Урок Illustrator — Как за пять минут получить чистый контур векторной иллюстрации — Советы
Цель урока

Создание контура векторной иллюстрации всегда было трудоемким процессом, который требует определенных навыков и аккуратности. В этом уроке по работе в Adobe Illustrator я расскажу, как быстро получить чистый контур, пользуясь одним простым способом.
Настройка инструментов для для рисования контура в Illustrator
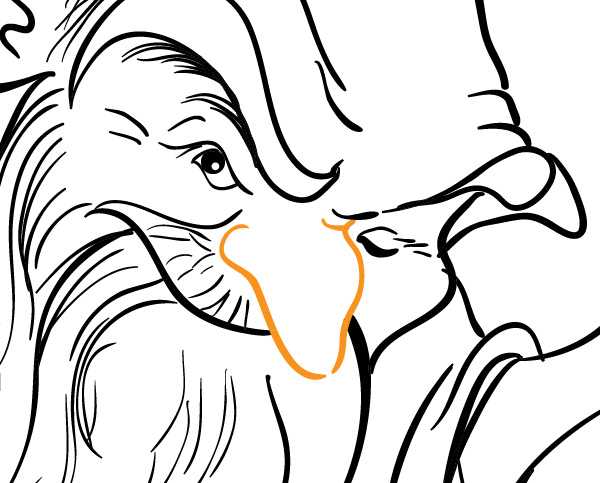
В этом векторном уроке я буду использовать эскиз лешего (гоблин), который любезно предоставила Виктория Васильева.

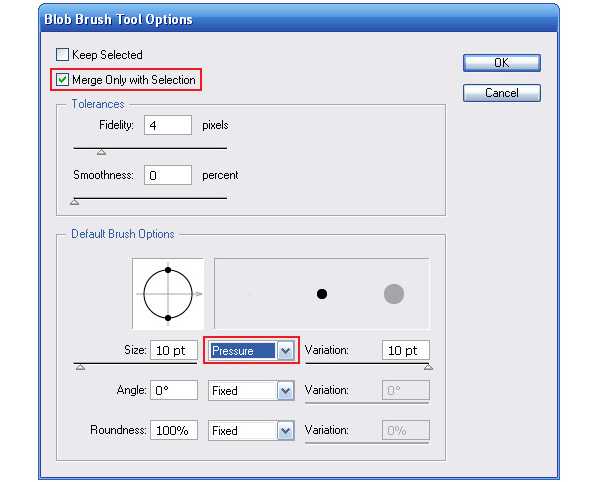
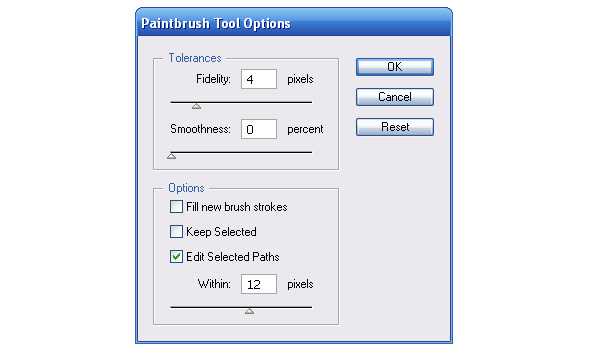
С технической точки зрения существует несколько способов рисования контура в Illustrator. Вы можете использовать графический планшет. В этом случае для создания контура используйте инструменты Blob Brush Tool (Shift + B) или Paintbrush Tool (B). Настройки этих инструментов показаны на рисунках ниже.


Отметьте Merge Only with Selection в диалоговом окне Blob Brush Tool options, в случае использования этого инструмента. Это необходимо для использования описанного далее метода. Если вы будете использовать Paintbrush Tool для рисования, то необходимо дополнительно настроить параметры кисти. Я предпочитаю использовать круглую кисть, ее параметры показаны на рисунке ниже

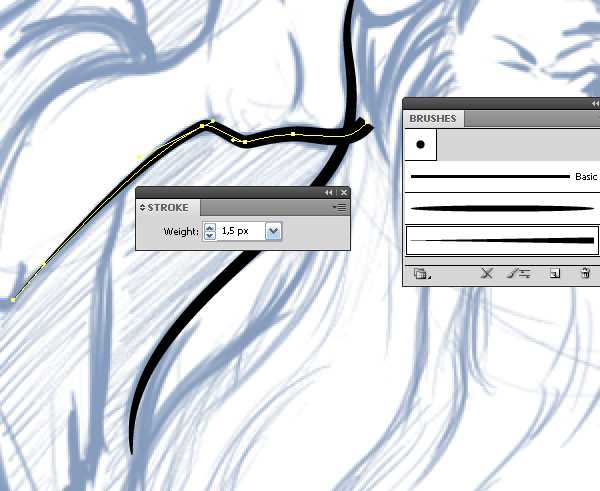
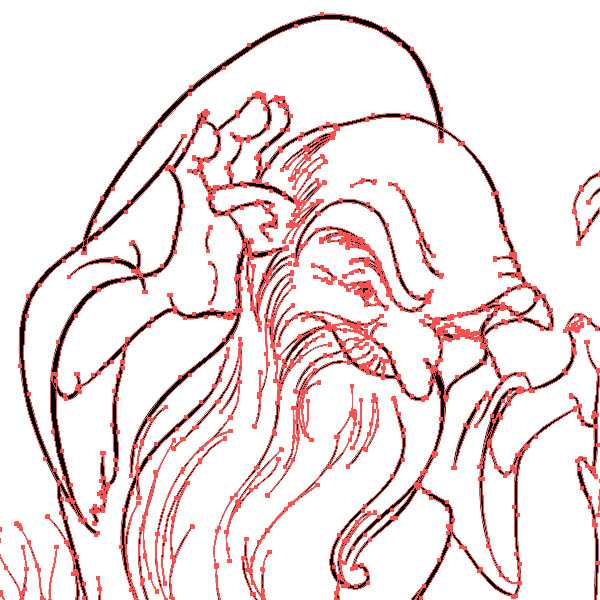
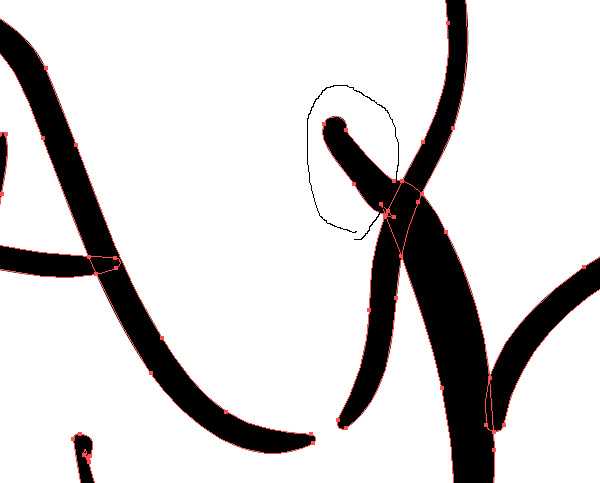
Итак, берем перо и начинаем создавать контурв иллюстраторе, основываясь на эскизе, прозрачность которого лучше уменьшить для более удобной работы. У вас нет необходимости точно совмещать линии в местах пересечения контура. Все ненужные «хвосты» мы очень просто удалим в дальнейшем. Для меня сложно получить линию нужной толщины с самого ее начала, поэтому дефекты, показанные на рисунке ниже, нормальный результат рабочего процесса.

