Как перевести в кривые в Иллюстраторе

Сейчас я расскажу, как можно перевести текст в кривые. Если вам уже приходилось работать с типографией, то данный вопрос поднимался и не раз. Ведь они в основном требуют для работы или высококачественное растровое изображение с расширением более 300 dpi, либо векторное в форматах *.ai или *.cdr (Adobe Illustrator или Corel Draw, соответственно).
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) если возможно предоставление высококачественного растрового изображения
- Не заморачиваясь с кривыми, открываем своё изображение в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.
- Затем сохраняем файл и относим на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times)
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
- Затем создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст». Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
- Набираем исходный текст.
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».
- Сохраняем полученное изображение в формате *.ai.
Всё. Теперь копируем созданный нами файл на флешку или компакт-диск и относим в типографию.
3) принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам. Если результат оставляем желать лучшего, переходим к следующему пункту. Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.
- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».
- Сохраняем файл в формате *.ai и относим по назначению.
Когда это может пригодиться? При изготовлении визиток или печатной продукции. При заказе различных принтов (к примеру, на майки и кружки).
www.illustrator-training.ru
кривые в иллюстраторе Лучшее видео смотреть онлайн
2 г. назад
Переводим текст и объект в кривые в Adobe Illustrator. Перевод обводки в объект. Группировка объектов. Обучение…
2 г. назад
Кривые в иллюстраторе и как их укрощать. Урок для совсем новичков, впервые имеющих дело с векторной графико…
2 г. назад
Он-лайн тренировка с кривыми http://bezier.method.ac/ Весь плейлист курса Adobe Illustrator для начинающих: https://www.youtube.com/watch?v=ls…
5 г. назад
В этом видео-уроке мы научимся как перевести текст или объект в кривые программе Adobe Illustrator CS5. Нажимаем…
2 г. назад
В этом видео я расскажу о том, как закривить/разобрать текст в Adobe Illustrator, чтобы в дальнейшем, можно было поиг…
1 г. назад
Ссылка на Gravit Designer: https://www.designer.io/ Уроки рисования в графических программах от Теплицы: https://www.youtube.com/playlist?list=P…
10 мес. назад
В этом уроке мы научимся разбирать объекты или переводить их в кривые. Поможет нам в этом графический редак…
2 г. назад
Кривые в иллюстраторе и как их укрощать. Урок для совсем новичков, впервые имеющих дело с векторной графико…
2 г. назад
Уроки по Adobe Illustrator. Как пользоваться инструментом «Перо».
2 г. назад
Кривые в иллюстраторе и как их укрощать. Урок для совсем новичков, впервые имеющих дело с векторной графико…
2 мес. назад
ПОДПИСАТЬСЯ на канал: http://gloryant.net/go/join ОПИСАНИЕ Многих волнует вопрос, с какой стороны подойти к инстр…
5 г. назадВидео-курс по Adobe Illustrator: http://uroki-illustrator.com/?utm_medium=social&utm_source=youtube&utm_campaign=canal&utm_content=video Статья на …
2 г. назад
В этом уроке рассмотрены способы работы с Pen Tool (перо), Stroke (обводка) и с палитрой. Ещё были обсуждены возможно…
2 г. назад
«Кривые Безье» — какое страшное название. Наверняка это что-то такое, чего вы никогда не поймёте. Ведь вы…
10 мес. назад
Мои Подробные Обучающие Видеокурсы: https://patin-kurs.ru/ ☆ Бесплатный видеокурс по Final Cut Pro: http://patin-kurs.ru/01/mini/ …
3 г. назад
Моя группа вконтакте, посвящённая леттерингу: http://vk.com/tatiletters Инстаграм: https://www.instagram.com/tatikarpenko/ Shutterstock: http://www.s…
2 г. назад
Весь плейлист курса Adobe Illustrator для начинающих: https://www.youtube.com/watch?v=lsgysS0h3ok&list=PL7s5Jy6bTe2buccAs32acc8zTCPZHmSNX …
3 г. назад
Векторизация растрового изображения. Adobe Illustrator. Как из растровой картинки сделать векторное изображение….
2 г. назад
Как перевести шрифты в кривые: Adobe Illustrator.
