Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.

Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
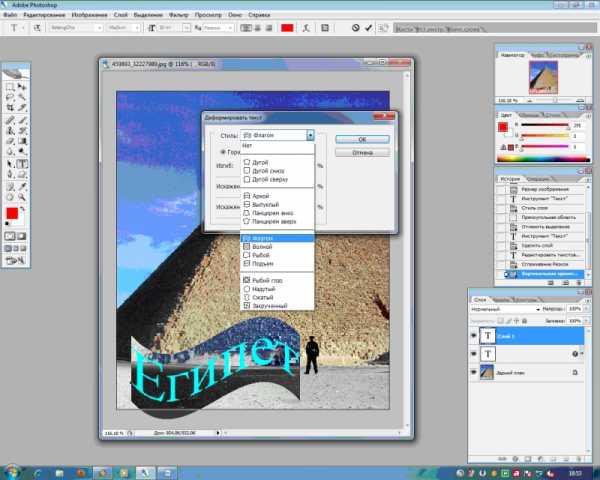
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
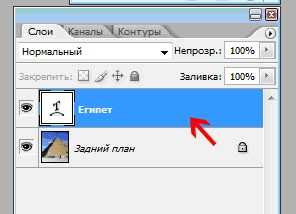
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
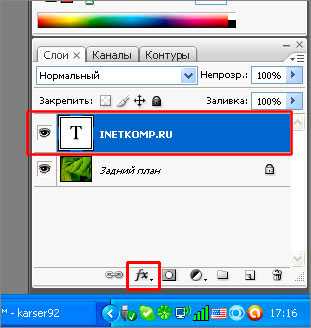
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
вернуться к меню ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
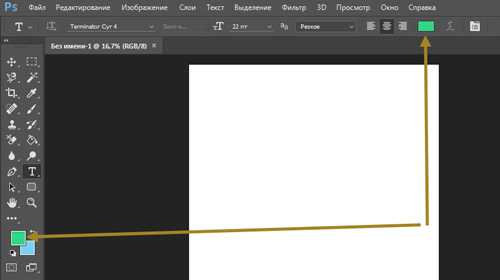
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
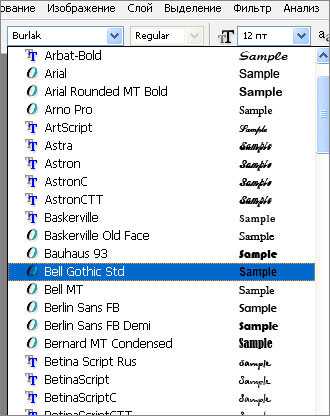
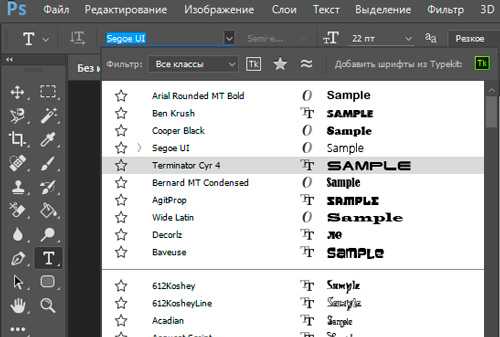
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
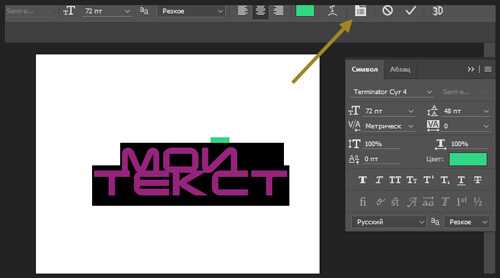
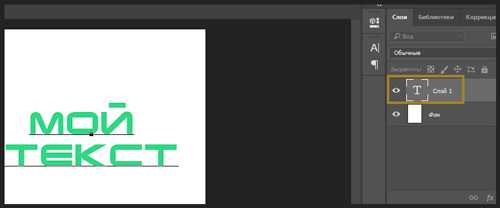
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
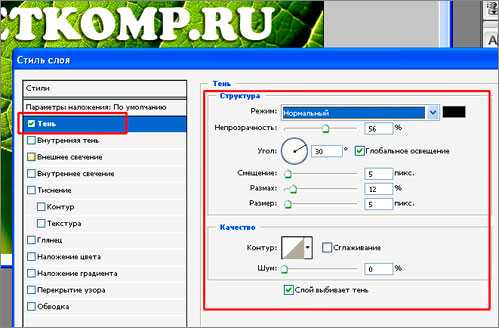
Рис. 11 – настройка тени надписи
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Рис. 15 – результат создания надписи
вернуться к меню ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
Как сделать надпись в фотошопе — подробная инструкция
5 (100%) 1 голос[ов]geek-nose.com
Как добавить надпись – учимся работать с текстом
Задача: Признаться в любви с помощью картинки
Что имеем: Вторую половинку, желательно, но не обязательно
Допустим, Вы нарисовали потрясающую картинку. Она просто восхитительна. Красивая, интересная, необычная. Но чего-то ей не хватает. Какой-нибудь надписи!
В данном уроке Вы научитесь добавлять текст на изображение, изменять его цвет, размер, а также вид самого шрифта.
Для примера напишем «I Love You» на следующей картинке:

