Zhursky.Ru — Компьютерный блог
Друзья, представляю вам список уроков по программе Construct 2. Все статьи написаны достаточно подробно и рассчитаны в первую очередь на новичков.
1) Знакомство с Construct 2
Обзор программы, создание проекта и объектов.
2) Поведения объектов в Construct2
Стандартные поведения объектов и их параметры.
3) Переменные в Construct 2
Работа с числовыми, текстовыми и логическими переменными.
4) Материалы для разработки игр на Construct 2
Красивая графика и приятная музыка для разработки игры.
Экспресс-курс по созданию платформера:
5) Персонаж и его анимация
Создание персонажа, добавление анимаций и необходимых поведений.
6) Создание уровня
Настройка макета, добавление платформ и оформление уровня.
7) Интерфейс игры
Создание пользовательского интерфейса (количество жизней, кнопки, результаты уровня).
7.1) Расположение элементов интерфейса
Автоматическое позиционирование элементов интерфейса относительно различных экранов.
8) Список уровней
Настройка макета, добавление необходимых переменных и событий.
9) Сохранение игры
Использование локального хранилища для сохранения глобальных переменных.
10) Враги персонажа (часть первая)
Создание врагов, добавление анимаций и необходимых поведений.
11) Стрельба персонажа (скоро…)
Добавление необходимых анимаций, объектов и событий.
Разное:
12) Компьютерная мышь и клавиатура
Добавление в игру поддержки компьютерных устройств ввода.
13) Собственный экран загрузки
Нестандартный стартовый экран для своей игры.
14) Постепенно появляющийся текст
Эффект динамического появления текста по отдельному символу.
15) Округление чисел
Функция математического округления нецелых чисел.
Экспорт на различные платформы:
16) Экспорт игры под Windows
Экспорт под операционную систему и создание установщика игры.
17) Собственная иконка для Windows приложения
Изменение стандартной иконки с помощью программы Resource Hacker.
18) Экспорт игры под Android
Экспорт под сенсорные устройства с операционной системой Android.
19) Подпись APK файла
Использование специальной утилиты для подписания apk файла.
20) Загрузка игры на Google Play
Добавление своей игры в популярный магазин приложений.
21) Установка плагинов Cocoon.io
Плагины для Construct 2, позволяющие подключать рекламные и социальные сервисы.
22) Реклама AdMob в игре
Добавление рекламных баннеров для заработка на своей игре.
22.1) Construct 2. Можно ли заработать на своей игре?
Небольшая статистика по одному из моих игровых приложений.
23) Добавление видеорекламы с вознаграждением
Добавление рекламы, вознаграждающей пользователей за просмотры.
24) Экспорт игры под Windows Store
Экспорт под магазин приложений операционной системы Windows.
www.zhursky.ru
Construct 2
 Construct 2 представляет собой приложение, позволяющее создавать игры для разных операционных систем. Работать с программой смогут даже неопытные пользователи без знания языков программирования.
Construct 2 представляет собой приложение, позволяющее создавать игры для разных операционных систем. Работать с программой смогут даже неопытные пользователи без знания языков программирования.
Утилита располагает видеоуроками и понятным интерфейсом.
На сегодняшний день эта программа является одной из самых популярных для написания 2D-игр. Приложение способно работать с различными операционными системами даже мобильными. Кроме того, есть возможность создания анимационных игр для обозревателей с поддержкой HTML 5. Используя множество вспомогательного материала, работать с программой сможет даже начинающий пользователь.
Как работает программа?
После установки и запуска приложения необходимо визуально изучить интерфейс приложения. После этого можно начинать ознакомление с обучающим материалом, которого полно на YouTube. В этом случае будет понятно, о чем идет речь в роликах и ознакомление с возможностями приложения пройдет значительно проще.
Написание игр – довольно простой процесс, для которого не нужно иметь специальных знаний. Этого удалось добиться благодаря понятному интерфейсу. Необходимо только довести работу до логического завершения.
Утилита написана на языке С++, а полученный результат кодируется в JavaScript. При этом есть возможность подключения плагинов. Достоинством приложения можно назвать модульность. При этом сохранение проходит с использованием необходимых блоков, что уменьшает размер готового проекта.
Возможности
Программа позволяет создавать приложения для различных операционных систем. Кроме того, Construct 2 обладает продвинутым движком. Помимо этого, приложение оснащено уникальной системой визуализации событий. Также есть возможность настраивать поведение объектов. К тому же расширить функционал программы можно подключение плагинов.
Преимущества и недостатки
Утилита имеет модульную структуру. Кроме того, приложение обеспечивает правильное поведение элементов, опираясь на законы физики. Помимо этого, для некоторых операционных систем создавать игры можно совершенно бесплатно. Также стоит отметить постоянное обновление программы. К тому же есть возможность просмотреть процесс игры без компиляции.
Из недостатков можно отметить отсутствие русскоязычной локализации. Кроме того, программа не позволяет создавать трехмерные игры.
Чтобы понять и усвоить алгоритм создания приложений, необходимо ознакомиться с большим количеством статей и уроков. Создать качественную игру можно с базовыми знаниями ПК, необходимо только скачать и установить программу Construct 2. Для ознакомления с программой вполне хватит бесплатной версии. Она обладает всеми необходимыми инструментами и способна создавать приложения для
некоторых операционных систем.
Купив лицензию, пользователь получает доступ ко всем возможностям программы, среди которых кодирование проектов для мобильных ОС. Если доход от игр составляет более $5000, тогда следует приобрести версию Business.
Среди аналогов можно выделить несколько приложений. Одним из них является Unity 3D, которая позволяет создавать трехмерные игры. Также можно воспользоваться Game Editor, который представляет собой бесплатную программу для создания простых игр.
Скачивать программу необходимо с официального или проверенного источника, чтобы получить действительно качественный продукт. При этом стоит помнить о безопасности и активировать защитную систему компьютера, чтобы вредоносы и вирусы не смогли проникнуть в операционную систему и нанести ей серьезный вред.
bezwindowsa.ru
Как сделать игру в Construct 2? Создание проекта и первого уровня игры
В этой серии статей я на примере расскажу, как сделать игру с помощью конструктора игр Construct 2. Из этих строк вы узнаете, как создать простую кроссплатформенную игру по шагам, начиная с создания пустого проекта до публикации игры на своём сайте и на некоторых других онлайн сервисах.
Для тех, кто не знает, что такое конструктор игр Construct 2, сначала стоит прочитать статью «Конструктор игр — Construct 2». Сразу замечу, что в статье я буду описывать создание игры с помощью платной версии Construct 2
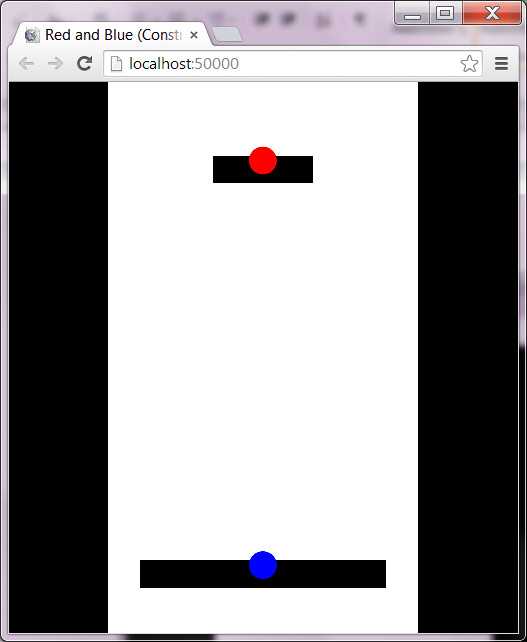
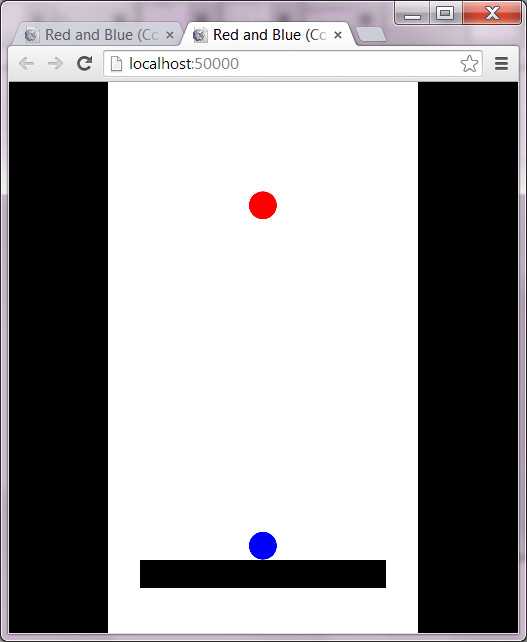
, хотя и буду стараться обходиться бесплатными возможностями.В качестве примера я выбрал физическую игру с простой задачей и простой реализацией. Игроку предстоит убрать с поля лишние черные блоки так, чтобы круглые синий и красный кружочки докатились друг до друга. Такую игру будет делать просто, т.к. поддержка двумерных физических объектов уже есть в Construct 2.
Создание проекта
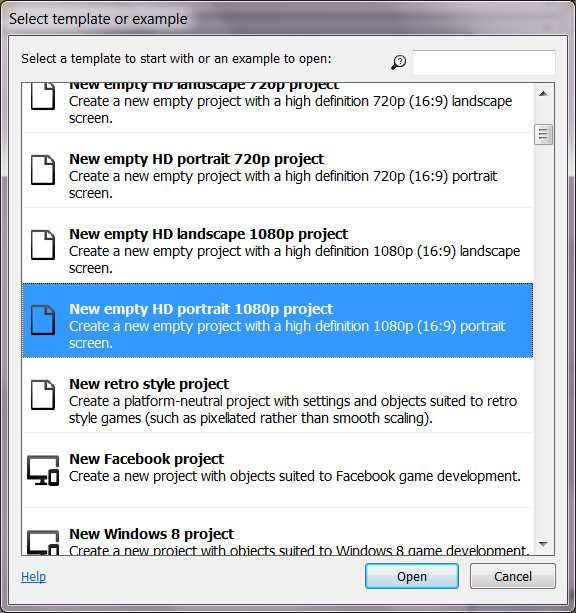
Итак, начнём с создания проекта. Запустите Construct 2 и выберите пункт меню «File -> New». Сделаем пустой проект с расчётом на экраны с большим расширением. Выберите шаблон «New empty HD portrait 1080p project» (игра будет работать в портретной ориентации) и нажмите кнопку «Open».

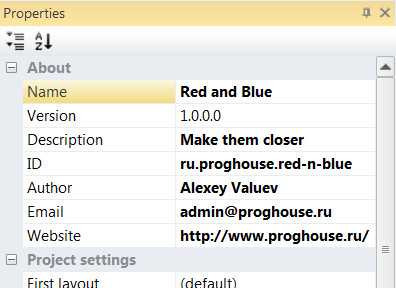
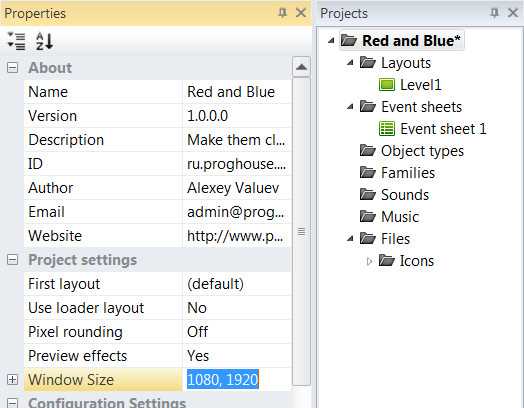
В панели свойств задайте данные о проекте: название, версию, описание, автора (название компании или имя и фамилия разработчика), адрес электронной почты и адрес вебсайта. В поле ID нужно указать уникальный идентификатор программы. Чтобы этот идентификатор был уникальным, за основу берут доменное имя без

Сохранить созданный проект вы можете в один единственный файл (пункт меню «File -> Save As Single File…») или в папку (пункт меню «File -> Save As Project…»). В папку сохранять проект будет полезным, если вы работаете в команде или для хранения версий вы будете использовать систему управления версиями, например, SVN или Git.
Делаем первый уровень игры
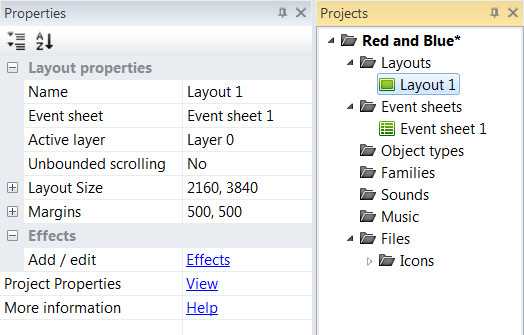
После создания проекта у нас появилось 2 закладки «Layout 1» и «Event sheet 1». Первая закладка – это макет экрана или сцены, который будет видеть игрок, на второй закладке – страница событий. Я решил использовать для каждого уровня игры отдельный макет и одну для всех страницу событий. Ну, что ж, раз макет «Layout 1» уже создан будем использовать его для первого уровня.
Для начала переименуем макет «Layout 1». Чтобы открыть свойства макета, щелкните по нему на панели «Projects».

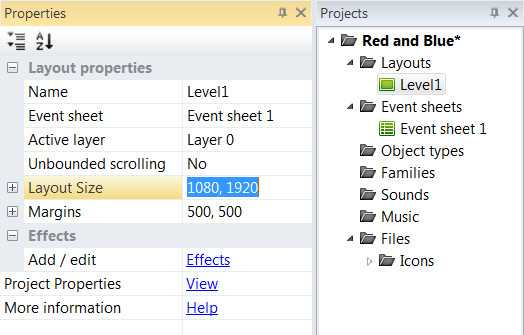
Я назову макет первого уровня «Level1» и сделаю размер макета таким же, как и размер окна (в моём случае – это 1080х1920).


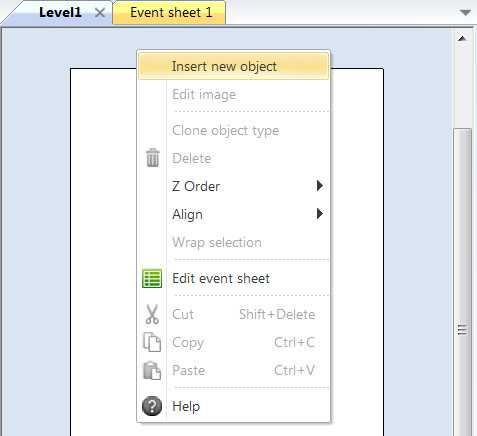
Теперь нарисуем объекты. В игре я решил использовать прямоугольники и квадраты чёрного цвета, поэтому мне рисовать ничего сложного не придётся. На закладке «Level1» щёлкните правой клавишей мышки по макету и в появившемся меню выберите «Insert new object».

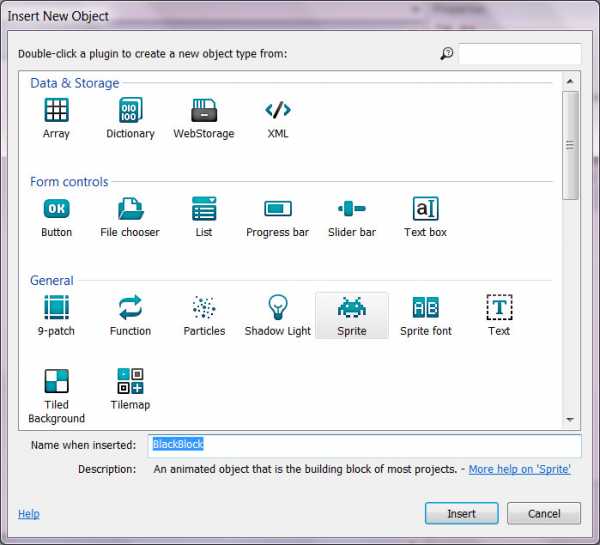
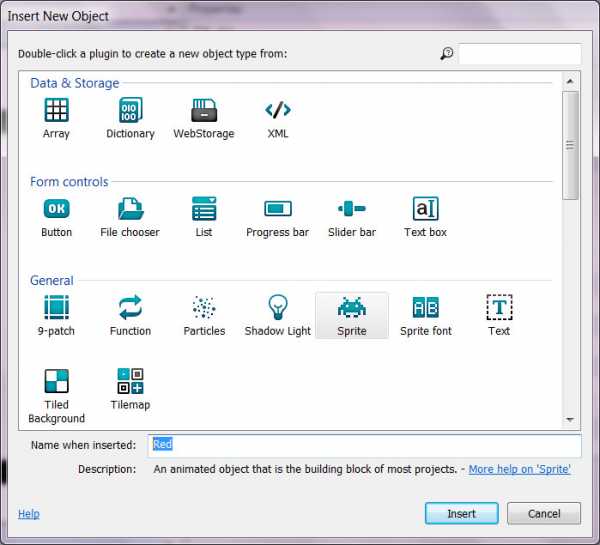
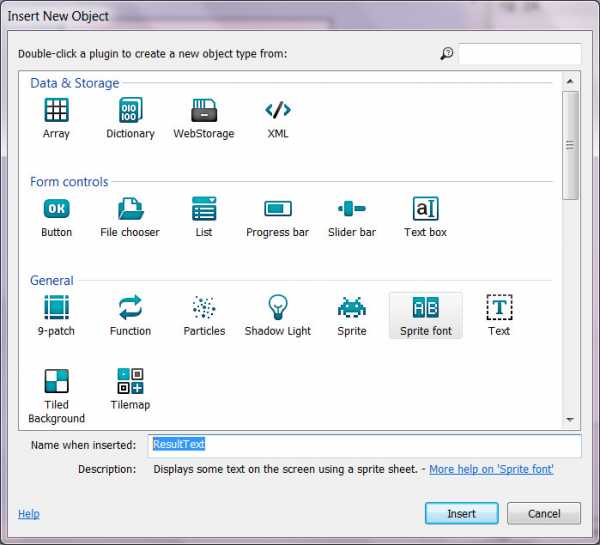
В диалоге «Insert new object» выберите объект «Sprite» (объект-картинка), введите имя для нового объекта «BlackBlock» и нажмите «Insert».

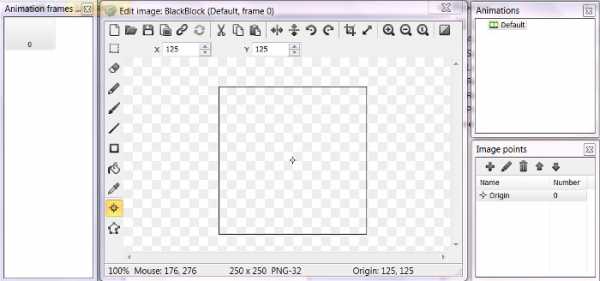
После этого указатель мыши превратится в крестик и вам нужно будет щёлкнуть в то место, где нужно создать новый объект. Щёлкните посередине макета. После щелчка сразу открывается четыре окна: окно «Edit image» для рисования нашего объекта, окно «Image points» для указания ключевых точек на объекте, например, центра объекта, и окна «Animations» и «Animation frames» для управления анимацией.

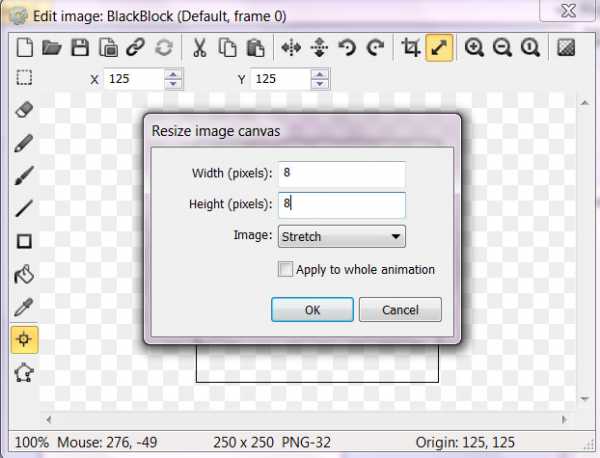
Для того, чтобы изобразить черные прямоугольники и квадраты, мне не нужна такая большая картинка, поэтому я сделаю её меньше. Для этого нажмите на кнопку со стрелкой, направленной в обе стороны и укажите новый размер в диалоговом окне.

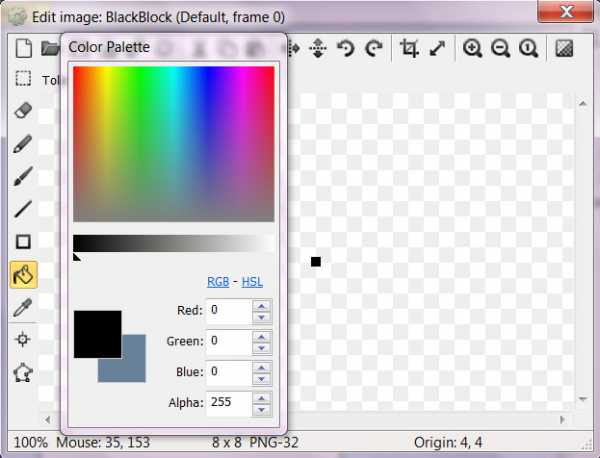
Теперь выбираем инструмент заливку, выбираем чёрный цвет и заливаем прямоугольник, чёрным цветом.

Всё готово, можно закрыть окно «Edit image». После закрытия окна вы увидите объект на макете. Можно увеличить его до нужного размера и передвинуть в нужное место.

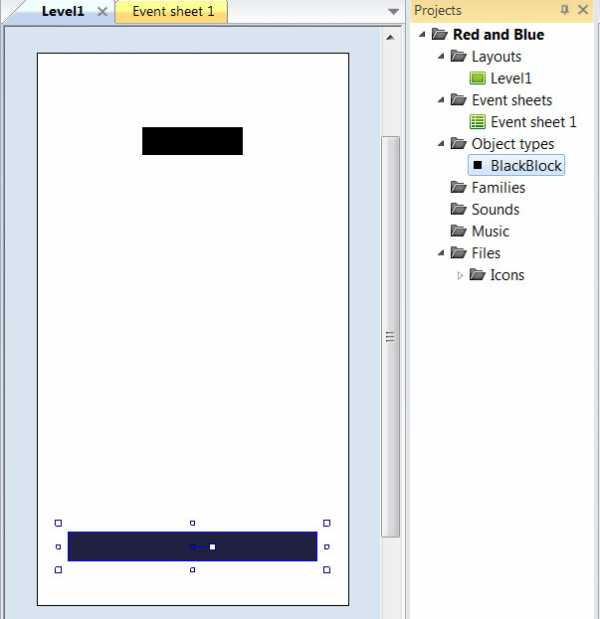
После добавления объекта на макет, он появился и в проекте на панели «Projects». Чтобы теперь добавить на макет ещё один экземпляр объекта «BlackBlock» перетащите его мышкой из панели «Projects» на макет «Level1». После перетаскивания на макете будет два чёрных блока одинакового размера. Сделаем нижний блок шире. Таким же образом можно сделать любое количество чёрных блоков любого размера.

Теперь добавим героев нашей игры – красный и синий кружки. Сначала сделаем красный кружок. Для этого вставим спрайт, так же как вставляли спрайт для черного блока, с помощью пункта меню «Insert new object». Назовём его «Red».

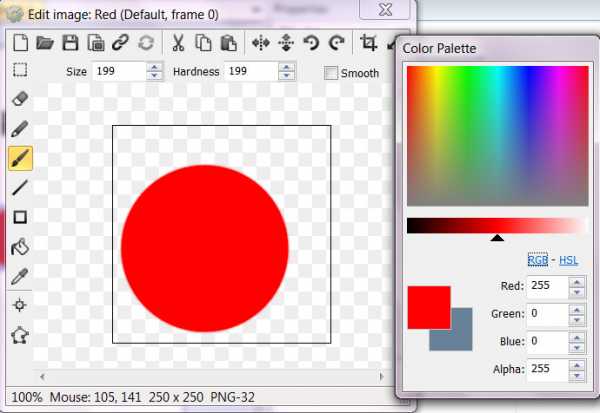
Чтобы нарисовать красный круг, воспользуемся инструментом кистью. Выберем красный цвет, размер кисти меньший, чем размер картинки (я сделал 199) и почти максимальную жесткость (я выбрал на 1 меньше — 199), чтобы края были четь размытыми. Теперь установите указатель мыши примерно посередине картинки и щёлкните один раз. Так мы получим ровный круг.

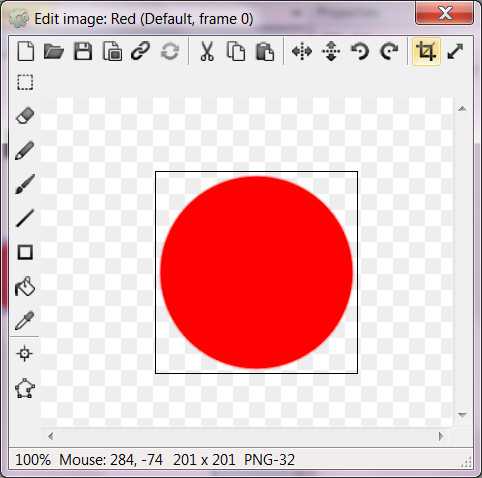
Теперь нужно подрезать картинку по размеру круга. Для этого щёлкните по пиктограмме подрезки. Как видите, картинка после этого стала размером 201×201.

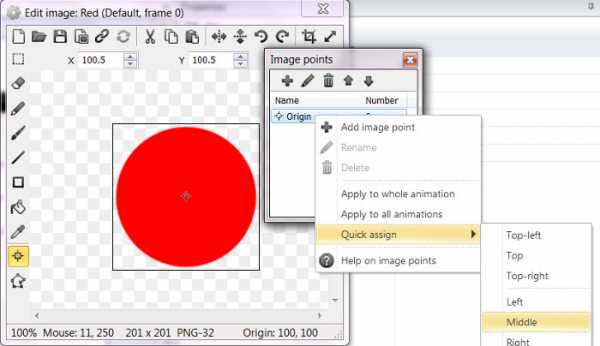
Теперь нужно выровнять исходную точку вокруг, которой кружок будет крутиться в будущем. Для этого нажмите на пиктограмму «Set origin and image points», в появившемся диалоге щёлкните правой клавишей мыши по исходной точке и выберите пункт меню «Quick assign -> Middle». После этого исходная точка будет установлена строго в центре.

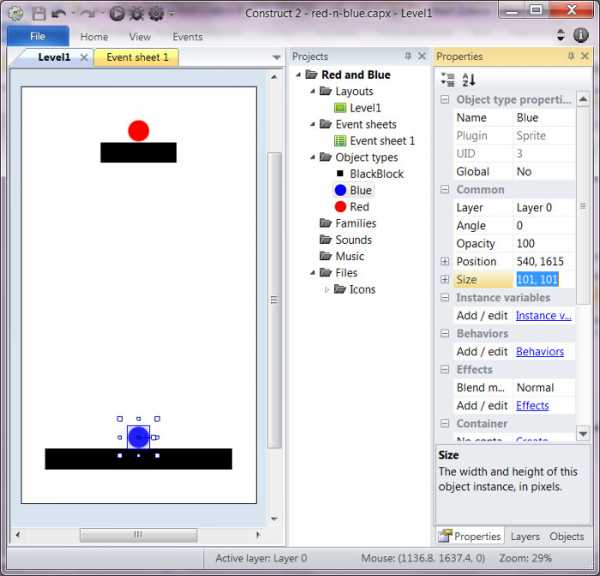
Точно так же сделаем синий круг. После этого уменьшим круги, задав им размеры 101×101 на панели «Properties» и разместим на чёрных панелях друг под другом (координата x должна быть равна 540).

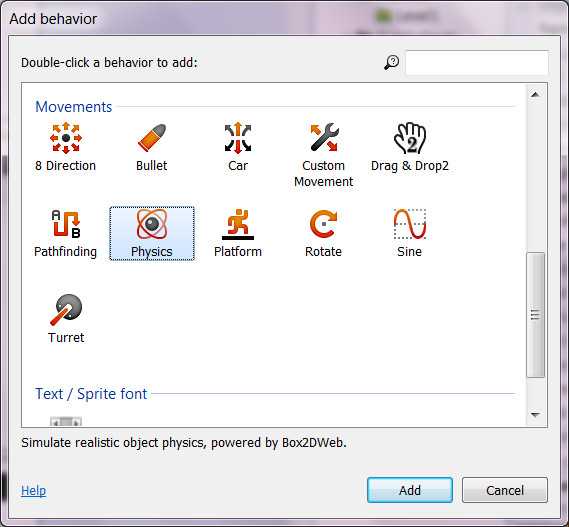
Теперь нужно задать нашим объектам поведение «Physics» (физика), чтобы на них действовало притяжение, и они могли сталкиваться друг с другом. Для этого выберите объект Red и на панели свойств щёлкните по ссылке «Behaviors». В появившемся диалоге «Behaviors» щёлкните по плюсику и в очередном диалоге «Add behavior» выберите поведение «Physics» и нажмите на кнопку «Add».

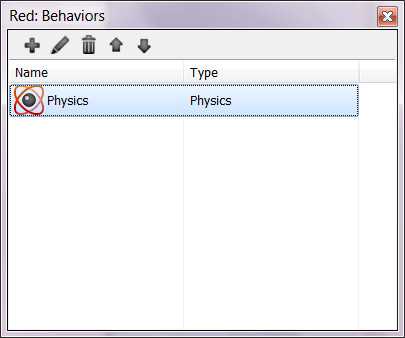
Добавленное поведение теперь будет отображаться в диалоге «Behaviors».

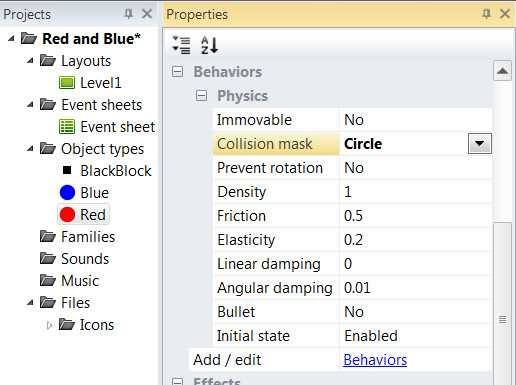
Закройте этот диалог и посмотрите на панель «Properties». Теперь здесь появились свойства поведения «Physics». В свойствах поведения для кружка нужно выставить для свойства «Collision mask» (контур столкновения) значение «Circle» (окружность). Только выделите объект на панели «Projects», а не экземпляр объекта на макете «Level1», так вы выставите это свойство для всех будущих экземпляров на всех уровнях. Этим самым мы даём знать движку Box2D, который двигает объекты и обрабатывает столкновения, что красный и синий объекты – круглые. Тоже самое проделайте с объектом Blue.

Теперь выполните макет, для этого нажмите на кнопку «Run layout», сверху в заголовке окна или нажмите на клавишу F5.
При этом откроется браузер, который используется на вашем компьютере по умолчанию (к слову, выбрать другой браузер для отладки можно в свойствах проекта) и в нём отобразится наш макет, на котором красный и синий кружки начнут падать вниз.

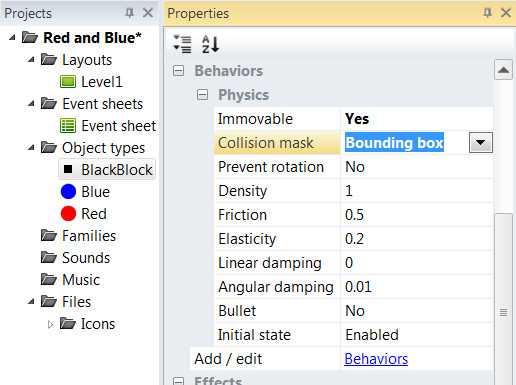
Теперь вы видите, что поведение работает, но наши кружочки не сталкиваются с чёрными прямоугольниками, а пролетают как бы над ними. Чтобы сделать столкновения, нужно к чёрным прямоугольникам тоже добавить поведение «Physics», как мы это делали для объектов Red и Blue. Только в свойствах поведения выставите свойству «Immovable» (неподвижность) значение «Yes», чтобы объекты были неподвижны и не падали вниз. А свойству «Collision mask» выставьте значение «Bounding box» (обрамляющая рамка), — это означает, что границы объекта совпадают с границами картинки, т.е. это прямоугольники. При изменении свойств выберите объект на панели «Projects», а не экземпляр объекта на макете «Level1»! Так вы поменяете эти свойства для всех существующих и для всех будущих экземпляров объекта.

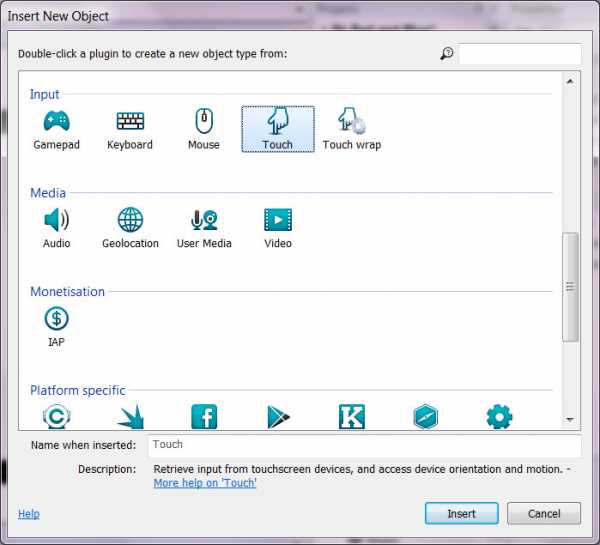
Запустите макет теперь и вы увидите, что красный и синий кружочки лежат на чёрных прямоугольниках. Теперь нужно сделать, чтобы прикасаясь к чёрным прямоугольникам их можно было убрать. Чтобы обрабатывать прикосновения к сенсорному экрану или события с мышкой, добавьте в проект объект «Touch». Для этого, так же как мы добавляли предыдущие объекты, добавляем объект «Touch» на наш макет.

После нажатия на кнопку «Insert» на несколько секунд появится предупреждение, что объект «Touch» доступен для всего проекта. Т.е. добавляя этот объект к макету, добавление происходит для всего проекта. Это нормально.
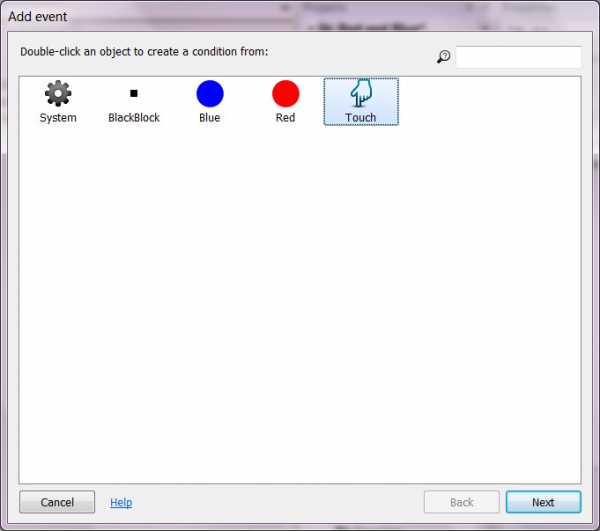
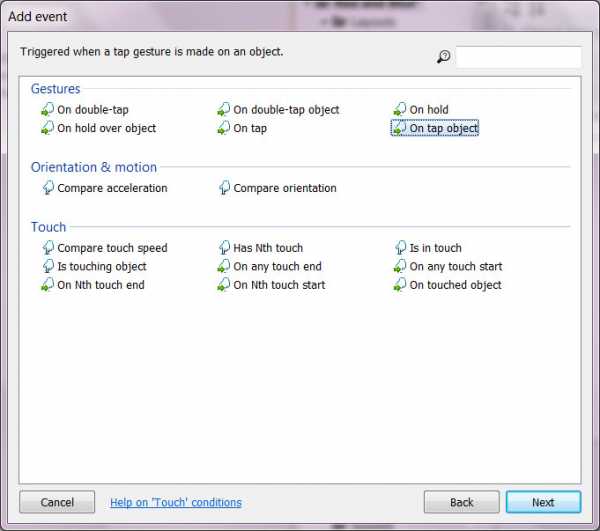
Теперь, чтобы обработать прикосновения к сенсорному экрану и щёлканья мышкой, откройте закладку «Event sheet 1», нажмите на ссылку «Add event» (добавить событие) и в появившемся диалоге «Add event» выберите объект «Touch» и нажмите на кнопку «Next».

На следующем шаге выберите событие, которое вы хотите обработать. В нашем случае – это событие «On tap object» (если тапнули по объекту). Нажмите на кнопку «Next».

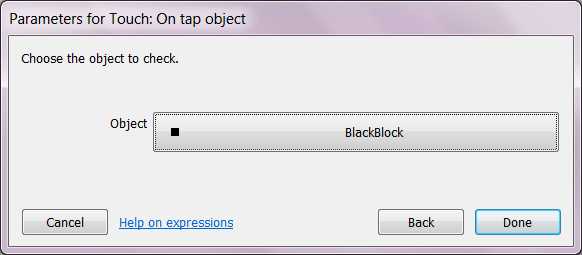
На следующем шаге выберите объект, по которому должны тапнуть. В нашем случае – это объект «BlackBlock». Нажмите на кнопку «Done».

После закрытия диалога мы видим, что на странице событий появилось наше первое событие, которое будет возникать, если игрок тапнул по сенсорному экрану или щёлкнул мышкой по объекту «BlackBlock».
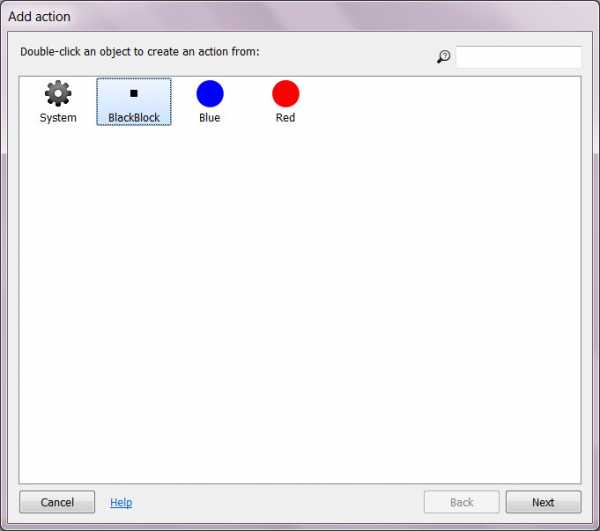
Теперь по событию нам что-то нужно сделать. В нашем случае мы должны удалить экземпляр объекта «BlackBlock», по которому тапнули или щёлкнули. Чтобы добавить действие по событию, щёлкните по ссылке «Add action» (добавить действие). В диалоге «Add action» выберите объект, с которым нужно совершить действие. В нашем случае – это объект «BlackBlock». Нажмите «Next».

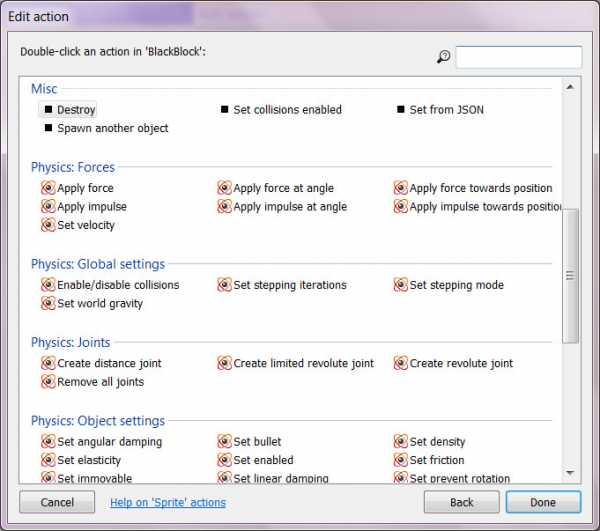
На следующем этапе нужно выбрать действие с выбранным объектом. Нас интересует удаление объекта, поэтому выберем «Destroy» и нажмём копку «Done».

Теперь на странице событий появилось наше действие.
Запустим макет теперь и посмотрим, работает ли событие. После запуска мы видим два чёрных прямоугольника и на них лежат кружочки. Щёлкнем по верхнему прямоугольнику, он исчез, и красный кружок начал падать вниз. Всё прекрасно.

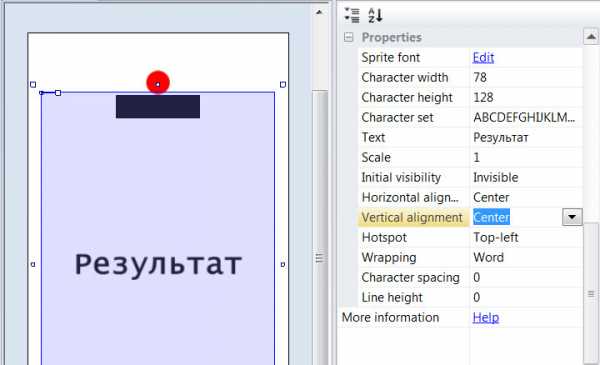
Теперь нужно сделать надпись, которая будет появляться, когда уровень пройден. Для отображения текста с результатом прохождения уровня добавим на макет объект «Sprite font» с именем «ResultText».

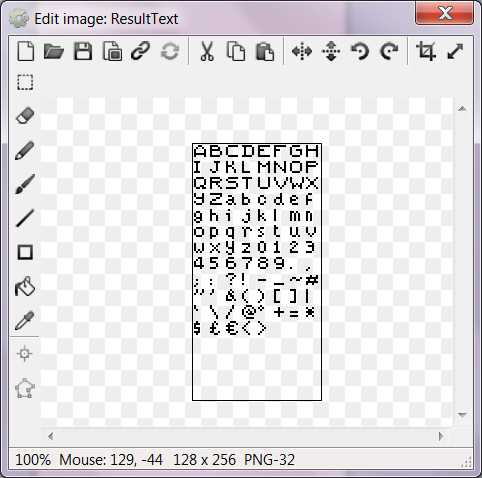
После добавления объекта на макет поднимется уже известный нам диалог «Edit image», на котором вы увидите картинку с изображением букв.

Дело в том, что в объекте «Sprite font» для отображения текста используются нарисованные на этой картинке буквы. Конечно, можно было использовать объект «Text» и шрифты TrueType, но эти шрифты работают некорректно в некоторых случаях, например, при экспорте проекта под платформу Android с помощью сервиса CocoonJS. Поэтому, чтобы игра выглядела одинаково на всех платформах, лучше сразу использовать объект «Sprite font» для вывода текста. Кроме того вы сможете нарисовать шрифты на свой вкус.
В примере я не буду использовать предложенный по умолчанию пиксельный шрифт, а возьму специально заготовленный шрифт с русскими и латинскими буквами (файл шрифта см. в конце статьи). Чтобы подгрузить картинку, нажмите на кнопку «Load an image from a file». После загрузки картинки это окно можно закрыть.

Теперь, в свойствах объекта «Sprite font» нужно выставить размеры одной буквы (свойства «Character width» и «Character height») и набор символов (свойство «Character set»). В наборе символов перечисляются все символы, которые есть на картинке. На картинке, которую я использовал символы следующие:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789.,;:?!-_~#»‘&()[]|`\/@°+=*$£€<>АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыьэюя
Писать будем посередине макета, поэтому выравнивание текста сделайте по центру (свойства «Horizontal alignment» и «Vertical alignment»).

Подравнять сам объект по центру макета вы можете, щёлкнув по нему правой клавишей мышки, и выбрав в меню пункты «Align -> Layout -> Center horizontal» и «Align -> Layout -> Center vertical».
Чтобы надпись в начале уровня была спрятана, установите в свойство «Initial visibility» значение «Invisible».
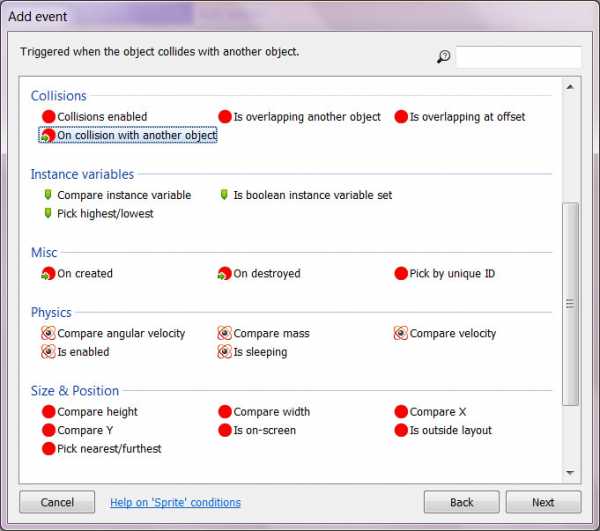
Теперь можно сделать анализ результата, с которым пройден уровень и выдача результата. Для начала нам нужно отследить столкновение красного кружочка с синим, чтобы закончить прохождение уровня. Для этого будем отслеживать событие о столкновении от красного кружочка. На странице событий щёлкните по ссылке «Add event», выберите красный кружок, нажмите «Next», выберите событие «On collision with another object» (при столкновении с другим объектом) и нажмите «Next».

На следующем этапе выберите объект, с которым ожидается столкновение. В нашем случае – это объект «Blue».

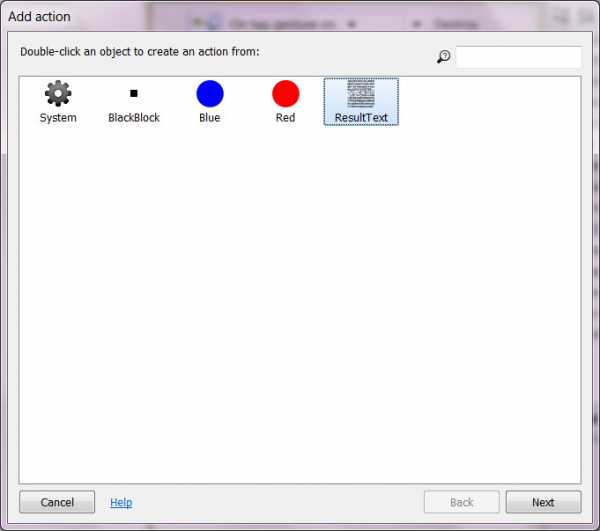
После того как событие добавлено, нужно добавить обработчик этого события. Нажмём на ссылку «Add action» справа от события и выберем объект «ResultText». Нажмите «Next».

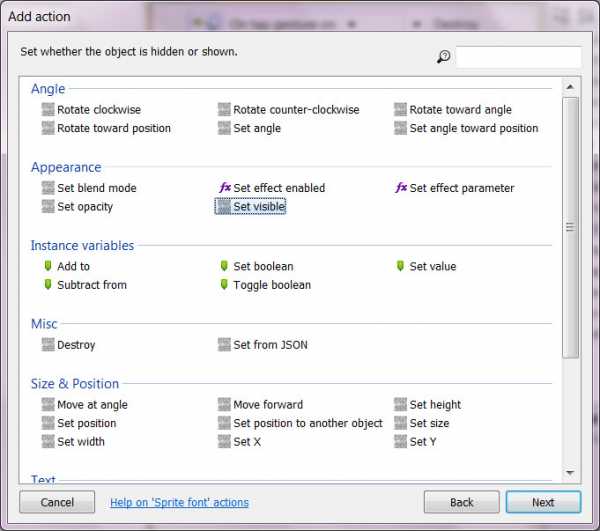
На этом этапе выберите действие «Set visible» и нажмите «Next».

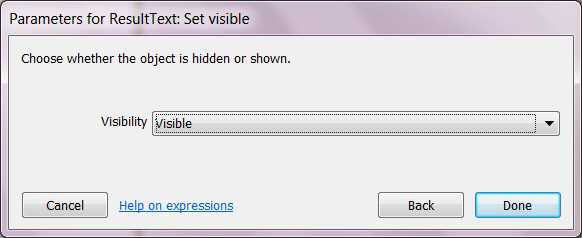
В следующем диалоге выберите значение «Visible».

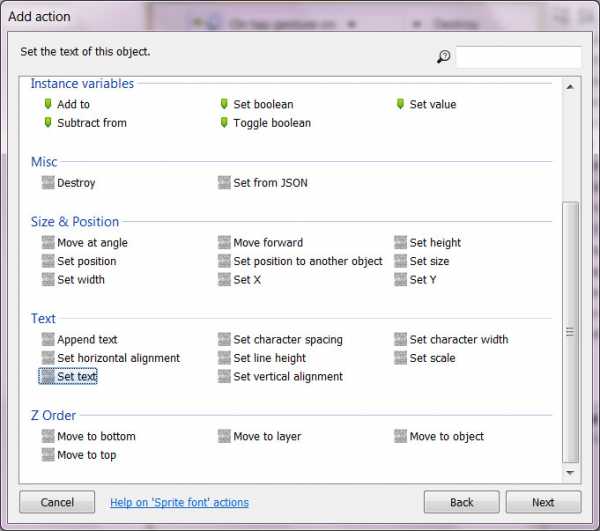
Кроме того, что нужно показать текст ещё нужно написать поздравления. Поэтому для события добавляем ещё одно действие. Нажмите «Add action», выберите объект «ResultText» и найдите действие «Set text». Нажмите «Next».

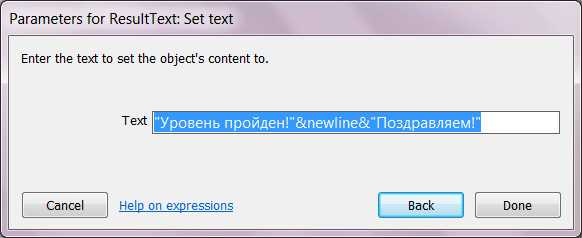
В следующем диалоге введите текст поздравления. Здесь ключевое слово newline обозначает переход на новую строку, а символы & сцепление строк в одну.

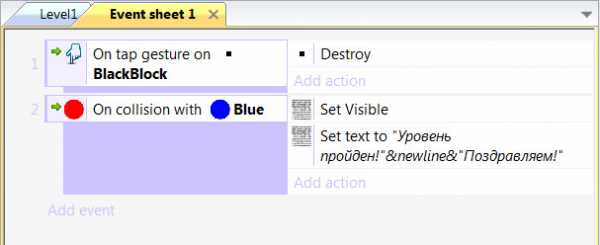
Теперь страница событий будет содержать два события.

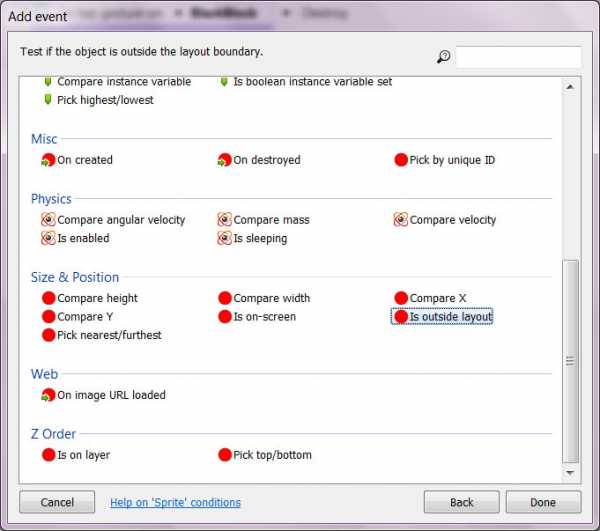
Теперь нужно узнать о том, что игрок не прошёл уровень. Это случается, если кружки вылетели за границу макета. Чтобы это узнать добавляем новое событие для объектов Red «Is outside layout».

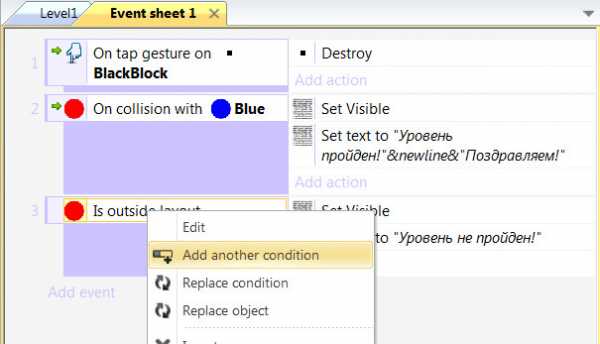
И делаем такие же обработчики, как и для предыдущего события, только текст будет сообщать о поражении. Для синего кружка события будут такие же, поэтому щёлкните правой клавишей мышки по событию «Is outside layout» с красным кружком и выберите пункт меню «Add another conditions» и аналогично добавьте событие для синего кружка.

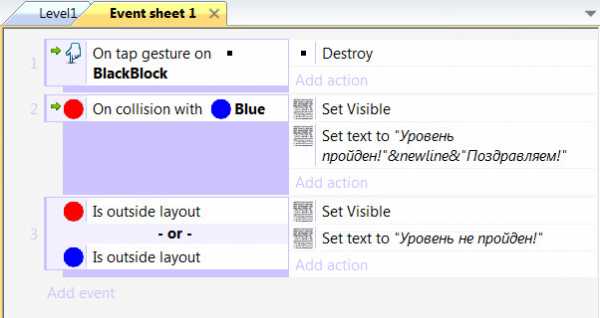
Теперь чтобы действия выполнялись по любому событию, щёлкните по общему пространству чуть левее событий правой кнопкой мыши и выберите пункт меню «Make ‘Or’ block» (сделать блок ‘или’).
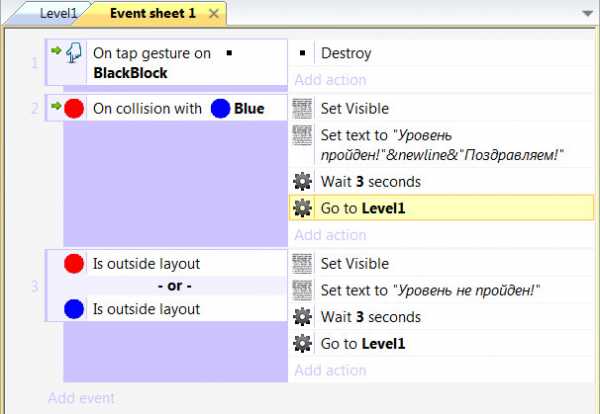
Результат будет выглядеть так.

Теперь можно запустить игру и попробовать разные варианты: убрать верхний чёрный блок – будет победа или убрать нижний блок – будет проигрыш.
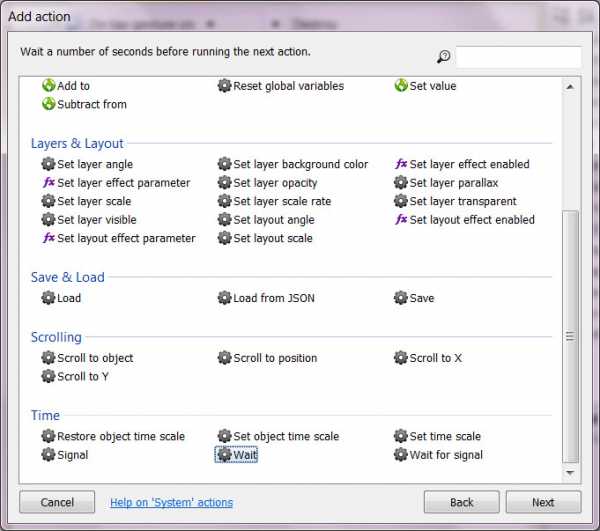
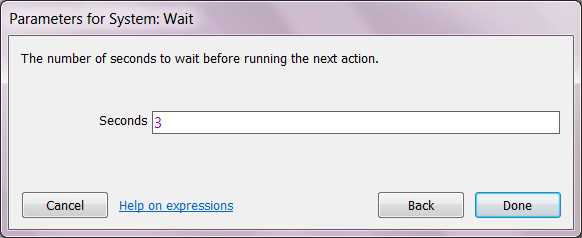
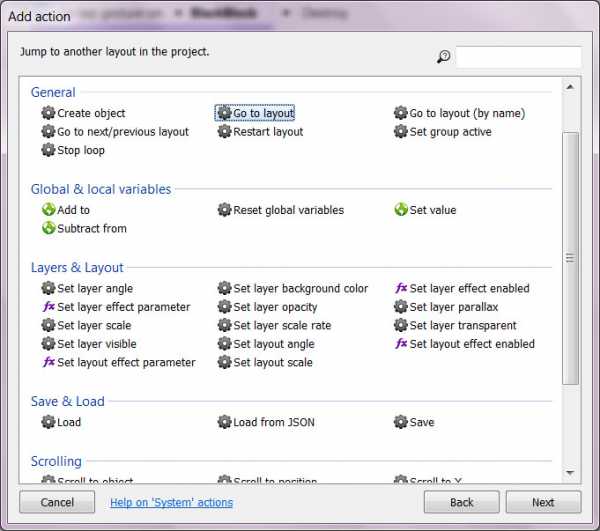
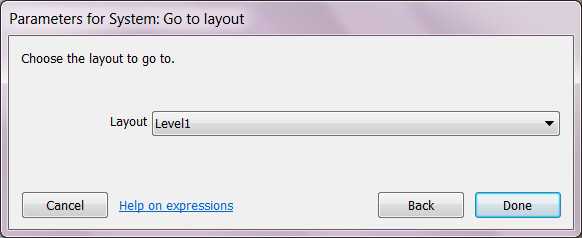
Добавим ещё один небольшой штрих. После того как прохождение уровня завершено, подождём несколько секунд и начнём уровень сначала. Для этого добавьте в каждое событие о завершении действие «Wait» и действие «Go to layout», см. картинки.


И установим количество секунд – 3.



Должно получиться вот так.

Теперь можно проверить, как работает первый уровень игры в действии. Вот результат:
А вот и файл проекта и шрифт:
Файлы:
2 статья: «Как сделать игру в Construct 2? Оформляем уровень»
3 статья: «Как сделать игру в Construct 2? Добавляем уровни и делаем переходы между уровнями»
4 статья: «Как сделать игру в Construct 2? Добавляем меню и сохраняем прохождения игры»
5 статья: «Как сделать игру в Construct 2? Добавление музыки и звуков»
www.proghouse.ru