Добавляем разноцветное свечение в Фотошоп
Автор видеоверсии урока: Елена Виноградова
В этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options ), инструменты выделения и немного Вашего воображения.
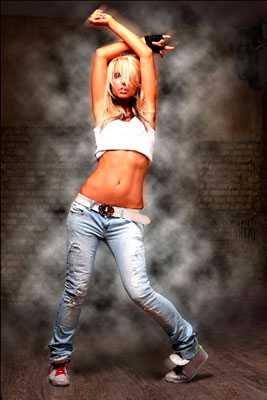
До обработки.

После.

Материалы для урока:
Архив
Давайте начнём. Откройте изображение, к которому вы хотите применить эффект. Автор выбрал это.

Шаг 1. Нужно отделить девушку от фона. Сделайте это с помощью способа, который у Вас лучше всего получается. Автор использовал инструмент Перо (Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур, образовать выделенную область. Растушевку поставьте в 1 пикс.



Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение – Коррекция (Image > Adjustments > Brightness and Contrast).

Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр – Размытие — Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) – 40 градусов, Смещение (Distance) – 120. Слейте слои «Девушка» и её копию.

Шаг 5. Создайте новый слой под слоем с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.

Шаг 6. Убедитесь, что Ваш цвет переднего плана — белый, а фоновый цвет — черный. Теперь идём в меню Фильтр – Рендеринг – Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).


Шаг 7. Создайте новый слой под слоем «Дым» и назовите его «Градиент». Выберите Инструмент Градиент (Gradient Tool) и щелкните, чтобы вызвать Редактор Градиента. Поставьте цвет переднего плана (foreground) #c6229e и цвет заднего (background) плана #1dbdda. В настройках инструмента поставьте Линейный. Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.

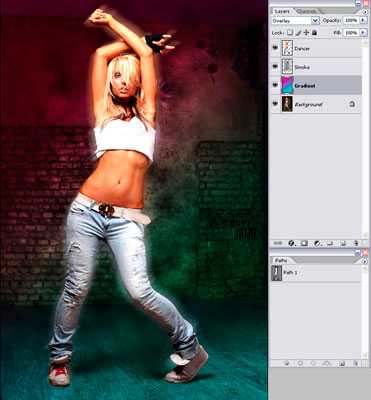
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент». У Вас должно получиться как на скриншоте ниже. Можно экспериментировать с разными цветовыми сочетаниями градиента и другими режимами наложения для слоя «Градиент».

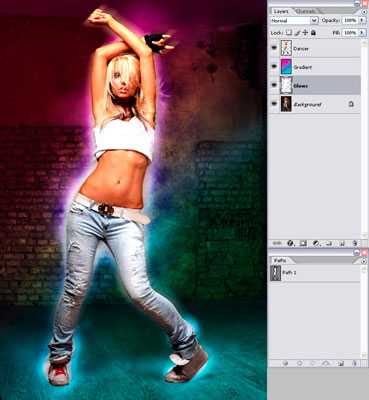
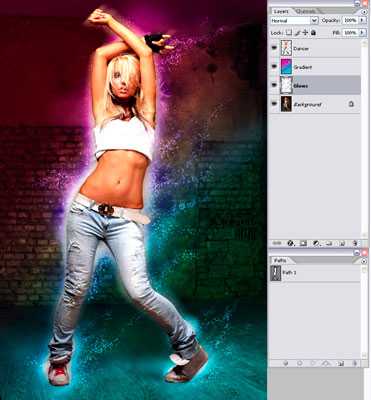
Шаг 9. Создайте новый слой под слоем «Градиент» и назовите его «Свечение». Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.

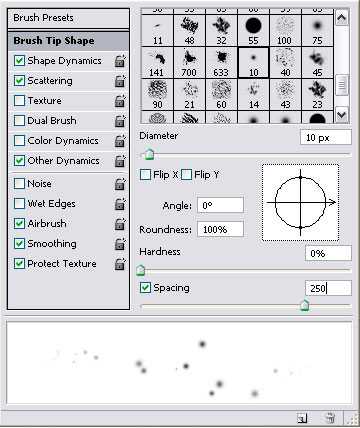
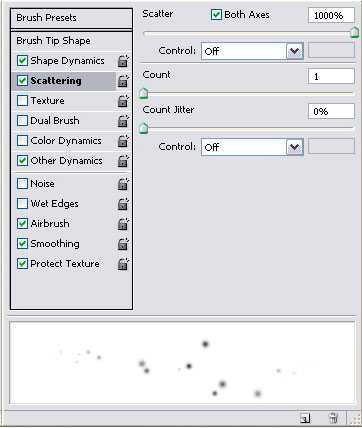
Шаг 10. Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру настроек кисти (F5) и введите следующие настройки, как показано на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую кисть (Create New Brush) и назовите её «Splash». Потом вы снова можете её выбрать в палитре кистей и использовать позже. Проведите настроенной кистью по изображению как на рисунке ниже. Добейтесь желаемого эффекта.




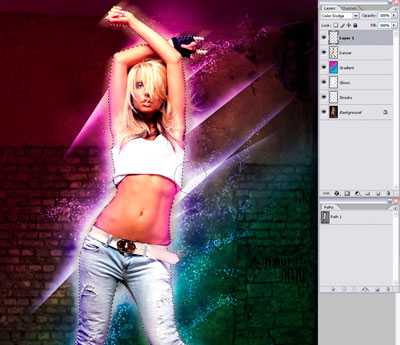
Шаг 11. Создайте новый слой, назовите это «Полосы». Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите.

Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы (Color Dodge). Загрузите контур девушки, который вы сделали раньше в палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент Пипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.

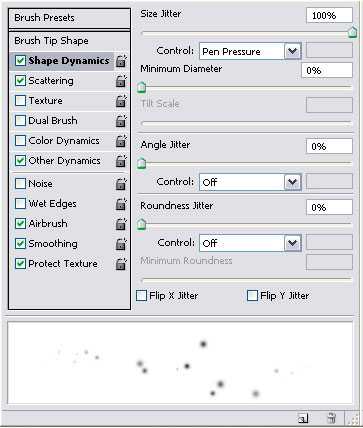
Шаг 13. Теперь мы создадим световые линии . Создайте новый слой под названием «Линии» выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.

Шаг 14. Используя инструмент Перо (Pen tool), создайте несколько линий (смотрите скриншот). После этого нажмите ПКМ и выберите опцию — Выполнить обводку контура (Stroke Path). Откроется окно настроек. В нём необходимо поставить Кисть (Brush) и поставить галочку в окошке Имитировать нажим (Simulate Pressure). Жмём ОК. После этого, Ваши линии сделанные пером, обведутся кисточкой.


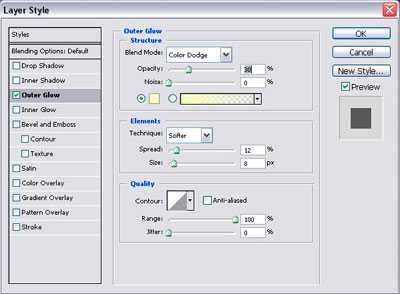
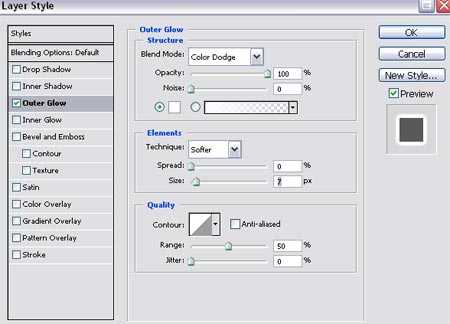
Шаг 15. Теперь дважды щёлкните по слою с линиями, чтобы вызвать Стили слоя (Blending Options). Применим Внешнее свечение (Outer Glow). Настройки используйте как на скриншоте ниже.

Шаг 16. С помощью маски слоя, по желанию, Вы можете убрать некоторые части линий, которые попадают на девушку. А также можете добавить больше элементов к изображению, чтобы заставить его выглядеть еще более уникальным.

Вот финальное изображение.

Изучая этот урок, я сделала вот такую картинку.

Перевод: Рыбка
photoshop-master.ru
Свечение в Фотошопе

Свечение в Фотошопе это имитация испускания света каким-либо объектом. Имитация это значит, что на самом деле никакого свечения нет, Фотошоп нас обманывает при помощи визуальных эффектов и режимов наложения
Сегодня поговорим о том, как сделать эффект свечения на примере текста.
Итак, создаем документ с фоном черного цвета и пишем наш текст:

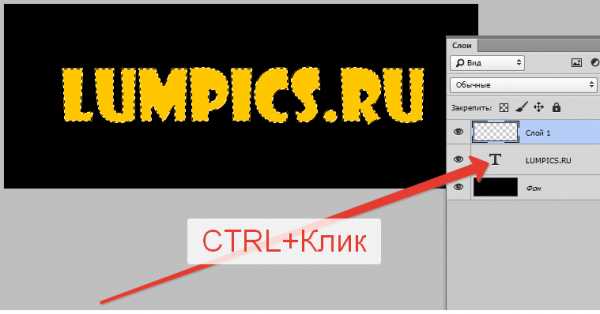
Затем создаем новый пустой слой, зажимаем CTRL и кликаем по миниатюре слоя с текстом, создавая выделение.

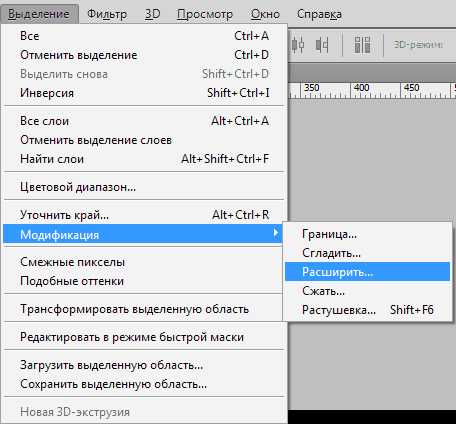
Переходим в меню «Выделение – Модификация – Расширить». Выставляем значение 3-5 пикселей и жмем ОК.


Полученное выделение заливаем цветом, немного более светлым, чем текст.
Нажимаем сочетание клавиш SHIFT+F5, в открывшемся окне выбираем цвет и нажимаем везде ОК. Выделение снимаем клавишами CTRL+D.

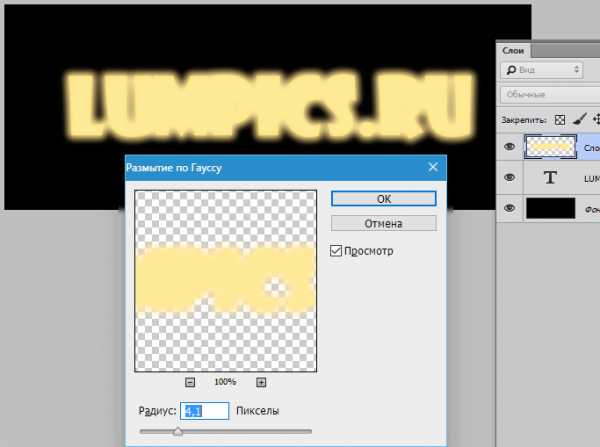
Далее идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем слой примерно так же, как показано на скриншоте.

