Как сделать прозрачные буквы. Как сделать прозрачный текст
Финальное изображение, которое мы будем создавать:
В этом небольшом уроке вы узнаете, как создать стеклянный текст, используя стили слоя в Фотошоп. Давайте начнем!
Используемые материалы
Шаг 1 — Подготовка материалов и создание документа
Создайте новый PSD документ, 600 х 400 пикселей в RGB режиме разрешением 72 точки на дюйм с белым фоном. Теперь подготовим наши материалы. Установите шрифт TheNautiGal на ваш компьютер и при необходимости откройте.PAT файл для создания фона или используйте готовое фоновое изображение, чтобы не создавать фон. Вы можете пропустить создание фона и перейти сразу к шагу 3 этого урока.
Шаг 2 — Создание фона
Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже. Вы также можете получить доступ к Параметрам наложения двумя более быстрыми способами.
Другой способ: Нажмите правой кнопкой мыши на слое в меню слоев и выберите Режимы наложения. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Если вы скачали шаблоны файлов — используйте шаблон № 31. Вы также можете оставить фон без наложения текстуры или использовать любую другую текстуру, которая подойдёт для светлого фона.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 34%, угол -90, использовать глобальное освещение, смещение 96 пикс., стягивание 30%, размер 250 пикс., шум 8%.
Внутреннее свечение: Режим наложения: Осветление основы, непрозрачность 19%, шум 0%, цвет #ffffff, метод-мягкий, источник — из центра, стягивание 24%, размер 250 пикс., диапазон 50%, колебание 0%.
Наложение градиента: Режим наложения — Умножение, непрозрачность 100%, от #80b2a7 до #c7c8a2, стиль — радиальный, галочка «выровнять по слою», угол 0, масштаб 74%.
Наложение узора: Режим наложения — Нормальный, непрозрачность 100%, используйте текстуру из набора 72 Subtle Web Patterns, масштаб 100%.
Шаг 3 — Приступим к созданию первого слоя с текстом
Теперь мы можем начать делать наш текстовый эффект. Сначала выберите инструмент «текст» и измените шрифт на TheNautiGal, размером около 255 пунктов и метод сглаживания — резкий. Теперь введите текст где-то в центре изображения. Вы можете написать любое слово, но в этом уроке мы будем использовать слово «Wow».
Шаг 4
Этот первый слой с текстом будет расположен ниже всех текстовых слоев. Идём в Menu>Layer> Layer Styles> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используем настройки ниже для нашего текста.
Тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 19%, угол — 52, снять галочку с «использовать глобальное освещение», смещение 11 пикс. , стягивание 0%, размер 16 пикс., шум 0%.
, стягивание 0%, размер 16 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 83%, направление — вверх, размер 3 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 28%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 0%.
Шаг 5 — Создание и настройка 2-го слоя с текстом
Теперь дублируем слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой> Menu> Layer> Layer Style> Clear Layer Style
(Меню>Слой>Стиль слоя> Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Этот слой с текстом будет в середине всех слоев. Так что сейчас он должна быть расположен выше первого слоя с текстом.
Так что сейчас он должна быть расположен выше первого слоя с текстом.
Установите непрозрачность заливки-0%.
Внутренняя тень: Режим наложения — Линейный затемнитель, цвет #171718, непрозрачность 24%, угол 180, снять галочку с «использовать глобальное освещение», смещение 1 пикс., стягивание 0%, размер 0 пикс., шум 0%.
Тиснение: Стиль-внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 4 пикс., смягчение 1 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 26, галочка на «сглаживание», режим подсветки-осветление основы, цвет #ffffff, непрозрачность 4%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 10%.
Шаг 6
Создание и настройка последнего 3-го слоя с текстом. Мы почти у цели. Теперь нам нужно дублировать наш 2-ой слой с текстом. Выделите слой с текстом и перейдите Menu > Layer > Duplicate layer (Меню>Слой>Создать дубликат слоя) и назовите его как хотите. Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Теперь перейдите Menu> Layer> Layer Style> Clear Layer Style (Меню>Слой>Стиль слоя>Очистить стиль слоя), так как мы будем применять другой стиль для этого слоя. Наконец идите в Menu> Layer> Layer Style> Blending Options (Меню>Слой>Стиль слоя>Параметры наложения) и используйте настройки ниже для вашего текста.
Опять же, вы можете использовать быстрый доступ к параметрам наложения из шага 2 этого урока. Когда вы закончите со всеми настройками ниже, не забудьте нажать «OK» в окне настроек наложения! Это — главный слой с текстом и он должен быть расположен выше всех других слоев с текстом.
Установите непрозрачность заливки — 0%.
Тень: Режим наложения — Умножение, цвет #171718, непрозрачность 82%, угол -0, снять галочку с «использовать глобальное освещение», смещение 2 пикс., стягивание 0%, размер 8 пикс., шум 0%.
Внутренняя тень: Режим наложения — Линейный осветлитель, цвет #ffffff, непрозрачность 22%, угол — 90, снять галочку с «использовать глобальное освещение», смещение 1 пикс. , стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
, стягивание 0%, размер 0 пикс., галочка на «сглаживание», шум 0%.
Тиснение: Стиль — внутренний скос, метод-плавный, глубина 1000%, направление — вверх, размер 16 пикс., смягчение 0 пикс., угол 0, снять галочку с «использовать глобальное освещение», высота 40, галочка на «сглаживание», режим подсветки — линейный осветлитель, цвет #ffffff, непрозрачность 18%, режим тени — линейный затемнитель, цвет #000000, непрозрачность 8%.
Обводка: Размер 1 пикс., положение — внутри, режим наложения-перекрытие, непрозрачность 27%, тип обводки — цвет, цвет #999999.
Окончательное изображение
Здравствуйте. Как сделать прозрачным текст в Microsoft Word?
Ответ мастера:
Здравствуйте.
В процессе набора текста, создания страниц сайтов или интерфейса программ бывает нужно сделать часть текста или весь текст прозрачным. Прозрачность текста весьма условна на компьютере и в различных программах она реализуется по одному принципу. Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
Способ создания прозрачного текста можно рассмотреть на примере текстового редактора Microsoft Word.
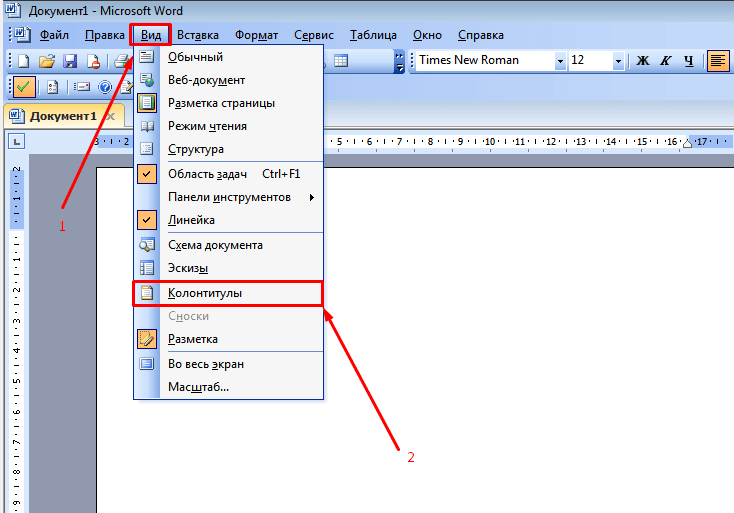
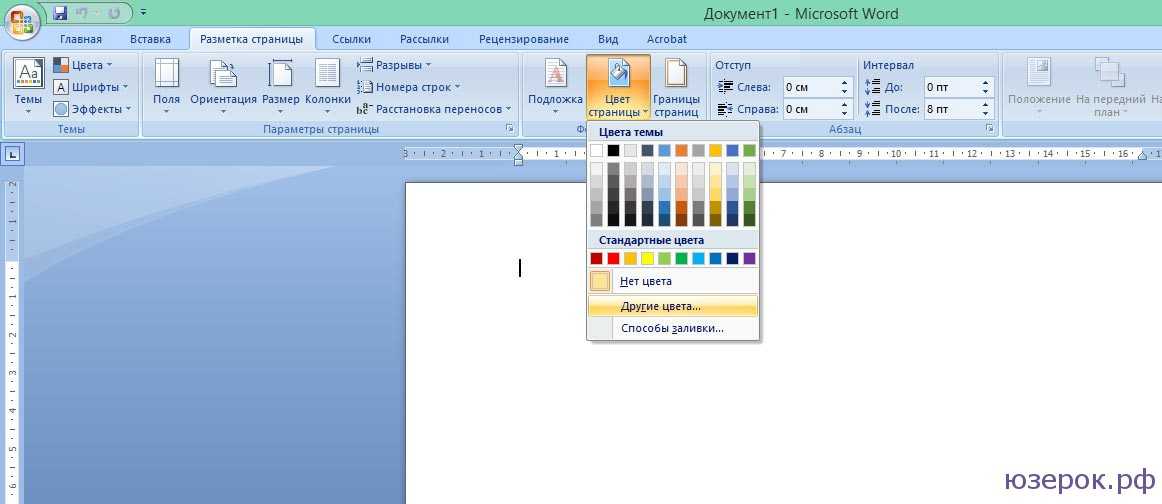
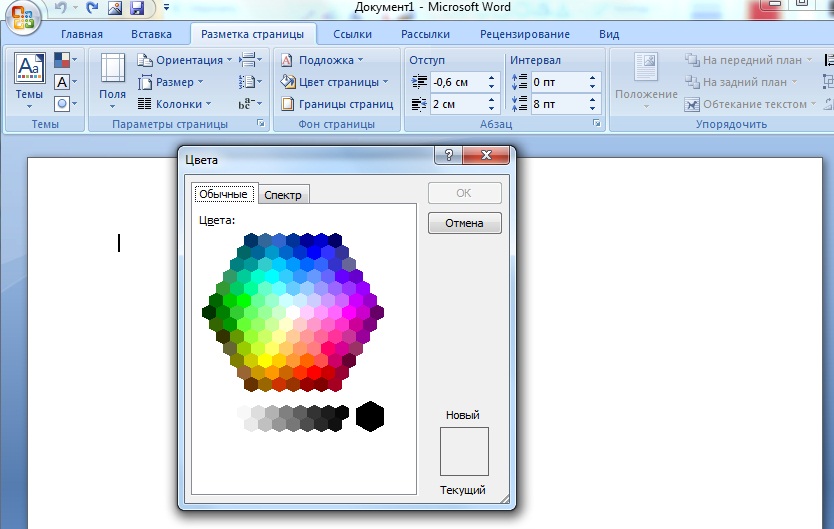
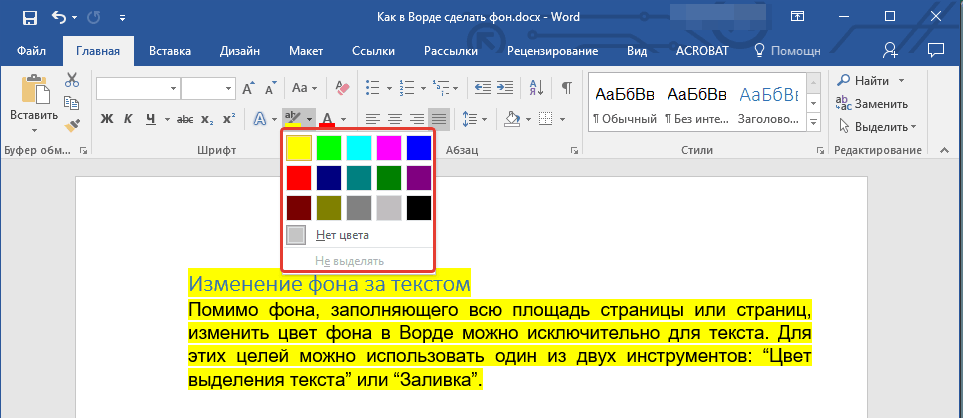
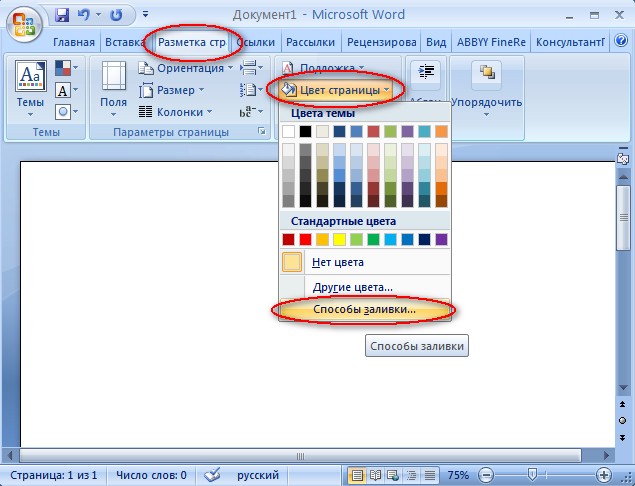
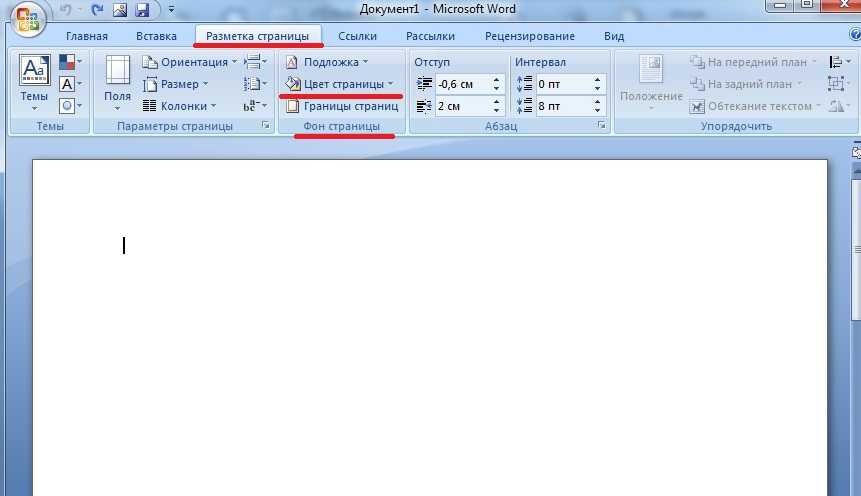
Начать создание прозрачного текста следует цвета фона, где будет набираться текст. Далее необходимо узнать код этого цвета. Для чего в главном меню редактора нужно выбрать «Формат», в появившемся подменю необходимо установить курсор на строку «Фон», а затем выбрать пункт «Другие цвета». Появится окно, где ниже спектра цветов будет подписан кода выбранного цвета. Его необходимо запомнить или записать.
Далее нужно открыть в главном меню редактора пункт «Формат», а затем «Шрифт». В открывшемся окне со свойствами шрифта выбрать вкладку «Шрифт». Далее необходимо нажать на полосу выбора цвета (под строкой «Цвет текста»), затем нужно выбрать пункт «Другие цвета». В открывшемся окне выбора цвета необходимо ввести записанный ранее код цвета фона. Таким образом, цвет текста будет сливаться с цветом фона, визуально текст будет казаться прозрачным (невидимым).
Чтобы прочесть прозрачный текст, его можно просто выделить при помощи мыши.
Если во время встречи используется мультимедийная презентация, то обычно дольше всего участники видят первый ее слайд. Т.е., чтобы не было скучно вовремя пришедшим, и они не забыли, зачем собрались, а также для проверки готовности оборудования, организаторы запускают , останавливая ее на титульном слайде. По сути презентация уже запущена, но в это время еще могут продолжаться организационные моменты встречи, типа рассаживания и записи опаздывающих, объяснений. Поэтому от качества первого слайда во многом зависит и первое впечатление о качестве самой презентации и профессионализме выступающего.
В подавляющем большинстве случаев титульный слайд на презентациях содержит ее название, т.е. добавленный текст. Достаточно интересно могут выглядеть прозрачные буквы в названии, когда только их контур окрашен в необходимый цвет, а вся внутренняя часть содержит просвет.
Рассмотрим, как можно добиться такого эффекта в PowerPoint 2010 и Word 2016, чтобы буквы не скрывали находящийся за ними фон:
Прозрачные буквы в PowerPoint
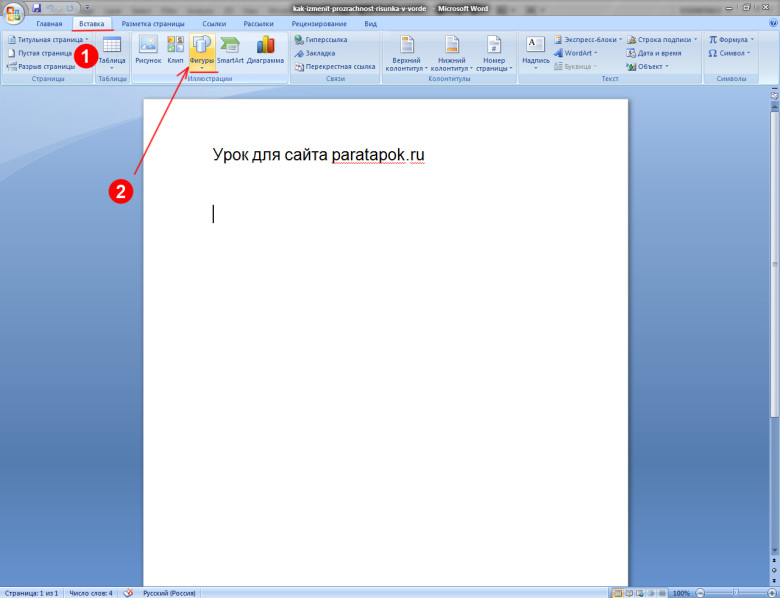
Как известно, при обычных задачах для добавления текста используют установки шаблона презентации. Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Если же нужно добавить текст в другом месте, то незаменимым помощником является кнопка «Надпись» во вкладке «Вставка».
Первым делом нужно добавить стандартным способом, в том числе и используя картинки или изображения.
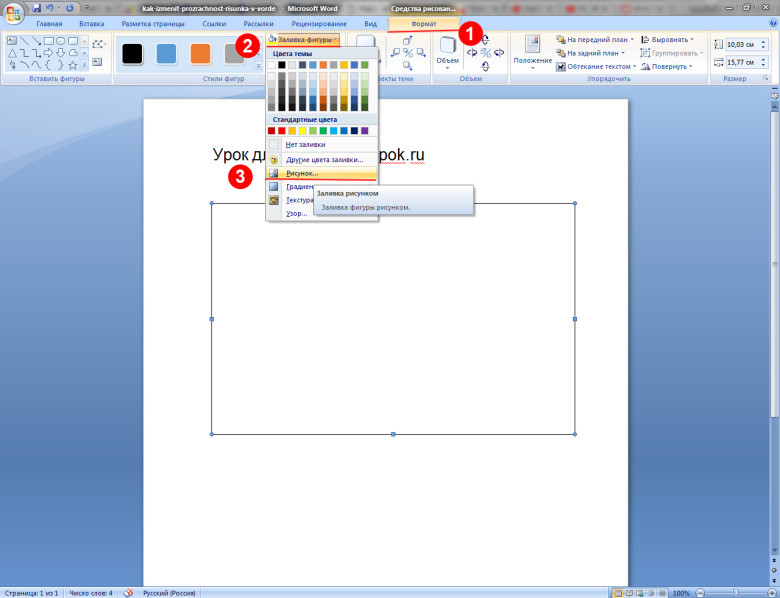
Далее в группе «Текст» находим кнопку добавления декоративного текста «Word Art» и выбираем один из стилей. В наборе присутствуют стили, которые изначально не имеют заливки. Но для демонстрации процесса будет выбран стиль с непрозрачной заливкой
После этого начинаем работать над содержанием и расположением объекта:
- ввести нужный текст,
- отрегулировать размер букв,
- расположить объект на слайде.
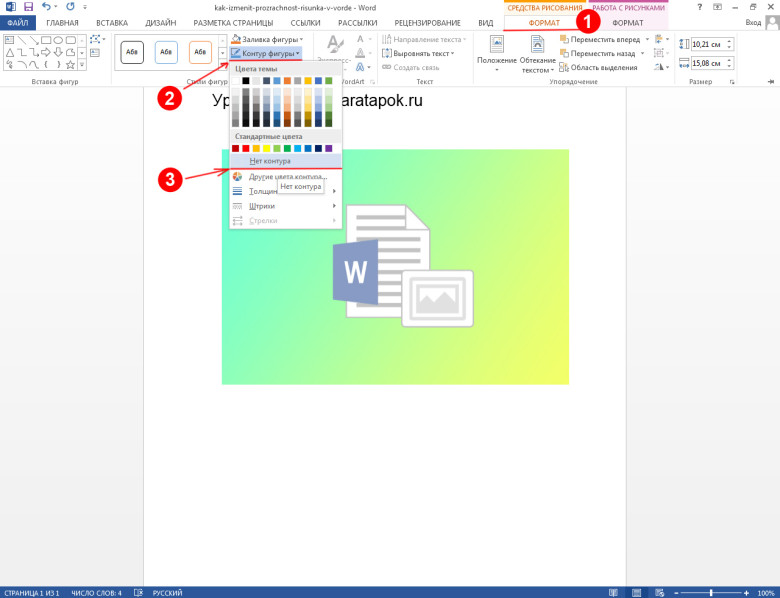
Активированный объект с текстом позволяет работать во вкладке «Формат», группе «Стили Word Art». Чтобы добиться эффекта прозрачности букв, нужно в «Заливка текста» выбрать «Нет заливки».
На этом этапе нужно отрегулировать толщину контура букв и их цвет. Сделать это можно с помощью кнопки «Контур текста», расположенной ниже «Заливка текста».
Таким образом, мы создали прозрачную надпись на титульном слайде презентации, подходящую для данного варианта фона. А бывает, что нужно , без изменения букв.
Как в ворде сделать прозрачные буквы
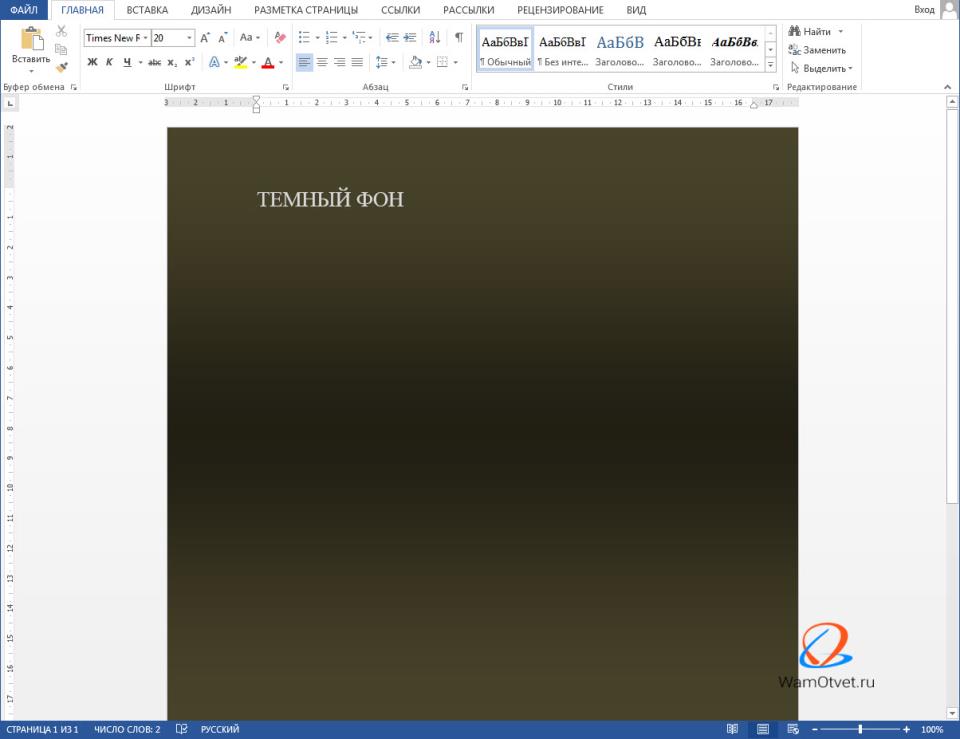
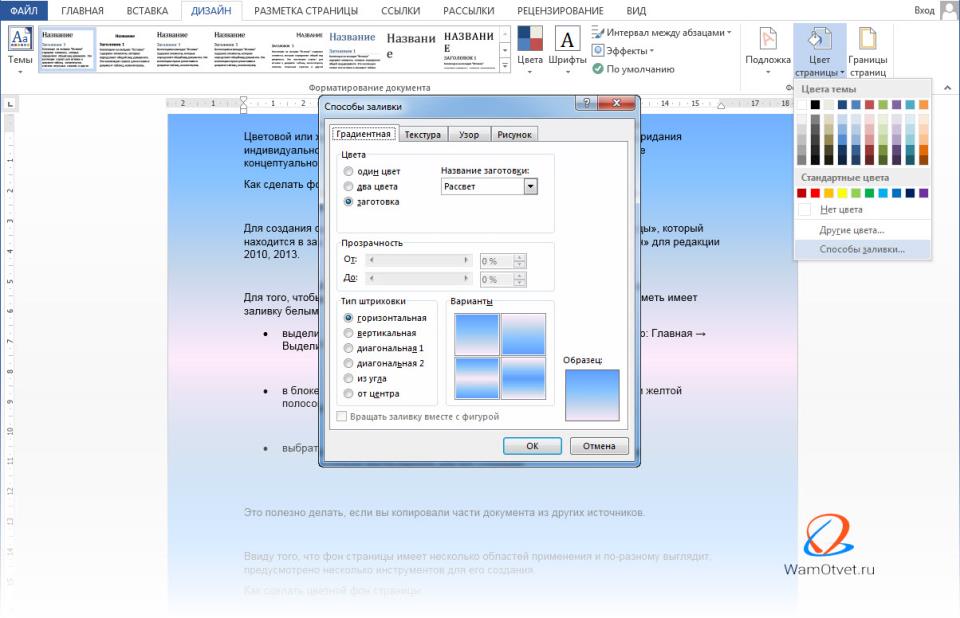
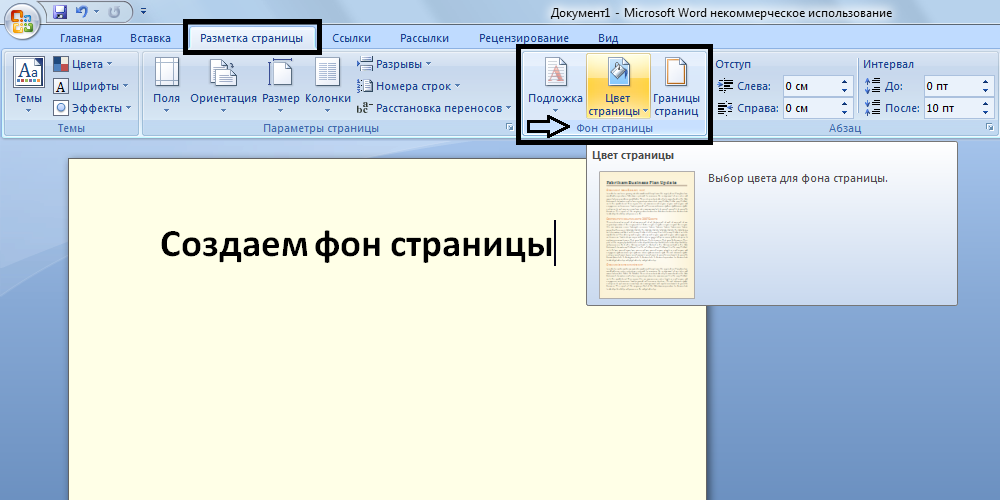
Чтобы точно научиться создавать буквы с прозрачным фоном в ворде и случайно не спутать с белой заливкой листа, изменим заранее цвет фона подложки с белого на светло-зеленый или другой по желанию. В процессе подготовки букв в дальнейшем это делать нет необходимости.
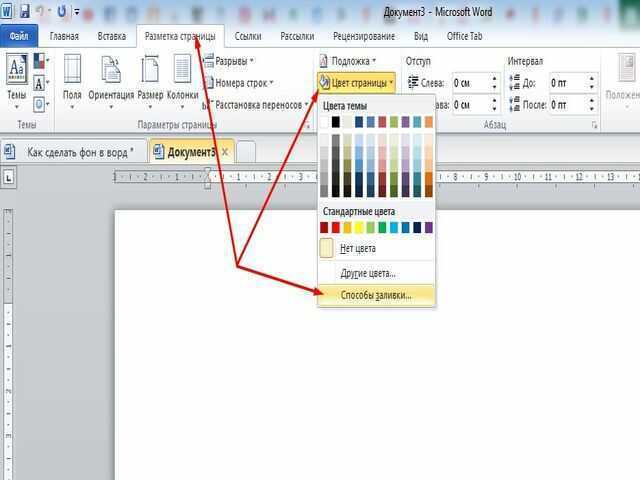
Вкладка «Дизайн» — группа «Фон страницы» — кнопка «Цвет страницы»
Как вы, наверное, уже знаете, такое понятие как «мода» присутствует даже в дизайне сайтов. Как в основной стилистике, так и в элементах. Особой популярностью в последнее время пользуется flat. Этот стиль подразумевает под собой простые шрифты без засечек, отсутствие градиентов и теней и множество других мелочей, к которым можно отнести и прозрачный текст. Что поделать? Современный ритм жизни не дает распыляться по мелочам и тратить много времени на проработку деталей. Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
Вот такая удобная мода. Сделать подобный эффект в фотошопе крайне просто. Для этого нам понадобится исходное изображение.
С помощью инструмента «текст» пишем любое слово. И располагаем в середине изображения. Думаю, вы понимаете, что нам лучше использовать жирный шрифт и большие буквы. Так наш эффект будет более наглядным. Цвет используем белый.
В окне слоев ищем наш текстовый слой и меняем его непрозрачность до 50%.
Вот и все! Осталось только свести слои. Для этого нажимаем комбинацию клавиш ctrl+shift+e. И можно сохранять.
Еще одна вариация – прозрачный текст, похожий на стеклянный. Этот эффект делается чуть иначе. Нам следует придать тексту объем.
Исходное изображение возьмем другое. Желательно, чтобы одно содержало как можно меньше мелких элементов, по крайней мере, в том месте, где мы будем располагать прозрачный текст. В противном случае его попросту не будет видно.
Пишем текст, но уже черным цветом.
А теперь в окне слоев меняем режим наложения на «замена светлым». Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Наш текст становится невидимым. Придадим же ему объем. Используем мой любимый инструмент» параметры наложения». Вызываются они правым кликом мышки по слою.
Нас интересуются параметры «тень», со следующими настройками:
И «тиснение»:
Поиграйте с цветами. Их вы можете подобрать исходя из цвета своего изображения. Вариаций может быть множество. Небольшое смещение ползунка может дать новый, очень интересный эффект. Этот способ, конечно, дает больший просто для фантазии. Хотя его нельзя назвать востребованным.
Сводим слои, сохраняем.
Как видите, мы сделали еще одну вариацию прозрачного текста, но на этот раз она уже объемная.
Третья вариация самая простая. Тот же черный текст. Тот же режим наложения «замена светлым». Но в параметрах наложения выбираем только обводку со следующими настройками:
Получаем новый эффект. Прозрачный шрифт с обводкой. Кстати говоря, обводка может быть любого цвета и толщины. Включаем фантазию на максимум и творим!
Как сделать логотип прозрачным — бесплатно, быстро и просто
Все мы знаем, что логотип жизненно важен для повышения узнаваемости бренда.
Однако вы, должно быть, столкнулись с той же проблемой: когда вы хотите вставить логотип на изображение, фон логотипа скрывает содержимое изображения.
Я полагаю, что это проблема, которая приводит вас к этому проходу.
In this passage, I will tell you how to make a logo transparent, what tools you can use, and how to use these tools. All the tools are 100% free to use.
Читайте дальше, чтобы открыть для себя новый мир!
СОДЕРЖАНИЕ
- Как вставить логотип на изображение, не закрывая содержимое?
- Какие методы мы можем использовать для удаления фона логотипа?
- Часть 1. Как сделать логотип прозрачным без каких-либо дизайнерских программ?
- 1. remove.bg – Помогите получить логотип с прозрачным фоном
- 2. Retoucher Online — лучшее онлайн-средство для удаления фона изображения
- 3. PicWish — удаление фона изображения в 1 клик
- Часть 2. Сделайте свой логотип прозрачным с помощью приложений для редактирования фотографий
- 1.
 PicWish — маленький воробей, но полностью оборудованный
PicWish — маленький воробей, но полностью оборудованный - 2. Fotor — автоматическое удаление сложного фона логотипа
- 1.
- Часть 3. Удаление фона логотипа с помощью встроенных программ корпорации Microsoft
- 1. Удалить фон в Paint 3D
- 2. Удалить фон в Word
- Часть 1. Как сделать логотип прозрачным без каких-либо дизайнерских программ?
Как вставить логотип на изображение, не закрывая содержимое?
Ответ заключается в том, чтобы сделать логотип прозрачным. Логотип с прозрачным фоном означает, что фон не имеет цвета, обычно отображается в виде бело-серой шахматной доски в некоторых фоторедакторах и загружается в файл PNG.
Из-за важности логотипа мы используем его на страницах веб-сайтов, рекламных плакатах, фирменных бирках, униформе и т. д. Логотип с прозрачным фоном выглядит выдающимся и ярким и легко интегрируется с вашим дизайном, поскольку он не будет закрывать контент или конфликтовать с ним. цвет вашего изображения. Мы добиваемся лучшего визуального эффекта, делая логотип прозрачным.
Какие методы мы можем использовать для удаления фона логотипа?
Я полагаю, что многие люди выберут Photoshop в качестве первого выбора, но я бы порекомендовал несколько более простых способов сделать логотип прозрачным без него.
В настоящее время существует множество способов сделать логотип прозрачным, включая онлайн-инструменты и профессиональные фоторедакторы. Кроме того, я нашел 2 других метода, с помощью которых вы можете создать прозрачный PNG с помощью программ, которые поставляются с вашей компьютерной системой. Следующее содержание разделено на три части, чтобы дать рекомендацию.
Читайте дальше, чтобы получить полезный инструмент для себя!
Часть 1. Как сделать логотип прозрачным без каких-либо дизайнерских программ?
Ответ на этот вопрос с помощью бесплатных онлайн-инструментов. В этой части я хотел бы порекомендовать 3 онлайн-инструмента, с помощью которых вы можете создавать изображения с прозрачным фоном.
1.
удалить.bg — Помогите получить логотип с прозрачным фономудалить.bg это бесплатное средство для удаления фона изображений, которое работает на веб-сайте. Его название указывает на функцию: удалить bg. Его функция AI помогает стирать фон логотипа за считанные секунды, демонстрируя потрясающий эффект без ухудшения качества.
Всего четыре шага!
- Нажмите на ссылку https://www.remove.bg/ перейти на его официальный сайт. Когда вы посещаете домашнюю страницу, вы заметите заглавные слова Удалить фон изображения.
- Загрузите изображения, которые вы хотите обработать, или вставьте URL-адрес фотографии. Затем инструмент автоматически сделает фон логотипа прозрачным. Вы можете увидеть контраст между оригинальными и обработанными изображениями, переключаясь между вкладками «Исходный» и «Удаленный фон».
- Нажав «Редактировать», вы увидите множество фоновых режимов и несколько цветов, чтобы вы могли ретушировать изображение. Вы можете нажать «Стереть/Восстановить», чтобы отредактировать фон вручную, если ИИ не дает идеального результата. Размер кисти можно отрегулировать, чтобы стереть детали фона.
- Сделав логотип прозрачным, вы можете нажать кнопку «Скачать», чтобы экспортировать его в PNG формат.
Советы. Разница между PNG и JPG заключается в том, что PNG поддерживает сохранение изображения с прозрачным фоном, а JPG — нет.
2. Retoucher Online — лучшее онлайн-средство для удаления фона изображения
Ретушер онлайн еще одно простое в использовании средство для удаления фона. Он не только использует необходимый искусственный интеллект, чтобы сделать ваш логотип прозрачным за несколько кликов, но также позволяет вам создавать личные или профессиональные творения. Например, вы можете обрезать изображения, изменять размер и цвет изображения и добавлять привлекательный текст для привлечения клиентов. Окончательное изображение можно скачать в форматах PNG/JPG.
Давайте посмотрим, как сделать фон логотипа прозрачным с помощью Retoucher Online.
- Поиск Ретушер онлайн через браузер и зайти на сайт. Вы увидите, что функция удаления хорошо отмечена на главной странице.
- Нажмите на синее поле, чтобы загрузить изображение логотипа. Retoucher Online отобразит обработанный логотип с прозрачным фоном на левой панели всего через несколько секунд.
- Нажмите кнопку «Скачать», чтобы бесплатно получить логотип с бесцветным фоном.
 Помимо удаления фона, нажав «Изменить», вы можете установить различные шаблоны в качестве нового фона логотипа для разных платформ.
Помимо удаления фона, нажав «Изменить», вы можете установить различные шаблоны в качестве нового фона логотипа для разных платформ.
Советы: ретушер онлайн предлагает только один бесплатный шанс в день. Вы должны платить не менее 6,59 долларов в месяц, чтобы пользоваться его услугами. Так что лучше не упускайте единственный шанс проверить его работу, если вам срочно.
3. PicWish — удаление фона изображения в 1 клик
PicWish запустил множество отличных онлайн-инструментов для редактирования фотографий, и среди них функция удаления фона пользуется популярностью у большинства. Поддерживаемое искусственным интеллектом, бесплатное средство для удаления фона может определить тему фотографии из грязного окружения перед удалением фона.
Экономьте свое время. Один клик обещает сделать логотип прозрачным.
- Вперед PicWishна веб-сайте пользователя и коснитесь кнопки «Загрузить изображение».
- Убедитесь, что инструмент успешно сделал ваш логотип прозрачным, а затем нажмите кнопку «Загрузить» — свежая фотография будет экспортирована в виде прозрачного файла PNG.
 Сервис опять же 100% бесплатно.
Сервис опять же 100% бесплатно.
Советы: веб-сайт требует, чтобы вы вошли в систему заранее, если вы хотите загрузить обработанное изображение.
Часть 2. Сделайте свой логотип прозрачным с помощью приложений для редактирования фотографий
Бесплатные онлайн-инструменты позволяют сделать логотип прозрачным. Можно не тратить время, но получить хороший результат. Кроме того, вы можете загрузить программное обеспечение, если вам нужен более профессиональный дизайн.
Я также порекомендую вам некоторые ценные фоторедакторы в этой части. Они могут похвастаться простым способом удаления фона изображения и другими замечательными функциями для улучшения ваших изображений.
Получите профессиональное программное обеспечение, чтобы сократить разрыв между вами и старшим редактором.
1. PicWish — маленький воробей, но полностью оборудованный
специализированный процессор изображений, PicWish программное обеспечение предлагает больше высокотехнологичных функций, чем его онлайн-инструменты.
Здесь мы говорим о том, как сделать логотип прозрачным, поэтому мы выбираем поле «Удалить фон», чтобы изучить его советы по работе.
- Запустите программное обеспечение PicWish, коснитесь поля «Удалить фон», и оно поможет нам импортировать фотографии. Мы могли бы найти это инструмент поддерживает пакетное решение, что означает, что мы можем добавить 100 изображений для обработки за один раз.
- После того, как мы добавим фотографии логотипа, PicWish обработает изображения в течение нескольких секунд и создаст логотипы с прозрачным фоном.
- Вы, должно быть, заметили три режима в крайнем правом списке: вручную, фон и эффект. Войдите в поле «Вручную», и вы можете продолжить стирать красочный фон, если остались какие-то следы. В разделе «Фон» вы можете быстро щелкнуть параметр «Изменить размер», чтобы кадрировать подходящие размеры, применяемые на различных платформах.
- После настройки изображения, чтобы оно было приятным, вы можете повернуться к нижней синей кнопке, чтобы сохранить свои проекты в прозрачном формате PNG.

Советы: вы ограничены сохранением конечной фотографии, если вы не платили за ее услугу.
2. Fotor — автоматическое удаление сложного фона логотипа
После запуска в Windows, Mac и мобильных системах (iOS и Android), Fotor — это комплексный фоторедактор со множеством удобных инструментов для улучшения ваших фотографий.
Позвольте мне поделиться своим опытом использования его партнерки Background Remover.
Я увидел множество инструментов, когда дважды щелкнул значок на рабочем столе, чтобы открыть приложение, а затем направился к средству удаления фона, чтобы сделать мой логотип прозрачным. Его работа настолько проста для меня, дизайнера цыплят, что я могу без особых усилий очистить расстроенный фон изображения.
Посмотрим, как это работает.
- Запустите программное обеспечение Fotor и щелкните поле «Удаление фона», чтобы перейти на рабочую страницу.
- Следуйте его рекомендациям — щелкните значок «+» или перетащите файлы, чтобы загрузить изображения.
 Подождите немного: появится логотип с прозрачным фоном.
Подождите немного: появится логотип с прозрачным фоном. - Коснитесь значка со стрелкой вниз, чтобы сохранить логотип.
Советы. У Fotor есть много профессиональных инструментов для дизайна, таких как PicWish, но для большинства услуг Fotor требуется профессиональная подписка. Вам лучше обновиться перед загрузкой. В противном случае на экспортированный логотип будет нанесен водяной знак Fotor.
Часть 3. Удаление фона логотипа с помощью встроенных программ корпорации Microsoft
Упомянутых инструментов вам достаточно, но в этой части я покажу вам еще один сюрприз. Продолжайте читать, чтобы поймать подарок.
Вы можете найти в Интернете средство для удаления фона и сделать логотип прозрачным без Photoshop. Кроме того, даже встроенные программы корпорации Microsoft могут подсказать, как сделать логотип прозрачным.
Прекрасный подарок, правда? Ха-ха, позвольте представить вам интересное шоу.
1. Удалить фон в Paint 3D
Paint 3D — это творческое приложение, которое поставляется бесплатно с Windows 10. Однако оно кажется настолько обычным, что я почти не обращаю внимания на то, что оно включает в себя отличные технологии для редактирования фотографий.
Однако оно кажется настолько обычным, что я почти не обращаю внимания на то, что оно включает в себя отличные технологии для редактирования фотографий.
Когда я впервые использовал его, чтобы сделать фон моего логотипа прозрачным, я был удивлен тем, что он мне показал.
- Непосредственно перейдите в библиотеку фотографий на своем компьютере и найдите логотип, который хотите вырезать.
- Наведите указатель мыши на логотип, щелкните правой кнопкой мыши, перейдите к «Открыть с помощью» и выберите «Paint 3D».
- Нажмите «Волшебный выбор», а затем обведите объект, который вы хотите идентифицировать.
- Если при выборе Magic пропускаются некоторые фрагменты, вы можете вручную изобразить часть, чтобы выбрать недостающую часть. Достаточно каракули, потому что она разумно идентифицирует предмет. Вы должны не забыть отключить «фон автозаполнения» и нажать «Готово».
- Теперь вы не можете видеть логотип с прозрачным фоном. Пожалуйста, скопируйте и вставьте обработанное изображение логотипа во вновь созданный файл Word.

- После вставки обработанного изображения логотипа в ваш текстовый файл вы можете снова нажать правую кнопку мыши, выбрать «Сохранить как изображение» и, наконец, получить логотип в прозрачном формате PNG.
Советы: Не сохраняйте логотип на свой компьютер напрямую из Paint 3D; в противном случае изображение будет сохранено с исходным фоном.
2. Удалить фон в Word
Серия Office — один из самых продаваемых продуктов на базе операционной системы Windows, разработанной Microsoft. Офис предоставляет так много прекрасных функций, облегчающих нашу работу. Например, мы используем Word для создания документов, во время которых мы часто вставляем какие-то картинки, чтобы сделать содержимое более ярким и увлекательным.
Вы когда-нибудь замечали, что инструмент для работы с изображениями в Word может напрямую удалять фон изображения?
Я запустил эту функцию в своем Word 2019 и обнаружил, что с фоном моего логотипа можно быстро справиться.
Как убрать фон с картинки в Word? Пожалуйста, следуйте инструкциям ниже.
- Откройте Word, чтобы создать новый документ.
- Найдите «вставку» в верхней колонке и выберите картинку из файла на вашем компьютере.
- Нажмите «Удалить фон», а затем «Отметить области для сохранения» или «Отметить области для удаления» в соответствии с вашими привычками. После отметки перейдите в «Сохранить изменения».
- Убедитесь, что фон логотипа стал полностью прозрачным, а затем щелкните правой кнопкой мыши и выберите «Сохранить как изображение», чтобы загрузить файл.
Советы: Этот способ гораздо удобнее и понятнее других способов, но по своим функциям уступает другим. Word может работать только с некоторыми чистыми цветами фона. Если ваш логотип размещен на сложном фоне, например, на изображении сцены, результат стирания будет недостаточным, поскольку вы увидите, что остается некоторый размытый фон. В конце концов, это не профессиональный инструмент для редактирования фотографий.
Заключение
Подводить итоги, делюсь опытом как сделать логотип прозрачным бесплатно. Будь то онлайн-производитель прозрачных логотипов или настольное приложение, они могут мгновенно удалить сложный фон, сохранив исходное качество.
Будь то онлайн-производитель прозрачных логотипов или настольное приложение, они могут мгновенно удалить сложный фон, сохранив исходное качество.
Первый — это ярлык для зеленого дизайнера, а второй предоставляет гораздо более продвинутые инструменты для создания модного логотипа.
Кроме того, прямо через компьютерные программы можно сделать логотип прозрачным. Просто выберите способ, который вам нравится!
FAQ
Как я могу создать логотип с прозрачным фоном бесплатно?
Существует множество бесплатных онлайн-инструментов, которые помогут сделать логотип прозрачным, в том числе remove.bg и Retoucher Online. Вы можете загрузить свой логотип на их веб-сайты, и тогда инструменты автоматически удалят фон.
Как сделать логотип прозрачным в Paint 3D?
1. Выберите изображение логотипа из файлов вашего компьютера.2. Щелкните изображение правой кнопкой мыши и откройте его с помощью Paint 3D.3. Выберите Magic select и нарисуйте зону логотипа.4. Нажмите «Далее» и «Готово», а затем выберите вариант копирования. 5. Вставьте обработанный логотип в новый файл Word.6. Щелкните правой кнопкой мыши и выберите Сохранить как изображение.
5. Вставьте обработанный логотип в новый файл Word.6. Щелкните правой кнопкой мыши и выберите Сохранить как изображение.
Как я могу удалить фон моего изображения?
Вы можете удалить фон изображения с помощью онлайн-средства для удаления фона, такого как remove.bg, Retoucher Online, или вы можете использовать приложения для редактирования фотографий, такие как Fotor и PicWish, чтобы сделать фон прозрачным.
Быстрая навигация:
- ● Сделать логотип прозрачным онлайн
- ● Сделать прозрачный логотип с помощью фоторедактора
- ● Удалить Bg с помощью Paint 3D и Word
Статьи по теме
- Как получить прозрачный фон Canva | Работай как профессионал
- Сделайте фон прозрачным в Photoshop (2 простых способа)
Посмотреть все>
Вас также могут заинтересовать эти темы
- Советы по удалению фона изображения
- Советы по смене фона
- Советы по фотографии
4 шага, чтобы удалить фон и сделать его прозрачным в GIMP
Удаление фона, чтобы оставить прозрачную рамку, является одной из наиболее распространенных задач для редакторов изображений. Готовите ли вы свое изображение для макета веб-сайта или фотореалистичного коллажа, вот несколько лучших способов удалить фон в GIMP и сделать его прозрачным.
Готовите ли вы свое изображение для макета веб-сайта или фотореалистичного коллажа, вот несколько лучших способов удалить фон в GIMP и сделать его прозрачным.
Основной процесс удаления фона одинаков, независимо от того, какой метод вы выберете:
- Шаг 1 : откройте свое изображение и добавьте альфа-канал.
- Шаг 2 : Изолируйте объект с помощью выделения.
- Шаг 3 : Удалите или скройте ненужные области фона
- Шаг 4 : Сохранить как файл PNG или другой формат, поддерживающий прозрачность.
Это общие принципы, но есть несколько разных способов выполнения каждого шага. Ваш выбор во многом будет определяться изображением, которое вы редактируете, поскольку каждый метод дает разные результаты в зависимости от содержания и структуры изображения, на котором вы их используете.
Растение-кувшин Непентес с фоном, удаленным до прозрачности Я расскажу вам о каждом шаге, о том, почему он работает именно так, а также о различных способах выполнения каждого из них.
Быстрая навигация
- Шаг 1. Добавление прозрачности с помощью альфа-канала
- Шаг 2. Изолируйте объект с помощью выделения
- Быстрое создание выделения
- Использование инструмента выделения переднего плана
- Использование контуров для создания выделения
- Завершение с помощью инструмента «Свободный выбор»
- Бонусный метод: цвет в альфа-канал
- Шаг 3. Удалите или скройте ненужные области фона Заключительное слово
Шаг 1: Добавление прозрачности с помощью альфа-канала
Типичные компьютерные изображения состоят из трех цветовых каналов: красного, зеленого и синего каналов. Каждый канал представляет собой просто изображение в градациях серого, но в зависимости от того, какой канал он представляет, белые пиксели отображаются как цвет канала и объединяются для создания обычного изображения.
Чтобы добавить прозрачности нашему изображению, нам нужно убедиться, что оно содержит четвертый канал, называемый альфа-каналом . Альфа-каналы также представляют собой просто изображения в градациях серого, но вместо красного, зеленого или синего цвета любые содержащиеся в них белые пиксели рассматриваются как прозрачные.
Альфа-каналы также представляют собой просто изображения в градациях серого, но вместо красного, зеленого или синего цвета любые содержащиеся в них белые пиксели рассматриваются как прозрачные.
Есть два способа добавить альфа-канал к вашему изображению. Самый простой способ — открыть меню Layers из строки меню, выбрать подменю Transparency и нажать Добавить альфа-канал. Если опция недоступна, ваше изображение, вероятно, уже имеет альфа-канал.
Альфа-каналы создаются автоматически, как только вы добавляете несколько слоев к изображению, поскольку прозрачность является важным элементом работы компоновки слоев, так что, возможно, вы уже обо всем позаботились.
Шаг 2. Изолируйте объект с помощью выделения
Эта часть процесса является наиболее трудоемкой и трудоемкой. Это достаточно просто, если вы работаете над фотографией простого пластикового куба, но как только ваши формы становятся более сложными, затраты времени быстро возрастают. Выбор отдельных прядей волос может преследовать вас во сне.
Выбор отдельных прядей волос может преследовать вас во сне.
К счастью, есть несколько полезных инструментов, которые могут упростить этот процесс и сделать его менее трудоемким. Вы также можете комбинировать их, чтобы получить нужные вам результаты, не делая все вручную. Удерживание клавиши Shift добавляет к существующему выбору, а клавиша Ctrl вычитает.
Быстрое создание выделения
Самый быстрый способ создать выделение вокруг объекта — использовать инструмент «Нечеткое выделение». Это название GIMP для инструмента выделения типа «волшебная палочка», который автоматически выбирает все пиксели в пределах определенного цветового диапазона первого цвета, на который вы нажимаете. Звучит довольно полезно, правда?
Установка слишком низкого порогового значения может привести к незаметным фоновым цветам и потребовать дополнительной помощи для создания хорошего выделения, как вы можете видеть в левом нижнем углу изображения и вдоль зеленых краев листа Ну, по большей части , это очень полезно при использовании на правильном изображении, но также может довольно легко привести к проблемам. Единственный реальный контроль над окончательным выбором — это настройка параметра Threshold в параметрах инструмента, который определяет размер диапазона выбора цвета.
Единственный реальный контроль над окончательным выбором — это настройка параметра Threshold в параметрах инструмента, который определяет размер диапазона выбора цвета.
Поскольку это так быстро, часто стоит попробовать, просто чтобы посмотреть, можно ли использовать результаты. Попробуйте поэкспериментировать с различными параметрами порога и разными начальными местоположениями кликов. Если он не будет работать должным образом, вы все равно можете получить хороший начальный выбор, который можно уточнить с помощью других методов.
Использование инструмента «Выделение переднего плана»
Если с инструментом «Нечеткое выделение» не все получилось идеально, возможно, вам больше повезет с инструментом «Выделение переднего плана». Это интересное сочетание точности и универсальности, и поначалу его немного сложно использовать, но с практикой это начинает казаться второй натурой.
Начните с выбора инструмента «Выделение переднего плана» на панели инструментов. Этот инструмент имеет несколько этапов, но они довольно просты — и GIMP размещает всплывающие подсказки на информационной панели в нижней части окна редактирования, чтобы дать вам небольшую подсказку.
Этот инструмент имеет несколько этапов, но они довольно просты — и GIMP размещает всплывающие подсказки на информационной панели в нижней части окна редактирования, чтобы дать вам небольшую подсказку.
Первый шаг — примерно наметить тему — с ударением на слове «грубо». Все, что вам нужно сделать, это определить область, которую GIMP будет обрабатывать, а затем нажать клавишу Enter. Области фона становятся темно-синими, а область грубого выбора становится светло-синей (см. ниже).
Ваш курсор также изменится на кисть, но все, что вам нужно сделать, это определить различные цвета, которые вы хотите обвести GIMP. Вам не нужно на самом деле покрывать весь объект, просто убедитесь, что вы покрываете как можно больше цветов объекта, чтобы GIMP знал, что вы хотите.
Вы можете настроить размер кисти по мере необходимости, используя клавиши квадратных скобок [ и ] , но помните, что вам не нужно слишком точно следовать краям, это больше касается отображения GIMP цветов, содержащихся в выбранном вами предмете. .
.
Даже такая быстрая и неуклюжая работа по наведению контуров, как эта, может дать впечатляющие результаты, но вы получаете от нее ровно столько, сколько в нее вложили — больше внимания и осторожности в процессе наброски приводит к лучшему и более точному выбору после того, как инструмент будет готов.
Использование путей для создания выделений
В другом методе создания выделений используется инструмент «Пути», который создает кривую Безье поверх вашего изображения, которую можно редактировать и манипулировать столько раз, сколько вы хотите, без изменения остального содержимого вашего изображения. изображение.
Переключитесь на инструмент «Пути» на панели инструментов и нажмите на свой, чтобы создать отдельные контрольные точки. Две точки соединяются, образуя линию, а маркеры используются для определения формы любых кривых, которые вам понадобятся. Добавьте столько точек, сколько вам нужно, затем откройте меню Select и выберите From Path .
Пути не являются тем методом, который я рекомендую, но, возможно, они вам больше по вкусу. Некоторые люди клянутся ими, но я считаю, что сопоставление пути с пиксельным краем очень сложно сделать достаточно точно, чтобы удовлетворить меня и получить согласованный результат.
Завершение работы с помощью инструмента «Свободный выбор»
Если ничего не помогает, вы можете использовать инструмент «Свободный выбор», чтобы завершить выделение, но это может быть чрезвычайно утомительной и кропотливой работой, выполняемой вручную. Если это вас слишком расстраивает, вы можете перейти к разделу о масках слоя ниже, который позволяет вам использовать инструменты кисти.
Бонусный метод: цвет в альфа-канал
Если вам посчастливилось установить объект на однотонном фоне, вы можете сделать весь этот процесс чрезвычайно простым, используя инструмент, который вы, возможно, заметили, когда добавляли альфа-канал: Color to Alpha , расположенный в меню Layers, в подменю Transparency.
При ближайшем рассмотрении видно, что хотя инструменту удалось удалить весь белый фон, он фактически удалил весь белый цвет на всем изображении, включая зеркальные блики на листьях и горшке. Хотя он не идеален, он все же может быть отличным вариантом в вашем наборе инструментов для выбора.
Шаг 3. Удалите или скройте ненужные фоновые области
После того, как вы сделали свой выбор, пришло время избавиться от всего этого нежелательного контента! Вы можете просто нажать клавишу Delete, и все, что вы выбрали, исчезнет. Появляющийся шаблон шахматной доски используется для определения прозрачной области изображения, а не фактических данных изображения.
Возможно, вы обнаружите, что область выделения идеальна, и в этом случае вы можете перейти к шагу 4, чтобы сохранить файл в формате PNG. Если ваш выбор требует дополнительной работы, отмените команду «Удалить» и попробуйте использовать маску слоя, чтобы уточнить ваш выбор с помощью инструментов кисти.
Использование масок слоя
Некоторые люди рекомендуют использовать каналы в качестве масок слоя для создания выделений, и это может быть очень полезной техникой для выделения мелких деталей, таких как пряди волос и шерсть домашних животных, но я всегда находил ее удачной. или-мисс. Если ваше изображение не имеет правильного цветового баланса, оно не работает.
Мне также нравится использовать маски слоев, но я предпочитаю использовать их как способ хранения и уточнения вашего выбора, чтобы гарантировать получение наилучшего возможного результата. Часто бывает трудно сказать, будет ли линия выделения создавать приемлемый край, но работа с маской слоя позволяет вам просмотреть и затем откорректировать.
Добавьте маску слоя, щелкнув правой кнопкой мыши основной слой в палитре слоев и выбрав «Добавить маску слоя». Выберите значок новой маски слоя в палитре «Слои», затем, все еще выделенный фон, выберите инструмент «Заливка ведра» и залейте все выделение черным, чтобы полностью скрыть его.
Теперь вы можете использовать инструмент «Кисть», чтобы настроить маску по своему усмотрению. Закрашивание белых пикселей сделает эту часть изображения непрозрачной, а закрашивание черных пикселей сделает ее прозрачной. Настройте параметры кисти по мере необходимости и используйте столько шагов отмены, сколько хотите!
Шаг 4. Экспорт изображения в виде файла PNG
И последнее, но не менее важное: нам необходимо сохранить файл изображения в формате, поддерживающем альфа-прозрачность, например в формате PNG. Формат PNG, который расшифровывается как Portable Network Graphics, на сегодняшний день является самым популярным форматом, способным хранить альфа-каналы для использования в Интернете.
Окно «Экспорт изображения» в GIMP 2.10 Откройте меню «Файл» и выберите «Экспортировать как ». Щелкните маленький значок + рядом с . Выберите тип файла в нижней части окна «Экспортировать как». Прокрутите, чтобы найти PNG изображение в списке, назовите файл как хотите (обратите внимание, что расширение файла PNG добавляется к имени автоматически) и нажмите Экспорт .
Прокрутите, чтобы найти PNG изображение в списке, назовите файл как хотите (обратите внимание, что расширение файла PNG добавляется к имени автоматически) и нажмите Экспорт .
Последним шагом является настройка любых параметров PNG, которые вы, возможно, захотите настроить. Как правило, настройки по умолчанию подходят для сохранения прозрачности, и даже настройка сжатия по умолчанию находится на самом высоком уровне. Если вы хотите узнать больше, я написал руководство по уровням сжатия в GIMP.
Заключительное слово
Я собирался написать: «Это все, что нужно сделать, чтобы удалить фон в GIMP и сделать его прозрачным!» но это не совсем так. Этот вид работы может занимать очень много времени, и, хотя научиться основам несложно, по-настоящему овладеть навыком во всех его вариациях может быть непросто.
Если все прошло гладко, то эй, похлопайте себя по плечу – но если все обернулось беспорядком, не расстраивайтесь. Требуется время, чтобы привыкнуть к инструментам и тому, как они могут работать вместе, но если вы продолжите практиковаться, вы станете профессионалом в области редактирования изображений GIMP, прежде чем узнаете об этом.
Удачного редактирования!
О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Как сделать фон прозрачным в Paint (Windows 10)
- Главная
- Окна
Paint — очень простой инструмент для рисования. Это не инструмент для редактирования изображений, хотя некоторые из его инструментов могут использоваться для редактирования изображения. Для тех, кто имеет опыт, его можно использовать для хорошего рисования, но это все еще базовое приложение. Это означает, что он не имеет слоев и не позволяет пользователям изменять/добавлять альфа-канал. Тем не менее, он поддерживает формат PNG, который может сохранять изображение с прозрачностью. Добавить прозрачный фон в Paint можно, но не просто.
Это означает, что он не имеет слоев и не позволяет пользователям изменять/добавлять альфа-канал. Тем не менее, он поддерживает формат PNG, который может сохранять изображение с прозрачностью. Добавить прозрачный фон в Paint можно, но не просто.
Краска прозрачный фон
В Windows 10 у вас есть приложение Paint, которое существует с Windows 98, и Paint 3D, новое приложение, добавленное в Windows 10 для создания 3D-проектов. Мы собираемся показать вам, как сделать фон прозрачным в обоих приложениях.
Как сделать изображение прозрачным в приложении Paint
Откройте в Paint изображение, фон которого вы хотите сделать прозрачным. Вы увидите кнопку «Выбрать» на панели инструментов. Щелкните раскрывающийся список под ним.
Вы увидите два варианта выбора; Прямоугольный выбор и выбор произвольной формы. Вы можете выбрать любой из этих инструментов, и они сделают свою работу. Хитрость заключается в том, чтобы знать, что подходит вашему изображению, и насколько вы опытны в выборе/выделении объекта с помощью мыши, трекпада или любого другого устройства, которое у вас есть. Инструмент выбора прямоугольника позволяет только обводить/выбирать элементы в прямоугольнике. Инструмент Произвольная форма не ограничивает вас определенной формой и обеспечивает более точное выделение вокруг объекта.
Вы можете выбрать любой из этих инструментов, и они сделают свою работу. Хитрость заключается в том, чтобы знать, что подходит вашему изображению, и насколько вы опытны в выборе/выделении объекта с помощью мыши, трекпада или любого другого устройства, которое у вас есть. Инструмент выбора прямоугольника позволяет только обводить/выбирать элементы в прямоугольнике. Инструмент Произвольная форма не ограничивает вас определенной формой и обеспечивает более точное выделение вокруг объекта.
Используйте один из инструментов и выберите только ту часть, которую хотите включить в изображение. Все, что находится за пределами выделения, будет удалено. Сделав выбор, снова откройте раскрывающийся список «Выбор» и выберите параметр «Инвертировать выделение». Коснитесь «Удалить». Фон будет удален, оставив на холсте только выбранный объект.
Сохраните изображение. Фон будет белым, и именно так Paint обрабатывает прозрачность. Он не поддерживает альфа-канал, поэтому вы не сможете получить такой же прозрачный фон, как если бы использовали Paint. net или Paint 3D.
net или Paint 3D.
Как сделать изображение прозрачным в Paint 3D
Откройте изображение в Paint 3D. Вверху вы увидите кучу элементов управления. Выберите Холст. Справа откроется панель. В этой панели включите переключатель «Прозрачный холст».
Нажмите инструмент «Выбрать» и создайте контур вокруг объекта, который вы хотите включить в изображение. Все, что за его пределами, будет удалено. В Paint 3D нет инструмента выбора произвольной формы. Вместо этого у него есть инструмент под названием «Волшебный выбор». Нажмите на нее. Он автоматически удалит содержимое вокруг объекта, которое, по его мнению, вы не хотите включать. Вы можете принять или отклонить этот выбор.
Другой вариант, с которым можно поиграть, — это параметр «Автозаполнение фона». Снимите флажок и посмотрите, насколько точен выбор. Если это не точно, повторите процесс выбора, но не снимайте флажок «Автозаполнение фона».
После выбора объекта нажмите кнопку копирования.
Затем откройте новый файл Paint 3D. Снова перейдите на вкладку «Холст» и включите параметр «Прозрачный холст». После того, как опция была включена, вы можете вставить скопированный фрагмент из предыдущего файла в новый.
Объект будет вставлен на прозрачный фон. Теперь вы можете сохранить его как изображение. При сохранении убедитесь, что вы сохранили его как изображение и в формате PNG.
Другие приложения
Paint и Paint 3D устанавливаются в Windows 10 «из коробки». В крайнем случае, это достаточно хорошие приложения для использования. Paint 3D лучше, чем Paint, но если у вас есть немного времени, вы можете узнать, как сделать фон прозрачным с помощью Paint.net или GIMP. Это довольно легко сделать, так как он поддерживает слои. GIMP немного сложнее в использовании, поскольку его пользовательский интерфейс не самый интуитивно понятный, но вам, по сути, нужно добавить альфа-слой к изображению.
В обоих случаях у вас есть инструмент «волшебная палочка», который позволяет пользователям легче делать выбор вокруг объекта.