Как заменить пустые ячейки нулями в сводной таблице Excel?
Хорошим тоном разработки сводных таблиц считается отсутствие пустых ячеек в области числовых значений рабочего листа. Наивные разработчики Microsoft искренне верят в честность и осведомленность всех пользователей.
Даже если в наборе данных из миллиона числовых значений появится хотя бы одна пустая ячейка, то программа Excel 2010 будет распознавать весь набор данных исключительно как текст. Именно поэтому старайтесь всячески избегать использования пустых ячеек. Это важное замечание должно быть учтено если вы выбрали интересные игры ГТА в качестве предмета для анализа.
Обычно пустая ячейка извещает об отсутствии активности (продаж) в указанных регионах и за указанный период времени. По умолчанию для обозначения отсутствия продаж используется нулевое числовое значение, а не пустая ячейка. Но нуль также может означать суммарный нулевой объем продаж, при котором клиент сначала приобретает товар, а потом возвращает его. Подобные ситуации встречаются крайне редко. В 99% случаев пустую ячейку можно вполне безбоязненно заменить нулевым значением.
Чтобы заменить в сводной таблице пустые ячейки нулями, выполните следующие действия.
- Выделите ячейку в сводной таблице.
- На контекстной вкладке ленты Параметры (Options) щелкните на кнопке Параметры (Options), находящейся в группе Сводная таблица (PivotTable Options), и выберите в раскрывающемся меню команду Параметры.
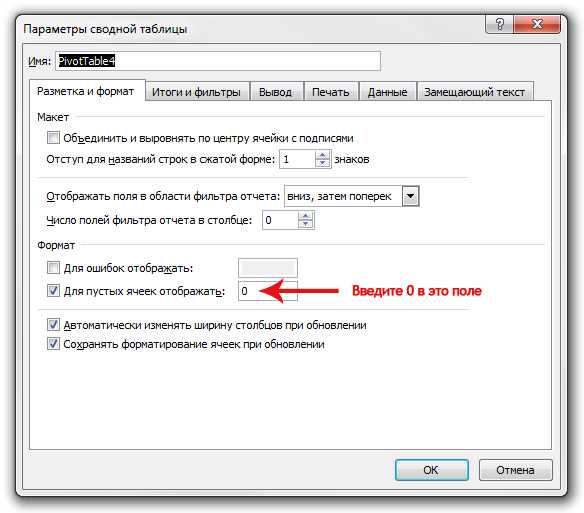
- На вкладке Разметка и формат (Layout & Format) диалогового окна Параметры сводной таблицы (PivotTable Options) в разделе Формат (Format) введите в поле Для пустых ячеек отображать (For Empty Cells Show) значение 0 (рис. 3.5).
- Щелкните на кнопке ОК, чтобы применить внесенные в настройки изменения.

Рис. 3.5. Чтобы заменить пустые ячейки нулями, введите в указанном поле нуль
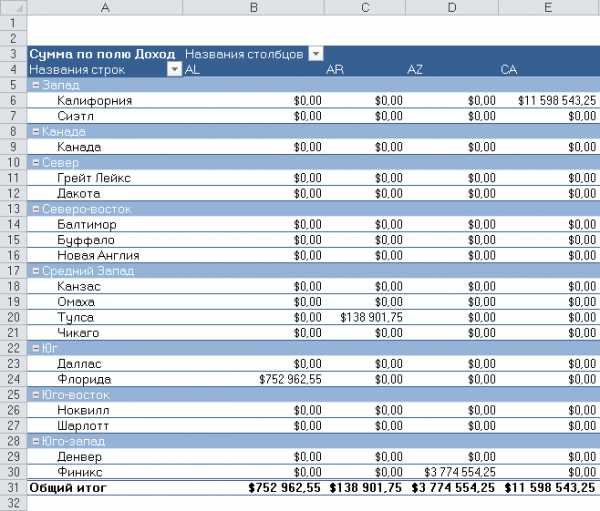
В результате выполненных выше операций все пустые ячейки будут заполнены нулями, как показано на рис. 3.6.

