Эффект рисунка карандашом в Adobe Photoshop
Сегодня на очереди одна из классических тем — создание эффекта карандашного рисунка из фотографии. Это одна из тех быстрых и легких техник, которая приносит проффи настоящее удовлетворение, но и делает урок полезным для новичков. Конечно, Photoshop крут и в нем есть множество встроенных фильтров и художественных эффектов, но они не сравнятся с тем, что мы хотим вам показать.
Что мы хотим получить:

Шаг 1
Начнем с того, что выберем фотографию, над которой будем работать. Желательно, чтобы фон был чистым, а фото — качественным. Как крайний вариант, скачайте такое фото со стока.
Только с этими условиями мы добьемся нужного результата.

Шаг 3
Перетащите фоновый слой поверх иконки нового слоя в панели Layers / Слои, или используйте комбинацию CMD+J для создания дубликата слоя. Переходим

Шаг 4
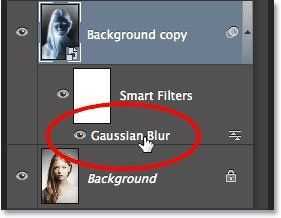
Выбираем Gaussian Blur / Размытие по Гауссу и меняем радиус на 40 пикс. Использование Smart Object применит этот фильтр как Смарт-Фильтр (то есть умный!) таким образом, что мы сможем просто настроить параметры по необходимости, вместо того, чтобы постоянно применять этот эффект.

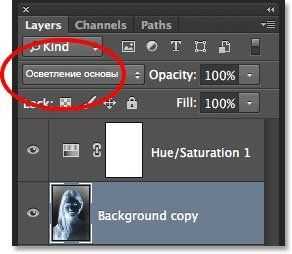
Измените режим наложения слоя-дубликата на Color Dodge / Осветление Основы, что существенно повысит контраст и даст поверхности зернистость, которая нам необходима.

Шаг 5
Нажмите на иконку Adjustment Layer / Корректирующий слой и выберите Levels / Уровни. Передвиньте слайдеры теней и Midtones / Cредние Тона немного вправо, чтобы чуть затемнить изображение.

Шаг 6
Добавьте новый Adjustment Layer / Корректирующий Слой и теперь выберите опцию Black and White / Черно-белое. Настроек по умолчанию будет достаточно, чтобы удалить цвет и придать изображению больше «карандашности».

Шаг 7
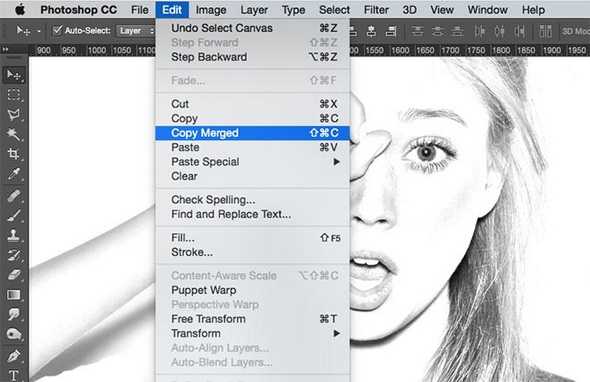
Используйте CMD+A, чтобы Select All / Выделить Все, потом воспользуйтесь Edit > Copy Merged / Редактирование > Скопировать Cовмещенные Данные (или сочетание клавиш CMD+Shift+C). Это сделает обтравку всех видимых слоев. Нажмите CMD+V, чтобы вставить этот слой поверх остальных.

Теперь делаем так: Filter > Filter Gallery / Фильтр > Галерея фильтров, потом идем в Glowing Edges / Свечение Краев из меню Stylize / Стилизация. Меняем параметры, как показано ниже:

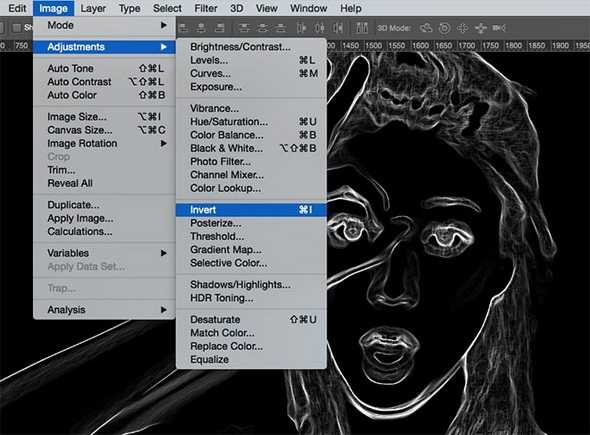
Теперь Image > Adjustments > Invert / Изображение > Коррекция > Инверсия (или the CMD+I), чтобы сделать негатив снимка (вместо черного на белом получится белое на черном фоне).

Шаг 8
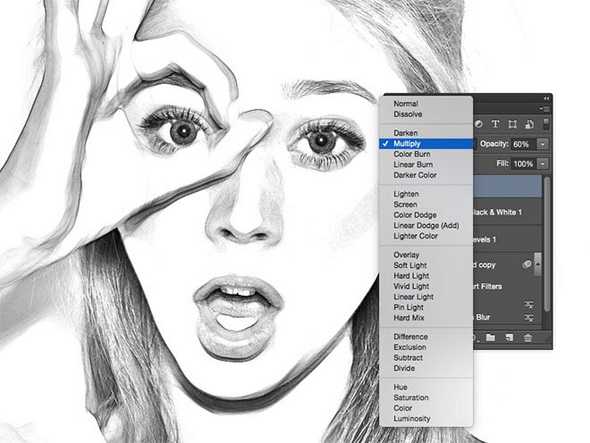
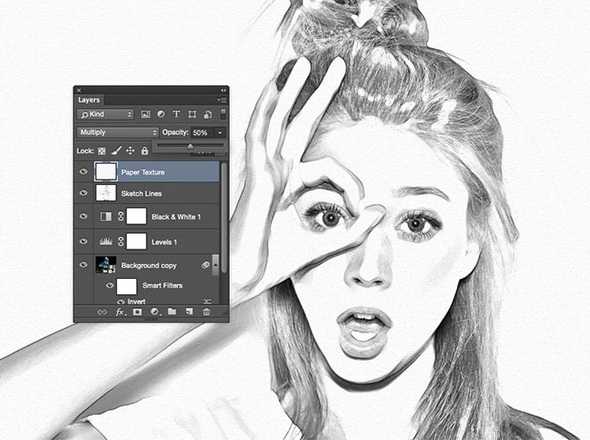
Поменяйте режим наложения у этого слоя на Multiply / Умножение, затем снизьте непрозрачность слоя до 50-60%.

Шаг 9
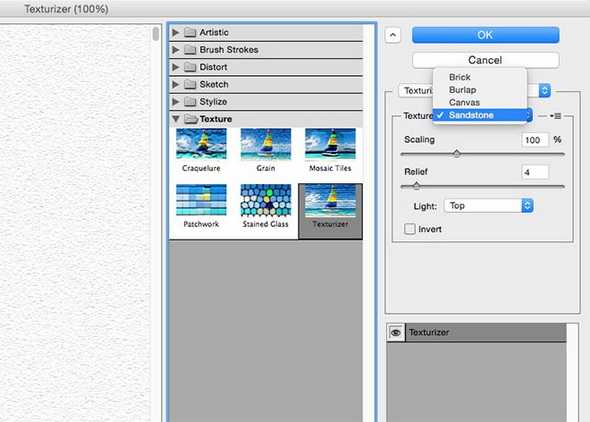
Нажмите на иконку New Layer / Новый Слой внизу палитры Layers / Слои, затем нажмите CMD+Backspace, чтобы залить слой белым (это цвет фона по умолчанию). Снова вернитесь в Filter Gallery / Галерея Фильтров, но теперь выбираем Texturizer / Текстуризатор. Измените настройки на Sandstone.

Измените режим наложения у этого слоя на Multiply / Умножение чтобы можно было увидеть основные линии, затем снизьте непрозрачность до 50%, чтобы добиться эффекта текстуры тонкой бумаги. Чтобы добиться усилить эффект цветного карандаша, выключите слой с черно-белой коррекцией.


Итог
В результате мы получили вполне реалистичный эффект карандашного наброска с натуральными линиями и затемнениями.

Автор — spoongraphics
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Эффект карандашного рисунка в Фотошоп
В этом уроке мы научимся с лёгкостью превращать фото в карандашный рисунок, как в чёрно – белом варианте, так и в цвете с использованием Смарт – фильтров, корректирующих слоёв и режимов наложения. Сначала мы научимся, как преобразовать фотографию в чёрно – белый эскиз и как при этом сохранить полностью редактируемый эффект с помощью Смарт – фильтров. Затем мы узнаем, как раскрасить наш рисунок с помощью цвета с исходного изображения.
Урок выполнен в Photoshop CS6, но подойдут и более ранние версии.
В этом уроке я буду использовать платное изображение.

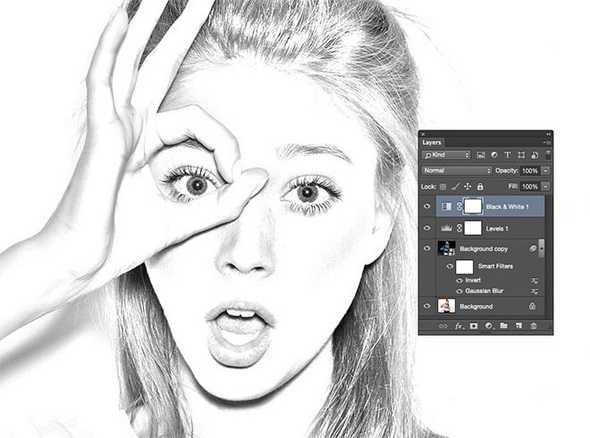
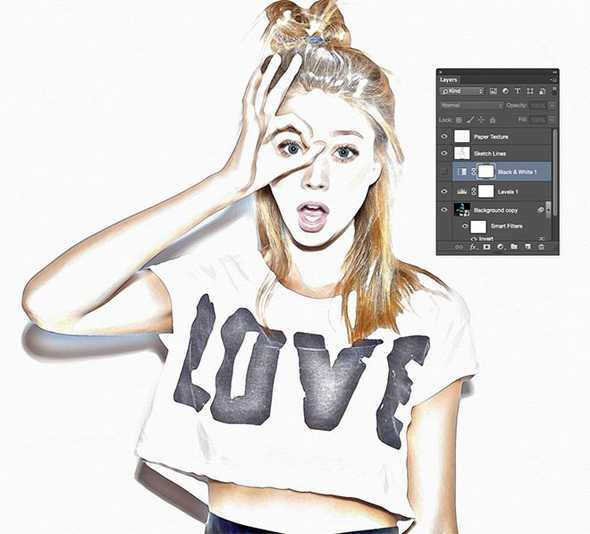
Вот так будет выглядеть чёрно – белый рисунок.

И тот же эффект после прибавления цвета с оригинальной фотографии.

Давайте начнём!
Шаг 1. Добавляем слой Цветовой тон/Насыщенность
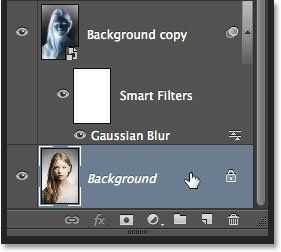
Откройте ваше фото в фотошоп. На панели слоёв мы видим, что это единственный слой.

Для создания нашего эффекта первое, что мы должны сделать – это удалить все цвета с нашего изображения, не нарушив само изображение. Для этого на панели Adjustments (Коррекция) нажмите на иконку Hue / Saturation (Цветовой тон/Насыщенность).
Над фоновым слоем появится новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность).

Шаг 2. Обесцвечиваем изображение
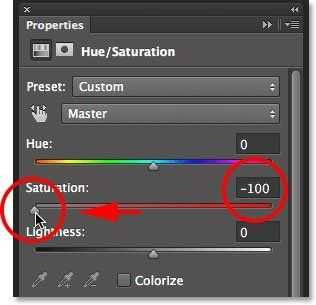
Чтобы удалить цвет с изображения, просто перетащите ползунок Saturation (Насыщенность) до значения -100.

В итоге изображение станет чёрно – белым.

В панели слоёв нажмите на фоновый слой, чтобы его выбрать.

Шаг 4. Дублируем Фоновый слой
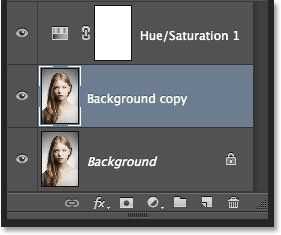
Нам нужно создать копию фонового слоя. Для этого пройдите в меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой). Второй более быстрый способ – это сочетание клавиш Ctrl+J.
В панели слоёв появилась копия фонового слоя.

Шаг 5. Инвертируем изображение
Для того, чтобы инвертировать созданную копию фонового слоя, пройдите в меню Image > Adjustments > Invert (Изображение – Коррекция – Инверсия). Или нажмите сочетание клавиш Ctrl+I.
Изображение примет вид негатива.

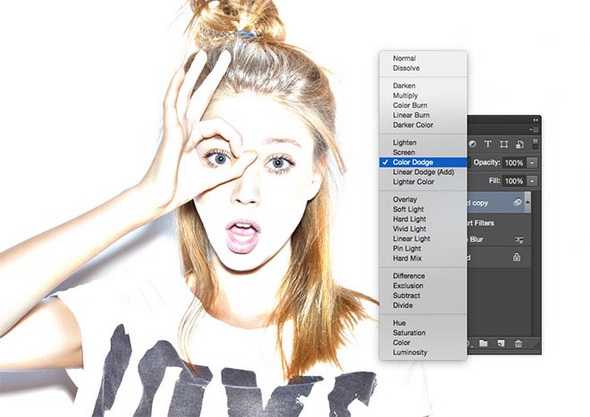
Измените режим наложения этого слоя на Color Dodge (Осветление основы).

В итоге изображение станет белым. В моём случае вы видите несколько небольших чёрных участков – так и должно быть.

Для дальнейшей работы нам нужно применить Смарт – Фильтр, который не затрагивает само изображение и доступен для редактирования настроек в любое время. Для этого сначала нам нужно преобразовать слой в Смарт – Объект.
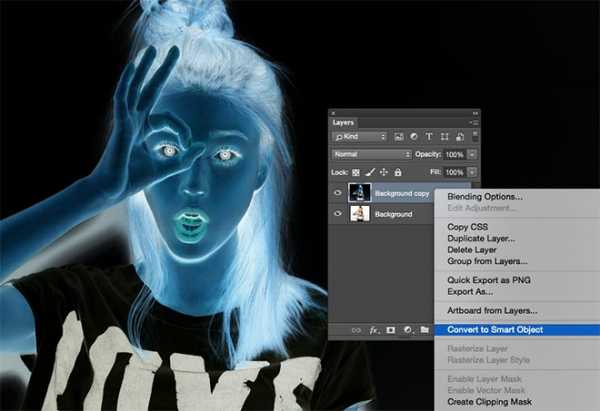
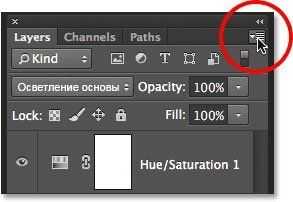
Стоя на дубликате фонового слоя, в правом верхнем углу панели слоёв нажмите на иконку меню.

В списке выберите Convert to Smart Object (Преобразовать в Смарт – Объект).
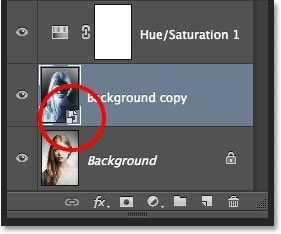
На миниатюре слоя в правом нижнем углу появится значок смарт – объекта.

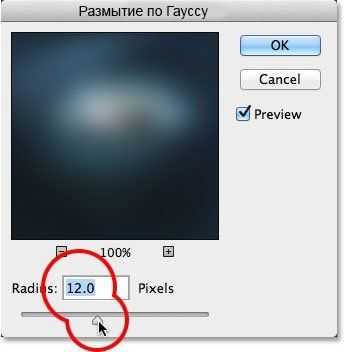
Для того, чтобы применить фильтр к слою со смарт – объектом, пройдите в меню Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
В открывшемся диалоговом окне фильтра измените значение Radius (Радиус), чтобы немного размыть изображение. В моём случае – примерно 12 рх. Настройки для вашего фото могут отличаться от моих.

Нажмите ОК, чтобы применить настройки.
Вот мой результат.

Одно из главных преимуществ применения фильтра в качестве Смарт – фильтра заключается в том, что если вам не нравится результат, то вы можете в любой момент откорректировать настройки фильтра. Для этого нужно дважды щёлкнуть на название фильтра, чтобы открыть диалоговое окно и отрегулировать настройки.

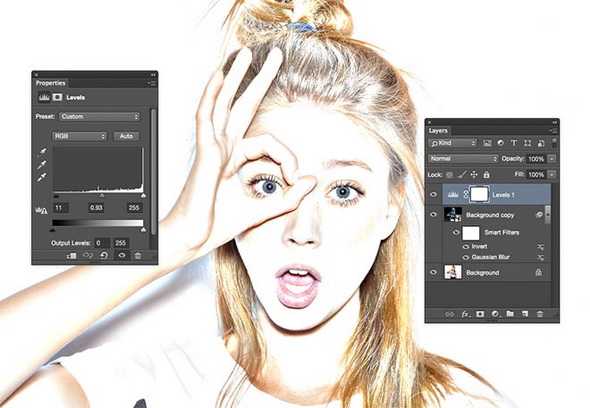
Мы создали основной эскиз, но он слишком светлый и его нужно немного затемнить. Для этого на панели Adjustments (Коррекция) нажмите на иконку коррекции Levels (Уровни).
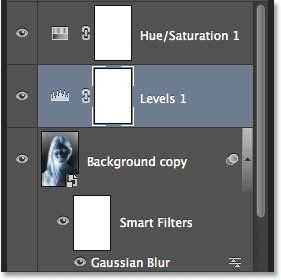
Над слоем со Смарт – Объектом появится новый корректирующий слой.

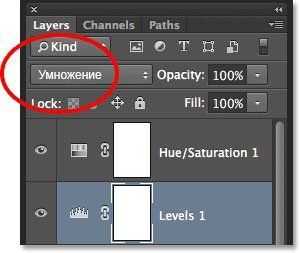
Шаг 10. Изменяем режима наложения
Параметры корректирующего слоя нам не нужны – оставим их по умолчанию. Чтобы затемнить наш эскиз всё, что нам нужно – это изменить режим наложения этого слоя на Multiply (Умножение).

Этот режим наложения является одним из пяти наиболее часто используемых режимов в Фотошоп. И просто выбрав этот режим наложения, нам быстро и легко удалось затемнить наш рисунок без изменения параметров коррекции.

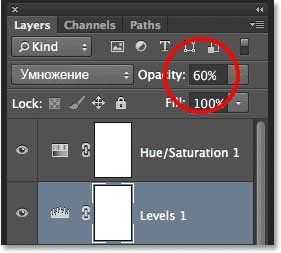
Если ваше изображение покажется вам слишком тёмным, то вы можете изменить Opacity (Непрозрачность) корректирующего слоя Уровни. В моём случае я установлю примерно на 60%.

Вот что у меня получилось.

На данный момент основной эффект рисунка завершён. Вернём нашему рисунку немного цвета с оригинального изображения. Для этого в панели слоёв выберите Фоновый слой.

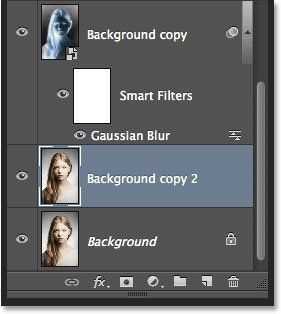
Затем, так же, как вы делали в шаге 4, дублируйте слой через меню Layer > New > Layer via Copy (Слои – Новый – Скопировать на новый слой), либо нажмите комбинацию клавиш Ctrl+J.
Вторая копия появится непосредственно над оригиналом.

Мы собираемся использовать этот слой, чтобы раскрасить наш рисунок. Чтобы не было путаницы, мы его переименуем. Для этого щёлкните два раза по названию слоя в панели слоёв и переименуйте его в Color. Нажмите Enter, чтобы принять изменение.

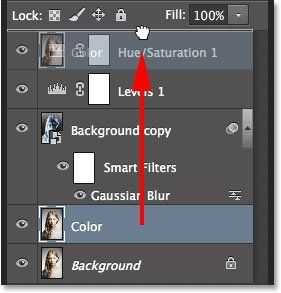
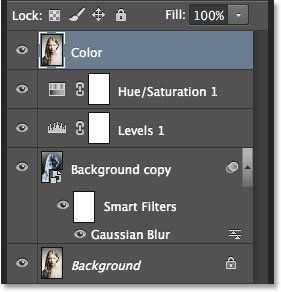
Переместите этот слой выше всех слоёв. Для этого щёлкните по слою и с зажатой кнопкой мыши перетащите слой вверх, пока не появится белая горизонтальная полоса над корректирующим слоем, затем отпустите кнопку мыши.


Шаг 15. Изменяем режим наложения
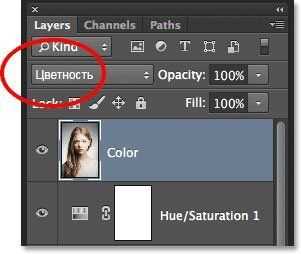
Измените режим наложения этого слоя на Color (Цветность).


Шаг 16. Изменяем непрозрачность
Наконец, если цвет выглядит слишком насыщенным, то вы можете приглушить Портретное фото в карандашный рисунок в Photoshop его за счёт снижения Opacity (Непрозрачность) слоя. Я установлю до 65%.
Окончательный результат.

Автор урока: Steve Patterson
photoshop-master.ru
Эффект рисунка цветными карандашами из фото в GIMP
Из этого урока вы узнаете, как из фото сделать рисунок цветными карандашами в GIMP. На одном из занятий мы уже создавали карандашный рисунок с эффектом штриховки. Однако он был выполнен в градациях серого и предназначался в основном для профессиональных пользователей фоторедактора. А этот урок описывает процесс создания цветного рисунка, и предназначен прежде всего для начинающих пользователей GIMP.
Пример работы:

Подготовка фотографии для преобразования в рисунок
Чтобы создать имитацию рисунка, выполненного цветными карандашами, мы будем использовать портрет маленькой девочки, размером 2718×1871 пикселей.

Шаг 1
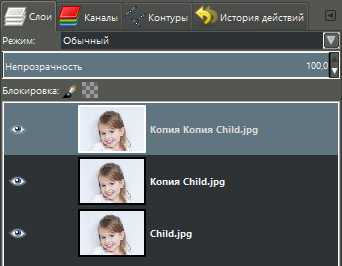
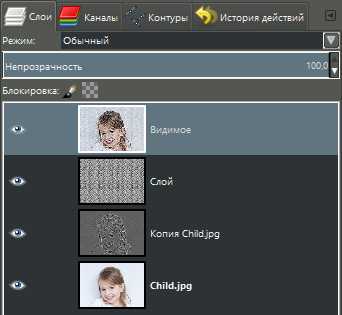
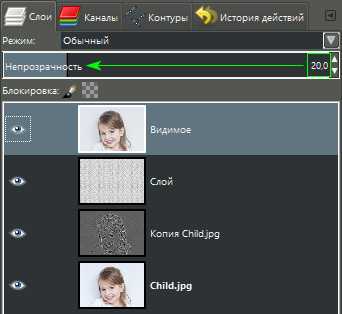
Создайте две копии слоя, нажав на пиктограмму сдвоенных слайдов внизу диалогового окна Слои.
Верхний слой остаётся активным.

Шаг 2
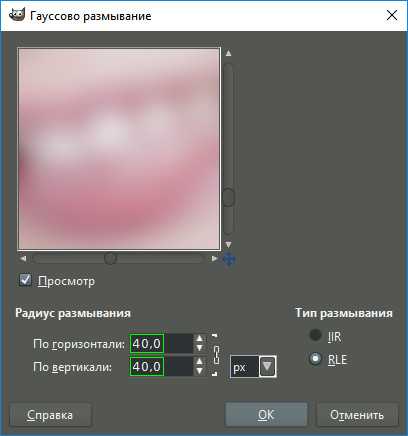
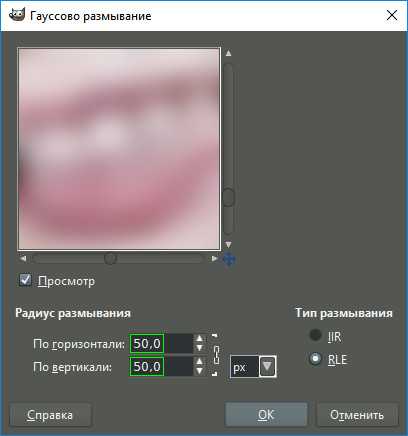
Выберите в меню Фильтры – Размывание – Гауссово размывание. В настройках фильтра установите радиус размывания в зависимости от размеров и яркости вашего изображения. Мы установим 40 px (смотрите пояснение ниже).

Нажмите ОК.
Пояснение к работе с Гауссовым размыванием
1) В зависимости от размеров изображения, меняется радиус размывания. Общий принцип такой:
- Фото от 1000 до 2000 пикселей – радиус размывания 10-20 px;
- От 2000 до 3000 пикселей – 20-30 px;
- От 3000 до 4000 пикселей – 30-40 px;
- И так далее.
2) Если ваш портрет в светлых тонах, как в нашем примере, есть вероятность, что деталей после извлечения зерна на следующем шаге будет маловато. Поэтому, будет не лишним увеличить степень размытия верхнего слоя.
Идеальной формулы для вычисления подходящей степени размытия – не существует. Однако, чем больше деталей сохранится на изображении после выполнения следующего шага, тем лучше.
Шаг 3
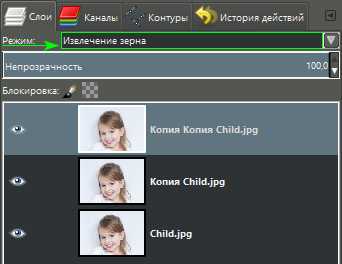
Измените Режим слоя на Извлечение зерна.

Изображение в рабочей области будет напоминать некий оттиск портрета на сером материале.

Шаг 4 – не пропустите
Во вкладке меню Слой примените команду Объединить с предыдущим.
Шаг 5
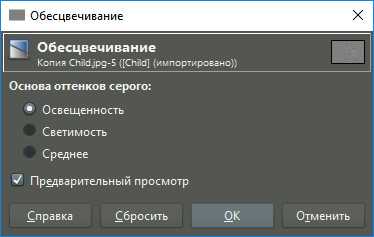
Выберите в меню Цвет – Обесцвечивание. В диалоговом окне инструмента в качестве Основы оттенков серого можно оставить активным пункт Освещённость.

Шаг 6
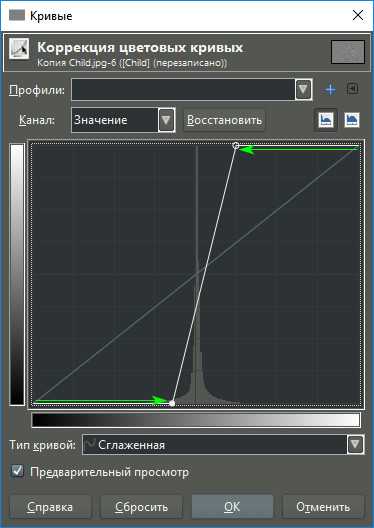
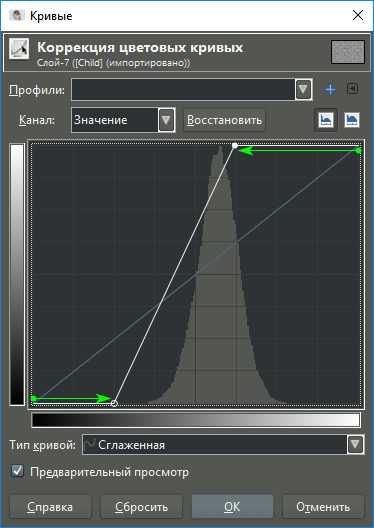
Возьмите инструмент Кривые во вкладке меню Цвет. Изогните кривую примерно так, как показано на скриншоте.

Ваша цель – добавить изображению контрастности и тем самым добиться его максимальной схожести с плотной ксерокопией. Достигнув нужного результата, нажмите ОК.

На этом шаге мы закончили подготовку фотоснимка к его превращению в цветной рисунок.
Превращаем набросок в рисунок цветными карандашами
Шаг 1
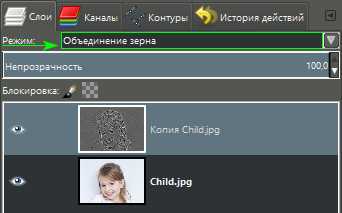
Измените Режим верхнего слоя с эффектом карандашного наброска на Объединение зерна.

В рабочем окне редактора вы увидите приблизительный вариант рисунка, выполненного цветными карандашами.

Шаг 2
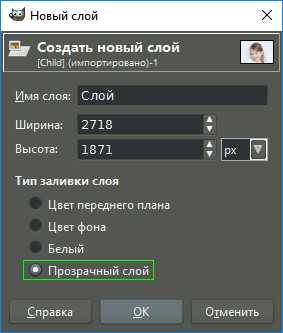
Создайте новый прозрачный слой, кликнув по пиктограмме в виде листа бумаги с загнутым уголком, внизу диалогового окна Слои.
Нажмите ОК.

Шаг 3
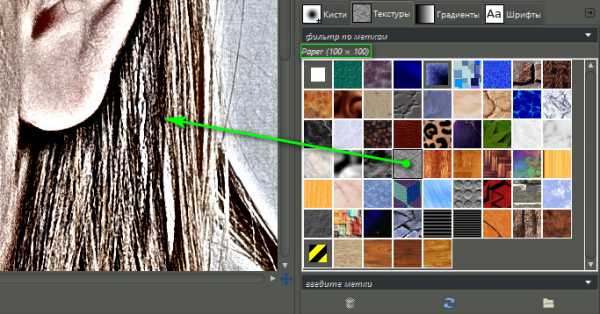
В диалоговом окне Текстуры захватите курсором текстуру с именем Paper (100×100), перетяните её на холст и отпустите.

Прозрачный слой зальётся текстурой серой бумаги, скрыв цветной рисунок в рабочем окне редактора.
Шаг 4 — обязателен для больших изображений
Возьмите инструмент Масштаб и сделайте клик на холсте. Растяните слой с текстурной заливкой настолько, чтобы размер бумажных волокон поверх слоя с рисунком выглядел реалистично. Нажмите Изменить.

Шаг 5
Примените к «бумажному» слою режим Перекрытие, чтобы проявился рисунок с добавленной текстурой бумаги.

Шаг 6
Снова возьмите инструмент Кривые и повторите изгиб, показанный на скриншоте ниже.

Цель данного шага – усилить видимость текстуры бумаги и постараться достичь эффекта, ещё более приближенного к рисунку, выполненному цветными карандашами на альбомном листе. Получив нужный эффект, нажмите

Наш карандашный рисунок на альбомном листе почти готов. Переходим к заключительному этапу.
Смягчаем жёсткость карандашных штрихов на готовом рисунке
В заключении, смягчим «жёсткость нажима» цветных карандашей на получившемся рисунке и ослабим глубину бумажной текстуры.
Шаг 1
Во вкладке меню Слой выберите команду Создать из видимого.
В стопке слоёв появится новый слой-рисунок поверх остальных.

Шаг 2
Снова выберите Фильтры – Размывание – Гауссово размывание. Установите радиус размывания на 50 px (просто добавьте 10 px к радиусу размывания, который вы задавали в начале урока).

Нажмите ОК.
Шаг 3
Сведите Непрозрачность слоя до 20 – 60 px. В нашем случае рисунок более реалистично выглядит с непрозрачностью в 20 пикселей. Вы же, определите степень непрозрачности для вашего изображения по своему усмотрению.

Оцените готовый результат:

На этом урок по созданию рисунка цветными карандашами из фотографии в GIMP закончен.
uroki-gimp.ru
Сделать рисунок простым карандашом из фотографии, превратить фото в рисунок карандашом онлайн бесплатно
Сделать рисунок простым карандашом из фотографии, превратить фото в рисунок карандашом онлайн бесплатно
1 2.Рисунки простым карандашом для начинающих — это наши онлайн фотоэффекты, которые помогут превратить в рисунок карандашом любую Вашу фотографию за считанные секунды, еще такие рисунки называют — эскизы или скетчи.Каждый обыватель интернета, натыкаясь на эффектные рисунки карандашом, хоть раз задавал себе вопрос: Как рисовать скетчи? Что для этого надо? Лист бумаги, простой карандаш и немного фантазии — ну а проще зайти к нам в раздел: Рисунки карандашом — скетчи. Всего за пару секунд Вы получите скетч с Вашей фотографии.Ваши фотографии приобретут качественно новый вид при использовании фотоэффектов рисунка карандашом. И большой плюс этой услуги есть то, что вы можете делать это самостоятельно, без специализированной помощи, достаточно просто кликнуть на понравившийся вам эффект рисунка.Именно на нашем сайте вы можете активно использовать функции скетча причем без фотошопа, фотомонтаж рисунка карандашом, эффект рисования карандашом. Красивые фотографии гарантированы с таким широким спектром услуг. Освойте технику карандашного рисунка и получите лучшие фотографии своего альбома..
Рисунки карандашом
picjoke.org
Как сделать рисунок карандашом из фото онлайн

Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде Фотошопа. Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Читайте также: Как сделать рисунок из фото в Photoshop
Как превратить фото в карандашный рисунок онлайн
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты», позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство».
Онлайн-сервис Pho.to
- На выбор в Pho.to представлено несколько вариаций эффекта карандашного рисунка. Выберите желаемый стиль и щелкните по превью.

- Затем импортируйте фотографию одним из доступных способов — с компьютера, по ссылке или из аккаунта Facebook.
- По окончании загрузки произойдет автоматическая обработка изображения и откроется страница с готовым рисунком. При желании вы можете здесь же минимально отредактировать картинку, после чего для перехода к скачиванию результата нажмите на кнопку «Сохранить и поделиться».

- Чтобы загрузить фотографию в память компьютера, просто щелкните по иконке с подписью «Скачать».

Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
Онлайн-сервис ФотоФания
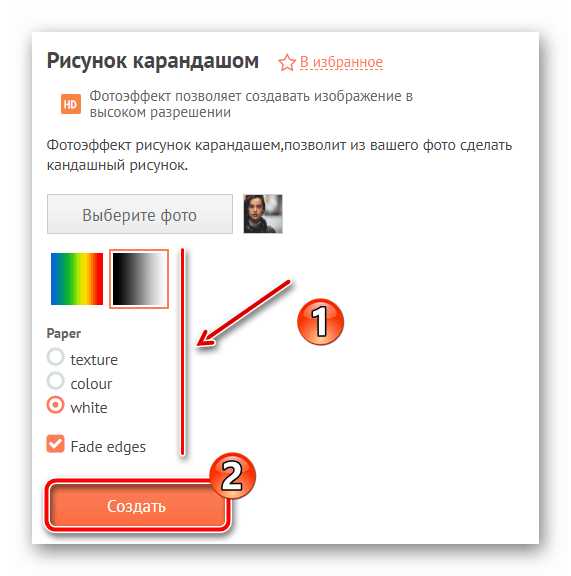
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.

- Для перехода к загрузке изображения на сервис щелкните «Выберите фото».

- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера», чтобы импортировать фотографию из Проводника.

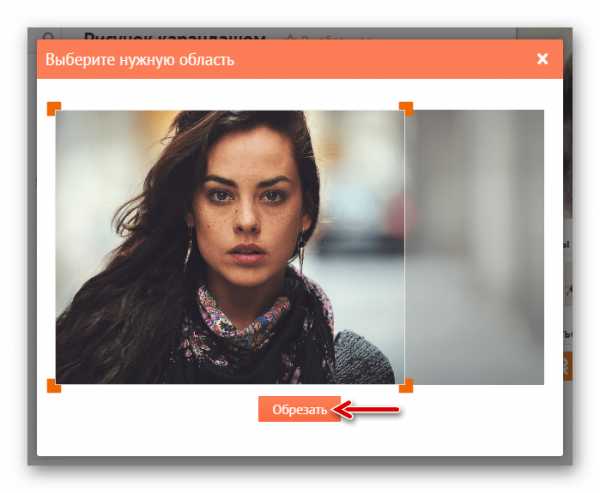
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать».

- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges», чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать».

- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.

Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Читайте также: Онлайн-сервисы для быстрого создания картинок
В заключение стоит отметить, что оба рассмотренных в статье сервиса отлично подойдут как для простого преобразования фотографии в рисунок карандашом, так и для создания более креативного коллажа. И Pho.to, и ФотоФания позволяют в пару секунд и несколько кликов мышкой сделать то, на что с применением десктопных профессиональных решений ушло бы немало времени и сил.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Эффект карандашного рисунка • GimpArt.Org
Привет друзья! Сегодня вас ждет очень интересный урок из которого вы узнаете как сделать эффект карандашного рисунка из фотографии.
Сейчас существует огромное количество разнообразных онлайн-сервисов, которые позволяют создать эффект карандашного рисунка онлайн. Т.е. Вы загружаете фото в Интернет и через пару мгновений получаете готовые изображение имитирующие наброски карандашом.
Я же вам предлагаю сделать карандашный рисунок из вашей фото в графическом редакторе gimp и займет этот процесс не так и много времени. Но как говорится самое главное, если вы только изучаете gimp, данный урок научит вас необходимым азам работы с разнообразными инструментами редактора, такие как применение различных фильтров.
Аналогичный урок имитации рисунка карандашом был одним из первых на этом блоге и вот спустя значительное время предлагаю вам вновь поэкспериментировать в создании очень интересного, на мой взгляд, эффекта.
Представленная техника немного отличается от первого урока, но как говорится – «Если отличается технология, то и отличается результат». Судить вам друзья. Не буду дальше вас кормить своими речами. Приступаем к уроку.
Урок Gimp — Эффект карандашного рисунка
Шаг 1. Для начала нам необходимо выбрать яркую фотографию. Независимо от выбранного вами изображения, рекомендую вам все равно немного увеличить яркость и контраст. Сделать это можно через «Цвет — Яркость/Контраст». В этом уроке будет использовано изображение с фотостока Stockvault.net, где вы можете найти много качественных и бесплатных фотографий для своих экспериментов в графическом редакторе.

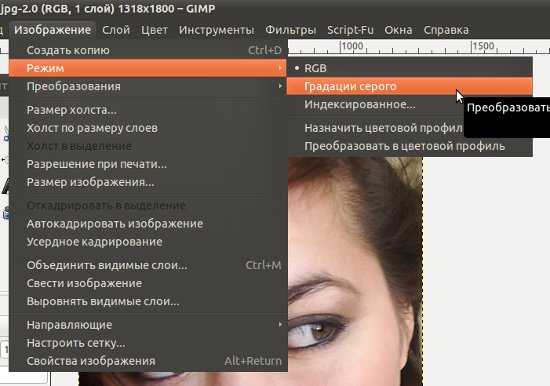
Шаг 2. На следующем шаге нам необходимо преобразовать изображение в оттенки серого. Для этого идем в «Изображение — Режим – Оттенки серого»


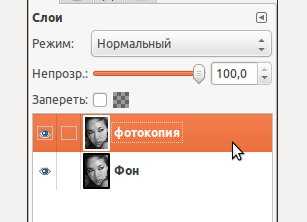
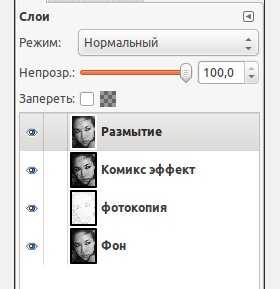
Шаг 3. Теперь дублируем фоновый слой и переименовываем новый слой в «Фотокопия»

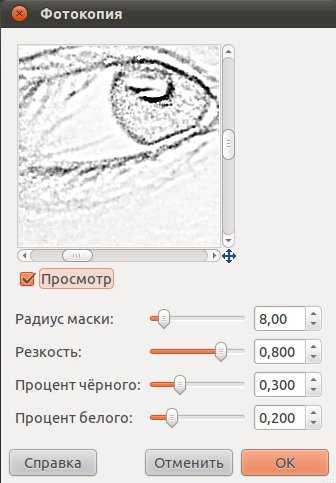
Шаг 4. Далее идем в «Фильтры – Имитация – Фотокопия».

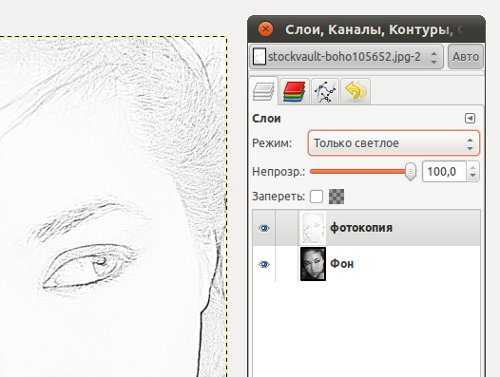
Изменяем режим слоя на «Только светлое».

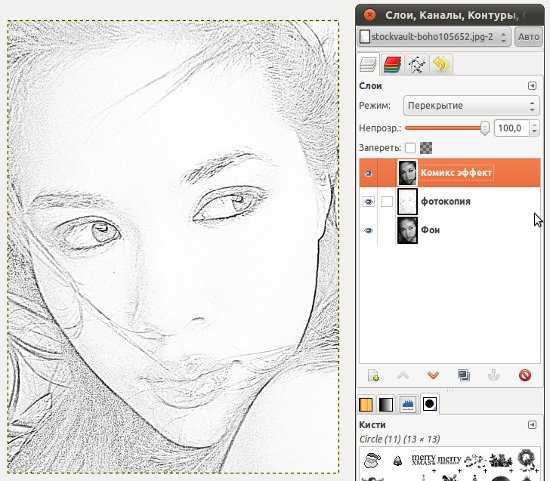
Шаг 5. Теперь вновь создаем копию фонового слоя и перемещаем его вверх в стопке слоев. Переименовываем слой в «Комикс эффект»

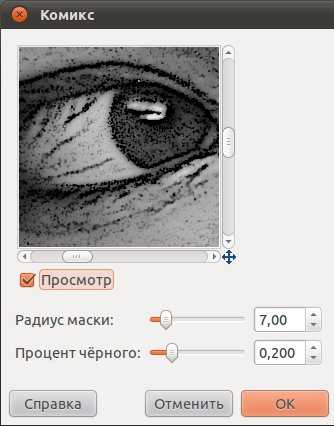
Шаг 6. Идем в «Фильтры – Имитация – Комикс» (7 0.2).Изменяем режим слоя на «Перекрытие».


Шаг 7. Опять дублируем фоновый слой и помещаем наверх. Переименовываем слой в «Размытие».

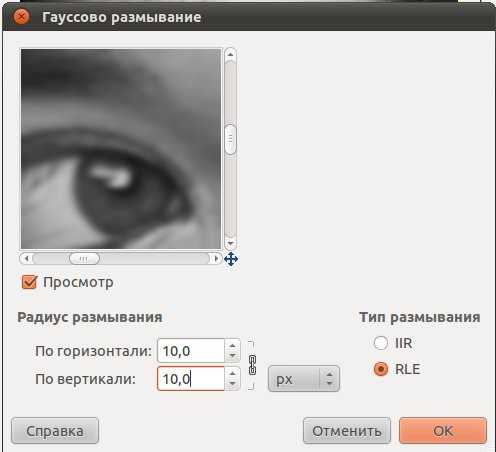
Идем в «Фильтры – Размывание –Гауссово размывание»(10).

Изменяем режим смешивания слоя на «Затемнение»

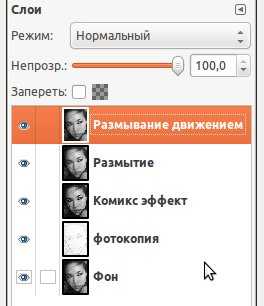
Шаг 8. Еще раз создаем копию фонового слоя и помещаем наверх.Переименовываем слой в «Размывание движение».

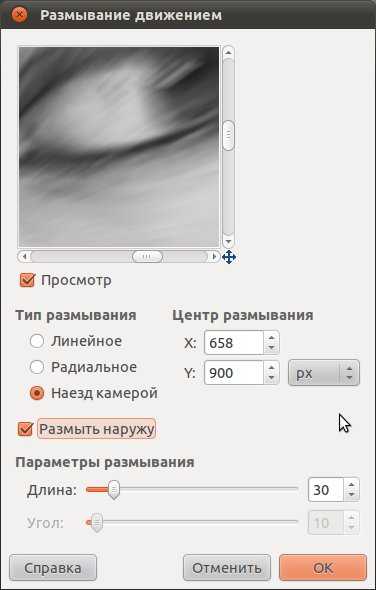
Идем в «Фильтры – Размывание – Размывание движением» (Наезд камерой, Размыть наружу, Длина -30).

Изменяем режим слоя на «Затемнение»

Все, любуемся результатом.

Вот так, за несколько простых шагов мы с вами создали интересный эффект карандашного рисунка.
Источник: https://gimptutblog.wordpress.com/2010/11/13/transform-an-image-into-a-pencil-drawn-sketch/
Перевод и дополнение: Антон Лапшин
Пожалуйста, оцените эту статью, нажав на звездочки ниже:
Загрузка…P.S. Хотите получать АНОНСЫ НОВЫХ УРОКОВ к себе НА E-MAIL? Тогда подписывайтесь на обновления блога. Буду рад видеть вас среди своих читателей.
Кроме этого, можно нажать красивые социальные кнопочки ниже, чтобы поделиться информацией о блоге GimpArt.Org со своими друзьями в социальных сетях.
Тем самым вы мотивируете меня на создание новых уроков и поддерживаете мой проект в дальнейшем развитии. Спасибо Вам Большое!
Также рекомендую ознакомиться со следующей информацией, возможно, она вас заинтересует.
Это вам также будет интересно:

www.gimpart.org
Как сделать из фото карандашный рисунок
Открываем исходную фотографию в Photoshop и разблокируем фоновый слой.
Создаём новый слой под слоем с фотографией и заливаем его белым цветом (для заливки белым цветом нажимаем клавишу D, затем Ctrl+Delete).
Смотреть другие материалы по созданию рисунка из фотографии
Как сделать рисунок из фото
Как сделать из фото рисунок с текстурой холста
Создаём Action (операцию) Photoshop — рисунок из фото
Карандашный рисунок из фотографии пейзажа
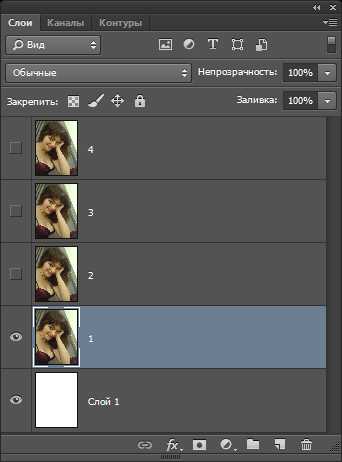
Слой с фотографией копируем три раза, у нас получилось четыре одинаковых слоя с изображением, и переименовываем эти слои в 1, 2, 3, 4 снизу вверх. Отключаем видимость трёх верхних слоёв. Вот как должна выглядеть теперь панель слоёв:

Нажмите на клавишу D, чтобы основной цвет в цветовой палитре стал чёрным, а фоновый — белым. Это важно для правильной работы фильтра, который мы сейчас применим.
Переходим на слой 1 и применяем к нему Фильтр —> Галерея фильтров —> Эскиз —> Линогравюра (Filter —> Filter Gallery —> Sketch —> Stamp) со следующими настройками:

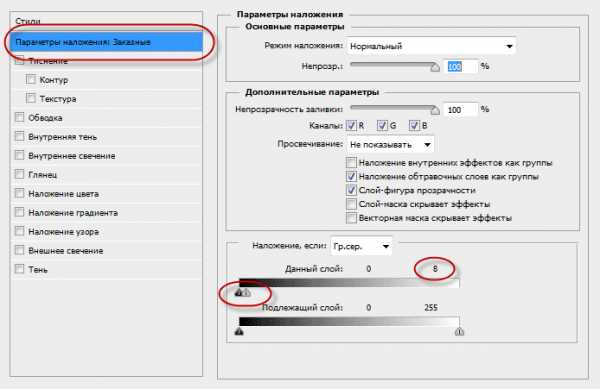
Дважды кликните по слою, и в открывшемся окне параметров наложения уберите белый цвет:

Преобразуйте слой в смарт-объект.
Уменьшите заливку (Fill) слоя до нуля, изображение на рабочем документе пропадёт из виду.
Теперь мы будем использовать узор из штрихов на прозрачном фоне, он находится в архиве с исходниками, либо создайте свой. Мой выглядит так, рисунок в натуральную величину:
Загрузите мой или создайте свой узор (Pattern) в Photoshop, кто не знает, как это сделать, читайте здесь.
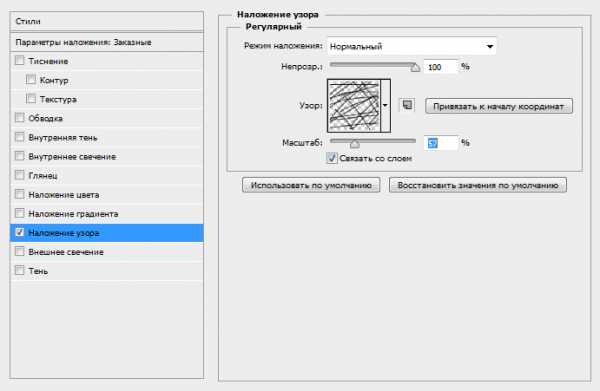
Добавьте к слою стиль слоя «Наложение узора» со следующими настройками:

Сейчас наш документ должен выглядеть так:

Перейдите к слою «2» и включите его видимость. Повторите эти же действия со слоем, только в фильтре «Ксерокопия» измените значение параметра «Тоновый баланс» (Light/Dark Balanse) на 24 и масштаб в последнем шаге по добавлению стиля слоя «Наложение узора» измените масштаб узора до 45%. Документ должен выглядеть примерно так:

Переходим к слою 3. Применяем к нему Фильтр —> Галерея фильтров —> Эскиз —> Ксерокопия (Filter —> Filter Gallery —> Sketch —> Photocopy) со следующими настройками:

Изменим режим наложения слоя на Умножение. Результат:

Переходим к слою 4.
Измените его режим наложения на Экран, а затем примените корректирующие слои «Яркость/Контрастность» (Brightness/Contrast) и «Цветовой тон/Насыщенность (Hue/Saturation) так, чтобы действие этих корректирующих слоёв распространялось только на слой 4:

Ну и завершающий штрих — наложение текстуры бумаги.
Открываем файл из архива (конечно, лучше использовать собственный файл) с изображением бумаги и переносим его на наш основной документ так, чтобы он занял положение поверх всех слоёв, затем меняем его режим наложения на «Умножение» (Multiply).
Кроме того, у всех слоёв ниже слоя с бумагой можно увеличить контрастность с помощью корректирующего слоя «Яркость/Контрастность».
Посмотрите на готовый результат:

Чтобы добавить цвета, увеличьте параметр «Насыщенность»! в корректирующем слое «Цветовой тон/Насыщенность».
Для лучшего понимания материала смотрите файл PSD, выполненный по этому уроку.
Скачать файл PSD и исходники:
rugraphics.ru