Текст в After Effects
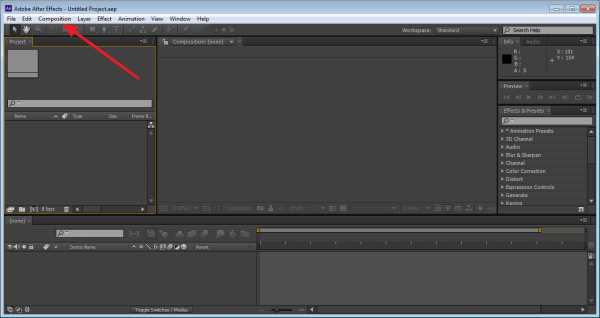
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
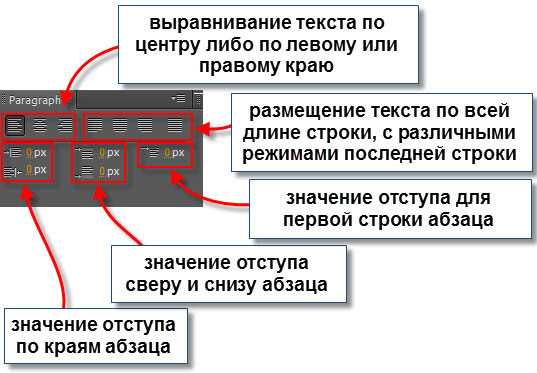
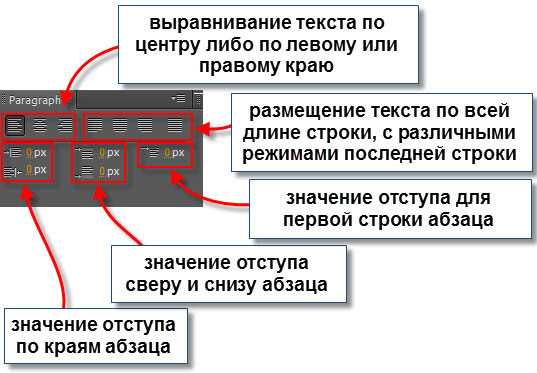
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

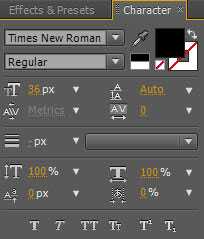
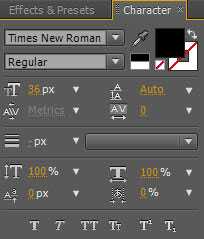
Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

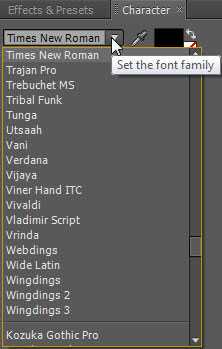
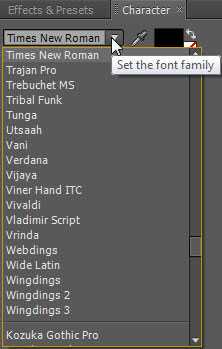
Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.

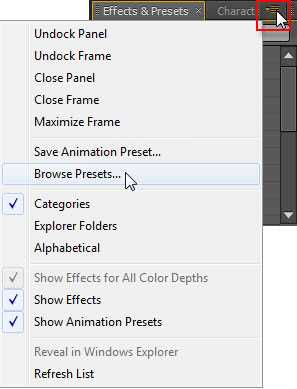
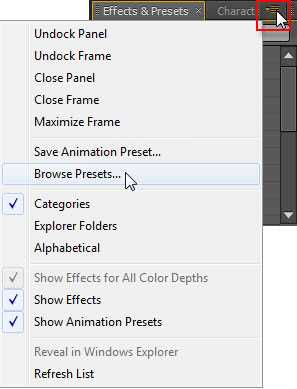
Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

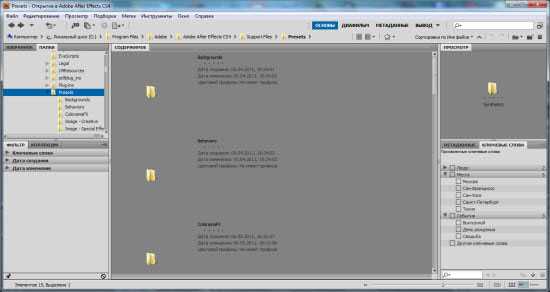
Запустилась программа Adobe Bridge.

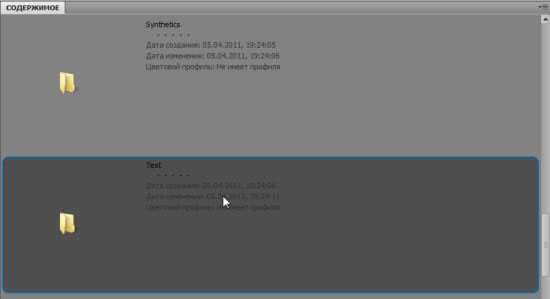
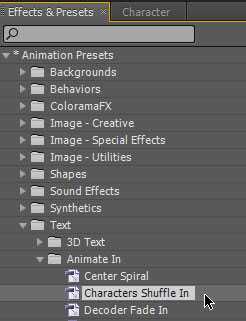
В окне «Содержимое» откройте папку Text.

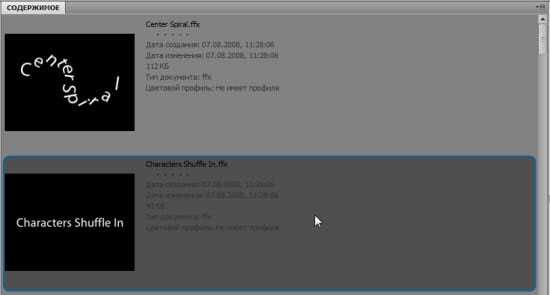
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
videosmile.ru
29 уроков по анимации текста в After Effects
Если ваша деятельность так или иначе связана с обработкой отснятого видеоматериала, разработкой композиций, анимации, созданием различных видеоэффектов, или же вы только хотите начать свое знакомство с анимацией, то вам будут полезны уроки по работе с текстом: рассмотрена анимация текста и логотипов от и до.
Уроки не требуют каких-то глубоких знаний программы After Effects, необходимо лишь по шагам повторять все действия авторов для получения схожего результата.
Basic Typography & Motion Graphics
Smoke Text Effects
The Text Animation Tool
Typography Text Animation
TITLES, ANIMATING TITLES, and 3D TEXT
Jittery Type After Effects Tutorial
Animate Text On A Path
Particles Text Effects
Slit Tutorial
Cut Out Text with Pixel Polly
Flashy Typography Intro Tutorial | Part 1
Flashy Typography Intro Tutorial | Part 2
After Effects: Vinheta do Google
Efecto de Corte En Textos After Effects Tutorial
Logo Liquido After Effects Tutorial
Typography Motion Tutorial [part 1]
Typography Motion Tutorial [part 2]
Typography Motion Tutorial [part 3]
8&8 logo animation Tutorial
Kinetic Typography Tutorial
Swinging Text
Fold En Textos After Effects Tutorial
Balloon Text – After Effects Tutorial
Кинетическая типографика в один клик
Mastering Shadows in After Effects Tutorial
Handwriting Effect TUTORIAL
Efecto Scribble en iconos redes soc
Kinetic Falling Text
Animating Morphing Letters
infogra.ru
Работа с текстом в Adobe After Effects CS5 – видео урок TeachVideo
Работа с текстом в Adobe After Effects
Работать с текстом в After Effects® CS5 очень просто. Кроме того, есть довольно обширные возможности для настройки внешнего вида текста и его форматирования.
В этом уроке мы рассмотрим процесс добавления нового слоя с текстом и подробно расскажем о настройках, которые доступны для такого слоя.
У нас уже создана композиция с фоном в виде градиента. Мы будем делать заставку, где будет появляться название нашей компании. Эту заставку можно, например, использовать в презентационных роликах.
Итак, чтобы добавить новый слой с текстом есть несколько возможностей. Можно выбрать в основном меню программы команду «Layer» (слой) – «New» (Новый) – «Text »(Текст).
Можно так же кликнуть правой кнопкой мышки по пустому месту панели слоев и выбрать из выпадающего списка «Addlayer» (Добавить слой) и «Text» (Текст).
Кроме того, на панели инструментов можно выбрать инструмент «TypeTool» (Средство для ввода текста) и поставить указатель мыши в нужную часть рабочей области композиции. Выбрать этот инструмент можно и сочетанием клавиш «Ctrl+T».
Есть еще одна возможность создания нового текстового слоя. Можно воспользоваться комбинацией клавиш «Ctrl+Alt+Shift+T». Но эта комбинация довольно сложная и придется одновременно зажимать сразу четыре клавиши. Так что начинающим пользователям куда проще кликнуть пару раз мышкой.
По умолчанию вновь созданный текстовый слой имеет ту же длительность, что и вся композиция. Для того, чтобы изменить длительность слоя, достаточно просто ухватить за край слоя на шкале времени и потянуть. Мы, таким образом, сократим длительность слоя до десяти секунд.
Теперь перейдем непосредственно к вводу текста. По умолчанию, при создании нового текстового слоя, текст будет расположен ровно по центру рабочей области. Исключение только, когда слой создается с использованием инструмента «TypeTool», так как там можно выбрать произвольное место для расположения текста. Для ввода текста, дважды кликните по новому слою в панели слоев. Введите текст.
В следующем уроке мы рассмотрим работу с новым текстовым слоем и его базовые настройки.
www.teachvideo.ru
Анимация текста в After Effects
Можно перемещать, масштабировать и поворачивать отдельные символы в трех измерениях с помощью 3D-свойств аниматора. Эти свойства становятся доступными при активации посимвольных 3D-свойств слоя. Свойства «Положение», «Опорная точка» и «Масштаб» при этом получают третье измерение, а также становятся доступными два дополнительных свойства «Поворот» («Поворот по оси X» и «Поворот по оси Y»). Свойство «Поворот» для 2D-слоев при этом переименовывается в свойство «Поворот по оси Z».
Текстовые 3D-слои имеют параметр автоматической установки ориентации «Ориентировать каждый символ отдельно», который ориентирует каждый символ вокруг его индивидуальной опорной точки с разворотом к активной камере. Выбор параметра «Ориентировать каждый символ отдельно» активирует посимвольные 3D-свойства для текстового слоя, если до этого они не были активированы. (См. раздел Параметры автоориентации.)
Активация посимвольных 3D-свойств приводит к тому, что каждый символ в текстовом слое ведет себя как отдельный 3D-слой внутри текстового слоя и может рассматриваться как слой предварительной композиции со свернутыми преобразованиями. Слои с посимвольными 3D-свойствами пересекаются с другими 3D-слоями по стандартным правилам для 3D-слоев предварительной композиции со свернутыми преобразованиями. (См. раздел Как порядок рендеринга и свернутые трансформации влияют на 3D-слои.)
Текстовый слой автоматически становится 3D-слоем при активации 3D-свойств для его символов. Таким образом текстовый слой преобразуется в слой 3D при добавлении к слою 3D-свойства для отдельных символов, копировании и вставки свойства «Поворот по оси Y» из другого слоя или путем применении шаблона настроек анимации для 3D-текста.
Слой с посимвольными 3D-свойствами обозначается специальным значком в столбце «Переключатели».
Параметры «Наложение между символами»и «Заливка и обводка» в группе свойств «Дополнительные параметры» для слоев с посимвольными 3D-свойствами недоступны.
Наличие слоев с посимвольными 3D-свойствами может привести к снижению скорости рендеринга. При преобразовании слоя с посимвольными 3D-свойствами в слой с 2D-свойствами теряются свойства и размеры аниматора, относящиеся к слоям с посимвольными 3D-свойствами. При повторной активации посимвольных 3D-свойств эти свойства не восстанавливаются.
helpx.adobe.com
Текст в After Effects
Для начала работы с текстом активизируем инструмент Horizontal Type Tool, для горизонтального ввода текста. При повторном нажатии комбинации клавиш включется режим вертикального ввода текста, Vertical Type Tool.
При выборе данного инструмента автоматически открываются панели Character и Paragraph. Это произойдет, если стоит галочка в поле Auto-Open Panels, если панели не открылись нажмите на кнопку Togglethe Character and Paragraph panels.
Панель Paragraph предназначена для управления внешним видом абзаца. то есть задания отступов, и выравнивания текста.

Цвет букв, тип шрифта, размер, межстрочное и межбуквенное расстояние все это задается в панели Character.

Все шрифты установленные на Вашем компьютере отображаются в открывающемся меню Set the font family.

Ниже расположено меню в котором устанавливается стиль шрифта: курсив(Italic), жирный(Bold) или жирный курсив(Bold Italic). Regular, соответственно — обычный.
Цвет шрифта устанавливается в палитре, которая открывается нажатием на образец цвета, или же можно установить цвет пипеткой(Eyedropper).
Ниже задается размер шрифта и межбуквенное расстояние.
Задав нужные настройки кликаем мышкой в том месте изображения на панели Composition, где хотим начать ввод текста. Программа создаст тектовый слой, а мы можем приступить к созданию надписи.

Завершив ввод нажмите Enter на цифровом блоке клавиатуры, либо снимите выделение с текстового слоя кликнув в пустой области панели Timeline. При нажатии на основную клавишу Enter ввод текста будет переведен на новую строку. Будьте внимательны.

Края текста ограничены восемью маркерами. Используя инструмент выделения (Selection Tool, клавиша) потяните за правый верхний маркер по диагонали вверх. Таким образом мы увеличили масштаб текстового слоя. Но качество самого текста не ухудшилось. Это происходит из-за того, что текст сохранен программой в векторной форме. И сколько бы мы его не увеличивали качество ухудшаться не будет.
Давайте взглянем на свойства слоя.

Кроме группы свойств Transform, есть так же группа свойств Text, где содержатся некоторые дополнительные настройки. Обратите внимание на меню Animate справа от группы свойств Text. Это меню содержит группы аниматоров которые можно применять к тексту. О них мы поговорим отдельно. А сейчас перейдем к текстовым шаблонам. Откройте панель Effects & Presets. В боковом меню панели кликните на пункт Browse Presets.

Запустилась программа Adobe Bridge.

В окне «Содержимое» откройте папку Text.

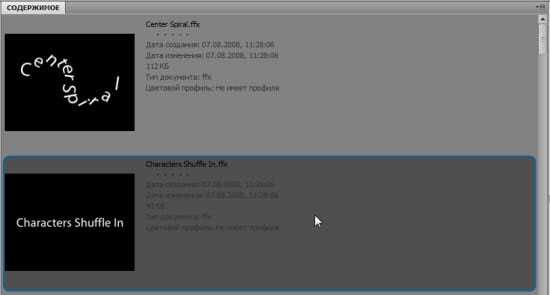
Затем откройте любую папку с шаблонами, например «Animate in» и просмотрите ее содержимое.

Выделив какой-либо шаблон он будет отображаться в окне «Просмотр».

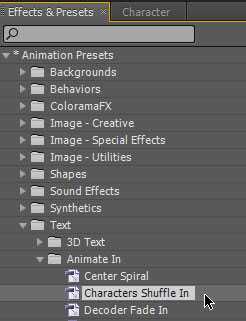
Для того чтобы применить шаблон, дважды щелкните по нему мышкой. Выберем например шаблон Characters Suffle In. Шаблон будет применен с текущего положения маркера времени, на выделенный слой.

Возможно Вы обратили внимание что заготовка в окне просмотра в Adobe Bridge выглядит немного плавнее. Чтобы наш текст двигался так же плавно поставим флажок в поле Motion Blur и нажмем на кнопку Enable Motion Blur.
Так же можно применить заготовку не запуская программу Adobe Bridge. В панели Effects & presets раскроем пункт Animation Presets. Находим группу заготовок Text. Там находим пункт Animate in и выбираем шаблон Characters Suffle In и перетаскиваем его на нужный слой.

Напоследок рассмотрим способ редактирования шрифта при помощи кривых Бизье. Это может пригодиться при создании эксклюзивных заголовков.
Для начала выделим текстовый слой. Затем выполняем команду Layer->Create Masks from Text. Готово! Создан новый слой с масками для каждой буквы. Видимость текстового слоя автоматически отключается.

Чтобы отобразить все маски выделите новый слой и нажмите на клавишу на клавиатуре. Дальше дело Вашей фантазии. Как будет выглядеть текст зависит только от Вас! В следующих уроках мы продолжим обучение After Effects.
videosmile.ru
Как сделать анимацию текста в After Effects

При создании видеофильмов, рекламных роликов и прочих проектов зачастую требуется добавлять различные надписи. Для того, чтобы текст не был скучным, к нему применяются различные эффекты вращения, затухания, изменение цвета, контраста и т. п. Такой текст называется анимированным и сейчас мы рассмотрим как его создать в программе Adobe After Effects.
Скачать последнюю версию After Effects
Создание анимации в программе Adobe After Effects
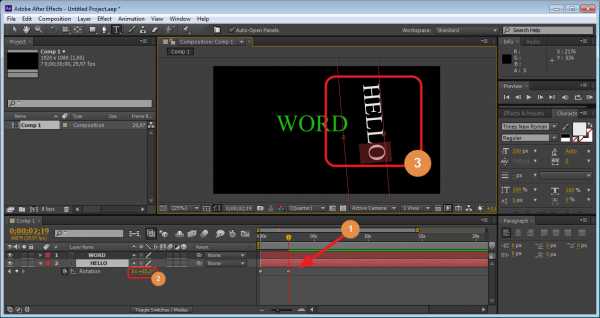
Создадим две произвольные надписи и применим к одной из них эффект вращения. То есть надпись будет вращаться вокруг своей оси, по заданной траектории. Потом удалим анимацию и применим другой эффект, который будет перемещать наши надписи в правую сторону, за счет чего получим эффект выезжающего текста из левой части окна.
Создание вращающегося текста при помощи Rotation
Нам необходимо создать новую композицию. Переходим в раздел «Composition» – «New Composition».

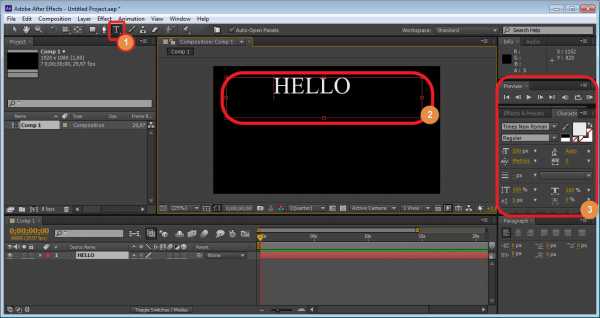
Добавим какую-нибудь надпись. Инструментом «Текст» выделяем область, в которой вводим нужные символы.
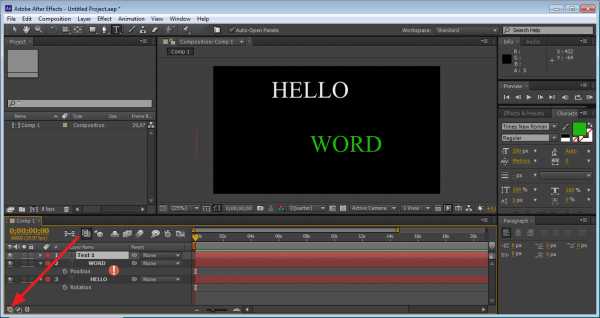
Отредактировать его внешний вид можно в правой части экрана, в панели «Character». Мы можем изменить цвет текста, его размер, положение и т. п. Выравнивание задается в панели «Paragraph».

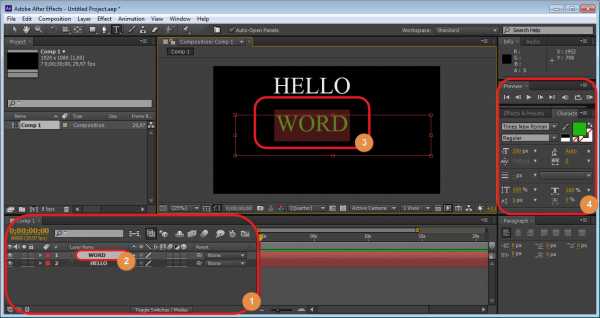
После того, как внешний вид текста отредактирован, переходим в панель слоев. Она находится в левом нижнем углу, стандартной рабочей области. Здесь совершается вся основная работа по созданию анимации. Видим, что у нас появился первый слой с текстом. Скопируем его комбинацией клавиш «Ctr+d». Напишем второе слово в новом слое. Отредактируем по своему усмотрению.

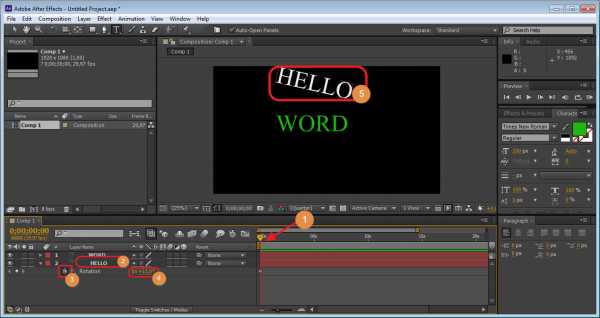
А теперь применим к нашему тексту первый эффект. Ставим бегунок «Тайм-Лайн» на самое начало. Выделяем нужный слой и жмем клавишу «R».
В нашем слое видим поле «Rotation». Изменяя его параметры, текст будет крутиться по указанным значениям.
Нажимаем на часики (это значит что анимация включена). Теперь меняем значение «Rotation». Это делается путем ввода числовых значений в соответствующие поля или при помощи стрелочек, которые появляются при наведении на значения.
Первый способ больше подходит когда нужно вводить точные значения, а во втором видны все перемещения объекта.

Теперь мы передвигаем бегунок «Тайм-Лайн» в нужное место и меняем значения «Rotation», продолжаем так столько, сколько вам нужно. Просмотреть как анимация будет отображена можно при помощи бегунка.

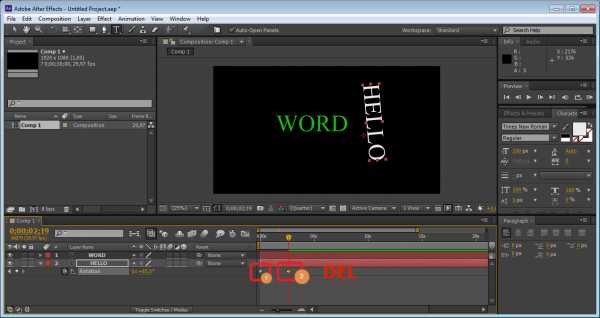
То же самое сделаем со вторым слоем.
Создание эффекта выезжающего текста
Теперь создадим для нашего текста другой эффект. Для этого удалим наши метки на «Тайм-Лайн» от предыдущей анимации.

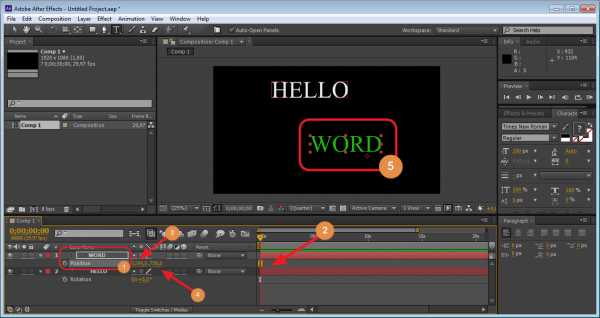
Выделим первый слой и нажмем клавишу «P». В свойствах слоя видим, что появилась новая строка «Pozition». Первое ее знание изменяет положение текста по горизонтали, второе — по вертикали. Теперь мы можем проделать то же самое, что и с «Rotation». Можно сделать первому слову горизонтальную анимацию, а второму — вертикальную. Будет довольно эффектно.

Применение других эффектов
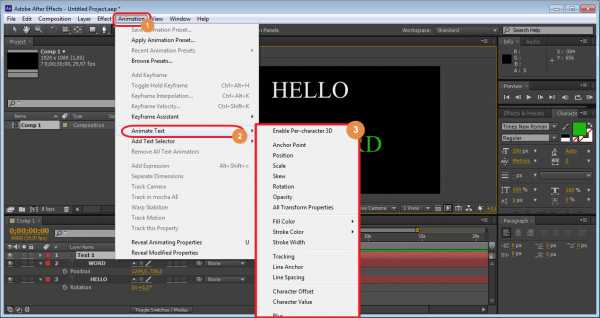
Помимо этих свойств, можно применять и другие. Расписать все в одной статье проблематично, поэтому можно поэкспериментировать самостоятельно. Найти все эффекты анимации можно в главном меню (верхняя строка), раздел «Animation» – «Animate Text». Все, что здесь есть можно использовать.

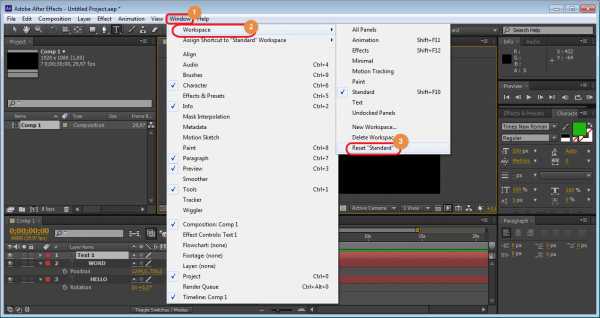
Иногда бывает, что в программе Adobe After Effects все панели отображены по-другому. Тогда зайдите в «Window» – «WorkSpace» – «Resent Standart».

А если не отображаются значения «Position» и «Rotation» необходимо нажать на значок в нижней части экрана (показано на скриншоте).

Вот так можно создавать красивые анимации, начиная с простых, заканчивая более сложными с применением различных эффектов. Внимательно следуя инструкции любой пользователь сможет быстро справиться с поставленной задачей.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Настройки при работе с текстом в Adobe After Effects CS5 – видео урок TeachVideo
Настройки в Adobe After Effects
Итак, в предыдущем уроке мы создали новый текстовый слой и ввели текст. В этом уроке мы рассмотрим основные настройки при работе с текстом и способы форматирования.
Для того чтобы изменять настройки в Adobe After Effects CS5 для всего текстового слоя, необходимо выделить текст. Для этого используйте инструмент «TextTool». Но если вы планируете изменить настройки всего текстового слоя, то достаточно только кликнуть по его названию в панели слоев. Таким образом, в зависимости от задачи, выделите нужную часть текста или весь слой, а затем перейдите к настройке параметров.
Основные параметры при работе с текстом содержатся в панели «Character» (Символ). Здесь можно выбрать шрифт и стиль для текста, а так же другие параметры. Изменения, которые вы вносите, тут же отображаются в рабочей области, так что нет необходимости их применять или подтверждать выбор.
Для начала мы изменим шрифт для нашей надписи и выберем стиль шрифта «Жирный». Справа от списка шрифтов и стиля расположен инструмент для выбора обводки и цвета текста. Кликнув по цвету, можно легко изменить основной цвет текста, а так же добавить обводку. Кликнув по значку в виде двунаправленной стрелочки, можно инвертировать выбор цвета обводки и цвета шрифта.
Ниже расположены инструменты для выбора размера шрифта, межстрочного интервала и разреженности. Управлять этими параметрами можно с помощью мышки, просто потянув вправо или влево, а можно и ввести значение с помощью клавиатуры. Для этого просто кликните по выбранному параметру.
Ниже находится панель настроек обводки. Здесь можно выбрать толщину обводки в пикселях и выбрать параметры – «Обводка вокруг текста» или «Обводка внутри текста».
Предпоследняя группа настроек позволяет изменить высоту и ширину текста, а так же интервал между буквами.
Последняя группа настроек позволяет изменять некоторые настройки текста. Здесь можно выбрать параметры «Жирный текст», «Наклонный», «Все прописные» и другие. Применять их так же просто. Достаточно только кликнуть по нужной иконке.
www.teachvideo.ru