Эффект подсветки в Фотошоп
При портретной съемке особое значение имеет подсветка, и если её нет, то можно создать этот эффект с помощью программы Photoshop. Открываем изображение (пример). Делаем копию слоя с изображением. Для этого правой кнопкой мыши в окне «Слои» нажимаем на слое с изображением и вызываем контекстное меню. Выбираем «Создать дубликат слоя».

В появившемся окошке нажимаем «ОК».
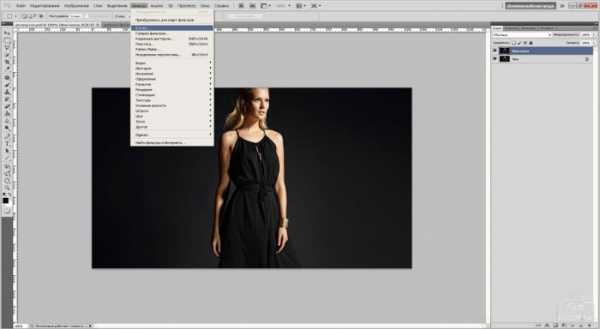
Далее во вкладке «Фильтр» выбираем Extract.

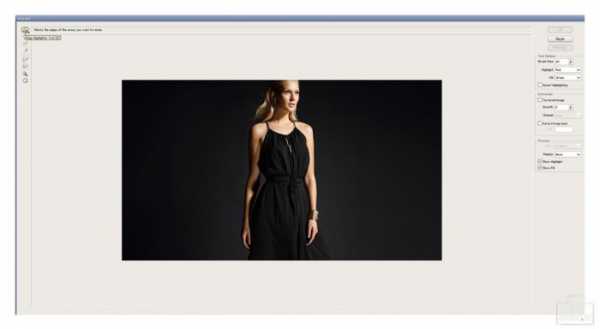
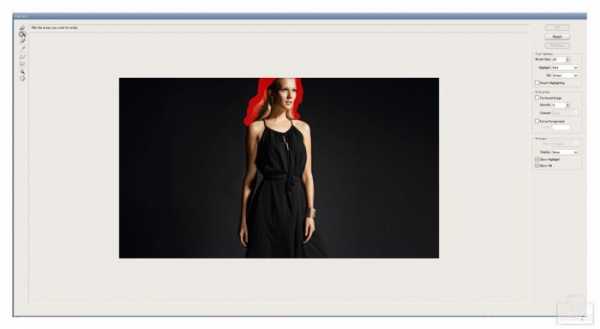
В открывшемся окне начинаем работать над созданием эффекта подсветки.
Перво-наперво прибегаем к инструменту «Подсветка границ/EdgeHighlighter».

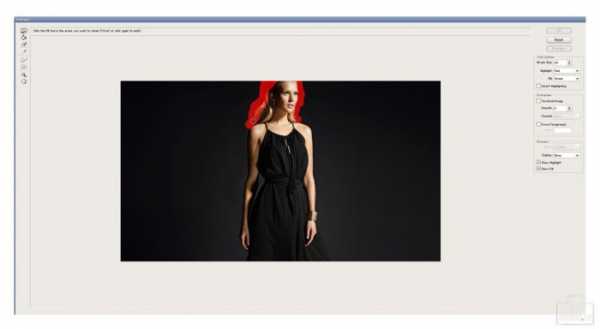
Удерживая левую кнопку мыши, обводим область вокруг волос девушки и немного заходим на сами волосы. Получается вот такой результат.

Если что-то не нравится, то можно воспользоваться инструментом «Ластик/Eraser» и стереть часть выделенной области.
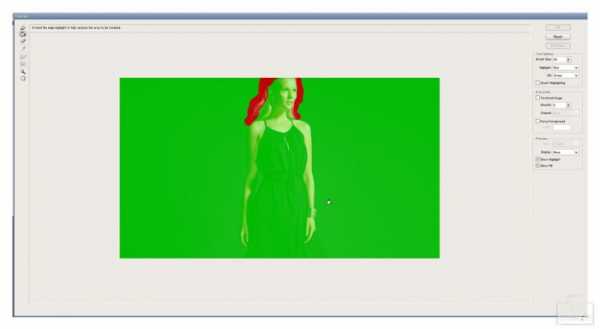
Далее переходим к инструменту «Ковш заливки/ Fill».

Этим инструментом заливаем область на изображении, нажав левую кнопку мыши над рабочей областью.

Теперь устанавливаем галочку возле строки «ForceForeground».

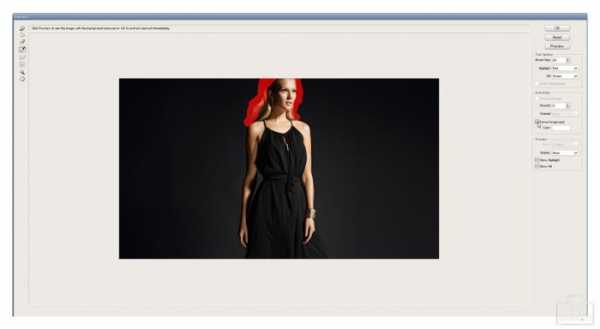
Можем нажать предосмотр «Preview». Если все устраивает, то нажимаем «ОК».
Получаем подсветку вокруг и на волосах.

www.fotokomok.ru
Как делать коллажи в Фотошопе с учетом освещения » Уроки фотошопа для начинающих на русском языке

Гигантомания продолжается! Летний город наводняют не только огромные слоны (для тех, кто следит за нашими уроками Фотошопа, об этом известно), но и лебеди!
Сложность: средняя Время: до 1 часаНавыки для «прокачки»:
— цветокоррекция — работа со свето-тенью — создание объема — создание эффекта «подсветки» объекта Из этого урока вы узнаете, как делать качественные коллажи, больше похожие на реальность. Для этого понадобится понять и учесть главный фактор — освещение сцены. В нашем случае — это закат. Для повторения скачайте похожие файлы. Откройте изображение лебедя. Вырежьте его из фона и вставьте поверх слоя с новым фоном. Назовите слой «Белый Лебедь». Дублируйте слой и назовите его «Лебедь в светло-оранжевых тонах». Убедитесь, что слой находится над слоем «Белый Лебедь».
 Теперь мы будем добавлять новые слои поверх уже созданных, постепенно затемняя их и стирая определенные участки, чтобы открыть более светлые слои, которые находятся под ними. Да, наши уроки Фотошопа требуют мастерской работы со слоями, путаться здесь нельзя! Итак, дублируйте слой «Лебедь в светло-оранжевых тонах» и назовите дубликат «Лебедь в умеренно-оранжевых тонах». Убедитесь, что он находится над слоем, с которого вы его дублировали. Зайдите сначала в Изображение – Коррекция – Цветовой Баланс (Image/Adjustment/Colour Balance), а затем – в Изображение – Коррекция – Яркость/Контрастность (Image/Adjustment/Brightness/Contrast). Постарайтесь придать изображению очень насыщенный и глубокий оранжевый цвет.
Теперь мы будем добавлять новые слои поверх уже созданных, постепенно затемняя их и стирая определенные участки, чтобы открыть более светлые слои, которые находятся под ними. Да, наши уроки Фотошопа требуют мастерской работы со слоями, путаться здесь нельзя! Итак, дублируйте слой «Лебедь в светло-оранжевых тонах» и назовите дубликат «Лебедь в умеренно-оранжевых тонах». Убедитесь, что он находится над слоем, с которого вы его дублировали. Зайдите сначала в Изображение – Коррекция – Цветовой Баланс (Image/Adjustment/Colour Balance), а затем – в Изображение – Коррекция – Яркость/Контрастность (Image/Adjustment/Brightness/Contrast). Постарайтесь придать изображению очень насыщенный и глубокий оранжевый цвет.  Теперь возьмите мягкий ластик (eraser) с прозрачностью 45% и понемногу удалите умеренно-оранжевый оттенок в передней части лебедя, там, где цвет должен быть немного светлее. Сделайте слой «Лебедь в светло-оранжевых тонах» невидимым. Вот, как должно получиться:
Теперь возьмите мягкий ластик (eraser) с прозрачностью 45% и понемногу удалите умеренно-оранжевый оттенок в передней части лебедя, там, где цвет должен быть немного светлее. Сделайте слой «Лебедь в светло-оранжевых тонах» невидимым. Вот, как должно получиться:  Теперь сделайте видимыми оба слоя и.. Наверное, вы сами догадались, что мы будем делать, ведь уроки дизайна требуют смекалки, правда? Отлично! Дублируйте слой «Лебедь в умеренно-оранжевых тонах» и назовите его «Лебедь в темных тонах». Вообще то, очень смахивает на Кивина из КВН. Птички в разных тонах – это прикольно. Повторите те же шаги: — Затемните и углубите оранжевый цвет, используя коррекционные слои Цветовой Баланс (Colour Balance) и Яркость/Контрастность (Brightness/Contrast).
— Сотрите участки нового слоя в передней части изображения. Вот так: Итак, когда все нижние слои будут видимыми, вы сами убедитесь, что цвета плавно перетекают от очень бледного к очень темному. Такой роскошный оранжевый градиент должен получиться!
Теперь сделайте видимыми оба слоя и.. Наверное, вы сами догадались, что мы будем делать, ведь уроки дизайна требуют смекалки, правда? Отлично! Дублируйте слой «Лебедь в умеренно-оранжевых тонах» и назовите его «Лебедь в темных тонах». Вообще то, очень смахивает на Кивина из КВН. Птички в разных тонах – это прикольно. Повторите те же шаги: — Затемните и углубите оранжевый цвет, используя коррекционные слои Цветовой Баланс (Colour Balance) и Яркость/Контрастность (Brightness/Contrast).
