Adobe illustrator. Заливка и обводка
15.02.2010
Итак, фигуры нарисованы, выделены и трансформированы. Теперь сделаем их красивыми. Выделите одну из фигур и обратите внимание сразу на две панели: панель Tools и панель Color. В обеих вы увидите два цвета, обозначающие заливку и обводку фигуры. Заливка обозначается залитым квадратиком, обводка — пустым. Мы еще не делали никаких модификаций (а вы?), так что все фигуры залиты белым и имеют черную обводку. В обеих панелях вы можете назначить или убрать какой-либо из параметров, либо установить их по умолчанию (либо поменять местами). Можно даже назначить новый цвет, щелкнув два раза на имеющемся.
Заливка
Щелкните на цвете заливки, на любой из панелей, чтобы сделать заливку активной. Далее, нам понадобятся еще две панели: «Gradient» и «Color».

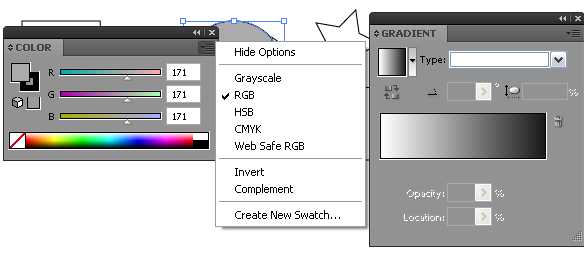
При помощи этих панелей, вы можете назначать фигурам, заливку сплошным цветом или градиентом. Начнем с цвета. Обратите внимание на панель Color. В верхней правой ее части есть кнопка для вывода контекстного меню, в котором вы можете выбрать режим отображения цвета в этой панели и несколько других опций. Давайте выберем режим RGB. В этом режиме можно регулировать три цветовые составляющие. Одна фигура у вас должна быть по-прежнему выделена, так что можете попробовать.
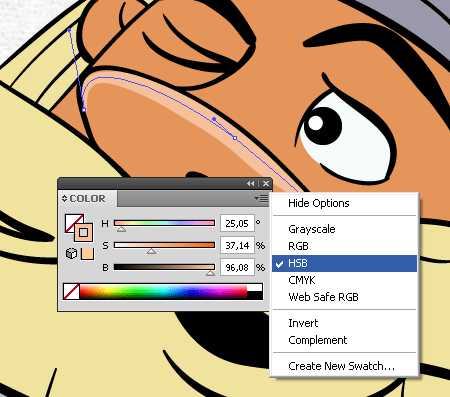
Можно использовать другой режим цвета, например, HSB. В этом режиме, на панели можно изменять цвет другим образом. Отдельно изменяется цвет, по цветовому кругу, отдельно его яркость и насыщенность. Можно выбрать цвет пипеткой, в нижней части панели Color есть цветовой микшер. К сожалению, пользоваться им очень неудобно, так как он очень маленький, а как его увеличить, я до сих пор не придумал.
Если у вас открыта панель «Swatches», вы можете увидеть там набор цветов, который там имеется по-умолчанию. Можно щелкнуть на любом из них, чтобы применить его в качестве заливки.
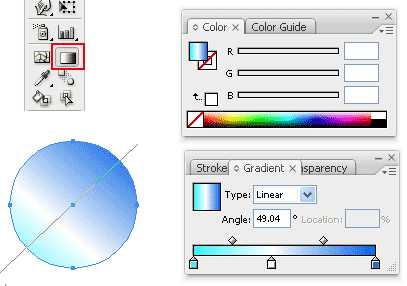
Теперь перейдем к градиентной заливке. Для работы с градиентом нам понадобятся обе панели, «Gradient» и «Color». Как работает вторая, мы уже рассмотрели, теперь посмотрим на панель «Gradient»:

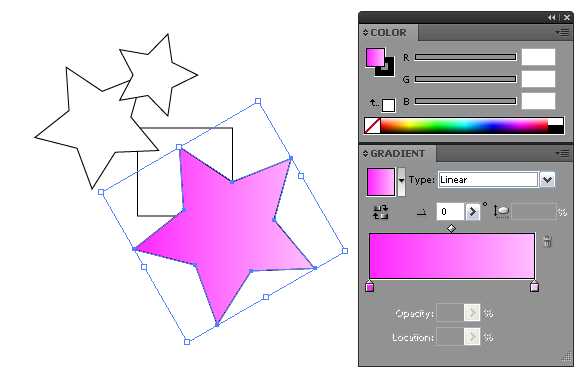
Если панель выглядит не так, нажмите на значок разворачивания, слева от заголовка. Итак, выделите фигуру, сделайте активной заливку и щелкните на значке градиента, панели Gradient. Тем самым, вы назначили градиент на фигуру.

Теперь можно его править. Для этого, сначала изменим цвета начальной и конечной точек градиента. Щелкните на начальной точке. Ее цвет появится в панели Color. Там же можно его изменить. Я изменил его на розовый. Теперь щелкаем на второй точке градиента и изменяем ее.
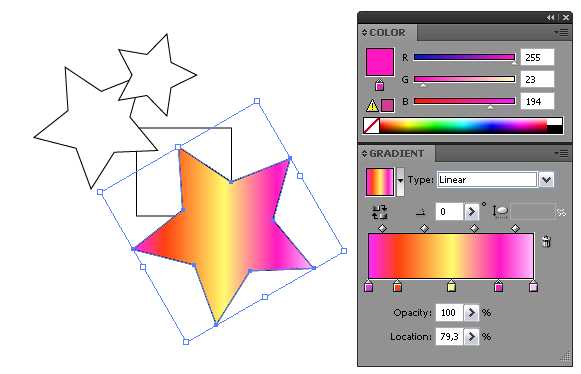
Для каждой точки можно изменить прозрачность и установить ее точное положение в процентах от длины градиента. Для этого, можно просто передвинуть точку на полосе градиента.
Опорных точек на градиенте может быть, сколько захотите. Для добавления новой, просто щелкните на панели, в том месте, где хотите, чтобы она появилась. Там она и появится. Чтобы убрать точку, схватите ее и потяните вниз.

Сверху от опорных точек имеются точки регулировки плавности переходов градиента. Они регулируют плавность перехода от цвета к цвету. По-умолчанию, они назначаются посередине, между опорными точками. Чтобы сделать переход цвета между точками круче, нужно подвинуть точку регулировки ближе к точке цвета.
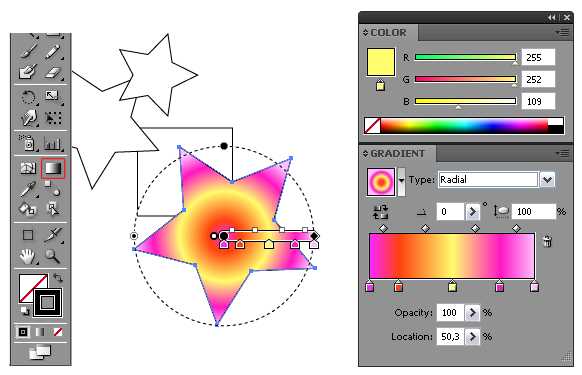
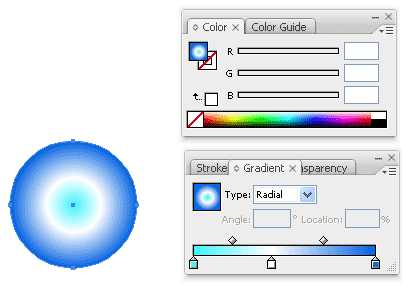
Это был линейный градиент, который проходил от начальной точки — к конечной. Теперь пришло время разобрать градиент радиальный. На панели Gradient выберите тип градиента «Radial». градиент станет таким:

Тут настройки почти такие-же, только теперь можно изменять искажение градиента, то есть, сплющивать или растягивать его. И можно менять его центр. Но об этом чуть позже.
Альтернативой установок градиента на панели Gradient служит интерактивный инструмент для настройки градиента. Вызвать его можно, нажав соответствующую кнопку на панели Tools или нажав «G».

В этом режиме можно перемещать точки градиента, менять его центр. Можно поворачивать и сплющивать его. Так-же, если подвести мышь к его рабочей линии, вы увидите все его цветовые точки. Щелкнув на любую из них, можно тут-же изменить ее цвет. Попробуйте сами изменить градиент при помощи этого инструмента.
Границы градиента и его расположение на фигуре можно радикально переопределить. Для этого нужно просто провести линию, в начале линии бедет начало градиента, в конце — его окончание.
Обводка
Цвет обводки меняется точно так-же, как и у заливки. За исключением того, что градиент тут недоступен.
Обводка может быть двух типов. Сплошная и прерывистая. Можно делать пунктирные линии различных конфигураций. Можно так-же, скруглять углы на острых сторонах обводки. Теперь подробнее.
Выделите фигуру и откройте панель Stroke. Я дополнительно нарисовал еще прямую линию для наглядности. Сделать это можно при помощи инструмента Line. Сделайте активной обводку. Теперь можно изменить ее толщину и цвет. Единицы измерения, при установке толщины обводки назначаются в настройках программы (Edit > Preferences > Units & Display Performance). У меня стоят пиксели. Можно выбрать значение из списка, а можно самому написать нужное значение.
Далее, нас интересует параметр «Align Stroke». У него имеется три кнопки. Они выравнивают положение обводки относительно базовой линии фигуры. По-умолчанию, обводка выравнивается по центру, но можно выбрать еще два ее положения, когда она выравнивается по внешнему краю, либо по внутреннему. Думаю, не лишним будет напомнить, что выравнивание работает только на замкнутых фигурах, где есть внешние и внутренние края.
Так-же, для замкнутых фигур или для фигур, у которых более двух точек и есть острые углы, можно изменять скругление угловых точек. Они могут быть прямыми, закругленными и скошенными.
А для разомкнутых фигур или отрезков есть параметр типа концевых точек. Их можно тоже делать скругленными, а можно выбрать, где будет заканчиваться обводка — вместе с точкой, либо на равномерном удалении от нее, относительно толщины обводки.
Чувствую, я «загнул» с последним предложением. Зато на панели все наглядно видно. Попробуйте и все поймете сами.
Последним описанием свойств обводки, будет пунктир. Его можно назначать на любой тип фигур. Включается он галочкой, возле названия «Dashed Line». параметры у него очень простые. Если вам нужна простая пунктирная линия, пишете в первом окошечке, под названием «dash», длину штриха пунктира. расстояние между штрихами, в этом случае, будет таким-же. Если его нужно изменить, вводите еще одно число, в соседнем окошке («gap»). И так далее. Всего можно создать три штриха разной длины и соответственно, три пробела между ними. Если вы включили пунктир, вам становится доступно скругление концевых точек.
Последний параметр на панели Stroke — это установка «Miter Limit». Я никогда им не пользуюсь и с трудом нашел его описание. Вкратце, этот параметр отвечает на остроту острых углов фигур с обводкой. нужно это для типографии, в основном. Если я не прав, поправьте меня.
Метки: градиент, заливка, обводка, пунктир, толщина обводки
articles.antory.ru
Урок Illustrator — Раскраска векторной иллюстрации при помощи графического планшета. — Уроки
Цель Урока

Существует несколько способ раскраски векторных иллюстраций. В этом уроке по Adobe Illustrator я опишу самые распространенные из них и инструменты, которые используются в этом процессе. Все эти методы используют профессиональные иллюстраторы. В чем же их различия и преимущества?
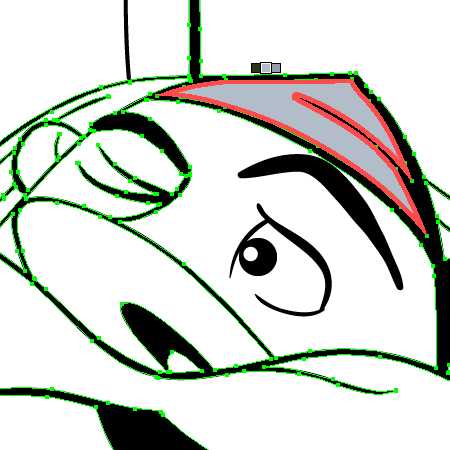
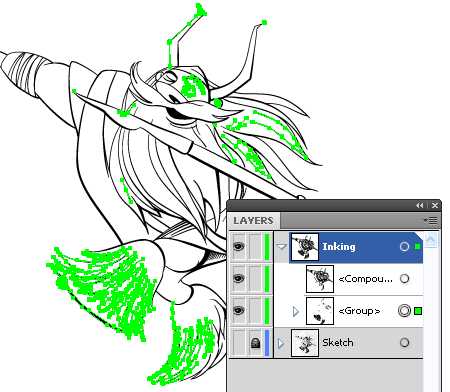
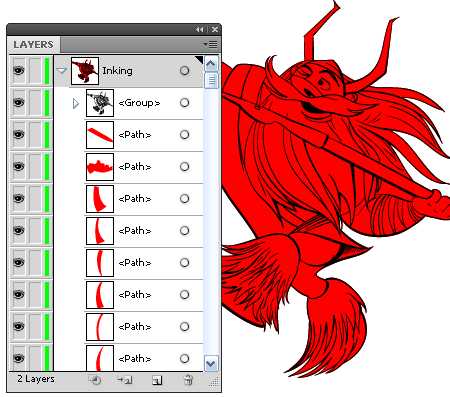
Для работы мы будем использовать эскиз викинга, который создала Катерина Дедова специально для этого урока.

Я создал контур (outline), на основе этого эскиза.

О том, как создавать контур вы можете прочесть в первой части этого урока (Часть1-Создание контура векторного рисунка при помощи графического планшета ). Сделаю лишь небольшое дополнение к описанным ранее техникам. Если вы используете Paintbrush Tool (B) для создания контура, вы можете не переживать, что линия легла не совсем так, как вы хотели.

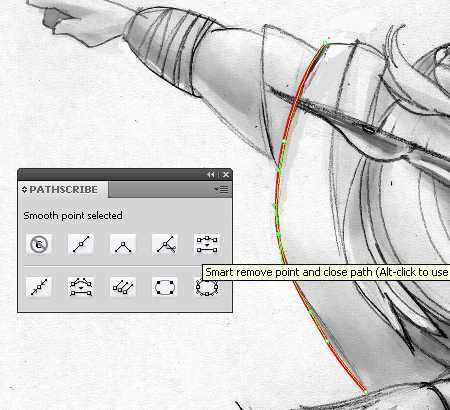
Вы всегда сможете удалить лишние точки кривой при помощи команды Smart Remove Point из панели PathScribe (Window > VectorScribe > PathScribe) и поправить ее форму при помощи PathScribe Tool, конечно, если вы уже используете в работе VectorScribe plugin.

В этом случае вам нужно следить только за толщиной линии, а форму вы всегда можете исправить. Именно этим методом я пользовался для создания контура викинга.
Раскраска при помощи Pencil Tool (N)
Самым распространенным способом раскраски иллюстрации в Adobe Illustrator является использование Pencil Tool (N). Однако этот метод наиболее трудоемкий. Многие художники используют его, потому что в процессе работы они додумывают некоторые детали иллюстрации. Кроме того, этот метод не предъявляет никаких требований к контуру. Контур может быть открытым (как в моем случае) или может состоять из множества открытых путей (в том случае, если вы использовали Paintbrush Tool (B) без последующей обработки).


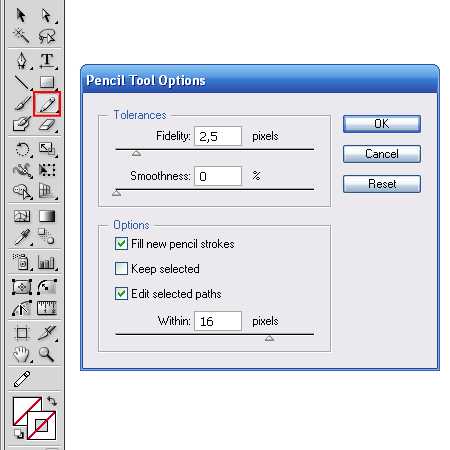
А теперь перед раскраской иллюстрации давайте разберемся с настройками Pencil Tool (N). Для открытия диалогового окна Pencil Tool Options дважды кликнете по иконке инструмента на toolbar.

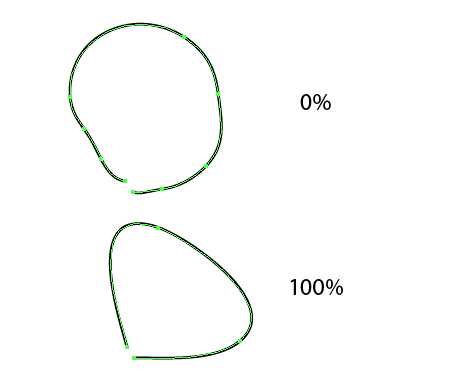
Fidelity (Точность/Отклонение) — управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривая будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.

Smoothness (Сглаживание/Плавность) — управляет степенью сглаживания, применяемой при использовании инструмента. Диапазон сглаживания — от 0 % до 100 %. Чем больше данное значение, тем более сглаженным будет контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.

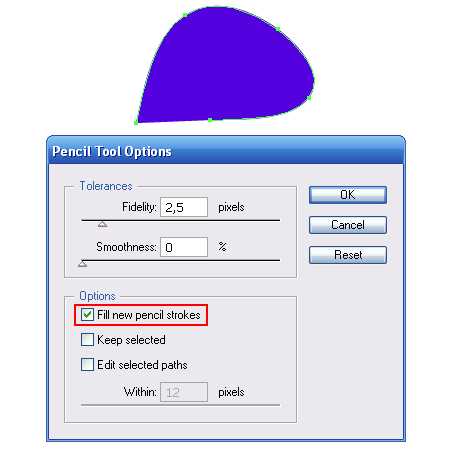
Fill New Pencil Strokes (Выполнять заливку новых штрихов карандашом) — заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Это опция обязательно должна быть включена при раскрашивании иллюстрации.

Keep Selected (Оставлять контур выделенным) — определяет, сохраняется ли выделение после создания контура. Эту опцию удобно выбирать, если вы собираетесь редактировать форму при помощи Pencil Tool (N).
Edit Selected Paths (Редактировать выделенные контуры) — определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
Within: _ pixels — определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен, только если выбран параметр «Редактировать выделенные контуры».
Для раскрашивания иллюстрации при помощи Pencil Tool (N) три последние опции могут быть выбраны/определены. Однако это дело ваших предпочтений.
Так сложилось, что многие пользователи Adobe Illustrator практически не используют Pencil Tool (N) в своей работе. Поэтому я расскажу о некоторых, на мой взгляд, важных функциях этого инструмента.
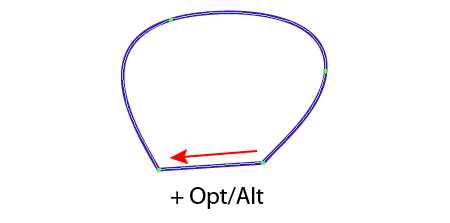
Для того чтобы закрыть путь удерживайте Opt/Alt, когда вы приблизитесь к начальной точке пути. Не следует стараться совместить начальную и конечную точку, после нажатия Opt/Alt путь закроется по кратчайшему расстоянию между точками.

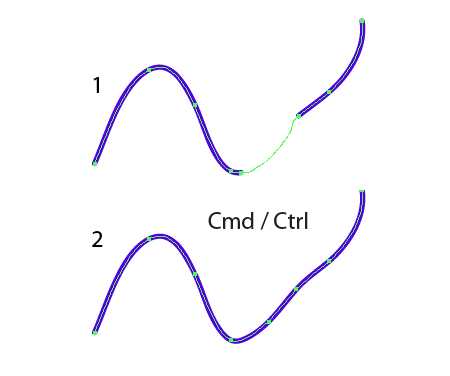
Для соединения двух открытых путей выделите их, затем продолжите первый путь при помощи Pencil Tool (N). При совмещении курсора с начальной точкой второго пути нажмите Cmd/Ctrl

Итак, устанавливаем параметры для Pencil Tool (N) указанные на рисунке ниже

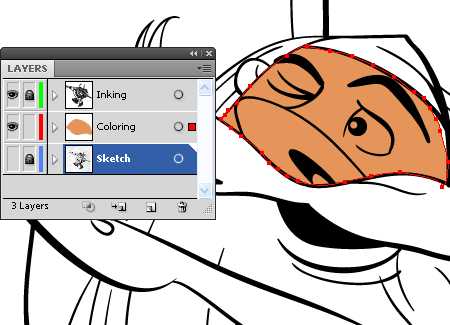
Теперь создаем новый слой, который расположим ниже контура и начинаем создавать цветные элементы иллюстрации в нем. Во время работы стараемся не выходить за пределы контура и закрашивать все необходимые области без пробелов.

По сути, вы должны перемещать курсор по контуру рисунка.

Вы всегда можете отредактировать ошибки допущенные вашей рукой при помощи того же Pencil Tool (N), ведь все необходимые опции у нас включены.


Хочу заметить, что редактирование формы при помощи Pencil Tool (N) может привести к непредсказуемым последствиям таким как открытие закрытого пути, закрытие открытого пути и даже удалению части формы. Как же правильно редактировать форму? Для себя я пришел к выводу, что новый штрих инструмента должен начинаться как можно ближе к первоначальному контуру и заканчиваться как можно ближе к нему, не смотря на значение Within: _ pixels, которое вы установили в диалоговом окне Pencil Tool Options.

Контур викинга имеет довольно сложную форму, так что мне понадобилось больше получаса, чтобы аккуратно раскрасить его.

Теперь предлагаю рассмотреть другие, более быстрые методы раскраски иллюстрации.
Раскраска при помощи Live Paint Bucket (K)
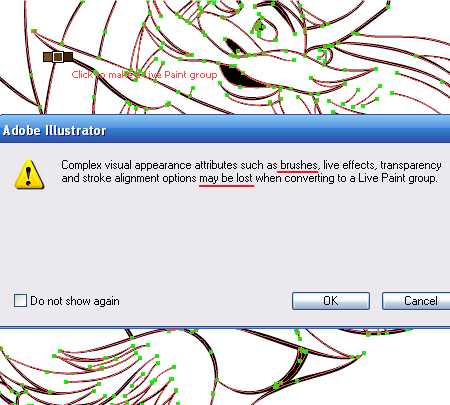
Для заливки при помощи Live Paint Bucket (K) необходимо выделить объекты, которые мы собираемся заливать. Однако если наша иллюстрация состоит из открытых путей, к которым применялись кисти, такая заливка невозможна. Об этом сигнализирует окно с предупреждением.

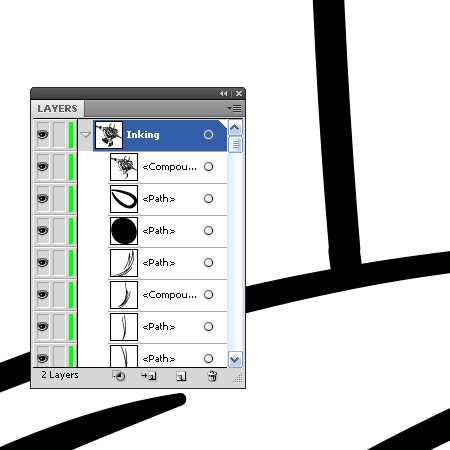
Следовательно, наша иллюстрация должна быть подготовлена определенным образом перед использованием этого метода. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов.

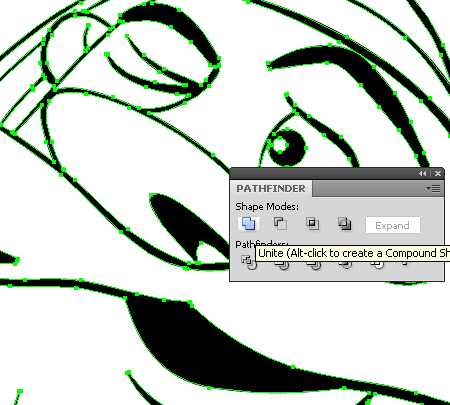
Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder, затем Object > Compound Path > Make


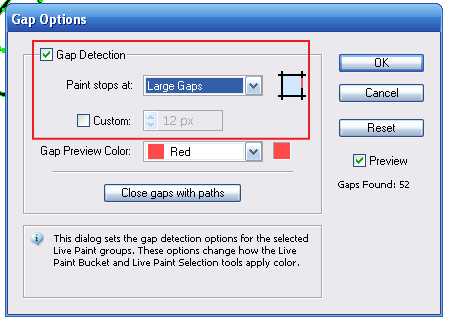
Перед заливкой скажу вкратце об опциях этого инструмента. С помощью параметров инструмента Live Paint Bucket (Быстрая заливка) можно определить особенности использования этого инструмента, указав, следует ли применять только заливки, только обводки или и то, и другое, а также настроить подсветку фрагментов и краев при наведении на них курсора. Можно просмотреть эти параметры, дважды щелкнув инструмент Live Paint Bucket.

Выделяем Compound Path и одним кликом заливаем формы в необходимые цвета.


Для быстрого переключения между Live Paint Bucket (K) и Eyedropper Tool (I) используйте клавишу Opt/Alt.
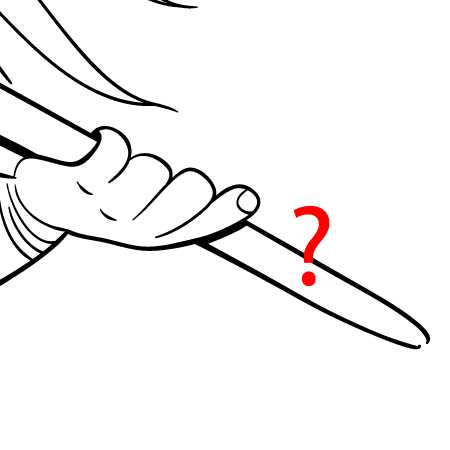
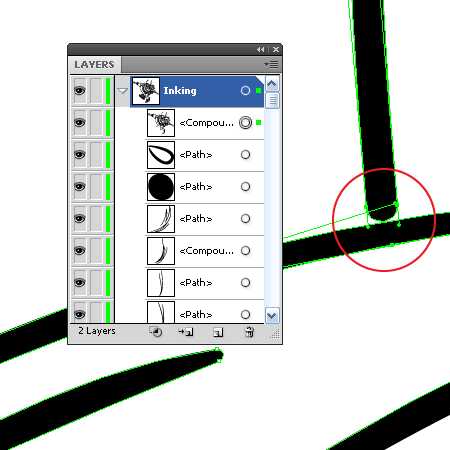
Однако не все нужные формы могут быть залиты. Дело в том, что наш контур открыт в некоторых местах. Я уже говорил об этом в начале этого урока. Открытый контур может быть задуман художником или быть следствием неаккуратной работы. Клик по такой части иллюстрации не приводит к заливке.

К счастью, мы можем настроить Live Paint Bucket (K) так, чтобы он воспринимал такие части иллюстрации как закрытый контур. Не снимая выделения, переходим Object > Live Paint > Gap Options… и увеличиваем величину Gap. Программа показывает, какие gap она обнаружила, и, следовательно, разрешит заливать внутренние пространства, граничащие с ними.



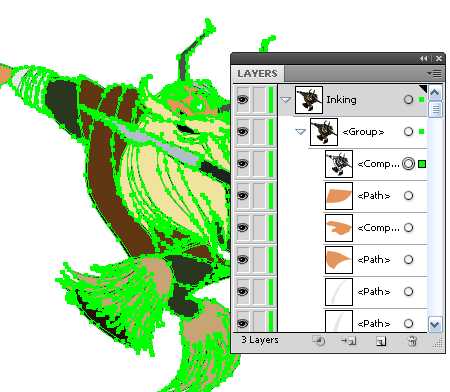
Желательно не изменять этот параметр в процессе работы, так как это может привести к изменениям в уже залитых формах. После заливки объектов переходим Object > Live Paint > Expand. Раскраска на этом не закончена, мы будем создавать еще света и тени, поэтому нам нужно, чтобы контур представлял одно целое. Выделяем при помощи Direct Selection Tool (A) часть контура и переходим Select > Same > Fill Color

Не снимая выделения, переходим Object > Compound Path > Make


При всех описанных нюансах этот метод, быстрее, чем метод с использованием Pencil Tool (N) в несколько раз!
Раскраска при помощи Release Compound Path.
Этот метод применим только к закрытому контуру, который представляет собой Compound Path. В случае создания контура при помощи Paintbrush Tool (B) вам необходимо подготовить контур. Выделяем все объекты и переходим Object > Expand Appearance. Теперь наш контур представляет собой группу обычных векторных объектов. Не снимая выделения с объектов, нажимаем на кнопку Unite из панели Pathfinder. Как вы видите, внешний контур состоит из нескольких объектов.

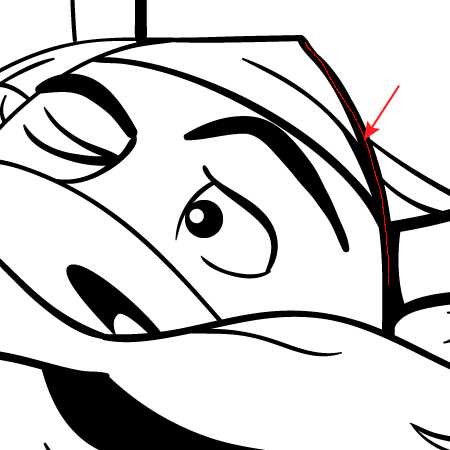
Нам нужно их соединить. Выделяем место разрыва при помощи Direct Selection Tool (A), берем Blob Brush Tool (Shift + B) и соединяем части контура.


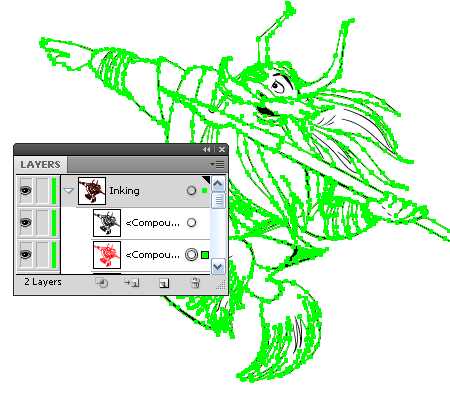
Все объекты контура должны быть разгруппированы. Если вы работали не очень аккуратно или не думали, что будете использовать именно этот метод, вам понадобится некоторое время на закрытие внешнего контура. Итак, внешний контур закрыт, копируем его и вставляем назад (Cmd / Ctrl + C, Cmd / Ctrl + B). Заливаем нижний контур другим цветом, например красным.

Не снимая выделения с красного контура, переходим Object > Compound Path > Release

Теперь нам остается только выделять объекты и окрашивать их в нужные цвета.

Некоторые элементы внутри контура вам придется создать при помощи Pen Tool (P) or Pencil Tool (N)

Создание света и теней.
Согласитесь, наша иллюстрация выглядит несколько плоской. Добавим света и тени. Создадим новый слой. Он должен находиться между слоем с контуром и слоем с цветными объектами или аналогичными группами, если вы работаете в одном слое.

Определим положение источника света, у меня он расположен слева верху.

Теперь при помощи Paintbrush Tool или Blob Brush Tool создаем света и тени в новом слое.


Оттенки основного цвета удобно получать в панели Color, когда выбран режим HSB color. В своей работе я использовал Paintbrush Tool, поэтому вы можете увидеть, как лежат мазки кисти.

Конечно, вы можете использовать и Pen Tool (P), если форма тени имеет большой размер. Теперь, викинг выглядит так

Использование Bristle Brush.
С помощью инструмента Bristle Brush пользователь может создавать мазки, имитирующие мазки кистью из щетины. Инструмент «Кисть из щетины» позволяет:
- рисовать плавные, естественные линии с эффектом акварели и других техник живописи, создаваемых настоящей кистью;
- выбирать кисти из предварительно определенной библиотеки или создавать собственные кисти на основе предоставленных форм кончика, например, округлой, плоской или веерной; Вы можете также выбирать другие свойства кисти, такие как длина щетины, жесткость щетины и непрозрачность мазков.
При рисовании инструментом «Кисть из щетины» на графическом планшете программное обеспечение Illustrator в интерактивном режиме отслеживает движение пера. Программа отслеживает все аспекты ориентации и нажима кисти во всех точках траектории рисования. Рисунок кистью в Illustrator выполняется с учетом координаты X, координаты Y, силы нажима, угла наклона, направления наклона и поворота пера.
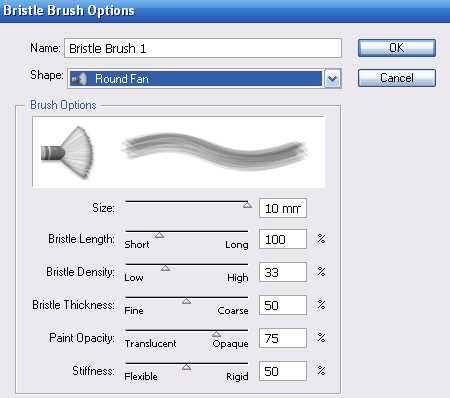
Для создания Bristle brush нажмите на кнопку New Brush в панели Brushes и выберите в открывшемся диалоговом окне Bristle Brush

Теперь в окне Bristle Brush Options вы можете выбрать тип кисти и установить другие ее параметры, наблюдая, как будет выглядеть мазок кисти в окне просмотра.

Для увеличения и уменьшения размера используются клавиши «[» и «]». При их применении размер изменяется на 1 мм. Цифровые кнопки [0-9] используются для задания непрозрачности мазков кисти из щетины:
- 0 = 100%
- 1 = 10%
- 9 = 90%
В нашей работе мы можем применить Bristle brush на бороде викинга и для создания шерсти на его сапогах.

Я надеюсь, что этот урок поможет вам оптимизировать и ускорить сложный процесс создания векторной иллюстрации.
Автор урока: Ярослав Лазунов
Оригинал урока на Английском языке: AstuteGraphics
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
ru.vectorboom.com
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой ~ Записки микростокового иллюстратора
Предыдущий урок: Создаем составные контурыА сегодня мы с Вами будем учиться раскрашивать наши объекты 🙂
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Заливка цветом с помощью палитры «Образцы» (Swatches)
Чтобы закрасить объект, откройте свою палитру «Образцы» (Swatches Palette). Выделите свой объект и нажмите на нужный цвет в палитре.
Заливка цветом с помощью палитры цветов (Color Picker)
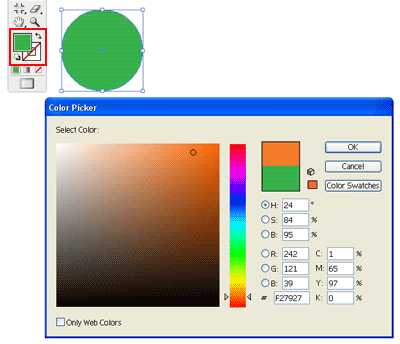
Еще один способ закрасить объект — кликнуть два раза по значку «Заливка» (Fill) в Вашей панели инструментов. Выскочит окошко «Палитра цветов» (Color Picker), и Вы сможете выбрать нужный Вам цвет.

Изменяем заливку и обводку, используя управляющую палитру (Сontrol Palette)
Вы легко можете изменить цвет заливки и обводки, а также толщину обводки еще и с помощью управляющей палитры (Сontrol Palette). Палитра эта обычно находится над рабочей областью.

Концы обводки
От того, какой тип конца обводки Вы выберете, будет зависеть вид ее начальной и конечной точек. Этот инструмент применяется только к открытым контурам. Вы можете выбрать между срезанным (Butt), скругленным (Round) и выступающим (Projecting) концами.
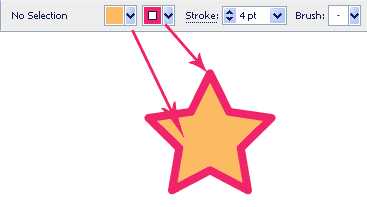
Срезание (Milter Limit)
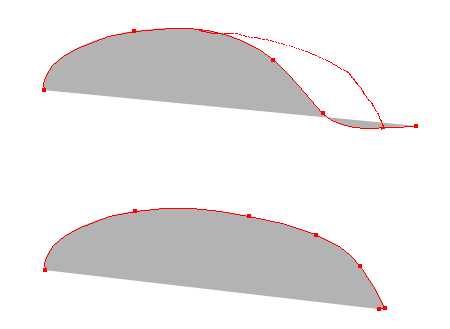
Срезание (Milter Limit) применяется к стыкам в фигурах. Обратите внимание, как выглядят стыки звезды после применения разных настроек срезания.

Применение градиента к объектам
Чтобы применить градиент к Вашему объекту, на панели инструментов выставьте градиентную заливку (Gradient Fill).
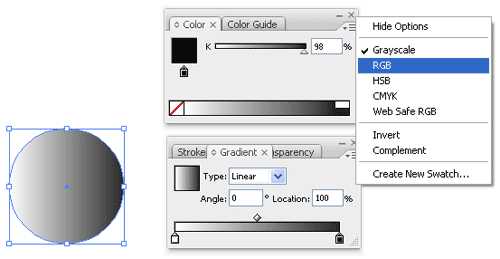
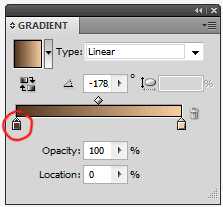
Затем откройте палитры «Градиент» (Gradient) и «Цвет» (Color). По умолчанию у нас стоит режим цвета «Градации серого» (Grayscale). Нажмите на иконку настроек в углу и выберите режим RGB.

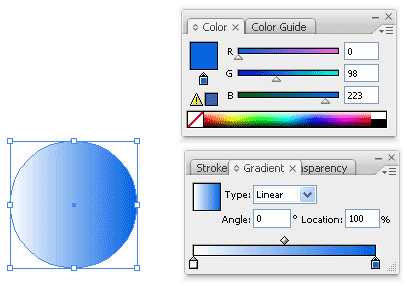
После того, как мы включили режим RGB, должны появиться ползунки и диаграмма для выбора цвета. Давайте выберем синий цвет.

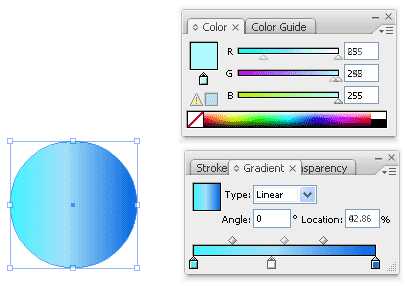
Проделаем то же самое для начальной точки в градиентной шкале (сейчас она белая). Выставьте режим RGB и выберите голубой цвет.
Чтобы добавить новый цвет в градиентную шкалу, Tony предлагает кликнуть левой кнопкой мышки прямо под шкалой в нужном месте. Затем к новому цвету можно применить процедуру, описанную выше, выбрав на этот раз белый цвет.

Лично я обычно поступаю немного по-другому. Если в палитре «Образцы» (Swatches) есть нужный мне цвет, то я просто перетаскиваю его мышкой на градиентную шкалу в нужное мне место.
Чтобы убрать лишний цвет из градиентной шкалы, просто потяните ползунок мышкой вниз.
Если Вы хотите изменить направление градиента, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов (Tool Palette). Кликните на объект и, удерживая левую кнопку мышки, задайте градиенту нужное направление.

Радиальный градиент
Чтобы изменить тип градиента на радиальный, выберите «Радиальный» (Radial) вместо «Линейного» (Linear).

Если остались какие-то вопросы по работе с градиентом, то можете посмотреть еще Видеоурок Adobe Illustrtator: основы работы с градиентом
Текстурная заливка
Чтобы создать бесшовную текстурную заливку, выберите заливку «Узор» (Pattern swatches) из палитры «Образцы» (Swatches).
Заключение
Используя радиальный и линейный градиенты, мы можем придать реализма нашим работам. Радиальная заливка может добавить глубины и объема круглым объектам, а линейная создаст объем цилиндрическим объектам. Вот пример использования градиентов для создания рождественских колокольчиков:

Кстати, насчет этих самых колокольчиков:) Они тоже не лежат просто так в портфолио Tony, а активно приносят ему деньги, продаваясь на Istockphoto:)
Не пропустите следующий урок: Редактируем объекты, слои и группы
Перевод: Анна Волкова
Источник: Vectordiary
 Читать дальше…
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
День 10. Цвет в Иллюстраторе (Adobe Illustrator). Пипетка.
ТЕМА: Инструмент Пипетка. Где берем цвет для своих работ. Холодные и теплые цвета.
Горячие клавиши работы с цветом в Иллюстраторе (Adobe Illustrator):
X — поменять местами цвет заливки и обводки на панели инструментов
D — восстановить цвета по умолчанию ( белая заливка, черный контур)
Shift+X — поменять цвет заливки и обводки местами на объекте
I — выбор пипетки.
> — выбор режима градиентной заливки
< — выбор режима цветной заливки
/ (косая черта) — выбор режима без заливки
V —инструмент выделение

Пипетка (I) берет из объектов в качестве образца и применяет атрибуты цвета, текста и оформления, включая эффекты.
Для настройки свойств инструмента щелкните на нем на панели инструментов 2 раза.
У пипетки могут стоять выбор всех атрибутов объектов, если вы хотите выбрать только цвет не меняя атрибутов объектов, то в тот момент когда вы берете образец цвета удерживайте Shift.
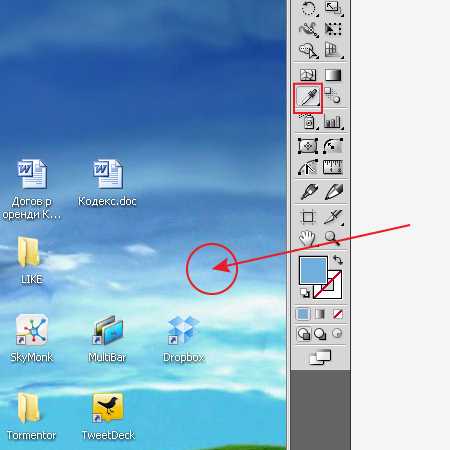
Для того что бы выбрать цвет вне программы Иллюстратор, а, например, с рабочего стола возьмите инструмент пипетка, щелкните им на пустом месте и не отпуская клавишу мыши перетащите не выбранный цвет.
Выбор цвета из промежуточного цвета градиента Shift+ Пипетка.
Для применения выбранного цвета к невыделенным объектам, удерживайте Alt, при этом кончик пипетки окраситься в черный цвет.
Домашнее задание:
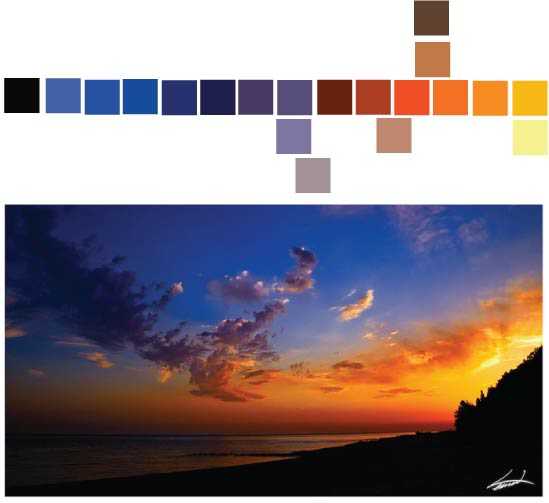
- Найти фотографию или 2
- Выбрать с нее пипеткой цвета
- Нарисовать 2 картинки — одна должна состоять из холодных цветов (например, вьюга), взятых с фото, вторая из теплых (пустыня, например)
- Статья по теме Программы и сервисы работы с цветом
falconart.ru
Простой способ раскрасить объект в Иллюстраторе. Подробный видео урок.

В прошлом уроке мы рисовали контур гитары по фотографии, а сейчас раскрасим его. Если рисовать вручную цветные пятна под контуром, это займет много времени, кроме того, в некоторых местах возможна неровность, при использовании автоматического инструмента делается это одним нажатием кнопки. В этом уроке я расскажу, как раскрасить векторное изображение в Adobe Illustrator CC вручную и автоматически.
Раскрашивание вручную
Для ручного метода подойдет инструмент «Кисть-клякса«, который можно сочетать с «Карандашом«, чтобы дорисовывать более мелкие детали. Иногда заливка может выходить за контуры, поэтому, периодически это нужно подправлять «Ластиком». Мой графический планшет позволяет стирать лишнее обратной стороной пера.
Ручной способ раскрашивания, требует большой внимательности и много времени. Лучше его применять лишь в крайних ситуациях, когда не срабатывает автоматический.
Раскрашивание объекта автоматическим способом
Но есть более легкий способ заливки цветом. Выделите весь рисунок и возьмите инструмент «Быстрая заливка«. Этот инструмент, распознает пространство ограниченное контурами и заливает его выбранным цветом. Выберите нужный цвет и наведите мышкой, контур области подсвечивается. Если этого не происходит, значит есть слишком большой зазор между контурами, желательно перед раскраской все их замкнуть. Теперь, достаточно нажать по областям, которые вы хотите раскрасить.
Выделяйте только те области, цвет между которыми должен быть разный.
Например, струны и лады накладываются поверх рисунка и не разграничивают цвета, поэтому я снял с них выделение.
Инструмент «Быстрая заливка» действует как эффект. Поэтому, после завершения раскрашивания рисунок необходимо еще раз «Разобрать…» на объекты. А затем несколько раз разгруппировать.
Теперь можно выставить правильные цвета из палитры или взяв образец «Пипеткой» с фотографии.
Добавление теней, бликов и дополнительных деталей.
Иногда может потребоваться разграничить заливку еще на несколько цветов, например, для создания теней и бликов или дополнительных деталей. Рисуем карандашом новую фигуру, как показано на снимке ниже, выделяем обе.
Берем инструмент «Создание фигур» и удерживая клавишу ALT нажимаем по лишней области. Теперь, новый элемент можно перекрасить в другой цвет.
А вот и готовый векторный рисунок гитары, теперь его можно использовать в макете или продать на микростоке.
Подробнее о раскрашивании в видео уроке:
Пишите в комментариях, получилось ли у вас сделать векторный рисунок или возникли трудности.
(Visited 3 901 times, 3 visits today)
expert-polygraphy.com
Эффективные приемы в Adobe Illustrator
Сегодня Натали Ульрих поделится с нами несколькими очень интересными «фишками». В этой статье мы поговорим о работе с цветом, градиентными заливками и особенностях работы с инструментом Пипетка (Eyedropper Tool). Также мы снова поговорим о выравнивании объектов и узнаем, как выровнять объекты с обводкой. Лично я нашла в этой статье много новой и полезной информации.
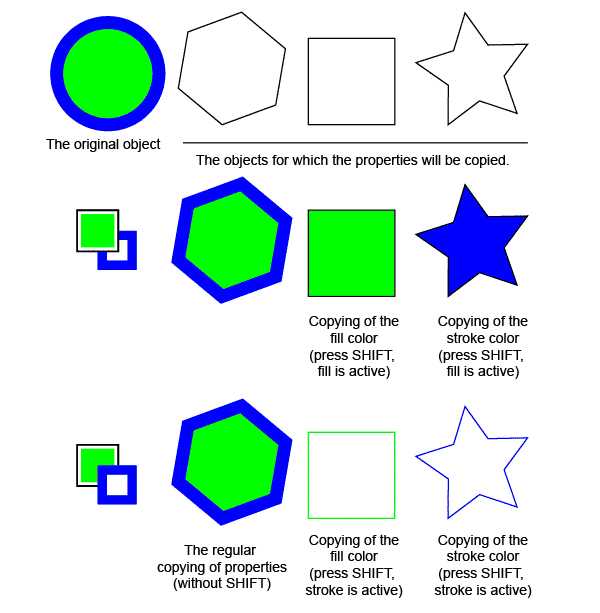
Переключение между заливкой и обводкой
Прежде чем выбрать цвет, нужно сделать активной либо заливку, либо обводку объекта в зависимости от того, с чем вы будете работать. Кнопка переключения находится внизу палитры инструментов. В активном режиме то, что на переднем плане.
Если хотите поменять их местами, нажмите клавишу X. Используйте клавишу каждый раз, когда нужно переключиться с одной на другую.
Быстрая отмена заливки или обводки
Если хотите отменить Заливку или Обводку, нажмите кнопку с косой чертой /.
Меняем местами цвет заливки и обводки
Чтобы поменять местами цвет заливки и обводки, нажмите сочетание клавиш Shift + X.
Выбираем Пипеткой только цвет
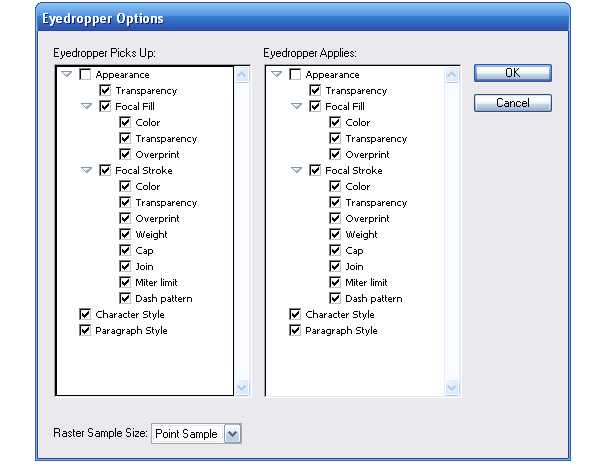
По умолчанию инструмент Пипетка (Eyedropper Tool) копирует внешний вид объекта, а именно: цвет заливки и обводки, настройки обводки и прозрачности и т. д. Эти настройки можно задать в окне, которое откроется, если дважды щелкнуть по кнопке инструмента (см. рисунок).

Но можно скопировать только цвет, не снимая галочек с других настроек инструмента в диалоговом окне. Для этого, когда выбираете цвет Пипеткой, удерживайте клавишу Shift. Обратите внимание, что у вас в активном режиме — заливка или обводка, так как цвет применяется только к активному элементу. И цвет для заливки одного объекта можно скопировать с обводки другого объекта.

Трансформация узора отдельно от объекта
Трансформировать можно не только объекты, но и узоры. Более того, объект останется таким как есть. Используя любой инструмент трансформации (Поворот, Размер, Наклон и т. д.), нажмите и держите клавишу ~ (тильда). Не отпускайте ее до тех пор, пока не закончите трансформацию. В противном случае трансформируется объект.
Используем Глобальный цвет
Глобальный цвет позволяет создать документ, в котором легко поменять цвета всех объектов. Создайте новый образец цвета в палитре Каталог (Swatches panel). Дважды щелкните созданный образец и в открывшемся окне Параметры образцов (Swatch Options) поставьте галочку возле Глобальные.

Используйте этот образец для всех объектов, цвет которых вы хотите изменить. Если есть возможность, примените Глобальный цвет просто двойным щелчком по его образцу в палитре. Или перетащите в палитре на Глобальный цвет другой образец, удерживая клавишу Option/Alt. На рисунке (см. ниже) было создано два Глобальных цвета. Один для фона, другой для объектов. И можно легко изменить цвет всех объектов, не выделяя их как группу.

Образец цвета из любой точки экрана
Скопировать цвет можно из любой точки экрана. Даже за пределами Adobe Illustrator. Выберите инструмент Пипетка и щелкните в любом свободном месте. Удерживая кнопку мышки, перетащите инструмент на любой видимый цвет, даже в любой другой программе или просто на рабочем столе. При перемещении курсора цвет меняется автоматически. Можно выбрать любой цвет, кроме цвета кнопки «Start» в операционной системе Windows Vista.

Применяем выбранные цвета
После того как вы выбрали цвет инструментом Пипетка, его можно применить к невыделенному объекту, если удерживать клавишу Option/Alt. При этом кончик инструмента становится черным.
Выбираем цвет градиента
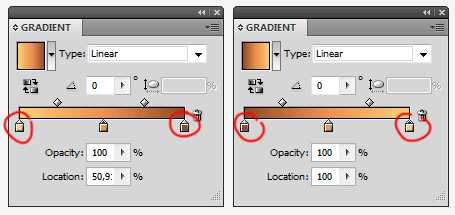
Цвет для градиента можно выбрать с помощью инструмента Пипетка. Щелкните на Шкале градиента в палитре тот цвет, который вы хотите изменить, и новый цвет выберите Пипеткой, удерживая клавишу Shift.

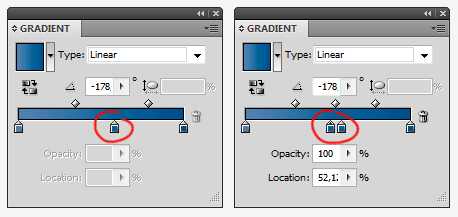
Копируем цвет на Шкале градиента
Если вам нужен одинаковый цвет в разных местах градиента, можно скопировать цвет растяжки. Удерживая клавишу Option/Alt, щелкните прямоугольничек на шкале градиента и перетащите в нужное место, создав новый прямоугольничек.

Меняем местами цвета на Шкале градиента
Чтобы поменять местами цвета на Шкале градиента, перетащите один прямоугольничек на другой, удерживая клавишу Option/Alt.

Используем для градиента образцы из Каталога цветов
Если выбрать прямоугольничек на градиентной шкале в палитре Градиент (Gradient panel), а затем щелкнуть образец в палитре Каталог цветов (Swatches panel), изменится цвет объекта, а не градиента. Чтобы изменить цвет прямоугольничка на градиентной шкале, выберите необходимый прямоугольничек, нажмите клавишу Option/Alt и щелкните образец в палитре Каталог цветов. Также можно перетащить образец из палитры Каталог цветов (Swatches panel) на градиентную шкалу в палитре Градиент (Gradient panel), чтобы изменить цвет прямоугольничка или создать новый.
Меняем цвет обводки
Цвет обводки можно легко и быстро изменить, даже не выделяя. Перетащите образец цвета из палитры Каталог или Цвет на обводку. Если в палитре инструментов обводка не активна, перетаскивая образец, удерживайте клавишу Shift.
Меняем цветовую модель в палитре Цвет
Чтобы изменить цветовую модель в палитре Цвет (Color panel), например RGB или HSB, щелкайте Спектр палитры (Color Spectrum Bar), удерживая клавишу Shift. И выберите нужную вам цветовую модель из тех, что есть.
Два способа получить серый цвет
Если вам нужен серый цвет, получить его можно двумя способами. Можно использовать цветовой режим Серая шкала (Grayscale) и менять насыщенность цвета от белого (0%) до черного (100%). Но при этом объект всегда будет оставаться серым, и вы не сможете сделать его цветным, пока не измените цветовой режим. Чтобы этого избежать, выберите в палитре Цвет (Color panel) цветовую модель CMYK и задайте в поле значение для K. Для остальных установите — 0%.
Используем границы просмотра
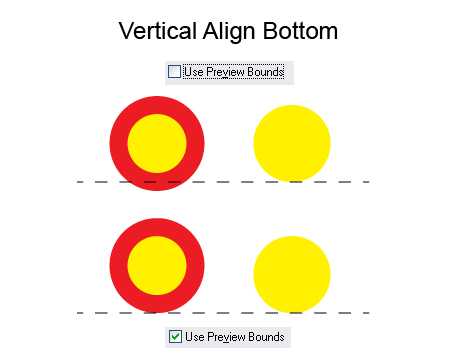
При выравнивании объектов или изменении их размеров в Adobe Illustrator учитываются контуры объекта, а толщина обводки по умолчанию игнорируется. Чтобы учитывалась толщина обводки, поставьте галочку возле команды Использовать границы просмотра (Use Preview Bounds) в окне Установки (меню Редактирование, Установки, Основные). Чтобы открыть окно, используйте сочетание клавиш Cmd/Ctrl + K. Теперь все изменения и расчеты будут производиться с учетом толщины обводки (см. рисунок ниже).

Единственный недостаток этого совета в том, что выбранная опция будет влиять на все дальнейшие действия и изменения. Но при использовании палитры Выравнивание (Align panel), эту опцию можно включать/выключать в меню палитры.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
sheko.ru
Live Paint Bucket Tool (Быстрая заливка). Клавиша быстрого вызова ‹K›. Предназначен для быстрого раскрашивания областей в заранее определенные цвета и заливки. Строго говоря, раскрашивание областей возможно только в так называемых группах с быстрой заливкой. Однако создание группы с быстрой заливкой происходит в момент применения инструмента Live Paint Bucket Tool. Итак, чтобы создать группу быстрой заливки выделите те объекты, из которых вы хотите ее создать и выберите Live Paint Bucket Tool в панели инструментов: При помощи клавиш «вправо» и «влево» выберите цвет, которым вы хотели бы залить области. Клавиши последовательно проходят по заливкам в панели Swatches, включая узорные заливки и градиенты в текущей группе. Переключаться между группами в панели Swatches можно припомощи клавиш «вверх» и «вниз». Текущий цвет — это цвет среднего квадратика рядом со значком курсора: Когда заливка будет выбрана – наведите на область, который хотите раскрасить, вид курсора изменится: После этого щелкните по нему: Для окрашивания нескольких смежных областей — протащите курсор с зажатой кнопкой мыши через них: Для раскрашивания Всех смежных областей, не назделенных обводкой, дважды щелкните по выделеной области: При тройном клике — окрасятся все области с одинаковой заливкой: Если группа быстрой заливки была уже создана ранее, то для применения инструмента ее заранее выделать не обязательно. Не смотря на то, что иллюстратор считает группу быстрой заливки единым объектом, который лежит на одном слое, внутри группы объекты можно перемещать. Выберите Select Tool (черная стрелочка) в панели инструментов и дважды щелкните по группе быстрой заливки, чтобы оказаться внутри группы. Перемещайте объекты, при этом будут меняться формы областей быстрой заливки. Для более точной настройки инструмента дважды щелкните по иконке Live Paint Bucket Tool в панели инструментов: Paint Fills — позволяет окрашивать внутреннюю часть областей группы быстрой заливки, Такая же инструкция будет показана, если вы щелкните инструментом по рабочей области, а не по группе объектов. Другие инструменты Illustrator |
www.stockers.ru