35 уроков для создания эффектов в Фотошопе
С помощью Фотошопа, можно превратить обычное изображение в интересную и творческую художественную работу. Возможности этой программы не устают удивлять. А для тех кто умеет ими пользоваться, Фотошоп становиться инструментом выражения творческого потенциала и мастерства.
В подборке вам представлены 35 уроков для Фотошопа. В них вы найдете множество полезного, в том числе и примеры использования некоторых новых инструментов, для повышения качества ваших работ. Все уроки на английском, но каждый из них пошагово проиллюстрирован, что значительно облегчит вам обучение. Воспользуйтесь при необходимости любым переводчиком. Уроки на простом английском, поэтому думаем что перевод не будет для вас распознаваемым.
Скомбинируйте стоковые изображения для создания вечерней японской деревни при помощи Фотошоп
В этом уроке вам покажут как при помощи стоковых фотографий создать вечернюю японскую деревню при помощи Фотошоп, объединив несколько фотографий в единую сцену.

Создайте дизайн “Жизнь в звуках воды”
В этом уроке вам расскажут как создать морские мотивы в необычном контексте. Тут используют режимы смешивания, фото фильтры и другие техники Фотошопа.

Создайте темную и мрачную манипуляцию при помощи Фотошоп
Фотошоп уникальная программа, она позволяет объединять несколько изображений в одну реалистичную сцену. В этом уроке вы сможете увидеть как можно объединить несколько изображений, для создание мрачной и мистической манипуляции.

Иллюстрация в стиле денежной купюры при помощи Фотошоп
В этом уроке вам покажут хороший способ для создания простой иллюстрации в стиле денежной купюры, используя фото и возможности Фотошопа.

Создайте шторы из кирпичной стены в Фотошоп
Тут вы сможете увидеть как создать занавес из кирпичной стены. Для этого будут использоваться несколько фото, корректировка слоев и фильтры Фотошопа CS5.

Создайте редкие подводные изображения при помощи Фотошоп
Иногда желаемые сцены слишком дорого купить на стоке, опасно или просто невозможно сфотографировать. Это и компенсируют возможности Фотошопа. Не так много времени и вы сможете получить желаемую сцену, с очень реалистичными видами. В этом уроке расскажут как создать жуткую подводную сцену, которую не так просто запечатлеть в реальности.

Лунная ночная сцена в Фотошопе
Фотошоп отличный способ для объединения нескольких фотографий в одну бесшовную картинку. Тут используются множество инструментов и методов, создавая изображение с брошенным автомобилем посреди темной лунной ночи.

Место преступления и темная дождливая ночь
Практически стандартная картинка каждого фильма ужасов. Темная ночь, дождь, кровь… Благодаря различным инструментам и методам Фотошопа, вы с легкостью создадите такое изображение.

Сюрреалистичная сценка с телефонными будками в дымке тумана
В этом уроке вам покажут как создать сюрреалистический дизайн при помощи 2 изображений.

Манипуляция при помощи эффекта брызг краски
В этом уроке вам расскажут как можно искажать брызги краски при помощи инструментов Фотошопа, а затем смешивать изображения для создания необычного дизайна.

Быстрый метод создания панорамы при помощи Фотошоп CS5
Узнайте как быстро создать панораму при помощи основной корректировки.

Создайте красивый сюрреалистичный эффект блеска облаков, звезд и волос при помощи Фотошоп
Тут вам покажут как создать красивый сюрреалистичный эффект при помощи Фотошоп.

Космическая богиня Любви при помощи Фотошоп CS5
Фотошоп CS5 включает в себя несколько новых функций, которые могут облегчить рабочий процесс. В уроке покажут как при помощи этой программы, создать сценку с изображением космической богини любви, используя некоторые из новых инструментов CS5.

Создайте изображение красивого заката
В уроке покажут как использовать несколько изображений для создания красивого заката, холма и лодки на нем.

Функция Warp в Фотошоп CS5 для быстрого корректирования изображений
В уроке покажут как использовать новую функцию Warp в Фотошоп CS5, для быстрого внесения незначительных корректировок фотографии.

Волшебная иллюстрация с пылающими сердцами в Фотошоп
Функция Warp в Фотошопе, также может быть мощным инструментом, если вы знаете как ее правильно использовать. В уроке вам покажут как объединить несколько изображений, для создания волшебной сценки с пылающими сердцами.

Создайте экшен изображение
В этом уроке используется множество методов, для включения нескольких фотографий в целый экшен с автомобильными сценами, погоней, взрывами и стрельбой.

Удалите изображение человека при помощи новой функции Фотошоп CS5
Тут вы сможете увидеть как удалить изображение человека с фотографии, потратив на это всего 10 минут, при помощи новой функции Фотошопа Content Aware .

Создайте освежающий дизайн для пивного бренда
При создании рекламного дизайна, не мало важно чтобы все его элементы были направлены на продажу и продвижение продукта и бренда в целом.Тут вам покажут как создать освежающий дизайн для пива при помощи Фотошоп.

Поиграйте с кистями для создания магических музыкальных сцен
Тут вы сможете узнать о некоторых мощных функциях кистей. Начните с музыкальных нот для создания музыкальных форм и абстрактных образов.

Создание удивительных космических сценок в Фотошоп CS5
В этом учебнике покажут как используя фото моделей и различные методы, создать вдохновляющую космическую сценку при помощи Фотошоп CS5.

Придайте фотографиям винтажный эффект при помощи экшенов
Вы увидите как создать экшен для Фотошопа и применить его на нескольких фотографиях.

Гладкая кожа без потери ее текстуры
Существует несколько способов для придания коже гладкости на фотографии. Однако во множестве случаев кожа может выглядеть слишком гладкой, синтетической и неестественной. Тут вы увидите простой способ, для придания коже гладкости, сохраняя текстуру пор.

Изображение с сюрреалистичной черепахой
Тут вы увидите как настроить освещение и цвет, для создания сюрреалистичного изображения.

Метеорит
Вы сможете научиться создавать здание, взорвавшееся от падения метеорита. тут расскажут как создавать реалистичный дым и след от его падения, используя только Фотошоп фильтры и кисти.

Реконструкция лица
Тут вы узнаете как можно использовать множество стандартных инструментов Фотошопа для создания необычного изображения лица из стандартного фото.

Эффект рентгеновского снимка
В уроке вы узнаете как создать эффект рентгеновского снимка при помощи Фотошоп.

Девушка природы
В этом уроке вы увидите как можно использовать вектор, кисти и стоковые изображения для создания вдохновляющего дизайна в природной тематике, яркой палитрой и творческим подходом при помощи Фотошоп.

Украшение автомобиля
В уроке покажут как сделать интересный и стильный дизайн для украшения автомобиля в Фотошопе.

Микс эскиза и фотографии
В уроке вы сможете узнать как создать красивый уникальный эффект используя микс фото и эскиза. тут используется множество инструментов Фотошопа, а также необходимы некоторые навыки рисования, так как вам необходимо будет нарисовать эскиз приблизительно идентичный имеющемуся фото.

Мистический гранж эффект при помощи Фотошоп
Вам расскажут как создать красивый дизайн используя стоковые изображения и кисти.

Хеллоуин иллюстрация при помощи Фотошоп
Создайте иллюстрацию в силе Хеллоуин при помощи простых инструментов и методов Фотошопа.

Придайте фото античности
Вы увидите как можно создать эффект состаренного фото.

Исправление экспозиции при помощи двух инструментов

Боке эффект в Фотошопе
Вы увидите как создать фон с эффектом боке, более четко выделяя изображение на переднем плане.

Автор — noupe
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
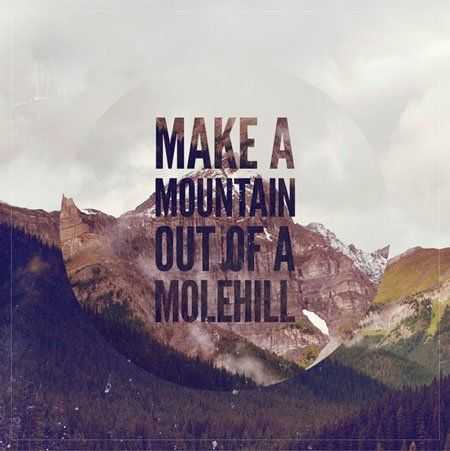
Стильный эффект на фото в Фотошоп
В данном уроке, используя фотографию горной вершины и разные корректирующие слои, мы создадим интересный и популярный ретро эффект.

Для начала нам понадобится изображение скалистой вершины, ну и для разнообразия и цвета, чтобы с зеленым лесом в кадре. Примерно такое, как на изображении в архиве, которое автор загрузил из платного ресурса.
Архив

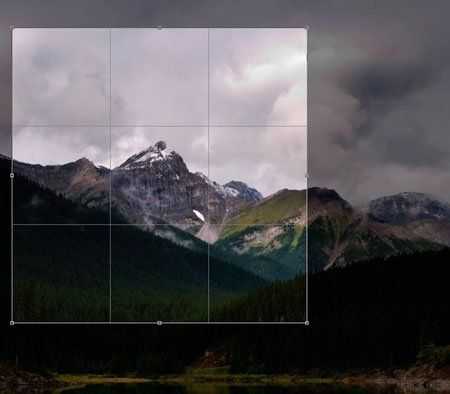
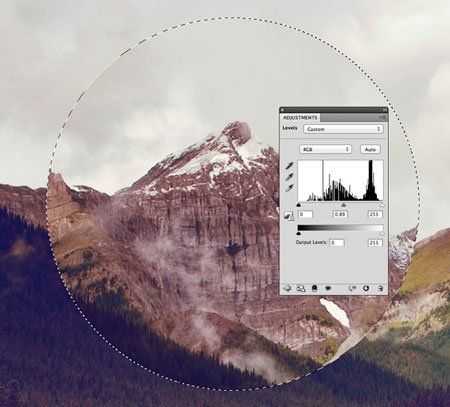
Чем выше разрешение вашего изображения, тем изящней получится ваша работа. Открыв фотографию в Adobe Photoshop, с помощью инструмента Crop Tool (C) (Инструмент «Рамка») выделите необходимую часть с вершиной горы.

