Сокрытие и видимость слоев в фотошопе
Если вы уже успели заметить, палитра Слои достаточно сложный инструмент. Она наделена множеством возможностей, которые необходимо четко освоить. Повторюсь, что Слои это основополагающий инструмент фотошопа, без которого программа не будет той самой, к которой мы так все привыкли. Это ее неотъемлемая часть.
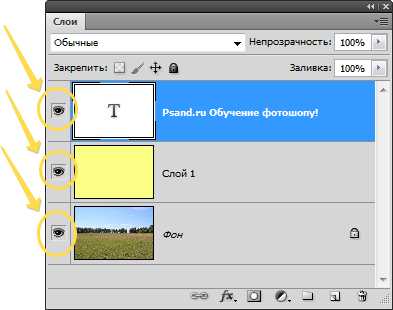
В рамках этой статьи я объясню что это за значки в виде глаза, которые видны слева от каждого отдельного слоя на палитре. Речь пойдет об инструменте — сокрытие и видимость слоев в фотошопе.
Этот инструмент обладает уникальной возможностью — спрятать слой, сделать его невидимым, то есть сделать так, чтобы мы не видели того, что на нем изображено, но при этом не удаляя его из проекта.
Пример. Мы открыли фотографию с пейзажем. Затем решили создать новый слой и наложить на него желтоватый оттенок, чтобы получился эффект сепии. Естественно, чтобы цвет не закрыл фоновую фотографию, мы изменили непрозрачность слоя с цветом. Напоследок наложили текст. Таким образом мы поработали с фотографий и у нас получилось 3 слоя: сама фотография, желтый оттенок и текст.

Сокрытие и видимость слоев позволяет:
- Посмотреть на изменения до и после редактирования фотографии. В нашем примере, нажимаем значок глаза на слое с цветом и видим как фотография выглядела до наложения этого цвета. Возвращаем глазик обратно — снова фотография окрасилась в выбранный цвет. Таким образом, это простой способ увидеть результат своей работы.
- Экспериментировать. В нашем примере, мы наложили желтоватый оттенок, а могли и синий, и зеленый и какой угодно. Включайте и отключайте значок видимости и смотрите какой оттенок лучше смотрится.
- Увидите, что вы делаете. Когда вы работаете над документом, состоящим из нескольких слоев, некоторые из них могут скрыть область, которую вам необходимо видеть или над которой нужно работать. Решением будет скрыть мешающие слои, пока вы работаете над нужными частями изображения, а затем отобразить их, когда закончите.
На самом деле, последний вариант самый популярный. Но это не все возможные случаи. Главное понять специфику работы данного инструмента. Дальше вы сами не заметите, как будете активно его использовать в совершенно разных ситуациях.
Полезные советы
- Допустим, в вашем проекте много слоев, например, 40, и нужно скрыть их все, оставив видимым только один слой. Как это быстро сделать? Вариант, что нажать сорок раз на значок глаза тоже рассматривается, но сколько это займет сил и времени? Нечего заниматься бестолковой работой, все элементарно! Удерживая клавишу Alt, нажмите на слой, что нужно оставить, после этого все, кроме выбранного, станут скрытыми.
- Обратный процесс — как эти сорок слоев вновь сделать видимыми? Сделать это по-прежнему просто. Сначала нужно выделить все слои. Для этого сделайте активным самый верхний слой, а затем, зажав клавишу Shift, кликните по последнему слою в списке. Другими словами указывается начальная и конечная точка и благодаря шифту создается выделение между ними. После этого, нажмите правой кнопкой мыши в области расположения глаза. Появится контекстно меню. выберите в нем

Итак, закрепим полученные знания: чтобы скрыть слой, щелкните мышью по маленькому значку с изображением глаза, расположенному слева от миниатюры; чтобы вновь показать, щелкните по пустому месту, где раньше был этот значок.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Все про слои в фотошопе
В этом уроке вы узнаете все про слои в фотошопе, научитесь их создавать, переименовывать, дублировать, группировать, познакомитесь с настройками панели слоев и узнаете, как можно легко её настроить для удобного использования.
Но сначала давайте разберемся, что же такое слой в фотошопе. Слои в фотошопе – это как листы бумаги у художника, именно на них происходят все действия, без слоев было бы невозможно пользоваться программой Adobe Photoshop. Отличие слоев от листов бумаги лишь в том, что картина рисуется на одном листе, слои же в фотошоп мы можем создавать практически в неограниченном количестве, добавляя новые эффекты и улучшая нашу цифровую картину, «наслаивая» их друг на друга.
Если отойти от художественной темы и поискать примеры в кулинарии, то слои можно сравнить с бутербродом, тортом или слоеным пирогом – на каждом слое (корже) разные ингредиенты, которые в целом составляют блюдо единое.
Для управления слоями существует панель слоев, также используются команды с главного меню и горячие клавиши.
Как создать слой
Давайте для начала научимся создавать слои. Создаем новый документ Файл-Создать (File—New) с размером 1000х1000 пикселей:

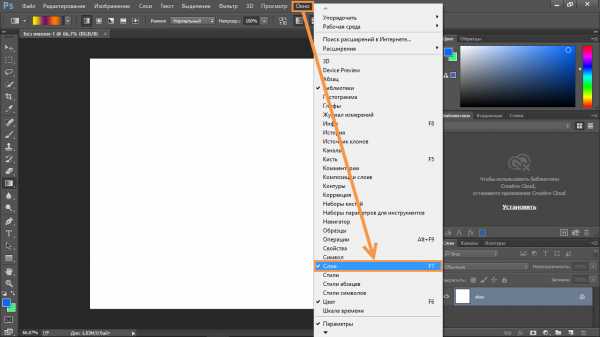
Создать новый слой можно несколькими способами: через меню Слои-Новый-Слой (Layer—New—Layer), при помощи сочетания горячих клавиш Shift + Ctrl + N, нажатием на иконку создания нового слоя впанели слоев (чтобы активировать панель слоев, нужно перейти в меню Окно-Слои (Window-Layer)):

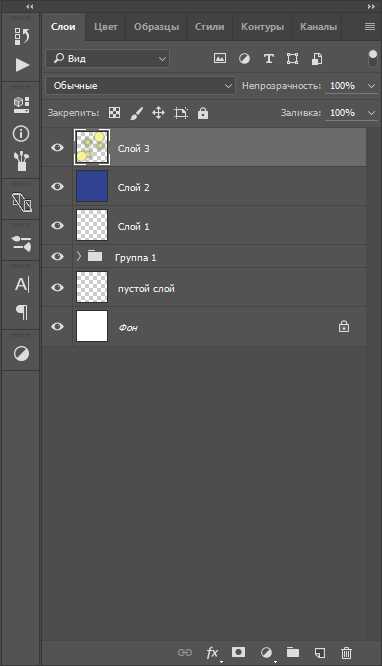
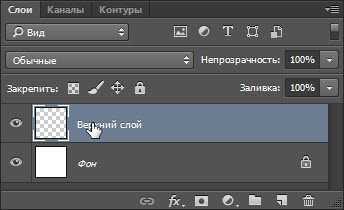
В нашем рабочем документе появился новый чистый слой:

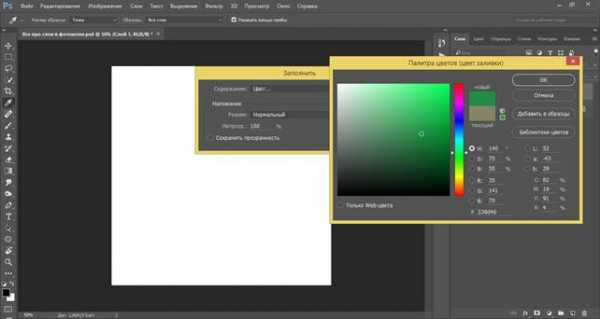
Почему чистый, спросите вы? Потому что он не содержит какой-либо информации, об этом говорят серые квадратики, расположенные в шахматном порядке на миниатюре слоя – именно они обозначают его прозрачность. Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).

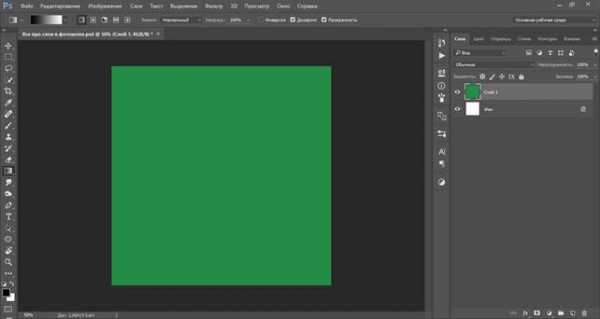
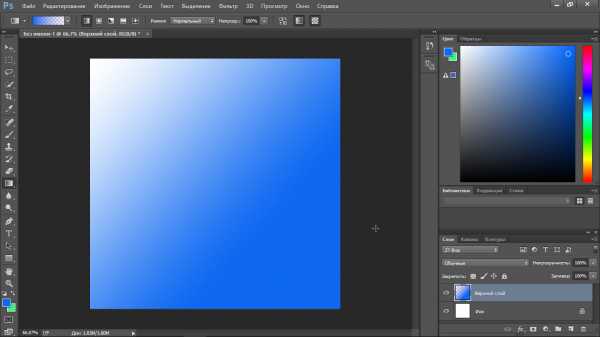
Цвет, видимый нами, изменился с белого на зеленый, верхний слой перекрыл нижний. Именно по такому принципу работают слои. Стоит отметить, что не всегда верхний слой перекрывает нижний полностью – все зависит от содержания слоя (полностью он заполнен или нет), а также от

Если при создании нового слоя любым из вышеперечисленных способов держать зажатой клавишу Ctrl, то слой создастся ниже активного:


Как переименовать слой
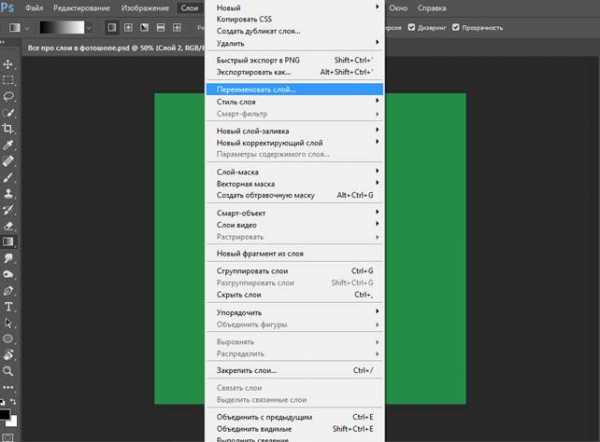
Для того, чтобы переименовать слой, дважды щелкните мышью по его названию в панели слоев, введите новое имя и нажмите клавишу Enter, либо выберите пункт меню Слои—Переименовать слой (Layer-Rename Layer):


Как продублировать / скопировать слой
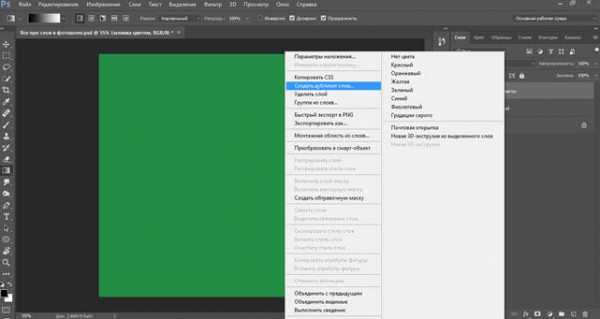
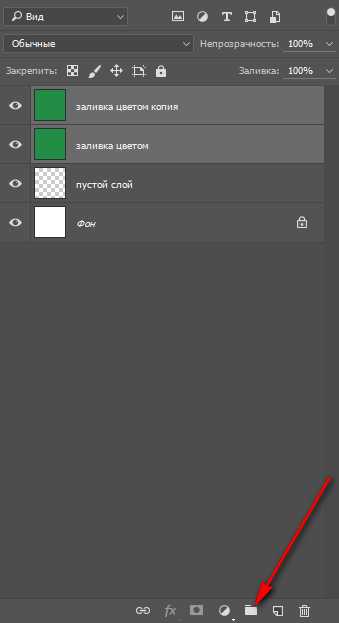
Чтобы дублировать слой, нажмите сочетание клавиш Ctrl + J, или же сделайте щелчок правой кнопкой мыши по слою в панели слоев, и выберите пункт Создать дубликат слоя (Duplicate Layer):

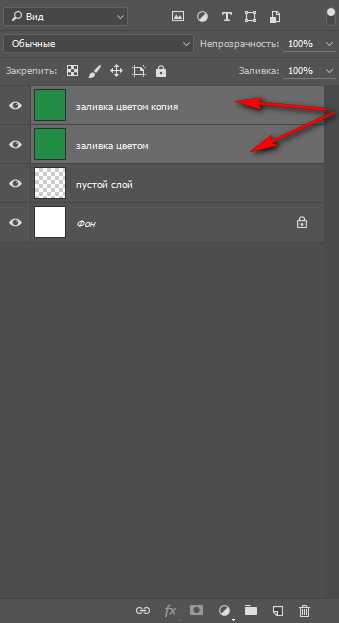
По умолчанию к названию дублированного слоя добавится слово «копия». Далее мы рассмотрим, как это можно при необхдимости отключить.
Как группировать слои
Когда в рабочем документа накапливается большое количество слоев, постает необходимость их группировать, это поможет ускорить рабочий процесс и позволит упорядочить слои. Чтобы группировать слои, выделите нужные слои на панели слоев при помощи клавиш Ctrl



Переименование группы идентично переименованию слоя.
Как удалить слой
Для удаления слоя необходимо сделать щелчок правой кнопкой мыши по слою в палитре слоев и выбрать пункт Удалить слой (Delete Layer) или нажать на иконку удаления слоя/группы:

Как объединить слои
Слияние/объединение слоев
В завершении работы или в ее процессе часто необходимо слить слои.
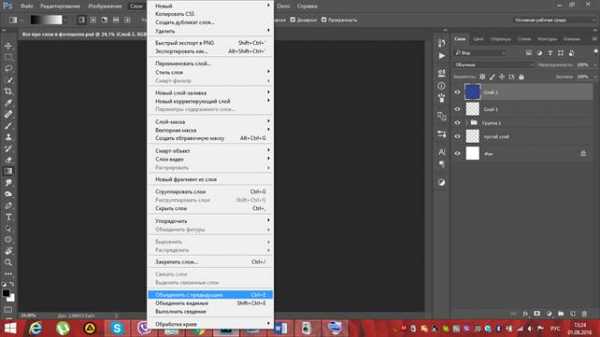
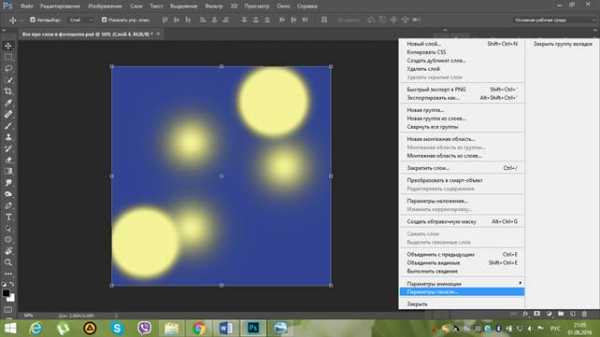
Для того, чтобы слить все видимые слои в один, нужно нажать сочетание клавиш Shift + Ctrl + E либо перейти в меню Слои-Выполнить сведение (Layer-Flatten image), этот шаг сольет все слои, находящееся на палитре, в один.

Для объединения слоя с предыдущим (нижележащим) нужно нажать сочетание Ctrl + E или перейти в меню Слои-Объединить с предыдущим (Layer-Merge Down).


Для создания отпечатка всех видимых слоев нужно нажать сочетание


Панель слоев в фотошопе
С основными настройками панели слоев мы ознакомились, давайте более детально рассмотрим, какие дополнительные возможности работы со слоями предоставляет нам панель слоев, разберем каждую функцию отдельно:

1 – вид. В этом окне вы сможете выбрать просмотр слоев по предложенным фильтрам. Фильтры представлены как в текстовом виде (слева), так и в виде значков (справа). Белая кнопочка-ползунок справа в виде кружочка отключает фильтрацию, тем самым упреждая случайное нажатие на фильтрацию.
2 – режимы наложения слоев;
3 – непрозрачность слоя;
4 – дополнительные настройки слоя, позволяющие закрепить положение слоя, сохранить цвета или прозрачность пикселей и т.п.
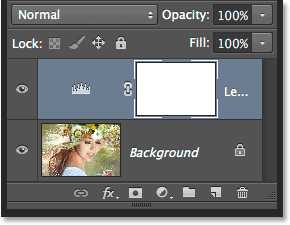
5 – заливка слоя (этот параметр в основном используют при добавлении стилей слоя к слою, если снизить параметр заливки к 0, то стили слоя останутся без изменений, а вот сам слой станет невидимым;
6 — видимость слоя (при «включенном» глазике слой видимый, при «выключенном» — невидим).
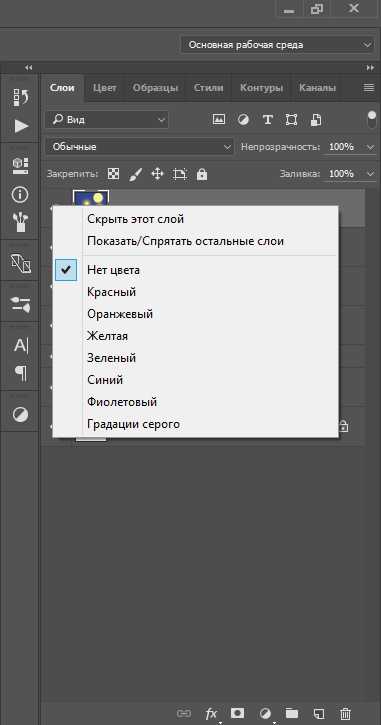
После нажатия на иконку «глазика» правой кнопкой мыши откроется меню выбора цвета слоя, при желании можно изменить цвет «глазика» — это поможет быстрее найти слой в палитре и не запутаться в слоях;


7 – выпадающий список с дополнительными параметрами слоя, многие настройки дублированы из меню, появляющегося после нажатия правой кнопки мыши по слою;
8 – иконка, позволяющая связать выбранные слои, это поможет проводить все действия со слоями параллельно;
9 – добавления стилей слоя;
10 – добавление маски слоя;
11 – добавление корректирующих слоев;
12 – группирование слоев;
13 – создание нового слоя;
14 – удаление слоя/группы.
В дополнительных настройках (п. 7) есть пункт Параметры панели, он позволяет управлять отображением слоев, изменять размер превью, автоматически добавлять/не добавлять маски к корректирующим слоям, раскрывать/не раскрывать новые эффекты и управлять названиями копий групп или слоев:


Надеемся вы дочитали до конца этот длинный, но познавательный урок и узнали все про слои в фотошопе. Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
Автор урока: Ольга Максимчук (Princypessa)

pixelbox.ru
Слои в фотошопе, как работать со слоями
Здравствуйте, уважаемые читатели! Хотелось бы сегодня поговорить, как вы наверное уже догадались из названия статьи о слоях в фотошопе.
Слои в фотошопе накладываются один на другой, причем верхний работает как перекрывающий нижние. Слои могут быть как частью рисунка, так и целым.
К целому рисунку можно отнести слои на котором нарисовано все изображение целиком, либо нарисовано на разных слоях, но слито воедино. При помощи слоев, которые составляют часть от изображения, мы имеем возможность более обширного редактирования будущего результата. Из чего я думаю становиться понятно, что слои в фотошопе играют наиважнейшую роль при работе с изображениями.
Слои могут быть как полностью прозрачными, так и частично. При полной прозрачности слоя мы увидим изображение всех слоев, которые расположены ниже прозрачного слоя. При частичной непрозрачности соответственно часть изображения ниже нашего верхнего слоя.
Слои можно менять местами друг с другом, накладывать друг на друга, накладывать различные стили, эффекты, градиенты, применять фильтры и т.д.
Панель слоев
Давайте рассмотрим панель слоев, выпадающее меню слоев я думаю рассматривать смысла нет, так как если у вас русскоязычный фотошоп в нем все понятно, я приложу только скриншот.

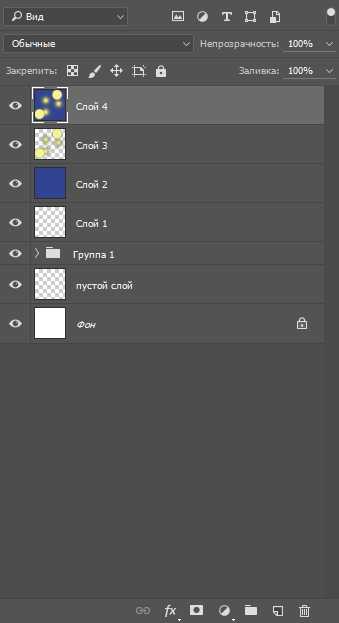
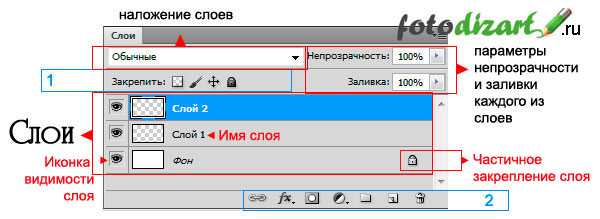
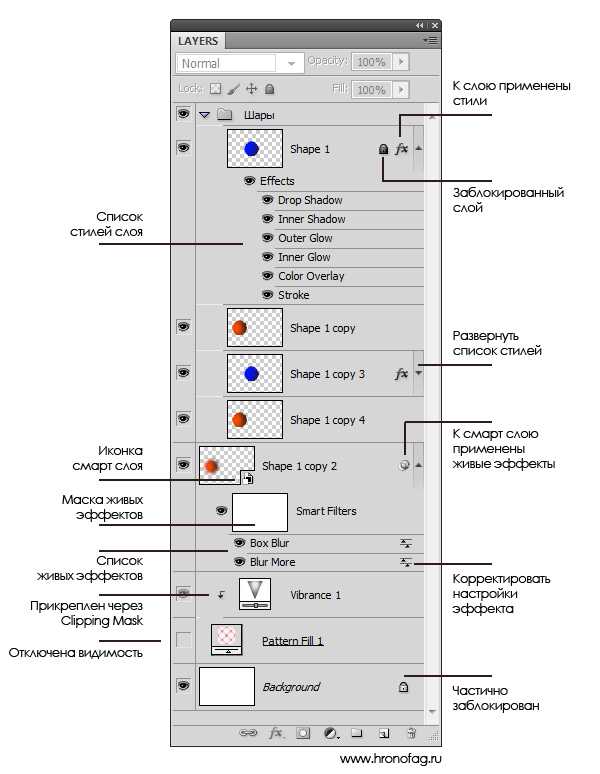
Ниже представлен скриншот на котором показана панель слоев в фотошопе. На нем я указал где слои, имя слоя, режимы наложения, параметры непрозрачности и заливки для каждого из слоев, частично заблокированный слой фона и иконка глаза указывающая на видимость слоя. А также 2 панельки с иконками, которые отметил как 1 и 2.

Итак, рассмотрим панели отмеченные цифрами первая панель отвечает за закрепление, будь-то непрозрачность, положение слоя, полный запрет на использование слоя.
- пиктограмма сохранить прозрачные пиксели позволяет, при ее нажатие рисовать только на том элементе, который изображен на слое, не затрагивая прозрачные пиксели;
- пиктограмма сохраняем цвета пикселей, блокирует работу с цветами слоя;
- пиктограмма закрепить положение слоя, закрепляет изображение, которое есть на слое, происходит фиксация позиции элементов слоя.
- пиктограмма полностью закрепить слой, блокирует полностью слой, не позволяет производить с ним действия.
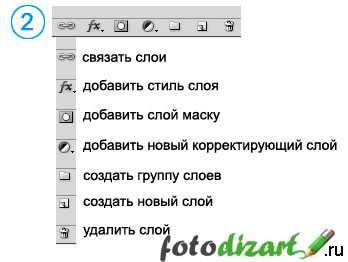
Теперь рассмотрим вторую панель с пиктограммами.
- связать слои, позволяет произвести связь между несколькими слоями, тем самым объединяя их (не путайте со сливанием слоев в один), не дает передвигать отдельно слои объединенные связью;
- добавить стиль слоя, позволяет добавлять стили к слою, такие как тень, наложение цвета, наложение градиента, обводка, наложение текстуры, свечение, теснение;
- добавить слой маску, позволяет добавить слой маску для слоя;
- добавить новый корректирующий слой, позволяет добавить новый корректирующий слой поверх активного слоя, такой как цвет, градиент, уровни, кривые, цветовой тон/насыщенность, инверсия и другие;
- создать группу слоев, позволяет создавать группу слоев по принципу папочки, в которую вкладываются слои. Тем самым позволяет их группировать, к примеру в дизайне сайта, это могут быть группы слоев (шапка, тело сайта, слайдер, левая колонка, подвал и т.д.) в которых будут слои относящиеся непосредственно к той или иной части дизайна;
- создать новый слой, тут все понятно при нажатие создается новый прозрачный слой поверх всех имеющихся;
- удалить слой, соответственно удаляет любой выделенный (активный) слой, группу, корректирующий слой.

Удобство работы со слоями
Слоев может быть очень много и для удобства работы с ними в фотошопе предусмотрены ряд удобных примочек для дизайнеров и пользователей программы.
1. Это переименование слоя, которое позволяет давать имена каждому слою и группе слоев. Переименовать слой достаточно легко для этого необходимо двойным кликом мышки нажать по тексту имени слоя.
2. Это группа слоев о ней я уже говорил выше повторяться не буду, скрин ниже.

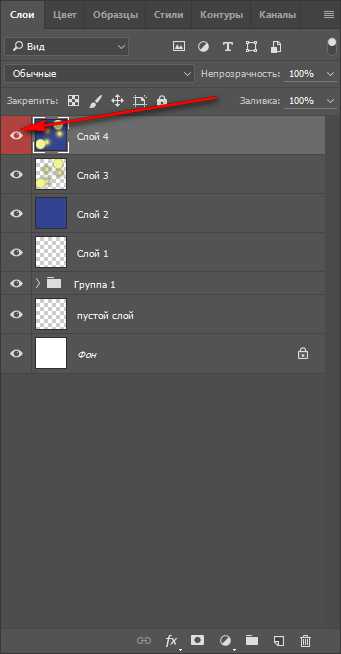
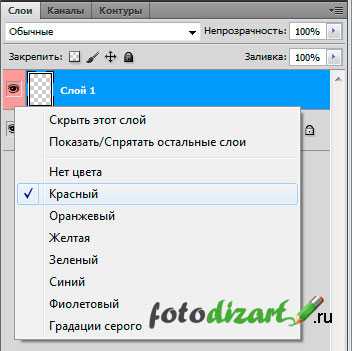
3. Это цветовое обозначение слоя, оно позволяет задать цвет выделения слоя. Для выделения можно задать любой цвет. Он не повлияет на работы, сделано это исключительно для удобства работы дизайнера (пользователя) графическим редактором adobe photoshop. Для того чтобы задать какой-либо цвет необходимо кликнуть у пиктограммы глазика , которая указывает на видимость слоя правой кнопкой мыши и в выпавшем меню выбрать нужный нам цвет.

Немного о работе со слоями в photoshop
Создать новый слой – для этого необходимо нажать на пиктограмму создать новый слой внизу панели слоев, либо выбрать пункт в меню слои новый. Также можно воспользоваться горячими клавишами Shift + Ctrl + N.
Копирование слоя – чтобы скопировать слой, необходимо зажав его левой кнопкой мыши перетащить на пиктограмму создать новый слой. Также можно кликнуть правой кнопкой мыши на слое, который нужно скопировать, и в выпадающем меню выбрать создать дубликат слоя.
Выделение слоев – чтобы выделить один слой достаточно нажать на нем левой кнопкой мыши. Чтобы выделить все слои необходимо зажать Shift и кликнуть мышью на первом слое, а потом на последнем. Чтобы выделить избранные слои необходимо зажать Ctrl и кликать мышью по нужным слоям. Чтобы загрузить выделенную область достаточно зажать Alt и кликнуть по пиктограмме слоя.
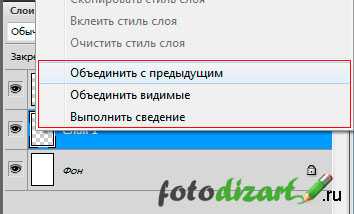
Объединить слои — для объединения слоев есть три варианта, которые позволяют объединять нужные нам слои.
- Объединить с предыдущим, выполняется объединение со слоем ниже, одним.
- Объединить видимые, объединяет все видимые слои, соответственно отключенные слои не затрагиваются.
- Выполнить сведение, означает, что все слои сольются в один.
Чтобы выполнить объединение слоев необходимо нажать правой кнопкой мыши на слое, который нужно объединить и в выпавшем меню выбрать необходимый пункт.

Удаление слоя – чтобы удалить слой необходимо выделить его и нажать Delete, либо перетащить слой на иконку с корзинкой (удалить слой). Можно также воспользоваться и меню слои.
При создание нового документа бывает, что нижний слой, так называемый фон частично заблокирован. Чтобы его разблокировать следует перетащить пиктограмму замочек, которая указывает на частичную блокировку в корзину (удалить слой). Либо дважды кликнуть по иконке замочка и в открывшемся окне нажать ок, блокировка снимется.
Думаю на сегодня информации достаточно, заглядывайте чаще на fotodizart.ru, задавайте свои вопросы, подписывайтесь на новости сайта.
Буду очень признателен, если воспользуетесь блоком поделиться.
fotodizart.ru
Полезные настройки панели слоев в Photoshop
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):

Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
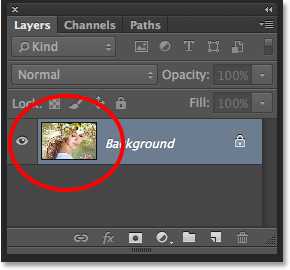
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:

Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Нажимаем на значок меню
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
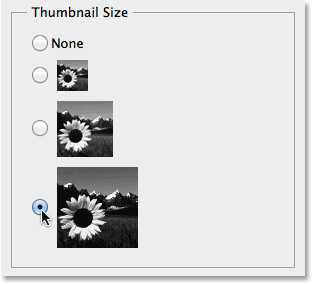
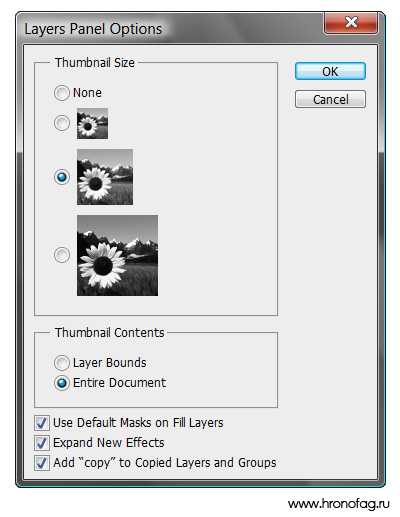
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:

Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:

На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
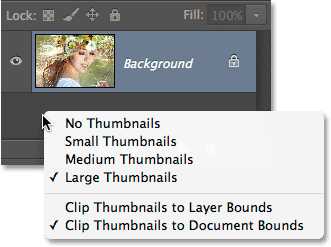
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):

Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
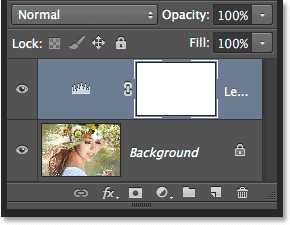
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:

Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно — на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:

Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:

Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
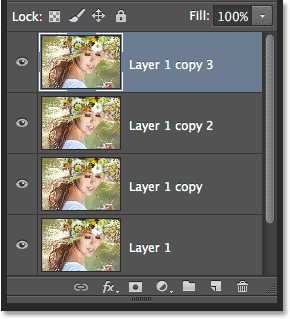
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.

Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
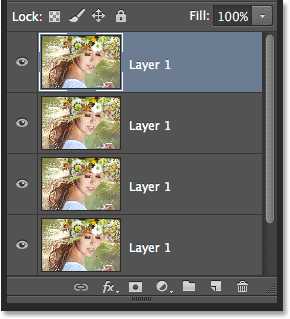
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:

Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
Автор: Steve Patterson
Перевод: Ксения Руденко
photoshop-master.ru
Что такое слои в фотошопе, как создать и изменять их?
Слой — это основная единица рисунка в Photoshop. Все действия в этой программе строятся на работе со слоями, которые накладываются друг на друга, создавая сложное изображение.
Зачем нужны слои?
Слои нужны для того, чтобы вы могли редактировать одну часть изображения, не затрагивая другие его части.
Представьте себе простой рисунок: небо, на нём облако, из-за которого выглядывает солнце. Каждый из этих элементов в Photoshop расположен на отдельном слое. Небо — задний фон, на него наслаивается солнце (средний слой), и его, в свою очередь, закрывает передний слой — облако.
Благодаря слоям вы можете взять отдельно небо и изменить его цвет. Например, сделать его темней, показывая вечер. Можете взять солнце и переместить его так, чтобы облако больше над ним не находилось. Все эти операции можно выполнить буквально в несколько щелчков кнопкой мыши.
Если бы слоёв не было, для смены цвета неба вам пришлось бы сначала кропотливо выделять его на рисунке, для перемещения облака вам бы тоже пришлось его выделить, а с солнцем бы возникло ещё больше проблем, так как его пришлось бы как минимум дорисовывать. И не факт, что, меняя цвет неба, вы не зацепили бы край облака, или не стёрли бы его совсем, добавляя солнце.
В общем, слои избавляют от множества проблем, позволяя работать с частями сложнейших изображений эффективно и безопасно.
Работа со слоями
Просмотреть слои документа и управлять ими (перемещать, удалять, создавать новые) можно со специальной палитры, которая расположена обычно в правом нижнем углу экрана.

Если у вас такой панели нет — включите её, выполнив команду Окно -> Слои.

Первый слой создаётся вместе с документом автоматически, остальные тоже создаются автоматически во время выполнения определённых действий (например, если вы попробуете нарисовать фигуру, то увидите, что для неё создастся новый слой). Иногда новые слои вы будете добавлять вручную. В идеале каждый объект должен располагаться на отдельном слое.
За создание слоя отвечает кнопка , за удаление — . Вообще со слоями можно выполнять огромное количество действий: группировка, дублирование, смена цвета, настройка прозрачности, фильтрация, перемещение и т. д., но в данной статье мы рассмотрим только часть возможностей, необходимых для начала работы.
Слой, над которым в данный момент ведётся работа, выделен синим цветом. Такой слой называется активным. Для активации слоя достаточно щёлкнуть на нём кнопкой мыши.
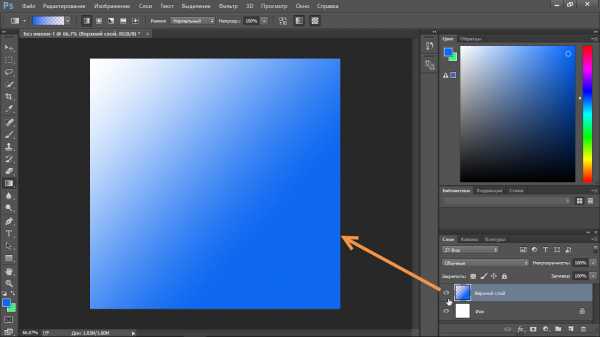
1. Создайте новый документ с белым фоном.
2. Создайте новый слой, нажав значок .
3. Переименуйте слой. Для этого дважды щёлкните на названии кнопкой мыши, введите имя (например, Верхний слой) и либо нажмите Enter, либо просто щёлкните в свободной области экрана.

Строка слоя состоит из трёх элементов: значка с нарисованным глазком, миниатюры слоя и его имени. Глазок означает, что слой видим, щелчок на значке скроет слой. Расположенные в шахматном порядке серые и белые квадраты миниатюры говорят о его прозрачности.
4. Залейте слой любым цветом, градиентом или узором — выберите инструмент Заливка, укажите цвет и щелкните на холсте кнопкой мыши (о заливке мы говорили в предыдущем уроке).

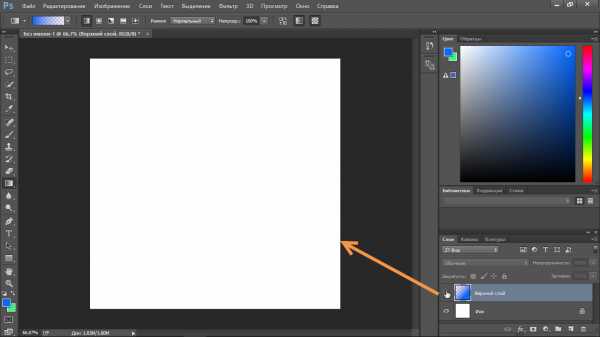
5. Сделайте активный слой невидимым — выключите его, щёлкнув на значке с глазком. На холсте снова отобразился белый фон, потому как слой поверх него теперь отключён.

6. Вновь сделайте слой видимым, опять щёлкнув на значке с глазком.

Работа с текстом
За добавление текста в Photoshop отвечают инструменты группы . Щёлкните на расположенном на палитре инструментов значке правой кнопкой мыши или дважды левой кнопкой мыши, чтобы увидеть инструменты.
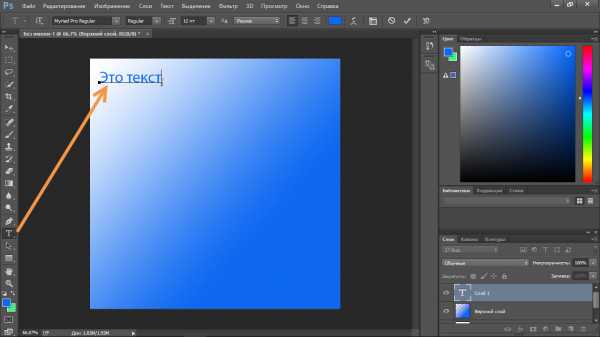
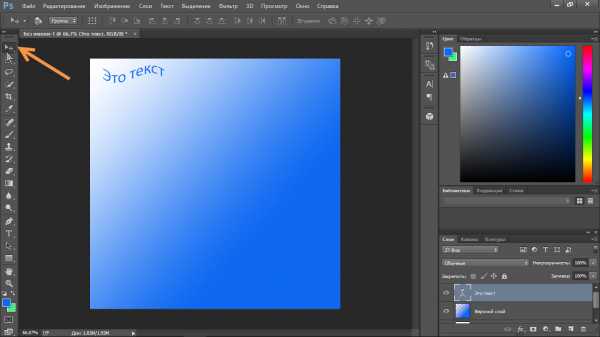
1. На палитре выберите инструмент Горизонтальный текст.
2. Щёлкните в любом месте холста и введите произвольный текст.

3. Обратите внимание на панель параметров. Здесь вы можете задать направление (горизонтальной будет надпись или вертикальной), шрифт, начертание, размер, выравнивание, цвет и деформацию текста.
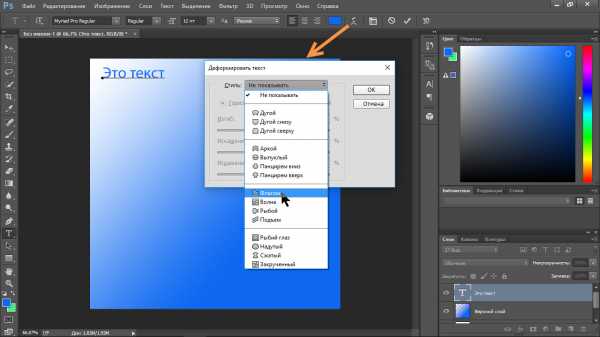
Последняя возможность наиболее интересна. Щёлкните на значке деформации , выберите один из стилей в открывшемся окне и нажмите OK.

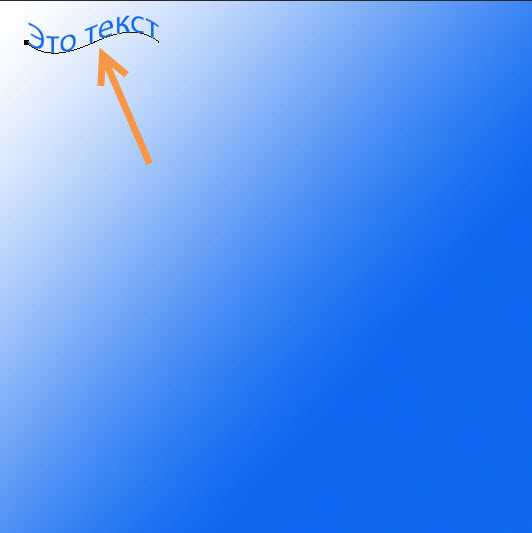
7. Посмотрите на результат и поэкспериментируйте, выбирая и настраивая стили.

Перемещение
Перемещение — пожалуй, самый простой инструмент в Photoshop. Предназначен он для смены расположения объектов на холсте. До этого момента мы не создавали объектов, которые бы можно было перемещать, а только разукрашивали холст, теперь же у нас есть текст, его и переместим.
1. Выберите инструмент Перемещение.

2. Убедитесь, что активен слой текста.
3. Щёлкните на тексте кнопкой мыши и, удерживая её нажатой, переместите текст.

Полезные ссылки:
www.seostop.ru
Слои в Фотошопе — Панель слоев [ч.2]
Нет в Фотошопе панели важнее чем панель слоев Layers. Этот урок будет функциональным. Новичка в Фотошопе интересуют простые вопросы, на которые он хочет получить простые ответы. Как объединить слои? Как сгруппировать? Как скрыть, как найти нужный слой? Как из непонятного слоя сделать понятный растрированный? На все эти вопросы вам ответит панель Слоев в Фотошопе. Если вы подключились к хронофагу с этой статьи, советую начать знакомство со слоями с первой части:
Панель слоев
Панель слоев в Фотошопе Layers простая и функциональная. Условно её можно разделить на три части. В верхней части режимы видимости и наложения слоев друг на друга. В средней части сами слои, а в нижней части полезные меню и шорткаты. Практически все они присутствуют в основном меню, в том числе в меню слоев Layers, но на панели дублируются самые часто используемые из них. Какие именно вы скоро узнаете.
Как продублировать слой
При работе со слоями у вас будет постоянно возникать необходимость сделать дубликат слоя. Самый простой способ — выбрать нужный слой и нажать Layer > Dublicate Layer. Более быстрый способ — нажать ALT и перетащить слой выше. Если ALT нажат, слой продублируется. Таким же образом можно продублировать все что угодно. Маску, эффекты стиля, эффекты смарт слоя.

Как сделать прозрачный слой
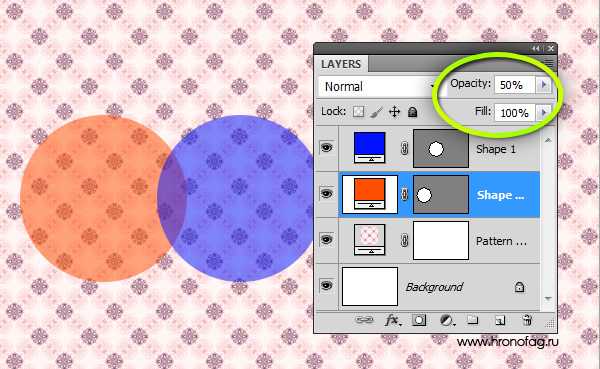
Большинство новичков интерисует, как сделать некий элемент дизайна прозрачным? Эти настройки находятся в верхней части панели слоев — Opacity и Fill. Обе настройки делают слой прозрачным. На первый взгляд не понятна разница между ними. Тем не менее она есть.
- Opacity — убирает видимость всего слоя целиком.
- Fill — убирает видимость только заливочного содержания слоя, но оставляет видимым все остальное.
Пока мы имеем дело с обычным слоем, вот это «все остальное», что не убирает Fill, нас никак не волнует. Использовать Fill нужно только тогда, когда мы хотим уменьшить видимость слоя, но не трогать эффекты стиля слоя, если они есть. Во всех остальных случаях нужно пользоваться Opacity. Подробнее о различиях Opacity и Fill можно прочитать в статье Продвинутые режимы наложения — Opacity и Fill.

Интересная деталь: кажется, если Opacity и Fill поставить по 50% слой должен исчезнуть. Ведь каждая настройка забрала у него половину видимости. Но вместе эти настройки работают иначе. Вначале мы выставляем 50% от одной из настроек Opacity или Fill. Это уберет 50% абсолютной видимости. Следующая настройка уберет 50% от уже убранных 50%. То есть 25%. Таким образом Opacity 50% и Fill 50% равняются совокупным 75% невидимости.
Режимы наложения слоя
Логично, что если один слой находится выше другого, то он перекрывает его видимость. И если настройки видимости Opacity равны 100% мы не увидим нижние слои, пока верхние перекрывают их. Режимы наложения были созданы для рисования и ретуши. Ведь краска на холсте не перекрывает другую краску на 100%. Желтая краска смешивается с красной образуя оранжевую и так далее. Похожую роль выполняют режимы наложения. Они накладывают выбранный слой на нижние, по определенной математической модели. Как именно, вы можете прочитать в моих статьях о Режимах наложения в Фотошопе.

Режимы блокировки слоя
Начинающий пользователь может столкнуться с ситуацией, при которой слой не реагирует на его действия. Не перемещается, не поддается манипуляциям. Скорее всего слой заблокирован. Режимы блокировки слоя находятся в верхней части панели слоев Layers. Всего их четыре. Некоторые из них запрещают конкретные команды, другие все вместе.
- Lock transparency pixel — из названия понятно, что эта настройка запрещает манипуляции с невидимыми пикселями. То есть слой можно перемещать, удалять видоизменять. Но менять информацию невидимости нельзя. Эти пиксели заблокированы. На практике это удобно использовать если нужно подкрасить элементы слоя, не трогая невидимые области. Обычно мы создаем выделение, чтобы работать только в выделенной области слоя, но Lock transparency pixel представляет из себя хорошую альтернативу. Художники маст хэв. Мне понадобилось всего пару движений мышки широкой кистью с мягкими краями, чтобы создать подобие теней, не затронув невидимые области.
- Lock image pixels — запрещает изменение всех пикселей. Как видимых так и не видимых. То есть двигать можно, менять содержание графики нет. Кисти, штампы, градиенты и прочие инструменты редактирования и ретуши. Все запрещено.
- Lock position — запрещено менять позицию слоя. Слой нельзя сдвинуть. Его местоположение зафиксировано. Все остально можно. Удобно использовать, понятно, в тех случаях, когда масса времени ушла на нахождение правильного места для слоя, и случайно сдвинуть его очень не желательно. А с другой стороны слой должен быть доступен для редактирования.
- Lock All — и конечно самое простое — полная блокировка слоя. Нельзя двигать и менять графику.
Заблокированный слой помечается специальным значком замочка. Поэтому определить, какой слой заблокированный, а какой нет очень просто.
Как связать слои
Часто возникают ситуации, когда вы хотите связать несколько слоев, так как вместе, они представляют из себя законченный элемент. Между тем, вы не хотите их сливать в один слой, теряя контроль над всеми элементами. В этом случае удобно воспользоваться линкингом в Фотошопе. Эта опция находится в нижней части панели слоя и выглядит как цепочка. Другой способ связать слои, нажать Layer > Link Layers.
Связанные слои можно перетаскивать вместе. То есть, чтобы передвинуть группу залинкованных слоев, не нужно выделять все. Достаточно выбрать один. Привязанные слои двинутся вслед за выбранным слоем.
Говоря о связывании слоев между собой командой Layer > Link Layers, хочется отметить и следующий нюанс. В некоторых ситуациях связанные слои раскиданы далеко друг от друга на панели слоев. Конечно, логично располагать их рядом группой, но на практике на организацию слоев не всегда есть время. В итоге разные слои находятся далеко друг от друга, они связаны, и вам приходится искать каждый их них, либо чтобы развязать их, либо чтобы передвинуть. В поиске слоев может помочь инструмент Move Tool. Клик по слою на рабочей области нажав CTRL и вы выделяете слой на панели слоев.
Проблема этого метода в том, что вам придется идентифицировать все слои кликая по ним Move Tool. А ведь их может быть 4, 10, 20. Более быстрый способ организовать прилинкованные слои команда — Layer > Select Linked Layer.
Если же вы хотите развязать слои друг от друга одним махом, вам не обязательно выбирать каждый слой и нажимать иконку Link на панели слоев. Просто выберите всего один слой, который к чему то привязан. Затем команда Layer > Select Linked Layer, чтобы выделить все слои с привязкой. И команда Layer > Unlink Layers чтобы развязать их одним махом.
Как создать слой в фотошопе
Нет ничего проще. Быстрая команда создания слоя — иконка чистого листа в нижней части панели слоев.
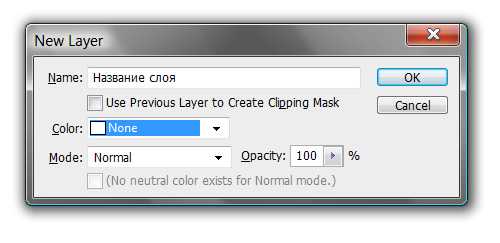
Не быстрая команда — Layer > New Layer > Layer или Ctrl+Shift+N Выбирая иконку, вы создаете слой на лету. Выбирая команду из меню, вы попадаете в окно настроек слое Layer Properties.

В этом диалоговом окне можно задать нужные вам настройки перед тем как слой будет создан. Например вы можете заранее задать режим наложения и выбрать степень невидимости. С другой стороны ничто вам не мешает сделать все это потом.
В выпадающем окне Color можно задать цвет отображения слоя. Это удобно, если вы делаете сайт, и вам хочется визуально разделить слои по цвету. Пример использования можно посмотреть в моем уроке о инструменте Move Tool.

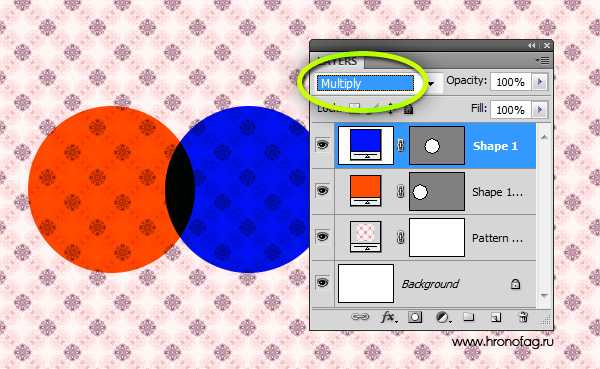
Пожалуй в диалоговом окне настройки слоя есть все же одна полезная настройка. Если заранее знаете, что создаете слой с определенным режимом наложения, то вы можете сразу залить его нейтральным цветом. Тем цветом, который будет невидимым в конкретно выбранном режиме наложения. Для Multiply это белый, для Screen черный, а для Overlay 50% серый.
Зачем это нужно? Нейтральный цвет часто используют для создания слоев эффектов. Например вы можете создать пустой слой, залить его 50% серым, применить эффект Noise, затем Motion Blur, и режим наложения Overlay. Получится эффект дождя. Можно ограничиться эффектом Noise, применить режим наложения Overlay. Так мы добавим немного шума на отдельном слое. Поэтому вместо того чтобы создавать слой, затем заливать его серым цветом, затем менять режим наложения, проще сразу нажать Ctrl+Shift+N и в диалоговом окне выбрать все настройки.
И ещё небольшой совет. Нравится создавать слои через панель слоев? В этом случае вы пропускайте диалоговое окно, так как слой создается сразу на лету. В некоторых ситуациях диалоговое окно все же нужно. При этом вы не хотите залезать в меню Layer > New Layer > Layer или искать шорткат, или создавать быстрый слой а потом менять настройки. Нажмите ALT и кликните по иконке нового слоя на панели слоев. Появится нужное нам диалоговое окно.
Как применить стиль слоя
Стиль слоя — живые эффекты, которые цепляются прямо к слою. Их прелесть в том что они не применяются на мертво. Их можно отключить, скрыть, включить назад и, конечно, изменить настройки. Вот три способа как можно применить стиль слоя.
- Конечно же, из меню — Layer > Layer Style > выбрать нужное.
- Более быстрый способ — иконка на панели слоев fx.
- И самый быстрый способ — двойной клик по иконке слоя, чуть ниже или правее названия.
Как сделать цветокорректирующий слой
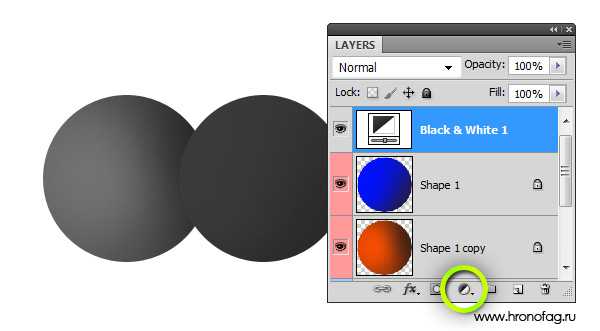
Цветокорректирующий слой — это специальный слой, изменяющий цвет, всех нижележащих слоев. Чтобы создать его сделайте следующее:
- Выберите Layer < New Ajustiments Layer > выбрать нужное
- Клик по иконке цветокоррекции в меню слоев Layers

Как сделать заливочный слой
Заливочный слой можно создать в меню Layers > New Fill Layer > выбрать нужный. На панели слоев Layers, слои заливки живут вместе с слоями цветокоррекции. В том же самом меню.
Применение маски к слою
Самый быстрый способ применить маску это кликнуть по иконке маски на панели слоя:
Первый клик создает растровую маску, второй клик создает векторную маску.
Клик + ALT создает скрывающую черную маску. И точно так же, второй клик + ALT создает скрывающую векторную маску. Подробнее о масках в цикле статей Маска слоя в Фотошопе.
Как сгруппировать слои?
Слоев порой так много, что их нужно как то сгруппировать. Если вы рисуете дизайн сайта, элементы могут исчисляться сотнями. То же самое со сложным постером или обложкой. Чтобы сгруппировать слои, выделите нужные слои на панели Layers и нажмите CTRL+G. В любой векторной программе этот шорткат группирует объекты в один блок. В Фотошопе этот шорткат создает специальную папку и складывает все слои в него.
Пустую папку можно создать и из панели слоев. Для этого нужно кликнуть по иконке папки. А слои перетащить в неё вручную. Чтобы разгруппировать слои нажмите CTRL+SHIFT+G или Layer > Ungroup Layers.
При удалении группы Фотошоп интересуется, что именно нужно удалить? Группу и содержание или только Группу?
Ну и, конечно, ALT + клик по иконке группы вызывает диалоговое окно группы, которое врядли вам когда-либо понадобится.
Удаление слоев в Фотошопе
Для удаления чего либо кликайте по иконке удаления слоя.
Теперь, когда мы разобрали все возможные операции со слоями поговорим о специальных символах, которые вам могут встретиться на панели слоев.
Навигация слоев в фотошопе
Порой количество слоев просто огромное. Прокручивать панель слоев вверх и вниз слишком утомительно. Найти две окружности, конечно, не сложно. А если их 100? Или 200? В такой ситуации вам нужен оперативный инструмент, который помогал бы находить нужный слой, при помощи клика, по самому объекту на рабочей области. И такой инструмент есть — Move Tool. Чтобы выбрать нужный слой, кликните по окружности зажав CTRL. В панели настроек инструмент можно настроить так, что он будет выбирать нужный слой без Ctrl, а простым кликом, как в векторных программах. Продробнее в статьях Инструмент Mover Tool и Видео урок работа с Move Tool
Символы и обозначения
Слои в Фотошопе имеют массу специфических обозначений. Обозначения свидетельствуют о состоянии слоя. Вот некоторые из тех, с которыми вы можете столкнуться.

Панель слоев удобна тем, что имеет расширенное контекстное меню, при клике левой кнопкой мыши по любому инструменту. Вы можете кликнуть по любому объекту панели слоев левой кнопкой мышки, и получить контекстное меню, из которого можно выбрать, что можно сделать с этим местом. Кликая по маске вы получаете быстрые настройки маски. Кликая по тумбу иконки слоя вы получаете меню настроек тумба, размера и выравнивания. Кликая по иконкам стиля слоя вы получаете меню стилей. Кликая просто по слою вы получаете общее меню всевозможных опций и настроек. Продублировать, разложить, объединить и так далее.
Панель настройки слоя
Кликнув по уголку панели слоев вы попадете в контекстное меню панели Layers. В целом оно не представляет никакого интереса, так как содержит те же самые команды что и главное меню слоев Layers. Создать новый слой, продублировать, создать группу и так далее. В настройки панели слоя можно, однако, попасть только в этом меню. Выберите Panel Options.
В диалоговом окне панели слоя можно размер тумба. Тоже самое можно сделать, просто кликнув по тумбу левой кнопкой мышки прямо на панели слоя.

В этом диалоговом окне можно поменять размер отображения иконки слоя. В графе Thumbnails Counter можно выбрать способ отображения графики на тумбе:
- Layer Bounds — будет показывать только графику.
- Entere Documents — будет показывать всю рабочую область и местонахождение графики на нем.
Плюс и минусы? Если рабочая область слишком большая, небольшие элементы графики просто не будут видны. Я обычно выбираю Layer Bounds. Остальные функции этого окна:
- Use default mask on Fill Layers — при создании заливочного слоя крепит по умолчанию пустую маску. Если вам это не нравится, отключите.
- Expand New Effects — при создании стилей слоя, или при создании живых эффектов для смартслоя, сразу разворачивает список эффектов во всю длину на панели слоев. Если у вас много элементов, если каждый элемент имеет 10ток стилей, и вас раздражает постоянно сворачивать списки стилей, так как занимают лишнее место, просто отключите.
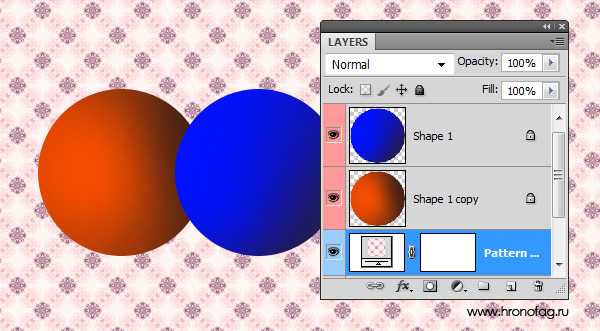
- Add copy to Copied Layers and Groups — скопировали слой или группу? Фотошоп добавляет к скопированному слою надпись «copy». Если вам это не нравится, уберите галочку.
Пожалуй это на сегодня все о панели слоев в Фотошопе. Я разобрал эту полезную панель самым подробнейшим образом. В следующих статья о работе со слоями я расскажу о простых и полезных операциях. О быстром выделении, о правильном растрировании, о переводе шрифта в вектор и так далее.
Автор:
Дмитрий Веровски
hronofag.ru
Понятие слоя в Photoshop
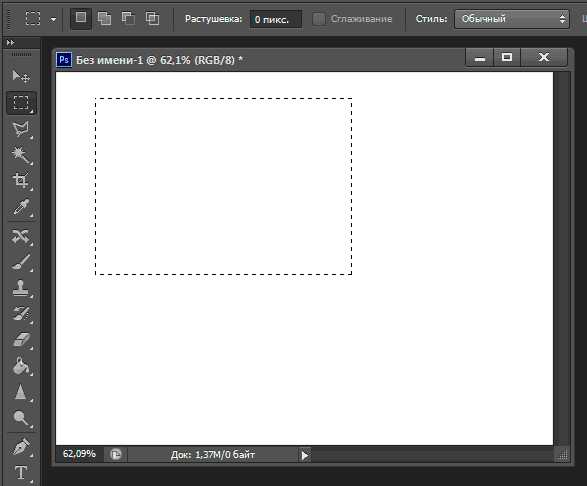
Документ у нас есть, теперь давайте на нём рисовать. В данном примере у нас стоит задача охватить понятие слоёв, а не создавать произведение искусства, поэтому мы ограничимся созданием простых геометрических фигур. На инструментальной панели, той, что слева, выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool) и создайте примерно такое выделение:

Теперь давайте зальём его цветом. Пройдите по вкладке главного меню Редактирование —> Залить (Edit —> Fill) в открывшемся окне выберите опцию «Цвет» (Color). Как только вы её выберете, Photoshop автоматически откроет Палитру цветов (Color Picker) для выбора желаемого цвета заливки. Вы можете выбрать любой понравившийся вам цвет. Я выберу красный:
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть окно Палитры цветов (Color Picker), затем нажмите кнопку OK, чтобы закрыть диалоговое окно Заливки, после чего Photoshop заполнит выделение выбранным цветом, в моем случае — красным:
Контур выделения нам больше не нужен, нажмите комбинацию клавиш Ctrl+D для его удаления.
Таким же образом, как мы создали красный прямоугольник, создайте зелёный прямоугольник ниже и правее первого:
Итак, теперь у нас в документе есть два прямоугольника разных цветов.
Но что делать, если вдруг я хочу изменить этот мой небольшой художественный шедевр? Сейчас зеленый прямоугольник перекрывает красный, но вдруг по каким-то причинам мне срочно понадобилось изменить рисунок так, чтобы красный прямоугольник перекрывал зеленый? Да, это проблема. Все, что нужно сделать, так это взять красный прямоугольник и поместить его поверх зеленого. Но как? Ответ прост — а никак. Теперь это сделать невозможно. На самом деле это иллюзия, прямоугольники не перекрывают друг друга, а являются одним объектом, состоящим из зелёных и красных пикселей. Те пиксели, которые вначале были красными, теперь просто стали зелёными, а информация о том, что они были когда-то красными, потеряна.
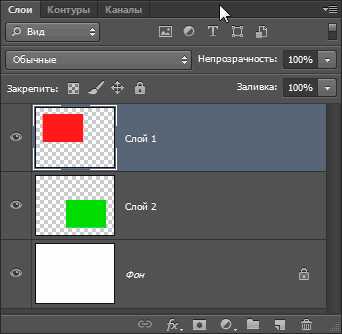
А теперь давайте посмотрим на панель слоёв (Layers panel). Если она у вас по каким то причинам не открыта, то открыть её можно нажатием клавиши F7. Обратите внимание, что оба прямоугольника и белый фон под ними находятся одном слое. Это означает, что все эти элементы является частью одного и того же плоского изображения:

При выполнении всей работы в одном и том же слое слое, если мы захотим что-либо изменить, нам придётся отменять целый ряд сделанных шагов, чтобы добраться до того места, где мы можем сделать нужные изменения, либо придётся попросту выполнять работу сначала. Понятно, что ни один из этих вариантов для нас не является привлекательным.
Должен существовать лучший способ выполнения работы, который даст нам свободу выполнять изменения без отмены действий или начала с нуля.
И, к счастью, он есть. Этим способом и является использование слоёв. Давайте попробуем нарисовать те же самые квадраты, но на этот раз с применением слоёв.
Во-первых, давайте уберём два прямоугольника, которые мы иолько что добавили, заполнив документ белым цветом. Ещё раз выполните Редактирование —> Залить, но на этот раз вместо опции «Цвет» выберите «Белый» и нажмите ОК, после чего документ станет полностью белым.
Панель слоёв
Т.к. далее мы будем использовать слои, давайте быстренько посмотрим на Панель слоёв ( Layers panel), с помощью которой производится всё управление ими. Данная панель используется для создания новых, удаления, перемещения слоёв выше или ниже друг друга, включения и выключения в документе, добавления слой-маски и стилей слоя… Список можно продолжать и дальше, и все это делается внутри этой панели. А в Photosop CS6 кроме всего прочего, добавлена фильтрация и поиск слоёв.
На данный момент, панель показывает нам, что в нашем документе имеется всего один слой, который называется «Фон» (Background). Фоновый слой является специальным типом слоя в Photoshop, даже его название написано курсивом, но здесь мы его не коснёмся, а подробно рассмотрим в отдельной посвящённой специально ему статье. Слева от имени слоя имеется предварительный эскиз, показывающий нам, что на данный момент содержимое нашего слоя заполнено белым:

Когда в начале мы добавили два прямоугольника на документ, оба они были созданы в фоновым слое, поэтому не было никакой возможности перемещать эти прямоугольники независимо друг от друга. Прямоугольники и белый фоном являлись одним целым на плоском изображении. Такой способ работы в Photoshop, где всё добавляется в один слой, является неправильным. Давайте посмотрим, что произойдет, если мы создаем тот же рисунок, как и раньше, но на этот раз, каждый прямоугольник мы разместим на своем собственном слое.
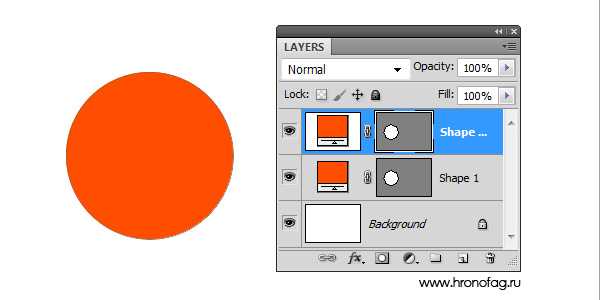
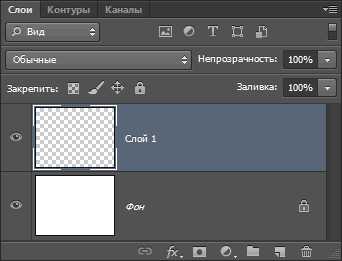
Наш белый фон уже находится на фоновом слое, так что давайте добавим новый слой над фоновым для размещения нашего первого прямоугольника. Чтобы добавить новый, нажмите на кнопку «Добавить новый слой» (New Layer), расположенную визу панели:

После чего сразу над фоновым появится новый слой. Photoshop автоматически именует его «Слой 1» (Layer 1). Если мы посмотрим на миниатюру слева от имени нового слоя, мы увидим, что она заполнена шахматными бело-серыми клетками, которые в Photoshop обозначают, что слой пустой (прозрачный):

Обратите внимание, что «Слой 1» выделен в панели фиолетовым цветом (в более ранних версиях — синим). Это означает, что в настоящее время он является активным. Все, что в этот момент мы добавляем к документу, будет добавлено именно на «Слой 1», а не на фоновый слой под ним.
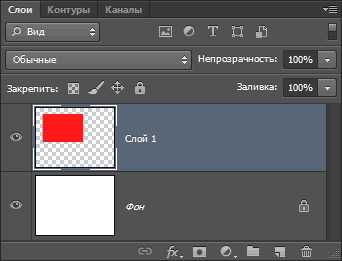
Давайте добавим наш первый прямоугольник, точно так же, как мы делали раньше. На панели инструментов выберите инструмент «Прямоугольная область» (Rectangular Marquee Tool), если он на данный момент не выбран, и создайте прямоугольное выделение, затем залейте его красным цветом, точно так же, как и в первый раз:
Теперь давайте посмотрим на панель. На миниатюре предварительного просмотра мы видим, что фоновый слой по-прежнему заполнен белым цветом, а красный прямоугольник на этот раз добавлен на «Слой 1», так что он полностью отделен от белого фона:

Теперь давайте добавим второй прямоугольник, и разместим его также на собственном слое, для этого надо создать ещё один новый слой, также кликнув по значку «Добавить новый слой» (New Layer). Второй новый слой появился на этот раз выше «Слой 1». Photoshop по умолчанию создаёт новый слой непосредственно над активным слоем.
Примечание. Если Вы зажмёте клавишу Ctrl и кликните по значку «Добавить новый слой», то Photoshop создаст новый слой под активным.
Photoshop снова автоматически именовал новый слой, на этот раз «Слой 2 (Layer 2)»:

Обратите внимание, теперь подсвечен синим, т.е. активен, новый «Слой 2».
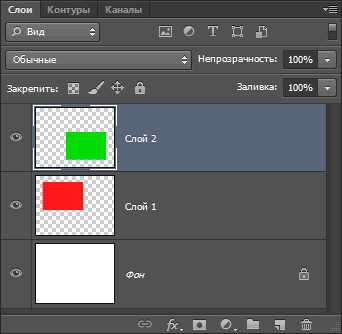
Теперь создайте зелёный прямоугольник, точно так же как и в прошлый раз, с помощью прямоугольного выделения и заливки. Обратите внимание, визуально документ ничем не отличается от первого:
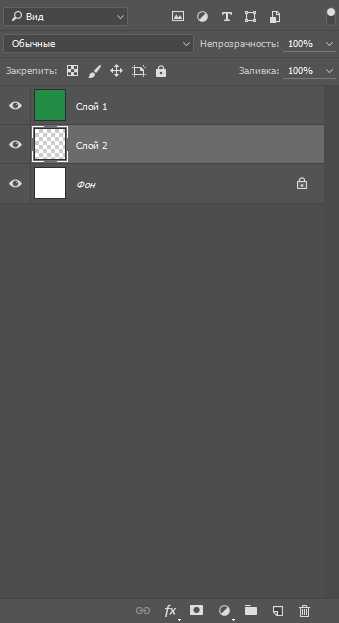
А если мы теперь посмотрим на панель слоёв, то увидим, что первый прямоугольник остаётся на «Слой 1», в то время, как второй прямоугольник появился на «Слой 2», а белый фон находится на фоновом слое. Всё это означает, что все три элемента, из которых состоит наш документ (белый фон, красный прямоугольник и зеленый прямоугольник), теперь находятся на собственных отдельных слоях и полностью независимы друг от друга:

Раньше, когда все детали были размещены на одном слое, не было никакого способа изменить изображение, чтобы поместить зелёный прямоугольник под красным, потому что на самом деле зелёный и красный прямоугольники являлись одним и тем же элементом. Но на этот раз каждый прямоугольник размёщён на своем собственном слое, и мы имеем два отдельных элемента, независимых друг от друга.
На данный момент, зеленый прямоугольник отображается в документ над красным, поскольку слой с зелёным размещается выше красного в панели слоёв. Любой слой, размещённый выше другого слоя в палитре, также отображается выше его в документе. Если содержимое двух слоёв накладываются друг на друга в документе, как делают наши прямоугольники, то верхний перекрывает нижний. Если Вы поняли этот момент, значит, вы поняли принцип слоёв в Photoshop.
Из этого следует, что если мы хотим изменить изображение так, чтобы красный перекрывал зелёный, нам следует изменить расположение слоёв в панели.
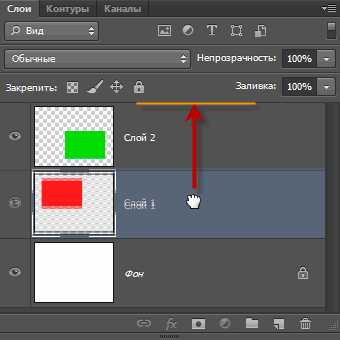
Для этого просто нажмите на «Слой 1», чтобы выделить его и сделать активным слоем, а затем, удерживая левую клавишу мыши, переместите его вверх до горизонтальной линии (на рис. помечена жёлтым), когда линия подсветится, отпустите кнопку мыши:

Теперь красный прямоугольник находится над зелёным в палитре:

И в рабочем документе уже красный перекрывает зелёный, а не наоборот, как это было раньше:

Без использование слоёв подобное простое изменение расположения прямоугольников было бы невозможным, а с использованием, как Вы только что убедились, это выполняется быстро и просто.
Слои сохраняют элементы изображения по отдельности, поэтому мы можем работать с каждым элементом нашего изображения индивидуально, не затрагивая другие. Мы можем изменить положение объектов друг над другом, как мы только что сделали. Мы можем переместить какой-либо отдельный элемент изображения, при этом не затрагивая другие. Мы можем бы изменить цвет отдельного объекта без изменения любых других цветов в изображении. Мы можем изменить цвет глаз, отбелить зубы, размыть фон, оставляя объекты переднего плана чёткими. Практически невозможно описать все возможности для творчества, которые дают слои в Photoshop.
Как я упоминал ранее, в основном, все операции со слоями в Photoshop производятся в панели слоёв, поэтому мы разберём работу в ней в следующем материале.
rugraphics.ru