Матовый фон для надписи
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».

Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.

Шаг 3. Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).

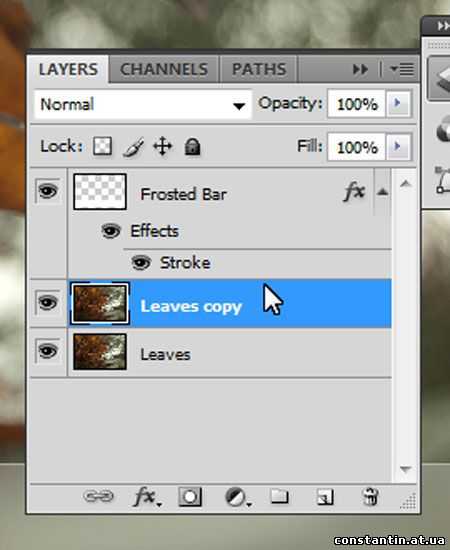
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.

Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.

Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр>Размытие>Размытие по Гауссу) Радиус 20, жмём OK.


Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть (B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.


Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
photoshop-master.ru
Как выделить текст в Фотошопе

Разработчики Фотошопа любезно предоставили нам возможность создавать и редактировать тексты при помощи своей программы. В редакторе можно производить любые манипуляции с надписями.
Созданному тексту мы можем придать жирность, наклон, выровнять относительно краев документа, а также выделить его для лучшего восприятия зрителем.
Именно о выделении надписей на изображении мы сегодня и поговорим.
Выделение текста
Вариантов выделения надписей в Фотошопе достаточно много. В рамках данного урока мы рассмотрим некоторые из них, а в конце изучим прием, который позволит… Впрочем, обо всем по порядку.
Потребность в дополнительном усилении акцента на тексте чаще всего возникает в том случае, если он сливается с фоном (белый на светлом, черный на темном). Материалы урока дадут Вам несколько идей (направлений).
Подложка
Подложка представляет собой дополнительный слой между фоном и надписью, усиливающий контрастность.

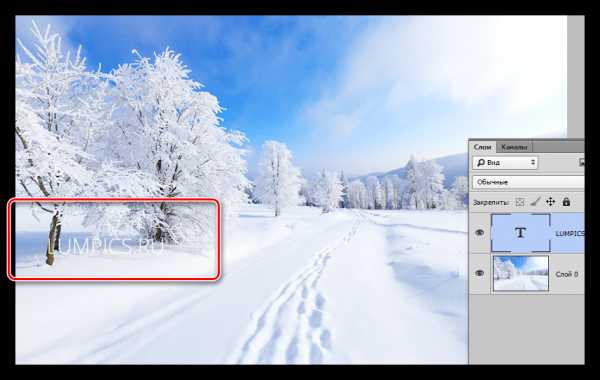
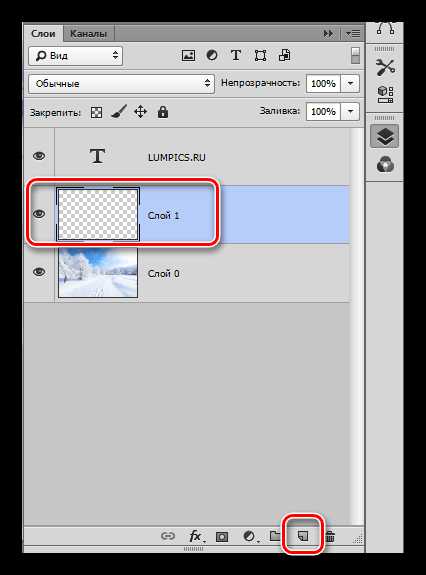
- Создаем новый слой между фоном и текстом.

- Берем какой-нибудь инструмент выделения. В данном случае используем «Прямоугольную область».

- Аккуратно обводим текст выделением, так как это будет конечный (чистовой) вариант.

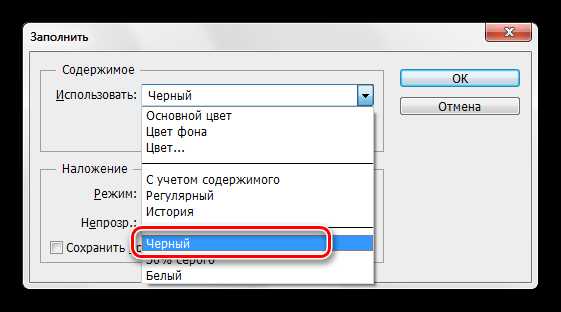
- Теперь данное выделение необходимо залить цветом. Чаще всего используется черный, но это не принципиально. Нажимаем сочетание клавиш SHIFT+F5 и в выпадающем списке выбираем нужный вариант.

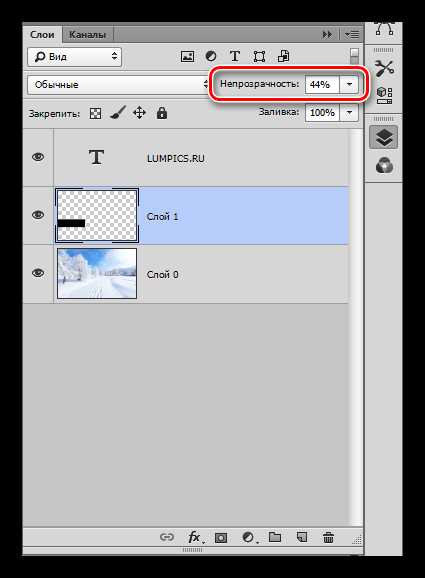
- После нажатия кнопки ОК снимаем выделение (CTRL+D) и снижаем непрозрачность слоя. Значение непрозрачности подбирается сугубо индивидуально для каждого изображения.

Получаем текст, который смотрится гораздо контрастнее и выразительнее.

Цвет и форма подложки может быть любым, все зависит от потребностей и фантазии.
Другой вариант – сымитировать мутное стекло. Этот способ подойдет в том случае, если фон для текста очень пестрый, разноцветный, со множеством темных и светлых участков.
Урок: Создаем имитацию стекла в Фотошопе

- Переходим на фоновый слой и создаем выделение, как и в первом случае, вокруг текста.