Перемещаем слой с размытием под текст.

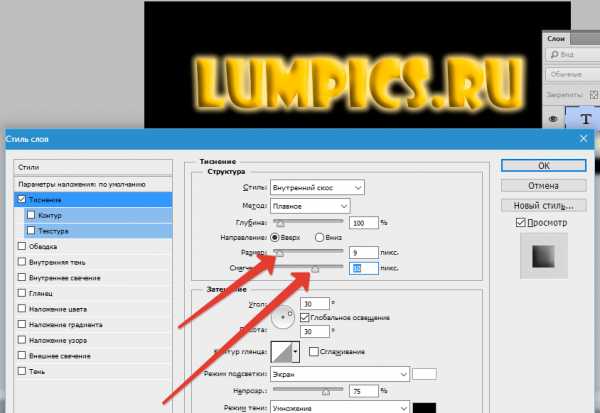
Теперь дважды кликаем по слою с текстом и в окне настройки стилей переходим к «Тиснению». Настройки стиля можно увидеть на скриншоте ниже.

На этом создание свечения в Фотошопе завершено. Это был лишь один из множества приемов. В данном случае можно поиграться с настройками слоя или с уровнем размытия.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
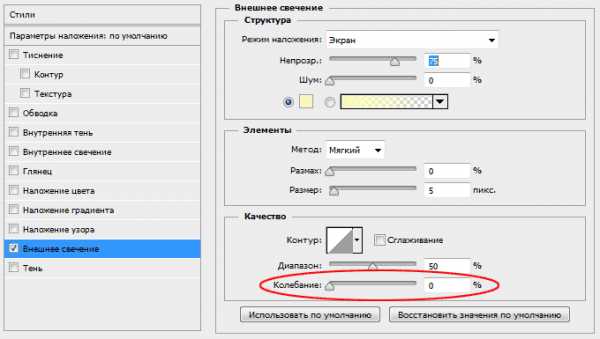
Опции и настройки стиля «Внешнее свечение»
Здесь мы видим несколько новых параметров, отличных от тех, которые мы рассматривали ранее. Это «Метод» (Technique), «Диапазон» (Range) и «Колебание» (Jitter):


Режимы наложения (Blend Mode)
Режимы наложения позволяют установить режим смешивания «Внешнего свечения» со слоем. Если вы создаёте эффект свечения, то хорошо подойдут «Линейный осветлитель» (Linear Dodge) или «Экран» (Screen), если вы хотите создать эффект типа «внешняя тень», то лучше использовать «Линейный затемнитель» (Linear Burn) или «Умножение» (Multiply), если вы создаёте обводку, то подойдёт режим «Обычный» (Normal).

Непрозрачность (Opacity)
Этот параметр регулирует степень прозрачности «Внешнего свечения». Значение 0% делает его полностью прозрачным. т.е. невидимым, значение 100% — полностью непрозрачным.
Параметр полностью соответствует аналогичному в «Тени» и других стилях слоя.
Шум (Noise)
Этот параметр также аналогичен таким же в «Тени» и др. Увеличение значения «Шума» придаёт зернистость свечению, с помощью него можно получить эффекты типа «светящейся пыли».
На примере показан левый текст со значением шума 0%, правый — 62%
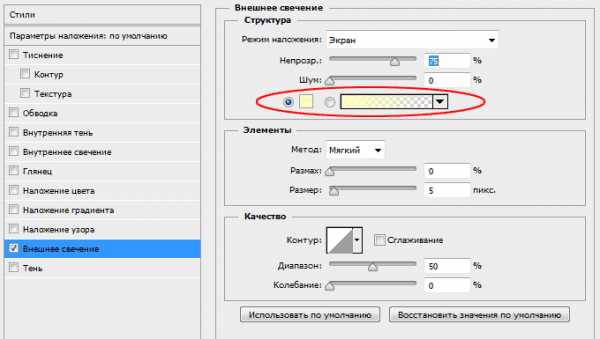
Цвет и Градиент (Color and Gradient)
«Цвет» позволяет менять цвет свечения.
Если радиокнопка включена у «Градиента», то ваши возможности не ограничиваются только одним цветом, с помощью нескольких градиентных цветов и переходов вы можете создать очень сложные и абстрактные светящиеся эффекты:

На примере показаны оранжевый цвет и радужный градиент:
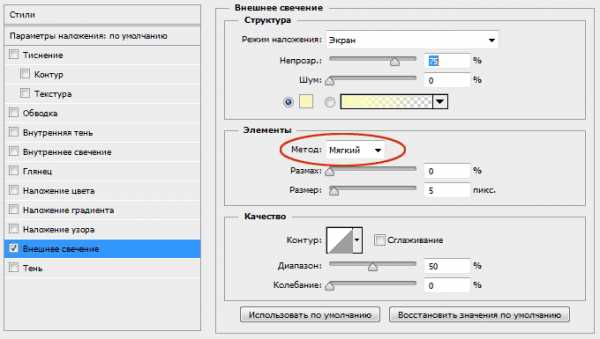
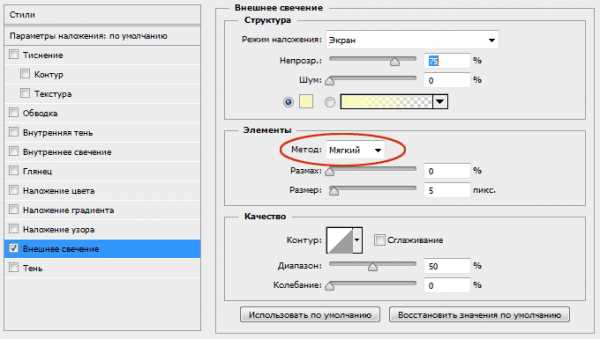
Метод (Technique)
Выпадающий список «Метод» дает нам два различных варианта рендеринга (визуализации) свечения, мягкий и точный (Softer and Precise). «Мягкий» метод дает нам более органичное и естественное свечение с плавными переходами, размытием и скруглёнными углами, в то время как «Точный» заставляет свечение точнее соответствовать форме предмета, от которого оно исходит.

