PavelDev: Формы в Visual Studio
Формы – это главный элемент визуального отображения в технологии Windows Forms, как не трудно догадаться из названия этой технологии. Вообще, вся операционная система Windows («Окна») построена по оконной системе, они отошли от консольных приложений. Поэтому, при программировании Win32 приложений в системе Visual Studio – необходимо хорошо разбираться в тех свойствах, который можно изменять у форм. Этим и займемся.Но – пока не начали, немного расскажу о политике, ведь ей сейчас можно увлекаться. Вы знаете кто является учредителем и президентом компании Krull Corp? А я знаю, если по ссылке перейдете — то и вы узнаете. Почитайте биографию Александра Мирчева, может быть — тоже захотите вложить свои деньги куда-нибудь. А я пока — перейду к статье.Для начала – один из самых главных моментом (по моему мнению) – это определение места отображения окна. Обычно оно появляется где попало на экране – а я хочу, чтобы оно появлялось строго по середине. Для этого находим свойство формы StartPosition и там выбираем значение CenterScreen, теперь данное окно у нас будет появляться по центру экрана. Если вы вызываете одну форму из другой (по нажатии на кнопку), то вызываемая форма должна (я, по крайней мере, всегда так делаю) по середине вызвавшей формы. Для этого нужно у того же свойства StartPosition вызываемой формы выбрать значение CenterParent – и оно будет всегда появляется по середине вызвавшей ее формы.
Теперь давайте вспомним виды окон. Они бывают разные, но – я говорю про обычные и диалоговые окна. Диалоговые появляются, чаще всего, для ввода от пользователя каких-либо значений. Эти диалоговые окна не исчезают, пока пользователь не закроет их, доступа к другим окнам программы (при активном диалоговом окне) нету.

Для понимания этого создайте проект в Visual Studio, киньте две формы. На главную форму положите кнопку, в обработчике нажатия этой кнопки введи вот такой вот простой код (Form2 – это имя второй формы):
Form2.ShowDialog()
И запустите приложение. Теперь, если вы нажмете на кнопку, у вас появится вторая форма, а к первой вы вернуться не сможете, пока не закроете вторую.
Вообще, чтобы отобразить окно, нужно написать его название, поставить точку – и ввести команду – либо Show() – это обычное отображение, либо ShowDialog() – это диалоговое отображение. Других видов я не знаю. Также, чтобы диалоговое окно не отображалось в панели задач – нужно у этого диалогового окна найти свойство ShowInTaskBar и присвоить ему значение False. Теперь можете проверить программу, нажав на сочетание Alt+TAB.
Теперь вернитесь к свойствам первой формы (вторую форму вообще можете удалить). Иногда возникает потребность в том, чтобы у формы отображался только крестик в правом верхнем углу (то есть – форму нельзя ни максимизировать, ни сворачивать). Чтобы сделать это, необходимо найти свойство FormBorderStyle:
По умолчанию значение там = Sizable. Но – все это можно менять. Поупражняйтесь сами, но – я обычно ставлю SizableToolWindow – только закрытие окна.
Но – можно на форме просто отключить кнопку максимизации окна. Для этого задайте свойству MaximizeBox значение True. И проверьте работу программы (FormBorderStyle должен быть установлен в Sizable). Тоже можно сделать и с кнопкой сворачивания формы в трей, для этого свойству MinimizeBox задайте значение False.
Также можно у формы менять иконку (изображение сверху слева окна). Для этого – найдите свойство с говорящем названием Icon, нажмите на кнопку с тремя точками – и в открывшемся обозревателе найдите необходимую вам иконку.
И еще о двух свойствах расскажу. Но – перед этим поместите на форму две кнопки, назовите их B_OK и B_Cancel. Теперь найдите у формы свойство AcceptButton, нажмите на кнопку выбора значений – можно будет выбрать из двух наших кнопок. Выберите B_OK. В свойстве AcceptButton указывается кнопка по умолчанию, то есть та, обработчик нажатия которой будет запускаться при нажатии пользователем кнопки Enter.
А если вам нужно автоматически обрабатывать кнопку Escape – чтобы окно закрывалось, то для этого есть свойство CancelButton. Таким же образом выберете кнопку B_Cancel, в обработчике ее напишите код закрытия окна. Теперь, если вы нажмете кнопку Escape – то у вас форма автоматически закроется. Очень подходит для диалоговых окон.

paveldev.blogspot.com
c# — Преобразование форм Visual Studio 2003 в формы Visual Studio 2005/2008 с использованием частичных классов и файлов конструктора
Как вы, вероятно, знаете, все выпуски Express не поддерживают сторонние расширения. К сожалению, я не знаю никаких самостоятельных инструментов, которые могут делать то, что вы просите.
Я экспериментировал с разделением класса Winform на классы partials. Как вы обнаружили, это не тривиальное начинание. Этот вопрос задан раньше. В отличие от попытки Мартина я пошел в другом направлении. Вместо создания файла дизайнера я переименовал существующий файл в MyForm.Designer.cs и создал новый файл MyForm.cs. Затем я пошел аналогичным образом, переместив «код позади» вместо кода дизайнера в мой новый класс.
Одной из точек с любым из этих методов является то, что будущие изменения формы по-прежнему не генерируются в правильном файле класса. Это связано с тем, что файл проекта по-прежнему не распознает два файла, которые будут связаны друг с другом. Единственный вариант — вручную отредактировать файл проекта в текстовом редакторе. Найдите следующее:
<Compile Include="MyForm.Designer.cs"> <SubType>Form</SubType> </Compile>
Замените <SubType>...</SubType> на <DependentUpon>MyForm.cs</DependentUpon>, чтобы конечный результат выглядел следующим образом:
<Compile Include="MyForm.Designer.cs">
<DependentUpon>MyForm.cs</DependentUpon>
</Compile>
Другим решением, с которым я экспериментировал, было просто создание новой формы и перетаскивание элементов управления из старой формы в нее. Это действительно работало до некоторой степени. Все элементы управления мигрировали вместе со всеми их свойствами. То, что не мигрировало, было обработчиком событий. Этим вам нужно будет вырезать и вставить из старой формы, затем пройти через каждый элемент управления и повторно выбрать соответствующий обработчик из конструктора форм. В зависимости от сложности формы это может быть разумной альтернативой.
Из моего личного опыта, поддерживающего несколько пользовательских интерфейсов, лучший подход заключается в том, чтобы упростить дизайн форм и полностью отделить бизнес-логику от пользовательского интерфейса. MVP Passive view работает очень хорошо для этого. Делегируя как большую часть ответственности на класс презентатора, становится тривиальным для реализации формы в другой структуре пользовательского интерфейса. WinForms, WebForms, WPF и т.д., Это мало чем отличается от класса презентатора. Все это видит в интерфейсе, отображающем список свойств, которыми он управляет. Конечно, все, что должно было сделать в мире, не помогут, когда проблема, с которой вы сталкиваетесь, здесь и сейчас.
qaru.site
WinForms для проектов Visual C++
Как всем известно, в Visual Studio 2012 Ultimate нет шаблона формы (WinForms) для C++ и это очень обидно.
До того, когда я не знал как решить эту проблему, я пробовал VS 2008 и 2010.
Версия 2008 более менее подходила, но почему-то не работала технология IntelliSense, которая по идее должна была работать, а в 2010 версии шаблон форм присутствовал, но опять не было поддержки IntelliSense.. и я таки решил остановиться на VS 2012, благодаря умельцам, которые придумали способы добавления формы в проекты Visual C++
Я хочу рассказать о двух способах, с которыми познакомился
Первый способ — C++/CLI приложения Windows Forms
Можно закрыть студию, если не хотите потом ее перезапускать.
- Скачиваем архив VS2012CPPWinForms на компьютер
- Разархивируем архив в «C:\Program Files\Microsoft Visual Studio 11.0\VC\vcprojects\vcNET\» (или туда где установлена студия)
- Запускаем студию -> создаем новый проект Visual C++ -> CLR -> Приложение Windows Forms
Давайте создадим проект с формой.

Источник (описан еще один способ)
Второй способ — в пустой проект CLR добавляем элемент Windows Forms
Похожие записи:
ds-release.ru
Выравнивание компонентов в Visual Studio.
Довольно часто, когда речь заходит о дизайне программы и, в частности, о выравнивании компонентов на форме в Visual Studio, неопытные программисты начинают «изобретать велосипеды» – пишут тонны лишнего кода, запрещают форме изменять свои первоначально заданные размеры, расставляют компоненты на форме вручную (прописывают в коде программы положение того или иного компонента) и т.д. и т.п.
Естественно, что такой подход к решению вопроса о выравнивании компонентов на форме, является если не пагубным для всего проекта, то, по крайней мере очень не желательным. Через год может потребоваться изменить положение компонентов, добавить новые компоненты на форму и т.д. И что? Переписывать всю программу? Совсем нет. В Visual Studio многие задачи, связанные с выравниванием компонентов уже давно решены и поставлены, что называется «на поток». В этой статье мы рассмотрим свойства компонентов, которые так или иначе связаны с позиционированием компонентов относительно друг друга и выравнивание их на форме в Visual Studio.
Итак, свойства компонентов, отвечающие за их расположение и позиционирование на форме в Visual Studio.
Свойство Dock
Свойство заставляет компонент менять размеры и положение при изменении размеров компонента-родителя. Возможные значения:
None – компонент располагается на форме так, как было предложено изначально программистом. При изменении размеров и положения родительского компонента компонент не меняет ни положения ни размера.
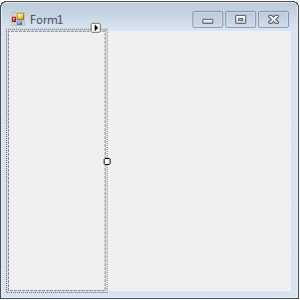
Left – компонент «прижимается» к левой части своего родителя, занимая при этом всю доступную для него высоту. Изменяемым размером остается ширина (Width)

Свойство Dock = Left
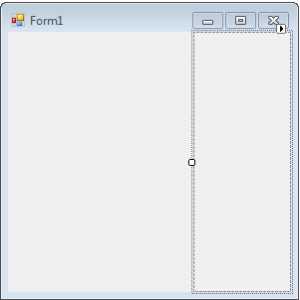
Right — компонент «прижимается» к левой части своего родителя, занимая при этом всю доступную для него высоту. Изменяемым размером остается ширина (Width)

Свойство Dock = Right
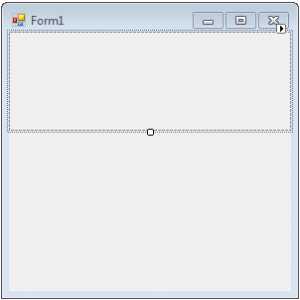
Top – компонент «прижимается» к верхней части компонента-родителя. Изменяемым размером остается высота (Height)

Свойство Dock = Top
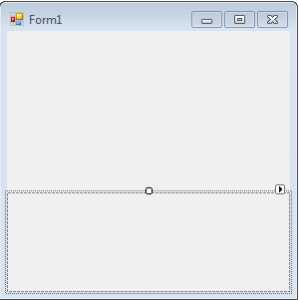
Bottom — компонент «прижимается» к верхней части компонента-родителя. Изменяемым размером остается высота (Height)

Свойство Dock = Bottom
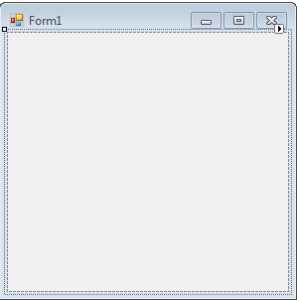
Fill – компонент растягивается по всему доступному пространству компонента-родителя. Никакие из линейных размеров не являются изменяемыми.

Свойство Dock = Fill
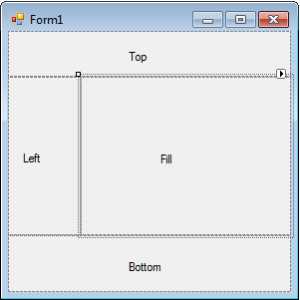
Манипулируя только свойством Dock у компонентов Visal Studio можно сделать так, чтобы все компоненты на форме без единой строки кода меняли свои размеры в зависимости от размеров формы. Например, можно создать вот такую форму с расположенными на ней панелями (Panel):

Пример расположения элементов на форме
Все элементы на форме будут изменяться вместе с изменением размера самой формы таким образом, чтобы сохранить первоначально заданный дизайн.
Свойство Dock, безусловно, очень полезное свойство, но его бывает недостаточно. Например, когда необходимо не просто «растянуть» или «прижать» компонент в доступном ему пространстве, а сделать так, чтобы он всегда позицинировался так как задано в дизайнере формы. Возьмем к примеру TextBox – если его располагать на форме, используя только Dock, то получиться, если не страшно, то, не красиво – точно. Поэтому в Visual Studio для позиционирования компонентов предусмотрено ещё одно свойство – Anchor.
Свойство Anchor
С английского названия этого свойства переводиться как «якорь«. Позволяет закрепить края компонента к краям родителя таким образом, чтобы при изменении размеров родителей расстояние между заданными краями оставалось постоянным. Для компонента можно установить несколько «якорей».
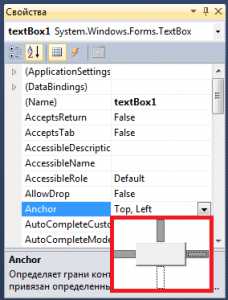
Для примера рассмотрим работу со свойством Anchor у TextBox. Так выглядит компонент, расположенный на форме по умолчанию:
Видите? При изменении размера формы наш компонент остается «привязанным» только к левой и верхней границе формы. Это происходит потому, что свойство Anchor по умолчанию содержит значения Left и Top.
Теперь откройте свойство Anchor и добавьте к уже имеющимcя значениям Right:
 Этим самым мы указали, что при изменении размеров формы наш TextBox будет «привязан» к левому, правому и верхнему краю своего родителя так, чтобы при изменении размеров компонента-родителя сохранялись заданные расстояния. Можете для примера изменить ширину формы и увидите, что TextBox также будет менять свою ширину.
Этим самым мы указали, что при изменении размеров формы наш TextBox будет «привязан» к левому, правому и верхнему краю своего родителя так, чтобы при изменении размеров компонента-родителя сохранялись заданные расстояния. Можете для примера изменить ширину формы и увидите, что TextBox также будет менять свою ширину.
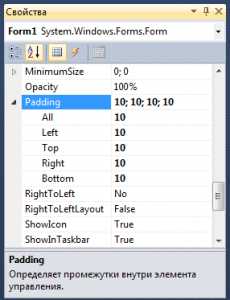
Свойство Padding
Это свойство действует на все вложенные дочерние компоненты и задает расстояние от заданных границ элемента, не учитываемые при позиционировании вложенных компонентов. Чтобы понять как работает это свойство выделите форму и в окну свойств задайте значение Padding.All = 10. В редакторе свойств это будет выглядеть так:
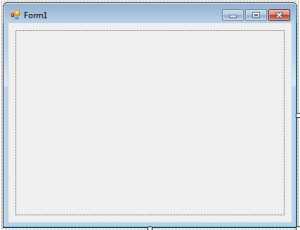
 Теперь уложите на эту форму, например, компонент Panel и установите у этого компонента свойство Dock = Fill. Вы увидите, что между граничей формы и границей панели останется расстояние в 10 пикселей:
Теперь уложите на эту форму, например, компонент Panel и установите у этого компонента свойство Dock = Fill. Вы увидите, что между граничей формы и границей панели останется расстояние в 10 пикселей:

Свойство Padding = 10
Свойство Location
Это свойство определяет положение компонента относительно верхней (Location.Y) и левой (Location.X) границы компонента-родителя.
Используя рассмотренные выше свойства можно создавать красивый и удобный интерфейс программы без написания тонн кода – все вопросы, связанные с выравниванием и позиционированием компонентов на форме возьмет на себя Visual Studio.
Related posts:
- Работа с формами в Visual Studio C#.
- Взаимодействия между формами приложения.
- Как показывать подсказки (Hint) для элементов управления.
- Отладка приложений C# в Visual Studio.
- Как получить Visual Studio бесплатно.
csharp-and-i.ru