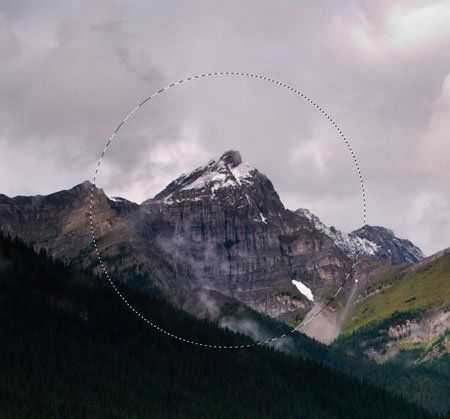
Используя Elliptical Marquee Tool (M) (Инструмент «Овальная область») создайте выделение вокруг вершины горы. Скопируйте выделенную часть в буфер обмена Ctrl+C. В меню Image — Image Size (Изображение — Размер изображения) уменьшите изображение, чтобы скопированная область была больше, чем остальное изображение.

Добавьте по центру Направляющие, Ctrl+V вставьте скопированную область, заполнив большую часть изображения на заднем фоне.

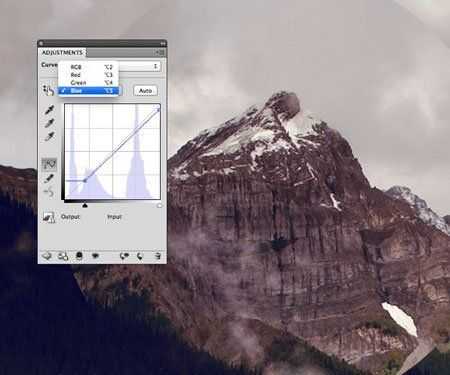
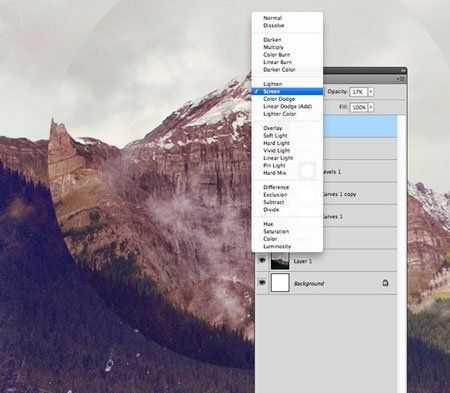
На Палитре слоев внизу нажмите на Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку), выберите Curves (Кривые). Выберите в выпадающем меню настроек корректирующего слоя Red (Красный) канал. Измените кривую так, как показано на изображении. Имейте ввиду, все настройки корректирующих слоев подходят для изображения, использованного в данном уроке!

Выберите Blue (Синий) канал, измените кривую, как показано на изображении.

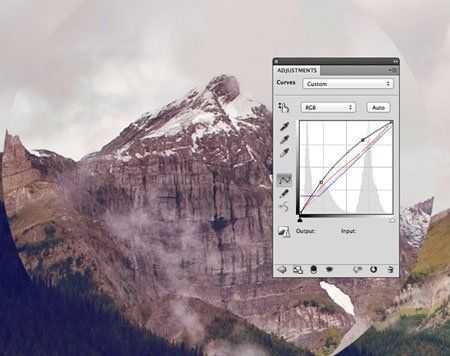
Вернитесь к исходному RGB каналу, настройте кривую в соответствии с настройками автора.

Дублируйте корректирующий слой Кривые, измените Непрозрачность дубликата на 60%. Ctrl+клик по миниатюре вершины горы для создания выделения, затем создайте следующий корректирующий слой Levels (Уровни). Передвиньте ползунок полутонов вправо, как показано на изображении.

Загрузите бесплатные гранжевые текстуры и поместите в нашу работу. Растяните текстуру по размеру изображения.

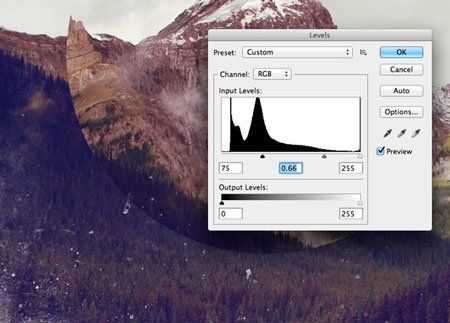
Измените режим наложения текстуры на Screen (Экран), делая черные области невидимыми. Вызовите окно Levels (Уровни) Ctrl+L, измените тени и полутона, как показано на изображении.

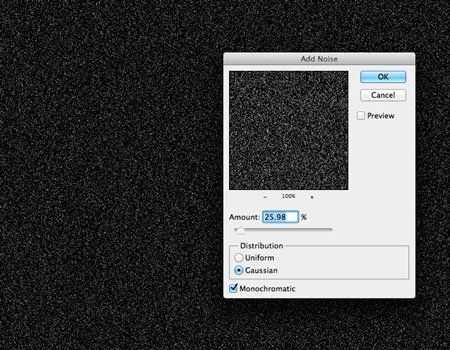
Создайте новый слой, поверх всех, залейте его черным цветом. Добавьте шума Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум), эффект 25%, По Гауссу, Монохромный.

Измените режим наложения на Screen (Экран), Непрозрачность на 20%. Созданная зернистость выдает изображение за обложку старого музыкального альбома.

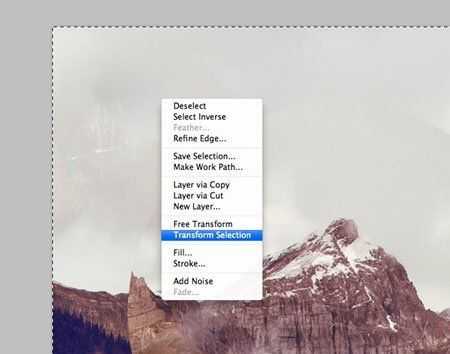
Создайте новый слой, затем нажмите Ctrl+A, чтобы создать выделение всего рабочего пространства. Выбрав любой инструмент выделения, щелкните по холсту правой кнопкой и выберите в контекстном меню Transform Selection (трансформировать выделенную область).

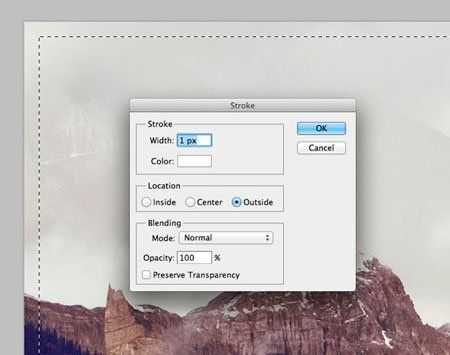
В настройках свободной трансформации измените Ширину и Высоту до 95%, затем нажмите Enter. Не отменяя выделение, снова нажмите правой кнопкой по холсту и выберите Stroke (Выполнить обводку). Размер 1 пикс, цвет белый.

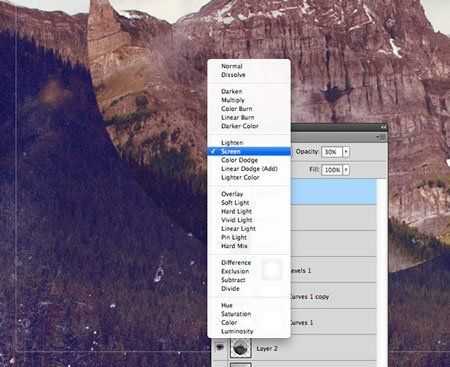
Доработаем обводку изменив режим наложения на Screen (Экран), Непрозрачность на 30%.

Выберите инструмент Rectangular Marquee Tool (M) (Инструмент «Прямоугольная область»). Зажмите клавишу Alt и, начиная от центра, создайте выделенную область, где примерно будет находиться текст. По бокам прямоугольника создайте зеркальные направляющие. Выделение больше не понадобиться.

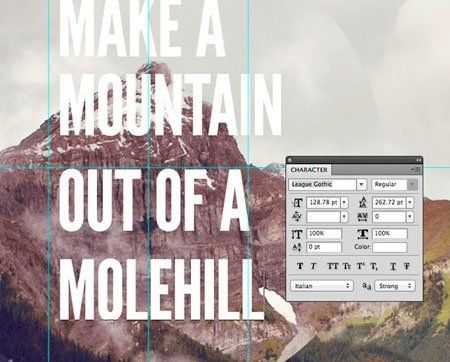
С помощью инструмента Type Tool (T) (Инструмент «Горизонтальный текст») напишите цитату “Make a mountain out of a molehill”. Автором был использован шрифт League Gothic http://www.theleagueofmoveabletype.com/league-gothic , имеющий тонкий но сильный характер.

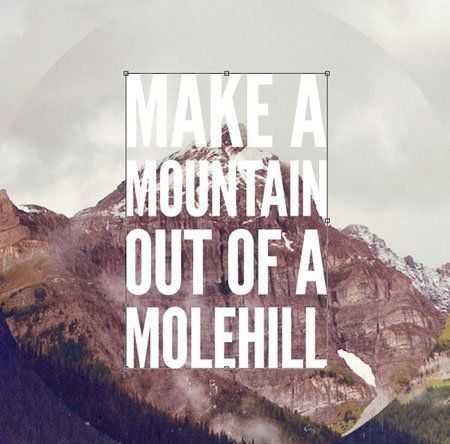
Используя Свободное трансформирование Ctrl+T подгоните размер каждой части цитаты под ширину между зеркальными направляющими. Не забывайте заживать клавишу Shift при изменении размеров, сохранив пропорции.

