Создаем систему видеонаблюдения с помощью motion / Хабр
В этой статье я хочу рассказать о настройке и использовании домашней системы слежения. Вы сможете сделать за любой территорией, попадающей в поле зрения вышей веб-камеры, отправлять себе сообщение при обнаружении активности в этой области, делать снимки, транслировать изображение по сети (можно прикрутить авторизацию для доступа видео с вашей веб-камеры и смотреть удаленно, если у вас есть статический ip) вообще что захотите — полный контроль и свобода выбора, что в общем характерно для ос gnu/linux и подобных (в дальнейшем речь пойдет именно о linux).Итак, представляю вашему вниманию замечательную утилиту — Motion, распространяющуюся по лицензии GPL. Скорее всего она уже есть в репозитории вашего дистрибутива, если нет (хотя я сомневаюсь в этом) — можно скачать deb, rpm или исходный код со страницы закачки на офф сайте. Я воспользовался средствами своего пакетного менеджера.
Можно запускать, но лучше сначала немного настроить ее под себя. Конфигурационный файл хранится в /etc/motion (лучше его скопировать в домашний каталог пользователя, указать путь к конфгу можно опцией -c). Отредактируем его vim /etc/motion/motion.conf
Этот файл хорошо откоменирован, и если у вас нет проблем с английским, то понять смысл опций для сам не составит труда.
Первая опция:daemon (on/off) — будет ли motion запускаться в режиме демона(в фоне). Можно указать также опцию -n при запуске, тогда программа будет запущена в обычном режиме.
Далее:videodevice /dev/video0 — указываем наше видео устройство. У меня это /dev/video0.
rotate (0,90,180,270) — повернуть изображение на заданное количество градусов(если камера прикреплена под углом)width 320
height 240
— ширина и высота картинки в пикселях, соответственно
framerate (2-100) — количество кадров, захватываемых в секунду. Естественно, чем больше значение, тем больше потребление ресурсов компьютера. Выбирайте оптимальное значение.
minimum_frame_time 0 — вдогонку предыдущей опции — позволяет задать минимальное время между захватом двух кадров. Можно, например сделать захват кадра каждый 5 сек.netcam_url value — используйте, если доступ к вашей камере осуществляется посредством сети. вместо value укажите путь до видеопотока. По умолчанию эта опция не используетсяauto_brightness off
brightness 0
contrast 0
saturation 0
hue 0
— яркость, контраст, насыщенность и т.п.
Следующая важная для нас секция:
# Motion Detection Settings:threshold 1500 — можно охарактеризовать как чувствительность для определения движения. Чем меньше значение, тем чувствительнее детектор.noise_level 32 — уровень шума. Позволяет игнорировать шум, создаваемый камерой. Установите оптимально значение для вашей камеры.
area_detect (1-9)
mask_file value — Указываете путь до pgm файла с маской движения, которое не нужно фиксировать. Позволяет игнорировать качание ветвей деревьев и пр. Подробнее о файлах pgm здесь netpbm.sourceforge.net/doc/pgm.html
Далее идут еще несколько опций по определению движеия и опции кодирования изображения и видео. Их описание я опущу.
snapshot_interval N — Создает снимки каждые N секунд.locate (on/off) — рисовать рамку вокруг движущегося объекта.
target_dir /usr/local/apache2/htdocs/cam — Папка, куда будут сохраняться изображения. Я установил это значение ~/motionshots
snapshot_filename %v-%Y%m%d%H%M%S-snapshot
jpeg_filename %v-%Y%m%d%H%M%S-%q
movie_filename %v-%Y%m%d%H%M%S
— Настраиваем имена файлов.
on_event_start value
on_event_end value
on_picture_save value
on_motion_detected value
on_area_detected value
on_movie_start value
on_movie_end value
on_camera_lost value
— Выполняет определенное действие по наступлении определенных событий. В качестве value можно указать скрипт, например, оправляющий вам сообщение. Или например включать музыку при обнаружении кого-либо. Все ограничивается вашей фантазией и зависит от вашей цели.
Теперь можно запускатьmotion [-c /путь/до/конфига]. Можно также добавить в список демонов вашей системы( rc-update add motion default для гетнты, для арча — добавить в DAEMONS=() в /etc/rc.conf, для других дистрибутивов точно не знаю, но это не сложнее)
Теперь при обнаружении активности в наблюдаемой области программа сохраняет снимки в указанную директорию и выполняет ваш скрипт (о написании скриптов по отправке сообщений есть множество статей, поэтому не стану освещать эту тему в этой статье).