Чтобы сохранить эту картинку к себе на компьютер, кликните по ней правой кнопкой и выберите пункт Сохранить изображение (рисунок).
Открываем её в фотошопе и выбираем инструмент Текст (Text):
Теперь кликнем по картинке примерно в том месте, где мы хотим сделать надпись:
Пишем: I Love You
Вероятно, надпись получилась не совсем подходящей по размеру:
Давайте увеличим её. Сначала выделите всю нашу надпись (можете просто нажать на клавиатуре клавишу Контрл, а затем, не отпуская её, нажмите английскую «A» (там же где и русская «Ф»)):
А затем установите размер шрифта побольше. Например, 36:

Сейчас предлагаю сделать его более красивым. Для этого выберем другой вид шрифта, например, Georgia:

Теперь поменяем цвет.
Чтобы это сделать, достаточно кликнуть по иконке цвета и выбрать, например, чёрный:
В завершение поменяем слову «You» начертание — сделаем его наклонным. Для этого мышкой выделим слово:
И установим ему стиль Italic (Наклонный):
Кстати, можно также сменить слову цвет, например, на красный:

Теперь нажмите галочку Применить:
Готово!

А если надпись получилась немного не в том месте, самое время это исправить. Выберите инструмент Перемещение (Move Tool):
И теперь Вы свободно можете перетаскивать текст по картинке.
Успехов в творчестве!
Также рекомендуем пройти следующие уроки:
www.photonoob.ru
Добавляем текст на фотографию (картинку) в программе фотошоп | Фотошоп
Программа Фотошоп позволяет делать любые надписи на фотографиях.
Например, можно сделать надпись на следующей фотографии:

Для этого на панели инструментов нужно выбрать инструмент «Горизонтальный текст»:

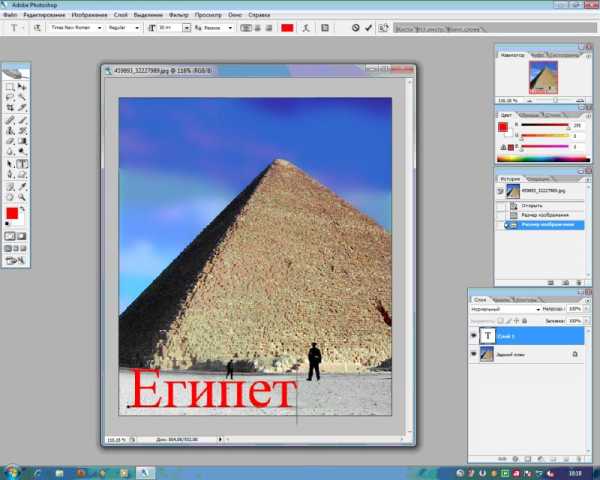
Затем нажать левой кнопкой мыши на фото в том месте, где необходимо сделать надпись и напечатать текст:

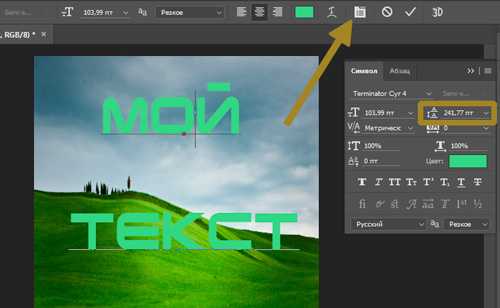
В верхней части экрана можно изменить шрифт, размер шрифта, цвет и направление текста, предварительно выделив его мышкой. А также можно искривлять текст с помощью инструмента, который создает деформированный текст:
После чего появиться окно, в котором можно выбрать стиль деформации текста:

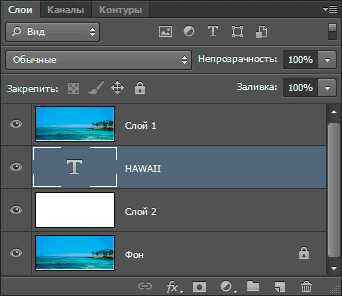
Также можно изменить стиль слоя, для чего нужно сделать двойной щелчок левой кнопкой мыши по слою с текстом:

После чего появится окно «Стиль слоя», где можно будет сделать тени, обводку и др. эффекты, отметив галочками нужные:

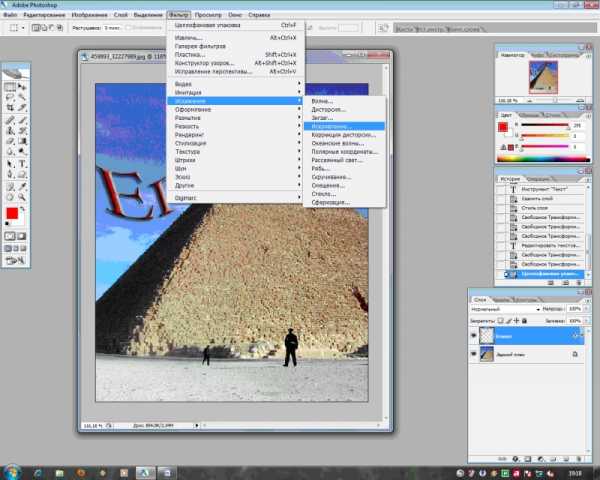
Также изменить стиль текста можно с помощью «Фильтра», расположенного в верхней части экрана:

Выбрав слой с текстом и, выполнив «Трансформирование» (Ctrl+T), можно перемещать текст, изменять в размерах, растягивать, сжимать и крутить:

Таким образом, вы можете сделать любую надпись с применением многочисленных эффектов.
photoshop-start.ru
Как сделать текст в Фотошопе?
Как сделать текст в Фотошопе?
ДА! Этот урок будет посвящен тексту в Фотошопе. Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл – Открыть». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:

Ну а теперь выбираем инструмент «Горизонтальный текст».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:

Потом нужно установить размер:
И цвет:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение» и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:

Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.

Нажимаем на нее и в появившемся списке выбираем «Параметры наложения».

Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень» мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.

Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение. Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение» и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.

Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.

У каждого стиля свои параметры – глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.

После того как все настроено нажимаем «Да».

Вот такой вот результат на данный момент у меня:

Ну вот, не плохо! Давайте еще сделаем отражение текста. Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Далее нам нужно включить «Свободное трансформирование». Заходим в меню «Редактирование» и в выпадающем списке выбираем «Свободное трансформирование».

Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали».

Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих – нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.

У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение».

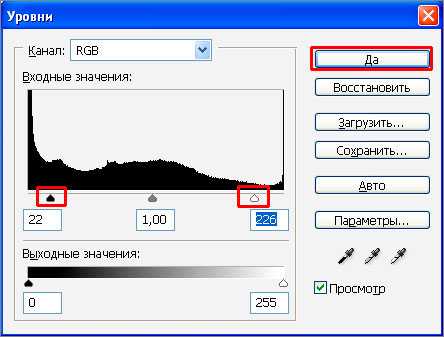
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение – Коррекция — Уровни».
В появившемся окне левый ползунок слегка переместим вправо, а правый – влево. После настройки нажимаем «Да».

Вот, что в итоге у меня получилось:

Вот они основы работы с текстом в Фотошопе. Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Следующий урок: Инструменты выделения в Фотошопе

Тут был блок «Поделись в соц. сетях»
Интересные статьи по теме:
www.inetkomp.ru
Как вставить картинку в текст
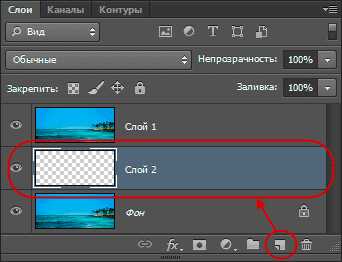
Сейчас у нас активен дубликат, поэтому зажимаем клавишу Gtrl и кликаем по кнопке создания нового слоя, расположенной внизу палитры слоёв. В Панели слоёв появился новый слой, расположенный под дубликатом:

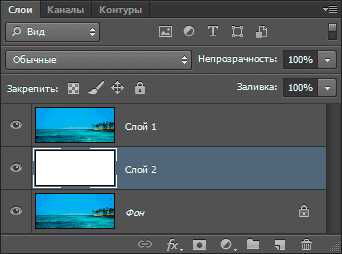
На данный момент новый слой полностью пустой. Давайте заполним его белым цветом. Для этого сначала нажимаем на буквенную клавишу D, при этом в цветовой палитре цвета вернулись к дефолтным, т.е. чёрный — цвет переднего плана, а белый — фоновый. Для заливки слоя фоновым цветом нажимаем комбинацию клавиш Ctrl+Delete (или Ctrl+Backspace).
При этом вид основного документа не изменится, так как верхний слой блокирует просмотр находящегося под ним белого, но в Панели слоёв видно, что слой залит белым:

Кликните по самому верхнему слою в Панели слов для его выбора, на инструментальной панели выберите инструмент «Текст» (Type Tool) и тир шрифта. Как правило, этот эффект лучше применять к шрифту с толстыми буквами. Я сейчас собираюсь выбрать шрифт Arial. Кстати, на данный момент не беспокойтесь по поводу размера шрифта.
Следующее действие не является абсолютно необходимым, оно просто поможет мне лучше увидеть мой текст. Я собираюсь использовать белый для цвета моего текста. Цвет, который вы выбираете для вашего текста, не имеет значения, поскольку позже мы будем заполним текст изображением, и этот цвет не будет просматриваться.
Чтобы установить цвет текста на белый, все, что нужно сделать, это установить в цветовой палитре цвет переднего плана на белый. Для этого нажмите клавишу D, что приведёт цвета переднего плана и фона в состояние по умолчанию, а затем нажмите клавишу X, что поменяет местами фоновый и основной цвета, в итоге основным будет белый.
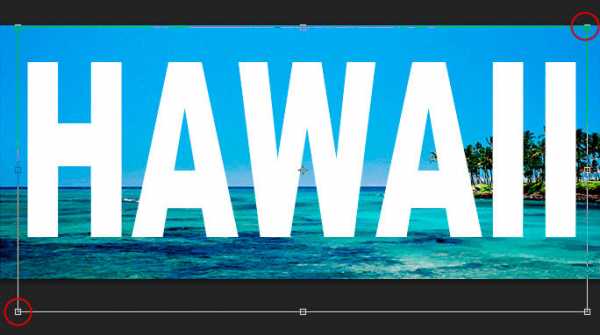
Итак, на данный момент у нас активен инструмент «Текст», выбран шрифт и его цвет. Сделайте надпись на основном документе, поскольку я использую фото Гавайев, я собираюсь набрать слово «HAWAII»:

Когда закончите ввод текста, нажмите на галочку в панели параметров для применения действия инструмента.
Нажмите клавиши Ctrl+T для активации инструмента «Свободная трансформация» и используя маркеры на углах рамки трансформации, растяните текст по всему изображению:

Для применения действия инструмента нажмите клавишу Enter.
Перетащите тестовый слой так, чтобы он оказался под верхним слоем (под «Слой 1»):

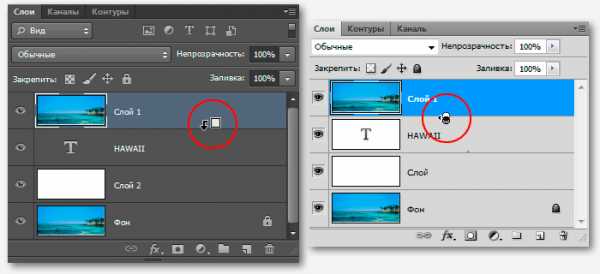
Снова кликните по верхнему слою и создайте обтравочную маску. Для создания обтравочной маски зажмите клавишу Alt и наведите курсор между слоями в Палитре, при этом курсор изменит отображение. Кстати, вид значка создания обтравочной маски в CS6 отличается от версий ниже. На рисунке ниже я привёл отображение значка в CS6 (cлева) и в CS5 и (справа):

И, если мы теперь посмотрим в окно рабочего документа, мы увидим, что эффект готов, картинка появилась в тексте:

Можно ещё для красоты и придания объёма тексту добавить стили слоя, «Тень» (Drop Shadow) и «Внутреннюю тень» (Inner Shadow):

rugraphics.ru
Как вставить картинку в текст в фотошопе: инструкция для новичков
Доброго времени суток, уважаемые читатели моего блога. Если вам нужно чтобы очертания текста были картинкой, то эта статья не для вас. Прочитайте другую мою публикацию «Как сделать текст из рисунка». Сегодня мы поговорим о другом приеме. Научимся писать на готовом изображении.
Как вставить картинку в текст в фотошопе. Я покажу как работать с размерами, вы узнаете кое-что о слоях и сможете превратить любое фото в красивую цитату, стильное меню, симпатичный баннер и так далее.

Это самый простой прием, который только можно придумать, поэтому много времени у вас не займет ни чтение этой статьи, ни работа с Photoshop.
Создаем новый документ
Итак, первым делом вам нужно создать новое изображение. Конечно, можно открыть и любую другую фотографию, но давайте я покажу вам один интересный момент, о котором вы могли прежде не знать.

Итак, после того как вы нажали «Файл» — «Создать». Перед вами появится форма, в которой вы можете выбрать тип документа из целого списка: международный формат бумаги, фото, web и так далее. Каждый из этих типов делится на различные подвиды, к примеру, web на большой баннер, стандартную интернет-страницу, MacBook. Международный формат – A3, A4, А2.

В чем преимущество этого метода? Вам не придется заморачиваться с размерами, искать их в интернете. Все заранее подготовлено.

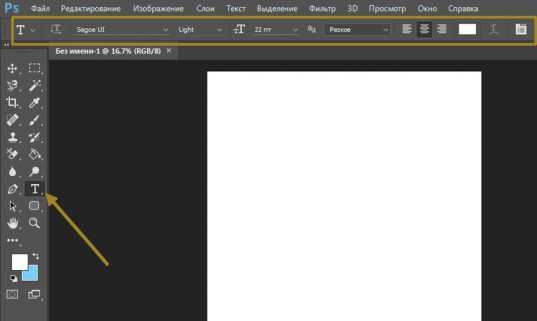
Работа с текстом
Итак, после того как дело сделано, выбираете инструмент «Текст» в панели справа. Сверху появляется дополнительное меню, в котором вы можете выбрать шрифт, настроить жирность, курсив, выбрать размер букв, выравнивание и так далее.

Итак, выбираем шрифт. Кстати, чтобы вариантов стало больше, вы можете скачать бесплатные дополнительные шрифты с сайта Photoshop-master. Установить их проще простого. Заходите в панель управления через меню «Пуск», находите папку «Шрифты» и закидываете туда новые, только что загруженные файлы. Не забудьте перезапустить фотошоп, а то обновления не вступят в силу.

Теперь выбираем цвет букв. Вы можете выбрать их панели сверху или меню слева.

Если вам нужно увеличить расстояние между буквами или словами сначала нажмите на иконку с папкой сверху, выделите сам текст, а затем увеличьте или уменьшите показатели. Можно и не выделять, но тогда вы не увидите в режиме реального времени как применяется редактирование.

Чтобы применить изменения, щелкните мышью по слою в панели справа.

Чтобы увеличить или уменьшить блок с текстом используйте сочетание клавиш Ctrl+T. Я уже подробно писал об этом сочетании. Дальше тяните за края в разные стороны и кликните на Enter как только закончите.

Работа с изображением
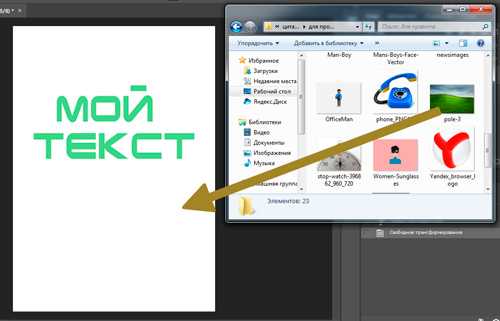
Лучший метод добавления картинки перетаскивание из папки – почему, я уже рассказывал.

Вы можете накидать несколько рисунков или всего один, а затем разместить их рядом. Давайте покажу как работать со слоями. Это вам пригодится.
На моем скриншоте часть текста спряталась под картинкой. Почему так произошло? Представьте, что это не программа, а обычный альбомный лист. Вы создаете текст, а поверх него накладываете слой с рисунком. Конечно, часть букв видно не будет. Программа фотошоп работает по тому же принципу.

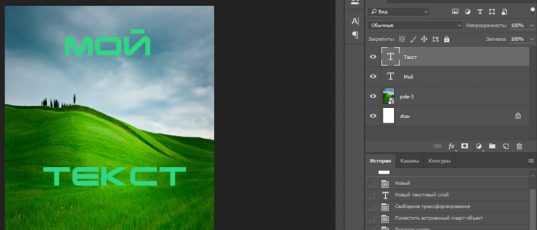
Вам просто нужно нажать enter, чтобы применить изменения к размеру картинки, а затем поменять слои местами.
Нужно отметить, что не все параметры редактирования изображения будут доступны для вас. Это связано с методом, которым вы пользовались для добавления рисунка в проект. Чтобы открыть эту возможность, вам придется растрировать слой. Сейчас это смарт-объект. Нажмите правой кнопкой мыши на слое с иллюстрацией, а затем выберите из появившегося меню нужную опцию.

Чтобы поместить картинку в нужное место в фотошопе есть инструмент «Перемещение», также вы можете использовать для этой цели тот же способ, что и работает с изменением размера картинки – Ctrl+T.

Если вам нужно поместить картинку между словами, вы можете растянуть расстояние между ними при помощи изменений параметров. Меню открывается при нажатии на иконку с папкой.

Есть и второй вариант. Просто наберите первую часть текста и кликните на новый слой. Затем то же самое проделайте со второй составляющей. У вас будет два разных слоя. К каждому из них можно применять свои настройки. К примеру, я уже писал о том, как сделать обводку текста. Перемещая один из объектов или изменяя его размеры, второй остается неизменным.

Если вы хотите освоить фотошоп, но вам надоело получать обрывочные знания, могу порекомендовать вам курс «Фотошоп с нуля в видеоформате». Вы сможете узнать все о программе и ее инструментах, сможете сами догадываться как применять навыки для реализации любой задачи и цели.

