Уроки фотошопа. Рисунки акварелью | Все для фотошопа. Фотошоп для всех
Уроки фотошопа. Рисунки акварелью.

В этом уроке фотошопа я расскажу, как рисовать в фотошопе, как создать рисунок красками — акварелью в фотошопе. Не все родились художниками, а рисование — очень увлекательное занятие и фотошоп дает нам такую возможность — создать рисунок из фотографии. Это очень творческий процесс и я надеюсь, что мой урок фотошопа — как из фото сделать рисунок, по-настоящему вас увлечет и раскроет ваши творческие способности.
Урок написан мной, по многочисленным просьбам моих друзей и читателей, которым понравились рисованные обои, выставленные на сайте Кошкин дом и поэтому я решила написать урок об этом процессе, хотя подобных уроков вы наверняка найдете множество в интернете и на фотошоп сайтах.
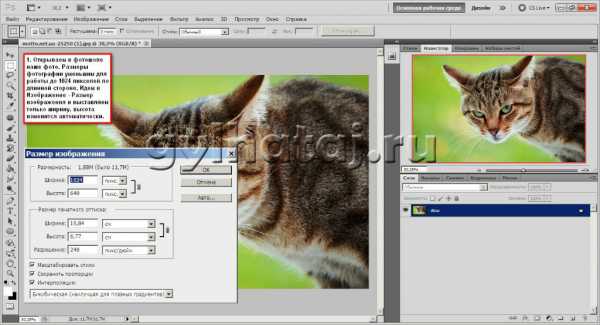
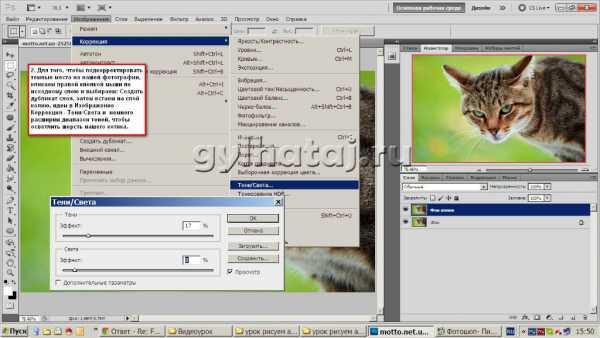
В этом уроке фотошопа мы будем делать имитацию акварельного рисунка и сделаем это на примере фотографии кота. Я выбрала фото большого размера: 2560 х 1600 пикселей, чтобы нашу акварель потом можно было например, поставить на рабочий стол, как обои. После завершения работы, вы сможете увеличить или уменьшить изображение, без риска потери качества и затем использовать его на свое усмотрение. Для работы можно выбрать портрет человека, картинку природы или натюрморт, но любая фотография должна быть достаточно крупной и на ней не должно быть большого количества мелких деталей, также она не должна быть слишком темной, тогда созданный вами рисунок будет выглядеть, как настоящая картина акварелью. Поэтому предварительно вы можете самостоятельно добавить фотографии насыщенности, контрастности, осветлить фото, может быть поменять фон или сделать другую коррекцию.
Фотография кота, которую будем превращать в акварельный рисунок:

1.
 2.
2.

3.

4.

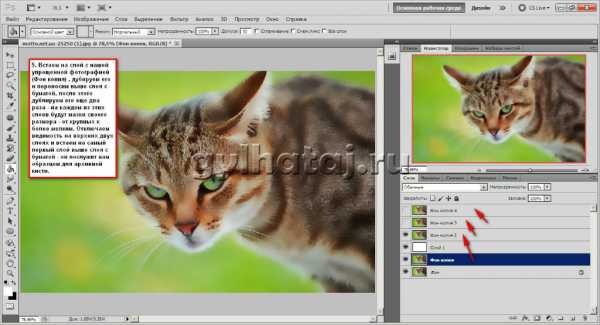
5.

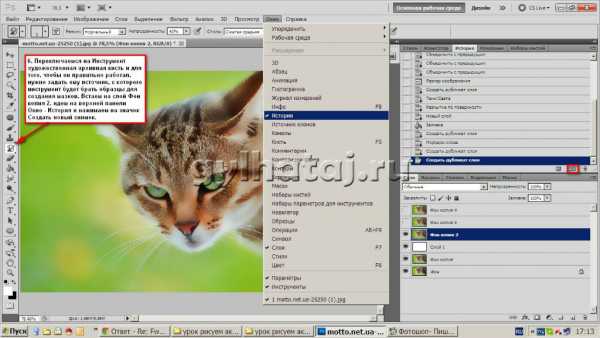
6.

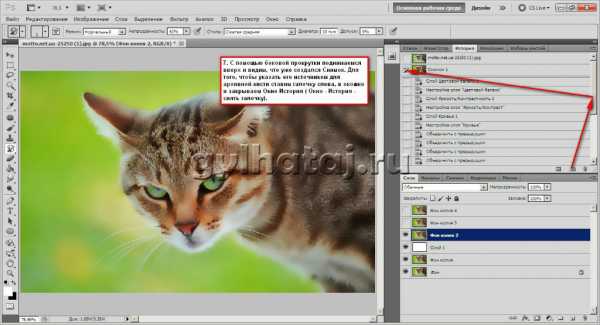
7.

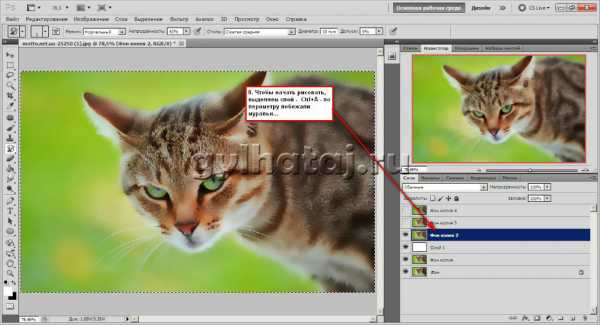
8.

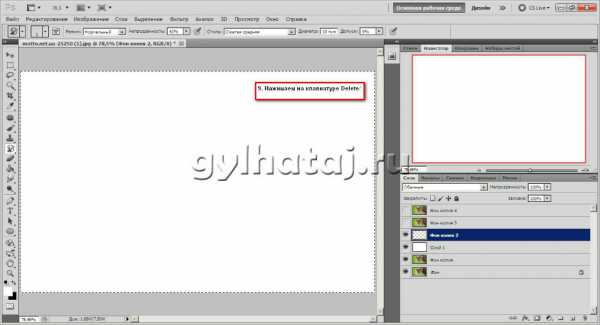
9.

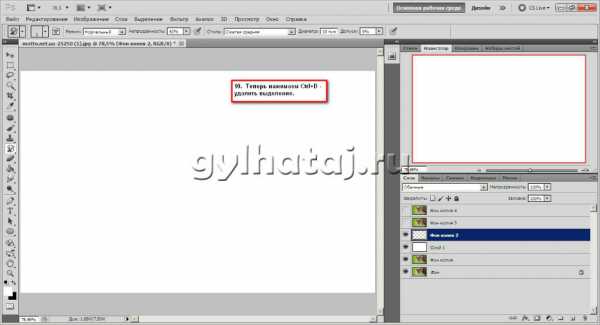
10.

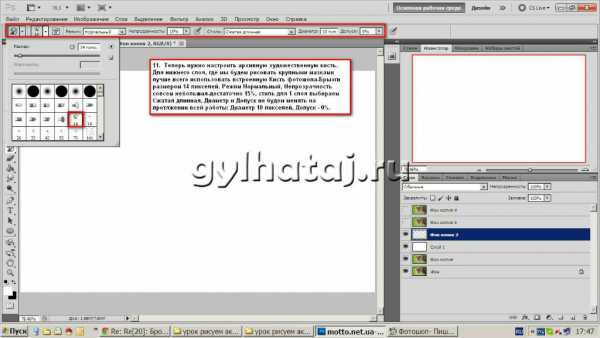
11.

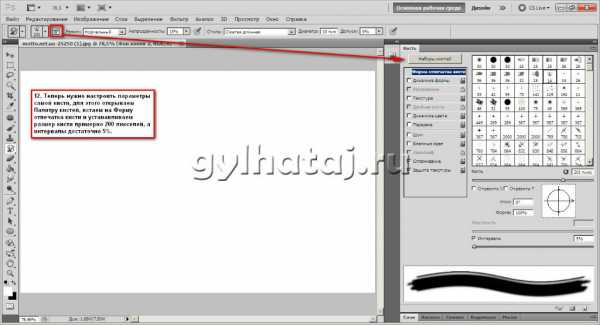
12.

13.

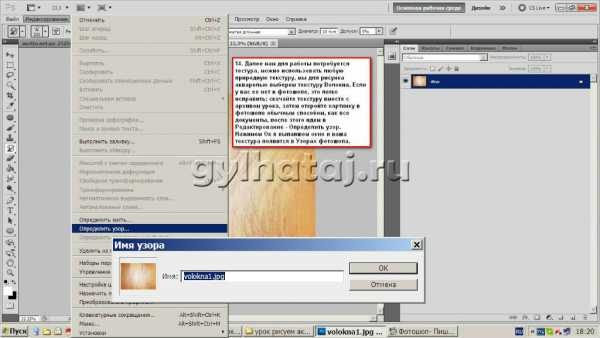
14.

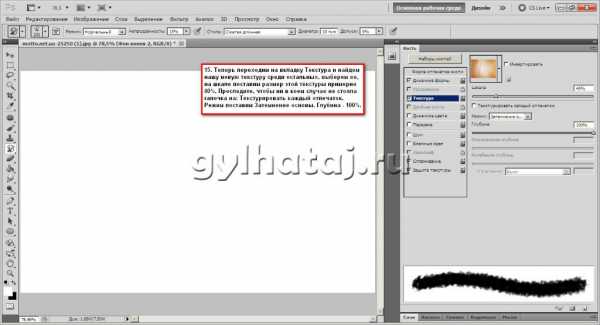
15.

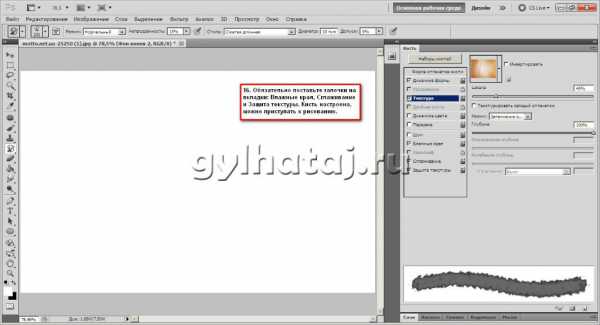
16.

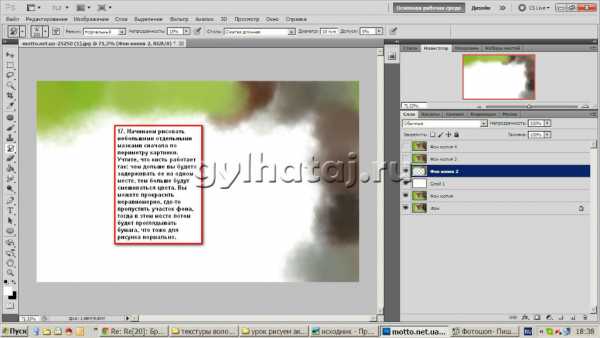
17.

18.

19.

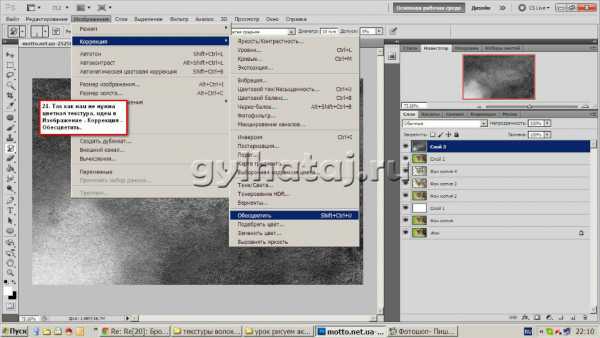
20.

21.

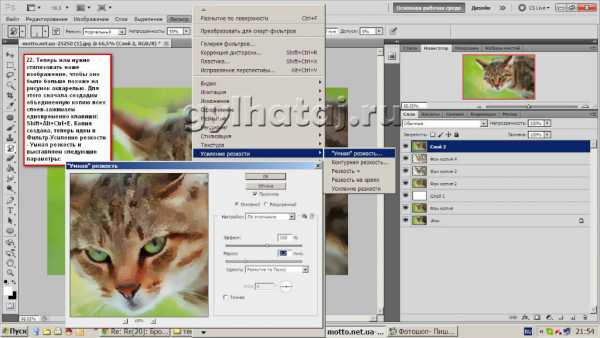
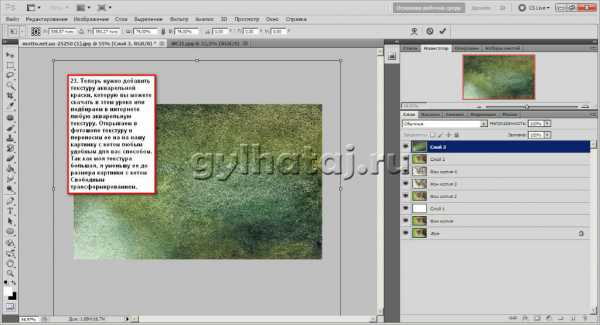
22.

23.

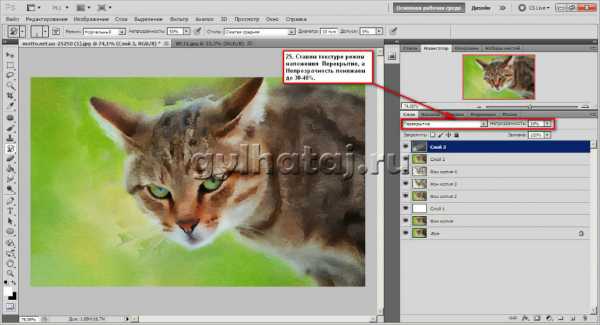
24.

25.

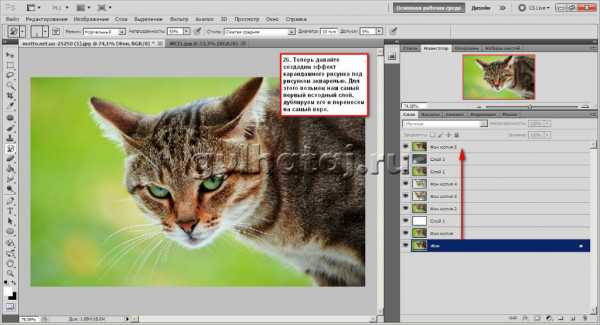
26.

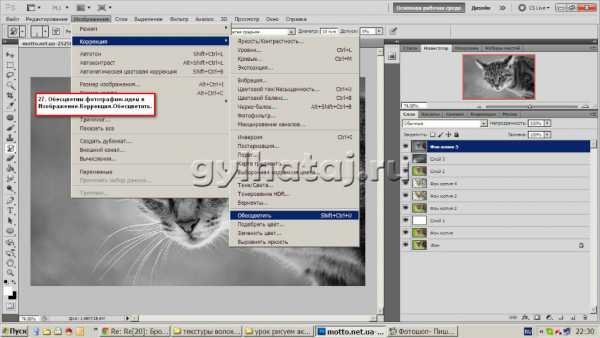
27.

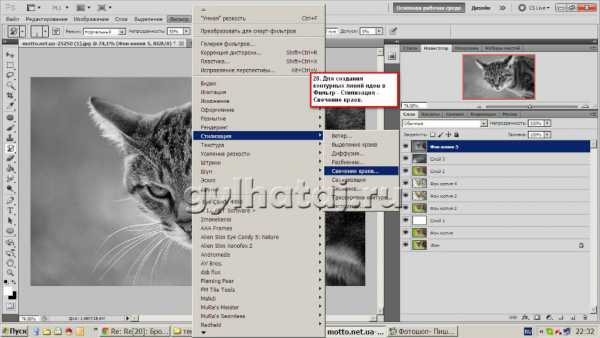
28.

28а.

29.

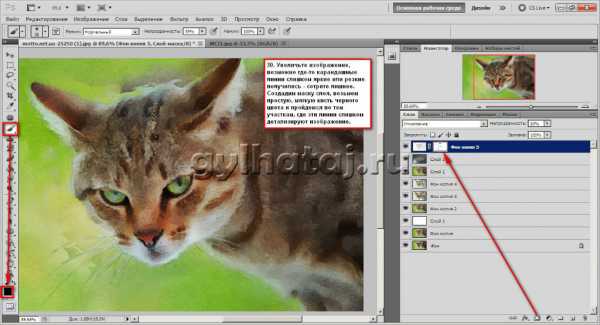
30.

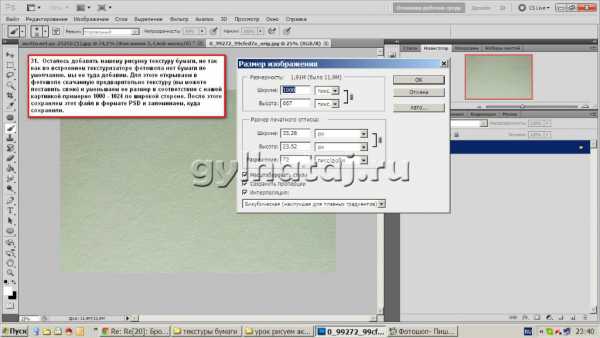
31.

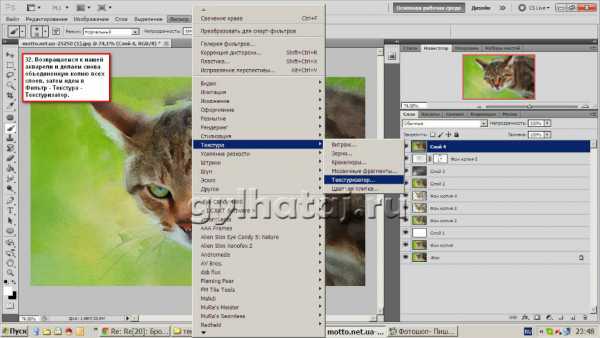
32.

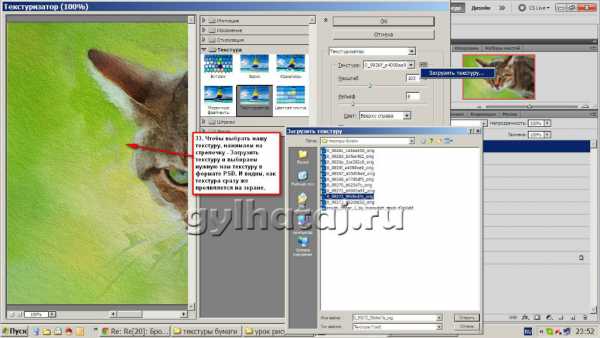
33.

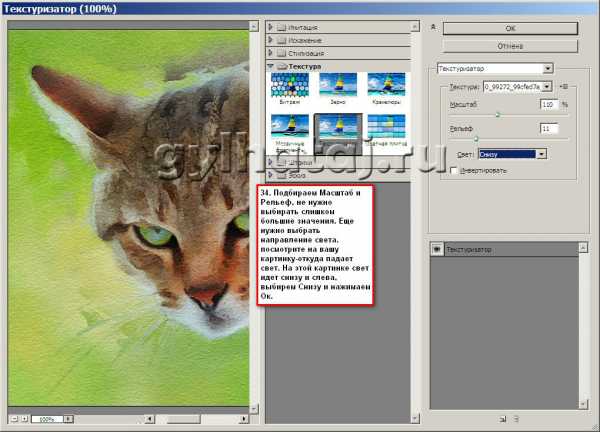
34.

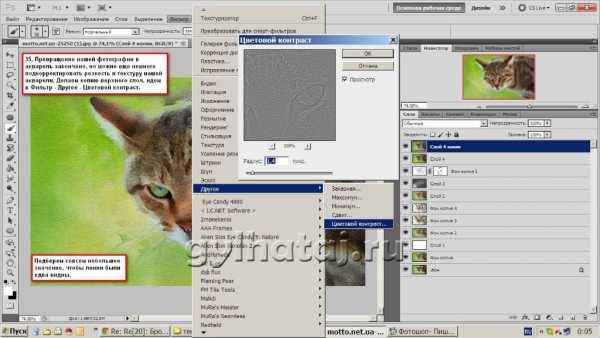
35.

36.

37.

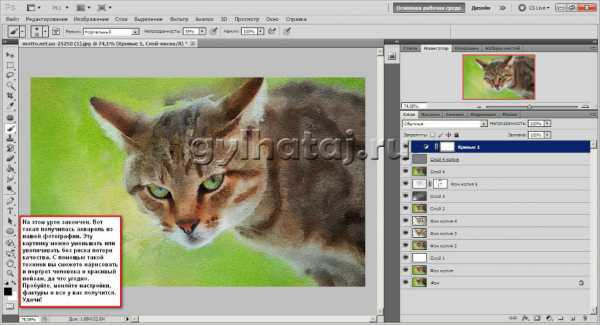
Перед вами итог нашего урока:

Название: Уроки фотошопа. Рисунки акварелью
Описание: 45 файлов jpeg
Разрешение: 1024х555/578
Размер архива: 9,5 МБ
Скачать урок бесплатно с Яндекс Диска.
Понравилась статья? Поделись с друзьями!
Почитай, тебе понравится!
gylhataj.ru
Как сделать эффект рисунка акварелью в Фотошопе

Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект рисунка акварелью в Фотошопе
Как сделать эффект акварельного рисунка из фотографии (видео урок)

Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.

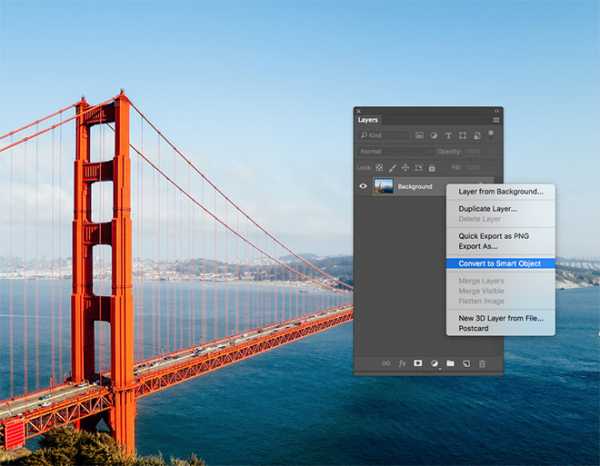
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.

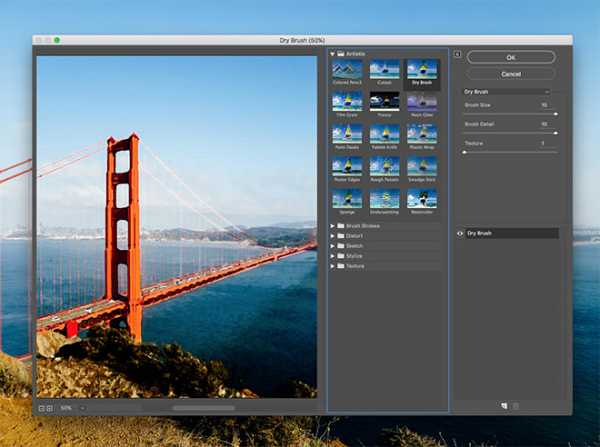
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1.
Кликните OK, чтобы применить эффект.

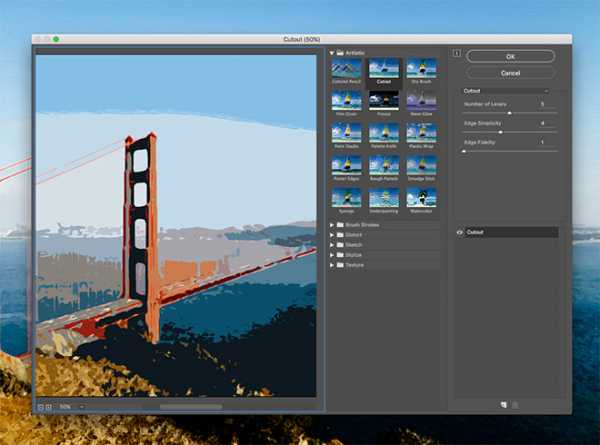
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .

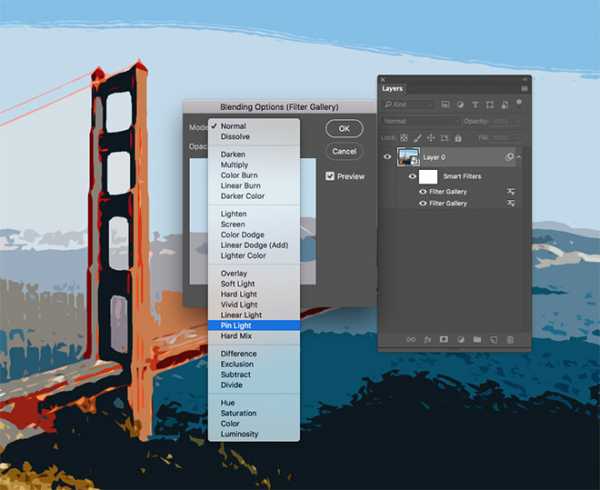
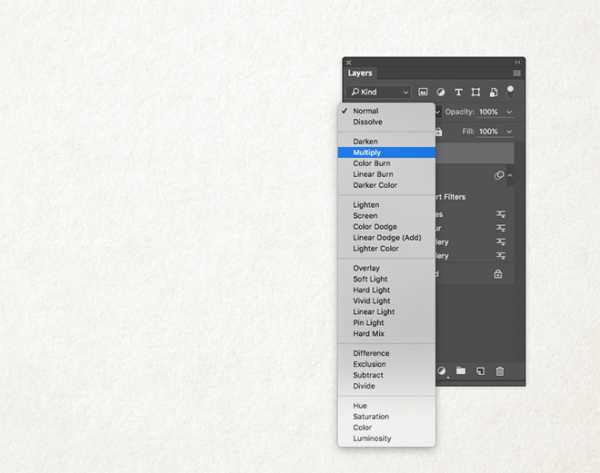
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.

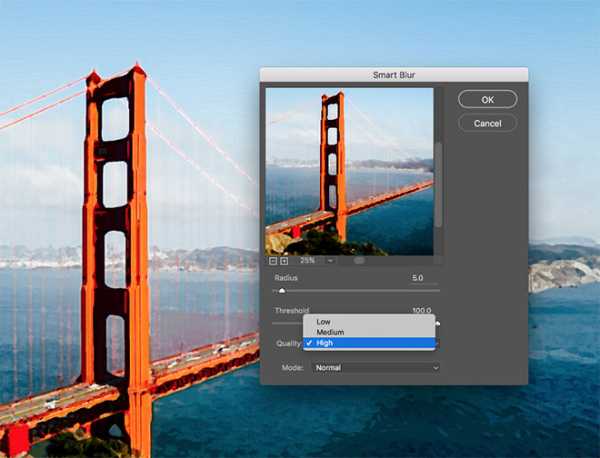
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.

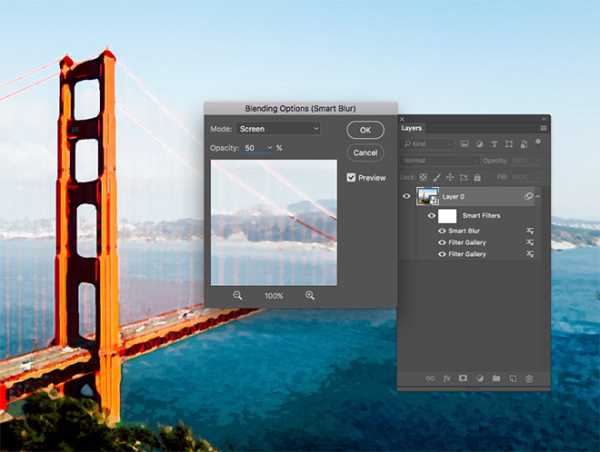
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.

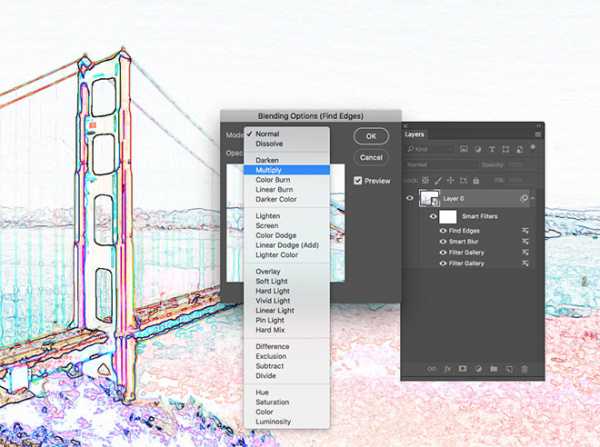
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.

Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.

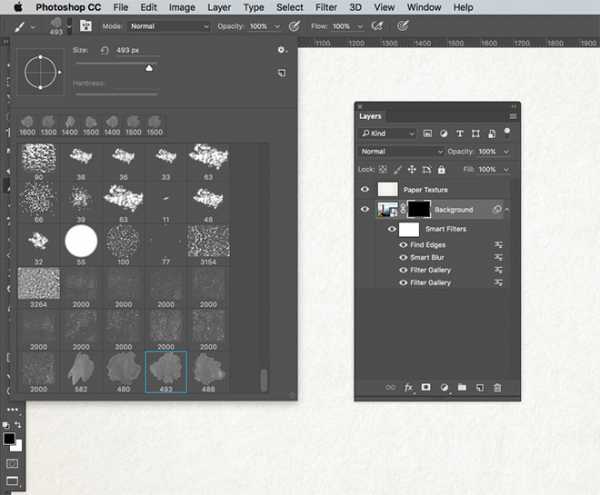
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.

Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.

После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.

А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
sveres.ru
Эффект акварели в Photoshop — PhotoDrum.com — сайт дизайнера
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:

Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.

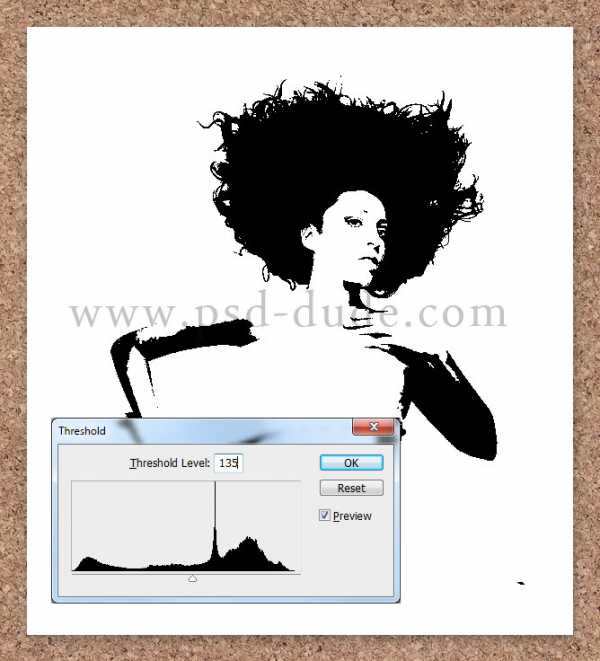
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.

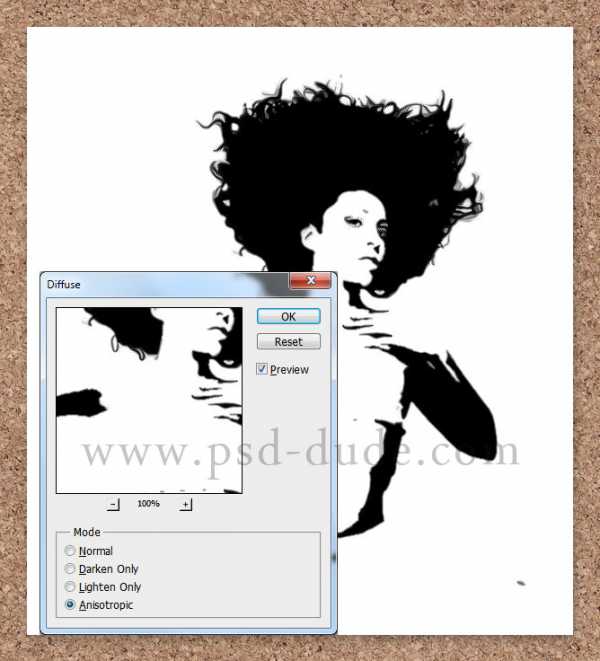
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.

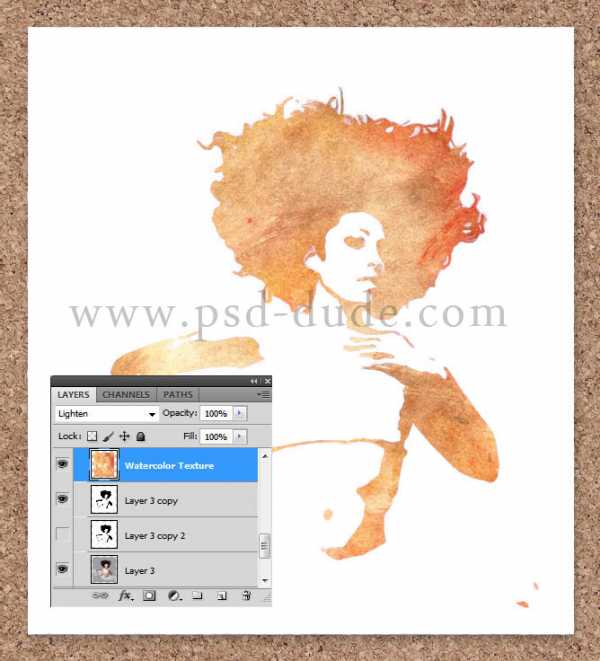
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.

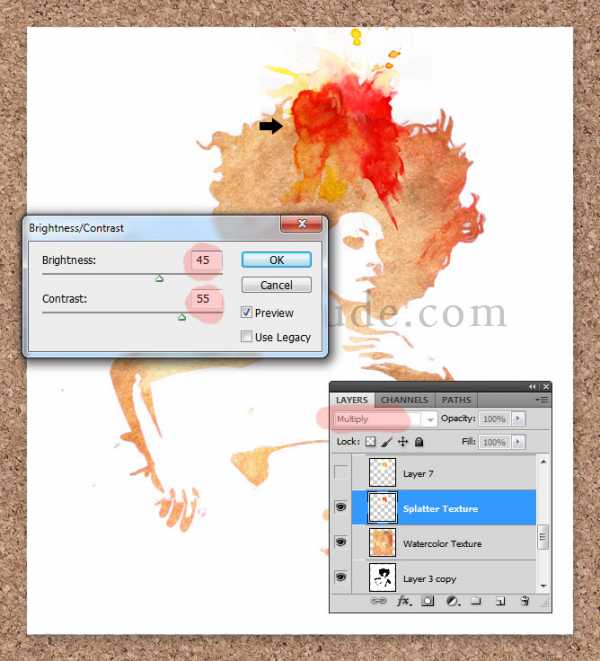
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.

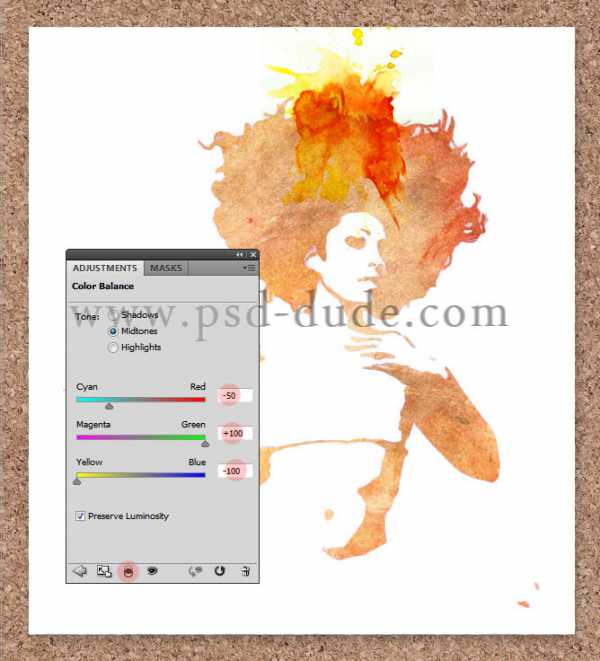
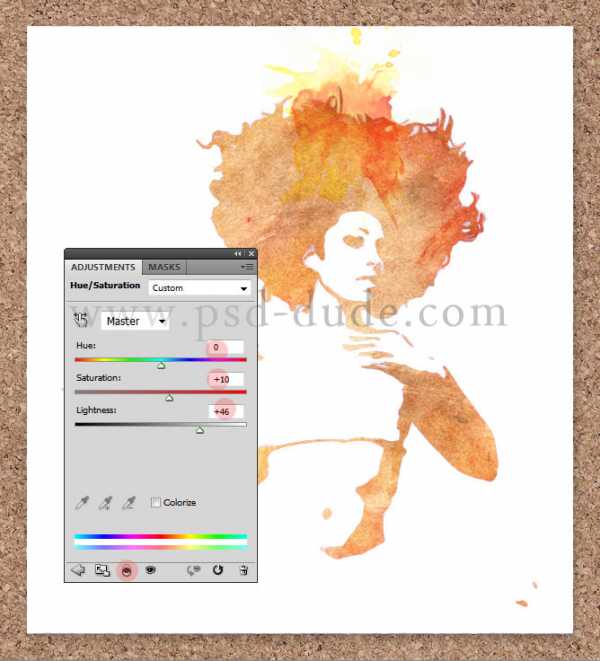
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.


Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.

В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.

Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 4.2]photodrum.com
Создаем акварельные кисти для Adobe Photoshop
Сегодня мы займемся созданием собственных акварельных кистей для Adobe Photoshop. Вы можете нарисовать свои кисти, отсканировать их и работать с собственным файлом, или же скачать специально созданный для этого урока документ. Вы научитесь создавать кисть, увидите как ее можно использовать и получите в распоряжение собственные кисти.
1. Редактирование отсканированных изображений
Шаг 1
Если вы хотите сделать кисть из собственных файлов с акварельными или чернильными разводами, это просто.
Возьмите толстую акварельную бумагу или картон, мягкую кисточку и небольшой набор акварельных красок. Капните, брызните и сделайте мазок кистью по бумаге. Подождите пока краска высохнет и отсканируйте бумагу.
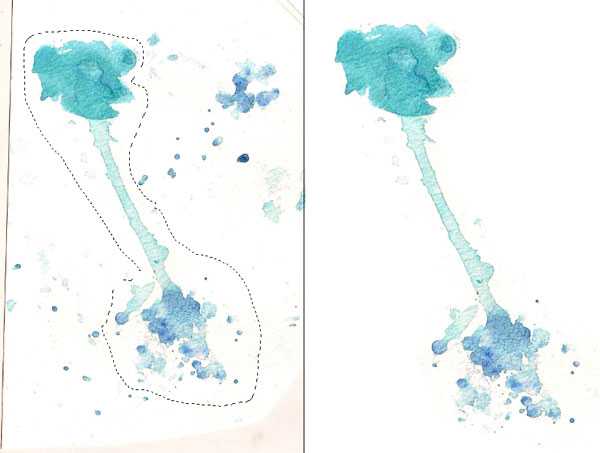
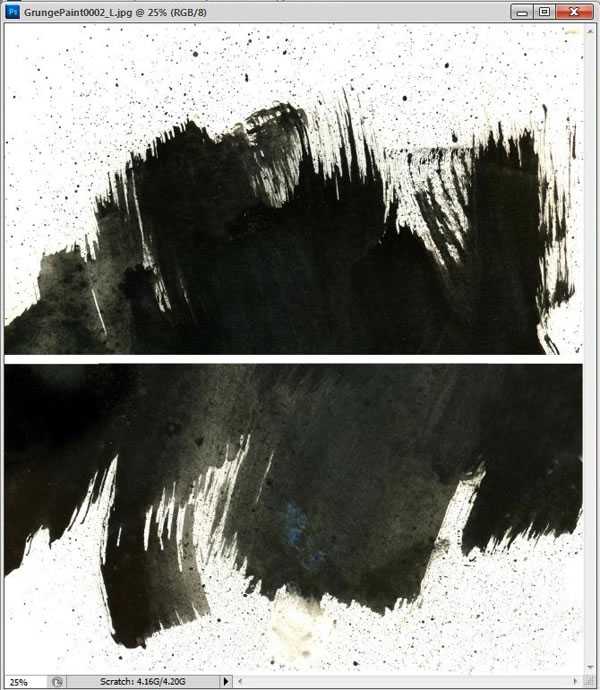
Если ваш лист оказался слишком большим для сканера, разрежьте его как это было сделано в примере. Мы хотим получить в результате максимально белую бумагу на отсканированных изображениях, чтобы брызги выделялись.
Если вы не хотите сами рисовать акварельные брызги, скачайте приготовленные специально для урока файлы здесь.
Откройте файл под названием Watercolor Scan 3 в Adobe Photoshop. В меню выберите Image > Image Rotation > 90° Clockwise/Изображение>Повернуть изображение>90° по часовой стрелке. Выберите Auto Tone/Автотон в меню Image/Изображение.

Шаг 2
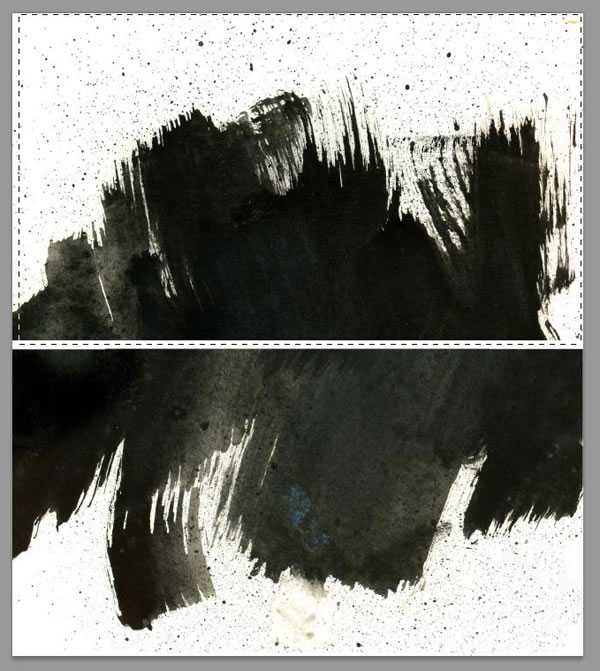
Используйте инструмент Crop/Кадрировать © чтобы убрать лишние края бумаги. Инструментом Lasso/Лассо (L) выделите акварельный развод, копируйте его (Control-C) и вставьте (Control-V) в новый документ.

Шаг 3
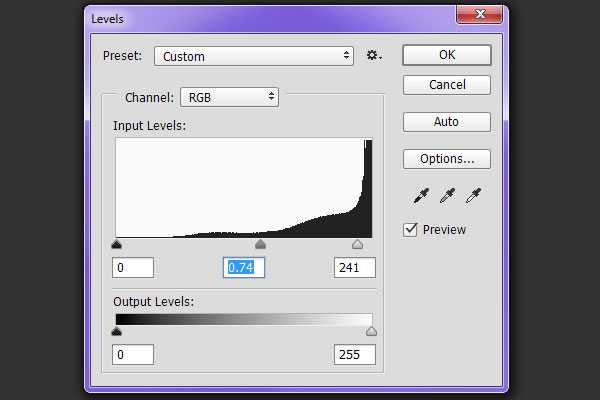
Подкорректируйте Levels/Уровни (Control-L). В нашем примере правый слайдер сдвинут чуть левее (241), а средний — чуть правее (0.74). Нам нужно чтобы акварельное пятно стало темнее, а бумага светлее.

Шаг 4
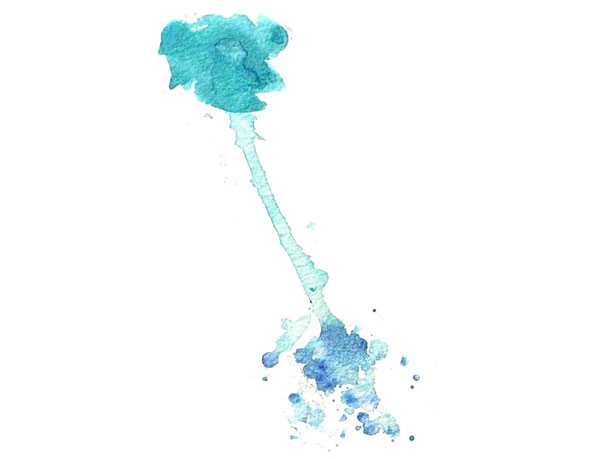
На этом шаге наш акварельный развод готов к тому, чтобы стать кистью.

2. Создаем кисть
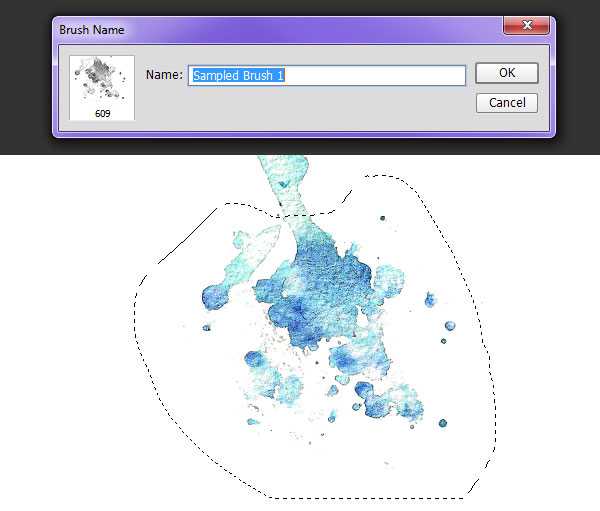
Шаг 1
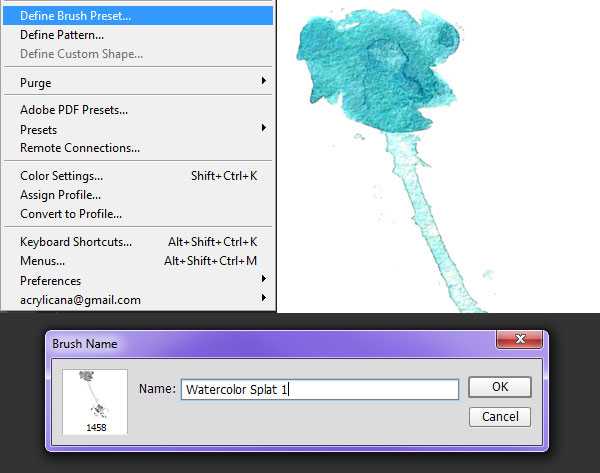
Выделите акварельный развод и в меню Edit/Редактировать выберите Define Brush Preset/Определить кисть. Дайте новой кисти имя и нажмите OK.

Шаг 2
Используйте инструмент Lasso/Лассо, чтобы выделить меньшее пятно и тоже сделайте из него кисть.

Шаг 3
Теперь возьмите инструмент Brush/Кисть (B), выберите одну из новых кисте в палитре Brush Presets/Наборы кистей и попробуйте их в новом документе. Меняйте первый цвет, прозрачность и нажим кисти, чтобы брызги смотрелись по-разному.

3. Использование кистей
Шаг 1
Используя другие отсканированные брызги из ZIP-документа, создайте другие кисти. Если вы хотите, чтобы акварельное пятно выглядело более ярким, используйте кисть на прозрачном слое, затем дублируйте этот слой, пока не будете довольны результатом. Также рисуйте новыми кистями в разных слоях, чтобы было удобно цвета.
Используя чувствительный к нажиму планшет, можно создать замечательные акварельные текстуры, настраивая параметры кисти.

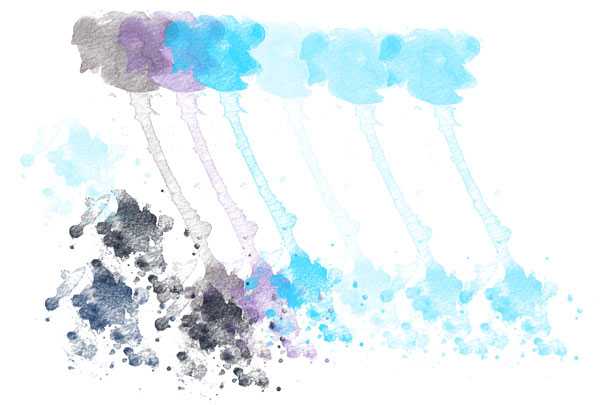
Шаг 2
Давайте посмотрим на то, как из брызг разной формы можно создать разные кисти. Из акварельный развода справа можно создать большую кисть, которая отлично подойдет для заполнения больших пространств. Под первым изображением вы можете видеть применение кисти, созданной из брызга в верхнем левом углу. С помощью этой кисти можно рисовать красивые легкие полосы. Это лишь небольшой пример того, как можно использовать акварельные кисти.

Наслаждайтесь кистями!
Вы можете создавать чудесные фоны и паттерны, использовать кисти в фотоманипуляциях и делать многое другое.

Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Рисунок акварелью в фотошопе
Итоговое изображение выглядит так:

Перед тем, как начать работу, мы конкретизируем, что этот урок будет интересен людям с определенным художественным вкусом. Для урока нам понадобится фотошоп cs6 или CC.
Итак, приступаем к созданию нового документа в фотошоп, размер которого 2480х3508 пикселей. Вы можете использовать любой размер, он значения никакого не имеет. Фон документа оставляем белым. Хорошо продумываем основной сюжет нашей картины, и предварительно набрасываем изображение.

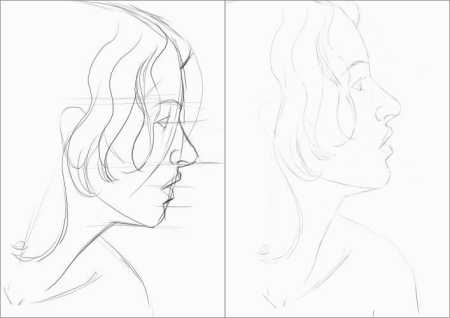
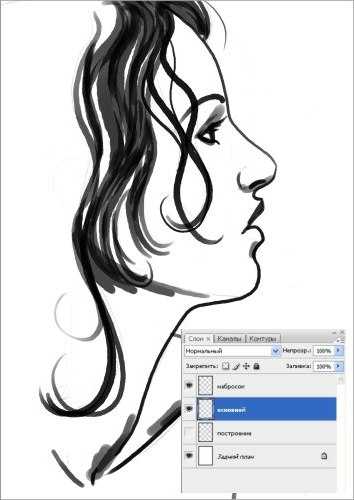
Набросок стоит очистить от всех лишних деталей. Для этого можно использовать обычный ластик. Далее нужно создать прозрачный слой, который будет у нас основным. На новом слое у нас будет размещен сам рисунок, то есть основа. Рисуем, используя черный цвет.


Что на данном этапе требуется от исполнителя? В первую очередь, вы должны набрасывать смелые, уверенные, и в то же время, простые линии. Рисуйте основные черты лица, его контур, делайте набросок для волос. Здесь вам предстоит выложить весь свой опыт. Линии должны получаться мягкими и плавными.


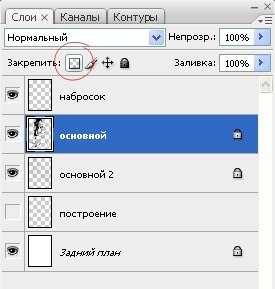
Теперь приступаем к закрашиванию участков, в которых будут располагаться основные тени. Воспользуйтесь одним советом: всегда лучше выполнять такую работу исключительно по направлению основных линий. Можно сказать, что наш рисунок практически закончен. Необходимо слой продублировать несколько раз. Только там мы добьемся, чтобы прозрачность была видна только в некоторых местах. А так, в основном будет преобладать черный цвет. Объединяем все слои.

Дальше создаем еще один слой, полностью прозрачный. Называем его основной 2. Этот слой необходимо подложить под основной, при этом устранить прозрачность кисточки приблизительно на двадцать процентов. Накладываем дополнительно тени, но так, чтобы кисть не отрывалась.


В тех местах, где это будет нужно, стоит немного подчистить. Не стоит боятся неровностей. На всех слоях нужно сохранить прозрачность пикселов.

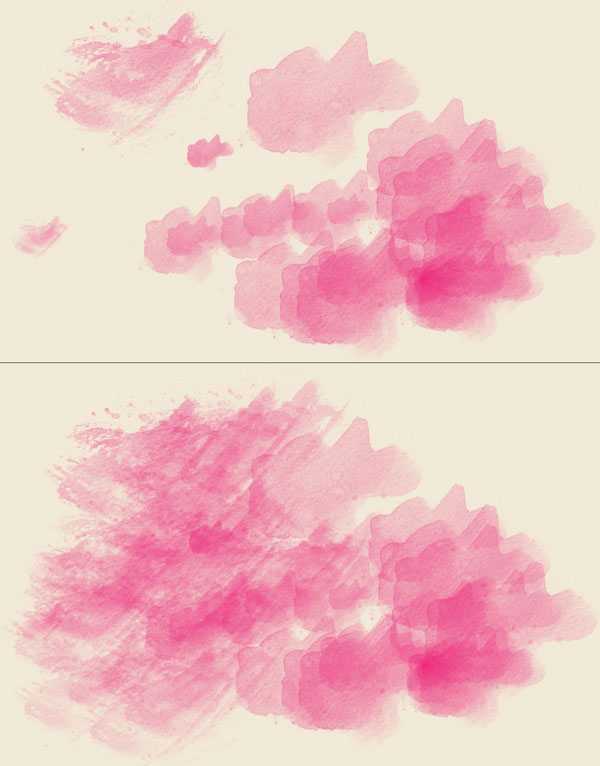
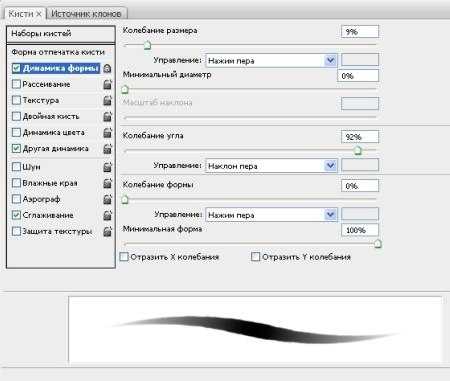
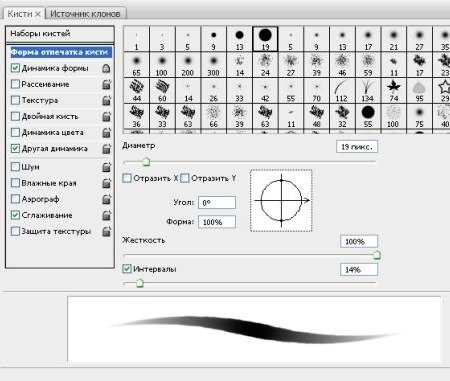
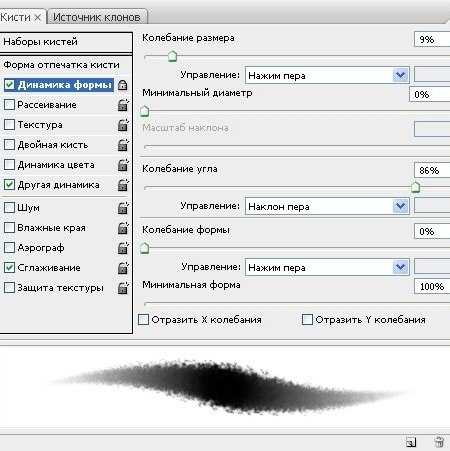
Необходимо залить слоя белым цветом и выбрать кисть:


Далее, нам нужно настроить уровень прозрачности на двадцать процентов, и выбрать основной слой. Можете включать свою фантазию. Теперь начинается самый интересный этап. Накладываем цвета, и меняем цвета кисточки. Лучше остерегаться насыщенных цветов на рисунке. Там где будут присутствовать губы, лучше брать более красный цвет. Пробуйте различные варианты. Кроме того, продолжайте экспериментировать с прозрачностью кисти.



на втором основном слое стоит проделать те же самые шаги. Уровень прозрачности кисти выставите на 80 процентов.

Дальше мы будем использовать это:

Настройки выставляем, какие угодно, и уровень прозрачности кисти ставим на 50 процентов. Теперь нужно добавлять эффект акварели, которая растекается по рисунку. Для этого нам нужно отрегулировать прозрачность слоя под названием «набросок». Он у нас получается ненавязчивым. Можно сказать, что все готово!

photoshopdestek.com
Рисунок акварелью и чернилами · «Мир Фотошопа»
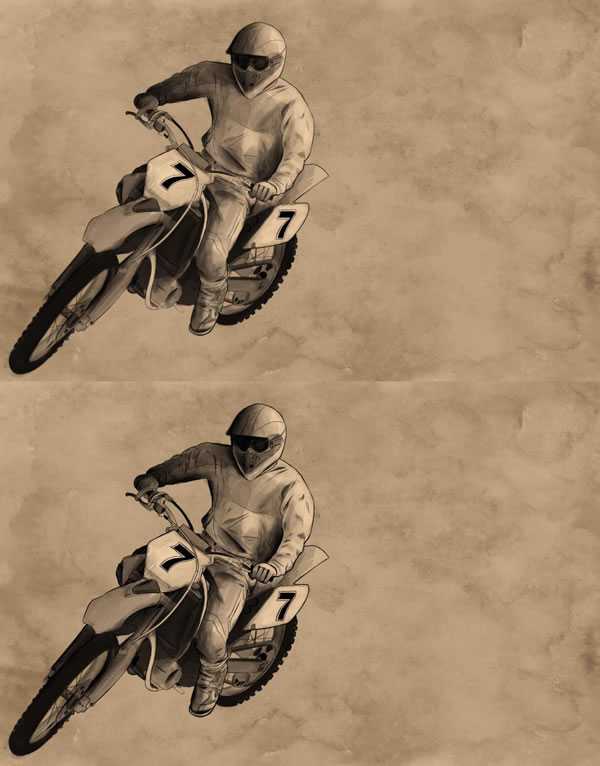
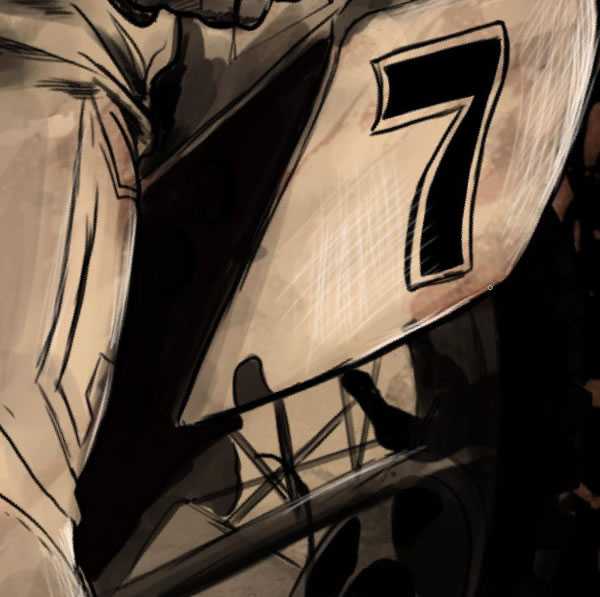
Конечный результат:
Ускоренное видео урока:
<object><param name=»movie» value=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″></param><param name=»allowFullScreen» value=»true»></param><param name=»allowscriptaccess» value=»always»></param><embed src=»//www.youtube.com/v/CfdHxwXqf3w?version=3&hl=ru_RU&rel=0″ type=»application/x-shockwave-flash» allowscriptaccess=»always» allowfullscreen=»true»></embed></object>
Ресурсы урока:
- <a href=»http://photodune.net/item/motocross-bike/3579375?WT.ac=solid_search_thumb&WT.seg_1=solid_search_thumb&WT.z_author=dotshock»>Фотография мотоциклиста</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30729&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая текстура</a>,
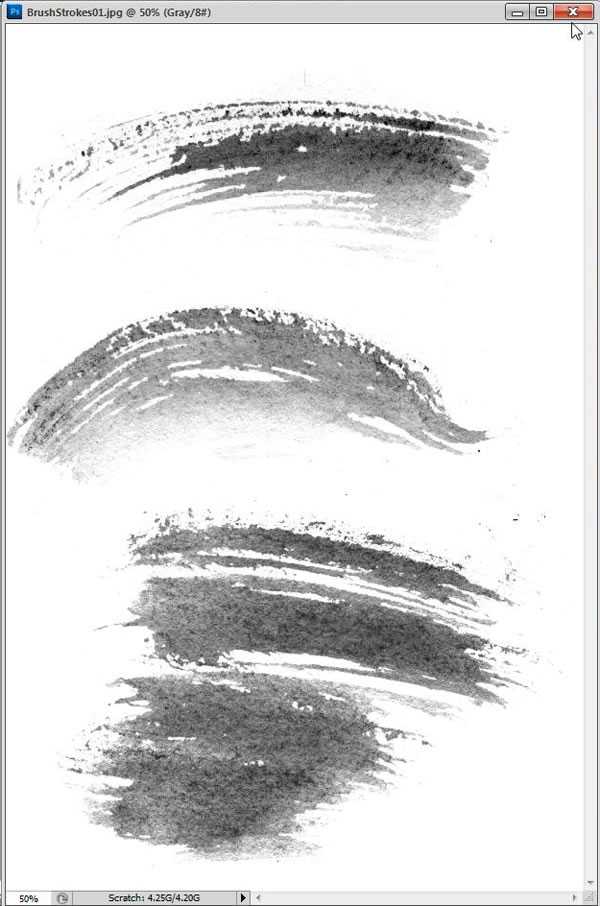
- <a href=»http://www.cgtextures.com/texview.php?id=30735&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Мазки кисти 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30719&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Мазки кисти 2</a>,
- Ржавчина,
- <a href=»http://www.cgtextures.com/texview.php?id=22589&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=30716&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Гранжевая краска 2</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10405&PHPSESSID=21mhr7ojo8nbja9fd5sq7a0q22″>Размазанная краска</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10916&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 1</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10957&PHPSESSID=c00pv0rm7p5nll1t3re5jqk3o6″>Брызги краски 2</a>,
- <a href=»http://www.cgtextures.com/texview.php?id=10954&PHPSESSID=17k9mmqgcmk15sti9ancaeb403″>Брызги краски 3</a>.
1. Подготовка эскиза
Шаг 1
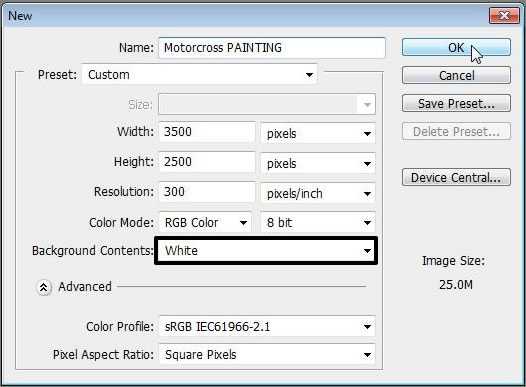
Создайте новый документ в Фотошопе (Ctrl + N) с белым фоном.


Шаг 2
Откройте фотографию мотоциклиста в Фотошопе.

Шаг 3
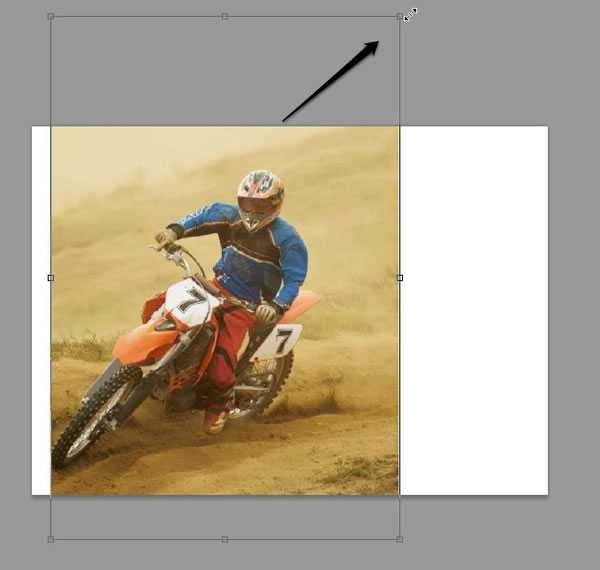
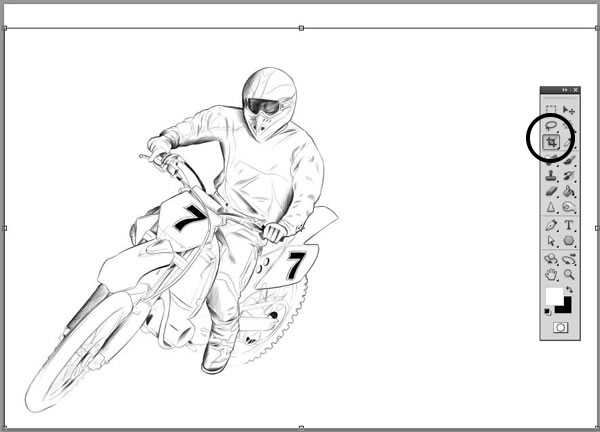
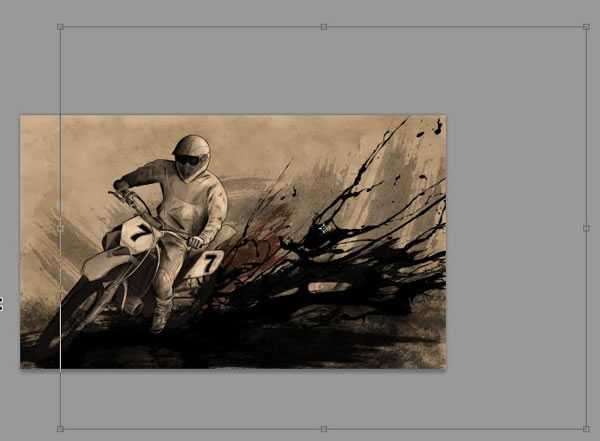
Перенесите её в основной документ инструментом Move Tool (V).

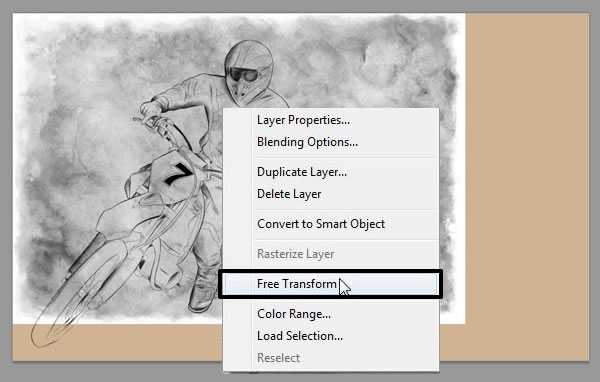
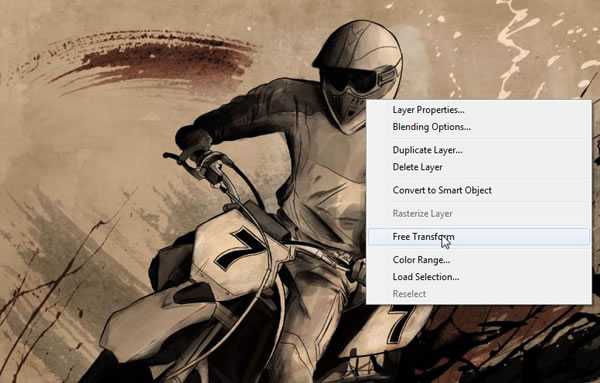
Шаг 4
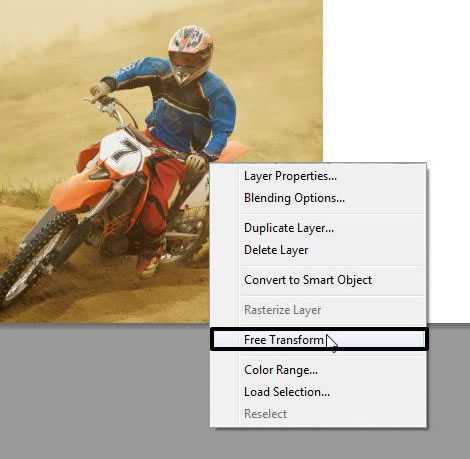
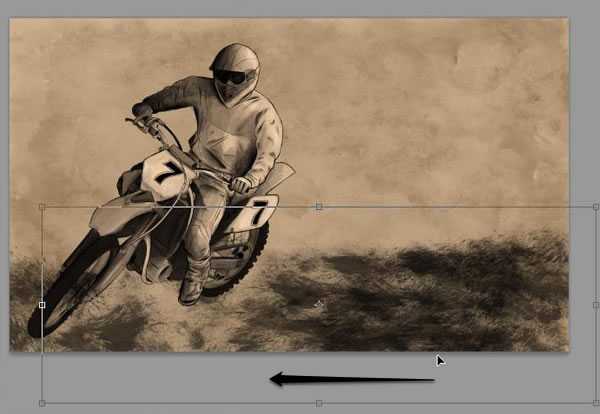
Активируйте режим Free Transform (Ctrl + T) и увеличьте фотографию, удерживая Shift для сохранения пропорций.


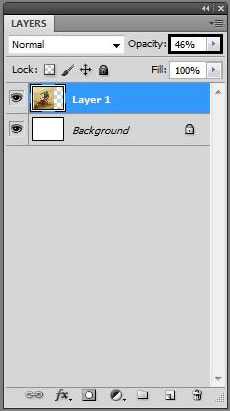
Шаг 5
Уменьшите непрозрачность слоя с фотографией до 46%.


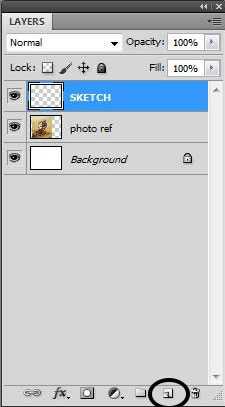
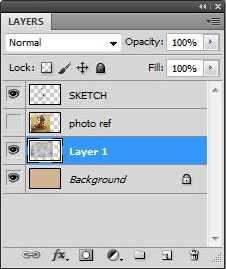
Шаг 6
Создайте новый слой (Ctrl + Shift + Alt + N) и назовите его «SKETCH».

Шаг 7
Выберите круглую жёсткую кисть размером 2 пикселя.

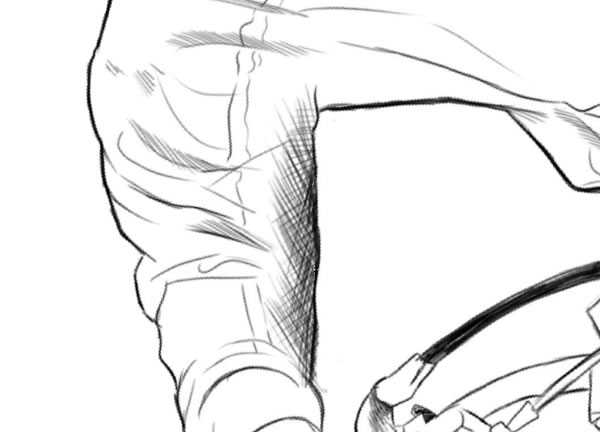
Обведите мотоциклиста и его мотоцикл. Для некоторых участком, возможно, нужно будет изменить размер кисти. Обводка не должна быть идеальной, мы пока рисуем грубый вариант.




Шаг 8
Используя штриховку, чтобы показать теневые участки. Смотрите, где они есть на фотографии, и штрихуйте эти участки на слое «SKETCH».




2. Затенение
Шаг 1
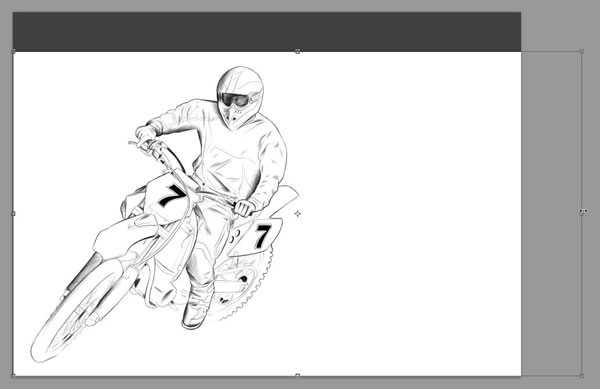
Инструментом Crop Tool (C) сделайте холст шире.


Шаг 2
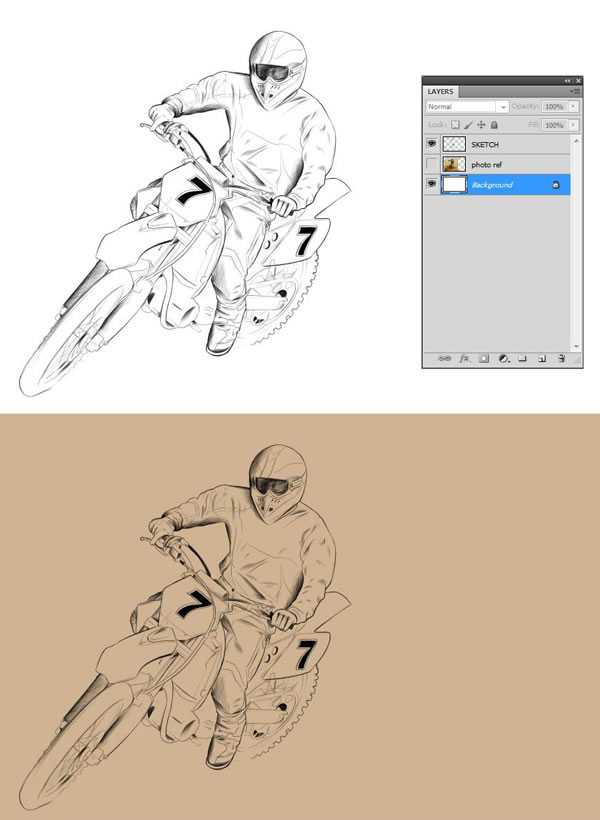
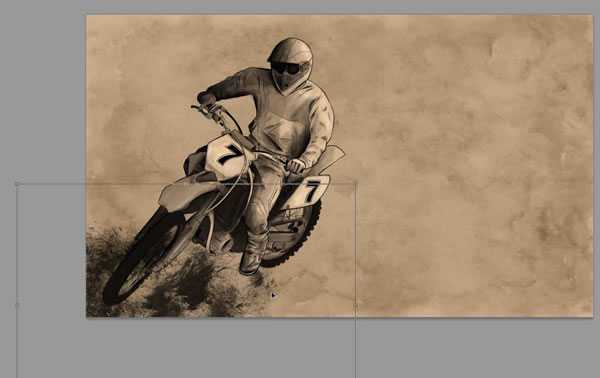
Залейте фоновый слой цветом #d0b391.

Шаг 3
Вставьте гранжевую текстуру в наш документ и расположите её над фоновым слоем.



Шаг 4
В режиме Free Transform (Ctrl + T) растяните текстуру на весь холст.


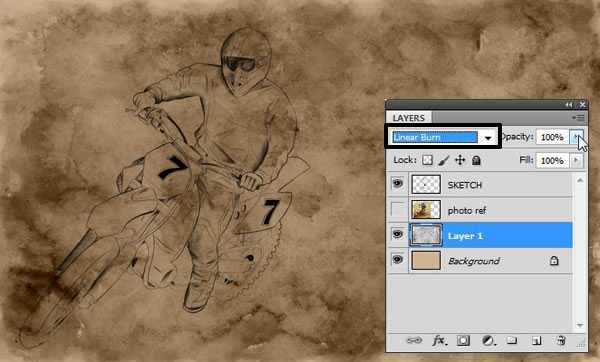
Шаг 5
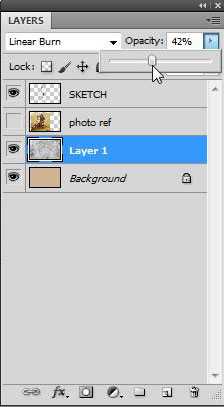
Установите режим наложения гранжевой ткестуры на Linear Burn.

Шаг 6
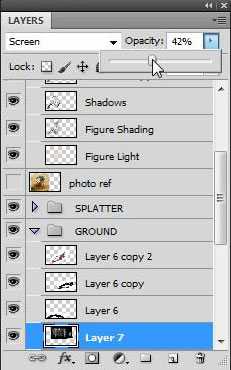
Уменьшите непрозрачность слоя текстуры до 42%.


Шаг 7
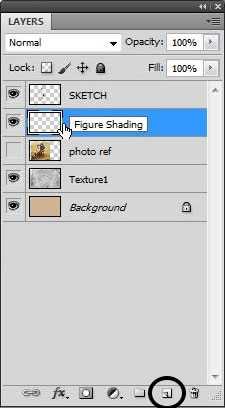
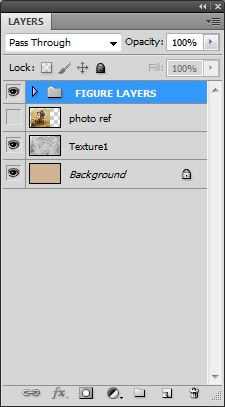
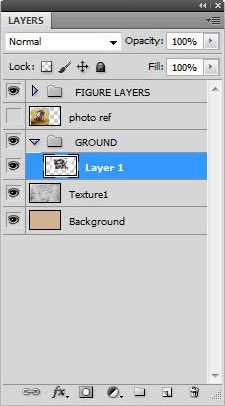
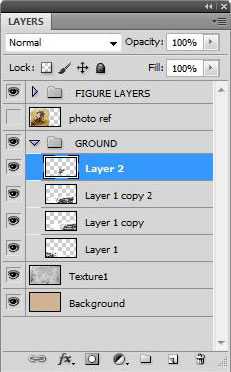
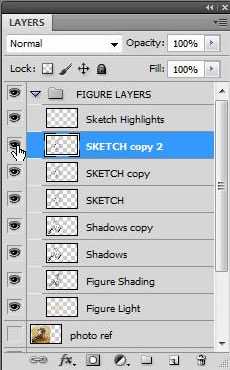
Создайте новый слой (Ctrl + Shift + Alt + N) под слоем «SKETCH» и назовите его «Figure Shading».

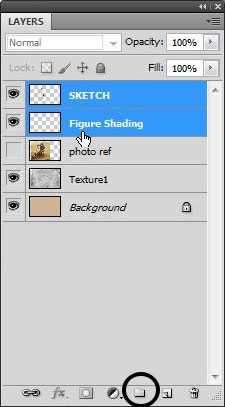
Шаг 8
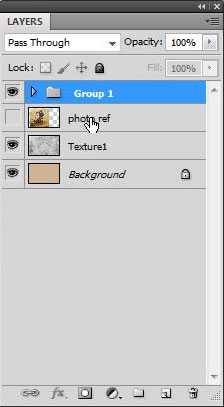
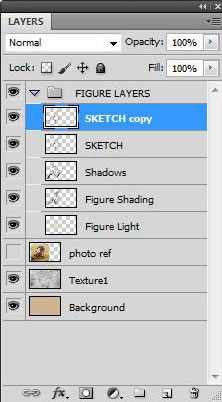
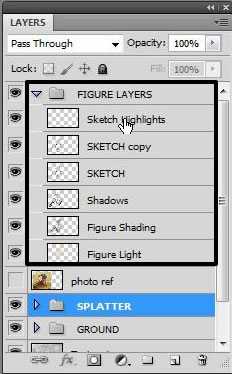
Выберите слои «SKETCH» и «Figure Shading», поместите их в группу (Ctrl + G).


Шаг 9
Назовите группу «FIGURE LAYERES».

Шаг 10
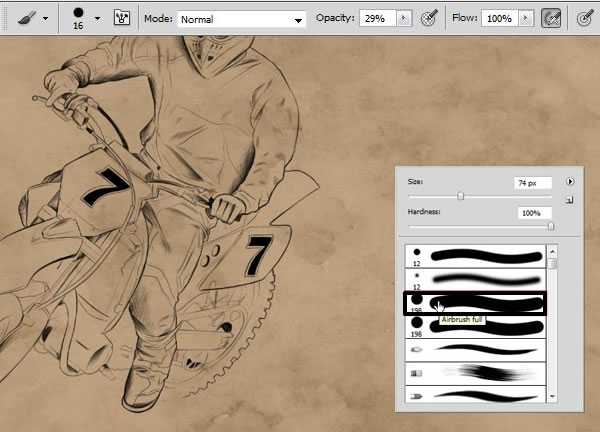
Выберите круглую кисть «Airbrush full» и уменьшите её непрозрачность до 29%. Добавьте тени на мотоциклиста цветом #332822.


Шаг 11
Добавьте более тёмные тона. Начните с одежды мотоциклиста, а затем переходите к мотоциклу.



Шаг 12
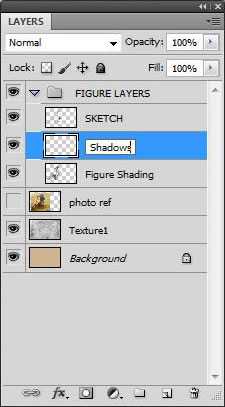
Создайте новый слой «Shadows».

Шаг 13
Добавьте более тёмные участки цветом #130f0c.

Шаг 14
Колёса и внутренние детали мотоцикла должны быть темнее.




Шаг 15
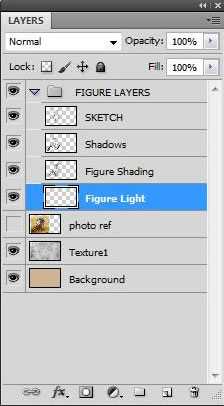
Создайте новый слой «Figure Light» под слоем «Figure Shading».

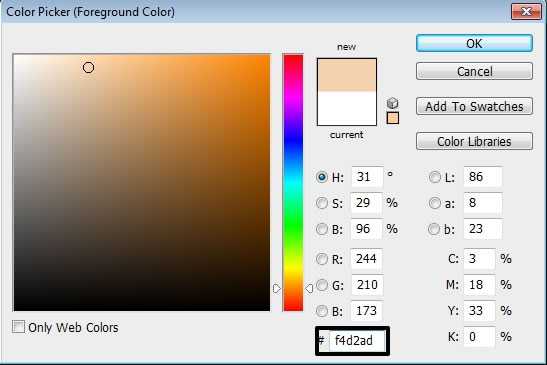
Шаг 16
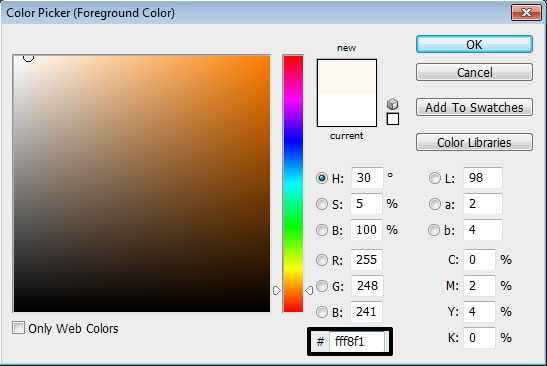
Выберите светлый тон (#f4d2adc).

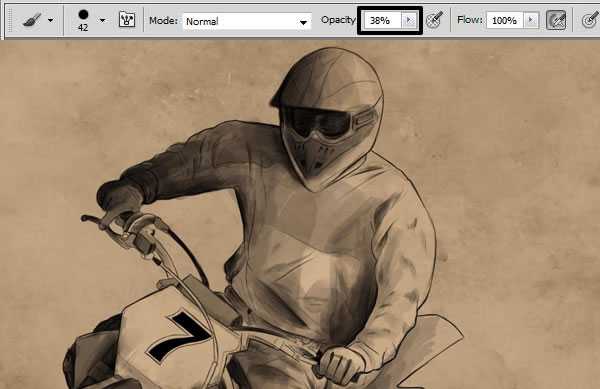
Шаг 17
Уменьшите непрозрачность кисти до 18% и добавьте светлые участки.



Шаг 18
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более толстыми и заметными.


Шаг 19
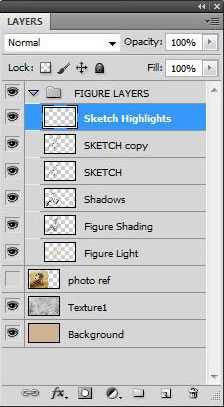
Создайте новый слой «Sketch Highlights» на самом верху внутри группы «FIGURE LAYERS».

Шаг 20
Сделайте штриховку цветом #fff8f1.





3. Земля и текстура
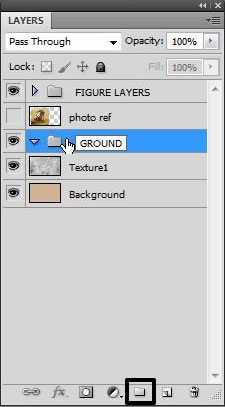
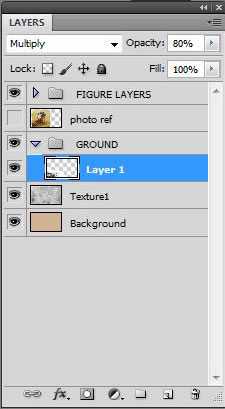
Шаг 1
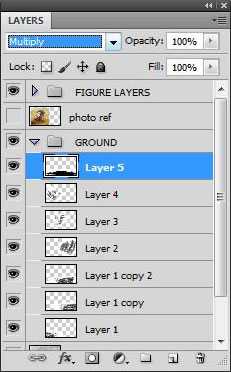
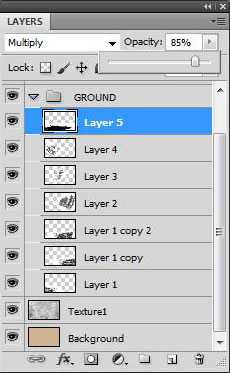
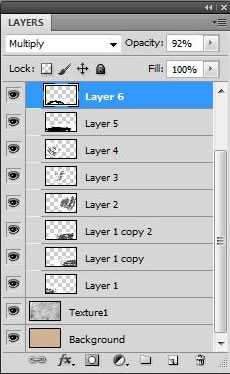
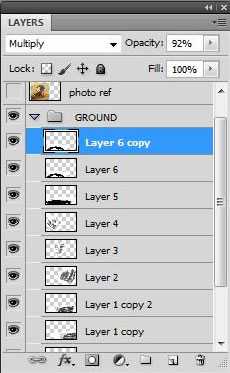
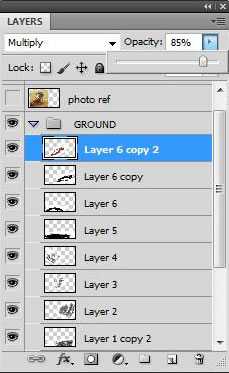
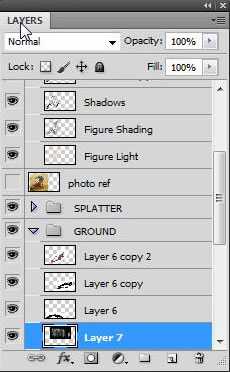
Создайте новую группу над фоновой текстурой и назовите её «GROUND».

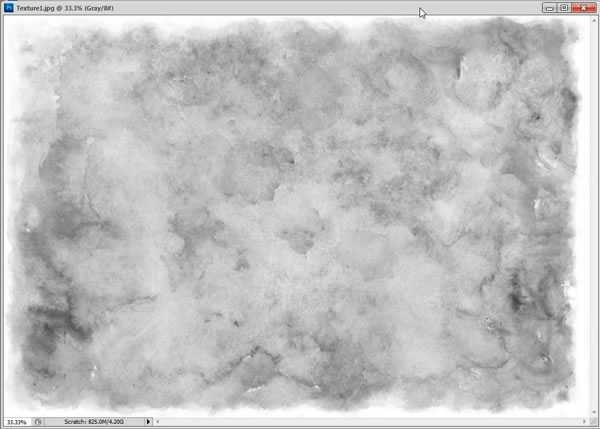
Шаг 2
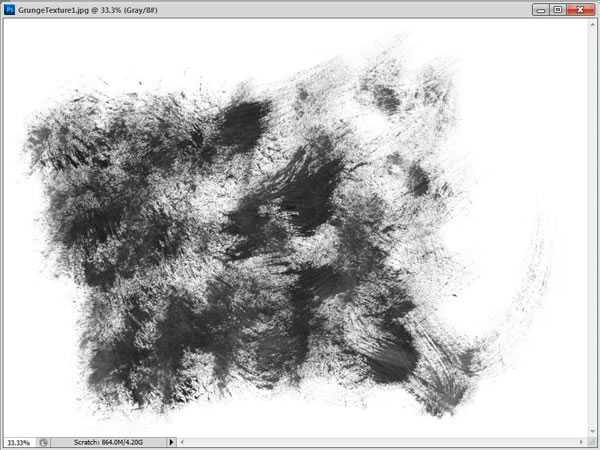
Откройте гранжевую текстуру в Фотошопе.

Перенесите её в наш документ в группу «GROUND».


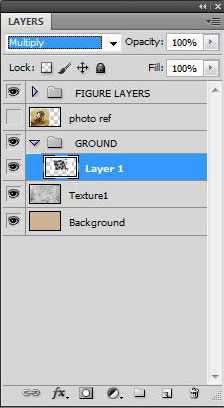
Шаг 4
Установите режим наложения этой текстуры на Multiply.

Шаг 5
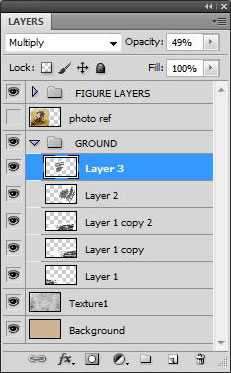
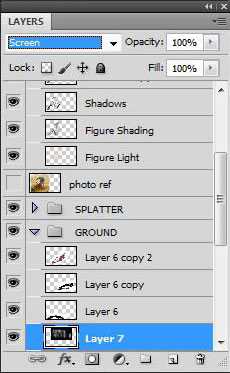
Расположите текстуру в левом нижнем углу и уменьшите непрозрачность до 80%.


Шаг 6
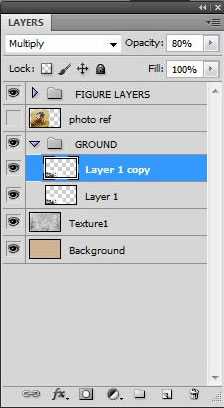
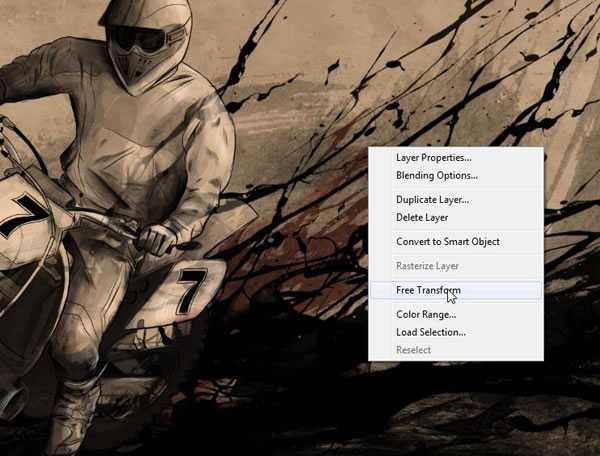
Создайте копию текстуры (Ctrl + J) и переместите её в другой угол.


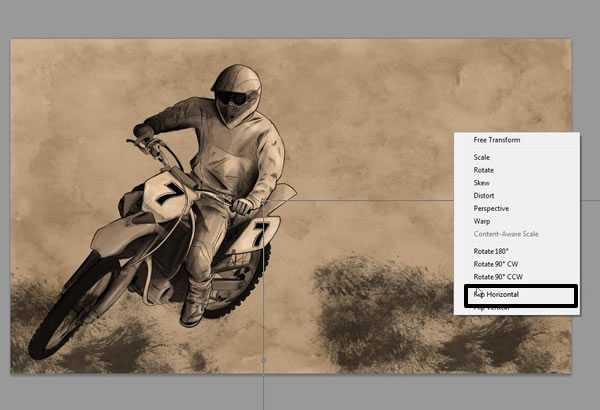
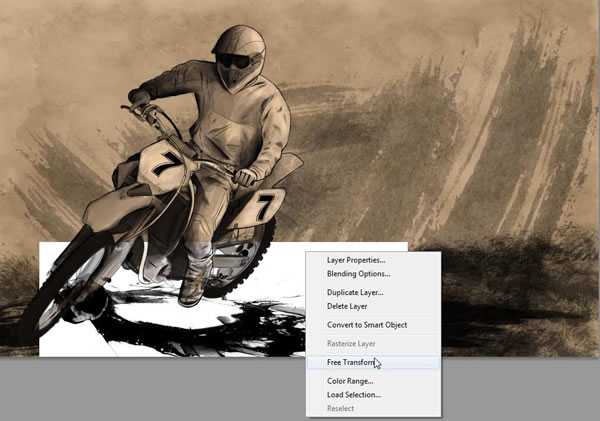
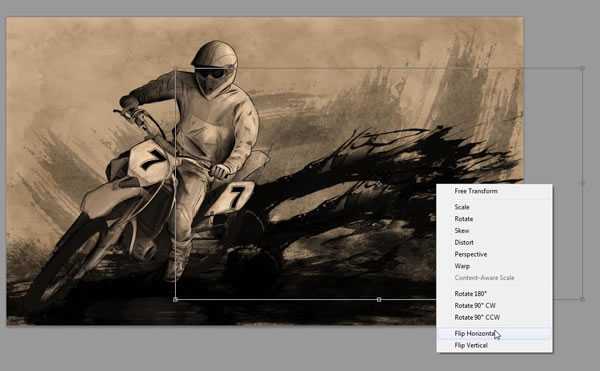
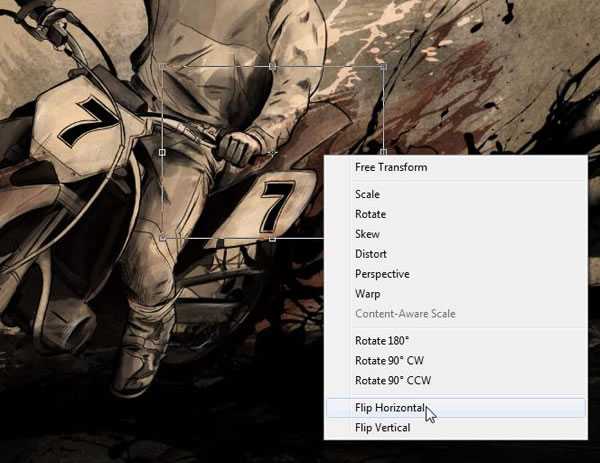
Шаг 7
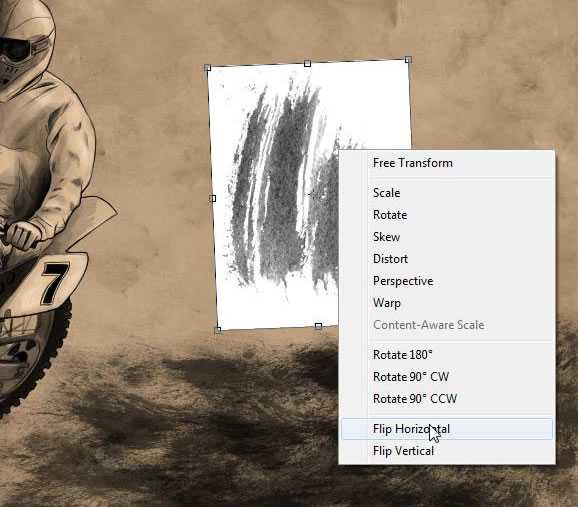
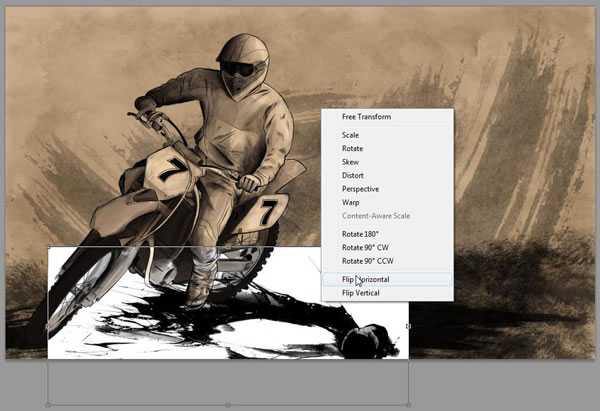
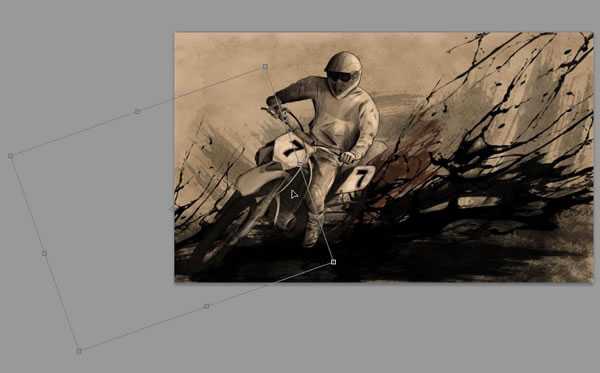
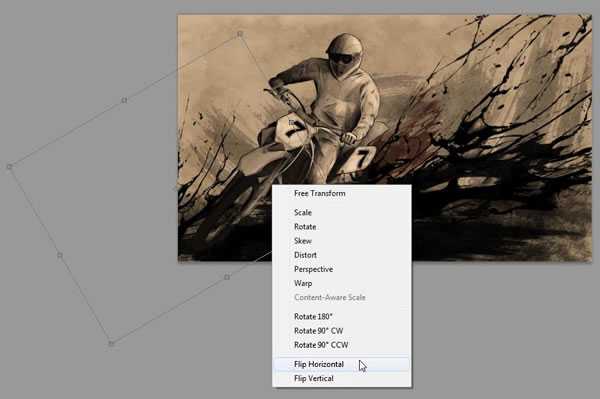
Активируйте режим Free Transform (Ctrl + T), кликните правой кнопкой мыши на холсте и выберите пункт Flip Horizontal. Текстура будет повернута в другую сторону.


Шаг 8
Растяните текстуру по горизонтали, чтобы заполнить больше земной плоскости.

Шаг 9
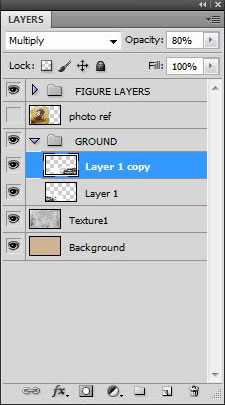
Создайте копию слоя с текстурой на правой стороне (Ctrl + J).

Шаг 10
Сдвиньте текстуру влево.

Шаг 11
Растяните текстуру.

Шаг 12
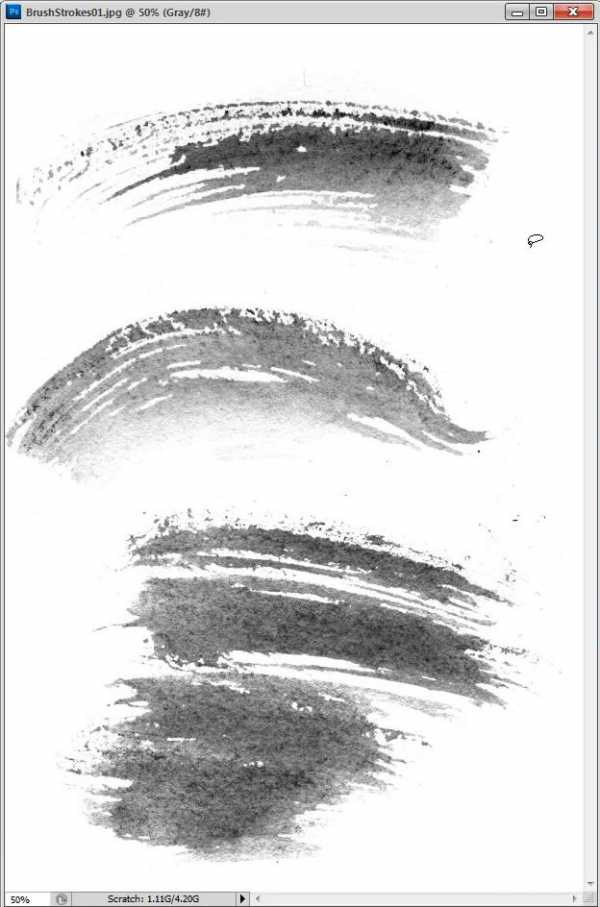
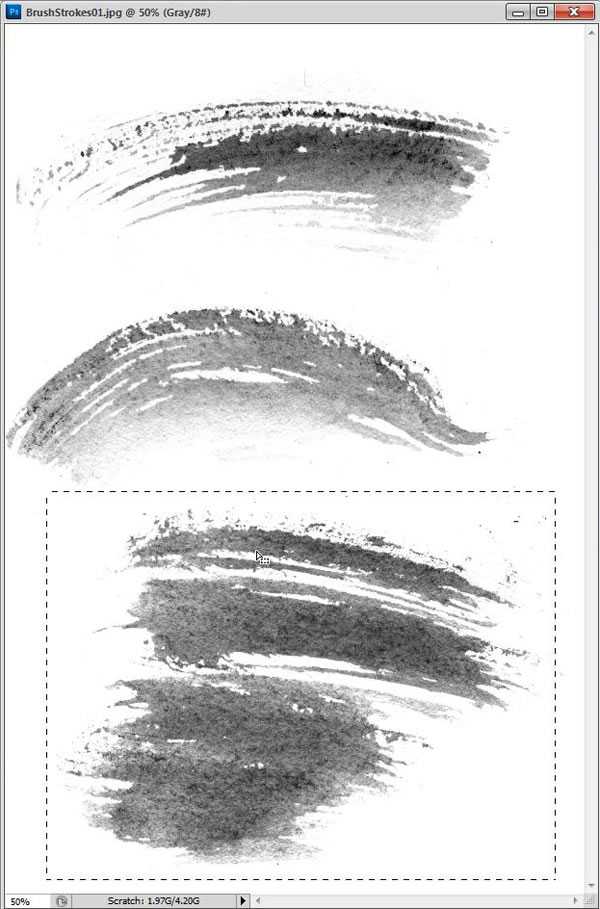
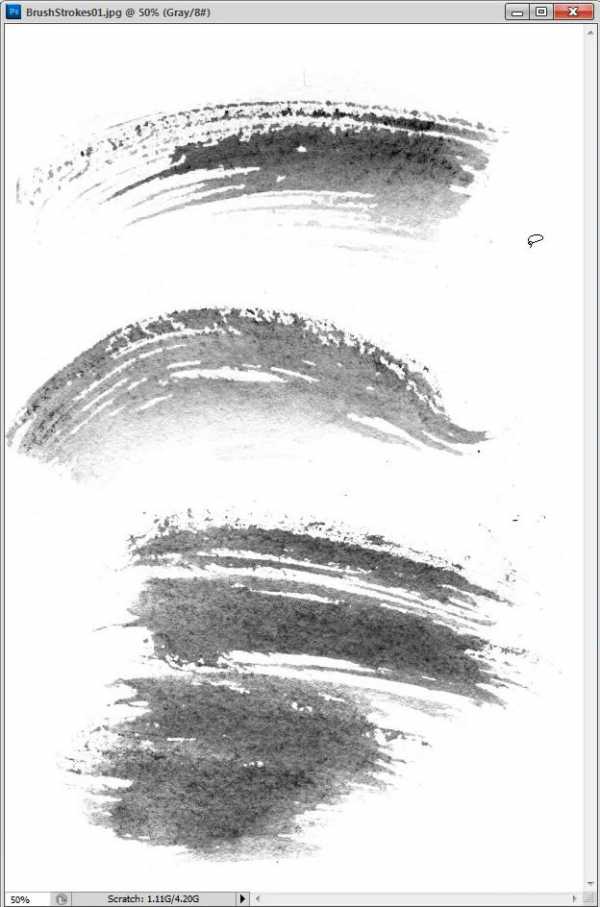
Откройте изображение мазков кисти.

Шаг 13
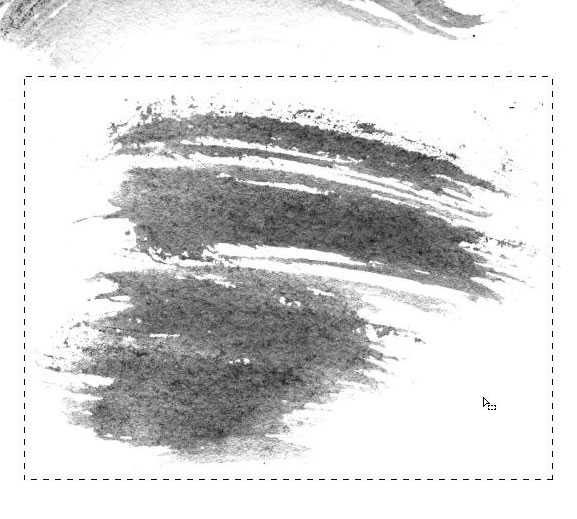
Выделите один из мазков инструментом Rectangular Marquee Tool (M).

Шаг 14
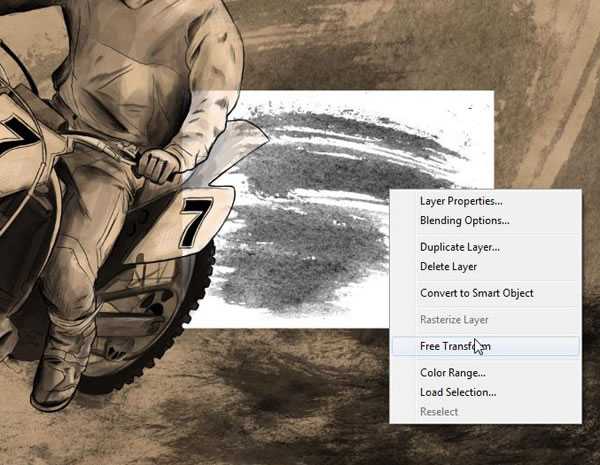
Перенесите выделенный мазок кисти в наш документ в группу «GROUND».


Шаг 15
Активируйте режим Free Transform (Ctrl + T).

Поверните слой немного больше, чем на 90 градусов против часовой стрелки. Затем отразите слой по горизонтали.

Шаг 16
Расположите мазок кисти, как показано ниже.

Шаг 17
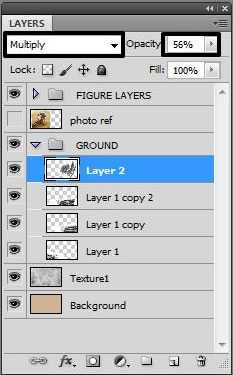
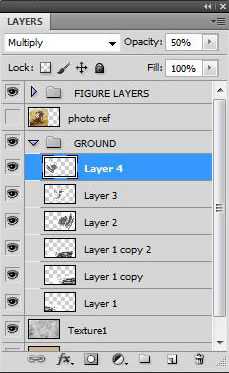
Установите режим наложения Multiply и уменьшите непрозрачность до 56%.

Шаг 18
Выделите тот же мазок кисти ещё раз.

Шаг 19
Перенесите его в наш документ.

Шаг 20
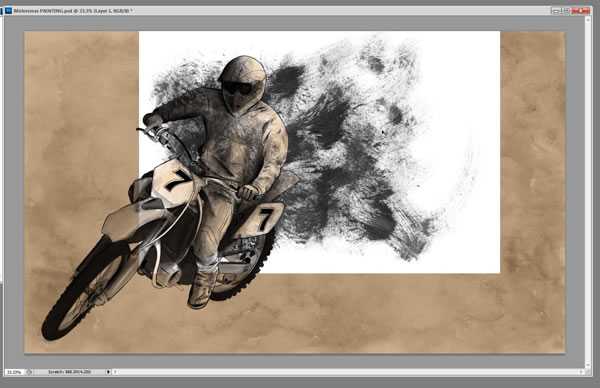
Увеличьте размер мазка и расположите позади мотоциклиста.

Шаг 21
Установите режим наложения Multiply.


Шаг 22
Уменьшите непрозрачность слоя до 49%.

Шаг 23
Выберите инструмент Eraser Tool (E) и сотрите часть мазка с мотоциклиста.

Шаг 24
Вставьте тот же мазок в наш документ ещё раз.

Шаг 25
Поверните его и расположите позади мотоциклиста.


Шаг 26
Установите режим наложения Multiply и уменьшите непрозрачность до 50%.

Шаг 27
Сотрите часть краски с мотоцикла и мотоциклиста.

Шаг 28
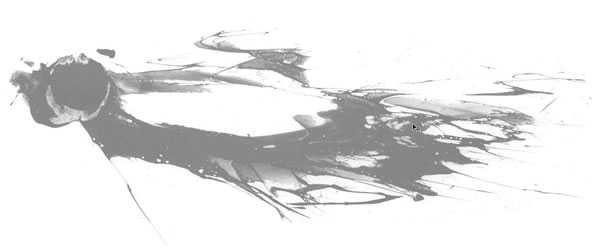
Откройте изображение размазанной краски в Фотошопе.

Шаг 29
Обесцветьте его (Ctrl + Shift + U).

Шаг 30
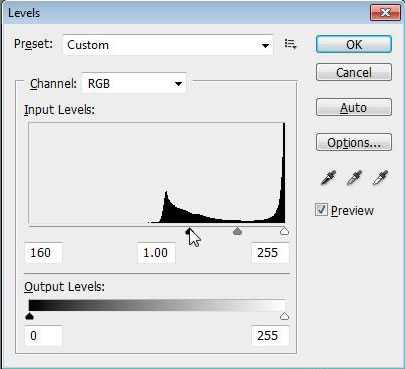
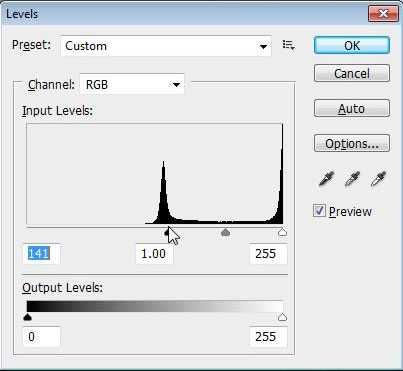
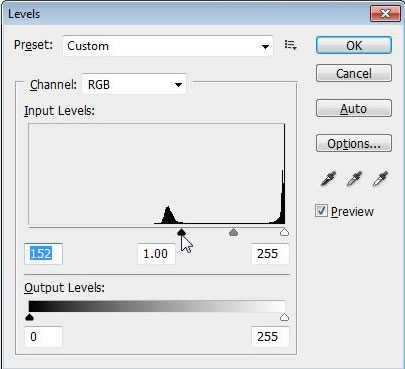
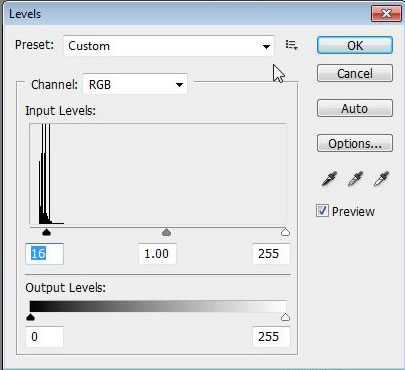
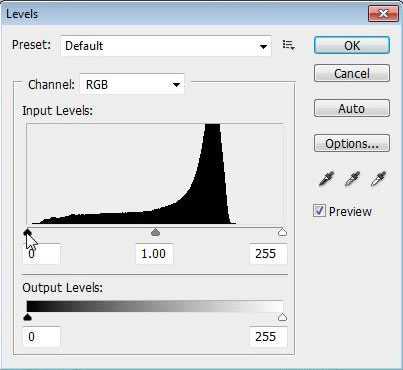
Откройте коррекцию Levels (Ctrl + L) и сделайте краску полностью чёрной.


Шаг 31
Перенесите чёрную краску в наш документ.

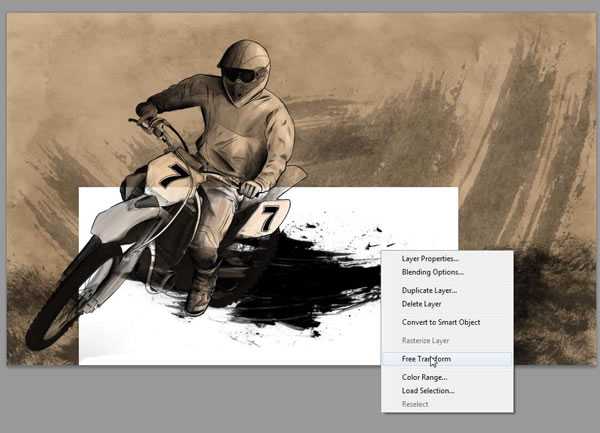
Шаг 32
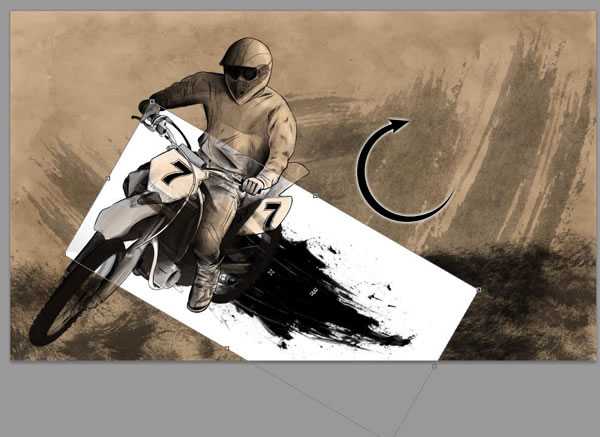
Поверните краску и расположите её позади мотоциклиста.


Шаг 33
Растяните краску на весь холст по горизонтали.

Шаг 34
Установите режим наложения Multiply.

Шаг 35
Уменьшите непрозрачность до 85%.


Шаг 36
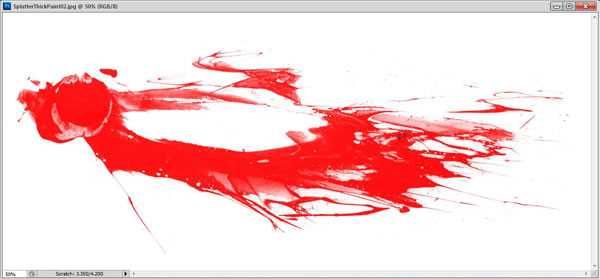
Откройте брызги краски в Фотошопе.

Шаг 37
Обесцветьте краску (Ctrl + Shift + U).

Шаг 38
Сделайте краску чёрной при помощи коррекции Levels (Ctrl + L).


Шаг 39
Перенесите краску в наш документ.

Шаг 40
Активируйте режим Free Transform (Ctrl + T).

Шаг 41
Отразите слой по горизонтали.

Шаг 42
Расположите краску прямо под колёсами.

Шаг 43
Установите режим наложения Multiply.

Шаг 44
Уменьшите непрозрачность слоя до 90%.

Шаг 45
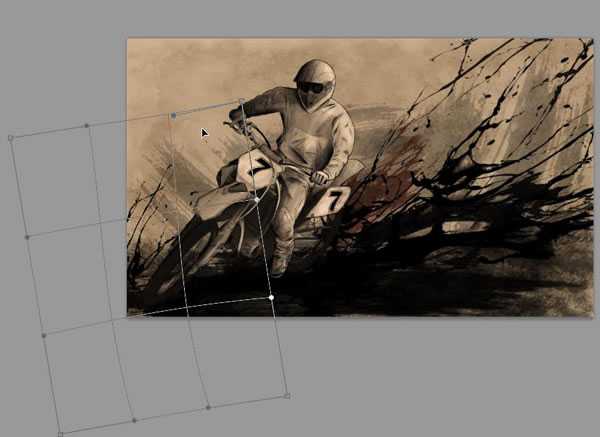
Создайте копию слоя (Ctrl + J).

Шаг 46
Расположите её под задним колесом.

Шаг 47
Измените размер и поверните краску.

Шаг 48
Создайте ещё одну копию.


Шаг 49
Отразите её по горизонтали.


Шаг 50
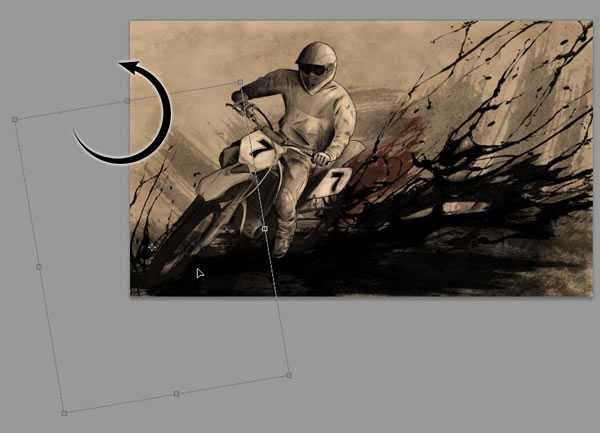
Расположите этот слой позади заднего колеса.

Шаг 51
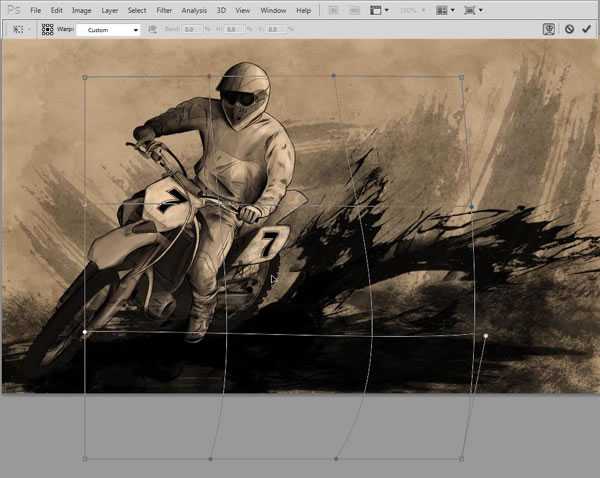
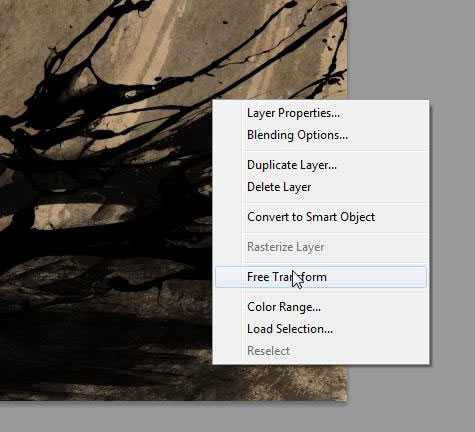
Активируйте режим деформации (Edit ? Transform ? Warp) и измените форму мазка краски.

Шаг 52
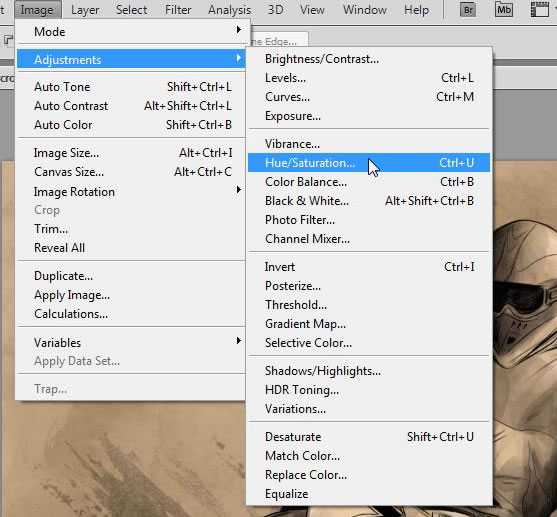
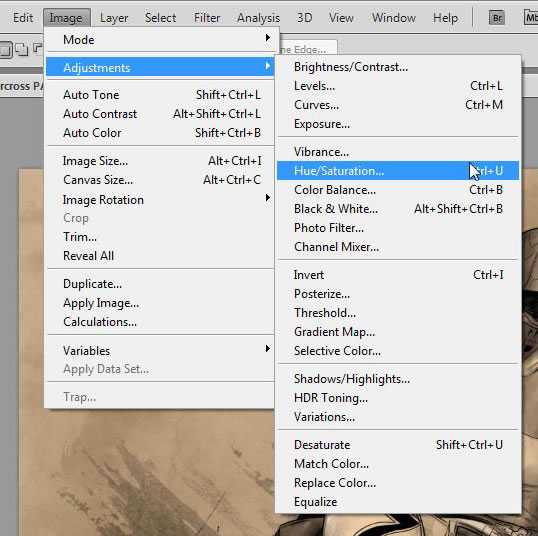
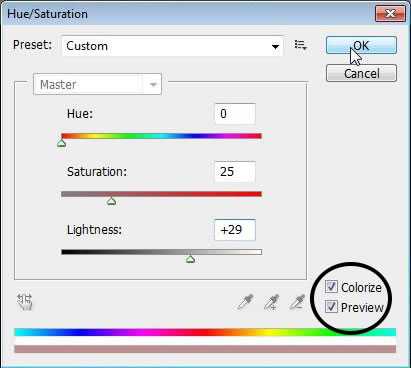
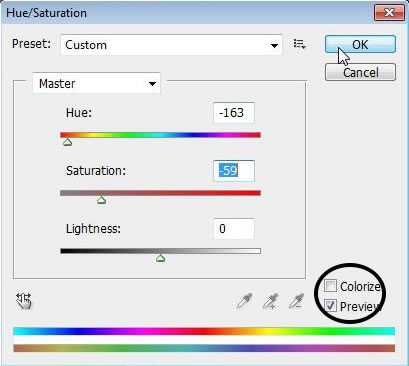
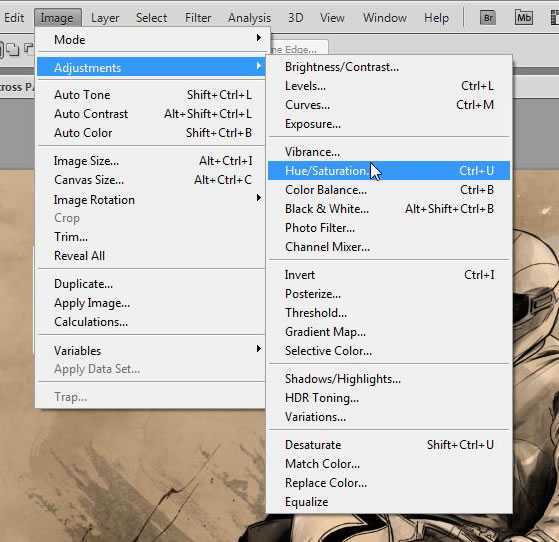
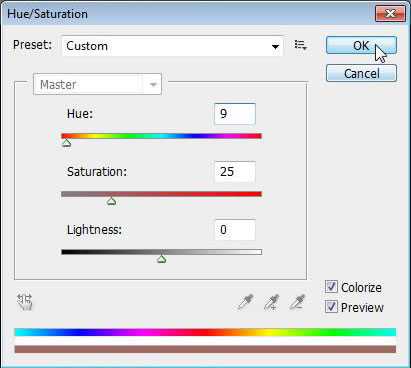
Измените цвет последнего слоя чёрной краски при помощи коррекции Hue/Saturation (Ctrl + U).

Шаг 53
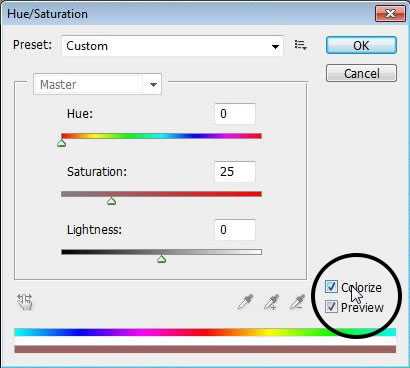
Включите функцию Colorize.

Шаг 54
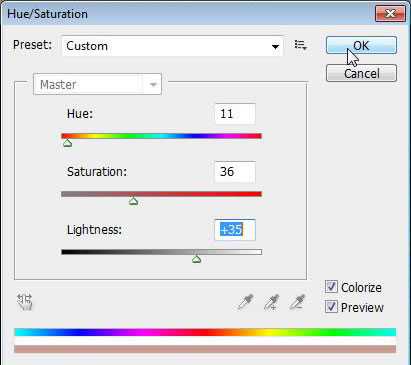
Введите значения, показанные ниже, и нажмите ОК.


Шаг 55
Уменьшите непрозрачность красной краски до 85%.

Шаг 56
Сотрите часть красной краски с мотоцикла.

4. Брызги краски
Шаг 1
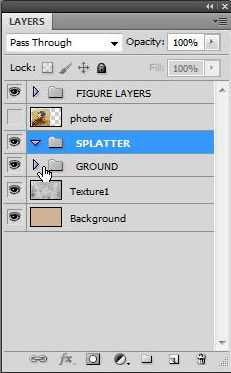
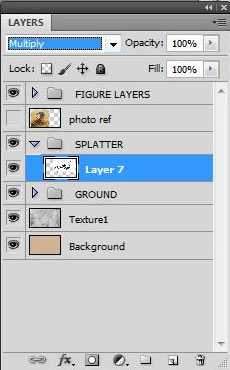
Создайте новую группу «SPLATTER» над группой «GROUND».

Шаг 2
Откройте брызги краски в Фотошопе.

Шаг 3
Обесцветьте её (Ctrl + Shift + U).

Шаг 4
Примените коррекцию Levels (Ctrl + L), чтобы сделать краску чёрной.


Шаг 5
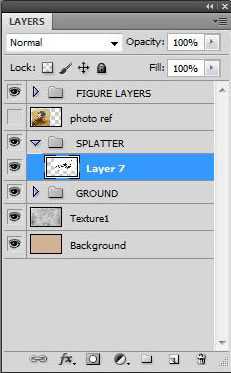
Перенесите брызги в основной документ.


Шаг 6
Установите режим наложения Multiply.


Шаг 7
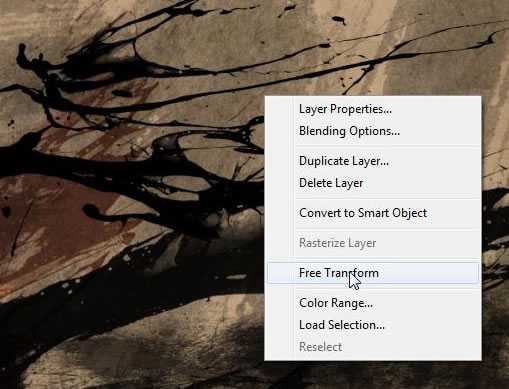
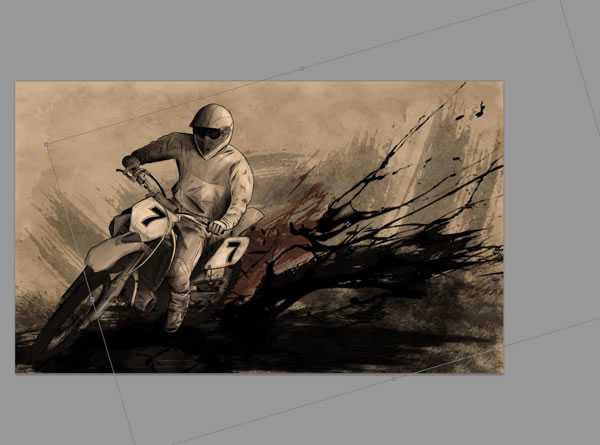
Активируйте режим Free Transform (Ctrl + T).

Шаг 8
Расположите брызги позади заднего колеса.

Шаг 9
Измените форму брызг в режиме деформации (Edit ? Transform ? Warp).

Шаг 10
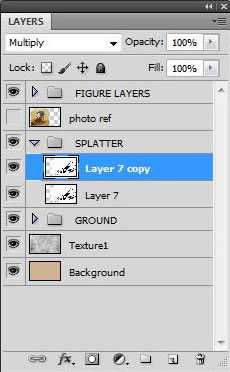
Создайте копию брызг (Ctrl + J).

Шаг 11
Немного поверните и переместите брызги.


Шаг 12
Сотрите часть брызг с мотоцикла.

Шаг 13
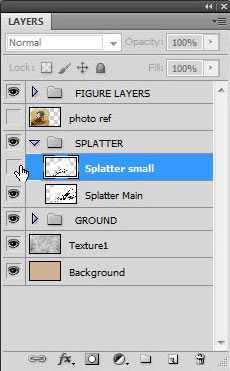
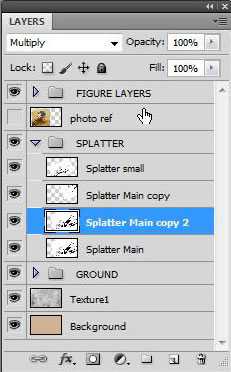
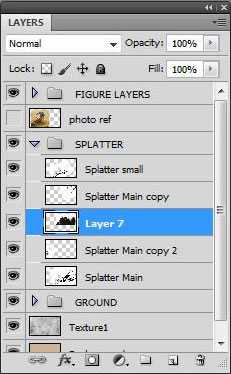
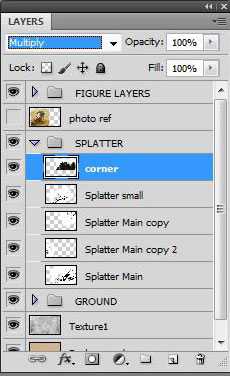
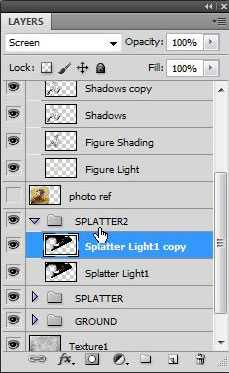
Назовите два последних слоя «Splatter Main» и «Splatter Small».

Шаг 14
Создайте копию слоя «Splatter Main».

Шаг 15
Поверните против часовой стрелки копию.


Шаг 16
Расположите слой в правом верхнем углу так, чтобы только небольшая часть брызг была видна.


Шаг 17
Создайте копию слоя «Splatter Main» ещё раз.

Шаг 18
Расположите слой в левом нижнем углу.


Шаг 19
Отразите слой по горизонтали.

Шаг 20
Поверните слой против часовой стрелки.

Шаг 21
Немного измените форму брызг.


Шаг 22
Вызовите коррекцию Hue/Saturation (Ctrl + U).

Шаг 23
Включите функцию Colorize и введите значения, показанные ниже.

Шаг 24
Посмотрите, как все слои с брызгами смешиваются друг с другом и создают эффект движения, динамики.

Шаг 25
Откройте изображение мазков кисти.

Шаг 26
Выделите верхнюю половину инструментом Rectangular Marquee Tool (M).

Шаг 27
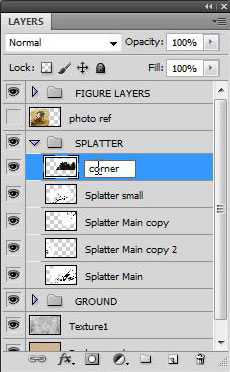
Перенесите выделенную часть в основной документ в группу «SPLATTER».


Шаг 28
Назовите слой «Corner».

Шаг 29
Установите режим наложения Multiply.

Шаг 30
Уменьшите слой и расположите его в левом нижнем углу.

Шаг 31
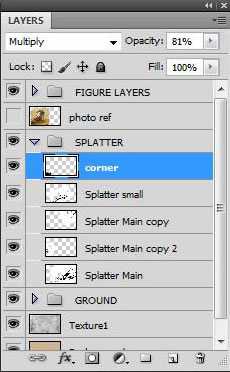
Уменьшите непрозрачность до 81%.

5. Фоновая текстура
Шаг 1
Вернитесь к группе «FIGURE LAYERS».

Шаг 2
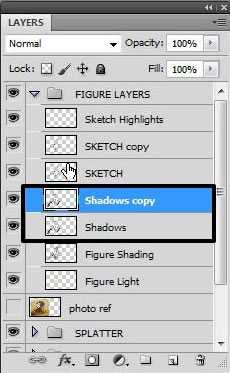
Создайте копию слоя «Shadows».

Шаг 3
К копии слоя «Shadows» примените коррекцию Levels (Ctrl + L).

Шаг 4
Создайте копию слоя «SKETCH», чтобы сделать линии наброска более заметными.

Шаг 5
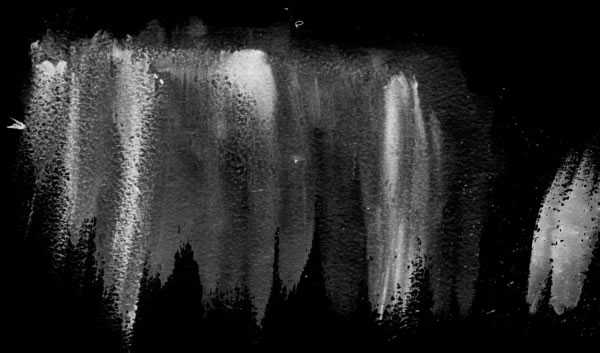
Откройте изображение мазков кисти.

Шаг 6
Инвертируйте цвета (Ctrl + I).

Шаг 7
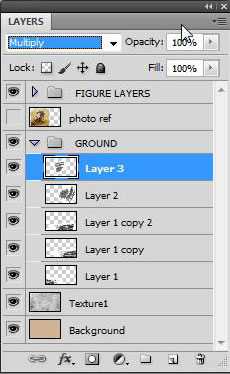
Переместите это изображение в основной документ в группу «GROUND».


Шаг 8
Установите режим наложения Осветление (Screen).


Шаг 9
Расположите белые мазки кисти позади мотоциклиста и немного наклоните их.


Шаг 10
Уменьшите непрозрачность слоя до 42%.

Шаг 11
Мягким ластиком ослабьте яркие белые участки.

6. Финальные эффекты
Шаг 1
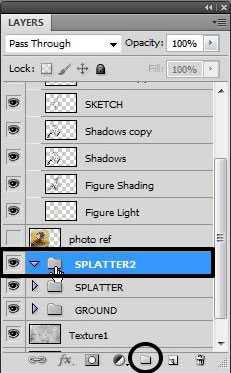
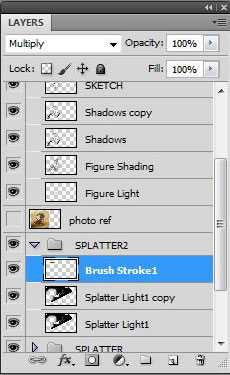
Создайте новую группу «SPLATTER 2» над группой «SPLATTER».

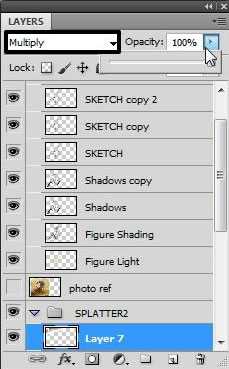
Шаг 2
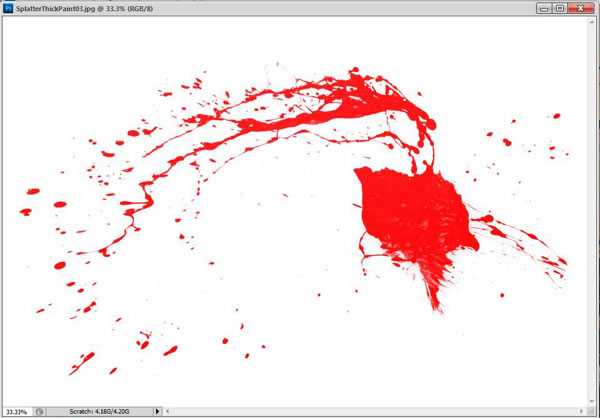
Откройте изображение с брызгами краски в Фотошопе.

Шаг 3
Инвертируйте цвета (Ctrl + I).

Шаг 4
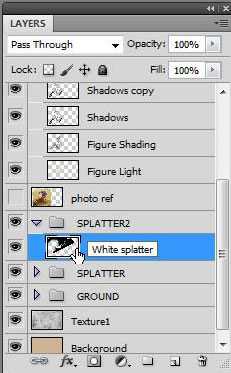
Перенесите изображение в группу «SPLATTER 2» и назовите слой «White splatter».

Шаг 5
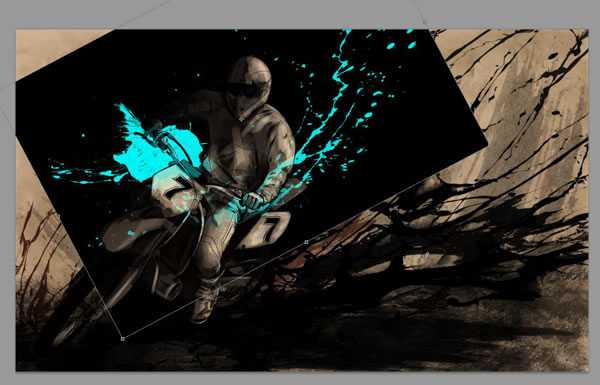
Поверните изображение и расположите так:

Шаг 6
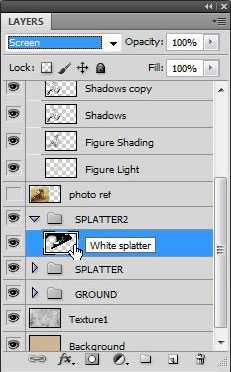
Установите режим наложения Screen.


Шаг 7
Измените форму брызг.

Шаг 8
Сотрите большое пятно слева.

Шаг 9
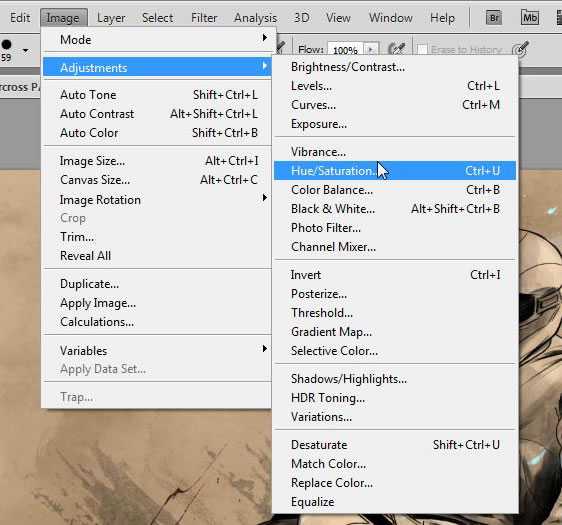
Измените цвет брызг при помощи коррекции Hue/Saturation (Ctrl + U).



Шаг 10
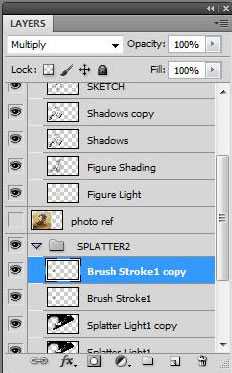
Создайте копию брызг, чтобы сделать их ярче.


Шаг 11
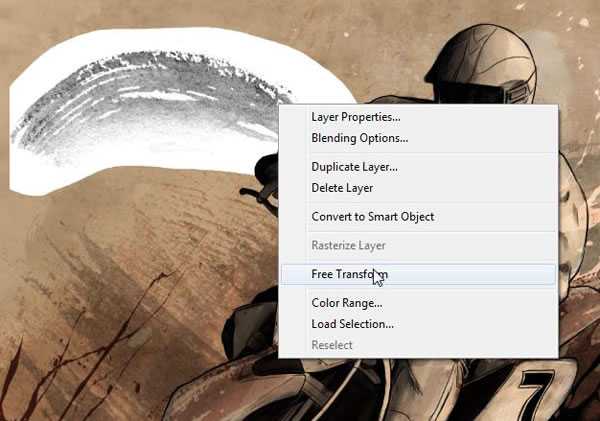
Откройте изображение мазков кисти.

Шаг 12
Выделите верхний мазок кисти инструментом Lasso Tool (L).

Шаг 13
Перенесите выделенную часть в наш документ.

Шаг 14
Вызовите окно коррекции Hue/Saturation (Ctrl + U).

Шаг 15
Настройте так:


Шаг 16
Установите режим наложения Multiply.


Шаг 17
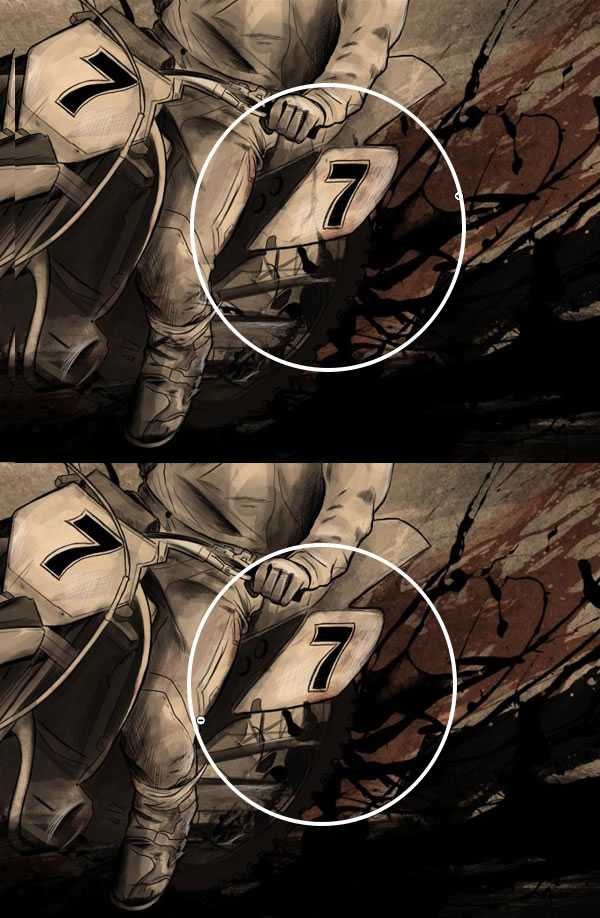
Расположите мазок кисти на мотоцикле.



Шаг 18
Создайте копию последнего мазка.

Шаг 19
Расположите её на заднем крыле.

Шаг 20
Поверните узор в противоположную сторону.

Шаг 21
Измените размер узора, чтобы он лучше накладывался на заднее крыло.

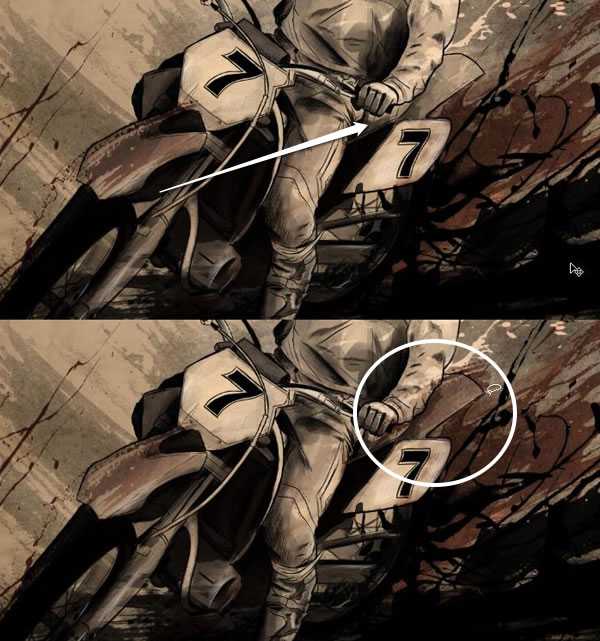
Шаг 22
Сотрите часть краски с руки мотоциклиста.

Шаг 23
Откройте текстуру ржавчины.

Шаг 24
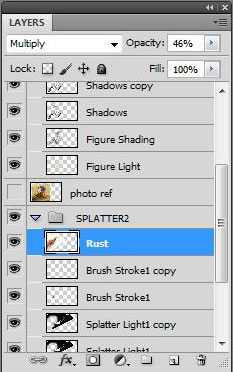
Вставьте её в наш документ в группу «SPLATTER 2».

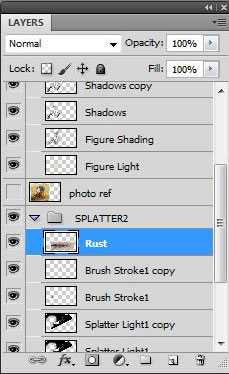
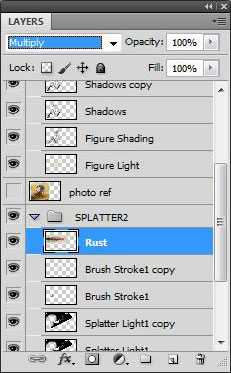
Шаг 25
Назовите слой «Rust».

Шаг 26
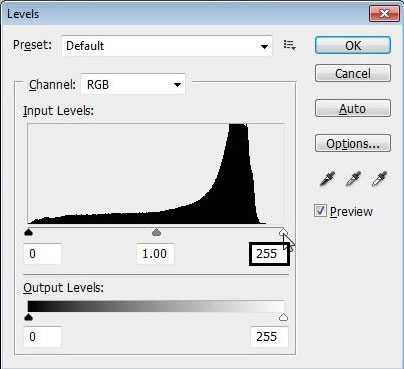
Примените коррекцию Levels (Ctrl + L), чтобы увеличить количество белого цвета.

Шаг 27
Установите режим наложения Multiply.


Шаг 28
Избавьтесь от тёмного фона при помощи коррекции Levels (Ctrl + L).


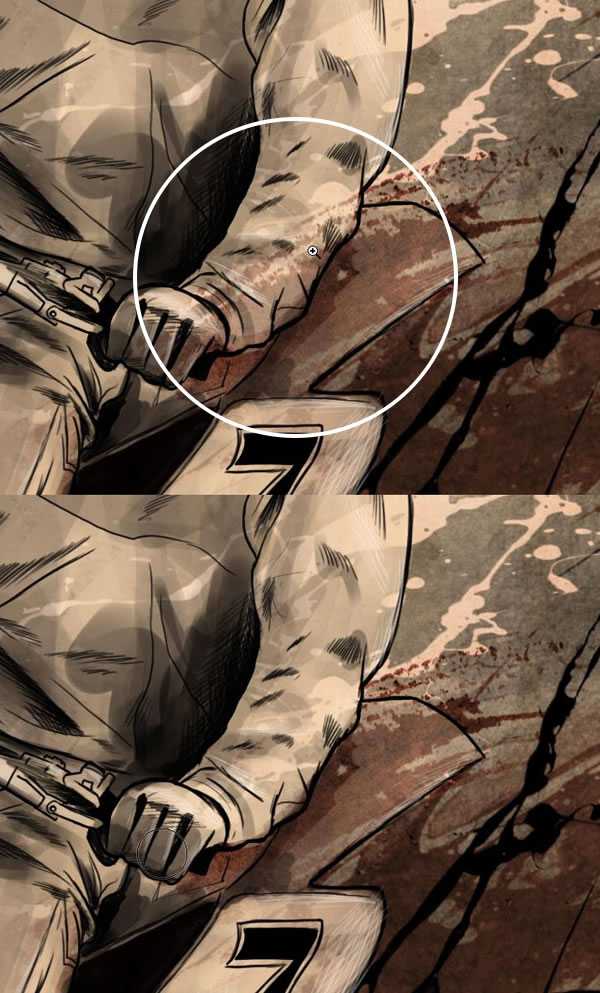
Шаг 29
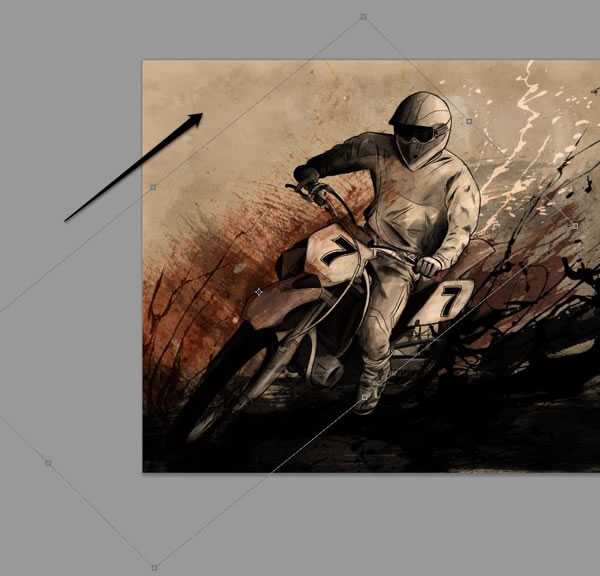
Расположите текстуру по диагонали.

Шаг 30
Уменьшите непрозрачность до 46%.

Шаг 31
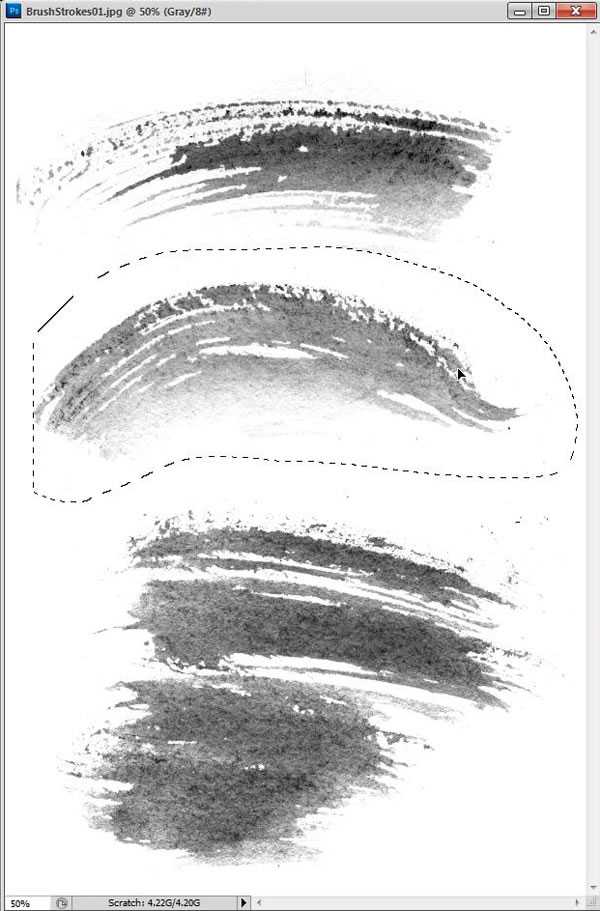
Выделите средний мазок кисти.

Шаг 32
Перенесите его в основной документ.

Шаг 33
Растяните слой.


Шаг 34
Расположите узор в левом верхнем углу.

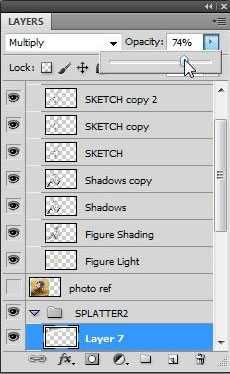
Установите режим Multiply.


Шаг 35
Уменьшите непрозрачность до 74%.


Шаг 36
Создайте копию узора и сдвиньте его ближе к верхнему левому углу.

7. Свечения
Шаг 1
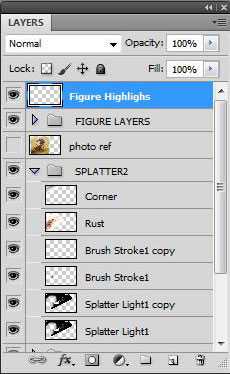
Создайте новый слой на самом верху и назовите его «Figure Highlights».

Шаг 2
Выберите жёсткую кисть размером 2-3 пикселя.

Добавьте штриховку цветом #fff0e2, чтобы выделить отдельные элементы на фоне брызг краски.




Поздравляю! Мы закончили!
photoshopworld.ru