Рис. 3.6. Отчет теперь представляет собой единый набор данных, в котором нет пустых ячеек
pivot-table.ru
Пустая таблица — Большая Энциклопедия Нефти и Газа, статья, страница 1
Пустая таблица
Cтраница 1
Пустая таблица не принесет вам никакой пользы, поэтому, очевидно, в нее надо занести какие-то данные. Чтобы ввести данные в таблицу или отредактировать их, щелкните в ячейке сданными и используйте обычные клавиши на клавиатуре, чтобы набирать и редактировать. [1]
Пустая таблица не принесет вам никакой пользы, поэтому, очевидно, в нее надо занести какие-то данные. Чтобы ввести или отредактировать данные внутри таблицы, щелкните в ячейке с данными и используйте обычные клавиши на клавиатуре, чтобы печатать и редактировать. [3]
Появилась пока пустая таблица, содержащая все форматы исходной. Теперь таким же образом можно скопировать содержимое повторяющихся ячеек, например, месяцев, выделяя на первом листе соответствующий интервал ячеек, а затем на втором — ячейку вставки, то есть верхнюю левую ячейку интервала, в который будет осуществляться вставка. [4]
Создайте пустую таблицу, содержащую 2 строки и 4 столбца, одним из известных вам способов, например, нажмите кнопку Вставить таблицу на панели Стандартная. [5]
Тогда сначала нужно составить пустые таблицы и строки для хранения конкретной бухгалтерской информации. Это должен делать специалист, который хорошо представляет себе структуру бухгалтерской работы и разбирается в устройстве баз данных. При этом для каждого счета и журнал-ордера предусмотрено свое место и известно, как это место найти — у него есть адрес или шифр. [6]
В нижней части окна находится пустая таблица, которая будет содержать детальное описание фильтра. Несмотря на то что вы создаете фильтр, нижняя часть окна называется таблицей запроса. Далее в этой главе, когда мы будем рассматривать создание запросов, вы увидите точно такую же таблицу. [7]
Текстовый процессор Works позволяет вставить пустую таблицу в текстовый документ, а затем ввести в эту таблицу информацию, отформатировать ее, изменить размер, ширину и число видимых строк и столбцов и т.п. Таким образом можно использовать средства и возможности электронной таблицы Works, в том числе алфавитную и числовую сортировку, не выходя из основного документа. [8]
После этого на экран компьютера выводятся
При создании таблицы путем ввода данных Access выводит на экран пустую таблицу, в которую вводятся данные. По мере их ввода Access просматривает f их и на основе этой информации определяет типы полей. [10]
Укажите количество операций сравнения, необходимое для помещения ключей EASYQUESTIONB первоначально пустую таблицу с использованием АТД, которые реализованы в соответствие с одним из четырех элементарных подходов: упорядоченный или неупорядоченный массив или список. [11]
Прежде чем сохранить проект ( спецификацию) и приступить к заполнению пустой таблицы конкретными данными, необходимо определить поле первичного ключа. [12]
Какое время может потребоваться в худшем случае для вставки N ключей в первоначально пустую таблицу при использовании линейного зондирования. [13]
Приведите содержимое хеш-таблицы, образованной в результате вставки элементов с ключами EASYQUTIONs указанном порядке в первоначально пустую таблицу, имевшую начальный размер М 4, которая увеличивается вдвое при ее заполнении наполовину, при разрешении конфликтов методом линейного зондирования. Воспользуйтесь хеш-функцией НА; mod M для преобразования А: — той буквы алфавита в индекс таблицы. [14]
Страницы: 1 2
www.ngpedia.ru
Заполнить пустые ячейки в Excel
После вставки в Excel данных сводной таблицы или импорта многоуровневого списка с подзаголовками, в таблице часто оказываются пустые ячейки. Такие пропуски серьёзно осложняют сортировку, фильтрацию и вычисления. Заполнение недостающих данных вручную, при помощи формул или макроса отнимает немало времени и может привести к ошибкам.
Надстройка «Заполнить пустые ячейки» позволяет мгновенно заполнить пропуски данных в таблице:
- Быстрое заполнение пустых ячеек в столбце, строке, диапазоне или всей таблице
- Заполнение ячеек значениями сверху, снизу, слева или справа от пустых ячеек
- Автоматическое разделение объединённых ячеек при необходимости
Добавить «Заполнить пустые ячейки» в Excel 2016, 2013, 2010, 2007
Подходит для: Microsoft Excel 2016 – 2007, desktop Office 365 (32-бит и 64-бит).
Скачать надстройку XLTools
Как работать с надстройкой:
Внимание: отмена последнего действия (UNDO) невозможна. Рекомендуем сохранять резервную копию файлов или использовать «Контроль версий» XLTools для отслеживания изменений.
