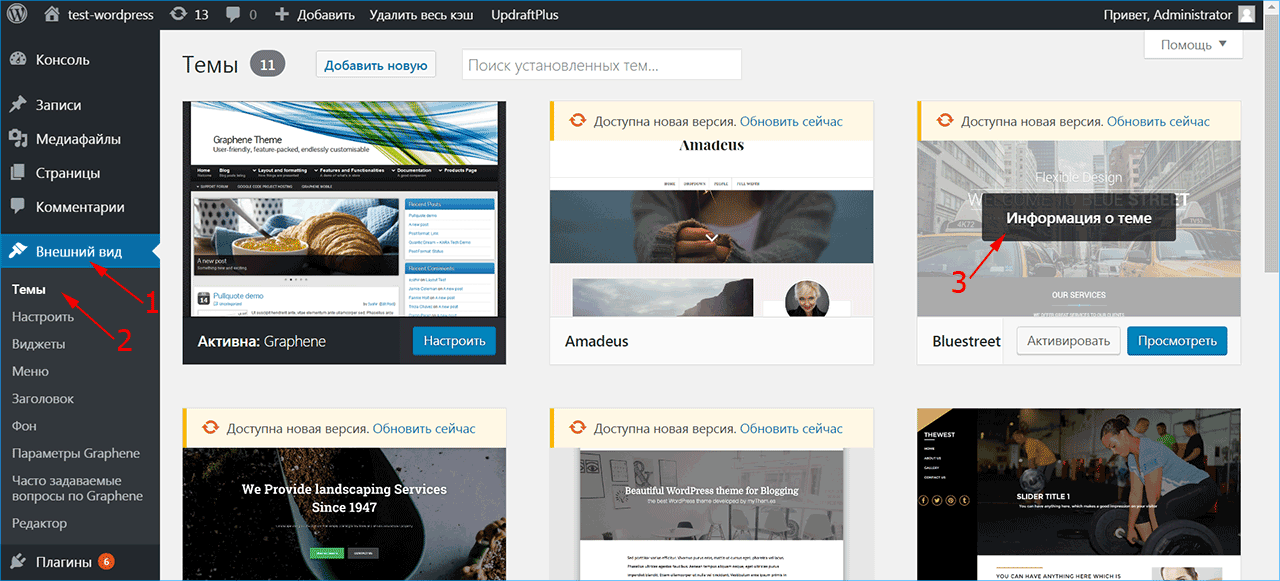
Шаг 4: Выбор и Установка Темы
Несмотря на то, что только WordPress уроки для начинающих могут помочь научиться пользоваться WP, некоторые вещи очень схожи с другими конструкторами сайтов. Одной из этих вещей является выбор темы.
Ну или по крайней мере схоже время, когда вам нужно этим заняться — это будет самая первая вещь, которую вам нужно сделать при первом посещении панели управления WordPress.
В разделе «Внешний вид» (подраздел «Тема«) в левой части, вы сможете выбрать среди нескольких различных стандартных тем. Если вы хотите сделать ваш сайт более оригинальным, то всегда можете скачать новые темы — те, что были созданы сообществом WordPress. Процессы скачивания и установки на самом деле просты — просто найдите желаемую тему, скачайте и примените её.
Постарайтесь попробовать различные темы и посмотреть, какая из них подходит «атмосфере» вашего сайта лучше всего. Вы можете предварительно взглянуть на их внешний вид, проверить как они работают и даже почитать отзывы других пользователей, а также общие данные в разделе сообщества.
Поиск лучшей темы для вас может занять какое-то время, но это нормально — ведь всё же, у вас будет просто огромный выбор! Кстати, убедитесь, что вы избавились (удалили) неиспользуемые шаблоны — это позволит сохранить быстродействие и правильную работу панели управления.
Шаг 5: Создание Страниц
Именно здесь и кроются основные различия между WordPress и другими более традиционными конструкторами сайтов.
Создание определённой страницы с WordPress совсем не похоже на такое же действие с конструктором сайтов. При работе с конструктором, в большинстве случаев, весь процесс будет подчиняться функционалу Drag-and-Drop, а также принципам «WYSIWYG» — другими словами, вы можете изменять контент страницы просто нажав на раздел и изменения будет выглядеть также, как и при редактировании.
Но с WordPress всё совсем иначе — по крайней мере, если вы используете стандартный редактор, а не какие-то определённые плагины.
Если вы перейдёте во вкладку «Записи«, то сможете увидеть все ваши существующие страницы (в начале там будут лишь стандартные) и создавать новые. Сложность заключается в том, что всё это происходит из вашей панели и тогда как вы можете увидеть предполагаемый внеший вид, изменения на вашем сайте могут выглядеть отлично от вида в редакторе страниц.
Также как только вы закончите редактирование, вам нужно будет назначить страницам директории — процесс не очень интуитивный как с конструкторами сайтов.
Как вы понимаете, изучая уроки WordPress, даже создание страниц является относительно сложным процессом, который потребует от вас много терпения, упорства и тестирования. Но также стоит сказать, что все эти процессы можно упростить с помощью некоторых виджетов и расширений WordPress.
Шаг 6: Плагины — Настоящая Мощь WordPress
Честно говоря, будет трудно найти слова, чтобы выразить насколько важными являются плагины, когда мы говорим про обучение WordPress. Их фактически можно назвать краеугольным камнем CMS и они могут решить все проблемы, которые могут встретиться при работе с данным инструментом создания сайта.
Из вкладки «Плагины» вы сможете взглянуть на удивительный список, сделанных сообществом и профессионалами плагинов, а также других приложений WordPress. Я не устану об этом твердить — существует плагин практически для всего.
Контактные формы, интеграции электронной коммерции, SEO, конструкторы страниц, автоматические проверки контента, интерактивные темы
Хотя не все плагины по-настоящему полезны, а некоторые из них полезны только лишь в определённых ситуациях — ситуациях, которые слишком сложны и WordPress уроки для начинающих не смогут о них полноценно рассказать. Поэтому давайте взглянем на некоторые из самых важных плагинов для WordPress, что вы должны установить сразу же после посещения вашей панели управления:
Поэтому давайте взглянем на некоторые из самых важных плагинов для WordPress, что вы должны установить сразу же после посещения вашей панели управления:
- Elementor — Drag-and-Drop конструктор страниц для WP. Решает практически все сложности процесса создания страниц с WordPress.
- WooCommerce — универсальное расширение WP для электронной коммерции — абсолютная необходимость, если вы планируете продавать что-либо на вашем сайте.
- WPForms — один из самых часто используемых плагинов контактной формы для WordPress.
- Yoast SEO — универсальный плагин WP для всего SEO.
- WP Rocket — удобный для новичков плагин кэширования сайта.
- Google Analytics — позволяет вам интегрировать GA в вашу панель управления WP.
Конечно, существует много больше полезных плагинов, которые вы можете установить для улучшения вашего сайта. Но это были самые важные и полезные, когда вы только создали свой сайт.
Процесс установки каждого из них довольно простой — просто выбираете необходимый вам плагин и WP установит его за вас, а сам плагин затем появится где-то в панели управления в левой части экрана.
Шаг 7: Общее Управление Сайтом WordPress
К этому моменту уроки WordPress уже должны были помочь вам понять общую идею того, что где находится в панели управления, как работает редактор страниц и осознать важность виджетов.
Теперь, вам осталось лишь создать сайт, который вам нужен… И правильно им управлять.
Честно говоря, многие люди не уделяют этому аспекту много внимания, если мы говорим про WordPress уроки — но это так быть не должно! Обучение WordPress не заканчивается на создании страниц и нажатии «Опубликовать» — это также включает в себя управление сайтом!
Вот некоторые советы, которым вам нужно следовать:
- Убедитесь, что ваши записи оптимизированы для SEO — это может быть сделано с помощью виджетов, таких как Yoast SEO;
- Периодически делайте резервную копию вашего сайта — это невероятно важно!
- Существуют виджеты, которые могут помочь вам справляться с GDPR — разберитесь с ними тоже, так как это важно с точки зрения законов!
- Всегда проверяйте обновления WP и убеждайтесь.
 что используете самую последнюю версию CMS;
что используете самую последнюю версию CMS; - Некоторые виджеты не совместимы с другими и могут вызвать ошибки на вашем сайте — постарайтесь не перестараться с количестом шаблонов!
Это лишь несколько базовых советов, которые могут предоставить для вас данные WordPress уроки для начинающих, но их существует гораздо больше. Самое лучшее в WP то, что он имеет активное и постоянно растущее сообщество — загляните в различные группы и учитесь на том, что могут предложить опытные пользователи WP!
Стоимость
WordPress уроки технически не должны включать в себя этот раздел, но некоторых людей до сих пор волнует тема стоимости WordPress. Поэтому давайте проясним этот вопрос раз и навсегда.
WordPress.org полностью бесплатен для скачивания и использования. Единственными платными вещами в WP могут быть определённые шаблоны и плагины — хотя они вовсе не обязательны.
Но, если вы хотите создать настоящий, опубликованный сайт, то вам понадобится хостинг для сайта и доменное имя — эти вещи в свою очередь являются платными услугами. Реальная стоимость варьируется от провайдера к провайдеру.
Реальная стоимость варьируется от провайдера к провайдеру.
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Вот и подошли к концу данные уроки WordPress — спасибо за прочтение! Я надеюсь, что им удалось помочь вам освоить самые основы WordPress.
Однако, если вы также заинтересовались более традиционными конструкторами сайтов, то можете посетить наш список лучших конструкторов сайтов здесь — возможно, вы сможете найти довольно неплохую альтернативу?
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Контрольный список для создания веб-сайта на WordPress — Учебники по WordPress для начинающих
Чувствуете себя комфортно с онлайн-инструментами и не хотите пошаговую версию? Краткое руководство познакомит вас с основами без излишеств.
Если вы хотите больше ручного труда (и мы вас не виним!), пропустите это руководство и займитесь другими разделами, чтобы создать самый крутой сайт в Интернете.
Начало работы: зарегистрируйтесь, заполните свой профиль и назовите свое новое творение.
- Регистрация: Перейдите на WordPress.com и создайте имя пользователя и пароль.
- Создайте веб-адрес: Выберите бесплатный веб-адрес YourAddress.wordpress.com . (Для пользовательского веб-адреса YourAddress.com перейдите к следующему шагу.)
- Выберите план: Выберите между бесплатный, персональный, премиум или бизнес. Планы «Персональный», «Премиум» и «Бизнес» включают персональный адрес. (В чем разница между планами? (Вот разница.)
- Получить профиль: Настройте профиль с вашей личной информацией и загрузите Gravatar — изображение, которое представляет вас в сообществе WordPress.
 com. Нажмите на круглый значок в правом верхнем углу экрана (рядом с колокольчиком), а затем нажмите Мой профиль , чтобы ввести свои данные и загрузить изображение. (Недостаточно подробно для вас? Вот подробная версия.)
com. Нажмите на круглый значок в правом верхнем углу экрана (рядом с колокольчиком), а затем нажмите Мой профиль , чтобы ввести свои данные и загрузить изображение. (Недостаточно подробно для вас? Вот подробная версия.) - Добавьте название вашего сайта: Мы будем использовать ваше имя пользователя для установки названия вашего сайта — по умолчанию, но вы можете изменить это. Перейти к Мои сайты → Настроить → Идентификация сайта , чтобы назвать свой сайт и дать ему описательный слоган.
Устраивайтесь поудобнее: изучите WordPress.com.
- Посетите Ридер : это первое место, куда мы вас отвезем, и наш центр сообщества. Ознакомьтесь с блогосферой и найдите несколько замечательных новых чтений. (Не знаю как? Вот как.)
- Изучите меню «Мои сайты»: Нажмите на Мои сайты в верхнем левом углу экрана, и вы увидите несколько пунктов меню, позволяющих создавать новые страницы и записи в блогах, а также настраивать свой сайт.
 Щелкай и исследуй — ничего не сломаешь.
Щелкай и исследуй — ничего не сломаешь.
Придайте индивидуальности: выберите тему, чтобы определить внешний вид своего блога.
- Ознакомьтесь с доступными темами: Тема — это макет и внешний вид вашего блога. На WordPress.com есть сотни вариантов, и вы можете настроить любой из них. Перейдите на страницу Мои сайты → Темы , чтобы просмотреть предлагаемые образы. Предварительно просмотрите, как будет выглядеть тема, нажав на три точки справа от миниатюры, а затем Live Demo . Если вам нравится то, что вы видите, нажмите Попробуйте и настройте ; если нет, продолжайте просмотр. (Хотите более подробное введение? Перейдите сюда.)
Настройте: настройте тему, чтобы сделать блог своим.
Теперь, когда у вас есть базовый сайт и вы выбрали его внешний вид, вы можете настроить его в соответствии со своими уникальными потребностями:
- Загрузите собственный заголовок: Большинство тем позволяют настраивать внешний вид заголовка (изображение в верхней части блога) и фона (цвет или рисунок позади основной текстовой области).
 Перейти к Мои сайты → Настроить → Изображение заголовка , чтобы загрузить собственный заголовок. (Хотите больше информации? Загляните в этот раздел.)
Перейти к Мои сайты → Настроить → Изображение заголовка , чтобы загрузить собственный заголовок. (Хотите больше информации? Загляните в этот раздел.) - Добавление специализированного контента с помощью виджетов: Виджеты позволяют добавлять интересный и полезный текст, изображения или элементы навигации на боковые панели вашего блога (в части, не относящиеся к вашим сообщениям). Чтобы добавить и настроить виджеты, перейдите на страницу Мои сайты → Настроить → Виджеты . (Чтобы узнать, что возможно и как заставить виджеты работать на вас, ознакомьтесь с этим разделом руководства.)
- Персонализируйте свой блог с помощью пользовательских шрифтов и цветов: Базовая настройка дизайна, которая является частью всех наших планов, позволяет вам изменять шрифты и цвета вашего сайта. Чтобы начать экспериментировать с цветами, перейдите на страницу «Мои сайты» → «Настроить» → «Цвета и фоны» .
 Чтобы попробовать новые шрифты, перейдите на страницу «Мои сайты» → «Настроить» → «Шрифты ». (Нужно узнать больше, прежде чем сделать решительный шаг? Будьте нашим гостем.)
Чтобы попробовать новые шрифты, перейдите на страницу «Мои сайты» → «Настроить» → «Шрифты ». (Нужно узнать больше, прежде чем сделать решительный шаг? Будьте нашим гостем.)
Опубликуйтесь: напишите сообщение, напишите страницу и создайте меню, чтобы помочь посетителям перемещаться по вашему сайту.
- Решите, хотите ли вы написать сообщение или страницу: Сообщение — это обновление, и по мере добавления каждого нового оно появляется вверху вашего блога. (По умолчанию блоги показывают сообщения в обратном хронологическом порядке.) Страница содержит статический контент — то, на что вы, вероятно, ссылаетесь из навигации вашего блога — наиболее распространенным примером является страница «Обо мне», которая сообщает читателям, кто вы. (Все еще не уверены? Копните глубже здесь.)
- Опубликовать сообщение: Перейти к Мои сайты → Сообщения в блогах → Добавить . Дайте название своему шедевру, напишите несколько слов и нажмите Опубликовать .
 Вуаля! (Нужна дополнительная помощь? Вот она.)
Вуаля! (Нужна дополнительная помощь? Вот она.) - Опубликовать страницу: Перейти к Мои сайты → Страницы сайта → Добавить . Остальное почти идентично публикации, так что у вас есть это. (Подробнее на страницах? Подробнее на страницах.)
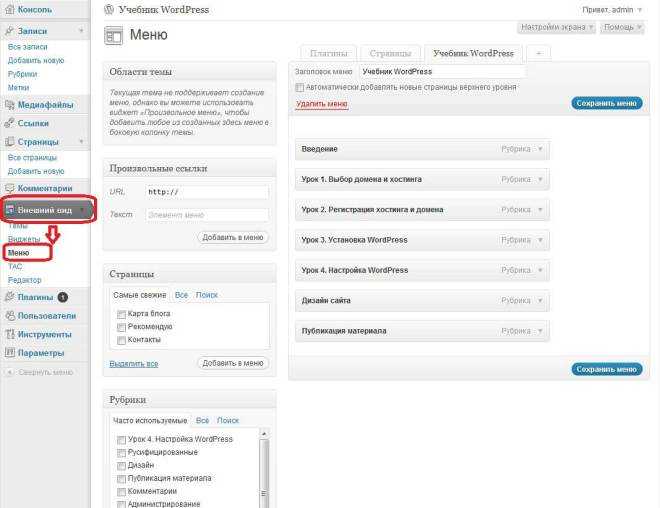
- Создайте меню: Помогите читателям найти все ваши замечательные публикации и страницы с помощью навигации, которая приведет их туда, куда вы хотите. Вы можете создавать новые меню со страницами, категориями блогов или собственными пользовательскими ссылками. Перейти к Мои сайты → Настроить → Меню , чтобы начать работу, и узнайте больше о процессе здесь.
Подключайтесь: станьте частью сообщества и расширьте круг своих читателей.
- Отметьте свои сообщения: Отметьте свои сообщения, чтобы другим людям было намного проще найти их как в вашем блоге, так и с помощью волшебства WordPress.com Reader, который позволяет людям искать контент по теме.
 Если вы не знаете, как и зачем добавлять теги, узнайте больше здесь.
Если вы не знаете, как и зачем добавлять теги, узнайте больше здесь. - Найдите другие блоги для чтения: Reader поможет вам найти интересующий вас контент по теме, предоставляя вам отличный способ связаться и поставить лайк, прокомментировать, подписаться или поделиться публикациями от блоггеров, чьи работы вас интересуют. Reader также может вдохновить вас, когда вам не хватает идей.
- Покажите своим избранным немного любви: Создайте сеть контактов и связей на WordPress.com, оставляя отзывы с помощью «Нравится» и вдумчивых комментариев. Всем нравится, когда их замечают, и, если вы потратите время на то, чтобы показать свою признательность, вы создадите свою сеть контактов, в конечном итоге привлекая больше людей к ваш блог .
- Используйте социальные сети, чтобы расширить охват: Если у вас есть учетная запись Twitter, Google+, Tumblr, LinkedIn, Path или Facebook, вы можете автоматически транслировать новые сообщения в свои сети, чтобы распространять информацию.
 WordPress.com имеет встроенные инструменты для автоматизации этого процесса, поэтому вам не нужно делиться каждым сообщением по отдельности. Посетите Мои сайты → Общий доступ к , чтобы настроить эти функции или узнать больше о них здесь.
WordPress.com имеет встроенные инструменты для автоматизации этого процесса, поэтому вам не нужно делиться каждым сообщением по отдельности. Посетите Мои сайты → Общий доступ к , чтобы настроить эти функции или узнать больше о них здесь.
Станьте мобильным: публикуйте сообщения со своего планшета или смартфона и никогда не упускайте момент вдохновения.
Найдите подходящее приложение для своего устройства: Существуют приложения WordPress.com для устройств iOS и Android, и вы можете найти ссылки на них здесь.
Теперь, когда вы коснулись поверхности, почему бы не окунуться в наши подробные руководства в следующих разделах, начиная с «Начало работы»?
Нравится:
Нравится Загрузка…
Учебник по WordPress — Руководство по WordPress для начинающих (2022)
Вордпресс Основы
время доступа
4 октября 2022 г.
В этом руководстве по WordPress вы найдете все необходимое для создания веб-сайта с помощью WordPress. От установки до резервного копирования — у нас есть все.
Обязательно ознакомьтесь со списком наших новейших руководств по WordPress в самом низу этой страницы.
WordPress впервые увидел свет 27 мая 2003 года. Основателями являются Мэтт Малленвег и Майк Литтл.
WordPress можно назвать онлайн-инструментом для создания сайтов с открытым исходным кодом, основанным на языках программирования PHP и MySQL. В более сложных терминах это называется системой управления контентом (CMS).
Когда WordPress был впервые запущен, у него было несколько пользователей, но со временем он превратился в самую большую и популярную CMS в мире. Сегодня WordPress поддерживает более 75 миллионов веб-сайтов.
Исследование, проведенное в 2020 году, показывает, что эту систему управления контентом используют более 26% из 10 миллионов сайтов с самым высоким рейтингом.
- Почему WordPress так популярен?
- Что такое CMS?
- Шаг 1 — Установка WordPress
- Шаг 2 — Навигация в панели инструментов WordPress
- Шаг 3 — Публикация контента
- Шаг 4 — Установка плагинов WordPress
- Шаг 5 — Установка тем WordPress
- Шаг 6 — Оптимизация производительности WordPress
- Шаг 7. Обеспечение безопасности WordPress
- Новейшие учебники по WordPress
Узнав, какое огромное количество пользователей имеет WordPress, вы можете задаться вопросом, почему он так популярен? Давайте разберем причины успеха WordPress.
Общая точка зрения состоит в том, что WordPress — это простой инструмент для ведения блога, однако это гораздо больше.
Благодаря тому, что WordPress является бесплатным проектом с открытым исходным кодом, он позволяет любому улучшать и редактировать свой код по своему вкусу. Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Он также содержит тысячи бесплатных плагинов, тем, виджетов и других инструментов.
Все эти функции позволяют создавать веб-сайты любого типа, начиная от простых блогов, личных веб-сайтов или портфолио и заканчивая электронными магазинами, базами знаний или досками объявлений.
Еще одним фактором является то, что WordPress полностью бесплатен и поддерживает все платформы хостинга с PHP и MySQL. Кроме того, эта CMS постоянно обновляется новыми версиями, которые улучшают безопасность, включают новые функции и улучшают общую производительность.
И последнее, но не менее важное: WordPress имеет огромное сообщество со специальными форумами и дискуссиями по всему Интернету. Объем доступных данных и тысячи руководств по WordPress также делают WordPress одной из самых простых в использовании систем управления контентом.
Что такое CMS?
Система управления контентом или сокращенно CMS — это приложение, позволяющее создавать, изменять и публиковать цифровой контент. В большинстве случаев он также поддерживает несколько пользователей, что позволяет им работать совместно.
В большинстве случаев он также поддерживает несколько пользователей, что позволяет им работать совместно.
Например, в WordPress можно создать несколько пользователей-администраторов, каждый из которых имеет разные привилегии. Системы управления контентом также включают в себя функции текста и форматирования, возможность загружать видео, фотографии, аудио, карты или даже собственный код.
Система управления контентом состоит из двух основных компонентов:
- Приложение для управления контентом (CMA). CMA можно назвать графическим пользовательским интерфейсом (GUI), который позволяет пользователю создавать, изменять, удалять и публиковать контент без необходимости знания HTML или языков программирования.
- Приложение доставки контента (CDA). CDA отвечает за внутренние службы, которые управляют контентом и доставляют его после того, как он находится в CMA.
Другие функции, о которых стоит упомянуть:
- SEO-дружественные URL-адреса
- Онлайн-поддержка и сообщества
- Пользовательские/групповые функции
- Различные шаблоны и дизайны
- Мастера установки и обновления/обновления
Тремя самыми популярными системами управления контентом в мире являются WordPress, Joomla и Drupal.
WordPress.com и WordPress.org — это два способа размещения сайта WordPress.
Эти два метода различаются фактическим хостом . Используя WordPress.org, вы можете бесплатно загрузить скрипт и разместить его самостоятельно на локальном компьютере или у хостинг-провайдера (например, Hostinger).
С другой стороны, WordPress.com позаботится обо всем этом, разместив сайт для вас. Вам не нужно управлять веб-сервером, платить за хостинг или загружать программное обеспечение, однако реклама показывается на вашем сайте.
И WordPress.org, и WordPress.com имеют определенные плюсы и минусы.
Если вы не заинтересованы в собственном хостинге или управлении веб-сервером, вам может подойти WordPress.com.
Это бесплатно и может быть быстро установлено. У вас также будут различные функции и параметры для настройки вашего сайта.
Однако у него есть и недостатки. Ваш веб-сайт будет включать WordPress. com в URL-адрес, и вы не сможете загружать собственные темы или плагины.
com в URL-адрес, и вы не сможете загружать собственные темы или плагины.
Также будет невозможно редактировать или модифицировать PHP-код вашего сайта.
Использование собственной версии от WordPress.org обеспечивает большую гибкость и контроль над вашим сайтом. Вы сможете использовать собственное доменное имя, загружать темы, плагины и устанавливать их.
Подробнее
Хотите узнать больше, прежде чем принять решение? Прочтите наше обширное руководство по WordPress.com и WordPress.org
В этом учебном пособии основное внимание будет уделено автономной версии WordPress.
Шаг 1 — Установка WordPressВидеоруководство
Одной из причин популярности WordPress являются низкие системные требования, необходимые для запуска этой CMS на веб-сервере:
- Версия PHP 5.2.4 или выше.
- MySQL версии 5.0.15 или выше или любая версия MariaDB.
Трудно найти хостинг-провайдера, который не поддерживает WordPress. Кроме того, многие хостинги используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Кроме того, многие хостинги используют различные автоустановщики, чтобы максимально упростить процесс установки WordPress.
Благодаря автоустановщикам пользователям больше не нужно заниматься созданием базы данных или загрузкой файлов.
В этой части нашего руководства по WordPress вы узнаете о двух разных способах установки WordPress.
Pro Tip
Прежде чем приступить к установке WordPress, вам нужно решить, как вы хотите получить доступ к своему веб-сайту. Вы хотите, чтобы WordPress находился в корне вашего доменного имени (example.com), подпапке (example.com/blog) или поддомене (blog.example.com)? Только если вы хотите настроить WordPress на имя субдомена, вам придется сделать дополнительный шаг и создать имя субдомена. На Hostinger это легко сделать в разделе Subdomains.
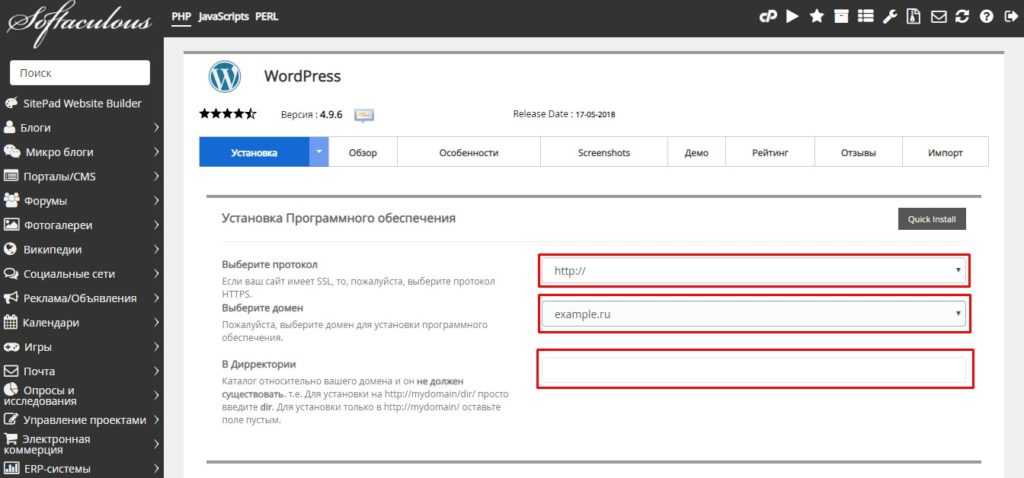
Вариант 1.1 — Установка WordPress на Hostinger с помощью автоустановщика Начнем с самого простого и быстрого способа установки WordPress — автоустановщика Hostinger. Шаги ниже показывают, как установить WordPress на панель управления Hostinger:
Шаги ниже показывают, как установить WordPress на панель управления Hostinger:
- Доступ к панели управления Hostinger.
- Найдите Auto Installer и откройте его.
- Введите WordPress в поле поиска и нажмите на его значок.
- Теперь заполните данные сайта:
- URL-адрес — URL-адрес, по которому должен быть установлен WordPress. Если вы хотите установить его на корневое доменное имя ( example.com ), оставьте его пустым.
- Язык — Выберите язык WordPress.
- Имя пользователя администратора — Ваше имя пользователя администратора WordPress. Вы будете использовать его для доступа к административной панели WordPress.
- Пароль администратора — Ваш пароль администратора WordPress. Вы будете использовать его для доступа к административной панели WordPress.
- Электронная почта администратора — введите свой адрес электронной почты.

- Название веб-сайта — Название вашего веб-сайта WordPress.
- Слоган веб-сайта — короткое предложение или слоган, объясняющий, о чем ваш веб-сайт.
- Нажмите кнопку Установить .
Если вы хотите понять основы и узнать, как работает WordPress, вы можете установить его вручную. WordPress известен своей 5-минутной установкой.
Этот процесс прост и аналогичен установке любого другого программного обеспечения. Поэтому, если вы когда-либо устанавливали какую-либо компьютерную программу, вам не составит труда выполнить установку WordPress.
Что необходимо для продолжения :
- FTP-клиент или файловый менеджер
- Последняя версия WordPress
Прежде всего, загрузите последнюю версию WordPress с официального сайта WordPress.org.
После завершения загрузки вы можете начать загрузку файлов WordPress в свою учетную запись хостинга. Вы можете использовать файловый менеджер, предоставленный вашим хостинг-провайдером, или FTP-клиент.
Вы можете использовать файловый менеджер, предоставленный вашим хостинг-провайдером, или FTP-клиент.
Нет никакой разницы, какой инструмент вы будете использовать для загрузки файлов WordPress, кроме простоты использования. Единственное, что вы должны принять во внимание, это каталог назначения.
Например, если вы хотите иметь WordPress на корневом домене, файлы должны быть загружены в папку public_html . Если вы хотите обслуживать WordPress из поддомена или подпапки, загрузите файлы в соответствующий каталог.
WordPress хранит информацию в базе данных. Таким образом, его необходимо создать. На Hostinger новую базу данных можно создать в Базы данных MySQL раздел. Обязательно запишите детали базы данных, так как они понадобятся вам позже.
Теперь зайдите на свое доменное имя, чтобы начать процесс установки. Вам будет предложено заполнить информацию о базе данных MySQL, данные администратора и информацию о сайте.
Подробнее
Ищете более подробные инструкции по установке или переносу WordPress? Ознакомьтесь с этими руководствами:
Как установить WordPress: руководство для начинающих
Как правильно выполнить миграцию WordPress: подробное руководство
 Навигация в панели управления WordPress
Навигация в панели управления WordPress После завершения установки первое, что вам нужно сделать, это войти в панель администратора WordPress.
Обычно в передней части блога WordPress есть ссылка на страницу входа. Однако в некоторых темах эта ссылка отсутствует. В этом случае самый простой способ войти в WordPress — добавить wp-admin в конце адреса вашего сайта, например:
- http://www.yourdomain.com/wp-admin
Этот URL-адрес направит вас на экран входа в систему, где вам будет предложено ввести имя пользователя и пароль администратора. Помните, что вы ввели эти данные во время установки WordPress. Если вы забыли пароль, нажмите Забыли пароль? Ссылка.
Подробнее
Нужны подробности? Найдите их в нашем руководстве о том, как войти в WordPress
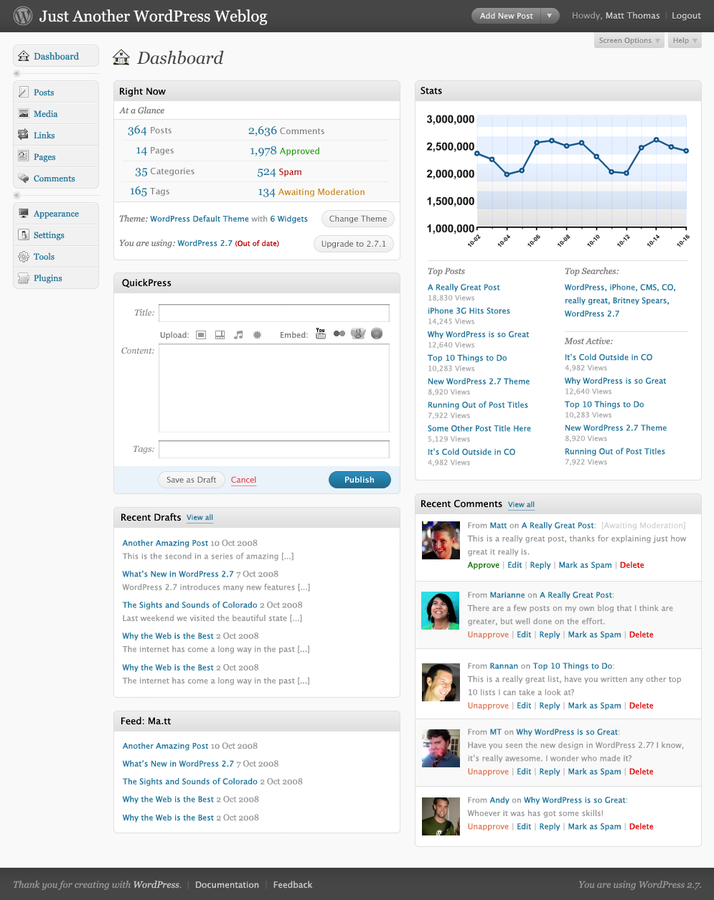
После входа в систему вы увидите панель администратора. Он создан, чтобы дать вам обзор всего вашего веб-сайта и содержит 3 основных раздела:
- Панель инструментов вверху страницы.
 Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный вид вашего сайта. Он также отображает простые уведомления, такие как обновления и количество новых комментариев.
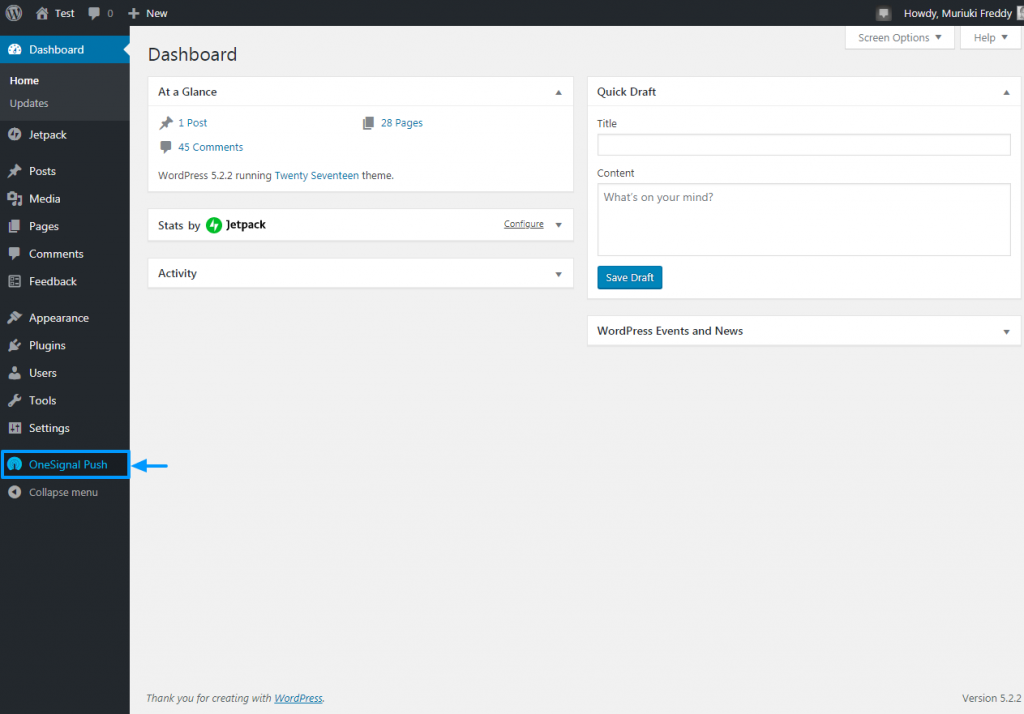
Он содержит ссылки на наиболее часто используемые административные функции и ресурсы. Например, если вы наведете курсор на название своего веб-сайта, вы получите ссылку на общедоступный вид вашего сайта. Он также отображает простые уведомления, такие как обновления и количество новых комментариев. - Главное меню навигации слева. Он содержит ссылки на все административные экраны WordPress. Если навести курсор на пункт меню, отобразится подменю с дополнительными пунктами.
- Основная рабочая зона.
При первом входе в панель администратора WordPress вы увидите приветственный модуль, содержащий несколько полезных ссылок, которые помогут вам начать работу.
Когда вы освоитесь с приборной панелью, нажмите кнопку Закрыть , чтобы скрыть этот модуль.
Другие модули :
- Краткий обзор покажет вам, сколько сообщений, страниц и комментариев у вас есть. Он также показывает версию WordPress и тему, которую вы используете.

- Окно Activity содержит немного больше информации о ваших последних сообщениях и комментариях. Он показывает статус всех комментариев и краткий список самых последних комментариев.
- Коробка Quick Draft . Ввод содержимого в это поле приведет к созданию новой записи в блоге. Однако вы не можете опубликовать его здесь, так как это поле предназначено только для того, чтобы брать идеи для постов в блоге, чтобы вы могли вернуться к ним позже.
- Новости WordPress . Этот модуль отображает последние новости WordPress.
В каждом из этих окон есть маленькие стрелки, которые можно использовать, чтобы быстро скрыть окно. Вы также можете перетаскивать их в разные места.
Шаг 3 — Публикация контентаСоздание веб-сайта с помощью WordPress начинается с публикации нового поста или новой страницы. Вы можете задаться вопросом — в чем разница между постами и страницами?
Ответ прост. Посты WordPress можно классифицировать, помечать тегами, архивировать. Посты WordPress используются для публикации чувствительного ко времени контента.
Посты WordPress можно классифицировать, помечать тегами, архивировать. Посты WordPress используются для публикации чувствительного ко времени контента.
Напротив, страницы в основном предназначены для статического контента без даты. У них нет категорий или тегов. Свяжитесь с нами или О страницах являются хорошими примерами страниц.
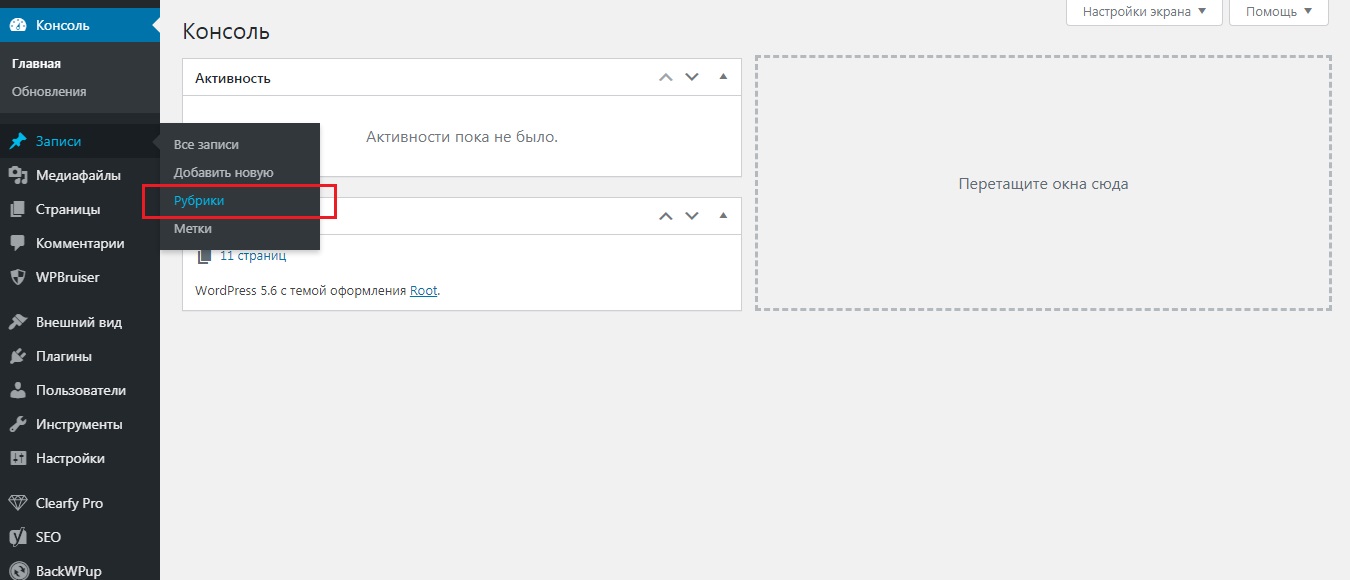
Шаг 3.1. Создание нового сообщенияЧтобы создать новое сообщение WordPress, откройте раздел Добавить новое под Сообщениями или выберите Новое -> Сообщение на верхней панели инструментов.
Вам будет представлен экран редактирования с набором функций публикации. Первое, что вы должны сделать, это ввести заголовок для вашего сообщения.
Во-вторых, введите фактическое содержание вашего сообщения в поле ниже. Если вы хотите отформатировать текст, используйте параметры панели инструментов.
Он похож на тот, который вы можете найти в MS Word или любом другом популярном текстовом редакторе.
В правой части экрана вы можете увидеть так называемые мета-боксы. Каждая коробка имеет определенную функцию.
- Опубликовать . Здесь вы можете изменить статус и видимость вашего поста, запланировать его. Нажав кнопку Опубликовать 9Кнопка 0016 ваш пост будет опубликован. Если вы решили удалить публикацию, нажмите кнопку Переместить в корзину .
- Категории . В этом поле вы можете добавить, удалить или изменить категорию вашего сообщения.
- Теги бокс позволяет быстро добавлять новые теги.
- Избранное изображение . Здесь вы можете присвоить сообщению избранное изображение. Оно будет видно в самом верху поста (расположение изображения может быть разным в зависимости от темы).
Подробнее
Вот полное руководство о том, как добавить новый пост в WordPress.
Шаг 3.2. Создание новой страницы
Чтобы создать новую страницу WordPress, откройте раздел Добавить новую в меню Страницы или нажмите кнопку Новая -> Страница на верхней панели инструментов.
Добавить Новый раздел страницы имеет такой же текстовый редактор WYSIWYG, как и раздел Posts . Таким образом, процесс ввода и форматирования текста одинаков.
Вы также можете заметить, что в разделе «Страницы» нет тегов и категорий мета-полей. Вместо этого у него есть поле под названием Атрибуты страницы .
В этом разделе вы можете изменить порядок ваших страниц и установить родительские страницы. Это полезно, если вы хотите иметь несколько страниц под одной родительской страницей.
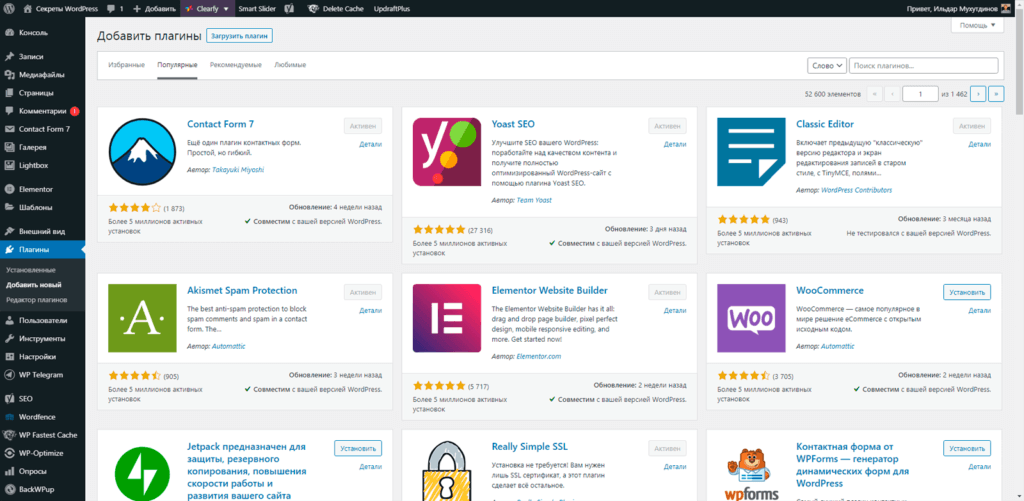
Шаг 4 — Установка плагинов WordPressОсновная цель плагинов WordPress — расширить функциональность WordPress. Просто установив и активировав плагин, вы можете добавить новые функции на сайт WordPress без какого-либо кодирования.
Существуют тысячи бесплатных и платных плагинов для разных целей: от публикации в социальных сетях до безопасности. Таким образом, вы обязательно найдете плагин, который соответствует вашим потребностям.
Установка плагинов WordPress — простая задача даже для новичка. Бесплатные и условно-бесплатные плагины доступны в каталоге плагинов WordPress.org.
Как и темы, их можно установить с помощью встроенного установщика WordPress.
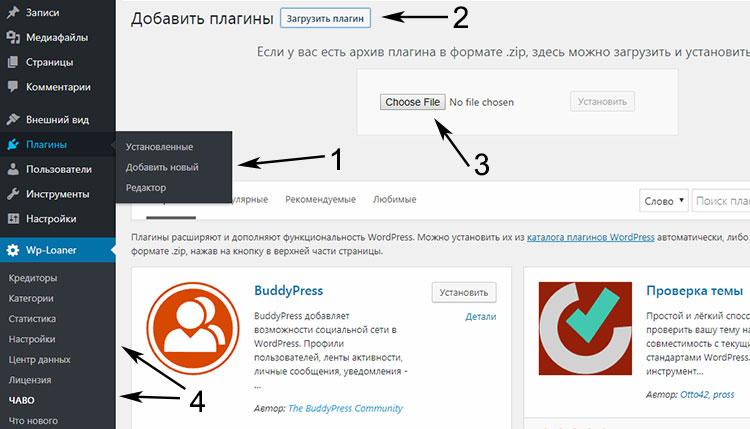
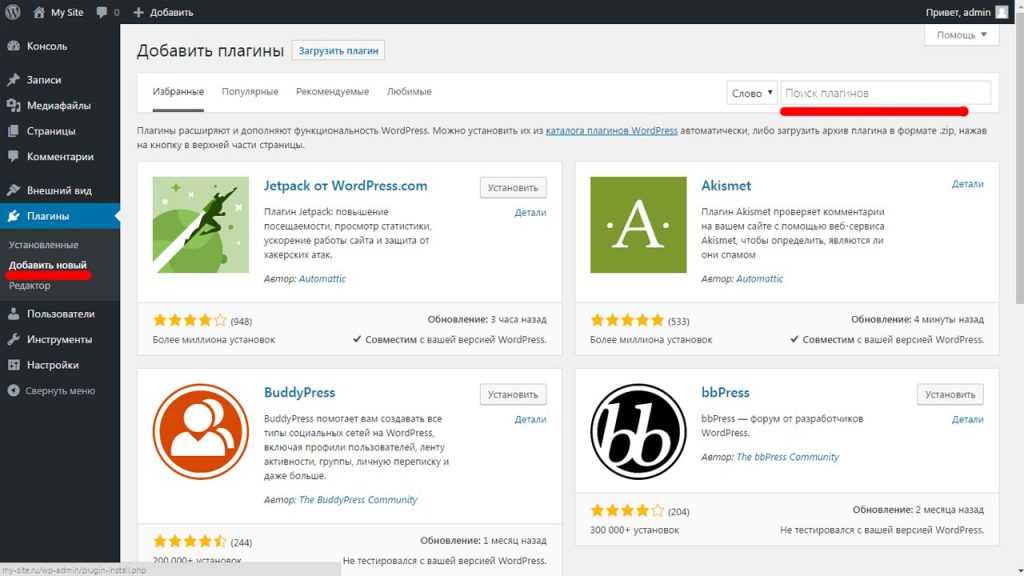
Чтобы установить плагин WordPress, нажмите Добавить новый под Плагины и введите название плагина, который вы хотите установить, в поле поиска. Нажмите Установить , а затем Активировать кнопку .
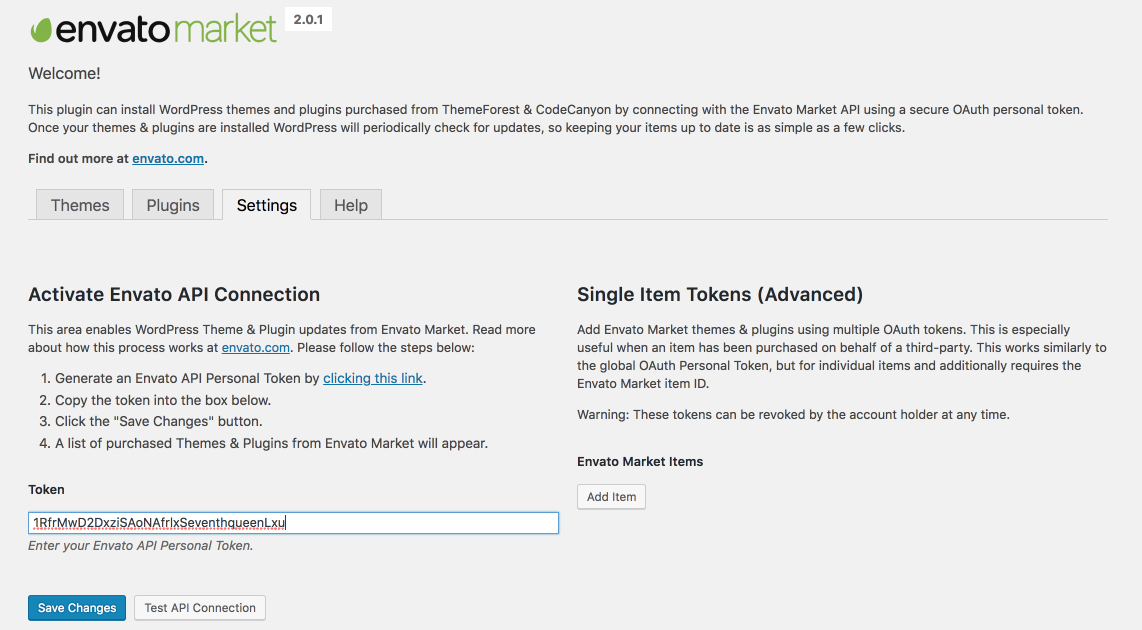
Существуют тысячи премиальных (платных) плагинов WordPress, которые нельзя установить из официального каталога плагинов WordPress. Если вы приобрели премиальный плагин, вам придется вручную загрузить его в WordPress.
Процесс очень похож на установку тем. Чтобы продолжить, нажмите Добавить новый под Плагины и нажмите Загрузить плагин . Теперь выберите архив плагина и загрузите его. Наконец, установите и активируйте плагин.
Подробнее
Если вам нужно подробное руководство, ознакомьтесь с нашим руководством по установке плагина WordPress.
Основные плагины WordPressСуществует так много плагинов WordPress, что выбрать правильный бывает непросто. На самом деле, многие плагины служат той же цели, например, существуют десятки плагинов для кэширования WordPress.
Вот почему мы решили составить список лучших плагинов WordPress, которые необходимы для каждого блога WordPress.
- Google XML Sitemaps . Этот плагин автоматически генерирует карты сайта в формате XML для лучшей поисковой оптимизации. Его легко использовать и регулярно обновлять.
- Йоаст SEO . Вероятно, самый популярный SEO-плагин для WordPress. Это поможет вам улучшить поисковую оптимизацию. От метатегов до написания предложений — в плагине Yoast SEO есть все.
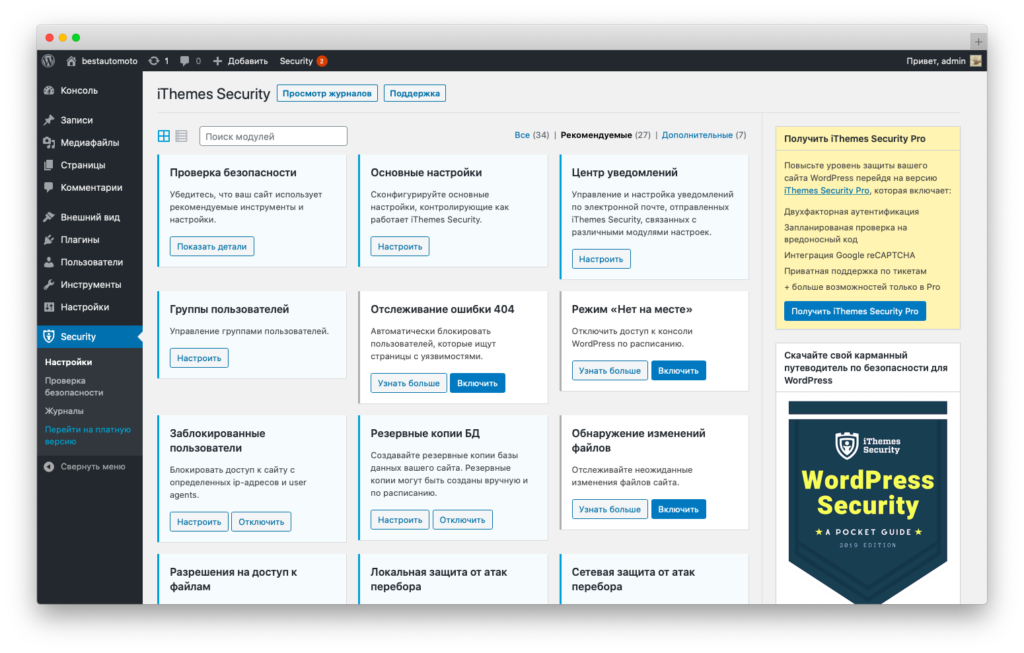
- Безопасность Wordfence . Этот плагин защитит ваш WordPress от хакеров и вредоносных программ.
 Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны.
Он имеет модули брандмауэра и сканера вредоносных программ, которые очень полезны. - Контактная форма 7 . Простой, но очень мощный плагин контактной формы WordPress. Создавайте любые контактные или даже лидогенерационные формы с помощью этого плагина.
Pro Tip
Если вам нужны дополнительные рекомендации по плагинам, вот наше руководство по лучшим плагинам для WordPress. Но помните — не рекомендуется засорять WordPress десятками плагинов, так как это может снизить производительность сайта. Держите свой WordPress в чистоте, устанавливая только необходимые плагины и удаляя те, которые вы не используете.
Шаг 5 — Установка тем WordPressВнешний вид сайта WordPress можно изменить, применив темы. Существуют бесплатные и премиальные темы WordPress. Некоторые из них универсальны и могут быть использованы на любом сайте. Другие созданы для очень конкретной цели, например, темы электронной коммерции.
WordPress сделал установку темы очень простой. Установка бесплатных тем WordPress занимает буквально несколько минут.
Установка бесплатных тем WordPress занимает буквально несколько минут.
Чтобы продолжить, войдите в Appearance и найдите красивые бесплатные темы WordPress. Вы даже можете фильтровать темы по функциям или цветам.
Функция предварительного просмотра темы позволяет увидеть, как будет выглядеть ваш веб-сайт с выбранной темой. Это полезно, так как сэкономит ваше время — вам не придется устанавливать несколько тем только для того, чтобы найти тему, которая соответствует вашим потребностям.
Вышеупомянутый метод подходит только для бесплатных и бесплатных тем. Что делать, если вы купили красивую премиальную тему? В этом случае вам придется загрузить файлы темы вручную.
Откройте тот же раздел Внешний вид , нажмите кнопку Загрузить тему и выберите файл темы .zip . Процесс загрузки может занять до нескольких минут. Как только это будет сделано, просто Активируйте тему.
Подробнее
Нужны точные шаги? Посмотрите подробное руководство по установке тем WordPress.
В этом руководстве по WordPress мы научились устанавливать и использовать WordPress для создания собственного веб-сайта и управления им. По мере роста вашего сайта WordPress увеличивается и количество текста, изображений, кода и других медиафайлов.
Чем больше веб-сайт, тем дольше он загружается. Чтобы избежать медленного времени отклика в WordPress, вам также следует потратить некоторое время на оптимизацию.
Это обеспечит быструю и эффективную загрузку ваших страниц, оставив ваших посетителей довольными и заставляющими возвращаться снова и снова.
Каждый хотя бы несколько раз сталкивался с медленным веб-сайтом и чувствовал разочарование, возникающее при бесконечном ожидании его загрузки.
Принимая это во внимание, потратить некоторое время на улучшение скорости WordPress — действительно хорошая идея. Самое приятное в WordPress то, что его действительно легко оптимизировать благодаря количеству доступных плагинов и других инструментов.
Вы можете сделать свой сайт WordPress молниеносно быстрым, даже не имея никаких знаний в области кодирования. Чтобы направить вас на правильный путь, мы рассмотрим несколько методов оптимизации WordPress, которые значительно увеличат скорость вашего сайта.
Шаг 6.1. Использование плагинов кэширования WordPressПервым шагом в оптимизации вашего сайта WordPress является настройка плагина кэширования WordPress. Короче говоря, кеш — это временное хранилище данных. В большинстве случаев активные данные кэшируются, что приводит к сокращению времени загрузки.
Например, когда вы заходите на часто посещаемый сайт, ваш браузер будет иметь часть статического контента сайта, расположенного в его кеше.
В результате браузеру нужно запрашивать меньше файлов и информации с сервера, что в конечном итоге приводит к более быстрой загрузке.
Плагины кэширования WordPress работают, создавая статическую версию вашего веб-сайта и доставляя ее, вместо того, чтобы загружать все скрипты PHP каждый раз, когда кто-то обновляет или повторно заходит на ваш сайт.
Самые популярные плагины кэширования WordPress:
- WP Super Cache
- Общий кэш W3
- Самый быстрый кэш WP
Вы можете найти подробное руководство о том, как внедрить кэширование для вашего сайта WordPress.
Шаг 6.2 — Оптимизация изображений WordPressОптимизация изображений — еще одна важная задача, которую необходимо выполнить, чтобы сделать ваш сайт WordPress быстрым. Как правило, есть 2 основные проблемы, из-за которых изображения загружаются медленно:
- Использование слишком больших изображений. Например, вы загружаете изображение размером 500 x 500, но ваш сайт изменяет его размер до 100 x 100. В результате браузер посетителя должен будет сначала загрузить файл большего размера, уменьшить его и только потом отображать. Правильным способом было бы просто загрузить изображение размером 100 x 100, чтобы избежать чрезмерной задачи по уменьшению изображения. Таким образом, изображение также будет занимать меньше места, что приведет к общему увеличению скорости.
 Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений.
Чтобы упростить задачу, мы подготовили подробное руководство по улучшению производительности сайта с помощью масштабированных изображений. - Изображения сжаты не полностью. Вы можете сэкономить много места и трафика, правильно сжимая изображения. К счастью, у WordPress есть отличный плагин, который может вам в этом помочь. Прочтите, как внедрить этот плагин для оптимизации изображений WordPress и оптимизировать изображения WordPress.
Чем больше изображений на вашем сайте WordPress, тем полезнее будет эта задача оптимизации.
Шаг 6.3. Включение сжатия gzip для WordPressВключение сжатия gzip для веб-сайта WordPress — отличный способ повысить скорость и производительность. Короче говоря, сжатие gzip работает, находя похожие строки в текстовом файле и временно заменяя их, что приводит к уменьшению размера файла.
Файлы HTML и CSS содержат много повторяющегося текста и пробелов, что делает сжатие gzip очень эффективным. В целом, это может уменьшить размер страницы WordPress на 50-70%.
В целом, это может уменьшить размер страницы WordPress на 50-70%.
Есть несколько способов включить сжатие gzip:
- Включение сжатия gzip через файл .htaccess (рекомендуется). Более подробное руководство по WordPress можно найти здесь.
- Включение сжатия gzip с помощью плагинов WordPress, таких как GZip Ninja Speed.
Следует помнить, что сжатие gzip может немного увеличить загрузку ЦП. Если процессор не является проблемой, то сжатие gzip — действительно отличный способ оптимизировать ваш сайт WordPress.
Шаг 6.4 — Откладывание разбора JavaScript в WordPressБольшинство тем, плагинов и дополнений для социальных сетей используют много JavaScript, который по умолчанию загружается первым при доступе к сайту. Это приведет к тому, что HTML и другое визуальное содержимое появится только после загрузки JS.
Вы можете отложить синтаксический анализ JavaScript, чтобы визуальные элементы отображались быстрее, а различные кнопки социальных сетей и другой контент, использующий JavaScript, загружались позже.
Это одна из техник, рекомендованных Speed Booster Pack. Ознакомьтесь с нашим более подробным руководством о том, как отложить синтаксический анализ JavaScript в WordPress.
Шаг 6.5. Использование сети доставки контентаВнедрение сети доставки контента (сокращенно CDN) ускорит работу WordPress за счет кэширования контента в нескольких центрах обработки данных по всему миру.
После того, как посетитель войдет на ваш сайт, содержимое будет доставлено ближайшим доступным центром обработки данных, что улучшит интерфейс пользователя.
CDN также отлично работают с плагинами кэширования WordPress, и есть бесплатные решения для начала работы. Например, у CloudFlare есть бесплатный план, который обеспечивает как преимущества CDN, так и защиту вашего сайта от DDoS-атак.
Подробнее
Ознакомьтесь с нашим руководством по настройке Cloudflare CDN на WordPress, чтобы получить пошаговые инструкции.
Шаг 6. 6. Удаление строк запроса из статических ресурсов
6. Удаление строк запроса из статических ресурсов GTMetrix и другие инструменты оптимизации предлагают удалить строки запроса из CSS и JS, чтобы улучшить кэширование этих элементов.
Прочтите нашу статью о том, как удалить строки запроса для статических источников.
Шаг 6.7. Включение отложенной загрузкиКак правило, при открытии веб-страницы все содержимое загружается мгновенно, что называется быстрой загрузкой . В качестве альтернативы можно отложить инициализацию некоторых объектов (например, изображений) до тех пор, пока они не потребуются, что называется ленивой загрузкой .
Наиболее распространенной практикой является отображение изображений только тогда, когда они видны с точки зрения посетителя или на экране.
Все, что вам нужно сделать, чтобы воспользоваться этой техникой, это установить и включить плагин, такой как Rocket Lazy Load.
Шаг 7. Обеспечение безопасности WordPress И последнее, но не менее важное: чтобы сайт WordPress был успешным, вы должны усилить его безопасность. Так же, как WordPress — самая популярная CMS в мире, она также оказывается самой взламываемой.
Так же, как WordPress — самая популярная CMS в мире, она также оказывается самой взламываемой.
Однако есть несколько вещей, которые вы можете сделать, чтобы защитить свой сайт от взлома и других вредоносных действий.
Шаг 7.1. Обновление WordPressОдним из наиболее важных факторов безопасной среды является постоянное обновление и использование последней версии WordPress, тем и плагинов.
Большинство обновлений включают настройки безопасности, исправления уязвимостей и предотвращают их использование в будущих версиях.
Распространенной практикой среди хакеров является использование веб-страниц с устаревшей версией WordPress с известной уязвимостью.
По умолчанию WordPress обновляется автоматически при выходе новой версии, однако это может не всегда работать или функция может быть отключена на некоторых хостах.
Как правило, при выходе новой версии WordPress в верхней части панели управления отображается уведомление. Вы также можете обновить свои темы и плагины через Панель инструментов -> раздел обновлений.
Вы также можете обновить свои темы и плагины через Панель инструментов -> раздел обновлений.
Admin — это имя пользователя, установленное по умолчанию во всех установках WordPress. Настоятельно рекомендуется изменить его, так как это добавит дополнительный уровень безопасности к вашим учетным данным для входа.
Представьте себе ситуацию, когда кто-то знает ваш пароль, но не знает имя пользователя.
Конечным результатом является то, что человек по-прежнему не сможет получить доступ к вашей панели управления, поскольку он не знает имени пользователя. Оставив значение admin может значительно облегчить работу хакера, поэтому его всегда следует менять.
При установке пароля обязательно используйте цифры, заглавные буквы и специальные символы. Если у вас возникли трудности с отслеживанием всех паролей, вы можете сохранить их с помощью таких инструментов, как Last Pass.
Это избавит вас от необходимости запоминать все разные пароли и позволит вам сходить с ума по сложности пароля.
Шаг 7.3 – Резервное копирование WordPressСоздание резервных копий WordPress является важной задачей для любого веб-сайта. Это не только повысит вашу безопасность, но и предоставит вам надежный способ восстановления вашего сайта в случае непредвиденных ошибок или проблем.
Вы можете выполнить резервное копирование вручную или использовать автоматизацию . Ручной процесс будет включать в себя загрузку файлов и базы данных MySQL сайта WordPress.
Однако, если вы делаете много новых сообщений, изменений или управляете несколькими разными веб-сайтами, загрузка всего вручную каждый раз может стать настоящей проблемой.
Кроме того, в настоящее время большинство хостинг-провайдеров предлагают автоматическое резервное копирование учетных записей. В качестве дополнительной меры безопасности вы можете использовать плагины WordPress для автоматизации резервного копирования ежемесячно, еженедельно или даже ежедневно.
Они сэкономят вам много времени, а также дадут возможность хранить резервные копии файлов и базы данных WordPress в удаленном месте, таком как DropBox. Вы можете использовать такие плагины, как:
- UpdraftPlus — это плагин с возможностью резервного копирования WordPress в удаленное место и его восстановления.
- BackUpWordPress — это легкий плагин для резервного копирования с автоматизацией. Он позволяет исключать определенные папки, планировать время выполнения и поддерживает несколько разных языков.
Подробнее
Это только основные сведения. Чтобы убедиться, что вы принимаете все возможные меры предосторожности, вы можете обратиться к нашему руководству о том, как защитить WordPress.
Новейшие руководства по WordPress В этом руководстве по WordPress мы узнали об истории, структуре этой CMS и типах хостинга WordPress. Были рассмотрены два метода установки с кратким обзором панели инструментов, постов, плагинов и управления темами.
Чтобы получить хороший старт, мы также рассмотрели наиболее важные методы скорости и оптимизации WordPress с несколькими советами по безопасности. Если вы хотите продолжить изучение WordPress, ознакомьтесь со списком наших новейших руководств по WordPress ниже.
40 великолепных руководств по WordPress | Креативный блок
(Изображение предоставлено: Webaroo.com.au на Unsplash)Эти лучшие руководства по WordPress помогут вам освежить свои навыки и открыть новые функции на вашем сайте. WordPress — это CMS (система управления контентом), стоящая за миллионами веб-сайтов. Он очень настраиваемый, очень простой в использовании и, что самое приятное, бесплатный. Это делает его очевидным выбором для всего, от простого блога до онлайн-портфолио.
Несмотря на то, что WordPress относительно прост в освоении, если вы новичок в этом, есть несколько вещей, которые могут быть сложными для понимания. Чтобы получить серьезное руководство по началу работы, прокрутите вниз до руководств по WordPress для начинающих на этой странице.
Волшебство действительно происходит, когда вы немного знаете, что делаете, и можете пойти еще дальше. WordPress предлагает множество функций для обновления вашего сайта. Чтобы узнать о них и о том, как их использовать, перейдите на страницу 9.0015 Учебники по WordPress среднего уровня на странице 2.
Наконец, если вы действительно знаете, что делаете, попробуйте несколько высокоуровневых методов из руководств по WordPress для продвинутых пользователей на странице 3.
Мы просеяли через хорошее, плохое и уродливое, чтобы предоставить вам самые лучшие и самые полезные учебные пособия по WordPress в Интернете. Здесь вы найдете все, что вам нужно, чтобы получить максимальную отдачу от любимой в мире CMS, на каком бы уровне вы ни находились.
Ищете дополнительные ресурсы? Взгляните на наш обзор бесплатных тем WordPress (откроется в новой вкладке) (или лучшие темы портфолио WordPress (откроется в новой вкладке) в целом), вдохновитесь нашим выбором лучших веб-сайтов WordPress (откроется в новой вкладке). В качестве альтернативы, если вы не полностью продали WordPress, посмотрите наш выбор лучших услуг веб-хостинга (откроется в новой вкладке) или лучших конструкторов веб-сайтов (см. лучшие цены на конструкторы ниже).
В качестве альтернативы, если вы не полностью продали WordPress, посмотрите наш выбор лучших услуг веб-хостинга (откроется в новой вкладке) или лучших конструкторов веб-сайтов (см. лучшие цены на конструкторы ниже).
Лучшее на сегодняшний день предложение по созданию сайтов
(открывается в новой вкладке)
Домен Wix Connect
(открывается в новой вкладке)
3 фунта стерлингов
/мес.
(открывается в новой вкладке)
2 в новой вкладке)
(открывается в новой вкладке)
Выделенный хостинг HostGator
(открывается в новой вкладке)
119 долларов США
/мес.
(открывается в новой вкладке)
)
(откроется в новой вкладке)
Личный
(открывается в новой вкладке)
10 фунтов стерлингов
/ мес.
(открывается в новой вкладке)
Просмотреть сделку (открывается в новой вкладке)
Прежде чем вы сможете начать использовать эти руководства по WordPress, Вы хотите установить и войти в свою версию WordPress. Чтобы получить доступ к панели инструментов WordPress, просто добавьте /wp-admin в конец URL-адреса вашего веб-сайта WordPress. Например: example.com/wp-admin . И вуаля! Вы готовы идти.
Итак, приступим…
Учебники по WordPress для начинающих
Хотите начать работу с WordPress, но не знаете, с чего начать? Эти учебные пособия по WordPress для начинающих помогут вам быстро начать работу с простым языком, понятным каждому.
01. WordPress для начинающих
На WordPress.org размещены исчерпывающие учебные пособия (Изображение предоставлено WordPress) Когда дело доходит до учебных пособий по WordPress, лучше всего начать прямо с языка лошади. На самом WordPress. org размещено множество руководств, которые охватывают практически все аспекты создания веб-сайта и запуска его с помощью WordPress. Начните с раздела «Начало работы» (откроется в новой вкладке).
org размещено множество руководств, которые охватывают практически все аспекты создания веб-сайта и запуска его с помощью WordPress. Начните с раздела «Начало работы» (откроется в новой вкладке).
02. Как установить WordPress
Быстрое начало работыВозможно, самая пугающая часть начала работы с WordPress — это его фактическая установка (откроется в новой вкладке). К счастью, это исчерпывающее руководство по WordPress от WPBeginner охватывает все основы с подробными инструкциями, которые помогут вам легко приступить к работе.
03. Что такое WordPress?
Все еще не ясно, о чем мы говорим? В этом пояснительном видео рассказывается о том, что такое WordPress и что он делает, в том числе, что особенно важно, о разнице между wordpress.com и wordpress.org и о том, какой из них выбрать.
04. Как создать сайт на WordPress: шаг за шагом
Если вы готовы приступить к созданию собственного сайта, в этом 24-этапном руководстве объясняется, как это сделать. Он обещает, что «не пропущено ни одного шага», поэтому он идеально подходит для начинающих. Он представлен Тайлером Муром и на момент написания статьи набрал 33 тысячи лайков.
Он обещает, что «не пропущено ни одного шага», поэтому он идеально подходит для начинающих. Он представлен Тайлером Муром и на момент написания статьи набрал 33 тысячи лайков.
05. Руководство для начинающих по созданию сайтов WordPress
Охватывает все, что вам нужно для начала работыЭто полное руководство (откроется в новой вкладке) по созданию вашего первого сайта WordPress — отличное место для начала, если вы новичок или кто-то с небольшим опытом, который хочет заполнить пробелы в ваших знаниях. Есть разделы обо всем, от доменных имен до выбора темы и советов по обеспечению безопасности вашего сайта WordPress.
06. Памятка WordPress
Справочный документ(открывается в новой вкладке)
Эта шпаргалка WordPress (открывается в новой вкладке) предназначена для разработчиков, желающих начать создавать или настраивать свои собственные темы WordPress. Он охватывает все, от основных типов файлов шаблонов до кода для различных типов навигации, все изложено красиво и ясно, чтобы вы могли обратиться к нему, когда вам это нужно.
07. Как изучить WordPress за одну неделю (бесплатно)
Это пошаговое руководство по WordPress предназначено для начинающих, которые пытаются в свободное время освоить платформу. Он предполагает некоторое знакомство с WordPress, а также базовое понимание HTML, CSS и PHP. Если у вас есть все это и два-три свободных часа каждый день, этот курс превратит вас в гения WordPress (откроется в новой вкладке) всего за неделю.
08. Как использовать FTP для загрузки файлов на WordPress
FTP (протокол передачи файлов) — это быстрый и простой способ загрузки файлов с вашего компьютера на сайт WordPress. Это шестиминутное видео от WPBeginner знакомит вас с тремя популярными способами сделать это.
09. Как выровнять видео по центру в WordPress
Поместите видео прямо по центру с помощью Center Align Если вы разместите видео на своем сайте WordPress, ширина которого меньше площади вашей статьи, оно будет автоматически выровнено по ней влево, оставляя дополнительное пустое пространство справа. Однако есть много причин, по которым вы можете предпочесть, чтобы он располагался по центру страницы. Этот быстрый и простой учебник по WordPress расскажет вам, как это сделать (откроется в новой вкладке). И помните, очень важно найти надежное облачное хранилище для резервного копирования ваших видео.
Однако есть много причин, по которым вы можете предпочесть, чтобы он располагался по центру страницы. Этот быстрый и простой учебник по WordPress расскажет вам, как это сделать (откроется в новой вкладке). И помните, очень важно найти надежное облачное хранилище для резервного копирования ваших видео.
10. Как установить WordPress локально на свой компьютер
В этом 10-минутном руководстве показано, как установить WordPress локально на свой компьютер. Это отличный метод, если вы еще не готовы запустить работающий веб-сайт, но хотите попробовать что-то в WordPress. Все ваши файлы будут храниться локально на вашем компьютере, и только вы сможете получить доступ к своему сайту.
11. Добавьте Google AdSense на свой сайт WordPress
Упростите увеличение своего дохода с помощью Google AdSense Если вы хотите монетизировать свой веб-сайт, не пытаясь напрямую искать отдельных спонсоров, Google AdSense (откроется в новой вкладке) — отличный способ заработать деньги с помощью программной рекламы. В этом учебном пособии вы познакомитесь с простыми шагами, которые позволят вам добавить Google AdSense в WordPress, а также с некоторыми рекомендациями и советами по увеличению вашего дохода.
В этом учебном пособии вы познакомитесь с простыми шагами, которые позволят вам добавить Google AdSense в WordPress, а также с некоторыми рекомендациями и советами по увеличению вашего дохода.
12. Как создать частную публикацию в WordPress
Закрыть публикации от общего доступаОбычно все, что вы публикуете в WordPress, является общедоступным, но на самом деле можно создавать личные записи (открывается в новой вкладке), которые видны зарегистрированным пользователям. Этот быстрый и простой учебник по WordPress проведет вас через процесс их создания.
13. Создайте шаблон целевой страницы для своей темы
Поощряйте посетителей с помощью целевой страницы Целевая страница — это специальная страница на вашем сайте, предназначенная для поощрения определенного типа посетителей, например, тех, кто хочет что-то купить . В этом простом руководстве по WordPress объясняется, как создать файл шаблона страницы (открывается в новой вкладке) для вашей темы, чтобы вы могли быстро и легко создавать свои собственные целевые страницы.
14. Начальное руководство по SEO
Укрепите свою SEO-стратегию (Изображение предоставлено wpmudev.org)Если вы хотите, чтобы люди находили ваш сайт WordPress через Google, вам необходимо разбираться в поисковой оптимизации (SEO). В этом руководстве объясняется, что это такое и как создать надежную SEO-стратегию (открывается в новой вкладке) для вашего веб-сайта WordPress.
Следующая страница: Учебники WordPress среднего уровня
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0016
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
- 1
Текущая страница: Учебники WordPress для начинающих
Следующая страница Учебники WordPress среднего уровня
Джо — постоянный журналист-фрилансер и редактор Creative Bloq.