Дам еще вам несколько советов, которые помогут быстро вам управлять толщиной и точностью линии в процессе рисования. Для уменьшения/увеличения диаметра кисти используйте клавиши «[» / «]”. Для открытия диалогового окна опций инструмента Paintbrush Tool нажмите Enter и введите необходимое значение. Более высокие значения этого параметра делают линию более гладкой, а меньшие значения предают ей более точный вид, то есть линия будет отображать все микро движения вашей руки. Для длинных линий лучше увеличить значение точности, а для коротких – уменьшить.
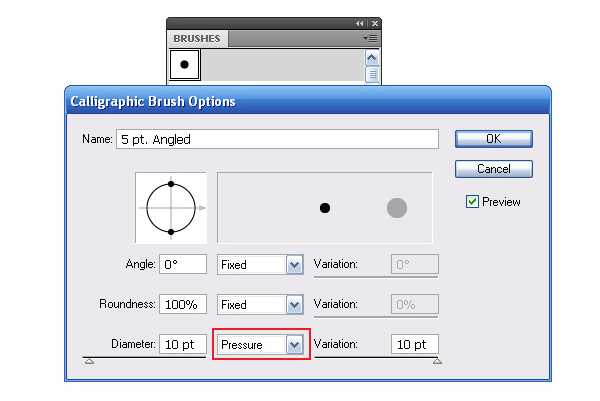
Вы можете создавать контур, не имея графического планшета. В этом случае используйте инструмент иллюстратора Pen Tool (P) и Art Brush эллиптической и треугольной формы.


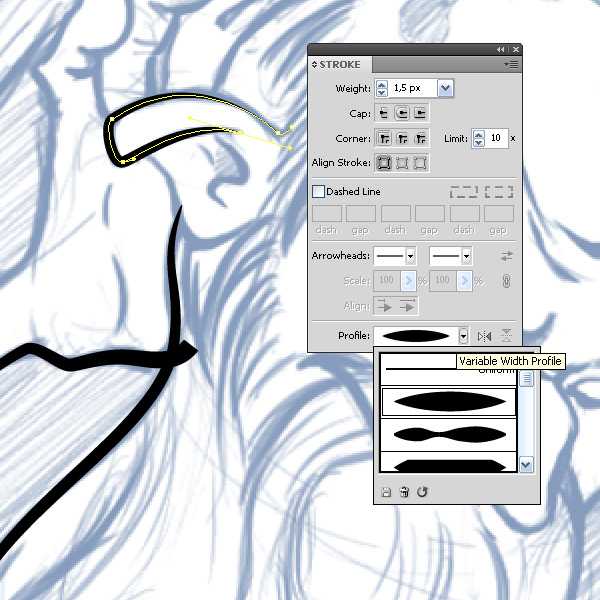
Для управления шириной линии используйте панель Stroke.

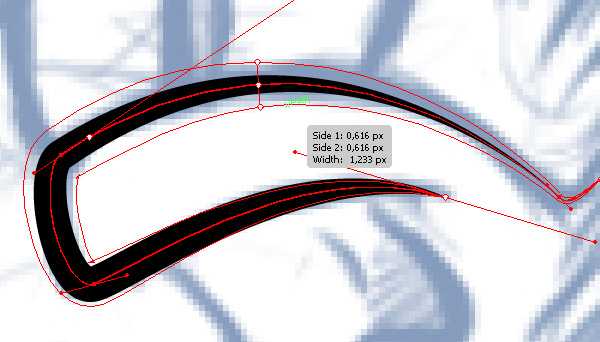
В этом случае регулируйте ширину линии при помощи Width Tool (Shift + W)

Итак, выбираем удобный и доступный инструмент и создаем контур нашего персонажа.

Очистка контура в Illustratore
Теперь приступим к отчистке контура. Ради этого я и пишу этот векторный урок по работе с контуром в иллюстраторе. Выделяем весь контур, затем переходим Object > Expand Appearance. Не следует выполнять это действие, если вы использовали Blob Brush Tool (Shift + B)

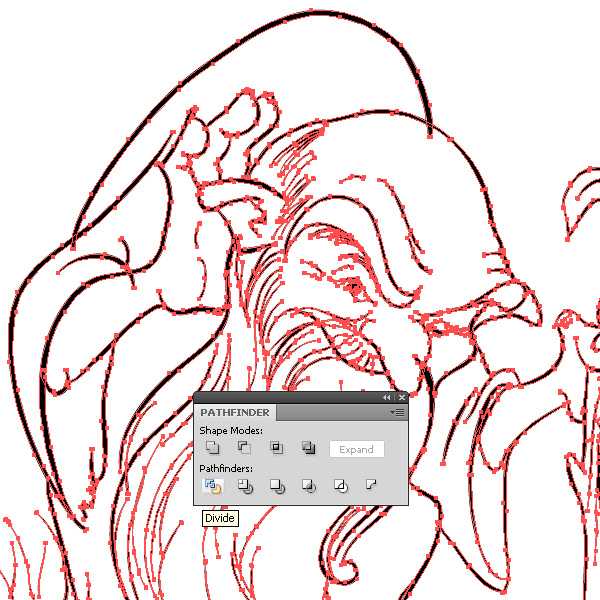
Теперь нажимаем на Divide в панели Pathfinder (Window > Pathfinder)

В результате этого действия контур был разрезан на части в местах пересечений его линий.

Осталось выделить и удалить ненужные его части. Для выделения можно использовать инструменты иллюстратора Direct Selection Tool (A) или Lasso Tool (Q), что предпочтительней.


Как вы видите, мы получили идеальное место пересечения линий. Этот способ позволяет также окрашивать части контура в разные цвета. Для этого их просто нужно выделить и перекрасить.

