от простого к сложному. Часть 31. Контуры
7 — 2000
Сами по себе контуры — вещь очень интересная, и если вы ими не пользуетесь, вы лишаетесь одного из самых эффективных творческих средств в Photoshop.
Создание выделений
Создание сложных контуров
Объединение подконтуров
Контуры как средство рисования
Хитрости при формировании контуров
Создание выделений
Построение выделений, позволяющих редактировать только часть изображения без воздействия на остальные области — одна из важнейших особенностей работы в Photoshop.
-
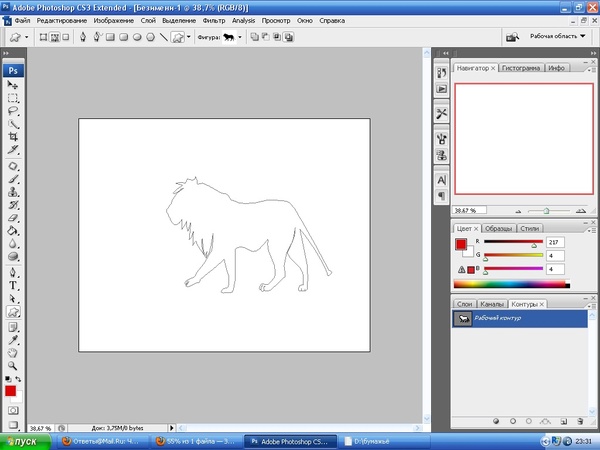
Самое очевидное применение контуров в Photoshop — это создание на выделений их основе. Откройте какое-нибудь изображение, содержащее объекты с четкими границами, и выберите инструмент «перо».
-
Обведите один из объектов, используя при этом как можно меньше опорных точек.
 Щелчки образуют прямолинейные сегменты между точками, а протягивание
— криволинейные.
Щелчки образуют прямолинейные сегменты между точками, а протягивание
— криволинейные. -
При вычерчивании контуров удобно пользоваться клавишами-модификаторами. Когда у вас активно «перо», нажатие клавиши Control/Command вызывает инструмент «стрелку», которая позволяет перемещать точки и изменять форму сегментов. Отпустите клавишу — и можете продолжать работать «пером».
-
Чтобы замкнуть контур, щелкните на первой опорной точке (приближаюсь к ней курсор слегка видоизменяется). Если поместить «перо» на сегмент контура, оно превращается в инструмент «перо+», служащий для добавления точек на контур.
-
Перемещая опорные точки и двигая регуляторы «стрелкой», добейтесь того, чтобы контур облегал объект как можно точнее. Форму сегментов можно изменять также, протягивая их «стрелкой».
Если это помогает плохо, подвигайте лучше регуляторы.
-
С готовым контуром можно поступить двояко: либо экспортировать его как обтравочный в программу верстки, напр. в QuarkXPress, либо преобразовать в выделение. Если вы выбираете последнее, нажмите кнопку «выделение в контур» в нижней части палитры Paths (Контуры) или, удерживая Control/Command, щелкните на строке контура на палитре Paths.
-
Чтобы сохранить контур как обтравочный, выберите из меню же палитры Paths команду Clipping Path (Обтравочный контур). Поле Flatness (Спрямление) в большинстве случаев можно оставлять пустым. Нажмите ОК. Начертание шрифта, которым отображается имя контура на палитре Paths, меняется, показывая, что контур является обтравочным.
-
Теперь файл можно сохранить в формате EPS, DCS или TIFF для экспорта в программу верстки или для печати непосредственно из Photoshop.
 EPS предпочтительнее,
так как обтравочный контур будет отображаться в превью.
EPS предпочтительнее,
так как обтравочный контур будет отображаться в превью. -
Контур можно экспортировать и в программу Illustrator. Выберите команду File > Export > Paths to Illustrator (Файл > Экспорт > Контуры в Illustrator). Раскрывающийся список в диалоге Save позволяет выбрать контур для экспорта, если у вас их несколько.
|
|
Создание сложных контуров
Объекты более сложных форм требуют более сложной техники построения контуров.
-
Контуры удобны для создания простых плавных выделений, но Photoshop 5 предлагает средства для формирования и очень сложных контуров.
-
Двойным щелчком на пиктограмме инструмента «магнитное перо» откройте палитру его параметров.
 Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов.
Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов. -
Приступая к вычерчиванию контура, щелкните в начальной точке, а выполнять обводку можно с отпущенной кнопкой мыши — так легче контролировать движение курсора. Не забывайте обращаться к клавишам-модификаторам: для добавления точек вручную нажимайте Alt/Option, для вычерчивания прямых пользуйтесь щелчками с удержанием Alt/Option.
-
Конечная форма вычисляется на основе магнитного контура и параметров, заданных вами на палитре Options. Чем меньше значение Curve Fit, тем больше точек будет в контуре. Контур обычно получается более гладким, чем граница выделения, созданного с помощью инструмента «магнитное лассо».
 Здесь мы преобразовали
контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
Здесь мы преобразовали
контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
-
Векторный слой может содержать более одного контура (тогда они называются подконтурами). В качестве подконтура мы добавили плавник. Этот подконтур можно преобразовать в выделение и добавить в слой-маску. Будьте осторожны при превращении в выделения подконтуров, которые пересекаются, так как в полученном выделении останутся только пересекающиеся области.
-
Чтобы загрузить подконтур как выделение, выделите его инструментом «стрелка» (при этом становятся видны все его опорные точки) и нажмите кнопку «контур в выделение» в нижней части палитры Paths.
|
|
Объединение подконтуров
Иногда вместо того, чтобы рисовать сложный контур, проще создать несколько
подконтуров, а потом объединить их.
-
Для объединения подконтуров вовсе необязательно обращаться к векторной программе. Проделаем это в Photoshop. Выделим подконтур плавника, затем, протягивая «стрелкой», выделим сразу все точки, залезающие в другой подконтур, и удалим их.
-
В Photoshop объединять контуры приходится вручную. Активизируем «перо» и выделяем контур плавника. Если поместить курсор на конечную точку, тот видоизменяется — внизу справа появляется маленький квадратик. Щелкнув на конечной точке, мы можем либо продолжить вычерчивание контура, либо объединить ее с другой конечной точкой.
-
Удерживая Shift+Control/Command, выделяем контур морского конька. Щелчком на конечной точке, ближайшей к контуру плавника, объединяем две точки и поочередно замыкаем остальные пробелы. Теперь у нас единый контур для всего конька.

Контуры как средство рисования
Воздействуя на контуры рисовальными инструментами и используя при этом различные команды, мы можем получить интересные и неожиданные результаты.
-
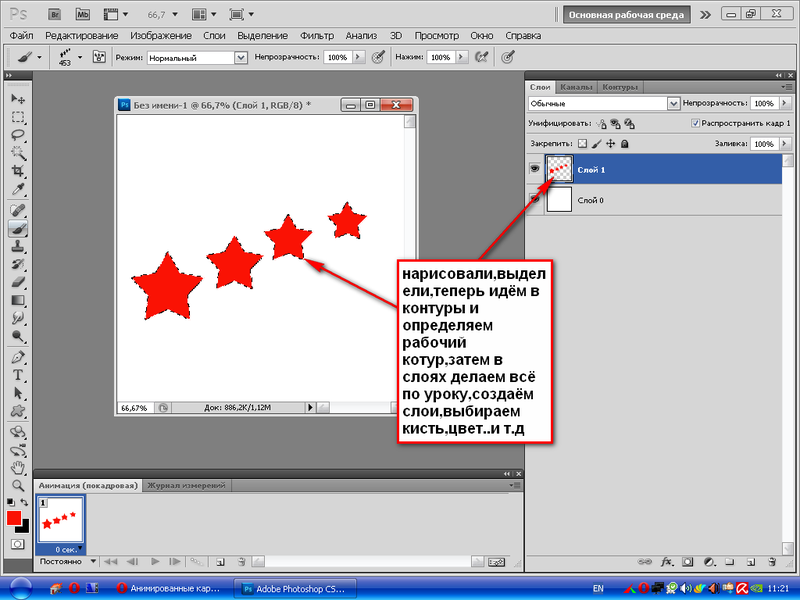
Обводка контуров дает неплохие художественные эффекты. Нарисуйте простой контур, вроде стилизованного солнца.
-
Установите цвет похожий на солнечный и выберите одну из самых маленьких художественных кистей на палитре Brushes (Кисти). Выделите контур и выберите из меню палитры Paths команду Stroke Path (Обвести контур). В открывшемся диалоге выберите вариант Airbrush (Аэрограф) и нажмите ОК.
-
Задавая различные значения в поле Fade (Ослабление) на палитре параметров «аэрографа», можно получить ослабление интенсивности штрихов.

-
Чтобы получить более естественные штрихи, дополните файл какой-нибудь абстрактной картинкой. Выберите инструмент «палец», задайте на палитре его параметров величину Pressure (Нажим) 70 процентов и режим наложения Darken (Затемнение). Дважды обведите солнце текстурной кистью среднего размера.
-
На палитре History (Протокол) в качестве исходного материала для «восстанавливающей кисти» укажите обводку. Создайте новый слой и залейте его белым. Обведите контур снова, выбрав в диалоговом окне вариант History Brush (Восстанавливающая кисть). В качестве альтернативы к слою с картинкой можно применить какой-нибудь художественный фильтр и использовать его результат в качестве исходного материала для «восстанавливающей кисти».

-
Слегка сдвинув слой с обводкой относительно слоя с контуром, мы придали штрихам дополнительную глубину, затем задали обводку еще раз, теперь инструментом «палец». Попробуйте и другие варианты, например, различные режимы наложения или команду Fade (Ослабление).
|
|
Хитрости при формировании контуров
Некоторые клавиатурные комбинации помогут вам ускорить построение контуров.
-
Чтобы дублировать контур, протяните его, удерживая Control+Alt (Command+Option). Если вы хотите дублировать несколько подконтуров, выделите их, чтобы стали видны опорные точки, и протяните один из них, удерживая Control+Alt (Command+Option).
-
Инструмент «угол» преобразует гладкую опорную точку в линейную (без регуляторов).
 В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift.
Для превращения линейной точки в гладкую, протяните на ней инструментом
«угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку
в угловую.
В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift.
Для превращения линейной точки в гладкую, протяните на ней инструментом
«угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку
в угловую. -
Превратить границу обычного выделения в контур так же просто, как и контур в выделение. Диалоговое окно, вызываемое командой Make Work Path (Создать рабочий контур), позволяет задавать допуск, определяющий, насколько много точек будет в контуре. Укажите в поле Tolerance значение от 0.5 до 20 пикселов. Чем ниже значение, тем меньше точек.
КомпьюАрт 7’2000
Photoshop: выделение по контуру и составление коллажей
8 января, 2009 — 20:42 ~ Петр Шольц ~ Умеренная конструктивная критика приветствуется
Петр Шольц
← 6 из 17 →
Тип работы
Графика компьютерная
Мастер-класс
Событие
Не определено
Техника
Не определена
Материал
Не определены
Поделиться:
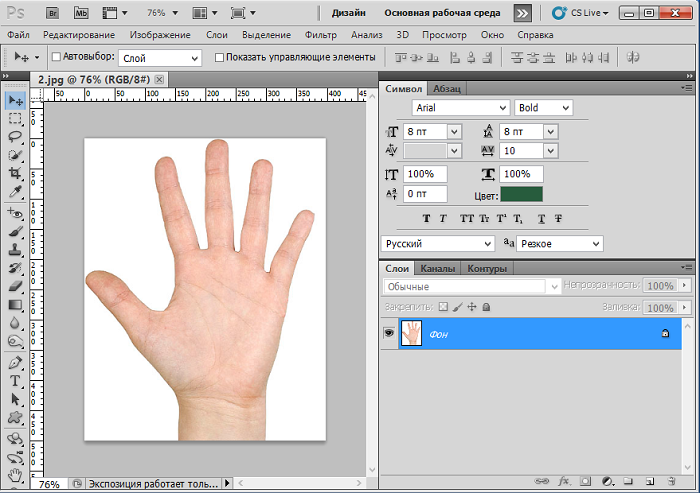
В предыдущей статье Photoshop: основы обработки фотографий мы научились кадрировать изображение с помощью инструмента Crop (кадрировать) — очень мощного и простого в использовании инструмента, позволяющего не только обрезать края изображения, но и поворачивать изображение и даже исправлять перспективные искажения.
В этой статье мы пойдем дальше и научимся вырезать по контуру. Как пример изображения выберем фотографию Васи Иванова с его верным псом.
Волшебная палочка фотошопа
Один из самых быстрых способов вырезать по контуру — это выделить все ненужное и удалить. Взгляните на нашу иллюстрацию. Фотограф очевидно последовал совету, изложенному в наших советах по фотосъемке поделок, и позаботился о простом однотонном фоне при фотографировании — подложил изогнутый лист белой бумаги. Это облегчит нам работу на данном этапе, ведь однородный по цвету фон можно легко выделить с помощью инструмента Magic Wand (волшебная палочка). Найдите его в палитре инструментов. Выглядит он так:
Взяв в руки волшебную палочку, не торопитесь сразу же использовать её магические способности. Сначала убедитесь, что она у вас правильно настроена. Любой мастер фотошопа знает, что нет ничего хуже, чем неправильно настроенная волшебная палочка. 🙂
Самая важная настройка волшебной палочки это её чувствительность к изменениям цвета. Значение параметра Tolerance (допуск) в нашем случае не больше 30. Если выбрать большее значение, то при применении инструмента к фону будет выделяться не только фон, но и части васиного наряда (он у него местами близок к фону по цвету). Если же взять Tolerance меньше 30, то нам придется много раз «взмахивать» волшебной палочкой, объясняя фотошопу: «и это, и это тоже фон».
Значение параметра Tolerance (допуск) в нашем случае не больше 30. Если выбрать большее значение, то при применении инструмента к фону будет выделяться не только фон, но и части васиного наряда (он у него местами близок к фону по цвету). Если же взять Tolerance меньше 30, то нам придется много раз «взмахивать» волшебной палочкой, объясняя фотошопу: «и это, и это тоже фон».
Но довольно теории, давайте приступим к практике. Поднесите волшебную палочку к серому фону изображения и нажмите левую кнопку мыши.
Вы сразу же увидите сделанную область выделения в виде «бегающих муравьев». |
Как вы можете видеть выделилась довольно существенная часть фона, сам Вася остался незатронутым. Давайте продолжим применять этот прием, но только теперь будем держать клавишу Shift нажатой. Зачем? А затем, чтобы новые выделенные области прибавлялись к уже выделенным, а не заменяли их.
Обратите внимание: при нажатой клавише Shift, волшебную палочку сопровождает маленький знак «+». Он показывает, что все новые выделения будут добавляться к уже сделанным раннее. Он показывает, что все новые выделения будут добавляться к уже сделанным раннее. |
Продолжайте в том же духе. Не забудьте выделить области внутри контура. В нашем примере: между локтями и туловищем Васи. Если вы случайно ошиблись и выделили лишнее — не беда, нажмите Ctrl-Z — это команда Undo (отмена последнего действия).
Иногда значение Tolerance не удается установить правильно с первого раза. Не бойтесь экспериментировать попробуйте начать несколько раз с разными значениями Tolerance. Со временем вы научитесь сразу устанавливать нужное знаечение.
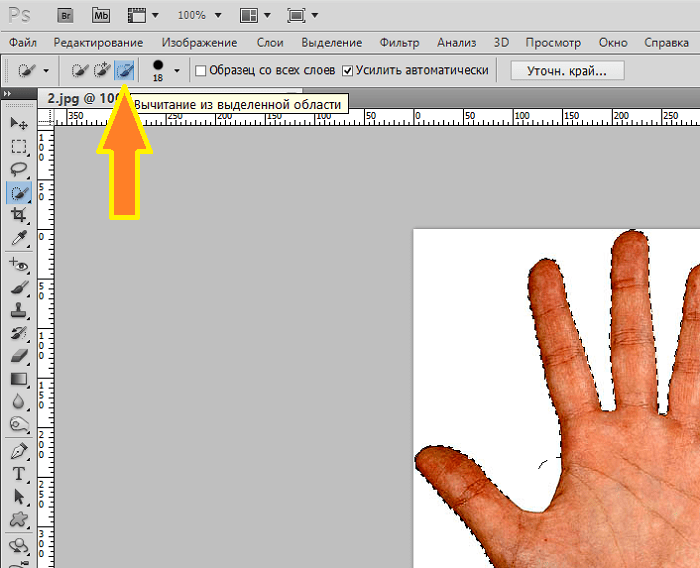
Также иногда бывает полезно убрать из выделения какую-то область, например, если выделение захватило край одежды Васи. Для этого слегка уменьшите значение Tolerance и удерживая нажатой клавишу Alt нажмите мышкой на область, которая выделилась по ошибке.
Обратите внимание: при нажатой клавише Alt, волшебную палочку сопровождает маленький знак «−». Он показывает, что все новые выделения будут вычитаться из уже сделанных ранее. Он показывает, что все новые выделения будут вычитаться из уже сделанных ранее. |
Таким образом, мы приходим к желанному результату — весь фон оказался выделенным.
Область выделения не всегда изображается «бегущими муравьями». Можно включить/отключить показ «муравьев» с помощью клавиш Ctrl-H. Это бывает полезно, если вы уже выделили все, что нужно, и приступили к работе с выделенным. В этом случае муравьи могут отвлекать внимание и их лучше отключить. Не забудьте по окончании работы с выделенной областью вновь включить показ «бегущих муравьев» нажав Сtrl-H еще раз. |
Теперь можно просто нажать клавишу Delete. При этом вся выделенная область закрасится цветом фона выбранным в фотошопе в палитре инструментов как цвет фона.
Нажав мышкой на квадрат основного или фонового цвета можно поменять эти цвета в специальном окне фотошопа.
Или нажмите Alt-Delete — это закрасит выделенную область основным (рабочим) цветом.
Или можно поработать ластиком по выделенной области, стерев весь фон, но оставив основные тени.
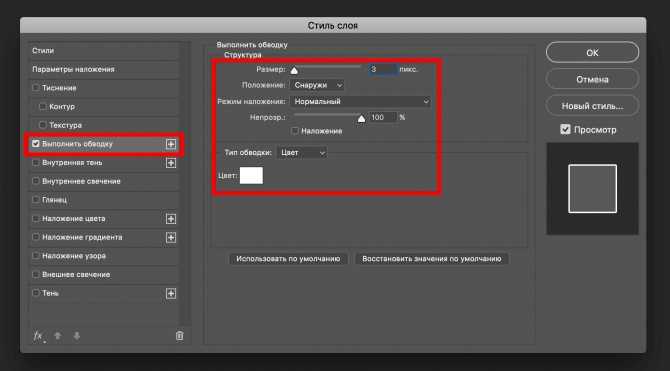
| Обратите внимание, при работе ластиком нужно уделять особое внимание краям изображения. Иначе потом при загрузке на белые страницы сайта можно будет заметить резкую границу светло-серого фона (на рисунке показана слева). |
Ластик
Инструмент ластик (Eraser tool) в палитре инструментов выглядит так:
Ластик закрашивает области цветом фона, выбранным в фотошопе в палитре инструментов.
Интенсивность закрашивания (или стирания) определяется параметром Opacity (0 — ничего не стирается, 100 — стирается все).
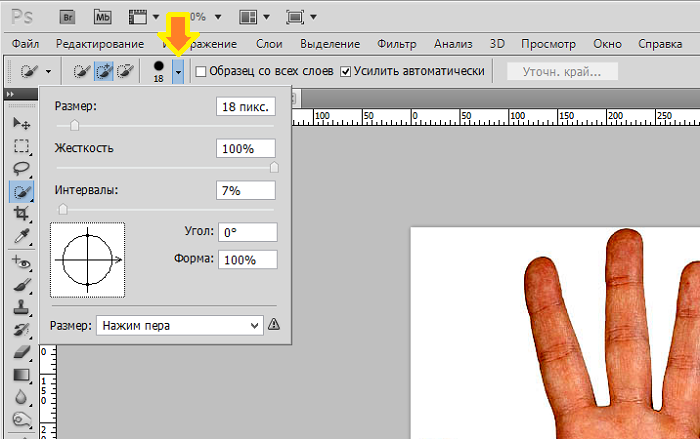
Размер стираемой области, её форма, а также мягкость краев — все это определяется в специальном окошке, которое появляется, если выбрав инструмент ластик, нажать правой кнопкой мыши в любом месте изображения.
Параметр Master Diameter определяет размер ластика в пикселях. Параметр Hardness задает жесткость ластика (0% — мягкие края, 100% жесткие). Можно также выбрать уже готовый тип ластика из таблицы. Цифры в ячейках таблицы показывают размер ластика. Еще можно изменять размер ластика и жесткость «на лету» с клавиатуры. Для этого используются следующие клавиши: [ (левая квадратная скобка) — уменьшить размер. ] (правая квадратная скобка) — увеличить размер. Shift-[ — уменьшает жесткость. Shift-] — увеличивает жесткость.
|
Примечание. Если вы работаете на отдельном слое, ластик ведет себя несколько иначе. Он не закрашивает цветом фона, а стирает часть слоя таким образом, что через стертую область становится видно изображение лежащего ниже слоя. Работа со слоями рассматривается далее в этой статье.
Выделение с помощью лассо
Иногда применение волшебной палочки бывает затруднено неоднородным по цвету фоном. Или бывает так, что цвет фона сливается с самим объектом во многих местах. В этих случаях может быть удобно использовать инструмент лассо. В палитре инструментов он выглядит так:
Принцип работы с лассо довольно прост: мы прокладываем контур сами, а не ожидаем милости от волшебства. Предположим, что нам нужно вырезать ананас из следующей картинки.
| Пытаться выделить фон с помощью волшебной палочки здесь — сущая пытка. Можно было бы попытаться выделить волшебной палочкой сам ананас, но и это не просто — слишком много цветовых оттенков. |
Есть возможность начертить весь контур от руки. Выбрав инструмент лассо , нажмите левую кнопку мыши в любом месте контура и, не отпуская кнопку, ведите мышь вдоль контура до тех пор, пока контур не замкнется. Затем отпустите кнопку мыши. Вы получите контур, начерченный от руки.
| При работе с лассо устанавливайте масштаб изображение побольше, используя инструмент лупа . В процессе рисования контура сдвигайте видимую область изображения, нажав клавишу Пробел (курсор измениться на руку ) и двигайте мышь в нужном направлении. Кнопку мыши при этом не отпускайте. |
Как вы уже могли убедиться, попробовав описанный выше метод, нужно иметь твердую руку, чтобы получить хороший контур выделения. Обычно результат получается не очень аккуратным. Для него лучше использовать специальное устройство — графический планшет. Если вы часто работаете с контурами или рисуете на компьютере, планшет совершенно незаменим.
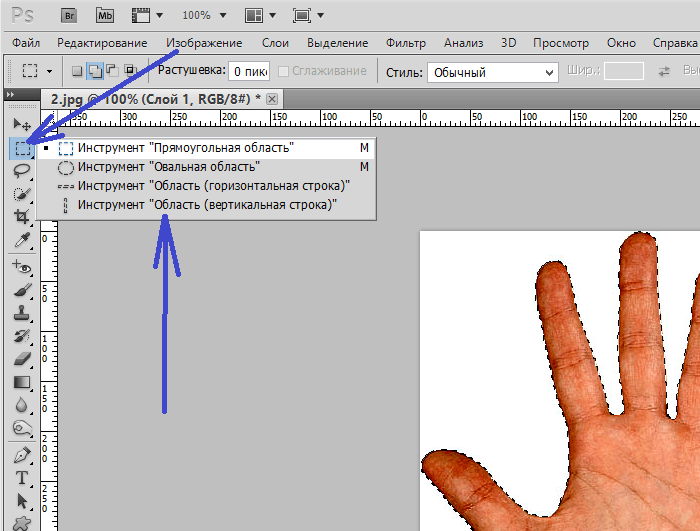
Поделки из бумаги хороши тем, что их контур напоминает ломанную линию, поэтому давайте теперь попробуем использовать многоугольное лассо (Polygonal Lasso Tool). В палитре инструментов оно выглядит так: Если у вас в палитре инструментов установлен другой вид лассо, его нужно поменять, нажав на него левой кнопкой мыши и удерживая кнопку нажатой 1 сек — появится меню:
Из этого меню выберите мышкой
Выберите начальную точку (какой-нибудь угол контура) и, нажмите на ней левой кнопкой мыши. Переместите мышь к следующей угловой точке и снова нажмите левую кнопку мыши. Таким образом строится многоугольный контур выделения.
Переместите мышь к следующей угловой точке и снова нажмите левую кнопку мыши. Таким образом строится многоугольный контур выделения.
| Перемещать область обзора в окне фотошопа можно не прерывая процесса выделения. Для этого нажмите клавишу Пробел (курсор измениться на руку ), нажмите левую кнопку мыши и, не отпуская её, двигайте мышь — изображение в окне будет сдвигаться. |
Выделите весь контур целиком. Последняя точка должна совпасть с первой, тогда контур выделения замкнется и его можно будет использовать.
Если вы случайно нажмете не там, для отмены установленной точки нажмите Delete.
Внимание: если в процессе выделения вы по ошибке нажмете кнопку мыши дважды, область выделения сразу же замкнется, и вы получите недоделанный контур. (Команда Undo не поможет.) Поэтому, главное при работе с лассо — не торопитесь.
В результате наш ананас окажется выделенным целиком.
| Если внутри выделенной области нужно вырезать кусочек, используйте лассо удерживая кнопку Alt при постановке первой точки контура. В этом случае изображение инструмента лассо будет сопровождать знак «−». |
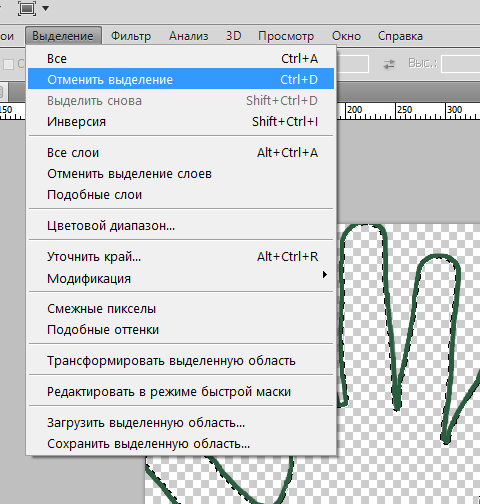
Если мы хотим сделать что-то с фоном, а не с ананасом, то следует обратить (Inverse) выделение. Для этого применяется команда Shift-Ctr-I или из меню Select → Inverse (Выделение → Инвертировать). В результате применения этой команды все, что было выделено, становится невыделенным, а, что было невыделенным, становится выделенным.
После применения команды Inverse, все команды (например, Delete или Alt-Delete) будут действовать на фон, а не ананас.
Составление коллажа
Выделенный ананас можно скопировать в карман нажав Ctrl-С. А затем вставить его в другое изображение. Для этого нужно открыть нужное изображение или перейти в его окно, если оно уже открыто, и нажать Ctrl-V.
Обратите внимание, ананас вставился отдельным слоем, поэтому любые операции с ананасом не повлияют на фоновое изображение. В окне Layers фотошопа вы увидите новый слой Layer 1 — это и есть слой с ананасом. Слой Background (фон) содержит исходное изображение.
|
Если нажать Ctrl-V несколько раз, то мы получим несколько слоев с ананасами. Переключаться между слоями просто — достаточно щелкнуть мышкой по нужному слою в окошке Layers (Слои). Выбранный слой в окне помечается более темным цветом.
Примечание: работа со слоями — тема отдельной статьи, здесь мы рассматриваем только самые основы.
Трансформация отдельного слоя
Давайте теперь изменим размер нашего ананаса. Для этого нажмем Ctrl-T.
Вокруг ананаса появится рамка с уголками в виде квадратиков. Эти
квадратики можно сдвигать с помощью мыши. Чтобы изменить размер, не
исказив пропорций, нужно удерживая кнопку Shift, тянуть за любой угол рамки. Чтобы изменить размер, не
исказив пропорций, нужно удерживая кнопку Shift, тянуть за любой угол рамки.Можно изменить положение ананаса. Для этого просто нажмите мышкой в любом месте внутрки рамки и тащите, удерживая левую кнопку мыши нажатой. Повернуть изображение ананаса можно установив курсор снаружи рамки, затем удерживая левую кнопку мыши нажатой тащить в нужную сторону.Изображение будет поворачиваться. |
В результате мы видим, что изменился только верхний слой с ананасом, нижний же слой фона остался неизменным.
Точно также на отдельный слой действует большинство команд фотошопа, будь то уже изученные нами ранее Levels (Уровни) или Unsharp Mask (Нерезкая маска). А вот команды Crop (кадрирование) и Image Size (размер изображения), напротив, действуют на все слои сразу. |
Сохранение изображения
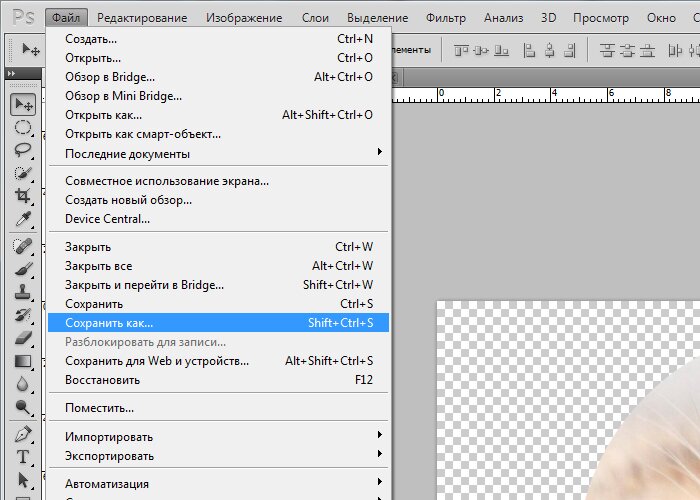
Два наших слоя теперь можно объединить в один с помощью команды Ctrl-E. Это нужно сделать перед сохранением файла в формате JPG. Поскольку формат JPG не предназначен для хранения файлов со слоями.
Это нужно сделать перед сохранением файла в формате JPG. Поскольку формат JPG не предназначен для хранения файлов со слоями.
Если вы предпочитаете сохранить файл вместе со всеми слоями (например, чтобы позднее вернуться к его редактированию), то сохраните файл в формате PSD. Правда, файлы типа PSD не подходят для загрузки на сайты.
Выбор контура и редактирование в Photoshop
ОПЫТНЫЙ · 8 МИН
Выберите один или несколько объектов или контуров для быстрого редактирования.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 1,2 МБ)
Использование инструмента выбора пути
В этом уроке вы настроите несколько слоев формы и пути.
Откройте загруженный файл в Photoshop. Выберите инструмент Path Selection Tool на панели инструментов (клавиша A). Если вы не видите панель инструментов, выберите Windows > Инструменты.
Если вы не видите панель инструментов, выберите Windows > Инструменты.
В меню параметров в верхней части рабочей области выберите «Все слои» в раскрывающемся меню «Выбор». Этот параметр позволяет выбрать любую фигуру или контур на холсте, даже если слой не активен.
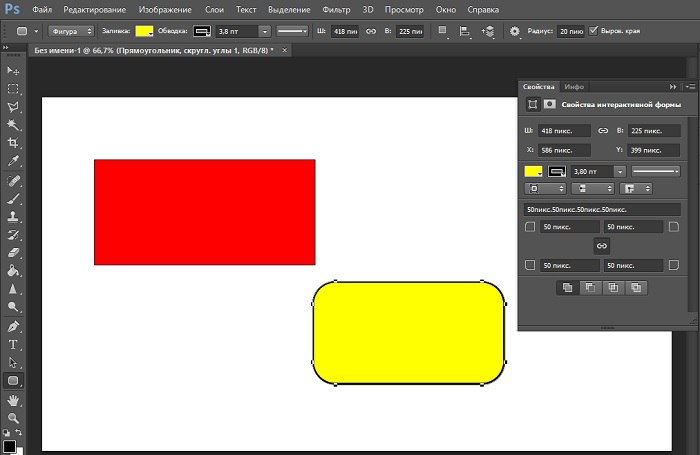
Чтобы изменить одну фигуру или контур с выбранным параметром «Все слои» (шаг 1), просто щелкните фигуру или контур. В этом документе щелкните оранжевый прямоугольник внизу изображения (как показано на рисунке).
Обратите внимание, что путь формы становится видимым, указывая на то, что вы выбрали путь. На панели «Слои» слой формы для оранжевого прямоугольника, слой «Нижний колонтитул», отображается синим цветом, что указывает на то, что слой активен. Если вы не видите панель «Слои», перейдите в «Окна» > «Слои».
Выделив оранжевый прямоугольник в нижней части изображения, щелкните и перетащите выделение, чтобы выровнять его по нижнему краю холста.
Чтобы отменить выбор фигуры, щелкните холст за пределами выбранной фигуры. Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
Пути формы вокруг оранжевого прямоугольника исчезают, указывая на то, что выбранная вами фигура и ее слой больше не активны.
При включенной опции выбора «Все слои» вы можете выбрать несколько контуров или фигур на разных слоях.
С помощью инструмента «Выбор контура» щелкните и перетащите прямоугольную ограничивающую рамку вокруг эллипса и фигур велосипеда на флаере. Любые фигуры или пути в этой области становятся активными. Обратите внимание, что пути формы становятся видимыми, указывая пути выбора для эллипса и велосипеда.
Выбор нескольких фигур или путей
Выбрав пути в форме эллипса и велосипеда, щелкните и перетащите выделение в центр изображения.
Чтобы отменить выделение фигур, щелкните холст за пределами выделения.
Изоляция фигур или контуров
Когда изображение состоит из нескольких слоев, иногда полезно изолировать только те фигуры или контуры, которые вы хотите отредактировать. Выделим пути, из которых состоит велосипед. На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели «Слои» щелкните, чтобы выбрать слой «велосипедное сиденье». Щелкните Shift и выберите слой «передние спицы» на панели «Слой». Это выделяет два слоя и все слои между ними. Теперь вы сделали все слои формы велосипеда активными.
На панели параметров в верхней части рабочей области выберите «Активные слои» в раскрывающемся меню «Выбрать». Это ограничивает инструмент выбора пути, так что он работает только с активными слоями.
Изоляция фигур или путей (продолжение)
С помощью инструмента выбора пути щелкните и перетащите, чтобы выбрать заднюю шину и спицы велосипеда. Обратите внимание, что выделение пути не включает эллипс кремового цвета за велосипедом, поскольку активны только слои с фигурами велосипеда. Выбрав заднее колесо и спицы велосипеда, щелкните и перетащите выбранные пути, чтобы совместить их с задней частью рамы велосипеда.
Совет: Увеличьте масштаб, чтобы выровнять фигуры, нажав Command или Control и «+» на клавиатуре. Уменьшите масштаб, нажав Command или Control и «–».
Уменьшите масштаб, нажав Command или Control и «–».
Эксперимент
Используйте фигуры на изображении, чтобы попрактиковаться в различных способах выбора контуров фигур. Помните, что вы можете переключаться между параметрами «Все слои» и «Активные слои» в меню «Выделение» в верхней части рабочего пространства.
Выберите несколько путей, нажав Shift , щелкая, чтобы выбрать различные слои, формы и пути. Вы можете выбрать опцию «Все слои» в раскрывающемся меню «Выбор», чтобы выбрать пути таким образом.
Введите путь в Photoshop
Прежде чем мы начнем… Эта версия нашего учебника «Текст по траектории» предназначена для Photoshop CS5 и более ранних версий. Используете Photoshop CS6 или CC? Вы захотите проверить обновленную версию.
Автор сценария Стив Паттерсон.
В этом Основы Photoshop учебник, мы узнаем как добавлять текст вдоль контура ! Adobe впервые предоставила Photoshop возможность добавлять текст по пути назад в версии CS, поэтому вам понадобится CS или более поздняя версия, чтобы следовать этому пути. Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Я буду использовать Photoshop CS5 для этого урока, но подойдет любая версия от CS и выше.
Чтобы добавить текст к пути, нам сначала нужен путь, и Photoshop предлагает нам несколько различных способов его рисования. Мы можем использовать стандартные инструменты Shape Tools , такие как Rectangle Tool или Ellipse Tool, мы можем создать путь из пользовательских фигур , и мы можем нарисовать контур произвольной формы с помощью Pen Tool . Метод, который вы используете для рисования пути, не имеет значения в том, как мы добавляем к нему текст, потому что путь — это путь, независимо от того, как он был создан, и шаги по добавлению к нему текста всегда одни и те же.
Чтобы не усложнять этот урок, мы будем придерживаться основных инструментов Photoshop для фигур, но как только вы увидите, как добавить текст к контуру, если вам интересно узнать, как работает инструмент «Перо», я расскажу это подробно описано в нашем учебнике «Выделение с помощью инструмента «Перо». Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вы также можете узнать больше о рисовании путей из пользовательских фигур в нашем учебном пособии «Пользовательские фигуры как текстовые фреймы», оба из которых находятся в нашем разделе «Основы Photoshop».
Вот изображение, к которому я добавлю свой путь и текст:
Исходное изображение.
Начнем!
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению текста вдоль пути одинаковы независимо от того, как вы создали путь, но в этом уроке мы постараемся сделать все просто. Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2. Выберите параметр «Пути»
При выборе инструмента «Эллипс» панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути опция:
В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Выберите параметр «Пути» на панели параметров.
Шаг 3: нарисуйте свой путь
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и вытяните эллиптический путь. Удерживая нажатой клавишу Shift при перетаскивании, путь превратится в идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, удерживайте нажатой клавишу Alt при перетаскивании. Если вам нужно изменить положение пути во время его рисования, удерживайте нажатой пробел , перетащите путь в новое место, затем отпустите пробел и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь выглядит как тонкий контур:
Путь выглядит как тонкий контур:
Перетащите путь внутри документа.
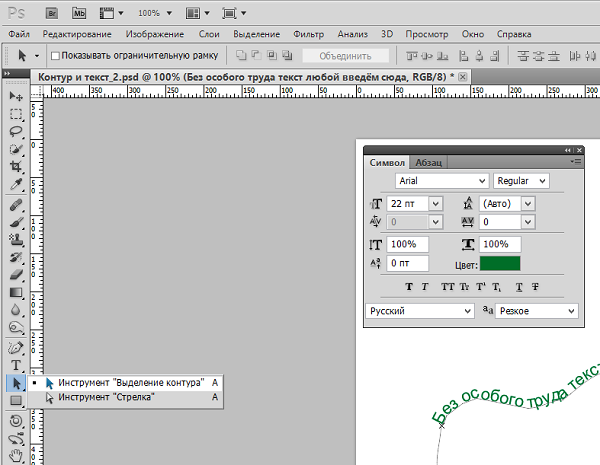
Шаг 4. Выберите инструмент «Текст»
Нарисовав путь, мы можем добавить наш текст. Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
Выбрав инструмент «Текст», выберите параметры шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium с размером 13 pt. Мой цвет текста установлен на белый:
Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Наведите курсор на путь
Переместите инструмент «Текст» прямо по контуру. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией , проходящей через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия говорит нам, что мы добавляем текст к пути.
Шаг 7. Нажмите на путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует направлению пути:
Место, на которое вы щелкнете, — это место, где начнется текст, но не беспокойтесь, если вы щелкнули не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент. По мере ввода текст следует направлению пути:
Текст следует по форме круга.
Продолжайте добавлять текст вдоль контура. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Щелкните галочку на панели параметров, когда закончите добавлять текст.
Текст теперь добавлен к пути, хотя в данный момент он находится под немного странным углом:
Текст следует по пути, но его необходимо переместить.
Шаг 8. Выберите инструмент выбора пути
Чтобы изменить положение текста вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Выберите инструмент выбора пути.
Переместите курсор инструмента «Выделение контура» в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку от нее, указывающей влево или вправо. Просто нажмите на свой текст и перетащите его вперед и назад по пути с помощью мыши. Здесь я перетаскиваю свой текст по часовой стрелке по кругу:
Наведите инструмент «Выделение пути» на текст, затем щелкните и перетащите его вдоль пути.
Посмотрите, что произойдет, если я перетащу свой текст слишком далеко. Некоторые из них обрезаются в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой области текста на пути. Чтобы решить эту проблему, найдите на пути небольшой кружок в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок, где текст обрезается.
Просто нажмите на кружок с помощью инструмента «Выбор пути» и перетащите его вниз по пути, пока весь ваш текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Здесь, когда я перетаскиваю круг по часовой стрелке вдоль пути, снова появляется обрезанный текст:
Перетащите кружок по часовой стрелке вдоль контура, чтобы открыть обрезанный текст.
Переворот текста по контуру
Будьте осторожны, перетаскивая текст по пути, по которому вы случайно не перетащите через путь. Если вы это сделаете, текст перевернется на другую сторону и в обратном направлении:
Перетаскивание по пути переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, переворачивание и переворачивание текста может быть именно тем, что вы хотели сделать, но если вы не сделали этого намеренно, просто перетащите назад по пути с помощью инструмента выбора контура и вашего текст перевернется на исходную сторону. Он также вернется к своему первоначальному направлению.
Сокрытие пути
Когда вы закончите размещение текста и будете довольны результатами, скройте путь в документе, выбрав любой слой, кроме слоя «Тип», на панели «Слои». В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
В моем случае мой документ имеет только два слоя: слой «Тип» и слой «Фон», содержащий мое изображение, поэтому я нажму на слой «Фон», чтобы выбрать его:
Выберите любой слой, кроме слоя «Тип», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, несмотря на то, что мы добавили текст к контуру, Photoshop ничего особенного не сделал с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете сделать с текстом. Редактирование текста в Photoshop немного выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, как обычно.
 Щелчки образуют прямолинейные сегменты между точками, а протягивание
— криволинейные.
Щелчки образуют прямолинейные сегменты между точками, а протягивание
— криволинейные.
 EPS предпочтительнее,
так как обтравочный контур будет отображаться в превью.
EPS предпочтительнее,
так как обтравочный контур будет отображаться в превью. Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов.
Для обводки морского конька мы задали здесь следующие установки:
Curve Fit (Точность) 2 пиксела, Width (Ширина) 10 пикселов, Frequency (Частота)
30 и Edge Contrast (Контраст границ) 10 процентов. Здесь мы преобразовали
контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.
Здесь мы преобразовали
контур в выделение, растушевали на 2 пиксела и использовали в качестве слой-маски.



 В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift.
Для превращения линейной точки в гладкую, протяните на ней инструментом
«угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку
в угловую.
В процессе формирования контура «угол» можно вызвать нажатием клавиши Alt/Shift.
Для превращения линейной точки в гладкую, протяните на ней инструментом
«угол». Преломив инструментом «угол» регулятор, вы превращаете гладкую точку
в угловую.