Как поменять цвет картинки в фотошопе cs6
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
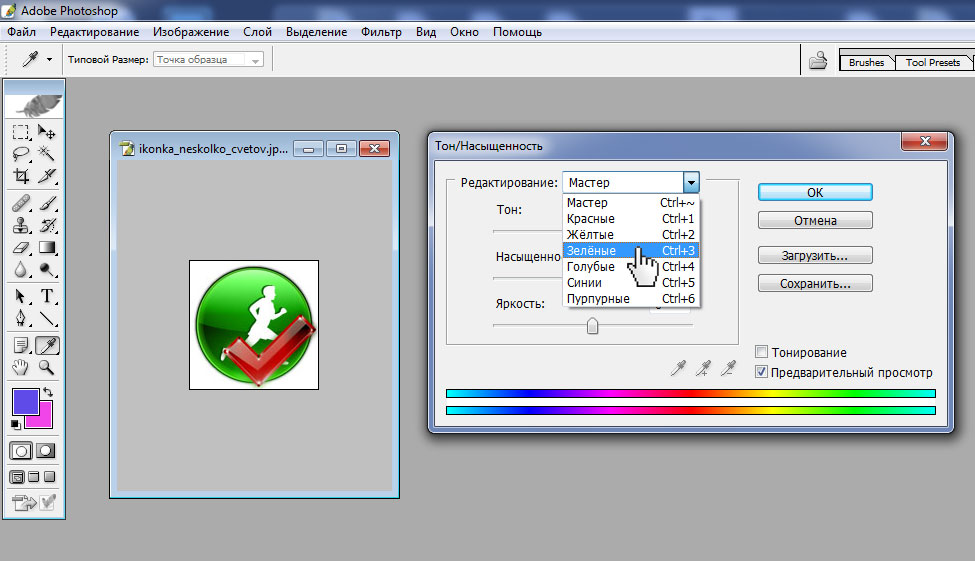
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
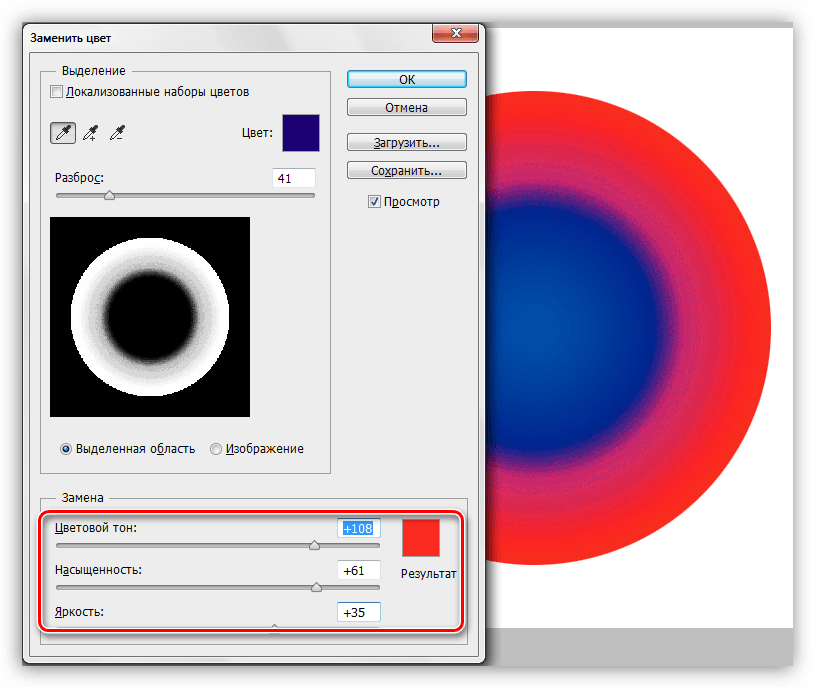
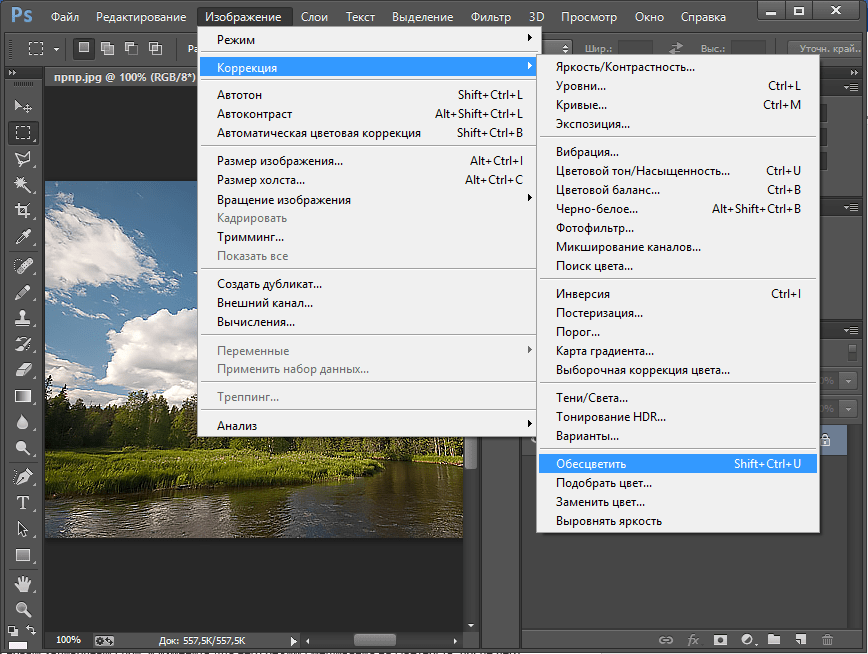
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету.
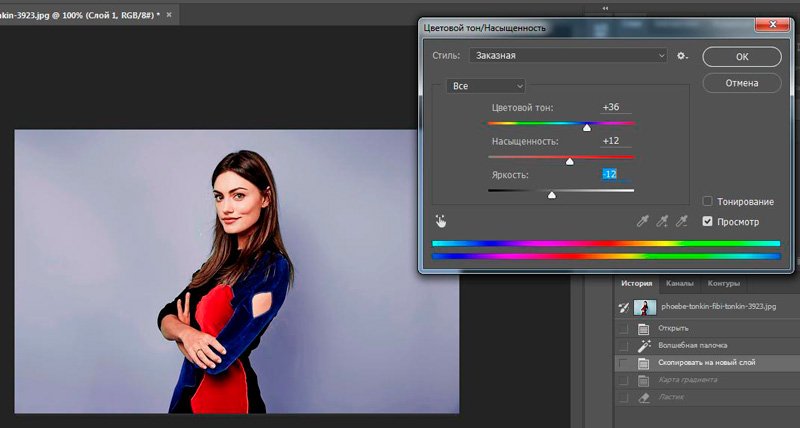
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
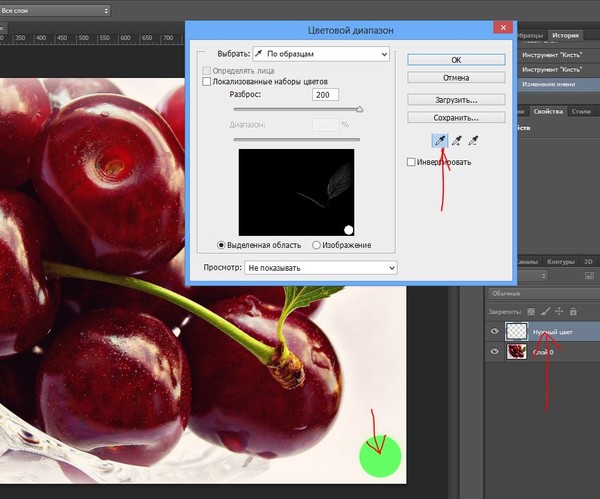
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
После того как вы нажмете «ОК», увидите, как создалось выделение.
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией –
Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
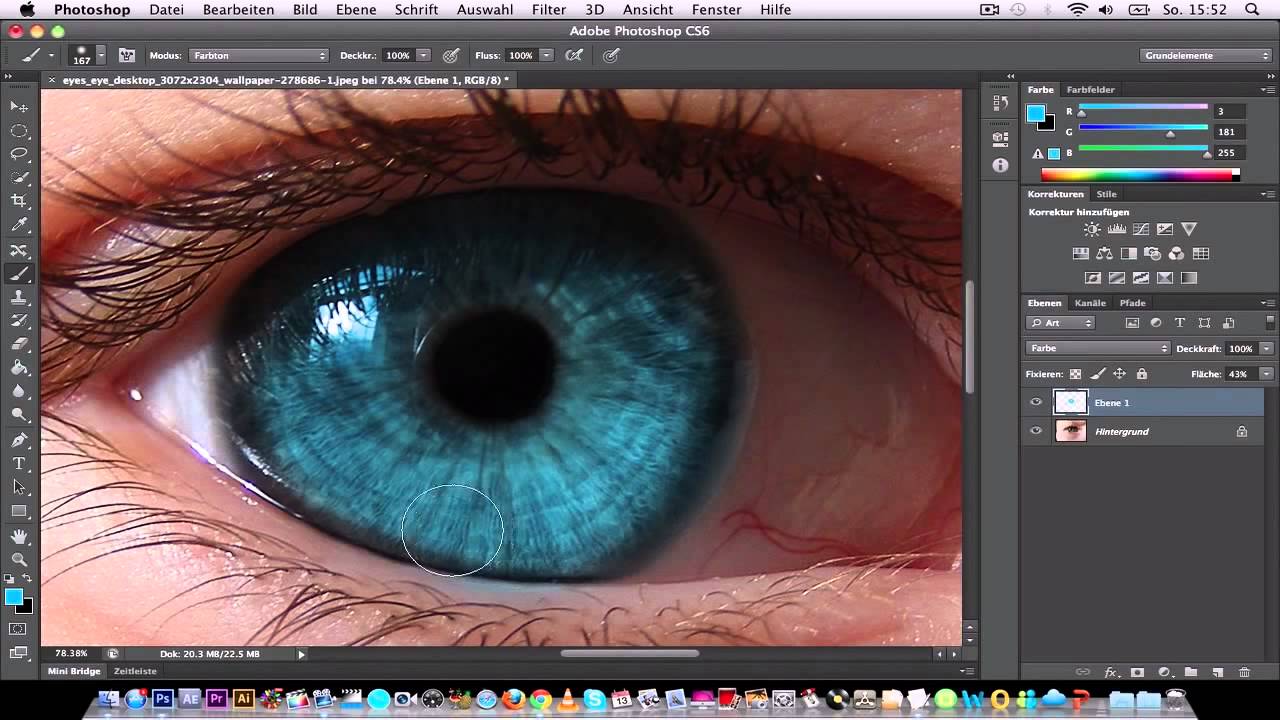
- Открываем изображение и создаем новый пустой слой.
Меняем режим наложения на «Цветность».
Выбираем «Кисть»
Задаем необходимый цвет.
Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует где брать изображения для блога, чтобы не бояться юридических последствий – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
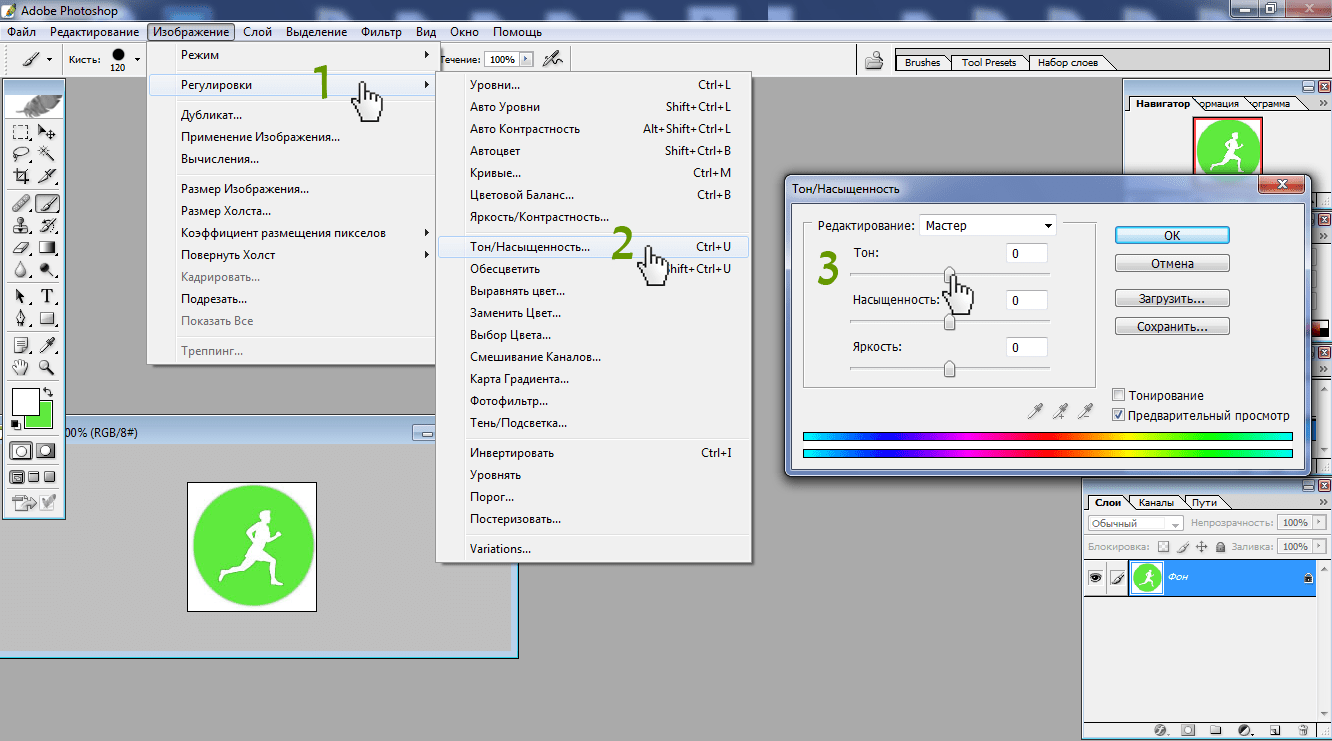
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно выделить объект, я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Далее снова перехожу в «Коррекцию». Теперь все изменения будут применяться только для выделенного участка. Можно снова пользоваться любой опцией. Покажу вам «Кривые».
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье «Как в Photoshop быстро выделить нужный цвет, заменить его или убрать». Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться.
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную статью про выделение объектов, в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. Мало что знаете о слоях? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
О ней вы можете узнать в статье «Как просто и быстро заменить цвет любого объекта в Photoshop», в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами [ ].
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс « Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
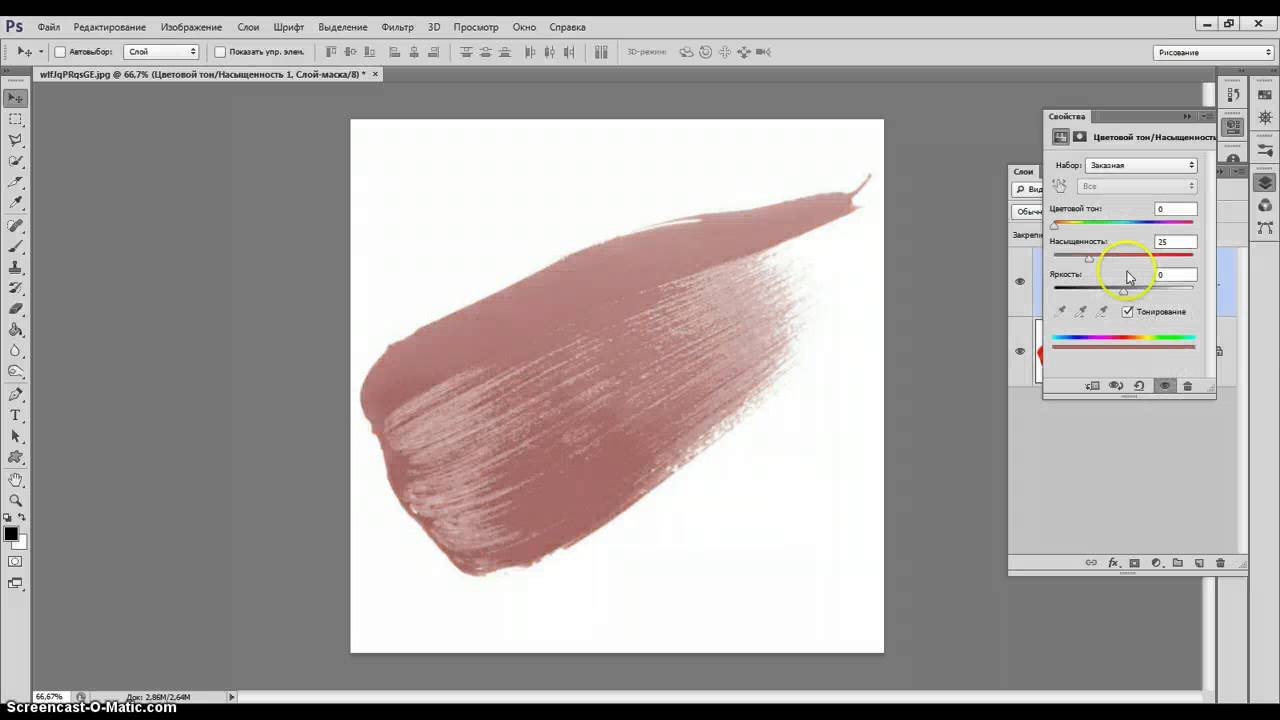
На самом деле существует множество способов как изменить цвет объекта в фотошопе. Ранее мы уже рассмотрели как это сделать при помощи корректирующего слоя «Цветовой тон/Насыщенность», а также научились менять цвет волос в фотошопе при помощи работы с определенным участком цветового спектра.
Это далеко не все способы, сегодня я покажу два очень простых, а в будущих статьях я расскажу еще о парочке методах при помощи других корректирующих слоев.
Итак, легкий способ перекрасить объект — нанести краску на отдельный слой, а потом изменить его режим наложения на Цветовой тон. Режимы наложения определяют взаимодействие цветов одного слоя с красками другого. Более подробную информацию о том, как работают режимы наложения и какие они еще бывают видов, смотрите в статье Взаимодействие режимов наложения слоев.
Коротко расскажу о применении данного метода. Откройте изображение и создайте новый слой (напоминаю все приемы создания слоев).
Затем измените режим наложения данного слоя, выбрав пункт Цветовой тон в раскрывающемся списке в верхней части палитры слоев (расположен в нижней части списка).
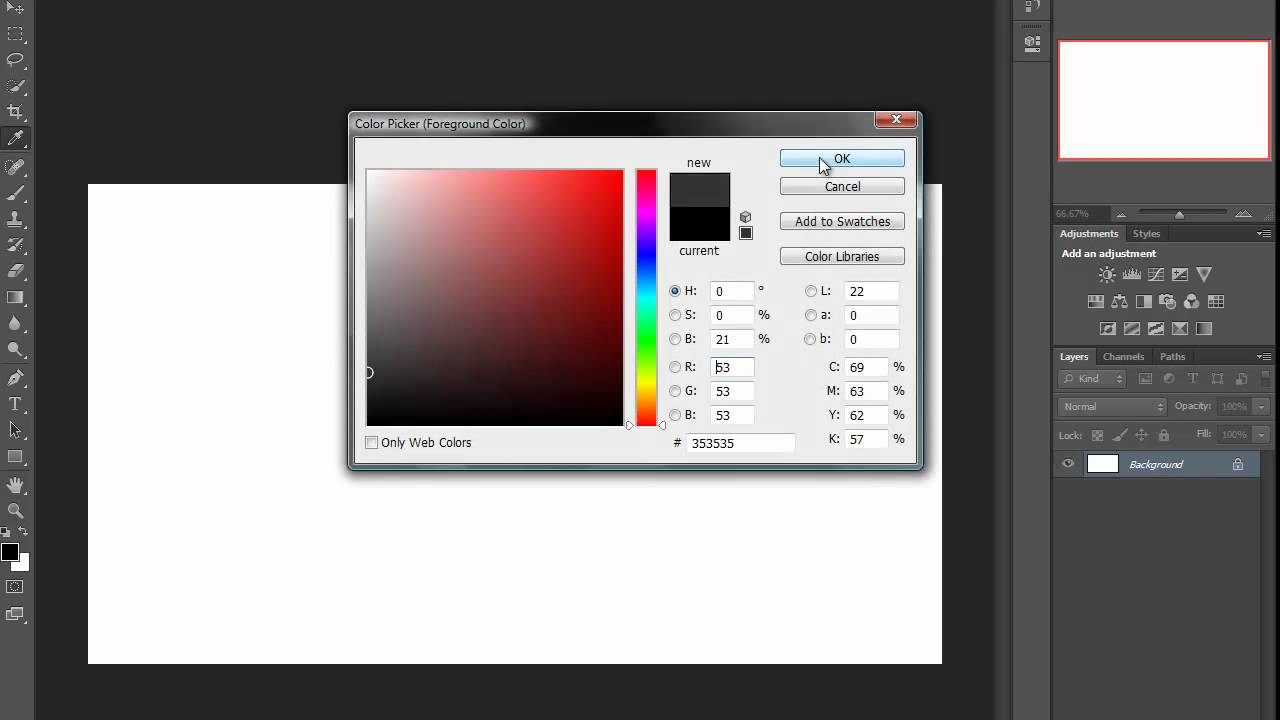
После этого выберите инструмент Кисть, нажав клавишу В , щелкните мышью по индикатору цвета переднего плана, в появившемся диалоговом окне палитры выберите оттенок и щелкните мышью по кнопке ОК. Предварительно выделив новый слой, рисуйте поверх объекта.
Если вы закрасите лишнее, можно на время выбрать инструмент Ластик, нажав и удерживая клавишу Е . А можно заранее предупредить такие ситуации, добавив к новому слою слой-маску и скрыв области, которые не нужно изменять, черным цветом.
Если перекрашиваемая область окружена черным, белым и серым цветами, можно смело красить поверх последних, и они ничуть не изменятся. Так получается потому, что в режиме наложения Цветовой тон заполненные цветом области влияют только на те участки лежащего ниже слоя, которые уже содержат цвет.
Помните команду меню Цветовой диапазон? Похожую команду меню Заменить цвет можно использовать для выделения одного оттенка и замены его другим. Эта команда очень хорошо работает, если цвет, который нужно заменить, более-менее однороден и сосредоточен в некоторой области, как, например, кузов автомобиля на рисунке выше.
Выбрав в меню команду Изображение — Коррекция — Заменить цвет , вы увидите одноименное диалоговое окно.
В нем уже выбран инструмент Пипетка, так что щелкните мышью по тому оттенку на изображении, который хотите заменить. Он появится в квадрате с надписью Цвет в группе элементов управления Выделение в верхней части диалогового окна.
В группе элементов управления Замена в нижней части диалогового окна щелкните мышью по квадрату, расположенному над надписью Результат, чтобы выбрать новый оттенок. Когда вы щелкнете мышью по кнопке ОК. Если необходимо подправить выбранный оттенок, можно использовать ползунковые регуляторы Цветовой тон, Насыщенность и Яркость (также находятся в группе элементов управления Выделение). Вот что получилось:
Вот что получилось:
Обратите внимание, что кроме обыкновенной пипетки, рядом имеются пипетки с маленькими значками «+» (плюс) и «-» (минус). Используйте их, чтобы расширить/сузить диапазон оттенков, которые необходимо изменить.
Как видите, я немного перестарался и у меня колеса автомобиля также окрасились в фиолетовый. Это говорит о том, что данный способ может быть не всегда полезным.
- Изучайте теорию – учебник по фотошопу.
- Набивайте руку практикой, повторяя уроки.
- Сложно? Задавайте вопросы в комментариях к уроку или по этой форме.
Посмотрите ответы уже разобранных вопросов. - Подписывайтесь на обновления , чтобы не пропустить появление новых статей и уроков.
Описание палитры Слои в фотошопе: из чего состоит и как ею пользоваться
Вы во всех подробностях узнаете из каких элементов состоит палитра Слоев, как ими пользоваться, а также узнаете, что можно делать со слоями в фотошопе.
Супер Premiere Pro
Это видеокурс по обучению работе в Premiere Pro — в программе для видеомонтажа. Вы научитесь монтировать свои первые видеоролики и освоите Premiere Pro на более продвинутом уровне, узнав множество интересных фишек и приемов из мира профессионального монтажа.
Как записать действия в фотошопе в текстовый файл
С помощью настроек, можно сделать так, чтобы фотошоп записывал в тестовый файл все ваши действия в программе. Иногда это полезно, если, например, в будущем нужно будет вспомнить как обрабатывалась фотография.
Линейки и направляющие
Самый быстрый способ разместить и выровнять объекты в фотошопе — нарисовать прямую линию, вдоль которой их расположить. Именно это можно сделать с помощью линеек и направляющих.
Рабочее пространство фотошопа
Рабочее пространство — это центральная часть интерфейса фотошопа, где расположен непосредственно сам документ и окружающее его фоновое пространство.
Я обучаюсь веб дизайну. Вроде все необходимое на первых порах усвоила, но, есть большое НО! Не могу понять как инструментом пипетка очень быстро, практически мгновенно, на всех уроках переносится цвет одного объекта на другой в пределах даже одной страницы сайта. Тыкнул в одном месте, взял цвет, тыкнул в другом — установил такой же точно, как это делается?
Во всех уроках и в статьях вразумительного ответа не нахожу. Что-то везде не договаривается. Прошу пошагово объяснить как это делается. У меня мучительный подбор оттенка занимает порой много времени и сил, и терпения тоже. Пожалуйста, перешлите ответ мне на почту. Спасибо. Наталия.
Возможно ли поменять цвет одновременно на 600 слоях, просто перекрасить один и тотже цвет на черный? Елси да, то как?
скажи мне как изменить оттенок, чтобы все цвета менялись
Добрый день! Подскажите, как сделать так, чтобы просто с помощью пипетки найти нужный цвет. Выделяю пипетку буквой I — пытаюсь скопировать нужный цвет, однако, пытаюсь нарисовать овальную фигуру такого же цвета, цвет не показывает. Подскажите, что я делаю не так?
Подскажите, что я делаю не так?
Вы используете инструмент Произвольная фигура? Вместо цвета показывает только контур овала? Значит вы не выбрали на панели инструмента настройку «Выполнить заливку пикселов» (вторая группа элементов, из трех кнопок последняя).
Здравствуйте!
Подскажите как изменить цвет, если бы к примеру черную область (и оттенки серого) на картинке выше мне нужно было бы покрасить красным?
С черным и серым цветом такой трюк не пройдет, связи с особенностями образования цветовой модели RGB.
Если будите пробовать на других цветах, то заметите что изменить цвет получится не на любой.
я понимаю что не пройдет.. вопрос в том как заменить черный цвет другим?
У меня пока на сайте нет такого урока, если вкратце, то нужно с помощью инструментов выделения выбрать всю требуемую область изображения, а затем, используя корректирующий слой Цветовой баланс, с помощью трех ползунков настроить новый цвет. Правда и тут будут ограничения, желаемый цвет может не получиться.
У меня проблема, помогите, пожалуйста, кто знает, что делать. Раньше я уверенно пользовалась в ФШ функцией «Выборочная корректировка цвета» на отдельных слоях, — и все было отлично! Например, у меня фото леса сине-зеленых тонов. Мне нужно добавить в этот лес дерево. Я беру другое фото, вырезаю дерево, вставляю в исходное фото на новый слой, но дерево отличается по цвет, оно желто-зеленое. А мне нужно сине-зеленое. Тогда я использую инструмент «выборочная корректировка цвета» или «цветовой баланс» или «цветовой тон/насыщенность», меня цвет НА ВЫБРАННОМ СЛОЕ с одиноким деревом, и сравнивая его с фоном привожу к тому, что оно идеально с ним сливается по цветовой гамме. Так было раньше. Прошло около полугода, я долго не пользовалась ФШ, как вдруг тут мне понадобилось вновь отредактировать фото. Я начала все делать как раньше, но вот незадача: когда пытаюсь изменить оттенок на выбранном слое, меняется цвет НА ВСЕМ ИЗОБРАЖЕНИИ! То есть не только пресловутое дерево, но и лес, и речка на нижних слоях. Как так? Почему раньше получалось? Я думала, может, я забыла что-то, стала искать в интернете, но нигде нет уроков на тему, как поменять цвет объектов на одном слое! Или я плохо ищу, или что, но я в отчаянии! Скажите, где я туплю, в каком месте?
Как так? Почему раньше получалось? Я думала, может, я забыла что-то, стала искать в интернете, но нигде нет уроков на тему, как поменять цвет объектов на одном слое! Или я плохо ищу, или что, но я в отчаянии! Скажите, где я туплю, в каком месте?
Вероника, выделите слой с деревом, затем выберите команду меню Слои — Новый корректирующий слой — например, Цветовой баланс. Появится диалоговое окно с настройками. Поставьте галочку «Использовать предыдущий слой для создания обтравочной маски».
После этого все, что Вы накрутите в настройках корректирующего слоя, будет влиять только на этот один слой.
А как покрасить черный объект в белый цвет? Например, черные кожаные туфли сделать из белой кожи. Замена цвета не работает в таком случае 🙂
Почти не пользуюсь фотошопом так что не особо с ним знаком. Уже не в первый раз сталкиваюсь с нуждой заменить цвета. Почему-то при использовании кисти в нужном мне режиме перекраска определенных тонов не происходит. Кисть оставляет какие-то нечеткие , едва заметные мазки. В случае приведенным вашим способом- слой в режиме цветового тона, происходит ровным счетом то же самое. А функцию «замена цвета» (ваш способ №2) я что-то не смог найти, несмотря на то, что я им уже когда-то пользовался…
Кисть оставляет какие-то нечеткие , едва заметные мазки. В случае приведенным вашим способом- слой в режиме цветового тона, происходит ровным счетом то же самое. А функцию «замена цвета» (ваш способ №2) я что-то не смог найти, несмотря на то, что я им уже когда-то пользовался…
По первому способу так и есть, в силу цпецифики работы режима смешивания Цветовой тон, получается весьма ограниченный круг оттенков.
По второму способу: через панель управления нужно открыть диалоговое окно Заменить цвет: Изображение => Коррекция => Заменить цвет. Далее в верхней части окна выбираете цвет, подлежащий замене, и его допустимый диапазон оттенков. В нижней части, с помощью ползунков Цветовой тон, Насыщенность и Яркость, пытаетесь подобрать нужный оттенок. Здесь вариантов будет намного больше, нежели чем в первом способе, но опять же цвета будут не все.
Самое сложное — это выбрать весь цвет на изображении, который хотите поменять. Цвет обладает массой оттенков, которые порой трудно собрать в кучу.
Вот именно, что запомнится, но не поймется, повторять могу, а что делаю не знаю и не понимаю
Значит я основатндбно тупой
Запомнить все команды нереально. Заведите тетрадь и записывайте алгоритмы уроков, а потом делайте, подсматривая в тетрадь, раз 5 так сделать — запомнится. Всегда так делала и делаю, фотошоп осваиваю 7 месяц))
Я когда первый раз увидел Ps , а это было , примерно еще лет 15-18 назад, тоже посчитал, что прога для профи! за это время перебрал кучу программ, но в концовке пришел все ж таки в Ps. и на удивление быстро и легко в нем разобрался и понял принципы работы, всего конечно еще не знаю, но элементарные вещи делаю и довольно таки (как говорят) на хорошем уровни, в общем то все просто, работа со слоями, маски, наложения градиента, выделения, написания текста, так или иначе , схожи и с другими программами. тем более, что урок или подсказку можно найти практически на любой вопрос! так что, Александр, рекомендую все ж таки как то собраться с духом и разобраться в этом не легком деле!
И ведь это в любом деле. Например, на автомобиле тоже надо учиться ездить и учить правила. Кто-то быстро осваивает, а кто-то никак знаки не запомнит. Вспомните школу, в классе обязательно был кто не учит ничего и все понимает, кому то приходилось брать предмет зубрешкой.
Например, на автомобиле тоже надо учиться ездить и учить правила. Кто-то быстро осваивает, а кто-то никак знаки не запомнит. Вспомните школу, в классе обязательно был кто не учит ничего и все понимает, кому то приходилось брать предмет зубрешкой.
Таким людям значит нужно заучивать и тратить еще больше усилий. Но как и в любом деле, если им заниматься, то понимание придет ОДНОЗНАЧНО.
Ну какой тут метод… Просмотр интересующих видео уроков, перед этим ознакомился с двумя курсами, применение знаниям нет, бесконечно все запоминать- нереально. Вот сейчас с лету поставь передо мной любую задачу-не знаю с чего начинать, какие параметры выставлять, какова последовательность действий-в итоге не выполню. Некоторые вопросы в полном провале, например выделение каналами, применение масок, даже прменение экшенов и т.д. Читал эти темы в различных вариациях, но толку нет. А бывают уроки в 12-24 шага, там полная хана, кому нужны такие уроки, Говорят уроки повторяй, понимание прийдет позже, но оно не приходит и не в желании дело а именно в непонимании
не расстраивайтесь.
не надо стремиться «освоить фотошоп»… это почти тоже , что и узнать смысл жизни )))
просто применяйте полезные себе действия… возможно одни и те же..
тренируйте сначала просто замену фона..
потом коррекцию цвета (удобно пользоваться какими-нить костюмами…
просто пользуетесь программой для выполнения своих возможно даже примитивных действий..
конечно, при этом вы пользуетесь только 30 процентами ее возможностей.. зато вам она уже не кажется большой и страшной.. а со временем, появятся потребности выполнить какую-то более труднуу задачу — и вы освоите другие навыки… так по-маленьку и познакомитесь…
я сама ещё в процессе.
вот сижу ищу, как белую рубашку перекрасить в разные цвета.
Если «применение знаниям нет» — зачем тогда перенапрягаться… Без применения, не получится ни «запоминание», ни «понимание».
Мой метод:
имею общие знания по программе;
по мере надобности, лезу в и-нет, черпаю, так сказать, нужную инфу;
решаю свою задачу;
забываю до следующего раза…
Наконец-то бросил фотошоп. Фиаско полное за 14 месяцев результата нет. Я поинтересовался у знакомых-не далеко ушли от меня.
Фиаско полное за 14 месяцев результата нет. Я поинтересовался у знакомых-не далеко ушли от меня.
Если Вас не затруднит — поделитесь методом, по которому вы пытались научиться пользоваться фотошопом?
Здорово, но ничего не понятно и чем дальше изучаю фотошоп ясней он не становится, а наоборот происходит отторжение, невосприятие. Прочитал раз-два-три-читаю предложения со словами, а смысла не понимаю. И это седьмой месяц!!
Дальше не знаю как обучаться. Ничего самостоятельно делать в фотошопе не могу. Ознакомился с двумя курсами, но целостной картины не получилось, а воспринимаю фотошоп как нечто разрозненное, разбросанное, не для любителя и начинающего, а для уверенного пользователя или профессионала. Сделал стеклянную рамочку для портрета методом банального повторения, а как делал, для чего то или иное действие выполнял-не понимаю. Обучаемости никакой.
Вы действительно правы, что познакомившись с фотошопом, создается впечатление, будто сидишь в кабине самолета с миллионами кнопочек и лампочек вокруг себя.
Как правило, новички сами ничего и не делают. Обычно, если вам нужно что то сделать: рамочку, текстовый эффект, что то подрисовать или наоборот стереть, и тд и тп — новички прибегают к урокам. Т.е. ищите тот урок который поможет достичь желаемого эффекта. Если он будет на русском языке, то мое мнение, в голове больше отложиться (может не все, но что-то точно и это уже будет ваш багаж знаний, который медленно, но верно будет пополняться).
Попробуйте больше выполнять уроков, может такой метод обучение вам поможет.
Идея в том, что если будете читать сухую теорию, то так долго ничего не поймете. Нужно смотреть как применять ее на практике, а когда будет не понятен какой-либо шаг, например, как работать с окном Уточнить край при выделении объекта, тогда дополнительно открывайте статьи и внимательно смотрите.
Я, в свою очередь, стараюсь расписать подробно, шаг за шагом, привожу много иллюстраций. Да и затрагиваю пока сравнительно легкие темы.
Вообщем, я думаю, что причиной безуспешной обучаемости — ваш метод. Не ставьте цель все выучить и свободно применять инструменты фотошопа. Без многократной практики применения далеко не у каждого это получится.
Не ставьте цель все выучить и свободно применять инструменты фотошопа. Без многократной практики применения далеко не у каждого это получится.
Я с фотошопом давно знаком, начинал также — 10 раз бросал и думал, что китайская грамота. До сих пор многого до конца не понял и продолжаю его изучать.
Не работает замена цвета в фотошопе. Команда «Заменить цвет» (Replace color) в Фотошопе
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Сегодня мы поговорим о инструменте без которого в фотообработке просто не обойтись — это инструмент «Кисть». Когда я впервые открыл графический редактор Фотошоп , мне почему-то сразу захотелось выбрать именно этот инструмент. Я выбрал этот инструмент видимо потому, что ярлык этого инструмента мне показался с виду более понятным чем все остальные…
Уже не помню что я тогда рисовал. Наверное рисовал какие-то каляки-маляки, что-то на подобии того, что изображено на видеоролике ниже. И просидев в Фотошопе почти целый день, так и не понял с чем этот Фотошоп «едят». В то время у меня еще не было ни интернета, ни книг о Фотошопе; методом тыка (методом проб и ошибок), тратя на обучение уйму времени, приобретал опыт общения с Фотошопом, которым сегодня охотно делюсь с вами.
Инструмент «Кисть» (B)
Инструмент Photoshop «Кисть» , быстрый вызов инструмента — латинская буква «B».
Этот инструмент способен приобретать любую форму, которую вы ему определите, прозрачность, режим наложения, и многое другое. Чтобы иметь представление о работе этого инструмента, вам достаточно «взять кисть в руки» и начать рисовать.
На видеоролике справа я немного побезобразничал кистью, демонстрируя некоторые особенности работы данного инструмента.
Инструмент «Кисть» может работать как произвольно, — как рука провела, так и осталось…, так и в строго заданных направлениях, если при рисовании использовать клавишу «Shift».
Меняя режимы наложения кисти , можно получить причудливые цветовые и графические эффекты. На видеоролике выше, я использовал режим наложения «Разница», который удивительным образом инвертирует цвет. В будущих уроках Фотошоп мы еще не раз будем использовать режимы наложения кисти, поэтому здесь рассмотрим лишь базу данного инструмента.
Менять размер (диаметр) и жесткость кисти можно двумя способами:
1) — С помощью специальной палитры параметров инструмента (вызов палитры инструмента — клик правой клавишей мышки по обрабатываемой области), см. видеоролик выше;
2) — При помощи горячих клавиш, см. видеоролик ниже.
Горячие клавиши инструмента «Кисть» :
{ +Shift — уменьшение жесткости кисти;
} +Shift — увеличение жесткости кисти;
[ — уменьшение размера кисти;
] — увеличение размера кисти.
На видеоролике справа продемонстрировано как использование горячих клавиш помогает быстро изменять размер кисти. Если каждый раз при изменении размера кисти мы бы вызывали палитру параметров инструмента, этот процесс затянулся бы на несколько минут, так как пришлось бы каждый раз тратить время на центровку курсора.
Вы конечно же не будете рисовать такую мишень, как на видеоролике справа, мы здесь рассматриваем лишь сам принцип действия использования горячих клавиш, что очень удобно в работе. Надеюсь, мне удалось убедить вас в целесообразности использования горячих клавиш.
Переключаться между цветом переднего и заднего плана удобно при помощи клавиши с латинской буквой «X», которая у нас дружит с кириллической буквой «Ч». Но если для переключения цвета вам удобнее кликать по стрелке, — пожалуйста, дело ваше. На скорость работы это никак не влияет.
Инструмент «Карандаш» (B)
Инструмент Photoshop «Карандаш» , быстрый вызов инструмента — латинская буква «B». Отличие инструментов «Карандаш» и «Кисть» заключается лишь в том, что «Карандаш» не умеет быть таким же мягким как «Кисть», и это естественно. Этот инструмент может работать в разных режимах наложения. Собственно, инструмент «Карандаш» — это та же «Кисть», только без возможности регулирования жесткости. Остается вопрос: зачем создатели Фотошопа включили этот инструмент в модификаторы «Кисти», ведь «Кисть» универсальна, и к тому же более удобна в работе. Ну ладно, если есть «Карандаш» в панели инструментов Фотошопа , значит кому-то он наверно нужен, например, рисовать ворсинки на фотографиях:)
Инструмент «Замена цвета» (B)
Инструмент Photoshop «Замена цвета» , быстрый вызов инструмента — латинская буква «B».
Особенность этого инструмента заключается в том, что он умеет менять цвет редактируемых объектов , не затрагивая другие объекты с иным цветом, которые не участвуют в замене цвета. В зависимости от установок инструмента, принцип действия может меняться.
На видеоролике справа приведен пример работы данного инструмента. Не важно что вы редактируете, растровую или векторную графику, инструмент отлично справляется с двумя.
Обратите внимание на то, как работает инструмент с различным цветом. Если цвет кисти не имеет похожих тонов или оттенков в редактируемой области, в таком случае, цвет заливки останется исходным. Но если в редактируемой области окажется цвет с похожим оттенком исходного, замененный цвет будет подвержен цветовой градации разной степени. В итоге мы получим иной цвет заливки, см. видеоролик выше.
Изменение установок параметров инструмента, поможет вам достичь желаемого результата. На видеоролике выше, были установлены такие параметры, как показано на скриншоте ниже.
В конце видеоролика вы возможно заметили, что серо-голубой цвет объекта не залился желтым цветом кисти. Он залился чем-то средним между серым и желтым, то есть — цветовой градацией. Почему так произошло? Потому, что по тональности эти два цвета немного похожи. Для того чтобы кисть смогла корректно заменить цвет, необходимо уменьшить процентное значение параметра «Допуск», см. скриншот выше. Если вместо 30% установить 5%, — результат будет совершенно другой. Чем меньше процент допуска, тем точнее инструмент будет выбирать цвет для заливки. Вот такой интересный инструмент. В каких случаях его применять, решать только вам. В будущих статьях по фотообработке мы наверное не будем его использовать, хотя, все возможно, следите за новыми публикациями.
Инструмент «Микс-кисть» (B)
Инструмент Photoshop «Микс-кисть» , быстрый вызов инструмента — латинская буква «B». Область применения данного инструмента очень широка. Основное назначение «Микс-кисти» — это ретуширование и размытие. Если обычная «Кисть» только заливает цветом ту или иную область, то «Микс-кисть» к тому же способна микшировать (смешивать) оттенки исходного цвета с цветом объекта. В зависимости от параметров инструмента, можно получить самые разнообразные эффекты. Сегодня на этом остановимся, спасибо за внимание.
Еще по данной теме.
Я вас как всегда приветствую, дорогие друзья. Очень рад вас видеть на моем блоге. Вы картинки какие-нибудь рисуете? А то на этой неделе я собираюсь публиковать уроки на тему инструментов рисования. Тема тоже довольно важная для фотошопа, поэтому упускать ее не надо. Поэтому вам позарез нужно знать как выбрать цвет кисти в фотошопе. Без этого дальше будет трудновато.
Посмотрите на сам выбор цвета. Вы заметили, что цвета два (по умолчанию черный и белый)? А как вы думаете, почему? Если навести мышкой на цвет, то увидите, что передний называется основным , а задний — фоновым . Фоновый цвет обычно используется для ластика, градиента и т.д., но в плане с кистями он сработает как дополнительный.
Суть в том, что при работе с кистями основной цвет можно поменять с фоновым местами. Чтобы это сделать, надо нажать клавишу X (латинскую). Таким образом у вас всегда будет два быстросменяющихся цвета под рукой.
Но я от темы отклоняться не буду. Чтобы поменять цвет (неважно основной или фоновый) нужно просто нажать на него левой кнопкой мыши. После этого вам откроется окно выбора, т.е. палитра цветов. Тут-то мы и будем выбирать, чем нам красить наши будущие шедевры. Но цвет мы можем выбрать аж двумя способами. Так что смотрим и запоминаем.
Первый способ
С левой стороны вы увидите большое квадратное пространство, а чуть правее вертикальная полоска с цветами. Так вот сам цвет вы выбираете из как раз таки вертикальной полоски, а из большого квадрата — оттенки данного цвета. Но это действует лишь на цветовой модели HSB , причем точка должна стоять возле буквы H . Если вы поставите точку любое другое место, то вся палитра изменится. Так что при выборе цвета пусть лучше точка стоит там.
Для выбора цвета зажмите левую кнопку мыши на ползунке вертикальной полоски, и не отпуская кнопку мыши тащите вверх-вниз, пока не найдете нужный цвет и нужную палитру оттенков. А теперь выберете оттенок. Для этого перемещайте маленький кружочек в то место квадратного пространства, где находится идеальный для вас оттенок данного цвета.
А заодно вам покажется как будет выглядеть ваш новый выбранный цвет по сравнению с текущим.
Вот такая вот суть. Можете спокойно рисовать.
Второй способ
Помните в одном из первых уроков я рассказывал про ? Так вот второй способ будет заключаться на основе выбора цветов из определенной цветовой панели. Тут вам и RGB , и CMYK , и HSB , и LAB . Помните по какому каждая из этих моделей работает?
В общем чтобы выбрать цвет, вам надо выбрать определенную модель и вбить три значения, которые данной модели соответствуют.
Давайте, например, я выберу красный цвет в модели RGB . Для этого я ставлю в нужный ячейках нужные значения, то бишь в ячейку R — 255, а в ячейки G и B по нулям. Ну как? Выбрался нужный нам цвет? Смотрите сами.
Ну и если вы заметили, то чуть ниже цветов RGB расположена специальная ячейка для задания цветового кода html. Т.е. когда на каком-либо сайте фрагмент (например текст) выделен каким-либо цветом (кроме ссылок), то будьте уверены их цвет задан вот таким вот шестнадцатиричным кодом. Бояться этого не надо, просто это может сильно пригодиться.
Действуют такие коды по принципу RGB , т.е. 2 первых символа означают красный цвет, 2 средних означают зеленый цвет, а 2 последних — синий цвет. 0 — минимальное значение цвета (белый), F — максимальное значение цвета (черный). Получается, что ff0000 — это то же самое, что и 255,0,0 в обычном RGB, т.е. красный.
Ну а если вы уж захотите вернуть всё как было, т.е. чтобы цвета стали по умолчанию (основной — черный, фоновый — белый), то просто нажмите клавишу D . Вот так всё просто.
Еще я хотел бы рассказать вам по еще один инструмент выбор цвета, а именно про . Но потом решил, что данный инструмент все таки заслуживает отдельной статьи, так как там есть свои нюансы и цвет выбирается немного другим способом.
Ну а вообще обязательно посмотрите курс по работе в фотошопе для начинающих . В нем всё подробно рассказано, причем абсолютно человеческим языком. Так что благодаря этим видеоуроками, вы запросто изучите этот замечательный графический редактор за пару-тройку недель. Обязательно посмотрите.
Ну а я с вами прощаюсь. Надеюсь, что с этой темой у вас никаких вопросов не возникло. Желаю вам удачи и хорошего настроения. Не забудьте подписаться на обновления моего блога, тогда будет вам счастье. Увидимся с вами в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Будет означать « другой цвет, придать его рабочей кисти». На первый взгляд, это то же самое, что и «смешать на палитре новый цвет» для простого . Но сам процесс выбора и смешения цветов в графическом редакторе совершенно иной. Чтобы поменять цвет рабочей кисти в программе Adobe Photoshop, щелкните левой кнопкой мыши по пиктограмме «Основной цвет/Foreground Color» в нижней части палитры инструментов. Именно эта пиктограмма отображает текущий цвет кисти.
В открывшемся диалоговом окне «Color Picker (Foreground Color)» выберите нужный вам цвет одним из способов: передвигая ползунки на вертикальной цветовой шкале, щелкнув на определенной точке цветового поля (как пипеткой), проставив значения составляющих данного цвета в соответствующих полях палитры (RGB, CMYK) или шестнадцатеричное цвета, которое определяется по таблице html-цветов. Образцы изменяющегося цвета (new) и текущего (current) вы можете видеть в цветных прямоугольниках справа от цветовой шкалы.
Есть в программе еще одна удобная палитра для выбора цвета. Это палитра Color. Открыть ее можно через меню Window>Color или простым нажатием «горячей клавиши» F6. Обычно эта палитра отображается в правой части экрана. Выберите необходимый цвет передвижением ползунков красного (R), зеленого (G) и синего цвета (В) или щелкните по цветовому полю внизу палитры и водите по нему курсором, не отпуская кнопку мыши. Курсор будет иметь вид пипетки. Изменяющийся цвет отображается на пиктограмме основного цвета в этой же палитре.
Изменить цвет кисти можно также в палитре Swatches, где собраны различные библиотеки цветов. По умолчанию эта палитра находится рядом с палитрой Color, но если она закрыта, чтобы ее вызвать, выполните команду меню Window> Swatches. Выбрать другую библиотеку цветов можно, щелкнув по маленькой стрелочке в правом верхнем углу палитры. В открывшемся списке выберите нужную библиотеку.
Как заменить цвет в фш. Как в Photoshop изменить цвет объекта
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.
- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.
- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- » , ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные. Что делать?
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок. Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Как изменить цвет объекта в Фотошопе?
Наверное, каждая девушка хотя бы один раз в жизни задумывалась над изменением цвета волос. Но далеко не каждая на это решалась. Ведь новый цвет может, как украсить, так и испортить весь образ. Но как же это проверить ещё до окрашивания? Всё очень просто, нужно всего лишь воспользоваться фоторедактором Adobe Photoshop.
Итак, откройте вашу фотографию при помощи команды Файл > Открыть или сочетанием клавиш Ctrl + O. Выделите волосы, используя инструмент «Волшебная палочка» (клавиша W).
Для этого: установите допуск, и выделяйте нужную часть фотографии, чередуя кнопки «Добавление к выделенной области» (1) и «Вычитание из выделенной области» (2). Если Волшебная палочка выделила слишком большую область, нужно уменьшить допуск.
В меню Изображение, выберите пункт Коррекция и подпункт «Цветовой баланс…» или нажмите Ctrl + В. В открывшемся окне вы сможете изменить цвет выделенной части фотографии (в данном случае волос) при помощи регулирования бегунков в ту, или иную, сторону.
Когда получится нужный вам цвет, нажмите «ОК». Если цвет волос получился слишком тусклый, или, наоборот, яркий, в пункте Коррекция выберите подпункт «Яркость/Контрастность…».
Перемещая бегунки влево или вправо, установите нужную контрастность и яркость.
Теперь сохраните изображение в новом файле, сравните со старым, и сделайте вывод: нужно ли вам менять цвет волос? 🙂
Разумеется, в Фотошопе можно менять не только цвет волос. Это может быть цвет платье, автомобиля, неба….В общем, чего только душа пожелает!
11.02.2015 27.01.2018
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Все. Цвет заменился.
Было — стало:
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N ). Вызываем инструмент «Кисть»/Brush (клавиша B ). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue . Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete . Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой . Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool , затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Ctrl+I
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I . Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S ). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation , но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize .
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента (вызов клавишей W ).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation . Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt .
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply .
Открываем изображение, создаём корректирующий слой «Цвет»/Color . Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply , становимся на маску корректирующего слоя и жмём Ctrl+I .
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W ). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection , которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net.
Замена белизны прозрачностью в фотошопе
Одним из методов является использование исходного изображения / слоя в качестве его собственной маски слоя. Вы создадите дубликат слоя, обесцветите и инвертируете его, вставляя результат в градациях серого в маску исходного слоя.
Обновление: вот несколько пошаговых инструкций:
Начните с вашего сплющенного изображения:
Добавьте корректирующий слой Насыщенность / Оттенок и уменьшайте Насыщенность до тех пор, пока изображение не станет бесцветным. Если у вас нет какого-либо градиента в исходном изображении, вы можете просто вместо этого использовать корректирующий слой Threshold , что приведет к получению 100% черного или 100% белого.
(Технически вы можете пропустить шаг, так как мы вставим его в маску слоя, которая в любом случае преобразует его в оттенки серого. Это даст вам хороший визуальный ориентир, хотя и отрегулирует баланс черного / белого)
Добавьте корректирующий слой Invert , затем корректирующий слой Curves . Изменяйте кривые до тех пор, пока все, что вы хотите сделать сплошным / непрозрачным, не станет белым, а все, что вы хотите полностью прозрачным, станет черным. Возможно, вам придется настроить это несколько раз, чтобы получить правильные суммы.
Теперь CTRL+, Aчтобы выбрать все изображение и CTRL+ SHIFT+, Cчтобы скопировать объединенный результат в оттенках серого. Создайте маску слоя на вашем исходном слое. Теперь ALT+ Clickв значке маски слоя, чтобы войти в режим прямого редактирования. Теперь вставьте туда черно-белое изображение, которое вы только что скопировали.
Теперь нажмите на исходный слой, чтобы выйти из режима непосредственного редактирования маски слоя и скрыть все ваши корректирующие слои.
Вот оно! Если вы обнаружите, что ваш готовый результат не полностью непрозрачный (сплошной) в областях, которые вам нравятся, вы можете либо настроить кривые и сделать это снова (вам нужно больше белого в этих областях), либо просто дублировать результат / слой несколько раз, пока он не станет менее прозрачным (пример ниже).
Это также работает на черном фоне, только не используйте фильтр Invert layer.
Как изменить цвет линий на рисунке фотошоп. Как изменить цвет объекта на фото в фотошопе
1 голосЗдравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Приступим?
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания (о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс «Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
В этом уроке мы познакомимся с программой замены цвета и узнаем, как с ее помощью можно быстро изменить цвет предметов на фотографии.
Мы покажем вам не самый профессиональный, но самый простой и быстрый, способ изменения цвета в изображении. Этот способ не всегда дает желаемый результат, но он обычно хорошо работает для несложных задач. Это простой инструмент и стоит того, чтобы попробовать работать с ним, прежде чем перейти к более сложным и трудоемким методам.
Инструмент «Color Replacement Tool» (Замена цвета)
Инструмент Color Replacement Tool (Замена цвета) был впервые введен в Photoshop CS, и если вы работаете в Photoshop CS или CS2, то можете найти его в группе вместе с инструментом «Лечащая кисть» (Healing Brush).
Если же у вас Photoshop CS3 или CS4, CS5 или CS6, нажмите на иконку инструмента Кисть (Brush) и удерживайте ее до появления выпадающего списка других инструментов группы, выберите «Замену цвета».
Как только вы выбрали инструмент Color Replacement, курсор мыши превратится в круг с маленьким крестиком в центре.
Вы можете настроить размер круга с помощью горячих клавиш — скобок [ или ]. Левая скобка уменьшает размер, правая — увеличивает. Чтобы регулировать жесткость (hardness) кисти, добавьте нажатие клавиши Shift(Shift+левая кв. скобка делает края мягкими, Shift+правая кв.скобка делает кисть жестче).
Как работает инструмент Color Replacement:
Когда вы перетаскиваете инструмент Color Replacement на изображении, фотошоп непрерывно сканирует образец цвета, находящийся в данный момент под крестиком курсора. Это цвет, который будет заменен на текущий цвет переднего плана. Любые другие пиксели, которые окружают круглый курсор, тоже изменяют цвет при движении его по объекту.
Например, если вы устанавливаете курсор на синий цвет на фотографии, а цвет переднего плана красный, то в области действия курсора цвет под ним будет изменен на красный. Существует несколько вариантов настройки инструментов в верхней панели, но это мы рассмотрим позже.
В палитре инструментов вы видите настройки цвета в данный момент. По умолчанию установлен черный цвет:
Для того, чтобы изменить цвет переднего план, нажмите на верхний квадрат (образец цвета) и выберите любой новый цвет из цветовой палитры. Выбираем зеленый цвет. Нажмите Ок и закройте палитру цветов.
Посмотрите на палитру инструментов. Образец цвета переднего плана изменился. Теперь цвет переднего плана — зеленый. Теперь, если мы будем рисовать на изображении инструментом “Замена цвета” , исходный цвет будет заменен на зеленый цвет:
Возьмем пример фотографии девочки с шарами:
Она выглядит счастливым с голубым воздушный шаром в руке, но может быть ей хотелось бы иметь зеленый шар. Давайте посмотрим, что мы можем сделать для нее. С помощью инструмента “Замена цвета”/”Color Replacement”, кликнув курсором по шарику, начнем движение внутри него. Фотошоп начинает заменять синий цвет зеленым.
Чтобы изменить цвет остальной части шара на зеленый, нужно просто держать кнопку мыши нажатой.
Если вы случайно зайдете за границы шара и попадете на желтую стену позади него, фотошоп начнет менять желтый цвет на зеленый:
Толерантность
Все просто и без проблем, пока вы не доходите до краев шара. Если вы внимательно посмотрите, вы заметите, что края шарика остаются закрытыми не полностью, заметна синяя полоска.
Мы уже говорили, что у инструмента “Замена цвета” есть несколько параметров, которые можно настраивать на панели управления. Одним из таких параметров является “толерантность”. “Толерантность” определяет чувствительность к заменяемому цвету. По умолчанию толерантность составляет 30%, что является хорошей отправной точкой. Но этого не достаточно для нашего случая. Увеличиваем толерантность до 50%, что позволит инструменту “Замена цвета” влиять на более широкий диапазон цветов:
Мы установили большую толерантность. Теперь, давайте, отменим последний шаг и попробуем еще раз обработать края.
Заканчиваем обработку в оставшихся областях и наш голубой шарик магически превращается в зеленый, благодаря инструменту “Замена цвета”:
Использовать цвет из изображения
В приведенном выше примере мы случайно выбрали новый цвет шара из палитры цветов в фотошоп. Точно так же легко можно выбрать цвет непосредственно из самой фотографии. Для этого с активным инструментом «Замена цвета» (Color Replacement Tool), нажимаем клавишу Alt и ваш курсор превращается в пипетку (Eyedropper Tool).
Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Фотошоп сделает этот цвет основным фоновым. На иконке цветов переднего и заднего плана верхний квадрат приобрел выбранный вами цвет.
Возьмем цвет блузки девочки:
Если вы посмотрите на образец цвета переднего плана на панели инструментов, вы увидите что цвет, на который вы нажали, стал основным цветом:
Этим цветом мы снова можем закрасить шар с помощью инструмента “Замена цвета”:
Режимы наложения
Режимы наложения
Причина, по которой инструмент “Замена цвета” сохраняет объем и текстуру, заключается в том, что он использует режимы наложения, чтобы смешать новые цвета.
Новый цвет взаимодействует с предыдущим цветом и получается такой эффект. Режимы наложения вы видите в верхнем меню установок. Их четыре: тон, насыщенность, цвет и яркость (Hue, Saturation, Color, and Luminosity). По умолчанию задан режим Цвет (Color)
Если вы когда-либо изучали теорию цвета, вы наверняка слышали, что цвет состоит из цветового тона, насыщенности и яркости. Вы можете выбрать любой режим смешивания в зависимости от того, какой из этих трех аспектов исходного цвета вы хотите затронуть.
Тон/Hue: при применении режима “Hue” изменится только основной цвет. Не будет менять насыщенность и яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и он, как правило, дает очень небольшие изменения.
Насыщенность/Saturation: режим “Saturation” меняет только насыщенность первоначального цвета. Оттенок и яркость не затрагиваются. Этот режим полезен для снижения интенсивности цвета, или удалении цвета полностью.
Цвет/Color: режим “Color” задан по умолчанию и меняет оттенок и насыщенность. Яркость останется неизменной. Этот режим наложения вы будете использовать наиболее часто.
Яркость/Luminosity: И, наконец, режим “Luminosity” изменяет яркость исходного цвета на яркость нового цвета. Оттенок и насыщенность остаются неизменными.
Берем другую фотографию с шариками:
Один из способов выделить один воздушный шар, уменьшить насыщенность цвета других воздушных шаров. Мы не будем менять фактический цвет шаров, а изменим только интенсивность цветов. Во вкладке режимов смешивания я выберу режим «насыщенность» (Saturation).
Если бы мы хотели полностью обесцветить воздушные шары, мы бы установили основной цвет черный, белый или серый, но так как мы хотим получить более тонкий эффект, мы просто возьмем один из менее насыщенных цветов с изображения. Удерживая клавишу Alt мой (Win) / Option (Mac), мы временно переключаемся на инструмент Eyedropper Tool, и нажимаем на цвет, который мы хотим использовать. Мы выберем менее насыщенный желтый цвет. Цвет сам по себе не имеет никакого значения, так как режим наложения не изменит оригинальный цвет. Режим будет влиять только на насыщенность:
Выбираем инструмент “Замена цвета” и рисуем по тем шарикам, на которых мы хотим снизить уровень насыщенности, делая их бледнее. Размер кисти можно регулировать квадратными скобками. Если необходимо, регулируйте и уровень толерантности. На примере ниже вы видите, насколько отличается первоначальный оттенок шарика от измененного.
Закрашиваем другие шарики. Их насыщенность снижается. Вот так выглядит результат:
Проблемы с яркостью
К сожалению есть ситуации, в которых использование инструмента “Заменить цвет” вызывает сложности.
Это случаи, когда есть большая разница между яркостью первоначального цвета и заменяющего его. Например, мы хотим изменить оттенок верхнего оранжевого шара на фиолетовый цвет другого шара. Кажется, что это просто сделать, но…
Сначала вернем все цвета шаров в первоначальное состояние. Для этого перейдем в меню Файл — Вернуть (File- Revert). Затем берем образец цвета с фиолетового шарика, кликнув по нему с зажатой клавишей Alt, чтобы переключиться на пипетку.
Режим смешивания устанавливаем в Color. Это значение по умолчанию. Затем мы начинаем закрашивать оранжевый шар, чтобы изменить его цвет на темно-фиолетового. Вот результат:
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что наш оранжевый шарик намного ярче, чем фиолетовые шары. Установленный режим смешивания не влияет на яркость. Он действует только на цвет. Давайте, изменим режим смешивания на на “Яркость”/”Luminosity”:
Давайте, отменим все предыдущие действия и вернем шару оранжевый цвет, а затем установим режим смешивания “Яркость”/”Luminosity” . Теперь закрашиваем шар темно — фиолетовым.
Можно с уверенностью сказать, что результат плохой. В режиме “Яркость”/”Luminosity” шар стал ярче, но он остался оранжевым и потерял структуру.
Проблема заключается в слишком большой разнице яркостей объектов. Инструмент «Замена цвета» прекрасно справляется с простыми задачами, где всего лишь нужно изменить оттенок или насыщенность цвета, но если слишком много различий между яркостью двух элементов изображения, то нужно выбирать другие способы замены цвета.
Давайте, еще раз посмотрим на инструмент “Замена цвета”/”Color Replacement Tool”.
В верхнем меню мы видим три иконки с изображением пипеток. Каждая из этих иконок представляет собой вариант выбора образца цвета для работы (Sampling). Смотрим слева-направо: проба — непрерывно “Continuous” — задана по умолчанию; проба — однократно “Once”; проба — образец фона “Background Swatch”. Чтобы переключаться с одного варианта на другой, нужно просто активировать выбранный значок.
Рассмотрим варианты.
Проба — непрерывно “Continuous”. В этом варианте выбор цвета будет осуществляться инструментом непрерывно, пока вы удерживаете кнопку мыши нажатой и ведете курсором по изображению. Этот параметр можно использовать, когда требуются многочисленные и сложные изменения цвета в объекте.
С однократной пробой “Once”, фотошоп учитывает цвет, который вы выбрали кликом мыши, вне зависимости от того, как долго вы ведете курсором по изображению. Этот вариант подходит лучше всего для замены больших областей однородного цвета.
Образец фона “Background Swatch”. Этот вариант вы скорее всего не будете применять очень часто. Здесь фоновый цвет заменяет первоначальный цвет. На снимке будут заменены только те пиксели, которые совпадают с цветом фона. Для этого нужно выбрать в цветовой палитре оттенок, наиболее подходящий по цвету к изображению. Это можно сделать, кликнув по нижнему квадрату иконки цвета. Регулируйте значение толерантности, если оттенок вас не устраивает.
“Ограничения”/ “Limits”
Следующий вариант настроек инструмента “Замена цвета” контролирует местоположение заменяемых пикселей и называется “Ограничения”/ “Limits”. Здесь есть три варианта обнаружения цвета: смежные пиксели (Contiguous), несмежные (Discontinuous) и выделение краев (Find Edges).
Чаще всего вы будете использовать первые два.
По умолчанию установлен тип ограничения “Смежный”/ “Contiguous”. В этом варианте инструмент “Замена цвета”/ “Color Replacement Tool” перекрашивает пиксели, которые находятся под крестиком в пределах курсора. Воздействие инструмента не будет действовать на пиксели, которые соответствуют выбранному цвету, но отделены от курсора областью другого цвета. По крайней мере, пока курсор не находится в этих зонах.
Тип ограничения “Несмежный”/ “Discontinuous” заменяет все пиксели, находящиеся в пределах курсора.
Последний тип выделения краев “Find Edges” заменяет цвет в областях с оттенком выбранного цвета, сохраняя очертания краев объекта.
Рассмотрим последнюю опцию в верхнем меню установок инструмента “Сглаживание”/”Anti-aliasing”. Используйте эту опцию, если вам нужно сгладить края при точных очертаниях объекта. Если вам не нужно сглаживание, снимите флажок.
Удачи Вам в обработке;-))
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT . Это добавит выделенную область к предыдущей.
Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.
Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Гениальные разработчики жемчужины Adobe, наверное, и не подозревали, что инструмент «Замена цвета» в «Фотошопе» станет среди прочих функций одним из лидеров по частоте использования.
Перекрашивающая кисть
Кисточку с названием «Замена цвета»/Color Replacement вы найдете в группе инструментов «Кисть» (в версии Photoshop CS3 и моложе). Этот инструмент хорош своей простотой (для перекрашивания объектов можно обойтись без трудоемкого выделения), но в тоже время не совсем предсказуем.
По сути, этот заменитель цвета с курсором в форме кружочка с крестиком работает как обычная кисть, закрашивая область первым с сохранением текстурных и структурных особенностей изображения, но с некоторыми оговорками.
Во-первых, в отличие от нормальной кисти, в ее настройках кроме размера и жесткости можно установить интервалы (при движении), угол наклона и форму отпечатка, а также регулировать нажим пера (при использовании графических планшетов).
В процессе закрашивания программа непрерывно анализирует краску в пределах отпечатка кисти, замещая ее указанным в качестве основного цветом в соответствии с выбранным режимом.
По умолчанию стоит режим «Цветность», при котором изменяются цвет и насыщенность, а яркость остается прежней, причем новый оттенок, конечно, не будет в точности соответствовать выбранному цвету.
В режиме «Яркость» исходный тон сохраняется, но меняется яркость.
В режиме «Цветовой тон» цвет тонально изменится на заявленную краску, а исходная яркость и насыщенность сохранятся.
Выбрав вариант «Цветность», мы изменим и насыщенность, сохранив яркость оригинальной краски.
В режиме «Насыщенность» сохраняется яркость, но изменяется тон исходного цвета и его насыщенность.
Правее окошка режима на панели настроек вверху следуют три варианта отбора образца.
Выбрав первый («Непрерывно»), мы предписываем программе непрестанно сканировать цвет в области отпечатка кисти, пока мы удерживаем кнопку, закрашивая объект.
Если укажем «Однократно», в качестве образца будет использована проба цвета, отобранная при первом щелчке. Это вариант подходит для однородно окрашенных областей.
В третьем варианте («Образец фона») перекрасятся только родственные фоновому цвету области.
Параметр «Ограничения» определяет расширение замещенного цвета, как утверждает подсказка при наведении мыши.
Вариант «Все пиксели» предусматривает замещение всех пикселей в области «курсора-прицела» кисти. Выбрав «Смежные пиксели» (задается по умолчанию), мы закрасим в пределах отпечатка кисти только те, которые смежны с пикселями цвета непосредственно под крестиком. В режиме «Выделение краев» будут перекрашены все пиксели образца, но с акцентом на краях.
В принципе, подобрав соответствующий размер кисти, можно уверенно перекрашивать и в граничных зонах объекта, даже залезая нечаянно в другой цвет, если только правильно выбран параметр «Допуск», определяющий погрешность при выборе относительных цветов, как гласит подсказка. При увеличении допуска спектр замещаемых тонов расширяется, и наоборот.
Таким образом, можно сделать вывод о том, что кисть «Замена цвета» в «Фотошопе» — инструмент достаточно гибкий, и, несмотря на свою «прямолинейность», в умелых руках может немало «натворить».
Все команды, способные кардинально изменить цвет без деструктивных для изображения последствий, находятся в списке «Коррекция» в меню «Изображение». Это такие функции, как «Цветовой баланс», «Цветовой тон/Насыщенность», «Выборочная коррекция цвета» и «Заменить цвет».
В режиме «Цветовой тон» — объект «хамелеон»
Еще один незаслуженно редко упоминаемый и нечасто используемый способ цветового перевоплощения кроется в скромном режиме наложения «Цветовой тон». Выбрав корректирующий слой «Цвет» и указав нужную краску, режим наложения на этом слое меняют затем на «Цветовой тон». Объект, конечно, не перекрасится точно в заданный цвет, но оттенок изменится. Если дважды щелкнуть затем по миниатюре заливки корректирующего слоя, откроется палитра цветов, и можно перебирать варианты, наблюдая за эффектом хамелеона на холсте.
Лишнее стирается мягкой черной кистью на маске корректирующего слоя, чем он и хорош.
С пестро окрашенными объектами возни, конечно, будет больше, так что лучше таким способом перекрашивать более-менее однородные по цвету предметы.
Можно вместо корректирующего создать новый слой, поменять ему режим наложения на «Цветовой тон» и, выбрав желаемый цвет, закрасить кистью объект, подправив затем огрехи ластиком.
Немного о цветовом балансе
Выбрав «Цветовой баланс», мы можем предварительно перекрасить выделенный объект с помощью движков цветовых пар «Голубой — Красный», «Пурпурный — Зеленый» и «Желтый — Синий». Тоновой баланс регулируется в тенях, светах и в средних тонах.
Цветовой тон и насыщенность
Функции коррекции тона и регулировки насыщенности очень часто используются для таких задач, как замена цвета в «Фотошопе».
Алгоритм изменения цвета в диалоговом окне, вызываемом командой «Цветовой тон/Насыщеность», основан на регулировке параметров цветового тона, насыщенности и яркости. Здесь мы можем сдвигать общую цветовую гамму рисунка или выделенного фрагмента (объекта) и регулировать цвета по отдельности в разных частях цветового диапазона, выбрав пипеткой нужный тон.
В списке диапазонов ниже (под пунктом «Стиль»), где по умолчанию стоит «Все», есть еще шесть диапазонов цвета, которые можно обрабатывать одновременно, но с раздельными параметрами.
Учитывая мощь инструмента в плане коррекции цвета, перекрасить здесь выделенный объект не составит труда.
Выборочная коррекция цвета
Эта функция позволяет изменять цвета по модели не HSB (оттенок, насыщенность, яркость), а CMYK, управляя количеством голубого, пурпурного, желтого и черного в выбранном цвете. Выделив на изображении подлежащий перекрашиванию объект, выбираем в окошке «Цвета» необходимую цветовую группу и с помощью ползунков корректируем ее состав.
Иногда вместо команды «Выборочная коррекция цвета» (Selective Color) в меню «Изображение» > «Коррекция» лучше использовать одноименный корректирующий слой (Слои > Новый корректирующий слой или кнопка на панели слоев внизу). В этом случае появляется возможность коррекции эффекта на маске корректирующего слоя с удалением черной кистью всего лишнего.
Замена белого и черного
Меняя цвет с помощью корректирующих функций, вы могли заметить, что белый цвет не поддается перекрашиванию таким образом. Замена белого цвета в «Фотошопе» решается очень просто: если эту область предварительно выделить, а затем, удалив, перекрасить.
Однако это кардинальное решение деструктивно. Оно оправдано лишь в том случае, когда важен не сам исходный рисунок, а его цвет. А если нужно просто придать белому цвету другой оттенок, попробуйте перевести картинку в режим CMYK и воспользоваться функцией «Выборочная коррекция цвета», а затем вернуться в цветовое пространство RGB.
В зависимости от однородности окраски можно применить любое средство из обширного арсенала инструментов «Фотошоп» для выделения «Быстрое выделение», «Фоновый ластик», «Волшебный ластик» и др.), но оптимальным вариантом чаще всего оказывается «Цветовой диапазон» в меню «Выделение». А то, как приживется новый цвет на месте удаленного белого, напрямую зависит от качества выделения.
Кстати, если необходима замена в «Фотошопе», все рассуждения в отношении перекрашивания белого цвета справедливы и для этого случая.
Заменить цвет
Эта команда из списка «Коррекция» в меню «Изображение» (или соответствующий корректирующий слой) проще в использовании, чем «Цветовой тон/Насыщенность», кроме того, ее результаты более предсказуемы.
В диалоговом окне набираем с помощью пипеток подлежащие изменению краски. Движками «Цветовой тон», «Насыщенность» и «Яркость» добиваемся нужного эффекта. Для контроля над выделением лучше выбрать чекбокс «Выделенная область» (изображение будет показано в виде маски). Ползунок «Разброс» служит для коррекции рассеивания за границей выделенной области.
Этот способ замены цвета наиболее эффективен для контрастных и не очень пестрых изображений.
Перекрашивание в режиме Lab
Одним из наиболее оперативных и относительно простых способов перекрашивания объектов является замена цвета в «Фотошопе» с использованием цветового режима Lab, хотя для эффективного использования этого метода желательно иметь хоть какое-то представление о цветовом пространстве Lab.
Так, координата L задает значение яркости (светлости), определяемое в интервале от 0 (самое темное) до 100 (самое светлое), а параметры цвета задаются координатами A (цвет в диапазоне от зеленого до красного) и B (цвет в диапазоне от синего до желтого).
Таким образом, в Lab значение яркости отделено от хроматических параметров цвета, благодаря чему появляется возможность воздействовать отдельно на яркость, контраст и цвет изображения. Именно это обстоятельство и позволяет иногда ускорить обработку изображений, например, в случае необходимости замены цвета.
Правда, для перекрашивания пестрых разноцветных объектов и предметов со сложными контурами (волосы, мех) этот вариант не годится. Допустим, надо изменить цвет легкового авто. В Lab замена цвета в «Фотошопе» предполагает, прежде всего, перевод изображения в этот режим.
Переводим картинку в режим Lab (Изображение > Режим > Lab), затем выбираем нужный цвет из библиотек, перейдя к ним двойным щелчком по основному цвету на панели инструментов, и запоминаем значения каналов L, A и B.
В группе инструментов «Пипетка» выбираем «Цветовой эталон» и ставим метку (контрольную точку) в представительной области замещаемого цвета авто, вызвав тем самым панель «Инфо».
Теперь добавляем корректирующий слой «Кривые» и для каждого канала находим положение кривой в соответствии с зафиксированными значениями, сверяясь с палитрой «Инфо».
Кривые каналов A и B обязательно должны пересекать центр графика, а кривая канала яркости L — непременно сохранять угол наклона.
Теперь двойным щелчком по слою изображения открываем окно «Стиль слоя, параметры наложения». Переносим внимание в его нижнюю часть («Наложение, если»). Здесь, манипулируя движками для каждого параметра (L, A и B) отделяем авто от фона или других объектов.
Перекрашиваем все
Овладев перечисленными выше способами замены цвета, можно перекрасить практически любой объект. В зависимости от его сложности тот или иной метод может оказаться предпочтительнее. Например, замена цвета волос в «Фотошопе» легко выполнима с помощью корректирующих функций «Цветовой тон/Насыщенность» и «Цветовой баланс», но здесь главная задача — качественно выделить объект со столь сложным (как правило) контуром.
Чаще всего для выделения используют быструю маску (кнопка с пунктирным колечком в самом низу Затем доводят выделение, используя особые возможности команды «Уточнить край» в меню «Выделение».
Выделенную область обычно копируют на новый слой (Ctrl+J), затем применяют к ней отмеченные выше красящие инструменты.
А такие простые задачи, как замена цвета глаз в «Фотошопе», где используются стандартные инструменты выделения, вообще решаются в два счета. Глаз можно выделить, выбрав пункт «Лассо» или «Овальная область» (для зрачков), затем, как и в предыдущем случае, заменить цвет, применив коррекцию «Цветовой тон/Насыщенность».
Кисть «Замена цвета» тоже хорошо справится с такой задачей.
С цветом все по-прежнему
Большинство запросов пользователей, связанных с перекрашиванием объектов в программе «Фотошоп», как правило, не уточняют конкретную версию редактора, а если и указывают, то замена цвета в «Фотошопе CS6» интересует гораздо чаще других.
Возможно, это связано с более существенным обновлением программы по отношению к предыдущей версии, чем это происходило прежде. Изменения коснулись функций фонового сохранения и автосохранения, инструментов выделения, обрезки, Magic Wand и Eyedropper, параметров кисти, некоторых фильтров, функций заливки, редактирования слоев, цвета интерфейса и многого другого.
Появились новые возможности работы с RAW-файлов в новой версии Camera RAW7, градиентной заливки, художественной стилизации изображений, редактирования видео, поиска нужного слоя в многослойных документах, а также новая цветовая коррекция Color Lookup и пр.
Тем не менее корректирующие функции в списке «Коррекция» в меню «Изображение» не претерпели особых изменений в процессе модернизации программы, поэтому перекрашивание объектов, например, в CS2, и замена цвета в «Фотошопе CS6» практически ничем не отличаются по существу. Это замечание для тех владельцев ранних версий, которые считают, что в новых модификациях стало больше возможностей для замены цветов.
Как заменить цвет в фотошопе на другой с помощью пипетки
Главная » Разное » Как заменить цвет в фотошопе на другой с помощью пипеткиКак заменить цвет на другой в Фотошопе
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Замена цвета
Менять цвета объектов мы будем тремя разными способами. В первых двух мы используем специальные функции программы, а в третьем покрасим нужные участки вручную.
Способ 1: Простая замена
Первый способ замены цвета это использование готовой функции в Фотошопе «Заменить цвет» или «Replace Color» на английском. Наилучший результат она показывает на однотонных объектах. Например, возьмем иконку и откроем её в Фотошопе. Далее мы заменим цвет на любой другой интересующий нас.
- Заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)».
- Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ею по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение».
- Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении. Настройте параметры «Замены цвета» на цвет, который хотите видеть вместо заменяемого. Мы выбрали зеленый, задав параметры «Цветовой тон», «Насыщенность» и «Яркость».
Когда будете готовы заменить цвет — нажмите «ОК».
Так мы поменяли один цвет на другой.
Способ 2: Цветовой диапазон
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера мы выбрали фотографию с автомобилем.
Как и в первом случае, нам нужно указать, какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами, выделить изображение по цвету.
- Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
- Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает, какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК».
- После того как вы нажмете «ОК», увидите, как создалось выделение.
- Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)».
- Появится диалоговое окно. Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь, используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Мы выбрали синий.
Результат достигнут. Если на изображении остались участки исходного цвета, процедуру можно повторить.
Способ 3: Ручной
Данный способ подходит для изменения цвета отдельных элементов изображения, например, волос.
- Открываем изображение и создаем новый пустой слой.
- Меняем режим наложения на «Цветность».
- Выбираем «Кисть»
Задаем необходимый цвет.
- Затем закрашиваем нужные участки.
Этот способ применим и в том случае, если вы хотите изменить цвет глаз, кожи или элементов одежды.
Читайте также: Изменение цвета кожи в Photoshop
Такими нехитрыми действиями можно изменить цвет фона в Фотошопе, как и цвета любых объектов — однотонных или градиентных.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак переключать цвета с заменой цвета в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как переключать цвета с заменой цвета в Photoshop CS6
Автор: Барбара Обермайер
Команда «Заменить цвет» в Photoshop Creative Suite 6 предлагает интересные творческие эффекты, позволяя вам переключать один набор цветов на другой. Он создает маску, используя выбранные вами цвета, а затем заменяет выбранные цвета другими, которые вы укажете.Вы можете настроить оттенок, насыщенность и яркость замаскированных цветов.
Просто выполните следующие действия:
Выберите Изображение → Настройки → Заменить цвет.
Откроется диалоговое окно «Замена цвета».
Выберите либо выделение, либо изображение:
Выбор: Показывает маску в окне предварительного просмотра. Маскированная область — черная, полупрозрачные — оттенки серого, а немаскированные — белые.
Изображение: Показывает само изображение полностью в окне предварительного просмотра. Используйте эту опцию, если вы увеличили исходное изображение, чтобы было легче выбирать цвета, но вы все равно хотите видеть полное изображение в предварительном просмотре.
Щелкните цвета, которые хотите выбрать.
Вы можете щелкнуть цвета либо в самом изображении, либо в окне предварительного просмотра.
Удерживая нажатой клавишу «Shift» или используйте инструмент «Пипетка с плюсом» (+), чтобы добавить больше цветов.
Нажмите клавишу Alt (клавиша Option на Mac) и щелкните или воспользуйтесь инструментом «Пипетка с минусом» (-) и щелкните значок, чтобы удалить цвета.
Чтобы добавить цвета, аналогичные выбранным вами, используйте ползунок «Нечеткость», чтобы уточнить выбор, добавляя или вычитая из выбора на основе значения допуска.
Если ваш выбор не совсем подходит, попробуйте выбрать опцию Localized Color Clusters, чтобы помочь вам получить более чистый и точный выбор.Параметр «Локализованные кластеры цветов» особенно удобен, если цвет, который вы пытаетесь выбрать, несколько отличается.
Переместите ползунки «Оттенок», «Насыщенность» и «Яркость», чтобы установить для них новые значения.
Если вам понравится результат, нажмите OK, чтобы применить настройки.
Кредит: © iStockphoto.com / IlonaBudzbon Изображение # 12301208
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Выбрать и изменить цвета | Учебники по Adobe Photoshop
Что вы узнали: Как использовать палитру цветов
1. Щелкните поле «Цвет переднего плана» в нижней части панели «Инструменты», чтобы открыть палитру цветов.
Вариант A. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант Б. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или шестнадцатеричный.
Вариант C. В открытой палитре цветов наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
2. Щелкните OK, чтобы закрыть палитру цветов. Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Для использования цветной панели
Если вы не видите панель «Цвет» на экране, перейдите в строку меню и выберите «Окно»> «Цвет».
- Панель «Цвет» действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет появится в поле «Цвет переднего плана» на панели «Инструменты».
- Панель «Цвет» не предлагает столько вариантов, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
1.Если вы не видите панель «Образцы» на экране, перейдите в строку меню и выберите «Окно»> «Образцы».
2. Щелкните образец (цветной квадрат) на панели «Образцы», чтобы изменить цвет переднего плана на выбранный цвет образца.
.Как удалить нежелательный цветовой оттенок
Что такое цветовой оттенок?
Цветовой оттенок — это общая размытость цвета, вызванная освещением, при котором была сделана фотография. Если цветовой оттенок делает вашу фотографию неестественной, попробуйте исправить это с помощью этой быстрой техники.
Добавьте корректирующий слой уровней
Перейдите на панель «Слои», щелкните значок «Создать новый слой заливки или корректирующего слоя» и выберите «Уровни». Это добавляет корректирующий слой «Уровни», который вы можете использовать для выполнения этой настройки без постоянного изменения фотографии.
Выбор настроек уровней
Выбрав корректирующий слой «Уровни» на панели «Слои», перейдите на панель «Свойства», чтобы получить доступ к элементам управления для этой настройки.
- Щелкните серую пипетку (средний значок пипетки) на панели «Свойства».
- Щелкните что-нибудь на изображении, которое должно быть серым. Если ничего серого не должно быть, нажмите на что-нибудь белое или черное. Этот цвет изменится на нейтральный серый, как и другие цвета.
- Если вы не добились желаемого результата, повторите предыдущий шаг в другом месте на фотографии.
Сохранить фото
Сохраните изображение в формате PSD или TIFF, чтобы сохранить слои. Если вы хотите изменить настройку в любое время, дважды щелкните значок настройки в крайнем левом углу корректирующего слоя «Уровни», чтобы снова открыть элементы управления «Уровни» на панели «Свойства».
.Заменить цвет — Планета Photoshop
Функция «Заменить цвет» в Photoshop — это быстрый и эффективный способ замены одного цвета другим. В этом уроке мы изменим синий цвет неба и логотип Aloha на этих скейтбордах на солнечный желтый.
Шаг 1
Начните с перехода в Image> Adjustments> Replace Color. Коснитесь изображения, чтобы выбрать цвет для замены — я всегда начинаю с самой чистой части цвета.Нечеткость устанавливает допуск маски замены цвета. Установите оттенок, который вы хотите изменить, с помощью ползунков «Оттенок», «Насыщенность» и «Яркость».
Шаг 2
Затем выберите пипетку со знаком плюс, чтобы добавить ее к выделению. Нажмите на любые оставшиеся синие области, чтобы изменить их на желтый. (Если вы случайно нажмете место, которое не хотите менять, нажмите command / control-Z для отмены.)
Шаг 3
Когда вы закончите выделение всего синего цвета, который необходимо изменить, нажмите кнопку ОК.Сохраните под другим именем (yellow_aloha.psd), чтобы сохранить исходную и замененную цветные доски.
Как перекрашивать в фотошопе cs6
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Далее, выбираем инструмент заливка и начинаем перекрашивать зеркало. Увеличиваем для удобства. Если где остаются неокрашенные участки, кликаем по ним до тех пор, пока не закрасим.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Доброй всем субботы, мои дорогие друзья, читатели и гости моего блога! Как ваши дела? У меня всё круто! Плюс ко всему я иду на день рождения к друзьям, которым, как и мне, исполнился тридцатничек. Пьянствовать не буду, но могу вернуться домой только завтра, поэтому статью эту и решил опубликовать пораньше). Ну да ладно обо мне. Сегодня мы с вами продолжим изучение фотошопа и коснемся очень злободневной для некоторых темы.
Скажите, было ли у вас такое желание (а может и есть) перекрасить волосы? Боялись ли вы экспериментировать с цветами, потому что не были уверены, что получится хорошо? Просто у меня есть такая знакомая, и она как раз попросила, чтобы я сделал ей волосы с красноватым оттенком, чтобы она уже решилась.
Ну я естественно отказывать не стал, так что помог. В итоге цвет ей не понравился))) В общем в сегодняшней статье я и вам хочу рассказать, как менять цвет в фотошопе на свой вкус. Уверен, что многим эта фишка пригодится. Да и на самом деле здесь сложного ничего нет, так как мы будем пользоваться знакомыми инструментами. Принцип похож на замену цвета глаз, но всё же этот процесс посложнее. Итак, поехали!
- Загрузите изображение в фотошоп. Я выбрал такую девушку со слегка сложными волосами. Вы можете выбрать и свою фотографию.
- Теперь вам нужно снять замочек с фонового слоя на панели слоев, чтобы он стал обычным. Сделали? Отлично!
- Дальше берем знакомый нам режим быстрой маски, после чего выбираем инструмент кисть и ставим подходящие параметры размера и мягкости. Не делайте слишком жестким и размер поставьте, чтобы можно было нормально закрашивать волосы.
- Ну а теперь начинаем закрашивать быстрой маской наиболее сплошные и кучные участки волос. А кончики и волосы у основания лба пока оставьте.
- Далее ставим прозрачность поменьше, процентов 40-50. И продолжаем работать с быстрым выделением, только на сей раз закрашиваем тонкие пряди волос (поэтому отрегулируйте размер кисти) и волосы у лба. Таким образом переход будет более плавным и реалистичным. Я поставил 60, но это многовато, так что лучше все-таки 40-50. Все сделали? Молодцы!
- Теперь убираем быстрое выделение. Заметили, что образовалась пунктирная линия? Отлично! Только, если вы помните, выделен-то у нас не фон, а область вокруг фона (хотя в настройках инструмента можно сделать и по-другому). Для того, чтобы сделать выделенными чисто волосы, нужно сделать инверсию выделения. В этом нам поможет комбинация клавиш SHIFT+CTRL+I.
- А теперь фокус-покус! Нажимаем комбинацию CTRL+J. Что у нас получилось? Правильно! Выделенный фрагмент, т.е. волосы скопировались на другой слой. Этого-то мы и добивались.
- Теперь переходим как раз на новый слой с прической и идем в меню «Изображение» — «Коррекция» — «Цветовой тон/насыщенность» , либо же просто жмахаем на CTRL+U.
- Когда откроется окно цветового тона, то поставьте галочку на «Тонирование» и начинайте двигать ползунки. Вы будете видеть в режиме реального времени, как меняется цвет волос. Таким образом двигайте, пока не достигните нужного результата, после чего нажимайте ОК.
- Конечно часто случается, что видны косяки выделения, т.е. перекрашиваются не только волосы, но и небольшая область вокруг волос. Это происходит из-за толстой кисти. Но если такая фигня случилась, то просто сотрите эти косяки ластиком.
Тадам! Теперь у нас есть девушка с измененными волосами. Как вам? Хотели бы себе такой цвет?
В этой статье я решил выложить только один способ, потому что мне кажется, что он самый простой и эффективный. Можно все это проделать с помощью аккуратного выделения волос, но мне кажется, что здесь это будет муторнее. Замену цвета здесь тоже можете даже не пытаться делать. Получится очень плохо.
Ну а если вы хотите изучить фотошоп с нуля, чтобы вам всё «разжевали» и показали, то самый лучший вариант — это посмотреть эти замечательные видеоуроки . Никакой каши в голове, всё по полочкам и рассказано доступным языком. В общем то, что надо.
Ну а на этом я заканчиваю. Надеюсь, что вам моя статья понравилась. Если это так, то не забудьте подписаться на обновления моего блога и поделиться статьей в социальных сетях. Ну а я с удовольствием буду снова вас ждать на страницах моего блога. Удачи вам. Пока-пока!
Автор: NON. Дата публикации: 14 июня 2013 . Категория: Уроки фотошопа коллажи.
В этом простом уроке по работе с фотошопом будет показан метод перекраски предметов на фотографии. Это мы будем делать в цветовом пространстве Lab . В этом пространстве вместо привычных зелёного, красного и синего канала содержится канал » Яркость » и два цветовых канала » а » и » b «. В канале » а » содержится информация о пурпурном и зелёном цветах, а в канале » b » – о синем и жёлтом. Это обстоятельство мы и будем использовать для быстрой перекраски фрагментов фотографии путём инвертирования прямой инструмента » Кривые » в каждом канале.
При инвертировании канала » а » красный и бордовый цвета перекрашиваются в зелёный, а зелёный становится светло-коричневым.
При инвертировании канала » b » красный становится пурпурным или сиреневым в зависимости от исходного оттенка, а пурпурный и сиреневый красным, жёлтый превращается в синий.
При инвертировании обоих каналов красный перекрашивается в голубой, оттенок которого зависит от исходного оттенка красного, а синий и пурпурный становятся зелёными.
Так как перекрасить объект в фотошопе?
Откроем исходное изображение. Перекрасим эту машину.
Перейдём в » Изображение – Режим – Lab «.
Создадим дубликат слоя – Ctrl+J .
Вызовем инструмент » Кривые » – Ctrl+M . Среди каналов выберем канал » а «.
Инвертируем прямую, т.е. левую нижнюю точку передвинем до конца вверх, а верхнюю правую – до конца вниз.
Получаем зелёную машину.
Возвращаем прямую на канале » а » в исходное состояние.
Теперь ту же работу проделаем и с каналом » b «.
Получаем сиреневую машину.
Оставляем канал » b » как есть, а на канале » а » повторно инвертируем прямую.
Получаем вот такой интересный двойной окрас машины. Но вместе с машиной изменился фон вокруг машины и некоторые детали самой машины, которые не должны изменять цвет, к примеру, красный подфарник должен остаться красного цвета.
В палитре » Слои » щёлкаем по третьей слева иконке – на верхний слой загружается маска слоя, с изображением ничего не происходит.
Выбираем инструмент » Кисть » ( В ) с параметрами, установленными по умолчанию, за исключением жёсткости кисти, которую устанавливаем примерно на 60%, цвет переднего плана – чёрный.
Закрашиваем все участки, которые не должны изменять цвет. Вот такая у меня получилась маска слоя.
Вот наш окончательный вариант перекрашенной машины.
Мы с Вами ответили на вопрос: «Как перекрасить объект в фотошопе?».
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Учебное пособие по использованию инструмента замены цвета в Photoshop
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента для замены цвета
Инструмент «Замена цвета» расположен за обычным инструментом «Кисть » Photoshop на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Кисть», затем выберите Color Replacement Tool во всплывающем меню:
Инструмент «Замена цвета» скрывается за «Кистью» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, он будет вам знаком, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Размер курсора можно отрегулировать прямо с клавиатуры, как и с другими инструментами «Кисть» Photoshop.Нажимайте клавишу левой квадратной скобки ( [) несколько раз, чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Нажимайте Shift + левая квадратная скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент «Замена цвета» по изображению, Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом переднего плана . Любые пиксели, которые попадают в больший круг вокруг перекрестия и соответствуют заменяемому цвету, будут иметь измененный цвет.
Например, если вы наведете перекрестие на синюю область на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, через которые проходит больший круг, будут изменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как он работает.
Вы можете увидеть текущий цвет переднего плана, посмотрев на образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлен черный цвет:
Черный — это цвет переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто щелкните непосредственно на образце цвета, затем выберите новый цвет из палитры . Я выберу зеленый цвет, просто для удовольствия. Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если я рисую изображение с помощью инструмента Color Replacement Tool в этот момент, какой бы цвет я ни перетащил при помощи перекрестия, он будет заменен зеленым:
В образце появится новый выбранный цвет.
Например, вот фотография молодой девушки, держащей воздушный шар:
Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим синим воздушным шариком, но на самом деле ей нужен был зеленый шарик .К счастью, у меня сейчас установлен зеленый цвет переднего плана, так что давайте посмотрим, что мы можем для нее сделать.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и щелкну кнопкой мыши. Как только я щелкаю, происходят две вещи. Сначала Photoshop пробует синий цвет под перекрестием, чтобы он знал, какой цвет заменить. Затем любые синие пиксели, попадающие в больший круг, окружающий перекрестие, немедленно изменяются на зеленый, так как зеленый теперь является моим цветом переднего плана:
Photoshop берет образец синего цвета и заменяет все синие пиксели в круге зеленым.
Чтобы изменить цвет остальной части воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шариком и не попадаю в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, пока я рисую.
Однако, если я случайно перемещаю перекрестие за пределы воздушного шара и через желтую стену за ним, Photoshop пробует цвет стены и также начинает менять его на зеленый.В этом случае просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl + Alt + Z (Win). / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте:
При перемещении перекрестия за пределы выноски Photoshop начинает заменять другие цвета зеленым.
Допуск
Когда я закрашиваю воздушный шарик, кажется, что все идет гладко.То есть, пока не дойду до краев. Если вы присмотритесь, вы увидите слабую синюю окантовку, с которой у инструмента Color Replacement Tool возникли проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько опций для изменения поведения инструмента замены цвета. Один из этих вариантов — Tolerance . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его цветом переднего плана.Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае он недостаточно высок, чтобы Photoshop мог включить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря более высокой настройке допуска, инструмент замены цвета лучше справляется с удалением синей окантовки:
Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но с таким же успехом я мог бы взять образец цвета прямо с самой фотографии.Для этого с активным инструментом замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент Eyedropper Tool (вы увидите, что ваш курсор изменится на пипетку). Щелкните область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его вашим новым цветом переднего плана. Я нажму на розово-красный топ, который на ней надето:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
Когда вы закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели инструментов, мы увидим, что цвет, который я щелкнул, стал моим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Используя цвет, взятый непосредственно из изображения, я могу закрасить воздушный шар, чтобы снова изменить его цвет:
Зеленый шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент Brush Tool и закрасили его, воздушный шар выглядел бы не более чем плоской поверхностью без жизни. Так как же инструмент Color Replacement Tool смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент «Замена цвета» использует режимов наложения для смешивания нового цвета с объектом.Можно выбрать один из четырех режимов наложения — Hue , Saturation , Color и Luminosity — все из которых можно выбрать из параметра Mode на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: оттенка (сам фактический цвет), насыщенности (интенсивности цвета) и яркости (насколько светлый или кажется темным).Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Оттенок: Режим наложения «Оттенок» изменяет только основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень интенсивные и обычно вызывают очень незначительные изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета.На оттенок и яркость это не влияет. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который изменяет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость просто сопоставляет яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху кажется готовым отделиться от группы и улететь в свое собственное приключение в небо:
Исходное изображение.
Один из способов сделать воздушный шарик более выделяющимся среди других — это уменьшить насыщенность некоторых других шариков под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим наложения на панели параметров на Saturation :
Изменение режима наложения на «Насыщенность».
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой промежуточный оттенок серого. Но поскольку мне нужен более тонкий эффект, я просто пробую один из менее насыщенных цветов изображения. Для этого я еще раз нажму и удерживаю кнопку Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент Eyedropper Tool . Затем я нажимаю на цвет. Я выберу менее насыщенный желтый.Сам цвет не имеет значения, поскольку режим наложения «Насыщенность» не изменяет ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь, когда в качестве цвета переднего плана установлен менее насыщенный цвет, а в качестве режима наложения установлен насыщенность, я закрашу все шары, уровень насыщенности которых необходимо уменьшить, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменение значения допуска на панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шариков. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать другие воздушные шары, для которых нужно уменьшить насыщенность. Вот и готовый результат:
Оранжевый воздушный шар, парящий над другими, теперь еще больше выделяется благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию с треском провалиться, и это когда есть большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый в одном воздушном шаре, на котором мы сосредоточились, на темно-фиолетовый цвет из одного из других воздушных шаров. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Сначала я верну цвета изображения к исходным, перейдя в меню File вверху экрана и выбрав команду Revert .Затем, выбрав инструмент замены цвета, я, удерживая нажатой клавишу Alt (Win) / Option (Mac), нажимаю на один из фиолетовых шариков, чтобы выбрать его цвет:
Выборка фиолетовой области для установки в качестве цвета переднего плана.
Я установил свой режим наложения на панели параметров обратно на Color , значение по умолчанию. Затем я закрашу оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее других фиолетовых воздушных шаров, и это потому, что исходный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я выбрал.Режим наложения цвета не повлиял на яркость. Фактически, единственный режим наложения, в котором изменяет яркость , — это Luminosity , поэтому давайте попробуем его. Я изменю свой режим наложения на панели параметров на Яркость:
В режиме наложения «Яркость» яркость исходного цвета согласуется с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его первоначальному оранжевому цвету. Затем, установив режим наложения на Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый выглядел не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не так. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он все еще оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он едва ли выглядит как воздушный шар, и это проблема, с которой мы сталкиваемся при использовании инструмента Color Replacement Tool. Он отлично подходит для простых задач, когда вам нужно только изменить оттенок и / или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-нибудь еще.
Варианты отбора проб
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой различную опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо: Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажимайте на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Образец фона».
Эти параметры выборки управляют тем, как Photoshop выбирает цвета в изображении при наведении на них перекрестия, или , если делает выборку вообще. При выборе Непрерывный (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом, который нужно заменить. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно варьируется.
С После выбора (средний значок) Photoshop будет использовать только образец цвета, на котором вы изначально нажимаете, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой). Этот вариант лучше всего работает, если вы заменяете большую область сплошным цветом. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» приводит к просачиванию инструмента «Замена цвета» на другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но вариант выборки Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона.Этот вариант может оказаться полезным, если ни один из двух других вариантов выборки вам не подходит. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение Допуска, если выбранный вами цвет недостаточно близок.
Параметр выборки образца фона заменит цвет фона на цвет переднего плана.
Пределы
Другой вариант, который работает точно так же с инструментом замены цвета, как и с инструментом для удаления фона, — это Limits , который определяет, где Photoshop может искать цвета для замены.Доступны три варианта: Непрерывный , Непрерывный и Найти края . Первые два (смежные и несмежные) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, которые находятся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие. .
Третий вариант, Find Edges , похож на Contiguous в том, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он точнее, чем смежный, и лучше распознает края.Если инструмент «Замена цвета» слишком беспорядочно воздействует на объект с острыми, четко очерченными краями, а повышение или понижение значения допуска не улучшает ситуацию, попробуйте опцию выборки «Найти края».
Анти-псевдоним
Последний вариант для инструмента замены цвета — Anti-alias , который выбран по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент «Замена цвета»:
Параметр сглаживания.
Как изменить цвет частей изображения в Adobe Photoshop
Коррекция Replace Color в Photoshop — это простой способ внести глобальные изменения в определенный цветовой диапазон в изображении без предварительного создания выделения.
- На этом изображении старой витрины необходимо изменить цвет фасада с красного на зеленый.
- Перед изменением цвета продублируйте слой, перейдя на панель слоев , щелкнув правой кнопкой мыши (ПК) / Ctrl — щелкнув (Mac) на слое и выбрав Дублировать слой .
- Назовите слой в следующем диалоговом окне и нажмите OK.
- Перейдите в меню Image , затем в Adjustments и выберите Replace Color .
- Когда открывается диалоговое окно, первым шагом является выбор цвета изображения, которое вы хотите заменить, щелкнув по нему.
- Теперь перейдите к элементам управления Hue , Saturation и Lightness , чтобы установить цвет, который вы хотите использовать в качестве замены. Вы также можете щелкнуть образец цвета, чтобы открыть палитру цветов , если хотите.
- Нечеткость управляет допуском или диапазоном цвета, близким к тому, который вы выбрали, который будет заменен. Установив флажок Preview , поэкспериментируйте с перемещением ползунка, чтобы увидеть, как цвет изменяется в изображении.Когда все будет готово, нажмите ОК.
- Поскольку слой был продублирован перед изменением цвета, замену цвета можно было дополнительно уточнить, маскируя или стирая выбранные части дублированного слоя.
Автор: Кейт Кэхилл
Кейт Кэхилл — графический дизайнер, писатель и креативный директор, разработавшая контент для печати и Интернета. В качестве креативного директора она выполнила отмеченные наградами работы для агентств, специализирующихся на фармацевтике, здоровье и косметике.Она также работала менеджером по производству, отвечая за успешное выполнение долгосрочных контрактов на печать. Кейт проводит обучение клиентов Webucator с 2010 года. Ее энтузиазм по поводу передовых технологий в сочетании с практическим опытом приносит дополнительную пользу ее занятиям. Кейт преподает реальные методы и интеграцию программного обеспечения Adobe, а также Microsoft PowerPoint для создания полностью развитой и целостной идентичности бренда.
О Webucator
Webucator проводит обучение под руководством инструктора для студентов из США и Канады.Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Ознакомьтесь с нашим полным каталогом курсов.
Как добавить цветовое колесо в Photoshop CS6
Практическое руководствоПоследнее обновление
Палитра цветов в Photoshop — один из наиболее часто используемых инструментов при создании оригинальных работ.В CS6 палитра цветов по умолчанию — это скучная коробка оттенков. Некоторые люди предпочитают коробку, но если вы похожи на меня, колесо оттенков гораздо привлекательнее. Я покажу вам, как это изменить, всего за несколько шагов.
В Photoshop щелкните вкладку «Правка» в строке меню и выберите « Preferences»> «General ». Вы также можете нажать Ctrl + K как ярлык, чтобы открыть это.
На вкладке «Общие» настроек щелкните раскрывающийся список HUD Color Picker и выберите колесо оттенка. Доступно 4 разных размера, и я предпочитаю маленький, так как другие занимают большую часть экрана.Нажмите ОК, чтобы сохранить изменения и выйти.
Теперь просто нажмите Alt + Shift + правый щелчок (мышь), чтобы открыть цветовое колесо.
Если вам интересно узнать о разных размерах, я сделал снимок каждого из них ниже. Эти скриншоты отсортированы от наименьшего к наибольшему.
10 комментариев
10 комментариев
Привет, как бы я поднял это на ноутбуке Mac без мыши?
Спасибо!Для Mac: используйте Command-Alt-Control и коснитесь трекпада / планшета.
Вы выбрали текст. Просто щелкните правой кнопкой мыши где-нибудь еще, кроме выделенного текста, в качестве обходного пути.
Я выполнил шаги, но Shift + Alt + правый щелчок ничего не делает. У меня выбрана кнопка перемещения.
Я использую PS CC.опп! Я нашел это. Сначала выберите кисть или карандаш
Итак, как мне оставить его открытым? Как только я не удерживаю комбинацию клавиш, она исчезает.Очень неприятно.
Я не думаю, что это возможно.
Если вы хотите иметь фиксированное цветовое колесо, попробуйте использовать Coolorus 2.
Это плагин / надстройка, который широко используется художниками.
Он не работает с ярлыком Mac, есть ли способ изменить горячие клавиши?
Также для этого неплохо работает цветовое колесо MagicPicker для Photoshop (это плагин)! Вы можете держать его открытым, закрытым, придумывать ярлык, переключать режимы и т. Д.
Как легко поменять лица в Photoshop CS6.
Учебное пособие: Как поменять местами лица в Photoshop
, шаг 1. Откройте файлы изображений в Photoshop
шаг 2: Выберите часть лица, которую вы хотите на финальной фотографии
Шаг 3. Скопируйте изображение лица. Часть лица, которую вы хотите поменять местами на окончательной фотографии
Шаг 4. Вставьте части изображения, лица которых можно поменять местами
Шаг 5. Измените размер фотографии
Шаг 6. Скопируйте фоновый слой изображения
Шаг 7. Создайте обтравочную маску
Шаг 8: Создайте небольшое перекрытие лица с телом
Шаг 9: Удалите лицо из слоя тела
Шаг 10: Выберите слои лица и тела
шаг 11: Выбрать слои с автоматическим смешиваниемЧто такое маска слоя в Adobe Photoshop?
Как использовать метод замены лица на фотографиях товаров
Как поменять местами лица с помощью Adobe Photoshop
Замена лица в Photoshop или головы — это, пожалуй, то, для чего чаще всего используется Photoshop.Рядом с каждой крышкой журнала или у каждого плаката с киносеансом, который вы просто видите, заменена голова или лицо. Есть много способов заменить замену лица в Photoshop, но один из самых быстрых и единственных способов — использовать функцию Auto Blend Layers в меню Edit для замены лиц в Photoshop .
Для замены лиц Функция Auto Blend Layers не сможет легко и без усилий смешать лицо с телом, но все равно будет соответствовать тону кожи без особых усилий! Как вы увидите из этого урока, вы будете готовы поменять лица в Photoshop между двумя разными лицами с совершенно разными оттенками кожи, и это может занять всего пару кликов!
Замена лица в Photoshop — это увлекательная техника, которая больше не предназначена только для профессионалов, вы уже будете готовы просто разместить лицо на уникальном теле, выполнив простую задачу.Я уверен, что вы впечатляете своих друзей своими новыми навыками работы с фотошопом! Теперь приготовьтесь к пошаговым методам, описанным ниже:
Замена лица в Photoshop техник Ниже шаг за шагом: шаг 1. Откройте файлы изображений в PhotoshopПерейдите к файлу и откройте меню, чтобы открыть изображения, которые вы хотите поменять местами.
шаг 2: Выберите часть лица, которое вы хотите на финальной фотографииТеперь перейдите к изображению, которое вы хотите вырезать, и выберите инструмент «Лассо» на панели инструментов, либо нажав «L» на клавиатуре, либо выберите его в меню инструментов.
Затем начните вырезать лицо. Выберите Осторожно вокруг носа, бровей и губ. лучше всего выбирать только наиболее выделенные части лица, чтобы вы могли менять лица с более естественным результатом.
Шаг 3. Скопируйте изображение лица. Часть лица, которую вы хотите поменять местами на окончательной фотографии.
Выберите новый слой, который у вас есть вырез для части сменной грани, и нажмите CTRL + C (или COMMAND + C для пользователей Mac), чтобы скопировать выделение.убедитесь, что пунктирная линия все еще мигает.
Шаг 4. Вставьте части изображения, лица которых можно поменять местами
Затем перейдите к основному изображению, которое вы хотите поменять местами с режущей гранью, и выберите слой, а затем нажмите «ctrl + V» (COMMAND + V на Mac), чтобы вставить скопированные части лица в фотографию и вставить ее поверх. изображение, которое вы хотите заменить. Чтобы отменить выбор лица и удалить мигающую линию, нажмите CTRL + D (COMMAND + D для пользователей Mac).
Шаг 5. Измените размер фотографии
Теперь сохраните непрозрачность ниже 50% для правильного просмотра и нажмите «ctrl + T» (COMMAND + T для Mac) для свободного преобразования.Затем сопоставьте лицо, пока оно не будет правильно отрегулировано.
Чтобы правильно отрегулировать лицо, удерживайте клавишу Shift , щелкните поле и перетащите. Если вам нужно переместиться, поверните режущую часть лица, и это даст вам переключатели вращения, которые позволят вам поворачивать движение изображения.
, когда вы подтвердите размещение, затем нажмите . Введите , чтобы завершить свое размещение. Если вы не нажимаете , введите , когда закончите, потому что вся ваша тяжелая работа будет потеряна. Это очень важно. Нажмите . Введите для завершения.После этого снова установите непрозрачность слоя на 100%.
Шаг 6: Скопируйте фоновый слой изображения
Затем необходимо продублировать фотографию «Фоновый слой». Выберите Фоновый слой формы Layer Tools Box. Выберите Дублировать слой, щелкнув правой кнопкой мыши или нажав сочетание клавиш CTRL + J (COMMAND + J на Mac).
Шаг 7. Создайте обтравочную маску
Нажмите CTRL (КОМАНДА на Mac) при щелчке по миниатюре слоя лица файла.Он выберет форму лица на всех слоях и закроет исходный «Фоновый слой», нажав на глаз видимости, чтобы скрыть слой.
Шаг 8: Создайте небольшое перекрытие лица с телом
Выделите «Слой 1», нажав ctrl + Layer 1, и перейдите в «Меню выбора», как показано выше. Вы найдете там «Изменить» и щелкните «Контракт» внутри «Варианта модификации». Удерживать подрядчика в пределах 5-10 пикселей. Это уменьшит обтравочную маску на 6-10 пикселей, что поможет перекрыть лицо и тело на несколько пикселей.Нажмите CTRL (КОМАНДА на Mac), щелкнув миниатюру слоя с лицом. Это выберет форму лица на всех слоях.
Шаг 9: Удалите лицо из слоя тела
Теперь выберите «Копировать в фоновом режиме» и нажмите «Backspace» или «Удалить» на клавиатуре, чтобы удалить нижнюю часть лица или сделать откорректированное лицо прозрачным и просмотреть прозрачное изображение лица, закрыв глаза «слоя 1». Нажмите CTRL + D (COMMAND + D на Mac), чтобы снять выделение с области выбора.
Шаг 10: Выберите слои лица и тела
Снимите выделение, нажав ctrl + D, и выберите «слой 1 ″ (слой лица) и« фоновую копию »(слой тела) вместе, удерживая Ctrl.
шаг 11: Выберите слоев автоматического наложенияПерейдите в меню «Правка» и нажмите « Auto Blend Layers ».
Теперь вы можете увидеть поле и убедиться, что в нем выбраны «Панорама» и «Бесшовные тона и цвета», как показано на рисунке ниже. Затем нажмите кнопку «ОК».
Окончательная редакция теперь видна вам на экране.
Видеоурок: Как поменять местами лица с помощью Adobe Photoshop CS6
Для сбора смены лица в техниках Photoshop в уме посмотрите мое видео.Я уверен, что вы легко освоите эти техники.
Как изменить цвет кожи в Photoshop?
Что ж, когда дело касается фотографии, цвет кожи должен быть идеальным. Основная фотография начинается, когда объект становится четким и ясным. А когда речь идет о фотографии человека или фотографии ребенка, цвет кожи играет важную роль. Чтобы улучшить или изменить цвет кожи в Photoshop, вам необходимо хорошо разбираться в теме.Для этого вы можете использовать функцию автоматического смешивания, а затем выбрать естественно выделенные области лица, такие как нос, щеки и т. Д.
Основная цель выбора этих областей состоит в том, чтобы смешивание выглядело естественно, а не искусственно. Кроме того, поскольку тона иногда не совпадают идеально, выбор выделенных областей делает это возможным. Вот краткое руководство по изменению цвета кожи для лица.
- Посмотрите разницу в цвете, яркости и контрасте двух изображений, лица которых вы хотите поменять местами.Как только вы заметите разницу, самое время настроить тона, используя насыщенность, оттенок, яркость и маску слоя.
- Или вы можете использовать селективную цветовую маску для защиты тех областей, которые не требуют какой-либо настройки цвета.
- Последний метод, который вы можете использовать для изменения цвета кожи, — это использование кривых вместе с маской слоя для защиты областей, которые не требуют настройки цвета.
Теперь вам должно быть интересно, что такое маска слоя в Photoshop, позвольте мне объяснить здесь.
Что такое маска слоя в Adobe Photoshop?
Хорошо, поэтому маска слоя используется в Photoshop для выделения частей изображения. Он скрывает те части изображения, которые вы не хотите раскрывать. Так что, когда дело доходит до замены лица, маска слоя очень полезна. Возможно, это заставит вас оставить те части лица, которые вы хотите, нетронутыми, и заменить другие части лица другим лицом. При использовании функции auto blend Photoshop автоматически создает маску слоя.
Как вам известно, маска слоя использует черный и белый цвета, чтобы помочь идентифицировать области воздействия.Это означает, что черные области скрыты, а белые области видны. Затем, чтобы применить к изображению белый или черный цвет для получения более контролируемой точности, можно использовать инструмент «Кисть». Кроме того, чтобы удалить элемент из изображения, маска слоя полезна и для других целей.
Как использовать метод замены лица на фотографиях товаров
Face swap очень полезен для фотографии товаров в секторе электронной коммерции. Вот как:
- Когда мы говорим о фотографии украшений, свопинг используется для обмена драгоценных камней, камней, кулонов и т. Д.
- Этот метод полезен для изменения дизайна футболок или рубашек.
- Работа с разными моделями обременительна, так как нужно снимать сотни товаров, а вы не хотите показывать одно и то же скучное лицо. Поменять местами полезно для изменения их причесок, так что вы получаете разные прически для разных фотографий.
- Стаканы, кружки, чайники или любая другая кухонная утварь могут иметь различную графику при замене местами.
Приходят пить бутылки, сипперы, коробки для еды, безалкогольные напитки и т. Д.будут иметь разные этикетки с техникой замены .
Вот и все! Если вы хотите сделать фотографии вашего продукта по экономичным ценам, мы здесь для вашей помощи.
Как инвертировать цвета в Photoshop | Small Business
При создании бизнес-графики или клиентских проектов в Adobe Photoshop может потребоваться инвертировать цвета всего или части файла. То, как вы создаете преобразование, зависит от того, хотите ли вы изменить цвета в документе навсегда или включить изменение, которое само становится настраиваемым.Независимо от того, какой тип изменения лучше всего соответствует потребностям вашего проекта, инструменты и методы Photoshop могут удовлетворить вашу цель ретуширования.
Инвертировать корректирующий слой
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна. Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы сделать выделение для инвертирования, а не для инвертирования всего изображения. Если вы хотите инвертировать все изображение, вам не нужно активное выделение.
Нажмите кнопку без надписи «Создать новый слой заливки или корректирующего слоя» (вы можете найти кнопку, наведя курсор на кнопки) в нижней части панели «Слои» и выберите «Инвертировать» в раскрывающемся меню. Photoshop добавляет корректирующий слой «Инвертировать» в стек слоев непосредственно над самым верхним слоем или слоем, который был активен, когда вы добавляли корректировку. Если вы сделали выбор до добавления корректировки, Photoshop создаст маску слоя для слоя «Инвертировать», используя выбранную область, чтобы определить область, в которой цвета инвертируются.
Перетащите слой «Инвертировать» вверх или вниз по стопке слоев в новое положение. Поскольку он влияет только на нижележащие слои, его положение в стеке слоев определяет его влияние на ваш файл.
Удерживая нажатой клавишу «Shift», щелкните маску слоя, примененную к вашему корректирующему слою «Инвертировать», чтобы отключить маску и применить коррекцию ко всему файлу. Щелкните значок маски слоя, чтобы снова включить настройку. Отключите индикатор глазного яблока у левого края списка слоев «Инвертировать», чтобы отключить саму корректировку.
Инвертировать команду через раскрывающееся меню
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои», если она еще не видна. Перетащите фоновый слой на значок нового слоя в нижней части панели, дублируя слой. Если вы инвертируете сложную композицию, вы можете добавить новый слой наверху стека слоев и нажать «Shift-Ctrl-E», чтобы создать объединенное представление всей вашей композиции, не нарушая другие слои под ней.
Используйте инструменты выделения Adobe Photoshop, включая Marquee, Lasso и Magic Wand, чтобы инвертировать выделение, а не инвертировать все изображение. Если вы хотите инвертировать все изображение, вам не нужно делать выбор.
Откройте меню «Изображение», найдите его подменю «Настройки» и выберите «Инвертировать». Photoshop постоянно инвертирует цвета в вашем изображении, если вы не отмените инверсию. Нажмите «Ctrl-I», чтобы получить доступ к команде «Инвертировать» с клавиатуры.
Ссылки
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
Советы
- Если вы включили предупреждение о гамме для оценки файла RGB перед преобразованием его в режим CMYK, отключите визуальное предупреждение, чтобы вы могли наблюдать и оценивать инверсию цвета.
- Чтобы создать инвертированный цвет в палитре цветов, добавьте 180 к значению, показанному в поле H или Hue в разделе HSB. Если полученное значение превышает 360, вычтите из него 360.
- Удерживая клавишу Alt, щелкните маску слоя корректирующего слоя, чтобы отобразить саму маску как изображение в градациях серого. Примените команду «Инвертировать» из меню «Изображение», чтобы изменить значения маски и, таким образом, инвертировать, к каким частям изображения она применяется, а к каким не применяется.
Предупреждения
- Избегайте инвертирования цветов на фоновом слое вашей единственной копии файла, если вы не планируете сохранять документ под другим именем.После того как вы измените, сохраните и закроете свою единственную копию исходного файла, у вас не останется резервной позиции для создания новых версий. Вы можете использовать панель «История» для отмены изменений, но ее возможность шагать назад по вашим изменениям применяется только тогда, когда файл остается открытым, и применяется только к ограниченному количеству шагов.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма.Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как изменить цвет объекта в Photoshop за три простых шага
Цвета на фотографии передают настроение, но существующие цвета в изображении не всегда сочетаются с остальной частью изображения и не дают вам того настроения, которое вы ищете. Возможно, этот неоновый наряд отвлекает, или вы хотите изменить цвета в соответствии с вашим декором, прежде чем отправлять фотографию для печати. Как бы то ни было, Adobe Photoshop может изменить цвет этого объекта — и это на удивление просто.
Есть несколько разных способов стать мастером изменения цвета в Photoshop, но настройка оттенка — одна из самых простых и реалистичных. Вот как им пользоваться.
1. Выбрать объект
Выбор объекта из остальной части изображения обычно является наиболее утомительной частью процесса изменения цвета, но новый инструмент выбора объектов Photoshop упрощает его. (Этот инструмент доступен в Photoshop версии 21.0, поэтому убедитесь, что у вас установлена последняя версия программного обеспечения.) На панели инструментов выберите Object Selection Tool .Он расположен вместе с Magic Selection Wand — нажмите и удерживайте значок, чтобы изменить инструмент выделения на Object Selection .
Теперь нарисуйте рамку вокруг объекта, который вы хотите настроить. Убедитесь, что весь объект находится внутри коробки; вы получите наилучшие результаты, если плотно обведете рамкой объект. Photoshop будет волшебным образом обнаруживать края. Вы можете уточнить выбор, удерживая клавишу Shift, и нарисовав другую рамку, чтобы добавить к выделению, или клавишу Alt / Option , чтобы вычесть из выделения.В образце изображения я удерживал клавишу выбора и рисовал вокруг зеленого листа, перекрывающего цветок, чтобы отменить его выбор.
2. Отрегулируйте цвет с помощью корректирующего слоя оттенка / насыщенности
Пока эти марширующие муравьи все еще находятся вокруг объекта, перейдите в Слой > Новый корректирующий слой> Цветовой тон / Насыщенность . Это создает слой для настройки цвета объекта.
В окне свойств корректирующего слоя перетащите ползунок оттенка, чтобы начать изменение цвета объекта.(Поле должно автоматически появиться после создания корректирующего слоя, но в противном случае щелкните значок Top на правой боковой панели, на котором изображен куб.) Поиграйте с ползунком оттенка, пока не найдете цвет. что тебе нравится.
Затем при желании отрегулируйте насыщенность и яркость. Насыщенность увеличит или уменьшит интенсивность или количество цвета, тогда как яркость сделает выбранную область светлее или темнее.
Примечание: Для очень простых изображений, на которых нет других объектов с таким же цветом на фотографии, вы можете использовать цветовые каналы в раскрывающемся меню Master Dropdown Menu в верхней части панели свойств Adjustment Layer .Это менее точно и изменит цвет всей фотографии, а не только объекта. Иногда этот метод работает с простыми изображениями, но выбор объекта первым обычно дает лучшие результаты.
3. Уточните выделение кистями
Регулировка цвета объекта может сделать даже небольшие ошибки в исходном выборе более очевидными. Чтобы улучшить процесс изменения цвета, используйте кисти Paintbrush для уточнения корректирующего слоя. Этот процесс позволяет избавиться от ореола, который иногда возникает при изменении цвета объекта.
В корректирующем слое, если вы нажмете на Черно-белая маска на значке Adjustment Layer , вы можете уточнить, что включено в эту настройку, используя белый цвет, чтобы включить эти пиксели, и черный, чтобы исключить их. Выберите инструмент Paintbrush Tool и нажмите D на клавиатуре, чтобы изменить цвета переднего плана и фона на черный и белый. Используйте белую кисть, чтобы закрасить любые части объекта, которые вы пропустили в исходном выделении; используйте черную кисть, чтобы закрасить участки, которые не должны быть выделены.Чтобы исправить мелкие ореолы по краям, используйте кисть с мягкими краями. Вы можете изменить тип и размер кисти на верхней панели.
После завершения настройки цвета можно продолжить настройку остальной части изображения. С корректирующим слоем вы всегда можете вернуться и снова использовать ползунок оттенка для дальнейших корректировок — просто выберите корректирующий слой на панели слоев .
Когда закончите, сохраните изображение. JPEG легко передать, но если вы хотите вернуться и улучшить этот цвет, обязательно сохраните файл PSD.
Рекомендации редакции
Как изменить цвет фона в Photoshop (шаг за шагом!)
У вас есть фотография с цветом фона, который вам не нравится? Мы здесь, чтобы показать вам пошаговый процесс изменения цвета фона в Photoshop.
Требуется немного терпения, но это так легко сделать. Итак, приступим!
Шаг 1. Выберите свое фото
Качество готового изображения зависит от количества времени, которое вы тратите на процесс.
Если вы впервые меняете цвет фона в Photoshop, выберите изображение с резкими краями и чистым фоном. С этим будет легче работать, чем с более сложной композицией.
Вот некоторые вещи, которых следует избегать, когда вы новичок в изолировании объекта, чтобы изменить цвет фона:
- Волосы распущенные, вьющиеся, с шипами или негладкие;
- Объекты с детализированными краями;
- Что-нибудь, края которого не в фокусе;
- Размытие в движении;
- Фон, гармонирующий с объектом.
Шаг 2. Создайте два слоя
Откройте фотографию в Photoshop и сделайте дубликат слоя (Ctrl или Cmd + J) . Затем отключите исходный слой.
Создайте сплошной слой, щелкнув значок «Создать новый слой заливки или корректирующего слоя» на «Панели слоев».
Выберите «Сплошной цвет» сверху.
Выберите цвет, близкий к используемому фону, или выберите белый.
Шаг 3: Выберите тему
Щелкните инструмент «Быстрый выбор» на «Панели инструментов».Затем нажмите на опцию «Выбрать тему». Он находится на верхней панели над изображением.
Если края вашего выделения нечеткие, Photoshop сообщит вам, что не может найти заметный объект. Если вы видите это, попробуйте другие инструменты, такие как «Волшебная палочка» или «Выбор объекта».
Шаг 4. Очистите края
Если ваш объект не очень резкий, результирующий выбор не будет идеальным. Итак, следующий шаг — отполировать его.
Не снимайте выделения с инструмента «Быстрый выбор».И нажмите на поле «Выбрать и замаскировать» над вашей фотографией. Откроется новое окно, в котором вы сможете уточнить свой выбор.
Используйте кисть «Уточнить края» , чтобы добавить края, которые слишком сливаются с фоном.
Чтобы увидеть эффект этой кисти, выберите «Наложение» или «На белом». Эти параметры находятся на панели «Просмотр» в правой части экрана.
Вы можете настроить непрозрачность до такой степени, чтобы вы могли видеть эффект кисти при ее использовании.
Вот пример, показывающий параметр «Наложение» на панели просмотра с непрозрачностью 50%.
Обведите край по часовой стрелке, чтобы убедиться, что вы покрываете весь контур.
Размер этой кисти можно контролировать с помощью клавиш [и]. Вы также можете лучше контролировать эффект, используя ползунки «Радиус», «Сглаживание», «Растушевка» и «Контрастность». Они находятся на панели справа от вашей фотографии.
Поэкспериментируйте с этими элементами управления.Вы найдете наилучший баланс для разных областей изображения. Они будут иметь различный эффект в зависимости от деталей вашего фото.
Когда вы будете довольны своим выбором, переключите «Просмотр» на «Черно-белый». Не отвлекаясь от цвета, вы сможете лучше увидеть, как выглядят ваши края.
Если больше не нужно вносить никаких изменений в «Output To Box», выберите «Layer Mask» и нажмите OK.
Шаг 5: Закрасьте слой-маску
Теперь у вас есть новая маска на вашем слое.Если вы хотите еще больше уточнить размытые края, используйте инструмент «Кисть».
Установите значение 50% черного и нарисуйте объект, который нужно стереть, и части, которые вы не хотите видеть. Установите его на 50% белого и закрасьте фон, который все еще виден, чтобы стереть его.
Использование кисти с непрозрачностью 50% или ниже дает более точный контроль. Это поможет сделать размытые или нечеткие области по краям более естественными.
Шаг 6. Выберите и изолируйте своего объекта
Нажмите Ctrl или Cmd и щелкните маску слоя, чтобы выбрать объект.Теперь продублируйте выделение на новый слой, используя Ctrl или Cmd + J.
Скройте другие слои, чтобы вы видели только изолированный объект, а не фон.
На этом этапе вы также можете изменить размер холста, если хотите. Этот шаг полезен, если вы хотите добавить текст к фотографии. Или, если вы собираетесь создать композицию с другими изображениями на том же фоне.
Я решил обрезать квадрат изображения, потому что он лучше всего выглядит в Instagram. Но вы можете попробовать и другие размеры.
Шаг 7. Создайте сплошную заливку для нового фона
На панели «Слои» нажмите «Создать новый слой заливки или корректирующего слоя».
Выберите «Сплошной цвет» сверху и выберите цвет, который должен быть для вашего нового фона.
Как в Photoshop изменить цвет фона на белый? Просто выберите палитру цветов, выберите белый, и готово!
Конечно, не стоит ограничиваться однотонными цветами. Вы также можете попробовать реалистичный фон.
Заключение
Изменение цвета фона в Photoshop — это простой процесс, когда вы к нему привыкнете.После того, как вы изолировали объект, выбрать цвет фона так же просто, как щелкнуть палитру цветов.
Практикуйте этот метод как можно больше – вы найдете его полезным, особенно в социальных сетях.
И не забудьте показать нам свои результаты в комментариях!
Хотите узнать больше о методах постобработки? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom».