Полупрозрачный текст в PowerPoint — Вектор развития. Офисные системы для бизнеса
Главная » Презентации PowerPoint » Полупрозрачный текст в PowerPoint
Наложение цвета в сочетании с возможностью задать объекту наложения прозрачность, это чрезвычайно мощный инструмент дизайнера. Частично перекрывающиеся буквы, фотографии проглядывающие одна через другую, — мы сталкиваемся с этим каждый день глядя на страницы журналов, телерекламу и уличные плакаты.
Подготавливаем наши буквы
Уверен, если бы возможность использовать полупрозрачные буквы и другие элементы, была у вас в программе MS PowerPoint, вы бы воспользовались ей незамедлительно… Но ведь такая возможность в PowerPoint действительно есть!
Откроем новый пустой слайд и подберем в интернете или коллекции клипартов любое подходящее фоновое изображение. У меня сегодня отличное настроение, поэтому и выбранной мной фон буквально пышет позитивным настроем.
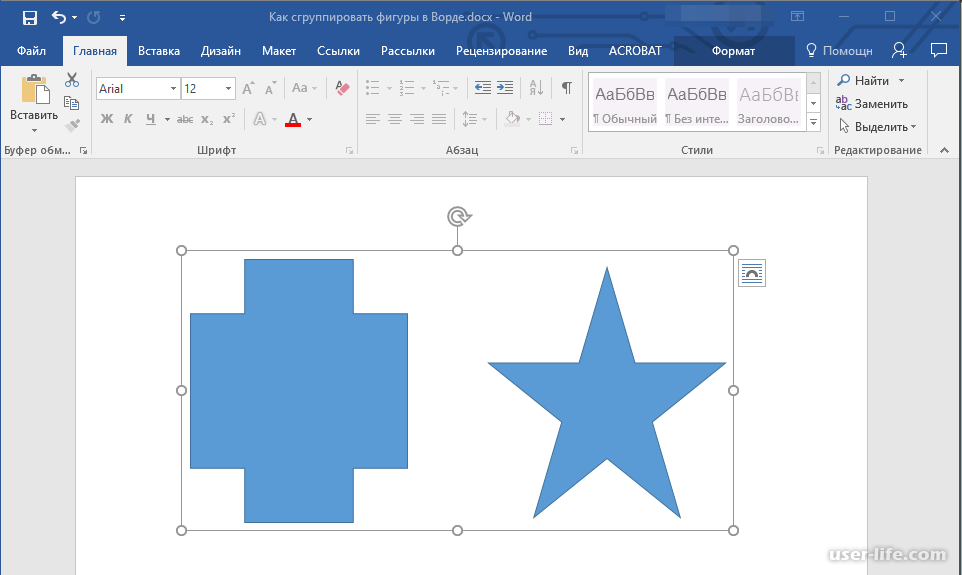
Каждая буква этого слова — отдельный объект. Так будет проще потом.
Так будет проще потом.
Теперь добавим текстовую надпись, выставим шрифт покрупнее и напишем любое слово, в моем примере — bussoft. Мой пример выглядит «монолитно», хотя на самом деле, каждая его буква представляет собой самостоятельный объект — та к в дальнейшем будет проще работать.
Теперь я раскрашиваю каждую отдельную букву в разные цвета и с помощью мыши, перемещаю их относительно друг друга, выстраивая ломаную «линейку», ну и кроме того, частично накладывая их друг на друга.
А ведь ещё можно использовать наклон букв!
Создаем прозрачность текста
Теперь самое интересное. Выделяем мышью первую букву текста, переходим на панель «Формат», где в группе «стили WordArt» выбираем инструмент «Заливка текста». В появившемся выпадающем списке выбираем «Градиентная заливка», а следом, «Другие градиентные заливки».
Обманный маневр — мы добавляем градиент, чтоб не добавлять градиент!
На самом деле, мы и не собираемся пользоваться никаким градиентом — фокус в том, что как только откроется окно настроек «Формат фигуры», мы установим переключатель в положение «Сплошная заливка». Интересует нас здесь только один пункт — «Цвет: Прозрачность». Потянем ползунок регулировки прозрачности с помощью мыши, доведем его примерно до 30-40% и отпустим.
Интересует нас здесь только один пункт — «Цвет: Прозрачность». Потянем ползунок регулировки прозрачности с помощью мыши, доведем его примерно до 30-40% и отпустим.
Видите, первая буква приобрела прозрачность. Этого мы и добивались!
Смотрите — через контуры нашей «экспериментальной» буквы проступили очертания фона — мы на верном пути! Просто повторите эти манипуляции с другими буквами составляющими ваше слово и посмотрите, что получиться в итоге.
Неплохо, да? В ваши руки попал ценный инструмент — вы умеете работать с прозрачностью в PowerPoint и делать в ней такие штуки, о которых даже и не помышляли создатели программы.
Все буквы стали прозрачными, и я сразу же пожалел о том, что поставил на фон такой яркий рисунок.
Но это не последний секрет на сегодня — дело в том, что мы, хотя и заходили для настройки прозрачности в настройки «Формат фигуры», но использовали для установки прозрачности самое «скучное» из всех полей, «Сплошная заливка». Попробуйте для интереса воспользоваться не ей, а, например «узорной заливкой» или «текстурной заливкой» — обе они также имеют настройки прозрачности, но представляют куда больше художественных возможностей, чем простой однотонный цвет.
Немного «Художественных эффектов» только украсят изображение.
Теги: PowerPoint
Также вас может заинтересовать:
10 лайфхаков в работе с Figma — Дизайн на vc.ru
Мы студия Mish, преимущественно сфокусированы на дизайне сайтов и мобильных приложений. В прошлом году полностью перешли со Sketch на Figma, уже обжились в новом редакторе и очень его любим. Рассказываем, какие лайфхаки применяем, чтобы сделать работу в Figma эффективнее.
41 781 просмотров
Статья будет полезна как новичкам, так и уже опытным пользователям.
1. Делаем структуру страниц
На небольших проектах мы всю работу ведем в одном файле: храним в нем черновики, концепты и чистовые макеты с компонентами. Чтобы разработчик и заказчик понимали, где лежит готовый для верстки макет, а где концептуальный черновик, мы делим файл на страницы.
Список страниц дробим на условные разделы. Для лучшего считывания используем эмодзи, а названия страниц отбиваем пробелами от начала строки. Получается что-то вроде структуры с вложенностью.
Получается что-то вроде структуры с вложенностью.
На самом деле эта структура лишь визуальное решение, так как Figma не позволяет создавать дополнительные уровни вложенности в станицах. В качестве названия раздела используется пустая страница.
Ниже несколько примеров такой структуры.
С помощью эмодзи 🟢 или 🟠 можно отмечать степень готовности раздела для передачи в разработку.
2. Называем одинаково слои на двух связанных компонентах
Чтобы при смене состояний элемента сохранялись тексты, слои текстовых элементов должны быть названы одинаково. Это удобно при изменении состояний кнопок, элементов списка и инпутов.
Мы меняем пустое состояние инпута на состояние фокуса, лейбл «Address» переезжает на верх инпута и сохраняет название, а не сбрасывает его на дефолтное
Чтобы так работало, слои текстовых элементов должны быть названы одинаково, например, Title и Title, как в примере ниже.
3. Все картинки заводим в цветовые стили
Все картинки заводим в цветовые стили
Чтобы быстро сделать заливку фигуры логотипом, флагом или аватаром, удобно хранить эти картинки в качестве цветовых стилей.
4. Быстро находим все элементы с похожими свойствами
Можно в два клика найти на странице все элементы с похожими свойствами, например, заливкой, обводкой или шрифтом. Для этого нужно выделить элемент, нажать системный Edit > Select All with the Same… и выбрать, с каким конкретно свойством выделить элементы.
Это удобно, если нужно найти и заменить неактуальный цвет, шрифт или заменить все экземпляры компонента на другие.
Также этот способ можно использовать, чтобы перенести мастер-компонент в другой файл. Как — читайте в следующем совете.
5. Переносим мастер-компонент в другой файл
В Figma нет встроенной возможности перенести используемый мастер-компонент в другой файл, поэтому вам придется делать это вручную. Но есть надежный способ, как ускорить этот процесс.
Для этого нужно:
- скопировать мастер-компонент в нужный файл;
- присоединить этот файл в качестве библиотеки к текущему;
- выбрать любой экземпляр старого мастер-компонента;
- нажать Edit > Select All with the Same Instance;
- через меню Instance на панели инструментов заменить выделенные экземпляры на новый компонент;
- Готово! Осталось просмотреть все экземпляры на предмет слетевших текстов и стилей, а чтобы тексты при замене компонента сохранялись, называйте одинаково слои на двух связанных компонентах (об этом мы писали выше).
По такому же принципу можно перенести из одного файла в другой цветовые и текстовые стили. Для цветовых стилей также можно использовать плагин Style Organizer или его аналог.
6. Делаем автолейауты из списков
Если список сделать автолейаутом, то работать с ним становится гораздо удобнее: можно быстро увеличить количество строк через Cmd+D или удалить строки из середины списка, при этом отступы между элементами сохранятся.
7. Делаем автолейауты из всего
Знакомая ситуация? 👇
Все это очень просто решается созданием автолейаута из всех трех элементов.
Еще пара примеров:
Если интересно, как сделать такой элемент, пишите в комментарии, и статья с детальным разбором лайфхаков по работе с автолейаутом не заставит себя ждать.
Такой прогресс-бар создается из автолейаута и невидимого текста. Такой способ пригодится, когда прогресс находится внутри компонента и нужно показать несколько состояний без детача.
8. Растягиваем автолейауты
Чтобы при растягивании блоков контент внутри них адаптировался под размер, нужно при настройке автолейаута использовать параметр «Strech Left & Right» сверху на панели инструментов.
9. Открываем больше одного окна в десктопном клиенте
Не все знают, что можно открывать несколько окон десктопного приложения Figma. Делается это простым шорткатом Cmd+Shift+N.
Это удобно, если вы работаете одновременно с несколькими файлами, например, iOS, Android и библиотекой компонентов.
Кстати, почему большие проекты лучше держать в разных файлах, читайте в другой нашей статье.
10. Не считаем в уме
Поля, в которых можно редактировать значения, понимают простейшие арифметические операции. Можно увеличить ширину элемента в два раза или прибавить к значению 50%. Это сильно ускорит процесс и поможет не ошибиться в устных подсчетах.
Мы ввели эти простые правила у себя в Mish. Результат превзошел сам себя: многие задачи стали выполняться сильно быстрее и эффективнее. Также введение единых правил и внутренних гайдлайнов позволили переключать дизайнеров с проекта на проект без потерь времени, что оценили не только коллеги внутри студии, но и клиенты.
Над статьей работали:
Текст: Андрей Кретинин
Редактура: Дарья Крупина
Арт-директор: Иван Крестов
Создание прозрачной фигуры для маскировки фотографии в Word, PowerPoint и др.
Microsoft 365, Microsoft Excel, Microsoft Office, Microsoft Office для Mac, Microsoft Powerpoint, Microsoft Word, Office 2013, Office 2016, Office 2019, Office 2021 / Office LTSC, Office 365 /
Вот как можно замаскировать фотографию любой фигурой или значком Microsoft Office и сделать это с полным контролем над тем, что появляется на исходном изображении.
Мы уже объяснили два простых способа обрезать фотографию до формы или заполнить форму с некоторыми параметрами перемещения и изменения размера каждого элемента.
В этом методе больше шагов, но вы можете перемещать изображение и форму, чтобы получить именно тот вид, который вам нужен.
- Сделать фигуру или значок
- Попробуйте значок или SVG
- Цвет заливки и контур
- Контур
- Сохранить как изображение
- Непрозрачный формат изображения
- Сделать изображение формы прозрачным
- Перед текстом
- Расположите поверх изображения и настройте в соответствии с
- Последний совет….
- Сделайте фиксированное изображение, сделав снимок экрана.
Короче говоря: преобразуйте фигуру в изображение, затем используйте «Установить прозрачный цвет», чтобы сделать часть фигуры прозрачной. Наконец, наложите фигуру/изображение на изображение, которое вы хотите замаскировать. На этом пути есть несколько уловок и ловушек…
На этом пути есть несколько уловок и ловушек…
Создание фигуры или значка
Начните с вставки фигуры Вставка | Иллюстрации | Формы, где вы увидите те же или похожие варианты, что и в Обрезать по фигуре.
Попробуйте значок или SVG
Также можно использовать значки Microsoft 365, Office 2021/2019 или другое изображение SVG.
Параметры редактирования значков SVG в Microsoft 365, Office 2021/2019
Цвет заливки и контур
Вставьте фигуру с бледным сплошным цветом , который будет сочетаться с изображением, которое вы будете маскировать. Бледный цвет, потому что функция Office «Установить прозрачный цвет» не полностью преобразует фигуру в прозрачность. Оставшийся край (надеюсь) не будет отображаться на замаскированном изображении.
Вот фигура светло-голубого цвета (слева) по сравнению с изображением, которое мы будем маскировать (справа).
ИЛИ: используйте цвет заливки фигуры: белый, фон 1, темнее на 5 % (чуть ниже полного белого на селекторе цвета. Этот цвет настолько бледный, что почти исчезает при преобразовании в прозрачный.
Этот цвет настолько бледный, что почти исчезает при преобразовании в прозрачный.
Контур
Выберите контур для форму, если хотите. Используйте для заливки совершенно другой цвет, чтобы Office мог легко определить разницу между заливкой (чтобы она стала прозрачной) и контуром, который вы хотите сохранить.
Сначала выберите контур и цвет, а затем другой цвет заливки. Цвет контура будет виден в конечном результате, а цвет заливки (в основном) — нет.
Сохранить как изображение
Теперь сохраните фигуру как изображение. Сделайте фигуру большой (больше, чем вам нужно для конечного замаскированного изображения), щелкните правой кнопкой мыши и выберите «Сохранить как рисунок».
Это сохранит фигуру как изображение на вашем компьютере. Большие размеры изображения дают вам больше вариантов изменения размера позже без потери качества.
Непрозрачный формат изображения
ВАЖНО выбрать формат изображения, который НЕ поддерживает прозрачность. Выберите JPG или BMP, а не PNG по умолчанию.
Выберите JPG или BMP, а не PNG по умолчанию.
Почему? Обрамление фигуры прозрачно. Он выглядит белым, потому что фон документа/слайда обычно белый. Нам нужен действительно белый цвет вокруг фигуры. Сделайте это, сохраняя в непрозрачном формате. Это преобразует прозрачное окружение формы в простой белый цвет.
Сделать фигуру прозрачной
Вставьте только что сделанное изображение обратно в документ или слайд.
Преобразование в изображение необходимо для получения опции Office «Установить прозрачный цвет», которая доступна только для изображений, а не для фигур. «Установить прозрачный цвет» изменяет выбранный цвет на изображении на прозрачную область.
Перейти к формату изображения | Отрегулировать | Цвет | Установить прозрачный цвет. (не выбирайте соседнюю опцию «Прозрачность», которая применяется ко всему изображению).
С помощью указателя «Пипетка» выберите цвет заливки фигуры и сделайте его прозрачным.
Проблема прозрачности цвета и ее решение для Microsoft Office
Перед текстом
Затем измените расположение изображения на «Перед текстом».
Как видите, даже без контура фигуры часть цвета заливки остается по краям. Вот почему мы рекомендуем использовать цвет заливки, аналогичный цветам изображения, которое вы будете маскировать.
Расположите поверх изображения и настройте в соответствии с требованиями
Теперь перетащите фигуру/изображение на изображение, которое вы хотите замаскировать. Здесь вся подготовка окупается.
Имеется полный контроль над положением и размером основного изображения и формы. Тип элемента управления недоступен с параметрами «Обрезать по фигуре» или «Заполнить фигуру изображением».
Форма (теперь изображение) может быть изменена и перемещена, чтобы показать именно то, что вы хотите.
При необходимости нажмите на картинку и измените ее размер. Здесь мы изменили размер и переместили оба изображения, чтобы люди и вертолет были в поле зрения.
Вот анимация, которая немного показывает, что возможно при перемещении или изменении размера фигуры и лежащего в ее основе изображения.
Последний совет….
Может показаться заманчивым сделать фигуру заливкой изображения и оставить все как есть.
Не делай этого! Вы проделали большую работу, чтобы сделать это собственное изображение с маской, не выбрасывайте его.
Вместо этого создайте фиксированное изображение вашего замаскированного изображения. Используйте это изображение в документе, листе или слайде.
Почему? Вот несколько причин:
- Неподвижное изображение с меньшей вероятностью будет случайно изменено или перемещено. Это дополнительная проблема для совместных документов. Фиксированное изображение также меньше, если это вас беспокоит.
- Фиксированное изображение можно изменить в размере и т. д., не затрагивая комбинацию исходного изображения и маски.
- Можно повторно просмотреть пару изображение и маска, чтобы внести изменения. Вам не придется снова проходить весь процесс «Сохранить как изображение…»; просто забрать, где вы остановились.

Сделайте фиксированное изображение, сделав снимок экрана.
Использовать вставку | Иллюстрации | Screen Shot или любая другая система захвата экрана, которую вы предпочитаете. Windows 10/11 имеет Win + Shift + S, Mac — Command + Shift + 4.
Делайте снимки экрана, руководство для Windows, Mac, iPhone, iPad и др.
Сохраняйте исходное изображение с прозрачным наложением изображения отдельно. Либо отдельный документ, либо скрытый слайд.
Три способа обрезать изображение с помощью фигуры Office
Установка собственных параметров фигуры по умолчанию в Office
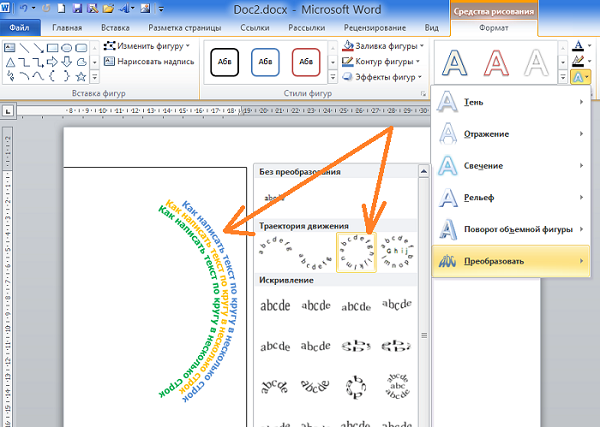
Помещение текста вокруг фигуры, квадрата или круга в Microsoft Word
Внесение простых изменений в графику SVG
Office for Mere Mortals — это место, где тысячи людей находят полезные советы и рекомендации для Word, Excel, PowerPoint и Outlook.
Попробуйте. Вы можете отписаться в любое время. Мы никогда не спамили и не продавали адреса с тех пор, как мы начали более двадцати лет назад.
Недействительный адрес электронной почты
Как сделать прозрачное текстовое поле или фигуру в Word
Многие люди находят очень простым создание прозрачного текстового поля или фигуры в Microsoft Office Word (прозрачное текстовое поле или фигура часто называют как невидимое текстовое поле или фигуру). Однако большинство людей даже не знают, где находится этот инструмент настройки.
Сделать текстовое поле или фигуру прозрачными означает сделать текст, текстовое поле или фигуру под ними видимыми. В некотором смысле это означает смотреть на другой объект в зеркале.
Полное чтение
Быстрое чтение
Если вы хотите сделать текстовое поле прозрачным, сделайте следующее: ” группа

- Теперь убедитесь, что выбрано текстовое поле
- Перейдите к « Формат формы инструментов рисования », затем нажмите « Формат формы 9».0042 » в группе « Стили формы »
- Или щелкните правой кнопкой мыши текстовое поле, когда оно находится на выделении, а затем выберите « Формат формы », чтобы открыть панель вправо
- Теперь убедитесь, что вкладка « Параметры формы » находится в выборе двух вкладок на панели « Формат фигуры ».
- Затем выберите ведро «Заливка и линия» и в разделе «Заливка» выберите процент прозрачности (должен быть больше 50%). Вы также можете выбрать процент прозрачности линии.
- Теперь наведите текстовое поле или фигуру на текст или другие фигуры или текстовые поля, чтобы увидеть их прозрачность.
