Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.

Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.

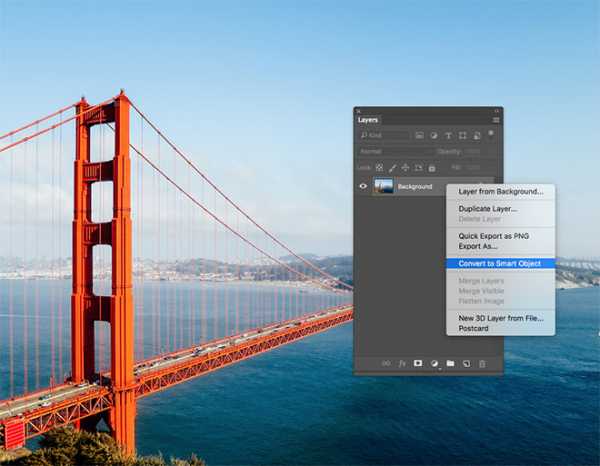
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.

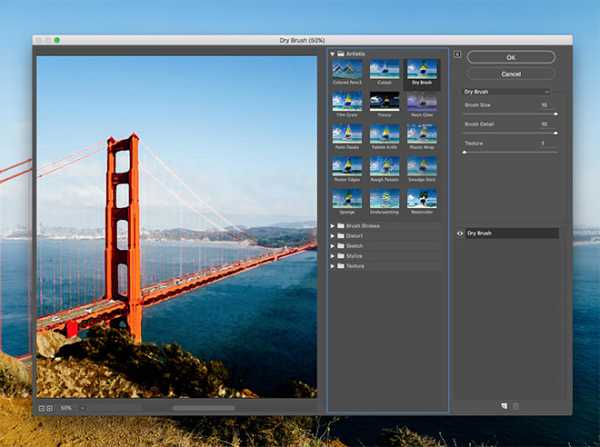
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.

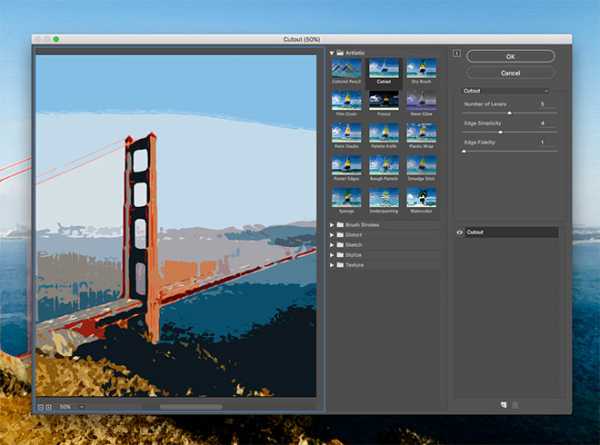
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .

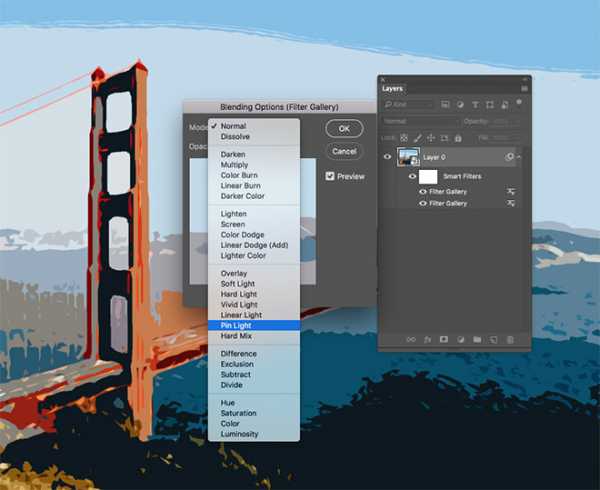
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.

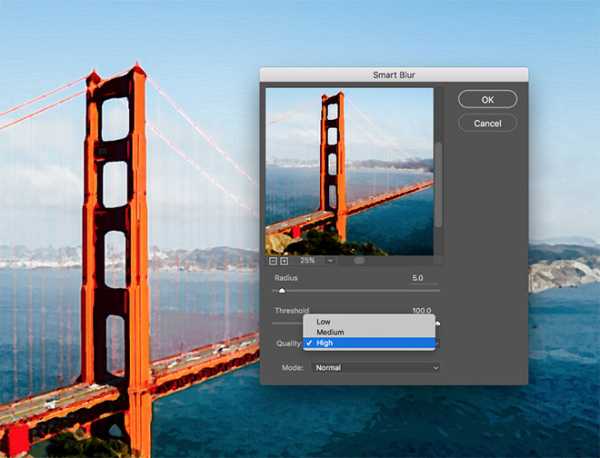
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.

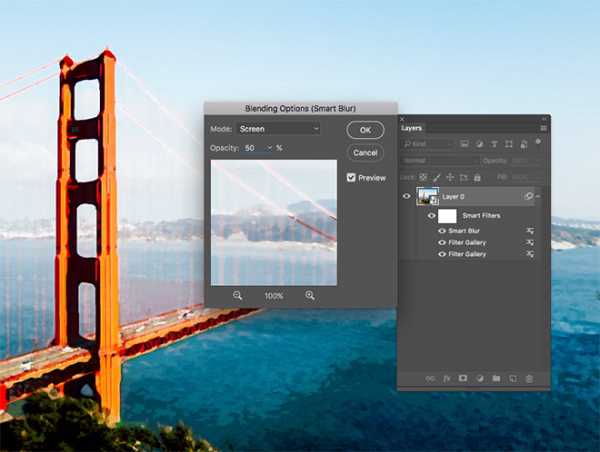
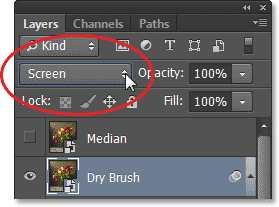
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.

Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.

Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.

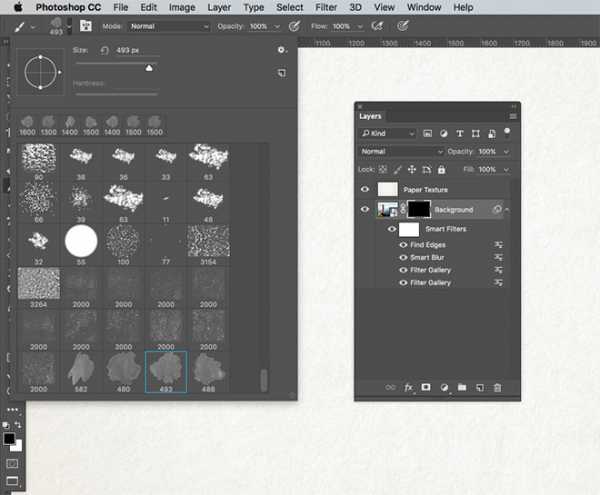
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.

Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.

После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.

А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаем эффект рисунка акварелью в Фотошоп CS6
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
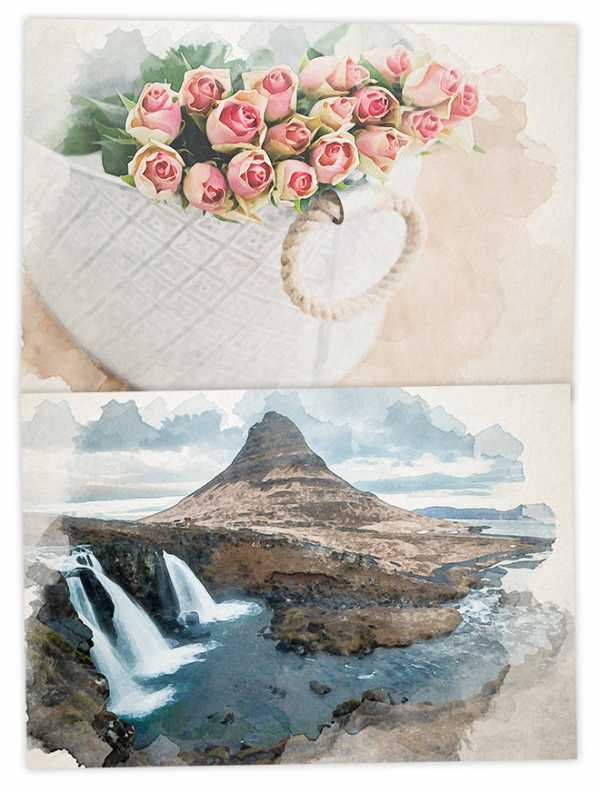
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).

Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
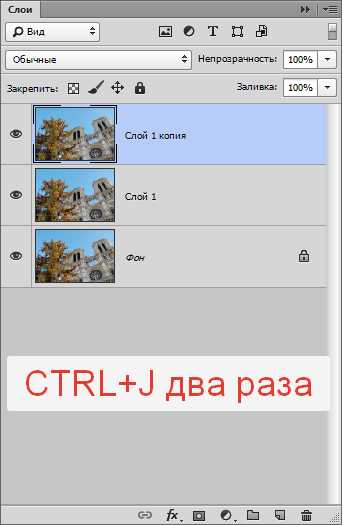
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.

Шаг 4
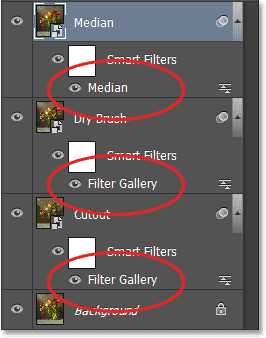
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухаякисть (Dry Brush) и Медиана (Median).

Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
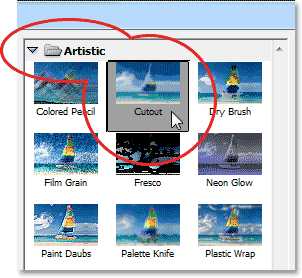
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):

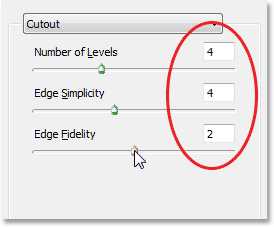
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.

Нажимаем ОК для применения фильтра.
Шаг 8
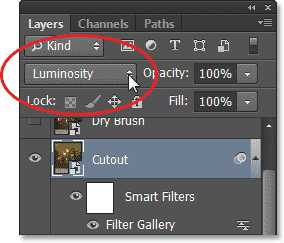
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.

Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:

Шаг 9
Перейдём на слой Сухаякисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухаякисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
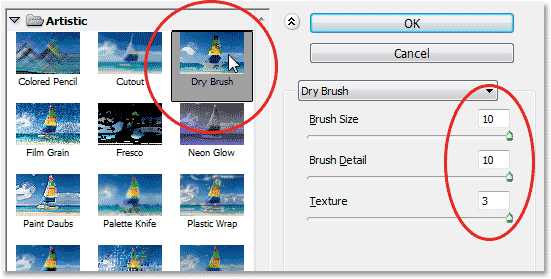
Там выбираем фильтр Имитация (Artistic), Сухаякисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.

Изменим Режимналожения (Blend Mode) на Осветление/Экран (Screen).

Вот так выглядит наша картинка после применения двух фильтров:

Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
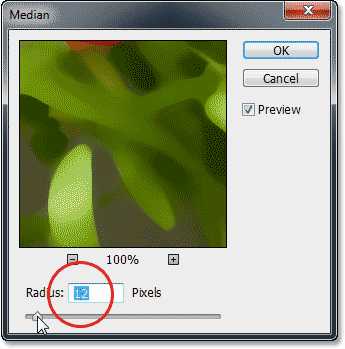
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.

Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкийсвет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.

Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
photoshop-master.ru
Эффект акварели в Фотошопе

Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции.
Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе.
Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Давайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате.
Вот исходное изображение:

А вот что мы получим в конце урока:

Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J.

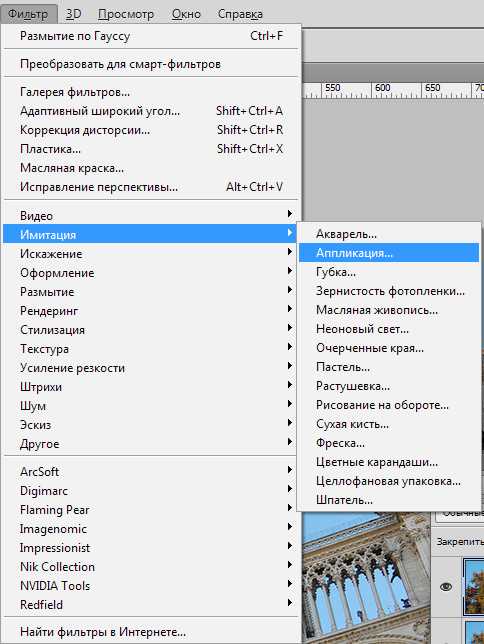
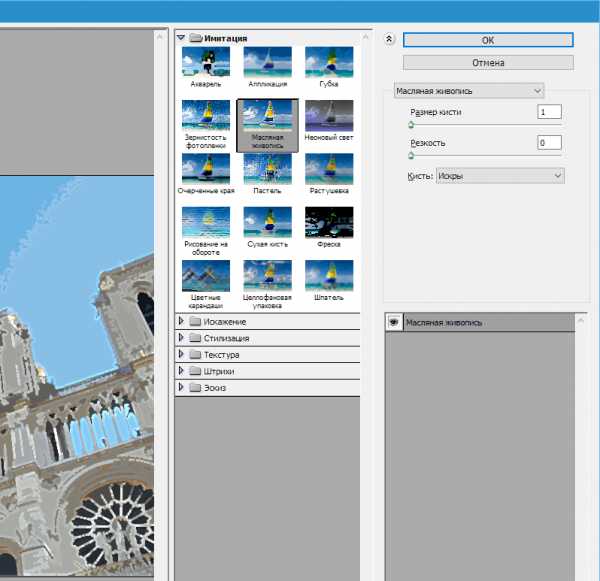
Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация». Находится он в меню «Фильтр – Имитация».

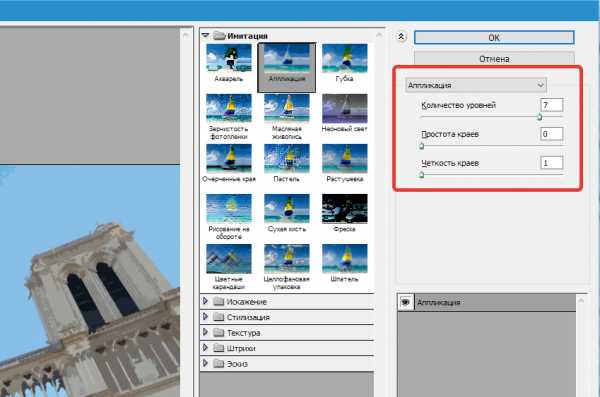
Настраиваем фильтр, как показано на скриншоте и нажимаем ОК.

Обратите внимание, что некоторые детали могут потеряться, поэтому значение «Количество уровней» подбирайте в зависимости от размера изображения. Желательно максимум, но можно снизить и до 6
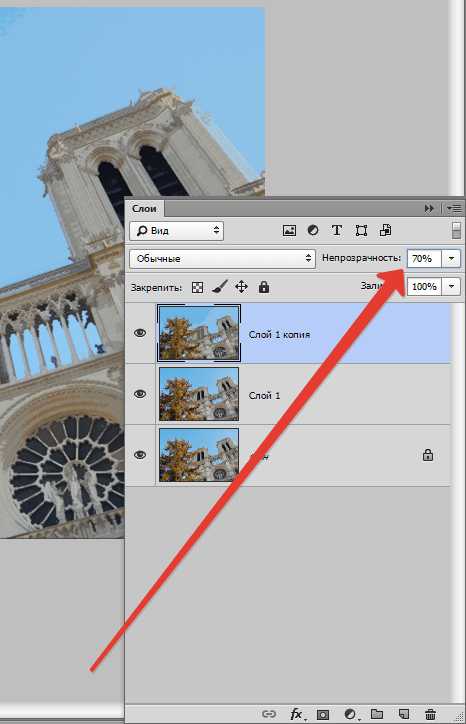
.Далее снижаем непрозрачность для этого слоя до 70%. Если работаете с портретом, то значение может быть меньше. В данном случае подходит 70.

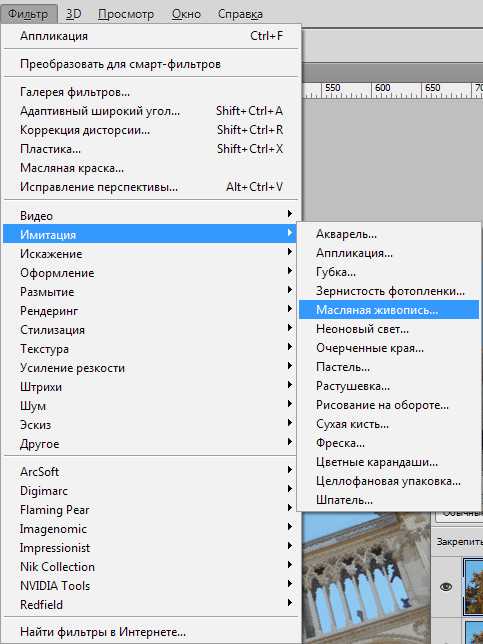
Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E, и применяем к получившемуся слою фильтр «Масляная живопись». Ищем там же, где и «Аппликацию».

Снова смотрим на скриншот и настраиваем фильтр. По завершению жмем ОК.

После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура.
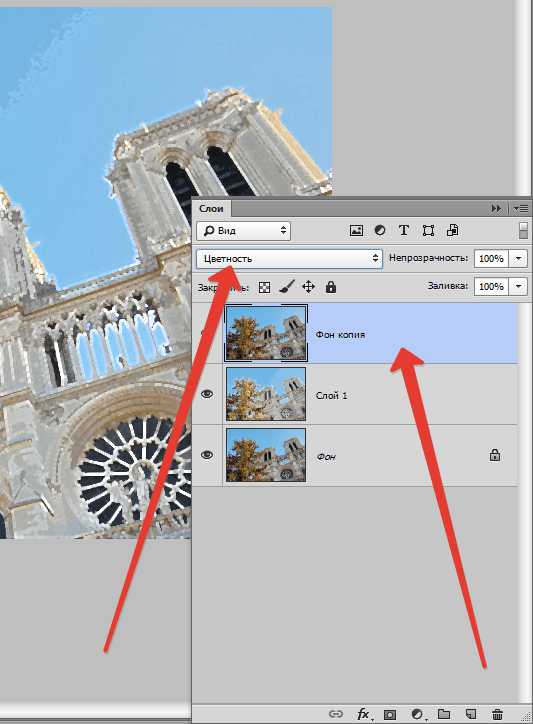
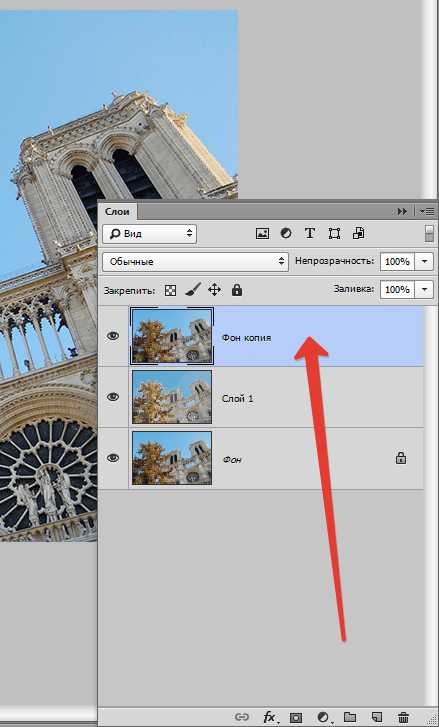
Переходим на фоновый (самый нижний, исходный) слой и создаем его копию (CTRL+J), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на

Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E).
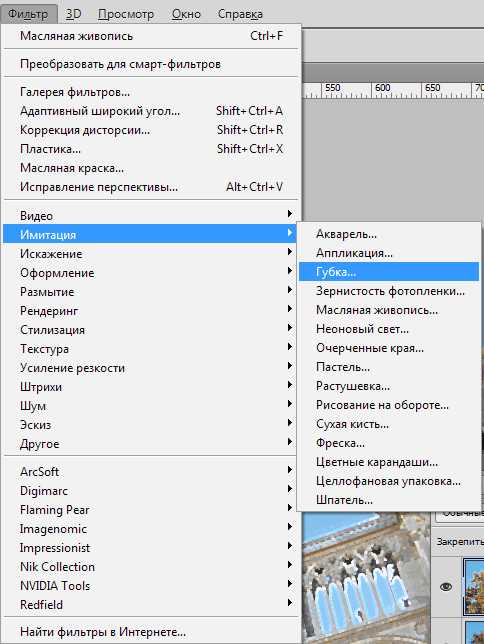
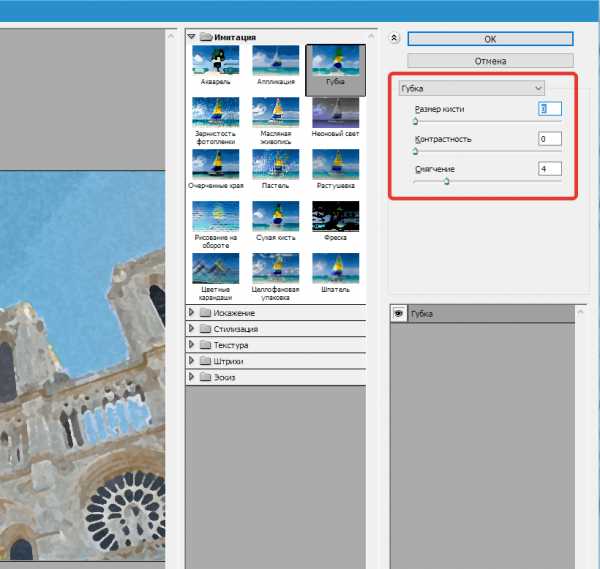
В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка». Находится он все в том же блоке меню «Фильтр – Имитация».

Размер кисти и Контрастность выставляем в 0, а Смягчение прописываем 4.

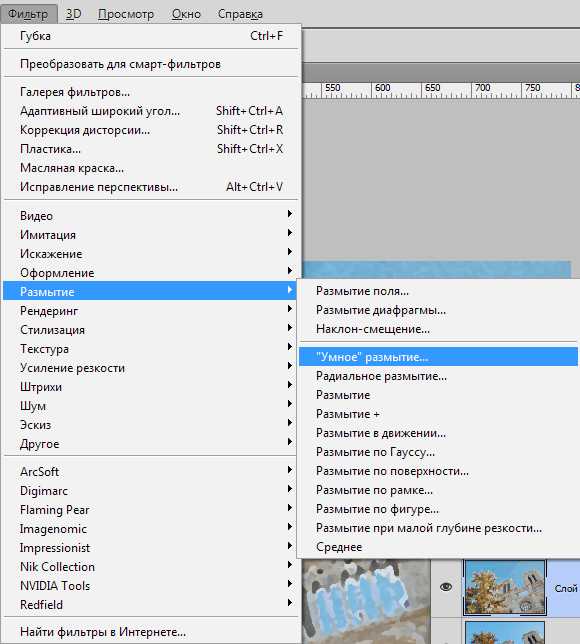
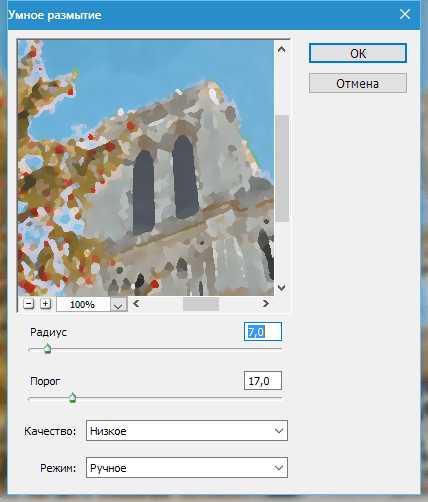
Немного размоем резкие границы, применив фильтр «Умное размытие». Настройки фильтра – на скриншоте.


Затем, как ни странно, необходимо добавить резкости нашему рисунку. Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром.
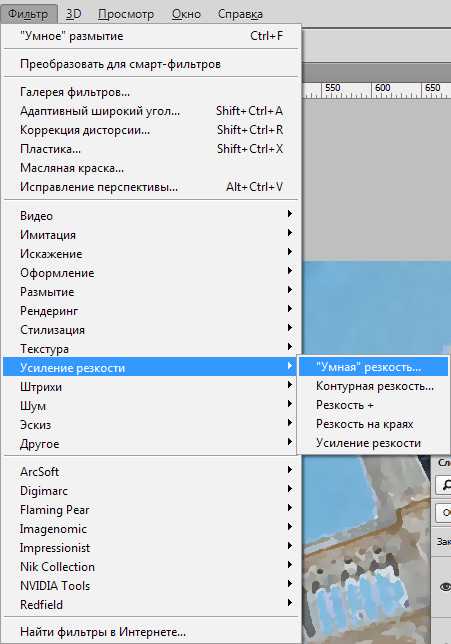
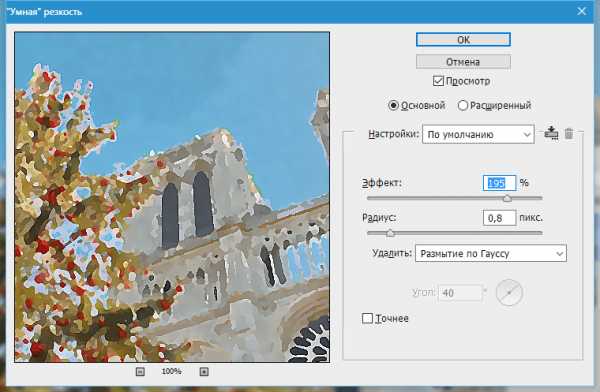
Идем в меню «Фильтр – Усиление резкости – Умная резкость».

За настройками снова обращаемся к скриншоту.

Давненько мы не смотрели на промежуточный результат.

Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели.
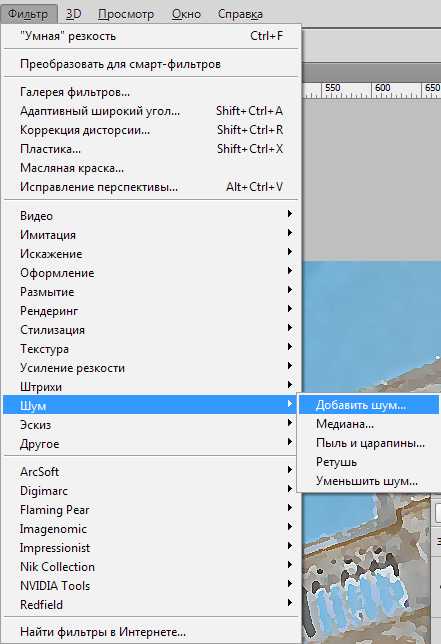
Для начала добавим немного шума. Ищем соответствующий фильтр.

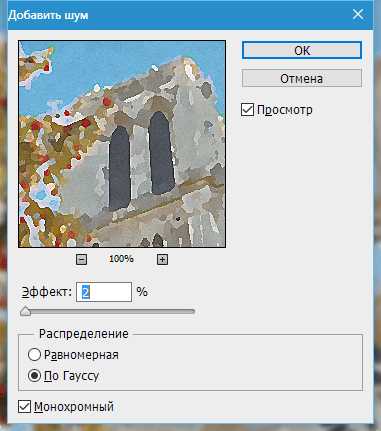
Значение «Эффект» выставляем на 2% и нажимаем ОК.

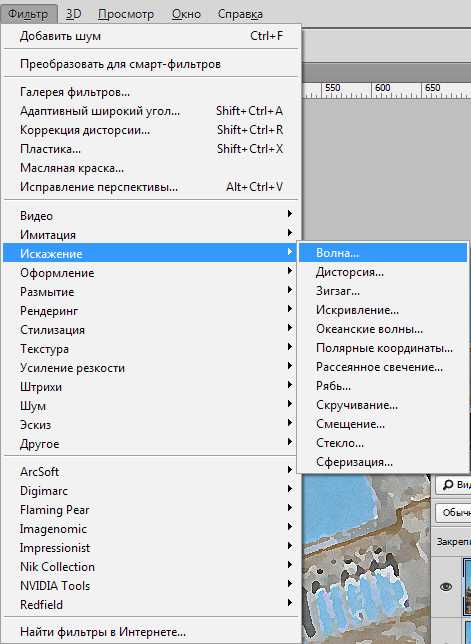
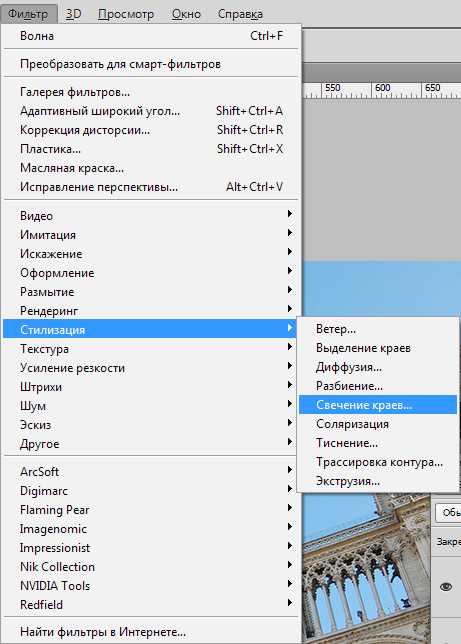
Поскольку мы имитируем ручную работу, то добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна». Найти его можно в меню «Фильтр» в разделе «Искажение».

Внимательно смотрим на скриншот и настраиваем фильтр в соответствии этими данными.

Переходим к следующему этапу. Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.

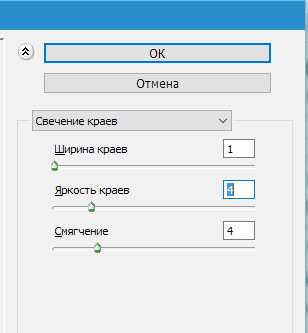
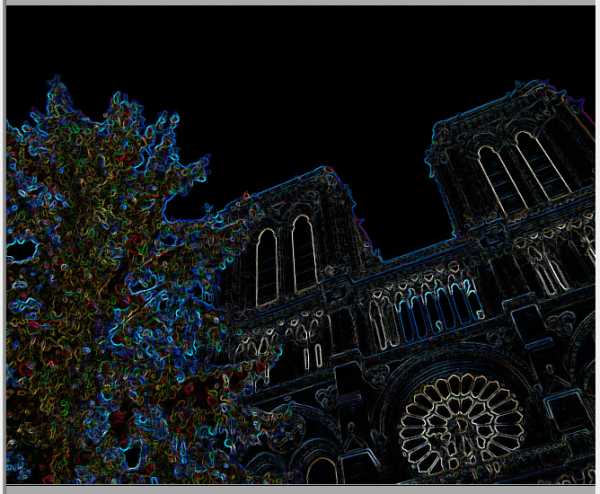
Применяем к этому слою фильтр «Свечение краев».



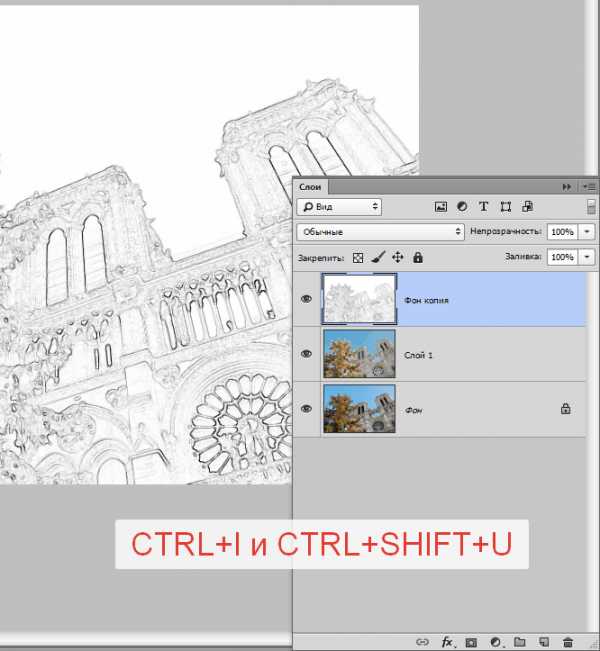
Далее необходимо инвертировать цвета на слое (CTRL+I) и обесцветить его (CTRL+SHIFT+U).

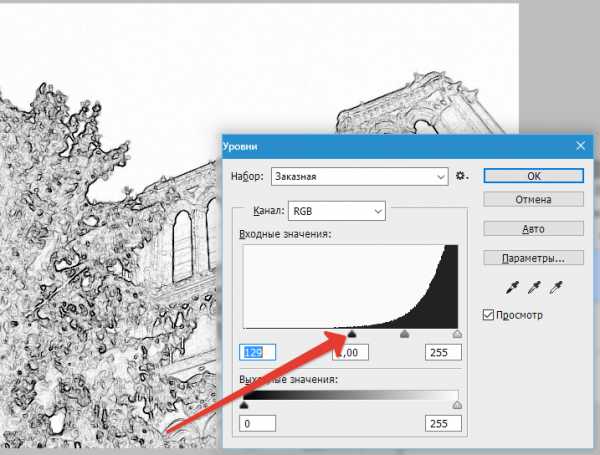
Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.

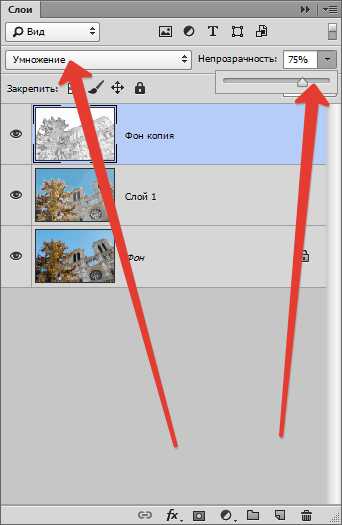
Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до 75%.

Взглянем на промежуточный результат еще раз:

Завершающий штрих – создание реалистичных мокрых пятен на рисунке.
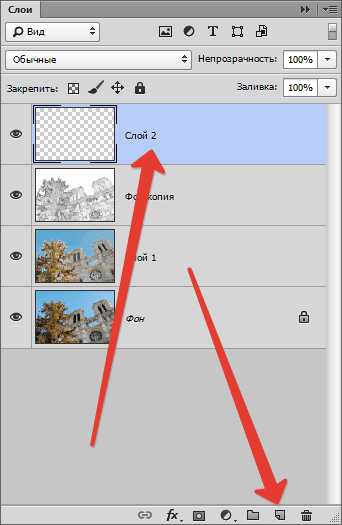
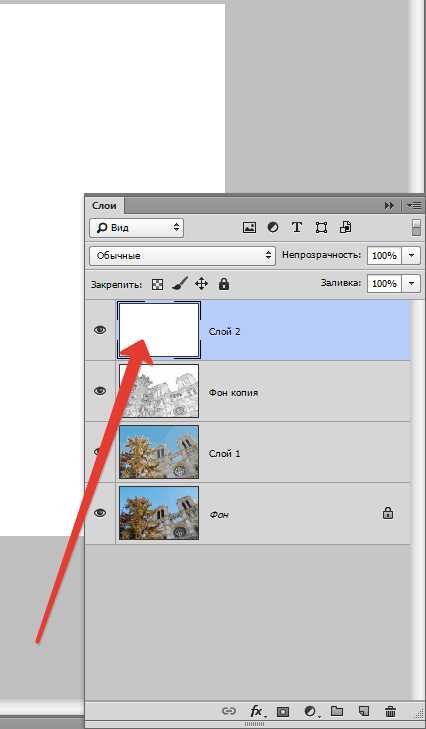
Создаем новый слой, нажав на значок листа с загнутым углом.

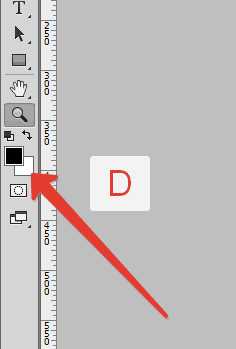
Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).

Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.

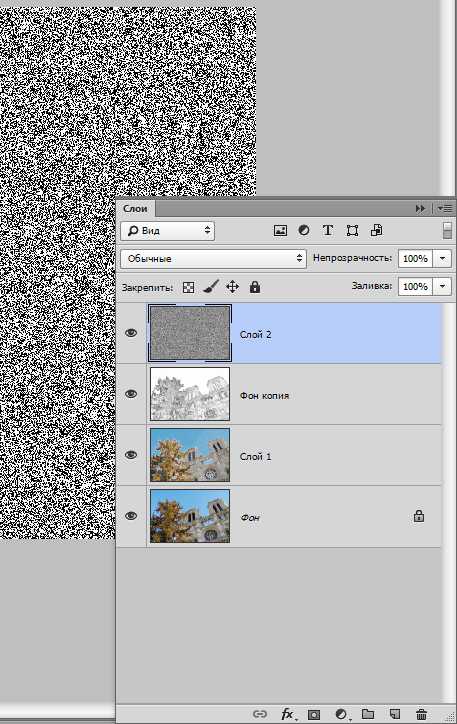
Применяем к данному слою фильтр «Шум», но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400%.

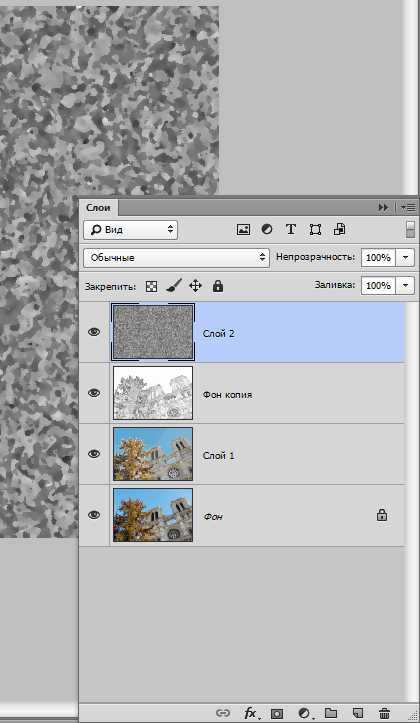
Затем применяем «Губку». Настройки те же, но Размер кисти выставляем на 2.

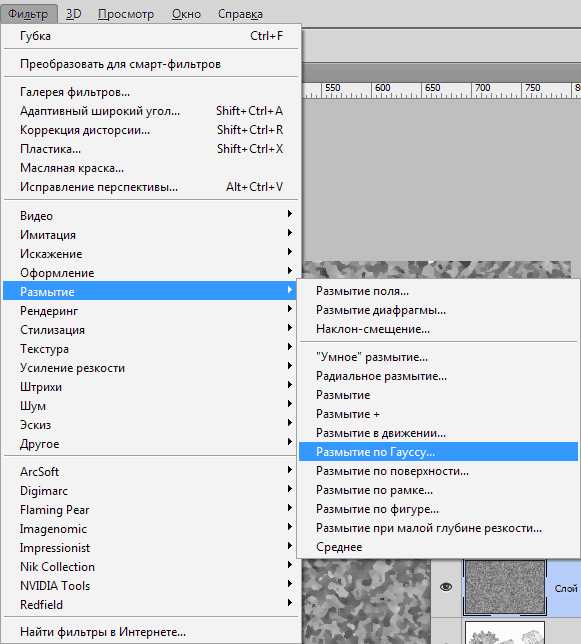
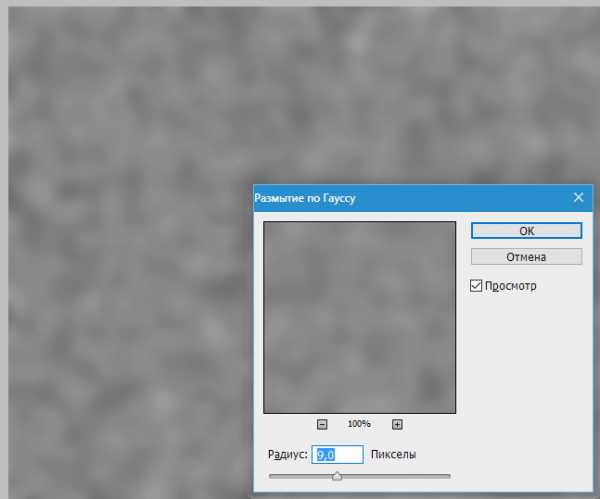
Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу». Радиус размытия выставляем на 9 пикселов.


В данном случае также руководствуемся полученным результатом. Радиус может быть и другим.
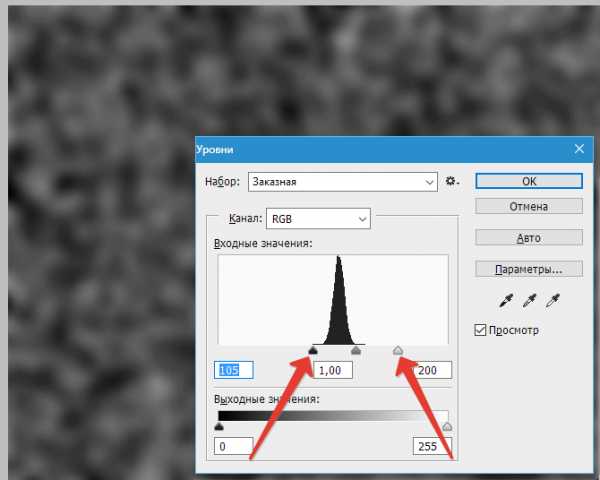
Добавляем контраста. Вызываем Уровни (CTRL+L) и сдвигаем ползунки к центру. Значения на скриншоте.

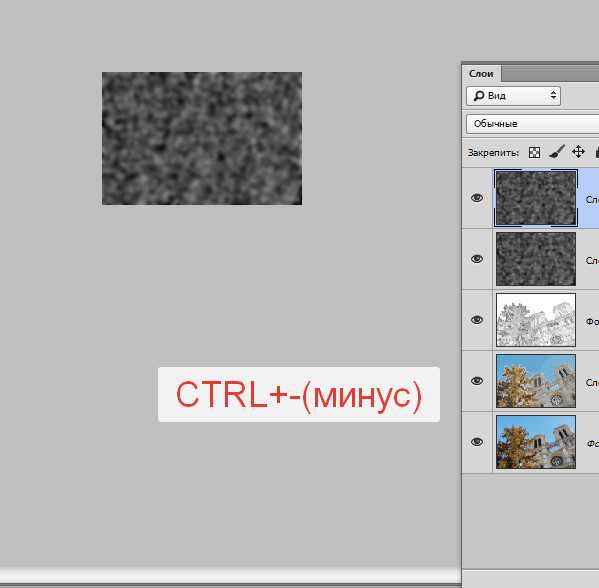
Далее создаем копию получившегося слоя (CTRL+J) и меняем масштаб сочетанием клавиш CTRL+-(минус).

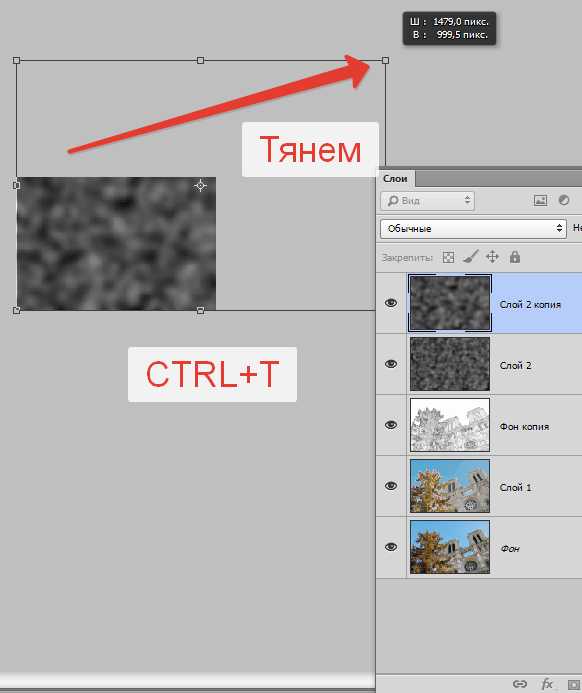
Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T, зажимаем SHIFT и увеличиваем изображение в 3-4 раза.

Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER. Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
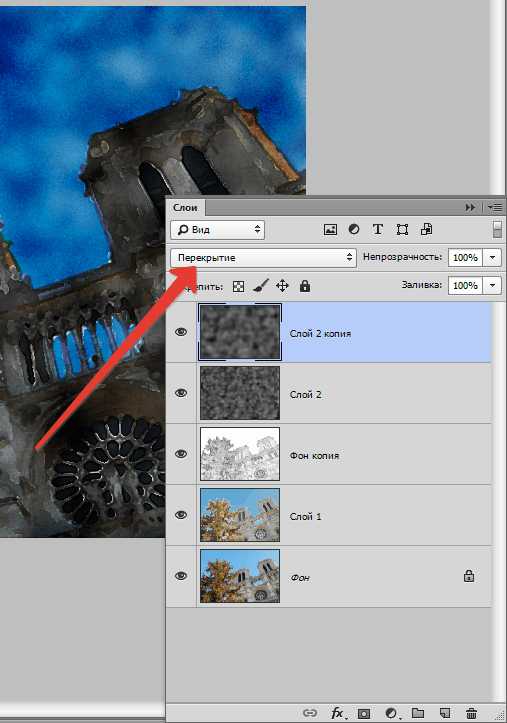
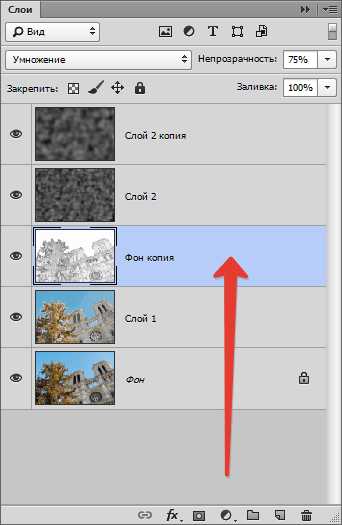
Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие». Внимание: для каждого слоя.

Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим.
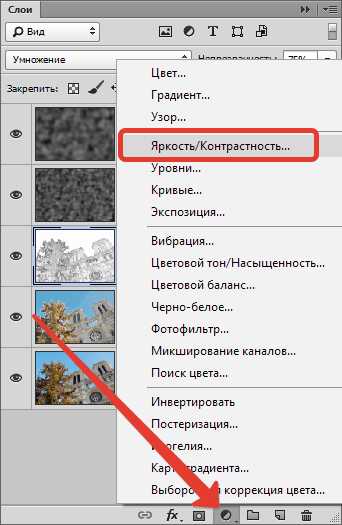
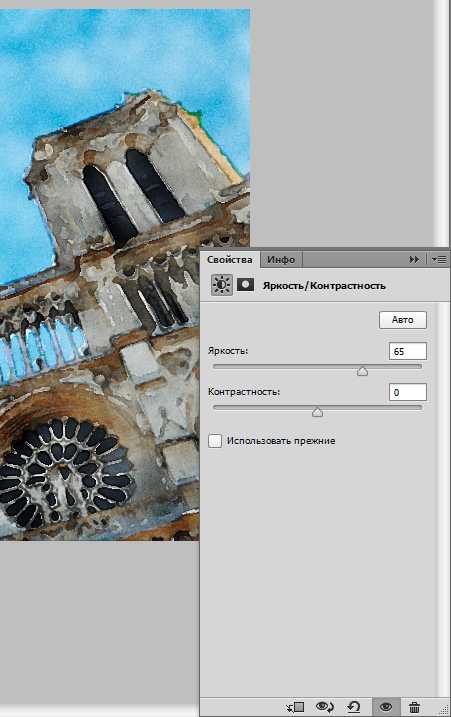
Переходим на слой с контуром и применяем корректирующий слой «Яркость/Контрастность».


Сдвигаем ползунок Яркости вправо до значения 65.

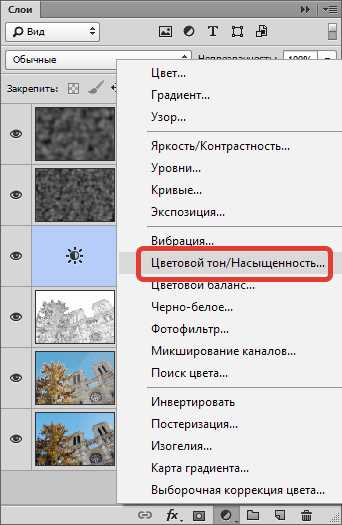
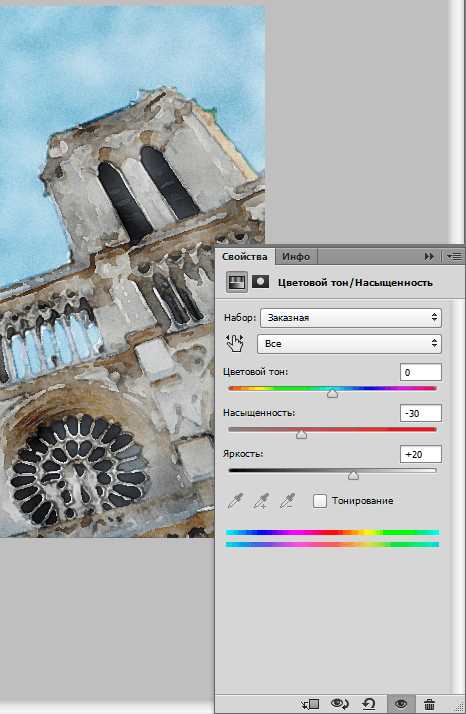
Далее применяем еще один корректирующий слой — «Цветовой тон/Насыщенность».

Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Мои настройки на скриншоте.

Готово!
Давайте еще раз полюбуемся на наш шедевр.

Весьма похоже, как мне кажется.
На этом урок по созданию акварельного рисунка из фотографии завершен.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаём эффект акварели в Фотошоп
Хотите создать красивую картину акварелью без каких-либо сложных манипуляций? С помощью программы Photoshop, вы можете превратить любую фотографию в потрясающую акварельную картину всего лишь за несколько простых шагов! В этом уроке вы узнаете, как с помощью режимов наложения и галереи фильтров превратить ваши фотографии в художественные картины! Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Шаг 1
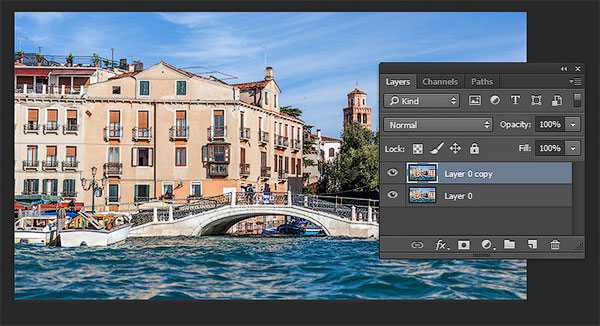
Откройте исходное изображение с Венецией в программе Photoshop. Для получения наилучшего эффекта, постарайтесь подобрать фотографии с пейзажем или архитектурой. Они лучше всего подходят для передачи традиционного стиля акварели. Продублируйте слой с Венецией (Ctrl+J).

Шаг 2. Применяем фильтр Имитация (Artistic)
Находясь на дубликате слоя, идём Фильтр – Галерея фильтров – Имитация – Губка (Filter > Filter Gallery > Artistic > Sponge). Установите Размер кисти (Brush Size) 1, Контрастность (Definition) 4 и Смягчение (Smoothness) 3.

После применения фильтра, результат должен быть, как на скриншоте ниже.

Шаг 3. Завершающие Эффекты
Теперь скопируйте / вклейте текстуру Акварели на наш рабочий документ. С помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)), примените масштабирование к акварельной текстуре под размеры рабочего холста. Расположите акварельную текстуру ниже дубликата слоя с Венецией.

Шаг 4
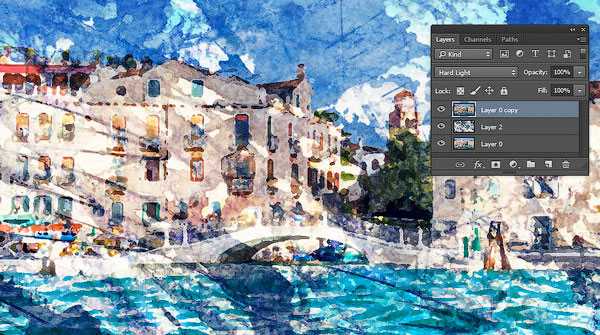
Давайте создадим эффект акварели! Поменяйте режим наложения для дубликата слоя с Венецией на Жёсткий свет (Hard Light).

Далее, поменяйте режим наложения для слоя с акварельной текстурой на Свечение (Luminosity). Убедитесь, чтобы режим наложения для оригинального слоя с Венецией был установлен на Нормальный (normal).


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
photoshop-master.ru
Акварельный эффект
Материалы для урока:
Текстура
Поле
Кисти
Архив
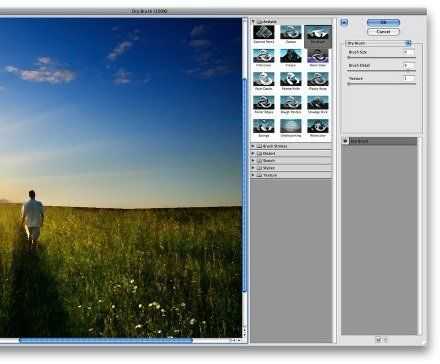
Шаг 1. Создайте новый документ, автор использует 1920×1200 pixels.

Шаг 2. Добавьте новый слой с белым фоном и нажатием клавиши D поставьте цвета по умолчанию (черный foreground и белый background).
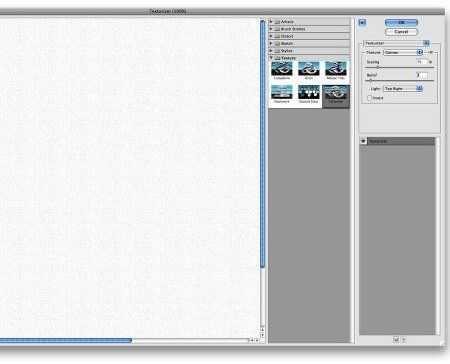
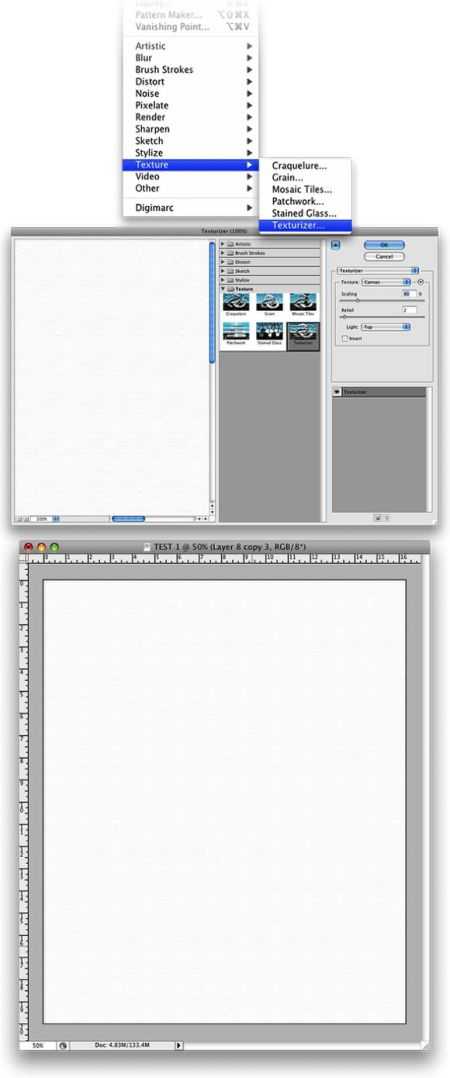
Далее, Filter>Texture>Texturizer (Фильтр> Текстура > Текстуризатор).
Используйте такие настройки:
CanvasfortheTexture (Текстура – Холст)
Scaling (Масштаб) 75%,
Relief (Рельеф) — 3
LightchooseTopRight (Свет – Вверх и вправо).

Шаг 3. Добавьте приятную текстуру. Вы можете использовать изображение своего выбора, это могла быть пергаментная бумага, например.
Поместите изображение в документ сверху других слоев. После этого, измените Opacity (Непрозрачность) на 75 %.

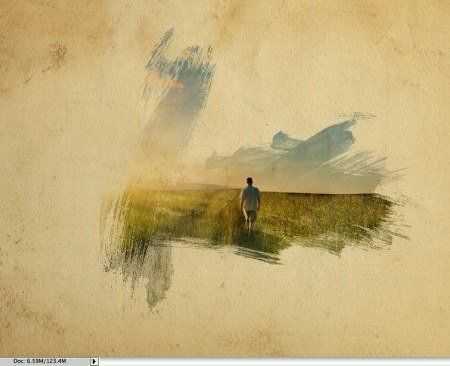
Шаг 4. Теперь поместите основное изображение в документ. Автор использует эту фотографию с полем.
Изображение должно находиться ниже слоя с текстурой. После того, выполните команду Layer > Group Layer (Слой > Слой Группы). Слой с фотографией будет в папке в Палитре Слоев. Выделите эту папку и идите в Layer > Layer Mask > Hide all (Слой > Маска Слоя > Скрыть все).

Шаг 5. Изображение скрывается из-за маски. Теперь вам понадобятся кисти, которые можно скачать по ссылке в архиве:
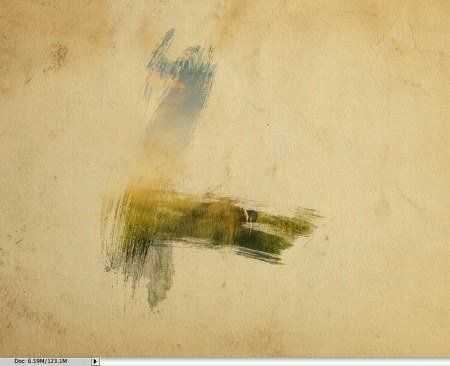
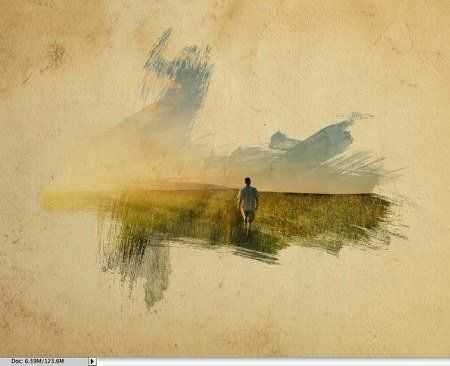
Выберите одну из кистей и начните рисовать белым цветом на слое с маской. Вы заметите, что изображение начнет появляться.

Шаг 6. Выберите другую кисть.

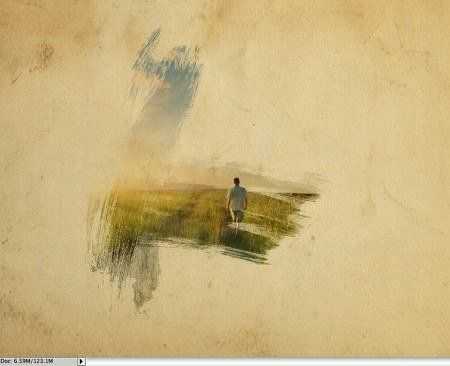
Шаг 7. Продолжайте рисовать, меняя кисти. Соблюдайте текстуру мазков как на картинках.








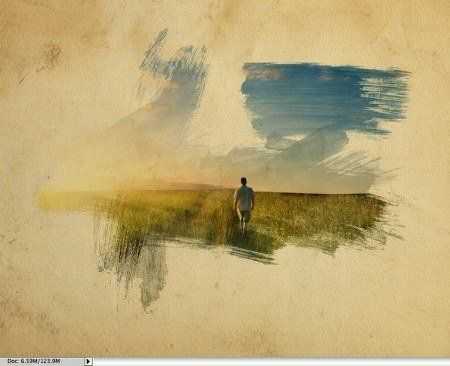
Шаг 8. Теперь добавьте другой слой, на сей раз ниже папки, в которой находится изображение. Кистями рисуйте поверх этого слоя, используя цвета: розовый, синий и желтый. Используйте изображение ниже, как образец.

Шаг 9. Выделите слой с фотографией и выполните Image > Adjustment > Photo Filter (Изображение > Коррекция > Фотофильтр).
Настройки:
Поставьте галочку возле Warning Filter (85),
Density (Плотность) — 55%,
Поставьте галочку возле опции Preserve Luminosity (Сохранить свечение)

Шаг 10. Выделите слой с фотографией и примените
Filter > Artistic > Dry Brush (Фильтр > Имитация > Сухая Кисть) с такими настройками:
Size (Размер) – 0,
BrushDetail (Детализация) – 9,
Texture (Текстура) – 1.

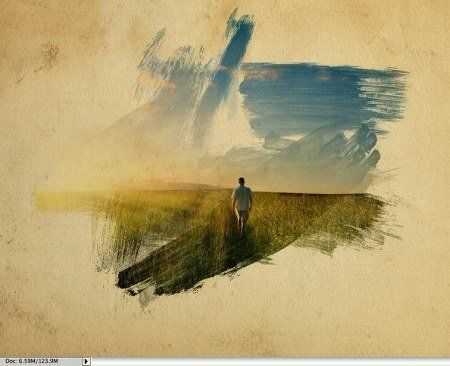
Заключение. Этот эффект можно использовать при создании шапки для web – сайта и, конечно, для создания постеров, где каждый будет привлекать своей неповторимостью.
А чтобы эффект работы стал более выразительным, автор уменьшил непрозрачность фотографии до 50 %, чтобы акцентировать внимание зрителя к акварельному эффекту.

Вы можете использовать различные изображения для создания этого изумительного акварельного эффекта.

Автор:Fabio Sasso
photoshop-master.ru
Сделай акварельный фотоэффект в Фотошоп
Финальный результат
Материалы для урока:
Архив
Шаг 1. Создайте новый документ и новый слой. Переименуйте слой к “texture” и заполните его белым цветом. Удостоверьтесь, что цвет переднего плана — белый, а цвет заднего — черным. Тогда пойдите, чтобы Filter>Texture>Texturizer (Фильтр>Текстура>текстуризатор), Текстура: Холст, Масштаб: 80 %, Рельеф: 2.

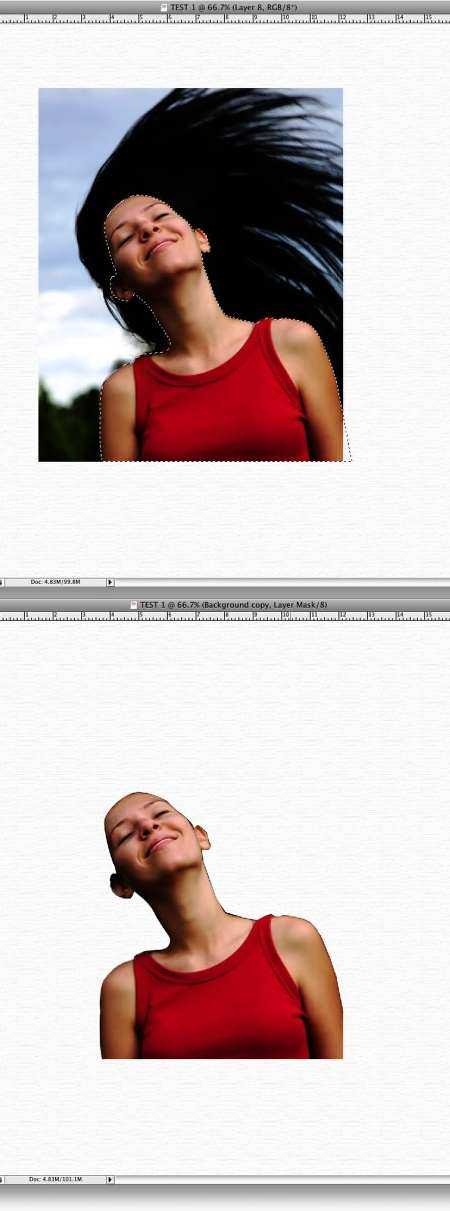
Шаг 2. Перенесите изображение в свой документ. Используемое изображение в этом уроке, можете взять в архиве. Удалите фон. Вы можете использовать Инструмент Перо (P) или Инструмент Лассо или Прямолинейное Лассо (L). Выделение может быть не идеальным, так как при последующих действиях мы избавимся от изъянов.

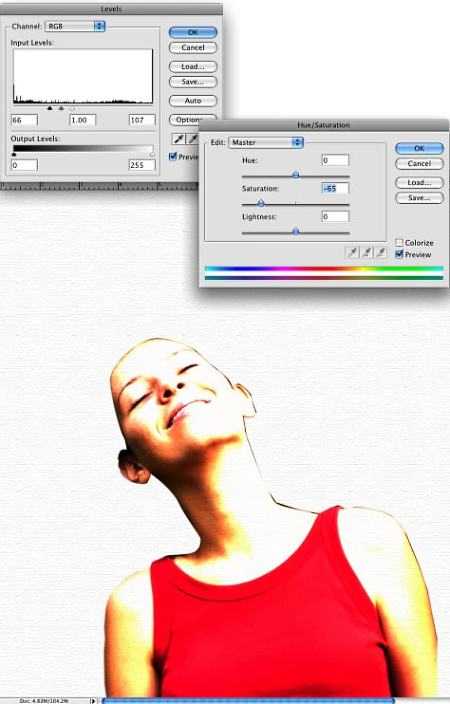
Шаг 3. Выберите слой с девушкой. Изображение>Коррекция>Уровни. Мы хотим осветлить изображение. Изображение>Коррекция>Цветовой тон/Насыщенность, и измените Насыщенность на -65.

Шаг 4.Фильтр>Имитация>Акварель(Filter>Artistic>Watercolor). Используйте следующие параметры: Детализация (Brush Detail ): 9, Глубина теней (Shadow Intensity): 0, и Текстура (Texture): 1.
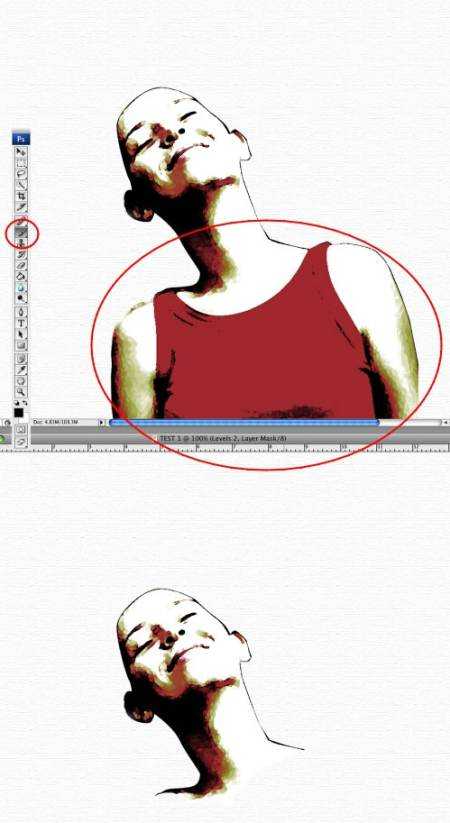
Шаг 5. С активным слоем с девушкой, пройдите Слой>Слой-маска>Показать всё. Выберите Инструмент Кисть (B), с черного цвета, и закрасьте тело девочки.

Шаг 6. Нам нужны Акварельные кисти Bittbox 2,
Создадим новый слой, выберем седьмую кисть из набора загруженных. Будем использовать черный цвет. Чтобы всё было пропорционально, уменьшим размер. Для этого можно повернуть и изменить размер слоя. Идея состоит в том, чтобы создать волосы акварельного стиля для девушки, используя наши кисти.

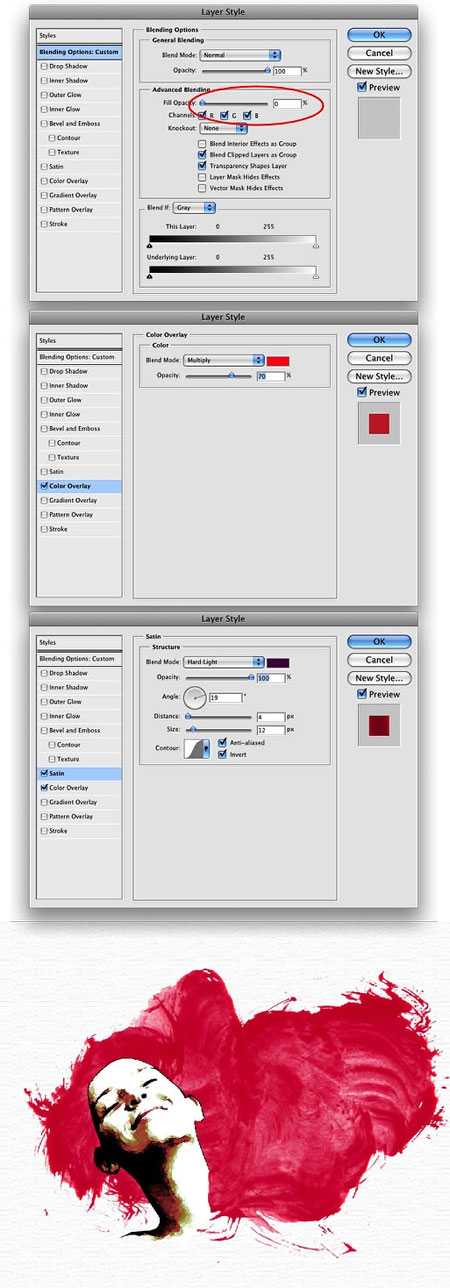
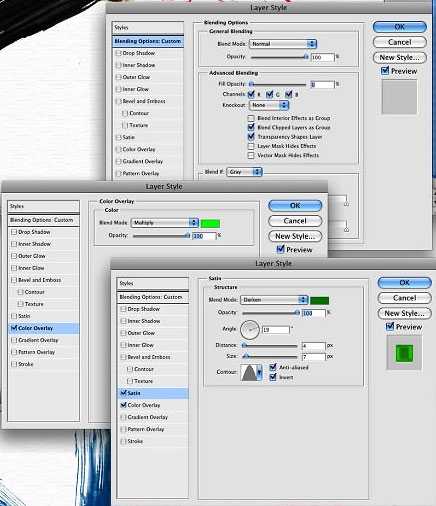
Шаг 7. Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета. Используйте красный цвет, Режим: Умножение (Multiply). Непрозрачность (Opacity) 70 %. Глянец (Satin). Используйте Жёсткий Свет, Цвет фиолетовый (#5d085c), Угол 20º, Смещение 4px, и Размер 12px.

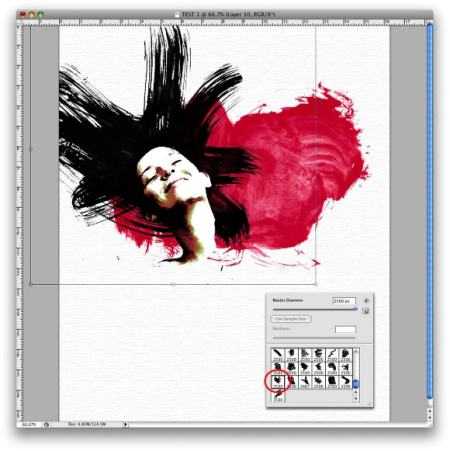
Шаг 8. Создайте новый слой. Выберите другую кисть (B). Автор использовал 17-ую кисть из набора. Выбор каждого, дело строго индивидуальное. Давайте продолжим. На новом слое сделайте несколько мазков. Изменяйте размеры и вращайте слои, пока не добьётесь желаемого результата. У Вас должно получиться нечто похожее на то, что изображено ниже.

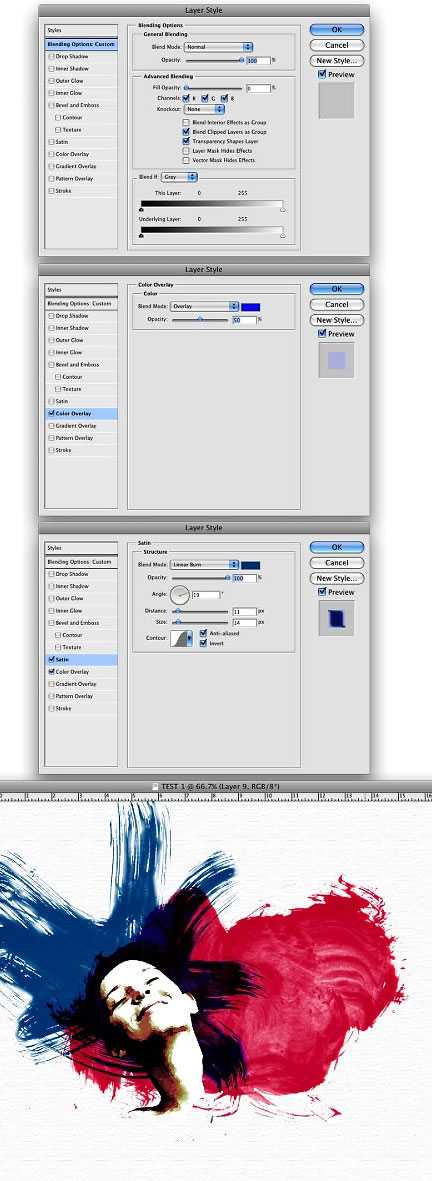
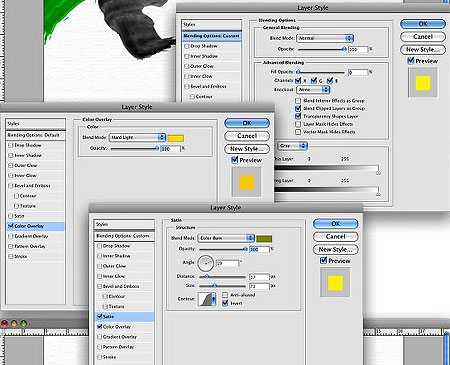
Шаг 9. Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0.Наложение цвета. Используйте Режим Перекрытие, синий цвет (#002cec), и установите прозрачность в 50%. Тогда выберите Глянец (Satin). Используйте следующие параметры: цвет (#065795), Режим: Линейный свет, Непрозрачность: 100%, Угол: 19º, Смещение: 11рх, Размер: 14px.

Шаг 10. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть (B). Выберите ещё какую-нибудь кисть из набора (на Ваш вкус). Нарисуйте больше волос. Выполняйте только один щелчок кистью. После чего Вы изменяйте размеры и вращайте слои.
Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета, Режим: Умножение (Multiply), цвет зеленый (#18ff00), Непрозрачность (Opacity) 100 %. Глянец (Satin). Используйте следующие параметры настройки: Цвет (#0b9600), Режим: Замена темным, Непрозрачность:100%, Угол: 19º, Смещение:4px, Размер 7px.

Шаг 11. Повторим выполненные действия ещё раз. Создайте новый слой. Добавим ещё несколько мазков. На сей раз будем использовать зеленый цвет. Создайте новый слой, выберите Инструмент Кисть (B). Выберите ещё какую-нибудь кисть из набора. Нарисуйте больше волос. После чего Вы изменяйте размеры и вращайте слои.
Слой>Стиль Слоя>Параметры наложения (Layer>Layer Style>Blending Options). Измените Непрозрачность заливки (Fill Opacity) на 0. Наложение цвета, Режим: Жёсткий свет, цвет: желтый (#ffe400), Непрозрачность (Opacity) 100 %. Глянец (Satin). Используйте следующие параметры настройки: Цвет (#a2a406), Режим: затемнение основы, Непрозрачность:100%, Угол: 19º, Смещение: 17px, Размер: 73px.

Шаг 12. Теперь выберите слой с лицом девушки. Измените Режимы наложения слоев на Screen (Осветление). Проделайте некоторые действия кистью белого цвета, как показано на изображении ниже.

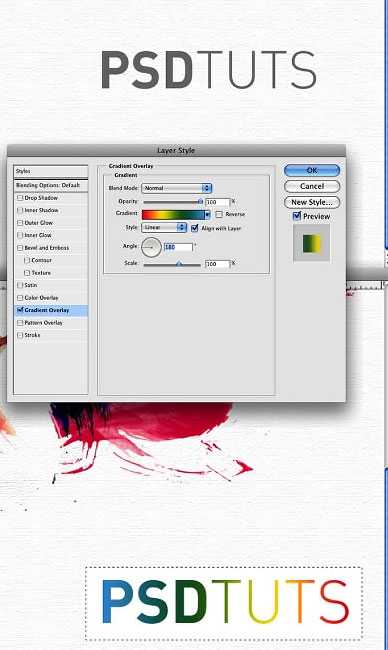
Шаг 13. Напечатайте текст, который Вы хотите: автор напечатал PSDTUTS. Слой>Стиль Слоя>Наложение Градиента. Создайте градиент, используя Красный, Желтый, Зеленый, и Синий цвета. Используйте Угол в 180º, Режим: Нормальный.
Создайте новый слой, удостоверьтесь, что слой с текстом находится выше нового слоя. Используя Инструмент Прямоугольнаяобласть, создайте выделение, заполните его белым цветом. Затем объедините эти два слоя (текст с белым прямоугольником). Это необходимо, чтобы Стиль слоя, применённый к тексту, выглядел так, как нам нужно.

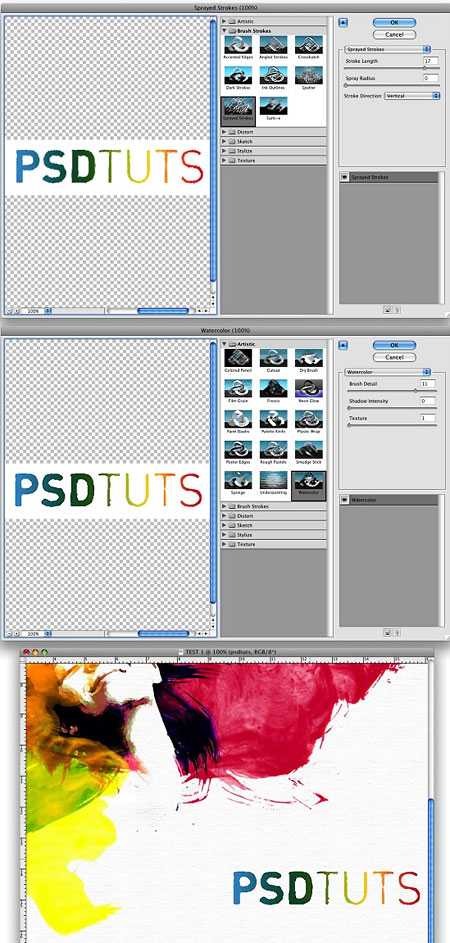
Шаг 14. Теперь мы применяем некоторые фильтры к тексту. Фильтр>Штрихи>Аэрограф (Filter>Brush Strokes>Sprayed Strokes). Длина штриха 17, Радиус разбрызгивания 0, и Направление штрихов Вертикально.
После этого выберите Фильтр>Имитация>Акварель. Используйте следующие параметры: Детализация 11, Глубина теней 0,Текстура 1. Можете поэкспериментировать, пока не добьётесь того, что устроит Вас.

Заключение.
Этот урок показывает, как легко и быстро создать акварельный эффект. Мы использовали акварельные кисти и играли с режимами наложения. Если Вы захотите нарисовать более реалистичное изображение, то у Вас получится оригинальное и неповторимое художественное произведение.
Автор: Fabio
photoshop-master.ru
Рисунок под акварель
Перед тем как приступить, маленькое вступление: урок создавался при дефиците свободного времени, поэтому работа самая наипростейшая, чтобы показать принцип создания такого рисунка. Также, так как опыта написания подобных уроков у меня нет никакого, прошу заранее простить все возможные неточности и неправильности
Также урок будет по возможности кратким и рассчитанным на людей, изначально имеющих какой-то художественный вкус, чутье, знание анатомии тела и какой-то опыт в рисовании и в Adobe Photoshop.
Можно поизучать предварительно акварельные работы Cate_Parr, понимание классической техники акварели нам только поможет.
Рисунок создавался в Adobe Photoshop CS3
Материалы для урока:
Реф
Архив
Итак, создаем новый документ в ФШ, (У меня он 2480х3508рх, 300 пикс/дюйм. Хотя это не так и важно), фон белый.
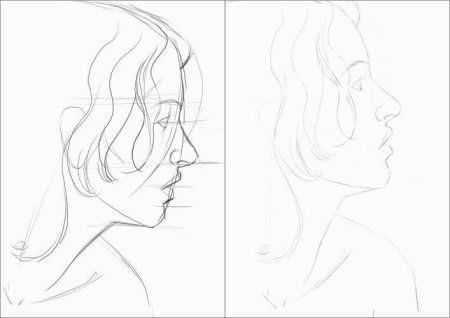
1) Сюжет картины у нас уже задуман, приступаем к предварительному наброску, не буду пояснять все этапы построения, это есть в учебниках.

2) Вычищаем наш набросок от всего лишнего, я еще прошелся слегка ластиком, дабы убрать слишком яркие места.
3) Создаем под нашим вычищенным наброском прозрачный слой (назовем его «основной»).
На этом слое у нас будет непосредственно сам рисунок, его основа, каким мы его хотим видеть окончательно. Но исполнять мы его будем только черным цветом.
Кисть самая простая:


От вас сейчас требуются простые, смелые линии, контур лица, основные черты лица, набросок волос. Вот здесь понадобится весь ваш опыт и чутье. Мазки должны ложиться мягко и уверенно. Если получился ломанный, не беда, отменяем, и снова по этому месту!


Закрасим нужные нам участки, наметим места, где должны ложиться основные тени (закрашивать лучше по направлению основных линий), если будут какие пробелы, не беда.
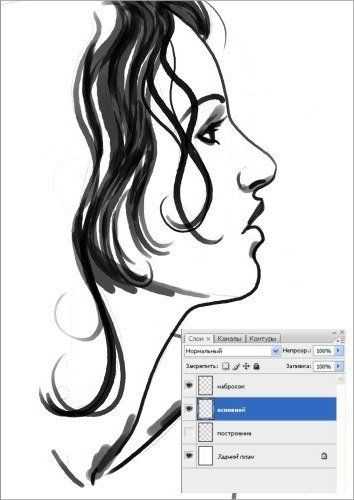
Итак, рисунок почти готов. Дублируем слой столько раз, чтобы прозрачность осталась лишь кое-где, а в основном, чтобы это был плотный черный цвет. Объединяем все дубликаты в один.

4) Далее можно создать еще один прозрачный слой, назовем его основной2, положить его под основной, убавить прозрачность кисточки до 20% и еще кое-где наложить дополнительных теней, желательно не отрывая кисти что бы прозрачность была по возможности везде на одном уровне.


Подчищаем где это нужно (важно – не боитесь каких-то неровностей, недочетов, нам идеальность здесь противопоказана).
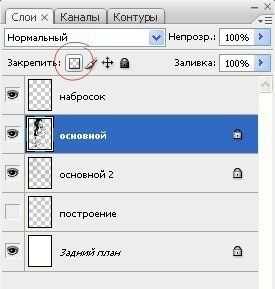
5) Включаем «сохранять прозрачность пикселов» на обоих слоях.

После этого заливаем оба слоя белым цветом.
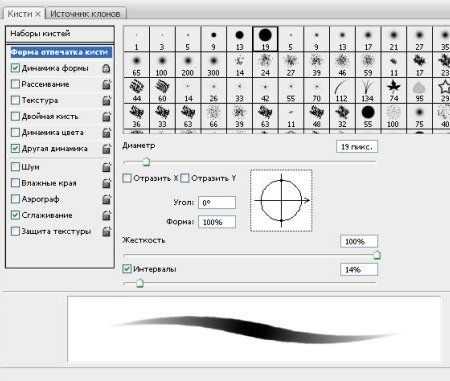
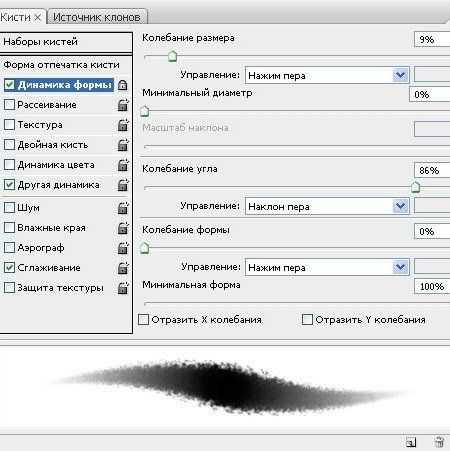
Берем кисть, такого вида:


Она у меня в стандартном наборе по умолчанию, и настраиваем
прозрачность 20-25%, выбираем слой «основной», и вот тут уже все зависит от вашей фантазии.
Этот этап мне нравится больше всего!
Смело и размашисто, накладывая цвета друг на друга и постоянно меняя цвет кисточки (остерегайтесь грязи, лучше отменить и попробовать сменить цвет) красим наш трафарет. Слишком насыщенные цвета лучше не брать.
Естественно ближе к губкам покраснее, ближе к глазкам потемнее, но и тут могут быть варианты.
Можно пробовать и другие кисточки, например я постоянно менял рядом стоящие №№ 19, 27, 39, с такими же настройками.
С прозрачностью кисти тоже можно играть, то добавляя ее, то убавляя. Как вам заблагорассудится!



На слое «основной 2» проделываем то же самое, прозрачность кисти 80-90%

Дальше нам нужна кисть такого вида, она так же в наборе по умолчанию

С настройками не паримся, прозрачность 50%.
Вначале не отключая, а потом и отключив ограничения на слое, добавляем местами эффект растекающейся акварели.
Далее чуть-чуть отрегулируем прозрачность слоя «набросок», сделаем его видимым, но ненавязчивым.
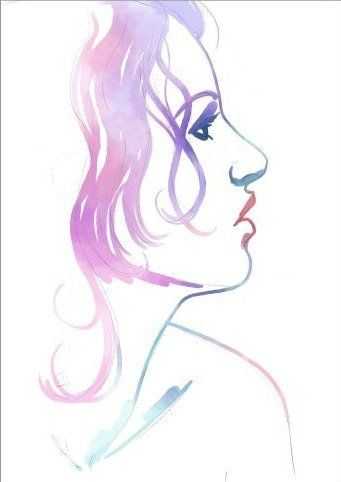
Ну и все готово!
Увеличить изображение.
P.S. Можно дополнительно воспользоваться фильтром акварель, выставив параметры небольшой степени, и текстурой бумага, но это уже на любителя.
Мои подобные работы: Акварелька (Watercolor), Акварелька 2 (Watercolor 2). Надеюсь, урок оказался вам полезным и понятным, творческих успехов!
Автор урока: e.volos
photoshop-master.ru