Превращаем фото в рисунок карандашом в Photoshop
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном.

Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
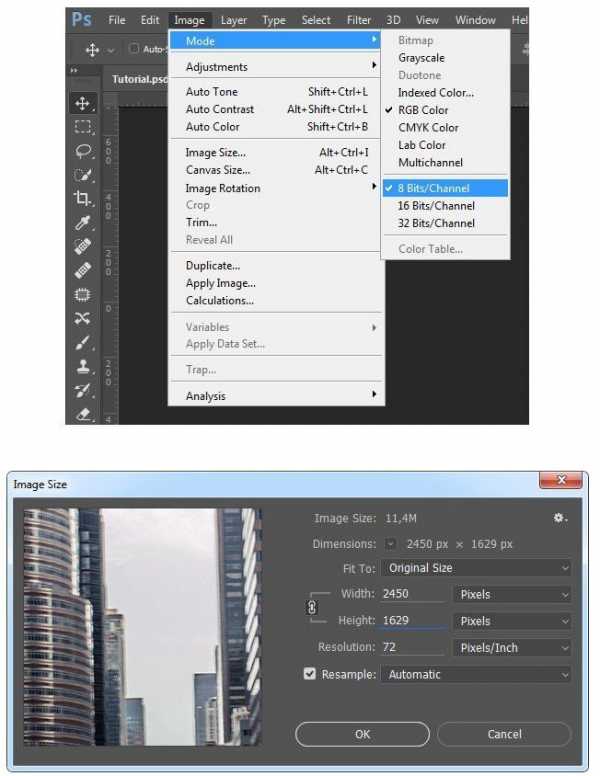
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone (Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).

2. Создаем фон
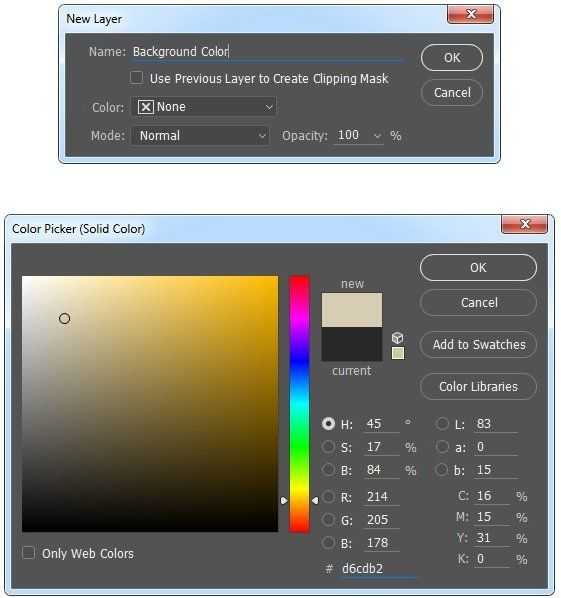
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor (Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».

3. Создаем базовый набросок
Шаг 1
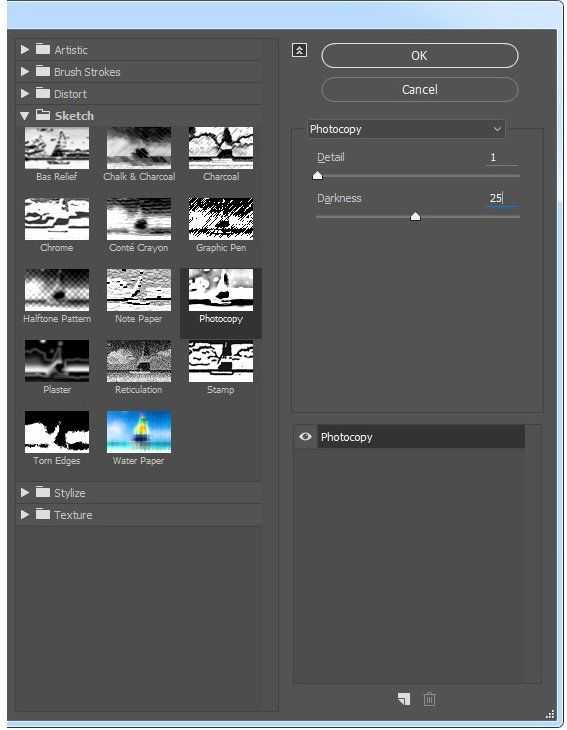
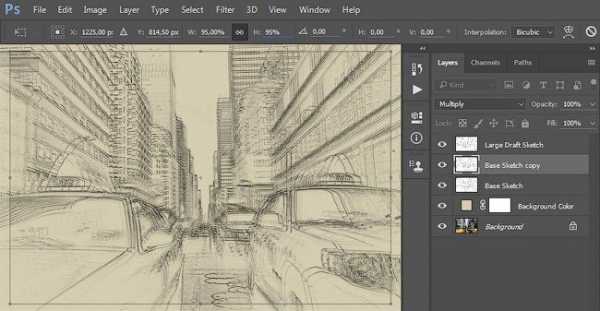
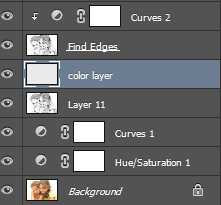
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:

Шаг 2
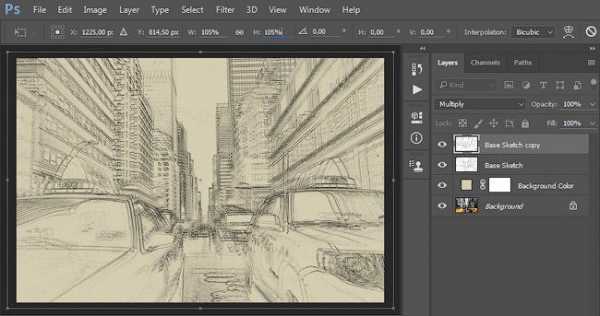
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).

4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:

Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.

Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:

Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.

5. Создаем грубый набросок
Шаг 1
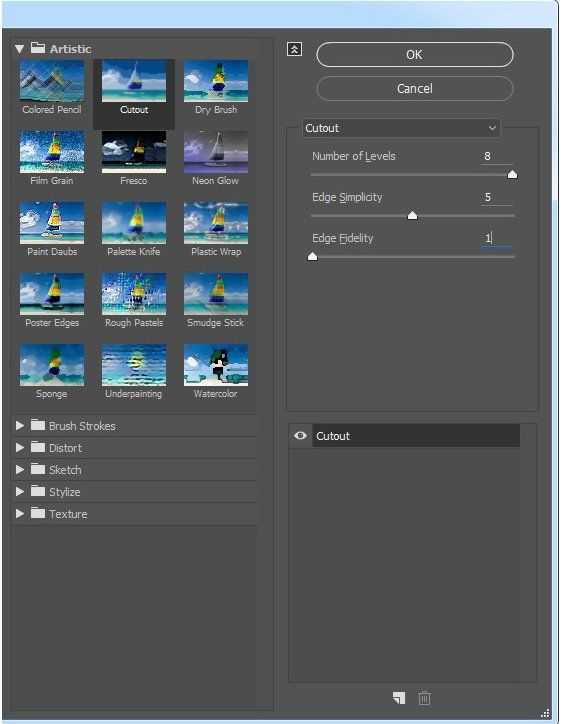
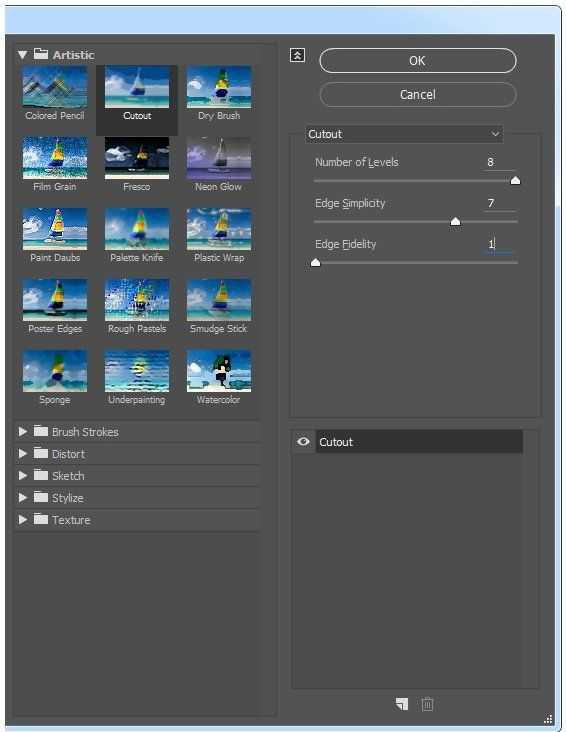
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:

Шаг 2
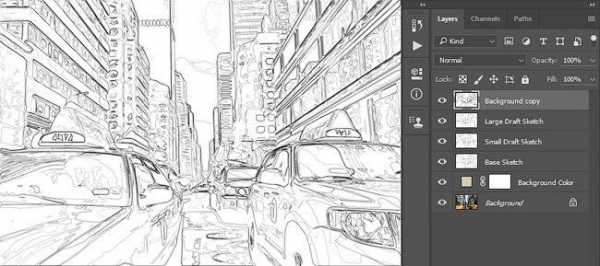
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn (Затемнение основы) и уменьшаем непрозрачность до 30%.

Шаг 4
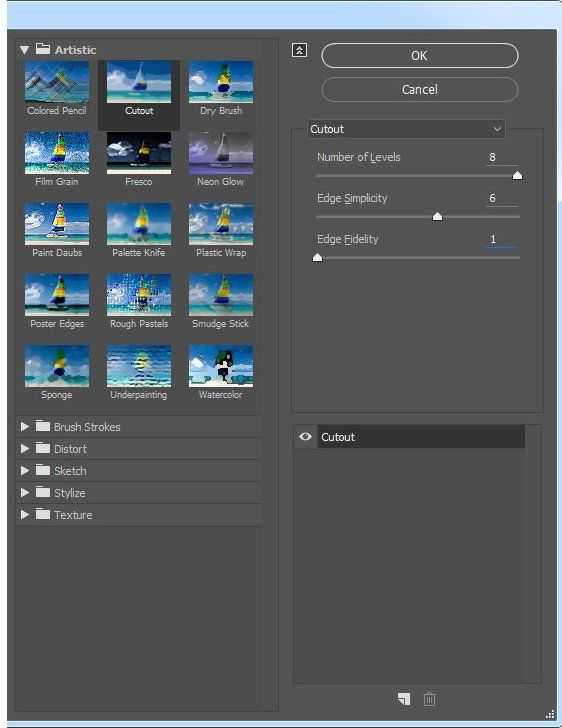
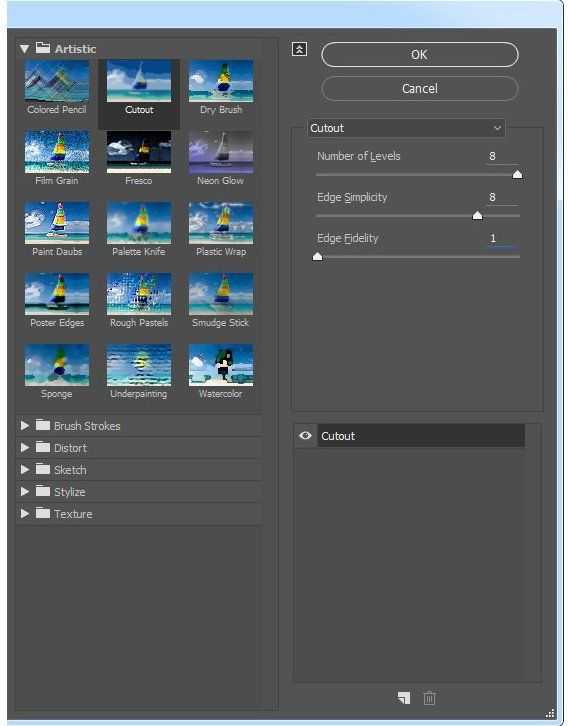
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:

Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».

Шаг 6
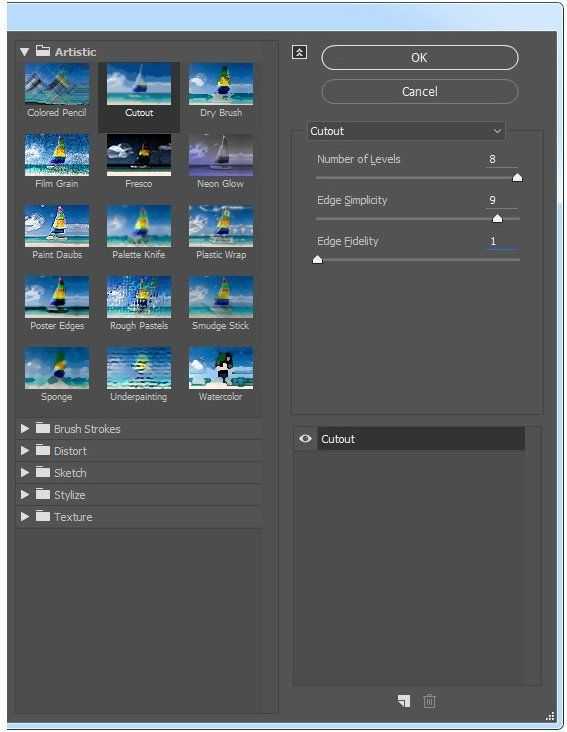
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».

Шаг 8
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».

Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».

Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:

Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».

Шаг 14
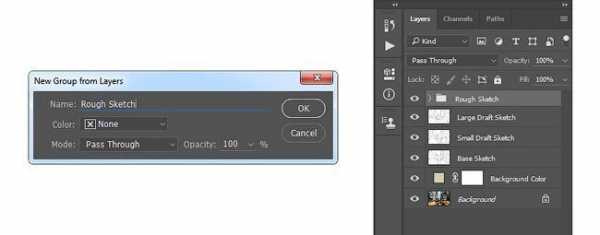
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».

6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).

Шаг 2
Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:

Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.

Шаг 4
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:

Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.

7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».

Шаг 2
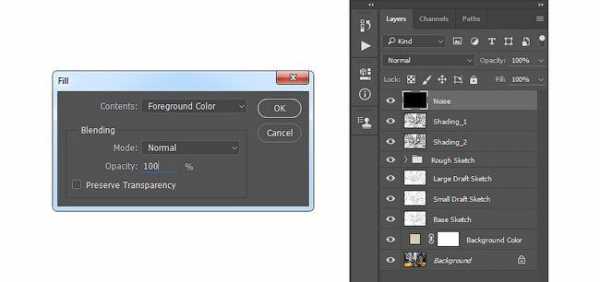
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill (Редактирование – Заливка) и вводим следующие настройки:

Шаг 3
Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:

Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.

8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves (Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:

9. Финальные штрихи
Шаг 1
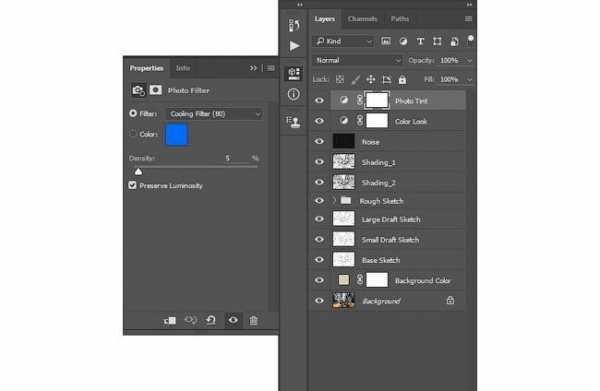
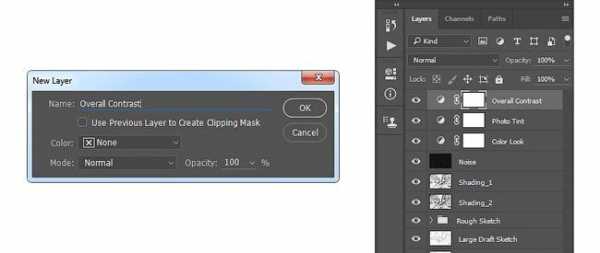
В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».

Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:

Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».

Шаг 4
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.

Шаг 5
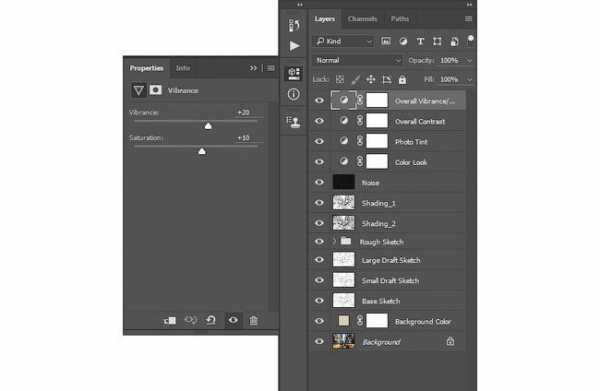
Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance (Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 7
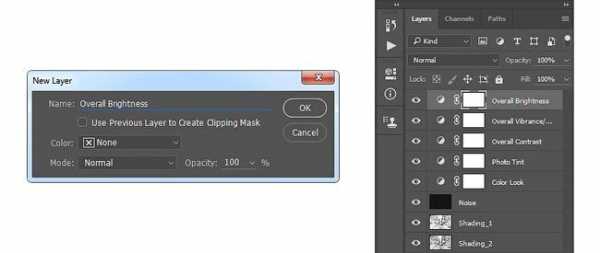
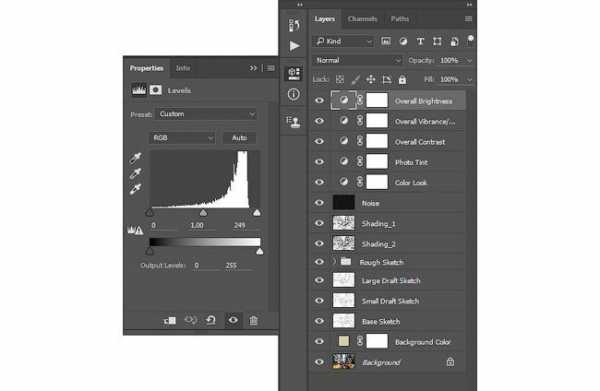
Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels (Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».

Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:

Шаг 9
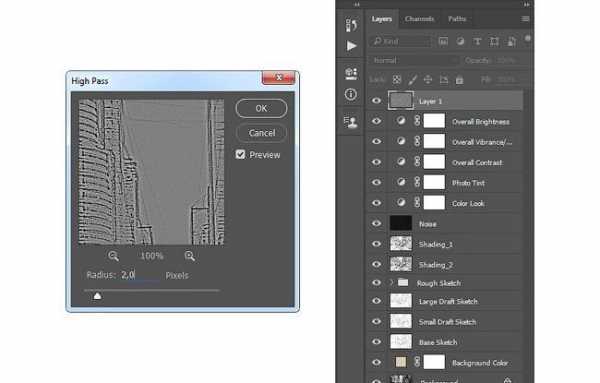
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass (Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:

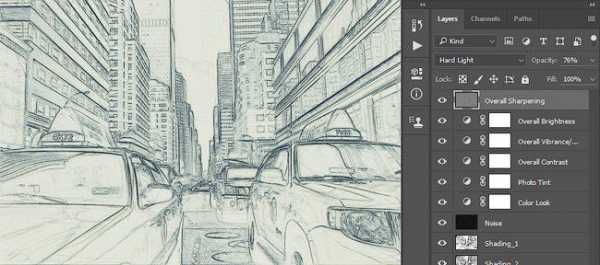
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.

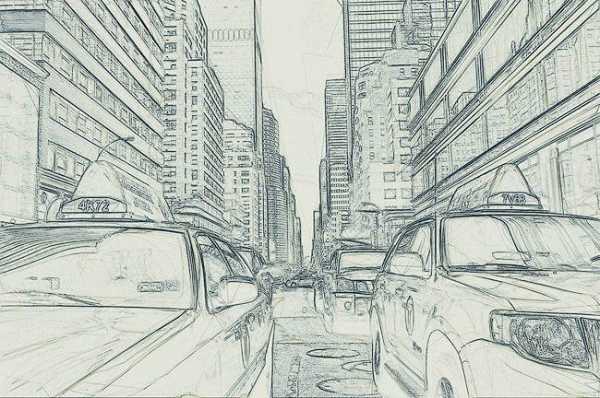
Поздравляю, вы сделали это! Вот так выглядит финальный результат:

Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:

Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.

Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке.

Автор: Marko Kožokar
photoshop-master.ru
Как в Photoshop сделать из фото рисунок карандашом
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Итак, начнём!
Вот результат, который должен получиться:

1. Настройка изображения
Шаг 1
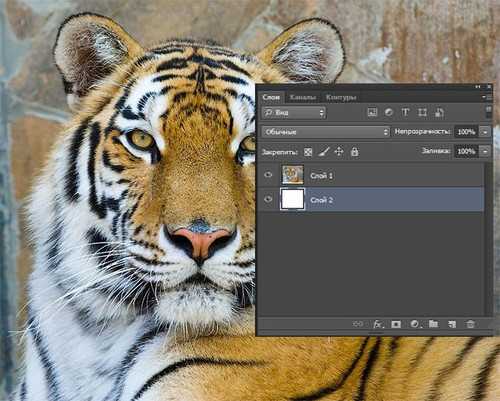
Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником.

Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100.

2. Создание эффекта рисунка
Шаг 1
Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G).

Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся).

Шаг 2
Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка.

Шаг3
Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J.

Шаг 4
Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. После этого объединяем все слои вместе Ctrl+Alt+Shift+E.

Шаг 5
На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине.

Вот что должно получиться:

Шаг 6
И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом.
Итоговый результат:

Желаю успехов !
Всегда для Вас : photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Рисунок из фотографии в фотошопе
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
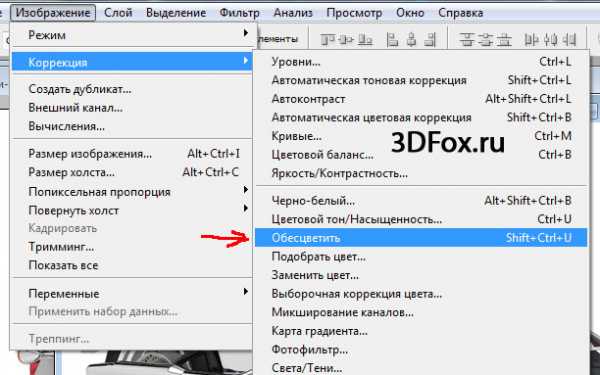
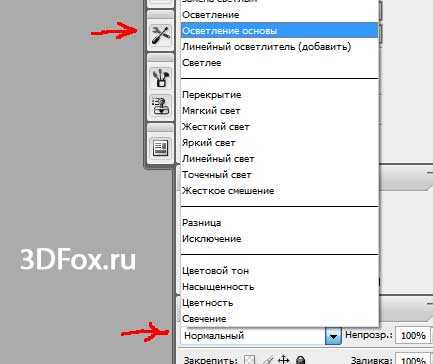
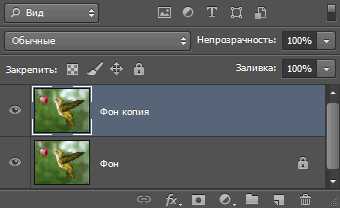
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».

2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.

4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».

Далее в появившемся окошке выставляем ползунок «Насыщенности» в крайнее левое положение, тем самым убирая цвет и просто закрываем это окошко настроек.

5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.

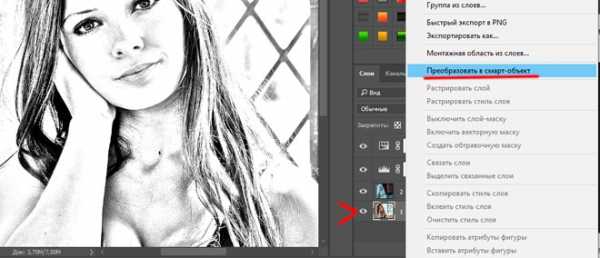
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».

Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи». Теперь настраиваем фильтр по значениям как на скриншоте.

После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.

Как сделать карандашный рисунок из фото в фотошопе
Приветствую всех, любителей фотошопа! Сегодня рассмотрим урок по созданию карандашного рисунка из фото в фотошопе. Этот рисунок также можно назвать скетчем (от англ. sketch — эскиз, набросок, зарисовка). Нарисовать рисунок карандашом с фотографии может не каждый, для этого необходимо иметь навыки рисования, знать анатомические особенности человека даже при срисовывание с фотографии.
Смыслом нашего урока будет, научиться создавать эффект карандашного рисунка из фото, не имея навыков художника. Также используя подобный урок фотошопа можно создать быстрый скетч, что помогает сэкономить кучу времени при создание многих работ по отрисовке.
Приступим к реализации нашей задумки, откроем наш графический редактор (Adobe Photoshop), загрузим в него фото из которого мы сделаем рисунок и начнем обработку.
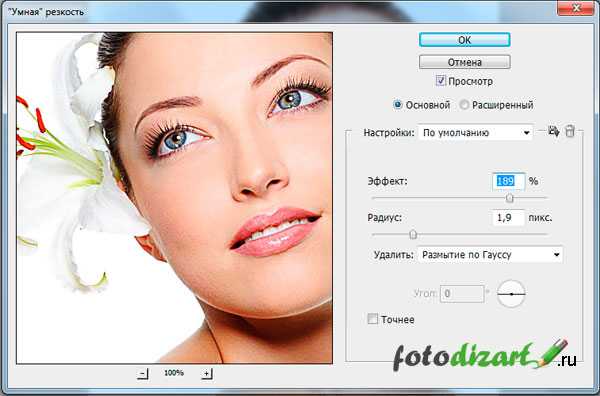
Первым делом идем в фильтры > усиление резкости > умная резкость, тем самым добавим резкости нашему изображению. Благодаря чему контуры фото станут более резкими и рисунок получился более четким.

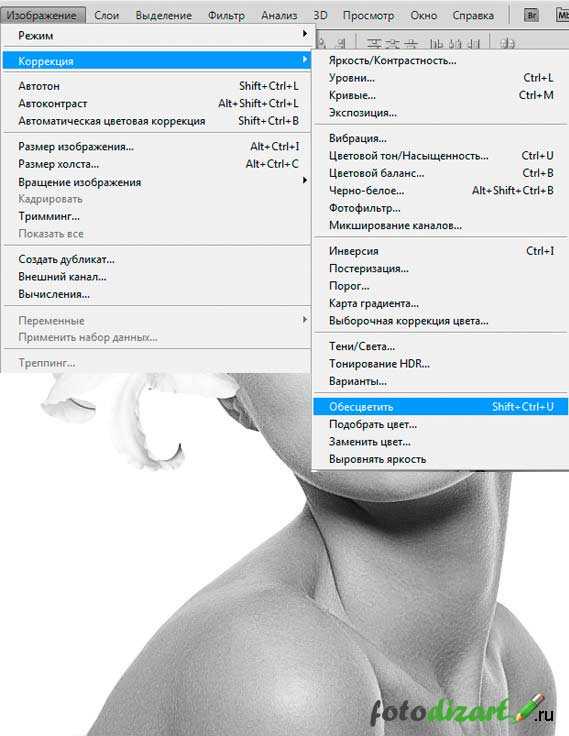
Следующим нашем шагом будет обесцвечивание фото, для этого идем в изображения > коррекция > обесцветить. Также вы можете ознакомиться со статьей как сделать цветное черно-белое фото в которой описан один из наилучших способов создания черно белой фотографии.

После того как фотография обесцвечена нам необходимо продублировать слой и инвертировать верхний слой. Чтобы выполнить инверсию идем в изображения > коррекция > инверсия
.
У инвертированного слоя изменим режим наложения на осветление основы.
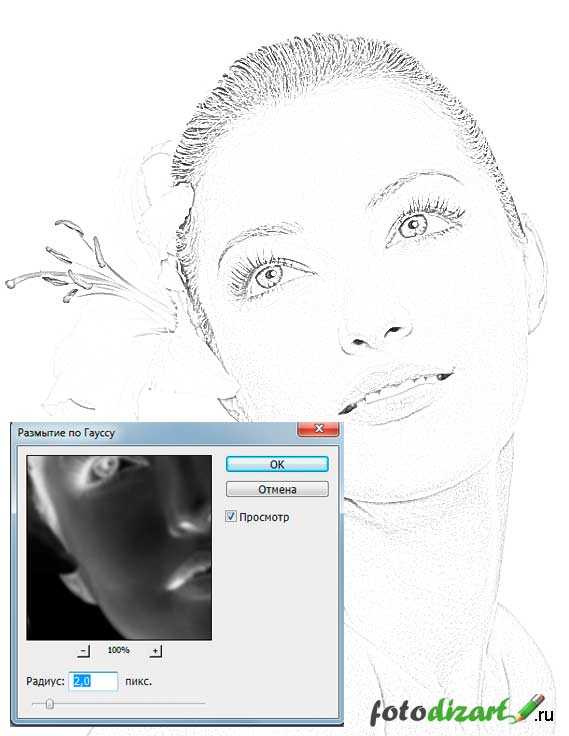
После всех манипуляций что мы сделали нам необходимо применить размытие по гауссу, таким образом чтобы были четко видны контуры но в меру. Мы получим некое подобие штрихов карандашом. Для этого идем в фильтры > размытие > размытие по гауссу.

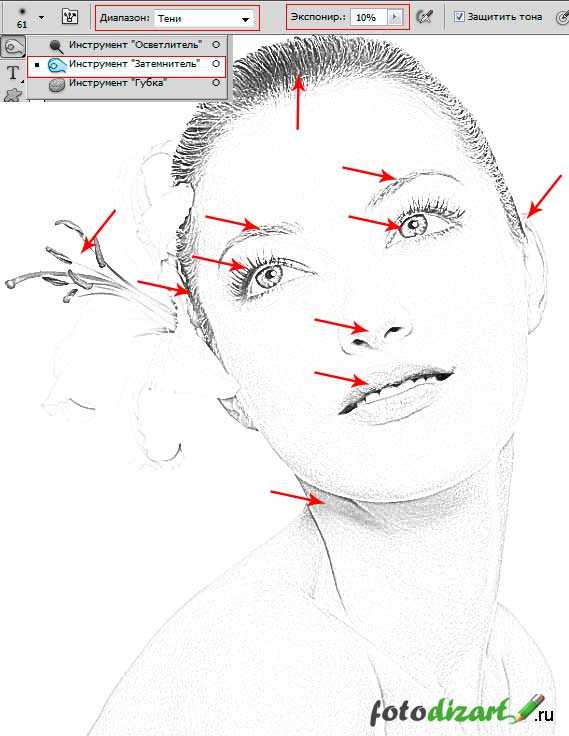
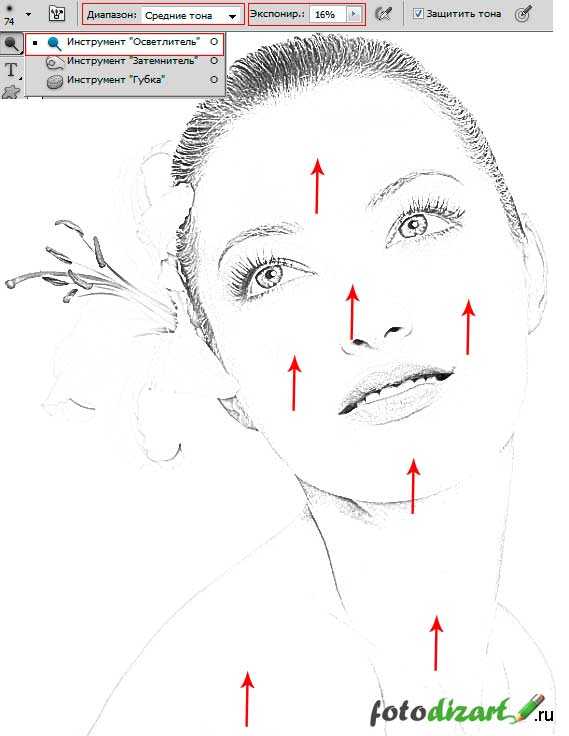
Ну вроде как наш рисунок из фото карандашом готов, но в нем очень много шума и выглядит он не особо привлекательно. Давайте его немного доработаем при помощи инструментов «осветлитель» и «затемнитель». Выбираем в панели инструментов инструмент затемнитель, выставляем настройки режим рисования:

Готово мы добавили темные акценты на рисунок, теперь нам необходимо убрать шумы которые у нас образовались, для этого выбираем в панели инструментов инструмент осветлитель, выставляем настройки режим рисования: средний тон, и экспонирование: 10 — 16 %. И также на нижнем слое производим коррекцию, удаляем шумы и высветляем некоторые места. Тем самым приложив немного больше усилий, мы получаем более реалистичный рисунок карандашом из фото.

И в заключение у нашего верхнего слоя уменьшим процент заливки, я уменьшил совсем немного до 95%. И наш рисунок готов.

Сегодня мы разобрали один из способов создания карандашного рисунка из фото в фотошопе, надеюсь урок вам понравился. В заключение хочется пожелать всем творческих успехов. Экспериментируйте с настройками фильтров, чтобы получать более реалистичные рисунки.
Не забудьте подписаться на новости сайта fotodizart.ru чтобы узнавать первыми о новых уроках и статьях. В ближайшие дни будет новый урок по стилизации фото в пастельных тонах.
fotodizart.ru
Как сделать из фото карандашный рисунок
Как можно научиться делать из фото карандашный рисунок не имея навыков в рисовании? да очень, просто нужно лишь иметь фотошоп, фотографию и не много свободного времени. И так рассмотрим не большой урок по фотошопу — как создавать рисунок из фотографии в Фотошопе. Откроем наш фотошоп и выберем нужную нам фотографию для будущего рисунка. Также откроем Фотошоп, где будем создавать рисованный рисунок из фотографии.
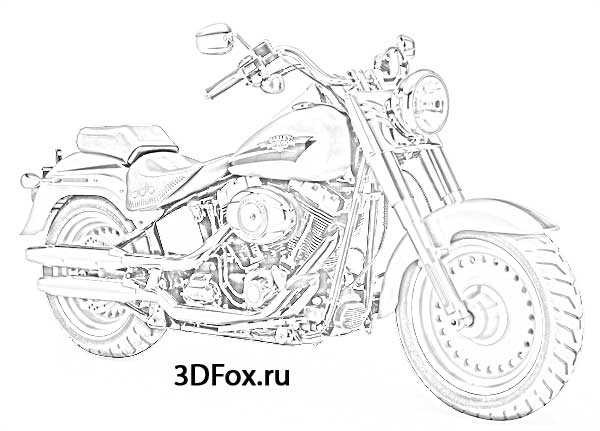
В качестве примера я выбрал фото с низу.
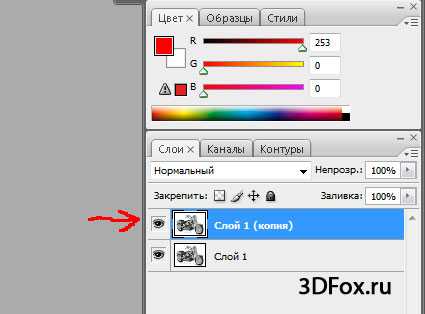
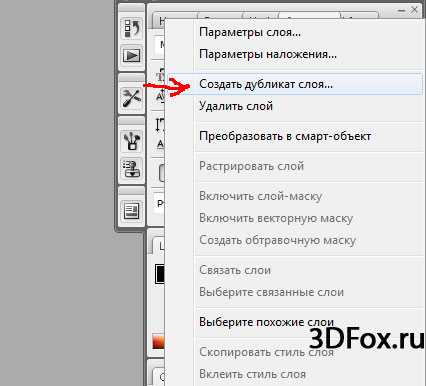
Далее нам нужно будет создать «дубликат слоя», для этого нажмем правую клавишу мышки на нашем слое и выберем параметр »дубликат слоя».


Затем созданный нами слой необходимо обесцветить. Для этого нажмем на в вкладку «изображение», выберем параметр коррекция и опцию обесцветить.

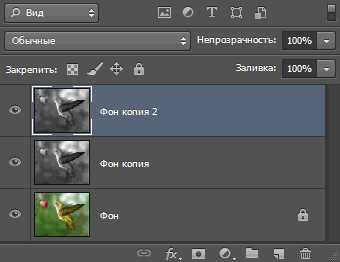
Затем делаем еще один дубликат обесцвеченного слоя таким же способом ка было описано выше.

Далее нам необходимо сделать инверсию цветов, т.е. поменять местами цвета черный и белый. На созданном 3-ем дубликате слоя делаем «инверсию» для этого нажмем на в вкладку «изображение», выберем параметр коррекция и выбираем опцию «инверсия».

Смотрим, что у нас получилось:

Далее делаем «осветление основы», т. е. над нашими слоями находим стрелочку и нажимаем на нее и на раскрывающейся вкладке выбираем опцию »осветление основы».

Далее нам необходимо применить фильтр к получившемуся изображению. Открываем вкладку «фильтр» выбираем параметр «размытие» и находим опцию «размытие по поверхности».

Устанавливаем нужные нам параметры:

Смотрим, что у нас получилось:

На мой взгляд получился не совсем четко прорисованный рисунок, можно оставить как есть, а можно попробовать использовать другой фильтр.
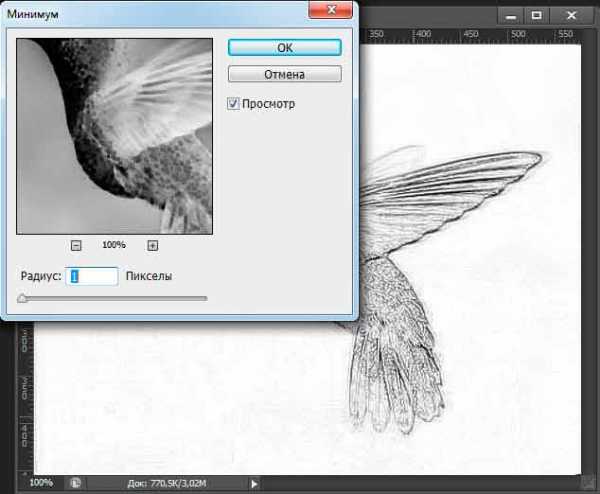
Выбираем в вкладке «фильтры» параметр «другие» и затем опцию «минимум».

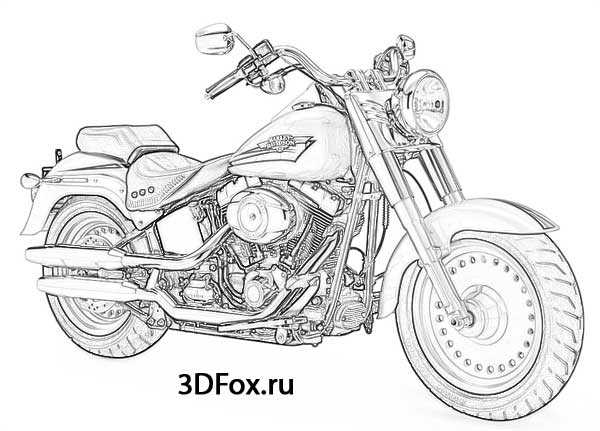
Смотрим, что у нас получилось, карандашный рисунок из фото на мой взгляд получился очень хорош! В этом уроке мы рассмотрели один из способов создания карандашного рисунка из фотографии в программе Photoshop.

Если Вам понравился наш урок — как фото перевести в карандашный рисунок, пожалуйста оставьте отзыв.
на Ваш сайт.
3dfox.ru
Как превратить фото в рисунок карандашом в Фотошопе

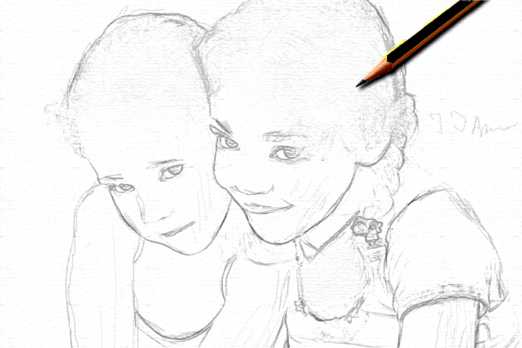
В этом уроке мы узнаем, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Шаг 1. Открываем изображение
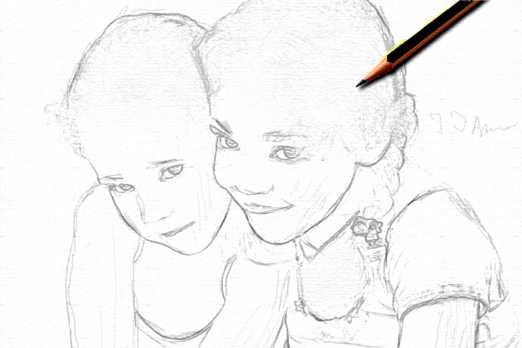
Откройте фото с девочками.

Шаг 2. Обесцвечиваем изображение
Обесцветьте изображение с помощью корректирующего слоя: перейдите в меню Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation), затем установите значение Насыщенности (Saturation) -100.


Шаг 3. Усиливаем контраст
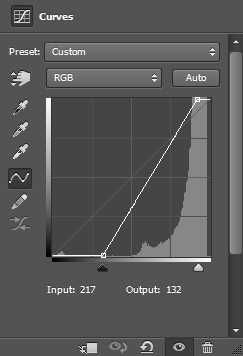
Теперь добавьте еще один корректирующий Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый ползунок еще немного вправо, чтобы немного усилить контраст.


Шаг 4. Создаем копию слоев
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E.
Шаг 5. Используем фильтры
Далее перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges)

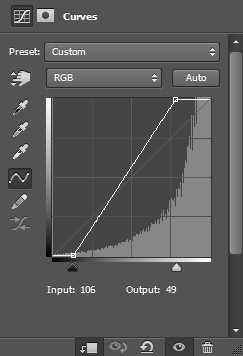
Шаг 6. Добавляем корректирующий слой
Затем добавьте корректирующий слой Кривые (Curves): Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и перетяните правый и левый ползунки по направлению к центру (см. рисунок ниже). Так мы уберем ненужные серые тона и усилим контраст.


Шаг 7. Добавляем новый слой
Создайте новый слой (Ctrl + Shift + Alt + N) и залейте его (Alt + Delete) цветом #eaeaea. Переместите его ниже слоя с фильтром Выделение краев (Find Edges).

Шаг 8. Изменяем непрозрачность слоя
Теперь измените Непрозрачность (Opacity) слоя с фильтром Выделение краев (Find Edges) до 22% (вы можете установить значение, наиболее подходящее для вашего фото).

Шаг 9. Работаем с кистью
Создайте новый слой. Возьмите мягкую круглую Кисть – Brush Tool (B), возьмите образец цвета с фона, зажав Alt + кликнув левой кнопкой мыши. Начните раскрашивать области, которые, на ваш взгляд слишком сильно искажены стилизацией (например, волосы). После того, как закончите, возьмите черный цвет и добавьте немного штрихов по краям, чтобы изображение выглядело более реалистично. Для большего эффекта можете также добавить подпись.

Шаг 10. Добавляем текстуру бумаги
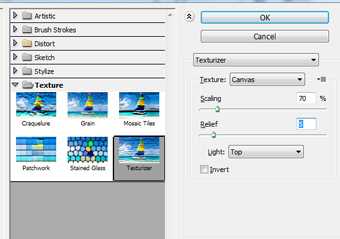
Теперь мы сымитируем текстуру бумаги.
Создайте слитую копию всех видимых слоев, нажав Ctrl + Shift + Alt + E. Далее перейдите в меню Фильтр > Текстура > Текстуризатор (Filter > Texture > Texturizer) и установите настройки на свое усмотрение. Для смягчения эффекта уменьшите Непрозрачность (Opacity) слоя до 30-40%.


Шаг 11. Добавляем фото карандаша
Все выглядит достаточно хорошо, но давайте добавим еще и карандашик для большего реализма. Откройте изображение с карандашом. Выделите карандаш любым удобным для вас способом (например, Инструментом Перо — Pen tool (P) и затем скопируйте и вставьте (Ctrl + C > Ctrl + V) карандаш в ваш документ.

Шаг 12. Добавляем тень к карандашу
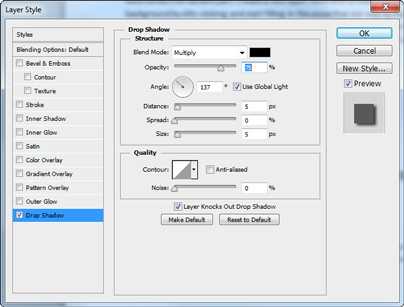
Добавьте тень от карандаша: дважды кликните левой кнопкой мыши по слою, чтобы открыть окно Стилей слоя (Layer Style), отметьте галочкой стиль Тень (Drop Shadow) и установите такие настройки:
— режим наложения: Умножение (Multiply)
— Цвет (Color): черный
— Непрозрачность (Opacity): 75%
— Угол (Angle): 137
— поставьте галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 5 пикселей
— Размах (Spread): 0 %
— Размер (Size): 5 пикселей
— Контур (Contour): Линейный (Linear)
— снимите галочку в окошке Сглаживание (Anti-aliased)
— Шум (Noise): 0%
— поставьте галочку в окошке Слой выбивает тень (Layer Knocks Out Drop Shadow)


Шаг 13. Добавляем цветокоррекцию
Мы почти закончили.
Перейдите в меню Слой > Новый корректирующий слой > Кривые (Layer > New Adjustment Layer > Curves) и установите ползунки, как показано на рисунке ниже:

Шаг 14. Финальное изображение.
Вот и всё!
В этом уроке мы узнали, как превратить фото в рисунок карандашом в Adobe Photoshop (cs5, cs6, cc).
Ссылка на источник
Переделать фото в рисунок, переделать фото в рисунок онлайн, фото переделать в рисунок карандашом, переделать фото в рисунок карандашом онлайн, переделать фото в карандашный рисунок, фотошоп переделать фото в рисунок, как сделать рисунок из фото, как из фото сделать рисунок, сделать из фото рисунок онлайн, как из фото сделать рисунок в фотошопе, как из фото сделать рисунок карандашом, сделать из фото рисунок карандашом в фотошопе, как из фото сделать контурный рисунок.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.

sveres.ru
Как сделать карандашный рисунок из фотографии пейзажа в Фотошопе

Работая с другими типами изображений, такими, как фотографии природных пейзажей, зданий и архитектурных комплексов, натюрмортов, перед нами стоит задача включить в карандашный эскиз именно мелкие детали.
В этом материале мы рассмотрим способ преобразования фотографии в рисунок, который лучше подходят для изображений, содержащих мелкие детали.
Карандашный рисунок из фотографии пейзажа
Фотография, которою я буду преобразовывать в рисунок:

И то, что у меня получилось в итоге:

Начнём с создания копии оригинального изображения.
Откройте фотографию в Photoshop`е, затем откройте Панель слоёв (нажать клавишу F7), при этом документ отобразится как фоновый слой, и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слой будет продублирован:

Далее, преобразуем этот слой в чёрно-белый. Для это идём по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или вместо этого можно нажать комбинацию клавиш Ctrl+Shift+U, в любом случае слой будет обесцвечен. Другие способы создания чёрно белой фотографии из цветной описываются в статье «Преобразуем цветную фотографию в черно-белую».
С помощью нажатия комбинации Ctrl+J продублируйте получившийся чёрно-белый слой, в итоге у нас теперь в панели должно быть три слоя:

Инвертируйте верхний слой, нажав комбинацию клавиш Ctrl+I, в результате изображение в рабочем окне документа станет похожим на негатив.
В Панели слоёв измените режим наложения верхнего слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом, но, в некоторых случаях, в зависимости от типа изображения на Вашей фотографии, в отдельных местах могут оставаться чёрные области, но большинство документа всё-равно будет заполнено белым цветом.
До этого момента мы повторяли шаги из статьи «Как сделать рисунок из фото». В этом материале мы использовали фильтр «Размытие по Гауссу» (Gaussian Blur) для создания эскиза с помощью эффекта размытия слоя.
На этот раз мы хотим более подробно получить мелкие детали, чем это нам дас фильтр Гаусса, поэтому мы будем использовать другие фильтры.
Пройдите по вкладке главного меню Фильтр —> Другое —> Минимум (Filte —> Other —> Minimum). Данное действие откроет диалоговое окно фильтра, где значение параметра «Радиуса» оставьте, заданное по умолчанию, т.е. один пиксель и нажмите ОК. Фото преобразуется в рисунок с большим количеством мелких деталей, гораздо большим, чем мы могли бы добиться, используя фильтр Гаусса:

Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt это действие объединит видимые слои, создаст из них новый и разместит его над старыми слоями:

Изменяем режим наложения нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя.
В чёрно-белом варианте эскиз готов, дальнейшие действия нужны для того, чтобы придать эскизу цвета.
В панели слоёв встаньте на фоновый слой и продублируйте его, нажав Ctrl+J, затем перетащите его на самый верх палитры слоёв. В окне документа появится оригинальное фото.
Измените режим наложения слоя на «Цветность» (Color), и, если цвета будут слишком интенсивными, то уменьшите Непрозрачность (Opacity) этого слоя.
Ссылка на источник
sveres.ru