Как сделать, изменить wordpress главную страницу
Привет, начинающие вебмастера. Традиционно в блогах WordPress главная страница — динамическая, с последними записями.
На ней обычно выводится лента анонсов последних записей, самая свежая новость находится сверху.
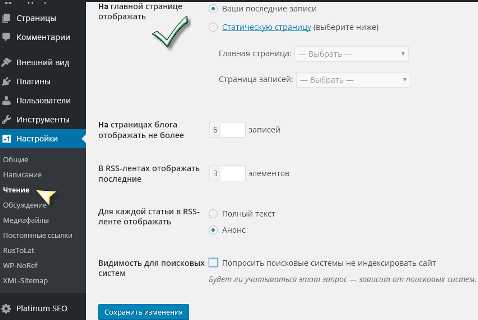
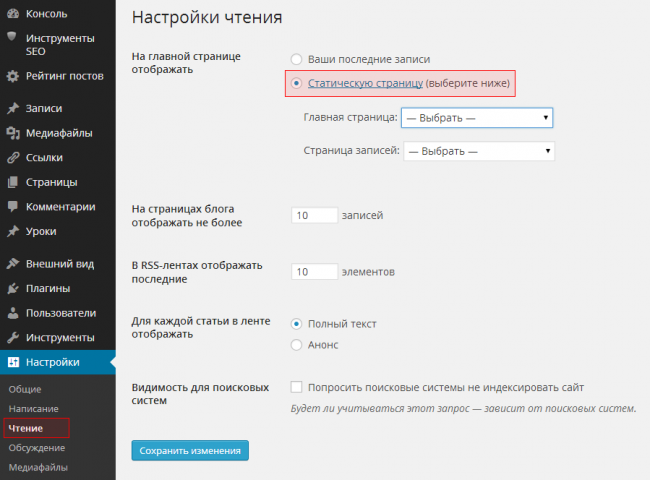
Назначить главную страницу можно в админпанели на Вкладке НАСТРОЙКИ -ЧТЕНИЕ.
Содержание статьи
Как сделать главную страницу в wordpress
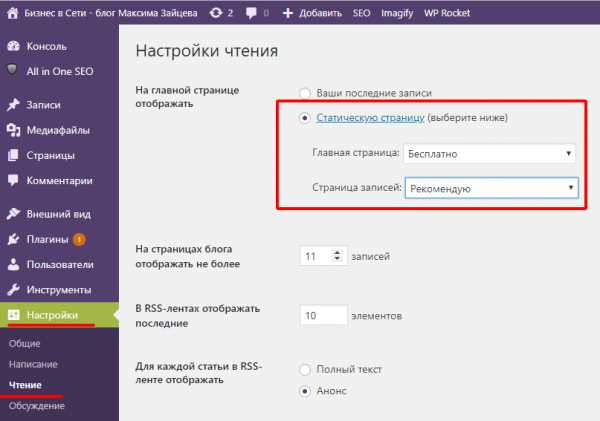
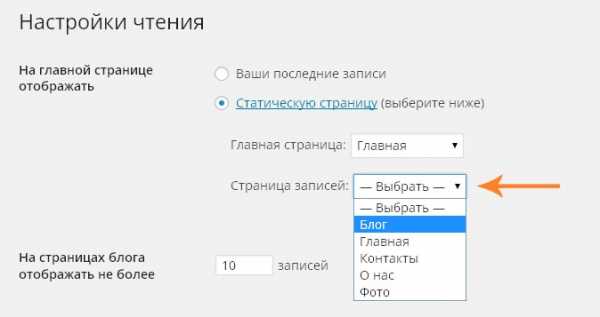
Чтобы выбрать оформление главной страницы wordpress, сделайте отметку (поставьте точку) в соответствующей строке. На главной странице с последними записями установите:
- сколько записей будет отображаться;
- сколько элементов будет находиться в RSS ленте;
- отобразятся анонсы либо полный текст статей.