В следующем примере вы можете увидеть разницу между мягким органичным и точным методами:

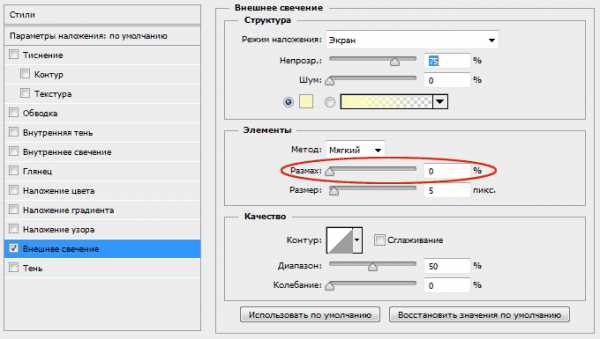
Размах (Spread)
Опция «Размах» изменяет уменьшение интенсивности свечения линейно, или, другими словами, изменяет то, как постепенно оно исчезает при приближении к краю.
Обычно этот параметр оставляют равным 0%, но если вам понадобились резкие края света, вам надо увеличить его значение. Величина 100% даёт резкую границу.

На рисунке показаны значения «Размаха» в 0 и 60%
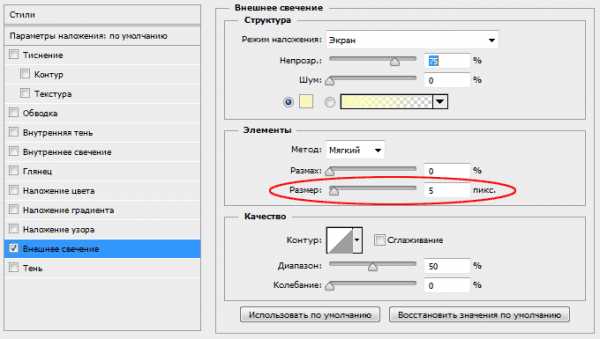
Размер (Size)
Название опции говорит само за себя. Эта регулировка позволяет изменять размер свечения с шагом в один пиксель.

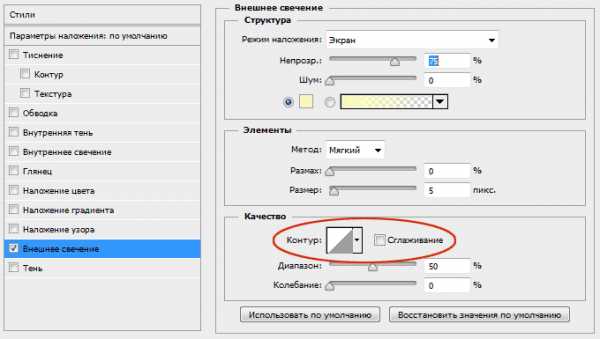
Контур (Contour)
Контур формы позволяют изменять уменьшение свечения к краям в нелинейном режиме. При выборе различных профилей кривой, вы можете получить различное затухание свечения. Применение «Контура» может быть полезно, когда вы пытаетесь достичь особого типа сияния или каких-либо абстрактных эффектов.
Кроме того, флажок «Сглаживание» позволяет улучшить качество сияния при очень незначительном падении производительности, поэтому я рекомендую всегда его ставить.

На рисунке показан, какой эффект может дать контур в виде синусоиды:
Диапазон (Range)
Параметр «Диапазон» похож на параметр «Размах». Он почти так же позволяет управлять спадом свечения к краю.
Меньшее значение дает нам жёсткое свечение, в то время как более высокое значение дает более мягкое.

В следующем примере показано, как значение «Диапазона» влияет на мягкость света:
Колебание (Jitter)
В то время, как параметр «Диапазон» похож на «Размах», «Колебание» похоже на «Шум». Отличие в том, что «Шум» создает прозрачность соседних пикселей, используя обычный (Normal) режим смешивания, в то время как «Колебание» делает то же самое, на в режиме смешивания, похожем на «Наложение» (Overlay).

Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.

Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
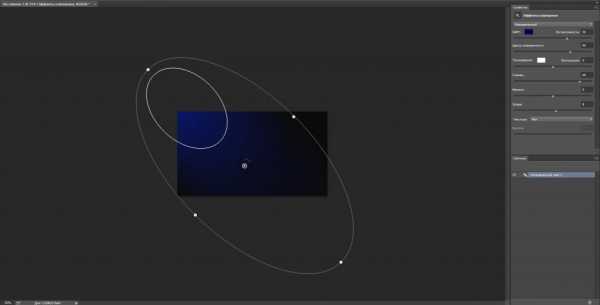
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.

Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.

Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
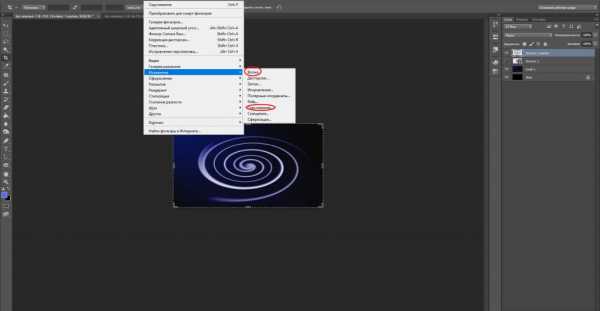
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.

Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
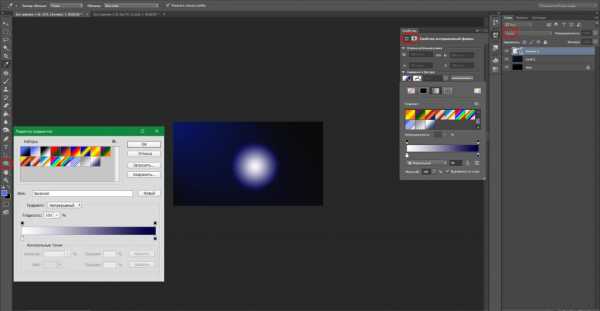
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».

Как сделать неоновое свечение в «Фотошопе»?
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.

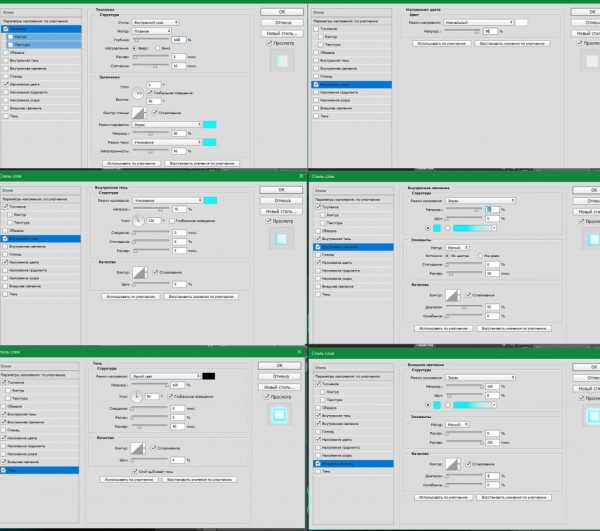
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
fb.ru
Спецэффект удивительного свечения, в уроке Photoshop
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).

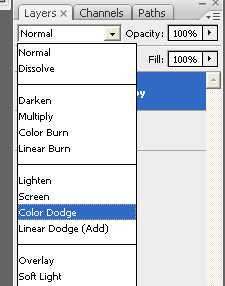
§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».


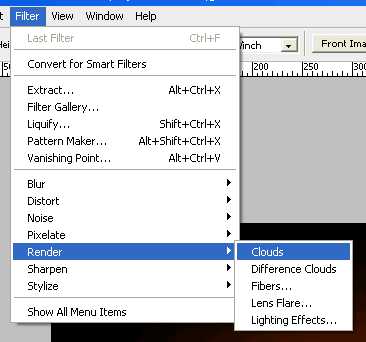
§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.


§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.

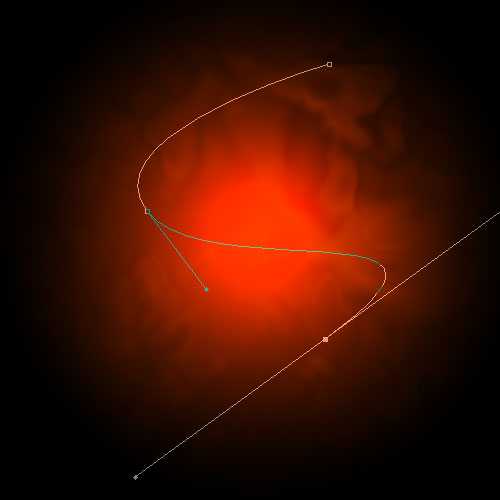
§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.

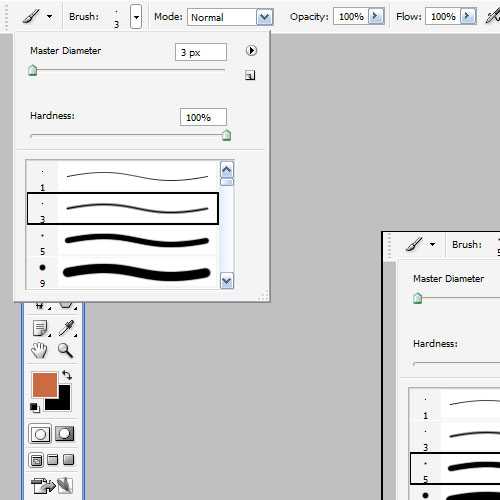
§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.

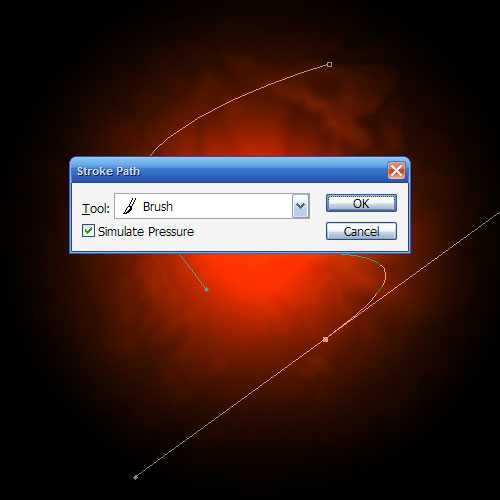
§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).

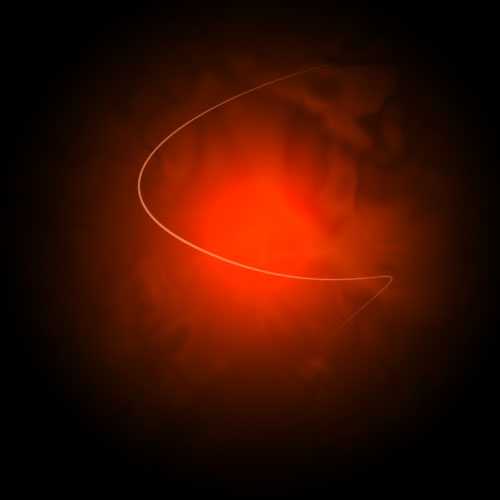
§8. Вы должны получить похожую узкую кривую.

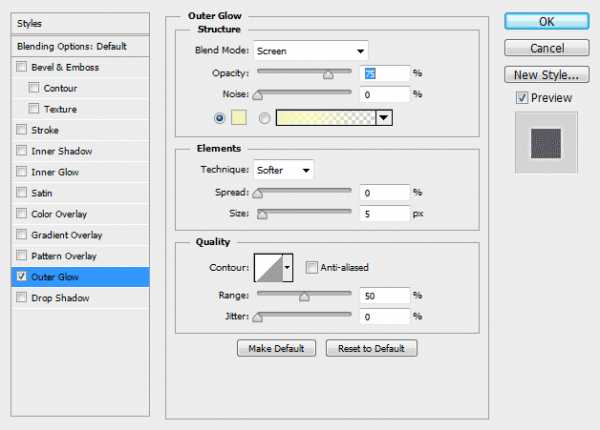
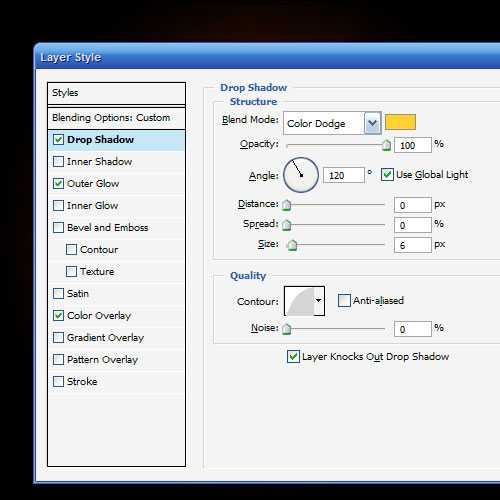
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.

§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».

§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.

§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».

§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.

§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.

§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.

§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!

уроке фотошоп, уроки фотошопа, урок Photoshop
megaobzor.com
Эффект мягкого свечения на фото с помощью Photoshop
Шаг 1: Дублируйте фоновый слой
Открываем исходное изображение в Photoshop, в настоящее время в панели слоёв имеется единственный слой — фоновый.
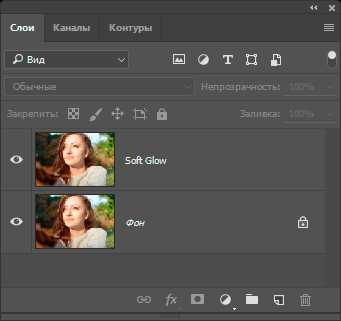
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:

Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
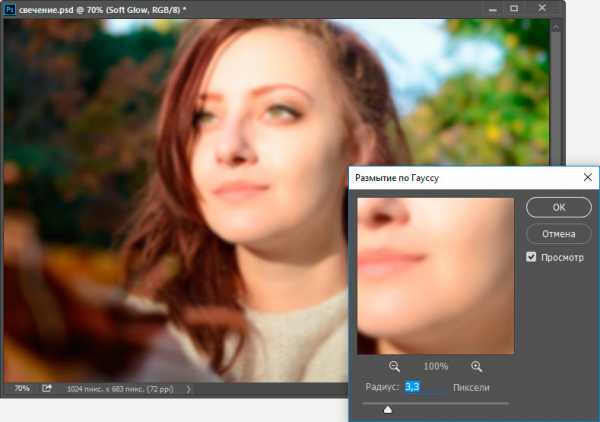
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:

Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
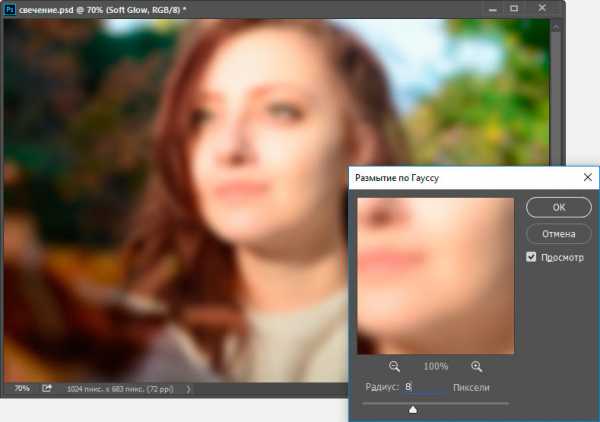
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей :
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно , на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много , так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:

Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения. По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:

Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
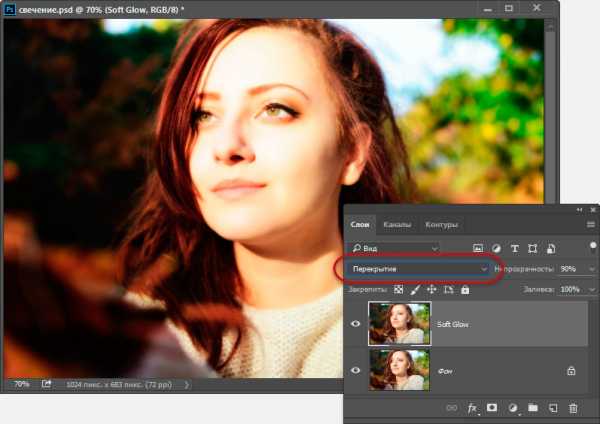
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay). Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:

Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:

После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, но при этом каждый шаг будет полностью редактируемым даже после полного завершения работы. Так что если вы готовы поднять ваши навыки Photoshop на следующий уровень, читайте урок «Полностью редактируемый эффект мягкого свечения на фото».
rugraphics.ru
Рисуем светящиеся линии в Фотошоп.
В этом уроке мы с вами будем учиться создавать яркие светящиеся линии вокруг объекта. Это может быть как предмет, так и фигура человека. Также вы научитесь настраивать кисть для разных видов обработки. Итак, начнем.
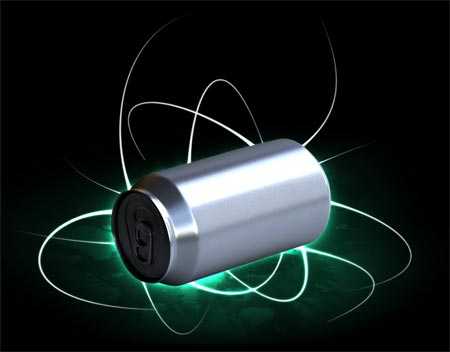
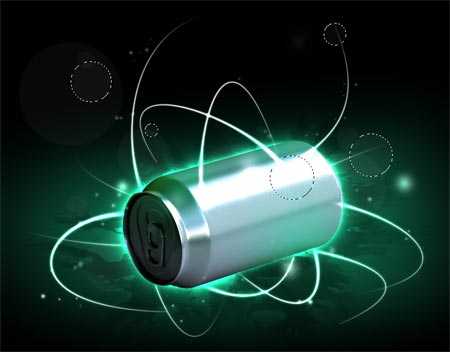
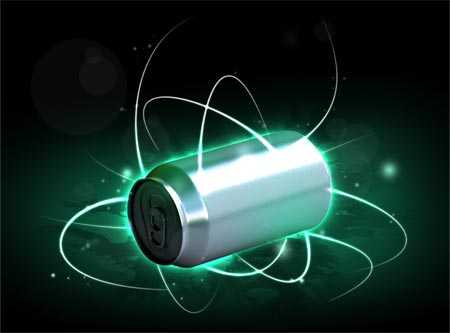
Шаг 1. Для начала нужно определиться с тем самым объектом, вокруг которого мы будем делать наши линии. Я выбрала вот такую металлическую баночку из-под напитка. Думаю, будет смотреться достаточно оригинально. Вы же можете использовать любое другое, это не имеет большого значения.
Шаг 2. Теперь возьмите Инструмент Перо (Pen Tool) ,обведите свой объект и создайте выделение. После этого скопируйте объект в новый документ с черным фоном любого угодного вам размера. Далее Ctrl + щелчок по слою с баночкой, затем Выделение-Растушевка (Select-Feather) и ставите значение в 1px. Далее инвертируйте выделение, и нажмите Del.

Шаг 3. Продублируйте слой с объектом, режим наложения ему сделайте Умножение(Multiply), а степень прозрачности снизьте по своему вкусу.
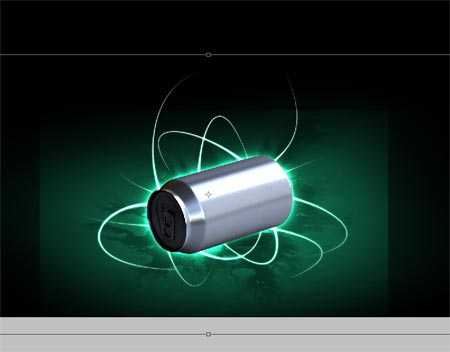
Шаг 4. Создайте новый слой. На нем при помощи Инструмента Эллиптическая Область Выделения (Elliptical Marquee Tool) создайте овальное выделение, и залейте его градиентом. Я взяла черно-зеленый. Вы же вместо зеленого можете выбрать любой другой понравившийся вам цвет. Далее трансформируйте градиент так, чтобы он как бы лег горизонтально (см. рисунок ниже). Этим вы добавите своей картинке немного перспективы.

Шаг 5. Теперь откройте какую-нибудь текстуру, вроде той, что на картинке ниже. К сожалению, автор не предоставил ссылку на исходное изображение, которое он использовал. Поэтому возьмите любую другую подходящую текстуру с пятнами и вставьте в ваш документ. Затем обесцветьте ее любым удобным для вас способом.

Шаг 6. Измените слою с текстурой режим смешивания на Умножение (Multiply). Теперь белые пятнышки станут немного светлее.

Шаг 7. Также добавим стиль слоя Внешнее Свечение (Outer Glow), настройки вы видите на картинке ниже. Режим смешивания стиля —Осветление основы (Color Dodge). А для своей текстуры в настройках стиля слоя поставьте значения по своему вкусу. Обратите внимание, насколько интенсивнее и ярче стал свет, исходящий из-под баночки.