Выровните все части по центру, и так, чтобы между ними были одинаковое расстояние.

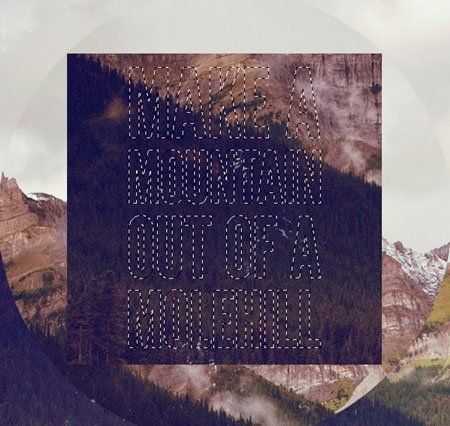
Выберите слой с задним фоном, выделите левый нижний угол, скопируйте и вставьте на новый слой поверх большого круглого слоя, но ниже корректирующих слоев. Расположите его по центру, как показано на изображении. Зажмите клавиши Ctrl+Shift и кликните по каждой миниатюре текстовых слоев, создавая выделения.

Сделайте невидимыми слои с текстом. Затем, находясь на слое со скопированным прямоугольным участком леса, кликните по иконке Add a Mask (Добавить векторную маску) в нижней части Панели слоев. Таким образом на изображении останется та часть леса, которая находилась над текстом.

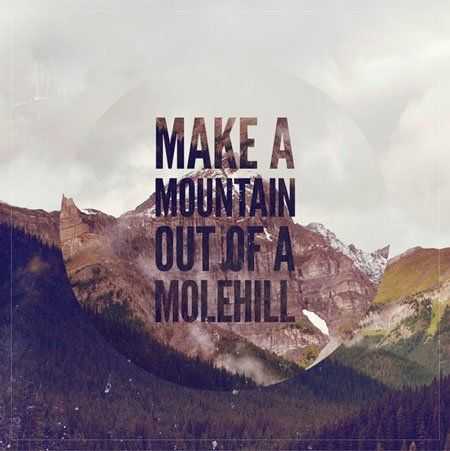
Выглядит как коллаж, собранный из одной и той же и фотографии, где добавив корректирующие слои, мы получили ретро обложку для музыкального альбома.
Автор: Chris Spooner
photoshop-master.ru
Создаём динамичные эффекты на фото в Фотошоп
В этом уроке я покажу вам, как создать сцену волшебного леса, используя технику создания фотоманипуляций. Светотени очень важны при создании такой композиции, как в этом уроке, поэтому, я всегда рекомендую использовать режимы наложения Нормальный (normal) и Мягкий свет (soft light) для создания эффектов освещения, а также режим Умножение (Multiply) для создания теней.
В этом уроке мы также используем фильтр Радиальное размытие (Radial Blur), в отличие от известного всем фильтра Размытие в Движении (Motion Blur), в качестве альтернативного способа создания эффекта размытия в движении.
Итоговый результат

Скачать исходные материалы
Примечание переводчика: к сожалению, исходные изображения платные, поэтому, вы можете самостоятельно подобрать подходящие изображения или использовать те, которые я подобрал для вас.
Скачать альтернативные материалы от переводчика
Шаг 1
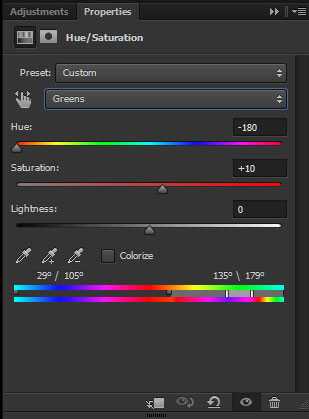
Откройте исходное изображение с лесом. Далее, мы проведём цветовую коррекцию леса с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). В настройках данного корректирующего слоя, выберите опцию Зёлёные (Greens).
Установите настройки, как показано на скриншоте ниже. Смещайте серые бегунки, смещение подскажет вам, в каком цветовом диапазоне создать эффект.
Примечание: Тем дальше вы сдвигаете бегунки, тем сильнее действует коррекция на исходные оттенки.

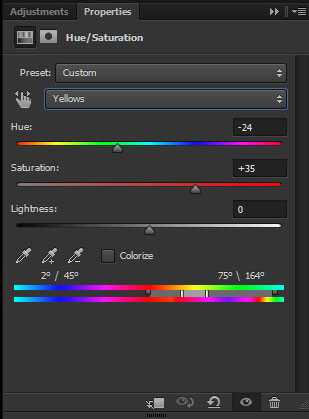
Далее, в настройках выпадающего меню, выберите опцию Жёлтые (Yellows).
Также, установите настройки, как показано на скриншоте ниже.

Результат.

Выделите слой с лесом, а также корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы сгруппировать их. Назовите новую группу “Задний фон“.
Шаг 2
Далее, мы поработаем над нашим основным персонажем. В данном случае, это девушка. Отделите изображение модели от заднего фона с помощью любого инструмента выделения на свой выбор. Я рекомендую использовать инструмент Перо(pen tool). Я не буду расписывать весь процесс выделения, потому что в Интернете вы можете найти множество уроков, посвящённых применению данного инструмента.
Примечание переводчика: после создания контура вокруг изображения модели, преобразуйте контур в активное выделение, а затем, скопируйте / вклейте выделенное изображение модели на наш рабочий документ

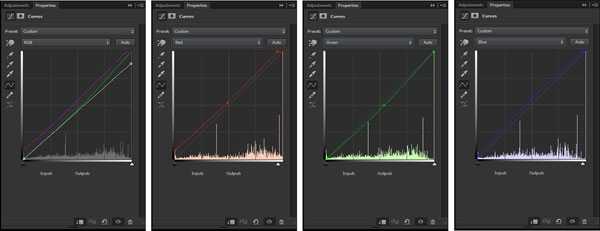
Далее, к слою с моделью, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски. Установите настройки, как показано на скриншоте ниже:
Примечание переводчика: установите кривые для каждого канала отдельно, включая RGB канал.

Следующие четыре слоя будут использованы для создания светотеней. Эти слои должны располагаться ниже корректирующего слоя Кривые (Curves). Преобразуйте данные слои в обтравочные маски к слою с моделью.
Создайте новый слой ниже корректирующего слоя Кривые (Curves), оставьте тот же режим наложения Нормальный (Normal). Назовите этот слой ‘Световые блики’, т.к. мы будет создавать на нём световые блики. Для создания световых бликов, вы можете использовать один или два слоя. Если у вас есть планшет, то вам будет проще нарисовать световые блики. Если у вас нет планшета и вам сложно работать с мышкой, то вы можете воспользоваться инструментом Перо (pen tool). Я использовал планшет, но я покажу вам, как справиться с этой задачей с помощью инструмента Перо (pen tool).
Выберите инструмент Перо (Pen Tool), создайте одиночные контуры по краям тела и одежды модели – везде, куда на ваш взгляд, должен падать свет.
Выберите инструмент Кисть (brush tool), установите 100% жёсткую круглую кисть. Установите цвет переднего плана на белый цвет. Dозвращаемся к инструменту перо, далее, щёлкните правой кнопкой мыши по созданному контуру и в появившимся окне, выберите опцию Выполнить обводку (Stroke Path). Не забудьте поставить галочку в окошке Имитировать нажим пера (Simulate Brush Pressure), нажмите кнопку “OK“.
На скриншоте ниже, вы можете увидеть световые блики, которые выделены красным цветом, чтобы вам было легче их увидеть. Ваши световые блики должны быть белого цвета.

Создайте новый слой ниже слоя ‘Световые блики’, режим наложения оставьте тот же Нормальный (Normal).
С помощью мягкой круглой кисти непрозрачностью 30%, цвет кисти белый, добавьте отдельные лучи света. Просто добавьте лучи света, которые расположены за спиной модели, добавив их спереди, прокрасив поверх модели. Только не рисуйте лучи до конца, сфокусируйте в основном на правой стороне, на левой стороне мы создадим тени.
Продублируйте данный слой с лучами света, поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), чтобы добавить немного яркости к лучам света.

Создайте новый слой ниже двух предыдущих слоёв. Установите режим наложения для данного слоя на Умножение (Multiply). Теперь, мы добавим тени. С помощью мягкой круглой кисти непрозрачностью примерно 20%, цвет кисти чёрный, начните рисовать тени в левой части тела модели, там, где на ваш взгляд, будет рассеиваться свет, включая ноги модели, т.к. на них падает тень от дерева.
Примечание: Постарайтесь, чтобы тени были плавные, прокрашивая кистью мало -помалу. Старайтесь соблюдать цвет и степень насыщенности уже существующих теней на заднем фоне изображения.

Сгруппируйте все слои, которые вы создали при работе с изображением модели, назовите новую группу “Модель“.
Шаг 3
Далее, мы добавим несколько летающих объектов. Вначале, мы добавим несколько летающих фрагментов за спиной модели.
Вырежьте изображение камня.

Продублируйте слой с камнем, скройте видимость оригинального слоя.
Уменьшите масштаб изображения дубликата слоя с камнем, расположив там, где вы захотите.
Ещё раз продублируйте оригинальный слой с камнем. Уменьшите масштаб изображения дубликата слоя, расположив дубликат слоя там, где вы захотите. Продолжайте создавать дубликаты слоёв, пока вас не устроит результат. Не забывайте варьировать размеры камней, располагая их под различным углом, чтобы они не выглядели однообразно и как повторяющиеся.

