Фильтры «Render» — «Рендеринг» в Фотошопе; урок создания эффекта трехмерных изображений от TeachVideo
Создание трехмерных изображений с помощью фильтров «Render»
Фильтры раздела «Render» — «Рендеринг» позволяют создавать в изображении трехмерные формы, облака и имитировать отражения света. Также данные фильтры предоставляют возможность создавать текстурные заливки из файлов изображений в градациях серого для реализации объемных эффектов освещения. Рассмотрим эффекты рендеринга более подробно.
Для того чтобы перейти к эффектам рендеринга в меню «Filter» — «Фильтр» раскройте список команд «Render» — «Рендеринг».
Фильтр «Clouds» — «Облака» формирует мягкую облачную фактуру с использованием случайных цветов, которые выбираются в диапазоне между выбранными на данный момент основным и фоновым цветами.
Фильтр «Difference Clouds» — «Облака с наложением» использует случайные значения, которые изменяются в диапазоне между основным и фоновым цветами. Этот фильтр обеспечивает смешивание данных облака и существующих пикселей изображения. После первого выбора этого фильтра фрагменты изображения в шаблоне облачности инвертируются по цвету.
После повторного применения данного фильтра создаются узоры в виде разветвлений и прожилок, которые напоминают текстуру мрамора.
Фильтр «Fiebers» -«Волокна» формирует вид сплетенных волокон, используя основной и фоновый цвета подобно фильтру «Clouds» — «Облака». Для управления изменением цветов используется параметр «Variance»- «Отклонение», при малых значениях которого формируются длинные цветные полосы. Большие же значения приводят к появлению коротких волокон с более изменчивым распределением цвета.
Параметр «Strength» — «Интенсивность» управляет видом каждого волокна. При малых значениях этого параметра образуется свободное переплетение, при больших значениях формируются короткие волокна.
Нажмите на кнопку «Randomize» — «Рандомизировать», чтобы изменить внешний вид узора. Нажимайте кнопку несколько раз, чтобы получить нужный вам результат.
Фильтр «Lens Flare» — «Блик» имитирует эффект, создаваемый попаданием яркого света на линзу камеры. Пользовать фильтром очень легко – достаточно указать местоположение центра светорассеяния, кликнув по любому месту миниатюры изображения. После чего выберите степень яркости блика, установив параметр «Brightness» — «Яркость» и выберите один из предложенных типов линз.
И, наконец, фильтр «Lighting Effects» — «Эффекты освещения» позволяет создавать на изображениях различные эффекты освещения. Диалоговое окно настроек данного фильтра позволяет комбинировать семнадцать стилей, три типа и четыре набора свойств освещения.
Также с помощью данного фильтра вы сможете создавать объемные эффекты, применять текстуры, полученные из файлов изображений в градациях серого, и сохранять собственные стили для использования в других изображениях. Более подробно эффект освещения будет рассмотрен в следующих уроках нашего видеокурса.
Таким образом, фильтры рендеринга позволяют создавать в изображении эффекта облаков и волокон, а также привносить в изображения различные эффекты освещенности и бликов света.
www.teachvideo.ru
Композинг слоев V-Ray рендера в Adobe Photoshop

В этом уроке мы рассмотрим ,каким образом можно использовать различные проходы рендера V-Ray. После прочтения урока вы научитесь изменять любой аспект вашего изображения в считанные секунды, без необходимости повторного рендеринга. Также вы узнаете несколько дополнительных постпродакшн технологий, таких как хроматическая аберрация и глубина резкости, а также произвести кросс-процессинг.
Шаг 1
Поскольку это урок по композингу, а не освещению, то я буду считать, что у вас есть базовые знания по V-Ray, и вы в состоянии сделать свою собственную сцену.
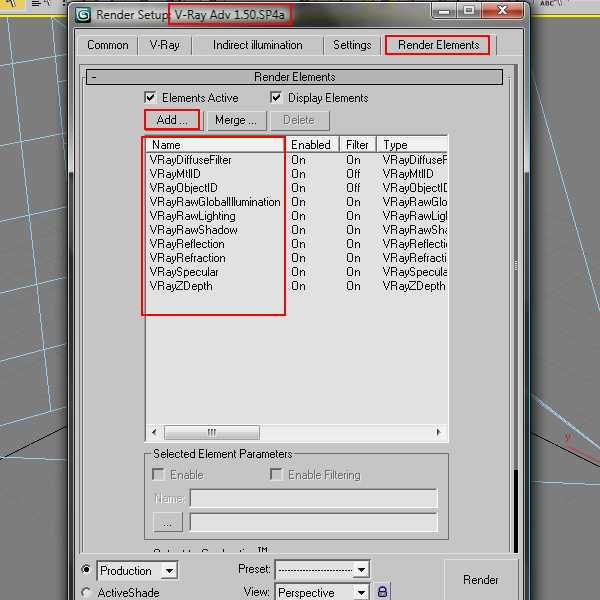
- VrayDiffuseFilter
- VrayMtlID
- VrayObjectID
- VrayRawGlobalIllumination
- VrayRawLighting
- VrayRawShadow
- VrayReflection
- VrayRefraction
- VraySpecular
- VrayZDepth.

У большинства этих элементов нет необходимости редактировать параметры. Исключение составляют только VrayMtlID, VrayObjectID и VrayZDepth.
Шаг 2
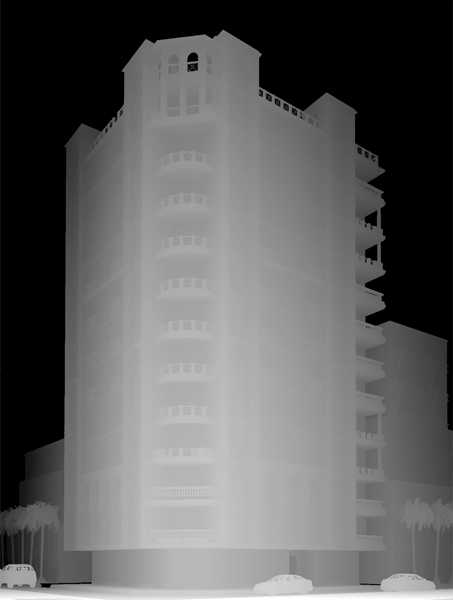
Для начала отредактируем слой VRayZDepth. Он представляет собой черно белую карту, которая используется для указания того, как далеко от камеры находится каждый из объектов. Чем дальше объект от камеры, тем темнее он на Zdepth карте. Обычно минимальное значение используется для того, чтобы сообщить композеру, какие объекты будут в фокусе.

Шаг 3
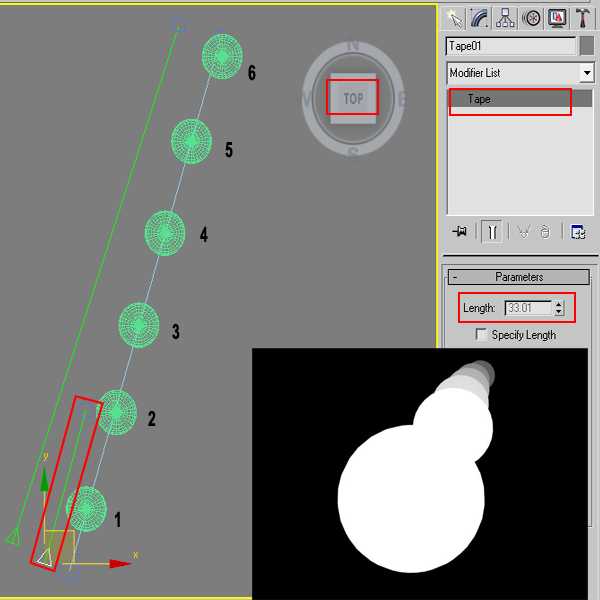
Для того, чтобы иметь представление о том, какие значения нужно выставлять для минимального и максимального значений, вы должны использовать инструмент tape helper object для измерения расстояния между камерой, и ваших близких и дальних объектов.
Объясню нагляднее. Скажем сфера №2 на рисунке находиться в центре фокуса, а сфера №6 должна быть немного не в фокусе. Для расчета данной ситуации нам нужно использовать два измерительных инструмента. Первой линейкой измеряем расстояние до сферы №2, это и будет минимальным значением. Второй линейкой измеряем расстояние до дальней сферы, это значение и будет являться максимальным.

Шаг 4
В моем случае параметр min=20 и max=70 :

Шаг 5
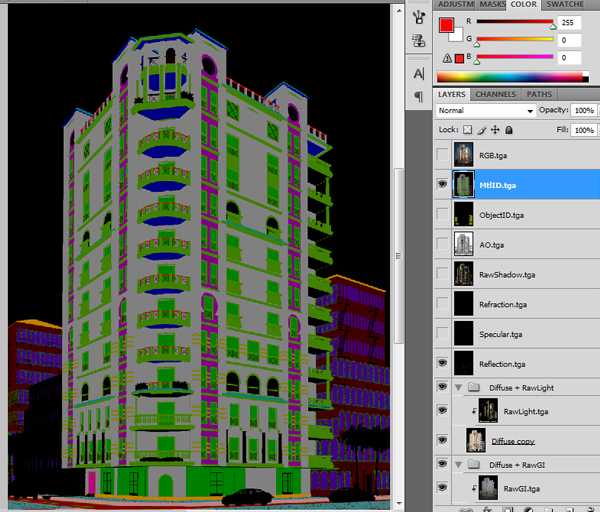
Слой VrayMtlID отображает каждый материал в вашей сцене отдельным, сплошным цветом. Для того чтобы его использовать, мы должны каждому материалу присвоить свой идентификатор. В редакторе материалов, под каждым материалом вы найдете значок с цифрой 0 (см. рисунок ниже). Если вы нажмете на него, то появится список от 0 до 15ти — это и есть material ID. Пройдитесь по сцене, и примените к каждому материалу свой ID. На слое MtlID мы можем видеть до 16ти различных материалов.

Шаг 6
Здесь мы можем видеть, как каждый материал выглядит на слое VRayMtlID. Ваш результат может быть разных цветов, но главное, что они существуют отдельно друг от друга.

Шаг 7
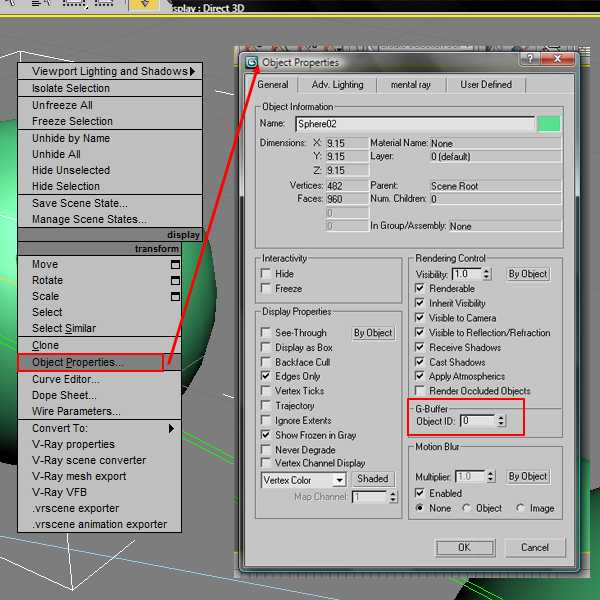
Слой VRayObjectID такой же, как и слой, про который писалось выше, но он показывает разные цвета различных объектов в сцене. То есть материалы не имеют никакого отношения к нему. Чтобы настроить его, щелкните правой кнопкой на нужный объект, и выберите Object Properties, и дайте каждому объекту свой номер в поле Object ID в G-Buffer разделе.

Шаг 8
Я присвоил разные ObjectID зданию и автомобилям, чтобы облегчить в будущем их обработку по отдельности. Вот как выглядит слой после рендеринга:

Шаг 9
И еще один штрих. Нам нужно добавить ambient occlusion слой. Но, как вы помните, он не был добавлен в список слоев для рендера. Дело в том, что нам нужно получить этот слой после того, как рендер с остальными слоями будет завершен. Но не волнуйтесь, есть способ сделать быстро.
Примените материал VRayLightMtl ко всей сцене, и добавьте карту VRayDirt в канал цвета. После этого вам нужно настроить карту VRayDirt так, чтобы получить хорошую, чистую картинку. Для своей сцены я указал радиус 2 в настройках карты.
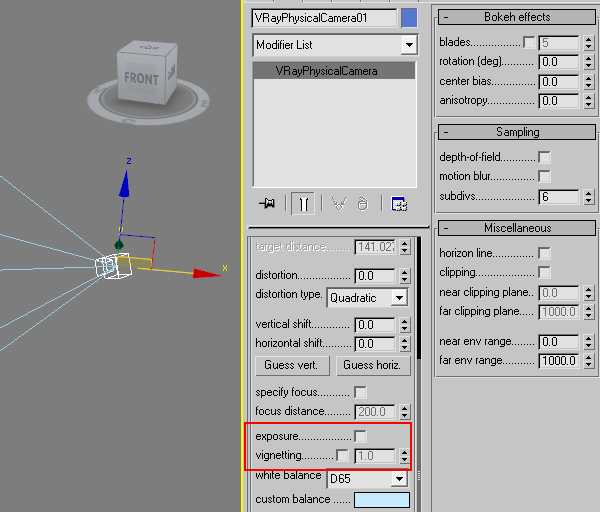
Примечание: если вы используете V-Ray Physical Camera в вашей сцене (который я очень рекомендую), вы должны настроить параметры Exposure и Vignette (см. рисунок ниже) для того, чтобы AO просчитался должным образом.

Шаг 10
После испытаний различных значений радиуса карты VRayDirt, я получил результат, который меня удовлетворил. Я также увеличил значение Subdivs карты (пробовал от 8 до 64х), после чего я улучшил результат.
Шаг 11
Еще пару шагов, и вы уже будете готовы запустить Photoshop, и начать композинг! Но сначала мы узнаем, как можно «вытащить» все эти слои из V-Ray. Во-первых, есть очевидный способ сохранить каждый слой по отдельности. Но есть еще второй способ, состоящий из двух методов, и сейчас мы его рассмотрим поближе.
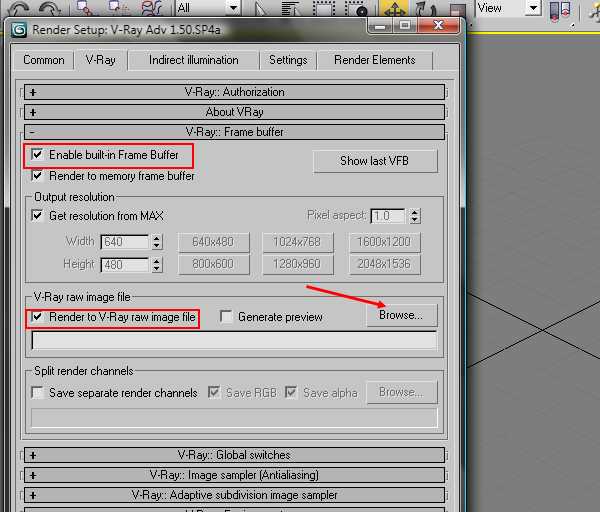
Первый метод действительно полезен, особенно для тех, кто использует Linear Workflow , и сохраняют все в один файл формата .EXR . Для этого необходимо активировать встроенный V-Ray Frame buffer, и поставить галку напротив пункта Render to V-Ray raw image file. Когда закончите, нажмите на кнопку Browse.

Шаг 12
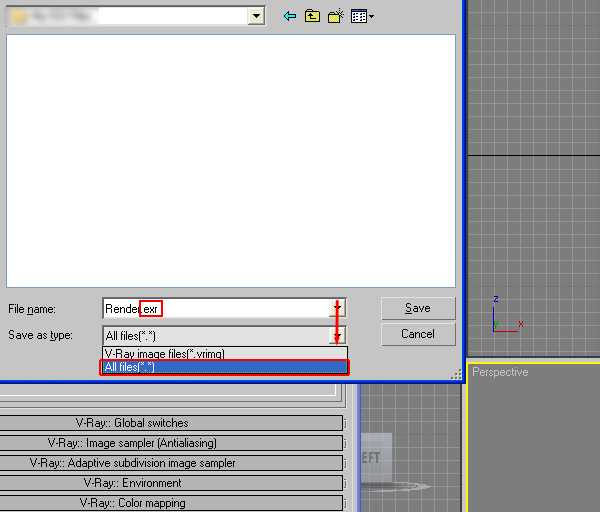
Найдите место, где вы хотите сохранить файл, и введите имя файла, и обязательно в конце название добавьте .EXR. Затем выберите Все файлы (*.*) как тип вашего файла. Это позволит сохранить все слои в одиночном EXR файле.
Однако, если вы попытаетесь открыть ваш EXR файл в Photoshop, то вы увидите только первый слой визуализации. Чтобы увидеть остальные, вы должны будете установить коммерческий плагин для Photoshop, который называется ProEXR, и именно поэтому я предпочитаю следующий метод!
Примечание: EXR файлы «горят» в любой гамма-коррекции, потому что предполагается, что вы будете использовать программу linear workflow. Если ваше изображение обрабатывается в Photoshop, то перейдите в меню Image>Adjustments>Exposure, и установите гамму 0,454, которая является обратной 2,2 (рассчитывается путем деления 1,0 на 2,2).

Шаг 13
Второй метод (для меня метод номер один), чтобы сохранить все элементы вручную как TGA файлы. Почему я предпочитаю TGA формат, а не JPG? Да потому что TGA файлы являются 32х битными, и может хранить больше информации, чем обычный 8ми битный JPG файл. Еще одно преимущество — они поддерживают встроенный альфа канал.
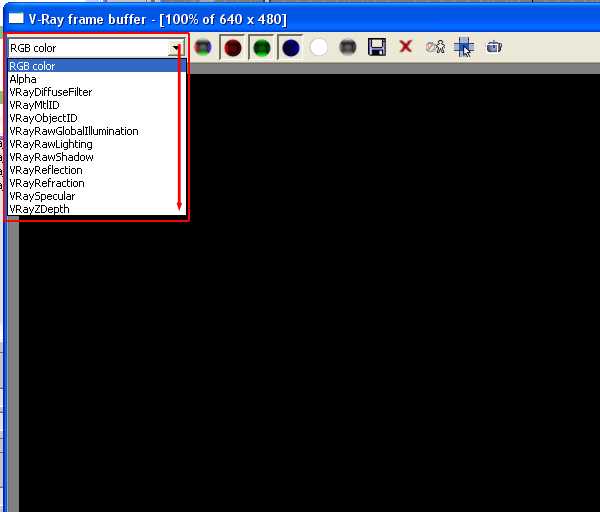
Обратите внимание: если использование V-Ray Frame Buffer не является для вас привычным, то вы можете найти все ваши слои в левом верхнем выпадающем меню, в котором указан слой Diffuse по умолчанию.