Шаг 8. А сейчас мы будем подготавливать кисть для рисования плавных светящихся линий. Мы должны так поработать с параметрами в настройках кисти, чтобы линии, проводимые ею, заканчивались тоненькой заостренной полосой. Итак, регулируем форму кисти во вкладке установки инструментов. Находится она в правом верхнем углу верхней панели программы. Открываем окно Кисти (Brushes), там выбираем Динамику Формы (Shape Dynamics). Поиграйте с настройками Минимального Диаметра (Minimum Diameter), пока не добьетесь результата, как показано на картинке ниже.

Шаг 9. Возьмите Инструмент Перо (Pen Tool) и проведите им плавную, изогнутую линию. Далее, пока у вас все еще активен этот инструмент, щелкните правой кнопкой мыши и выберите в появившемся окне пункт Выполнить обводку (Stroke Path). Затем во вновь появившемся окошке из общего списка выбираем Кисть (Brush) и ставим галочку рядом с окошком Имитировать Нажим (Simulate Pressure).

Шаг 10. Теперь добавьте слою с линией стиль Внешнее Свечение (Outer Glow) .Режим смешивания стиля —Осветление основы (Color Dodge). Настройки поставьте, как показано ниже.

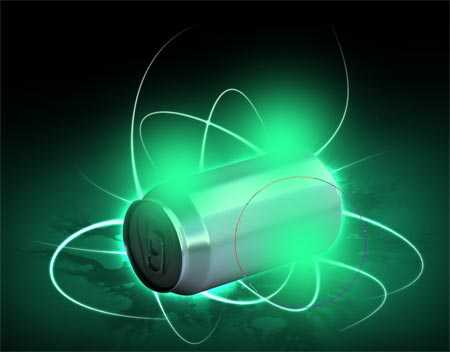
Шаг 11. Теперь таким же путем нарисуйте столько светящихся линий, сколько вам захочется. Старайтесь проводить их в разном направлении, изгибайте, поворачивайте, в общем, делайте все, чтобы результат был примерно похож на картинку ниже. Да, и не забывайте, что слой с линиями должен находиться под слоем с вашим основным объектом.

Шаг 12. Эффект осветления основы смотрится намного лучше, если объект, находящийся на переднем плане, перекрывает собой цветной градиент. Поэтому сейчас вернитесь к слою с градиентом, который мы создавали в самом начале урока, и при помощи трансформации увеличьте его по своему вкусу. Теперь вокруг нашей баночки световых эффектов станет больше.

Шаг 13. Вы, наверное, успели заметить, что после увеличения градиента стали видны края текстуры. Нам это совсем не нужно. Избавимся от них с помощью Инструмента Ластик (Eraser Tool) большого диаметра и небольшой жесткостью. Но тут я могу сказать, что все зависит от вас. Если вы будете использовать другую текстуру, то вы просто можете растянуть ее под размер документа в самом начале, тем самым избавив себя от необходимости затирать ее сейчас.

Шаг 14. Сейчас добавим немного атмосферности нашему объекту. При помощи мягкой Кисти (Brush Tool) мы добавим несколько цветных зеленых пятен. Делаем это все на новом слое. Измените режим смешивания слоя на Мягкий Свет (Soft Light). Обратите внимание, насколько реалистичнее смотрится теперь баночка!

Шаг 15. Выделите объект на слое с баночкой, инвертируйте и удалите ненужную область.

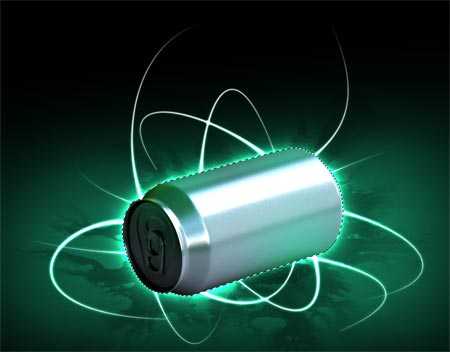
Шаг 16. Наши светящиеся линии неплохо смотрятся, не правда ли? Но еще лучше они будут смотреться, если будут взаимосвязаны между собой, и самим объектом. Поэтому сейчас переместите слой со световыми линиями выше слоя с объектом.

Шаг 17. Большинство линий, находящихся на баночке, мы вытираем. Здесь вы работайте на свой вкус. Старайтесь сделать так, чтобы казалось, что некоторые линии выходят прямо из объекта. Результат вы видите ниже.

Шаг 18. Еще одна вещь, которая добавит нашей картинки некую стильность-это россыпь светящихся точек разного диаметра. Для того чтобы выполнить это действие, мы должны вновь настроить кисть. Только теперь настройки будут совершенно другие. Поиграйте ими так, чтобы получить что-то вроде той кисти, которая показана на картинке ниже. Если не можете настроить, примените обычную круглую мягкую кисть, меняйте только диаметр и жесткость. Либо же вы можете использовать готовую кисть с россыпью звезд, например. В сети их предостаточно.

Шаг 19. Примените кисть на новом слое вокруг светящихся линий и вокруг самого объекта. Периодически меняйте ее размер и жесткость. Затем добавьте этому слою такой же стиль, с такими же настройками, как у слоя с линиями.

Шаг 20. Теперь сотрите некоторые точки. Мы должны добиться легкого, утонченного эффекта. Некоторые из них можно сделать полупрозрачными.

Шаг 21. В конце, при помощи обычной кисти с высоким уровнем жесткости, на нескольких слоях добавим пару бликов, таких, какие бывают при съемке фотоаппаратом. Регулируйте уровень прозрачности этих слоев по своему вкусу. Это придаст еще немного реализма нашей работе.

Не бойтесь экспериментировать. Удачи вам!

Автор: tutorialized
photoshop-master.ru