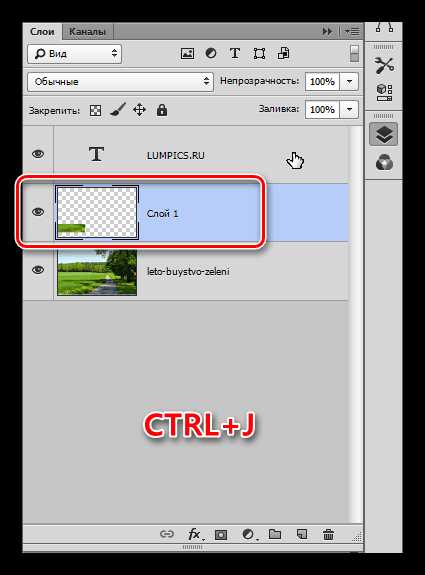
- Нажимаем сочетание клавиш CTRL+J, копируя выделенный фрагмент на новый слой.

- Далее данный участок необходимо размыть по Гауссу, но, если это сделать прямо сейчас, то мы получим смазанные границы. Поэтому необходимо ограничить область размытия. Для этого зажимаем CTRL и кликаем по миниатюре слоя с вырезанным фрагментом. Это действие заново создаст выделение.

- Затем идем в меню «Фильтр – Размытие – Размытие по Гауссу». Настраиваем степень размытости, исходя из детализации и контрастности изображения.

- Применяем фильтр (ОК) и убираем выделение (CTRL+D). На этом можно и остановиться, так как текст уже достаточно хорошо виден, но прием подразумевает еще одно действие. Кликаем два раза левой кнопкой мыши по слою с подложкой, открывая окно настройки стилей. В этом окне выбираем пункт «Внутреннее свечение». Стиль настраивается следующим образом: размер выбираем такой, чтобы свечение заполнило почти все пространство фрагмента, добавляем немного шума и снижаем непрозрачность до приемлемого значения («на глаз»).
Здесь также можно выбрать цвет свечения.

Такие подложки позволяют выделить текст в отдельный блок, при этом подчеркнув его контраст и (или) значимость.
Способ 2: стили
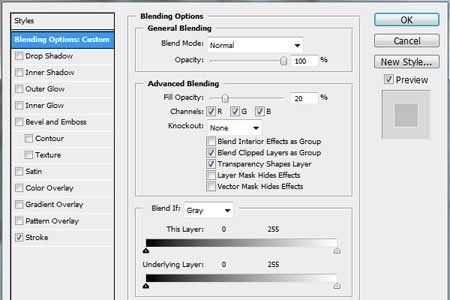
Данный способ позволяет нам выделить надпись на фоне путем добавления различных стилей к текстовому слою. В уроке мы воспользуемся тенью и обводкой.
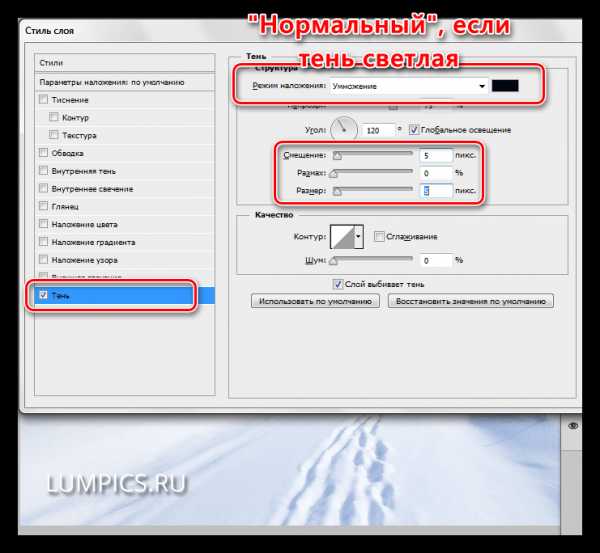
1. Имея белый текст на светлом фоне, вызываем стили (находясь на текстовом слое) и выбираем пункт «Тень»

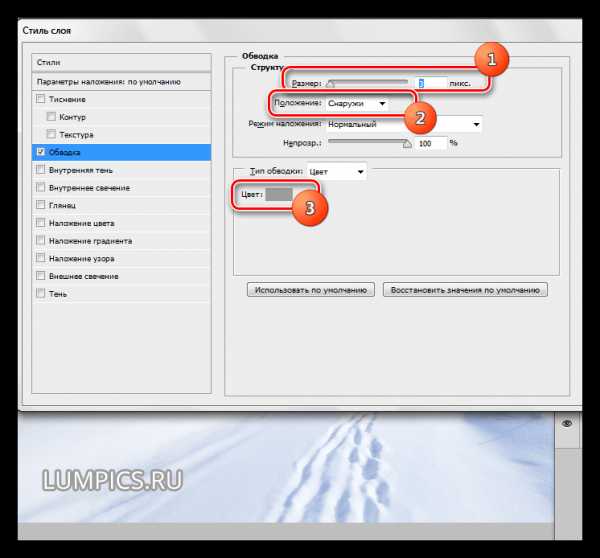
2. Другой вариант – обводка. Выбрав данный пункт, можно настроить размер границы (толщину), положение (снаружи, внутри или из центра) и ее цвет. При выборе цвета избегайте слишком контрастных оттенков – они выглядят не очень хорошо. В нашем случае подойдет светло-серый или какой-нибудь оттенок синего.

Стили дают нам возможность усилить видимость текста на фоне.
Способ 3: факультативный
Зачастую при размещении надписей на фото, возникает такая ситуация: светлый текст (или темный) на своем протяжении попадает как на светлые участки фона, так и на темные. При этом часть надписи теряется, в то время как другие фрагменты остаются контрастными.
Идеальный пример:

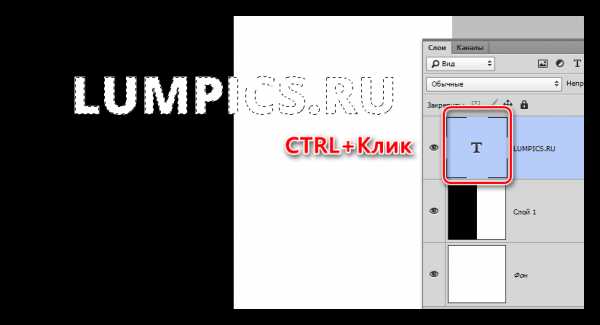
- Зажимаем CTRL и кликаем по миниатюре слоя с текстом, загрузив его в выделенную область.

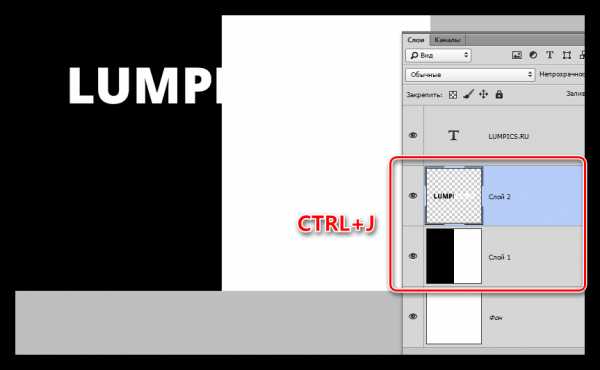
- Переходим на слой с фоном и копируем выделение на новый (CTRL+J).