— Сотрите участки нового слоя в передней части изображения. Вот так: Итак, когда все нижние слои будут видимыми, вы сами убедитесь, что цвета плавно перетекают от очень бледного к очень темному. Такой роскошный оранжевый градиент должен получиться! 
 Опять возьмите инструмент Ластик (eraser), мягкий, прозрачность 45% и удалите синие участки, чтобы открыть нижние слои. Удалять надо в нижней части лебедя, оставляя синий оттенок в верхней части, как будто бы синее небо отбрасывает на прекрасную и гигантскую птицу легкую тень. Ориентируйтесь на картинку:
Опять возьмите инструмент Ластик (eraser), мягкий, прозрачность 45% и удалите синие участки, чтобы открыть нижние слои. Удалять надо в нижней части лебедя, оставляя синий оттенок в верхней части, как будто бы синее небо отбрасывает на прекрасную и гигантскую птицу легкую тень. Ориентируйтесь на картинку:  Слишком ярко получилось. Ничего страшного. Зайдите в Изображение – Коррекция – Яркость/Контрастность (Image/Adjustment/Brightness/Contrast) и поставьте параметр -65. Это немного затемнит слой.
Слишком ярко получилось. Ничего страшного. Зайдите в Изображение – Коррекция – Яркость/Контрастность (Image/Adjustment/Brightness/Contrast) и поставьте параметр -65. Это немного затемнит слой.  Все равно, синего цвета слишком много. Что же, уменьшите прозрачность слоя «Лебедь в синих тонах» до 60%.
Все равно, синего цвета слишком много. Что же, уменьшите прозрачность слоя «Лебедь в синих тонах» до 60%.  Вот так должно получиться:
Вот так должно получиться:  Теперь слейте все слои, но, до этого, сохраните, используя опцию «сохранить как» («save as»). Пусть версия PSD, с отдельными слоями сохраниться, тогда вы всегда сможете вернуться и внести коррективы. Вообще, это правило выполнения любого урока, где много слоев. Итак, резервная копия готова. Теперь спокойно сливайте слои. Для этого, зайдите в Слои – Слить слои (Layer/Merge Layers) или нажмите (Ctl+E). Осталось немного размыть края изображения в некоторых местах с помощью инструмента Размытие (blur tool) и удалить какое-то странное пятно на шее лебедя с помощью инструмента Клонирование (clone stamp tool). Так же, обратите внимание, что листья закрывают левое крыло лебедя, смотрится это неестественно, поэтому, удалите несколько перышек так, чтобы создать эффект, что крыло закрывает ветку дерева. Ну, и еще можно придать некий эффект движения воды, ведь наше изображение должно быть очень динамичным!
Теперь слейте все слои, но, до этого, сохраните, используя опцию «сохранить как» («save as»). Пусть версия PSD, с отдельными слоями сохраниться, тогда вы всегда сможете вернуться и внести коррективы. Вообще, это правило выполнения любого урока, где много слоев. Итак, резервная копия готова. Теперь спокойно сливайте слои. Для этого, зайдите в Слои – Слить слои (Layer/Merge Layers) или нажмите (Ctl+E). Осталось немного размыть края изображения в некоторых местах с помощью инструмента Размытие (blur tool) и удалить какое-то странное пятно на шее лебедя с помощью инструмента Клонирование (clone stamp tool). Так же, обратите внимание, что листья закрывают левое крыло лебедя, смотрится это неестественно, поэтому, удалите несколько перышек так, чтобы создать эффект, что крыло закрывает ветку дерева. Ну, и еще можно придать некий эффект движения воды, ведь наше изображение должно быть очень динамичным! 
designlessons.ru
Как в фотошопе легко и просто подсветить теплыми цветами фотографию | DesigNonstop
Как в фотошопе легко и просто подсветить теплыми цветами фотографию
12
В этом уроке мы научимся подсвечивать теплыми цветами фотографию, что сделает ее более яркой и выразительной. Этот замечательный туториал я нашла на сайте Aceinfowayindia. В уроке мы будем использовать инструменты «Цветовой баланс» и «Режимы наложения». И через несколько шагов мы получим очень даже симпатичный результат.
Шаг 1.
Открываем в фотошопе любую понравившуюся картинку. Для примера можно использовать эту с изображением девушки. Сразу же делаем дубликат слоя нажав Ctrl+J.
Шаг 2.
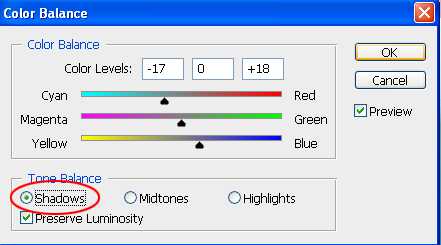
Идем в верхнее меню и выбираем «Изображение» (Image) -> «Коррекция» (Adjustments) -> «Цветовой баланс» (Color Balance). Потом в блоке «Тоновый баланс» (Tone Balance) последовательно для каждого пункта (обведено красным на рисунках ниже), устанавливаем значения «
Сначала для «Тени» (Shadows).

Потом «Средние тона» (Midtones).
Потом «Света» (Highlights).
Должен получиться такой результат
Шаг 3.
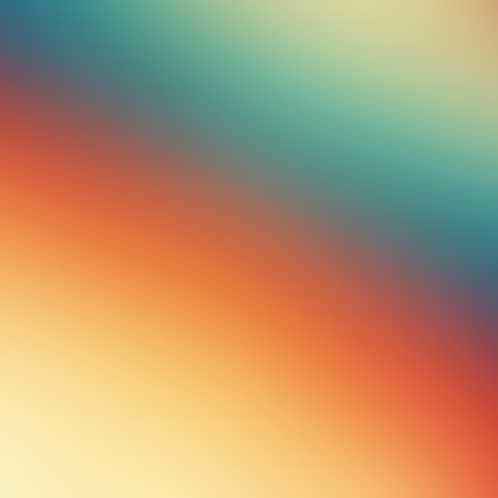
Открываем в фотошопе картинку, представленную ниже. Копируем ее Ctrl+A, потом Ctrl+C.
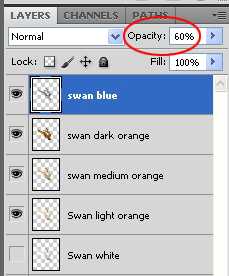
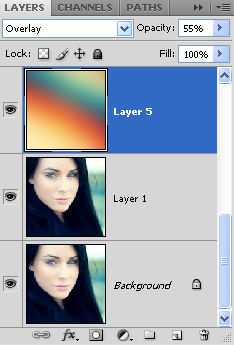
Потом вставляем ее в наш основной документ Ctrl+V. Слой «Layer 5» на рисунке ниже. В левом верхнем окошке задаем режим наложения «Перекрытие» (Overlay). В соседнем окошке устанвливаем «Прозрачность
» (Opacity) со значением 55%.
Финал.
В итоге мы получем вот такой вот симпатичный результат.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Как быстро создать свет в фотошопе
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден

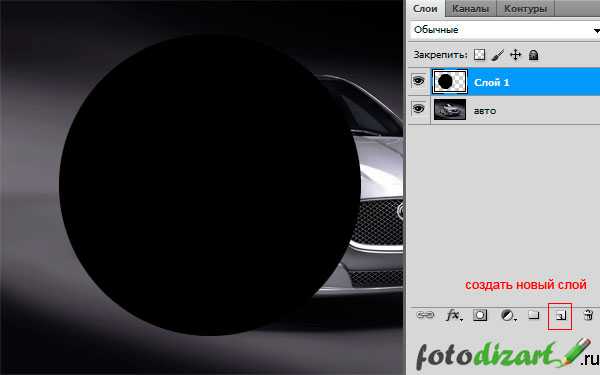
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.

На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.

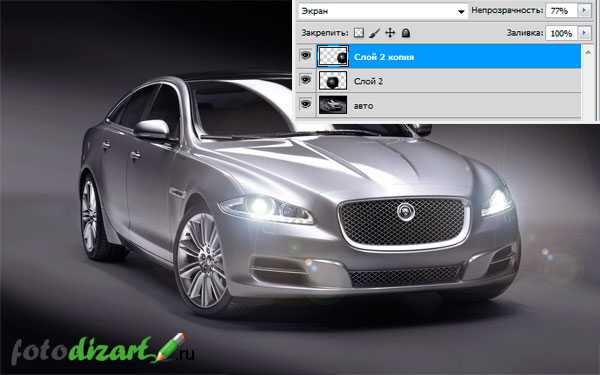
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.

Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.

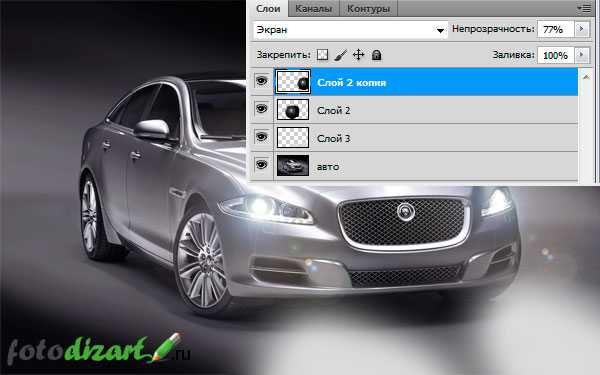
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.

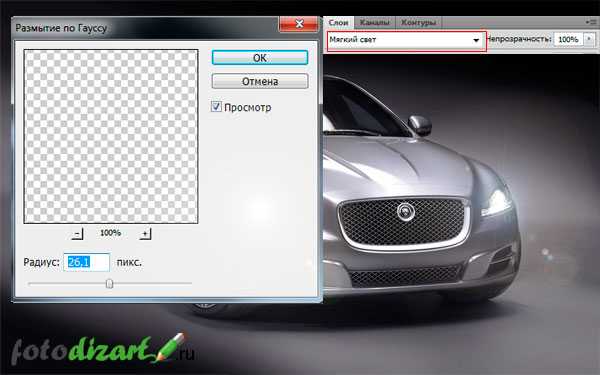
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.

Итоговый результат в виде анимированной gif

Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
fotodizart.ru
Делаем кнопку с подсветкой в Фотошопе
В этом уроке я покажу как сделать кнопку с неоновой подсветкой в программе Photoshop.
Используемая в уроке версия программы Photoshop CS4 Русская версия, дополнительно понадобятся готовые стили Фотошопа.
Создайте новый документ 300 x 300 пикселей с чёрным фоном. Нажмите клавишу U и выберете инструмент Прямоугольник со скруглёнными углами выставив радиус 3 пикселя, нарисуйте такую фигуру.
Нажмите правой кнопкой мыши на слое с фигурой, и далие нажмите в появившемся контекстном меню Растрировать фигуру. Теперь опять выберете инструмент Прямоугольник со скруглёнными углами выставив радиус 10 пикселей. Нарисуйте фигуру как показано на картинке, фоновый цвет не имеет значения так как эту фигуру мы в дальнейшем удалим.
Удерживая клавишу Ctrl нажмите левой кнопкой мыши на красную фигуру на панели слоёв для выделения рабочей области. Фигура должна выделиться переливающимся пунктиром.
Уладите теперь слой с красной фигурой, как вы видите выделения рабочей области осталось
Нажмите на клавиатуре Delete для вырезания области выделения и Ctrl+D для снятия выдиления, должно получиться так.
Теперь надо придать стиль для тела кнопки, выставите значения как на скриншотах.



В результате должно получиться так.
Теперь нужно сделать эффект блика. Для удобства можно увеличить рабочую область до 200%. Возьмите инструмент Линия толщина 1 пиксель, цвет заливки белый и проведите линии поставив процент непрозрачности как на показано на скриншоте.
Теперь выделите рабочую область слоя кнопки
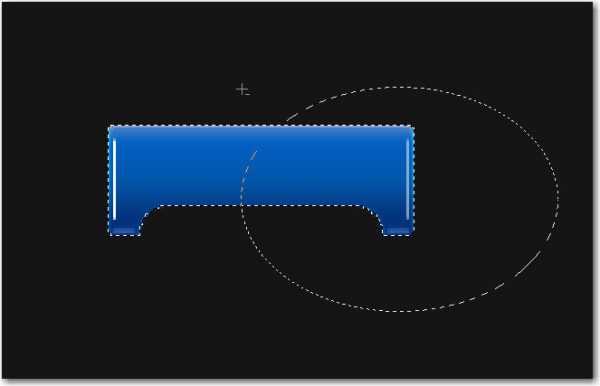
Возьмите инструмент Овальная область, выставите такие настройки.
И сделайте следующее:

Результат должен получиться такой
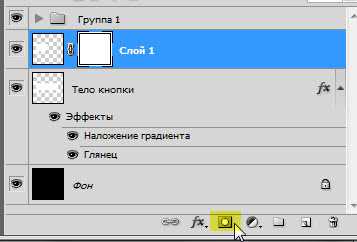
Теперь добавьте новый слой, залейте выделенную область белым цветом и снимите выделение Ctrl+ D
Добавьте маску к новому слою

Возьмите инструмент Градиент и проведите им линию как показано ниже
Поставьте уровень непрозрачности на 30% результат должен получиться такой.
Теперь добавим неоновую подсветку, для этого возьмите инструмент Прямоугольник и создайтетакую фигуру
Переместите слой с этой фигурой ниже основного слоя кнопки, осталось применять к этой фигуре стили, я использовал готовые стили.
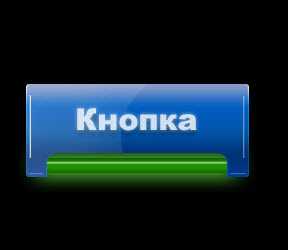
Результат

vlvit.ru