Рекомендуется показывать анонсы, чтобы не было дубликатов контента.
Рекомендуемая кодировка страниц UTF-8.
Как закрепить запись в wordpress
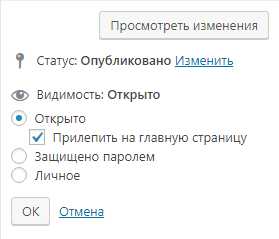
При необходимости постоянно показывать вверху главной страницы одну из записей, можно ее прилепить. Чтобы закрепить запись в wordpress, перейдите на страничку записи. В блоке настроек справа в чекбоксе ВИДИМОСТЬ: ОТКРЫТО нажмите ИЗМЕНИТЬ. Поставьте галочку ПРИЛЕПИТЬ НА ГЛАВНУЮ СТРАНИЦУ.
 Запись будет все время находиться вверху даже при наличии более свежих публикаций.
Запись будет все время находиться вверху даже при наличии более свежих публикаций.Как не выводить записи из отдельной рубрики на главной, читайте здесь.
Возможно и обратное — на главной странице выводить записи из одной или нескольких категорий. В этом случае создают дополнительный файл php, который заменит собой файл главной.
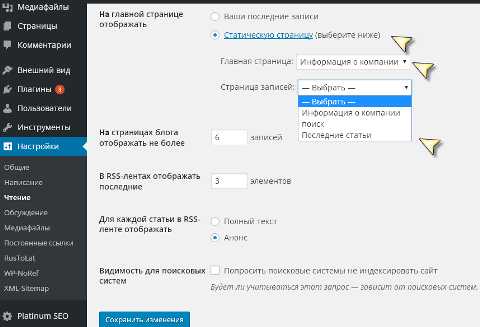
Как в вордпрессе изменить главную страницу на статичную
Выбор главной легко поменять, в wordpress ею может быть не только динамическая, но и статическая страница. Такой выбор актуален для корпоративных сайтов. Чаще всего на статичной странице размещают информацию о компании.
Чтобы выводить новости, различные публикации, создайте другую страничку, назовите ее (Статьи), но ничего на ней не пишите. Опубликуйте пустую страницу (Статьи).
Чтобы сделать произвольную страницу с контентом главной:
- создайте страницу, напишите заголовок (Информация о компании), наполните ее контентом, опубликуйте;
- поставьте нужную отметку (Информация о компании) на Вкладке НАСТРОЙКИ — ЧТЕНИЕ, СОХРАНИТЕ изменения.

После сохранения изменений главной станет страница Информация о компании, на страничке Статьи будут выводиться последние записи.
Как редактировать шаблон wordpress
За отображение главной страницы, ее оформление отвечают файлы:
- index.php, который выводит главную страницу WordPress;
- header.php — шапка сайта. В ней находятся главные теги и информация о блоге;
- style.css включает стиль шаблона. Редактируя файл style.css можете изменить внешний вид элементов сайта (их размер, цвет), оформление Вордпресс.
Редактировать шаблон WordPress, главную и другие страницы блога можете:
ЧЕРЕЗ админ панель ВНЕШНИЙ ВИД — РЕДАКТОР;
С ПОМОЩЬЮ файлового менеджера на хостинге. Как попасть в файловый менеджер на хостинге, читайте тут;
ПО ftp-клиенту, например, используйте FileZilla FTP Client.
Если на wordpress не отображается главная страница, убедитесь в правильности настроек. Сначала опубликуйте хотя бы одну запись, только тогда будет виден пункт НАСТРОЙКИ — ЧТЕНИЕ.
Не торопитесь создавать новые Записи и Страницы. Вначале сделайте карту сайта для поисковиков.
P.S. Оформление главной страницы wordpress не вертикальное, не лентой, а в две колонки — достаточно привлекательный для посетителей вариант. Как его сделать?
ПОХОЖИЕ СТАТЬИ:
ДРУЗЬЯ, СПАСИБО, ЧТО ПОДЕЛИЛИСЬ СТАТЬЕЙ:
moi-start.ru
Главная страница WordPress – создание уникальных страниц
Здравствуйте, уважаемые друзья. Главная страница WordPress, по умолчанию, формируется из последних записей. Такая подача материала отлично подходит для информационных сайтов в традиционном исполнении. Но это совсем не означает, что главная страница не может быть представлена в ином виде.
На самом деле главная может быть представлена отдельной страницей и представлять собой индивидуальную структуру. Особенно это актуально при создании интернет-магазина или коммерческого сайта, когда главная страница должна быть представлена товарами, продуктами или услугами.
Как настроить главную страницу в WordPress
Для того чтобы изменить стандартный порядок вывода анонсов на главной странице сайта, нужно создать новую статическую страницу и определить её в качестве главной. Если же на сайте необходимо выводить и анонсы статей то для этого можно сделать отдельную статическую страницу и определить в качестве страницы записей, где будут выводиться анонсы ваших статей.
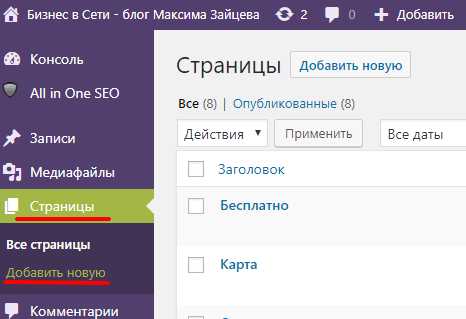
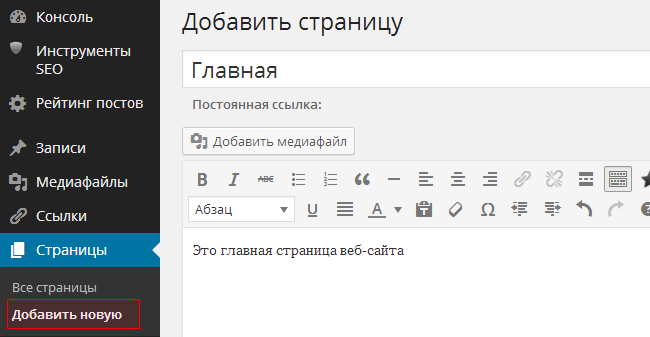
Для создания статической страницы необходимо перейти в административную панель сайта, раздел «Страницы» — «Добавить новую». Здесь же можно создать страницу с названием «Блог» или «Новости» для вывода анонсов ваших статей.

Если комментарии вам не нужны на главной странице, отключите их, убрав соответствующий чек-бокс в настройках этой страницы.
Для того чтобы настроить главную страницу необходимо перейти в раздел «Настройки» — «Чтение», где можно определить, какая страница будет главной, а какая страница будет отвечать за вывод анонсов статей.

Также рекомендую добавить эти страницы в меню для удобства посетителей и быстрого ознакомления с материалами сайта.
Каким инструментом создать уникальную главную страницу
Создав статическую страницу, вы получаете чистый лист, где можно инструментами WordPress набрать текст, вставить картинки и сделать обычную страницу, которая будет являться главной. Но разве такая главная страница нужна для необычного сайта?
Тут понадобится инструменты, которые помогут сконструировать уникальную страницу. И, на мой взгляд, лучшим решением является Visual Composer.
Это плагин, который позволяет в визуальном режиме создать страницу любой сложности. Кому интересно можете перейти по ссылке, и посмотреть, как выглядит главная страница этого плагина. И такие странице вы можете создавать самостоятельно при помощи этого инструмента.
У этого плагина есть две версии платная и бесплатная, а также множество дополнений и расширений, которые разрабатываются сторонними разработчиками со всего мира. Потребуется некоторое время на изучение данного инструмента, но это мелочи в сравнении с тем, что вы можете сделать уже через пару дней работы с ним.
Разумеется, это не единственный инструмент, который позволяет создавать уникальные страницы. Есть и другие плагины, которые позволяют создавать и изменять внешний вид главной страницы и вывода материалов на сайте. А также есть премиум шаблоны, в которые уже встроены эти инструменты и шорткоды, которые позволяют быстро настроить любую страницу на сайте в соответствии с вашими индивидуальными требованиями.
Вывод
Если вам нужна индивидуальная главная страница, советую обратить внимание на указанный выше плагин. Это действительно мощный инструмент, который поможет создать страницу любой сложности.
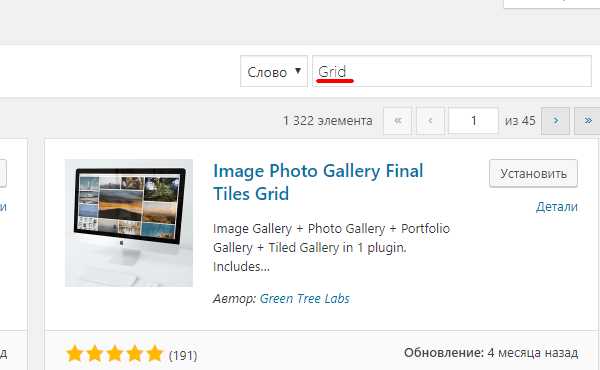
Если же вы ищете варианты изменить вид представленных на главной странице материалов, введите слово «Grid» в поиске плагинов через админку сайта.

И вы найдёте инструмент, который поможет решить поставленную задачу.
Как видите, из обычного WordPress сайта может получиться такой сайт, что вы сразу и не догадаетесь, что он был создан на WP.
Друзья, поделитесь в комментариях, пользуетесь ли вы инструментами для создания уникальных страниц на сайте и какими именно.
Всем желаю удачи и хорошего настроения!
С уважением, Максим Зайцев.
Друзья, поддержите блог! Поделитесь статьёй в социальных сетях:
1zaicev.ru
Как сделать главную страницу в WordPress
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение.

Как сделать любую страницу главной (стартовой) в WordPress
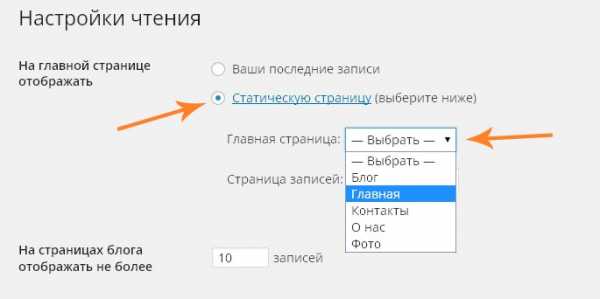
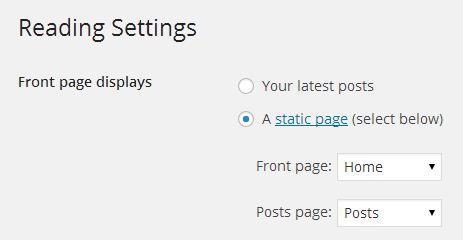
После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу.

Назначаем страницу «Главная» для главной страницы сайта
Как создать отдельную страницу для записей блога в WordPress
Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать

Назначаем страницу «Блог» для отображения записей
Не забудьте сохранить изменения нажав кнопку «Сохранить изменения».
При создании сайта по умолчанию будет выбрано «Ваши последние записи», это значит что на главной странице вашего сайта всегда будут отображаться записи. В любой момент вы можете изменить данные настройки и назначить статическую главную страницу и указать страницу на которой будут публиковаться все ваши записи.
Для того, чтобы нужную вам страницу в WordPress назначить стартовой (главной) или любую другую страницу назначить для вывода статей вашего блога, нужно перейти в Настройки -> Чтение. Как сделать любую страницу главной (стартовой) в WordPress После того как вы перешли в настройки чтения выберите пункт «Статическую страницу». Далее выберите страницу, которую вы хотите использовать как главную страницу. Как создать отдельную страницу для записей блога в WordPress Для того чтобы назначить страницу для вывода всех записей (статей, новостей) вашего сайта на WordPress выберите в пункте «Страница записей» ту страницу, которою вы хотите использовать для…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.8 ( 33 голосов ) 100wp-lessons.com
WordPress — Редактирование страницы | ИТ Блог. Администрирование серверов на основе Linux (Ubuntu, Debian, CentOS, openSUSE)
В этой главе мы рассмотрим, как редактировать страницы в WordPress.Нажмите на меню слева Страницы → Все страницы в WordPress. Вы можете просматривать WordPress – Добавить запись (Страница “WordPress – Добавить запись” была создана в главе WordPress – Добавление Страницы). При наведении курсора на страницу, появятся несколько вариантов, которые будут отображаться ниже надписи. Есть два способа редактирования страницы, это: Изменить и Свойства.
Изменить – Нажмите на опцию Изменить на строке “WordPress – Добавить запись”, как показано на следующем скриншоте.

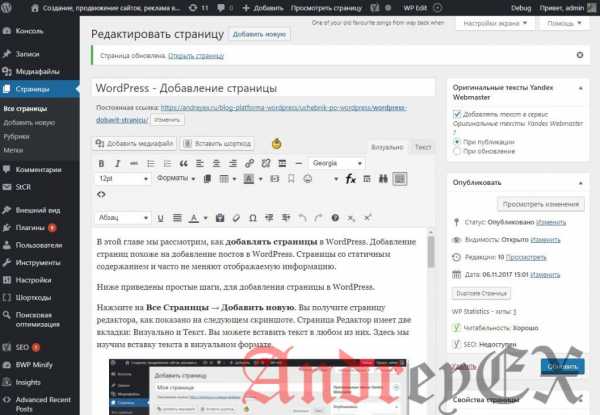
Вы можете отредактировать или изменить содержание или заголовок на странице в соответствии с вашими потребностями, а затем нажмите кнопку Обновить, как показано на следующем экране.

