Как сжать фотографию без потери качества | Soohar
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
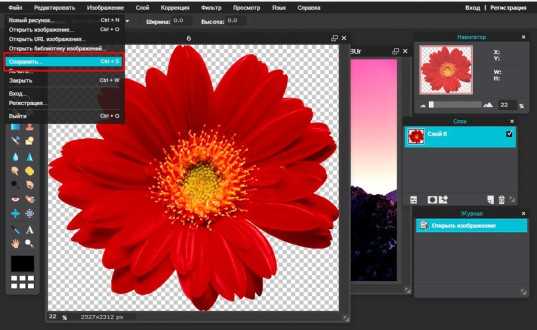
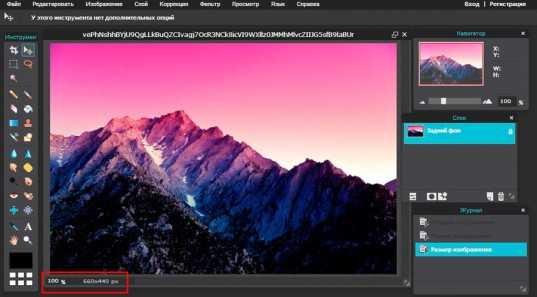
Для начала откройте фотографию в фотошопе:

Шаг 2
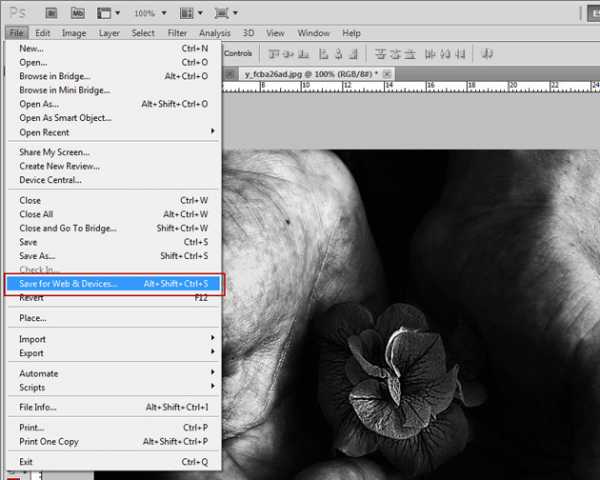
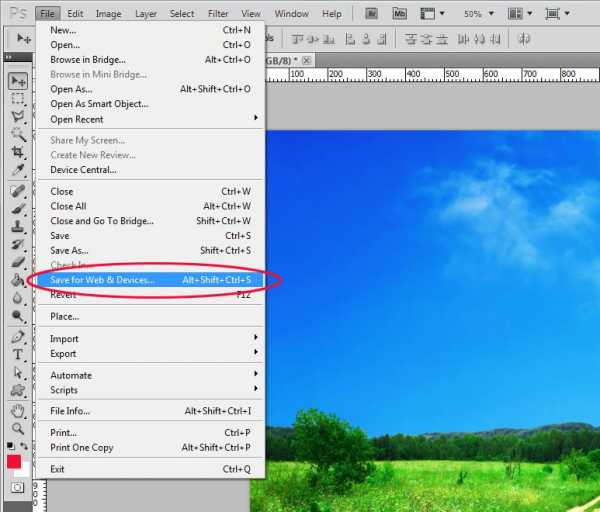
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):

Шаг 3
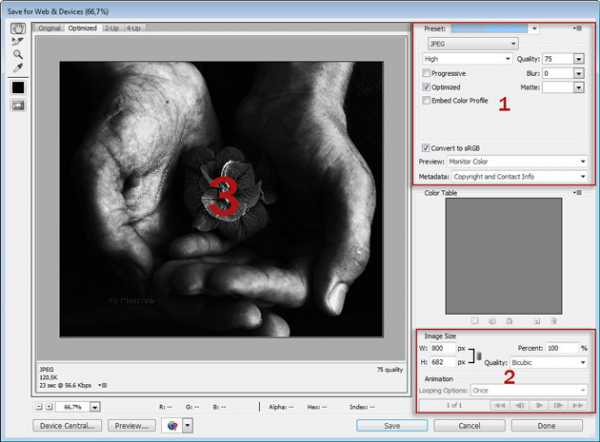
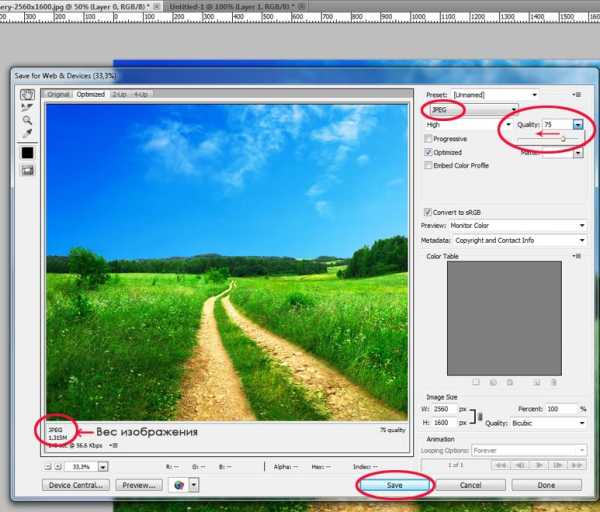
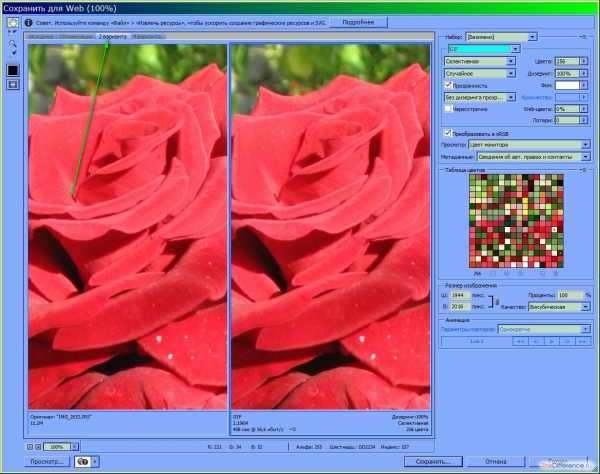
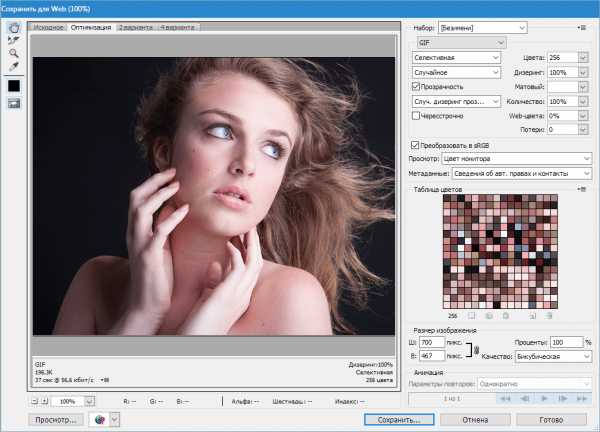
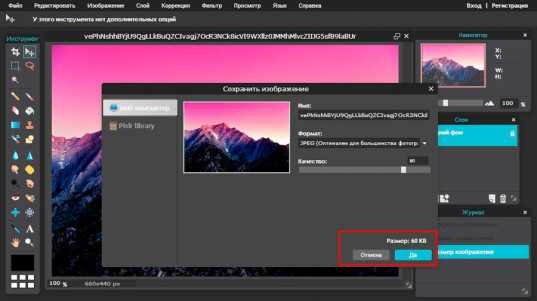
Перед вами откроется одноименное окно с настойками:

1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:

Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
soohar.ru
Как сжать фото — Arttopia.Уникальные уроки рисования и дизайна в Adobe Photoshop
В этой статье я расскажу вам о том, как оптимизировать изображения для веб. Вы узнаете как сжать фото, в том числе и без потери качества изображения.
Немаловажным фактором при работе с веб-графикой является ее вес. Чем меньше вес загружаемых картинок и других графических элементов, тем быстрее грузится сайт, тем менее вероятность ухода не дождавшихся загрузки сайта посетителей.
Web-разработчикам и владельцам сайтов нередко приходится искать компромисс между весом изображения и его качеством, это связано с тем, что при значительном уменьшении веса качество, как правило, страдает.
Многие веб-дизайнеры регулярно мучаются вопросом: как сжать фото так, чтобы сохранить его качество неизменным.
Существует несколько способов сжать фото
Это можно сделать программно — с помощью фотошопа или специализированных программ, а также с помощью онлайн сервисов, предназначенных для сжатия картинок.
Я расскажу о том, как сжать фото в фотошопе и при помощи онлайн сервиса jpegmini.com.
Сжимаем фото в фотошопе
С помощью фотошопа уменьшить вес фото мы можем следующим образом.
Открываем изображение в фотошопе. File–Open (Ctrl+О), выбираем картинку, жмем «Открыть». Далее открываем меню File – Save for web and devices.

В открывшемся окне в выпадающем списке выбираем формат файла JPEG (подойдет для любых картинок, если они не на прозрачном фоне).

В левом нижнем углу указан вес картинки в 100%качестве.
В строке «Qualty» (Качество) указано качество картинки вы процентном соотношении.
По умолчанию качество картинки = 100. Передвигая ползунок в строке «Qualty» влево, в сторону уменьшения, вы снижаете качество изображения, и одновременно, добиваетесь нужного сжатия веса изображения.
Изменение веса и качества картинки вы можете отслеживать в левом окне.
Когда вы достигнете баланса между качеством и весом изображения, нажмите «Save» и сохраните картинку в нужном месте на жестоком диске.
Я выставила качество 50%, вес картинки при этом уменьшился с 1,4 Мб до 783 Кб, т.е. примерно в 1,8 раз.
Данным способом действительно можно значительно уменьшить вес фото, однако, при этом и качество также пострадает.
А что если нам необходимо сохранить исходное качество изображения и одновременно максимально уменьшить вес фото?
Сжатие фото онлайн
В этом случае нам пригодится специализированный онлайн-сервис: http://www.jpegmini.com
Данного ресурс знает, как сжать фото без потери качества. Сервис абсолютно бесплатен и не требует регистрации и обладает понятным, удобным интерфейсом. Работать в нем легко:
1. Нажмите на кнопку«Try It Now»

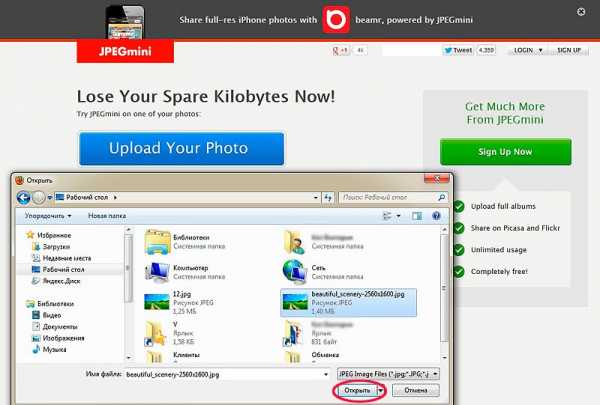
2. В новом окне нажмите кнопку «Upload your photo»
3. Выберите на своем компьютере изображение, которое хотите сжать и нажмите «Открыть»

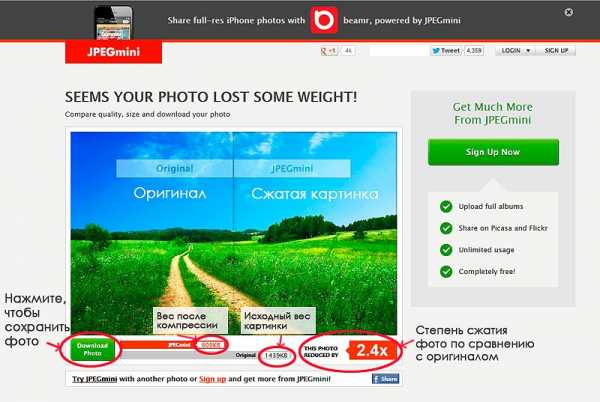
После того, как фото загрузилось, на странице появится изображение в исходном виде и оптимизированный вариант, при этом вы можете наглядно убедиться, что изменения качества после сжатия если и есть, то минимальны, визуально они отсутствуют вовсе.
Кроме того, указан первоначальный вес фото и вес после сжатия, а также во сколько раз произошло уменьшение веса по сравнению с оригиналом.

4. Для того, чтобы загрузить сжатую картинку обратно, нажмите «Download Photo» и выберите место для сохранения
Чтобы начать работать с этим ресурсом, регистрироваться необязательно, однако, бесплатная регистрация открывает еще больше возможностей для работы с фото. Вы можете загружать и сжимать несколько изображений, группировать их в альбомы и делиться ими с друзьями в соцсетях.
Тест сервиса
Я протестировала работу данного сервиса на двух разных картинках: большой 2560 х 1600 px весом 1,4 Мб и маленькой 240 х 156 px весом 17.8 Кб.
Результат бы следующим: большая картинка сжалась до 609кб — в 2,4 раза по сравнению с оригиналом, уменьшение же веса маленькой картинки было незначительным – всего 2Кб, однако и этого иногда бывает достаточно. Например, когда речь идет о flash-баннерах, где ограничения по весу для некоторых ресурсов составляет 25кб. Вот уж где значение имеет каждый лишний килобайт!:)
К каким выводам я пришла
Чем больше исходный вес изображения, тем больше выигрыш за счет его сжатия. Картинки с маленьким весом сжимаются не так сильно, как большие. Но все равно несколько килобайт у маленьких картинок убрать с помощью сервиса можно. Когда же речь идет о профессиональных фото в HD-качестве, думаю, здесь выигрыш в весе будет очень значительным. Уменьшить вес фото размером 8000-10000px теоретически возможно процентов на 60-80%. Можете поэкспериментировать.
Единственным минусом этого замечательного сервиса является ограничение по формату изображений. Картинки можно загружать только в JPEG. Другими словами, сжать объекты на прозрачном слое в формате PNG с помощью данного сервиса не представляется возможным. Для этого есть другой полезный сервис — punypng.com. Предлагаю вам самостоятельно ознакомиться с его возможностями, если интересно.
В этой статье мы с вами узнали, как сжать фото для последующего его использования в Интернете, как оптимизировать графику для веб, уменьшив вес фото.
Надеюсь, данная информация окажется полезной и пригодится вам в работе.
arttopia.ru
Как сжать фото в Фотошопе?
В наш цифровой век фотография стала обыденным делом, а не сложным занятием, каким она была еще 25 лет назад. Мобильники, планшеты, дешевые «мыльницы» до предела автоматизировали этот непростой процесс. Поэтому неудивительно, что сегодня у среднестатистического пользователя компьютера имеются десятки, сотни, а то и тысячи собственных цифровых снимков, хранящихся на разнообразных носителях информации. Идет активный обмен фото по интернету, выкладывание своих «шедевров» на различных форумах и в соцсетях. И вот тут на первый план выходит объем фотографии или, как принято говорить, ее «вес». Современные фотокамеры обладают большими разрешениями и, соответственно, сделанные снимки, как правило, весят не один мегабайт. Например, одно дело скинуть своему другу на почту 4 фотографии на тему «отпуск в Турции» общим весом 20 мегабайт и совсем другое – переслать 40 снимков с таким же весом. И достигнуть столь внушительного результата нам поможет лучший фоторедактор в мире – программа Фотошоп. На наглядном примере мы покажем, как сжать фото в Фотошопе, не потеряв при этом в качестве.
В программе существует такой мощный инструмент, как «Сохранить для Web…». Появился он очень давно, еще в версии Photoshop 5.5 (1999 г.), и с тех пор перенес незначительные изменения в плане интерфейса и своих функциональных возможностей. Это именно тот редкий случай, когда первый блин вышел удачным. Поэтому работа в нем мало чем отличается в любых выпусках редактора, в том числе и самых последних. Итак, запускаем Фотошоп и загружаем в него наше фото.

Посмотрим, сколько «весит» наша роза. Для этого идем в самый низ холста с изображением и нажимаем на черный треугольник. Перед нами появится меню с выбором: какая информация должна отображаться на нижней панели. Выбираем «Объем файла» (1).
Мы видим очень приличный размер (2) для фото (больше 11 Мб), которое готовится под передачу по интернету. Сразу оговоримся, что это размер файла PSD. Первоначальный размер исходника составлял 4 Мб (jpg), что тоже очень солидно. Наша задача – оптимизировать изображение. Для этого идем в «Файл > Сохранить для Web…».

Кратко рассмотрим открывшееся перед нами окно. Даже беглого взгляда достаточно, чтобы заявить: этот модуль достоин называться отдельной программой!

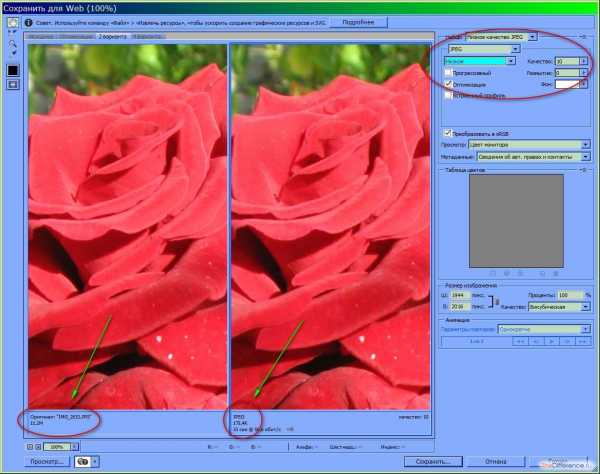
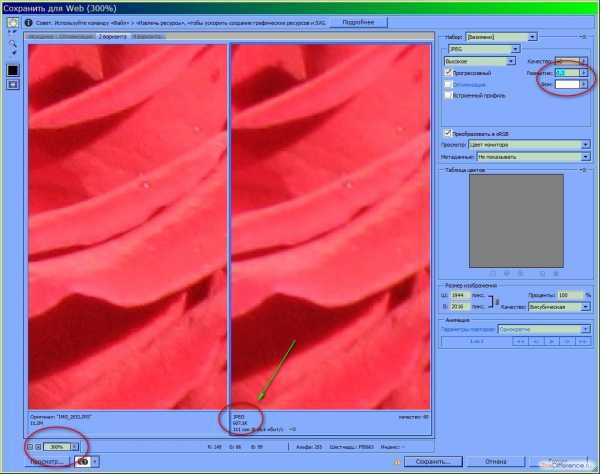
В левой части мы видим вертикальную панель инструментов. Не будем на ней задерживаться. Нам она не пригодится. По центру расположено само редактируемое изображение. По умолчанию открывается вариант «Исходное». Для наших целей лучше всего подходит опция «2 варианта». Она дает возможность сравнивать исходное изображение (слева) с конечным результатом (справа). Внизу каждого изображения мы видим формат и размер файла. И, наконец, с левой стороны расположены главные настройки оптимизации. С ними мы и будем работать.
Сразу же поменяем расширение выходного файла. По умолчанию Фотошоп ставит GIF, нам же нужен стандартный для фото формат JPEG.

Модуль «Сохранить для Web…» позволяет работать как в ручном, так и в автоматическом режиме. Для «автомата» существует поле выбора качества (расположено сразу под выбором формата). Проведем эксперимент. Установим самое низкое качество. И тут же смотрим в нижнюю часть правого изображения, на данные о размере. И видим там новый объем 175,4 Кб. Поразительно! При этом качестве «вес» картинки уменьшился почти в 65 раз. Правда, следует признать, что и «товарный» вид заметно, хотя и не критически, ухудшился.

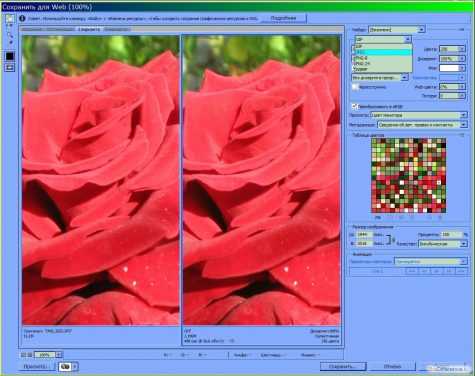
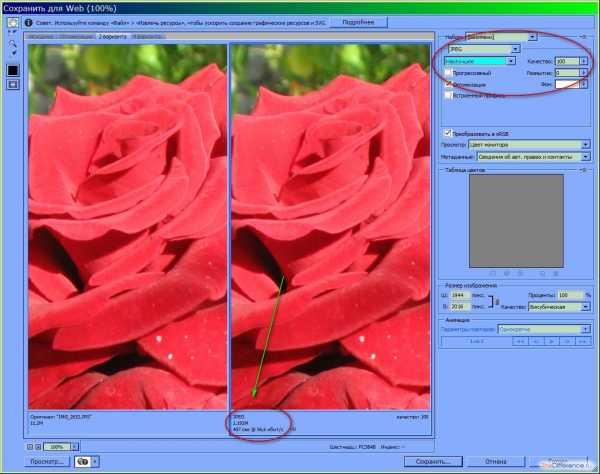
Давайте посмотрим на результат максимального качества («Наилучшее»).

Ну что же, получили уменьшение объема в 5 с лишним раз при идеальном качестве! Конечно, это не совсем то, что нам нужно. Для домашнего цифрового фотоальбома, может, и неплохо (учитывая огромные размеры современных носителей информации), но для пересылки по интернету все-таки многовато. И здесь дело даже не в скорости передачи данных (на сегодня она достаточно высока), а в том, что на многих ресурсах стоят ограничения на общий объем размещаемых данных. О почте и говорить не приходится: там такие драконовские законы в порядке вещей.
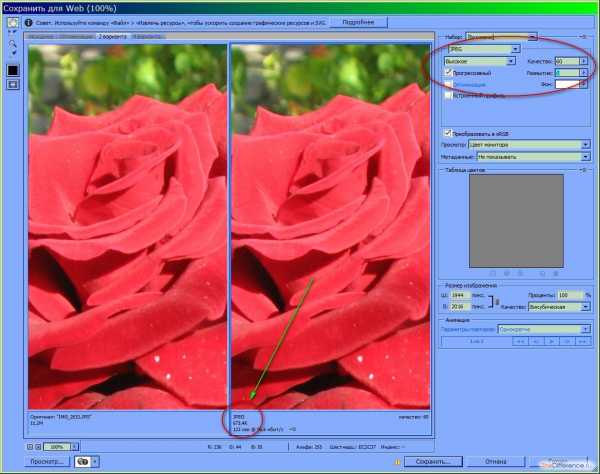
Поэтому если мы хотим показать много снимков, но в допустимых пределах, нам следует еще уменьшить наше фото. Сразу же возникает вопрос: какое же выбрать сжатие и при этом не потерять в качестве? Не будем изобретать велосипед. Уже давно известно и определено, что наиболее оптимальным вариантом для сжатия фото с минимальными, почти неощутимыми потерями в качестве является выбор сета «Высокое». Можно также поставить галочку напротив опции «Прогрессивный». Это тоже немного снизит вес изображения. В результате мы получаем уже значительное уменьшение в объеме – почти в 17 раз, не потеряв при этом в качестве. Вес картинки снизился с 11,2 Мб до 673,4 Кб. Остальные настройки оставляем по умолчанию – они для нашей ситуации вполне подходящие.
Примечание. Еще хорошо помогает сбросить вес файла смена разрешения изображения в сторону уменьшения (3-я группа настроек в правой колонке). Однако у нас другой случай – мы хотим уменьшить объем фотографии без изменения ее физических размеров.

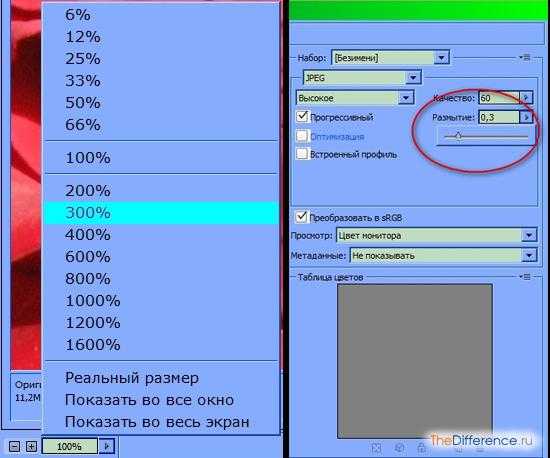
Теперь нам осталось определиться с еще одним параметром – «Размытие». Он тоже немного снижает вес изображения. Достигается такой результат путем размытия пикселов. И для многих цифровых фото это является полезной операцией. Дело в том, что большинство снимков, сделанных любительскими камерами, получаются чересчур резкими (впрочем, есть и немало замыленных) и легкое размытие им идет только на пользу. Чтобы не переусердствовать с данным параметром, увеличим зону просмотра изображения до 300 %.
Для этого идем в нижний левый угол окна «Сохранить для Web…». Там расположены настройки масштабирования. Щелкаем на кнопке с треугольником и в появившемся меню выбираем 300 %.

Снова вернемся к основным настройкам (справа) и выберем «Размытие». Экспериментируем с разными значениями, внимательно отслеживая все изменения на увеличенном снимке в правом окне. В нашем случае подошло значение 0,3. В результате фото приобрело более мягкий, естественный вид и сбросило еще несколько килобайт.

На этом можно считать нашу работу законченной. Нам удалось сделать два важных дела: сжать фото без потери качества в Фотошопе и сохранить при этом его первоначальное разрешение, что позволит просматривать фотографию на большом экране с максимальным комфортом. Осталось только щелкнуть на кнопке «Сохранить» и указать место, куда программа должна поместить «похудевший» снимок. Вот и все. Теперь можно смело отправлять свои сжатые фото друзьям и не бояться, что какой-нибудь почтовый клиент откажет вам в доступе из-за превышения размера. Удачи!
thedifference.ru
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:

Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
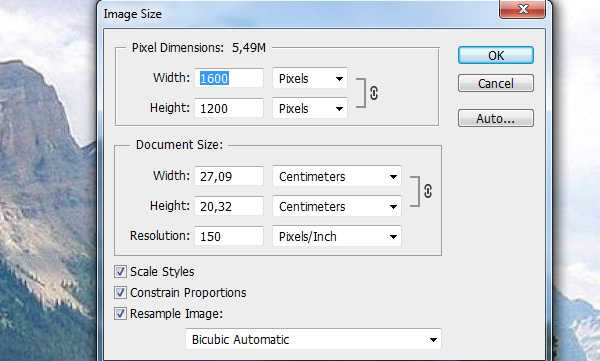
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:

Мы видим значения Width и Height
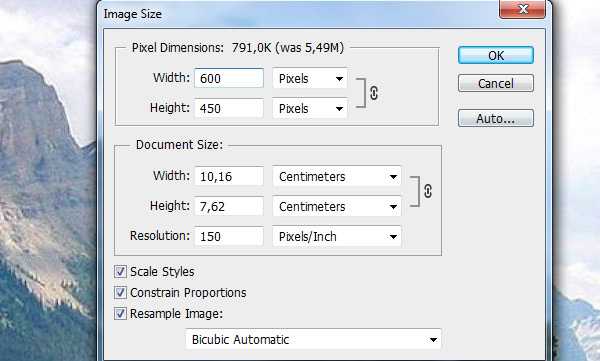
(Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.

Нажимаем ОК и всё! Наша фотография уменьшилась:

Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
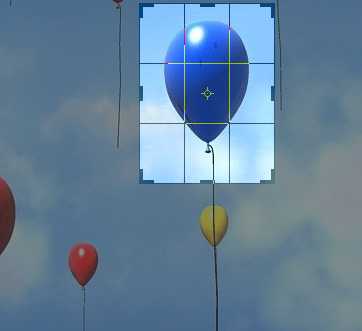
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:

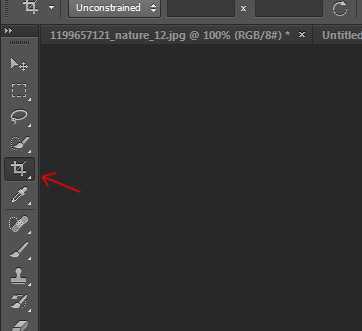
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент
Сам инструмент на панели выглядит так:

Выделите нужную область:

Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо)
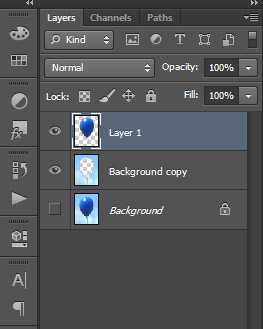
выделите шарик.Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:

Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Автор урока — Александр Pixelbox.ru

pixelbox.ru
Как уменьшить изображение в Фотошопе

Часто в своей жизни мы сталкиваемся с необходимостью уменьшить рисунок или фотографию. Например, если нужно поставить фотографию на заставку в социальной сети, либо рисунок планируется использовать вместо заставки в блоге.
Если фотография сделана профессионалом, то ее вес может достигать несколько сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для «выброса» в социальные сети.
Именно поэтому, прежде чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить.
Самая удобная программа для сжатия фотографии – это Adobe Photoshop. Его главный плюс заключается в том, что там есть не только инструменты для уменьшения, также есть возможность оптимизировать качество снимка.
Анализируем картинку
Прежде чем уменьшить картинку в Фотошопе CS6, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото, как аватарку, то важно соблюдение определенных пропорций и сохранение нужного разрешения.
Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву».
Если же в Ваших планах размещение снимков в интернете, то размер и объем требуется уменьшить до приемлемых размеров. Т.е. когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом Вам нужно будет совершить абсолютно разные процедуры.
Если Вы уменьшаете фото для аватарки, то Вам потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью, но при этом изменяют пропорции. Если требуемое вам изображение нужно размера, но при этом много весит, тогда можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти.
Если Вы использовали правильный алгоритм сжатия, то первоначальное изображение и обработанное практически не будут отличаться.
Вырезка требуемой области в Adobe Photoshop
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываете расположение снимка на вашем компьютере.
После того, как фотография отобразится в программе, нужно тщательно ее просмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Если же требуется только какая-то часть, то Вам поможет в этом «Рамка».
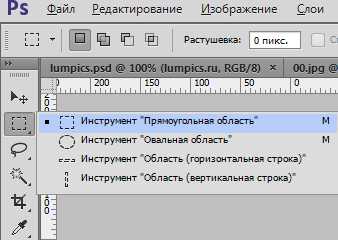
Вырезать объект можно двумя способами. Первый вариант – на панели инструментов выбираете нужный значок. Он представляет собой вертикальную полосу, на которой расположены пиктограммы. Находится он в левой части окошка.
С помощью него Вы сможете выделить прямоугольную область на вашем снимке. От Вас потребуется только определить, какая это область и нажать клавишу Enter. То, что останется за пределами прямоугольника обрежется.

Второй вариант – применение инструмента «Прямоугольная область». Данный значок также расположен на панели инструментов. Выделение области с помощью этого инструмента происходит точно так же, как и с «Рамкой».


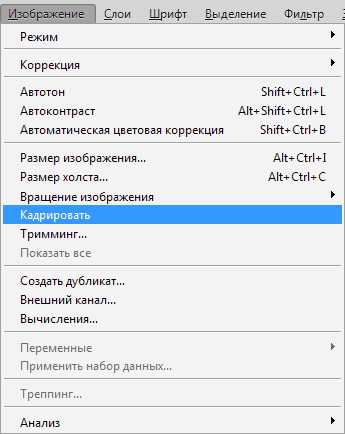
После того, как выделите область, используйте пункт меню: «Изображение – Кадрировать».


Уменьшаем изображение с применением функции «Размер холста»
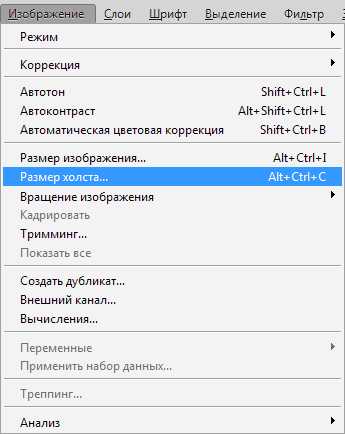
Если вам требуется обрезка изображения до конкретных размеров, с удаление крайних частей, то Вам поможет пункт меню: «Размер холста». Этот инструмент незаменим, если Вам нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».

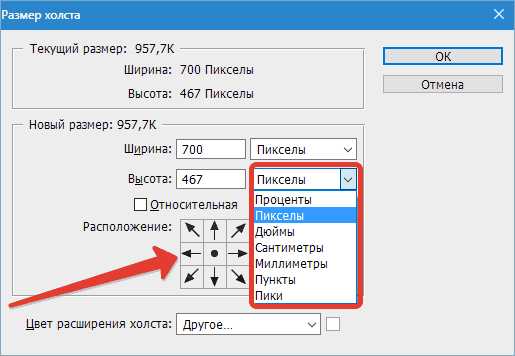
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Вам потребуется только указать, какие именно вам нужны размеры, и уточнить с какой стороны нужно сделать обрезку картинки.
Размер вы можете задать в любой удобной вам единице измерения (сантиметры, миллиметры, пиксели и т.д.).
Сторона, с которой нужно начинать обрезку можно указать с помощью поля, на котором расположены стрелки. После того, как все необходимые параметры будут заданы нажимаете «Ок» и происходит кадрирование вашего снимка.

Уменьшение снимка с помощью функции «Размер изображения»
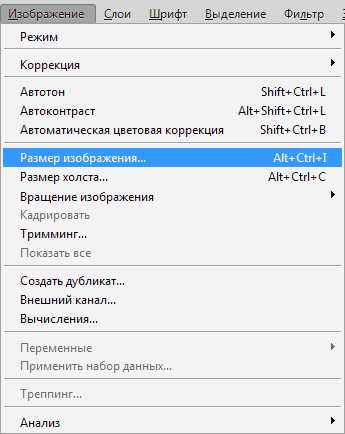
После того, как Ваш снимок примет нужный Вам вид можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».


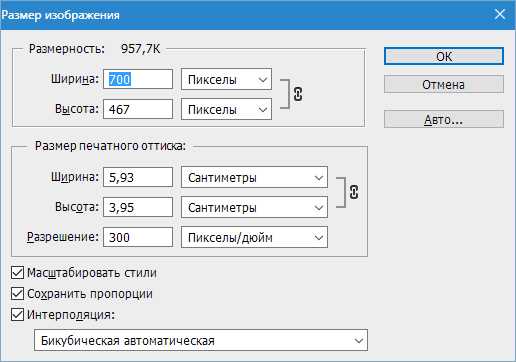
В этом меню Вы сможете отрегулировать размеры вашего снимка, изменить их значение в нужной вам единице измерения. Если Вы поменяете одно значение, то автоматически поменяются и все остальные.
Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, то используйте иконку между показателями ширины и высоты.

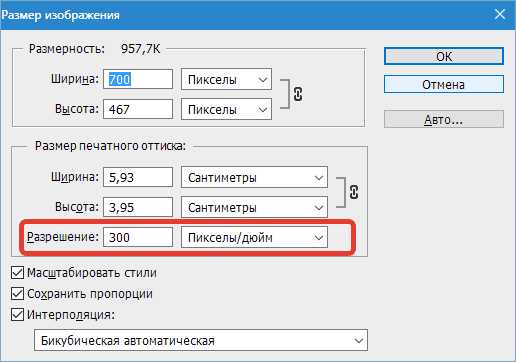
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.

Сохраняем и оптимизируем снимок в Adobe Photoshop
После того, как вы установили все нужные вам размеры и пропорции, требуется сохранить снимок. Кроме, команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».

Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете.
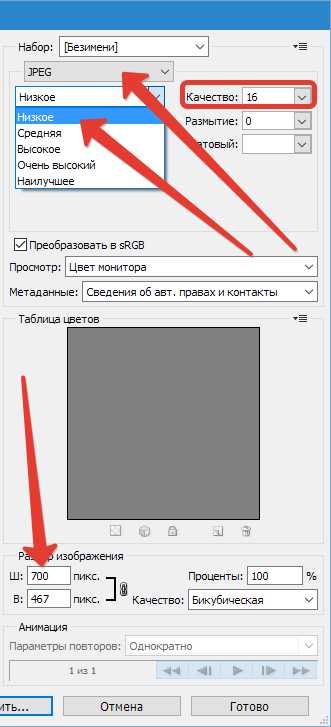
В правой части окошка вы сможете задать такие параметры, как: формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно ухудшить качество, используя выпадающий список.
Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, то используйте Качество. Внизу страницы вы сможете увидеть, сколько весит ваш снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.


Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как уменьшить размер картинки в фотошопе без потери качества
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.

Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
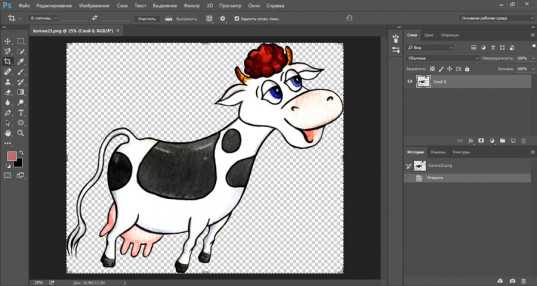
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.

Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.

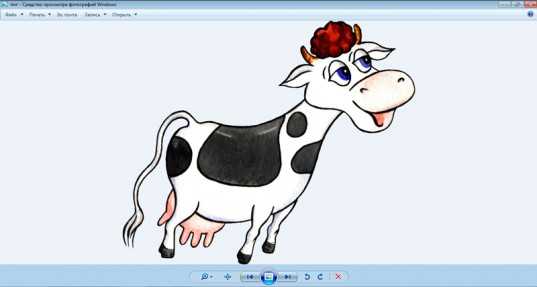
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.

В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
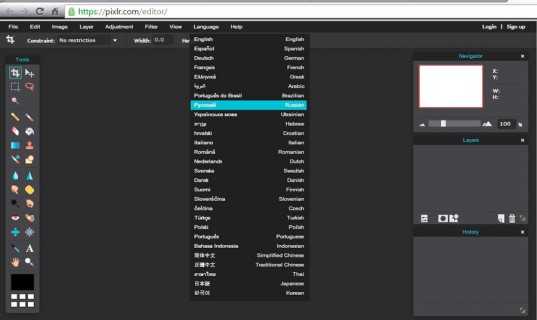
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.

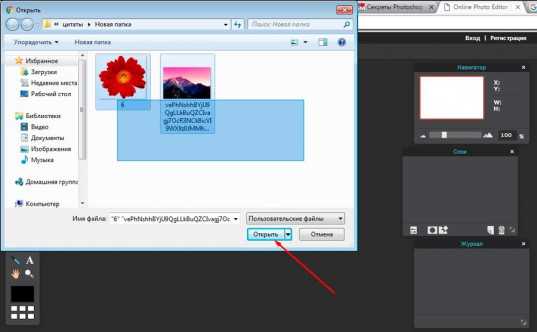
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.

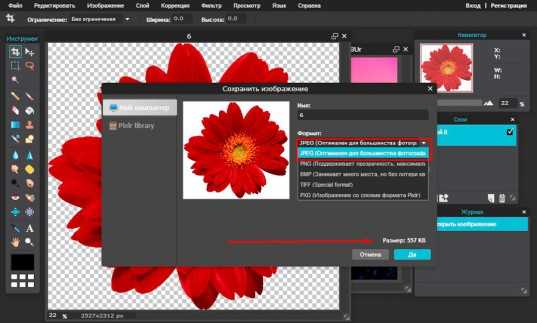
Сразу же тыкаем на «Сохранить».

Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.

Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.

До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.

Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
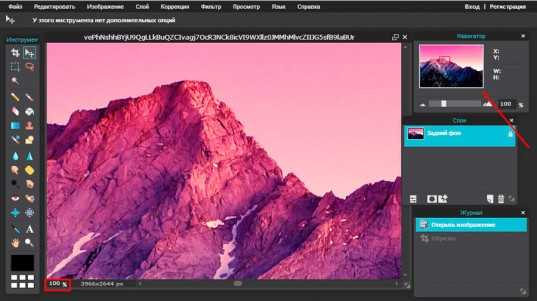
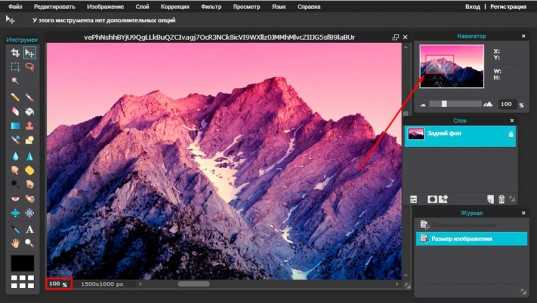
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?

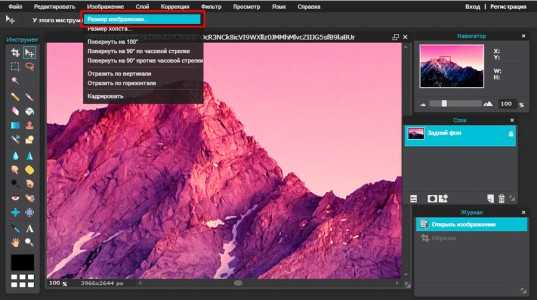
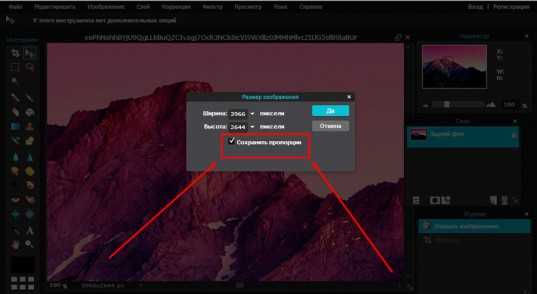
Переходим в раздел «Изображение» и выбираем «размер».

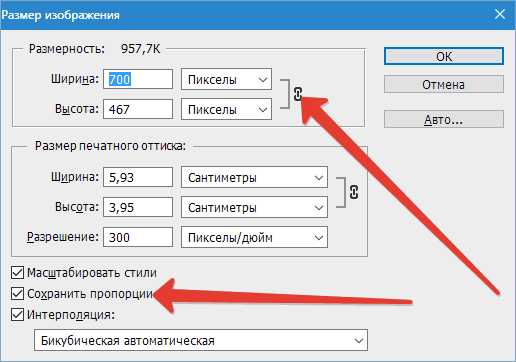
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.

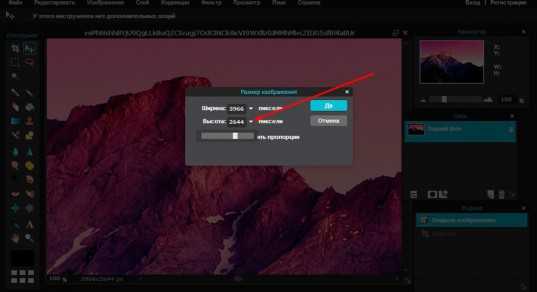
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.

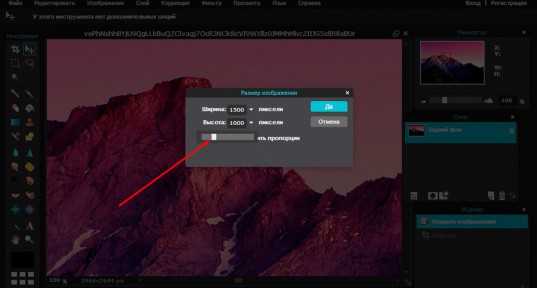
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.

Видите, мне кажется, что картинка все равно очень большая.

Я уменьшил ее еще.

Готово. Теперь, вес составляет всего 60 Кб.

Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.

Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
start-luck.ru
Сжимать или не сжимать?
Иногда нам приходится прибегать к сжатию цифровых изображений и фотографий, чтобы сделать размер файла меньше, особенно если мы отправляем их по электронной почте своим близким или размещаем на веб-сайте.
С момента появления и по сегодняшний день формат JPEG является оптимальным для цифровой фотографии, не смотря на то, что с того момента прошло уже более 15 лет. Сжатие изображения обычно подразумевает JPEG-сжатие, которое проделывает большую работу для уменьшения размера файла. К сожалению, это действие также уменьшает и качество изображения, хотя далеко не всегда можно это заметить, особенно, когда просмотр изображения осуществляется на мониторе комьютера. Но благодаря программе Photoshop и её редко используемому режиму смешивания ужасы JPEG –сжатия видны, как на ладони.
Для того, чтобы увидеть, что же происходит с изображениями, мы воспользуемся Режимом смешивания (Blend mode) Разница (Difference). Режим смешивания (Blend Mode) Разница (Difference) получил своё название вследствие того, что он показывает разницу между двумя слоями. Любой участок из обоих слоёв, который в точности совпадает, будет отображаться сплошным черным цветом, и напротив, участки, в которых есть отличие, будут отображены разными цветами.
Режим смешивания (Blend Mode) Разница (Difference) не часто используется для создания каких-то особых эффектов, но он хорошо справляется с функцией отображения мусора (да-да, мусора), который появляется в результате сжатия изображения. Это вовсе не означает, что мы должны перестать сжимать наши фотографии. В идеальном мире да, но не в нашем. Этот режим просто позволит нам понять, что случается с нашими изображениями. Особенно тем из нас, кто до сих пор думал, что разницы в качестве между сжатым изображением и оригиналом никакой нет.
Перед вами два открытых документа в программе Photoshop, каждый из них содержит одно и то же изображение:

Но действительно ли это идентичные изображения? Внешность бывает обманчива, особенно на экране компьютера. По правде говоря, они не одинаковы. То, что справа – оригинал, не сжатое изображение, оно было загружено прямо с цифровой фотокамеры. А вот то, что слева – копия, сохранённая в Photoshop с качеством 60%, как это обычно мы делаем в программе. Это означает, что изображение слева было подвергнуто сжатию.
Понимаю, что по скриншоту, представленному выше мало что можно определить, если бы вы рассматривали эти изображения на моем мониторе в программе Photoshop, вы бы также с трудом могли сказать, какое из них подвергалось сжатию, а какое – нет. Если бы мы их распечатали, то разница была бы очевидна, но на мониторе, который имеет меньшее разрешение, чем распечатанная картинка, разницу не так-то легко определить. По крайней мере, без Режима смешивания (Blend Mode) Разница (Difference).
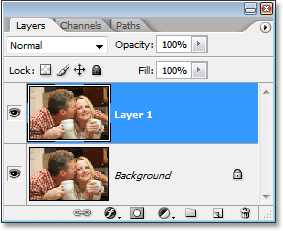
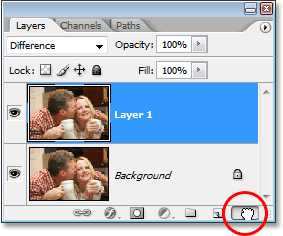
Выше я писал, что Режим смешивания (Blend Mode) Разница (Difference) показывает разницу между двумя слоями, и что любой участок, который в точности совпадает у этих двух слоев, отображается чистым черным цветом. Проведём тест. Я беру оригинал фото (несжатый) и делаю его дубликат, воспользовавшись сочетанием клавиш Ctrl+J (Cmd+J). Теперь у меня два слоя в палитре слоёв – оригинал фото в качестве фона и его копия, расположенная выше, которую Photoshop назвал Layer 1 (Слой 1).

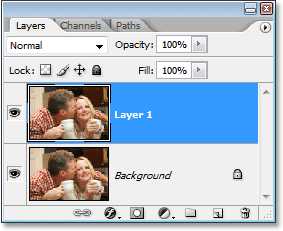
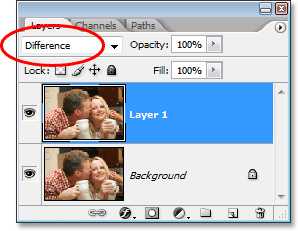
Поскольку Layer 1 (Слой 1) является копией фонового слоя, то они идентичны. Воспользуемся Режимом смешивания (Blend Mode) Разница (Difference), чтобы это проверить. Переходим к параметру Режим смешивания (Blend Mode), расположенному в верхней части палитры слоёв и меняем Режим смешивания (Blend Mode) слоя Layer 1 (Слой 1) с Обычного (Normal) на Разницу (Difference).

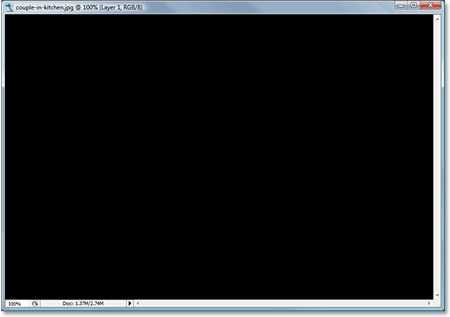
Если мы посмотрим в окно документа при включённом Режиме смешивания (Blend Mode) Разница (Difference) для слоя Layer 1 (Слой 1), то увидим, что это изображение залито сплошным черным цветом. В данном случае Режим смешивания (Blend Mode) разница говорит нам о том, что два слоя действительно идентичны:

Пойдём ещё дальше, чтобы быть абсолютно уверенными, что перед нами действительно чисто чёрный цвет. Для этого воспользуемся Корректирующим слоем (Adjustment Layer) Уровни (Levels). Кликаю по иконке Новый Корректирующий слой (New Adjustment Layer) в нижней части палитры слоев:

Затем выберу Уровни (Levels) среди появившегося списка Корректирующих слоёв (Adjustment Layer):
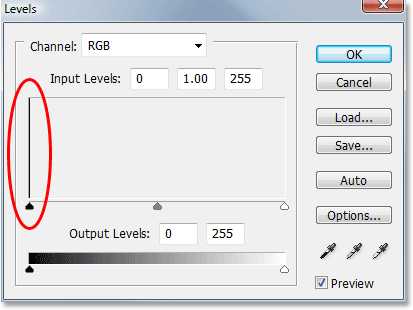
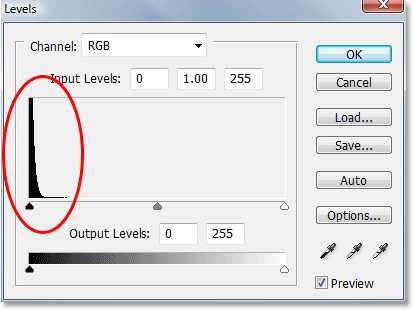
Появится диалоговое окно Уровни (Levels). Воспользуемся гистограммой в центре диалогового окна, чтобы просмотреть информацию о тональности, отображаемой на изображении. В каждом пикселе нашего изображения отображается чисто чёрный цвет, что бывает в случае, если оба слоя идентичны. Таким образом, все, что показывает гистограмма – одна вертикальная полоса слева:

Гистограмма указывает на то, что кроме чисто чёрного цвета нет никаких посторонних цветов. Это говорит нам о том, что Слой 1 (Layer 1) и фоновый слой одинаковы на 100%. Пока все ясно. Мы только что доказали факт, которые многие из вас уже знали – копия слоя всегда идентична его оригиналу. Занятно, не правда ли? Продолжим.
Кликаю на кнопку Закрыть (Cancel) в верхнем правом углу диалогового окна Уровни (Levels), чтобы выйти из него, затем удаляю Слой 1 (Layer 1) из палитры слоёв, кликнув по нему и перетащив на пиктограмму в виде мусорной корзины.

Остался только фоновый слой.
Теперь посмотрим, что происходит, когда мы используем тот же самый приём для сравнения оригинала и его сжатой версии. Как я уже упоминал ранее – не так-то просто увидеть между ними разницу, если рассматривать их на экране монитора. Но давайте посмотрим, что про это нам скажет Режим смешивания (Blend Mode) Разница (Difference).
У меня открыто два окна с фотографиями, кликаем в окне со сжатой версией (фото слева) инструментом Перемещение (Move) и перетаскиваем изображение в окно документа с оригиналом фото (справа).

Так как оба изображения одинаковы по ширине и высоте, я зажимаю клавишу Shift и отпускаю кнопку мыши. Это действие позволит чётко наложить одно изображение на другое в окне документа.

В палитре слоёв у меня снова два слоя. Оригинал изображения является фоновым слоем, а сжатая версия изображения расположена выше на Слое 1 (Layer 1).

Снова меняем Режим смешивания (Blend Mode) с Обычного (Normal) на Разницу (Difference).

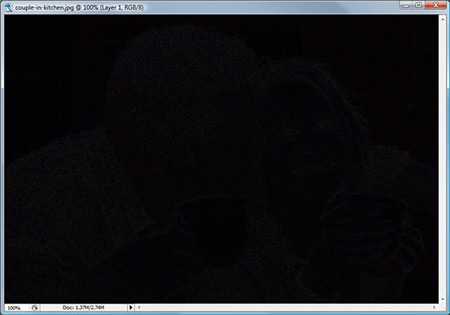
И теперь, если оба изображения одинаковы, при применении данного Режима смешивания (Blend Mode) должен получиться чисто чёрный цвет.

Хмм… Видите ли вы слабо выраженный шум на изображении выше? Всё зависит от настроек вашего монитора. Вы можете видеть только чёрный, но я на своём мониторе вижу, что это определённо не тот чёрный цвет, который получался при сравнении копии слоя с оригиналом. Здесь есть что-то ещё… И это «что-то» говорит нам о том, что сжатое изображение и оригинал не идентичны. Но чем они отличаются? Действительно ли сжатие даёт какую-то разницу?
Воспользуемся Корректирующим слоем (Adjustment Layer) Уровни (Levels) и с помощью гистограммы попробуем ответить на эти вопросы. Кликаем по иконке Новый Корректирующий слой (New Adjustment Layer) в нижней части палитры слоёв и выбираем в списке Уровни (Levels).

В левой части гистограммы на этот раз что-то изменилось, это подтверждает, что моё зрение меня не обманывало.

Чёрная полоска стала больше, это означает, что чёрный цвет, который мы видим на изображении, имеет примеси других цветов, а соответственно две версии изображения больше не одинаковы.
Так в чём же разница?
Очень просто – в мусоре. Сжимая изображение, мы автоматически добавляем к нему кучу мусора. Шум, мусор… называйте это, как хотите.
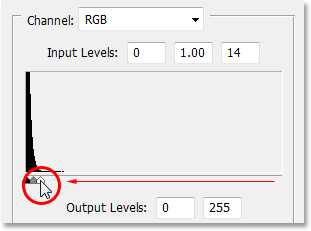
Нижняя линия означает, что мы повредили фото. Сколько же мусора появилось в результате сжатия? Пока нам кажется, что не много, но нам по-прежнему сложно это увидеть. Поэтому кликнем по маленькому белому слайдеру в нижней правой части гистограммы и перемещаем до чёрного слайдера.

Не вдаваясь в подробности того, как работает диалоговое окно Уровни (Levels), поясню: сейчас я сделал весь шум, присутствующий на изображении, ярче. Чтобы нам было легче его рассмотреть. Помните, разные цвета, которые вы видите, указывают на разницу между оригиналом и сжатой версией фотографии.

Некрасиво, правда? Теперь мы легко можем разглядеть эти посторонние цвета, указывающие на повреждения, возникшие в результате сжатия.
Изображение наполнено тем, что принято называть «артефактами сжатия», что, грубо говоря, означает, что «мы взяли и испортили наше идеальное по качеству изображение».
Сжатие JPEG – изображения может значительно уменьшить размер файла, но режим Разница (Difference) показывает, что оно также уменьшает его качество. Повторюсь, не так легко увидеть повреждения изображения на экране монитора, но вы определённо точно заметите разницу при печати с высоким разрешением.
Теперь, когда мы увидели, насколько повреждается изображение в результате сжатия, что мы с этим можем сделать? К сожалению, не многое. Формат JPEG по-прежнему лучше всего подходит для хранения цифровых изображений, и, когда размер файла велик, у нас нет выбора, кроме как сжать его.
Если вы работаете над проектом для web, то без сжатия вы можете обойтись, если для вас важно качество, в остальных случаях можно его применять. Но для проектов под печать по мере возможности лучше пользоваться оригиналом изображения.
Автор: Steve Patterson
photoshop-master.ru