Заливка с учетом содержимого в фотошоп. Удаление объектов в Photoshop CC. Выравнивание линии горизонта
В Photoshop CS5 появился новый удобный инструмент — Content-Aware Fill (Заливка с учетом содержимого), который позволяет удалить с изображения некоторые детали, заполнив образовавшееся пространство содержимым окружающего фона.
В нашем уроке мы покажем, как выделить необходимый объект, а затем заставить его исчезнуть таким образом, как будто его никогда и не было на изображении. Возможно, этот способ не дает идеального 100% результата, но вы все же сильно удивитесь, увидев полученный эффект.
Для начала, скачайте предоставленное мной фото, с которым мы и будем работать.
Шаг 1. Выделяем объект.
Откройте изображение города в Фотошоп. Взгляните в правый нижний угол и обратите внимание на чайку, сидящую на перилах. Чайка неплохо сочетается с окружающим фоном, а вот перила и навес немного портят снимок. Будем избавляться от этих лишних объектов. Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Шаг 2. Заполняем выделенное.
С выделенным участком переходим в меню Редактирование-Заливка (Edit-Fill) . В диалоговом окне заливки нажмите стрелку выпадающего меню варианта заливки, и выберите функцию Content-Aware (C учетом содержимого) . Примените заливку, нажав Ок.
Шаг 3. Удаляем объекты.
После небольшой обработки ваша выделенная область будет стерта. Здорово, не правда ли? Photoshop сделал замену выделенного пространства окружающим его фоном. Правда, образовался маленький недочет на изображении в районе набережной, который мы легко исправим.
Шаг 4. Наш старый друг, инструмент Штамп!
Выбираем инструмент Штамп (Clone tool) и увеличиваем масштаб изображения (Zoom или Ctrl+) . Затем, удерживаем Alt и делаем клик левой кн.
Надеюсь, знакомство с новым инструментом не прошло для вас даром и пригодится для последующих работ!
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2. Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял фотографию волосатого быка на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «Первый шаг в Photoshop» и «Панель инструментов Photoshop».
Нажимаем и удерживаем эту кнопку, пока не появится скрытое меню с другими инструментами этой группы. Выбираем инструмент «Перемещение с учетом содержимого».
Теперь, удерживая нажатой левую кнопку мыши, аккуратно обводим «лишний» объект (нашего быка).
Обвели? Подводим курсор к центру выделенной области и перетаскиваем ее на нужное место.
Дожидаемся, пока программа «интегрирует перемещенный фрагмент на новую позицию».
Осталось отменить выделение (Ctrl+D).
Вот, что примерно получилось у меня:
Удачи! Ждите новых уроков
Заливка цветом выделенной области — отличный способ создания фигур и добавления к изображению цветных красочных фоторамок. После того, как вы создадите выделение, вы сможете заполнить ее цветом несколькими способами.
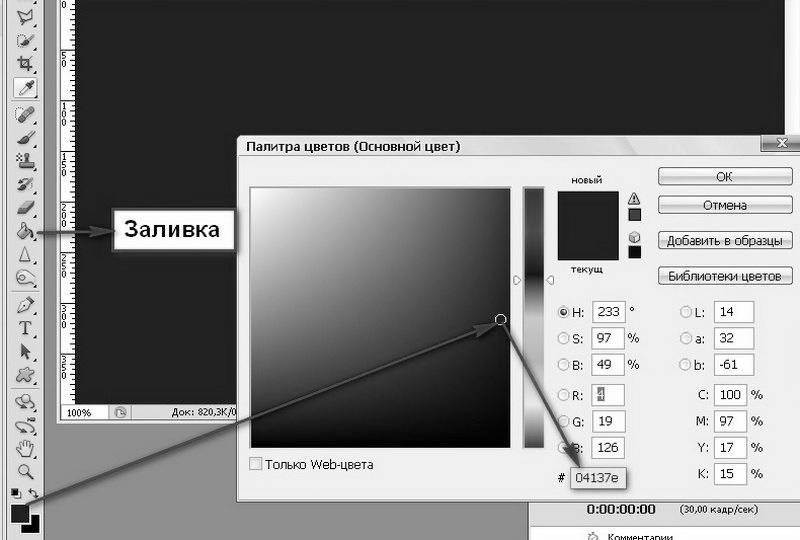
Один из вариантов — выбрать команду меню Редактирование => Выполнить заливку (Edit => Fill) и подобрать цвет из раскрывающегося списка Использовать (Use) в появившемся диалоговом окне. Выберите цвет из открывшегося диалогового окна Палитра цветов (Color Picker), а затем дважды нажмите кнопку ОК, чтобы закрыть диалоговые окна. Фотошоп заполнит выделенную область указанным цветом.
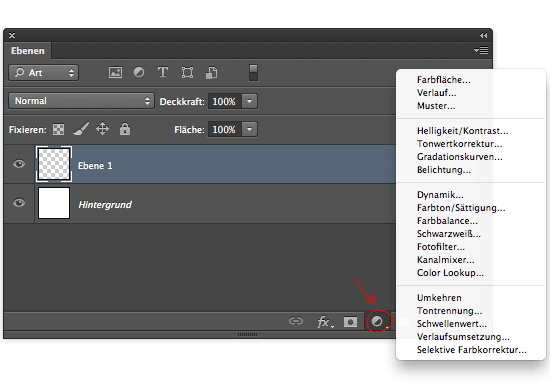
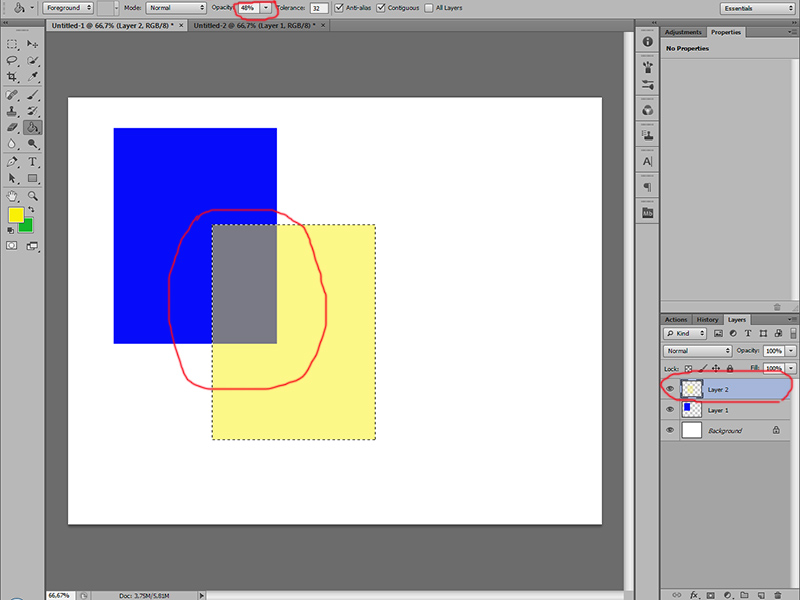
Другой вариант более гибкий способ — это создать корректирующий слой с цветной заливкой (этот слой векторный, по сути, так что он не увеличит размер файла). Создав выделение с помощью инструмента , нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or Adjustment layer), которая находится в нижней части палитры слоев (значок с изображением наполовину черного, наполовину белого круга) и выберите вариант Цвет (Solid Color). Затем подберите цвет из появившейся палитры и нажмите кнопку ОК. В примере ниже я инвертировал котанов в середине, чтобы заливка была с краев изображения. Для дополнительного шика можно добавить разные стили слоя, такие как тень, свечение и другие.
Для дополнительного шика можно добавить разные стили слоя, такие как тень, свечение и другие.
Использование заливки Content-Aware (С учетом содержимого)
В программе Photoshop CS5 существует еще один вариант заливки, который называется
Когда использовать каждый из вариантов, спросите вы? Если у вас много хороших пикселов с обеих сторон от пикселов, которые вы хотите удалить, попробуйте применить инструмент Точечная восстанавливающая кисть. Если вы хотите более точно убрать пикселы, скажем, если объект, который требуется удалить, находится совсем рядом с чем-то, что вы хотите сохранить, — создайте выделенную область, а затем примените заливку С учетом содержимого (если это возможно, лучше добавить немного фона).
Создав выделенную область, вы можете использовать новый параметр заливки — С учетом содержимого — для заливки выделенных пикселов соседними.
Несколько быстрых мазков кистью и выделенная слева лисица становится почти незаметна.
Магия, используемая фотошопом для заполнения выделенной области, случайная и меняется при каждом использовании команды. Другими словами, если не получилось с первого раза, попробуйте выбрать команду меню Редактирование => Выполнить заливку повторно. Скорее всего, вы получите разные результаты.
Теперь то же самое, но подробно:
1. Откройте изображение и продублируйте фоновый слой, нажав сочетание клавиш Ctrl+J.
2. Выделите лисицу слева. Великолепно справится инструмент , так как между лисицей и фоном существует значительный контраст. Выберите его на панели инструментов или несколько раз нажав сочетание клавиш Shift+L. Установите указатель мыши на изображение и щелкните мышью один раз, чтобы установить отправную точку, а затем обведите вокруг лисы, щелкая кнопкой мыши для добавления опорных точек.
3. Выберите команду меню Редактирование => Выполнить заливку и укажите вариант С учетом содержимого в раскрывающемся списке Использовать, ЛИБО выберите инструмент Точечная восстанавливающая кисть , установите в параметрах соответствующий флажок, выберите размер кисти и закрасьте все что было выделено. Фотошоп заполнит все место соседними пикселами.
Для устранения оставшегося контура, переключитесь на инструмент Точечная восстанавливающая кисть (убедитесь, что на панели параметров переключатель установлен все в том же положении). Быстрыми мазками вы можете достаточно хорошо очистить конечное изображение, и на это не уйдет несколько часов, как было в предыдущих версиях программы. Новый инструмент замечательно подойдет, пока не потребуется полностью удалить объект с фотографии.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалится.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
21.01.2017 27.01.2018
Здравствуйте, дорогие посетители сайта Pixelbox!
Многим из нас приходилось сталкиваться с ситуацией, когда фотография, продуманная по композиции и красивая по сюжету, портится неожиданно вклинившимся в кадр посторонним человеком, птичкой или т.п. Что же делать — выбрасывать/удалять испорченное фото? Конечно нет! В фотошопе существует несколько инструментов, помогающих легко и просто удалить лишний предмет на фотографии.
1 способ
Как удалить лишний предмет при помощи функции Заливка с учётом содержимого (Content-Aware Fill)
Имеется фото с моря, но все портит парень на заднем плане, который, к тому же, стоит спиной. Открываем фото в фотошопе (Ctrl + O ).
Открываем фото в фотошопе (Ctrl + O ).
Самый легкий и простой способ убрать парня с фото (никакого криминала, просто магия фотошоп!) — использовать функцию Заливка с учётом содержимого (Content-Aware Fill). Эта функция появилась в версии Adobe Photoshop CS5 и мирно перекочевала в следующие версии программы.
Для того, чтобы воспользоваться Заливкой с учетом содержимого , нужно сначала выделить предмет, которой требуется удалить. Сделать это можно любым удобным для вас способом, я воспользовалась инструментом Лассо (Lasso), горячая клавиша вызова инструмента — L .
Обводим парня мышкой «с запасом», не впритык:
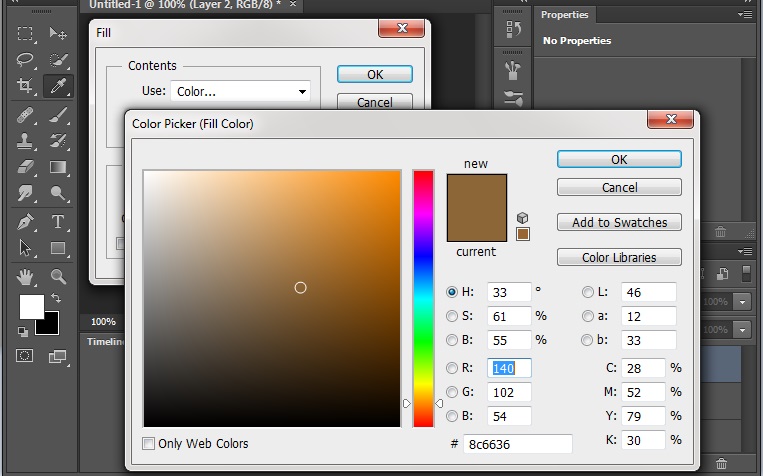
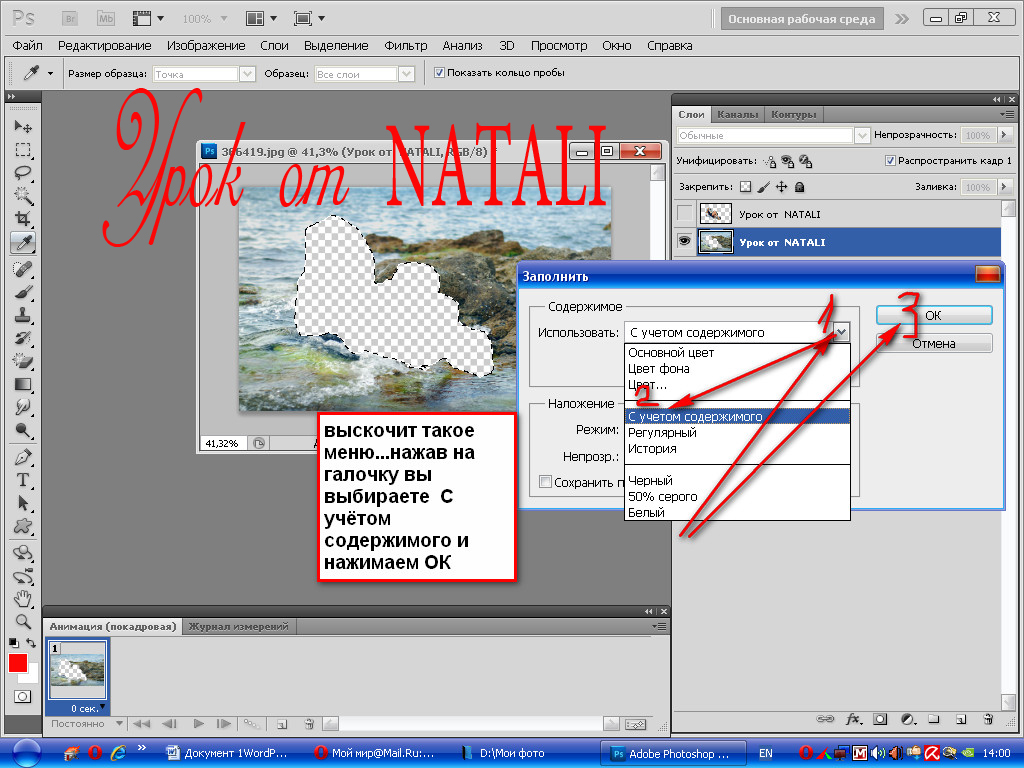
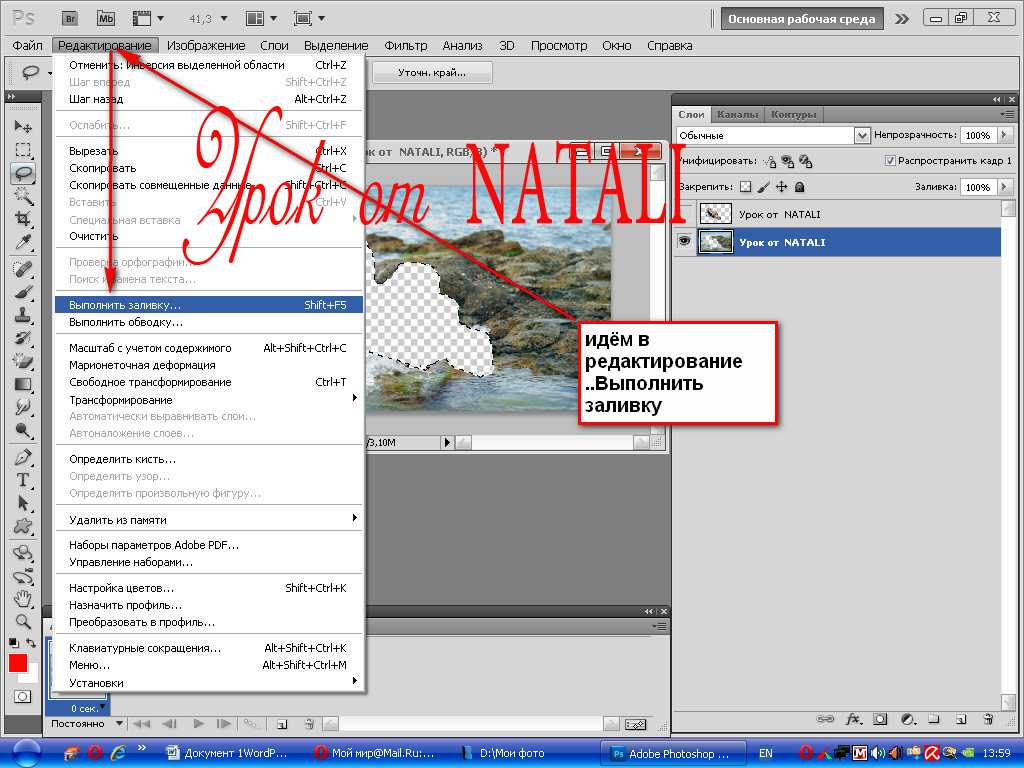
Переходим в меню Редактирование-Выполнить заливку (Edit-Fill):
В появившемся окне выбираем С учетом содержимого (Content-Aware Fill):
Естественно, нажимаем ОК и вот что получаем:
Чтобы снять выделение, мешающее нам любоваться водными красотами, нажимаем Ctrl + D :
Волшебство! Легко и быстро! Для тех, кто не ищет легких путей, расскжу еще один способ устранения любого лишнего предмета с фото.
2 способ
Как удалить лишний предмет при помощи инструмента Штамп (Clone Stamp Tool)
Инструмент Штамп (Clone Stamp Tool ) позволяет замаскировать лишние предметы на фото, заменяя участок с дефектом на нужный участок, который выберете вы. Горячая клавиша вызова инструмента — S .
В верхней панели настроек инструмента можно выбрать на каком слое будет происходить клонирование — на активном, на активном и ниже или же на всех слоях . Если вы выберете первый вариант, на активном слое, помните — все изменения будут происходить на основном слое. Я не рекомендую использовать такой разрушающий способ редактирования фото, лучше создать слой поверх основного и выбрать «на активном и ниже» — в таком случае вы всегда сможете подкорректировать слой с клонированием.
Создаем новый слой (нажимаем на иконку создания нового слоя в палитре слоев ):
Делаем этот слой активным:
И, зажимая клавишу Alt , берем участок рядом с парнем, отпускаем клавишу Alt переносим этот участок на парня, и чтобы «прикрепить» участок в нужном месте, щелкаем левой кнопкой мыши.
Так постепенно, беря участки, которые находятся вблизи удаляемого объекта, закрашиваем парня:
Надеюсь, урок был вам полезен и поможет создавать качественные и красивые фото!
Заливка с учетом содержимого онлайн. Применение функции Content-Aware в Фотошопе
В Photoshop CS5 появился новый удобный инструмент — Content-Aware Fill (Заливка с учетом содержимого), который позволяет удалить с изображения некоторые детали, заполнив образовавшееся пространство содержимым окружающего фона.
В нашем уроке мы покажем, как выделить необходимый объект, а затем заставить его исчезнуть таким образом, как будто его никогда и не было на изображении. Возможно, этот способ не дает идеального 100% результата, но вы все же сильно удивитесь, увидев полученный эффект.
Для начала, скачайте предоставленное мной фото, с которым мы и будем работать.
Шаг 1. Выделяем объект.
Откройте изображение города в Фотошоп. Взгляните в правый нижний угол и обратите внимание на чайку, сидящую на перилах. Чайка неплохо сочетается с окружающим фоном, а вот перила и навес немного портят снимок. Будем избавляться от этих лишних объектов. Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Чайка неплохо сочетается с окружающим фоном, а вот перила и навес немного портят снимок. Будем избавляться от этих лишних объектов. Выбираем инструмент Лассо (Lasso Tool) и создаем грубое выделение вокруг перил, чайки и навеса. Не делайте выделение очень близко к краю объектов, поскольку программе нужна информация об окружающем эти объекты фоне.
Шаг 2. Заполняем выделенное.
С выделенным участком переходим в меню Редактирование-Заливка (Edit-Fill) . В диалоговом окне заливки нажмите стрелку выпадающего меню варианта заливки, и выберите функцию Content-Aware (C учетом содержимого) . Примените заливку, нажав Ок.
Шаг 3. Удаляем объекты.
После небольшой обработки ваша выделенная область будет стерта. Здорово, не правда ли? Photoshop сделал замену выделенного пространства окружающим его фоном. Правда, образовался маленький недочет на изображении в районе набережной, который мы легко исправим.
Шаг 4. Наш старый друг, инструмент Штамп!
Выбираем инструмент Штамп (Clone tool) и увеличиваем масштаб изображения (Zoom или Ctrl+) . Затем, удерживаем Alt и делаем клик левой кн. мыши по образцу нижней части набережной. Переносим курсор на область коррекции и снова делаем клик по ней, вставив взятый образец на это место. Все исправлено, и изображение выглядит настолько правдоподобно, как будто нашей чайки и не существовало.
Затем, удерживаем Alt и делаем клик левой кн. мыши по образцу нижней части набережной. Переносим курсор на область коррекции и снова делаем клик по ней, вставив взятый образец на это место. Все исправлено, и изображение выглядит настолько правдоподобно, как будто нашей чайки и не существовало.
Надеюсь, знакомство с новым инструментом не прошло для вас даром и пригодится для последующих работ!
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2 . Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
«С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалится.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «
Наверное, все уже оценили функцию удаления объектов, которая появилась в Photoshop CS5 и удачно усовершенствована в следующей версии.
Несколько раз описывал разные программы для удаления нежелательных объектов на фотографиях, но если мы используем Photoshop, то зачем устанавливать другие программы для выполнения действий, с которыми он и сам прекрасно справляется?
См. также пост «Графический редактор Teorex Inpaint 4.2. Удаление нежелательных объектов на изображениях».
Коротко опишу две похожие функции, которые очень удобно и просто использовать для удаления или перемещения объектов на изображениях с учетом содержимого. «С учетом содержимого» означает, что умная программа анализирует области рядом с объектом, определяет «важные» и «неважные» пиксели и только затем изменяет содержание документа. На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
На картинке вверху видно примеры того, как высокогорный як сначала исчез с картинки, а потом переместился на другое место.
Обратите внимание, что данные методы лучше работают, когда фон имеет однородную структуру. При сложных геометрических рисунках программа может удалять или перемещать объекты не очень корректно и аккуратно. Что поделаешь, машина…
Для примера взял фотографию волосатого быка на фоне высокогорного снежного пейзажа на сайте lhnet.org.
Обратите внимание (посмотрите справа в палитре слоев), что слой с изображением должен быть не изменяемым слоем, а фоном. Иначе объект просто удалиться.
В панели инструментов выбираем инструмент «Лассо» (буква L на клавиатуре). В принципе, можно взять любой привычный вам для выделения инструмент.
См. также пост: «Простой способ выделения сложного объекта в Photoshop CS5».
Выделяем (обводим) с помощью этого инструмента «лишний» объект.
Нажимаем на клавиатуре клавишу Delete. В окошке «Заполнить» должно быть выбрано «Использовать: С учетом содержимого». Нажимаем кнопку ОК.
Нажимаем кнопку ОК.
Сейчас картинка выглядит примерно вот так:
Чтобы снять пунктирное выделение, нужно нажать комбинацию клавиш Ctrl и D или выбрать в верхнем меню: «Выделение» — «Отменить выделение».
Результат удаления объекта с учетом содержимого в программе Photoshop CS6:
Эта операция по сути похожа на предыдущую, но выделенная область не удаляется, а меняется ее положение на изображении. Так же, как с удалением, не каждая картинка обработается автоматически аккуратно.
Если вы хотите исправить композицию снимка, переместив объект в кадре, откройте исходный снимок (еще немного помучаю «снежного быка»).
На панели инструментов находим кнопку «Заплатка».
Обратите внимание, что вместо нее может быть видна и другая кнопка. Например, «Точечная восстанавливающая кисть». В любом случае эти инструменты соответствуют кнопке J на клавиатуре.
См. также посты: «Первый шаг в Photoshop» и «Панель инструментов Photoshop».
Нажимаем и удерживаем эту кнопку, пока не появится скрытое меню с другими инструментами этой группы. Выбираем инструмент «Перемещение с учетом содержимого».
Теперь, удерживая нажатой левую кнопку мыши, аккуратно обводим «лишний» объект (нашего быка).
Обвели? Подводим курсор к центру выделенной области и перетаскиваем ее на нужное место.
Дожидаемся, пока программа «интегрирует перемещенный фрагмент на новую позицию».
Осталось отменить выделение (Ctrl+D).
Вот, что примерно получилось у меня:
Удачи! Ждите новых уроков
Начнём мы с самого простого способа использования функции Content-Aware. Если Вы постоянно работаете с камерой, то, должно быть, уже делали снимки на которых была видна грязь с объектива. Либо Вам не нравилось присутствие птиц на небе, и Вы хотели их убрать в процессе пост-обработки.
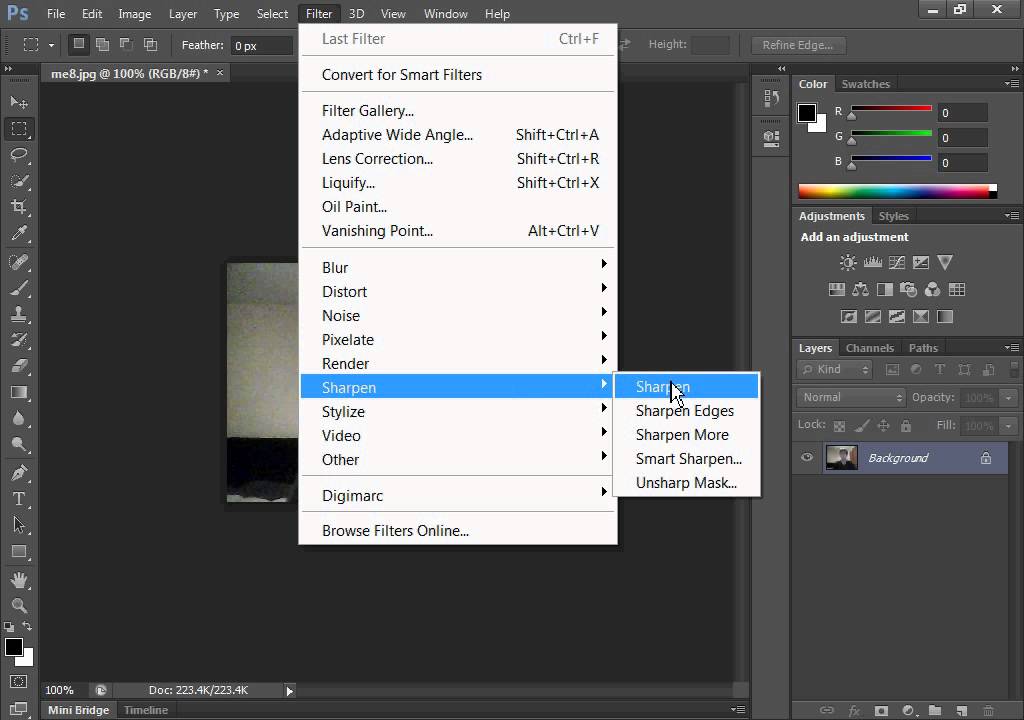
Для этого в Фотошопе есть инструмент Spot Healing Brush Tool (J). На верхней панели включите режим Content-Aware.
Выберите кисть немного большего размера, чем мелкие точки, которые нужно убрать. Одиночным кликом скройте всё лишнее. В режиме Content-Aware инструмент возьмёт информацию вокруг отпечатка кисти и на её основе заполнит проблемную область. Это намного проще, чем самостоятельно определять источник клонирования.
Одиночным кликом скройте всё лишнее. В режиме Content-Aware инструмент возьмёт информацию вокруг отпечатка кисти и на её основе заполнит проблемную область. Это намного проще, чем самостоятельно определять источник клонирования.
Заливка с учётом содержимого
Заливку можно применять в разных ситуациях, но суть будет одна. Далее будет показан пример использования заливки с учётом содержимого, и Вы всё сами поймёте.
Выравнивание линии горизонта
Если у Вас часто получаются подобные горизонты, то Вам эта функция заливки будет очень полезна. Сперва выберите инструмент Ruler Tool (I) и проведите правильную линию горизонта. В данном случае она должна проходить по линии моря.
Перейдите в меню Image ? Image Rotation ? Arbitrary.
Автоматически произойдёт вращение на основе линии, которую мы провели.
Заполнение пустых участков
После вращения изображения по краям появятся пустые области. Выделите их инструментом Magic Wand Tool (W). Используйте режим добавления, чтобы выделить всё сразу.
Используйте режим добавления, чтобы выделить всё сразу.
Выделение нужно немного расширить, чтобы после заливки не было видно границ. Перейдите в меню Select ? Modify ? Expand.
Всё зависит от размера Вашей фотографии. В данном случае выделение было расширено на 20 пикселей.
Перейдите в меню Edit ? Fill и выберите Content-Aware.
Выделенные участки будут залиты на основе информации о пикселях, находящихся вокруг них. Звучит здорово, но, к сожалению, функция не идеальна.
Аномалии
Данная фотография была специально выбрана для урока, чтобы показать Вам, что не все участки так просто заполнить. Например, небо не имеет сложной текстуры, и в случае с ним проблем нет. Но камни — более сложный объект. На следующем скриншоте отмечены некоторые аномалии, появившиеся после заливки.
Они не так заметны на малом разрешении, но если Вы увеличите масштаб, то сможете их увидеть. Подобные артефакты легко устраняются при помощи инструментов Clone Stamp Tool (S) или Spot Healing Brush Tool (J).
Инструмент Patch Tool
Данный инструмент работает по той же схеме, что и заливка, но имеет некоторые отличия.
Выделите этим инструментом то, что хотите убрать с фотографии. Перенесите выделенную часть на то место, которым хотите заполнить её.
В данном случае источник для заливки был выбран на небе.
Как видите выделенная область не была просто заполнена светлым цветом неба. На месте птицы можно заметить вполне нормальные края камня. Фотошоп просчитал не только содержимое области-источника для заливки, но окружающие проблемный участок пиксели.
Инструмент Content-Aware Move Tool
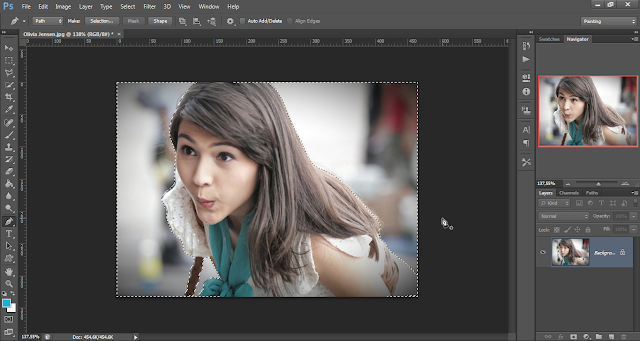
Этот инструмент предназначен для перемещения отдельных участков изображения, на месте которых будет автоматически происходить заполнение, чтобы не было «дыр». Например, давайте сдвинем девушку немного влево. Выделите её инструментом Lasso Tool (L).
Теперь выберите инструмент Content-Aware Move Tool.
На верхней панели Вы увидите два режима: Move и Extend. Режим Extend расширит выделенный участок после перемещения. Это может пригодиться при работе с повторяющимся узором, таким как трава или стена. Помимо этих режимов есть параметр Adaptation. Он отвечает за то, как выделенный участок будет адаптирован на новом месте. Very Loose/Loose сильно исказит объект, а Very Strict сохранит чёткость линий. В данном случае будет использован режим Medium. Параметр Adaptation можно изменять и после перемещения объекта.
Режим Extend расширит выделенный участок после перемещения. Это может пригодиться при работе с повторяющимся узором, таким как трава или стена. Помимо этих режимов есть параметр Adaptation. Он отвечает за то, как выделенный участок будет адаптирован на новом месте. Very Loose/Loose сильно исказит объект, а Very Strict сохранит чёткость линий. В данном случае будет использован режим Medium. Параметр Adaptation можно изменять и после перемещения объекта.
Как видите, мы успешно переместили девушку влево. Не обошлось без нескольких аномалий, но их можно легко исправить инструментами клонирования.
Заключение
Функция Content-Aware значительно изменила методы редактирования фотографий. Раньше требовалось много времени на изучение участков-источников и применения инструментов клонирования. Теперь же всё можно сделать в один клик. Не редко приходится убирать мелкие недочёты, но функция со своими обязанностями справляется очень хорошо. Компании Adobe в очередной раз удалось придумать ещё один «волшебный» инструмент, который облегчит нам всем работу и сохранит время.
Переведено с сайта photography.tutsplus.com , автор перевода указан в начале урока.
Как залить лист в фотошопе
Главная » Разное » Как залить лист в фотошопе
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите
Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
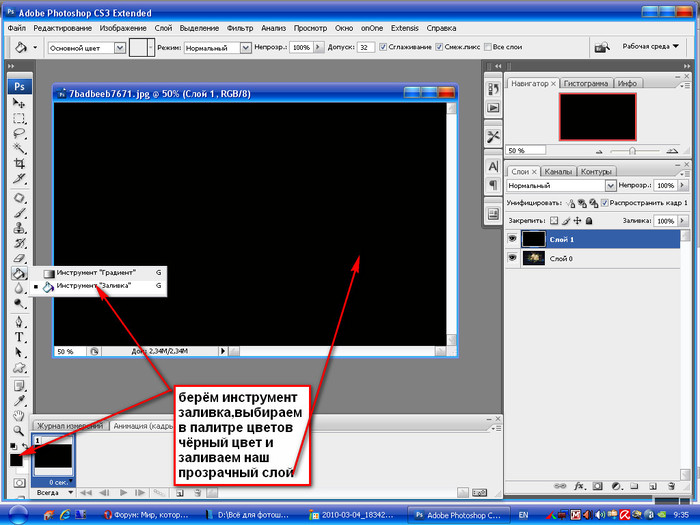
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
Способ 5 Слой-заливка
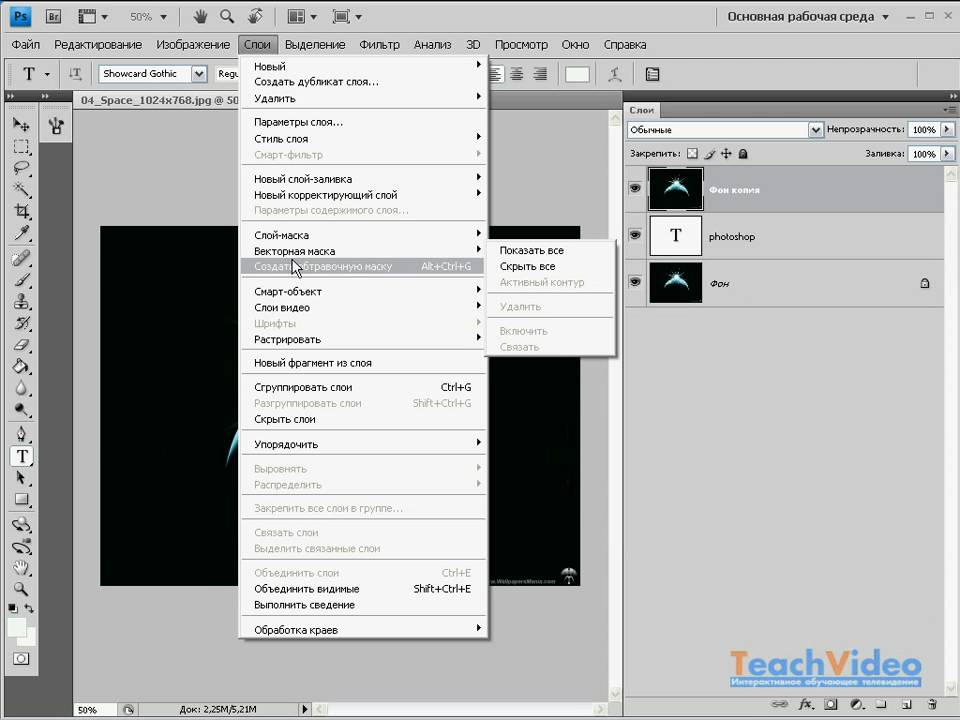
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.
Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели « Preset Details» справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
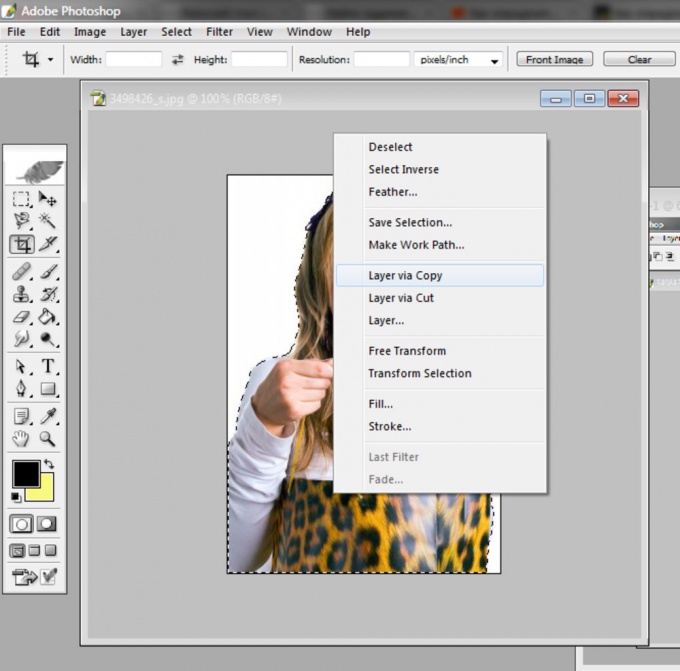
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:
Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop.Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор произвольной формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры. Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем формы:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.
Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в правом верхнем углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы. Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.
Рисование фигур с помощью инструментов формы в Photoshop
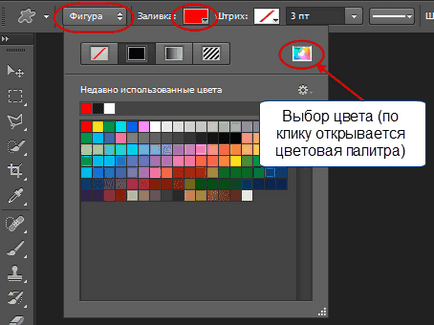
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.

- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить.
 Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта. - Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.

- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.

.
Новые возможности Photoshop CS5 — Учебное пособие по заливке с учетом содержимого
Примечание к версии: Это руководство по использованию заливки с учетом содержимого предназначено для Photoshop CS5 и CS6. Пользователи Photoshop CC захотят оценить обновленную и улучшенную заливку с учетом содержимого в Photoshop CC 2019.
Автор сценария Стив Паттерсон.
В предыдущем уроке мы рассмотрели обновленную точечную восстанавливающую кисть Photoshop CS5 с ее новым Content-Aware Healing 9.0004, который позволяет Photoshop исследовать фактическое содержимое вашего изображения, пытаясь найти лучший способ удалить или восстановить поврежденную или нежелательную область, на которую вы нажали.
На этот раз мы рассмотрим еще одну новую функцию Photoshop CS5 — заливку с учетом содержимого . Не случайно обе эти новые функции имеют одинаковые имена, поскольку они делают практически одно и то же. Основное отличие заключается в том, как мы их используем.
Обе функции позволяют Photoshop анализировать содержимое изображения, чтобы выяснить, как выглядела бы фотография, если бы на ней никогда не было нежелательного объекта или области. Но даже с новыми возможностями Content-Aware точечная восстанавливающая кисть по-прежнему лучше всего подходит для небольших областей, которые мы можем легко щелкнуть или закрасить. Заливка с учетом содержимого, с другой стороны, позволяет нам восстанавливать или заменять большие, более сложные области и даже несколько областей одновременно, просто рисуя выделение вокруг них и позволяя Photoshop делать все остальное!
Заливка с учетом содержимого, с другой стороны, позволяет нам восстанавливать или заменять большие, более сложные области и даже несколько областей одновременно, просто рисуя выделение вокруг них и позволяя Photoshop делать все остальное!
Вот фотография, которая страдает от нескольких отвлекающих элементов, особенно от большого деревянного столба, закрывающего вид на горы над вывеской Центра для посетителей:
Красивый вид на гору. Жаль, что пост мешает.
Традиционным способом удаления публикации был бы инструмент «Штамп», но давайте посмотрим, сможет ли новая опция «Заливка с учетом содержимого» в Photoshop CS5 облегчить нам работу. Как всегда, я сначала нажму Ctrl+J (Win)/ Command+J (Mac) на моей клавиатуре, чтобы создать копию моего образа, чтобы я не вносил никаких изменений в оригинал. Если мы посмотрим на панель «Слои», то увидим, что теперь у меня есть два слоя, каждый из которых содержит одно и то же изображение. Оригинальное фото останется на фоновом слое, и вся работа по редактированию, которую я собираюсь выполнить, будет выполнена с копией изображения на слое 1 над ним:
.
Работа над копией изображения для защиты оригинала.
Поскольку «Слой 1» не очень информативен, я дважды щелкну имя слоя на панели «Слои» и изменю его на «заливка с учетом содержимого», нажав 9.0003 Введите (Win) / Верните (Mac), когда я закончу принимать изменение имени:
Переименование слоя, чтобы все было организовано.
Чтобы использовать заливку с учетом содержимого, нам сначала нужно выделить объект или область, которую мы хотим удалить или заменить. Поскольку столб имеет простую форму с прямыми сторонами, я буду использовать инструмент Polygonal Lasso Tool , который скрывается за стандартным инструментом Lasso Tool на панели инструментов. Чтобы получить к нему доступ, я щелкну и удерживаю инструмент «Лассо», пока не появится всплывающее меню, затем я выберу инструмент «Многоугольное лассо» из списка:
Инструмент «Многоугольное лассо» по-прежнему скрывается за стандартным инструментом «Лассо» в Photoshop CS5.
Выбрав инструмент «Многоугольное лассо», я нажму на клавиатуре букву F , чтобы выйти из окна документа и перейти в полноэкранный режим, что облегчит выделение верхней части поста. Затем я просто нажму на сообщение, чтобы выбрать его. Вам нужно оставаться близко к краям объекта, который вы выбираете, чтобы заливка с учетом содержимого работала лучше всего, но нет необходимости в хирургической точности:
Теперь вокруг поста появляется контур выделения.
Сделав выбор, я перехожу к меню Edit в верхней части экрана и выбираю команду Fill :
Выбор команды «Заливка» в меню «Правка».
Подобно тому, как «Восстановление с учетом содержимого» — это новый параметр «Точечная восстанавливающая кисть» в Photoshop CS5, «Заливка с учетом содержимого» — это новый параметр в диалоговом окне «Заливка». Мы выбираем его, выбрав Content-Aware в Содержание раздел вверху:
Photoshop CS5 теперь предоставляет нам параметр Content-Aware в диалоговом окне «Заливка».
В Photoshop CS4 или более ранней версии все, чем мы могли заполнить выделение, было сплошным цветом или узором, но при выборе Content-Aware в CS5 Photoshop теперь может исследовать содержимое изображения и попытаться заполнить выделенную область фактическим изображением. детали, как будто объект, который мы удаляем, никогда не существовал! По крайней мере, такова идея. Давайте посмотрим, что произойдет, когда я нажму «ОК», чтобы выйти из диалогового окна «Заливка»:
Content-Aware Fill смогла легко удалить пост с фотографии.
Вот так пост пропал! Photoshop CS5 проделал выдающуюся работу по его удалению и заполнению области деталями изображения, как будто поста никогда не было, и все, что мне нужно было сделать, это выделить его и выбрать Content-Aware в диалоговом окне «Заливка». Это 100% идеально? Не совсем. Вершина горы выглядит немного странно, а несколько областей выглядят как повторяющийся узор, но то, что у нас осталось, — это не более чем быстрая очистка с помощью стандартной восстанавливающей кисти или инструмента «Штамп». тратить гораздо больше времени и усилий, делая все это самостоятельно.
тратить гораздо больше времени и усилий, делая все это самостоятельно.
В правом нижнем углу фотографии есть еще один отвлекающий объект, который я хотел бы удалить, поэтому на этот раз я воспользуюсь стандартным инструментом «Лассо», чтобы быстро выделить его:
Рисование выделения вокруг объекта с помощью инструмента «Лассо».
Выбрав объект, я вернусь в меню Edit и еще раз выберу команду Fill . Когда появится диалоговое окно «Заливка», я снова выберу новый Content-Aware 9.вариант 0004. Наконец, я нажму OK, чтобы выйти из диалогового окна, и Photoshop CS5 проделает еще одну большую работу по удалению объекта с фотографии, заполнив область новыми данными изображения:
Еще один отвлекающий объект удален практически без усилий.
Если вам не нравятся результаты после запуска Content-Aware Fill, просто отмените его, нажав Ctrl+Z (Win) / Command+Z (Mac), а затем снова запустив его. Каждый раз вы будете получать разный результат.
Каждый раз вы будете получать разный результат.
В предыдущем уроке мы рассмотрели, как соединить несколько фотографий вместе, чтобы создать панорамное изображение, используя Команда Photomerge в Photoshop CS4. Мы не будем вдаваться в подробности о том, как создавать панорамные изображения, поскольку мы рассмотрели это в другом уроке, но если вы уже использовали Photomerge раньше, вам будет знакома проблема, показанная на изображении ниже.
Это панорама, которую я создал в учебнике, как она появилась сразу после запуска команды Photomerge, которая оставила у меня много пустого пространства вокруг изображения:
Photomerge отлично склеивает изображения, но оставляет много пустого пространства вокруг результата.
Обычно (как и до Photoshop CS5) мы бы избавились от всего этого пустого пространства, просто обрезав его с помощью инструмента «Кадрирование», но давайте посмотрим, что произойдет, если мы позволим Photoshop заменить пустые области реальными деталями изображения. с использованием заливки с учетом содержимого.
с использованием заливки с учетом содержимого.
Я пошел дальше и объединил все слои в один слой, и я быстро выберу изображение, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и щелкнув непосредственно на предварительном просмотре миниатюра на панели «Слои»:
Удерживая нажатой клавишу Ctrl (Win)/Command (Mac), щелкните миниатюру предварительного просмотра.
Как только я нажимаю на миниатюру, вокруг изображения появляется контур выделения:
Теперь изображение выбрано. Пустых областей нет.
На данный момент изображение выбрано, но я не хочу ничем его заливать. Я хочу заполнить пустое пространство вокруг него, поэтому мне нужно инвертировать выделение, которое выделит пустые области и отменит выбор изображения. Для этого я мог бы подняться до Выберите меню в верхней части экрана и выберите Inverse , но я буду использовать более быструю комбинацию клавиш Shift+Ctrl+I (Win) / Shift+Command+I (Mac):
Теперь выбраны пустые области. Изображение не то.
Изображение не то.
Теперь, когда выделена пустая область, я перейду к меню Edit и выберу Fill , как я делал раньше, и выберу новую опцию Content-Aware вверху:
Выбор Content-Aware в диалоговом окне Fill.
Я нажму OK, чтобы выйти из диалогового окна, и, подождав несколько секунд, пока Photoshop проанализирует изображение, мы получим результаты. Я нажму Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения, чтобы мы могли лучше видеть изображение:
Заливка с учетом содержимого смогла расширить изображение в пустую область.
Есть ли у Photoshop CS5 какой-то серьезный вау-фактор? Я бы сказал так. Опять же, результаты не идеальны. В облаках в правом верхнем углу изображения есть очевидное темное пятно, а часть воды вдоль дальнего левого и правого краев кажется размытой, но заливка с учетом содержимого смогла выполнить 80-9.0% работы для меня за считанные секунды, оставив мне только быструю очистку с помощью одного из других инструментов ретуширования. Я бы назвал это впечатляющим!
Я бы назвал это впечатляющим!
И вот оно! Это наш взгляд на новую функцию заливки с учетом содержимого в Photoshop CS5! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как использовать заливку с учетом содержимого в Photoshop
Поделиться:
Большинство фотографов согласятся с тем, что, когда это возможно, целью должно быть получение правильного снимка в камере. Однако бывают случаи, когда это невозможно или когда совершаются ошибки.
Возможно, в сцене есть отвлекающий элемент, которого просто невозможно избежать, или горизонт немного искривлен на великолепном в остальном пейзажном снимке. Также этот инструмент очень полезен для удаления элементов с фотографии с целью размещения нового объекта на переднем плане.
Хотя функция Content Aware Fill не является идеальным инструментом, она может сэкономить много времени и усилий. Эти правки, которые раньше могли занимать часы кропотливой работы с инструментами Clone Stamp и Healing, теперь могут быть выполнены за считанные минуты.
Эти правки, которые раньше могли занимать часы кропотливой работы с инструментами Clone Stamp и Healing, теперь могут быть выполнены за считанные минуты.
Как использовать Content Aware в Photoshop CS5 и CS6
Я собираюсь показать вам три различных примера использования заливки с учетом содержимого, чтобы дать вам хорошее представление о том, что можно сделать с помощью этого инструмента.
Пример 1
Сначала мы удалим ненужный элемент с фотографии. Я выбрал именно эту фотографию, так как на ней очень хорошо виден объект, который можно выделить из фона. Не все предметы будут хорошо работать с этим инструментом, но он очень хорошо воспроизводит довольно предсказуемые шаблоны.
Вы можете загрузить это фото с Flickr или использовать собственное фото для практики. Попрактиковавшись с различными фотографиями, вы, вероятно, сможете предсказать, какие фотографии будут хорошо работать с этим инструментом. Иногда вам, вероятно, придется использовать более трудоемкие инструменты «Штамп» или «Восстанавливающая кисть».
Пляжный парк Сэнд-Ки от Ricymar Photography (Спасибо всем!!!!), на Flickr
Во-первых. вам нужно будет использовать инструмент выделения, такой как инструмент лассо, чтобы изолировать область, которую вы хотите удалить. В данном случае я убираю птицу с неба. Это в конечном итоге заставит зрителя задаться вопросом, что эти люди пытаются накормить, но это хороший пример того, что может сделать функция Content Aware Fill.
Если вокруг объекта, который вы хотите удалить, есть какие-либо тени, обязательно включите их в свой выбор, чтобы все видимые признаки нежелательного элемента были удалены. Хотя на фото это не проблема.
Затем выберите «Правка»> «Заполнить» и обязательно выберите «С учетом содержимого» в раскрывающемся меню.
Теперь нет никаких доказательств того, что птица когда-либо присутствовала на этой фотографии.
Пример 2
На этом фото мы собираемся выровнять линию горизонта. Вместо обрезки белых краев, оставшихся после выравнивания фотографии, что может привести к удалению нужных элементов, мы заполним эти области заливкой с учетом содержимого.
Вы можете скачать эту фотографию с Flickr, или, если у вас есть собственная фотография с искривленным горизонтом, вы также можете использовать ее, чтобы следовать дальше.
Первое, что мы собираемся сделать, это выровнять горизонт. Выберите инструмент линейки, как показано здесь.
Проведите линию через небольшой участок чего-то, что должно быть прямым. В этом случае мы будем использовать водопроводную линию. Вот небольшая часть линии воды, выделенная с помощью линейки.
Выберите Изображение>Поворот изображения>Произвольно
Угол и направление вращения будут введены автоматически. Нажмите «ОК».
Здесь находится фото. Горизонт выпрямился, но теперь вокруг изображения пустые белые области.
С помощью инструмента «Волшебная палочка» выберите белую область вокруг фотографии. В этом случае одним щелчком мыши можно было выбрать всю границу. Иногда вам, возможно, придется щелкнуть каждую сторону в зависимости от расположения углов. Если это так, обязательно выберите вариант множественного выбора, как показано здесь.
Выберите «Выделение»> «Изменить»> «Расширить выделение». Выберите значение от 5 до 15 в зависимости от размера вашей фотографии. Это предотвратит отображение краев в вашем результате.
Теперь перейдите в Edit>Fill и выберите Content Aware из выпадающего меню.
Как видите, Content Aware Fill проделал замечательную работу по заполнению недостающих деталей.
Пример 3
На этом фото мы собираемся снять птицу из кованого железа с забора, а затем использовать штамп клонирования и/или инструменты для восстановления, чтобы усовершенствовать удаление. Это может быть полезно для тех, кто хотел бы заменить объект или элемент чем-то другим.
Птица из кованого железа от kellinahandbasket, на Flickr
Выберите области, которые нужно удалить, с помощью инструмента «Лассо», убедившись, что выделение немного больше, чем удаляемый объект. Как и в случае с инструментом «Волшебная палочка», вы можете выбрать несколько областей, щелкнув значок, как показано здесь.
Вот наш пример, показывающий выбранную область.
Как и в предыдущих двух примерах, перейдите в «Правка»> «Заполнить» и выберите «С учетом содержимого» в раскрывающемся меню. В этом примере инструмент довольно хорошо справился с заполнением части контента, но не так хорошо с несколькими областями. На этом этапе небольшая работа с инструментами Clone Stamp и/или Healing Brush завершит работу.
Вот окончательный результат примера 3:
Есть ли в Photoshop cs6 заливка с учетом содержимого?
Итак, в какой версии Photoshop поддерживается информация о содержимом?
Photoshop — отличный инструмент для редактирования изображений, позволяющий создавать идеальные изображения. Одним из замечательных инструментов для заливки в Photoshop, которые есть в вашем распоряжении вместе с Photoshop CC 2020 , является команда Content Aware Fill Photoshop. Этот отличный инструмент упрощает удаление ненужных элементов с ваших изображений.
Этот отличный инструмент упрощает удаление ненужных элементов с ваших изображений.
Так же, как заливаете в Photoshop CS6? Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите его на панели «Слои». Выберите «Правка» > «Заливка слоя» или «Правка» > «Заливка выделения». Задайте параметры в диалоговом окне «Заливка» и нажмите «ОК». .
Кроме того, как заполнить содержимое в Photoshop? Выберите «Правка» > «Заливка» и в появившемся диалоговом окне выберите «С учетом содержимого» в меню «Содержание» . Когда вы нажимаете «ОК», Photoshop заполняет выделение окружающими пикселями и смешивает их вместе. Вуду, используемое для заполнения вашего выбора, является случайным и меняется каждый раз, когда вы используете команду.
Как заполнить изображение в Photoshop?
Команда заполнения
- Используйте инструмент «Палитра цветов», чтобы выбрать цвет фона (переднего плана). …
- Чтобы открыть диалоговое окно «Заливка», нажмите Shift + Backspace на ПК или Shift + Delete на Mac.
 …
… - Меню «Режим» позволяет управлять смешиванием заливки с существующими цветами в целевой области.
Содержание
Как исправить изображение в Photoshop?
Теперь давайте пройдемся по всем шагам использования инструмента «Заплатка» в Photoshop.
- Шаг 1: Откройте фотографию. …
- Шаг 2: Выберите область, которую хотите удалить. …
- Шаг 3: Очистите пространство. …
- Шаг 1: Откройте фотографию и создайте слой. …
- Шаг 2: Скопируйте форму. …
- Шаг 3: Переместите фигуру. …
- Шаг 4: Последние штрихи.
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите его на панели «Слои». Выберите Edit > Fill, чтобы заполнить выделение или слой . Или, чтобы заполнить путь, выберите путь и выберите «Заполнить путь» в меню панели «Контуры».
Как заполнить пробелы в Photoshop? Начните с выбора области, которую нужно заполнить (например, промежутки, которые появились, когда я создавал эту панораму. Я просто щелкнул по ним инструментом быстрого выбора [W], чтобы легко их выделить), затем перейдите в меню «Правка» и выберите «Заполнить ».
Я просто щелкнул по ним инструментом быстрого выбора [W], чтобы легко их выделить), затем перейдите в меню «Правка» и выберите «Заполнить ».
Выберите инструмент Paint Bucket (G) на панели инструментов . Если вы не можете найти инструмент «Ведро с краской», щелкните и удерживайте инструмент «Градиент», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Ведро с краской». На панели параметров инструмента выберите заливку выделения цветом переднего плана.
Как использовать инструмент с учетом содержимого в Photoshop 2021? Как работает масштабирование с учетом содержимого? Масштабирование с учетом содержимого впервые было представлено в Photoshop CS4 и используется для изменения размера изображения с сохранением пропорций важных элементов изображения. Нормальное масштабирование единообразно воздействует на все пиксели при изменении размера изображения, но масштабирование с учетом содержимого пытается изменить только пиксели, которые имеют мало визуального содержимого .
Нормальное масштабирование единообразно воздействует на все пиксели при изменении размера изображения, но масштабирование с учетом содержимого пытается изменить только пиксели, которые имеют мало визуального содержимого .
Заливка не будет доступна на слое смарт-объекта . Пиксели слоев смарт-объекта нельзя изменить с помощью инструментов и функций Photoshop. Вы можете добавить только корректирующий слой, смарт-фильтры, стили слоя и настроить преобразование, связанное со слоями.
Где заливка в фотошопе?Инструмент заливки расположен на панели инструментов Photoshop сбоку экрана . На первый взгляд это похоже на изображение ведра с краской. Вам нужно будет щелкнуть значок ведра с краской, чтобы активировать инструмент заливки. Как только вы нажмете на нее, появится крошечная панель меню с двумя вариантами.
Как заполнить изображение выделением в Photoshop? Откройте или создайте другое изображение. Выберите слой, который вы хотите заполнить, или сделайте выделение с помощью прямоугольной области или другого инструмента выделения. Выберите Правка > Заполнить .
Выберите слой, который вы хотите заполнить, или сделайте выделение с помощью прямоугольной области или другого инструмента выделения. Выберите Правка > Заполнить .
Вы можете использовать инструмент Magic Eraser Tool в Photoshop Elements, чтобы изменить одинаковые пиксели на всем изображении . Если вы используете этот инструмент в фоновом слое или в слое с заблокированной прозрачностью, где вы не можете редактировать прозрачные пиксели, пиксели изменятся на цвет фона.
Какие инструменты имеют режим с учетом содержимого?К счастью, в Adobe Photoshop есть несколько мощных инструментов, помогающих устранить эти неизбежные отвлекающие факторы. Сегодня мы рассмотрим 3 инструмента с учетом содержимого: инструмент заливки, инструмент заплатки и инструмент точечной восстанавливающей кисти .
Как исправить патч в Photoshop?
Как работает инструмент исправления?
- Выберите инструмент «Заплатка» и нарисуйте область вокруг выделения.
 …
… - Наведите курсор на выделенную область и перетащите его влево, вправо или в любом направлении.
- Выберите режим «Источник» или «Назначение» на панели параметров.
Инструмент заливки находится на панели инструментов Photoshop сбоку экрана . На первый взгляд это похоже на изображение ведра с краской. Вам нужно будет щелкнуть значок ведра с краской, чтобы активировать инструмент заливки. Как только вы нажмете на нее, появится крошечная панель меню с двумя вариантами.
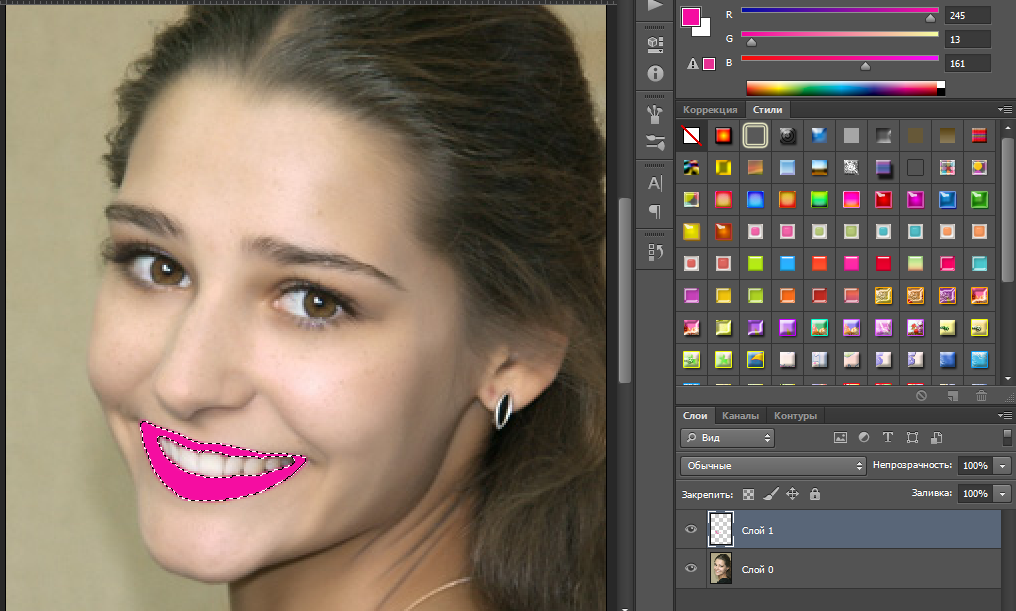
Как заполнить фигуру фотографией в Photoshop?Поместите курсор между фотографией и слоем формы на панели слоев. Удерживая клавишу Alt/Option, курсор превратится в квадратную стрелку. Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Почему обводка выделена серым цветом в Photoshop? С уважением, вы не можете обвести контур, вы не видите рабочие контуры как таковые, когда выбран слой формы .