4 мес. назад
На видео показано как в векторном графическом редакторе Adobe illustrator нарисовать сердце, состоящие из кривых…
luchshee-video.ru
Как перевести текст в кривые в иллюстраторе
При работе с текстом в Adobe Illustrator достаточно зачастую доводится переводить его в кривые безье. Сделать это дозволено при помощи особой команды Create outlines.

Вам понадобится
Инструкция
1. Откройте программу Adobe Illustrator и сделайте в ней новейший документ: кликните пункт меню File -> New (либо щелкните жгучие клавиши Ctrl+N). В новом окне в поле Units укажите Pixels, а в полях Width и Height – по 500 и нажмите ОК.
2. Выберите на панели инструментов Type tool (жгучая клавиша T). Если вы хотите поменять размер, цвет, начертание, шрифт и прочие параметры Type Tool, используйте панель настроек инструмента. Если она отсутствует, нажмите пункт основного меню Window -> Control.
3. Дальше дозволено поступить двумя методами. 1-й – задайте область, в которой будет находиться грядущий текст. Для этого зажмите левую кнопку в каком-либо месте документа, сделайте рамку и отпустите мышь. 2-й – щелкните левой кнопкой мыши в левой части (дабы было довольно места для надписи) рабочей области. Появится мигающий курсор, такой же, как в текстовых редакторах. Дальше всеобщие действия для обоих методов – наберите с клавиатуры какой-либо текст.
4. Выберите инструмент Selection Tool (жгучая клавиша V), позже чего текстовый слой должен выделиться независимо. Если нет – кликните по надписи один раз левой кнопкой мыши. Допустимо, получившийся текст получился слишком маленьким. Впрочем его дозволено приблизить при помощи инструмента Zoom tool (Жгучая клавиша Z). Выберите его и обведите текст рамочкой. Как видите текст приблизился, будто под лупой. Дабы возвратиться в предыдущее расположение откройте выпадающее меню, которое находится в левой нижней части окна документа и выберите в нем самый нижний вариант – Fit on screen.
5. Реформирование надписи в кривые безье дозволено сделать тремя методами. 1-й – кликните пункт меню Type -> Create outlines. 2-й – нажмите комбинацию клавиш Ctrl+Shift+O. И 3-й – щелкните по надписи правой кнопкой мыши и выберите пункт Create outlines.
У векторного графического редактора Adobe Illustrator много вероятностей — и в их числе создание тени от объекта. Но в различии от большинства графических редакторов, диалоговое окно для работы с тенью не так-то легко обнаружить. Давайте сделаем это совместно.

Инструкция
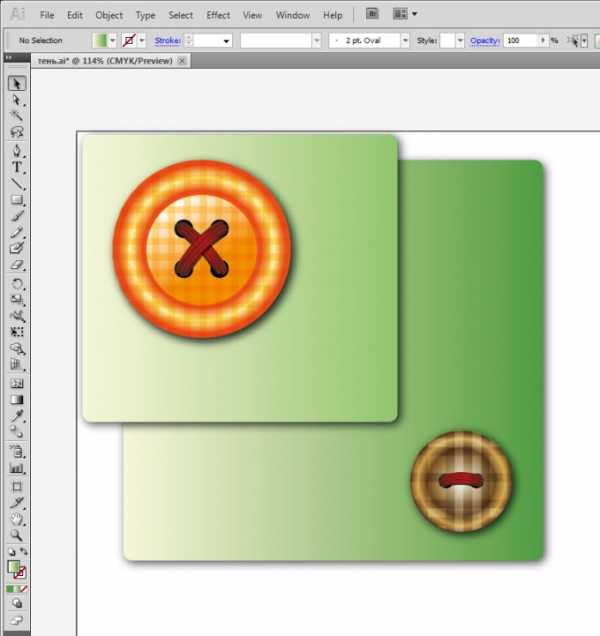
1. Откройте в Adobe Illustrator файл с объектом, к которому вы хотите нужно добавить тень.
2. Выделите объект инструментом Selection Tool (1-й сверху в панели инструментов). Откройте меню Effect и выберите пункт Stylize — Drop Shadow.
3. Вы увидите диалоговое окно для настройки параметров тени. В версии Adobe Illustrator CS5 их огромнее, нежели в предыдущих версиях этого редактора. Скажем, тут есть параметры «X offset» и «Y offset», отвечающие за сдвиг тени касательно объекта. Испробуйте изменить цифры в окошках наоборот этих параметров, и вы увидите, что тень двигается по горизонтали и по вертикали. Предпочтете подходящее для вас расположение тени.