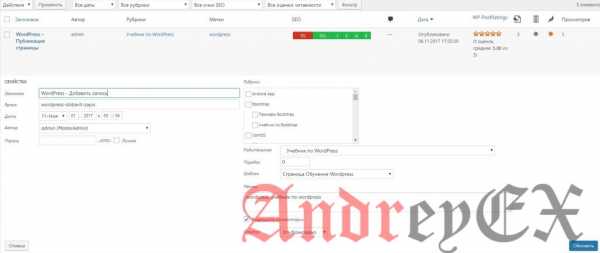
Свойства – Нажмите на опции Свойства на строке WordPress – Добавить запись, как показано на следующем экране.

Вы можете изменить название, Ярлык, дату, автора, установить пароль и другие свойства на странице “WordPress – Добавить запись” и может также выбрать родителя для вашей страницы, как показано в следующем скриншоте и нажмите кнопку Обновить.

Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
Как отредактировать страницу? | WordPress.org
что в вашем понимании означает фраза «одни теги», расшифруйте плиз.
<div class=»service_list container white»>
<div class=»service_thumbnail»> и так далее.
Мне надо просто изменить цены, но я не понимаю, где они лежат
это html код.
попробуйте переключится в визуальный редактор или изучайте Html
Я знаю html, если бы сайт без всякого движка был, у меня никаких проблем не возникло. Проблема в том, что там кроме html тегов ничего нет. Если в визуальном редакторе открывать, появляется вот такая хрень: http://my-files.ru/b5cyai
O(@perdyllo)
Открыл страницу в редакторе
Какую страницу и в каком редакторе?
Страницу, с которой нужна помощь — она указана в первом сообщении. Если на сайт зайти, как администратор и перейти на указанную страницу в самом верху есть кнопочка «Редактировать страницу». Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии». Если зайти в редакции, открываю последнюю из предлагаемых дат и вижу такое: [vc_row][vc_column][stm_pricing_anchor][vc_custom_heading type=»icon_bottom» icon=»stm-icon-flower-2″ icon_size=»15″ text=»Закажите посещение онлайн» font_container=»tag:h3|text_align:center|color:%230a2045|line_height:42px» google_fonts=»font_family:Playfair%20Display%3Aregular%2Citalic%2C700%2C700italic%2C900%2C900italic|font_style:400%20regular%3A400%3Anormal» css=».vc_custom_1516368401910{margin-bottom: 37px !important;}»][/vc_column][/vc_row]
По другим вкладкам тоже показывает теги. А где хранится сам контент?
В первом сообщении была неправильно указана версия вордпресс 4.9.4: я только сейчас заметил, что это написано «Доступен 4.9.4», а я не разглядев подумал, что это установленная версия. В таком случае я не знаю, где посмотреть, какая у меня версия
- Ответ изменён 1 год, 3 мес. назад пользователем hotab.
и вижу такое: [vc_row][vc_column]
Так это же визуальный компост (Visual Composer). Плагин-пейджбилдер. Он свои шорткоды (не теги!) вставляет в записи/страницы, а редактировать содержимое предполагается в евойном редакторе, а не в штатном вордпрессовском.
Спасибо. а где его взять, чтобы отредактировать? Для неподготовленного человека это в принципе возможно самому сделать?
O(@perdyllo)
Я по ней перехожу и вижу кнопки «STM Pricing — Anchor», «Custom Heading», «Page options», «Редакции», «Комментарии»
Судя по этому данная страница сформирована каким либо плагином-конструктором. Попробуйте разобраться в плагинах установленных на сайте и для чего они служат. Они и должны формировать контент, выводимый этими шорткодами.
Или это особенности темы оформления вашего сайта. В таком случае помочь вам будет трудно, потому что на сайте использована тема Cinderella. Такой темы нет в оф каталоге тем для WP
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
Правильно ли я понял, что без специальной подготовки отредактировать содержимое страницы не удастся?
O(@perdyllo)
специальной подготовки отредактировать содержимое страницы не удастся?
1. Особых знаний тут не надо. Но общее понятие об устройстве WP, плагинах, принипах редактирования иметь надо. Вы же, похоже, видите админ панель своего сайта в первый раз. В таком случае надо или учиться или обратиться к специалистам.
Как я и предполагал эта страница у вас сверстана плагином.
визуальный компост (Visual Composer). Плагин-пейджбилдер
Вот и загляните в этот плагин и его настройки.
- Ответ изменён 1 год, 3 мес. назад пользователем O.
если вы админ или редактор сайта, у вас должна быть вкладка что-то типа «редактировать в Visual Composer»
ну и просто скрин этой страницы в редакторе выложите
Хорошо, всем спасибо, теперь понятно, вопрос больше нет
ru.wordpress.org
Руководство для новичков по настройке статических стартовых страниц в WordPress
Обычно wordpress-сайт отображает последние посты на своей главной странице, но можно ли настроить сайт так, чтобы он постоянно показывал одни и те же посты и ссылки? Для тех, кто только начинает знакомиться с WordPress, мы подготовили небольшое руководство по настройке такой возможности.
В этот статье мы рассмотрим процесс настройки и использования статических страниц в WordPress, а также случаи, в которых это желательно и нежелательно делать.
Как настроить статическую домашнюю страницу
Прежде чем рассмотреть, какие сайты надо оснащать статическими страницами, а какие нет, давайте изучим, как правильно настраивать страницы такого типа при помощи панели администрирования WordPress.