Шаг 14
Теперь, когда вы закончили работу в вашем 3D редакторе, запускайте Photoshop.
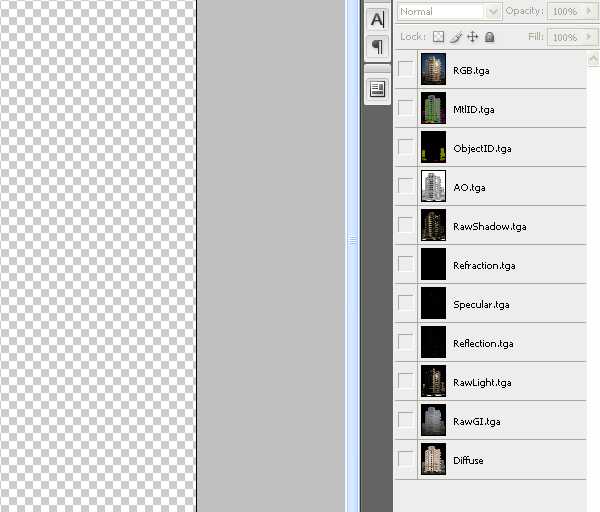
Небольшая заметка. Чтобы загрузить большое количество файлов в одном документе выполните следующее: перейдите в меню File>Scripts>Load Files into Stack, затем найдите там ваши файлы, выделите их все, и нажмите ОК. Некоторые люди предпочитают загружать файлы по одному, но я делаю это именно так.

Шаг 15
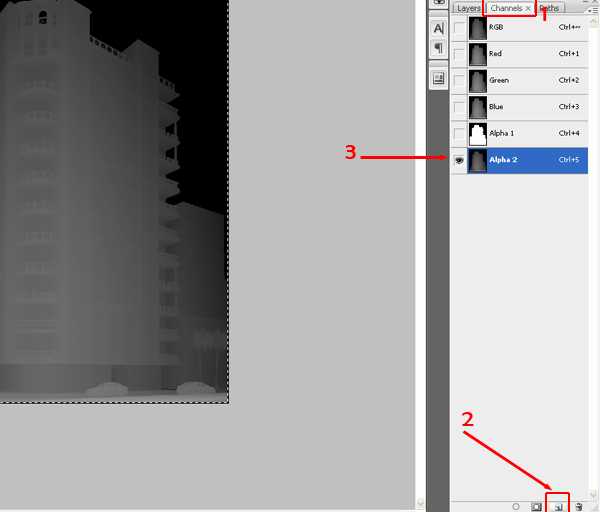
Итак, сделаем ваш первый шаг в композе. Отключите видимость всех слоев, кроме Z-Depth. Выделите все содержимое слоя (Ctrl+A), скопируйте его (Ctrl+C), затем переключитесь на вкладку Channels.
Некоторые люди предпочитают добавить немного размытия по Гауссу, прежде чем работать со слоем, думая что это уберет ненужные детали. Не делайте этого! Хоть это и вопрос личных предпочтений.

Шаг 16
Находясь во вкладке Channels убедитесь, что там присутствует оригинальный альфа канал. Если нет, то откройте файл Diffuse.tga, переключитесь на вкладку channels, и перетащите оттуда альфа канал во вкладку channels нашего слоя Zdepth. Должен появиться Alpha1. После этого можете закрыть Diff.tga.
Теперь нажмите кнопку Create New Channel, и вставьте туда содержимое Zdepth слоя. Можете вернуться в закладку слоев, и удалить слой Zdepth , т.к. он нам больше не понадобиться.

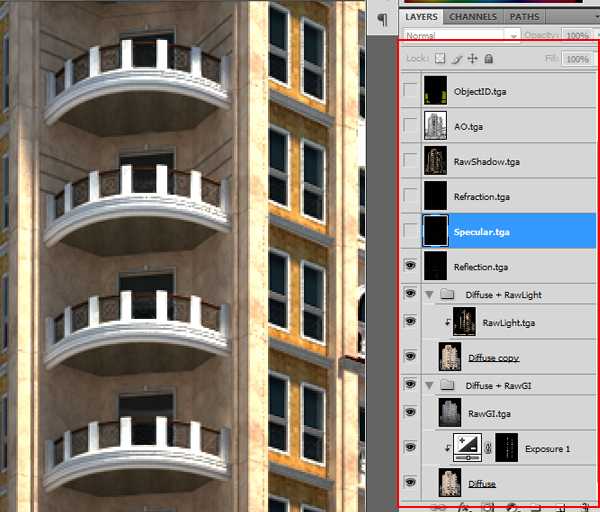
Шаг 17
Чтобы продолжить работу, передвиньте слои в указанном порядке. Слой RGB в верхней части списка — это сырой рендер, прямо из V-Ray. Я поместил его туда для того, чтобы в итоге сравнить с тем, что получиться в конце урока.

Шаг 18
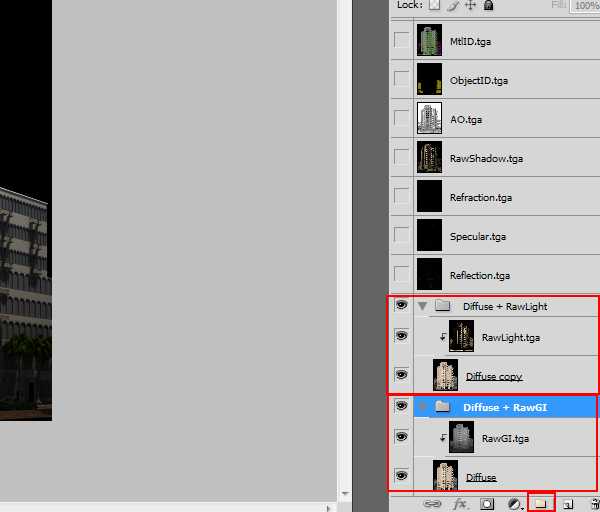
Для начала дублируйте ваш Diffuse слой ( выберите его, и нажмите Ctrl+J), и поместите его под ваш RawLight слой, как показано на рисунке.
Шаг 19
Включите видимость для вашего Diffuse слоя и RawGI слоя. Blending mode переключите на Multiply.

Шаг 20
Удерживая клавишу Alt нажмите на слой RawGI и Diffuse слой (курсор изменит форму стрелки на два кружочка). Между слоями появится маленькая стрелка, которая указывает на то, что слой RawGI влияет на слой Diffuse. Это называется обтравочная маска (clipping mask). В интернете вы можете найти множество уроков, описывающих этот прием.

Шаг 21
Используя ту же технику, проделайте то же самое и со слоями Diffuse copy и RawLight. Установите режим наложения для слоя RawLight на Multiply. Затем с зажатым Alt сначала на нем, затем на Diffuse copy.

Шаг 22
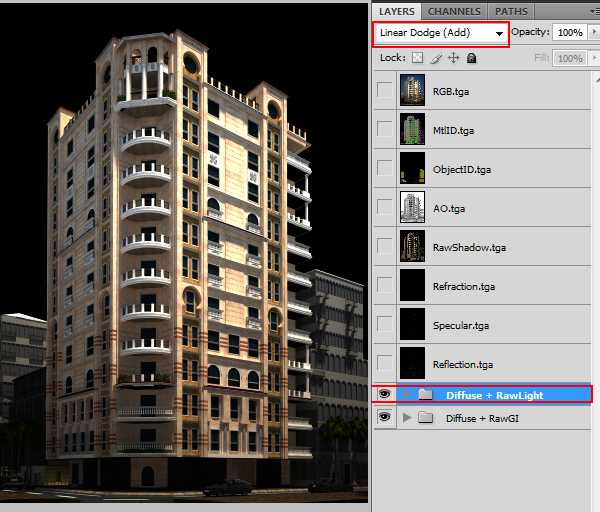
Для лучшей организации рабочего процесса, поместите Diffuse и RawGI в одну папку, а Diffuse copy и RawLight в другую. Для этого попарно выделите слои, и нажмите на маленькую иконку с папкой в правом нижнем углу (полезно будет узнать новичкам)

Шаг 23
Измените режим смешивания группы Diffuse copy + RawLight на Linear dodge (Add). Изображение должно стать более естественным.

Шаг 24
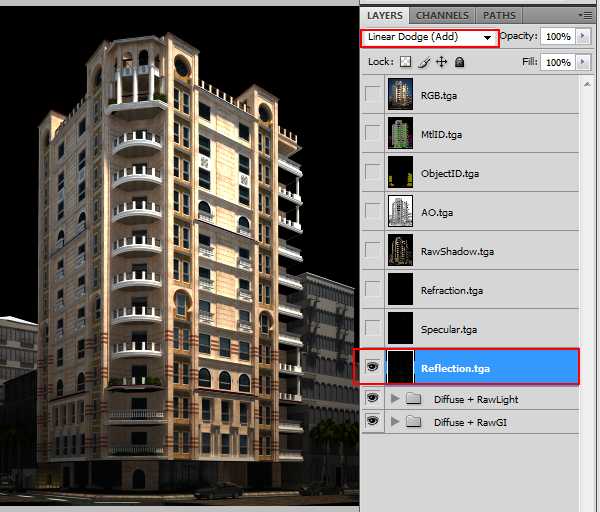
На данный момент все выглядит неплохо, но вы можете спросить себя «почему стекло черное?» . Что ж, большая часть информации стекла в финальном рендере содержится в reflection и refraction слоях, а мы пока что их не трогали.
Итак, включите видимость для слоя reflection, и установите режим смешивания Linear Dodge (Add), и вы увидите разницу. Одним из основных преимуществ наличия композитных слоев является то, что вы можете нарисовать на этой карте что угодно, и это будет отражаться в стеклах.
Примечание: Я хочу рассказать вам, что именно делает режим смешивания Linear Dodge (Add). Он добавляет информацию о цвете пикселей, при их наложении друг на друга. Мы знаем, что , например, что чистый белый цвет = 225, и чистый черный = 0. Поэтому добавление чистого черного добавляет 0, в то время как добавление чистого белого добавляет 255. Таким образом, чистый черный (0) + чистый белый (255) =чистый белый (255), средний серый (125) + средний серый (125) = белый (250), так далее. Вот почему, когда вы используете этот режим, вы больше не видите черный цвет, потому что он имеет нулевое значение цвета.

