Как написать текст по контуру в Adobe Illustrator Как? Так!
Содержимое:
2 метода:
В работе дизайнера зачастую необходимо сделать так, чтобы текст следовал по отрытой траектории, замкнутой траектории или по форме для создания элемента дизайна с участием символов. «Текст по контуру» можно использовать для создания наклеек, эмблем и наград. Эта статья покажет, как с помощью Adobe Illustrator (AI) заставить текст следовать определенной траектории или форме.
Шаги
Метод 1 Текст на линии
- 1 Нарисуйте прямую линию с помощью инструмента «Перо» (P) на панели инструментов. Затем выберите инструмент «Преобразовать якорную точку» (Shift + C) и перетащите маркеры одной опорной точки на 45 градусов. Это создаст небольшую арку.
- 2 После этого на панели инструментов держите кнопку нажатой над инструментом «Текст» (Т) для просмотра всплывающего меню. Выберите инструмент «Текст по контуру» и нажмите на вершину арки в области рисования.
- 3
- 4 Для того чтобы переместить текст по контуру, выберите инструмент «Направление» (A) из панели инструментов и нажмите на левый кронштейн (рядом с якорной точкой). Появится небольшой перпендикулярный значок.
- 5 Зажмите кнопку Cmd (на Mac) или Ctrl (на Windows) и перетащите текст по контуру. Чтобы перевернуть текст на другую сторону контура, перетащите перпендикулярный значок на другую сторону контура. Только на этот раз не удерживайте кнопки Cmd (на Mac) или Ctrl (на Windows).
- 6 Выравнивание текста на контуре тоже можно изменить. Выберите Текст > Текст по контуру > Настройка текста по контуру. В окне настроек есть выпадающее меню для опции «Выровнять по контуру», которое включает: Восходящий, Нисходящий, Центрированный, Базисный. Параметр «Восходящий» (1) передвигает текст ниже контура и выравнивает его с верхней частью текста. Параметр «Нисходящий» (2) передвигает текст выше контура и выравнивает его с нижней частью текста. С параметром «Центрированный» (3) текст будет проходить через середину контура. Параметр «Базисный» (4) является параметром по умолчанию и выравнивает текст по основному контуру.
Метод 2 Текст по форме
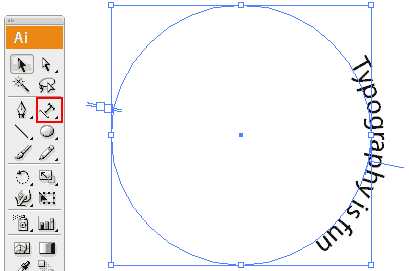
- 1 Нарисуйте круг с помощью инструмента «Эллипс» (L). Выберите инструмент Текст по контуру как в первом методе.
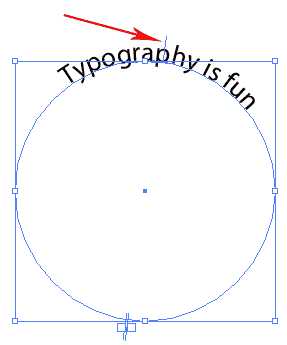
- 2 Нажмите на центр верхней части круга и начните печатать. Используйте курсор и перпендикулярный значок, чтобы перетащить текст по кругу или перевернуть текст внутрь круга.
- 3 Подойдет почти любая форма! Повторите действия для создания текста на квадрате, многоугольнике, или даже спирали (скрытый инструмент во всплывающем меню для «Навигатора по инструментам» () в панели инструментов). Отрегулируйте размер шрифта на основе формы, и смело экспериментируйте!
Прислал: Миронова Алина . 2017-11-06 17:46:46
kak-otvet.imysite.ru
Основы работы с текстом ~ Записки микростокового иллюстратора
Предыдущий урок: Трансформируем и перемещаем объектыИнструменты работы с текстом позволяют совершать распространенные несложные операции над текстами. Сегодня Вы узнаете, как создавать текст в колонках, текст с ограничениями и текст по контуру. Это позволит Вам в дальнейшем создавать цепляющие текстовые эффекты в брошюрах и заголовках.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Печатаем, используя точечный текст
Чтобы напечатать текст из определенной точки, просто кликните на рабочей области, используя инструмент «Текст» (Type Tool), и печатайте свой текст. Такой «точечный» текст можно печатать только в одну строку без каких-либо ограничений текста.
Печатаем текст, используя область для печати
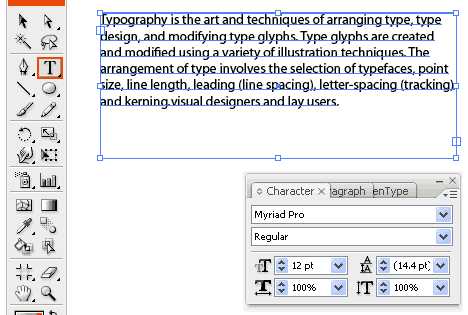
Используя область для печати, Вы получаете больше контроля над своим текстом. Чтобы создать область для печати, кликните по рабочей области инструментом «Текст» (Type Tool) и, удерживая правую кнопку мыши, растяните область печати до нужного Вам размера. Текст будет располагаться внутри этой области. Чтобы редактировать символы и размер шрифта, идем в Окно > Текст > Символ (Window > Type > Character).

Чтобы увидеть настройки для текстового абзаца, нажмите на вкладку «Абзац» (Paragraph). Вы можете попробовать применить к тексту разное выравнивание и отступы для абзацев.

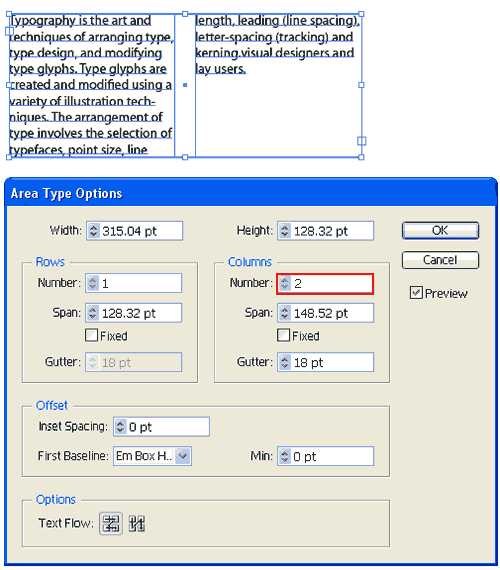
Чтобы увидеть еще больше возможностей для редактирования текста, идем в Текст > Параметры текста в области (Type > Area Type Options). Попробуйте изменить цифру в графе «Колонки» (Columns), чтобы увеличить количество колонок в Вашем тексте.

Текст по контуру
Вы можете печатать текст по заданному контуру. Выберите инструмент «Текст по контуру» (Type on Path Tool), кликните на контуре в том месте, откуда хотите начать ввод текста, и печатайте!

Чтобы переместить текст, потяните за начальную точку с помощью инструмента «Выделение» (Selection Tool).

Преобразовываем текст в кривые
Если Вам нужно преобразовать текст в кривые, выделяете свой текст и выбираете Текст > Преобразовать в контуры (Type > Create Outlines). Это действие разобьет текст на контуры. Обратите внимание: после того как текст преобразован в кривые, Вы не сможете редактировать его с помощью инструмента «Текст» (Type Tool). Однако теперь Вы сможете применить к тексту градиентную заливку, а также редактировать опорные точки, используя инструмент «Перо» (Pen Tool).

Следующий урок: Цветовые и объектные переходы
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
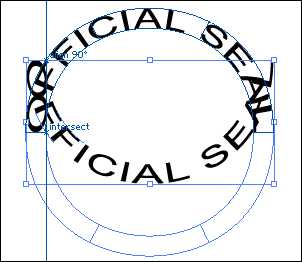
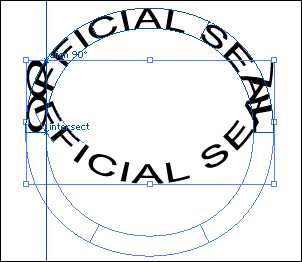
Adobe Illustrator 10 или более поздние версии Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался. Неискаженный круговой текст
Теперь вы создали копию текста.
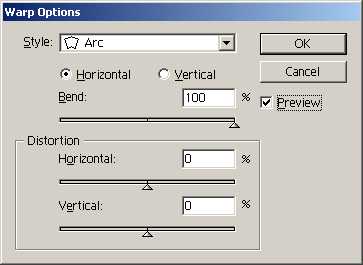
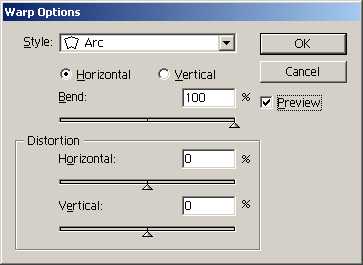
Искаженный текст по окружности
|
lib.qrz.ru
Adobe Illustrator 10 или более поздние версии Программа Illustrator прекрасно справляется с расстановкой текста по окружности. Но иногда вам хочется, чтобы текст на нижней половине окружности был расположен правильно, а не вверх ногами. И иногда вы хотите, чтобы текст изгибался и растягивался вместе с кривой. Первая техника показывает, как создавать текст по окружности так, чтобы литеры всегда располагались верхней частью кверху. По этой технике литеры остаются также недеформированными. По второй технике используется искажение Envelope (Огибающая), чтобы разместить текст по дуге таким образом, чтобы текст растягивался и деформировался. Неискаженный круговой текст
Теперь вы создали копию текста.
Искаженный текст по окружности
|
lib.qrz.ru