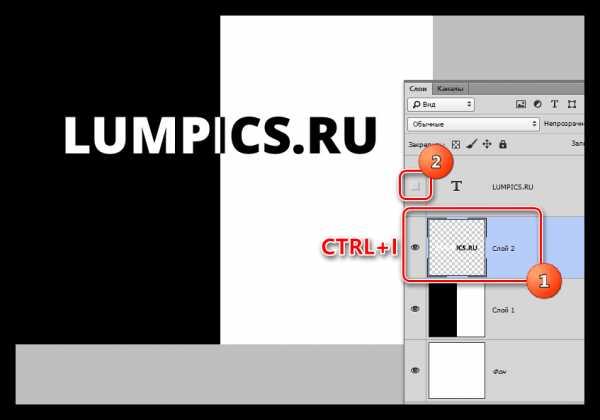
- Теперь самое интересное. Инвертируем цвета слоя сочетанием клавиш CTRL+I, а со слоя с оригинальным текстом снимаем видимость.

При необходимости надпись можно доработать стилями.

Как Вы уже поняли, данный прием отлично применяется к черно-белым снимкам, но можно поэкспериментировать и с цветными.

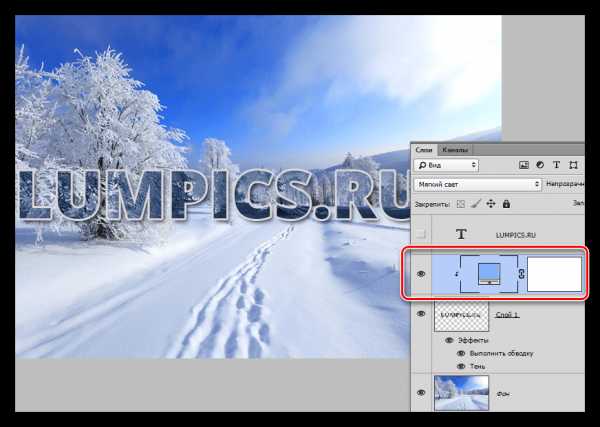
В данном случае к обесцвеченной надписи были применены стили и корректирующий слой «Цвет» с режимом наложения «Мягкий свет» или «Перекрытие». Вырезанный слой был обесцвечен сочетанием клавиш CTRL+SHIFT+U, а затем совершены все остальные действия.
Урок: Корректирующие слои в Фотошопе
Как вы можете видеть, корректирующий слой «привязан» к слою с надписью. Это делается при помощи клика по границе слоев с зажатой клавишей ALT на клавиатуре.
Сегодня мы изучили несколько приемов выделения текста на Ваших фото. Имея их в арсенале, Вы сможете расставить необходимые акценты на надписях и сделать их более удобными для восприятия.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создаём в Фотошоп белый текст на белом фоне
В этом уроке вы научитесь создавать длинные тени, использовать приёмы светотеневого рисунка, чтобы белый текст на белом фоне был не только видим, но читаем ( при условии, что текст достаточно большого размера).

Шаг 1
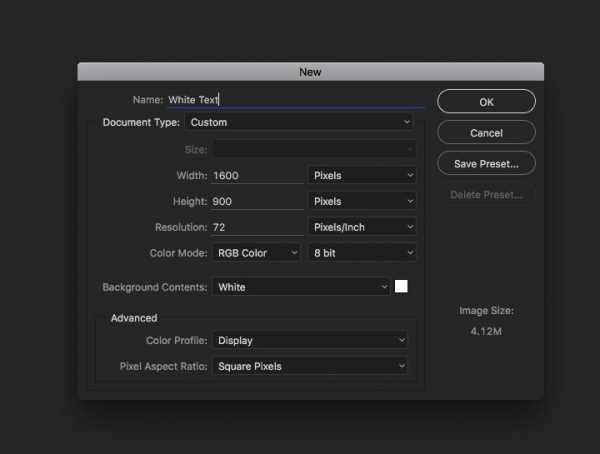
Начните с создания нового документа в Photoshop, который составляет 1600 x 900 пикселей, 72 PPI и RGB Color с белым фоном.

Шаг 2
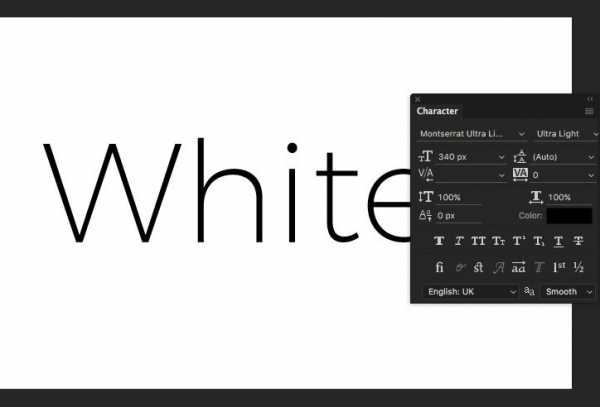
Используя инструмент «Текст», создайте новый текстовый слой со словом White (Белый). Я использую бесплатный шрифт Montserrat размером 340 px. Если у вас нет этого шрифта и вы не хотите его искать и устанавливать, то вполне можно использовать похожий шрифт.

Шаг 3
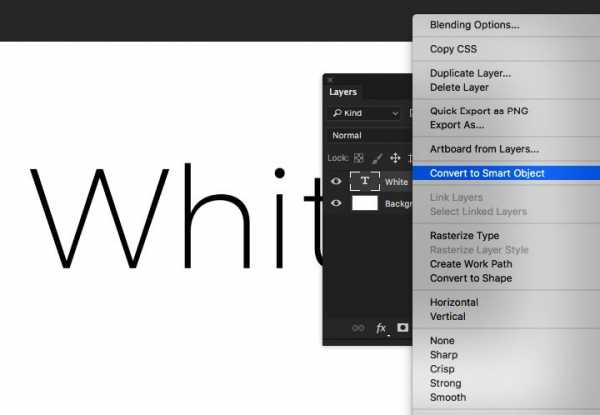
Щелкните правой кнопкой мыши по слою с текстом и «Преобразовать в смарт-объект».