Вот пошаговая инструкция:
1. Авторизуйтесь в панели администрирования WordPress и перейдите в раздел Страницы → Добавить новую.
2. Новую страницу назовите «Home» или «Главная» и заполните любым контентом в качестве шаблона.

3. Если хотите сохранить функциональность блога для WordPress, добавьте также страницу под названием «Blog» или «Posts». На этой странице ничего печатать не надо, просто создайте пустую страницу.
4. Если у вас нет никаких постов, напишите несколько в черновиках.
5. Перейдите в Настройки → Чтение в панели управления.

6. Выберите: На главной странице отображать → Статическую страницу.
7. Для «Главной страницы» выбираем созданную вами ранее страницу под названием «Главная» или «Home».
8. Для «Страницы записей» выбираем созданную страницу «Posts» или «Blog».

9. Теперь перейдем к разделу Внешний вид → Меню в панели управления. Добавим новое меню с опцией «Home», которая ведет на вашу домашнюю страницу, а также ссылки «Blog» или «Posts» для соответствующих страниц, которые мы создали ранее.
10. Теперь открываем новое окно в браузере и вводим в адресной строке адрес нашего сайта. Находим меню и смотрим, есть ли там новые ссылки на страницы «Blog» или «Posts» ? Если ссылки есть, проверяем, ведут ли они на созданные нами статические страницы.

Вот и всё, мы настроили статические страницы для WordPress-сайта!
Если ссылки не ведут на те страницы, которые вам нужны, или сами страницы отображаются не очень корректно, проверьте, всё ли вы сделали правильно на предыдущих этапах.
Когда стоит использовать статические стартовые страницы
Теперь, когда вы знаете, как создать и настроить статическую страницу для сайта, самое время изучить, в каких случаях такие страницы стоит (или не стоит) использовать. Начнем со сценариев потенциального использования статических страниц на сайте:
- Бизнес-страницы. На страницах интернет-магазина, сервиса или компании можно отобразить при помощи статического списка главные новости или обновления в каталоге предлагаемых товаров и услуг.
- Посадочные страницы. Использование посадочных страниц имеет смысл в ситуации, когда обзор товара или услуги в YouTube привязан к реферальной ссылке, ведущей на конкретный раздел или промо-акцию. И вместо всего списка товаров, пользователь после перехода по реферальной ссылке увидит специально разработанную страницу для конкретного продукта.
- Страницы некоммерческих организаций и фондов. Чтобы отобразить ключевые проекты, по которым работал фонд или организация, удобно вести не только блог, но и создать страницу с перечнем ссылок и логотипов по сделанным проектам. Туда же можно привязать кнопку для быстрых пожертвований.
- Портфолио. Ключевые факты о специалисте и проекты, в которых он участвовал, а также прикрепленное резюме лучше всего отобразить именно при помощи статической страницы.
- Интернет-магазины и форумы. Список товаров или тем лучше всего отображать именно с помощью статической страницы.
Иногда также полезно завести отдельную страницу с новостями или блогом, как было показано выше, чтобы отделить разные типы контента от основного перечня предлагаемых товаров или услуг.
Когда стоит избегать создания статических страниц
Есть и ситуации, когда использование статических страниц нежелательно:
- Блоги. Само собой, блог построен на динамическом контенте и новых публикациях. Никому из посетителей или постоянных читателей блога не будет интересно каждый раз видеть один и тот же контент на главной странице.
- Кейсы и портфолио. Если у вас появляются новые продукты или проекты (как всегда бывает у графических дизайнеров, разработчиков приложений и игр), то есть смысл выводить на главной самые свежие проекты, а не постоянно держать портфолио в «законсервированном» виде. Альтернативным вариантом может стать создание отдельной страницы для ключевых фактов и самых важных проектов, на которую можно попасть из динамически формирующегося портфолио.
- Новостные страницы. Статическая страница на новостной сайте в качестве стартовой будет смотреться немного странно и точно не добавит новостному сайту популярности: ведь всем интересны свежие новости, а не повторение одного и того же.
В заключение
В этой статье мы научились создавать и настраивать статические страницы. Также мы рассмотрели случаи, в которых такие страницы стоит и не стоит использовать на своем сайте. Надеемся, что в вашей работе всё описанное пригодится.

Источник: code.tutsplus.com
Смотрите также:
hostenko.com
Как редактировать сайт на wordpress
Площадки на WordPress очень просто редактировать – это одна из главных причин, почему лучше разместить сайт именно на этом движке. В нем сможет разобраться каждый. Даже тот, кто раньше и не сталкивался с сайтостроением. Это не uCoz со всеми его премудростями ручного написания кода. В Wordress система управления сайтом полностью автоматизирована. Вам не придется беспокоиться, что вы не знаете, какой прописать код. Редактировать страницы вручную не понадобится!
Данная статья станет вводным мануалом для тех, кто только собирается установить WordPress на сайт, или для тех, кто вообще только планирует завести свой веб-ресурс.
Вы узнаете о всех “премудростях” редактирования страниц сайта на этом движке и быстро поймете, что этому даже можно и не учить – все очень просто. Итак, поехали!
Редактор страниц WordPress – как пользоваться
Наверняка вы уже знаете, что сайт – это целая совокупность программного кода, написанного на разных языках. И что каждая отдельная функция – это разный код. А для того, чтобы эти функции появились на сайте, программисты создают специальные инструменты, прописывая код. Все это звучит страшно и совсем не похоже на WordPress.

Ядро WordPress – это нечто уникальное, простое и неповторимое. Если вы разместите свой сайт именно на этом движке, то к коду вам практически не придется притрагиваться. А все потому, что у этой CMS-системы есть свой редактор страниц. Система управления сайтом сводится к управлению всеми процессами через обыкновенное меню, с каким справиться и юноша 12 лет, и даже 70-летний старик (если постараться).
У WordPress есть своя панель управления. Среди вебмастеров ее именуют “админкой”. Чтобы начать редактировать сайт и изменить структуру страниц, вам необходимо пройти в эту панель управления. Находится она чуть выше шапки сайта. Для входа стоит ввести логин и пароль, причем администраторские, не то не сможете вносить изменения на сайт.
Если вам необходим редактор страниц, тогда зайдите в соответственный раздел “Страницы”. Там вы увидите полный список всех доступных, уже опубликованных и личных страниц. Чтобы начать редактировать содержимое, вам необходимо нажать на один из доступных заголовков – вы перейдете во вкладку управления содержимым страницы. Внутри редактор очень похож на программу Word. Только у него еще есть всяческие дополнительные функции и кнопки. И все эти кнопки объясняются, потому вам будет просто изменять сайт и содержимое страниц.
Чтобы добавить новый текст на странице, просто начните его печатать в приведенном текстовом редакторе WordPress. Там же вы сможете изменить заголовки страниц, подправить многие функции, шрифт, выделения и прочее. В этом вы уже разберетесь самостоятельно. Теперь рассмотрим другие способы, как редактировать сайт.
Запуск редактора WordPress с определенной страницы
Это очень продуманный движок. Он рассчитан на новичков и малоопытных в сайтостроении людей, так что вы точно с ним справитесь. Необязательно, чтобы система управления сайтом открывалась именно так, как было описано в предыдущих абзацах. Вы можете сначала зайти на необходимую страницу, либо просто просматривать содержимое ресурса, и если возникнет желание что-нибудь изменить, нажмете в верхнем правом углу кнопку “Редактировать страницу”.
Учтите, что такая кнопка появится только в том случае, если вы уже авторизованы на движке. В ином случае сайт будет видеть вас как простого пользователя и не предоставит права доступа для редактирования. После нажатия на кнопку “Редактировать страницу” вы попадете в аналогичный раздел, как если бы сделали это через “админку”.
Быстрое изменение свойств страницы
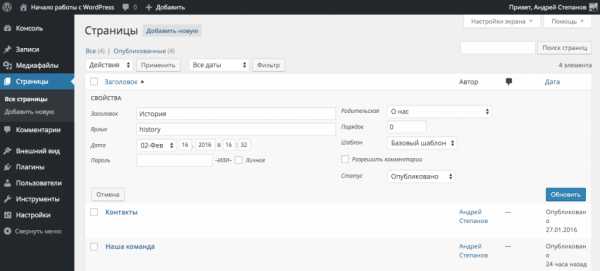
Для активации этого метода управления содержимым площадки вам снова придется запустить административную панель. Только в этот раз после того, как увидите список всех страниц, не нажимайте на их заголовки для перехода к редактору. Теперь попробуйте нажать на кнопку “Свойства”, которая появляется после наведения на каждый из заголовков.
После нажатия вы перейдете в режим быстрой редактуры страницы. Вы не сможете изменить ее содержимое, то есть текст, картинки и записи на ней, но сумеете откорректировать некоторые свойства. Например:
- можно изменить текст заголовка, его формат, а также дату публикации и ярлыки страницы;
- если понадобится, то сможете установить пароль на определенные страницы;
- сумеете поменять расположение страницы в меню;
- откроются некоторые возможности редактирования шаблона;
- доступно отключение/включение комментариев;
- можно менять статус страницы.
После проведенных изменений не забудьте их сохранить. Система управления не сохраняет изменения автоматически, из-за чего у многих вебмастеров случается депрессия, особенно после написания статьи в редакторе Вордпресс. Так что как только добавите новые свойства, нажмите на кнопку “Обновить”.
Как удалить страницу
В начале, еще перед публикацией своего проекта на Вордпресс, многое приходится менять. И это хорошо, что вы пытаетесь сделать содержимое своего ресурса лучше. Порой для этого приходится удалять лишние страницы. Ведь чем меньше указано разделов в меню навигации для пользователя, тем удобнее пользоваться сайтом. Так что лучше не размещайте у себя в меню больше 5-10 страниц – это навредит статистике отказов проекта. А если уже разместили, то сделайте подразделы, либо удалите ненужные страницы. Как раз процесс их удаления мы и разберем.
Чтобы удалить страницу, необходимо точно так же зайти в административную панель, введя свой логин и пароль. Далее зайдите в меню “Страницы” и нажмите на необходимый заголовок. Потом возле пункта “Опубликовать” или “Обновить” вы увидите кнопку “Удалить”. Либо не заходите в редактор содержимого, а лишь наведите курсор на заголовок страницы в списке и откроются дополнительные кнопки, в том числе и пункт “Удалить”. Нажмите на него и страница переместиться в “Корзину”. Если она снова понадобится, вы сможете ее восстановить.
Не стоит удалять страницы, если там есть какое-то полезное содержание для вас или для пользователей. Вы можете не удалять, а менять статус отдельных разделов. Так, опубликованную статью и страницу можно вновь сделать неопубликованной, поменяв ее статус в редакторе. Тогда эта часть сайта станет черновой и вы сможете привести ее в порядок либо скопировать нужное содержимое, и только потом удалить.
Как установить пароль на страницу
Пароль и страницы с частным доступом – это один из популярных способов монетизации сайтов на Вордпресс. Вы сможете размещать в “запароленных” разделах площадки какую-то уникальную, полезную и редкую информацию. А за доступ к этим частям ресурса посетители будут вам платить определенную ежемесячную или даже ежедневную плату.
Возможно, установка пароля на страницу вам нужна и для других целей, но в любом случае это несложно сделать. Код доступа можно установить в том разделе, где редактируется содержимое страниц, там где можно нажать кнопку “Опубликовать”. Вы увидите специальный пункт для этого и форму для вставки пароля.
wordpresslib.ru