Основные элементы графического интерфейса — урок. Информатика, 7 класс.
Графический интерфейс имеет два основных элемента: окна и меню. А эти элементы имеют свои различные типы:
Окна | Меню |
|
|
Рассмотрим каждый элемент графического интерфейса.
1) Рабочий стол.
Рабочий стол — это главная область экрана, которая появляется после включения компьютера и вход в операционную систему.
Рис.
Значки — маленькие рисунки, которые обозначают программы, файлы, папки и другие объекты.
Ярлык — значок, представляющий ссылку на объект, который может быть расположен в любой папке.
Рис. 2. Ярлык и размещение объекта, на который он указывает
Панель задач — длинная горизонтальная полоса, расположенная в нижней части экрана.
- кнопка «Пуск», открывающая Главное меню;
- панель быстрого запуска, позволяющая запустить программу одним нажатием кнопки мыши;
- средняя часть, которая отображает открытые программы и документы;
- область уведомлений, в которой находятся часы и значки (маленькие картинки).

2) Окна папок.
Окна папок — область экрана, ограниченная прямоугольной рамкой, в которой отображается содержимое папки, работающая программа или документ.
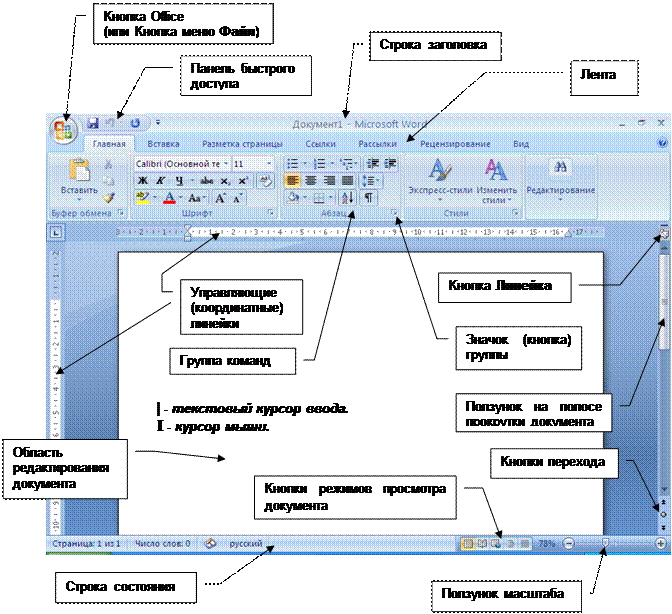
Основные элементы окон папок:
- строка заголовка: строка под верхней границей окна, содержащая системный значок, заголовок окна, а также кнопки управления состоянием окна, которые позволяют развернуть, свернуть или закрыть окно;
- строка меню: располагается под строкой заголовка и представляет собой перечень тематически сгруппированных команд;
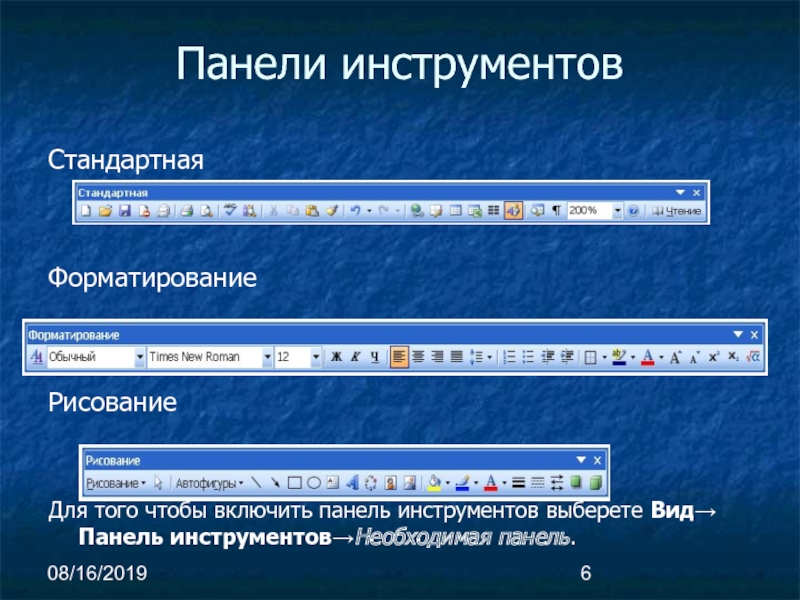
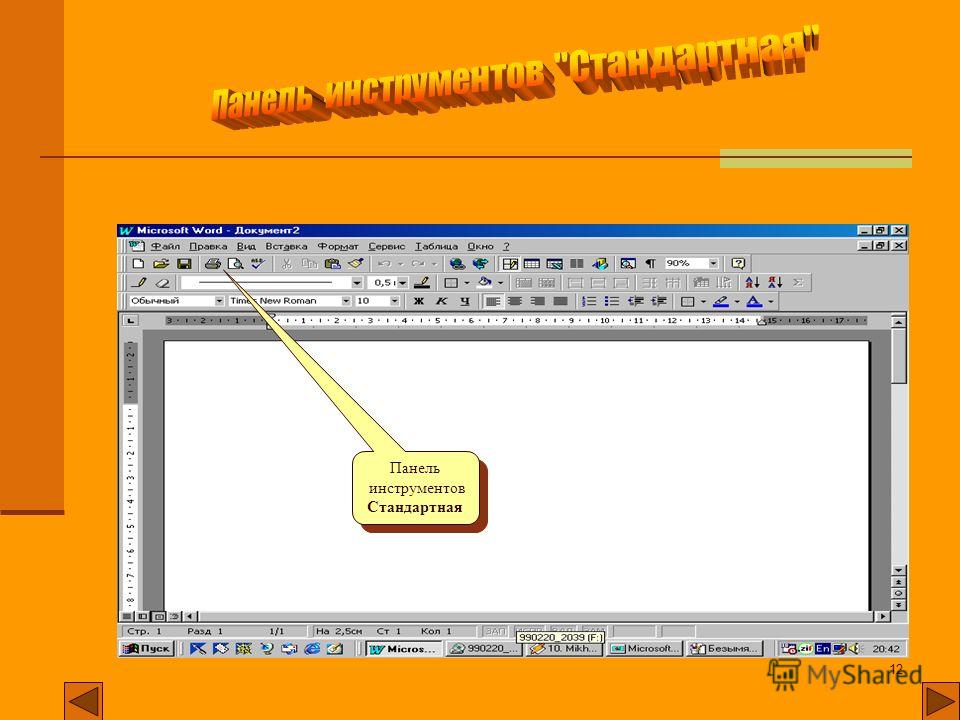
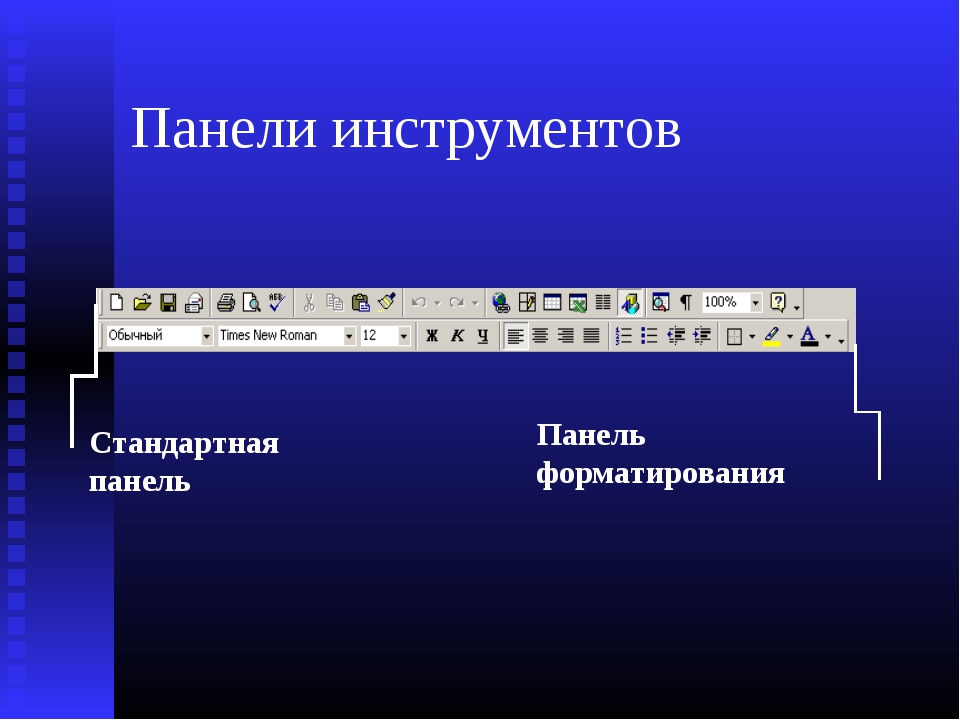
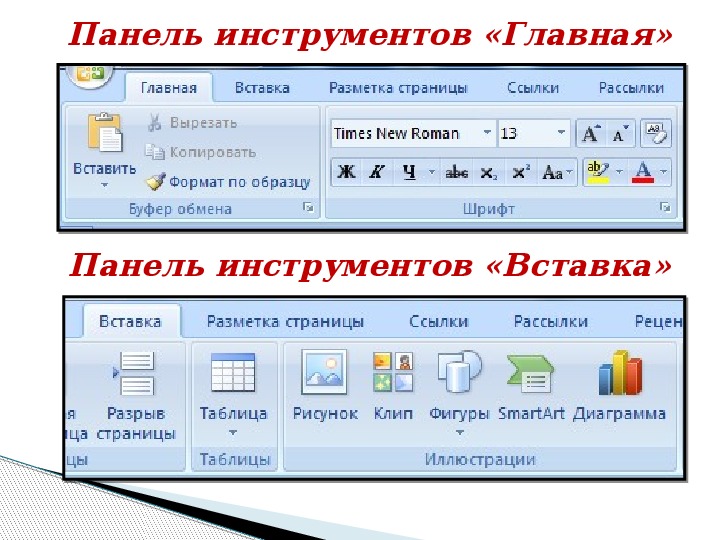
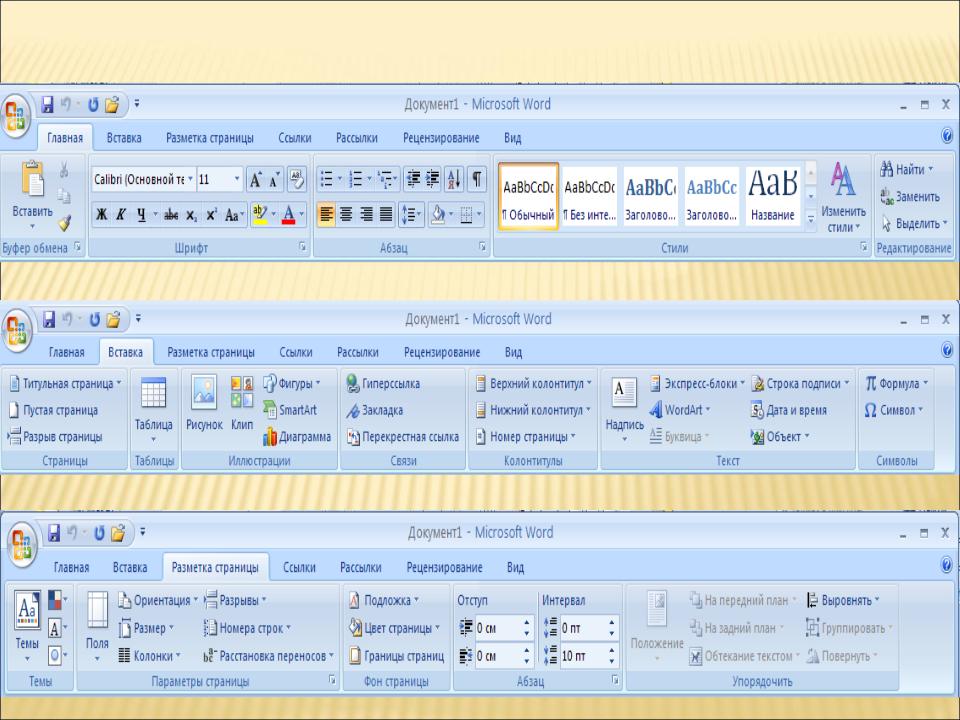
- панель инструментов: располагается под строкой меню и представляет собой набор кнопок, которые обеспечивают быстрый доступ к наиболее важным и часто используемым пунктам меню окна;
- адресная строка: располагается под панелью инструментов и указывает путь доступа к текущей папке, что удобно для ориентации в файловой структуре;
- рабочая область: внутренняя часть окна, в которой производится работа с дисками, файлами и документами;
- полосы прокрутки: появляются, если содержимое окна имеет больший размер, чем рабочая область окна, позволяют перемещать содержимое окна по вертикали или горизонтали;
- границы окна: рамка, ограничивающая окно с четырех сторон.
 Размеры окна можно изменять, ухватив и перемещая границу мышью;
Размеры окна можно изменять, ухватив и перемещая границу мышью;
- строка состояния: строка, в которой выводится дополнительная информация.
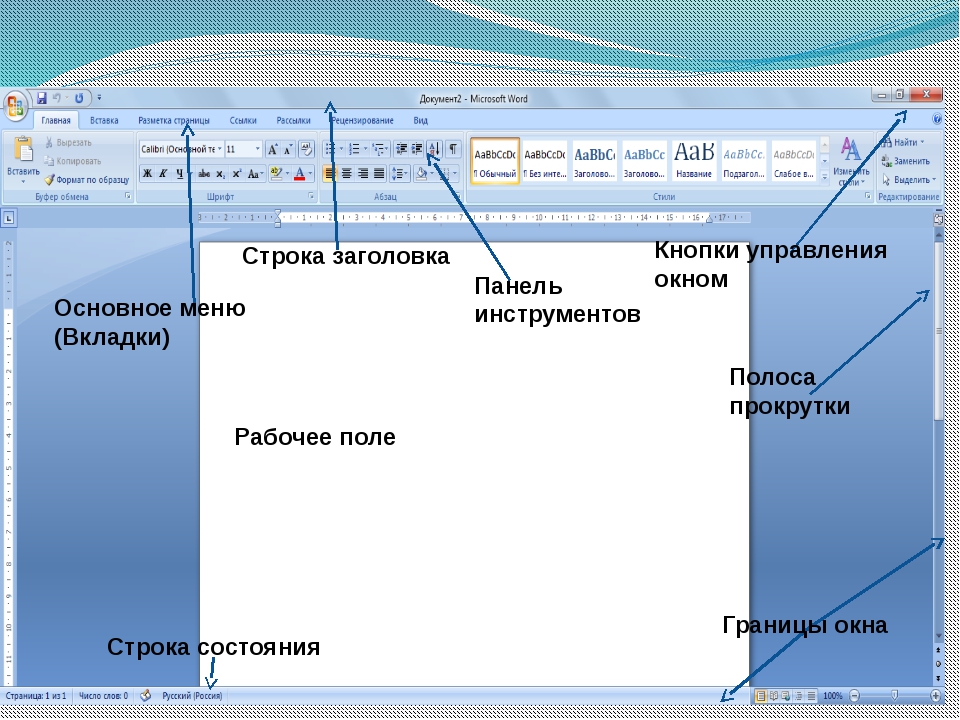
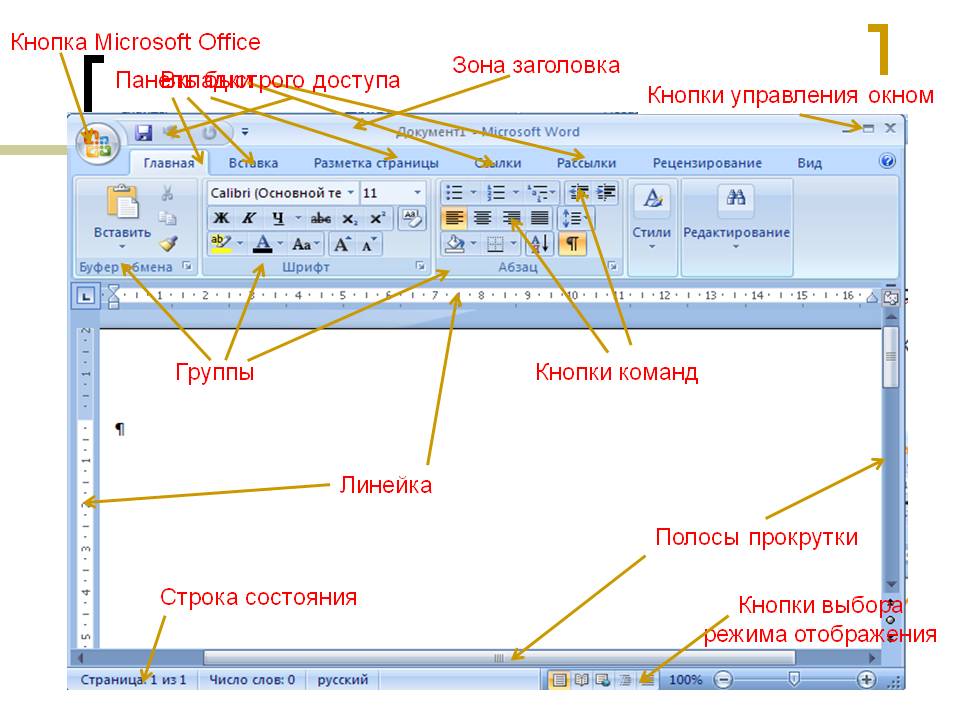
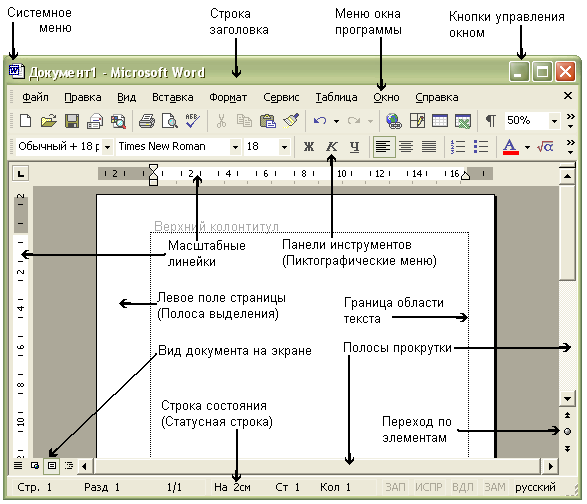
Рис. 3. Вид окна папки и его элементы
3) Окна приложений.
Окно приложения — область экрана, в которой представлено запущенное на выполнение приложение.
Рис. 4. Окно приложения — графического редактора Paint
4) Окна документов.
Окно документа не может существовать самостоятельно, оно управляется каким-либо приложением. Такие окна размещаются только внутри главного окна приложения и исчезают при закрытии главного окна.
Рис. 5. Окно документа, управляемое приложением MS Word
5) Диалоговые окна.
Диалоговое окно — специальный элемент интерфейса, предназначенный для вывода информации и (или) получения ответа от пользователя. Осуществляет двусторонний «диалог» между пользователем и компьютером.
Осуществляет двусторонний «диалог» между пользователем и компьютером.
На диалоговой панели размещаются разнообразные элементы управления:
- поля ввода — в него вводиться требуемая информация с помощью клавиатуры;
- список — представляет собой перечень значений, из которого следует выбрать одно нужное;
- раскрывающийся список — представляет собой набор значений и выглядит, как текстовое поле, снабженное кнопкой с направленной вниз стрелкой;
- переключатель — служит для выбора одного из взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых кружков. Выбранный вариант обозначается кружком с точкой внутри;
- флажок — обеспечивает присваивание, какому-либо параметру определенного значения; имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»;
- командные кнопки — обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение;
- счетчики — представляет собой пару стрелок, которые позволяют увеличивать или уменьшать значение в связанном с ними поле;
- ползунки — позволяет плавно изменять значение какого-либо параметра.

Рис. 6. Пример диалогового окна
Диалоговые окна могут содержать несколько вкладок, переключение между которыми осуществляется щелчком мышью на их названиях.
6) Главное меню.
Главное меню (меню «Пуск») — является основным средством доступа к программам, папкам и параметрам компьютера.
Меню «Пуск» обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Рис. 7. Главное меню
7) Контекстное меню.
Контекстное меню — меню, содержимое которого зависит от вида и состояния объекта, с которым оно связано.
Информатика. Тест по теме Текстовый редактор MS Word
1. Для сохранения документа MS Word выполнить
команду Сохранить меню Файл
команду Сравнить и объединить исправления меню Сервис
команду Параметры – Сохранение меню Сервис
щелчок по кнопке Сохранить на панели инструментов Стандартная
2. Для создания подложки документа можно использовать
Для создания подложки документа можно использовать
команду Колонтитулы меню Вид
команды контекстного меню
команду Фон меню Формат
кнопки панели инструментов Форматирование
3. Шаблоны в MS Word используются для…
создания подобных документов
копирования одинаковых частей документа
вставки в документ графики
замены ошибочно написанных слов
4. Для задания форматирования фрагмента текста используются…
кнопки панели инструментов Форматирование
команды меню Формат
встроенные стили приложения
5. К текстовым редакторам относятся следующие программы:
Блокнот
Приложения Microsoft Office
Internet Explorer
MS Word
6. Предварительный просмотр документа можно выполнить следующими способами:
Щелчок по кнопке Предварительный просмотр панели инструментов Стандартная
Команда Предварительный просмотр меню Файл
Команда Параметры страницы меню Файл
Команда Разметка страницы меню Вид
7. Для загрузки программы MS Word необходимо…
Для загрузки программы MS Word необходимо…
в меню Пуск выбрать пункт Программы, в подменю щелкнуть по позиции Microsoft Office, а затем — Microsoft Word
в меню Пуск выбрать пункт Документы, в выпадающем подменю щелкнуть по строке Microsoft Word
в меню Пуск выбрать пункт Выполнить и в командной строке набрать Microsoft Word
8. Для перемещения фрагмента текста выполнить следующее:
Выделить фрагмент текста, Правка – Копировать, щелчком отметить место вставки, Правка – Вставить
Выделить фрагмент текста, Правка – Вырезать, щелчком отметить место вставки, Правка – Вставить
Выделить фрагмент текста, Правка – Перейти, в месте вставки Правка – Вставить
Выделить фрагмент текста, Файл – Отправить, щелчком отметить место вставки, Правка – Вставить
Выделить фрагмент текста, щелчок по кнопке Вырезать панели инструментов Стандартная, щелчком отметить место вставки, щелчок по кнопке Вставить панели инструментов Стандартная
9. Размещение текста с начала страницы требует перед ним…
Размещение текста с начала страницы требует перед ним…
вставить разрыв раздела
вставить разрыв страницы
установить соответствующий флажок в диалоговом окне Абзац меню Формат
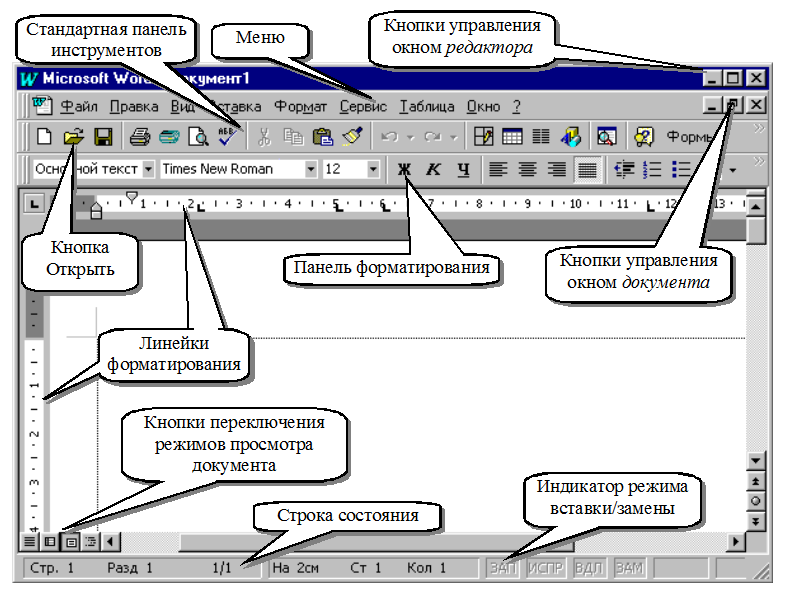
10. Строка состояния приложения Microsoft Word отображает:
Сведения о количестве страниц, разделов, номер текущей страницы
Окна открытых документов приложения
Информацию о языке набора текста и состоянии правописания в документе
информацию о свойствах активного документа
11. Для выделения фрагментов текста используются…
Команды меню Правка
операция протаскивания зажатой левой кнопкой мыши
полоса выделения
клавиши Shift либо Ctrl
12. Красная строка в документе задается
Нажатием клавиши Tab
В диалоговом окне Абзац меню Формат
Необходимым количеством пробелов
Маркером отступ первой строки по горизонтальной линейке
13. Ориентация листа бумаги документа MS Word устанавливается
Ориентация листа бумаги документа MS Word устанавливается
в параметрах страницы
в параметрах абзаца
при задании способа выравнивания строк
при вставке номеров страниц
14. В текстовом редакторе при задании параметров страницы устанавливаются…
гарнитура, размер, начертание
отступ, интервал, выравнивание
поля, ориентация, колонтитулы
стиль, шаблон
15. Разбить документ на страницы можно:
используя команду Разрыв меню Вставка
используя команду Абзац меню Формат
добавив строки клавишей Enter
комбинацией клавиш Сtrl +Enter
16. Отличие обычной от концевой сноски заключается в том, что…
текст обычной сноски находиться внизу страницы, на которой находиться сноска, а для концевой сноски – в конце всего документа
для выделения сносок используются различные символы ничем не отличаются
количество концевых сносок для документа не ограничено в отличие от обычных
17. «Тезаурус» представляет собой
«Тезаурус» представляет собой
список синонимов искомого текста и выбирает один, который наиболее полно соответствует искомому слову
список антонимов искомого текста и выбирает один, который наиболее полно соответствует искомому слову
список наиболее часто встречающихся слов в текущем документе
список синонимов искомого текста, встречающихся в текущем документе, и выбирает один, который наиболее полно соответствует искомому слову
18. В MS Word невозможно применить форматирование к…
имени файла
рисунку
колонтитулу
номеру страницы
19. Текстовый редактор — это:
прикладное программное обеспечение, используемое для создания текстовых документов и работы с ними
прикладное программное обеспечение, используемое для создания таблиц и работы с ними
прикладное программное обеспечение, используемое для автоматизации задач бухгалтерского учета
программное обеспечение, используемое для создания приложений
20. В процессе форматирования текста изменяется…
В процессе форматирования текста изменяется…
размер шрифта
параметры абзаца
последовательность символов, слов, абзацев
параметры страницы
21. При каком условии можно создать автоматическое оглавление в программе MS Word:
абзацы будущего оглавления имеют одинаковый отступ
абзацы, предназначенные для размещения в оглавлении, отформатированы стандартными стилями заголовков
абзацы будущего оглавления выровнены по центру страницы
абзацы, предназначенные для размещения в оглавлении, собраны в одном разделе
22. Колонтитул может содержать…
любой текст
Ф.И.О. автора документа
название документа
дату создания документа
23. В редакторе MS Word отсутствуют списки:
Нумерованные
Многоколоночные
Многоуровневые
Маркированные
24. Вывести необходимые панели инструментов приложения можно, используя меню:
Сервис
Правка
Справка
Вид
25. В текстовом редакторе необходимым условием выполнения операции копирования, форматирования является…
В текстовом редакторе необходимым условием выполнения операции копирования, форматирования является…
установка курсора в определенное положение
сохранение файла
распечатка файла
выделение фрагмента текста
26. Поиск фрагмента текста в открытом документе MS Word осуществляется по команде:
Найти в Главном меню
Найти и восстановить меню Справка
Найти меню Правка
Поиск файлов меню Файл
27. Для проверки правописания в документе выполнить:
Выделить документ, далее Сервис — Правописание
Используя команды меню Сервис
Щелчок по кнопке Правописание панели инструментов Стандартная
Команду Правописание меню Сервис
28. При запуске Microsoft Word по умолчанию создается новый документ с названием:
Книга1
Новый документ1
Документ1
Документ
29. Для создания нового документа выполнить следующее…
щелчок по кнопке Создать на панели инструментов Стандартная
команда Новое меню Окно
команда Файл меню Вставка
команда Создать меню Файл
30. Основными функциями редактирования текста являются…
Основными функциями редактирования текста являются…
выделение фрагментов текста
установка межстрочных интервалов
ввод текста, коррекция, вставка, удаление, копирование, перемещение
проверка правописания
31. Изменение параметров страницы возможно…
в любое время
только после окончательного редактирования документа
только перед редактированием документа
перед распечаткой документа
32. В текстовом редакторе основными параметрами при задании шрифта являются…
Шрифт, гарнитура, размер, начертание
отступ, интервал, выравнивание
поля, ориентация
стиль, шаблон
33. Перенос по слогам можно включить при помощи команды:
Правка / Вставить
Сервис / Язык
Формат / Шрифт
Файл / Параметры страницы
34. Для выделения абзаца выполнить следующее
щелчок в любом месте абзаца при нажатой клавише Ctrl
щелчок в любом месте абзаца при нажатой клавише Shift
двойной щелчок слева от абзаца в полосе выделения
операция протаскивания зажатой левой клавишей мыши по полосе выделения
35. В текстовом редакторе основными параметрами при задании параметров абзаца являются…
В текстовом редакторе основными параметрами при задании параметров абзаца являются…
гарнитура, размер, начертание
отступ, интервал, выравнивание
поля, ориентация
стиль, шаблон
36. Основными функциями текстовых редакторов являются…
создание таблиц и выполнение расчетов по ним
редактирование текста, форматирование текста, работа со стилями
разработка графических приложений
создание баз данных
37. Начало нового раздела в документе Word определяется:
переходом на новую страницу
переходом в новую колонку
вставкой линии разрыва раздела
нажатием клавиши «Enter»
38. Для установления значений полей для нового документа в редакторе MS Word необходимо:
выбрать команду «Шаблоны» из меню «Файл», в появившемся окне установить необходимые атрибуты
выбрать команду «Параметры страницы» из меню «Файл», в появившемся окне установить необходимые атрибуты
выбрать команду «Абзац» из меню «Формат»
выбрать команду «Предварительный просмотр» из меню «Файл», в появившемся окне установить необходимые атрибуты
39. Укажите режим, при котором документ на экране представлен в том виде, в каком в последствии будет выведен на печать
Укажите режим, при котором документ на экране представлен в том виде, в каком в последствии будет выведен на печать
Веб-документ
обычный
разметки страниц
структура
режим чтения
40. Программа Microsoft Equation предназначена для:
Построения диаграмм
Создания таблиц
Создания фигурных текстов
Написания сложных математических формул
41. Использование разделов при подготовке текстового документа служит
для изменения разметки документа на одной странице или на разных страницах
для изменения разметки документа только на одной странице
только для изменения порядка нумерации страниц документа
для лучшей «читаемости» документа
42. Для выделения всего документа используются…
Команда Выделить все меню Правка
комбинация клавиш Shift + А
операция протаскивания зажатой левой кнопкой мыши по всему документу
тройной щелчок мышью в полосе выделения
комбинация клавиш Ctrl + А
43. Для работы со списками используются:
Для работы со списками используются:
кнопки панели инструментов Стандартная
команды меню Вид
кнопки панели инструментов Форматирование
команды меню Формат
44. Параметры страницы текущего документа задается при помощи команды меню…
Сервис
Вид
Файл
Формат
Иллюстрированный самоучитель по Microsoft Office 2003 › Использование меню Вставка. Вставка и форматирование рисунка в Word. › Создание рисунка с помощью панели инструментов Рисование [страница — 109] | Самоучители по офисным пакетам
Создание рисунка с помощью панели инструментов Рисование
Встроенный в Word графический редактор позволяет создавать самые разнообразные графические объекты: от простых линий и блок-схем до красочных иллюстраций. Рисунки можно размещать в одном из трех графических слоев: в тексте, за текстом (так размещаются водяные знаки) или перед текстом, закрывая его.
Рис. 8.15. Панель инструментов Рисование
Панель инструментов Рисование
Кнопки панели инструментов Рисование (рис. 8.15) используются при рисовании и форматировании линий и фигур, создании надписей и объектов WordArt. Назначение кнопок приведено в таблице 8.1.
Таблица 8.1. Назначение кнопок панели инструментов Рисование.
| №кнопки | Название кнопки | Назначение |
|---|---|---|
| 1 | Рисование (Draw) | открывает меню, обеспечивающее управление объектами с помощью команд Сдвиг, Выровнять, Повернуть и т.п. |
| 2 | Выбор объектов (Select Objects) | позволяет выделить один или несколько объектов рисунка |
| 3 | Автофигуры (AutoShapes) | открывает меню, обеспечивающее рисование различных фигур (см. ниже раздел «Автофигуры») |
| 4 | Линия (Line) | позволяет рисовать прямую линию |
| 5 | Стрелка (Arrow) | обеспечивает рисование стрелки на конце линии |
| 6 | Прямоугольник (Rectangle) | обеспечивает рисование квадрата или прямоугольника |
| 7 | Овал (Oval) | обеспечивает рисование овала, эллипса или круга |
| 8 | Надпись (Text Box) | обеспечивает создание области, содержащей текст |
| 9 | Добавить объект WordArt (Insert WordArt) | позволяет красочно оформить текст, используя различные спецэффекты (см. ниже раздел «Создание красочно оформленного текста с помощью WordArt «) ниже раздел «Создание красочно оформленного текста с помощью WordArt «) |
| 10 | Добавить Диаграмму или организационную диаграмму | открывает диалоговое окно Библиотека диаграмм, позволяющее выбрать тип диаграммы |
| 11 | Добавить картинку (Insert ClipArt) | отображает область задач Коллекция клипов (Clip Art), облегчающую поиск клипов (см. рис. 8.14) |
| 12 | Добавить рисунок (Inert Picture) | открывает диалоговое окно Добавление рисунка (Insert Picture), позволяющее выбрать рисунок для вставки |
| 13 | Цвет заливки (Fill Color) | заливка выделенного объекта выбранным цветом |
| 14 | Цвет линии (Line Color) | позволяет выбрать цвета линии для выделенного объекта |
| 15 | Цвет шрифта (Font Color) | позволяет выбрать цвет шрифта для выделенного объекта |
| 16 | Тип линии (Line Style) | позволяет выбрать тип линии для’ линий и границ |
| 17 | Меню Штрих | позволяет выбрать тип штриховой (пунктирной) линии |
| 18 | Меню Стрелки | содержит различные виды стрелок, которые можно применять к линиям |
| 19 | Меню Тени | позволяет добавлять теневые эффекты для рисованных объектов |
| 20 | Меню Объем | выбор объемного эффекта для рисованных объектов |
Word автоматически переходит в режим разметки после нажатия кнопки на панели инструментов Рисование. При этом указатель мыши приобретет вид крестика. На экране отображается Полотно (Drawing Canvas) – область, в которой можно рисовать фигуры, имеющая вид прямоугольника. Полотно позволяет расположить вместе части рисунка, что крайне важно, если рисунок состоит из нескольких фигур.
При этом указатель мыши приобретет вид крестика. На экране отображается Полотно (Drawing Canvas) – область, в которой можно рисовать фигуры, имеющая вид прямоугольника. Полотно позволяет расположить вместе части рисунка, что крайне важно, если рисунок состоит из нескольких фигур.
Чтобы полотно автоматически вставлялось вокруг графических объектов, в меню Сервис (Tools) выберите команду Параметры (Options), откройте вкладку Общие (General) и установите флажок Автоматически создавать полотно при вставке автофигур (Automatically create drawing canvas when inserting Autoshapes).
Для установки вставки рисунков по умолчанию в меню Сервис (Tools) выберите команду Параметры (Options), откройте вкладку Правка (Edit). В поле вставлять рисунки как выберите нужное размещение по умолчанию: как встроенных выберите пункт в тексте, а для вставки как перемещаемых– любой другой пункт.
Стандартная панель инструментов | Документы Microsoft
- 2 минуты на чтение
В этой статье
Содержит кнопки, которые являются ярлыками для некоторых часто используемых пунктов меню.
Вы можете щелкнуть кнопку панели инструментов один раз, чтобы выполнить действие, представленное этой кнопкой. Если вы хотите отображать подсказки для кнопок панели инструментов, вы можете выбрать опцию Показать подсказки на вкладке Общие диалогового окна Параметры .
| Кнопка | Значок | Описание |
|---|---|---|
Просмотр <хост-приложение> | Переключение между ведущим приложением и активным документом Visual Basic. | |
| Вставка | Открывает меню, в котором можно вставить один из следующих объектов в активный проект. Значок изменится на последний добавленный вами объект. По умолчанию используется форма. UserForm Module Class Module Процедура | |
Сохранить <имя основного документа> | Сохраняет основной документ, включая проект и все его компоненты (формы и модули). | |
| Резка | Удаляет выбранный элемент управления или текст и помещает его в буфер обмена . | |
| Копия | Копирует выбранный элемент управления или текст в буфер обмена . | |
| Паста | Вставляет содержимое буфера обмена в текущее местоположение. | |
| Найти | Открывает диалоговое окно Найти и выполняет поиск указанного текста в поле Найти . | |
Отменить <последнее действие редактирования> | Отменяет последнее действие редактирования. | |
Повторить <последнее действие редактирования> | Восстанавливает последнее редактирование текста. Отменить действия , если с момента последнего действия Отменить не было никаких других действий. | |
| Run Sub / UserForm или Run Macro | Запускает текущую процедуру, если курсор находится в процедуре, запускает пользовательскую форму , если в настоящее время активна UserForm , или запускает макрос, если ни окно кода, ни пользовательская форма не активны. | |
| Перерыв | Останавливает выполнение программы во время ее работы и переключается в режим прерывания. | |
Сброс <проект> | Очищает переменные уровня модуля стека выполнения и сбрасывает проект. | |
| Режим проектирования | Включает и выключает режим дизайна. | |
| Обозреватель проекта | Отображает Project Explorer , который отображает иерархический список текущих открытых проектов и их содержимого. | |
| Окно свойств | Открывает окно «Свойства», в котором можно просмотреть свойства выбранного элемента управления. | |
| Обозреватель объектов | Отображает обозреватель объектов, в котором перечислены библиотеки объектов, библиотеки типов, классы, методы, свойства, события и константы, которые вы можете использовать в коде, а также модули и процедуры, которые вы определили для своего проекта. | |
| Ящик для инструментов | Отображает или скрывает панель инструментов , которая содержит все элементы управления и вставляемые объекты (например, диаграмму Microsoft Excel), доступные для вашего приложения.Это доступно, только если активна UserForm . | |
| Справка по Microsoft Visual Basic для приложений | Открывает средство просмотра справки для связанного приложения. |
См. Также
Поддержка и отзывы
Есть вопросы или отзывы об Office VBA или этой документации? См. Раздел Поддержка и отзывы Office VBA, чтобы узнать, как получить поддержку и оставить отзыв.
Добавить кнопку на панель инструментов — Mozilla
Кнопки панели инструментов являются одними из основных компонентов пользовательского интерфейса, доступных для расширений. Кнопки панели инструментов находятся на главной панели инструментов браузера и содержат значок. Когда пользователь щелкает значок, может произойти одно из двух:
Когда пользователь щелкает значок, может произойти одно из двух:
- Если вы указали всплывающее окно для значка, всплывающее окно отображается. Всплывающие окна — это временные диалоговые окна, указанные с помощью HTML, CSS и JavaScript.
- Если вы не указали всплывающее окно, создается событие щелчка, которое вы можете прослушать в своем коде и выполнить какое-либо другое действие в ответ.
В API WebExtension эти кнопки называются «действиями браузера» и настраиваются следующим образом:
- Ключ manifest.json
browser_actionиспользуется для определения кнопки. - JavaScript API
browserActionиспользуется для прослушивания щелчков и изменения кнопки или выполнения действий с помощью вашего кода.
В этом разделе мы создадим расширение, которое добавит кнопку на панель инструментов. Когда пользователь нажимает кнопку, мы открываем https: // developer.mozilla.org в новой вкладке.
Сначала создайте новый каталог «button» и создайте внутри него файл с именем «manifest. json» со следующим содержимым:
json» со следующим содержимым:
{
"description": "Демонстрация кнопок панели инструментов",
"manifest_version": 2,
"name": "кнопка-демонстрация",
"версия": "1.0",
"задний план": {
"скрипты": ["background.js"]
},
"browser_action": {
"default_icon": {
"16": "icons / page-16.png",
"32": "icons / page-32.png"
}
}
} Это указывает на то, что у нас будет фоновый сценарий с именем «background.js «и действие (кнопка) браузера, значки которого будут находиться в каталоге» icons «.
Эти значки от малышек! набор иконок, созданный Реджепом Кютюком.Затем создайте каталог «icons» внутри каталога «buttons» и сохраните в нем два значка, показанные ниже:
- «page-16.png» ()
- «page-32.png» ().
У нас есть два значка, поэтому мы можем использовать более крупный на дисплеях с высокой плотностью. Браузер позаботится о выборе лучшего значка для текущего отображения.
Затем создайте «background. js» в корневом каталоге расширения и присвойте ему следующее содержимое:
js» в корневом каталоге расширения и присвойте ему следующее содержимое:
function openPage () {
browser.tabs.create ({
URL: "https://developer.mozilla.org"
});
}
browser.browserAction.onClicked.addListener (openPage); Это прослушивает событие щелчка действия браузера; при возникновении события запускается функция openPage () , которая открывает указанную страницу с использованием вкладок API .
На этом этапе полное расширение должно выглядеть так:
кнопка /
значки /
стр-16.PNG
page-32.png
background.js
manifest.json Теперь установите расширение и нажмите кнопку:
Попробуем добавить к кнопке всплывающее окно. Замените manifest.json следующим образом:
{
"description": "Демонстрация кнопок панели инструментов",
"manifest_version": 2,
"name": "кнопка-демонстрация",
"версия": "1.0",
"browser_action": {
"browser_style": правда,
"default_popup": "popup / choose_page. html",
"default_icon": {
"16": "иконок / страница-16.png ",
"32": "icons / page-32.png"
}
}
}
html",
"default_icon": {
"16": "иконок / страница-16.png ",
"32": "icons / page-32.png"
}
}
} Мы внесли три изменения по сравнению с оригиналом:
- Мы больше не ссылаемся на «background.js», потому что теперь мы собираемся обрабатывать логику расширения во всплывающем скрипте (вам разрешено background.js, а также всплывающее окно, просто нам он не нужен в Это дело).
- Мы добавили
"browser_style": true, чтобы стиль нашего всплывающего окна больше походил на часть браузера. - Наконец, мы добавили
«default_popup»: «popup / choose_page.html ", который сообщает браузеру, что это действие браузера теперь будет отображать всплывающее окно при нажатии, документ для которого можно найти по адресу» popup / choose_page.html «.
Итак, теперь нам нужно создать это всплывающее окно. Создайте каталог с именем «popup», а затем создайте внутри него файл с именем «choose_page.html». Дайте ему следующее содержание:
Дайте ему следующее содержание:
developer.mozilla.org
support.mozilla.org
addons.mozilla.org
Как видите, это обычная HTML-страница, содержащая три элемента Создайте файл с именем «choose_page.css «во» всплывающем «каталоге и укажите это содержимое: Это просто стилизация нашего всплывающего окна. Затем создайте файл «choose_page.js» внутри каталога «popup» и присвойте ему следующее содержимое: В нашем JavaScript мы отслеживаем щелчки по выбору всплывающих окон. Сначала мы проверяем, попал ли клик на одну из выбранных страниц; если нет, мы больше ничего не делаем. Если щелчок попал на выбранную страницу, мы создаем из нее URL-адрес и открываем новую вкладку, содержащую соответствующую страницу. Обратите внимание, что мы можем использовать API-интерфейсы WebExtension во всплывающих скриптах, как и в фоновых скриптах. Окончательная структура расширения должна выглядеть так: Теперь перезагрузите расширение, снова нажмите кнопку и попробуйте выбрать варианты во всплывающем окне: Действия страницы аналогичны действиям браузера, за исключением того, что они предназначены для действий, которые актуальны только для определенных страниц, а не для браузера в целом. Хотя действия браузера отображаются всегда, действия страницы отображаются только на вкладках, где они актуальны. Кнопки действий страницы отображаются в строке URL-адреса, а не на панели инструментов браузера. Поддержка расширений, использующих XUL / XPCOM или Add-on SDK, была удалена в Firefox 57, выпущенном в ноябре 2017 года. Поскольку не существует поддерживаемой версии Firefox, позволяющей использовать эти технологии, эта страница будет удалена к декабрю 2020 года. Дополнения, использующие методы, описанные в этом документе, считаются устаревшей технологией в Firefox. Начиная с Firefox 53, на addons.mozilla.org (AMO) не будут приниматься новые унаследованные надстройки для настольных Firefox и Firefox для Android. Начиная с Firefox 57, в настольных Firefox и Firefox для Android будут поддерживаться только расширения, разработанные с использованием API WebExtensions. Даже до Firefox 57 изменения, которые появятся в платформе Firefox, нарушат работу многих устаревших расширений. Эти изменения включают многопроцессорный Firefox (e10s), песочницу и процессы с множеством содержимого. Устаревшие расширения, на которые влияют эти изменения, должны по возможности перейти на использование API WebExtensions. Дополнительную информацию см. В документе «Основные этапы совместимости». Страница вики, содержащая ресурсы, пути миграции, часы работы и многое другое, доступна, чтобы помочь разработчикам перейти на новые технологии. Чтобы следовать этому руководству, вам необходимо изучить основы Чтобы добавить кнопку на панель инструментов, используйте кнопку действия или модули переключателей. Создайте новый каталог, перейдите к нему и выполните Создайте каталог под названием «данные» , и сохраните эти три файла значков в каталоге «data» : Затем откройте файл с именем index.js в корне каталога надстройки и добавьте в него следующий код: Теперь запустите надстройку с Вы не можете установить начальное местоположение для кнопки, но пользователь может переместить ее, используя функцию настройки браузера. Атрибут При нажатии на кнопку https://www.mozilla.org/ загружается в новую вкладку. Свойство icon может указывать один значок или набор значков разных размеров, как в примере выше. Если вы укажете набор значков разных размеров, браузер автоматически выберет наиболее подходящий для разрешения экрана и места в пользовательском интерфейсе браузера, где размещается кнопка. Файл значка должен быть упакован вместе с надстройкой: он может не относиться к удаленному файлу. Вы можете изменить значок в любое время, установив для кнопки свойство Чтобы создать более сложное содержимое пользовательского интерфейса, чем это возможно с помощью простой кнопки, используйте API панели инструментов. С помощью API панели инструментов вы получаете полную горизонтальную полосу пользовательского интерфейса. Вы можете добавлять кнопки на панель инструментов, а также фреймы, которые могут содержать HTML, CSS и JavaScript. Эти примеры могут содержать грубые слова на основании вашего поиска. Эти примеры могут содержать разговорные слова, основанные на вашем поиске. Выберите InsertLink или нажмите кнопку на панели инструментов «Ссылка». Перетащите на страницу, чтобы добавить настраиваемую кнопку на панели инструментов . Нажатие кнопки на панели инструментов выполняет команду. Выберите список отмены или повтора с помощью соответствующей кнопки на панели инструментов . Когда этот режим включен, он активирует кнопку на панели инструментов . Открывает всплывающее окно дисплея и активирует соответствующую кнопку на панели инструментов . Краткое, доступное только для чтения описание выбранной кнопки на панели инструментов . Нажмите кнопку «Вставить столбец слева » на панели инструментов . Вы можете нажать эту кнопку на панели инструментов , чтобы установить свой статус. Произнесите имя кнопки на панели инструментов . Наведите указатель мыши на каждую кнопку на панели инструментов , чтобы отобразить имя соответствующей команды. Вы также можете нажать кнопку на панели инструментов Рисование . Гиперссылка недоступна и заменяется кнопкой панели инструментов Просмотр в Интернете. При нажатии кнопки на панели инструментов открывается элемент SharePoint в веб-браузере. Чтобы добавить кнопку на панели инструментов , заполните все поля ниже. Чтобы добавить кнопку на панель инструментов , щелкните Добавить. Сначала создайте кнопку на панели инструментов . Поэтому, если вы щелкните команду меню или кнопку на панели инструментов , ничего не произойдет. Стрелка вниз рядом с кнопкой на панели инструментов указывает на подменю. Добавьте кнопку на панели инструментов в меню.
html, body {
ширина: 300 пикселей;
}
.page-choice {
ширина: 100%;
отступ: 4 пикселя;
размер шрифта: 1.5em;
выравнивание текста: центр;
курсор: указатель;
}
.page-choice: hover {
цвет фона: # CFF2F2;
} 
document.addEventListener ("щелчок", функция (e) {
если (! e.target.classList.contains ("page-choice")) {
возвращение;
}
var selectedPage = "https: //" + e.target.textContent;
browser.tabs.create ({
url: selectedPage
});
}); кнопка /
значки /
page-16.png
page-32.png
выскакивать/
choose_page. css
choose_page.html
choose_page.js
manifest.json
css
choose_page.html
choose_page.js
manifest.json Добавление кнопки на панель инструментов — Архив устаревшего контента
 Не используйте эти методы для разработки новых дополнений. Вместо этого используйте WebExtensions. Если вы поддерживаете надстройку, в которой используются описанные здесь методы, подумайте о переносе ее на использование WebExtensions.
Не используйте эти методы для разработки новых дополнений. Вместо этого используйте WebExtensions. Если вы поддерживаете надстройку, в которой используются описанные здесь методы, подумайте о переносе ее на использование WebExtensions.
jpm . jpm init , приняв все значения по умолчанию. мкдир данных
значок-16.png icon-32.png icon-64.png
var buttons = require ('sdk / ui / button / action');
var tabs = require ("SDK / tabs");
var button = buttons.  ActionButton ({
id: "ссылка на mozilla",
label: "Посетите Mozilla",
икона: {
"16": "./icon-16.png",
«32»: «./icon-32.png ",
"64": "./icon-64.png"
},
onClick: handleClick
});
function handleClick (state) {
tabs.open («https://www.mozilla.org/»);
}
ActionButton ({
id: "ссылка на mozilla",
label: "Посетите Mozilla",
икона: {
"16": "./icon-16.png",
«32»: «./icon-32.png ",
"64": "./icon-64.png"
},
onClick: handleClick
});
function handleClick (state) {
tabs.open («https://www.mozilla.org/»);
} jpm run . На панель инструментов в верхней части окна браузера добавлена кнопка: id является обязательным и используется для запоминания положения кнопки, поэтому вы не должны изменять его в последующих версиях надстройки. Узнайте больше об указании нескольких значков.
Узнайте больше об указании нескольких значков. icon . Вы можете изменить значок и другие атрибуты состояния глобально, для определенного окна или для определенной вкладки. Подробнее об обновлении состояния. toolbar button — Перевод на немецкий — примеры английский