Шаг 25
Чтобы показать вам, как легко можно отредактировать любой ваш элемент (исправить цвет, подкорректировать экспозицию, и т.д.) я решил, что теперь хочу изменить красноватый цвет моей текстуры камня. Если бы мы не стали использовать многопроходный метод композинга, то мы бы имели два пути достижения цели:
1. Подкорректировать текстуры в Photoshop так, как нам нужно, затем поменять материал в 3D редакторе, затем вновь провести с десяток тестовых рендеров, прежде чем были бы удовлетворены результатом. И, к сожалению, это бы заняло у нас уйму времени и терпения.
2. Использовать инструменты выделения в Photoshop на готовом рендере, мы могли бы выбрать текстуру, и применить желаемые поправки к ней. Первая проблема с этим состоит в том, что выделять, это очень утомительная работа, и когда вы исправляете цвет, или экспозицию, вы затронете и другие участки изображения. В итоге тени и свет на вашем изображении будет выглядеть как минимум странно, а это уже не есть хорошо.

Шаг 26
Помните про такой слой, называемый MtlID? Дак вот, этот слой позволяет выделять элементы (даже мелкие) в пару щелчков мышью. С помощью этого слоя, мы можем выделить нашу текстуру камня в очень короткий промежуток времени.

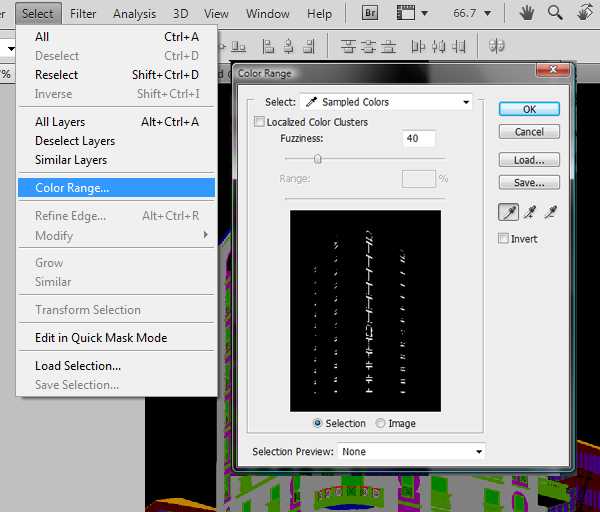
Шаг 27
С выбранным слоем, зайдите в Select>Color Range. Затем с помощью пипетки выделите на слое образец пурпурного цвета ( в вашем случае может быть другой цвет), который представляет собой индентефикатор каменной текстуры. После этого нажмите ОК.

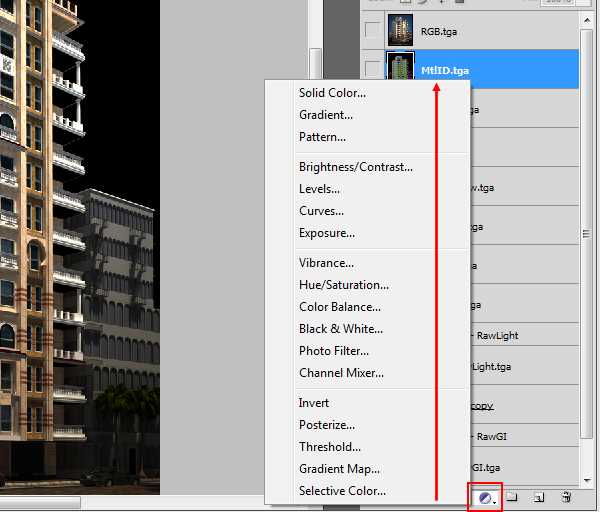
Шаг 28
Теперь отключите видимость вашего MtlID слоя. Затем не убирая выделения добавьте слой регулировки (adjustment layer). Это позволит создать корректирующий слой, и автоматически добавит маску так, чтобы изменения слоя влияли только на текстуру камня. На данный момент не важно, где находиться этот слой, если будет необходимо, мы переместим его позже.

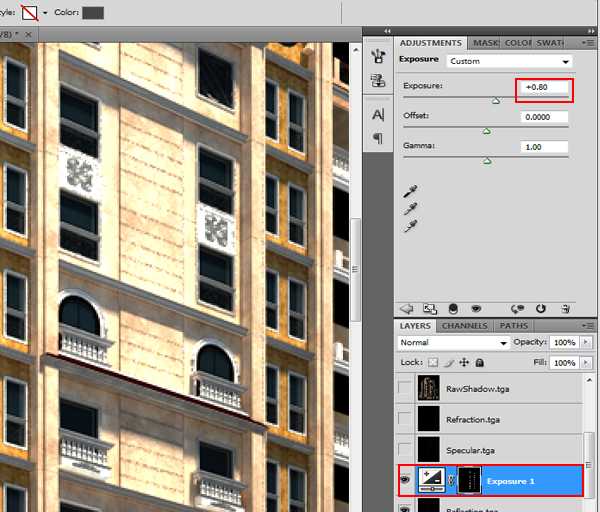
Шаг 29
В настройках корректирующего слоя установите значение Exposure = 0,80 чтобы улучшить результат.

Шаг 30
Так как мы хотим, чтобы этот слой влиял только на слой Diffuse, то поместите его прямо над Diffuse слоем ( помните что он находиться в одной из папок?). Переместите его туда, и не забудьте с помощью клавиши Alt указать влияние только на Diffuse канал.
Примечание: Не важно, на какой из диффузных каналов вы окажете влияние. Можете даже разместить над обоими, все достигается путем проб и ошибок. Со временем вы начнете понимать, как все это взаимодействует друг с другом.

Шаг 31
Переместите ваш слой Refraction на один шаг вниз так, чтобы он был над слоем Reflection. Сделайте их оба видимыми, и смените режим смешивания на Linear Dodge (Add). Я добавил еще один слой регулировки экспозиции, с значением экспозиции равным 0,80, и указал влияние на слой Refraction, и он стал светлее, как я и хотел.
Примечание: Редактирования слоя Refraction является одним из лучших способов настроить оттенок прозрачного стекла в интерьере.
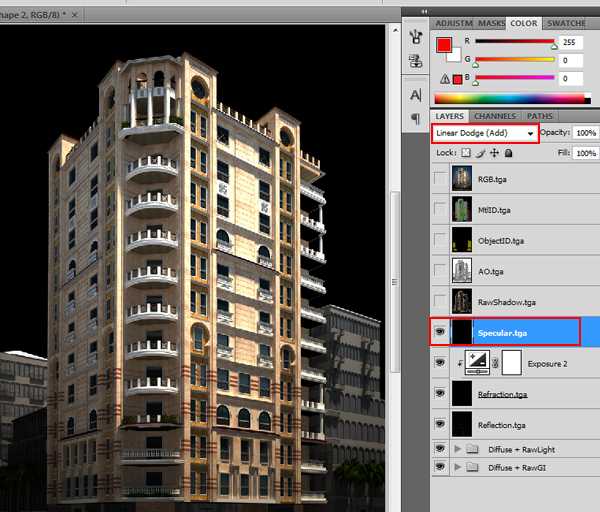
Шаг 32
Включите видимость слоя Specular, и измените его режим смешивания на Linear Dodge (Add).

Шаг 33
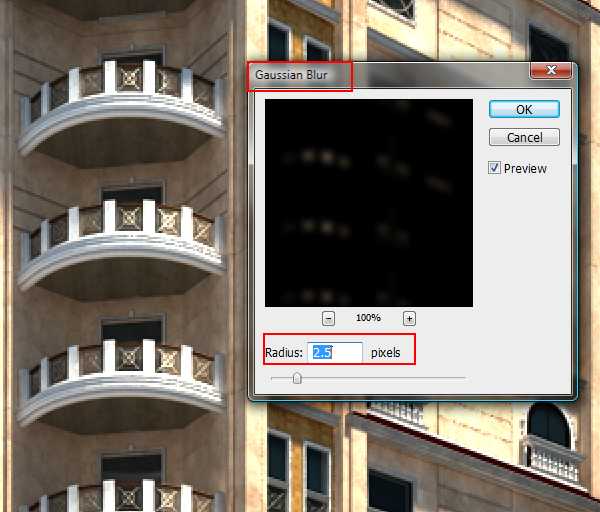
Дублируйте ваш Specular слой (Ctrl+J), убедитесь что режим смешивания у него — Linear dodge (Add), и что выделена только копия, и переходим в Filter>Blur>Gaussian blur.

Шаг 34
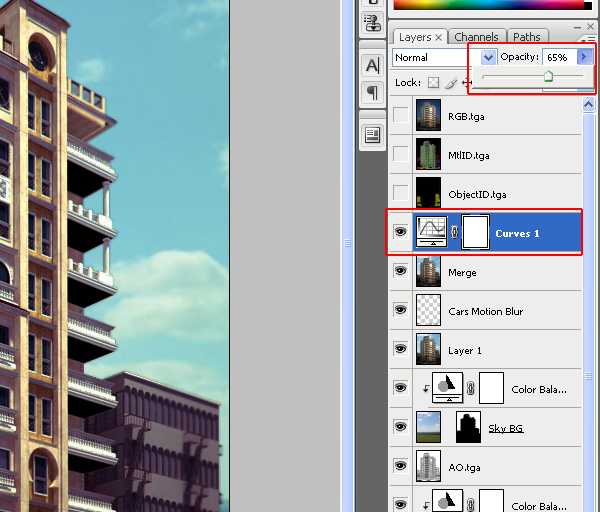
Установите Gaussian Blur Radius примерно до 2,5 пикселей и нажмите ОК. Установите непрозрачность слоя (Opacity) примерно до 65%. Это должно помочь создать эффект свечения вокруг бликов.
Примечание: Эти величины — не постоянные числа, т.к. они завися от разрешения изображения, и конечно же, от вашего вкуса. Просто поэкспериментируйте.

Шаг 35
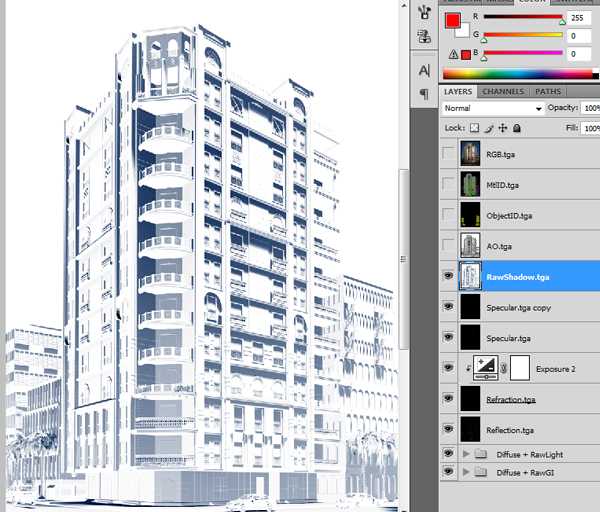
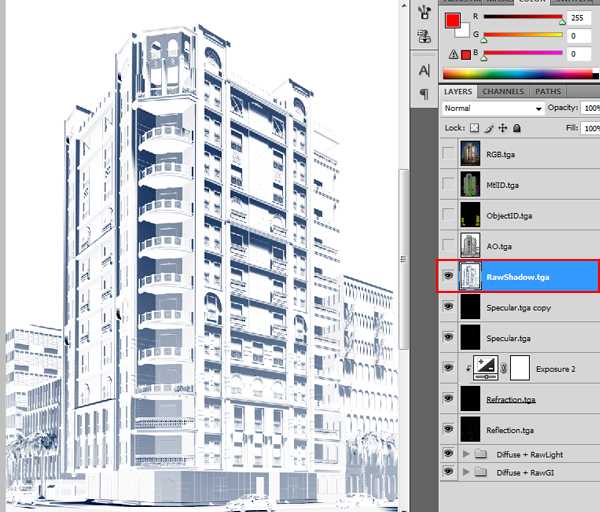
Сделайте видимым ваш RawShadow слой, и инвертируйте его цвета (Ctrl+I).

Шаг 36
Вы можете быть удивлены, что тени имеют голубой цвет, но на самом деле это нормально, они такие и есть днем, потому и V-Ray GI подсвечивается небом голубого цвета. Установите режим смешивания вашего RawShadow слоя на Multiply ,и поменяйте непрозрачность до 20%.

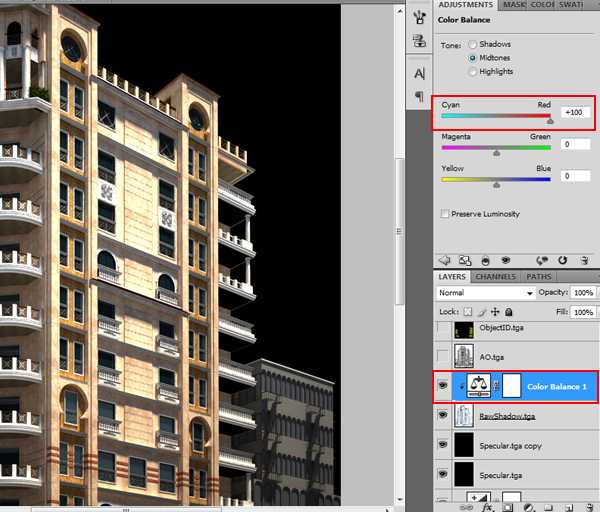
Шаг 37
Этот шаг не обязателен, но мне нравиться когда тени выглядят интенсивнее, это придает изображению больше контраста. Добавьте корректирующий слой Color Balance, и укажите влияние на RawShadow слой. Подкорректируйте тона, и придайте теням красноватый оттенок. Установите непрозрачность этого корректирующего слоя примерно до 20%, хотя опять же, это вопрос личных предпочтений.
В других сценах, когда я вижу, что тени слишком резкие, я добавляю размытие по Гауссу с небольшим радиусом размытия, это помогает сгладить слишком резкие края теней.

Шаг 38
Включите видимость слоя Ambient Occlusion. Установите режим смешивания на Multiply, и установите непрозрачность (Opacity) около 10%. Слой Ambient Occlusion играет большую роль, т.к. он здорово поможет вам улучшить качество вашей финальной картинки.
Шаг 39
На данный момент мы сделали большой шаг в копмозинге.Я смог вывести уравнение, которое помогает подобрать подходящий режим смешивания. Если вы пройдете этот урок до конца, то вы поймете главный принцип композа, и научитесь получать результат, который не уступит финальному изображению этого урока.

Шаг 40
Единственное, чего сейчас не хватает — это неба с облаками. Вы также можете использовать голубоватый градиент, или вырезать небо из V-Ray, и вставить его в свое изображение. Для любого из этих вариантов нам необходимо переключиться на вкладку channels. Затем с зажатым Ctrl кликните по вашему альфа каналу. Это позволит автоматически выбрать изображение, игнорируя любые прозрачные элементы, и можем с легкостью подставить любой фон.

Шаг 41
Сделайте инверсию выделения (Ctrl+Shift+I), чтобы выбрать только область неба.
В моем оригинальном рендере я использовал в роли неба голубо-зеленоватый градиент. Но из за недостаточного реализма, я решил использовать другое изображение. Найдите понравившиеся вам фото неба ( в высоком разрешении), и откройте его в Photoshop.

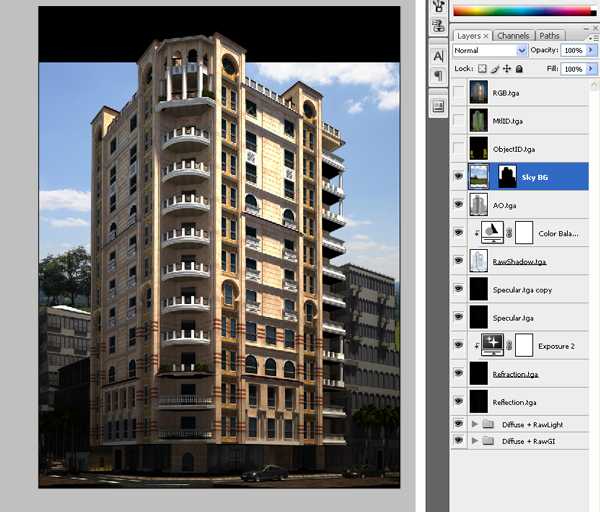
Шаг 42
Выделите все содиржимое вашего фото с небом (Ctrl+A), скопируйте его (Ctrl+C), и как мы делали до этого, вставьте с созданием нового альфа канала (Ctrl+Shift+V). Маска должна автоматически добавиться к нашему слою с небом. Назовите этот слой Sky BG.
Примечание: В Photoshop CS5 немного другое сочетание клавиш, а точнее (Ctrl+Alt+Shift+V).

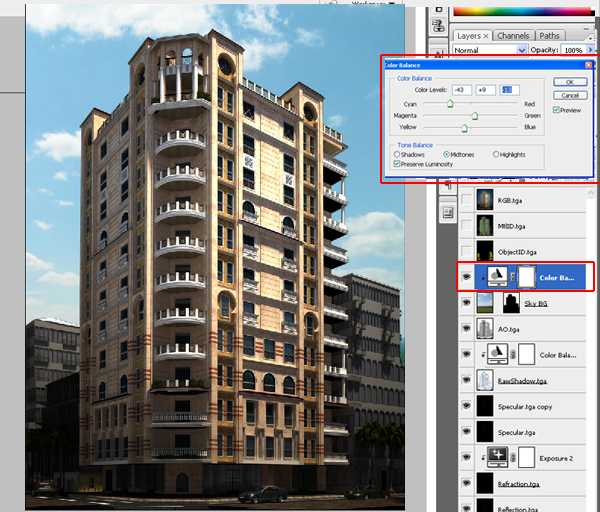
Шаг 43
Используя Free transform (Ctrl + T), отредактируйте размер вашего неба, которое пока что не вписывается в общую картину. Не забудьте при этом удерживать клавишу Shift, чтобы сохранить пропорции.
Затем добавьте корректирующий слой Color Balance, и укажите влияние только на слой с вашим небом. Поэкспериментируйте с ползунками, пока вы не останетесь довольны результатом. Лично мне понравился вариант с небольшим оттенком голубого.

Шаг 44
На этом шаге мы закончили с композингом. Теперь я расскажу вам про некоторые из техник постобработки, таких как добавление размытия на автомобили, DOF (глубину резкости), и добавление хроматических аберраций. Вы прошли длинный путь по миру композа, давайте теперь сравним ваше композитное изображение, и оригнинальный V-Ray рендер (слой RGB).
Как вы можете увидеть, они выглядят одинаково, за исключением неба, которое мы добавили. Но у вашего композитного изображения есть огромнейшее преимущество. А именно — возможность в любой момент изменить на лету любой элемент на вашем изображении.

Шаг 45
Теперь начинается самое интересное — постпродакшн! Есть много вариантов обработки изображения, различных эффектов. Все зависит от вашего вкуса. Я покажу вам несколько способов постобработки, чтобы вы смогли сдвинуться с места.
Сначала убедитесь, что результат композинга вас полностью устраивает. Если что то хотите улучшить, то сейчас самое время сделать это.
Теперь объедените все ваши видимые слои в один слой, выбрав самый верхний видимый слой, и нажмите Ctrl+Alt+Shift+E. Это создаст совмещенную копию всех ваших слоев в новый слой, который назовется Layer 1.
Шаг 46
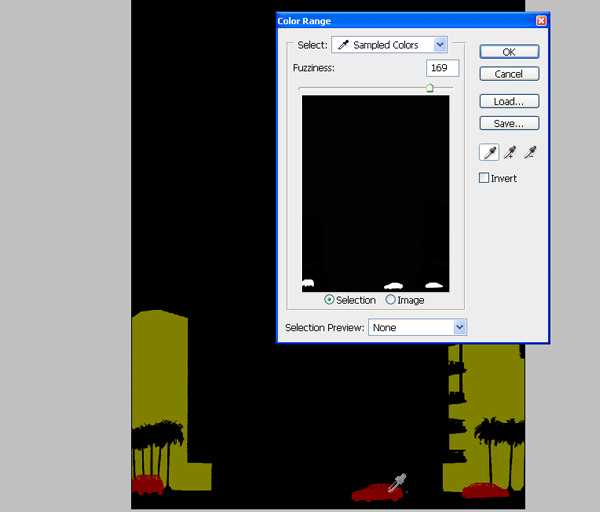
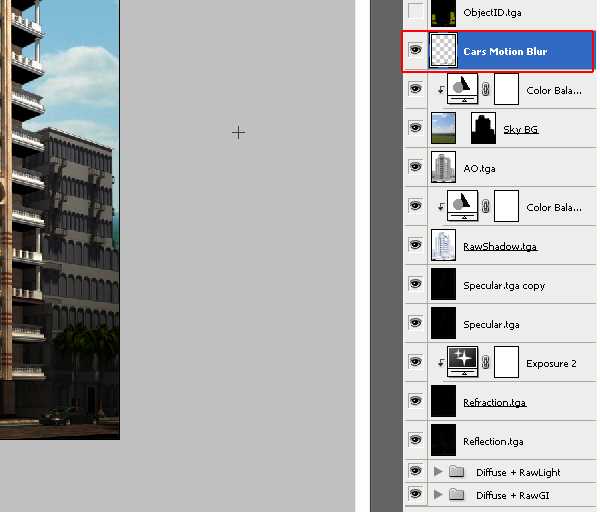
Убедитесь, что новый слой создан, на нем используйте тип выделения color range, и воспользуйтесь техникой, которую вы узнали в предыдущих шагах (шаг 26 и 27), но на этот раз с помощью слоя Object ID, и выделите автомобили.

Шаг 47
Теперь нам нужно создать новый слой, содержащий только автомобили. Для этого жмем Ctrl+J, и переименовываем новый слой ( изначально он называется Layer 2) в Cars Motion Blur. Теперь можете удалить слой Layer 1.

Шаг 48
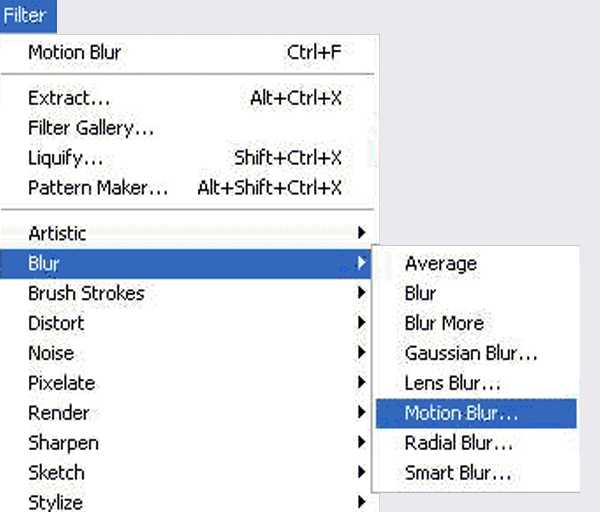
Выберите слой Cars Motion Blur, и перейдите в меню Filter > Blur > Motion Blur.

Шаг 49
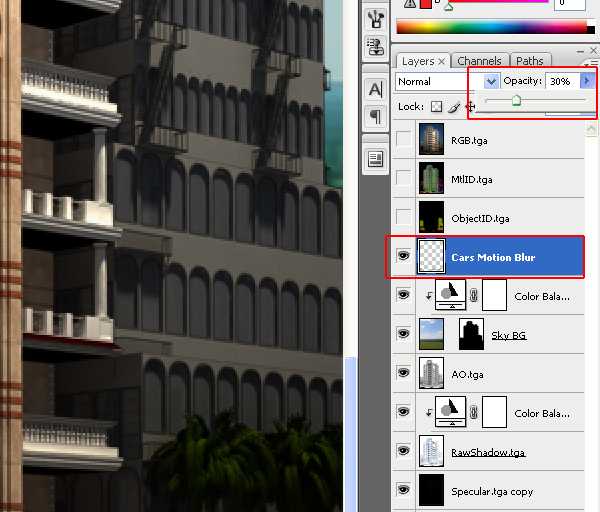
В окне настроек эффекта переключите направление размытия так, чтобы оно соответствовало направлению движения автомобилей. Затем выберите дистанцию (параметр Distance), лично мне оказалось достаточно 25 пикселей. Нажмите ОК для завершения операции.

Шаг 50
Минимальная прозрачность для этого слоя до 30%. Поздравляю, вы завершили размытие изображения!

Шаг 51
Теперь мы добавим хроматические аберрации (CA). Обратите внимание, что это «паразитный» эффект, который следует использовать в небольшом количестве, дабы не превратить наше изображение в нечто размытое и некрасивое. Перед тем, как использовать это эффект, я рекомендую прочитать больше об этом явлении, чтобы вы знали, от чего, где, и когда может появиться этот эффект. Если вы примените этот эффект когда он требуется, то это может повысить реалистичность вашего изображения.
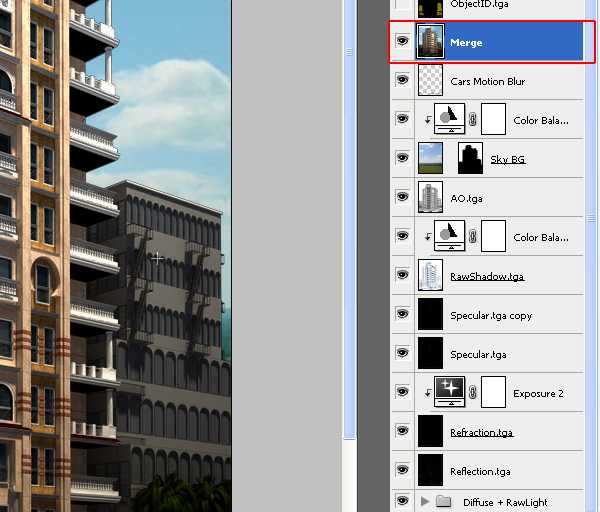
Используйте ту же технику, как и раньше (шаг 45), чтобы объединить все ваши видимые слои, и переименуйте новый слой в Merge.

Шаг 52
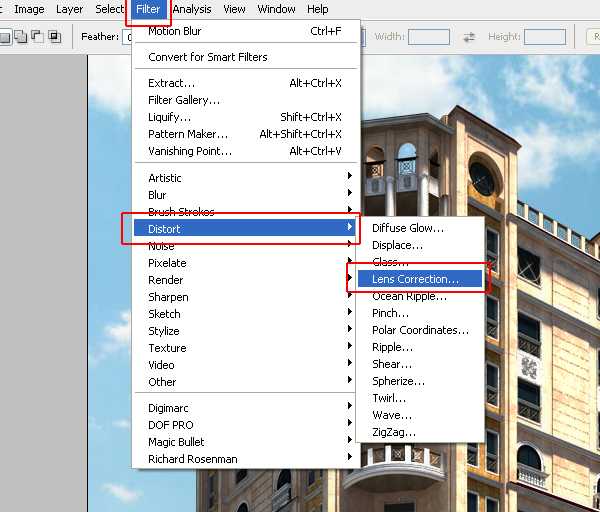
Убедитесь, что выделен слой Merge, и перейдите в меню Filter > Distort > Lens Correction. Мы будем использовать этот фильтр , чтобы добиться виньетирования, так что запомните где он находится.

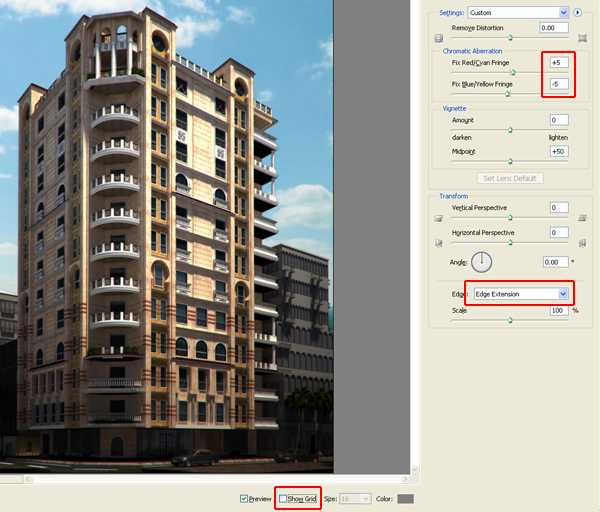
Шаг 53
Снимите флажок с пункта Show Grid, и поэкспериментируйте со значениями Fix Red/Cyan Fringe и Fix Blue/Yellow Fringe (я использовал +5 и -5), пока не получите подходящий, тонкий эффект. Затем установите Edge режим на Edge Extension, для избавления вашего изображения от прозрачных краев, самое главное, не переусердствуйте со значениями.
Это родной способ добавления этого эффекта в Photoshop. Есть много других способов. Некоторые люди используют три различных слоя (красный, зеленый и синий), и передвигают их вручную. Другие используют подключаемые модули (плагины). Я решил показать вам штатный инструмент, т.к. большинство плагинов являются коммерческими.
Самые полезные плагины на мой взгляд: Magic Bullet Photolooks, 55 mm Digital Film Tools и Knoll Light Factory . Одним из моих фаворитов является Nik Software: Color Efex Pro. Если вы можете позволить себе эти плагины, то могу сказать, что они того стоят. Но тем не менее вы теперь знаете как все сделать без их использования.

Шаг 54
Теперь, когда вы закончили с CA эффектом, самое время добавить эффект глубины резкости (DOF). Помните, что мы вставили наш Zdepth слой в новый канал? Теперь вы узнаете, зачем это было нужно! Для начала перейдите в меню Filter> Blur> Lens Blur.

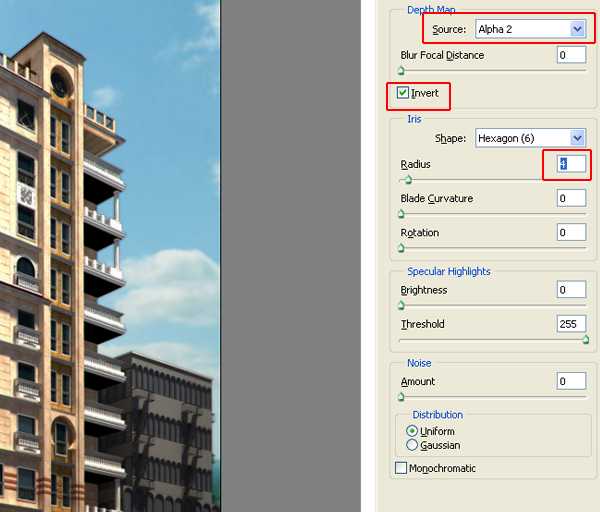
Шаг 55
Значение для параметра Source выберите Zdepth канал ( в моем случае Alpha 2), и установите флажок напротив Invert. Radius контролирует интенсивность размытия, поэтому поиграйтесь с этим значением. Я остановился на 4. Нажмите ОК. Как правило, если эффект сильно заметен, что бывает не очень хорошо ( Если, конечно, это не какой- нибудь художественный подход или задумка автора). Погуляйте по CG форумам, чтобы посмотреть, как профессионалы используют данный эффект. И помните, что попадаются клиенты, которые ненавидят DOF, так что не переборщите.
 Шаг 56
Шаг 56Следующий эффект, который выглядит очень хорошо на некоторых изображениях (и ужасно на других), является кросспроцессинг. Суть этого процесса в том, чтобы поиграться с кривыми цвета в вашем изображении, для придания своего стиля, атмосферы. Добавьте корректирующий слой Curves выше вашего Merge слоя.

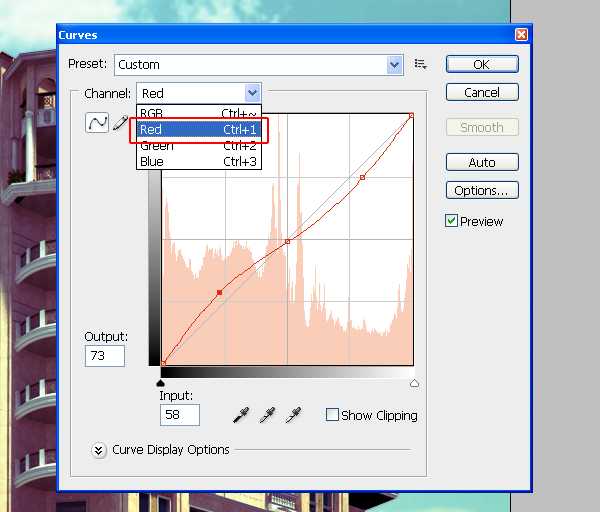
Шаг 57
Перейдите в выпадающее меню корректирующего слоя, и по очереди выберите каждый канал. Например, вот кривая красного канала, которую я использовал.

Шаг 58
А это кривая зеленого канала.

Шаг 59
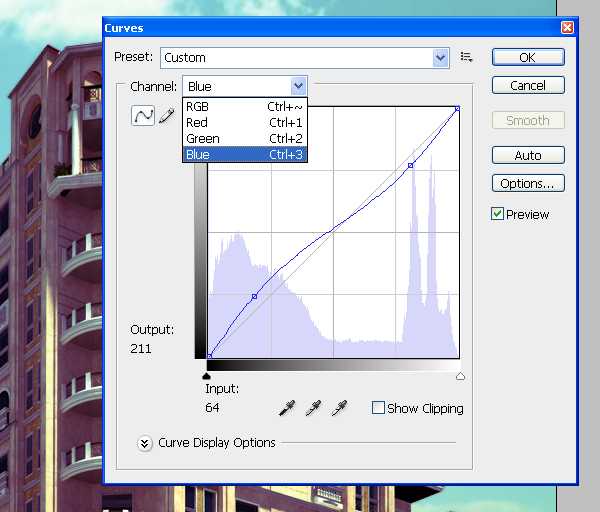
И наконец, кривая синего канала. Помните, что это всего лишь пример, и множество других результатов может быть получено с помощью экспериментов со всеми этими кривыми.

Шаг 60
Мне показалось, что результат работы с коррекцией цвета, не такой, каким я себе его представлял. Поэтому я уменьшил прозрачность корректирующего слоя примерно до 65%.

Шаг 61
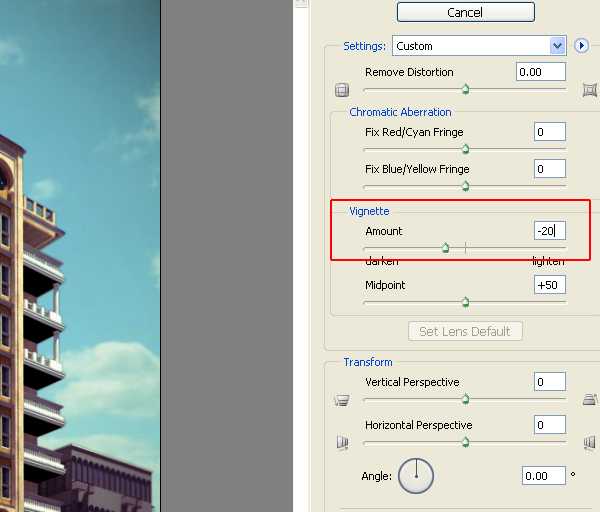
Последним штрихом будет добавление виньетирования к нашему изображению. Некоторые люди предпочитают просто создать черный слой с добавлением мягких масок. Лично я добавляю его с помощью плагина Magic Bullet Photolooks. Но т.к. в этом уроке мы придерживаемся стандартных инструментов, то добавим этот эффект с помощью фильтра Lens Correction.
Сначала объедините слой Merge и корректирующий слой Curves. Для этого воспользуйтесь клавишами Ctrl+Alt+Shift+E, и на только что созданном слое зайдите в меню Filter > Distort > Lens Correction.

Шаг 62
Я использовал значение Amount до -20, при использовании этого эффекта тоже важно не переусердствовать, т.к. можно загубить всю красоту.

Шаг 63
Ну вот, ваше изображение готово! Я очень надеюсь, что вам понравился этот урок, и вы научились по крайней мере одному трюку, или даже двум 🙂 Если у вас есть какие- либо замечания, вопросы, пишите их в комментариях, и я буду очень рад вам на них ответить.

Оригинал статьи находиться здесь.
c4aosportfolio.blogspot.com
Как создать фотореалистичный рендер | 3DPAPA
Dušan Ković рассказывает о том, как создаются рендеры, практически неотличимые от фотографий.

В этом туториале я раскрою вам свои методы достижения гиперреализма на примере работы «Coffee Table» с помощью Maya, Arnold и Photoshop. Помимо перечисленного софта, я также буду использовать UVLayout для создание UV-шек и alShaders в качестве основного шейдера. В Maya будет смоделирована основная сцена и будет настроен шейдинг всех объектов, потому что именно Maya имеет отличную интеграцию с Arnold. Я буду использовать MtoA плагин для финального рендера. С помощью Photoshop и текстур с cgtextures.com я создам базовые текстуры и улучшу их отображение на этапе шейдинга. После того, как будет отрендерен финальный шот, изображение отправится в Photoshop на финальный композ.
Шаг 1 — Вдохновение

Первый шаг — представить свой будущий пайплайн работы. Моим главным вдохновением для «Coffee Table» — была идея создания грязного стакана. Также я сделал тестовую фотографию на камеру. На фотографии видно, как много деталей есть на стекле стакана. Это не просто чистое стекло. На нем видны пятна, отпечатки пальцев, мелкие царапины, шероховатость. Все эти детали очень важны для создания рендера неотличимого от настоящей фотографии.
Шаг 2 — Сбор референсов

Сперва нам нужно собрать референсы. Для этого этапа вы можете использовать фотографии с мобильных телефонов. Пожалуйста, снимайте свои референсы при хорошем освещении, чтобы избежать шума. Сделайте много фотографий, чтобы любые детали всегда были у вас под рукой. Позже вы сможете профильтровать свои фото и оставить только необходимые.
Шаг 3 — Финальный концепт

После того, как все референсы отсняты и собраны, я решил снять фото всех объектов на столе. Я начал расставлять объекты в случайном порядке и смотреть, какая получается композиция. Когда вы будете довольны результатом, снимите на камеру финальное расположение объектов. Это изображение послужит основным референсом для финального композа и расстановки объектов в сцене.
Шаг 4 — Базовый layout сцены

В нашем рабочем процессе первый этап — это моделирование базовых форм для блокинга всей сцены. Используйте цилиндры и кубы для заполнения сцены. Также используйте этот layout для настройки камеры. Я буду использовать камеру с параметром фокусного расстояния 80мм, потому что именно это значение предоставляет хорошее сжатие перспективы. Когда вы закончите с этим шагом, вы сможете понять, что именно вам нужно моделить, а что будет не видно из вашей камеры.
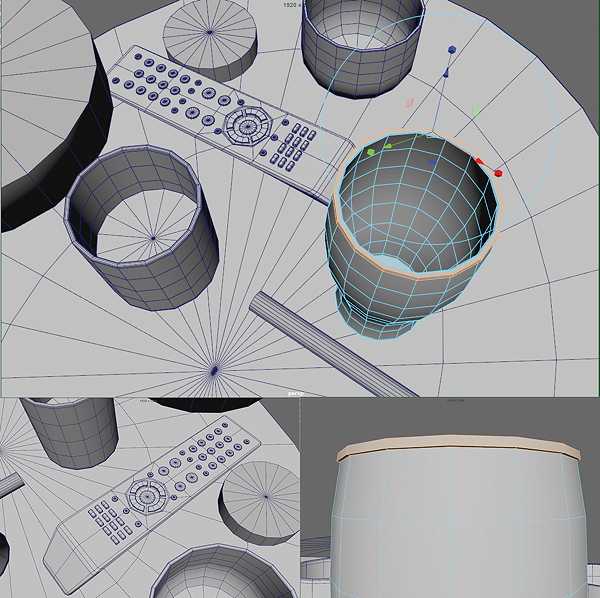
Шаг 5 — Моделирование стаканов, пульта и стола

Давайте начнем работу с простых объектов, таких как стаканы и пульт. С помощью инструментов Multi-Cut, Extrude и Bevel из Modeling Toolkit можно легко создать более сложные формы из нашей базовой геометрии. Сверяйтесь c референсами, так вы не упустите мелких деталей, например экструд сверху стакана, который даст красивые преломления света. Также смоделируйте геометрию самого сока в маленьком стакане. Используйте минимальное количество полигонов. Не забудьте добавить эджлупы возле острых краёв. Вы всегда можете проверить внешний вид нажав 3 (smooth preview) на вашей клавиатуре.
Шаг 6 — Корзина

Я начал с одного примитива куба. Измените высоту и ширину куба на нужную вам, повысьте Subdivision’s height до 5 и примените Bevel к краям. Сдублируйте куб около 30-50 раз. Выровняйте их, сдублируйте дважды с офсетом каждой полоски кубов по оси Z. Поверните каждую новую полоску кубов на +45 и -45 градусов. Сверьтесь с 3 пунктом на скриншоте выше. Выберите все кубы и объедините их с помощью Combine в одну геометрию и удалите историю. Создайте Planar UV projection на всю геомметрию, т.к. нам понадобится текстура для этой модели. Сдублируйте новую геометрию, второй слой нам понадобится позже. Теперь выполните Deform>Nonlinear>Bend со значением в 200. Используйте Lattice, чтобы придать нужную форму корзине. Теперь возьмите отложенную геометрию и согните ее в противоположную сторону, чтобы получилась трубка (пункт 7 на скриншоте). Теперь опять согните ее, чтобы получилась круглая форма, и разместите её на верх корзины. Сдублируйте этот участок и поместите его также на низ корзины. Для дна используйте обычный цилиндр.
Шаг 7 — Скатерть

Начните с примитива куба. Растяните его, добавьте подразделений и примените Bevel на краях. Задайте небольшой офсет вершинам по длине куба, чтобы придать им немного рандомный вид. Сдублируйте этот куб 10 раз, также со смещением вершин. Теперь сгруппируйте всю геометрию, сдублируйте ее и передвиньте к краю первой группы. Повторите эту технику пока у вас не будет полностью создана эта скатерть. Для создания белых веревок (пункт 4-9 на сркиншоте), я использовал простой примитив Plane с офсетом каждого фейса по оси Z. Когда она будет создана, сдублируйте её и поверните на 180 градусов, так у вас получится скатерть покрытая нитками с двух сторон. Используйте инструмент Lattice, чтобы подогнать нитки еще точнее к скатерти. Сейчас всё выглядит не очень хорошо, но после применения Smooth, всё будет выглядеть намного лучше.
Шаг 8 — Дополнительные модели
3dpapa.ru
Фотореалистичная обработка рендера в Photoshop. Постобработка 3D визуализаций.
Скажу сразу, твой пост нам нравится.Очень даже ничего. По крайней мере, кухня 🙂
Спальня/Гостиная, наоборот. Оригинал — насыщеннее, чем пост, который выглядит болотно-зеленым и только лишь блички а-ля «Knoll Light Factory» разруливают ситуацию 😁
Ты должен понимать, что у каждого изображения/композиции есть свой предел, потенциал, выше которого его не установит ни один пост. Поэтому, тебе не стоит рассчитывать на какие-то фантастические результаты после нашего поста. Основное ограничение на реалистичность, все же накладывает сама сцена, ее освещение, композиция, модели и материалы в ней. Но в любом случае давай начинать.
На наш взгляд, кухня будет интереснее. Поэтому давай будем работать именно с ней.
Срезу же можно увидеть, что она вышла сильно темной и первое, что необходимо сделать, это поднять как общую яркость, так и локальную, в частности в зоне островка и на самом островке, что собственно и ты подметил, судя из твоей постобработки.
Разумеется, что либо вытянуть из 8-битного джепега – не получится, просто потому, что там нет информации кроме той, что лежит в видимом нам на данный момент RGB диапазоне. Нам это не подходит, нам нужны детали в темных зонах, которые мы будем осветлять. Сейчас там этой информации нет.
Вот теперь, мы вплотную пришли к той ситуации, о которой я говорил выше. К той, когда нужна исходная сцена.
Чтобы мы могли продолжить, нам необходим полноценный 32-битный растровый файл рендера. Если ты до этого не рендерил в HDRI и у тебя исходники в джепегах, пнгшках или иных LDR форматах, то у тебя есть прекрасная возможность узнать как это делается 😁
Открывай свою сцену, оставляй все настройки в ней как есть, кроме настроек свитка V-Ray:: Color mapping. В этом свитке обрати внимание на пункты Sub-pixel mapping и Clamp output. Одни должны быть отключены, то есть галочек на против них не должно быть, как это рекомендовано в статье про настройки Color mapping. Остальные настройки этого свитка, оставляй как есть, чтобы получить визуально тот же исходный файл с которым работал ты, делая пост.
Запускай рендер и когда он будет просчитан сохраняй его в:
Radiance Image File (HDRI)(*.hdr,*.pic)
В результате ты получишь файл с расширением *.hdr.
Вот он то нам и нужен. Выкладывай его тут и мы начнем постобработку 😉
Мы тоже думаем, что всем нам, посетителям сайта RenderStuff, эта тема будет весьма интересна. А остальные нас с вами собственно и не интересуют 😁
По поводу нашего субъективного видения, то все вышесказанное в силе. Там я говорил, то, что наше субъективное видение конкретного случая, не применимо ко всем визуализациям, ко всем изображениям. Тот пост, который мы с тобой сделаем сейчас в рамках этой темы, не может служить шаблоном для постобработки других изображений. Это будет ЛИШЬ пост этого конкретного изображения кухни, и совершенно не обязательно, что он будет уместен в обработке любого другого изображения. Даже этой же кухни, просто отрендеренной с другого ракурса. Это будет лишь частный случай и при всем желании, наше субъективное видение мы не сможем передать. Лишь какие-то конкретные приемы в каких-то частных случаях и не более того 😉
Что именно уместно в обработке любого другого изображения, сможешь решить лишь ты сам, полагаясь лишь на собственный субъективизм.
То есть, нам бы не хотелось, чтобы изложенный тут вариант поста, вел кого-то в заблуждение и стал бы стандартным набором процедур при любой постобработке, даже если половина процедур, в другом частном случае, окажутся уместными.
По поводу литературы по фото и композиции, — однозначно да. Понимание многих принципов этих дисциплин, очень поможет любому 3d визуализатору. Однако к постобработке это отношения почти не имеет, в частности композиция, это то, что необходимо учитывать до и во время фотосъемки, то есть в наше случае, при создании и настройке самой сцены. Сам понимаешь, неудачно выбранный ракурс, постом не исправить 🙄
Об авторстве ресурса, читай в разделе «О нас». Он находится внизу каждой страницы сайта. Мы немного дополнили его и ты найдешь там ответ на твой вопрос 😉
ru.renderstuff.com