Как выбрать в фотошопе цвет кисти
Как и где выбрать цвет кисти для использования в фотошопе?
Автор: Дмитрий Костин
Опубликовано: 29 февраля 2016 в 15:00
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
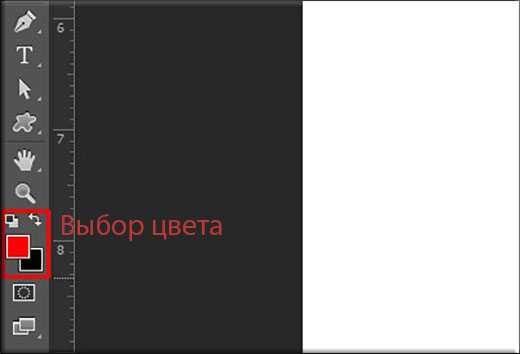
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным, а задний — фоновым. Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.

Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
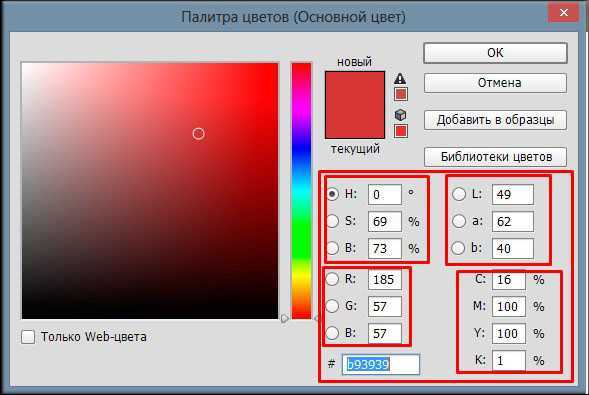
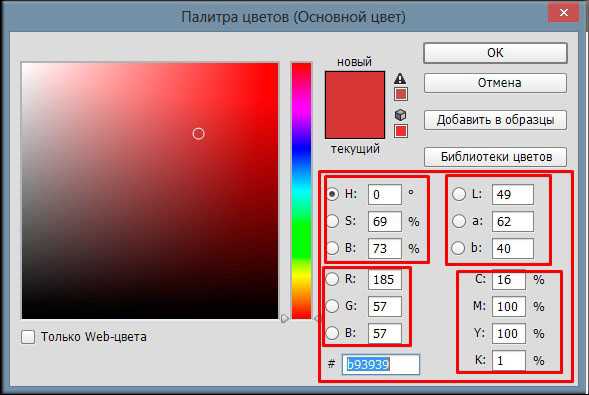
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB, причем точка должна стоять возле буквы H. Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.

Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про цветовые модели в фотошопе? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB, и CMYK, и HSB, и LAB. Помните по какому каждая из этих моделей работает?

В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
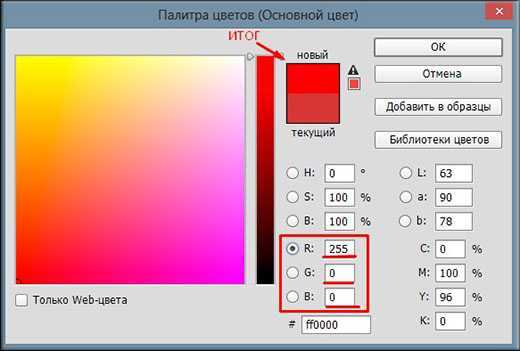
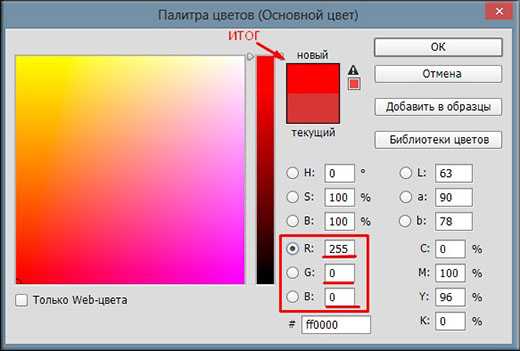
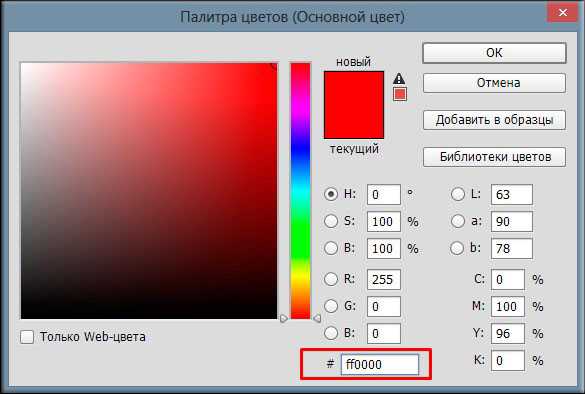
Давайте, например, я выберу красный цвет в модели RGB. Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.

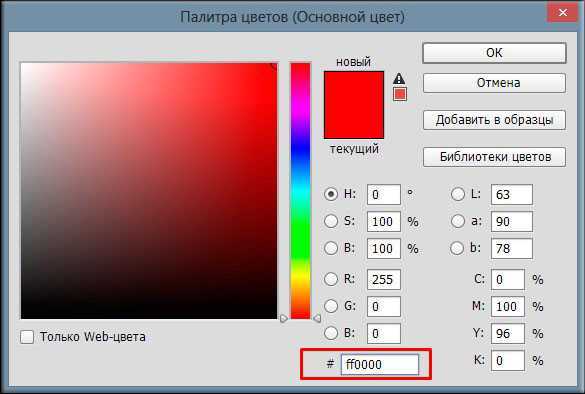
Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB, т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.

Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D. Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про Пипетку. Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих. В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Как выбрать цвет в фотошопе
Здравствуйте! У начинающих изучать обработку фотографии часто возникает на первый взгляд простой вопрос: а как выбрать цвет в фотошопе? И, смотря на огромное количество разных инструментов в Adobe Photoshop, пользователь просто теряется и не может понять, как выбрать цвет кисти. Сегодня я расскажу и покажу вам все способы замены цвета кисти, которые только сама знаю. Приступим!
1.Изменение цвета при помощи палитры цветов:
С помощью палитры цветов в фотошопе, которая находится слева на панели инструментов, вы можете назначить не только основной, но и фоновый цвет: верхний квадратик – основной, нижний – фоновый. Обратите внимание на черно-белый квадратик сверху этого значка, нажимая на него ваши основной и фоновый цвета будут преображаться именно в такие – цвета по умолчанию. Стрелочка с двумя концами поменяет местами основной и фоновый цвета.
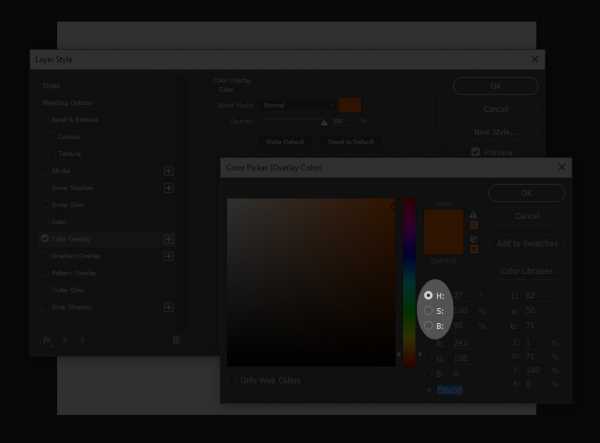
Для того чтобы выбрать нужный вам цвет, вы просто должны нажать по квадратику цвета левой кнопкой мыши, при этом откроется палитра цветов, подробнее о ней я расскажу вам на следующем уроке:

Чтобы выбрать цвет, вам просто необходимо кнопкой мыши выбрать нужный цвет и нажать кнопку «Ок».
2. Как выбрать цвет в Photoshop с помощью инструмента «Пипетка»:
На панели инструментов вы можете найти инструмент «Пипетка» (Eyedropper), который можно активировать клавишей «I»:
Выбрав его, вы сможете подобрать основной цвет исходя из фотографии. Так, например, мне нужно подобрать цвет, как у воды на фотографии. Я просто активирую инструмент пипетка и жму левой кнопкой мыши по воде:

Если же хотите изменить фоновый цвет, жмите по фотографии мышкой, удерживая кнопку Alt.
3.Как изменить цвет кисти с помощью панели «Цвет» и «Образцы»:
Если вы постоянно меняете цвета при работе в Adobe Photoshop и вам важна быстрота изменения основного оттенка – больше всех вам подойдет панель «Цвет» и панель «Образцы, которые вы можете открыть в меню «Окно» (Window):
Вы можете левой кнопкой мыши быстро, щелкнув по нужному цвету устанавливать основной и фоновый( зажав либо клавишу Alt – если это палитра «Цвет», либо Ctrl – если это палитр «Образцы») цвета.
Вот и все! Сегодня я рассказала вам все знакомые мне способы того, как выбрать цвет в фотошопе! Удачи!
инструменты основы фотошопа элементы фотошопаphotoyrok.ru
❶ Как изменить цвет кисти в 2017 году
Автор КакПросто!
Кисть – один из главных инструментов, необходимых для творчества любого художника. Графический дизайнер – не исключение. Только вот кистей и возможностей создавать невероятные изобразительные эффекты с помощью них у графического дизайнера намного больше, чем у обычного живописца. «Фотошоповская» кисть по своему творческому потенциалу может сравниться разве что только с волшебной палочкой. И краски на компьютерной палитре тоже особенные, они подчиняются другим законам. Поэтому выражение «изменить цвет кисти» обычный художник и компьютерный поймут по-разному.

Инструкция
Во-первых, для дизайнера это выражение будет означать «выбрать другой цвет, придать его рабочей кисти». На первый взгляд, это то же самое, что и «смешать на палитре новый цвет» для простого художника. Но сам процесс выбора и смешения цветов в графическом редакторе совершенно иной. Чтобы поменять цвет рабочей кисти в программе Adobe Photoshop, щелкните левой кнопкой мыши по пиктограмме «Основной цвет/Foreground Color» в нижней части палитры инструментов. Именно эта пиктограмма отображает текущий цвет кисти. В открывшемся диалоговом окне «Color Picker (Foreground Color)» выберите нужный вам цвет одним из способов: передвигая ползунки на вертикальной цветовой шкале, щелкнув на определенной точке цветового поля (как пипеткой), проставив цифровые значения составляющих данного цвета в соответствующих полях палитры (RGB, CMYK) или шестнадцатеричное значение цвета, которое определяется по таблице html-цветов. Образцы изменяющегося цвета (new) и текущего (current) вы можете видеть в цветных прямоугольниках справа от цветовой шкалы. 
Есть в программе еще одна удобная палитра для выбора цвета. Это палитра Color. Открыть ее можно через меню Window>Color или простым нажатием «горячей клавиши» F6. Обычно эта палитра отображается в правой части экрана. Выберите необходимый цвет передвижением ползунков красного (R), зеленого (G) и синего цвета (В) или щелкните по цветовому полю внизу палитры и водите по нему курсором, не отпуская кнопку мыши. Курсор будет иметь вид пипетки. Изменяющийся цвет отображается на пиктограмме основного цвета в этой же палитре.
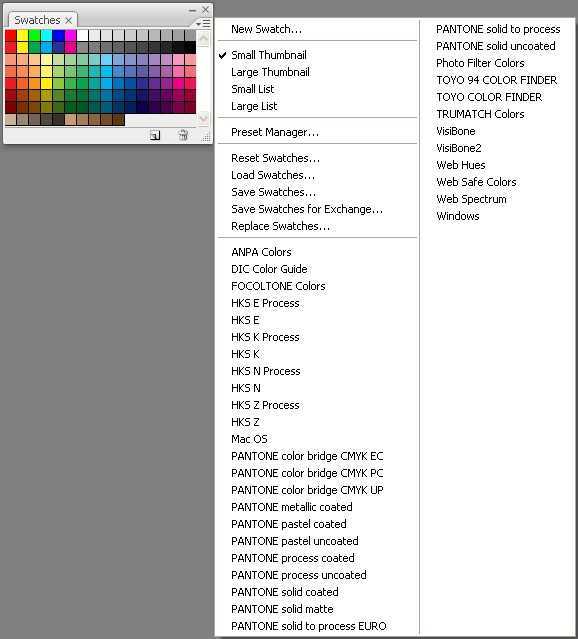
Изменить цвет кисти можно также в палитре Swatches, где собраны различные библиотеки цветов. По умолчанию эта палитра находится рядом с палитрой Color, но если она закрыта, чтобы ее вызвать, выполните команду меню Window> Swatches. Выбрать другую библиотеку цветов можно, щелкнув по маленькой стрелочке в правом верхнем углу палитры. В открывшемся списке выберите нужную библиотеку.

Полезный совет
Палитра Swatches (Образцы) позволяет сохранять созданные вами цвета, которые вы планируете часто использовать при создании графики. В нижнем правом углу палитры находятся значки для создания нового образца цвета (чистый лист) и удаления ненужных образцов (значок урны). Создав новый цвет в палитре Color, перейдите в палитру Swatches и щелкните на значке «Новый образец». Этот цвет добавится в палитру образцов. Ему можно присвоить имя, щелкнув двойным щелчком по образцу и введя имя в открывшемся окне. Чтобы удалить ненужный образец цвета, перетащите его мышкой на значок с изображением урны.
Источники:
- Установка цвета в Photoshop в 2017
- как изменить цвет поля при в 2017
Распечатать
Как изменить цвет кисти в 2017 году
www.kakprosto.ru
kakvybratvsjo.ru
Как подобрать цвет в фотошопе?
Alex Skichko:
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Сразу вспомнилась картинка:

В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и тд.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):

Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:

Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:

Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.

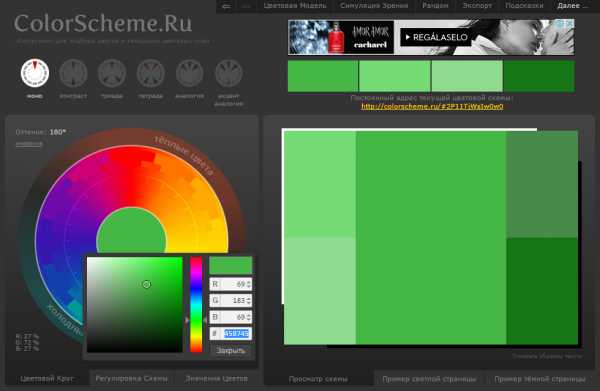
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.

Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.

Цветовой круг есть и у Adobe

Color Guide
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.

Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes

По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:

alexeybychkov.com
Как выделить один цвет в Фотошопе

Я приглашаю вас снова погрузиться в удивительную реальность программного обеспечения Фотошоп.
Мы поговорим с Вами о том, как сделать выделение одного цвета в этой программе.
Иногда в процессе редактирования возникает необходимость подчеркнуть тот или иной объект на изображении. Давайте с вами попробуем этим как раз и заняться.
Основные аспекты
Для того что наш рабочий процесс удался на славу, первым делом нужно ознакомиться с теоретической частью.
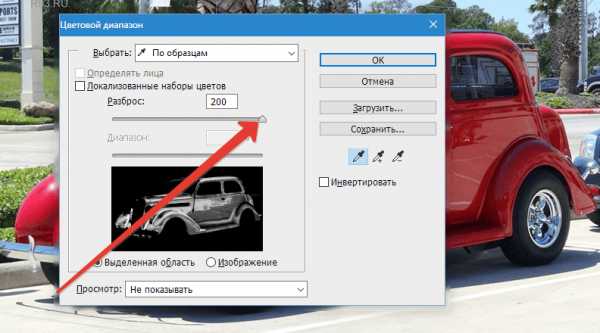
Чтобы выделить один цвет необходимо применить такой инструментарий, как «Цветовой диапазон».

На этом занятии, мы будем использовать для редактирования Фотошоп CS6. Мы берем русифицированную версию, которая имеет много отличий от предыдущих серий программного обеспечения.
Существует еще один инструментарий, который имеет большое сходство с «Цветовым диапазоном», его название «Волшебная палочка».
Мы помним, что эта опция применялась еще в первых сериях Фотошопа, поэтому нет никакого секрета, что в данный момент времени разработчики выпустили на рынок программного обеспечения инструментарий посвежее и с большим количеством функций. Таким образом, по этим причинам волшебную палочку в данном занятии мы применять не будем.
Как выделить один цвет
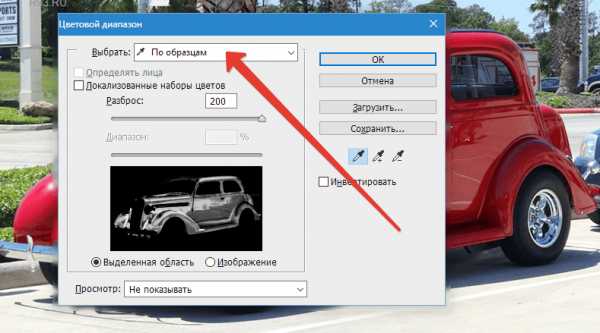
Для того чтобы активировать «Цветовой диапазон», первым делом открываем подраздел «Выделение» (см. скриншот выше), который находится в верхней панели инструментов программы Фотошоп.
Как только вы увидите меню, мы должны выбрать строку с вышеуказанным инструментарием. Случается, что установка характеристик может стать слишком сложной и чересчур запутанной, однако сложностей, если разобраться повнимательней, данный процесс из себя не представляет.
В меню находим «Выбрать»
Стандартно сделана характеристика «По образцам», это значит, что теперь вы сами сможете делать тот или иной выбор цветов из корректируемого изображения.

Чтобы осуществить выделение пары участков с одинаковым набором цветов, необходимо лишь нажать по нужной части фотографии. После таких манипуляций сама программа Фотошоп осуществит выбор похожих точек/пикселей в указанной вами части нашей фотографии.
Важно знать, что в нижней области окошка с характеристиками ряда цветовой гаммы можно посмотреть в режиме предварительного просмотра нашей фотографии, которая при первом взгляде кажется полностью черной.
Отметим, что поверхности, которые мы выделили в полном объеме, станут белыми, а которые мы не трогали, так и будет черного оттенка.
Применение диапазона цветов происходит благодаря действию пипетки, три типа которой находятся в том же окошке с характеристиками, но с его правой части.
Напомним, что после нажатия пипеткой по выбранному цвету на изображении, программа самостоятельно осуществляет выбор пикселей на фотографии, которая имеет аналогичную цветовую гамму, а также те оттенки, которые или чуть-чуть потемнее или имеют более светлый цвет.
Чтобы установить диапазон уровня интенсивности, применяйте в редактировании опцию «Разброс». Вы обычным способом делайте перенос ползунка в нужном направлении.

Чем выше данное значение, тем больше оттенков выбранного цвета выделится на изображении.
После нажатия кнопки ОК, на картинке появится выделение, охватывающее выбранные оттенки.

Имея те знания, которыми я с вами поделился, вы быстрыми темпами овладеете инструментарием «Цветовой диапазон».
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как выбрать цвет кисти в фотошопе для будущих шедевров?
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным, а задний — фоновым. Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.

Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB, причем точка должна стоять возле буквы H. Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.

Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про цветовые модели в фотошопе? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB, и CMYK, и HSB, и LAB. Помните по какому каждая из этих моделей работает?

В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB. Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.

Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB, т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.

Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D. Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про Пипетку. Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих. В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru
Цветовой диапазон — инструмент выделения в Фотошопе
«Цветовой диапазон» очень прост в использовании, если вы знаете, как он работает (что, конечно, вы будете знать после прочтения статьи!):

Выбор вариантов
В самой верхней части диалогового окна имеется опция «Выбор» (Select), с помощью которой мы можем выбрать, откуда брать образцы цветов. Есть два варианта — взять образцы из изображения или использовать готовый набор цветов,заранее установленный в Фотошопе.
По умолчанию установлен параметр «По образцам» (Sampled Colors), это показано на картинке выше.
Параметр «По образцам» определяет то, что мы будем самостоятельно выбирать образцы в изображении. Для того, чтобы выделить участки с похожими цветами, достаточно кликнуть по нужному участку на изображении, и Фотошоп выберет все похожие пиксели в пределах указанного определённого диапазона (отсюда и название инструмента).
Если же кликнуть по опции «По образцам», то откроется список различных вариантов выбора:

Например, мы можем выбрать все пиксели определенного цвета (красного, желтого, синего и т.д.), просто выбрав этот цвет из списка. Или, мы можем быстро выбрать наиболее яркие пиксели в изображении, выбрав строку «Подсветка» (Highlights), или темные пикселы, если кликнуть по строке «Тени» (Shadows). Эти дополнительные возможности могут пригодиться в определенных ситуациях, но, как правило, используется первый вариант выбора.
Работа с инструментами «Пипетка»
Для того, чтобы выбрать области подобных цветов при использовании «Волшебной палочки», в изображении, следует просто кликнуть курсором по нужному месту. При использовании «Цветового диапазона», также, следует кликнуть по нужному участку курсором, принимающем при этом вид пипетки. На самом деле, этот инструмент предоставляет для использования три вида пипеток инструментов — основную, чтобы сделать первоначальный выбор, вторая — пипетка с плюсиком — инструмент добавления к выбранному, и третья, пипетка с минусом, вычитает из выделения. Пипетки находятся в правой стороне диалогового окна:

Для переключения между этими инструментами можно нажимать на иконки, но лучше использовать другой способ. Основная пипетка выбрана по умолчанию, а на другие инструменты мы можем временно переключиться непосредственно с клавиатуры. Чтобы с основной пипетки перейти к пипетке добавления, просто нажмите и удерживайте клавишу Shift. Чтобы получить доступ к вычитающей пипетке, нажмите и удерживайте Alt.
Выбор окна предварительного просмотра
В нижней части диалогового окна имеется окно с предварительным просмотром областей изображения, выбранных после нажатия пипетки. Окно предварительного просмотра отображает наше выделение как черно-белое изображение. Если вы знакомы с принципом отображения слой-маски, то окно предварительного просмотра работает точно так же. Полностью выделенные области показываются как белые, в то время как не выделенные области отображены чёрным цветом. В моем случае на данный момент ничего не выбрано, так что мое окно предварительного просмотра в настоящее время заполнены черным.

Как мы убедимся далее, инструмент «Цветовой диапазон» может выбирать не все, а только часть подобных пикселей изображения, и именно поэтому он дает нам лучший, более естественный результат, чем «Волшебная палочка».
Кроме того, в окне предварительного просмотра имеются области, заполненные различными оттенками серого цвета, это области перехода, или, размытия, их мы рассмотрим ниже.
Растушёвка границы выделения
После того как мы кликнули пипеткой по определённому цвету в изображении, Photoshop выбирает все пиксели в этом изображения, которые имеют такой же цвет, но вместе с ними он дополнительно выбирает и пиксели, которые несколько светлее или темнее образца. Но на сколько именно светлее или темнее образца должны быть пиксели, включённые в выделение? Нам нужен способ указать Фотошопу приемлемый диапазон выбора, а пиксели, которые выходят за пределы этого диапазона т.к. они слишком светлее или темнее образца, в выделение не войдут.
И «Волшебная палочка», и «Цветовой диапазон» дают нам способ указания допустимого значения этого диапазона.
В «Волшебной палочке» мы используем опцию «Допуск» (Tolerance), находящуюся на панели параметров. Чем выше значение допуска, тем шире становится диапазон включаемых в выделение пикселей.
Например, если мы оставим значение допуска, установленное по умолчанию и равное 32, и кликнем на какой-либо цвет в изображении, Photoshop выделит все пиксели, имеющие такой же цвет, а также все пиксели, яркость которых светлее или темнее в пределах 32-х уровней. Увеличение значения допуска до 100 означает, что мы выбираем каждый пиксель, находящийся в пределах 100 уровней яркости светлее или темнее, чем цвет, на который мы кликнули курсором мыши.
А если допуск имеет значение 0, то это означает, что в выделение будут включены только те пиксели, которые имеют точно такой же цвет, как и образец.
В диалоговом окне «Цветового диапазона» имеется подобная опция установки приемлемого диапазона, только здесь она называется не «Допуск», а «Разброс» и имеет большое преимущество над «Допуском» в инструменте «Волшебная палочка». Чем выше установить значение «Разброса», тем больше уровней яркости включается в пределы допуска. По умолчанию «Разброс» имеет значение 40, что значит, что будут выбраны все пиксели изображения, имеющие точно такой же цвет, как и тот участок (образец), по которому мы кликнули пипеткой, а также все пиксели, которые имеют яркость в пределах 40 единиц светлее или темнее образца. Любые пиксели, яркость которых на 41-н и более уровней светлее или темнее, не будут включены в выделение.
А теперь о преимуществах «Цветового диапазона» над «Волшебной палочкой. Если мы задали какое-либо значение «Допуска» в «Палочке», применили инструмент, а затем убедились, что мы не получили нужное нам выделение, то, всё, что мы можем сделать, это отменить выделение, ввести другое значение «Допуска», а затем заново применить инструмент, и так много раз до получения нужного результата. Т.е. при работе с «Палочкой» применим только метод проб и ошибок.
В «Диапазоне» же , в отличии от «Допуска», параметр «Разброс» можно изменить после того, как мы кликнули по изображению! Для изменения «Разброса» нам надо всего лишь перетащить вправо или влево соответствующий ползунок. В окне предварительного просмотра отобразится предварительная зона выделения, поэтому нет необходимости действовать знаменитым методом тыка:
Мы рассмотрели основные моменты рабочего окна инструмента. О практическом применении рассказывается в следующем материале этого цикла.
rugraphics.ru
|
Давайте разберемся о том, как подобрать хороший цвет в фотошопе. Для выбора цвета в Фотошопе используется диалоговое окно Photoshop Color Picker (Выбор цвета). Color Picker (Выбор цвета) позволяет выбирать основной и фоновый цвета программы несколькими способами. Чтобы выбрать цвет, вы можете щелкнуть на нужном цвете в спектре, а можете перетащить треугольный ползунок вверх или вниз вдоль цветной полоски Информация фотокостюм у нас. . Вы также можете щелкнуть на большом образце цвета (цветовое поле) или ввести числовые значения в поля, соответствующие одной из цветовых моделей. Перед тем, как приступить к более детальному рассмотрению ответа на вопрос, как подобрать хороший цвет в фотошопе отметим, что справа от текста размещены другие вопросы, интересующие большинство наших читателей. По умолчанию диалоговое окно Color Picker (Выбор цвета) отображает цвета с использованием модели HSB (Hue, Saturation, Brightness) с активным переключателем Hue (Оттенок). Это позволяет увидеть в цветовом поле все возможные варианты насыщенности и яркости выбранного оттенка. Если вы щелкнете в любом месте цветового поля, числа, соответствующие насыщенности и яркости, изменятся, а значение параметра Hue (Оттенок) останется неизменным. Так что такое оттенок? Оттенок (Hue) — это цвет, положение которого на цветовом круге определяется значением, выраженным в градусах. Насыщенность (Saturation) — количество чистого цвета, измеряемое в процентах (0% — обычный оттенок серого, 100% — абсолютно «чистый», насыщенный цвет). Яркость (Brightness) — определяет, насколько цвет «светлый», и также измеряется в процентах (0% — черный цвет, 100% — белый). Делая обзор по вопросу о том, как подобрать хороший цвет в фотошопе, подчеркнем следующее. Ответ на иной вопрос можно найти, введя вопрос в поисковую строчку вверху страницы. Если вы выберете переключатель Saturation (Насыщенность), цветовое поле примет другой вид. В нем вы увидите все возможные оттенки для заданного значения насыщенности. Если вы щелкнете в другом месте цветового поля, все другие числовые значения изменятся, но значение насыщенности останется прежним. Продолжаем отвечать на интересующий запрос о том, как подобрать хороший цвет в фотошопе. Художники предпочитают при работе использовать режим HSB, так как он интуитивно понятен. Однако вы не обязаны ограничиваться этим режимом. Попробуйте в качестве рабочей модели выбрать цветовую модель RGB, которая используется для отображения цветов на экранах мониторов. В цветовой модели RGB выбрать цвет немного сложнее. Если вы установите переключатель Red (Красный), цвет, который вы увидите в цветовом поле, может изменяться от синего к зеленому. Не забывайте о том, что в этой цветовой модели каждый цвет состоит из трех компонентов (красного, зеленого и синего), количество которых может изменяться в диапазоне от 0 до 255. Чистому красному цвету соответствует значение 255 параметра R и значения 0 параметров G и В. Если вы введете эти значения в диалоговом окне Color Picker (Выбор цвета), чистый красный цвет будет отображен в нижнем левом углу цветового поля. Оставшуюся часть цветового поля будут занимать сочетания зеленого и синего цветов с красным. Поскольку мы имеем дело с небольшими долями зеленого и синего, цвете получаемых сочетаний будут лежать в диапазоне от желтого до пурпурного. Желтый цвет получается в результате наложения красного и зеленого цветов,а пурпурный — красного и синего. Также, делая обзор по вопросу о том, как как подобрать хороший цвет в фотошопе напомним, что внизу страницы можно прочитать комментарии, а также оставить свои. Другие материалы по теме – как подобрать хороший цвет в фотошопеВыбираем цвет волос (программа) Правильно выбираем цвет в фотошопе Подбираем цвет в фотошопе В нижней части диалогового окна Color Picker (Выбор цвета) вы можете увидеть еще одно поле с какими-то буквами и цифрами. Это HTML-код цвета, «безопасного» для Web, ближайшего к выбранному вами цвету. Коды цвета представлены в шестнадцатеричном формате, готовые к добавлению в HTML-коды Web-страницы, если, конечно, вы занимаетесь Web-дизайном. Когда вы помешаете изображение, созданное в Photoshop, в программу для создания Web-страниц, вся необходимая информация добавляется автоматически.С целью сделать более полным ответ на вопрос о том, как подобрать хороший цвет в фотошопе предлагаем ознакомиться с размещенным ниже видео материалом. Источник: www.bestfon.ucoz.ru
Выбираем цвет автомобиля
|
www.ga-ba-na.ru
Как в фотошопе выделить один цвет и заменить его
Доброго времени суток, уважаемые читатели моего блога. Все больше становятся необходимы стильные картинки для популярности сайта. Всем подавай качественные работы. Если вы делаете одностаничник или ведете блог, то учиться обрабатывать фотки необходимо.
Сегодня я покажу вам как из обычного средненького изображения сделать иллюстрацию, которая будет в тренде.
Итак, сейчас вы узнаете как в фотошопе выделить один цвет и какие интересные возможности открывает этот навык. Я покажу вам как оставить на картинке только определенный оттенок, а все остальные убрать и наоборот. Вы также научитесь перекрашивать красные розы в белые всего за несколько секунд.
Как заменить один цвет другим
Для начала поговорим про то, как перекрасить объект в другой цвет. Прошло несколько веков и в отличие от приказа королевы из «Алисы в стране чудес», сейчас в подобной задаче уже нет ничего безумного. Все будет очень просто.
Итак, открываем программу, а затем и фотографию. При выборе иллюстрации учитывайте, что один цвет изменится на всей картинке.
Если бы изначально, на примере, который я привожу стояла машина зеленого цвета, то ничего не получилось бы. Трава и лес тоже бы приобрели другой оттенок.

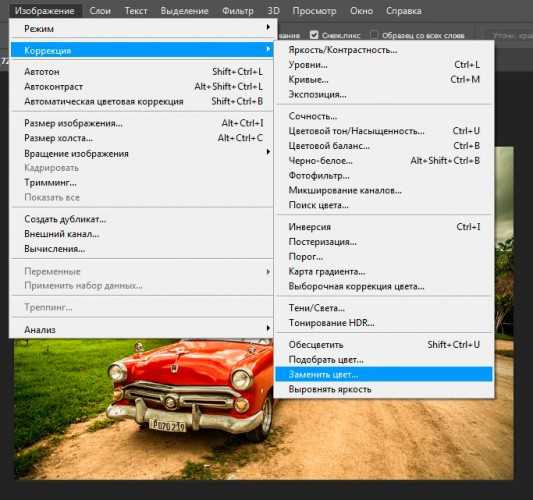
Итак, переходим в раздел «Изображение», который располагается в верхней панели. Находим «Коррекцию», а затем и «Заменить цвет».

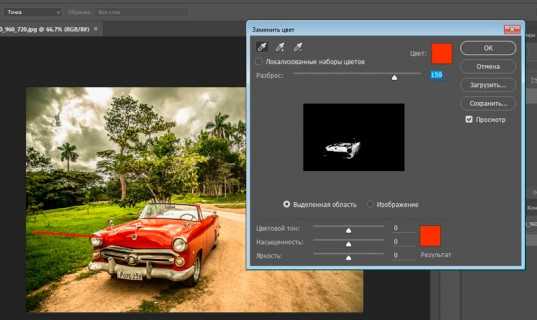
Привычный курсор заменится на тот, который вы используете, выбирая инструмент «Пипетка». Теперь вам нужно только щелкнуть на цвет, от которого вы хотите избавиться. Обращайте внимание на то, что подсвечивается на эскизе в открывшемся дополнительном меню, чтобы убедиться, что выбор сделан правильно.
Что такое «разброс». В фотошопе, да и на современных изображениях, используется невероятное количество оттенков. Чем больше показатель, выставляемый при настройке разброса, тем больше цветов вы захватываете. Делать это можно с самого начала или уже в конце обработки.

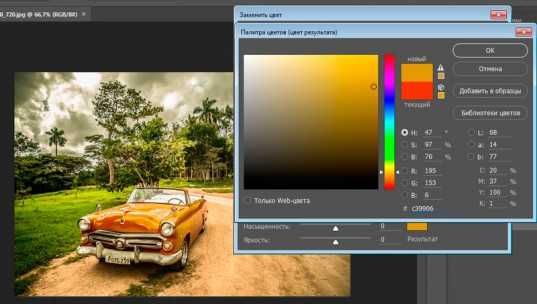
Теперь можно подергать за ползунок «Цветовой тон», чтобы поменять цвет, или кликнуть на плашку с цветом. Я предпочитаю второй вариант.

Вот такой результат у меня получился. Машина как будто всегда была золотой.

Я выбрал удачную фотографию и грамотно определил цвет. Как говорится, сошлись все звезды, а потому результат выглядит очень круто. На самом деле такое случается не всегда, иногда приходится долго ковыряться. Совсем скоро я покажу.

Поиграйте с «разбросом» после того как закончите, чтобы лучше настроить цвет. Об этом я уже говорил.

Оставляем на фото только один цвет, а меняем все остальные
Покажу вам один интересный эффект, который частенько используется в кино и рекламе. Выберем один цвет, а все остальное будет черно-белое. Находим инструмент «Волшебная палочка».

Теперь, в любом месте фотографии, кликаем правой кнопкой мыши и выбираем «Цветовой диапазон…».

Волшебная палочка превратилась в пипетку, а также появилось почти такое же окно, как и в первом методе, который я показывал для замены цвета. Однако, значительные изменения при использовании этого способа все-же имеются.

Соглашаемся.

Весь цвет выделился и теперь с ним можно работать, но об этом чуть позже. Для начала кое-что интересное. В верхнем меню найдите «Выделение», а затем «Инверсия». Активировать функцию можно одновременно зажав Shift+Ctrl+I.
Что произойдет? Теперь вы будете работать не с выделенным цветом, он останется нетронутым, а вот все остальные можно будет без проблем удалить.

Переходим в панель «Изображение» — «Коррекция» и убираем все цвета, сделав фотографию черно-белой.

Осталось только нажать Ctrl+D, чтобы снять все выделение.

Готово. Вот так выглядит картинка теперь.

Убираем определенный цвет
Первый способ, который я вам показывал, с заменой цвета, очень хорош, но вам будет невероятно сложно сделать один объект черно-белым, а остальные оставить цветными. Тут лучше пользоваться предыдущим методом с некоторыми изменениями.
Сперва выбираете инструмент «Волшебная палочка», затем кликнув правой кнопкой мыши «Цветовой диапазон», ну и пипеткой определяетесь с цветом. «Инверсию» делать не нужно. Вы сразу переходите в верхнюю панель «Изображение».

Находите здесь функцию «Коррекция» и можете убрать его полностью применив функцию «Обесцветить» или «Черно-белое».

В некоторых случаях, когда для отображения одного объекта использовано множество цветов, придется повторять операцию несколько раз.

В данном примере я убирал цвет, выделив два цвета.

Ну а для другого рисунка пришлось потрудиться и активировать опцию «Обесцветить» аж 3 раза.

В результате я добился вот такого эффекта.

Сравните с исходником.

Для таких объектов, я думаю, что лучше все-таки использовать другой прием. Убирать цвета, если их много, можно чуть быстрее и качественнее. В этом помогает возможность создания быстрой маски.
Посмотрите пятиминутное видео, чтобы понять как справиться с задачей и добиться красивого эффекта. Все очень просто и для некоторых объектов просто незаменимо.
Ну вот и все. Если вам понравился этот урок, то я рекомендую подписаться на рассылку и получать больше интересных статей не только о фотошопе, но и о заработке в интернете. Такое хобби, как веб-дизайн может принести неплохую прибыль.
Если заинтересовались, но совершенно ничего не понимаете в этой профессии, могу предложить бесплатный курс, который внесет ясность. Всего за неделю вы сможете твердо определиться в своем выборе и понять хотите ли вы ввязываться в веб-дизайн — www.webdesign2.ru/free/index.html
Если вы решите, что это ваше, то могу порекомендовать курс с этого же сайта — www.webdesign2.ru В течение трех дней вам предоставляется полный доступ ко всем материалам портала. Нужно только ввести адрес своей электронной почты. Сделайте это прямо сейчас и откроете для себя множество секретов этой профессии.

Ну а тем, кто еще мало чего понимает в фотошопе, но очень интересуется инструментами и хочет открыть для себя все возможности этой программы, я рекомендую курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате», основательницы самого крупного портала об этой программе.
Вы наверняка натыкались на множество скучных учебников, в которых рассказывают о photoshop так, как будто это не увлекательная программа, в которой можно создавать невероятные проекты, а третий закон Ньютона.
Такое обучение может напрочь убить все желание. А между тем, без знаний основ у вас не получится получать прибыль. Благодаря курсам Зинаиды Лукьяновой такого не произойдет, учеба и работа в дальнейшем не станут вызывать негативных эмоций и ассоциироваться с издевательством над собственной силой.
Ну вот и все. Я желаю успехов в ваших начинаниях и до новых встреч!
start-luck.ru