Шаг 4
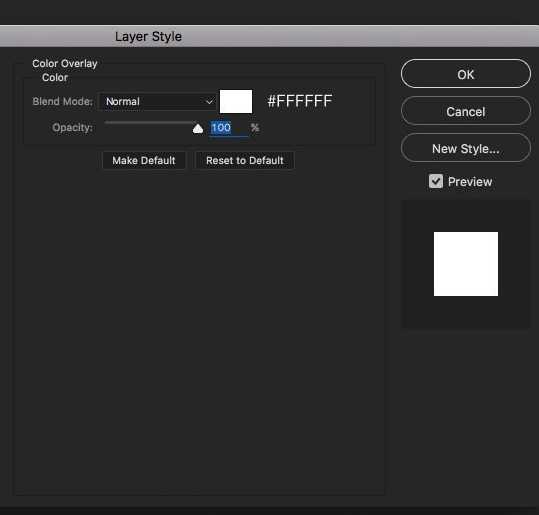
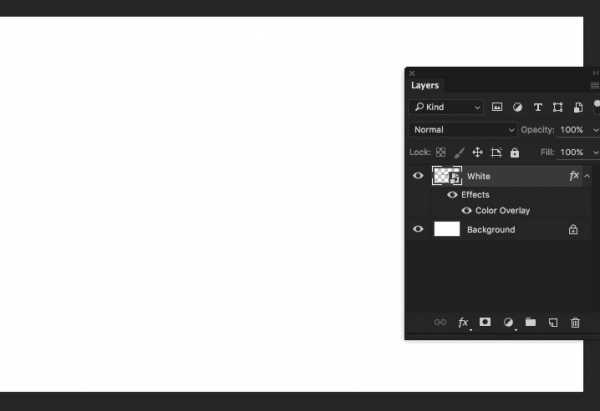
Дважды щелкните по слою со смарт-объектом, чтобы вызвать окно с настройками стилей слоя. Используйте стиль слоя Наложение цвета (Color Overlay). Используйте белый цвет (#FFFFFF).

Шаг 5
В результате наш текст стал невидимым.

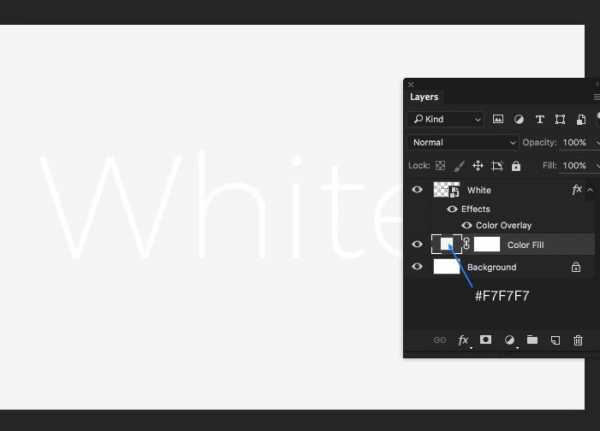
Чтобы это исправить, нужно добавить освещение и тень. Но сперва мы изменим цвет фона, сделав его немного темнее. Для этого используйте Слой – Новый слой-заливка –Цвет (Layer – New fill layer – Color). с цветом # F7F7F7.

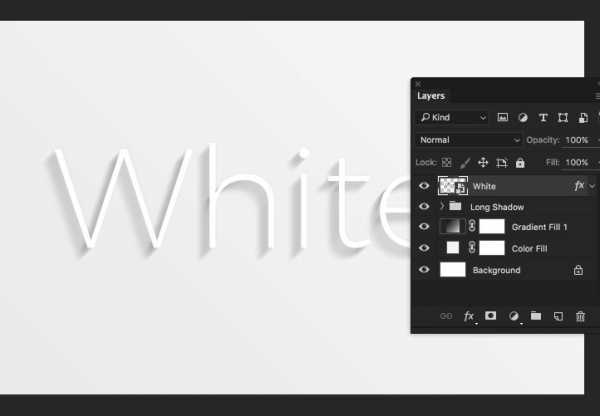
Шаг 6
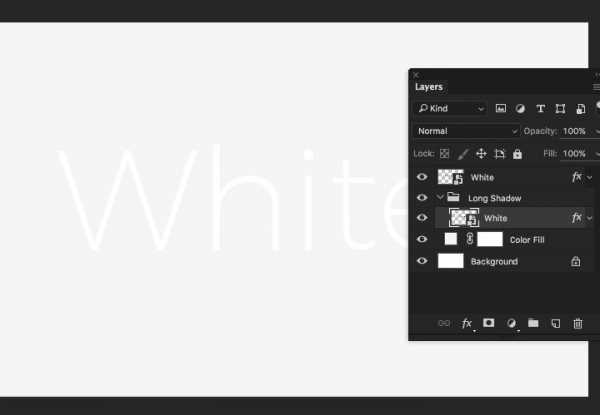
Дублируйте слой со смарт-объектом, поместите его в новую группу под названием «Long Shadow» (Длинная тень) и переместите под исходный слой.

Шаг 7
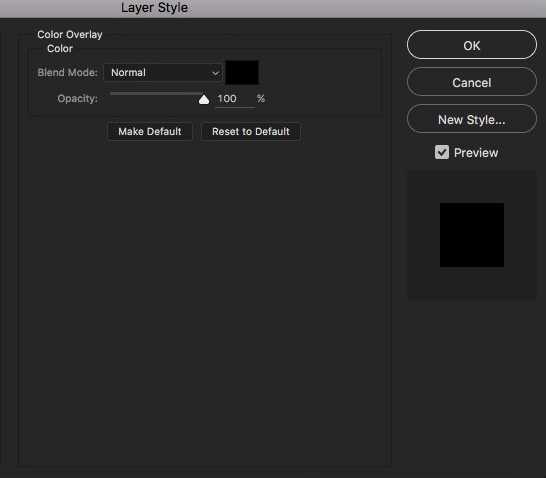
К слою внутри группы «Long Shadow» (Длинная тень) примените стиль слоя Наложение цвета (Color Overlay). Цвет # 000000.

Шаг 8
К этому же слою примените фильтр Размытие в движении (Motion Blur). Установите Угол (Angle) 45, Смещение (Distance) 20.

Шаг 9
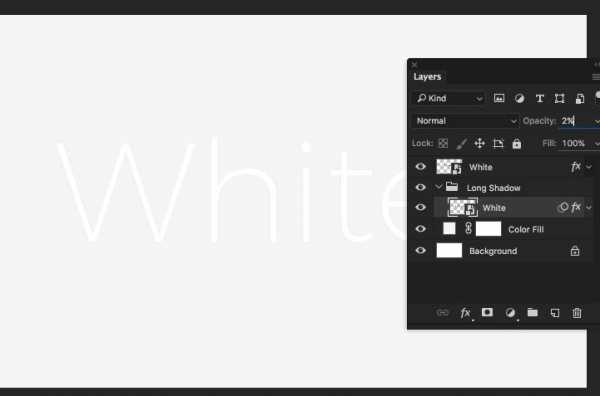
Для слоя, к которому мы применили фильтр Размытие в движении, непрозрачность снизьте до 2%, чтобы он был едва заметен.