Как заполнить пустые ячейки, строки и столбцы в таблице
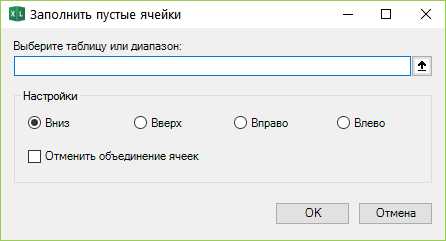
- Нажмите кнопку «Заполнить пустые ячейки» на панели XLTools > Откроется диалоговое окно.
-
Выберите таблицу, столбец, строку или диапазон с пустыми ячейками, которые нужно заполнить.
Внимание: при выборе любой одной ячейки таблицы, автоматически будет выбрана вся таблица. - Выберите способ заполнения: вниз, вверх, вправо, влево. Подробнее об опциях заполнения.
-
Отметьте флажком «Отменить объединение ячеек» при необходимости.
Если эта опция выбрана, все объединённые ячейки в выбранном диапазоне будут автоматически разделены и заполнены соответствующими значениями. - Нажмите OK > Готово. Все пропуски в таблице заполнены значениями.
Совет: надстройка «Заполнить пустые ячейки» запоминает ваши последние настройки, поэтому операцию можно с лёгкостью повторить на следующем диапазоне.
Внимание: надстройку нельзя применить непосредственно к сводной таблице (PivotTable). Вы можете заполнить пустоты в исходных данных или скопировать и вставить сводную таблицу — и только после этого применить «Заполнение пустых ячеек».

Какие значения используются для заполнения пустых ячеек
Вы можете выбрать один из способов заполнения пустот:
-
Заполнить вниз:
Заполнить пустые ячейки сверху вниз, т.е. копировать значения верхних ячеек в пустые ячейки ниже. Это наиболее часто используемый способ. -
Заполнить вверх:
Заполнить пустые ячейки снизу вверх, т.е. копировать значения нижних ячеек в пустые ячейки выше. -
Заполнить вправо:
Заполнить пустые ячейки слева направо, т.е. копировать значения ячеек слева в пустые ячейки справа. -
Заполнить влево:
Заполнить пустые ячейки слева направо, т.е. копировать значения ячеек справа в пустые ячейки слева.

Надстройка копирует значения в пустые ячейки вплоть до следующей заполненной ячейки, значения которой будут использованы для заполнения пустых ячеек дальше.
Надстройка «Заполнить пустые ячейки» в точности копирует значения заполненных ячеек в пустые:
- Если значением является число и текстовая строка, надстройка заполнит пустые ячейки тем же числом/текстом.
- Если значением является формула, функция или ссылка на ячейки, надстройка заполнит пустые ячейки той же точно формулой/функцией/ссылкой (ссылки на ячейки не изменятся).
- Если заполненная ячейка заблокирована или скрыта, надстройка все равно скопирует значение заблокированной/скрытой ячейки в пустые.
Внимание: если пустые ячейки или весь лист защищены, необходимо сначала снять защиту с листа (и при необходимости ввести пароль).
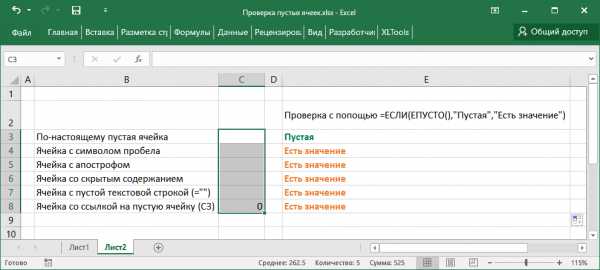
Если остаются пустые ячейки, и что такое по-настоящему пустая ячейка
Надстройка «Заполнить пустые ячейки» учитывает только по-настоящему пустые ячейки. Если после применения надстройки пустоты все же остались, скорее всего, пустые ячейки не были действительно пустыми.
По-настоящему пустая ячейка — это ячейка, которая не содержит никаких записей. Ячейка может выглядеть пустой, но на самом деле таковой не являться, напр.:
- Ячейка выглядит пустой – но содержит пробел, перенос строки, апостроф, непечатаемый символ, что-то невидимое для глаза.
- Ячейка выглядит пустой – но содержание ячейки на самом деле скрыто.
-
Ячейка выглядит пустой – но содержит пустую текстовую строку (
=""), или ссылку на пустую ячейку (=A1, где A1 пустая), или формулу, которая возвращает пустую строку (=ЕСЛИ(),"","").
Excel по-разному обрабатывает подобные ячейки и по-настоящему пустые ячейки. Прежде чем применить надстройку «Заполнить пустые ячейки», мы рекомендуем проверить данные с помощью функции ЕПУСТО (ISBLANK) и, где потребуется, исправить несоответствия.

xltools.net
Управление пустыми строками, промежуточными итогами и другими настройками сводных таблиц Excel 2010
Дополнительные настройки сводных таблиц применяются для управления самыми разными ее элементами. Например, промежуточные итоги могут располагаться под или над группой исходных данных или вообще могут быть исключены из исходной таблицы.
Как уже упоминалось ранее, перемещение промежуточных сумм в верхнюю часть группы данных позволяет уменьшить общий размер сводной таблицы на несколько строк. Тем не менее сами промежуточные итоги выводятся только в случае предстаатения сводной таблицы в форме структуры или в сжатой форме. Настраиваются промежуточные суммы с помощью меню Промежуточные итоги (Subtotals) контекстной вкладки Конструктор (Design). На рис. 3.16 показано, как выглядят промежуточные итоги, добавленные над группами исходных данных.

Рис. 3.16. Промежуточные итоги над группами данных и пустые строки между ними добавляются с помощью раскрывающихся меню группы Макет контекстной вкладки Конструктор
Обшие итоги выводятся в нижней части каждого столбца и/или каждой строки; их также можно легко скрыть в сводной таблице. Настраиваются общие итоги с помощью раскрывающегося меню Общие итоги контекстной вкладки Конструктор. Некоторые команды этого раскрывающегося меню выглядят несколько странно.
Чтобы добавить общие итоги в правой части сводной таблицы, выберите команду Включить только для строк (On for Rows). Данная команда может также применяться к строке общих итогов, вычисляемых для всех столбцов. Подобным образом команда Включить только для столбцов (On for Columns) требует добавлять обшие итоги только под сводной таблицей. Все построчные общие итоги также подлежат суммированию в последнем столбце сводной таблицы.
Раскрывающееся меню Пустые строки (Blank Rows) позволяет добавлять пустые строки между группами данных. На рис. 3.17 пустая строка 13 добавлена с помощью команды Вставить пустую строку после каждого элемента (Insert Blank Line After Each Item) данного меню.

Рис. 3.17. В Excel 2010 заголовки полей часто мешают правильно проанализировать имеющиеся данные
После изучения сводной таблицы, показанной на рис. 3.16. вам может показаться странным, что столбец В шире столбцов С, D и Е. Причина заключается в том, что в ячейке ВЗ находится текст Названия столбцов. Надпись Названия строк, находящаяся в ячейке А4, приводит к чрезмерному расширению столбца А. Эти надписи появились в версии Excel 2007, и несмотря на то что разрабатывались они в надежде повысить удобство управления сводной таблицей, на практике они только мешают быстро и, главное, правильно анализировать данные.
Чтобы удалить мешающие записи, перейдите на контекстную вкладку ленты Параметры (Options) и в группе Показать или скрыть (Show/Hide) щелкните на кнопке Заголовки полей (Field Headers). В этой группе находятся кнопки для сокрытия или отображения кнопок свертывания (минус) и развертывания (плюс) полей, а также кнопка, с помощью которой можно скрыть список полей сводной таблицы. На рис. 3.17 показана описанная выше группа ленты и часть сводной таблицы со всеми тремя скрытыми элементами.
pivot-table.ru
Большая энциклопедия школьника
Большая энциклопедия школьникауникальное издание, содержащее весь свод знаний, необходимый ученикам младших классов. Для детей, собирающихся в 1-й класс, она послужит незаменимым помощником для подготовки к школе. В этой энциклопедии ребенок сможет найти любую интересующую его информацию, в понятном и простом для него изложении. Вы подбираете слова и определения для простых вещей, которые надо объяснить ребенку? Сомневаетесь в формулировках? Просто возьмите «Большую энциклопедию школьника» и найдите нужный ответ вместе с малышом!
