Объемный текст в фотошопе: как легко и быстро сделать 3D текст
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.

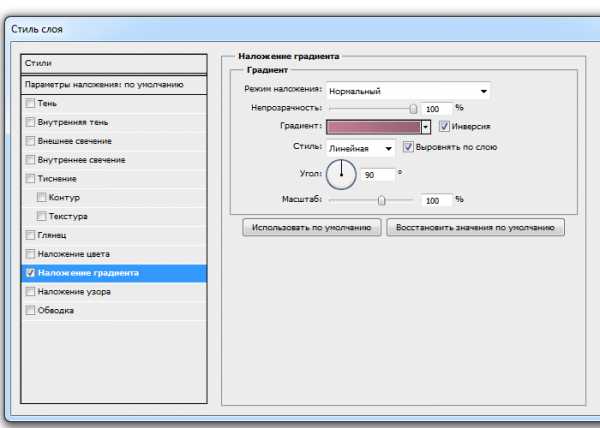
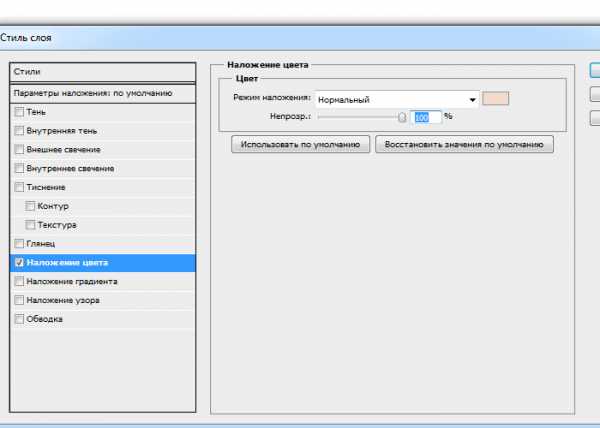
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».

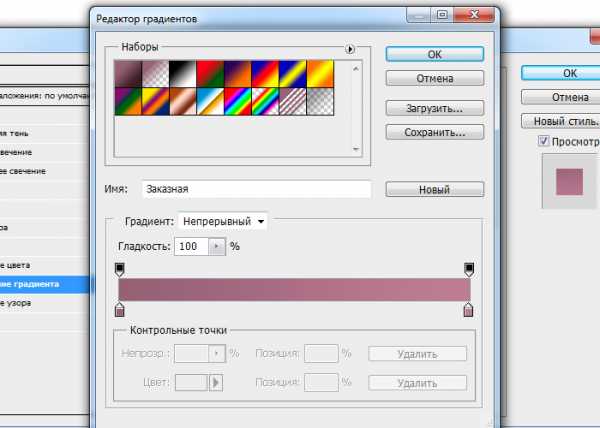
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.

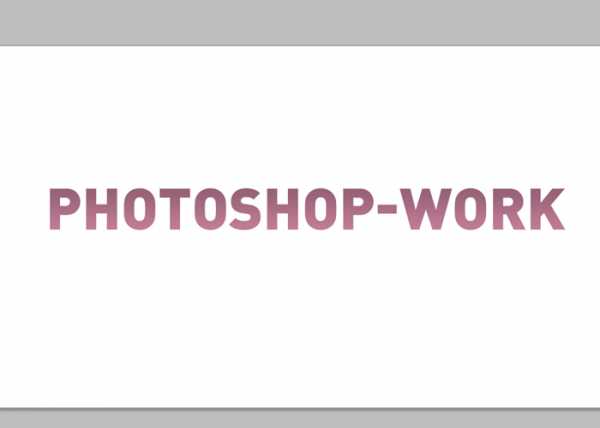
Такой градиент у нас получился.

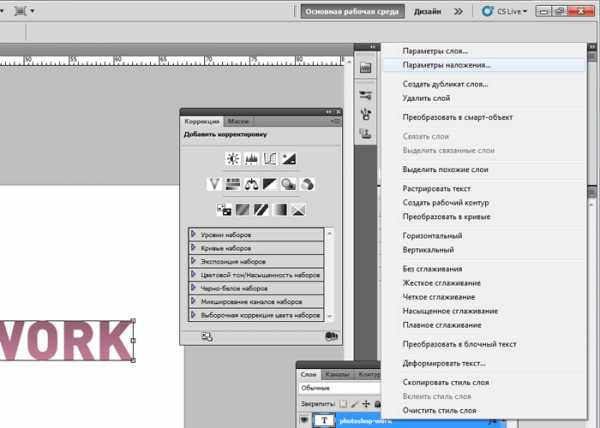
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».

Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.

Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.

Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.

Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:

Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».

Его настройки найдем здесь:

Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.

Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».

Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
photoshop-work.ru
Металлические объемные буквы. Делаем в фотошоп
Металлические объемные буквы. Делаем в фотошоп
В этом уроке мы будем делать блестящие металлические объемные буквы.
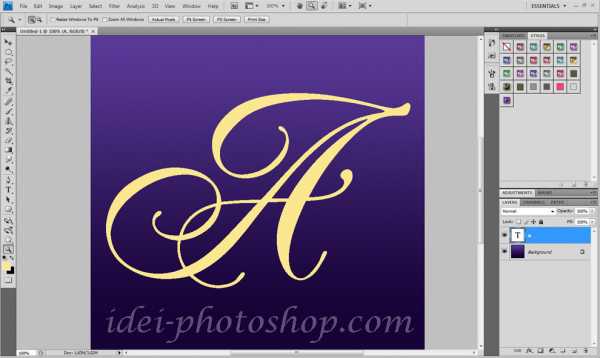
Создаем документ 800*800 px.; 300 dpi. Заливаем его любым темным цветом, можно использовать градиент.
Инструментом Tool делаем надпись. Буква у меня получилась 150 pt. Цвет буквы #fae78f

Дублируем слой с буквой Ctrl+J. И работаем с копией.
Выделяем ее – Select / Load Selection.
Применяем дважды фильтр, размытие по Гауссу. Filter / Blur / Gaussian Blur. Первый раз берем значение радиус 8 px., второй раз — 2 px.
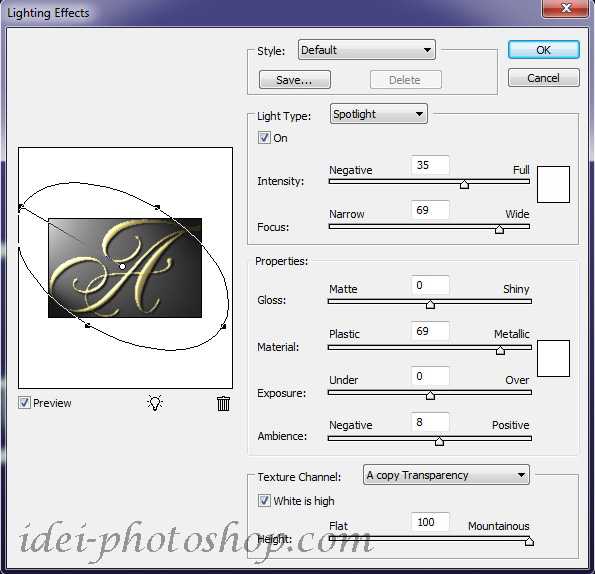
Далее используем фильтр, падающий свет. Filter / Render / Lighting Effect . Выставляем значения:

Переходим к основному слою с буквой и также выделяем его и применяем фильтр падающий свет.

Далее вызываем окно Curves (кривая) – Ctrl+M. Изгибаем ее как на фото. Проделываем это с обоими слоями.

Вот, что должно получиться.

Далее придадим металлическим буквам объем. Работаем с копией буквы. Применяем к ней стили слоя. Layer / Layer Style. Выполняем настройки.


После этого сливаем два этих слоя с основной буквой и ее копией Ctrl+E.
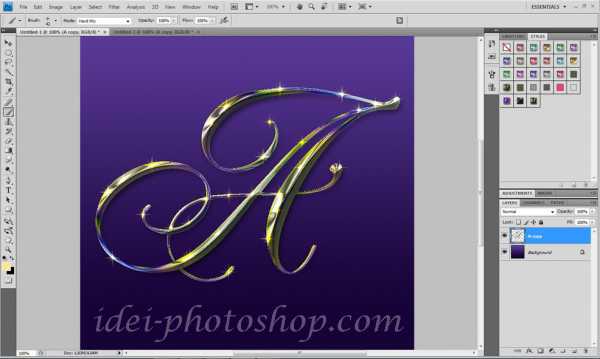
Берем кисть «звезда» белого цвета, изменяем Mode на Hard Mix и ставим блики.

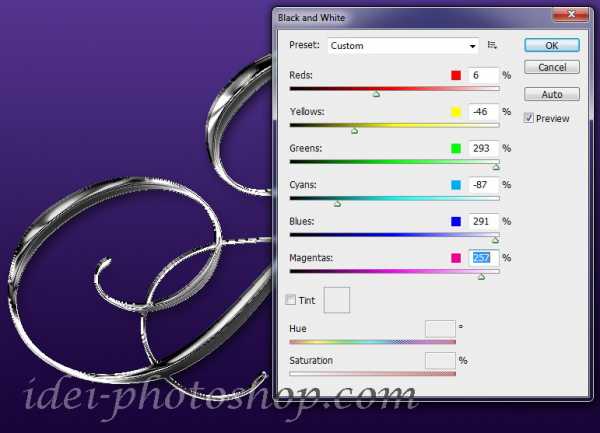
Если вы хотите получить монохромные металлические буквы, то перед работой с кистью, изменим букву на черно-белую. Выполняем команды Alt+Shift+Ctrl+B и в открывшемся окне выполняем настройки:

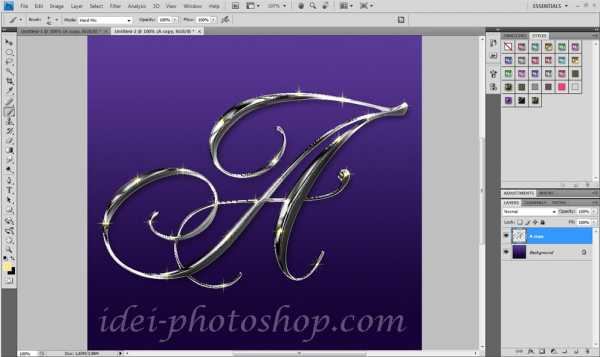
Далее так же работаем с кистью.

У нас получились металлические объемные буквы. Таким образом можно делать не только буквы, но и рамочки для фотографий пример здесь.
И так же представляю вам ролик по созданию металлических объемных букв:
Copyright © Внимание! Сайт idei-photoshop.com защищен законом об авторском праве. Копирование материала может быть использовано только с разрешения администратора сайта и указанием активной ссылки на сайт.Все права защищены.idei-photoshop.com
PhotoshopSunduchok — Как сделать объемные буквы
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке по работе с фотошопом будет показан простой способ изготовления объёмных или 3D букв. Такие буквы можно использовать при создании дизайна сайта или при разработке открыток, календарей и т.п.
Подобные публикации:
{smooth-scroll-top}
Создадим документ произвольно размера — Ctrl+N.
Выберем инструмент «Горизонтальный текст» (Т), подберём необходимые параметры шрифта и напишем несколько букв.
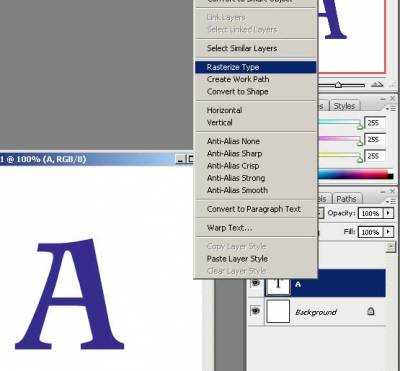
Правой кнопкой мыши щёлкнем в любом месте буквы и в раскрывшемся списке выберем пункт «Растрировать текст».
Нажмём сочетание клавиш Ctrl+T («Свободное трансформирование»), щёлкнем внутри рамки правой кнопкой мыши и выберем пункт «Перспектива».
Левый верхний маркер потянем направо.
Опять правой кнопкой мыши щёлкнем внутри рамки трансформации и выберем «Масштабирование».
Потянем за маркеры так, чтобы буквы растянулись по всему изображению. Применим трансформацию — Enter.
Загрузим выделение букв, для этого, удерживая клавишу Ctrl, щёлкнем по миниатюре текстового слоя.
Сделаем активным инструмент «Перемещение» (V) и, удерживая клавишу Alt, несколько раз нажмём на клавишу-стрелку на клавиатуре «Вверх».
Получаем вот такой результат. Высота букв зависит от количества нажатий на клавишу-стрелку вверх».
Сделаем активным средний слой и, удерживая клавишу Ctrl, щёлкнем по миниатюре среднего слоя, загрузится выделение букв.
В качестве цвета переднего плана установим цвет более тёмный, чем цвет самих букв. Зальём выделение выбранным цветом — Alt+Delete и снимем выделение — Ctrl+D.
Получаем 3D буквы. Мы с Вами ответили на вопрос: «Как сделать объемные буквы?».
Если Вам понравился урок, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (248 Кб) в формате PDF можно здесь.
Если у Вас есть желание опубликовать на страницах сайта Ваш результат выполнения урока, то вышлите мне на адрес Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. Вашу работу и название урока, который Вы использовали при создании своей работы и он обязательно будет опубликован на странице сайта с описанием урока.
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
👌 Как сделать объемный текст в Photoshop, увлечения и хобби
- Рецепты
- Рукоделие
- Новые 8
- Блоги
- Написать
- Чесночные сухарики к супам, салатам…
- Как правильно солить горбушу – сухой…
- Быстрый рецепт классического майонез…
- Горячие бутерброды с сыром и чесноко…
alimero.ru
Как сделать объемный текст в Фотошопе

В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Шаг 1. Подготовка паттерна
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.

Шаг 2. Создание документа
Создаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.

Шаг 3. Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 4. Наложение эффектов
Теперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
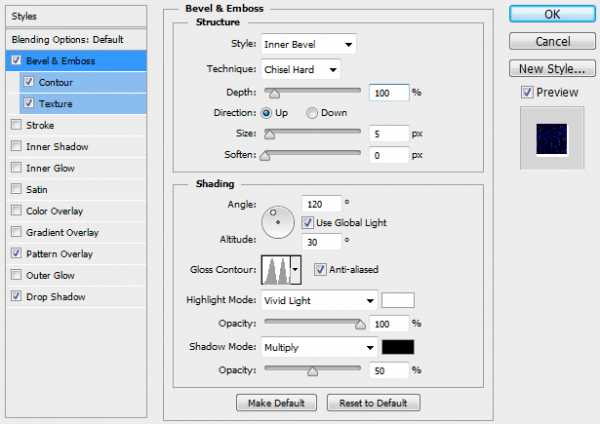
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод — Жесткая огранка (Technique — Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
-
Непрозрачность — 100% (Opacity — 100%)
-
Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)

Шаг 5. Наложение эффектов
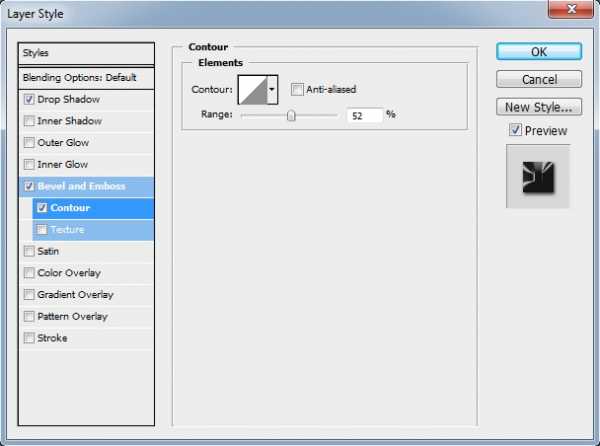
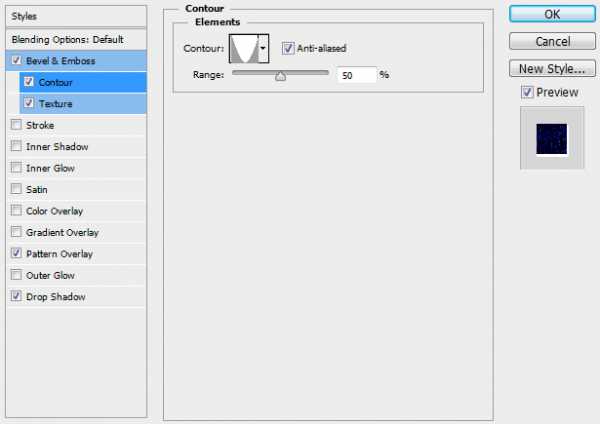
Затем добавляем эффект Контур (Contour) со следующими настройками:

Шаг 6. Наложение эффектов
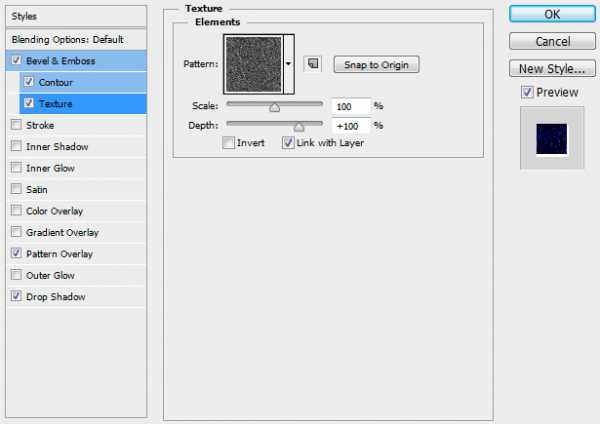
Добавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).

Шаг 7. Наложение эффектов
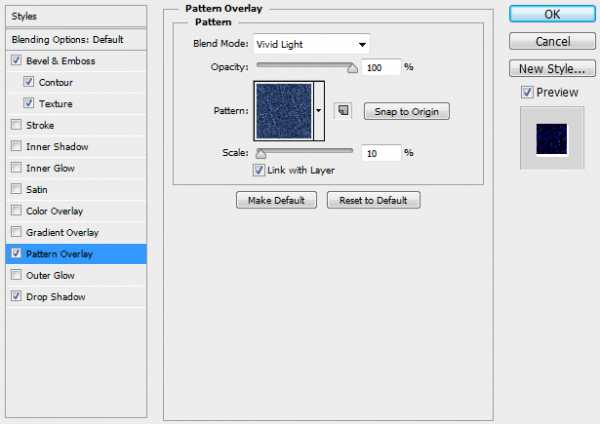
Добавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) — 10%

Шаг 8. Наложение эффектов
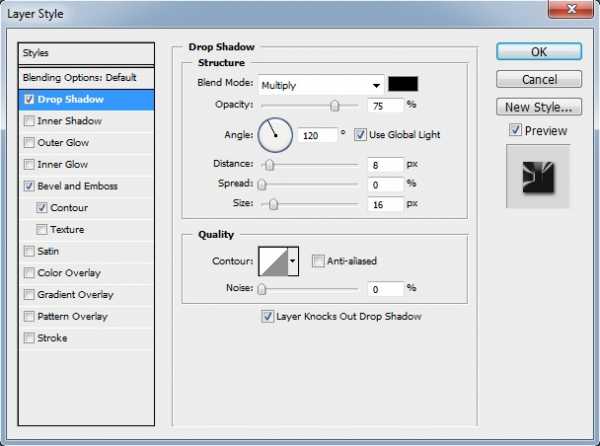
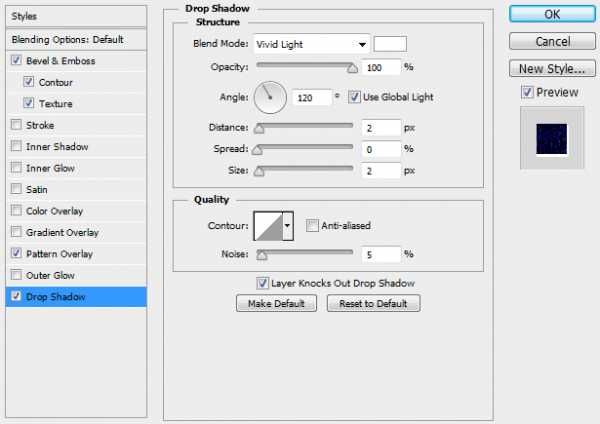
Добавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode — Vivid Light)
-
Цвет (Color) — #FFFFFF
-
Непрозрачность (Opacity) — 100%
-
Смещение (Distance) — 2
-
Размер (Size) — 2
-
Шум (Noise) — 5

Шаг 9. Наложение эффектов
Дублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
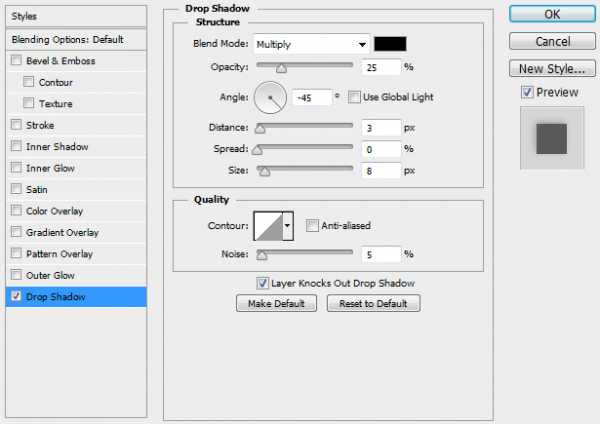
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode — Multiply)
-
Цвет (Color) — #000000
-
Непрозрачность (Opacity) — 20%
-
Глобальное освещение — Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) — 3
-
Размер (Size) — 8
-
Шум (Noise) — 5

Шаг 10. Промежуточный результат
У вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.

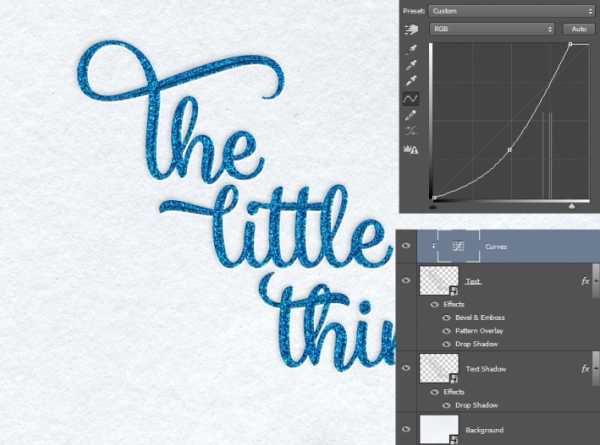
Шаг 11. Добавление корректирующего слоя
Создадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.

Шаг 12. Финальное изображение
Так как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник

sveres.ru
рисуем… — Объемные буквы в Фотошопе.
Создание объёмной надписи в Фотошопе.
Как нехитрым способом создать иллюзию объёмных букв средствами Фотошопа?
Можно придумать различные приемы для этого.
Попробуем один из возможных вариантов, наверное, самый простой.
Сначала создадим картинку и нужную надпись. У меня, для наглядности, будет одна-единственная буква в картинке размером 350х350 точек.
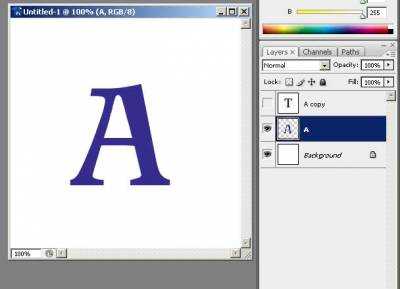
Первым делом создадим копию слоя с надписью и растеризуем надпись, а текстовый слой пока выключим.
(Чтобы превратить текстовый слой надписи в растровый, щелкнем на пиктограмму слоя в палитре слоев правой кнопкой и выберем Rasterize Type).

Получилось вот что:

Затем дублируем видимый растровый слой с буквой.
Затем на верхнем дубликате видимого растрового слоя загружаем выделение: Select — Load Seleсtion. Выделится вся буква.
Выберем в палитре инструментов самый верхний — Move Tool.
И теперь, при выбранном Move Tool, с помощью стрелочек на клавиатуре сдвинем выделенный участок вправо и вверх на один пиксел. То есть нужно просто нажать один раз стрелку вправо и один раз стрелку вверх.
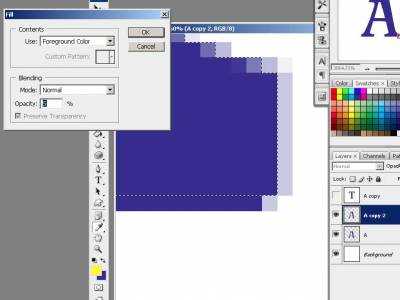
И после этого, если вы хотите получить растяжку цвета по «толщине буквы», нужно залить выделение на один шажок растяжки. Я выбрала шаг в 5% и сделала заливку через меню: Edit — Fill… — Foreground Color — 5%.
Вот так это выглядит:

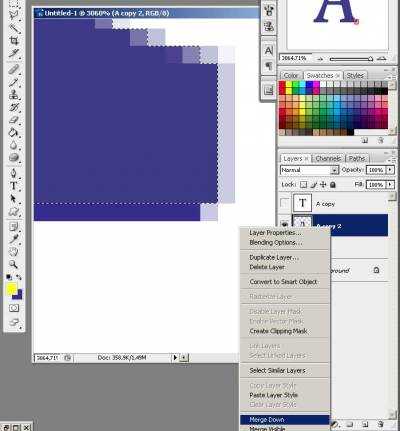
А теперь, не снимая выделения, нужно опустить верхний, смещённый слой, на нижний. Сделать это можно также через палитру слоев, щелкнув правой кнопкой на слое и выбрав Megre Down.

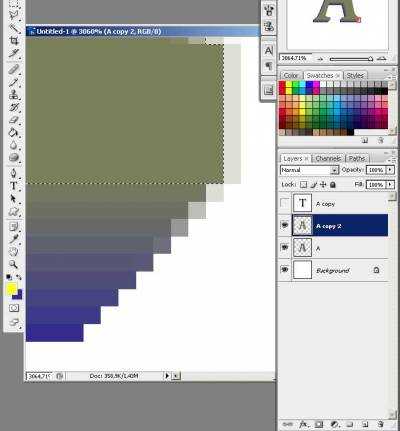
Теперь ещё раз (не снимая выделения!) дублируем этот слой, ещё раз, выбрав Move Tool, сдвигаем букву на один пиксел, и опять опускаем верхний слой на нижний. И повторяем это всё столько раз, сколько нужно, чтобы надпись приобрела нужную глубину. Вот тут, на иллюстрации, видно, как это происходит:

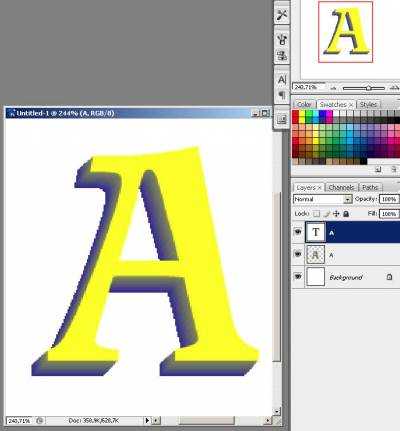
А когда объем достигнут, сделаем видимым зарезервированный текстовый слой и поставим его сверху, придав нужный цвет. И объемная надпись готова:

«Зубчики» на картинке видны потому, что разрешение файла невысокое.
И ещё — вы, конечно, заметили, что способ придания букве объема очень трудоёмкий и монотонный. Нужно много раз повторить одни и те же, хоть и простые, действия.
Но ведь для этого и существует палитра действий, Actions, чтобы автоматизировать повторяющиеся операции. Нужно записать через палитру Actions все свои манипуляции со слоями. Тогда мы получим прекрасный макрос для придания объема любой надписи одним нажатием кнопки. И толщина надписи будет по цвету переходить из исходного цвета надписи в цвет, выбранный как Foreground Color, любой, какой хотите.
Пример такого простенького макроса, записанного именно так, как написано в статье, можете скачать с сайта здесь>>>.
Макрос хорош ещё тем, что можно проигрывать его несколько раз, добиваясь нужной толщины буквы, и менять при этом выбранный цвет. Получится не просто цветная, а радужная толщина буквы. Вот такая, например:

Чтобы установить action в свой Фотошоп, зайдите в палитру Actions и выберите Load Actions… — а дальше путь к файлу макроса.
Если захотите, можете скачать набор макросов для придания надписи объема в разных направлениях — вправо, влево, вверх и вниз. Эти actions также созданы по похожему принципу. Ссылка для скачивания здесь:
Успехов!
(c) Л.В. 2010
Купить и получить сейчас:
risuem.ucoz.ru
Объемные надписи. Делаем в фотошоп cs4
Объемные надписи. Делаем в фотошоп cs4.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
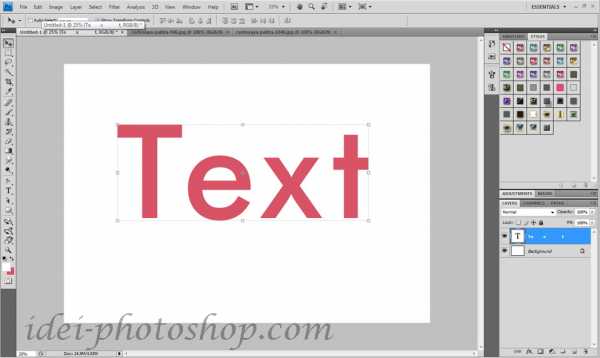
Делаем надпись при помощи инструмента Tool. Размер шрифта 300 pt. Цвет букв Вы можете выбрать произвольный. У меня #d85366.

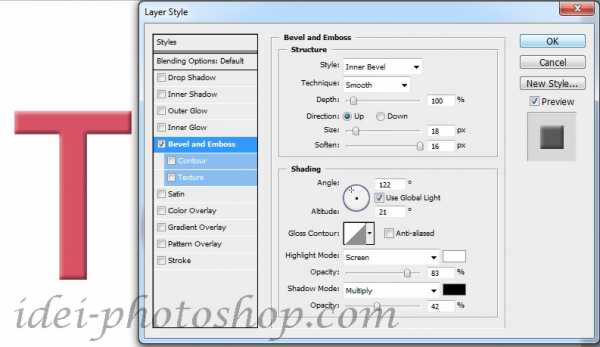
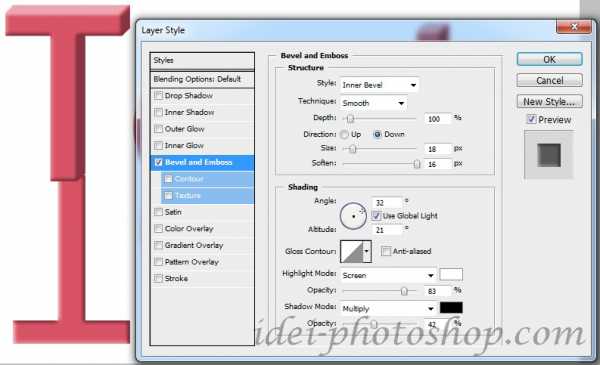
Применяем стили слоя к надписи. Layer / Layer Style. В открывшемся окне выполняем настройки:

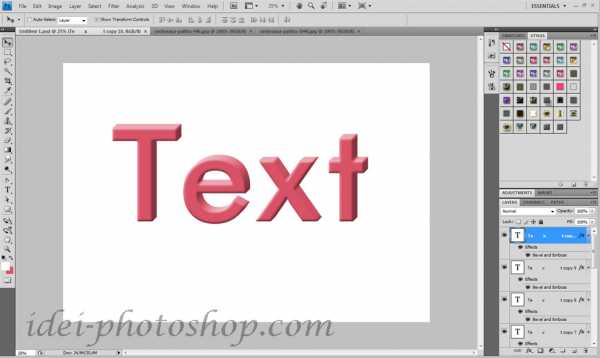
Далее дублируем слой с текстом (Ctrl+J) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.

Делаем тень.
Создаем новый слой внизу в панели Layers. Делаем выделение нижнего слоя с текстом (удерживая Ctrl, кликаем по слою) и заливаем выделение черным цветом.

Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
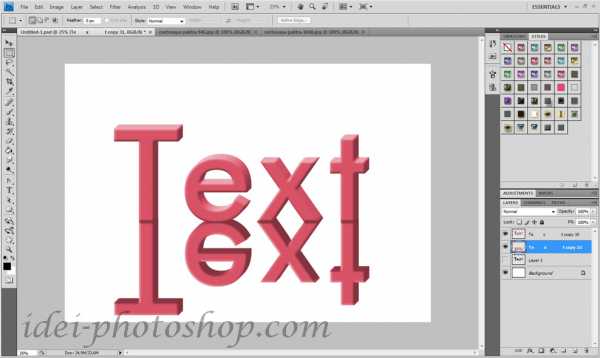
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E. В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).

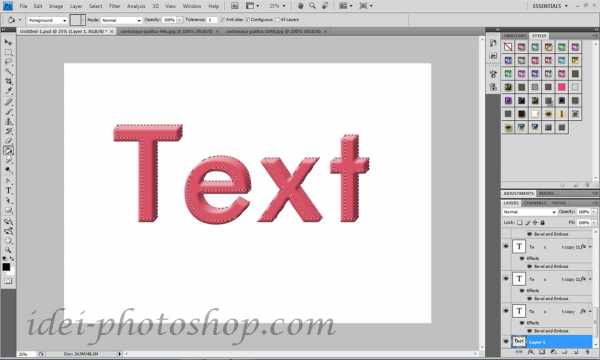
Изменим стили слоя перевернутого текста.

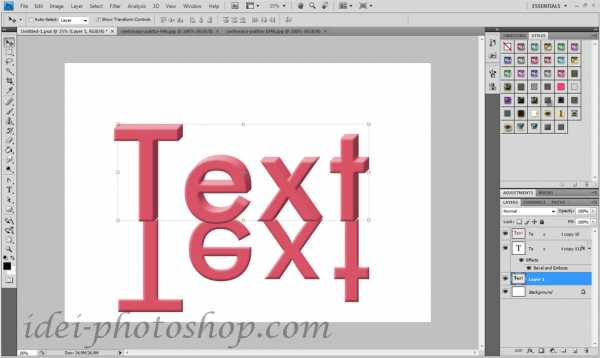
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.

Переходим к работе с тенью.
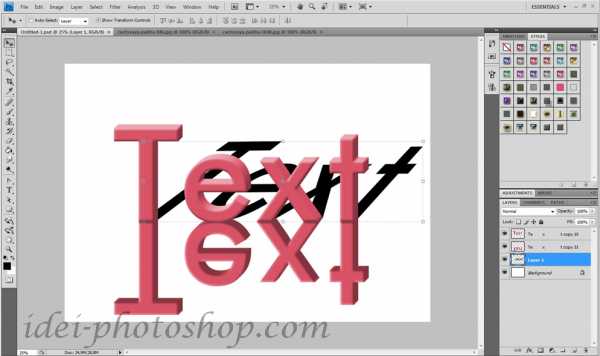
Edit / Transform. Далее удерживая клавишу Ctrl, деформируем тень, смещая угловые точки.

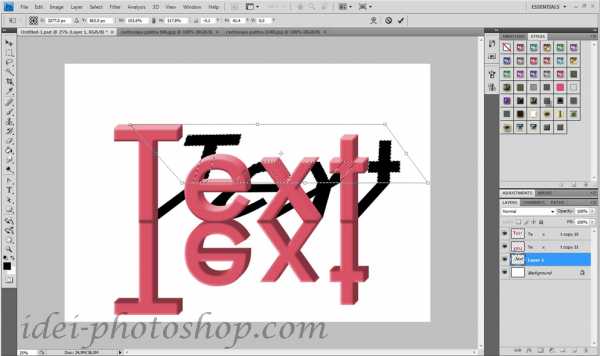
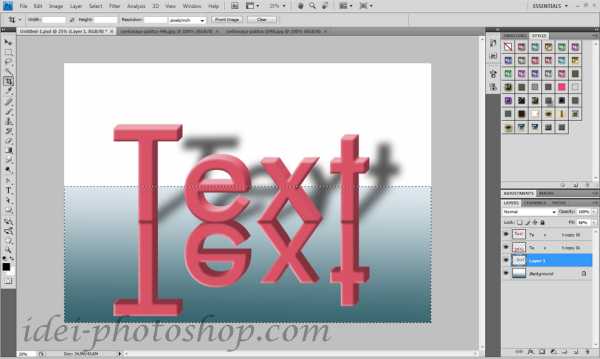
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.

Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur) и прозрачность слоя 65%
Заливаем фон.
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee. То же проделываем с верхней частью фона.

Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.

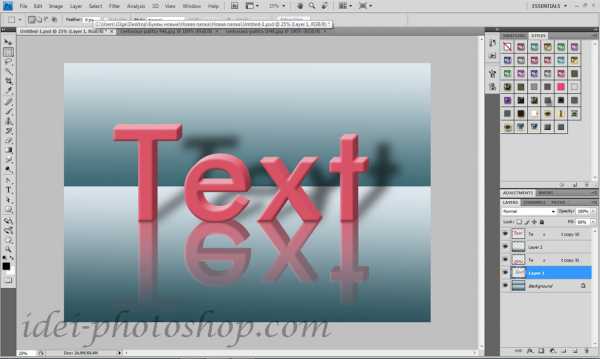
Готово. Таким образом, можно с легкостью создавать объемные надписи и в фотошоп cs4.
idei-photoshop.com