Объедините все слои с камнями в один слой. Продублируйте объединённый слой. Далее, Отразите по вертикали и по горизонтали (Flip horizontally and vertically) дубликат слоя.
Переместите дубликат объёдинённого слоя с камнями наверх, расположив поверх слоя с группой ‘Модель’, таким образом, у вас также будут летающие фрагменты камней перед моделью.
Далее, мы добавим эффект движения к нашим камням с помощью фильтра Радиальное размытие (Radial Blur) вместо часто используемого фильтра Размытие в движении (Motion Blur).
Итак, создайте стандартное выделение с помощью инструмента Лассо (Lasso tool) вокруг камней на переднем плане. Далее, идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur), не забудьте поставить галочки в окошках Кольцевой (Spin) и Наилучшее (Best).
Теперь, методом проб и ошибок, определите степень размытия. Степень размытия (Amount) зависит от размеров вашего изображения. Я использовал значение 1. Просто поэкспериментируйте, пока вы не получите результат, который устроит вас.

Я предпочитаю использовать фильтр Радиальное размытие (Radial Blur) для создания эффекта движения, в отличие от фильтра Размытие в Движении (Movement Blur), т.к. эффект данного фильтра не выглядит естественным.
Далее, мы проделаем то же самое, но на этот раз с ‘волшебными’ крылышками.
Также отделите крылышки от заднего фона. Переместите выделенные крылышки на наш рабочий документ. Таким же образом, сохраните оригинальный слой с крылышками для того, чтобы вы могли создавать дубликаты слоёв.
Объёдините все слои с крылышками в один слой (точно так же, как вы это проделали с камнями), как только вас устроит результат.

Продублируйте объединённый слой с крылышками. Переместите дубликат слоя наверх, расположив поверх слоя с группой ‘Модель’.
Отразите по горизонтали и вертикали дубликат объединённого слоя, чтобы добавить разнообразия.
Также создайте стандартное выделение вокруг всех крылышек. Идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur) и примените то же самое размытие, которое вы применили ранее к камням.

Шаг 4
Далее, мы добавим летающий шарф. Вырежьте изображение шарфа, переместите выделенное изображение шарфа на наш рабочий документ. Примените масштабирование. Я расположил слой с шарфом ниже слоя с группой ‘Модель’, но выше слоёв с камнями и крылышками.

Далее, мы также добавим Радиальное размытие (Radial Blur) к шарфу, единственное, на этот раз, вначале выберите инструмент Лассо (Lasso tool), установите значение Растушёвки (Feather) на примерно 8px. Тем больше размеры вашего изображения, тем выше должно быть значение растушёвки. Выделите концы шарфа.

Ещё раз идём Фильтр – Размытие – Радиальное Размытие (Filter > Blur > Radial Blur), установите значение размытия примерно 5px. Опять же, чем больше ваше изображение, тем больше должно быть значение размытия.
Запомните, при работе с инструментом Радиальное размытие (radial tool), если вам не понравился эффект или полученный эффект получился слишком тяжёлым или недостаточно выраженным, то просто создайте новое выделение или увеличьте / уменьшите степень размытия соответственно.

Шаг 5
Теперь, мы поработаем над освещением.
Создайте новый слой поверх всех остальных слоёв, режим наложения для данного слоя Нормальный (Normal). С помощью большой мягкой круглой кисти непрозрачностью 20%, цвет кисти белый, прокрасьте правую сторону модели.
На скриншоте ниже, я выделил контуром, где я прокрашивал кистью, чтобы вам было легче увидеть. Пусть эффект освещения будет насыщенный, но нежный. Прокрашивайте помаленьку, создавая плавный эффект. Уменьшите непрозрачность данного слоя, если потребуется.

Ниже предыдущего слоя, создайте новый слой. Поменяйте режим наложения для данного слоя на Умножение (Multiply). Далее, мы нарисуем тени на модели. Опять же, тени должны быть нежными. Используйте ту же самую кисть, которую вы использовали при создании эффектов освещения, за исключением цвета кисти, цвет кисти чёрный. Рисуйте кистью аккуратно. Я в основном сфокусировался на области головы.

Шаг 6
В конце, мы проведём лёгкую цветовую коррекцию.
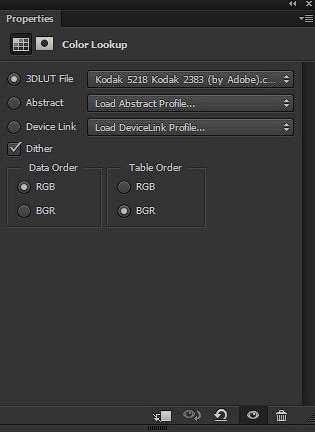
Создайте новый корректирующий слой Поиск цвета (Color Lookup) поверх всех остальных слоёв. В настройках данного корректирующего слоя в меню параметра Абстрактный (Abstract), выберите опцию “Colbalt-Carmine“. Уменьшите непрозрачность данного корректирующего слоя до примерно 50%.
В заключение, создайте новый слой поверх всех остальных слоёв, залейте этот слой тёмно-синим цветом (#161634). Поменяйте режим наложения для данного слоя на Замена светлым (Lighten), а также уменьшите непрозрачность слоя до примерно 30%

Спасибо, что были со мной. Надеюсь, вам понравился этот урок.
Итоговый результат

Автор: blog.123rf.com
photoshop-master.ru
Создаем красочный эффект для портрета в Фотошоп

В этом уроке я покажу вам процесс создания красочного художественного эффекта для портрета в Photoshop. Мы будем использовать кисти и текстуры для получения нужного эффекта. Данный урок очень прост, в основном, мы будем использовать слой-маски и разнообразные кисти, поэтому даже новичок сможет сделать данную работу, следуя этому руководству.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока
Шаг 1
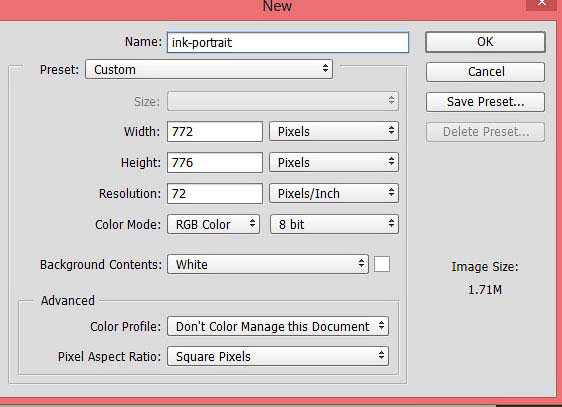
Сначала создайте новый документ в Photoshop. Перейдите в меню File > New (Файл > Создать) и установите следующие настройки:

Шаг 2
Залейте созданный документ серым цветом. Для этого я выбрал цвет # b9b9b9. Итак, сначала установите цвет переднего плана на серый, а затем нажмите комбинацию клавиш ALT + Backspace, чтобы залить наш документ серым цветом.

Нажмите комбинацию клавиш CTRL + SHIFT + N, чтобы создать новый слой. Возьмите белую мягкую кисть и нарисуйте ей в центре документа.

Шаг 3
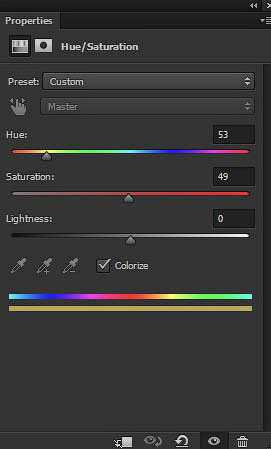
Используйте корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет документа с серого на желтый.
Чтобы создать корректирующий слой, нужно выбрать на верхней панели Layer > NewAdjustmentLayer (Слои > Новый корректирующий слой).

Вот так должен измениться фон:

Шаг 4. Добавляем девушку
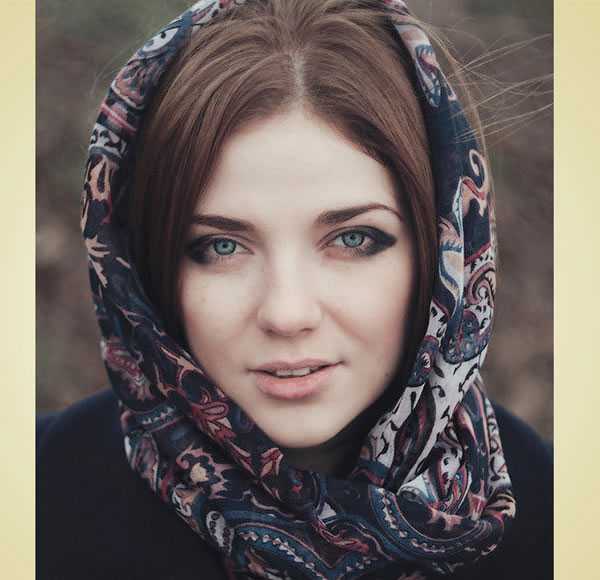
Теперь добавьте портрет девушки, используя команду File > PlaceEmbedded (Файл > Поместить встроенные). Вы также можете использовать другой портрет.

Шаг 5. Копируем и скрываем модель
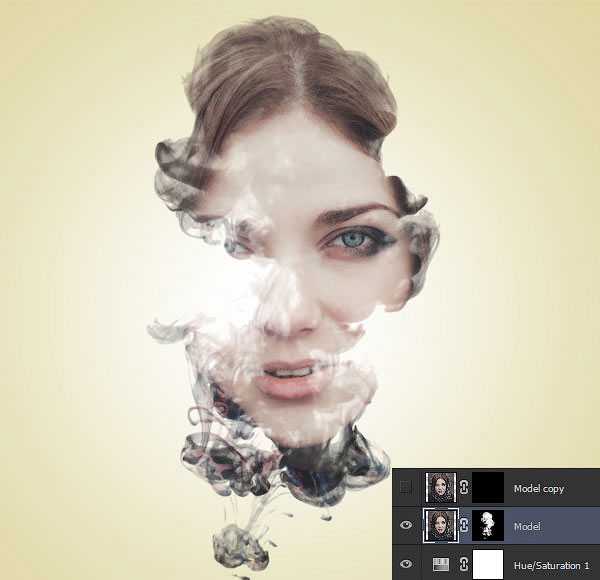
Трюк в достижении нужного эффекта – это использование кистей и текстуры. Нам нужно скрыть копию каждого слоя с моделью с помощью слой-маски, а затем на слой-масках мы будем проявлять портрет девушки, используя набор кистей.
Теперь нажмите комбинацию клавиш CTRL + J, чтобы дублировать слой с моделью несколько раз. Добавляйте слой-маску HideAll (Скрыть все) к каждому слою с моделью, перейдя в Layer > LayerMask > HideAll (Слои > Слой-маска > Скрыть все).
Как только все сделаете, скройте видимость всех слоев с моделью, кликнув на значок «глаза». На данный момент оставьте видимый только исходный слой с моделью.
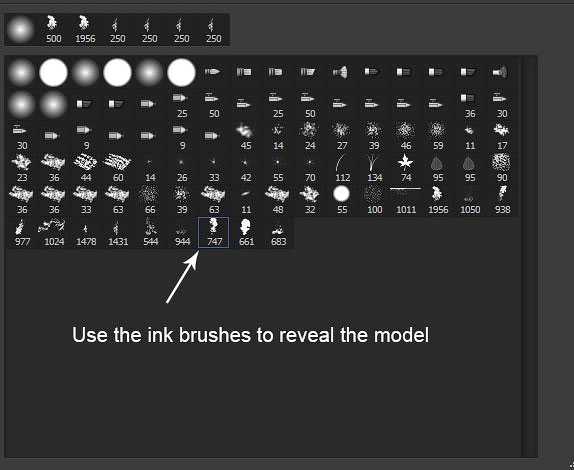
Шаг 6. Используем набор кистей
Загрузите набор кистей в Photoshop, а затем используйте любую кисть, чтобы сделать видимой нашу модель. Для этого нужно будет выбрать белый цвет, а затем с помощью выбранной кисти начать рисовать по слой-маске слоя с моделью.

Здесь вы можете увидеть, как я использовал кисть:

Шаг 7
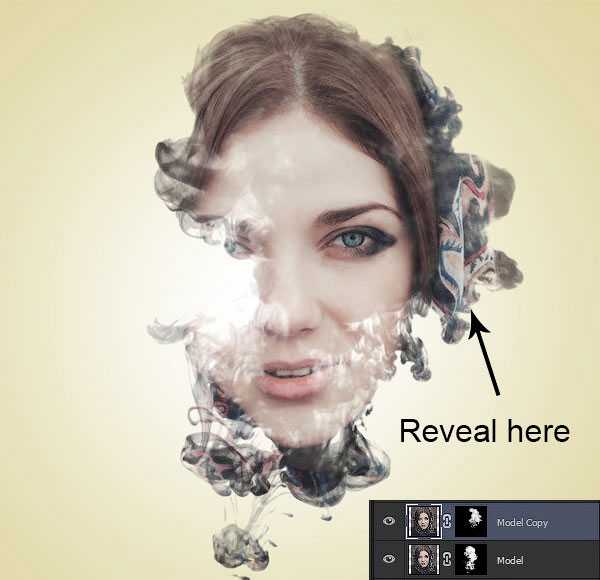
Вам нужно продолжать работать с различными кистями для того, чтобы проявить модель. В наборе 13 кистей, поэтому каждый раз выбирайте разные кисти, а затем рисуйте ими по слой-маске и при этом каждый раз используйте другой слой с моделью, поскольку у нас их много.

Шаг 8
Теперь я начал работать на третьем дубликате слоя с моделью:

Здесь я использовал четвертый дубликат слоя с моделью:

Шаг 9. Использование текстуры
Этот шаг важен, так как он добавит цвета к портрету. Поэтому вы должны использовать красочную текстуру. Я нашел это изображение в Google, так как на других бесплатных сайтах не было такой цветной текстуры.
Таким образом, вы можете найти любую текстуру в Google или можете загрузить мой некачественный рисунок текстуры, который я использовал. Извините, но я не могу дать вам ссылку, чтобы её скачать.
Поместите текстуру в основной документ и используйте инструмент FreeTransformTool (Свободная трансформация) (CTRL + T), чтобы изменить размер и повернуть её. Тут будет все зависеть от того, какие части текстуры вы хотите использовать.

После того, как вы поместили текстуру, добавьте ей слой-маску Hide All (Скрыть все), а затем используйте кисти белого цвета, чтобы её проявить. Процесс точно такой же, как мы работали с девушкой.

Шаг 10
Я дублировал слой с текстурой, а затем проявлял текстуру на других частях.

Наконец, я проявил текстуру в верхней левой части:

Вот так я смешал текстуру с портретом девушки.
Шаг 11
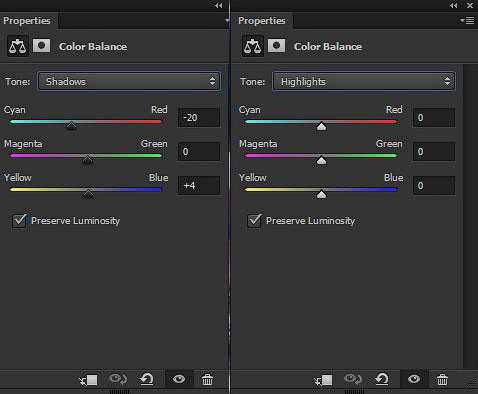
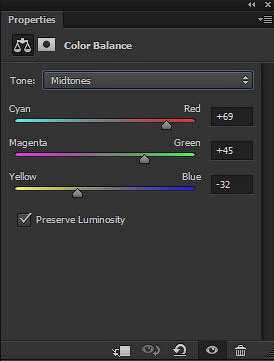
Теперь я буду использовать кучу корректирующих слоев. Во-первых, я использовал корректирующий слой Color Balance (Цветовой баланс), чтобы добавить голубые тона к портрету. Не забудьте разместить этот слой поверх всех слоев.

Я использовал корректирующий слой ColorLookup (Поиск цвета), чтобы сбалансировать контрастность.

Вот так выглядит наш портрет после создания двух корректирующих слоев:

Шаг 12
Вы могли заметить, что на данном этапе изображение выглядит размыто. Возможно, это связано с тем, что мы работаем над документом с очень низким разрешением.
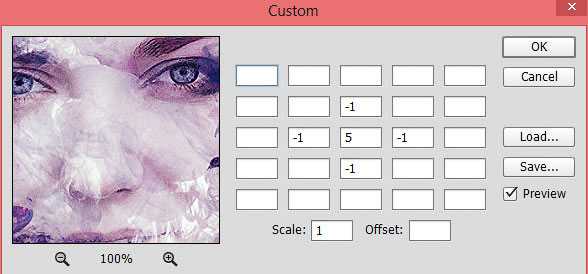
Но добавление резкости к изображению исправит это. Слейте все слои в один слой, нажав комбинацию клавиш CTRL + SHIFT + ALT + E, а затем перейдите в Filter > Other > Custom (Фильтр > Другое > Заказная).
Используйте следующие настройки для этого фильтра:

После применения фильтра вы получите следующий результат. Обратите внимание, что этот фильтр не только добавил резкости к изображению, но и добавил бумажный эффект. Я также уменьшил Opacity (непрозрачность) объединенного слоя до 62%, чтобы смягчить эффект данного фильтра.

Шаг 13
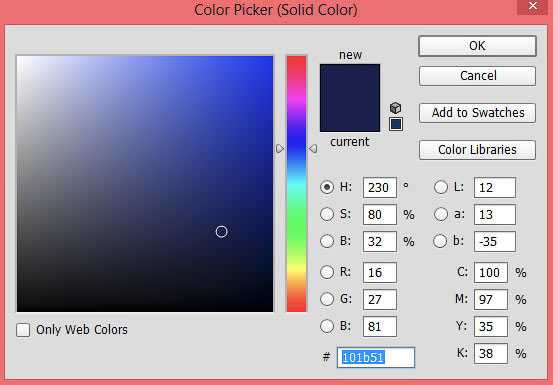
Создайте корректирующий слой Solid Color (Цвет) и выберите темно-синий цвет.

Установите режим наложения на Exclusion (Исключение), непрозрачность 70%.

Шаг 14
Используя корректирующий слой Color Balance (Цветовой баланс), я добавил желтые тона.

Результат:

Шаг 15
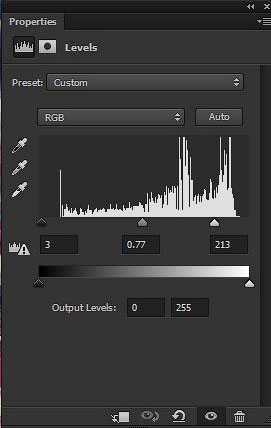
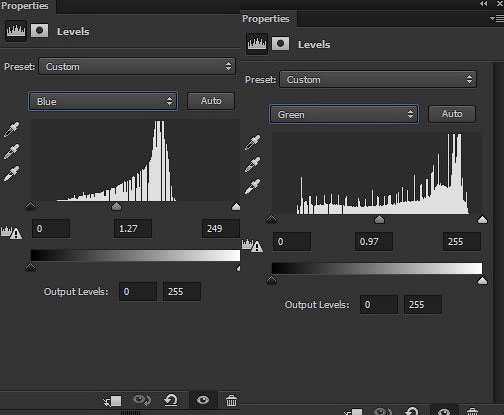
Наконец я использовал корректирующий слой Levels (Уровни), чтобы добавить цвета, увеличив яркость.

Здесь я использовал Blue (Синий) и Green (Зеленый) каналы, чтобы настроить цвет:

Я уменьшил непрозрачность корректирующего слоя Levels (Уровни) до 40%.
И вот результат:

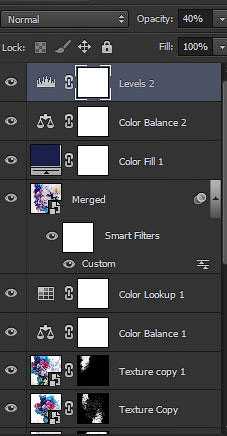
Здесь вы можете увидеть, как расположены слои:

Автор: psdstack
photoshop-master.ru
Добавляем на фото анаглиф эффект в Фотошоп
Хотите, чтобы ваша фотография была похожа на картинку 3D фильма? В этом уроке вы узнаете, как создать 3D анаглиф эффект на фотографии в программе Adobe Photoshop. Мы создадим данный эффект всего за 4 шага, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
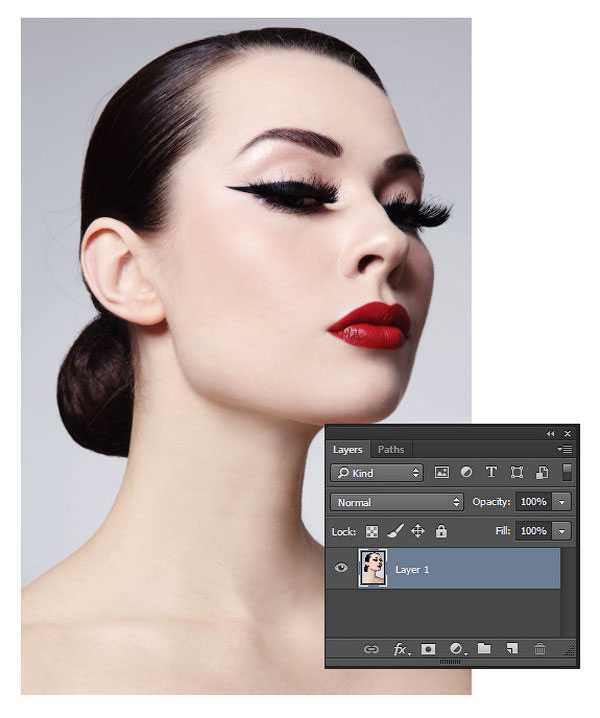
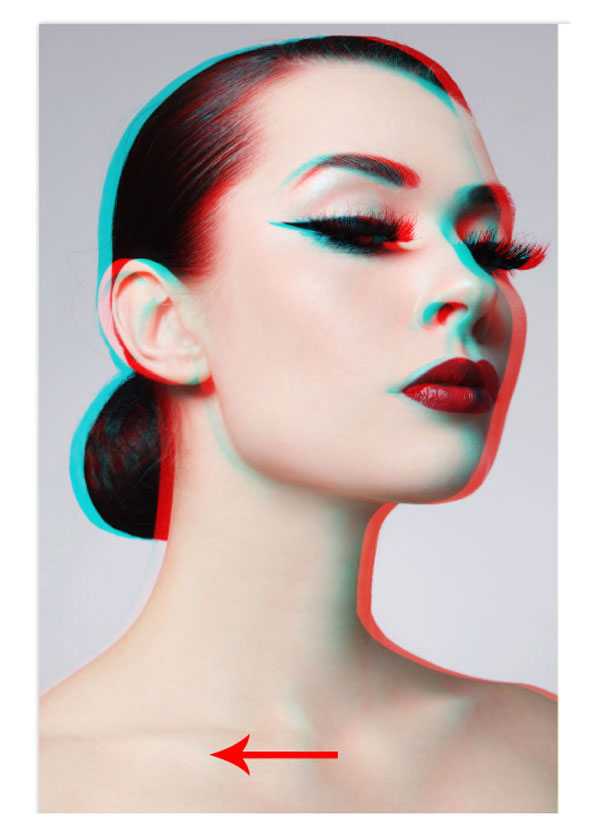
3D анаглиф – это стереоскопический эффект, который содержит картинки в двух цветах, предназначенных для левого и правого глаза. Чтобы создать данный эффект, вначале откройте своё исходное изображение в программе Photoshop. Старайтесь подбирать исходные фотографии с простым изображением, т.к. эффект не будет хорошо смотреться на фотографиях с высокой детализацией. В этом уроке я использовал фотографию девушки с ярким макияжем. Дважды щёлкните по слою с исходной фотографией и в появившемся окне Новый слой (New Layer) дайте название Слой 1 (Layer 1).

Шаг 2
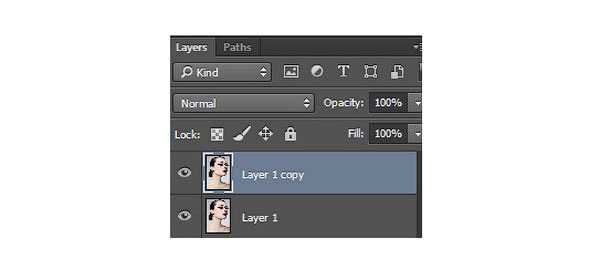
Теперь нажмите клавиши (Ctrl+J), чтобы продублировать слой с исходной фотографией.

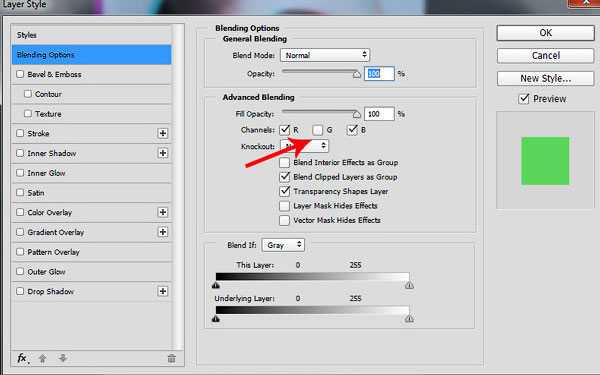
Щёлкните правой кнопкой мыши по слою Слой 1 (Layer 1) и в появившемся меню выберите опцию Параметры наложения (Blending Options). В настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘G’, данная буква означает зелёный канал.

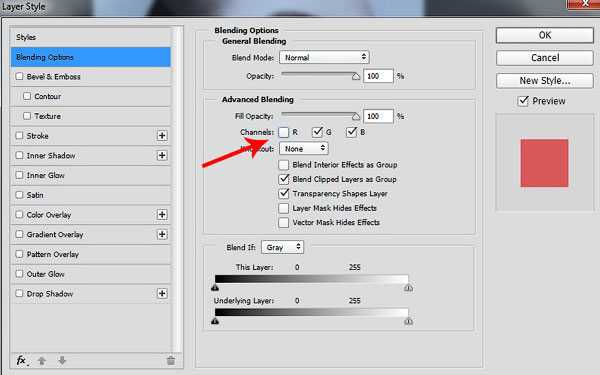
Далее, перейдите на дубликат слоя с фотографией и повторите предыдущие шаги. Щёлкните правой кнопкой мыши по дубликату слоя и в появившемся меню выберите опцию Параметры наложения (Blending Options). Только на этот раз, в настройках Дополнительные параметры (Advanced Blending), уберите галочку в окошке рядом с буквой ‘R’, данная буква означает красный канал.

Шаг 3
Пришло время создать красивый эффект! Выберите инструмент Перемещение (Move Tool (V)). Перейдите на слой Слой 1 (Layer 1), теперь нажмите клавишу направления со стрелкой влево примерно 5-15 раз, чтобы сдвинуть изображение влево.

Теперь перейдите на дубликат слоя с фотографией. Нажмите клавишу направления со стрелкой вправо примерно 5-15 раз, чтобы сдвинуть изображение вправо.

Приготовьтесь одеть 3D очки!
Шаг 4
Последний, но не менее важный шаг. С помощью инструмента Рамка (Crop Tool (C)), обрежьте края изображения. И на этом всё! Теперь оденьте 3D очки, чтобы увидеть созданный эффект в действии.


Попробуйте применить этот простой эффект на других фотографиях, например, тот же самый эффект на других фотографиях вы можете увидеть ниже. Поэкспериментируйте с различными объектами, поиграйте со смещением слоёв со стереопарой, чтобы получить интересные результаты.
Надеюсь, что вам понравился этот урок по созданию простого 3D эффекта.
Итоговый результат:



Работа переводчика:


Автор: blog.123rf.com
photoshop-master.ru
Создаём красочные эффекты в Фотошоп
Придайте своим фотографиям уникальный вид с помощью очень лёгкого и интересного ретро-эффекта. Данный эффект — отличный способ усилить вид ваших фотографий с чёрным задним фоном. На создание данного эффекта уйдёт всего лишь 2 минуты, т.к. используется только 2 слоя.
Скачать архив с материалами к уроку
Итоговый результат:


Шаг 1
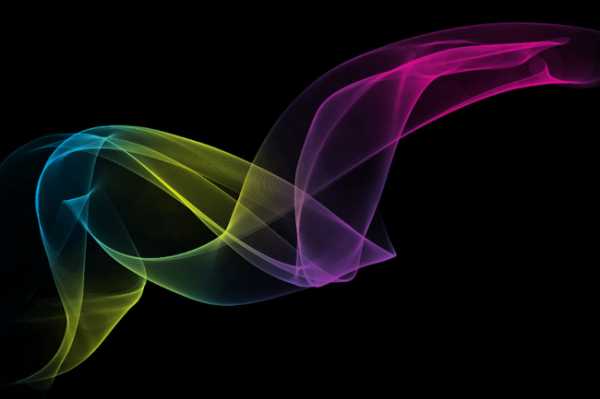
Вначале откройте любую фотографию в программе Photoshop. Данный эффект отлично работает с отдельными объектами на чёрном заднем фоне, например, с таким изображением, которое я создал с помощью кистей Дым. Вы также можете воспользоваться кистями Дым с примесью частиц, которые также подойдут для этой цели.

Шаг 2
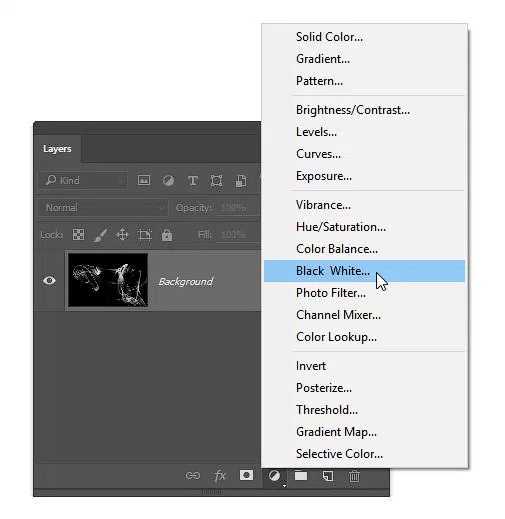
Перед тем как приступить к созданию эффекта, обесцветьте изображение. Данный шаг необходим, если ваше исходное изображение не чёрно-белое. В нижней части панели слоёв нажмите кнопку Новый корректирующий слой (New Adjustment Layer) и в появившемся меню выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Примечание переводчика: если ваше исходное изображение цветное, то вначале обесцветьте его либо с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), либо с помощью корректирующего слоя Чёрно-белый (Black and White).

Шаг 3
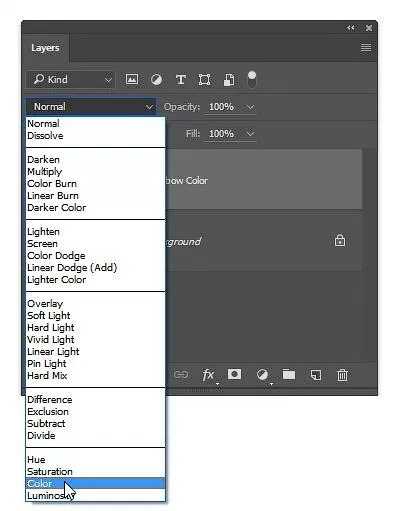
Далее, создайте новый слой. Это слой, где мы будем прокрашивать цветной кистью. В нижней части панели слоёв нажмите кнопку Новый слой (New Layer). Назовите новый слой “Цвета радуги”. Поменяйте режим наложения для данного слоя на Цветность (Color).

Шаг 4
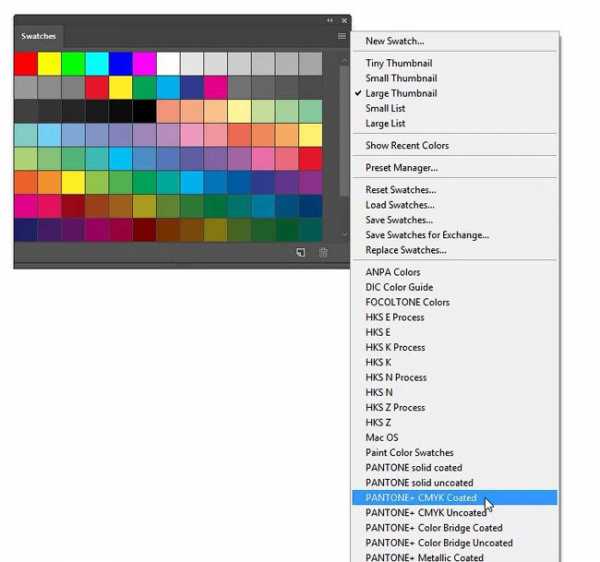
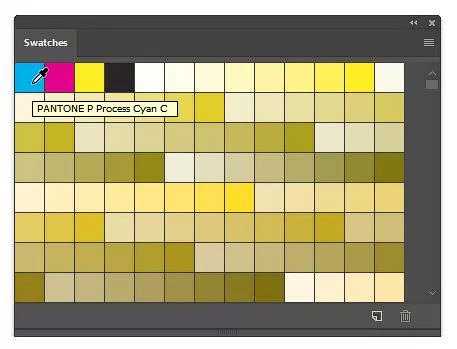
Основные цвета, которые мы будем использовать: жёлтый, сиреневый и голубой. Перед тем, как мы приступим к прокрашиванию, мы воспользуемся закладкой Образцы (Swatches), таким образом, мы можем быстро выбрать три нужных цветовых оттенка. В закладке Образцы (Swatches) (для активации данной закладки идём Окно – Образцы (Window > Swatches)), щёлкните по значку меню (данный значок меню расположен в верхнем правом углу панели) и в появившемся диалоговом меню выберите любой образец CMYK.

Когда появится окно, которое запросит вас заменить или добавить образец, выберите вариант «заменить» (replace). В вашей закладке Образцы (swatch) теперь будет жёлтый, сиреневый и голубой цвет в качестве первых трёх оттенков. Теперь вы можете быстро выбрать один из трёх цветовых оттенков.

Шаг 5
Выберите также инструмент Кисть (Brush). Щёлкните правой кнопкой мыши по изображению, чтобы появилось окно настроек кисти. Установите мягкую круглую кисть жёсткостью (hardness) 0%. Не переживайте насчёт диаметра кисти.

Шаг 6
Вначале выберите один из цветовых оттенков — либо жёлтый, либо сиреневый, либо голубой в закладке палитры цветов Образцы (Swatches), а затем прокрасьте кистью большого размера где-нибудь на изображении. Вы можете варьировать размер кисти путём нажатия клавиш ‘[‘ или ‘]’. Теперь выберите другой цветовой оттенок, чтобы прокрасить оставшуюся область изображения. Далее, вы можете установить непрозрачность (opacity) кисти 50% и продолжить прокрашивать, пока у вас не получится результат, который вам нравится.
Итоговый результат:

Первое изображение не совсем получилось, поэтому я попробовал создать другие эффекты. На видео вы можете увидеть другие примеры. Если вам понравились эти эффекты, то вы можете скачать эти изображения в формате обоев на сайте HD Wallpapers.
Работа переводчика:


Автор: Denny Tang
photoshop-master.ru
Добавляем чарующий эффект на фото в Фотошоп
Автор видеоверсии урока: Елена Виноградова
В этом уроке вы узнаете, как создать чарующий эффект, используя узоры и маски. Давайте начнем!
Предварительный просмотр итога урока:
Начнем работу с поиска фотографии модели, я использовал фото с сайта deviantart.
Архив

Далее нам нужно создать узор. Создайте новый файл File> New (Файл> Новый) размером 69px 69px (цветовой режим RGB) с разрешением 100 пикселов/дюйм и примените инструмент Ellipse Tool (Эллипс) (U), чтобы нарисовать три эллипса. У узора нет фона.

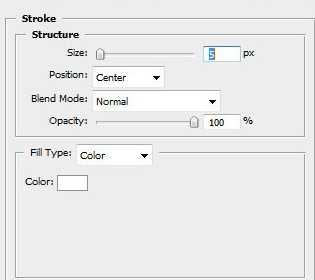
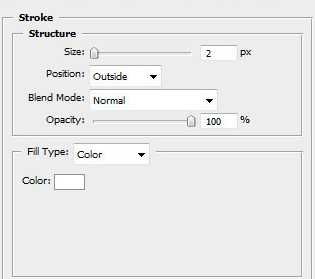
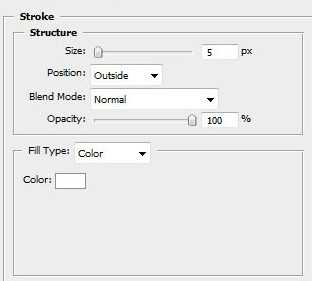
УстановитеFill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

Мы получили следующий результат:

Используя тот же самый инструмент, изобразите следующий эллипс:

УстановитеFill (Заливку) 0% для этого слоя и перейдите к Layer Style> Stroke (Стиль Слоя > Выполнить обводку):

У нас получится следующий эффект:

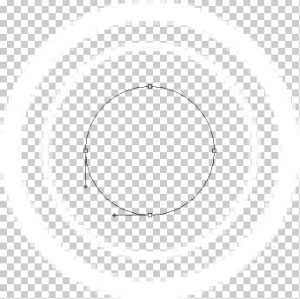
Продолжайте работать, используя Инструмент Ellipse Tool (Эллипса) (U), чтобы создать следующий эллипс:

Установите Fill (Заливку) 0% для этого слоя и нажмите кнопку Add a layer style (Добавить стиль слоя) в нижней части панели Layers (Слои), выберите Stroke (Выполнить обводку).

У нас получится такой узор:

Соедините все эллипсы в один слой. Для этого нажмите кнопку CTRL, выберите слои в панели слоев и нажмите CTRL+E, чтобы слить с нижним (Merge Down).
Выберите Edit > Define Pattern (Редактировать > Определить Узор). Введите имя для узора.
Вернитесь к документу с девушкой и создайте новый слой. Выберите Edit > Fill (Редактировать > Заливка), чтобы заполнить новый слой. В диалоговом окне Заливки (Fill), выберите последний созданный узор из всплывающей панели и нажмите OK.

Установите Fill (Заливку) 30 % для этого слоя в панели слоев. Используя Инструмент Eraser Tool (Ластик) (E), попытайтесь стереть зоны на лице, как на следующей картине:

Смените Параметры наложения для этого слоя на Overlay (Перекрытие).

Теперь нам понадобится фото с электрогитарой:

Удалите фон, используя Ваши любимые инструменты, такие, как Pen Tool (перо) (P), Magic Wand Tool (Волшебная палочка) (W), Magnetic Lasso (Магнитное Лассо) (L) или даже просто Filter>Extract (Фильтр > Извлечь) и вставьте полученное на новый слой в нашем главном документе. Исправить расположение и размер можно при помощи Free Transform (Свободное Трансформирование) (Ctrl+T).

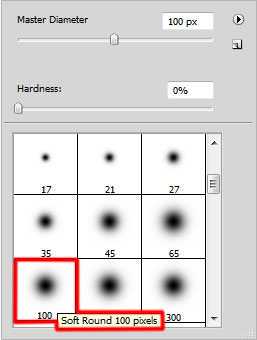
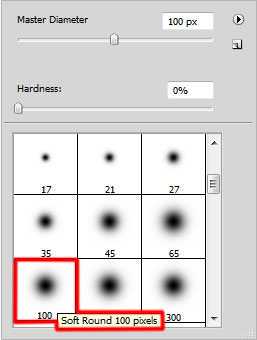
Оставаясь на этом слое, нажмите на иконку Add layer mask (Добавить маску слоя) на нижней части панели Layers (Слои), выберите мягкую круглую черную кисть, прозрачностью 50% (Opacity 50%).

Используйте эту кисть на маске, чтобы скрыть гитару так же, как на рисунке ниже:

Сделайте копию слоя с гитарой и выберите инструмент Free Transform (Свободное Трансформирование) (Ctrl+T), чтобы поместить копию, как на следующем изображении:

Затем мы должны добавить маску слоя на копии также, как мы делали с первой гитарой. Выберите мягкую круглую кисть чёрного цвета Opacity 50% (прозрачностью 50%), чтобы скрыть гитару, как показано ниже:

Смените Blending mode (Параметры наложения) на Screen (Осветление) для обоих слоев с гитарой.

Создайте новый слой и выберите круглую мягкую кисть белого цвета.

Используйте эту кисть, чтобы нарисовать много светящихся пятен различного диаметра:

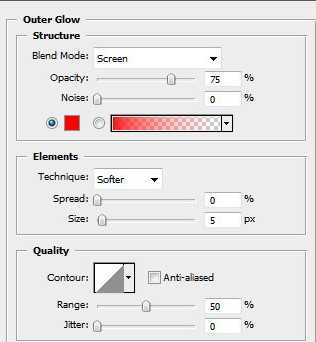
Добавьте Стиль слоя Outer Glow (Внешнее свечение).

У нас есть следующий результат:

Выберите снова Инструмент Ellipse Tool (Эллипс) (U), чтобы добавить маленький эллипс:


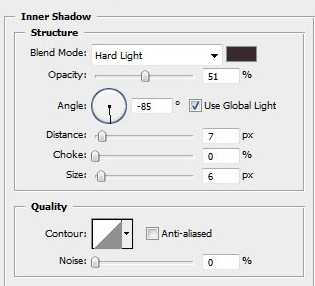
Нажмите кнопку Add a layer style (Добавить стиль слоя), иконка стиля слоя в нижней части панели Layers (Слои), выберите Inner Shadow (Внутренняя тень).

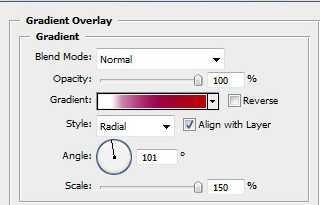
Добавьте Gradient Overlay (Наложение Градиента).

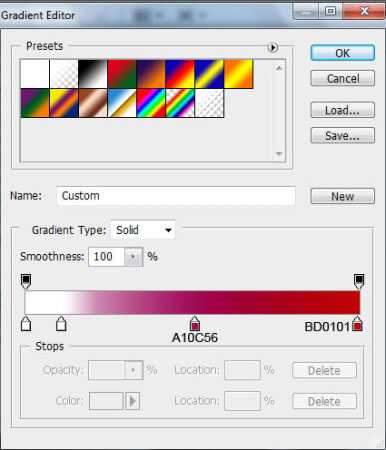
Щелкните по цветной полосе, чтобы открыть Редактор Градиента и установите цвета как на рисунке. Нажмите OK.

У нашего эллипса будет следующий эффект.

Сделайте две копии слоя, содержащего красный шар:

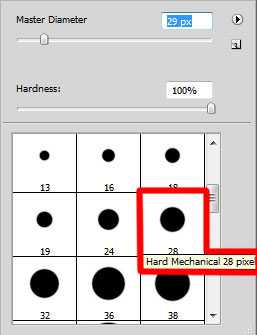
Затем создайте ещё один новый слой, и воспользуйтесь твердой механической (Hard Mechanical) кистью.
Примечание переводчика: обычная твердая кисть.

Используйте эту кисть, чтобы добавить цвет на губах девушки и на ногте:

Установите режим наложения для этого слоя Затемнение основы (Color Burn).

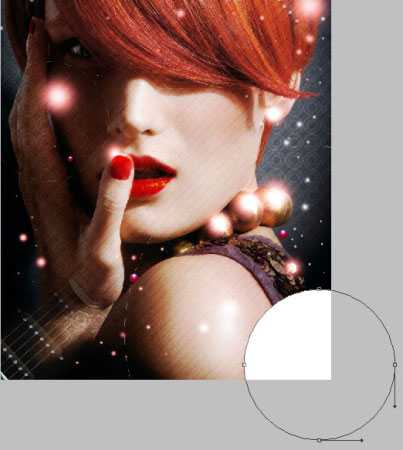
Выберите теперь инструмент Elliptical Marquee Tool (M) (Овальная область), чтобы сделать следующее выделение на новом слое.

Теперь кликните правой кнопкой мыши по этому выделению и выберите Stroke (Выполнить обводку).

У нас получился следующий результат:

Используя Free Transform (Ctrl+T) (Свободное Трансформирование) на том же самом слое, переместите эллипс в правый нижний угол рисунка.

Возьмите теперь инструмент Eraser Tool (E) (Ластик), чтобы стереть отрезки линии круга на равных интервалах.

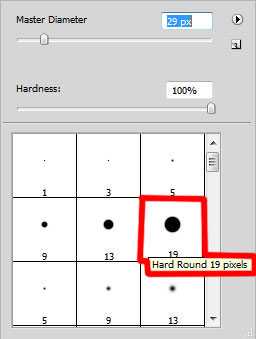
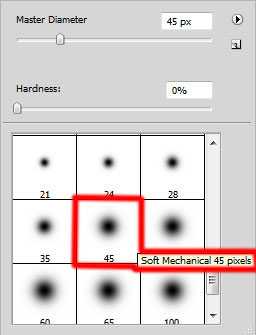
На следующем новом слое (Создайте новый слой) нам нужно выбрать Твердую Круглую кисть и Мягкую Механическую кисть белого цвета.


Используйте эти кисти, чтобы изобразить много маленьких точек различного диаметра:

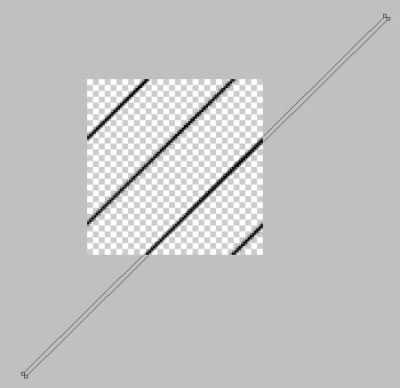
Теперь мы создадим еще один узор. Создайте новый файл (File> New) (Файл> Новый) с размером 80px 80px (режим цвета RGB) с разрешением 100 пикселов/дюйм и выберите инструмент Rectangle Tool (U) (Прямоугольник), чтобы вставить четыре черные линии, немного наклоните их с помощью Free Transform (Ctrl+T) (Свободное трансформирование).

Затем слейте все линии в один слой, используя кнопку CTRL , чтобы выделить слои в группе Слоев и нажимите в конце CTRL+E, чтобы слить с нижним слоем. Потом выберите Edit> Define Pattern (Редактировать > Определить узор). Введите имя для узора в диалоговом окне Pattern Name (Название узора).
Возвратитесь к документу с девушкой, создайте новый слой, и выберите Edit>Fill (Редактировать > выполнить заливку). В диалоговом окне заливки (Fill) выберите созданный образец и нажмите OK.

Установите Fill (Заливка) 30% для этого слоя, и изменить режим наложения на Overlay (Перекрытие).

Создайте новый слой и, применив на нем метод, который мы использовали ранее, создайте еще один прерывающийся круг.

Установите Fill (Заливка) 38% для этого слоя.

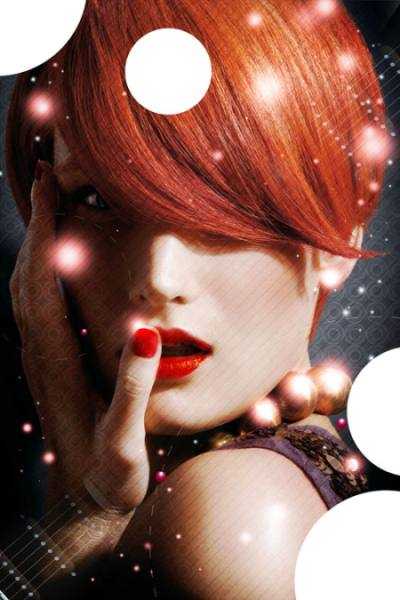
Возьмите Ellipse Tool (U) (Инструмент Эллипс), чтобы нарисовать маленький эллипс белого цвета.

Сделайте три копии слоя, содержащего эллипс, и затем выберите Free Transform (Ctrl+T) (Свободное трансформирование), чтобы поместить копии как на рисунке ниже:

Установите заливку 10 % для слоев, содержащих белые эллипсы:
Готово! Посмотреть в полном размере можно здесь.
Автор: adobetutorialz
photoshop-master.ru