Как добавить страницу на сайте в вордпресс правильно?
Рада приветствовать начинающего блоггера. С вами Наталья Краснова и сегодня я хочу рассказать вам о том, как добавить страницу на сайте в вордпресс.

Процесс добавления страницы очень прост, но прежде чем приступить к публикации, я хочу вам напомнить о некоторых важных моментах при создании блога.
Предположим, что ваш сайт совсем новенький и еще тепленький, потому что только вышел из «печки». Новички спешат наполнить сайт контентом, чтобы поскорее оживить его, забывая при этом про настройки.
Помните! Прежде чем приступить к публикации необходимо настроить блог, например, установить плагин для перевода ссылок в человеко-понятные урлы. Такой плагин установите до момента первой публикации, а о том, как это сделать читайте здесь.
Обязательно установите seo-плагин, а если вы планируете размещать на своем блоге партнерские ссылки или любые исходящие на другие ресурсы, то их лучше закрыть от индексации поисковых систем, у меня есть подробная информация о том, как это сделать правильно.
Есть несколько плагинов для WordPress, которые помогают избавиться от спама в комментариях, установите один из них, который вам понравится больше.
Если с настройкой блога вы справились, самое время добавить первую страницу.
Чем страница отличается от записи?
С помощью страниц можно реализовать некоторые возможности блога, которые не доступны при создании записей.
- Можно создать ее и спрятать ее от посетителей. У меня на блоге есть такая страница и ее можно увидеть только после добавления первого комментария к любой статье.
- Есть возможность полностью изменить дизайн одной из страниц и создать, например, страницу для сбора подписчиков.
- Одну из своих страниц можно установить на главной, тогда при переходе на главную посетитель не будет видеть анонсы статей, а перед глазами будет статическая страница, например, прайс-лист ваших услуг с контактной информацией.
Прежде чем приступить непосредственно к практической части, я хочу вам показать на скриншоте, какие страницы у меня созданы и где они располагаются.
Практическая часть
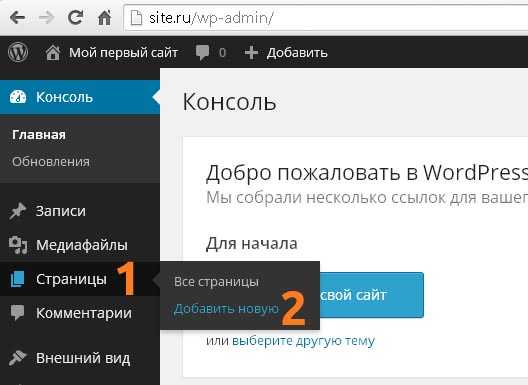
Заходим в административную часть нашего блога и переходим по вкладкам — «Страницы — Добавить новую».
По большому счету процесс ничем не отличается от процесса создания записей, только при добавлении страницы в консоли вы можете видеть дополнительный блог для редактирования.

Здесь есть возможность не только выбрать дизайн, но и порядок отображения.
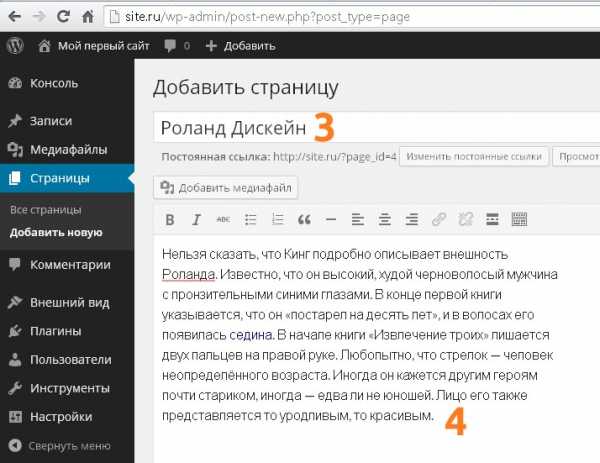
После того как Вы прописали заголовок и текст статьи, нажмите на кнопку «Просмотреть» и если вас все устраивает, нажмите на кнопку «Сохранить».
После сохранения всех изменений запись не будет отображаться до тех пор, пока вы не нажмете на кнопку «Опубликовать», в этом случае статус «черновик» изменится на статус «опубликовано».
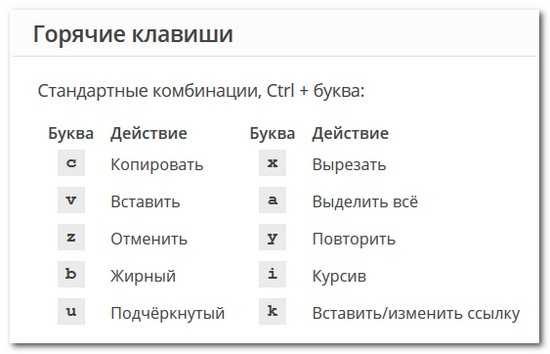
Для удобства пользуйтесь горячими клавишами. Стандартные, дополнительные, комбинации клавиш фокуса вы найдете, если кликните на знак вопроса в панели редактирования текста.

Скорее всего одной из страниц вашего блога будет та, на которой выводится карта сайта для ваших посетителей. У меня есть замечательная статья, где я делюсь с секретами создания карты сайта без помощи плагина.
Немаловажная страница «Об авторе». Если личность автора на блоге раскрыта, обязательно напишите о себе. Эта публикация не должна быть скучной и серой. Чем больше вы расскажите о себе, тем больше будет доверие к вам как к автору блога.
Помните об удобстве навигации на вашем сайте и не создавайте кучу подстраниц. Главное на блоге — это возможность быстро найти нужную категорию, статью, публикацию.
Не забывайте прописывать заголовки, тайтлы, описание, а о том, как это сделать правильно читайте здесь.
После того, как вы ввели текст, есть возможность выровнять его по всей ширине, по левому, правому краю или по центру. Я вам не советую выравнивать текст по ширине страницы. В этом случае получаются слишком большие пробелы между словами и текст смотрится не очень хорошо.
Выделяйте заголовки и подзаголовки, не забывайте про нумерованные списки и вставляйте цитаты. Помните, что картинки и видеоролики очень хорошо улучшают поведенческие факторы.
Желаю Вам успехов в ведении и продвижении Вашего нового блога.
С уважением, Наталья Краснова.
lessons-business.ru
Создание новых страниц в WordPress.Как создать новую страницу в WordPress
Здравствуйте, друзья! В прошлом уроке мы узнали как добавить миниатюру к записи, а этом уроке я покажу как добавить новую страницу в WordPress. Если вам интересно как создавать новые страницы, тогда этот урок будет Вам полезен.
Создать новую страницу очень просто, практически так же, как и создавать новую запись.
Итак, приступим:
1. Наводим мышкой на пункт меню Страницы.
2. Нажимаем Добавить новую.

3. Вводим название страницы.
4. Текст который будет отображаться на странице.

5. Нажимаем Опубликовать.
Поздравляю, вы создали новую страницу! Как видите, всего за минуту можно легко создать новую страницу. В следующем уроке я покажу как добавлять картинки в текст записи или страницы.
Здравствуйте, друзья! В прошлом уроке мы узнали как добавить миниатюру к записи, а этом уроке я покажу как добавить новую страницу в WordPress. Если вам интересно как создавать новые страницы, тогда этот урок будет Вам полезен. Создать новую страницу очень просто, практически так же, как и создавать новую запись. Итак, приступим: 1. Наводим мышкой на пункт меню Страницы. 2. Нажимаем Добавить новую. 3. Вводим название страницы. 4. Текст который будет отображаться на странице. 5. Нажимаем Опубликовать. Поздравляю, вы создали новую страницу! Как видите, всего за минуту можно легко создать новую страницу. В следующем уроке я покажу как добавлять картинки в текст записи…
Проголосуйте за урок
Рейтинг: 4.79 ( 10 голосов ) 100wp-lessons.com
Как создавать страницы в WordPress с иерархией и шаблонами
Наверняка вы знаете, для чего в WordPress существуют Записи, а для чего Страницы. Если не знаете, мы напомним. Записи подходят для публикации регулярных материалов, которые можно комментировать и делиться в социальных сетях, в то время как Страницы не предусматривают обсуждение и нужны для размещения статической информации, например, О проекте, Контакты и так далее.
Что вы могли не знать — так это то, что Страницы в WordPress могут иметь свою структуру и иерархию. То есть для родительской страницы можно создать несколько дочерних с унаследованными атрибутами. Также страницам можно присваивать разные шаблоны для более широкой возможности по их кастомизации. Об этом мы и поговорим в этом уроке.
Из этого руководства вы узнаете, как создавать Страницы в WordPress, как добавлять их в Иерархию вашего сайта и как использовать Шаблоны страниц.

Смотрите также:
Создание новой страницы
Есть несколько способов создания новой страницы в WordPress.
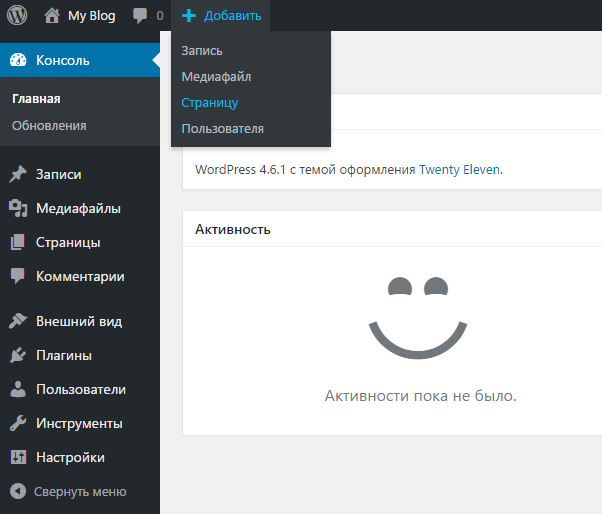
Во-первых, вы можете нажать Добавить → Страницу в админ панели.

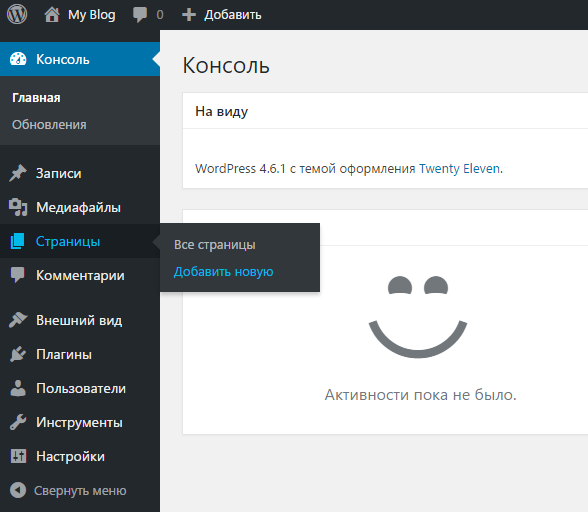
Или в меню в Страницы вы можете нажать Добавить новую.

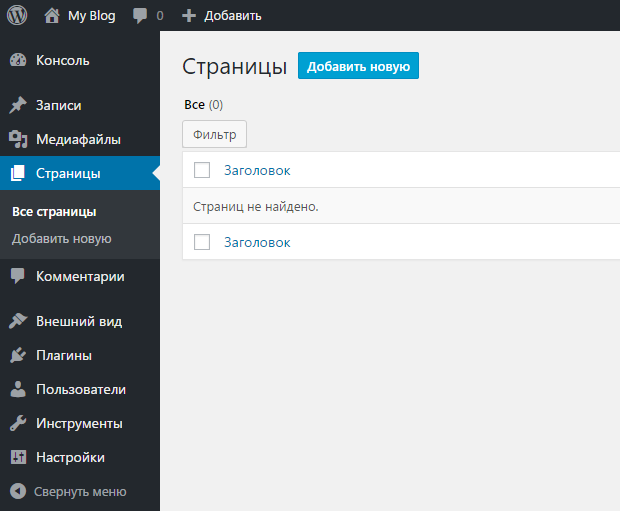
Ещё можно пролистать список всех страниц, а потом нажать кнопку Добавить новую.

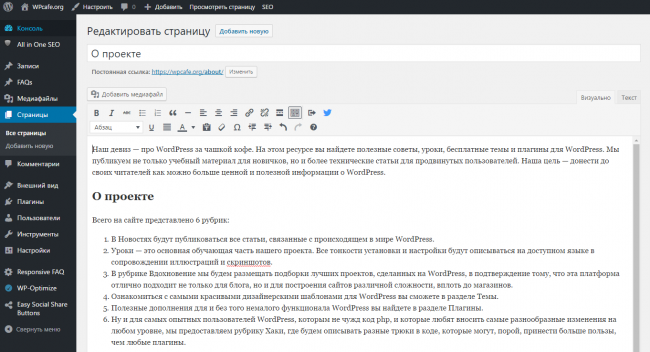
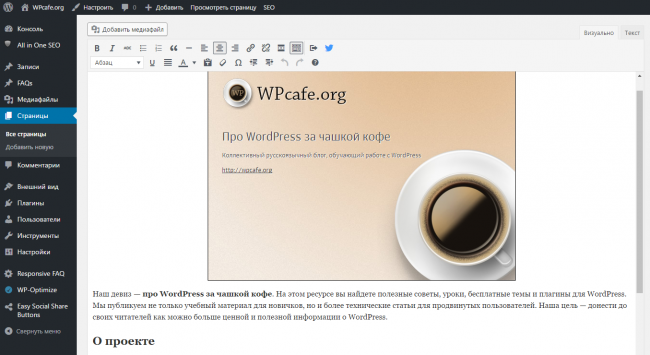
В WordPress часто встречаются страницы О проекте или About Me. Давайте создадим их. Сначала создадим новую страницу, а потом добавим немного информации о нас. Например:

Вы можете легко добавлять изображения так же, как и в записи, просто используя кнопку Добавить медиафайл. Вот так выглядит изображение и текст для страницы:

Нажмите Опубликовать, и информация появится на сайте.
Создание иерархии
А сейчас давайте добавим еще одну страницу. А сделаем мы это способом, который демонстрирует иерархию страниц.
Создайте новую страницу с названием Мои посты, и добавьте немного текста.
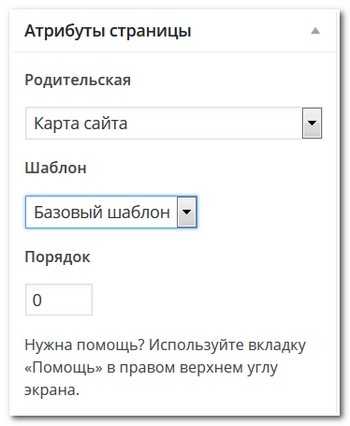
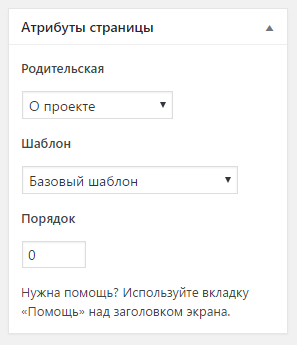
Перейдите в Атрибуты страницы (справа от окна редактора) и в выпадающем меню в разделе Родительская выберите О проекте. Теперь нажмите Опубликовать.

Выбрав родительский элемент, мы создали страницу, которая находится на ступеньку ниже от «О проекте» в иерархии страниц.
Если вы посмотрите на адрес страницы, то увидите, что ее полный URL будет включать имя вашей родительской страницы, например /about-me/my-posts/. Это демонстрирует иерархию на вашем сайте. Она может отобразиться в навигационной цепочке, если это возможно в вашей теме или вы установили специальный плагин.
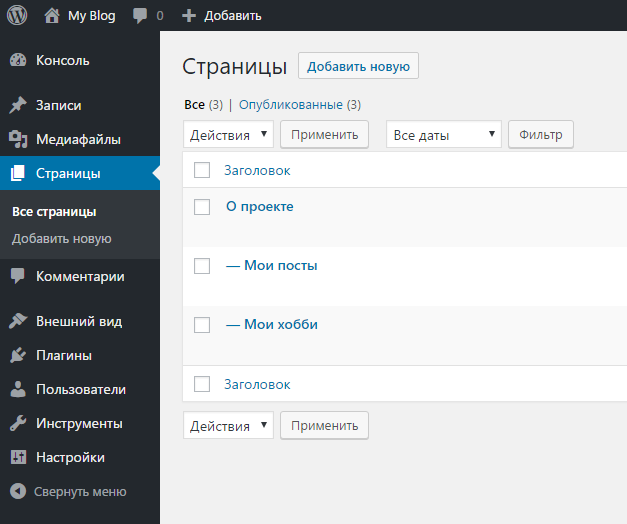
А сейчас давайте создадим ещё одну страницу, которая будет находится в той же иерархии. Вы можете назвать её Мои хобби, добавить немного информации, выбрать О проекте в качестве Родительской и нажать Опубликовать.
Потом, когда вы перейдёте ко списку Всех страниц, то сможете увидеть тире рядом с названием страницы – так обозначается иерархия, чтобы наглядно было видно, где родительская страница, а где дочерняя.

Использование шаблона страниц
А сейчас давайте посмотрим, как вы можете использовать шаблоны страниц для отображения контента разных страниц по-разному.
Для этого нужно активировать на нашем сайте разные темы, потому что тема Twenty Sixteen, которую мы использовали, не имеет шаблонов страниц. Давайте зайдём во Внешний вид → Темы и активируем тему Twenty Eleven потому, что у неё есть шаблоны страниц.
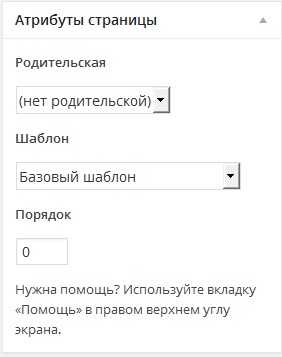
Теперь в окошке Атрибуты страницы справа появилась новая вкладка Шаблон.
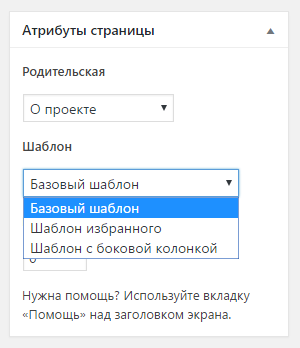
Вы можете выбрать Базовый шаблон или один из двух других шаблонов: Шаблон избранного или Шаблон с боковой колонкой. Выберите Шаблон с боковой колонкой и перезагрузите страницу, чтобы увидеть разницу.

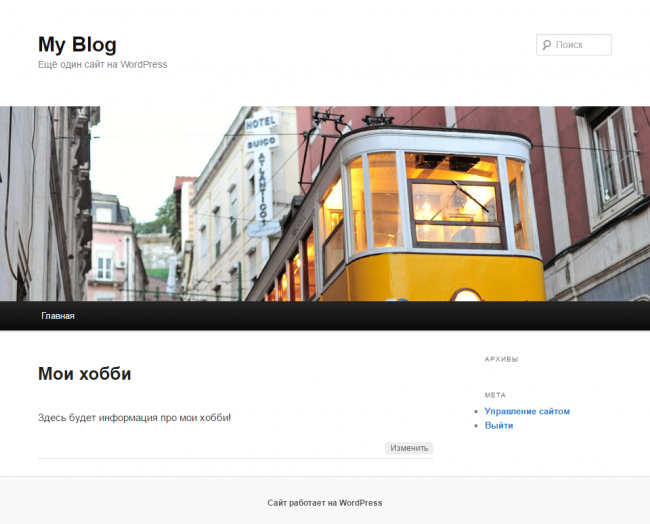
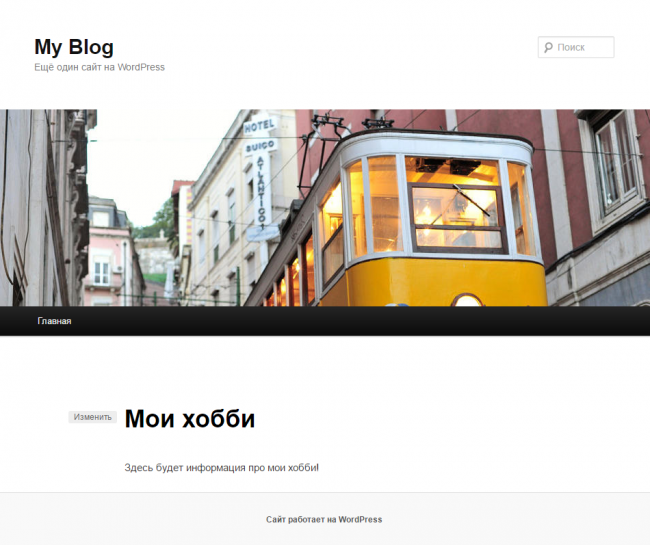
Первое, что бросится в глаза – это отличия от предыдущей темы, а также вы заметите, что теперь у вас появилась боковая панель для этой страницы:

По умолчанию, у страницы на сайте не было боковой панели, пока вы не выбрали этот шаблон:

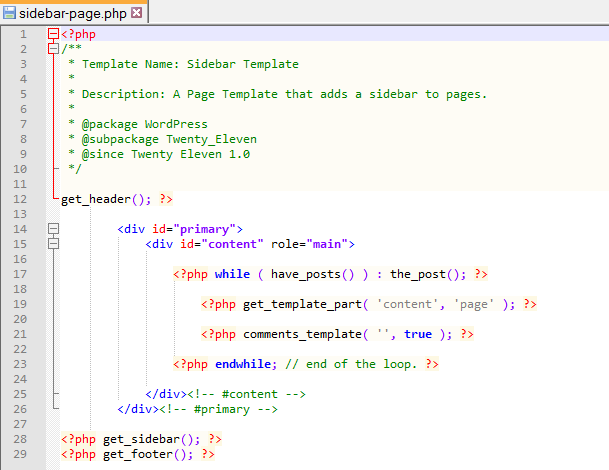
Давайте посмотрим на код шаблона страницы.
У шаблона страницы обычно нет собственного названия. Вы можете назвать его, как захотите. Этот шаблон называется sidebar-page.php и лежит в корне вашей темы рядом с файлом page.php, который отвечает за вывод стандартной Страницы.
Если посмотреть в начало кода, то можно увидеть, что он начитается с Template Name: Sidebar Template.

Если вы разрабатываете собственную тему, то всё, что вам надо для создания своего шаблона страницы, это создать файл шаблона (скопировать page.php и назвать его к примеру my-page.php), где сверху в комментариях будет указано имя шаблона, например Template Name: My Custom Template.
После этого в выпадающем меню Шаблон в Атрибутах страницы вы увидите новый шаблон My Custom Template.
На этом все!

Если вы следовали нашим совета, то сейчас вы добавили уже много страниц на свой сайт WordPress site. Некоторые из них используют шаблоны, некоторые находятся в иерархии.
Смотрите также:
hostenko.com
Как добавить, скрыть страницу WordPress
Рассмотрим еще один метод публикации материала в WordPress – с помощью страниц.
Именно страницы помогают реализовать некоторые возможности блога, которые недоступны при использовании одних лишь записей.
Кроме стандартной возможности создавать отдельные страницы с неким статическим контентом, такие как: о компании, контакты и прочее (страницы расположенные в меню сайта), страницы в WordPress позволяют сделать следующее:
- Присвоить отдельной странице другой шаблон, изменить дизайн всего в пару кликов. То есть, можно легко создать на сайте посадочную страницу (страницу захвата), либо реализовать какие-то другие свои идеи.
- Страницы можно делать невидимыми, убрать их отображение из меню. Для примера, можно привести реализацию Google пользовательского поиска на сайте, в том числе и на моем. Страница, открывающаяся при поиске, не отображается в меню, но, тем не менее, существует.
- Любую страницу можно вывести на главную, вместо стандартной структуры блога, будет сайт со статической главной страницей.
Из вышесказанного понятно, что страницы и записи в WordPress исполняют абсолютно разные функции и отличия между ними очевидны.
Как добавить страницу в WordPress?
Процесс создания и добавления страниц ничем не отличается от создания записей и имеет все те же самые настройки, за исключением блока с атрибутами страницы.
Именно тут можно задать шаблон для отдельной страницы, а так же порядок отображения страниц в меню, будь то горизонтальное или вертикальное.
Так же можно задать родительскую страницу, что позволит создать выпадающее меню с подпунктами меню.
Как убрать страницу из меню WordPress?
Большинство новых шаблонов уже включают в себя функцию, позволяющую скрыть страницу из меню. Тема, установленная на моем блоге, в разделе «Добавить страницу» добавляет блок с дополнительными настройками:
В других темах этот блок может быть несколько другим.
Но, есть шаблоны, в которых не предусмотрена такая полезная функция.
Поэтому, для того, чтобы исключить страницы из навигации, необходимо установить плагин Exclude Pages, который можно скачать тут, либо же будет проще воспользоваться поиском плагинов в панели администратора WordPress и установить его оттуда.
После установки и активации данного плагина, при добавлении или редактировании страниц, появится дополнительный блок.
Если убрать галочку, то выбранная страница исчезнет из меню, но будет доступна по прямому адресу.
needsite.net
Как добавить статическую HTML-страницу в WordPress?
Сегодня вы научитесь как добавлять статическую HTML страницу на ваш сайт на вордпрессе. Этот хак основывается на стандартных настройках — никаких дополнительных инструментов или написания когда не требуется.

Предварительные условия
Вам понадобятся сайт на WordPress и статический HTML шаблон.
Мы используем простой шаблон лендинга и тестовый сайт с шаблоном WildRide GPL.
Вы же можете использовать любой шаблон для вордпресс и любой шаблон страницы.
Создайте пустую папку
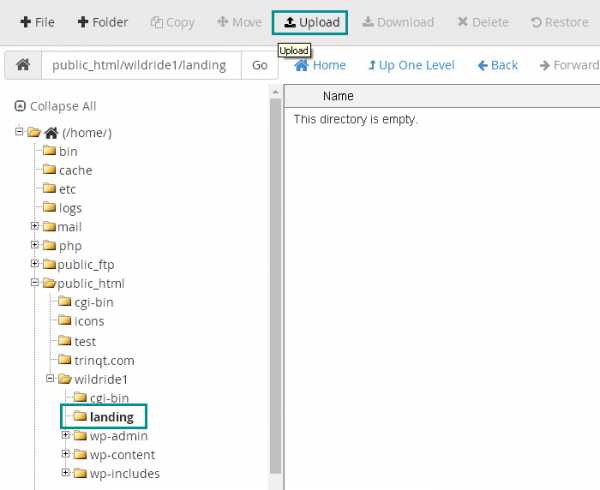
Сначала вам надо создать новую пустую папку в корневой директории вашего сайта. Обычно, это располагается здесь: /public_html/.
Наш пример это дополнительный домен, поэтому адрес такой: /public_html/wildride1/. Поэтому, локация нашего html шаблона будет /public_html/wildride1/landing/, где «landing» — имя папки с нашим шаблоном. Страница будет доступна по адресу http://wildride1.site.com/landing/.
Есть много способов закачать файл на хостинг. Вы можете использовать любой файл-менеджер (такие как Total Commander или FileZilla), но мы будем использовать стандартный браузерный файл-менеджер, доступный в CPanel.
Шаг 1: Зайдите в свою CPanel и откройте файл-менеджер.
Шаг 2: Создайте пустую папку в корневой директории сайта.


Загрузите ваш шаблон статической страницы
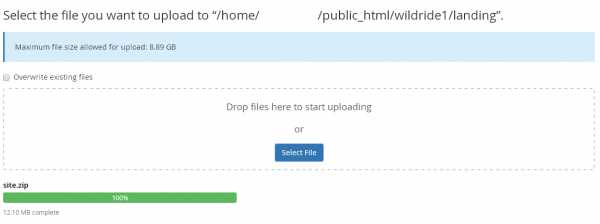
У вас не получится загрузить обычные папки, но вы можете закачать .zip файл и разархивировать его прямо в файл-менеджере. Процесс быстрый и бесполезный.
Шаг 3: Извлеките только файлы шаблона; игнорируйте скриншоты, документацию и т.д. В нашем случае понадобится содержание папки «site«:
Шаг 4: Переименуйте index.html в index.php.
Шаг 5: Добавьте все файлы в .zip-архив.
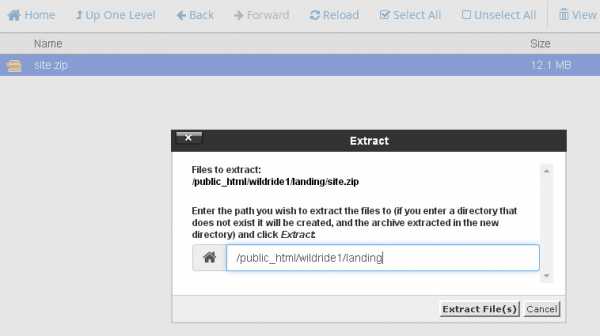
Шаг 6: Затем перейдите в файл-менджер, и загрузите ваш .zip файл в папку, которую вы только что создали.

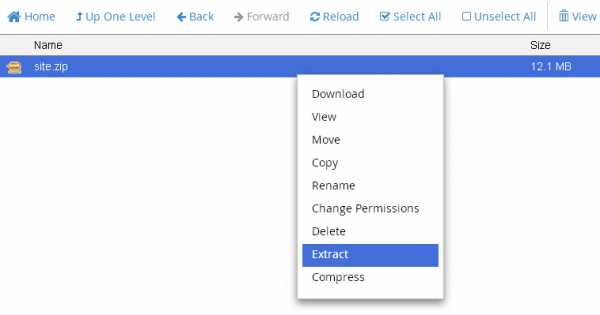
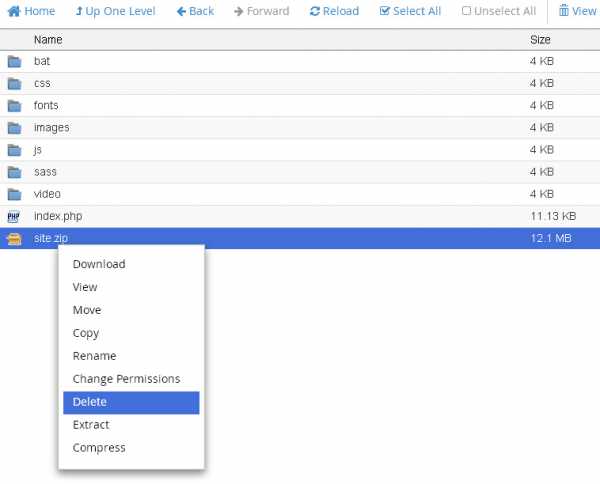
Шаг 7: Когда будет готово, правой клавишей кликните по .zip-файлу и выберите «Извлечь» (Extract).


Шаг 8: Удалите .zip-файл.

Результат можно посмотреть по адресу: http://wildride1.site.com/landing/.
Если ваш сервер не поддерживает редирект, попробуйте добавить его в .htaccess файл, который находится в корневой папке вашего сайта.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Заключение
Поздравляем! Сейчас ваша статическая страница внедрена в ваш сайт на вордпресс, и может быть доступна по удобному адресу.
Оригинал статьи: http://www.templatemonster.com/blog/integrate-static-html-wordpress/
walkpress.ws
Как в WordPress добавить страницу настраиваемого профиля
Иногда владельцы сайтов желают сделать более удобной страницу профиля зарегистрированных на сайте пользователей, добавив туда возможность размещения какой-то дополнительной информации (например, возраста, пола, профессиональных обязанностей и т.д.)
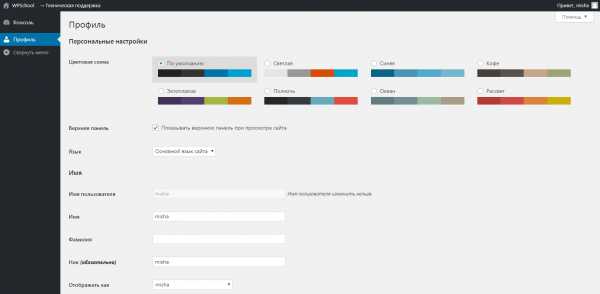
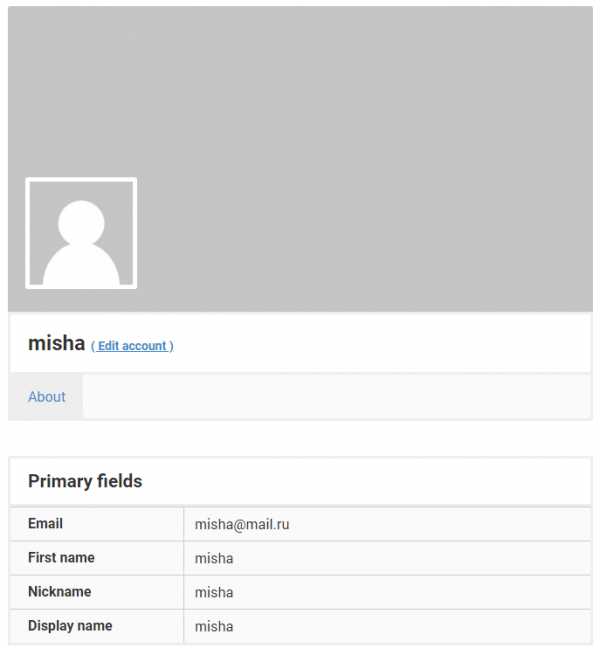
Стандартные возможности WordPress не позволяют как-либо изменять заданные по умолчанию размещение страницы профиля и ее вывод. Так, обычная страница профиля WordPress выглядит следующим образом:

Как в WordPress добавить страницу настраиваемого профиля?
На сегодняшний день для WordPress разработано множество плагинов для решения этой задачи. Мы рассмотрим плагин WP User Manager, позволяющий создать гибкую и мощную систему для управления пользователями и создания интерфейсных полей. С помощью плагина вы имеете возможность настроить на своем сайте регистрацию и авторизацию, а также email-уведомления об успешной регистрации и восстановления пароля, внешний вид профилей пользователей и многое другое.
Плагин WP User Manager
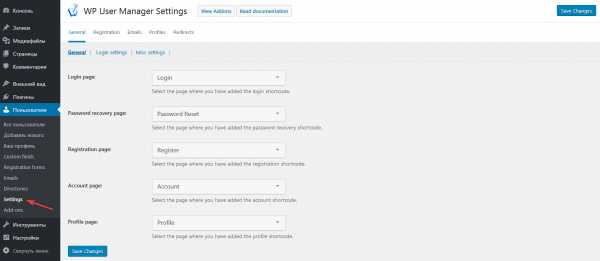
Во-первых, плагин нужно установить и активировать, после чего перейти в админ-раздел Пользователи -> Settings.

На вкладке General можно заметить, что плагином были автоматически созданы разные страницы: для входа, восстановления пароля, регистрации, страницы учетной записи и профиля.
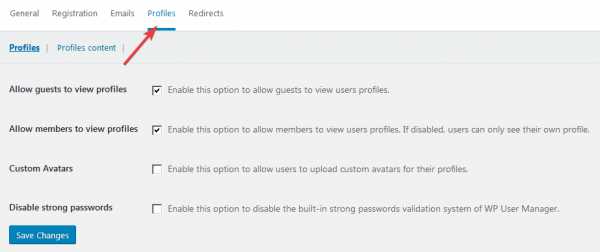
Для настройки профиля пользователя следует перейти на вкладку Profiles.

Тут есть возможность включить просмотр профилей для гостей (настройка Allow guests to view profiles). Также вы также можете разрешить пользователям просматривать профили друг друга (Allow members to view profiles). Так, если эта настройка будет неактивной, то зарегистрированные пользователи смогут видеть только свои страницы профиля. Кроме того, можно позволить своим пользователям загружать изображение в качестве аватарки (Custom Avatars). Активируя опцию Disable strong passwords, вы таким образом отключите встроенную систему проверки достоверности паролей.
Для сохранения всех изменений не забудьте нажать кнопку Save Changes.
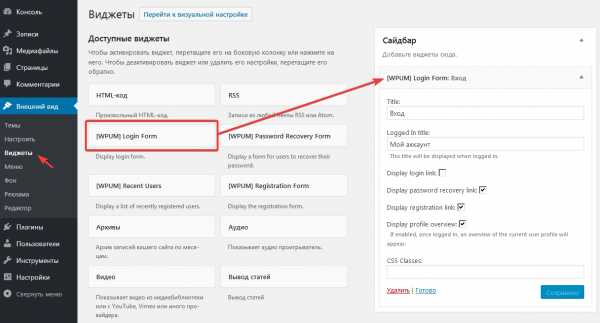
Так, все необходимые пользовательские страницы профиля созданы. Теперь нам нужно разрешить пользователям легко их находить. Для этого удобно будет показать ссылки на них в виджете на боковой панели сайта. Для этого нужно перейти в раздел Внешний вид -> Виджеты и перетащить созданный плагином виджет [WPUM] Login Form.

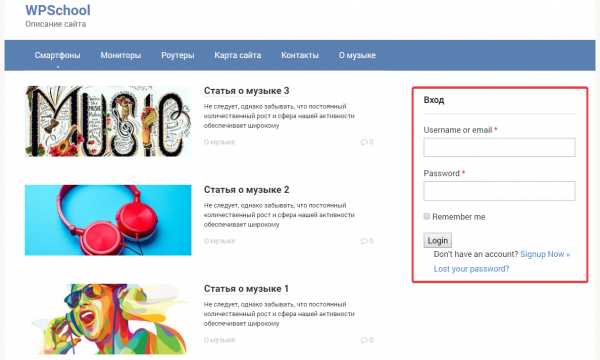
Теперь, когда пользователь зайдет на ваш сайт, то в боковой панели увидит форму входа:

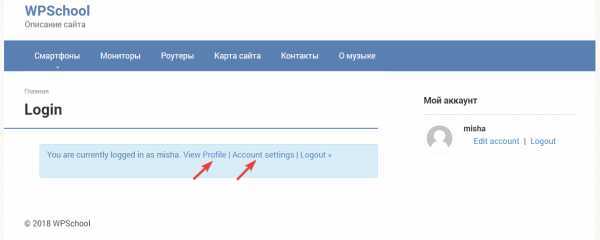
После того, как будет осуществлен вход на сайт, пользователь сразу будет перенаправлен на страницу своего аккаунта, где будут присутствовать ссылки для перехода в свой профиль (ссылка View Profile) и изменения данных аккаунта (Account Settings).

Страница профиля будет выглядеть следующим образом:

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Шаг №27.Как добавить страницу в меню wordpress.Настройка меню wordpress.
Привет друзья,сегодня я покажу Вам как можно добавить страницу в меню wordpress?В уроке № 17 мы научились создавать страницы wordpress, ну а в этом уроке научимся формировать меню из страниц wordpress,простыми словами,мы с Вами займемся настройкой меню wordpress.
Большинство людей интересует вопрос — как сделать вторую вкладку в шапке сайта вордпресс?
Добавить вторую вкладку в шапку сайта wordpress — очень просто, необходимо создать меню, и добавить в меню уже существующую страницу.После чего название страницы появится в вкладке в шапке сайта.
Ну а как именно это сделать,читайте ниже.
Настройка меню wordpress не такое уж и сложное занятие,как может показаться с первого взгляда,пройдя данный урок,Вы научитесь формировать меню wordpress состоящее из страниц wordpress.
Настройка меню wordpress
Итак,приступим:
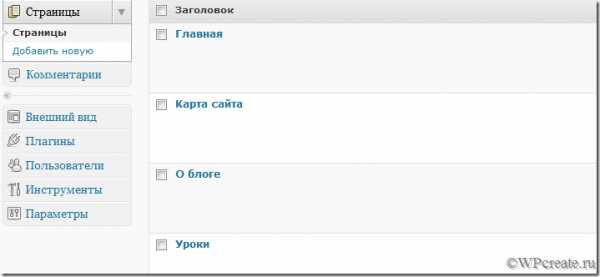
1)Допустим у нас после 17 урока уже есть несколько страниц,из которых нам необходимо сформировать меню wordpress.Переходим в Консоль->Страницы и видим страницы их которых будет состоять меню wordpress:

2)Думаю с пунктом №1 все понятно,так как создавать страницы wordpress мы уже научились в шаге №17.Теперь переходим в вкладку Внешний вид->Меню.
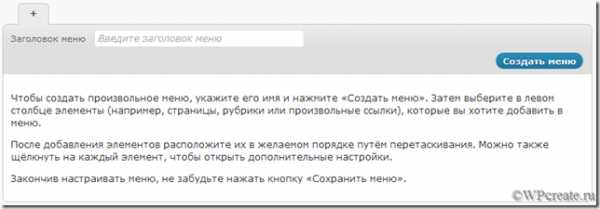
3)Первым делом нам необходимо создать меню wordpress:

4)В текстовое поле “Заголовок меню” введите название для меню WordPress,и далее нажимайте на кнопку “Создать меню”.
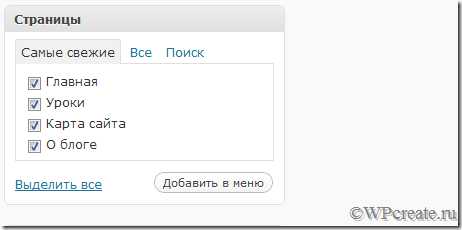
5)Теперь,когда меню wordpress создано нам необходимо добавить страницу в меню wordpress,для этого прокручиваем мышкой немного вниз и замечаем пункт Страницы:

6)Проставляем галочками нужные страницы wordpress и жмем на кнопку Добавить в меню.
7)Также есть возможность добавить рубрику в меню wordpress,по аналогии с добавлением страниц wordpress добавляем рубрику в меню wordpress:
8)Ставим галочку,и жмем “Добавить в меню”.
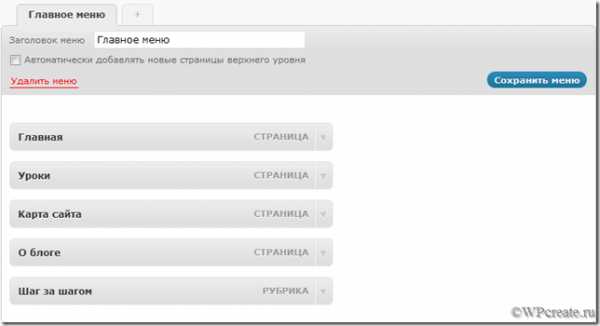
9)После всех выполненных действий выше,у нас получается меню wordpress:

Осталось только нажать на кнопку “Сохранить меню”.
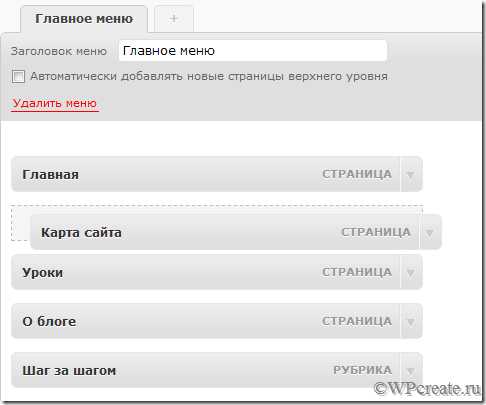
Порядок размещения страниц,можно менять местами,для этого нужно зажать нужную страницу левой кнопкой мыши,и перетянуть выше или ниже,таким образом сформировав нужный порядок страниц:

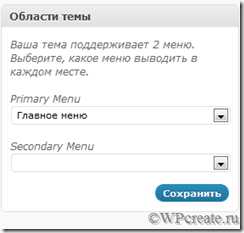
В разделе “Области темы” выберите нужное меню,и нажмите на кнопку “Сохранить”.

После всех проделанных действий,переходим на сайт и видим в меню ссылки на страницы сайта.
wpcreate.ru