4. Параметр «Mode» разрешает выставить режим наложения тени на плоскость. По умолчанию это будет режим «Multiply» (Наложение). Рекомендуется его таковым и оставить, от того что данный режим гарантирует, что тень в большинстве случаев будет темнее лежащего под ней фона, как и должно быть.
5. Значение параметра «Opacity» отвечает за прозрачность тени, а «Blur» — за степень размытия краев. Пункт «Color» отвечает за цвет тени, а пункт «Darkness» — за степень ее затемнения (но в случае его выбора тень может быть только черной). Поэкспериментируйте с этими значениями, подберите те, что подходят для ваших целей.
6. Не позабудьте проследить за тем, дабы была выставлена галочка в пункте «Preview» — тогда вы будете видеть заблаговременный итог всех выбранных вами настроек. Как только внешний вид тени будет вас устраивать, нажмите ОК.
Обратите внимание!
Если вы хотите что-то поправить в теснее сделанном результате, не пытайтесь повторить это через то же меню. Отличнее выделите надобный объект инструментом Selection Tool, вызовите через меню «Window» в рабочее пространство палитру «Appearence», и выберите в ней результат тени. Щелкните мышью по наименованию результата, и теснее знакомое диалоговое окно появится вновь. Сейчас можете вносить все нужные метаморфозы в настройки тени.
Полезный совет
Если у вас больше ранняя версия Adobe Illustrator, и с результатом «Drop Shadow» трудиться еще не дюже комфортно, вы можете сотворить тень, скопировав объект и залив его черным цветом. Положите копию под оригинал, сдвиньте на необходимое расстояние вправо и налево. растушуйте при помощи результата «Feather», тот, что находится там же, где и результат «Drop Shadow» — в подгруппе результатов «Stylize».
jprosto.ru
Рисование кривыми, маленькие ньюансы кривых в иллюстраторе
Может быть ни для кого не будет это ни откровеним. ни новостью, но почему-то возникает у меня ощущение, что знают об этом не все…
Итак, если вам зачем-то понадобилось нарисовать кривую Безье, определимся с несколькими моментами (кривая формируется из точек, каждая из которых имеет местоположение [координаты] и две направляющих регулирующих кривизну «приходящей» и «исходящей» кривой, соединяющей эту точку с предыдущие и последующей соответственно) надеюсь не сильно заплел вам мозги, если направляющие образуют развернутый угол (представляют единый отрезок) кривая получается «гладкой», если направляющие образуют угол (отличный от 180°) то и в этой точке образуется угол.
Идем дальше. Проблемой всех начинающих является то, что при рисовании, кроме как «гладких» точек (или вообще точек без направляющих) неполучается ничего. А их потом необходимо преобразовавать… в общем (возникают мысли о том, какая дурацкая вещь этот иллюстратор)… хочу вас уверить — это не так. перейдем к делу….
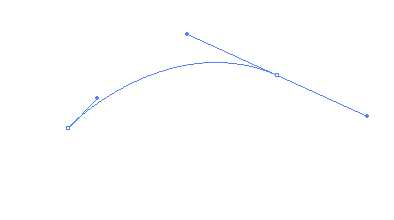
Выбрав инструмент приступим к рисованию. поставив точку не спешите отпускать кнопку мыши — формируйте направляющие

(если вы отрисовываете растры, старайтесь ставить точки в местах изменения кривизны линии)
Первый важный момент. если вы считает, что неудачно поставили точку не торопитесь ее стирать, если вы не отпустили кнопку мыши — нажимайте пробел и двигайте точку в нужное место…
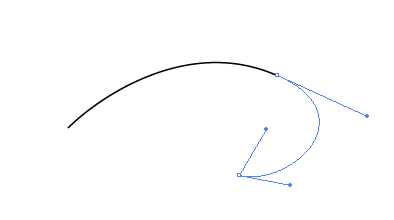
Второй важный момент если вам необходимо изменить точку с «гладкой» на «угол» — сформируйте «приходящую» направляющую, нажимайте ALT (и не отпуская его — направляющие перестают быть связанными) формируйте «исходящую» направляющую

и так далее..
Если вам необходима замкнутая фигура, вы должны совместить последнюю и первую точку (курсор изменит свой вид), при этом — если при построении первой точки вы не использовали ALT — она будет «гладкой»

Учитывайте это при создании первой точки (это потом можно исправить интсрументом )
пробуйте. спрашивайте. удачи…
www.illustrator-training.ru
Как в adobe illustrator перевести объект в кривые видео YouTube
…
2 лет назад
Переводим текст и объект в кривые в Adobe Illustrator. Перевод обводки в объект. Группировка объектов. Обучение…
…
5 лет назад
В этом видео-уроке мы научимся как перевести текст или объект в кривые программе Adobe Illustrator CS5. Нажимаем…
…
10 меc назад
В этом уроке мы научимся разбирать объекты или переводить их в кривые. Поможет нам в этом графический редак…
…
9 меc назад
Способ перевода растрового изображения в векторное на примере логотипа и фото. Исходники для урока и полно…
…
1 лет назад
Перевести текст в вектор, перевести текст в кривые, как перевести текст в вектор? Как контур перевести в…
…
2 лет назад
Переводим текст и объект в кривые в CorelDraw. Перевод обводки в объект. Группировка объектов. Обучение дизайну…
…
4 лет назад
Перевод из растра в вектор. Векторизация логотипа. В этом коротком уроке я расскажу, как можно быстро переве…
…
3 лет назад
Векторизация растрового изображения. Adobe Illustrator. Как из растровой картинки сделать векторное изображение….
…
2 лет назад
Быстрый способ перерисовки логотипа из картинки в векторный формат. Подходит для использования в небольши…
…
2 лет назад
Как перевести в кривые объекты и текст. Узнай сейчас: как перевести в кривые Друзья, вы уже знаете, что в…
…
4 лет назад
В этом видео вы узнаете как можно за 1 секунду с помощью скрипта превратить растровое изображение в векторн…
…
3 лет назад
Моя группа вконтакте, посвящённая леттерингу: http://vk.com/tatiletters Инстаграм: https://www.instagram.com/tatikarpenko/ Shutterstock: http://www.s…
…
2 лет назад
В этом видео я расскажу о том, как закривить/разобрать текст в Adobe Illustrator, чтобы в дальнейшем, можно было поиг…
…
3 лет назад
Урок Adobe Illustrator CC. Рисунок нарисованный тушью переводим в вектор.Трассировка графических рисунков. —————…
…
1 лет назад
Превращаем контур в объект для дальнейшей манипуляцией над объектом.
…
2 лет назад
Как перевести шрифты в кривые: Adobe Illustrator.
…
2 лет назад
Урок по Adobe Illustrator CC для начинающих. Как сохранить свой проект в Иллюстраторе. Сохранение файла в форматы…
…
6 лет назад
Этапы преобразования растровой картинки в векторный формат в Adobe Illustrator при помощи команды Live Trace.
…
2 лет назад
В этом уроке рассмотрены способы работы с Pathfinder (Обработка контуров), Type Tool (Текст) и Reflect Tool (Отражение). Кром…
…
2 лет назад
Урок по Adobe Illustrator CC для начинающих. В этом уроке мы супер быстро научимся рисовать листья. А также разберём…
…
2 лет назад
Подробнее об онлайн-курсе Adobe Illustrator. Базовый уровень – https://www.profileschool.ru/r/2016370605 Описание под кнопкой «Еще»….
syoutube.ru
Кривые В Иллюстраторе
canvas #4 — Пути : Кривые
В этом уроке мы поговорим о кривых в canvas. Почитать о кривых безье можно тут: ru.wikipedia.org/wiki/Кривая_Безье.
2 роки тому
Обводки в Adobe Illustrator
Как создавать красивые проекты для печатных и электронных публикаций? Используйте все возможности графиче…
2 роки тому
Перевод из растра в вектор
Перевод из растра в вектор. Векторизация логотипа. В этом коротком уроке я расскажу, как можно быстро переве…
4 роки тому
Adobe Illustrator — первые шаги
Видео создано для тех, кто только собирается начать работать в программе. 0:56 — Два курсора, редактирование…
Рік тому
перевод в кривые
перевод в кривые,перевод текста в кривые,перевод шрифтов в кривые САЙТ АВТОРА kopirka-ekb.ru/
7 років тому
ua-films.com