Математика в стихах
Развитие речи
Азбука в картинках
Игры на развитие внимания
Как правильно выбрать школу
Ваш ребенок левша
Как готовить домашнее задание
Контрольные и экзамены
Большая энциклопедия школьника — это твой надёжный путеводитель в мире знаний. Она проведёт сквозь извилистые лабиринты наук и раскроет завесу великих тайн Вселенной. С ней ты поднимешься высоко к звёздам и опустишься на дно самых глубоких морей, ты научишься видеть мельчайшие организмы и осязать огромные пространства Земли. Отправившись в это увлекательное путешествие, ты значительно расширишь свой кругозор и поднимешься на новую ступень развития. Отныне никакие вопросы учителей не смогут поставить тебя в тупик, ты сможешь найти выход из любой ситуации. Мир знаний зовёт тебя. В добрый путь!
| Ребенок не хочет учить буквы Ребенок не хочет учить буквы — Понимаете, ведь надо что-то делать! — с тревогой говорила мне полная, хорошо одетая дама, едва умещающаяся на стуле. Ее ноги в аккуратных лодочках были плотно сжаты (юбка до середины колена казалась слегка коротковатой для такой монументальной фигуры), руки сложены на коленях. — Ей же на тот год в школу, все ее сверстники уже читают, а она даже буквы … | Past continuous passive Страдательный залог образуется с помощью вспомогательного глагола ‘to be’. Страдательный залог глагола ‘to repair’ в группе ‘continuous’ : To be repaired = Быть исправленным. The road is being repaired = Дорогу чинят. The road is not being repaired = Дорогу не чинят. Is the road being repaired? = Чинят ли дорогу? The road was being repaired = Дорогу чинили. The road was not being repaired = Дорогу не чинили. Was the road being repaired? = Чинили ли дорогу? Страдательный … |
| Определение формулы органического вещества по его молярной массе Задание: Определить формулу углеводорода, если его молярная масса равна 78 г. № п/п Последовательность действий Выполнение действий 1. Записать общую формулу углеводорода. Общая формула углеводорода СхНу 2. Найти молярную массу углеводорода в общем виде. М(СхНу)=12х +у 3. Приравнять найденное в общем виде значение молярной массы к данному в … | У У ЗВУК (У). 1) Удобная буква! Удобно в ней то, Что можно на букву Повесить пальто. У – сучок, В любом лесу Ты увидишь букву У. 2) ФОНЕТИЧЕСКАЯ ЗАРЯДКА. — Как воет волк! ( у – у – у ) 3) ЗАДАНИЯ. а) Подними руку, если услышишь звук (у): паук, цветок, лужа, диван, стол, стул, голуби, курица. б) Где стоит (у)? Зубы, утка, наука, кенгуру … |
for-schoolboy.ru
Таблицы
Таблицы- Основные понятия
- Атрибуты тегов таблицы
- Использование таблицы как способа расположения элементов на странице
Таблицы — это основное средство управления размещением объектов на странице. Основные теги таблицы:
- table. Этот тег определяет начало таблицы внутри документа.
- tr. Этот тег строки таблицы (table row), он определяет строки, идущие слева направо в горизонтальном направлении.
- td. Этот тег данных таблицы (table data) определяет отдельные ячейки. Тег ячейки таблицы и информация, содержащаяся в нем, определяют структуру таблицы по столбцам.
Cовет
Весь текст и графика помещаются внутри тегов td.Пример простой таблицы
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
Возврат в начало страницы Возврат на главную страницу сайта Среди атрибутов тегов таблиц можно назвать следующие:
- align=x. Выравнивание таблицы на странице определяется значением этого атрибута В качестве x должно стоять left или right. Так как поумолчанию в броузерах производится выравнивание по левому краю, а для выравнивания таблиц по центру обычно используются другие теги, то единственно эффективное использование этого атрибута относится к случаю, когда вы хотите сместить всю таблицу к правому краю окна броузера.
- border=x. Переменная x должна быть заменена числовым значением от 0 и более. Это значение определяет ширину видимой рамки вокруг таблицы. При создании макетов страниц x обычно будет задаваться равным 0.
Cовет
Хотите увидеть, как таблица управляет макетом страницы? Задайте значение рамки равным 1, и тогда ячейки и строки таблицы будут представлены в виде сетки.- cellspacing=x. Этот атрибут определяет интервал между отдельными ячейками таблицы (другими словами между видимыми столбцами). Параметр x должен принимать значения, большие ли равные 0. Это поможет получить пустое пространство между элементами, помещенными внутри ячеек.
- cellpadding=x. Этот атрибут определяет расстояние от границ ячейки до помещенных в нее объектов. Он также используется для создания пустого пространства внутри каждой ячейки.