Ну вот и все. Подписывайтесь на рассылку и получайте прямо на почту уроки, которые помогут не только развиться, но и начать зарабатывать на своем хобби.
start-luck.ru
Как сделать надпись на картинке в фотошопе и заработать на этом
Как сделать надпись на картинке в фотошопе и заработать на этом
Rate this postПривет всем, ребята! В рамках данной статьи, продолжая начатую мной на протяжении уже нескольких статей тему о графическом дизайне, я хотел бы сосредоточить ваше внимание на одной важной операции по обработке изображений, с которой вы будете сталкиваться очень часто, в своей деятельности, особенно, если ведёте свой блог.
Тема эта не сложная, и, я уверен – вы быстро схватите суть алгоритма действий. Так вот – сегодня мы будем говорить с вами о том – как сделать надпись на картинке в фотошопе, и что вы должны, для этого, знать.
Версия – не важна
Не зависимо от того, какая именно версия этой популярной программы установлена на вашем компьютере, а на сегодняшний день наиболее часто можно встретить CS5 и SC6 – метод добавления текстовой информации на обрабатываемые картинки, от релиза CS3, до выпуска СС – будет везде одинаковым.
Разница может наблюдаться лишь в алгоритмах самого программного обеспечения. Но, как они действуют – вы всё равно не увидите. Поэтому – просто не обращайте внимания на какие-либо цифры после слова Photoshop. Красивую надпись вы одинаково хорошо сможете сделать в любой из версий этого ПО.
Откройте, через меню «Файл», с помощью пункта «Открыть» нужное вам изображение. Текст, как вы понимаете, можно будет добавить и на пейзаж, и на фото. Так что – в этом плане вы совсем не ограничены.
Готовим новый слой
Далее – в меню «Слои», на верхней панели окна программы, выбрав соответствующий пункт, или в списке «Слои», который находится справа, в рабочей зоне окна, нажав на маленькую кнопку внизу, вы создаёте новый слой.
Желательно, чтобы иерархически, в списке, он был выше, чем слой с вашей картинкой. Если нет – просто передвиньте вверх его «мышкой».
Какой инструмент нужен?
Активируйте его – сделать это можно, кликнув по нему левой клавишей манипулятора. Он сразу выделится цветом. Обычно – синим. Получив такой результат – переводите своё внимание, теперь, на вертикальную панель инструментов слева. Тут – выбирайте инструмент «Текст».
Пиктограмма на кнопке, по которой вы должны будете кликнуть, чтобы «запустить» этот программный алгоритм – латинская буква «T». Приведя эту функцию в рабочий режим – нажмите, теперь, левой клавишей «мыши», один раз, где-нибудь на плоскости изображения.
Там сразу появится точка. А в списке «Слои», который находится справа, на миниатюрке, отображающей ваш новый созданный слой, появится буква «T», что будет означать, что он связан с текстом. Главное – помните, что вы должны выделить этот слой, как я уже говорил, чтобы к нему всё это применилось.
Теперь – начинайте создавать ваш текст. Просто набирайте его на своей клавиатуре. Нужные параметры можно задавать сразу, или – позже, выделив написанное курсором.
Как задавать настройки?
Панель редактирования текстового контента – находится вверху рабочего окна программы. Здесь вы сможете выбрать нужный вам шрифт, над разнообразием выбора которого разработчики хорошо потрудились. А если, вдруг, вы решите, что подходящего для вас варианта здесь нет – воспользуйтесь услугами онлайн библиотек, и скачайте там дополнительные наборы шрифтов для вашего творчества.
Также – можно указать интересующий размер кегля, и направление выключки – слева, справа, по центру. Есть ещё и функция художественной деформации, для более элегантного внешнего вида надписи.
Чтобы менять место расположения ваших строк – воспользуйтесь инструментом «Перемещение». Выберите его, и наведите курсор на текст, «зажмите» нажатием клавиши, и перемещайте.
Помните, что к слою, который отвечает у вас за текст, можно применять всевозможные фильтры. Также, открыв его контекстное меню, и выбрав пункт «Параметры наложения», можно задавать массу других настроек, таких как тень, узор, и т.д.
Как, умело пользуясь Photoshop, стать востребованным специалистом?
А ещё, друзья, постигая, шаг за шагом, секреты мастерства дизайнерского дела, начинайте думать, уже сейчас, о том, как в ближайшем будущем превратить ваши навыки в реальные деньги в кошельке. Вы думаете – это трудно? – Вовсе нет.
Нужно, просто, точно знать, что делать. Как и в случае с каждой отдельным методом по обработке чего-либо в фотошопе – для такого дела нужно тоже иметь пошаговую инструкцию.
И я, ребята, знаю, как её можно заполучить – научиться, переняв специализированные навыки, у профессионалов. Чтобы сделать это – посетите тренинг здесь
А я – заканчиваю свою обучающую статью о нанесении надписей на изображения. Получилось, на мой взгляд, намного эффективнее, чем самое хорошее видео.
Продолжайте читать информацию на моём блоге – уже готовятся новые статьи, с массой интересных фишек! До встречи!
С уважением, Сергей Иванов
creationsait.ru