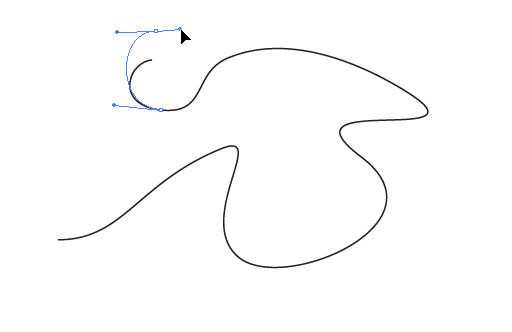
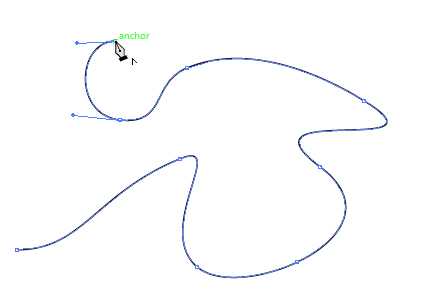
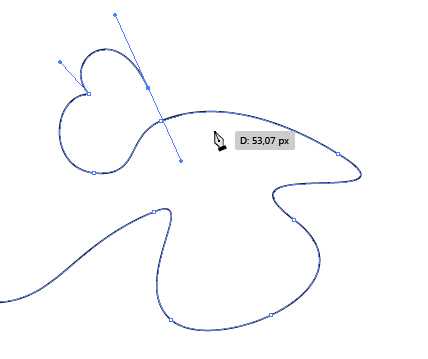
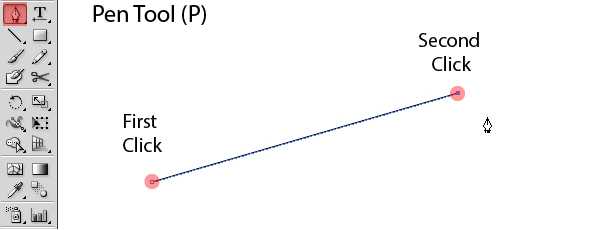
Pen Tool (Перо). Клавиша быстрого вызова ‹P›. Инструмент Pen Tool предназначен для рисования прямых линий и кривых. Проще всего нарисовать прямую линию: выберите инструмент Pen Tool в панели инструментов и щелкните левой кнопкой мыши в любом месте рабочей области, затем отпустите кнопку мыши и щелкните еще раз в другом месте, и между двумя этими точками появится отрезок прямой.  Если продолжить «щелкать» в том же духе, то получится ломаная кривая линия, состоящая из прямолинейных отрезков.  Для того, чтобы рисовать отрезки строго по вертикали, горизонтали или под углом 45° удерживайте нажатой клавишу Shift на клавиатуре.  Рисование отрезков прямой только одна из функций инструмента Pen Tool, и не основная. Чаще всего вы будете обращаться к нему, чтобы рисовать плавные кривые или, как их называют, кривые Безье. Для того, чтобы создать первую точку сглаженной кривой щелкните левой кнопкой мыши в любом месте рабочей области и, не отпуская кнопку мыши, потяните курсор в любом направлении — появятся направляющие.  Теперь щелкните в другой точке рабочей области — чуть правее первой точки, например, или чуть левее, и снова потяните курсор в любую сторону.  В зависимости от направления этого движения у вас получится либо дуга:  либо что-то напоминающее синусоиду:  Попробуйте создать еще несколько точек подобным образом:  Сначала может показаться, что кривая создается непредсказуемо, но это не так. Для того, чтобы предсказать поведение кривой в случае сглаженной точки, нужно помнить, что направляющие всегда располагаются по касательной к кривой и «кривизна» сегментов, на которые влияют эти направляющие зависит от длины направляющих: чем длиннее направляющие, тем более плоской будет кривая в этой точке и тем «круче» будут сегменты около нее. Если кривая выглядит не так, как вы задумали, ничего страшного, после того, как вы нарисуете ее, форму можно будет подправить инструментом Direct Selection Tool. Так же после создания кривой, можно добавлять новые или удалять лишние точки точки. Добавление происходит инструментом Add Anchor Point Tool, а удаление Delete Anchor Point Tool. Если вы хотите нарисовать точку кривой с горизонтальными, вертикальными и наклоненными под 45° направляющими, удерживайте при рисовании клавишу Shift.  Для того, чтобы замкнуть контур, в процессе рисования наведите курсор на самую первую точку кривой, дождитесь, когда значок рядом с курсором сменится на кружочек  и щелкните на эту точку левой кнопкой мыши, контур замкнется.  Если вы хотите оставить кривую незамкнутой, то просто в процессе рисования после последней опорной точки нажмите клавишу Ctrl и щелкните в любом месте рабочей области — контур при этом останется незамкнутым, а после того как вы отпустите Ctrl, сможете начать рисовать новую кривую. Дело в том, что при любом активном инструменте, не только Pen Tool нажатие клавиши Ctrl на клавиатуре приводит к вызову последнего использовавшегося перед этим инструментов выделения на время нажатия кнопки — Selection Tool (черная стрелочка) или Direct Selection Tool (белая стрелка). Если вы рисовали контур и оставили его открытым, а потом решили его продолжить, то просто возьмите инструмент Pen Tool и наведите на любую из точек на концах кривой, дождитесь пока возле курсора появится значок слэша (наклонная полоска):  Щелкните левой кнопкой мыши — тем самым вы присоединитесь к контуру и сможете продолжить его рисование. Кривая перед этим может быть как выделена, так и нет — на результат это не повлияет.  Если в процессе рисования кривой вы вдруг решите, что создали лишнюю точку в середине кривой, просто просто наведите курсор на эту точку, при этом символ рядом с курсором изменится на «-»  Щелкните левой кнопкой мыши по этой точке, и она исчезнет. После этого вы сможете продолжить рисование кривой.  Это не сработает с первой и последней точкой кривой. Если вы таким образом щелкните на первую точку, вы замкнете контур; если на последнюю, то удалите направляющую с одной стороны. Так что удалить таким образом можно только промежуточные точки. Если вы хотите удалить последнюю точку, то нажмите клавишу Delete или Backspace. При этом удалится последняя точка и кривая при этом останется выделенной. Для того, чтобы продолжить продолжить ее рисовать, щелкните в крайнюю точку кривой и продолжайте рисование. Если клавишу Delete или Backspace нажать еще раз, то удалится вся кривая. Примерно таким же способом можно добавить опорную точку на кривую. Наведите курсор на сермент кривой, на котором хотите добавить точку:  Щелкните левой кнопкой мыши — на сегменте появится еще одна точка, вид кривой при этом не изменится:  После этого вы можете продолжить рисование.  Если вы рисовали кривую и в тот момент, когда ставили точку поняли, что точка стоит не в том месте, то вы можете перенести точку в любое другое место просто зажав пробел не отпуская кнопки мыши.  Для того, чтобы в процессе рисования создать угол между сегментами кривой, зажмите клавишу Alt и щелкните по последней точке на кривой, тем самым удалив последнюю направляющую.  Затем отпустите Alt и снова кликните левой кнопкой мыши в эту же точку и вытяните новую направляющую в нужном вам направлении:  Если вы продолжите рисовать кривую, вы увидите, что в этой точке образовался угол.  Другие инструменты Illustrator |
Приёмы использования инструмента «Перо» (Pen tool) в Illustrator
В 99% работ в Adobe Illustrator используется инструмент «Перо» (Pen tool). Вот почему так важно хорошо им владеть. Ведь это даёт не только более качественный результат, но и ускоряет работу.
Статья, которую я публикую сегодня, не новая, но важная, и многим будет полезна для улучшения техники.

Функции
Курсоры
Pen tool может принимать различные формы в зависимости от того, на какое действие он сейчас настроен (автоматически или вручную). Для смены вида между ручкой и крестиком нажмите Caps Lock.
Контроль мышкой (кривая выбрана)
- Наведение Pen tool на опорную точку: удаление точки
- Наведение Pen tool на сегмент: добавление точки
- Наведение Pen tool на конечную опорную точку: отрегулировать ползунки
Контроль клавиатурой
- Если зажать Shift, то движения во время создания или редактирования точек будут производится под углами 45°, 90°, 135° или 180°
- Выберите опорную точку инструментом Direct selection tool и нажмите Delete. Удалится сама точка и прилегающие к ней сегменты.
- Pen tool + Option (Alt): смена режима на Convert anchor point tool.
- Если навести Pen tool на кривую и нажать Cmd (Ctrl) — кривая выделится и станет доступна для редактирования.
- Pen tool + Option (Alt) во время создания кривой — появляется возможность изменить состояние ползунков (независимо друг от друга).
- Навести Pen tool на ползунок и Option (Alt): то же, что и в п.5
- Scissors tool + Option (Alt): режим инструмента Add anchor point tool.
- Add anchor point tool + Option (Alt): режим инструмента Delete anchor point tool.
- Delete anchor point tool + Option (Alt): режим инструмента Add anchor point tool.
Другие полезные приёмы
- Простой приём: Перед началом использования Pen tool нажмите A (выберется Direct Selection), а потом сразу же P (это уже наш Pen). Теперь во время использования Pen tool зажимайте Cmd (Ctrl) — инструмент будет переключаться на Direct Selection, что очень удобно, когда нужно поработать с точкой, не снимая выделения с кривой.
- Пользуйтесь пробелом — если его нажать, активируется инструмент Hand tool, и можно будет спокойно перемещаться в по рабочей площади, очень просто и без лишних кликов.
- Во время создания опорной точки нажмите пробел + клик — положение точки можно будет поправить в сразу, на месте.

- Cmd (Ctrl) + Shift + A — скинуть выделение. Удобно, когда нужно нарисовать новый независимый объект.
- Cmd (Ctrl) + J — при выделенной кривой (либо хотя бы начальной и конечной точках) соединяет начальную и конечную точки
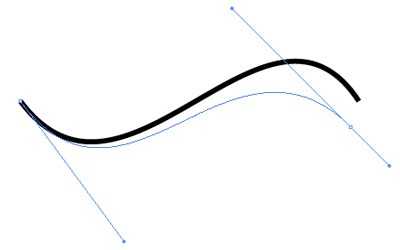
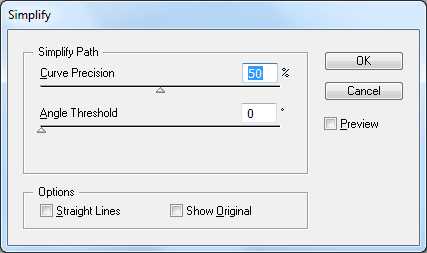
- Чтобы упростить кривую (уменьшить количество точек), и сгладить её, воспользуйтесь Simplify (Object > Path > Simplify).

- Можно, наоборот, добавить новые опорные точки, по 1й между каждой парой. Используйте Object > Path > Add Anchor Points.
Улучшаем технику
- Когда начинаете рисовать кривую, перетаскивайте ползунки прямо от первой опорной точки.
- Чтобы получить плавные линии, лучше тащить ползунки не более чем на треть сегмента.
- Для изменения кривой лучше перетаскивать крайние точки, а не промежуточные.
- Помните: чем меньше точек, тем плавнее линия.
Упражнения
Для закрепления материала существует несколько уроков. Просто скачайте файлы и выполните упражнения
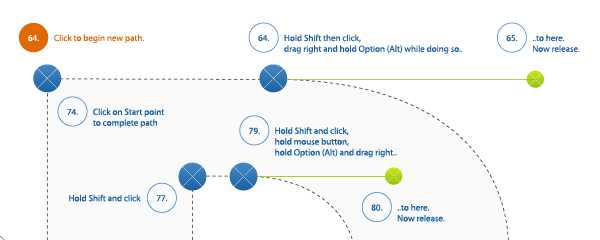
Упражнение от Vectortuts


Скачать
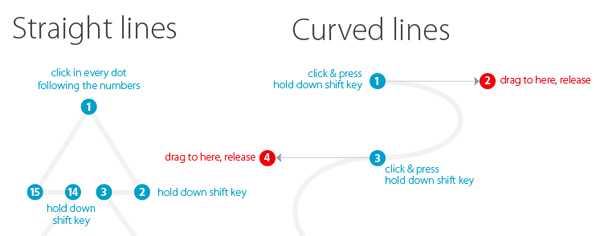
Упражнения от Veerle Pieters

Для Illustrator CS5
Для Illustrator CS3 и CS4
Видео
И напоследок несколько видео-уроков использования Pen tool в Illustrator
Все эти приёмы помогут улучшить качество и скорость работы инструментом Перо. Будьте профессиональны!
Статья по мотивам vector.tutsplus и veerle.duoh
Naikom » Дизайн » Уроки Illustrator
naikom.ru
Инструменты Adobe Illustrator. Pen tool.
 Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Эта статья открывает цикл об основных инструментах Иллюстратора. Написать эти статьи я обещался перед Новым Годом и намерен свое обещание исполнить =)
Если вы пользуетесь Adobe Illustrator, то я почти уверен, что вы создаете линии при помощи Pen Tool. Это руководство имеет своей целью познакомить вас или напомнить вам о возможностях, фишках и методах работы с тем, что, возможно является наиболее важным инструментом Adobe.
Функции группы Pen Tool
- Pen tool: кликните на свободном поле нового документа, чтобы создать прямые линии. Для создания кривых Безье щелкните и перетащите мышку.
- Add anchor point tool: кликните по линии, чтобы добавить узловые точки (анкоры).
- Delete anchor point tool: кликните по анкору чтобы удалить его.
- Convert anchor point: нажмите и потащите за узловую точку. В результате чего у вас получится кривая Безье. Кликните на анкоре с направляющими, чтобы удалить направляющие
- Scissors: Не входит в группу Pen Tool, но определенно связан с ней. При нажатии на сегмент линии она поделится надвое.
Горячие клавиши для работы с Пером
- Выбрать Pen Tool (P)
- Выбрать Add anchor point tool (+)
- Выбрать Delete anchor point tool (-)
- Выбрать Convert anchor point (Shift + C)
- Выбрать Scissors Tool ©
Курсоры
Pen Tool принимает различные формы в зависимости от того, что и когда вы делаете. Это дает возможность понять, какие действия следует ожидать от программы.
(Caps Lock для переключения указателей)
Работа с выделенной кривой.
- При наведении Pen Tool на анкор: инструмент изменит вид на Delete anchor point tool
- При наведении Pen Tool на прямую: инструмент изменит вид на Add anchor point tool
- При наведении Pen Tool на конечную точку: инструмент изменит вид на Convert anchor point tool
Клавиши управления Пером
- Держите Shift для ограничения движения на 45 °, 90 °, 135 °, 180 ° во время создания или редактирования анкора или направляющих.
- Выберите точку при помощи Direct selection tool и нажмите кнопку «Delete». Точка удалится с прилегающими сегментами, оставляя два пути (path).
- Pen tool + Alt: измененит инструмент на Convert anchor point tool.
- Наведите Pen tool с зажатым Ctrl на направляющую: это позволит редактировать кривую Безье.
- Pen tool + Alt в то время как создания кривой: разбивает кривую.
- Наведите курсор мыши на направляющую и зажмите Alt: разделяет кривую.
- Scissors tool + Alt: изменит инструмент на Add anchor point tool.
- Add anchor point tool + Alt: измененит в инструмент на Delete anchor point .
- Delete anchor point + Alt: измененит в инструмент на Add anchor point tool.
Настройка работы с кривыми
(Illustrator > Preferences > Selection & anchor display)
- Tolerance: Радиус выбранной опорной точки. Может быть от 1 до 8 пикселей. 1px — если вы очень аккуратны при обращении с мышью или у вас много анкоров на близком расстоянии друг от друга, 8px — если вы менее точны =). 3px это значение по умолчанию.
- Object Selection by Path Only: При выборе этого параметра объекты будут выбираться только при нажатии на их кривые (path). Сопоставимо с работой в режиме Outline (View> Outline).
- Snap to Point (привязка к точке): Также меняется через View > Snap to Point, хотя и с помощью Selection & Anchor Display диалога может быть определена точность (tolerance) от 1 до 8 пикселей. Это значение опять оперирует с радиусом опорных точек. Когда выстраиваются два объекта, их опорные точки должны быть расположены в пределах указанного диапазона.
- Anchor Point and Handle Display: определяет способ отображения анкоров и направляющих.
- Anchor Point and Handle Display: подсветка анкоров при наведении курсора.
- Show Handles When Multiple Anchors are Selected: При выборе этой опции отображаются направляющие всех точек при выборе нескольких точек.
Фишки Pen Tool:
- Выберите Direct Selection tool перед выбором Pen tool. Нажмите и удерживайте Ctrl, чтобы получить доступ к последнему выбранному инструменту (в данном случае Direct Selection tool) для редактирования путей и направляющих, не снимая выделения с кривой.
- При выбранной кривой, используйте пробел, чтобы чтобы перемещаться по экрану не снимая выделения.
- При создании или редактировании анкора, нажмите и удерживайте нажатой клавишу мыши + Пробел, чтобы изменить позицию анкора с которым вы работаете.

- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Нажмите Ctrl + J, чтобы соединить их.
- С помощью Direct Selection tool выберите начальную и конечную точки кривой. Ctrl + Alt + Shift + J, для соединения их в новой срединной точке.
- Для сглаживания кривой и сокращения числа опорных точек можно воспользоваться диалогом Simplify (Object > Path > Simplify) и настроить в соответствии с вашими потребностями.

- И наоборот, если вы хотите больше узловых точек используйте Object> Path> Add Anchor Points.
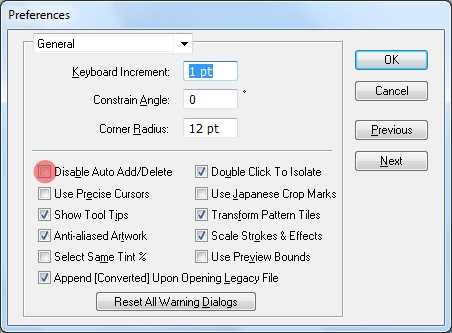
- Чтобы предотвратить изменение функций Pen tool при взаимодействии с другими точками, откройте диалог общих настроек Illustrator > Preferences > General) и проверьте поставлена ли галочка Disable Auto Add/Delete.

Практические советы
- Перемещайте направляющие от первого анкора, когда вы начинаете кривую.
- Перетаскивайте ваши направляющие только около одной трети кривой, если вы хотите получить плавную кривую.
- Для изменения кривой перетаскивайте крайние точки, а не серединные.
- Чем меньше анкоров, тем аккуратнее смотрится кривая.
Упражнения для практики работы Pen Tool
Все бы хорошо. Но советы без практики — ничто. Предлагаю Вам скачать Pen Tool упражнение и следуя инструкциям в этой статье попробовать выполнить это упражнение.
Что-то большее
На днях познакомился с очень интересным плагином для Иллюстратора под названием Xtream Path.
Очень удобный инструмент для работы с кривыми.
Картинка ниже наглядно объясняет чем он лучше стандартных инструментов:
blog.shaihalov.ru
Создание формы объектов при помощи Pen Tool в Adobe Illustrator — Советы
Сегодня мы начинаем серию быстрых советов для новичков, которые описывают работу с векторными объектами в Adobe Illustrator. Создание любого проекта можно разделить на типичные этапы. Для выполнения каждого из них требуются определенные инструменты и техники. Вы познакомитесь с ними в этой серии и узнаете некоторые нюансы и трюки, которые позволят вам работать проще и эффективней. Итак, первый этап – создание формы объектов. В этом совете мы поговорим о работе с Pen Tool (P).
Одним из самых важных инструментов для создания векторных объектов является Pen Tool (P). Однако многие новички и даже опытные пользователи испытывает дискомфорт, работая с ним. Все, что вы создаете в Adobe Illustrator, представляет собой пути и только пути. Именно для этих целей предназначен Pen Tool (P). Перед тем, как мы начнем знакомиться с этим инструментом, давайте посмотрим на работы мастеров Pen Tool для вдохновения.
Acid Make-Out by Cristiano Siqueira

Adriana Lima by Marcus Vinicius

Основные термины и понятия
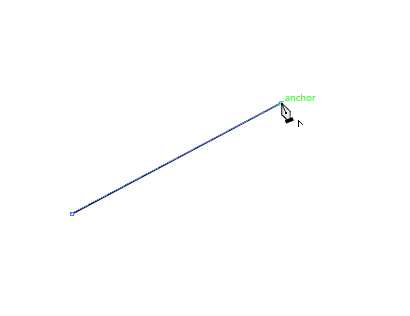
При помощи Pen Tool (P) вы можете создавать прямолинейные и криволинейные сегменты, а также три вида точек (anchor points): гладкие (smooth point), угловые (corner point) и точки без ручек (points with retracted handles). Давайте посмотрим, как это делать. Для создания прямолинейного сегмента возьмем Pen Tool (P) и просто кликните в начале и конце создаваемого сегмента.

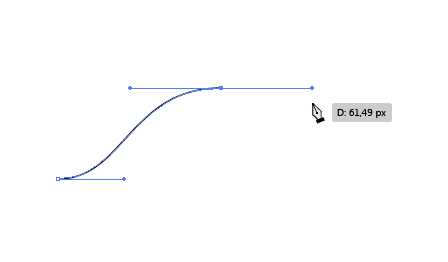
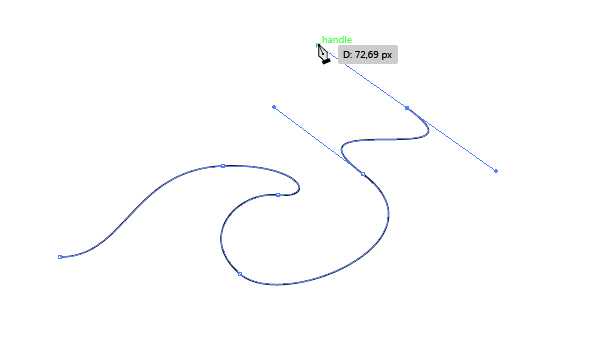
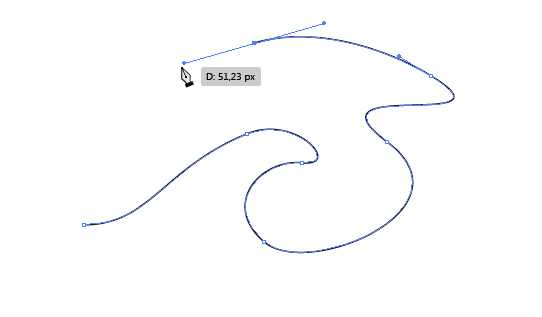
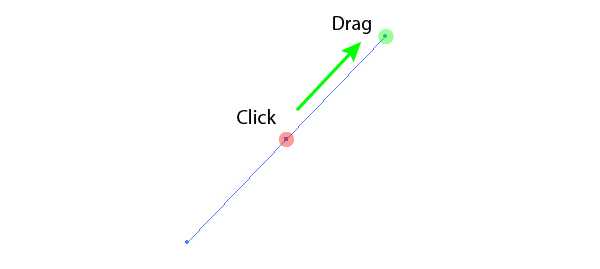
Для создания криволинейного сегмента кликните в месте первой точки и, не отпуская клавишу мыши, потяните курсор в сторону, создавая ручку точки.

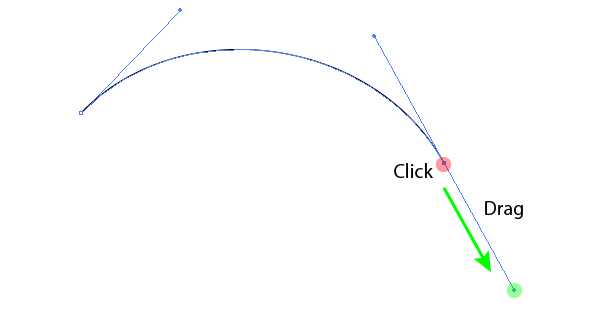
Теперь кликнем в новом месте и опять потянем курсор в сторону.

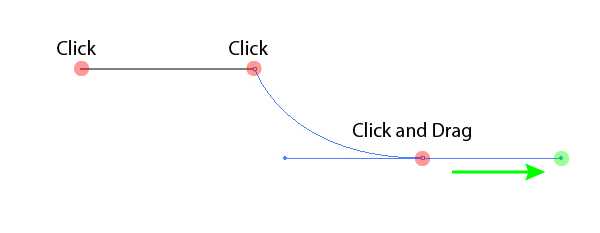
Вы можете комбинировать прямолинейный сегмент с криволинейным, используя технику описанную выше.

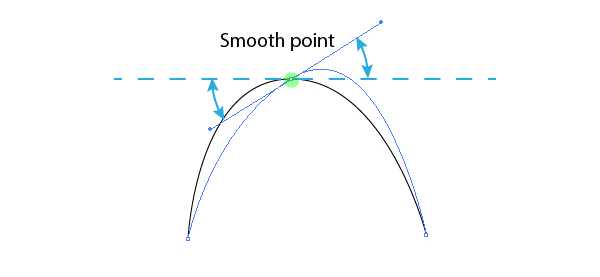
Точка, которая имеет две связанные ручки, называется гладкой. То есть при изменении угла наклона одной из ручек вторая также изменит наклон на соответствующий угол.

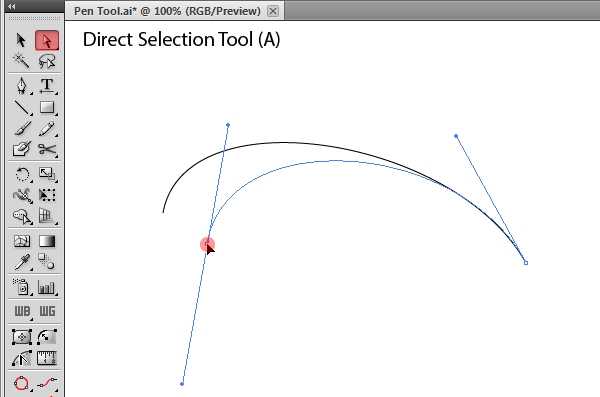
Для изменения положения точки, длины и угла наклона ее ручки предназначен Direct Selection Tool (A).

Для того чтобы разорвать связь между ручками точки нам потребуется Convert Anchor Point Tool (Shift + C). Он находится в одной группу с Pen Tool (P) на панеле инструментов.

Изменим угол наклона одной из ручек при помощи этого инструмента. Как вы можете видеть, ручки больше не связаны и такая точка называется угловой.

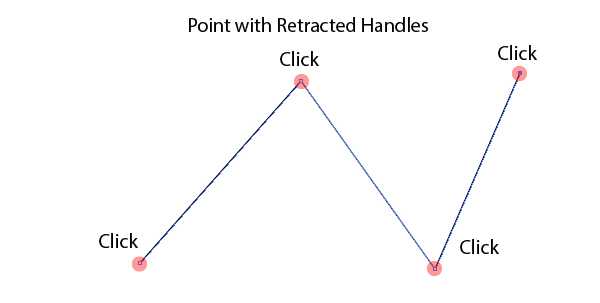
Для того чтобы получить точку без ручек нам просто нужно сделать одиночный клик при помощи Pen Tool (P).

С основными терминами и понятиями мы познакомились, теперь давайте посмотрим, как мы можем максимально упростить работу с этим инструментом.
Удобная работа с Pen Tool (P)
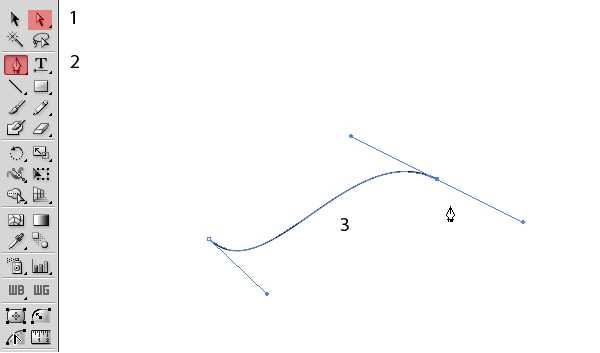
Из сказанного выше видно, что для создания и редактирования пути нам требуется три инструмента. Это Pen Tool (P), Direct Selection Tool (A) и Convert Anchor Point Tool (Shift + C). Буквы в скобках после названия инструмента соответствуют горячим клавишам, которые активизируют его. Однако в процессе работы удобнее пользоваться другими клавишами для переключения инструментов. Выберем Direct Selection Tool (A) перед тем, как начнем создавать путь, затем возьмем Pen Tool (P) и создадим произвольный сегмент.

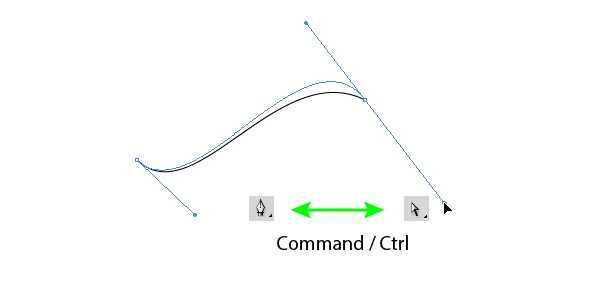
Теперь если нажать и удерживать Command / Ctrl, то активизируется Direct Selection Tool (A) и вы сможете редактировать созданный путь.

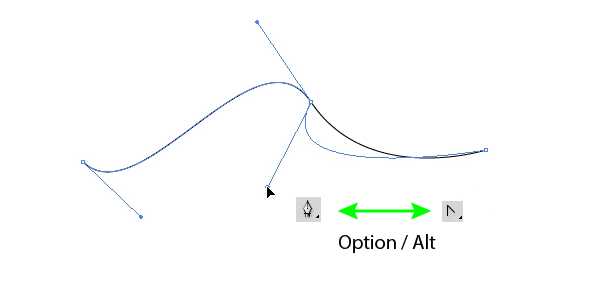
Клавиша Command / Ctrl активизирует последний выбранный инструмент выделения, поэтому перед созданием пути мы выбирали Direct Selection Tool (A). Для активизации Convert Anchor Point Tool удерживайте клавишу Option / Alt.

Иногда необходимо переместить последнюю созданную точку пути в процессе его создания. Если вы еще не отпустили клавишу мыши после последнего клика, то нажмите и удерживайте пробел, затем переместите точку в нужное место.
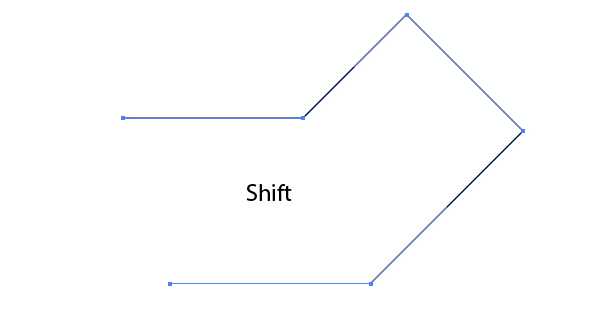
Если в процессе создания прямолинейных сегментов удерживать клавишу Shift, то они будут располагаться под фиксированными углами (0, 45, 90 and 135 градусов).

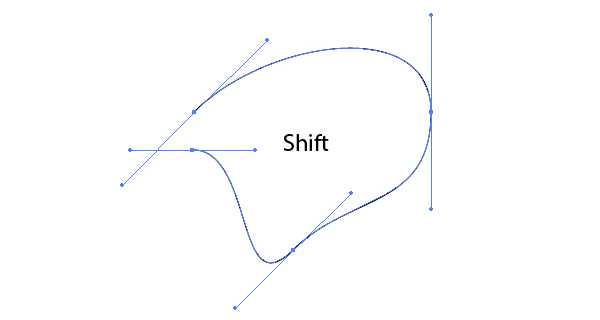
Эта функция работает и при создании ручек точек.

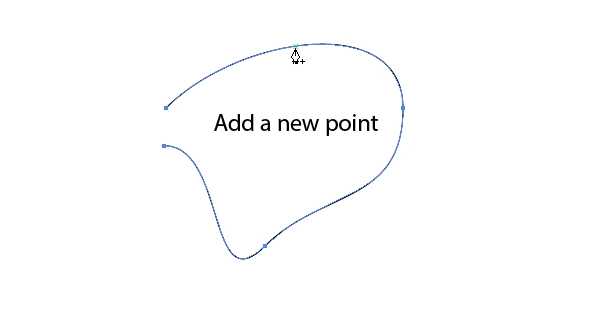
У Pen Tool (P) существует еще два режима, которые включаются автоматически. Так, если приблизить указатель инструмента к сегменту пути, то возле него появится символ + (плюс). Этот режим позволяет добавить новую точку.

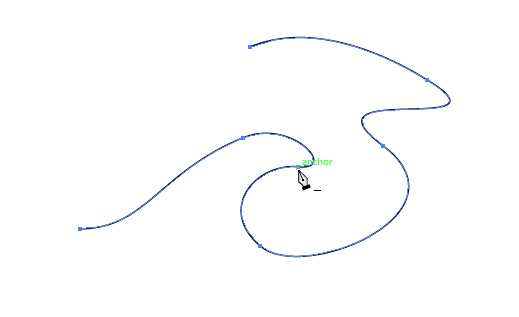
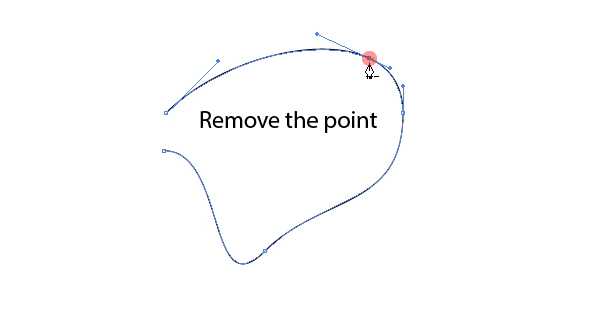
Если навести указатель на точку, то возле него появится символ – (минус). Этот режим позволяет нам удалить выбранную точку.

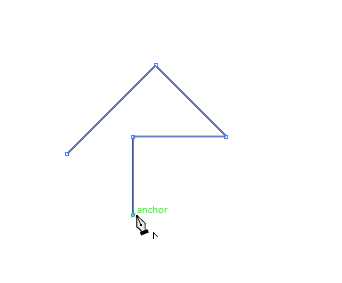
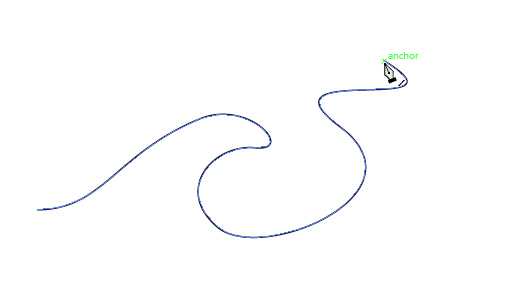
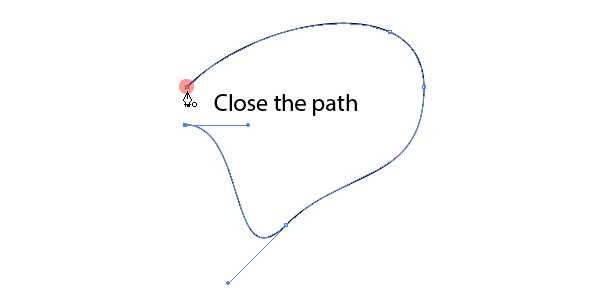
Для закрытия пути просто подведите указатель к начальной точке пути и кликнете на ней. Если вы точно совместили указатель с точкой, то возле него появится символ «о».

Применение Pen Tool (P) на практике
Знание всего сказанного выше, к сожалению, не гарантирует вам успешной работы с Pen Tool (P). Дело в том, что новички часто создают слишком много точек при создании формы объектов. Это усложняет редактирование пути и делает невозможным создания абсолютно гладкого контура.

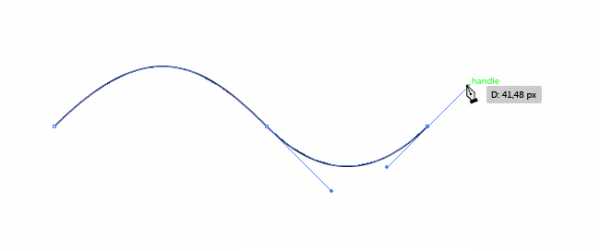
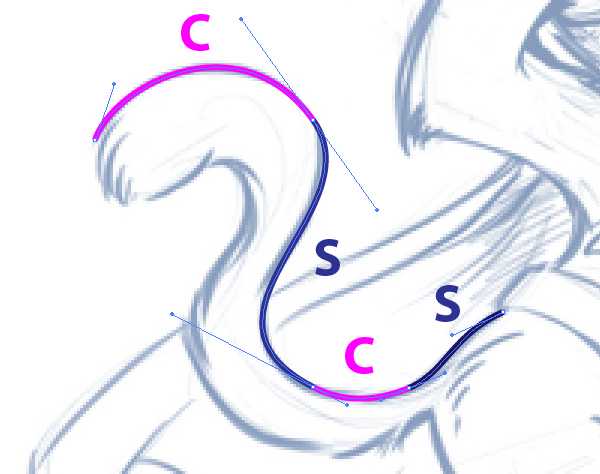
На самом деле существует толь два вида кривых, которые можно создать, используя две точки. Это «C — образная» и «S – образная» кривая.

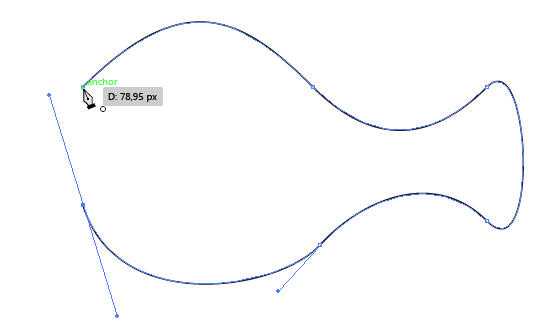
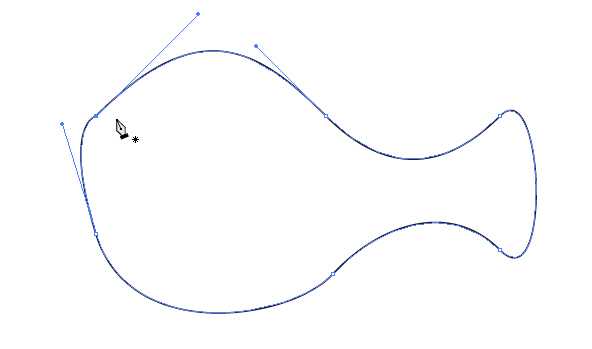
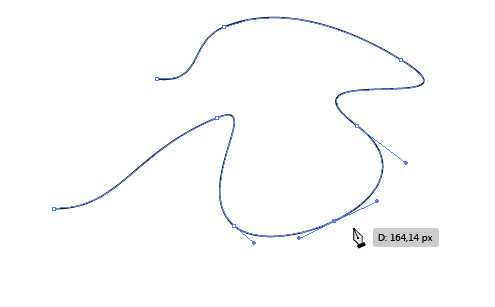
Следовательно, вам следует мысленно разделить контур на такие сегменты и просто воссоздать их при помощи Pen Tool.

Существуют другие методы «правильного» создания гладких путей. Например, «The Clockwork Method», разработанный Von Glitschka. Согласно этому методу точки расставляются в соответствии цифрами 3, 6, 9, 12 на циферблате часов. Но лично я думаю, что можно обойтись меньшим количеством точек, как вы видели на рисунке выше.
Заключение
Это все, что я знаю о работе с Pen Tool, надеюсь, вы нашли полезными советы этой статьи. В следующий раз поговорим об инструментах, при помощи которых создаются базовые геометрические формы.
Источник: DesignModo
ru.vectorboom.com
Простой способ рисования инструментом Pen/Перо в Adobe Illustrator CC
Инструмент Pen/Перо является традиционным для создания векторных элементов. Его также часто используют в качестве символа векторных программ. Тем не менее, изучение этого инструмента часто вызывает трудности и может стать серьезным препятствием на пути погружения в векторные редакторы.
У инструмента Pen/Перо много различных функций, однако основные методы использования предполагают работу с манипуляторами и на начальном этапе постичь их не так легко. Конечно, если вы поставили цель — освоить работу в Adobe Illustrator, придется себя пересилить и набить руку в использовании манипуляторов Пера, однако есть и более просто решение, которое можно использовать в иных случаях.
В этом уроке мы создадим сначала угловатый контур, а потом сгладим его при помощи функции Live Corners/Живые углы. Эта функция есть только в Adobe Illustrator CC, поэтому если у вас более ранняя версия программы, обновите ее.
1. Создаем контур
Шаг 1
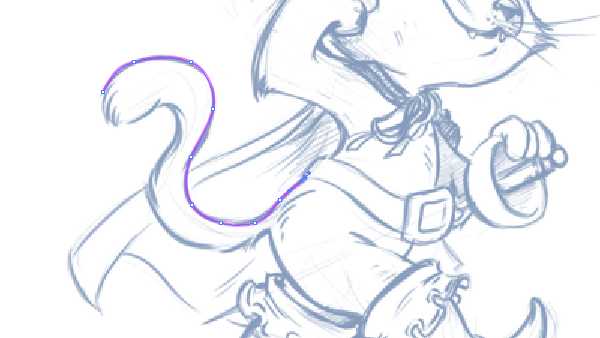
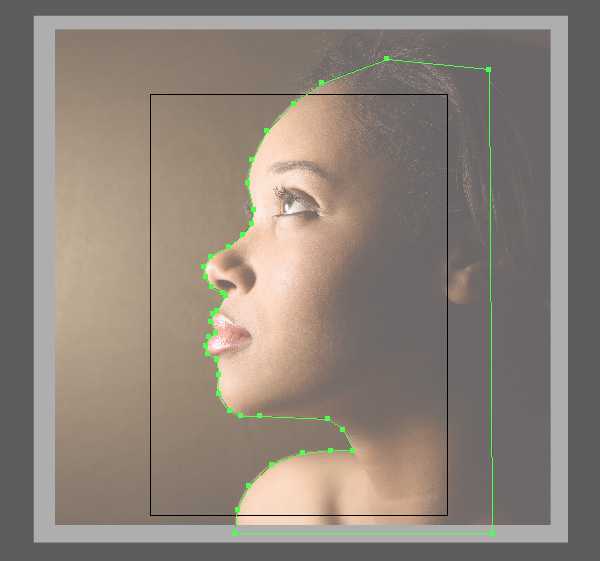
Для примера возьмем обычное изображение девушки и обведем ее профиль.
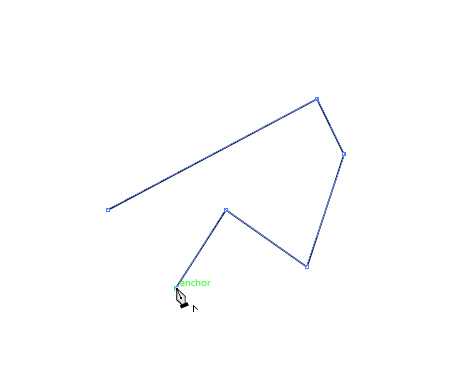
Инструментом Pen/Перо (P) обведите профиль девушки пунктирно. Вам не нужно напрягаться правильным растягиванием манипуляторов — просто кликайте один раз в место, где хотите создать следующую точку. Получится угловатый контур.

Закройте контур где-нибудь, например, за пределами рабочей области.

Шаг 2
Выделите только что созданный контур при помощи инструмента Direct Selection/Прямое выделение (A). Когда контур станет активным, вы увидите рядом с точками небольшие кружочки. Это значит что вы можете изменять эти углы при помощи функции Live Corners/Живые углы.

Шаг 3
Потяните за один из углов инструментом Direct Selection/Прямое выделение (A), чтобы превратить угол в плавный изгиб.
Если вы скругляете один из углов когда выделен весь контур, остальные углы скругляются в той же степени. Вы также заметите что в контуре появляются дополнительные точки.

Шаг 4
Вы можете редактировать каждый угол отдельно. Для этого инструментом Direct Selection/Прямое выделение (A) кликните по одной из точек…

… затем потяните за кружочек живых углов, чтобы скруглить контур только в этом месте.

Когда все точки будут скруглены в желаемой степени, вы получите плавный контур!

2. Создание кривых при открытом контуре
Шаг 1
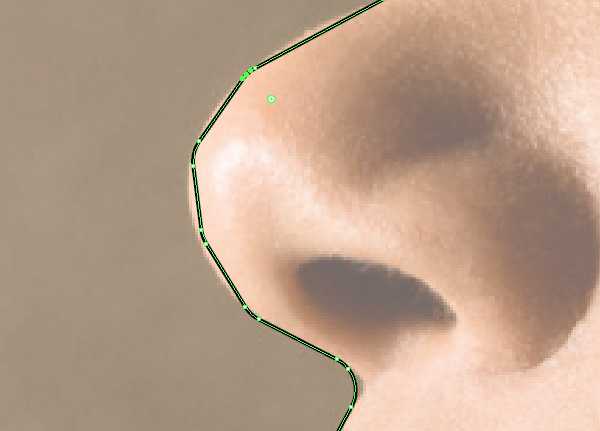
Этот же метод работает и с незамкнутыми контурами.
Давайте попробуем его на крыле носа. Для начала создайте угловатый контур инструментом Pen/Перо (P), затем инструментом Direct Selection/Прямое выделение (A) выделите контур, чтобы увидеть круглые иконки функции Live Corners/Живые углы.

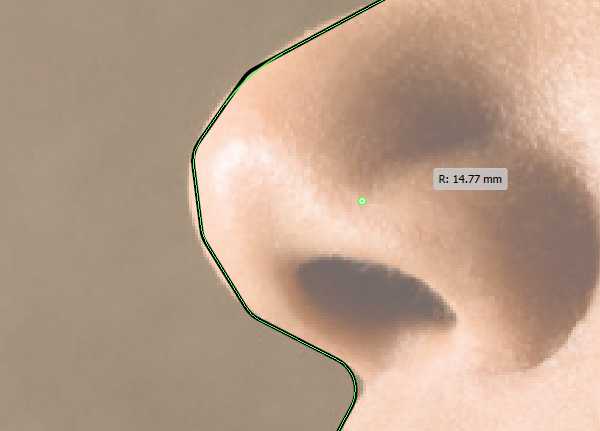
Шаг 2
Потяните углы, чтобы скруглить контур.

Вот и всё!

Автор урока Sharon Milne
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаем новогоднюю елку с помощью Pen Tool в Adobe Illustrator CS5
Вот и наступили новогодние праздники. Близким и родным людям мы покупаем подарки, делаем их своими руками и, конечно, отправляем поздравительные открытки с пожеланиями. Сегодня мы будем учиться создавать новогоднюю открытку с абстрактной елкой на ней в Adobe Illustrator. Мы будем использовать Pen Tool, объединяя некоторые простые фигуры и закрашивая яркими цветами. Итак, давайте начнем.
Конечный результат

Детали урока:
- Софт: Adobe Illustrator CS5
- Сложность: Intermediate
- Время: 30 минут
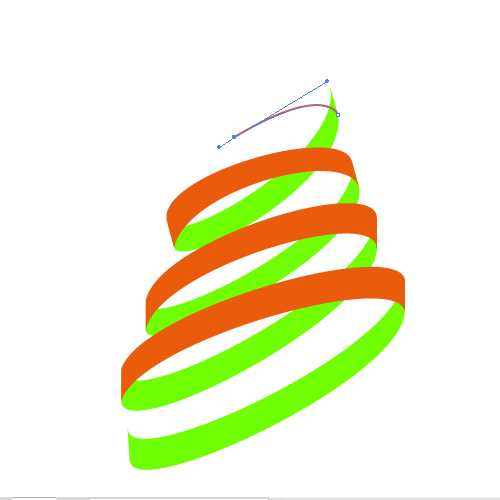
Шаг 1
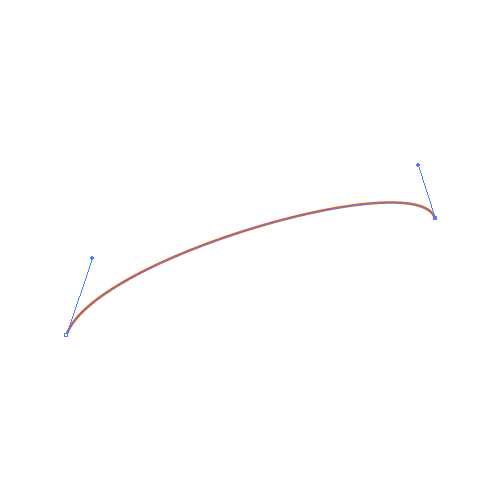
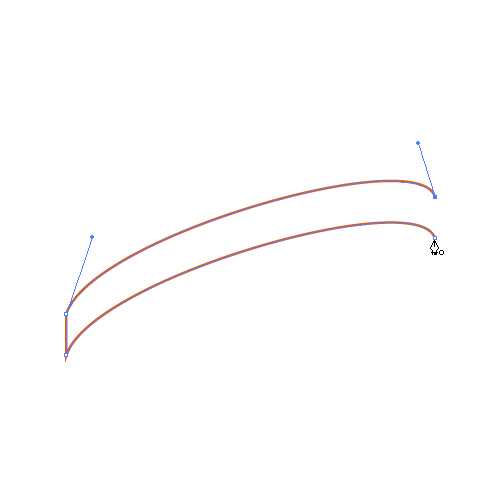
Начинаем с инструмента Pen Tool (P). Выберите его на панели инструментов и нарисуйте форму, как это показано на рисунке ниже. Она должна быть простой — только с двумя опорными точками на концах. Убедитесь в том, чтобы удален Fill color цвет заливки и установлен Stroke color с любым понравившимся вам цветом (цвет в данный момент не имеет значения).

Шаг 2
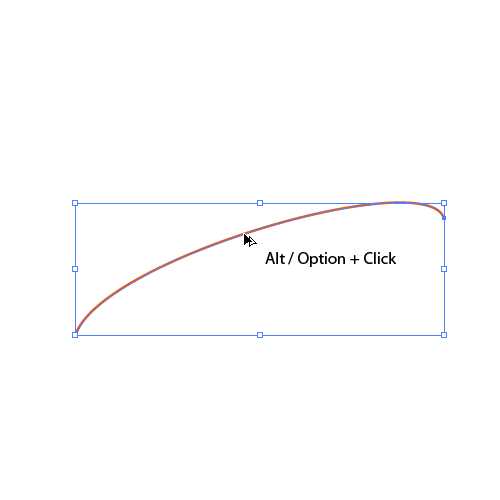
Создаем копию этого объекта. Для этого нажимаем на клавиатуре Alt / Option и перетаскиваем линию фигуру вверх. Это даст нам возможность создать новую копию.


Шаг 3
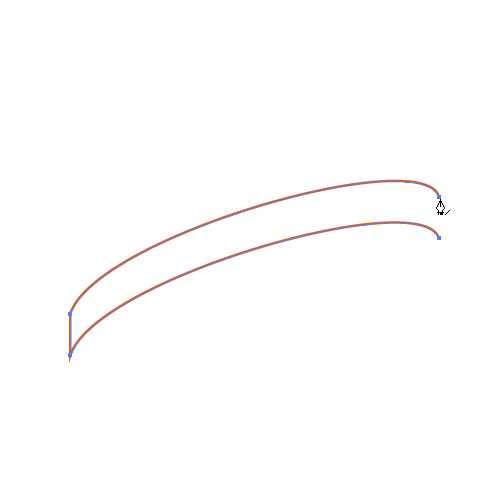
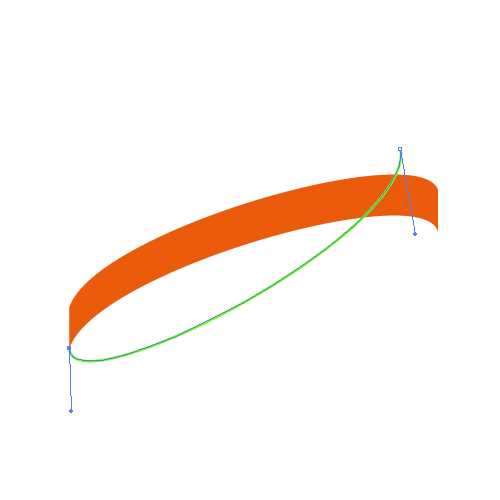
Для соединения этих форм на панели инструментов выбираем Pen Tool (P), затем нажмите на конечных точках путей, чтобы создать замкнутую фигуру.




Шаг 4
Удаляем цвет обводки Stroke color и заливаем форму любым цветом.

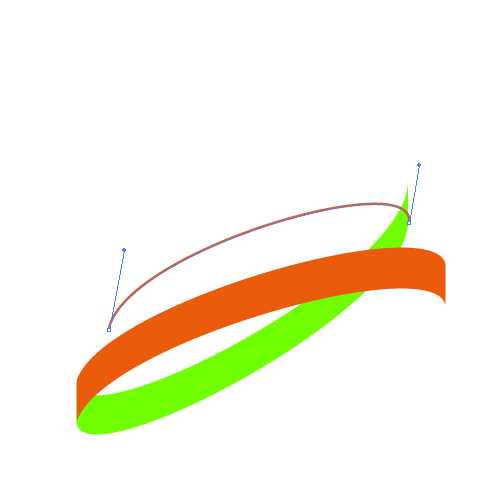
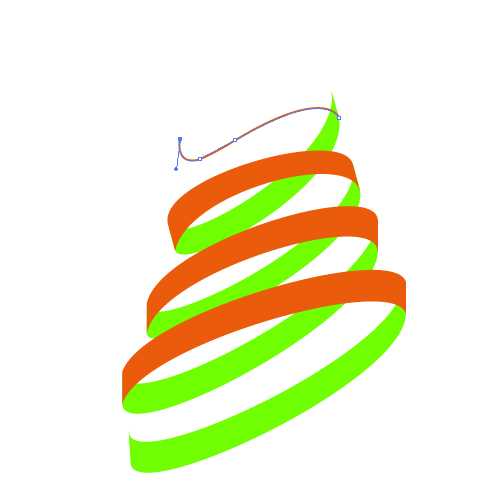
Шаг 5
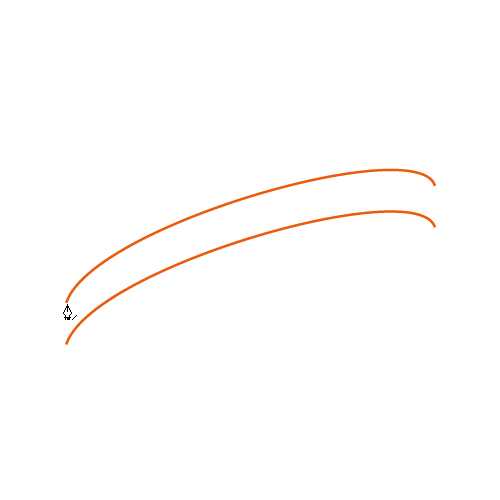
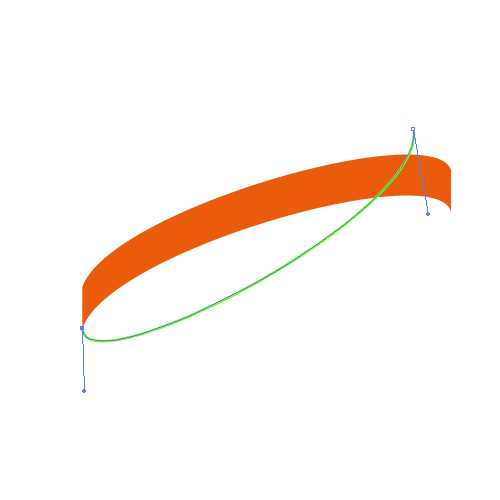
Давайте создадим внутреннюю сторону ленты. На панели инструментов выберите Pen Tool (P) и создайте линию, как на рисунке ниже. Попробуйте нарисовать новую форму, чтобы она совпадала с передней стороной ленты. Если у вас все же не получился плавный переход, не стоит волноваться. Это будет исправлено позже.

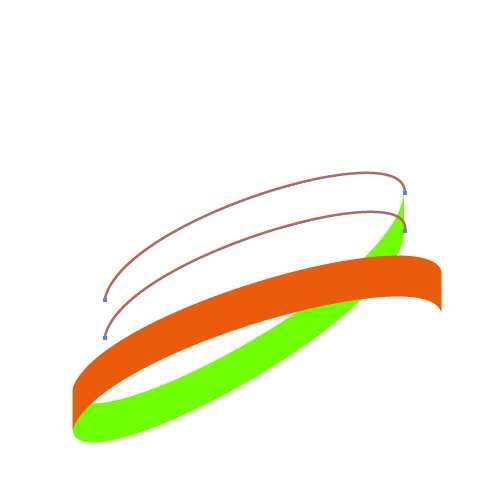
Шаг 6
Создайте копию новой формы, удерживая Alt / Option + клик на форме и переместите ее вверх вверх (как делали ранее).


Шаг 7
Возьмите Pen Tool (P) и соедините. Удалите цвет обводки Stroke color и установите цвет заливки Fill color на любой понравившийся вам цвет. Кроме того, новую форму разместите за задний план (Shift + Ctrl / Command + [).

Шаг 8
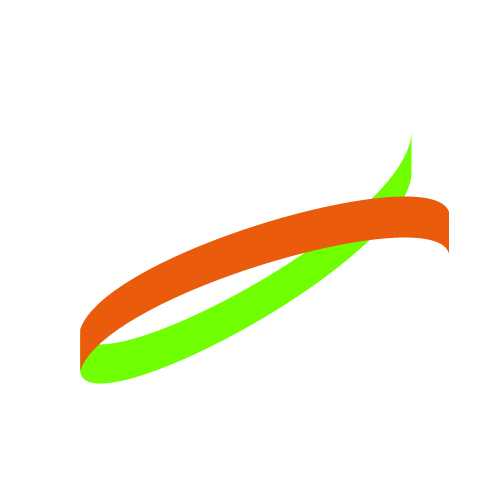
Мы собираемся несколько раз повторить предыдущие шаги, чтобы создать другие части ленты. Возьмите Pen Tool (P) и нарисуйте новую фрму. На этот раз немного короче, чем в предыдущих шагах.

Шаг 9
Создайте копию новой формы (Alt / Option + нклик и перетащите выше). Как и в прошлый раз, используя Pen Tool (P) создайте связь между путями


Шаг 10
Повторяя предыдущие шаги, создадим остальные части ленты.

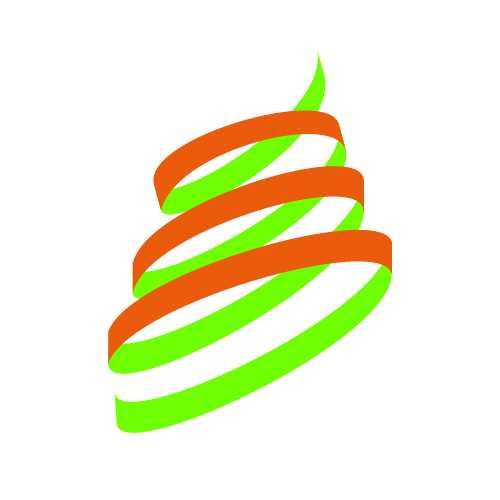
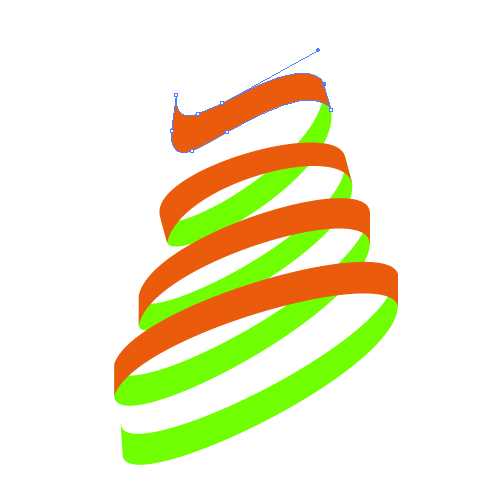
Шаг 11
Используя ту же технику, мы постараемся создать интересные окончания нашей ленты.








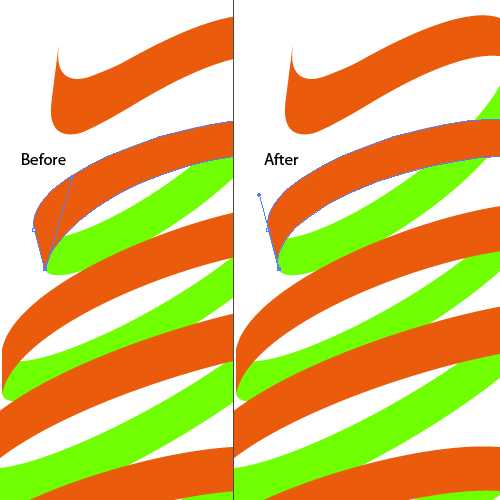
Шаг 12
Как мы видим, наша лента не имеет идеальную форму. Некоторые части ленты имеют не совсем ровные и гладкие переходы. Нужно это исправить. Берем на панели инструментов Direct Selection Tool (A) и регулируем положение опорных точек.

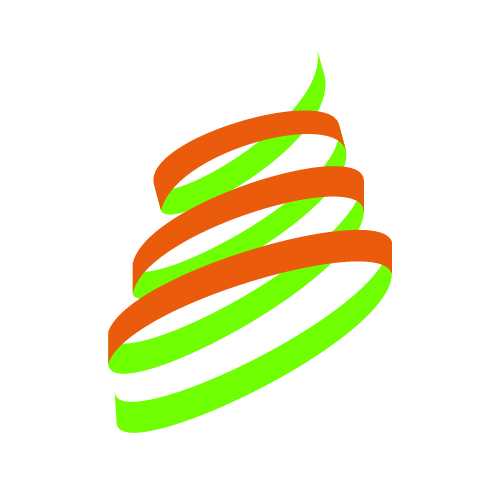
Шаг 13
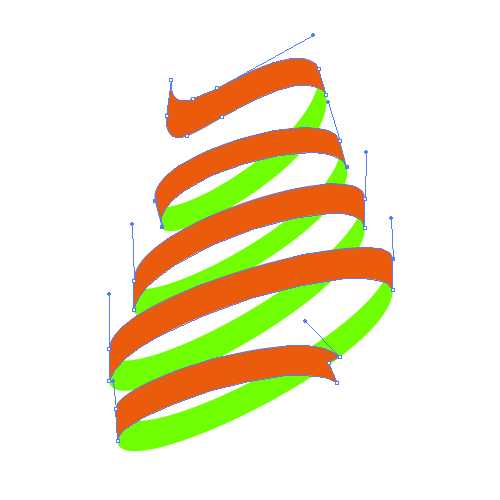
Наши опорные точки после корректировки должны выглядеть приблизительно так:

Шаг 14
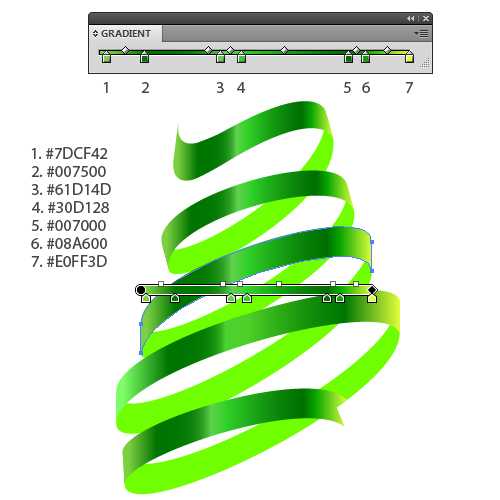
Наша елка готова для того, чтобы ее закрасить. Мы постараемся достичь хорошего внешний вид ленты с помощью простых градиентов. Итак, давайте начнем.
Для передней стороне ленты мы будем использовать зеленый линейный градиент.

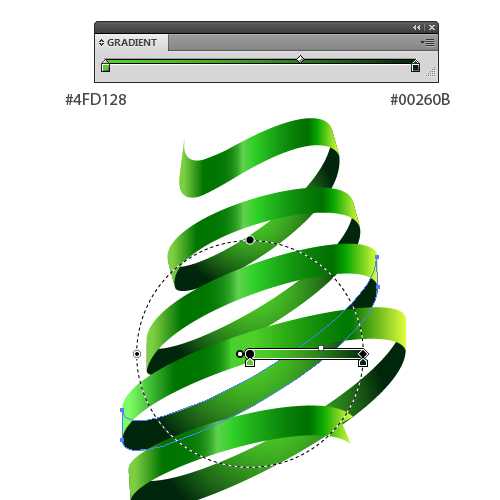
Шаг 15
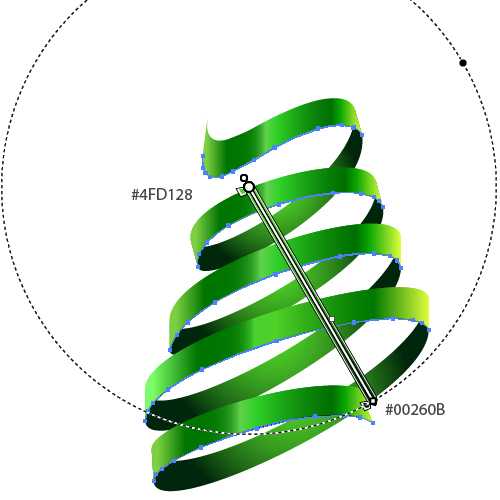
Для внутренней стороны — простой радиальный градиент.

Шаг 16
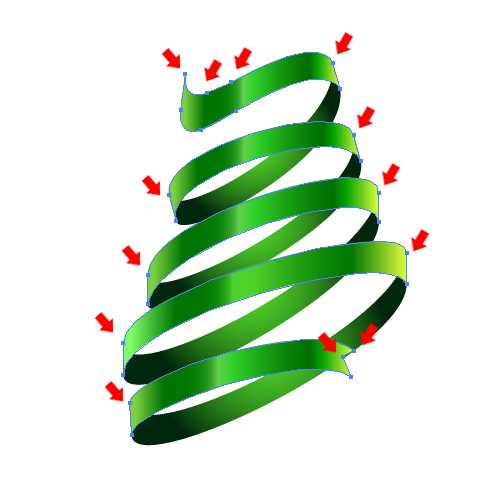
Для того, чтобы улучшить внешний вид нашей елки, постараемся добавить немного обьема. Для этого нужно дублировать (Ctrl / Command + C, Ctrl / Command + F) внешние части ленты. Далее с помощью Direct Selection Tool (A) выделите опорные точки, отмеченные красными стрелками, и удалить их, нажав Delete на клавиатуре.


Шаг 17
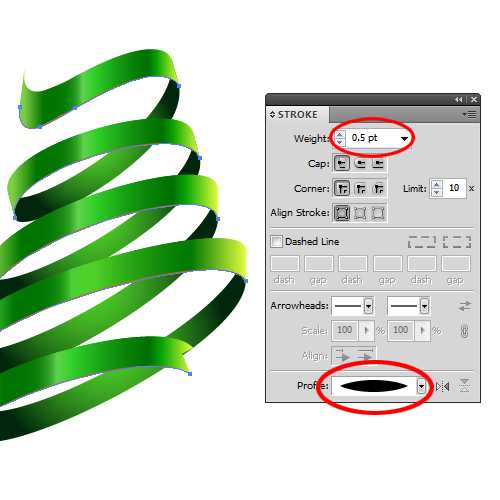
Удалить заливку the Fill color новых форм и установить любой цвет обводки. Переходим в панель Stroke Panelдо и выбираем Weight — 0.5 pt , Profile — Width Profile 1.

Шаг 18
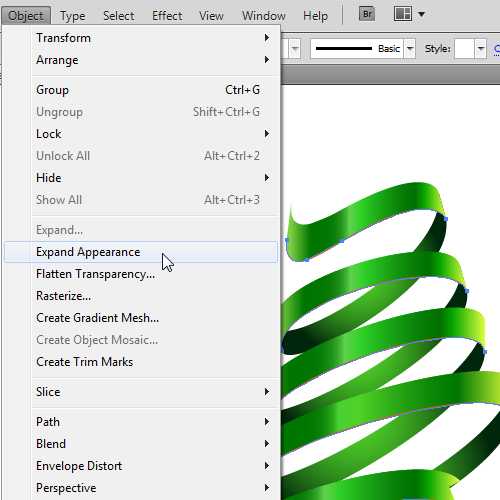
Под вкладкой Object выберите Expand Appearance (Объект>Разобрать оформление), чтобы в дальнейшем применить радиальный градиент (тот самый, которым мы заполняли внутренние части ленты).


Шаг 19
Повторим предыдущие шаги для внутренних частей ленты. Устанавливаем цвет заливки на # 007500. Должно получиться следующее:

Шаг 20
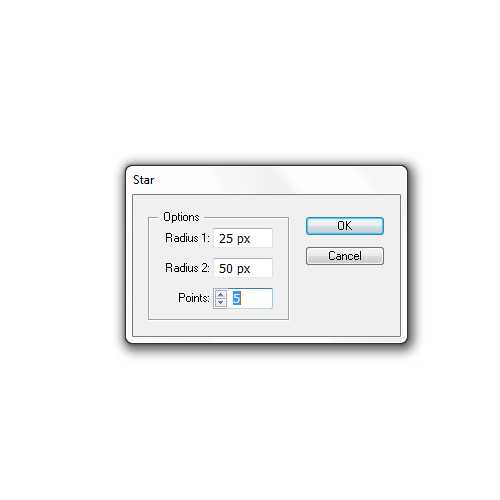
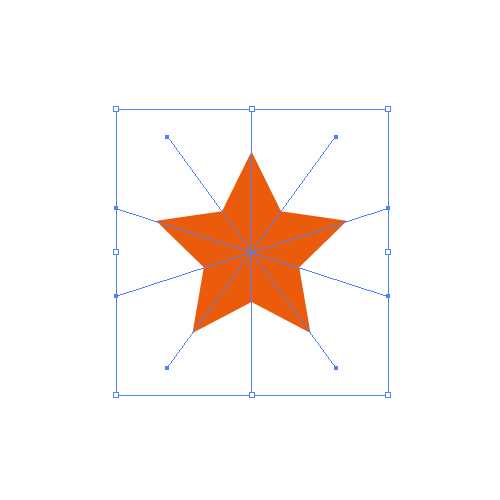
Мы собираемся создать красивую звезду на вершине елки. Возьмите Star Tool на панели инструментов и нажмите где-нибудь на монтажной области. Затем введите следующие параметры.


Шаг 21
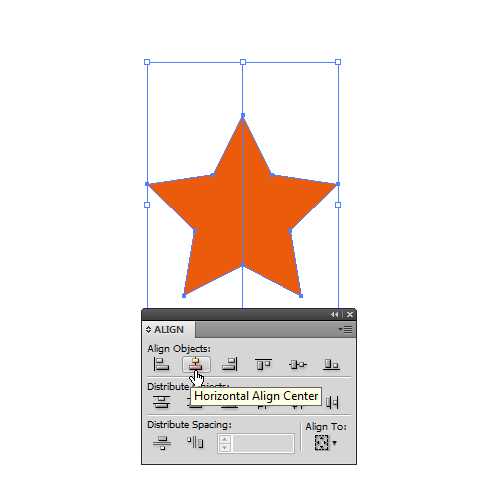
Выберите на панели инструментов Line Segment Tool (/) и создайте вертикальной прямую линию (не забудьте удерживать клавишу Shift на клавиатуре для прямого перетаскивания). Совместите новый путь со звездой, выбрав Horizontal Align Center..

Шаг 22
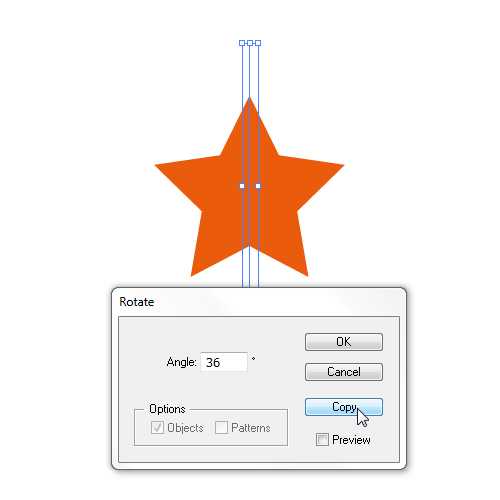
Так как наша звезда будет иметь десять углов, нам нужно сделать четыре копии линии. Каждая копия должна быть повернута на 36 ˚. Для этого выберите Object> Transform> Rotate. Установите угол поворота 36 ˚ и нажмите кнопку копировать.

Шаг 23
Теперь нам нужно еще три контура. Для этого просто нажмите три раза на Ctrl / Command + D. Не стесняйтесь регулировать положение фигур. У вас должно получиться что-то вроде этого.

Шаг 24
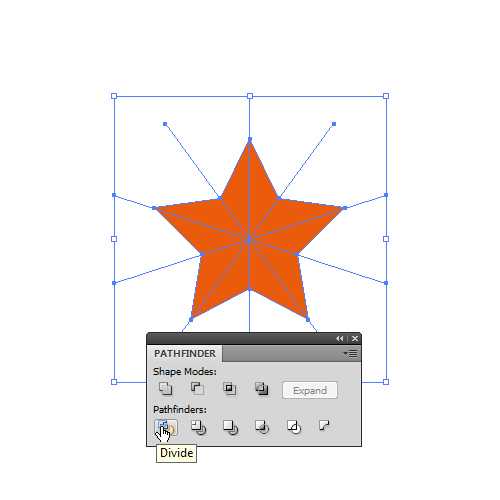
Выделите контуры и звезду и в панели Pathfinder нажмите на кнопку Divide. Это поделит звезду на 10 сегментов.

Шаг 25
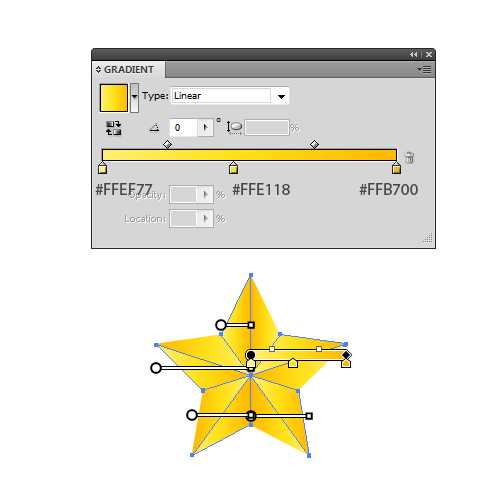
Разгруппируйте (Shift + Ctrl / Command + G) сегменты звезды и примените линейные градиенты. Убедитесь в том, градиент был применен к каждому из сегментов.


Шаг 26
Выделите все части звезды и обьедините их (Ctrl / Command + G). Разместите ее на вершине елки (не забудьте поместить елку на передний план, нажав Shift + Ctrl / Command +]).

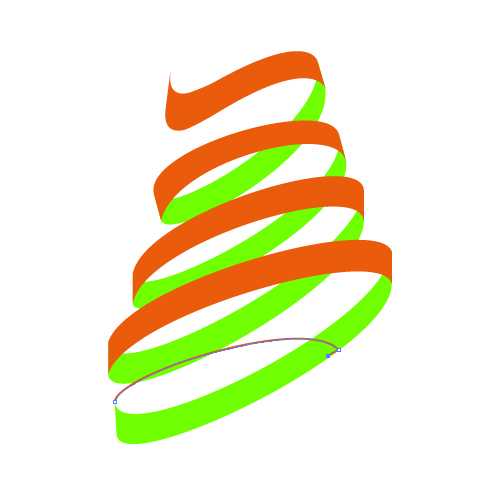
Шаг 27
Как вы можете видеть, что цель достигнута. Выберите нижнюю внутреннюю часть ленты и дублируйте ее (Ctrl / Command + C, Ctrl / Command + F). Возьмите на панели инструментов инструмент Direct Selection Tool (A) и снимите опорные точки, как показано на рисунке ниже.

Шаг 28
Удалить цвет заливки нового контура и установить цвет линий на любой понравившийся вам цвет (только, чтобы его было видно). Поместите его, как это показано на рисунке ниже.

Шаг 29
Возьмите инструмент Path Type ( текст по контуру) на панели инструментов, выбрать шрифт, который нравится, установите размер шрифта и нажмите на контур, который мы создали. Введите «Merry Christmas». Ничего страшного, если ваш текст будет перевернутым. Мы исправим это.

Шаг 30
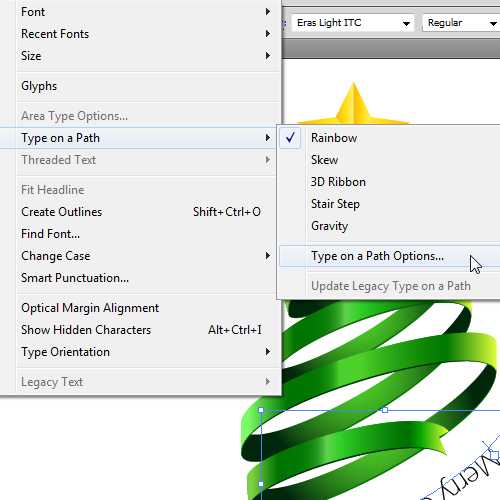
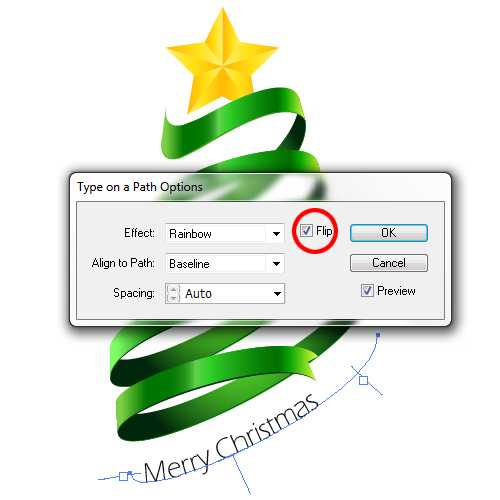
Выделите текст (вместе с контуром) и под Type выберите Type on Path > Type on a Path Options. В окне Type on a Path Options, оставить все как есть и не забудьте проверить параметр Flip. Все, что вам нужно сделать — это настроить положение текста.



Заключение
Существуют и другие методы, которые можно использовать, чтобы создать поздравительную открытку, но инструмент Pen Tool позволит нам создать форму с помощью всего нескольких опорных точек, управлять которыми гораздо проще. Попробуйте поэкспериментировать с углом наклона елки. Результат может получиться еще лучше. Надеемся, вам понравился этот урок. С наступающими праздниками =)

Автор Jasmina Stanojevic
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
www.dejurka.ru
Инструмент Pen (Перо) в Illustrator; как пользоваться инструментом Перо в Adobe Illustrator CS4 – урок TeachVideo
Как пользоваться инструментом Перо в Adobe® Illustrator® CS4
Инструмент Pen (Перо), вызываемый третьей сверху кнопкой левой части панели инструментов, предназначен для создания линий и путей. Механизм работы данного инструмента заключается в том, что Вы расставляете опорные точки, которые система затем соединяет в фигуры с помощью сегментов.
Для начала работы с инструментом Pen, кликните по нему один раз и переместите курсор на рабочую область документа. Однократный щелчок левой кнопкой мыши по изображению создает первую контрольную точку. Чтобы создать вторую контрольную точку, переместите курсор в нужное положение и кликните еще раз.
Между данными точками автоматически появится прямая линия.
Чтобы создать искривленную линию, передвиньте курсор и, не отпуская кнопку мыши, поворачивайте его в нужном направлении.
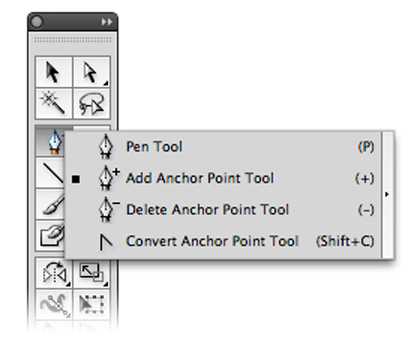
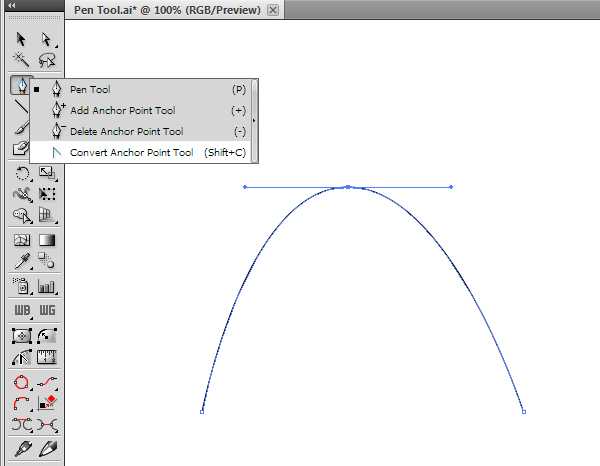
Для изменения линий после их создания предусмотрены четыре опции контекстного меню инструмента Pen. Чтобы перейти к данному разделу, кликните левой кнопкой мыши по кнопке инструмента Pen и удерживайте ее до появления списка из четырех опций.
Первая опция – Pen Tool (Перо) – это основной инструмент данного раздела, используемый по умолчанию.
С помощью второй опции – Add Anchor Point Tool (Добавить контрольную точку) – можно задать дополнительную контрольную точку на одной из уже созданных линий.
Следующая опция – Delete Anchor Point Tool (Удалить контрольную точку) – предназначена для удаления ранее созданных точек.
И последняя опция – Convert Anchor Point Tool (Преобразовать контрольную точку) – преобразует ранее созданную контрольную точку с искривлением в точку с прямым переходом и наоборот.
Если Вы кликните за пределами линий или контрольных точек, которые хотите преобразовать, система выдаст сообщение: Please use the convert anchor point tool on an anchor point of a path (Пожалуйста, используйте инструмент «Преобразовать контрольную точку» на контрольной точке пути»). Если Вы не хотите получать данное предупреждение в дальнейшем, поставьте галочку рядом с пунктом Don’t Show Again (Больше не показывать) и нажмите на кнопку ОК.
www.teachvideo.ru