Однако, по моему скромному мнению, в Illustrator лучше будет сразу создавать цветной контур, хотя бы по той причине, что черный контур должен быть несколько тоньше, чем цветной. Итак, пару минут, и наш контур очищен.

После раскраски мой гоблин выглядит так.

Вы также можете прочитать о способах работы с контуром в Adobe Illustrator и о его раскраске в Illustrator, перейдя по следующим ссылкам:
Как рисовать при помощи графического планшета в Adobe Illustrator (Часть1-Создание контура)
Как рисовать при помощи графического планшета в Adobe Illustrator (Часть2-Раскраска векторной иллюстрации)
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Контуры в Adobe Illustrator 10 | Мир ПК
Рассмотрев особенности создания, выделения и редактирования контуров, обратимся к более сложным операциям.
Добавление и удаление фрагментов контуров
Если нужно добавить дополнительную опорную точку на уже существующий контур, достаточно выбрать инструмент Add Anchor Point («Добавить опорную точку»), расположенный во всплывающем меню Pen («Перо»). Его пиктограмма — перо ручки со знаком «плюс». После переключения на этот инструмент следует щелкнуть в том месте контура, где необходимо поставить новую опорную точку. Сам контур до этого выделять не обязательно.Когда требуется удалить лишнюю опорную точку, вызывают инструмент Delete Anchor Point («Удалить опорную точку»), находящийся в том же всплывающем меню инструмента Pen («Перо») и обозначенный пиктограммой пера со знаком «минус». Затем надо щелкнуть на ненужной опорной точке. После ее удаления контур останется замкнутым (соседние опорные точки просто соединятся линией).
Для вызова инструментов Add Anchor Point («Добавить опорную точку») и Delete Anchor Point («Удалить опорную точку») можно также нажимать клавиши и при активном инструменте Pen («Перо»).
Если выделить какую-нибудь опорную точку и нажать клавишу , эта точка тоже будет удалена. Отличие в применении инструмента Delete Anchor Point («Удалить опорную точку») заключается в том, что в этом случае контур будет разорван — удалится не только сама опорная точка, но и линии, соединяющие ее с соседними. Кроме того, повторное нажатие удалит сам контур.
Расположение контуров
Как правило, изображение состоит из нескольких контуров. Если они пересекаются, то частично закрывают друг друга. Контур может оказаться самым нижним, самым верхним или промежуточным. Промежуточных контуров бывает несколько, при этом те, что лежат выше, закрывают собой находящиеся ниже.
| Слева — результат удаления опорной точки контура инструментом Delete Anchor Point («Удалить опорную точку»), справа — нажатием клавши |
Чтобы изменить расположение контуров, необходимо выделить один из них, нажать правую кнопку мыши и выбрать меню Arrange («Расположить»).
Командой Bring to Front («Поместить на переднем плане») или комбинацией клавиш + +] можно расположить выделенный контур над всеми остальными. Это означает, что он покажется полностью, а те контуры, с которыми он пересекается, будут видны только частично (там, где он их не закрывает). Противоположная команда — Bring to Back («Поместить на заднем плане»), которая вызывается еще комбинацией клавиш ++[. В случае использования этой команды выделенный контур окажется самым нижним слоем изображения.
Команда Bring Forward («Сдвинуть вперед») либо комбинация клавиш +] перемещают выделенный контур на один слой вверх. Контур, который до этого находился непосредственно над выделенным, будет теперь лежать под ним. Обратная команда — Bring Backward («Сдвинуть назад»), ей эквивалентно нажатие комбинации клавиш +[. В результате выделенный контур перемещается на один слой вниз.
Закрепление контуров
В случае необходимости любой контур можно закрепить — тогда при работе с другими контурами изображения заблокированный изменить будет невозможно. Закрепленные контуры нельзя переместить, увеличить, уменьшить или модифицировать форму их линий. Между тем они никак не выделяются и при печати или сохранении изображения ничем не отличаются от других контуров.
Закрепление контуров полезно, если изображение загромождено ими: в этом случае увеличивается вероятность неточных щелчков мыши, когда в результате выделяется не требуемый контур, а соседний.
Кроме того, следует заблокировать контур, расположенный над тем, который нужно изменить, — иначе программа будет выделять верхний контур. При создании контуров на каком-либо фоновом изображении закрепление фона значительно упростит работу. Наконец, рекомендуется заблокировать те контуры, что могут помешать выполнению операций или уже не требуют доработки.
Чтобы заблокировать контур, нужно выделить его и использовать команду Object?Lock?Selection («Объект?Замкнуть?Выбор») либо комбинацию клавиш +2. Разблокировать все контуры изображения можно командой Unlock all («Разомкнуть все») или комбинацией клавиш ++2.
Сокрытие контуров
Если контур мешает манипулировать другими, его можно не только закрепить, но и скрыть. Когда он закрывает расположенные под ним, требующие доработки контуры, последний вариант предпочтителен.
Для сокрытия контур необходимо выделить и использовать команду Object?Hide?Selection («Объект?Скрыть?Выбор») либо комбинацию клавиш +3. Можно также быстро и легко спрятать все контуры, кроме необходимого. Для этого достаточно выделить контур, который должен остаться видимым, и нажать комбинацию клавиш ++U.
Скрытые контуры при печати на принтере видны не будут.
Чтобы вновь показать их, достаточно использовать команду Object?Show All («Объект?Показать все») либо комбинацию клавиш ++3. Кроме того, при последующих открытиях документа все скрытые контуры тоже будут видны.
Закраска контуров
Закраска контура делится на этапы закраски его линии и внутренней части. Ее результаты будут видны только в режиме Preview («Иллюстрация»), в режиме же Outline («Очертания») показаны только сами контуры.
Цвета контура изменяют с помощью палитры Colors («Цвета»). Эту палитру можно открыть командой Color («Цвет») меню Window («Окно») или нажатием клавиши . В случае, если палитра уже находится на рабочем столе программы, указанная команда уберет ее.
В палитре Colors («Цвета») следует обратить внимание на два квадрата в верхнем левом углу. Верхний из них показывает выбранный в данный момент цвет заливки, а нижний — цвет линии контура. Чтобы изменить эти цвета, необходимо щелкнуть на соответствующем квадрате. Если верхний квадрат перекрывает нижний, значит, изменяться будет цвет заливки, а если наоборот — цвет линии контура. Сами квадраты показывают текущие цвета выделенного контура (а если ничего не выделено, — те, в которые будет окрашиваться следующий нарисованный контур).
Цвет контура регулируют бегунками (изменяя тот или иной цветовой компонент), а также выбирают из спектра. Кроме того, если необходим чистый белый или черный цвет, его можно установить в правой части спектра. В левой части расположен квадрат, перечеркнутый красной линией, — щелчком на нем указывают, что заливка отсутствует. В отличие от белой заливки в этом случае будут видны объекты, расположенные под контуром.
Инструмент Eyedropper («Пипетка») отличается от своего аналога в Adobe Photoshop тем, что служит для выбора не одного цвета, а двух. Если переключиться на него нажатием клавиши и щелкнуть на контуре, будет получен не только цвет заливки, но и цвет линии.
В палитре Stroke («Штрих»), вызываемой из меню Window («Окно») или нажатием клавиши , можно установить нужную толщину линии контура (по умолчанию она равна одному пикселу). В этой же палитре настраиваются дополнительные опции (чтобы их увидеть, необходимо нажать на круглую пиктограмму с треугольником внутри, расположенную в верхнем правом углу палитры).
Параметр Cap («Акр.») задает вид концов незамкнутого контура. Этот параметр может принимать три значения: Butt Caps («Задняя крышка») — устанавливается по умолчанию, концы контура выглядят «обрубленными»; Rounded Caps («Круглая крышка») — концы контура скруглены; Projected Caps («Проецирующая крышка») — концы контура выглядят обрубленными и выступают за опорные точки.
Параметром Join («Соед.») задается вид внешних угловых точек контура (внутри контура углы всегда оформляются однотипно и изменяться не могут). Значение Miter Join («Соединение митер») установлено по умолчанию и делает углы контура заостренными, Round Join («Круглое соединение») скругляет их, а Bevel Join («Косое соединение») образует углы в точках пересечения линий контура.
Параметр Dashed Line («Пунктир») позволяет рисовать штриховые линии контура. Задавая в поле Dash («Пунктир») длину штрихов, а в поле Gap («Пробел») — величину пробелов между ними, можно создавать несколько видов штриховых линий.
Группировка контуров
Когда на изображении необходимо сохранить взаимное расположение нескольких контуров, полезно их сгруппировать. Тогда при попытке сдвинуть любой из входящих в группу контуров переместится не только он, но и вся группа в целом.
Чтобы сгруппировать несколько контуров, достаточно выделить их и использовать команду Object? Group («Объект?Сгруппировать») или комбинацию клавиш +G. Можно объединить в группу не только отдельные контуры, но и ранее созданные группы. Разгруппировать выделенную группу контуров позволяет команда Object?Ungroup («Объект?Разгруппировать») или комбинация клавиш + +G.
Составные контуры
| Пример составного контура. Сначала был создан контур окружности, затем — звезды, а потом — составной контур |
Составными принято называть контуры, состоящие из двух и более открытых или замкнутых контуров. При этом в местах их пересечения образуются прозрачные области.
Чтобы создать составной контур, необходимо сделать следующее:
- нарисовать контуры, которые будут объединены в составной, и расположить их в нужном порядке;
- выбрать команду Object? Compound Path?Make («Объект?Часть? Сделать») или нажать комбинацию клавиш +8.
В результате все выделенные контуры образуют составной. Теперь для работы с этим контуром (например, для изменения цвета заливки или линии) достаточно его выделить.
Чтобы разъединить существующий составной контур на обычные, следует использовать команду Object?Compound Path?Release («Объект?Часть?Выпустить»).
| Пример того, что можно сделать в Illustrator. Изображение было создано без использования каких-либо других программ |
Итак…
Чтобы научиться работать с контурами, потребуется время, однако результат того стоит — даже абсолютно не умеющий рисовать пользователь сможет сам создавать очень сложные и красивые изображения.
ОБ АВТОРЕ
Максим Маджуга — дизайнер, e-mail: [email protected].
Окончание. Начало см. в №8/02.
14992
www.osp.ru
Несколько способов уменьшения количества лишних точек в Illustrator — Советы
В этой статье мы рассмотрим несколько способов уменьшения количества лишних точек на кривых Безье или путях при помощи стандартных средств и плагинов в Adobe Illustrator. Вы легко сможете сравнить предложенные способы, так как я сделал их качественную и количественную оценку.
Рано или поздно каждый векторный художник и графический дизайнер сталкивается с проблемой упрощения путей. Дело в том, что наличие лишних точек на путях увеличивает размер векторного файла и затрудняет (или даже делает невозможным) редактирование формы путей. Для удаления точек предназначены Delete Anchor Points Tool и кнопка Remove Selected Anchor Points в панели Control, однако после удаления точек этими способами, траектория пути существенно изменяется, то есть он не сохранит первоначальную форму. Нам же необходимо удалить лишние точки и сохранить форму пути, допустив незначительные его изменения. Думаю, задача вам понятна. Теперь давайте приступим к ее решению.
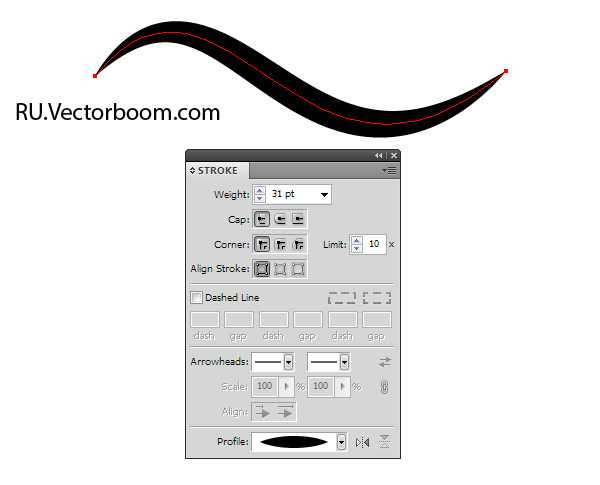
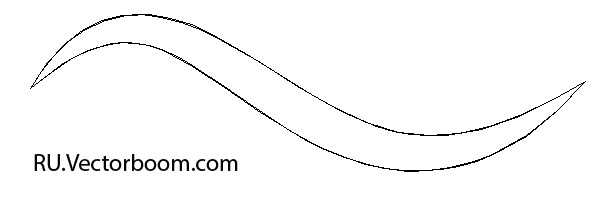
Для демонстрации я создал криволинейный сегмент, к которому применил профиль переменной ширины из панели Stroke.

Переходим Object > Path > Outline Stroke or Object > Path > Expand Appearance.

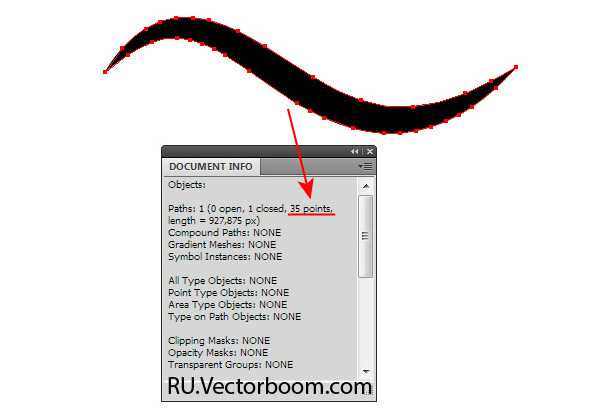
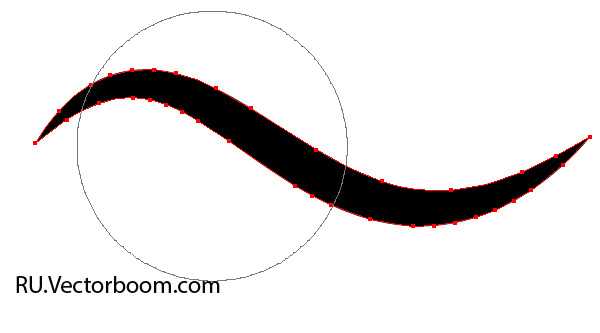
Мы видим очень характерный пример образования лишних точек в результате одной из самых распространенных операций. Если вы откроете панель Document Info (Window > Document Info), то увидите, что довольно простая форма содержит 35 точек.
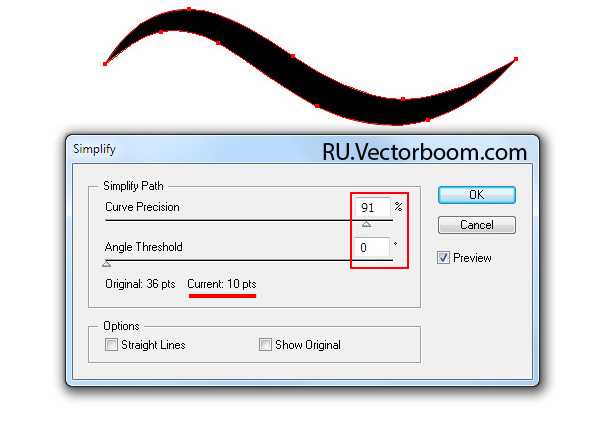
Функция Simplify
Для удаления лишних точек предназначена команда Object > Path > Simplify…. При значениях Curve Precision около 90% и Angle Threshold = 0, мы получаем довольно хороший результат. Количество точек сократилось более чем на 50% и равно в моем случае 10.

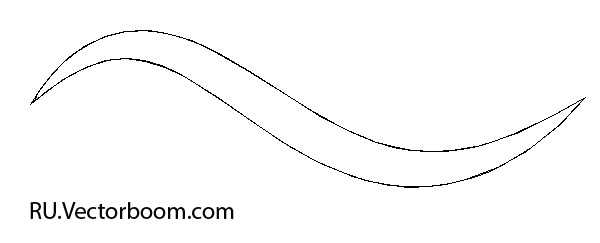
Для анализа изменения формы путей, в этом и последующих способах, я буду просматривать первоначальную и конечную форму объекта, которые лежат одна на другой, в режиме Outline (View > Outline). Как вы можете видеть, траектория практически не изменилась.

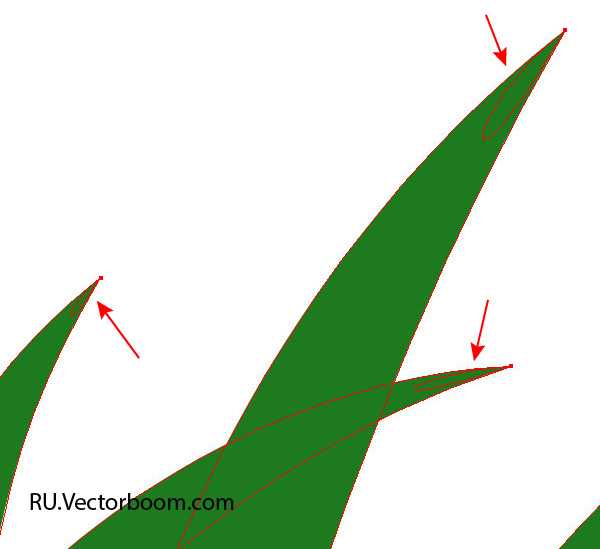
Мы также можем удалять лишние точки локально, то есть на выбранных пользователем участках. Для этого необходимо выделить несколько точек при помощи Lasso Tool, например, затем перейти Object > Path > Simplify…. Есть у этого метода и недостатки. Иногда мы можем получить петли, которые образуются на угловых точках, как это показано на рисунке ниже.

Несмотря на это мы можем удалять множество лишних точек у большого количества выделенных путей, например у текстур, полученных в результате автоматической трассировки. При работе со сложными формами, которые содержат множество угловых точек очень сложно существенно сократить количество точек и сохранить форму объекта.
Упрощение пути при помощи Warp Tool
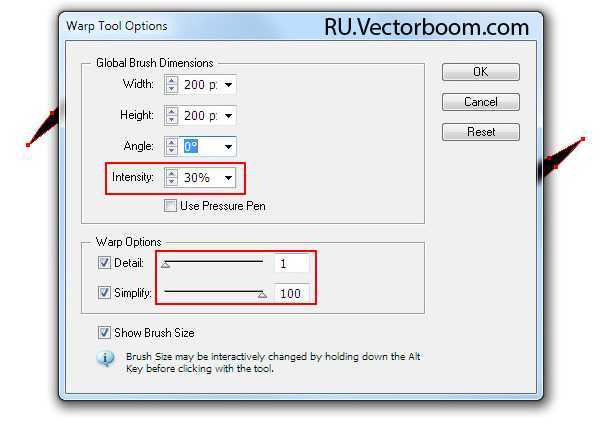
Это не очень распространенный способ. Честно говоря, я узнал о нем сегодня. Ну что же, давайте пробовать. Два раза кликнем по иконке Warp Tool в панели Tools, что приведет к открытию диалогового окна с настройками инструмента. Экспериментальным путем я подобрал настройки, которые наилучшим образом подходят для решения нашей задачи. Их вы можете видеть на рисунке ниже.

Размер кисти, на мой взгляд, следует устанавливать такой, чтобы она была в несколько раз больше редактируемого объекта.

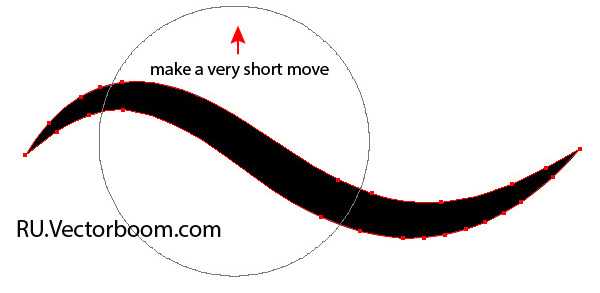
Выделяем объект, затем нажав на кнопку мыши, делаем очень короткое движение в том месте, где хотим удалить лишние точки.

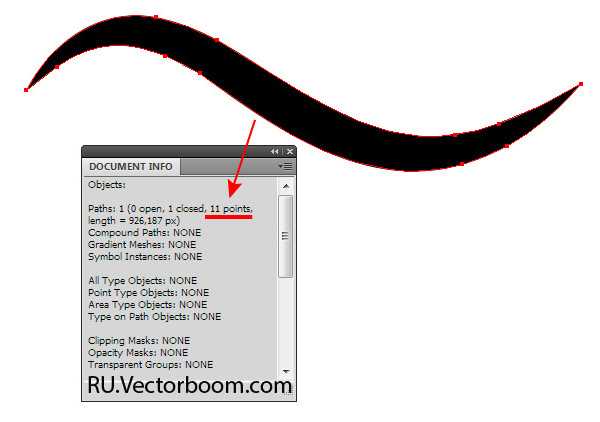
Используя этот способ мне удалось уменьшить количество точек до 11.

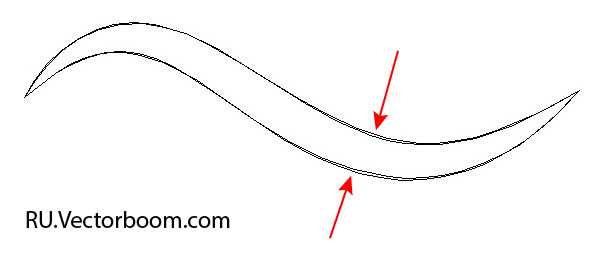
При этом траектория путей не была существенно изменена, хотя расхождение более заметно, чем после использования Simplify.

К достоинствам метода можно отнести возможность действовать локально. Недостаток этого метода заключается в том, что результат напрямую зависит от вашего терпения и аккуратности, то есть навыков. К тому же, не любое воздействие на путь приведет к уменьшению количества точек, это тоже следует учитывать.
Упрощение пути при помощи Smooth Tool
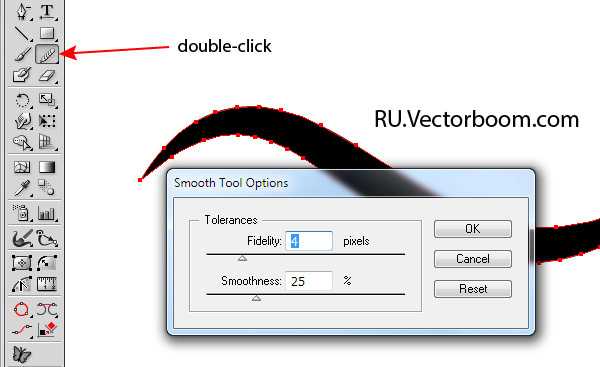
Два раза кликнем по иконке Smooth Tool для открытия окна с его настройками. Я работал с параметрами, которые вы видите на рисунке ниже, но ничто вам не мешает поэкспериментировать с другими значениями для достижения оптимального результата.

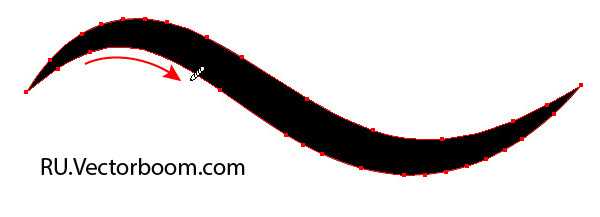
Теперь ведем инструмент вдоль части пути, которая содержит лишние точки.

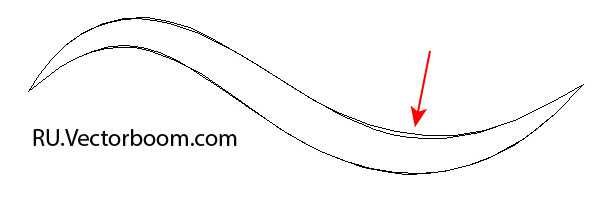
Используя этот способ, я уменьшил количество точек до 9.

Как и в случае использования Warp Tool, результат зависит от ваших навыков, хотя я должен признать, что использовать Smooth Tool проще.

Я думаю, что Warp Tool следует использовать для грубой и быстрой обработки контуров, в то время как Smooth Tool пригоден для более точной работы.
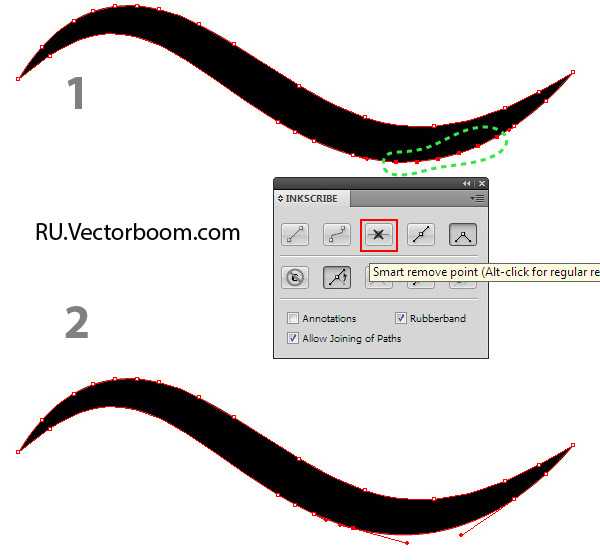
Упрощение пути при помощи VectorScribe and InkScribe плагинов
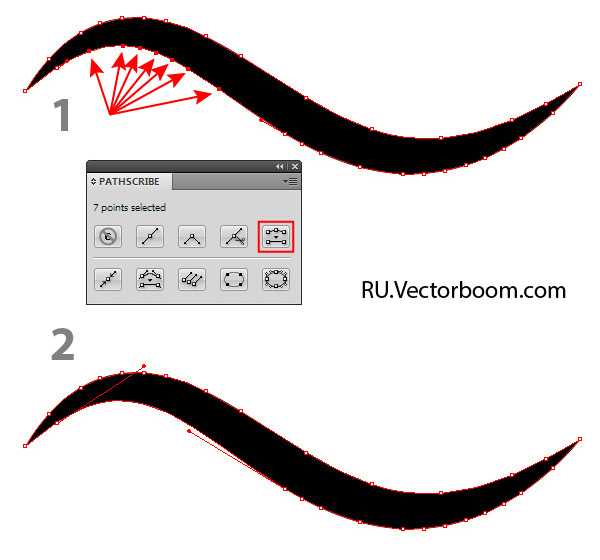
Плагин VectorScribe имеет функцию Smart Remove Point, которая представлена кнопкой iв панели PathScribe (Window > VectorScribe > PathScribe panel). Эта функция позволяет удалять выделенные точки, не изменяя траекторию путей.

Аналогичную функцию имеет плагин InkScribe.

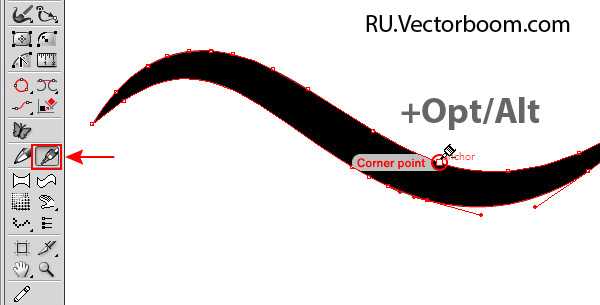
Вы можете удалять предварительно выделенные точки или, используя InkScribe Tool с нажатой клавишей Opt/Alt, просто кликая по ним.

Кроме того, если вы выделите и удалите точку при помощи кнопки в панели InkScribe, то после удаления выделится соседняя точка, что дает нам возможность удалять точки последовательно, нажимая на кнопку Smart Remove Point.


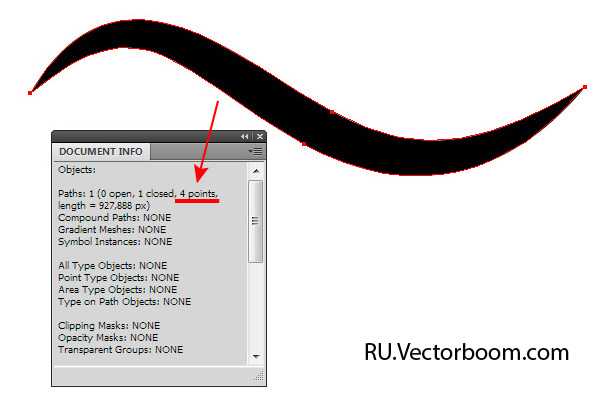
Итак, работая при помощи функции Smart Remove Point, я сократил количество точек до 4.

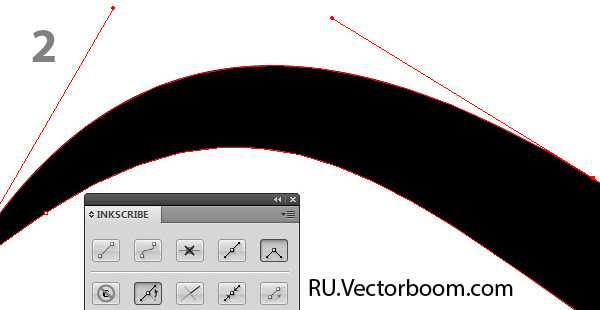
Взглянув на рисунок, показанный ниже, мы можем считать точность этого метода идеальной. Это явный рекорд сегодня.

К достоинству этого метода можем отнести простоту использования и высокую точность. Мы не можем применить Smart Remove Point к большому количеству выделенных путей (например, векторной текстуре), так как это просто приведет к удалению всех выделенных точек. Это можно отнести к недостаткам, признав, что функция больше похожа на скальпель хирурга, чем на ковш экскаватора. К тому же, это платные инструменты, хотя до 24 сентября действует скидка в 40% на восемь плагинов от Astute Graphics.
ru.vectorboom.com
5 простых советов по работе в Adobe Illustrator
В этой публикации вы найдете пять простых советов по работе в Adobe Illustrator. Вы можете даже не замечать как некоторые описанные проблемы мешают вашей работе. Однако вы наверняка увидите результат, если начнете пользоваться советами, которые найдете ниже.
Снимаем привязку к пиксельной сетке
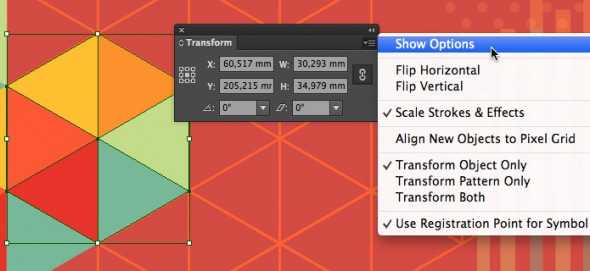
Привязка к пиксельной сетке помогает, когда вы работаете над разработкой какого-нибудь веб-интерфейса. Однако часто она мешает. На начальном этапе вы можете даже не замечать этой опции, однако рано или поздно вы можете столкнуться с ситуацией, в которой вам захочется избавиться от этой привязки. Не путайте ее с привязкой к сетке, которую можно отключить в меню View > Snap to Grid/ Просмотр>Привязка к сетке. Привязка к пиксельной сетке проявляет себя даже когда вводишь конкретные X и Y координаты. Иногда из-за привязки ваши объекты могут немного сместиться. Чтобы отключить эту опцию выделите все объекты и в палитре Transform/Трансформировать выбрать More Options/Больше настроек. Теперь уберите галочку с опции Align to Pixel Grid/Выравнивание по пиксельной сетке.

Выберите ‘More Options’ в палитре Transform.

Уберите галочку с опции ‘Align to Pixel Grid’.
По умолчанию эта опция в Illustrator включена. Отключайте ее, если вам не нужна привязка
Переключаемся между заливкой и обводкой
В Illustrator много полезных горячих клавиш, однако одна из них поможет сэкономить вам особенно много времени. Это клавиша X, при помощи которой вы можете переключаться между заливкой и обводкой в палитре Tools/Инструменты. Попробуйте привыкнуть к этой горячей клавише и уже скоро вы поймете что не можете без нее жить и работать.
Скрывайте выделенный контур
Иногда вам нужно скрыть признаки выделения объекта, чтобы лучше видеть как он смотрится при смене цвета или любых других изменениях. В этом вам поможет сочетание клавиш Cmd/Ctrl + H. Объект останется выделенным, однако этого не будет заметно на экране.
Создавайте направляющие
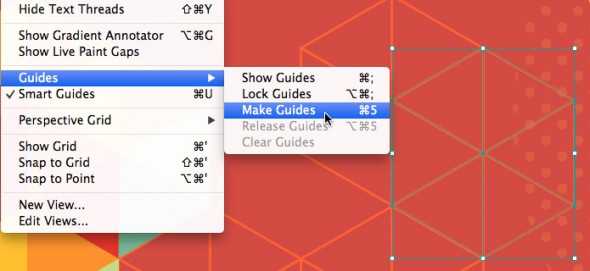
В Illustrator направляющие не ограничены вертикальными и горизонтальными. Также вы можете создавать например диагональные направляющие. Более того, вы можете превращать в направляющие любые контуры. Выделите контур и в меню выберите View > Guides > Make Guides/Просмотр>Направляющие>Создать направляющие, или просто нажмите Cmd/Ctrl + 5. Вы также можете превратить направляющие обратно в редактируемый объект. Для этого в меню выберите View > Guides > Unlock Guides/Просмотр>Направляющие>Освободить направляющие, выберите направляющую, которую хотите редактировать и выберите View > Guides > Release Guides/Просмотр>Направляющие>Расформировать направляющие (или просто нажмите Cmd/Ctrl + Option/Alt + 5).

Используйте границы просмотра
Когда вы масштабируете объект, который обладает обводкой, манипуляторы трансформирования появляются в центре обводки. Это может мешать точности масштабирования и часто просто раздражает. Вы можете изменить этот момент. Откройте Illustrator > Preferences > General/Иллюстратор > Установки > Основные и поставьте галочку возле опции Use Preview Bounds/Использовать границы просмотра. В этом случае манипуляторы будут появляться вокруг обводки.
Надеемся эти небольшие советы помогут вам в работе и сделают процесс создания иллюстраций быстрее и приятнее.
Автор советов Veerle Pieters
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Полезные приёмы в Adobe illustrator
Несколько полезных приёмов Adobe illustrator, которые помогли мне, когда я начинал рисовать
Как делать дырку в обьекте? (тоесть чтоб фон был виден) *1
Как обьединить два простых обьекта, чтобы у них был один контур? *2
-выделяем нужные нам обьекты
-выбираем палитру Pathfinder(Shift+Ctrl+F9). В ней нужный режим.

Как повернуть объект (на конкретный угол) относительно центра окружности, на линии которой он расположен?
…и проделать это несколько раз, каждый раз копируя заново?
способ1
-выделяем объект,
-включаем Smart Guides (Ctrl+U),
-выбраем инструмент Rotate Tool ( R ),
-наводим курсор в центр окружности до появления привязки к её центру
-зажимаем Alt и кликаем левой клавишей мыши
-в появившемся окне вводим необходимое значение угла
-нажимаем Copy.
После этого Ctrl+D для повторения поворота на тот же угол с копированием.

способ2
-рисуем объект.
-делаем его копию (Ctrl+C и Ctrl+V )
-выделяем оба (с Shift)
-нажимаем Alt+Ctrl+B (или Object -> Blend ->Make)
-рисуем окружность
-инструментом Direct SelectionTool (белая стрелка) выделяем одну из точек на окружности
-на верхней панели нажимаем кнопку с ножницами (Cut path at selected ancor points)
-выделяем бленд и окружность (selected tool)
-в меню — Object -> Blend -> Replace Spine
-настраиваем опции — Object ->Blend -> Blend Options (панель на рисунке)
получаем бленд — 1 объект, у которого можно настроить количество повторов, ориентацию относительно пути или дистанцию смещения между промежуточными объектами.
в любой момент можно сделать Object -> Blend -> Expand (или Object -> Expand) и превратить все промежуточные объекты в отдельные элементы.
На рисунке бленд из двух эллипсов разных цветов, расположенных по окружности (покрасить их можно и сначала, и потом — пока бленд не разбит, переход будет пересчитываться автоматически)
естественно, путь может быть любой формы — не только окружность.и объекты — первый и последний в бленде (могут быть и промежуточные) тоже могут быть совершенно разными.

Как сделать обводку по внешнему контуру нескольких обьектов?
-Группируем обьекты
-Добавляем группе обводку (панель Appearance, менюшка справа — fill new stroke )
-Применяем к обводке Effect->Pathfinder->Add


Как скруглить углы у прямоуголька?
Рисуем обычный прямоугольник, а потом через Effects->Stylize (может быть два пункта с именем Stylize, жмём на верхний)->Round Corners задаём ему скругление нужного радиуса.
Потом параметры скругления можно будет легко заменить, нажав Shift+F6 (палитра Appearance). Там двойным нажатием на имени эффекта (Round Corners) вызывается окошко с его настройками.
Как скруглить углы у загруглённого прямоугольника?
Идём в Effects (Эффекты) -> Convert to Shape (Преобразовать в фигуру) ->Rounded rectangle (Скругленный прямоугольник ) -> там выбираем Relative. Ставим нули и назначаем нужный радиус скругления. Редактировать — выбраем объект и в панели Appearance (Внешний вид или Внешние эффекты — как-то так.. ) щелкаем на нужный эффект.
___________________________________________________________________________

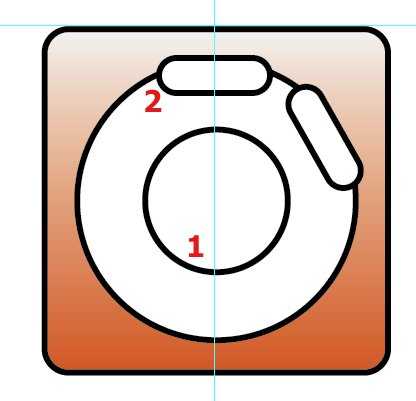
ниже по рисунку 1.
1) Обвожу круг кистью в форме эллипса. Контур целый, но не замыкается до конца. Что такое?
У эллипса есть обводка, которую надо убрать.

2) Как убрать лишние линии?
-Инструментом «стирание» Path Eraser Tool (там, где карандаш) или ластик (Eraser Tool) (Shift+E)
3) Как менять толщину контура у прямоугольников и проч?
-выделяем обьект
-палитра обводка (Stroke) (Ctrl+F10) параметр толщина (Weight)
У меня линия обведена кистью в форме эллипса. Я стёр в середине. Теперь у меня два кусочка, у которых варьируется диаметр. А как сделать так, чтобы толщина как бы продолжалась?

Выделите эту линию и сделайте ей Object->Expand Appearance
Naikom » Дизайн » Уроки Illustrator
naikom.ru