Как изменить расстояние между абзацами текста?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить расстояние между абзацами текста создаваемых с помощью тега <p>.
Решение
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу (пример 1).
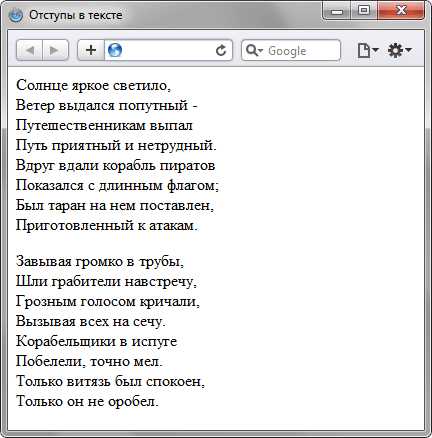
Пример 1. Изменение значения отступов у абзаца
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отступы в тексте</title>
<style>
p {
margin-top: 0.5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило, <br>
Ветер выдался попутный - <br>
Путешественникам выпал <br>
Путь приятный и нетрудный. <br>
Вдруг вдали корабль пиратов <br>
Показался с длинным флагом; <br>
Был таран на нем поставлен, <br>
Приготовленный к атакам.</p>
<p>Завывая громко в трубы, <br>
Шли грабители навстречу, <br>
Грозным голосом кричали, <br>
Вызывая всех на сечу. <br>
Корабельщики в испуге <br>
Побелели, точно мел. <br>
Только витязь был спокоен, <br>
Только он не оробел.</p>
</body>
</html>Результат примера показан ни рис. 1.

Рис. 1. Расстояние между абзацами текста
В данном примере применяются разные отступы сверху и снизу от абзаца. Это особенно имеет значение, когда в тексте встречаются изображения и подзаголовки.
htmlbook.ru
Как задать расстояние между абзацами?
Автор: Администратор
Просмотров: 1908
Теги: css, html, margin, tag p

В этой статье мы расскажем как в HTML документе изменить расстояние между двумя абзацами.
Абзацами в данном случае будут считаться тэги <p></p>, но подобный способ можно использовать и на любых других тэгах.
За расстояние между абзацами отвечает свойство margin, внешних отступов. Примечательно, что для тэга <p> оно по-умолчанию примает определенные значения.
Изменить же его очень просто, в CSS свойствах прописать желаемые значениям для margin.
Пример:
<p>Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития.</p> <p>Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития.</p>
p {
margin:2em 0 1em 0;
}Вот как это будет выглядеть на странице (Верхний отступ для наглядности мы сделали больше):
|
Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития. Значимость этих проблем настолько очевидна, что консультация с широким активом позволяет выполнять важные задания по разработке позиций, занимаемых участниками в отношении поставленных задач. Таким образом дальнейшее развитие различных форм деятельности способствует подготовки и реализации модели развития. |
отступ и расстояние между абзацами
Продолжаем наш практикум по HTML (что это такое?) — в сегодняшней инструкции вы узнаете, как разделить сплошной и цельный текст в HTML при помощи абзацев. Также я расскажу, как правильно делать и вставлять теги абзаца, изменять отступ и расстояние между параграфами.
Абзацы в HTML
Применение абзацев необходимо для того, чтобы выдерживать без изменения уникальную структуру текста, создаваемую автором. Так, на части делятся книги и журналы, газеты и разделы в колонках. Структурирование текстов по фрагментов в HTML делается при помощи абзацев — чтобы была понятная логическая структура, удобная для восприятия, да еще и отображалась во всех браузерах корректно.
Блоки текста в HTML разделяются между собой при помощи тегов абзаца <p></p>. По вертикали между абзацами появляется небольшой отступ или отбивка.
Как разделить текст абзацами? Пример:
<p>Первый абзац, помещенный в теги p</p>
<p>Второй абзац, помещенный в теги p</p>
Результат
Первый абзац, помещенный в теги p
Второй абзац, помещенный в теги p
То есть абзац начинается с тега <p> и заканчивается закрывающим его тегом </p>. При этом между различными смысловыми блоками в цельном тексте создаются паузы (до абзаца и после него появляются пустые строки, отступы), повышая читабельность текста, улучшая компоновку и внешний вид длинных и сложных текстов.
Если между вашими абзацами получаются слишком большие отступы (пустые строки), не вздумайте использовать тег <br> для их уменьшения, лучше обратите внимание на файл style.css, в котором прописаны параметры отступов между абзацами. Тег <br> используется для переноса строки — это совсем другое и не следует использовать его для создания абзацев. Что такое перенос строки и зачем он нужен, читайте тут.
Что вы найдете в файле style.css? Вы найдете параметры отступов, стили margin и padding (надеюсь вы знаете о разнице между этими свойствами) применяемые к абзацу и задающие для него отступы, в том числе сверху и снизу. Найдя эти стили, вы сможете их изменить, увеличив или уменьшив отступы между абзацами.
Атрибуты тега абзаца в HTML

По умолчанию браузеры выравнивают все абзацы по левому краю, ведь читаем мы слева направо. Но, используя, атрибут align, можно выровнять абзац по правому краю, по центру или по ширине. Пример:
<p align=»left»>Выравниваем абзац по левому краю.</p>
<p align=»right»>Выравниваем абзац по правому краю.</p>
<p align=»center»>Выравниваем абзац по центру.</p>
<p>Выравниваем абзац по ширине.</p>
Результат:
Выравниваем абзац по левому краю.Выравниваем абзац по правому краю.
Выравниваем абзац по центру.
Выравниваем абзац по ширине.
Бонус — красная строка и отступы в абзаце
Для удобства восприятия письменного текста в школе нас заставляли делать на первой строке абзаца «красную строку» — небольшой отступ слева от линии основного текста.
В оформлении веб-страниц это встречается не так часто, но все же встречается и для того чтобы закрыть эту потребность вам нужно знать лишь одно свойство text-indent: 10%; которое я применю к следующему абзацу при помощи этого кода:
<p></p>
Обратите внимание, что я делаю это для примера и поэтому применил свойство в HTML, а не в файле CSS (что такое CSS и зачем он нужен?). Если вы хотите отредактировать подобным образом все абзацы на вашем сайте, добавив красную строку, нужно внести изменения в файл style.css.
Либо добавьте в HTML-код страницы код (можно задавать размер отступа в px, либо в %):
<style>p {text-indent: 10%; /* Задаем красную строку — отступ в абзаце */}</style>
Ну вот и все что нужно вам знать по этой теме. А в следующих статьях я расскажу вам о тегах <NOBR> и <BR>, которые применяются в особых случаях.
blogwork.ru
Знатокам HTML. Какой командой можно увеличить расстояние между абзацами? Ну, точнее, отделить абзацы друг от друга?
Не в HTML тут дело даже. И не командой, а тегом. Даже не самим тегом, а с помощью стиля CSS.Кури этот сайт: htmlbook. ru :
При использовании тега <p> автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin, оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom для отступа снизу
<html>
<head>
<meta>
<title>Отступы в тексте</title>
<style>
p {
margin-top: 0.5em; /* Отступ сверху */
margin-bottom: 1em; /* Отступ снизу */
}
</style>
</head>
<body>
<p>Солнце яркое светило,
Ветер выдался попутный —
Путешественникам выпал
Путь приятный и нетрудный.
Вдруг вдали корабль пиратов
Показался с длинным флагом;
Был таран на нем поставлен,
Приготовленный к атакам. </p>
<p>Завывая громко в трубы,
Шли грабители навстречу,
Грозным голосом кричали,
Вызывая всех на сечу.
Корабельщики в испуге
Побелели, точно мел.
Только витязь был спокоен,
Только он не оробел. </p>
</body>
</html>
Результат:
Солнце яркое светило,
Ветер выдался попутный —
Путешественникам выпал
Путь приятный и нетрудный.
Вдруг вдали корабль пиратов
Показался с длинным флагом;
Был таран на нем поставлен,
Приготовленный к атакам.
Завывая громко в трубы,
Шли грабители навстречу,
Грозным голосом кричали,
Вызывая всех на сечу.
Корабельщики в испуге
Побелели, точно мел.
Только витязь был спокоен,
Только он не оробел.
http://htmlbook.ru/faq/kak-izmenit-rasstoyanie-mezhdu-abzatsami-teksta
http : // htmlbook .ru / faq / kak-izmenit-rasstoyanie-mezhdu-abzatsami-teksta
otvet.mail.ru
css — CSS box model (поля и отступы) для вертикального интервала между абзацами
Хе-хе, ну… веб-браузеры разные, я бы сказал, что все хорошо с Firefox, как правило, хорошо сочетается со стандартом, но это не совсем так.
В соответствии с xhtml1-strict.dtd только < li/ » > может быть дочерним по < ul/» > . Я предлагаю вам стать дизайнером, который знает о стандартах. Это формальные спецификации, с помощью которых вы можете проверить свой HTML.
<p>Paragraph.</p>
<ul>
<li>List item.</li>
<li>Another list item.
<p>List paragraph.</p> <!--illegal here-->
</li>
</ul>
Но вернемся к вашему вопросу (который, кстати, является болью, чтобы ответить). Существует много случаев, когда вы определяете ненулевой марж и дополнение. Я предпочитаю дополнительный запас, когда отступы не нужны, а затем прокладка, когда маржа не работает. Каждая ситуация отличается, и вам нужно знать, когда она предпочтительнее.
Я не буду вдаваться в подробности, потому что думаю, что ты на правильном пути. Продолжайте экспериментировать, и я знаю, что вы это получите. Но имейте в виду, что веб-браузеры делают что-то по-другому.
Я не уверен в этой ошибке, но пробел иногда считается маржем. Если куча элементов происходит без пробела между ними, что иногда отличается от того, где нет белого пространства.
Снова, это много, чтобы принять, поэтому я не буду вдаваться в подробности, но вам нужно знать об этих вещах, и вы получите это знание, практикуя.
Поля абзаца и списка по умолчанию не являются одними и теми же кросс-браузерами, когда вы начинаете делать все эти макеты, вы хотите определить набор базовых правил CSS для вашей страницы. И если вам нужна помощь в отношении каких полей, я предлагаю вам взглянуть на каноны построения страницы.
p { margin: 1em 0; }
ul { margin: 1em 0; }
ul > li { margin: 1em 0; }
Вышеприведенные правила являются лишь примером, но они делают то, что они обеспечивают, чтобы верхние и нижние поля для абзацев и элементов списка были одинаковыми, несмотря на браузер. Такие вещи делают вашу страницу похожей на кросс-браузер.
Продолжайте проверять вещи и читайте превосходные блоги CSS там. Попросите помощи, когда вы столкнетесь с действительно непонятными краевыми случаями. Эти люди потратили много времени на то, чтобы решить, и ваше время лучше потрачено на изучение того, как они это сделали, чем изобретать колесо.
qaru.site
Как задать расстояние между строк CSS?
Не редко, при заполнении сайта, мы сталкиваемся с необходимостью подгонки текстового содержимого под размеры блока. И в ситуациях, когда уже нельзя увеличить размер шрифта мы можем попробовать изменить расстояние между строк в CSS.
Навигация по статье:
Так же, данная возможность может быть очень полезна при адаптации сайта под мобильные устройства. Так как не редко бывают случаи, когда при уменьшении ширины экрана, заголовки перестраиваются в несколько строк, и слова как бы склеиваются друг с другом. Эту проблему мы с легкостью сможем решить, задав для заголовка расстояние между строк CSS.
Изменить расстояние между строк CSS мы можем при помощи трех свойств: line-height, margin и padding. Давайте рассмотрим подробнее каждый из этих способов.
Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
Значение свойства line-height можно задавать при помощи:
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:

При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
#row-ico h4{ line-height:1; }
#row-ico h4{ line-height:1; } |
Вот что в результате получается:

Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Как задать расстояние между строк CSS с помощью margin и padding?
Так же, кроме line-height для регулирования отступа вы можете использовать свойства margin и padding, изменяя в свою очередь внешний и внутренний интервал абзаца или заголовка.
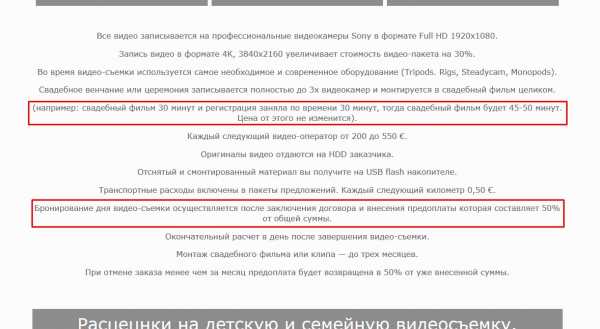
Вот наглядный пример:
Для данного фрагмента текста зададим нижний margin равный 15px:
#price-text-row p{ margin-bottom:15px; }
#price-text-row p{ margin-bottom:15px; } |
Вот что у нас получится:

Как видите, расстояние между строками увеличилось, но есть отдельные предложения, между которыми расстояние меньше. Это произошло потому, что данные две строки находятся в одном теге <p>, то есть являются одним неразрывным абзацем, а мы задаем нижний отступ для всего абзаца. Так же, при изменении ширины экрана, то есть, при просмотре страницы на мобильных устройствах, другие предложения тоже будут перестраиваться и у них так же будет меньший интервал, чем мы задали отступом.
Точно такой же результат мы получили бы, если бы использовали свойство padding-bottom.
В результате, после рассмотрения приведенных примеров можно сделать вывод, что в случае, если вам важна аккуратность и симметрия текста, то наиболее подходящим инструментом для задания расстояния между строк CSS является свойство line-height.
Так же вы можете использовать задания расстояния между строк при помощи CSS-свойств margin-bottom и padding-bottom, но этот способ больше подходит для задания расстояний между абзацев, ссылок или пунктов списков.
Надеюсь, моя статья поможет вам разобраться с вариантами расстановки интервалов между строками в тексте и будет для вас полезна в вашей дальнейшей работе по созданию сайтов.
Если вам понравилась моя статья, пожалуйста, не забудьте поделиться ею в соцсетях и оставить комментарий, и если вам интересно читать мои статьи, обязательно подпишитесь на мою рассылку.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
css — Как изменить интервал (между строками/абзацами) в моем нижнем колонтитуле — css? Код ниже — от responsive.css wordpress
Как изменить интервал (между строками/абзацами) в моем нижнем колонтитуле — css? Код ниже — от responsive.css wordpress
это от responsive.css часть моего wordpress
Я хочу, чтобы расстояние было ближе, чем сейчас, вы можете проверить его, посетив www.hotdatajobs.digitalya.ro
/* new changes footer */
@media ( max-width: 640px ) {
.col-xs-12.p-t-20.padding-l-r-10 span {
font-size: 18px;
}
.site-footer {
padding-top: 40px;
}
.footerRow .col-md-15.col-sm-15.col-xs-12 .title-block {
margin-bottom: 10px;
}
.m-h-f {
min-height: 295px;
}
.m-h-l {
min-height: 170px;
}
}
@media ( max-width: 440px ) {
.m-h-f,
.m-h-l {
min-height: 100px;
margin-bottom: 20px;
}
.m-h-f {
min-height: 230px;
}
.p-l-f {
width: 150px!important;
}
.site-footer .footerRow .footer-social-item {
font-size: 16px;
}
.site-footer .footerRow a {
font-size: 14px;
}
.col-xs-12.p-t-20.padding-l-r-10 span,
.site-footer .title-block {
font-size: 16px;
}
}
@media ( max-width: 374px ) {
.m-h-f,
.m-h-l {
min-height: 100px;
margin-bottom: 20px;
}
.m-h-f {
min-height: 225px;
}
.p-l-f {
width: 110px!important;
}
.footerRow .col-xs-12 {
padding: 0;
}
.site-footer .footerRow .footer-social-item {
font-size: 14px;
}
.site-footer .footerRow a {
font-size: 12px;
}
.col-xs-12.p-t-20.padding-l-r-10 span,
.site-footer .title-block {
font-size: 14px;
}
}
/* end general */
qaru.site