И напоследок несколько скриншотов с примером использования. Как видно, при обнаружения движения motion в режиме non-daemon выводит строчки вида [1] File of type 1 saved to: /home/vladimir/motionshots/01-20110727140020-00.jpg
UPD: Благодарю за инвайт! Топик перенес в Linux для всех
habr.com
перевод, произношение, транскрипция, примеры использования
Он представил собранию свое предложение. ☰
The police officer motioned for me to pull over.
Полицейский жестом приказал мне остановиться. ☰
She motioned at the empty chair beside her and told me to sit down.
Она указала на пустой стул рядом с ней и велела мне сесть. ☰
His father motioned him forward.
Его отец жестом пригласил его вперёд. ☰
the circular motion of the wheel
круговое движение колеса ☰
I urge you to support this motion.
Я призываю вас поддержать данное предложение. ☰
Comrades, please support this motion.
Товарищи, пожалуйста, поддержите это движение. ☰
They were in a state of steady motion.
Они находились в состоянии равномерного прямолинейного движения. ☰
He made hand motions to get our attention.
Он помахал руками, чтобы привлечь наше внимание. ☰
She has a simple golf swing with no wasted motion.
Свинг у неё простой, без лишних движений. (о гольфе) ☰
Her motion was voted on.
Её предложение было вынесено на голосование. ☰
He summoned the waiter with a motion of his hand.
Он жестом руки подозвал официанта. ☰
Their motion is slow, by reason of their largeness.
Их движение замедлено из-за их больших размеров. ☰
The spinning motion gives a stability to the axis of rotation.
Вращательное движение придаёт оси вращения устойчивость. ☰
The motion was carried by 200 votes to 150, with 60 abstentions.
Предложение было принято 200 голосами против 150,60 — воздержалось. ☰
The motion was passed by 16 votes to 11.
Предложение было принято шестнадцатью голосами против одиннадцати. ☰
She plans to table a motion for debate in Parliament.
Она планирует выдвинуть предложение для обсуждения в парламенте. ☰
The rocking motion of the boat made Sylvia feel sick.
От мерного покачивания лодки на волнах Сильвии стало дурно. ☰
It only took one phone call to set the wheels in motion.
Всего один телефонный звонок — и всё сразу пришло в движение. ☰
United Kingdom and Germany spoke in favour of / against the motion.
Соединенное Королевство и Германия выступили в поддержку / против этого предложения. ☰
I’ll second that motion.
Я поддержу это предложение. ☰
The board opposed his motion.
Совет выступил против его ходатайства. ☰
The court sustained the motion.
Суд поддержал петицию. ☰
She supported the motion to strike.
Она поддержала ходатайство об изъятии материалов дела. (напр., свидетельских показаний) ☰
wooordhunt.ru
6 Motion — это… Что такое 6 Motion?
6 Motion – технология, разработанная компанией LG Electronics, которая используется в новых моделях стиральных машин LG, начиная с 2010 года. Данная технология доступна только в моделях, оснащенных мотором с прямым приводом Direct Drive.
Технология 6 Motion – это шесть новых режимов вращения барабана стиральной машины, запатентованные компанией LG Electronics. Суть технологии лежит в различных по силе, характеру, скорости, а также направлению движениях барабана стиральной машины. Эти режимы позволяют подобрать оптимальное движение барабана для каждого типа ткани и, таким образом, улучшить качество стирки.
Режимы 6 Motion:
- «Реверсное вращение» (Scrub) — растворяет моющие средства и вымывает остатки стирального порошка. С этой целью на этапе подачи порошка одновременно подается струя воды, вихреобразное движение которой растворяет моющие средства.
- «Насыщение» (Filtration) — обеспечивает равномерное намокание белья. Механизм фильтрации состоит из двух этапов: вращения и распыления. Благодаря интенсивному вращению со скоростью 108 об/мин белье равномерно распределяется по всему барабану и с помощью системы циркуляции воды быстро смачивается.
- «Покачивание» (Swing) — является неотъемлемой частью таких режимов, как «Деликатная стирка» и «Шерсть». Вместо обычного вращения барабан производит покачивание, благодаря которому белье полностью остается в воде, не соприкасаясь со стенками барабана. Это обеспечивает бережную стирку вещей, не допуская их повреждения и усадки.
- «Кручение» (Rolling) – устраняет шум от падения мокрой одежды внутри барабана. В этом режиме стирки белье постоянно остается в воде, при этом задействуется сила трения между поверхностью барабана и одеждой (как при стирке на стиральной доске).
- «Разглаживание» (Stepping) – способствует равномерному распределению белья внутри барабана, устраняя складки и замятия во время стирки и полоскания.
- Базовое вращение – обычный режим стирки.
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 1.jpg
«Реверсивное вращение» (Scrub)
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 2.jpg
«Насыщение» (Filtration)
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 3.jpg
«Покачивание» (Swing)
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 4.jpg
«Кручение» (Rolling)
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 5.jpg
«Разглаживание» (Stepping)
Http://blog.lge.ua/wp-content/uploads/2010/10/6 motion 6.jpg
Базовое вращение.
Модели стиральных машин с поддержкой 6 Motion:
| Название машины | Модель машины |
|---|---|
| Big In | F1443KDS |
| Prime Steam Refresh | F1480TDS |
| Prime Steam Refresh | F1480TDS5 |
| Prime Steam Refresh | F1280QDS5 |
| Prime Steam Refresh | F1280QDS |
| Prime Steam Refresh | F1280NDS5 |
| Prime Steam Refresh | F1280NDS |
| Prime I | F1480TD |
| Prime I | F1280ND5 |
| Prime I | F1280ND |
| Prime II | F1281TD |
| Prime II | F1281ND5 |
| Prime II | F1081TD |
| Prime II | F1081ND |
| Prime III | F1248ND |
| Prime III | F1248QD |
| Prime III | F1048ND |
| Prime III | F1048QD |
Ссылки
http://www.lg.com/ua/press-release/article/ifa-ha.jsp
http://blog.lge.ua/2010/10/14/novaya-linejka-stiralnyx-mashin-s-sistemoj-6-motion/
dic.academic.ru
Что такое Motion Design? | ILYA SAMOHVALOV
Motion Design — это искусства оживления графики средствами анимации. Это техника производства видеороликов, основанная на графике в движении. А еще это уникальная профессия, являющая собой сплав дизайна, анимации, режиссуры и визуальных эффектов. Каждый из Вас сталкивался с моушн-дизайном, если хотя бы раз включал телевизор, смотрел рекламный ролик в интернете, или был в кинотеатре.
Кстати, до сих пор нет четкого понимания того, как правильно писать «motion design» по-русски. Это может быть моушен дизайн. или моушн дизайн. А еще встречается моушен-дизайн, или даже motion дизайн.
Моушн-дизайн — это целая палитра технологий и инструментов для визуализации любой идеи в сфере теледизайна, рекламы, медиа-ресурсов. Чаще всего этот стиль производства медиаконтента (наверное будет правильно назвать его именно стилем) используется для производства рекламы для ТВ и Интернета, айдентики телеканалов (заставки для теленовостей, телевизионных программ), создания «цифровых декораций» для концертов, презентаций, создания титров к кинофильмам. Вот далеко не полный перечень областей, в которых используется motion design.
Давайте посмотрим видеоролик, который прекрасно все иллюстрирует.
Моушн-дизайн часто называют «Невидимым искусством» потому, что люди при просмотре, например, теленовостей, как бы «не замечают» заставок и перебивок к ним. Видят титры в фильме и воспринимают их как нечто должное, обыденное. Вернее, конечно, воспринимают и запоминают, только на подсознательном уровне.
Второе главное направление после производства айдентики телеканалов — это рекламные ролики, которые встречаются во множестве и на ТВ и в Интернете.
Сейчас буду приводить примеры.
В большинстве своем рекламные ролики можно разделить на 3 больших группы:
Шейповая графика (от англ. Shape — форма, фигура) или 2D — графика (2D — 2 dimensions, два измерения)
Это ролики, графика в которых основана на графических примитивах — прямоугольниках, квадратах, кругах и.т.д. При этом не стоит недооценивать шейповые ролики и с подозрением относиться к слову «примитивы», ролики, основанные на примитивах, очень часто бывают далеко не примитивными. А схематичное изображение помогает зрителю сконцентрироваться на информации, которую несет ролик, не отвлекаясь на визуальную составляющую.
Как правило, используется в роликах-инструкцих, или в быстро набирающих популярность так называемых «продающих роликах», рекламирующих различные продукты и услуги.
Трехмерная графика или 3D-графика (3D — 3 dimensions, три измерения)
3D-графика строится на виртуальном создании съемочной площадки с виртуальными объектами (трехмерными моделями), которые с этой площадкой взаимодействуют в рамках законов физики. которые, кстати, можно там менять. Внутри компьютера в специальных программах 3D-моделирования создается, например, трехмерный город, по которому едет трехмерный автомобиль, а виртуальная камера, пролетая над городом, все это снимает и выводит в реальный видеоряд. Преимущество в том, что в этом трехмерном мире можно делать с автомобилем и городом то, что не было бы возможно на реальной съемочной площадке. Например, сбросить автомобиль с Empire State Building, чтобы он приземлился на Красной площади.
В этих роликах основной акцент делается на визуальную привлекательность картинки, или в случаях, когда необходимо создать фотореалистичное изображение продукта, или наоброт детально проиллюстрировать какой-то фантастический мир.
Трехмерная графика в большинстве своем используется в теледизайне, в 3D создаются открывающие заставки телеканалов и программ новостей, а так же в рекламе, в которой требуется красивое изображение продукта. Так же 3D приходит на помощь в тех случаях, когда реальная съемка бывает либо невозможна (симуляция явлений природы, оживающие батарейки, говорящие печеньки), либо требует очень больших бюджетов (Пролеты на вертолетах, разрушение зданий и дорогих автомобилей, съемка в местах, где снимать запрещено).
Гибридная графика. На самом деле устоявшегося понятия для этого типа графики не существует. В английском языке есть понятие «video supported graphics» — графика, поддерживаемая видеорядом. Гибридная графика — это 2D или 3D графика, внедряемая с помощью специальных технологий в реально снятый видеоряд. В этом случае искусственно созданная графика как бы вступает во взаимодействие с реально снятыми объектами в кадре. Этот эффект достигается при помощи отслеживания движения реальных объектов в кадре, и последующего добавления искусственно созданных с помощью 2D или 3D графики объектов, которые как бы «реагируют» на поведение реально снятых объектов. Это очень грубое и примерное описание того, что представляет из себя гибридная графика.
Гибридная графика используется в рекламе, в которой необходимо присутствие живых актеров или реально существующих мест, при создании инфографических роликов, когда необходимо показывать, например, статистическую информацию, и, конечно же, гибридная графика — это практически все визуальные эффекты в голливудских блокбастерах. Хотя все почему-то до сих пор называют визуальные эффекты «спецэффектами», хотя на самом деле спецэффекты — это эффекты, которые создаются прямо на съемочной площадке — симуляция дождя, снега, ветра, взрывов, дыма, огня и т.д.
Вообще производство визуальных эффектов и моушн-дизайн очень во многом пересекаются. Используются одни и те же технологии, инструменты, подходы. Отличие области применимости. В одном случае это кино, в другом случае это реклама. Но это опять же не аксиома, границы по-прежнему очень размыты.
Посмотрите этот ролик и его making of:
Куда отнести это ролик, я не знаю. С одной стороны это реклама, а с другой — короткометражный мини-фильм, созданный по всем канонам Голливуда.
Моушн-дизайн — это способ не зависеть от проблем декораций, погоды или актерской игры. А еще это САМЫЙ ЛУЧШИЙ способ для компаний донести необходимую информацию до зрителя. Он глубже слайдов презентации и лаконичнее рекламных проспектов. Если вам нужно донести несколько основных мыслей, запасть в голову, но при этом не утомить, моушн-дизайн — ваш выбор
isamohvalov.com
LED Motion в SONY что это за режим? (Motionflow)
Приветствую всех Будем узнавать что это за функция такая LED Motion в телевизоре. Сейчас такие телевизоры пошли, нашпигованы всякими новомодными функциями, вроде даже интернет может быть в телеке, даже операционка может стоять Android TV, ну до чего технологии то дошли.. Начал исследовать интернет, и вот узнаю, что LED Motion это вроде функция для детализации динамических изображений. То есть другими словами для улучшения четкости картинки, смазанность вроде как должна уменьшаться. LED Motion это вроде как задняя подсветка. Вот один чел пишет, что не понимает зачем нужна функция LED Motion, если с ней изображение показывается хуже, смысл было ее внедрять в устройство?
Как я понимаю, LED Motion также может иметь и другое название, а именно Motionflow. Начал искать инфу о Motionflow, вот читаю, что это технология от Sony, которая увеличивает резкость, ну то есть тоже самое. Фишка технологии в том, что якобы создаются искусственные кадры, которые вставляются между существующими кардами. На деле это создает эффект резкости, ибо в результате, если в фильме идет 24 кадра в секунду, то при помощи технологии это значение может быть увеличено до 120 кадров, вообще супер. С первого взгляда кажется ништяковская технология
Вот вижу еще один человек пишет, что он подключал ресивер HD через разьем HDMI, и говорит что при включении LED Motion всегда идет мерцание и затемнение, при этом настройки ситуацию не меняют. Чел даже подсветку пробовал выставлять на максимум и все равно мерцание, глазам неприятно.. А если LED Motion отключить, то все показывает отлично. Получается что функция LED Motion как бы должна быть полезна, а на практике только вредит? Капец
Ага ребята, кое что проясняется! Тут один чел написал следующее. У вас в телеке есть такая штука как i-Manual? Это типа инструкция как пользоваться телеком, ну там функции описывается. Типа справки, но сама справка уже в телевизоре. Итак ребята, в той справке есть очень важная инфа, короче там написано что включать LED Motion нужно если при использовании других параметров возникают помехи. Короче это типа имеется ввиду что если работает ОТЛИЧНО, то включать LED Motion НЕ СТОИТ. А если картинка не очень, то можно ПОПРОБОВАТЬ включить технологию LED Motion. Эту инфу я не с потолка взял, а нашел на официальном форуме Sony
Вот еще узнал что название LED Motion может быть и не только у телеков Sony, но и у других. Вот только непонятно, у других телеков под названием LED Motion скрывается технология Sony? Или собственная технология? Ну ладно, не столь важно
Так так, вот еще чел пишет, что у него стоит телек KDL-32EX720 и вот он говорит, у него функция Motionflow автоматически включается при выборе режима спорт. Чел пишет что он использует режим спорт постоянно. Но это ситуация с телевизором KDL-32EX720…
Короче примерно понятно следующее. Как я понимаю, то LED Motion включается АВТОМАТИЧЕСКИ при условии что картинка не очень качественная.
Нашел картинку, вот пункт LED Motion Mode в меню телека (видно плохо но ничего поделать не могу):

Вот на этой картинке визуально показано как работает Motionflow:

В принципе логично, чем больше кадров, тем более четче картинка. Интересно сделано, особенно если учесть создание и вставка дополнительных кадров, это ведь все происходит на лету.. технологии, что еще сказать!
Вот еще картинка, тут идет какой-то фильмец и вот в левом нижнем углу есть настройка LED Motion Mode:

Надеюсь вы узнали что такое LED Motion и я информационно смог вам помочь. Удачи вам во всем
990x.top
Красивые примеры реализации моушен дизайна на веб-сайтах
В течение последних нескольких лет Motion Design стал заметно популярен в индустрии веб-дизайна. Большинство целевых страниц и креативных веб-сайтов включают в себя движущиеся элементы, будь то иллюстрации, видео, анимированные GIF или даже эмодзи.
Что такое Motion Design?
Motion Design — это новое направление современного графического дизайна в соединении с динамической графикой, такой как фильмы, видео или компьютерная анимация.
Сложно достоверно сказать, когда возникло само понятие Motion Graphics. Известно что оно употреблялось еще в XIX веке, но прочно вошло в обиход как термин только, пожалуй лишь в 1960 году, когда Джоном Уитни(John Whitney) была основана компания Motion Graphics Inc. И наконец популярным этот термин стал после выхода книги Триш и Криса Мейер(Trish and Chris Meyer’s) об использовании Adobe After Effects под названием «Creating Motion Graphics».
Хабрахабр
Мы часто видим примеры моушн-дизайна в реальной жизни, но настолько привыкли к ним, что даже не обращаем внимания. Например, сегодня для нас фильм без спецэффектов – и не фильм вовсе, а унылая неинтересная скукота. А спецэффекты – это и есть он, Motion Design. Мы часто видим мультимедиа презентации, которые интересно смотреть, они просто завораживают! И информация, которая в них представлена, воспринимается проще и запоминается лучше.
А различные трехмерные логотипы телеканалов? Мы привыкли к ним, к этой необычной анимации. Сейчас и титры к фильмам – не просто бегущие строки и буквы. Часто это настоящее произведение искусства, которое тоже — Motion Design.
А вы знали, что в среднем в мире 12 минут из каждого часа вещания телевидения — это работа моушн дизайнеров?
Моушн-дизайн – это невидимое искусство, которое остается за кадром. Мы видим лишь завораживающую картинку, от которой невольно челюсть начинает движение в район пола.
Много сейчас говорится о том, что интернет постепенно вытесняет телевиденье. Оно так и есть, в сети мы проводим больше времени, чем у голубого экрана. И Motion Design тоже потихоньку перебирается на страницы веб-сайтов, в рекламные и промо-ролики мировых брендов. Это легко объяснить:
— моушн-дизайн улучшает информативность сайтов или роликов, так как движение вместе со звуковым рядом лучше привлекают внимание и запоминаются;
— моушн-дизайн – новый современный тренд, поэтому используется, если бренд хочет идти в ногу со временем;
— это эффектный прием, незаменимый для создания вау-эффекта;
— позволяет лаконично подать информацию в виде кратких тезисов.
Некоторые веб-сайты используют Motion Design для презентации продуктов, например Apple.
Но не только такой известный бренд использует новомодный прием. Ниже вы найдете еще 10 примеров, которые показывают, как можно использовать невероятные анимированные эффекты на сайте.
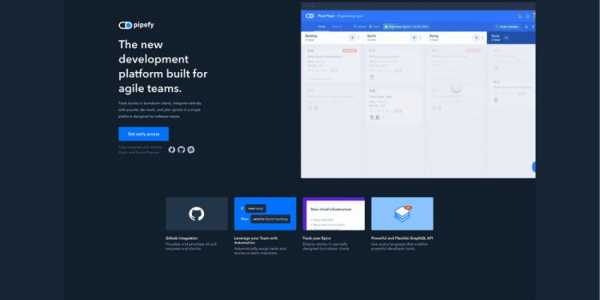
Pipefy

Pipefy использует моушн-дизайн в одном из разделов своего сайта. Он проводит демонстрацию пользовательского интерфейса своего продукта, на примере гипотетического пользователя, который работает с платформой.
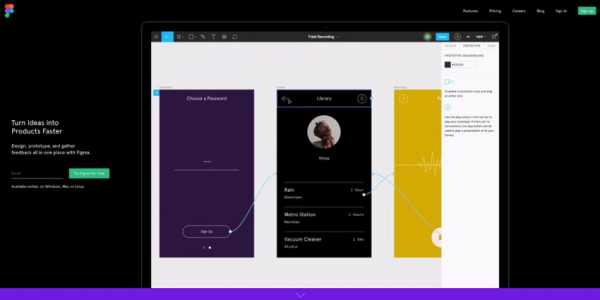
Figma

Основная точка продаж Figma — сотрудничество в области дизайна. На главной странице сайта проходит эффектная демонстрация работы приложения.
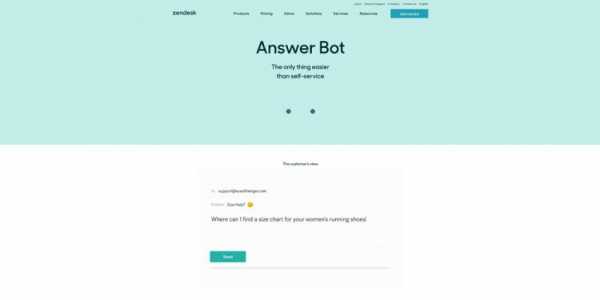
ZenDesk

ZenDesk Bot демонстрирует минималистичный и простой пример моушн-дизайна. Просто, но очень интересно.
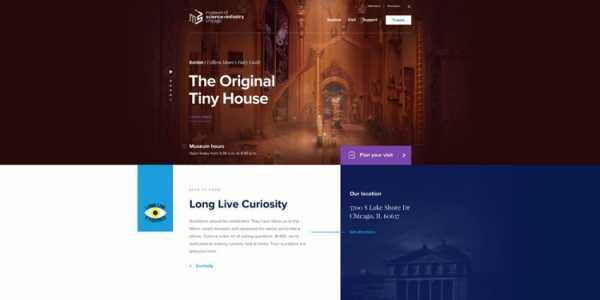
Museum of Science + Industry

Музей науки и индустрии использует графику движения и видео на главных разделах сайта, чтобы проиллюстрировать каждую активную выставку. Это завораживает и вызывает большой интерес у потенциальных посетителей.
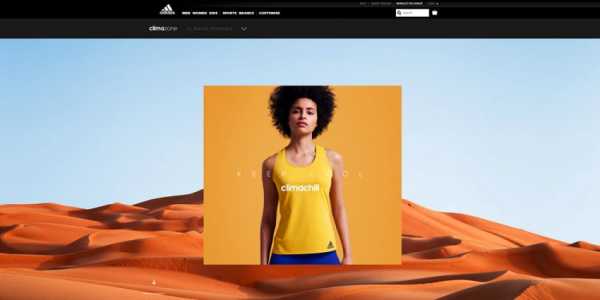
Adidas

Целевая страница Adidas Climazone использует прокрутку в качестве сигнала к началу анимации. По мере того, как пользователь пробирается вниз по странице, графика и изображения меняются.
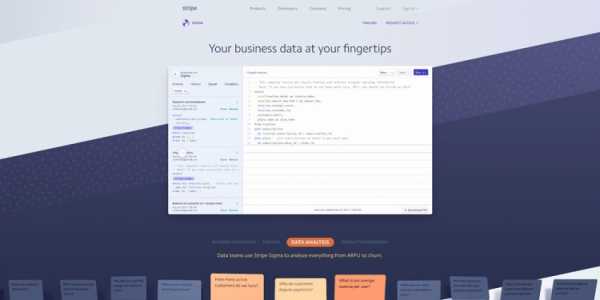
Stripe Sigma

Наверное, это самый впечатляющий пример. Stripe использует Motion Design в нескольких местах. Главная страница использует видео, чтобы проиллюстрировать продукт в действии. При прокрутке, ниже, в блоке часто задаваемых вопросов элементы движутся справа налево, меняя свой цвет.
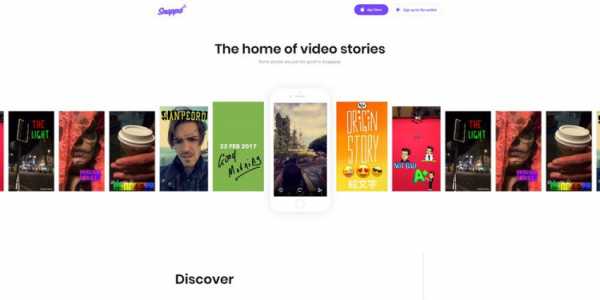
Snappd

Домашняя страница Snappd прокручивает список видеороликов. Когда один из них попадает на экран виртуального iPhone, видео проигрывается.
ZKIPSTER

ZKIPSTER использует один из наиболее традиционных приемов реализации дизайна движения: полноэкранное фоновое видео. Но сделано это очень профессионально, с применением фильтра для большей контрастности.
Shopify

Shopify использует движение в изображениях продукта. В этом случае местоположение прокрутки пользователя используется в качестве триггера для расширения макета продукта и показа его сложности в рамках простого дизайна.
An Interesting Day

Веб-сайт «Интересный день» реализует эффект параллакса, который создает эффект глубины. Это тонкий, но очень эффективный инструмент, который создает незабываемый опыт.
Motion Design – относительно новый тренд в мире веб-дизайна, который, впрочем, уже нашел свою нишу, и используется все чаще. Если вам нужно удивить, захватить фантазию пользователя, и вы хотите, чтобы о вас говорили – это как раз то, что нужно.
С практической точки зрения Motion Design – это прием для лендингов, которые демонстрируют один товар или услугу. Тут как раз нужно удивить пользователя и запомниться ему, подтолкнуть заполнить заявку или совершить покупку. Положительные эмоции – удивление, восхищение – как раз способствуют этому.
На основе материалов
designmojo.ru
Apple Motion 5: основы работы с ригами
Вместе с нашумевшим Final Cut Pro X вышла новая, пятая, версия Motion. Новый Motion включает следующие нововведения:
— Значительно улучшенный chroma-кейер
— Новые типы проектов – в прошлых версиях Motion можно было создавать мастер-темплейты – практически, проекты Motion, которые можно было использовать в Final Cut Pro. Новый Mtion пошел еще дальше – теперь можно создавать транзишены, эффекты и генераторы для Final Cut
— Новый объект – риг, который позволяет назначить параметры нескольких объектов на один элемент управления.
Рассмотрим, как работают риги на примере управления «огненными» частицами. Попробуем сделать так, чтобы один слайдер управлял количеством, яркостью, длиной жизни и скоростью движения частиц.
Вначале создадим обыкновенный проект Motion (не Генератор или Эффект). Систему частиц загрузим из библиотеки Motion.
Завершенный проект урока можно скачать здесь (.motn).
Итак, начнем:
1) Открываем Motion 5. В окне выбираем новый Motion Project, и кликаем ОК. Появится интерфейс Motion.
2) В Library выбираем Particle Emitters > Pyro > Blurry Sparks. Перетаскиваем пресет Blurry Sparks на панель Layers в проекте. На таймлайн делаем скраббинг – кликаем и тащим плэйхед, чтобы посмотреть на частицы Blurry Sparks «в действии».
Кликайте по скриншотам, чтобы увидеть полноразмерную версию.
3) Теперь, создадим риг, который будет контролировать систему частиц. В меню Object выберем New Rig (Ctl+Cmd+R). Риг появится в панели Layers.
4) Риг содержит один или несколько «виджетов». Виджеты – это, собственно, те же самые элементы управления, которые мы привыкли видеть в видео фильтрах и образах действий (behaviors) Motion – это движки, выпадающие меню, чекбоксы и так далее. Добавим виджет-движок к нашему ригу. Для этого выделяем риг, и на вкладке Rig на панели Inspector кликаем кнопку +Slider.
5) На панелях Layers и Rig Inspector появится новый объект «Slider» (слайдер, движок). Если виджетов много, то станет трудно различать какой из них чем управляет. Поэтому следует сразу же давать виджетам имена. Для это два раза кликнем по имени виджета («Slider») на панели Layers (не на панели Инспектора). Теперь наберем новое имя – скажем, «Excitement» и нажмем Enter.
6) Теперь нужно присоединить виджет к образам действий Blurry Sparks. Сначала присоединим движок Excitement к параметру Birth Rate. В этом случае значение движка будет изменять количество частиц. Выбираем Blurry Sparks Emitter на панели Layers. В инспекторе, кликаем по вкладке Emitter. В этой вкладке находим параметр «Birth Rate». Кликаем по треугольнику рядом с параметром, и в появившемся меню выбираем Add To Rig > Rig > Add to Excitement.
7) Теперь присоединим движок к таким параметрам, как Speed, Life, и Color Over Life. Находим каждый из параметров в Emitter Inspector и повторяем шестой этап для каждого из этих параметров (напрямую добавить к ригу параметр Color Over Life не получится. Нужно открыть настройки параметра и отдельно добавить к ригу каждый цвет, контролирующий градиент. Впрочем, этот шаг можно и пропустить – для общего понимания ригов он не столь важен).

Когда параметр добавляется к ригу, Motion запоминает его значение. То есть, мы сейчас задали параметры эмиттера частиц Blurry Sparks при движке стоящем на 0% (значение по умолчанию). Теперь нам нужно указать, параметры эмиттера для 100% значения движка. Чем-то это напоминает создание ключевых кадров – Motion использует два крайних значения, чтобы вычислить промежуточные.
8 ) Кликаем по ригу на панели Layers. На панели инспектора появится Rig Inspector. Рядом с движком Excitement есть два круглых маркера – они называются Widget Tags – тэги виджета. Первый тэг (слева) находится на значении 0% движка. Он синего цвета, что означает, что он в данный момент выделен. Кликаем по второму (правому) тэгу – он станет синим. Второй тэг находится на позиции 100% движка.
9) Теперь, когда второй тэг выделен, нужно указать Motion, как будет выглядеть система частиц, когда движок установлен на 100%. Это можно сделать через Rig Inspector или Emitter Inspector. Воспользуемся Rig Inspector. Если вам не знакомы настройки эмиттера частиц, просто копируйте их со скриншота:
10) Теперь при изменении движка Excitement меняются сразу несколько настроек Blurry Sparks. Можно создать ключевые точки и анимировать движок, или можно «опубликовать» его для работы в FCPX. Для этого нужно кликнуть по треугольнику рядом с названием рига и выбрать Publish в выпадающем меню.
Этим, конечно, настройка рига не ограничивается. Можно поставить несколько виджет-тэгов, чтобы параметры изменялись по-разному в зависимости от положения движка. Например, наш движок может изменять цвет частиц с оранжевого на красный при перемещении с 0% на 30%, и с красного на синий при перемещении с 30% на 100%.
При работе с тэгами следует помнить об их сходстве с кнопкой Record Animation – каждое изменение в параметрах сразу записывается и связывается с тэгом.
Источник: feellab.ru
editorsguild.ru