Cовет
Еще один способ изменения интервалов в таблице — эта вставка графической прокладки в тег TD. Эти «прокладки» являются прозрачными файлами GIF размером 1х1 пиксель, которые ручную растягиваются по ширине и высоте.- width=%x или width=x Чтобы задать ширину таблицы, вы можете указать либо число, соответствующее доле в процентах от общей ширины окна броузера, либо конкретное значение, которое будет обозначать конкретную ширину в пикселях. Выбор ширины таблицы чрезвычайно важен. Превышение максимума ширины в 595 пикселей может привести к тому, что при разрешении 640х480 страницу придется пролистывать горизонтально.
Cовет
Если вы хотите выровнять таблицу по центру страницы, то можно использовать тег div вместе с атрибутом выравнивания типа <div align=center>. Открывающийся тег и атрибут помещаются перед таблицей; после того, как вы закончите ввод таблицы, введите закрывающий тег </div>.Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутами align, border, cellspacing, cellpadding, width
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- align=x Переменная x может иметь значения left, right или middle. Когда вы используете атрибут внутри ячейки таблицы, содержимое ячейки выравнивается в соответствии с атрибутом.
Пример таблицы с атрибутами выравнивания в ячейках
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- valign=x X принимает значения top, middle или bottom. При вертикальном выравнивании содержимое ячейки располагается в верхней части, нижней части или посередине ячейки.
Пример таблицы с атрибутами выравнивания valign=x в ячейках
| This is my first table cell. | And this is my second table cell. |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- colspan=x Здесь x это число столбцов, атрибут colspan заставляет текущую ячейку занимать несколько столбцов по ширине.
Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом colspan в ячейках
| This is my first table cell, which spans two columns. | |
| This is my first table cell in the second row. | And this is the second table cell in the second row. |
- rowspan=x Здесь x это число строк, атрибут rowspan заставляет текущую ячейку занимать несколько строк по высоте.
Возврат в начало страницы Возврат на главную страницу сайта
Пример таблицы с атрибутом rowspan
| This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. This is my first table cell, which spans two columns. | This is the first table cell in the second column. |
| And this is the second table cell in the second table row. |
Cовет
Попробуйте вставить в таблицу графику с помощью тега <img src>. Именно так постороены макеты большинства Web-страниц.
Например:
| This is the first table cell in the second column. | |
| And this is the second table cell in the second table row. |
Иногда вам надо оставить какую-либо ячейку таблицу пустой. Не следует использовать в этом случае комбинацию:
<td></td>
К сожалению, многие броузеры «чудят» с пустыми ячеками. Поэтому, для создания пустой ячейки воспользуйтесь специальным зарезервированным символом неhазрывного пустого пространства   (подробнее — см.здесь), а именно:
<td> </td>
Да, мы чуть не забыли о таких важных элементах создания таблицы, как заголовок таблицы — тег <caption> и тег и заголовков столбцов таблицы <th>. Например,
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH>Наименование</TH>
<TH>Значение</TH>
<TH>Пример</TH></TR>
<TR align=middle>
<TD>Меньше чем</TD>
<TD><</TD>
<TD><</TD></TR>
<TR align=middle>
<TD>Больше чем</TD>
<TD>></TD>
<TD>></TD></TR>
<TR align=middleм
<TD>Амперсанд</TD>
<TD>&</TD>
<TD>&</TD></TR>
<TR align=middle>
<TD>неразрывный пробел</TD>
<TD> </TD>
<TD> </TD></TR>
<TR align=middle>
<TD>кавычки</TD>
<TD>"</TD>
<TD>"</TD></TR></TBODY></TABLE></CENTER>
Вы заметили, здесь использована комбинация
<td> </td>
для создания пустой ячейки таблицы?
Атрибут тега <caption >align=»top» означает, что
заголовок надо поместить до («вверху») таблицы. Другое значение атрибута
align=bottom. Тогда заголовок будет располагаться под таблицей.
Удобно, не правда ли? Допустимыми значениями являются также left,
right.
А теперь воспользуемся знаниями о каскадных таблицах стиля , и попробуем задать разные цвета в таблице для заголовков столбцов и для «тела» самой таблицы.
table {
margin-left: -4%;
font-family: sans-serif;
background: white;
border-width: 2;
border-color: white;
}
th { font-family: sans-serif; background: rgb(204, 204, 153) }
td { font-family: sans-serif; background: rgb(255, 255, 153) }
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
В данном случае использован встроенный стиль CSS.
Это трудоемко и нерационально. Так делать не надо!
Лучше воспользоваться внедренным стилем. Например, он используется для
таблиц на странице Форматирование текста.
Либо воспользоваться связанными таблицами стилей.
Если вы не хотите воспользоваться таким мощным инструментом, как
каскадные таблицы стилей, то в вашем распоряжении имеется такое простое
средство как атрибут bgcolor в тегах <td> и <th>.
Это «работает» практически во всех броузерах и не зависит от того,
поддерживает ли броузер пользователя работу с CSS. Как задаются
шестнадцатиричные коды для цветов подробно описано в документе
Форматирование текста
| Наименование | Значение | Пример |
|---|---|---|
| Меньше чем | < | < |
| Больше чем | > | > |
| Амперсанд | & | & |
| неразрывный пробел | | |
| кавычки | " | « |
Это записано в HTML-документе так:
<CENTER>
<TABLE cellSpacing=1 cellPadding=8>
<caption align="top"><b>Краткий список зарезервированных символов</b>
</caption>
<TBODY>
<TR align=middle>
<TH bgcolor="#CCCC99">Наименование</TH>
<TH bgcolor="#CCCC99">Значение</TH>
<TH bgcolor="#CCCC99">Пример</TH></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Меньше чем</TD>
<TD bgcolor="#FFFF66"><</TD>
<TD bgcolor="#FFFF66"><</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">Больше чем</TD>
<TD bgcolor="#FFFF66">></TD>
<TD bgcolor="#FFFF66">></TD></TR>
<TR align=middleм
<TD bgcolor="#FFFF66">Амперсанд</TD>
<TD bgcolor="#FFFF66">&</TD>
<TD bgcolor="#FFFF66">&</TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">неразрывный пробел</TD>
<TD bgcolor="#FFFF66"> </TD>
<TD bgcolor="#FFFF66"> </TD></TR>
<TR align=middle>
<TD bgcolor="#FFFF66">кавычки</TD>
<TD bgcolor="#FFFF66">"</TD>
<TD bgcolor="#FFFF66">"</TD></TR></TBODY></TABLE></CENTER>
Возврат в начало страницы Возврат на главную страницу сайта Таблицы можно использовать просто как способ форматирования текста, так как таблица в HTML-документе может не содержать всех или некоторых разграничительных линий.
В этом случае в ячейки помещаются текст, текстовые ссылки, изображения, а некоторые ячейки остаются пустыми. Для задания нужного расстояния между элементами следует использовать атрибуты выравнивания.
Этот способ использования страниц позволяет экономить место и достаточно эффектно разместить публикуемый материал в окне броузера.
Пример использования таблицы как способа расположения элементов на странице
Возврат в начало страницы Возврат на главную страницу сайта
html-exp.narod.ru
Пустые ячейки таблицы
Пустые ячейки таблицы
Код вашей страницы
<html>
<body>
<table border=»1″>
<tr>
<td>Текст</td>
<td>Текст</td>
</tr>
<tr>
<td></td>
<td>Текст</td>
</tr>
</table>
<p>
Как вы видите, одна ячейка не имеет рамки. Это связано с тем, что она пуста. Попробуйте вставить пробел в эту ячейку. Рамка все равно не появилась.
</p>
<p>
Чтобы сделать рамку, надо вставить в эту ячейку неразрывный пробел.
</p>
<p>Неразрывный пробел вставляется с помощью специального кода (так как является специальным символом). Если вы не знаете, что такое спецсимволы, прочитайте об этом справку.
</p>
<p>Для вставки неразрывного пробела, надо набрать код « ».
</p>
<p>
</p>
</body>
</html>
Результат в окне браузера
| Текст | Текст |
| Текст |
Как вы видите, одна ячейка не имеет рамки. Это связано с тем, что она пуста. Попробуйте вставить пробел в эту ячейку. Рамка все равно не появилась.
Чтобы сделать рамку, надо вставить в эту ячейку неразрывный пробел.
Неразрывный пробел вставляется с помощью специального кода (так как является специальным символом). Если вы не знаете, что такое спецсимволы, прочитайте об этом справку.
Для вставки неразрывного пробела, надо набрать код «&nbs;р;».
К примерам html >> В раздел HTML >> На главную >>
weblabla.ru