Как в фотошопе вставить фото в рамку
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшее 5 минут в фотошопе:
- Найти подходящуюю рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотогафии
- Сохранить или распечатать
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:

Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
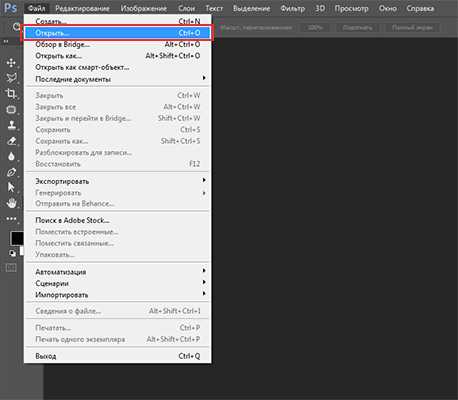
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.

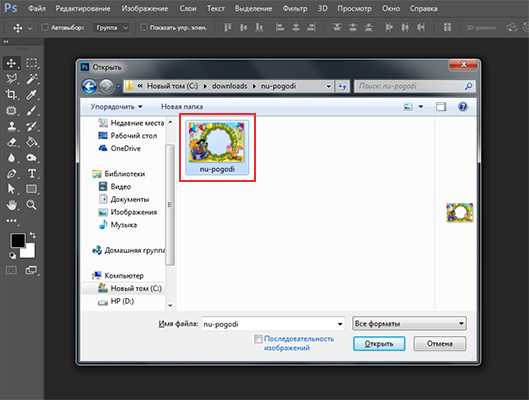
Выберите файл рамки и нажмите Открыть

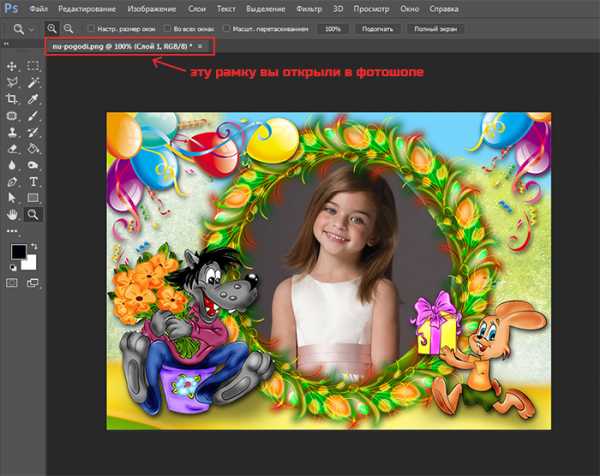
После этого, рамка откроется в фотошопе.

Шаг 2. Открыть фотографию в фотошопе
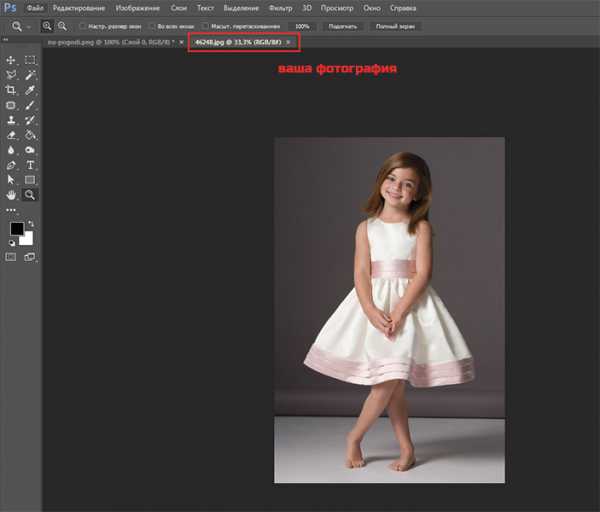
Точно таким же способом откройте свою фотографию.

Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
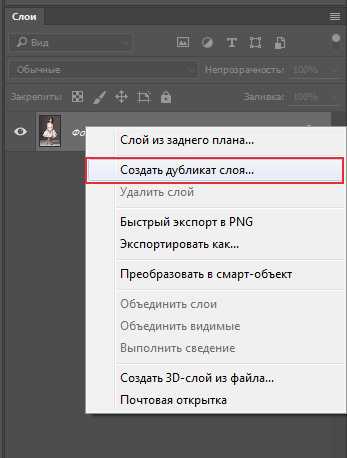
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.

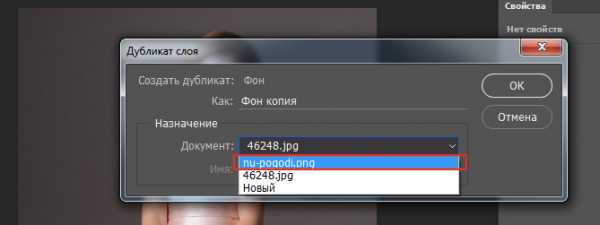
Назначение выберите файл с рамкой. Нажмите Ок.

Наша фотография переместилась! Перейдите в документ с рамкой.
Шаг 4. Помещаем фото за рамку и меняем ее расположение
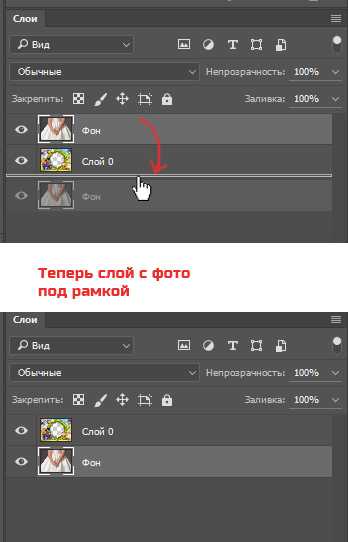
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.

Перетащите слой с фото под слой с рамкой.

Отлично! Теперь рамка будет поверх фото, то что нам нужно!

Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
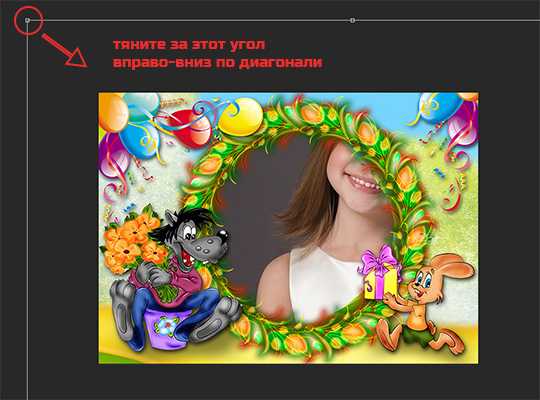
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.

Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.

Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Распечатка фото.
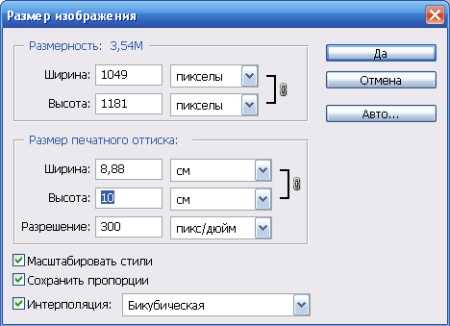
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения

Спасибо за внимание!
Автор урока — pixelbox.ru

pixelbox.ru
Вставляем фото в рамку в Фотошоп
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.

А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):

Финальная композиция выглядеть будет следующим образом:

Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом Прямолинейное лассо (Polygonal Lasso).
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо:
Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:

Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:

Шаг 2: Выберите и скопируйте второе изображение
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.
На изображении появится линия, показывающая выбранную область:

Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:
Шаг 3: Вставьте изображение в выбранную область
Снова переключитесь на первое изображение, кликнув по его вкладке:
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:

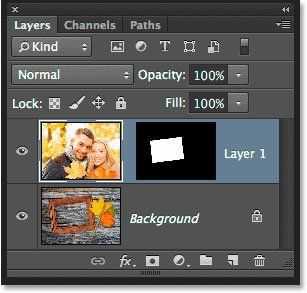
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:

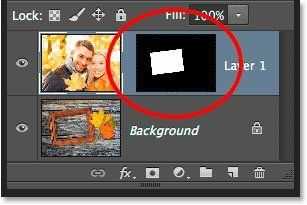
Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания слоя-маски для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:

Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация (Free Transform), или же зажмите сочетание клавиш Ctrl/Cmd + T:
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:

Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:

Чтобы наше изображение переместить, просто кликните в любой части окошка свободной трансформации и перетащите его. Здесь Shift удерживать не нужно. Не нажимайте на точку в центре изображения – вы переместите ее, но не изображение:

Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:

Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима Свободной Трансформации:

Шаг 5: Добавьте эффект внутренней тени
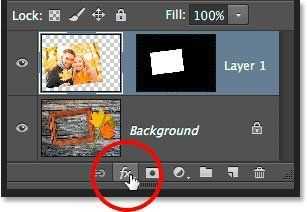
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:

Из появившегося списка выбираю Внутреннюю Тень:
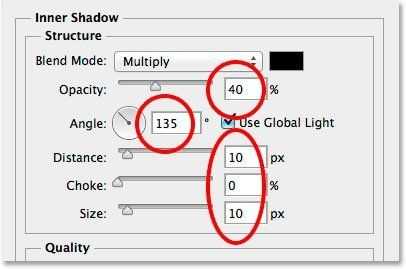
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:

Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:

Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
photoshop-master.ru
Вставляем фото в рамку с помощью Photoshop
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
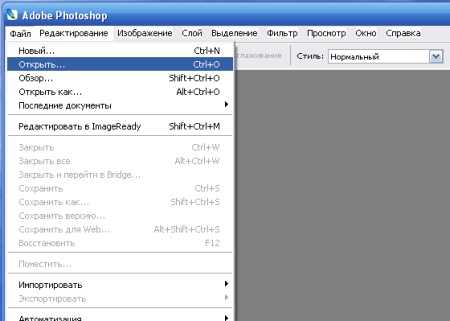
Открываем программу Adobe Photoshop. Заходим Файл — Открыть

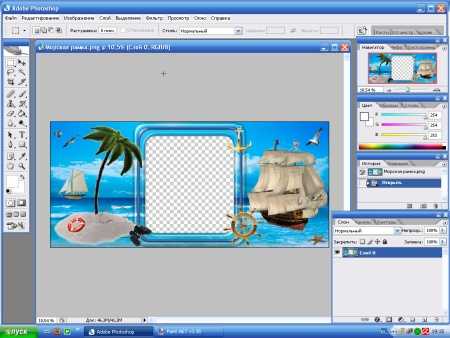
и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:

Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.

Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:

При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
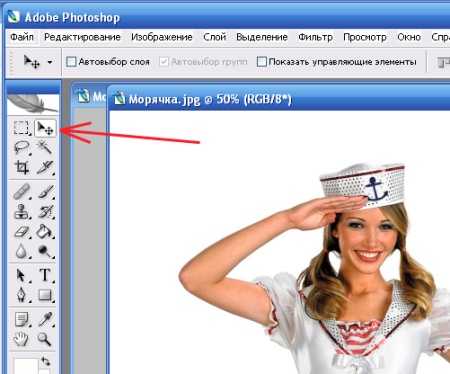
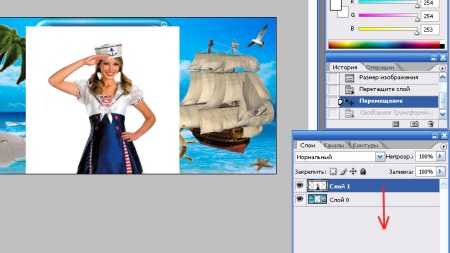
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»

после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
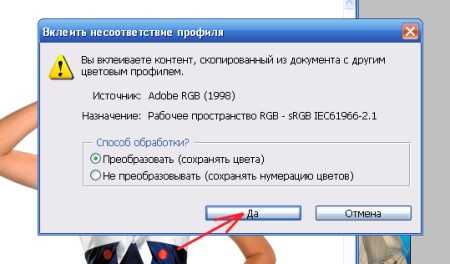
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:

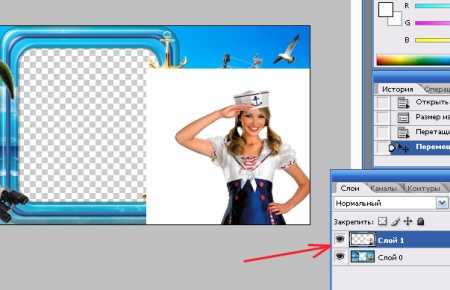
Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):

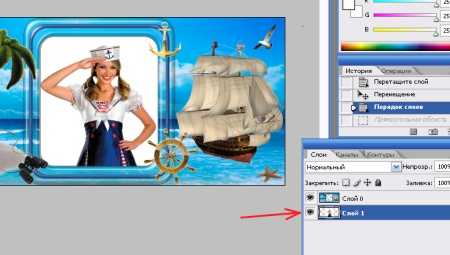
Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:

Слои поменялись местами и, наша морячка «спряталась» за рамку:

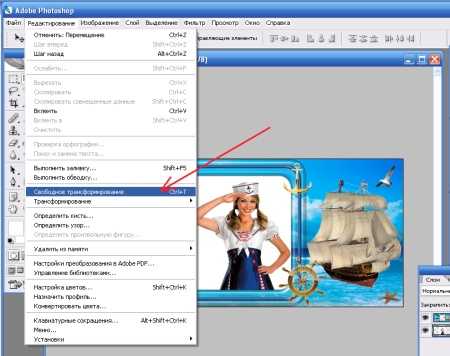
Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:

Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:

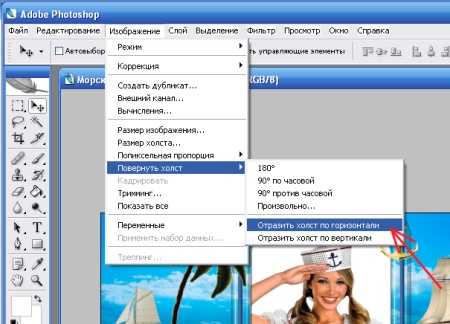
Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:

Наш шаблон готов!

Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
sublimaster.ru
Учебники по Photoshop Урок для чайников Вставить фото в рамку
Прежде чем задавать вопрос: «А как это сделать в Фотошоп?», иногда не мешает познакомиться с основными понятиями этой программы и, хотя бы, инструментами приложения.
Мне задали вопрос, как вставить свое фото в рамку.
Выкладываю подробную инструкцию.1. Сначала вам нужен шаблон рамки (открытка и т.п.). В этом уроки использовалась детская рамочка, которую можно скачать по этой ссылке (2646×1795 pxls).
Примечание: пост опубликован 15.06.2008 года, сейчас обновлен, поэтому все картинки новые, включая изображения окна новой версии Photoshop (семь лет назад она была естественно другой, как и навыки при написании уроков).
2. Шаблоны чаще всего скачивают в формате PNG, в которіх есть прозрачніе участки для вставки своих картинок. В папке такие файлы выглядят графическими как иконка, вид которой зависит от установленной основной графической программы на компьютере.
3. Запускаете приложение Photoshop. Для открытия файла нажимаете Ctrl+O или в главном меню «Файл» → «Открыть»
Не обязательно: на вкладке «Открыть» выбираете «Тип файлов». В нашем случае — «PNG (*.PNG; *PNS)».
Сейчас окно программы Photoshop выглядит примерно так:
4. Затем открываем наше фото (оно скорее всего сохранено в формате *JPEG).
5. Для перетаскивания нашего фото на изображение с рамкой выбираем инструмент «Перемещение» в меню инструментов или просто нажатием «V».
С помощью левой кнопки мыши перетаскиваем наше фото на изображение рамки. Или нажимаем комбинации клавиш: Ctrl+A (выделить всё), Ctrl+C (копировать). Затем переходим на вкладку с рамкой и нажимаем Ctrl+V (вставить).
6. С помощью левой кнопки мыши в меню слоев перемещаем слой с нашим фото ниже слоя с рамкой.
7. Желательно, чтобы изображения были сходными размерами (я взял фото намного меньше). Для подгонки размеров используем «Свободное трансформирование» в главном меню «Редактирование» → «Произвольная трансформация» или просто нажатием комбинации клавиш Ctrl+T.
Изменяем размер фото, зажав угол появившегося ограничивающего прямоугольника левой кнопкой мыши. Для пропорциональной трансформации при изменении размеров держим нажатой клавишу Shift.
Левой кнопкой мыши можно перемещать изображение (наше фото) для наиболее подходящего положения.
После того, как место для фоточки найдено, нажимаем Enter или значок «Подтвердить преобразования» в верхнем меню в виде «галочки».
8. Для сохранения готового изображения или нажимаем комбинацию клавиш Shift+Ctrl+S, или выбираем в главном меню «Файл» → «Сохранить как».
В меню «Сохранить» выбираем необходимый формат файла (JPG, JPEG).
Всё! Получилось примерно такое:
У нас еще много очень интересных статей! Вот только несколько из них:
Панорама по кругу
Лучшие детские фотографии января (15 фото)…
Смешные фотобомбы с животными: Фотогеничность 80-го уровня…
Настоящие байкеры (38 фото)
Изменение превью
Самые смешные животные прошлой недели (22 фото)…
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
bravedefender.ru
Как вставить фото в рамку в фотошопе быстро | Как сделать..
Доброго всем времени суток, ежедневно пользователи украшают свои фотографии в графических редакторах разными способами. Из этого урока вы узнаете как быстро вставить фото в рамку в фотошопе.
Рамки существуют в разных форматах, основными являются: .psd; .png; .jpeg.
В формате псд вы можете редактировать дизайн рамки, добавить / удалить графические элементы. С графическим форматом пнг или джепег этого сделать нельзя.
На этом уроке я буду использовать вот такую детскую рамку, и фотографию ребенка
фотокнига для душиШаг 1: Подготавливаем рамку
Откройте заранее скаченную фото рамку в программе фотошоп.
Для этого нажмите Файл -> Открыть -> ( выберите вашу рамку )
Шаг 2: Помещаем фотографию
Поместите нужную фотографию в документ с рамкой.
Для этого нажмите Файл -> Поместить -> ( выберите вашу фотографию ).
Шаг 3: Подгоняем фотографию под рамку
Нужно подогнать фото под размеры рамки. Для этого зажмите клавишу » Shift » и потяните за угол ограничительной рамки, увеличивая или уменьшая фотографию в зависимости от формы и размера фоторамки.
Шаг 4: Заключительный этап — убираем лишнее
В заключительном этапе нужно обрезать лишнюю часть фотографии ( если такова имеется ). В нашем случае фото прямоугольное, поэтому часть туловища ребенка выходящая за фото рамку необходимо удалить.
Для начала нужно растрировать слой с фотографией, нажав правой кнопкой мыши по слою, и выбрав » Растрировать слой «. Затем воспользуемся инструментом » Прямоугольная область «, выделив ребенка в рамке, нажмите сочетание клавиш Ctrl + Shift + I ( для инверсии выделения ), и клавишу » Delete » для удаления лишних участков фотографии.
После выше указанных действий, мы получим такой эффект

Если у вас рамка с более креативной формой, для ее выделения используйте инструмент «Лассо» или «Магнитное лассо».
Результат
В результате проделанной работы мы получили вот такой результат!

Данную рамку и многие другие вы можете скачать в разделе рамки для фотошопа.
Если у вас возникли проблемы с вставкой фотографии в фоторамку, опишите ее подробно в комментарии мы вам поможем!.
ps-magic.ru
Как вставить фотографию в рамку в Фотошопе

В данном уроке поговорим о том, как вставить фотографию в рамку в программе Фотошоп.
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться.
Рассмотрим второй вариант.
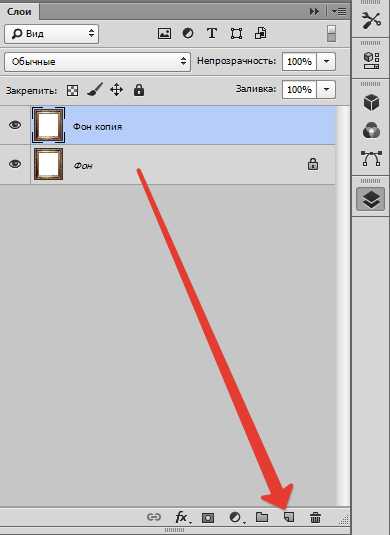
Открываем изображение рамки в Фотошопе и создаем копию слоя.

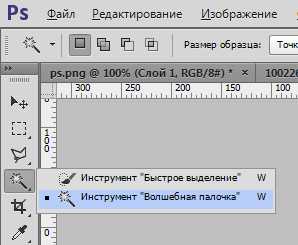
Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки. Нажимаем клавишу Delete.


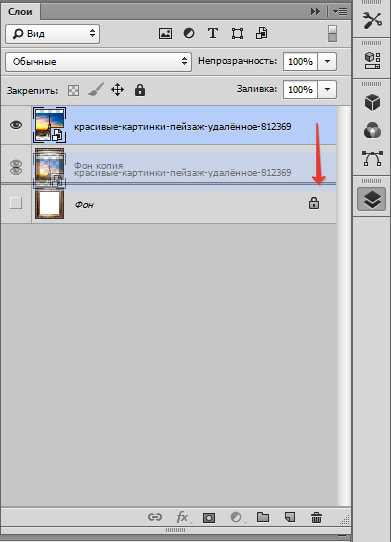
Отключаем видимость слоя «Фон» и видим следующее:

Снимаем выделение (CTRL+D).
Если фон рамки не однотонный, то можно воспользоваться простым выделением фона и последующим его удалением.
Фон с рамки удален, можно приступать к помещению фотографии.
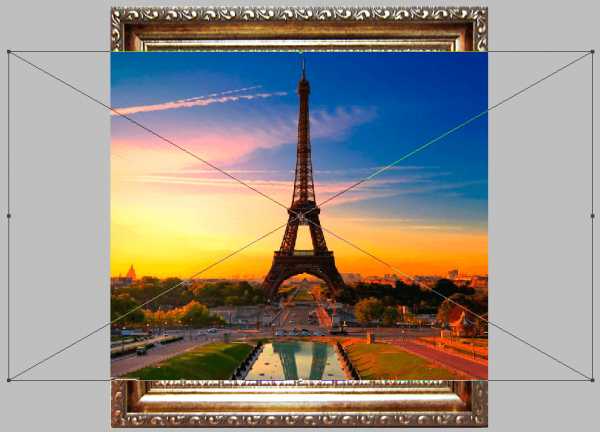
Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.

После подгонки размера изображения нажимаем ENTER.
Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.


Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».
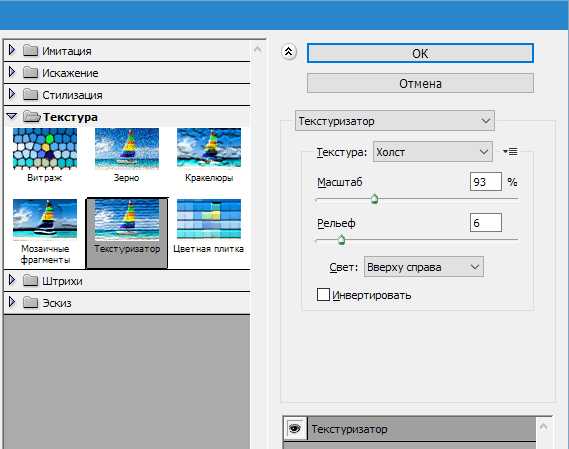
На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».


Информация, представленная в данном уроке, позволит Вам быстро и качественно вставлять фотографии и другие изображения в любые рамки.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
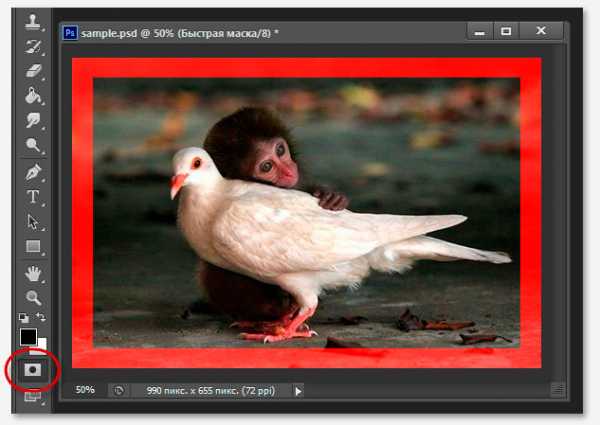
Как вставить фото в рамку в Photoshop CS6
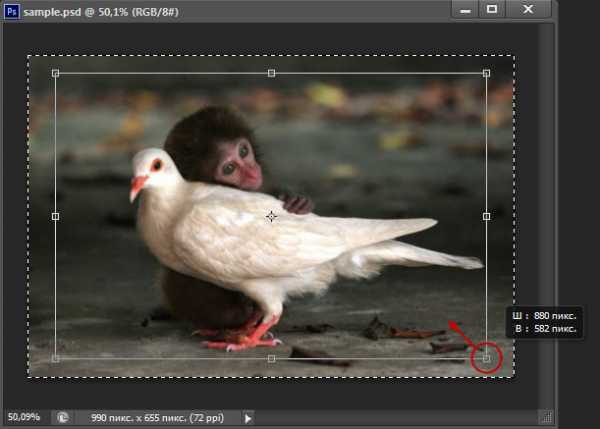
Нажимаем комбинацию клавиш Ctrl+A, при этом будет выделено всё изображение, затем идём по вкладке главного меню Выделение —> Трансформировать выделенную область (Select—>Transform Selection). Вокруг выделения появляется габаритная рамка трансформации. Далее сперва зажимаем клавиши Shift+Alt, подводим курсор мыши к углу рамки и тащим его внутрь фото:

Нажимаем Enter для применения трансформации. Граница выделения уменьшилась пропорционально размерам фото, но боковое расстояние кажется больше, чем расстояние от края рамки до верхи до низа. Исправим это.
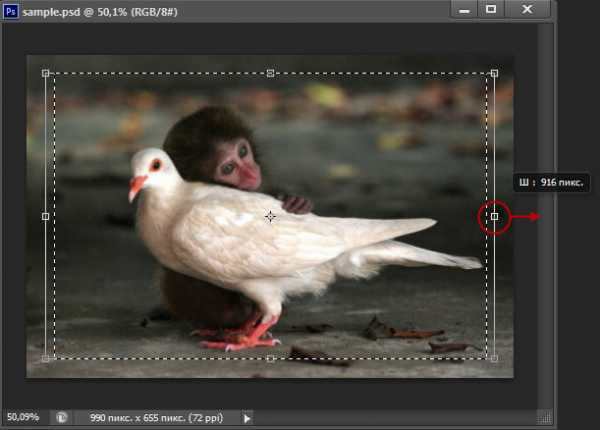
Опять зажимаем Shift+Alt и тянем наружу за маркер на боковой стороне:

Нажимаем Enter. В итоге, визуально расстояние от рамки выделения до краёв фото должны получиться примерно равными.
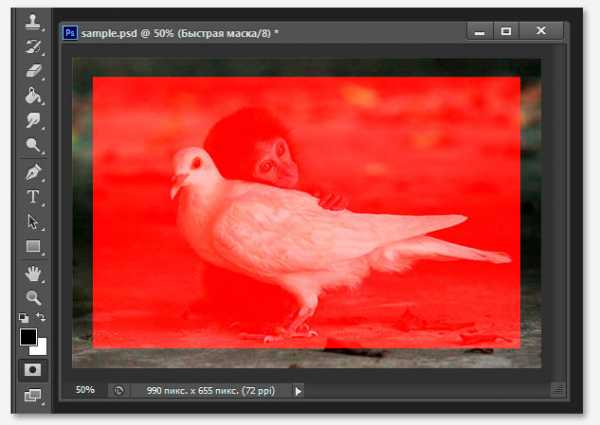
Нажимаем на кнопку запуска быстрой маски получаем следующий вид:

Красным цветом в документе отмечена зона, заблокированная для изменений. Но для рамки нам потребуется именно эта, заблокированная на данный момент область, поэтому маску надо инвертировать, нажав комбинацию Ctrl+I. Вот как сейчас выглядит маска:

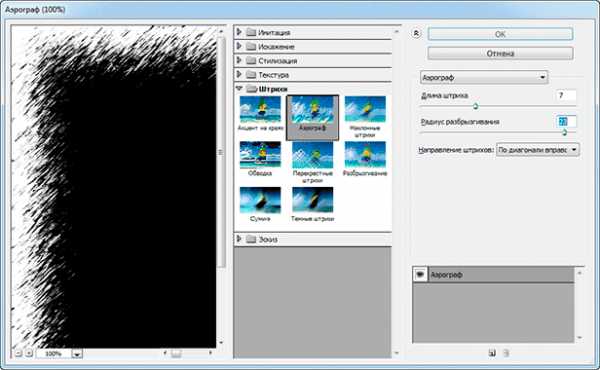
Теперь документ готов для применения фильтра из галереи «Штрихи» (Brush Strokes). Идём по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), открываем раздел «Штрихи» (Brush Strokes), где выбираем «Аэрограф» (Sprayed Strokes)? применяем параметры,указанные на рисунке, для фотографий других размеров значения могут отличаться:

Вот как теперь выглядит документ:

Отключаем быструю маску, нажав на кнопку в инструментальной панели или клавишу Q. Маска превратилась в выделение:

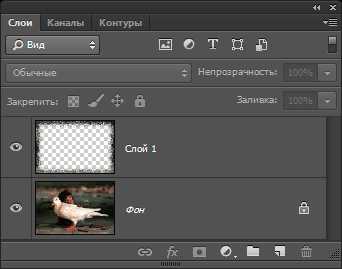
Копируем выделение на новый слой, нажав Ctrl+J. Внешне документ не изменился, но, если мы посмотрим на панель слоёв, то увидим новый слой с рамкой:

В окне рабочего документа слой с рамкой незаметен, т.к. сливается с фоновым. Я добавил к слою стиль слоя «Наложение градиента» (Gradient Overlay) и «Тень» (Drop Shadow). Параметры стилей слоя Вы можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы:

Собственно, рамка для фотографии готова.
Для завершения композиции, я применил к основному изображению корректирующий слой
«Поиск цвета» (Color Lookup), появившийся в Photoshop CS6, кроме того, уменьшил насыщенность с помощью корректирующего слоя «Цветовой тон/Насыщенность» (Hue/Saturation). Параметры коррекций Вы также можете посмотреть в файле PSD, скачать который Вы можете по ссылкам внизу страницы.
Вот как выглядит готовый результат:

Скачать файл PSD:
rugraphics.ru