Шаг 10
Чтобы создать эффект длинной тени, нам нужно дублировать и перемещать размытый слой несколько раз.
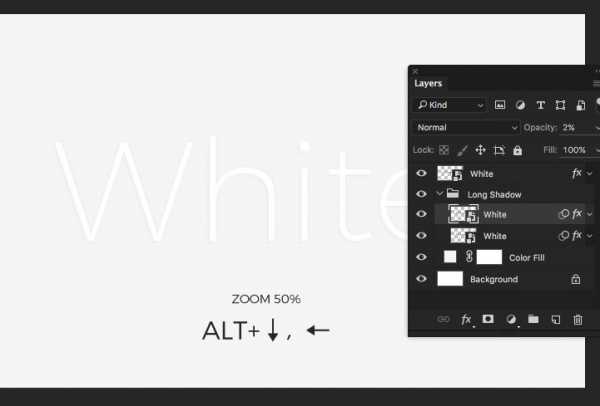
Это не займёт много времени, если использовать горячие клавиши. Сначала увеличьте изображение на 50%, затем, удерживая нажатой клавишу ALT, нажмите стрелку вниз один раз, чтобы дублировать слой и сместить его вниз. Затем нажмите клавишу со стрелкой влево, чтобы сдвинуть дублированный слой влево.
Клавиши со стрелками обычно смещают на 1 пиксель. Однако, если вы увеличите документ до 50%, тогда он переместит слой на 2 пикселя, что больше подходит для наших нужд.

Шаг 11
Повторите процесс, удерживая клавишу ALT и нажимая стрелку вниз, затем стрелку влево еще 14 раз.

Шаг 12
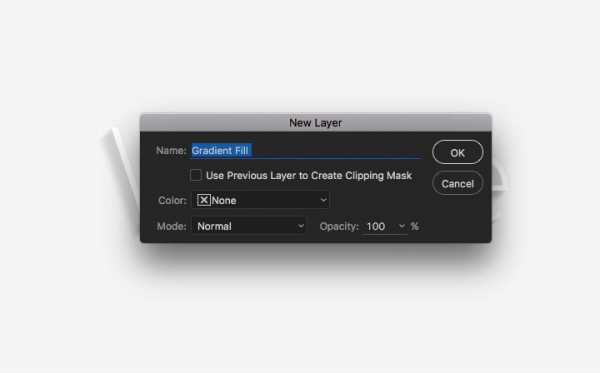
Чтобы эффект длинной тени выглядел лучше, добавим эффект освещения. Под группой «Long Shadow» (Длинная тень) создайте новый слой-заливку Градиент (Слой – Новый слой-заливка – Градиент (Layer – New fill layer – Gradient).

Шаг 13
Используйте градиент от черного к белому по умолчанию и установите Угол на 45 °.

Шаг 14
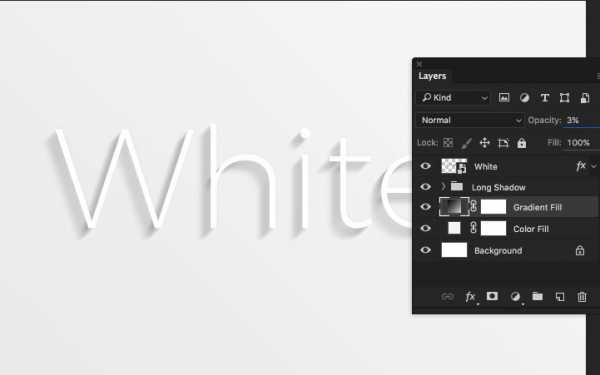
Установите непрозрачность (opacity)слоя-заливки градиента на 3%. Это создаст иллюзию ненавязчивого источника освещения.

Шаг 15
В заключение, мы можем добавить тонкие блики на исходный слой с текстом при помощи стилей слоя. Дважды кликните по слою с текстом.

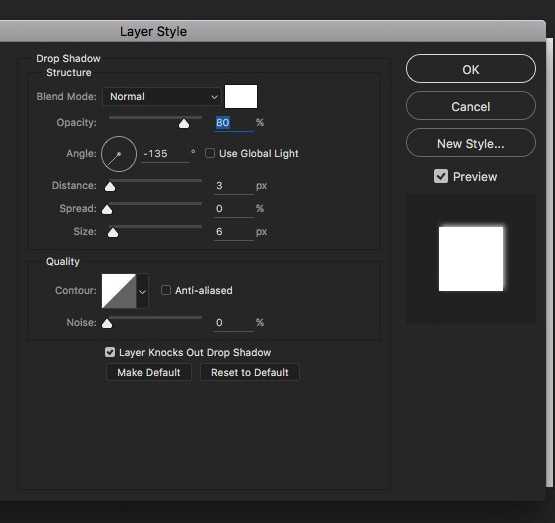
Шаг 16
И примените стиль слоя Тень (Drop Shadow) с настройками:
- цвет (color) #FFFFFF
- Режим наложения – нормальный
- непрозрачность (Opacity): 80
- Угол (Angle): -135 °,
- Смещение (Distance): 3 px,
- Размах (Spread): 0;
- Размер (Size) 6px.

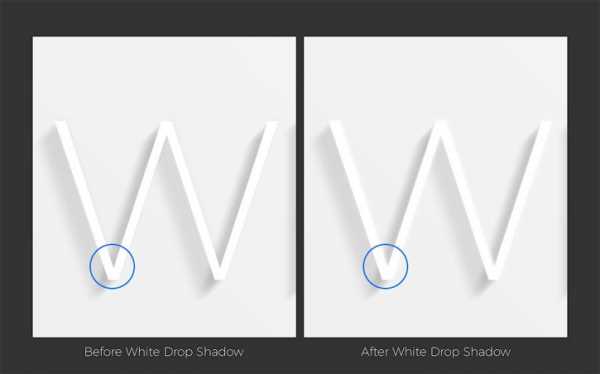
Результат малозаметен, но если вы посмотрите внимательно, вы увидите, что это дает эффект света, отражающегося от краев текста.

Результат
И вот окончательный результат:

Создав длинную тень и используя некоторые методы освещения, мы можем сделать комбинацию цветов «белое на белом» вполне жизнеспособной для логотипов, заголовков и другой графики.
Мы также можем редактировать содержимое смарт-объекта в любой момент, чтобы изменить текст, добавить фигуры или логотип своей компании:

Автор: Tony Thomas
photoshop-master.ru
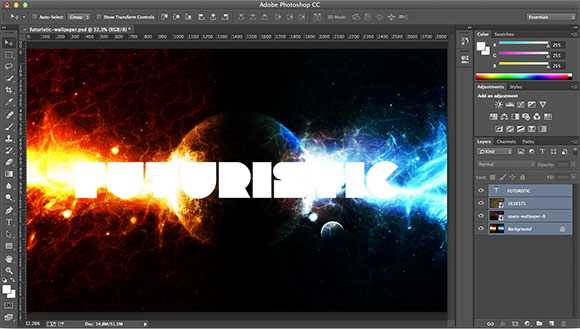
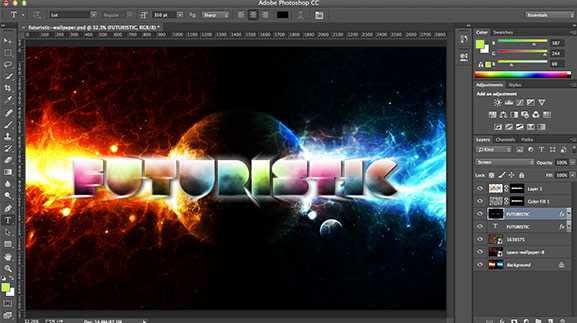
Красивый текст в Фотошопе на фоне
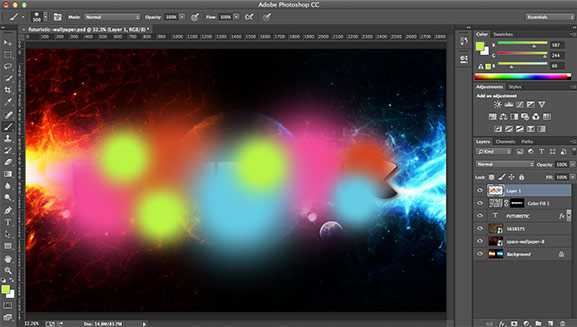
Мы будем создавать не просто красивый текст, а красивый текст на красивом фоне. Причем изображение будет большого размера, чтобы можно было установить на рабочий стол обоями.
Местами довольно замороченный урок, но если выполнять строго по инструкции, то все получится.

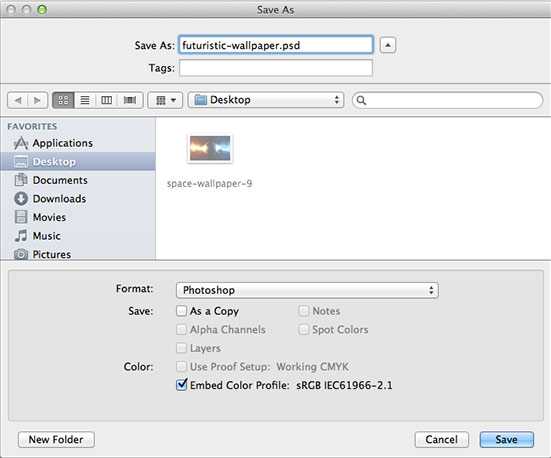
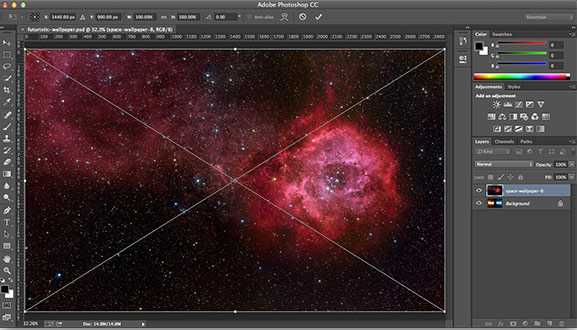
Шаг 1. Создаем изображение в Фотошопе.
Откройте в фотошопе картинку с фоном. Сохраните как .psd.

Шаг 2. Подготавливаем фон.
Откройте текстуру и поместите её на изображение отдельным слоем сверху.

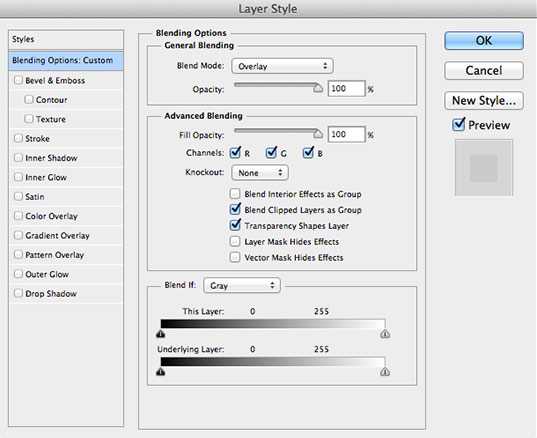
Дважды кликните на слой с текстурой и установите режим смешивания Мягкий Свет (Soft Light)

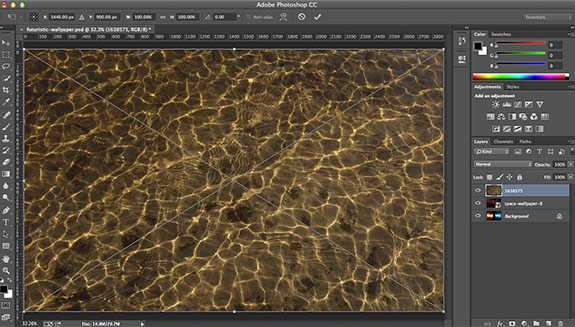
Теперь фото с водой. Разместите сверху остальных.

Режим смешивания Перекрытие (Overlay)

Шаг 3. Добавляем текст и эффект.
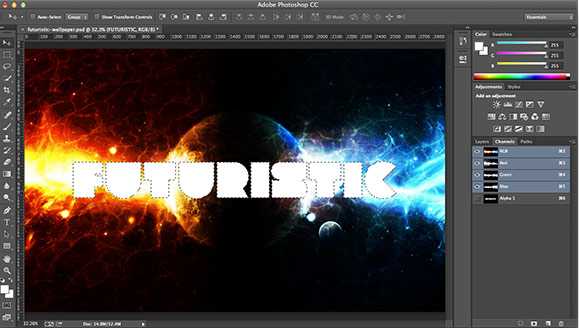
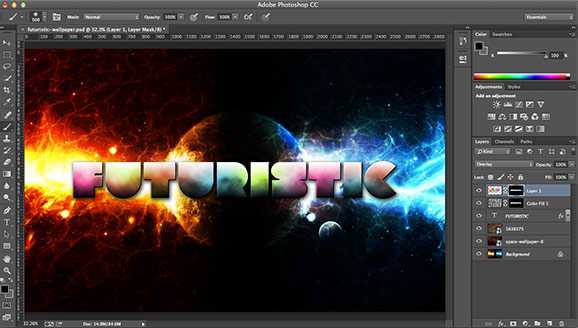
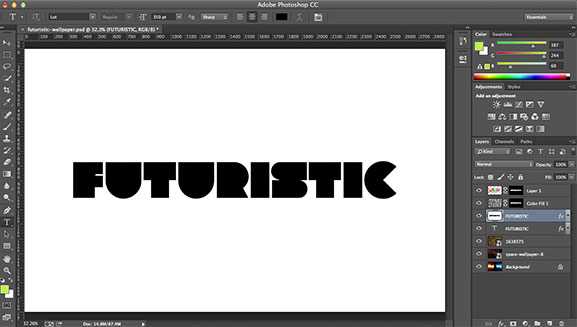
Используйте шрифт LOT free font, напишите текст белым цветом. Я набрал слово FUTURISTIC.

Перейдите во вкладку Каналы (Channels) и с зажатым CTRL выделите все каналы и изображение(+SHIFT). Сохраните это выделение — Выделение — Сохранить.
Мы будем использовать его позже, а пока снимите выделение CTRL+D.

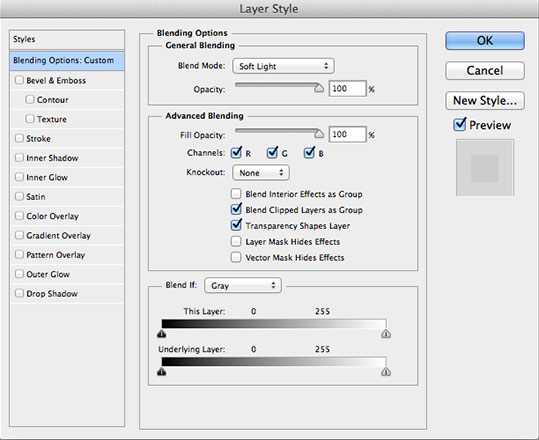
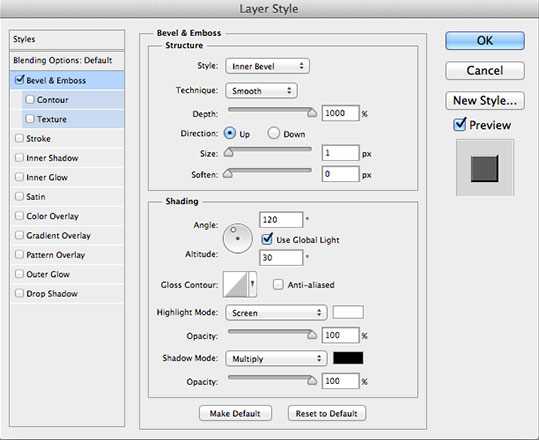
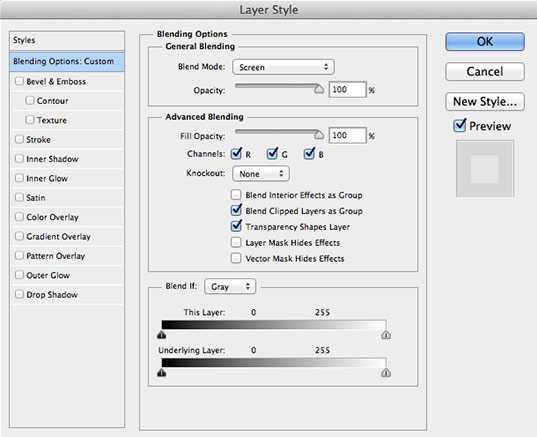
Кликните дважды на слой с текстом и примените следующие стили:
Тиснение (Bevel and Emboss)

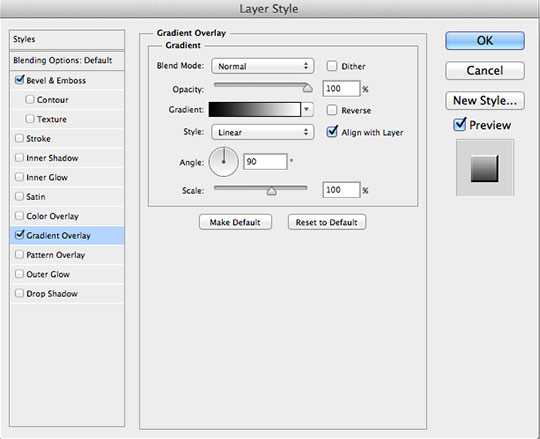
Градиент (Gradient Overlay)

Тень (Drop Shadow)

Установите основной цвет черный. (см. стрелочку)

Создайте новый слой с заливкой (Solid Color), режим наложения Перекрытие (Overlay). Назовите слой Color Fill 1.
Примените фильтр Фильтр — Рендеринг — Облака с наложением (Difference clouds).
Перейдите во вкладку Каналы (Channels), правой кнопкой кликните на маску Color Fill 1 — выберите Удалить канал. Зажмите CTRL и кликните на логотип канала Alpha1, далее меню Слой — Слой маска — Показать выделение.

На панели слоев создайте новый слой.
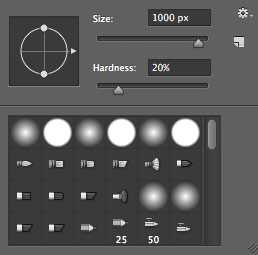
Выберите огромную кисть 1000 пикселей, 20% жесткости.

В разных местах нанесите цветовые пятна.

Режим наложения этому слою установите Перекрытие (Overlay)

Во вкладке Каналы с зажатым CTRL нажмите на логотип канала Alpha 1, а потом меню Слой — Слой маска — Показать выделение.
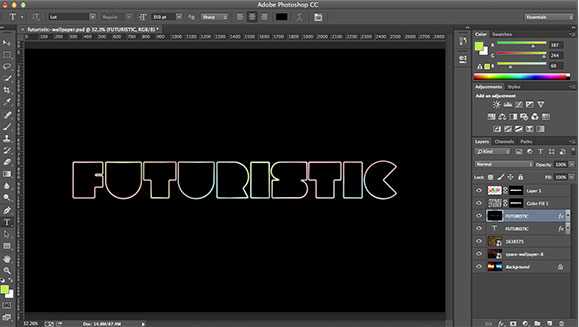
Текст примет такой вид, с прикольным эффектом.

Шаг 4. Электрический эффект
Скопируйте слой с текстом (FUTURISTIC) — CTRL+J.
Отмените на нем все стили, перекрасьте в черный цвет. Нажмите на него правой кнопкой (на слой) и выберите Растрировать.
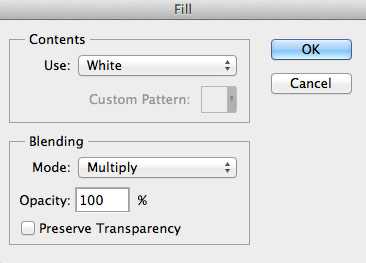
Дальше Редактирование — Заливка, выбираем белый цвет, режим наложения Умножение (Multiply)


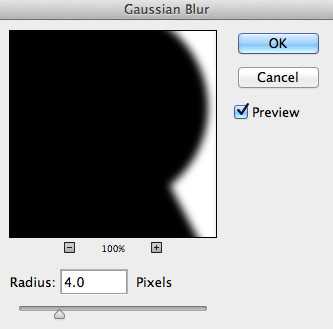
Применяем фильтр Размытие — Размытие по Гауссу в 4 пикселя.

Выполните команды меню:
Фильтр — Стилизация — Соляризация.
Изображение — Автотон.

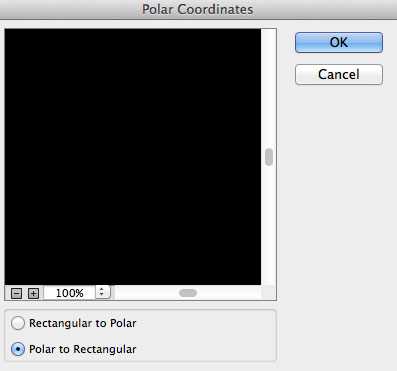
Фильтр — Искажение — Полярные координаты

Изображение — Разворот — Разворот на 90.
Изображение — Коррекция — Инвертирование
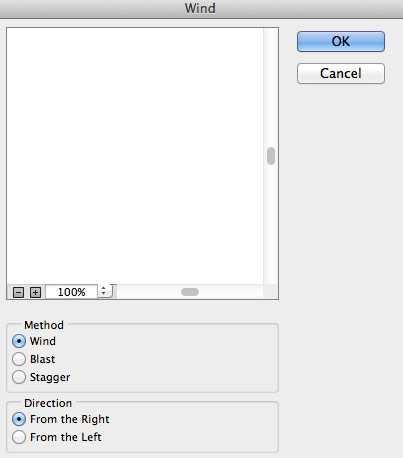
Фильтр — Стилизация — Ветер (2 раза)


Изображение — Коррекция — Инвертирование
Изображение — Автотон
Фильтр — Стилизация — Ветер (2 раза)
Изображение — Разворот — Разворот на 90 (обратно)
Фильтр — Искажение — Полярные координаты

Режим наложения Экран (Screen)


Шаг 5. Корректируем цвет
Добавляем слой Фотофильтр

Вибрация

Это даст металлический оттенок тексту.

Автор перевода — Александр Акимов

pixelbox.ru
Как Сделать Фон для Текста в Фотошопе
Июнь 7, 2017 – 14:54
10 правил размещения текста на фото в веб-дизайне
Одна из наиболее популярных в современном веб-дизайне техник — использование текста на фотографии. Этот метод не просто так применяется повсеместно. Если подойти к его реализации с умом, он может стать настоящим ключом к успеху. В этой публикации вы узнаете 10 правил успешного расположения текста на фотографии.
Итак, что вам нужно? Правильное фото, наметанный глаз в типографике и понимание того, чего именно вы хотите добиться, добавляя текст на фотографию. Если вы готовы попробовать, давайте приступим!
1. Добавьте контраст
В качественном дизайне текст должен хорошо читаться. Убедитесь что цвет текста отличается от цвета фотографии достаточно, чтобы быть хорошо заметным. Если у вас фотография с темным фоном, выбирайте белый (или светлый) цвет текста. Если фотография светлая, используйте темный шрифт.
Контраст также может быть реализован и в размерах. То есть текст может быть контрастно больше или меньше на фоне происходящего на фото. К примеру на сайте Pack, который вы видите выше, фотография большая, с крупными элементами, а текст тонкий и светлый. Элементы хорошо сочетаются, но также составляют контраст.
2. Сделайте текст частью фотографии
Иногда получается сделать так, чтобы текст стал частью изображения, с которым вы работаете. Это нелегко добиться, да и работают подобные решения не всегда. Для подобной работы вам понадобится простое изображение и простая типографика, как в примере выше.
3. Следуйте за визуальным потоком
Работа с направлением, заданным фотографией — одно из самых важных умений в работе с текстом и фото. Вы должны расположить слова в той части изображения, в которой они будут смотреться логично. Также будьте внимательны и не размещайте текст поверх важной части изображения, таких как лица или продукт, который продаете.
Следование за визуальным потоком означает размещение текста там, куда смотрит (в прямом или переносном смысле) объект на фото. В качестве примеров рассмотрите два примера выше.
4. Размойте изображение
Один из самых простых методов, которой вы можете использовать при работе с текстом и изображением это размытие фотографии или ее части. Небольшое размытие фона при помощи инструментов типа Adobe Photoshop поможет выделить текст, поместить его на первый план. Размытие также поможет навести фокус на главный объект, как это видно в примере сайта Wallmob. Размытие придает продукту и тексту особую четкость, привлекая внимание пользователя.
5. Поместите текст на подложку
Когда на фотографии много разноцветных объектов, или перепадов от светлых к темным тонам, вы можете поместить текст на подложку, тем самым сделав его более заметным.
Источник: www.dejurka.ruallfreed.ru
Матовый фон для надписи в фотошоп
В этом небольшом и простом уроке демонстрируется, как улучшить текст на ваших фотографиях при помощи матового фона.
Шаг1.
Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2.
Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3.
Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
Шаг 4.
Примените следующие стили слоя к «Frosted Bar». Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.

Шаг 5.
Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves», загрузим выделение слоя с матовым изображение (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените Размытие по Гауссу (Фильтр-Размытие-Размытие по Гауссу) Радиус 20, жмём OK.

Шаг 6.
Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент Кисть(B). Используя большую мягкую кисть (500px, Нажим 0% и цвет Белый: #FFFFFF), осветлите верхние и нижние грани (как показано на изображении), а затем снизьте прозрачность слоя до 60 %.

Шаг 7.
На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавьте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.Финальное изображение.
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru