Как ввести число с клавиатуры в java
Ввод с клавиатуры Java языка
Для того чтобы пользователь мог что-то ввести с клавиатуры, существует стандартный поток ввода, представленный объектом System.in. Рассмотрим, как это происходит.
Для ввода данных с клавиатуры в Java используется метод System.in.read() — он возвращает код введенного символа. После его выполнения JVM останавливает программу и ждет, пока пользователь введет символ с клавиатуры. Для того чтобы вывести сам символ на консоль, выполняется его приведение к типу char :
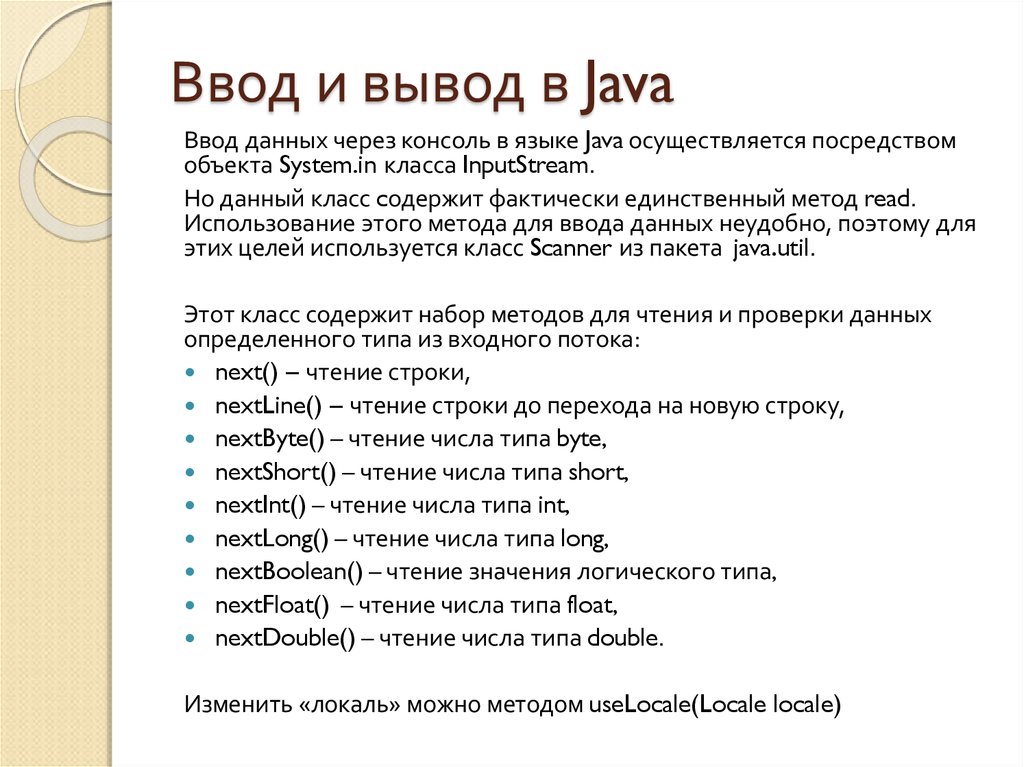
Методы этого класса позволяют считывать строку, значение типа int или double .
Методы класса Scanner :
hasNextInt() — возвращает true если с потока ввода можно считать целое число.
nextInt() — считывает целое число с потока ввода.
hasNextDouble() — проверяет, можно ли считать с потока ввода вещественное число типа double .
nextDouble() — считывает вещественное число с потока ввода.
nextLine() — позволяет считывать целую последовательность символов, то есть строку.
hasNext() — проверяет, а остались ли в потоке ввода какие-то символы.
В следующем примере метод hasNextInt() проверяет, ввел ли пользователь целое число. И с помощью метода nextInt() считываем введенное число. Если пользователь ввел строку, то программа выведет на консоль «Вы ввели не целое число»:
Рассмотрим пример, в котором используется метод nextDouble() для считывания дробного числа. Если же пользователь введет строку, то программа завершится с ошибкой времени выполнения. Чтобы этого не происходило, перед вызовом метода nextDouble() , сделайте проверку с помощью метода hasNextDouble() :
Ввод данных с клавиатуры в Java: способы с примерами
При работе с приложениями или сайтами, пользователям необходимо вводить свои данные: почту, пароль, день рождения и так далее. В Java применяются несколько способов ввода данных с клавиатуры: c помощью метода readLine() класса BufferedReader или метода nextLine() класса Scanner. Разберем подробнее, как работают эти методы.
Разберем подробнее, как работают эти методы.
Метод readLine()
BufferedReader readLine() применяется для чтения одной строки текста, который пользователь ввел с консоли. Конец строки в коде может быть указан как Enter, так и \n , \r или EOF — end of file.
BufferedReader readLIne() работает только со строками в коде. А метод Scanner nextLine() считывает и другие типы данных, например, int, long, double, float.
BufferedReader работает немного быстрее по сравнению со Scanner, потому что nextLine() анализирует данные, а readLine() просто считывает последовательность символов.
Так работает readLine():
И на экран, соответственно, выводится:
Метод nextLine()
NextLine() в Java применяется для класса Scanner. Этот метод так же, как и readLine(), нужен для получения и чтения данных, написанных пользователем. Чтобы применить nextLine(), в коде нужно прописать объект Scanner.
Чтобы применить nextLine(), в коде нужно прописать объект Scanner.
Этот метод читает и воспроизводит данные до конца строки. Другими словами, он может считывать информацию до тех пор, пока не начнется новая строка или старая не будет разорвана с помощью \n или Enter.
Вот как nextLine() работает в Java:
Что пишет пользователь:
Что показывает программа:
Метод nextLine работает с данными только одной строки, поэтому остальное стихотворение теряется из-за разрыва между предложениями и перехода на новую строчку.
Чтобы показать стих полностью, нужно написать следующий код:
Классы-обертки в Java
Класс-обертка — это класс, объект которого содержит примитивные типы данных. Когда мы создаем объект для класса-обертки, он содержит поле, в котором мы можем хранить примитивные типы данных.
Как работают классы-обертки:
- Они преобразуют примитивные типы данных в объекты. Это необходимо, когда мы хотим изменить аргументы, передаваемые через метод (поскольку примитивные типы передаются только через value).

- В пакете java.util классы могут обрабатывать только объекты, и в этом случае помогут обертки.
- Чтобы работать в коллекциях ArrayList и Vector, потребуются объекты, а не примитивные типы.
- Классы-обертки необходимы для поддержки синхронизации в режиме многопоточности.
В коде процесс создания классов-оберток выглядят так:
А если нужно совершить обратный процесс и преобразовать класс-обертку в примитивный тип, то придется совершить unboxing или распаковку данных:
Highload нужны авторы технических текстов. Вы наш человек, если разбираетесь в разработке, знаете языки программирования и умеете просто писать о сложном!
Откликнуться на вакансию можно здесь .
Вывод в консоль и ввод пользователя с клавиатуры в Java
При работе программы бывает необходимость выводить определённые результаты каких-либо расчётов, преобразований и прочего. Зачастую результаты хранятся в переменных, но также бывает необходимо выводить конкретный текст (например, для указания, из какой переменной было взято значение).
Слово «консоль» и слово «экран» в нашем случае синонимы, поэтому пугаться данных слов не нужно.
Собственно, консоль — это совокупность различных устройств (в том числе и устройств ввода/вывода) для взаимодействия человека и компьютера.
Ввод текста с помощью экранной клавиатуры
Существует несколько различных типов клавиатур для компьютеров. Наиболее распространенный тип — физическая внешняя клавиатура, которая подключается к компьютеру. Но Windows есть встроенное средство для работы со специальными возможности (OSK), которое можно использовать вместо физической клавиатуры.
Для использования экранной клавиатуры сенсорный экран не нужен. Экранная клавиатура отображается на экране со всеми стандартными клавишами, поэтому вы можете использовать мышь или другое указывающее устройство для выбора клавиш или использовать одну физическую клавишу или группу клавиш для переключения между клавишами на экране.
Примечание: На компьютерах с сенсорным экраном также есть сенсорная клавиатура. Она отображается при нажатии на текстовое поле, когда компьютер работает в режиме планшета.
Она отображается при нажатии на текстовое поле, когда компьютер работает в режиме планшета.
Чтобы открыть экранную клавиатуру:
Перейдите в пуск , затем выберите Параметры > доступ> клавиатуры и включит выключаель Экранная клавиатура. На экране появится клавиатура, которую можно использовать для перемещения по экрану и ввода текста. Клавиатура останется на экране, пока не будет закрыта.
Примечание: Чтобы открыть OSK на экране для регистрации, в правом нижнем углу экрана для регистрации выберите кнопку Специальными возможности, а затем выберите Экранная клавиатура.
Чтобы изменить способ ввода данных с экранной клавиатуры:
На открытой экранной клавиатуре нажмите клавишу Параметры и выберите нужные возможности:
- org/ListItem»>
-
Показывать клавиши, чтобыупростить перемещение по экрану. Используйте этот параметр, если вы хотите, чтобы клавиши светили при его нажатии.
-
Включим цифровую клавиатуру:используйте этот параметр, чтобы развернуть OSK, чтобы показать цифровую клавиатуру.
-
Нажмите клавиши.
 Используйте этот режим, если вы предпочитаете нажимать клавиши на экране, чтобы ввести текст.
Используйте этот режим, если вы предпочитаете нажимать клавиши на экране, чтобы ввести текст.
-
Наведите указательмыши на клавиши: используйте этот режим, если для нажатия клавиши используется мышь или joystick. Символы вводятся автоматически, если вы задерживаете на них указатель в течение определенного времени.
-
Отсканироватьклавиши: используйте этот режим, если вы хотите, чтобы OSK постоянно проверяла клавиатуру. В режиме сканирования выделяются области, в которых вы можете ввести символы клавиатуры, используя сочетание клавиш, устройство переключения ввода или устройство, имитирующее щелчок мышью.

-
Используйте прогнозированиетекста. Используйте этот параметр, если вы хотите, чтобы OSK предлагал слова по мере того, как вы введите текст, чтобы вам не нужно было ввести каждое слово полностью.
Примечания:
-
Функция прогнозирования текста доступна на английском, испанском, итальянском, немецком и французском языках. Если вы хотите использовать один из этих языков, но он не установлен, установите для него языковые файлы.
-
Если вы используете режим наведения или сканирования и случайно свернули экранную клавиатуру, вы можете восстановить ее, наведя на нее указатель на панели задач (в режиме наведения) или нажав клавишу сканирования (в режиме сканирования).

-
Если вы свернули экранную клавиатуру и перешли в режим планшета, нажмите кнопку Представление задач, чтобы вернуться к экранной клавиатуре.
Существует несколько различных типов клавиатур для компьютеров. Наиболее распространенный тип — физическая внешняя клавиатура, которая подключается к компьютеру. Но в Windows есть встроенное специальное средство, т. н. экранная клавиатура, которую можно использовать вместо физической.
Для использования экранной клавиатуры сенсорный экран не нужен. Экранная клавиатура отображается на экране со всеми стандартными клавишами, поэтому вы можете использовать мышь или другое указывающее устройство для выбора клавиш или использовать одну физическую клавишу или группу клавиш для переключения между клавишами на экране.
Примечание: На компьютерах с сенсорным экраном также есть сенсорная клавиатура. Она отображается при нажатии на текстовое поле, когда компьютер работает в режиме планшета.
Она отображается при нажатии на текстовое поле, когда компьютер работает в режиме планшета.
Чтобы открыть экранную клавиатуру:
Перейдите в пуск , затем выберите Параметры > Доступ > клавиатуры и включит выключаель в области Использование экранной клавиатуры. На экране появится клавиатура, которую можно использовать для перемещения по экрану и ввода текста. Клавиатура останется на экране, пока не будет закрыта.
Примечание: Чтобы открыть экранную клавиатуру на экране входа, нажмите кнопку Специальные возможности в правом нижнем углу экрана, а затем — Экранная клавиатура.
Чтобы изменить способ ввода данных с экранной клавиатуры:
На открытой экранной клавиатуре нажмите клавишу Параметры и выберите нужные возможности:
- org/ListItem»>
Выводить звуковое подтверждение. Используйте этот параметр, если хотите слышать звук при нажатии клавиши.
-
Показывать клавиши для упрощения перемещения по экрану. Используйте этот параметр, если хотите, чтобы клавиши подсвечивались при нажатии.
-
Включить цифровую клавиатуру. Используйте этот параметр, чтобы отобразить на экранной клавиатуре цифровую клавиатуру.
- org/ListItem»>
Нажатие клавиш. Используйте этот режим, если предпочитаете нажимать клавиши экранной клавиатуры для ввода текста.
-
Наведение указателя на клавиши. Используйте этот режим, если предпочитаете наводить указатель на клавиши с помощью мыши или джойстика. Символы вводятся автоматически, если вы задерживаете на них указатель в течение определенного времени.
-
Сканирование клавиш. Используйте этот режим, если хотите включить постоянное сканирование клавиатуры. В режиме сканирования выделяются области, в которых вы можете ввести символы клавиатуры, используя сочетание клавиш, устройство переключения ввода или устройство, имитирующее щелчок мышью.

-
Использовать прогнозирование текста. Используйте этот параметр, если хотите, чтобы экранная клавиатура предлагала слова по мере ввода и вам не нужно было вводить слово полностью.
Примечания:
-
Функция прогнозирования текста доступна на английском, испанском, итальянском, немецком и французском языках. Если вы хотите использовать один из этих языков, но он не установлен, установите для него языковые файлы.
-
Если вы используете режим наведения или сканирования и случайно свернули экранную клавиатуру, вы можете восстановить ее, наведя на нее указатель на панели задач (в режиме наведения) или нажав клавишу сканирования (в режиме сканирования).

-
Если вы свернули экранную клавиатуру и перешли в режим планшета, нажмите кнопку Представление задач, чтобы вернуться к экранной клавиатуре.
Существует несколько различных типов клавиатур. Чаще всего используется физическая внешняя клавиатура, которая подключается к компьютеру.
Windows также есть экранная клавиатура (OSK) — инструмент «Удобство доступа». Используйте экранную клавиатуру вместо физической для навигации между компонентами компьютера и ввода текста. Для использования экранной клавиатуры сенсорный экран не нужен. Экранная клавиатура отображается на экране со всеми стандартными клавишами. Выберите клавиши с помощью мыши или другого указывающее устройство либо используйте физический отдельный ключ или группу клавиш для циклиального прогона на экране.
Примечание: На компьютерах с сенсорным экраном также есть сенсорная клавиатура. Если вы используете компьютер под управлением Windows с сенсорным экраном, коснитесь текстового поля или другой области, в которой можно вводить текст, и отобразится сенсорная клавиатура. Подробнее о сенсорной клавиатуре читайте в разделе «Использование сенсорной клавиатуры».
Если вы используете компьютер под управлением Windows с сенсорным экраном, коснитесь текстового поля или другой области, в которой можно вводить текст, и отобразится сенсорная клавиатура. Подробнее о сенсорной клавиатуре читайте в разделе «Использование сенсорной клавиатуры».
Чтобы открыть экранную клавиатуру:
-
Выполните прокрутку от правого края экрана и нажмите кнопку Поиск.
(Если вы используете мышь, найдите правый нижний угол экрана, переместите указатель мыши вверх и нажмите кнопку Поиск.) -
Введите Экранная клавиатура в поле поиска, а затем нажмите экранную клавиатуру.

На экране появится клавиатура, с помощью которую можно перемещаться по компьютеру и вводить текст. Клавиатура останется на экране, пока не будет закрыта.
Примечание: Чтобы открыть OSK на экране для регистрации, нажмите кнопку Ease of Access в левом нижнем углу экрана, а затем нажмите экранную клавиатуру.
Чтобы изменить способ ввода данных с экранной клавиатуры:
На открытой экранной клавиатуре нажмите клавишу Параметры и выберите нужные возможности:
-
Выводить звуковое подтверждение. Используйте этот параметр, если хотите слышать звук при нажатии клавиши.
- org/ListItem»>
Показывать клавиши для упрощения перемещения по экрану. Используйте этот параметр, если хотите, чтобы клавиши подсвечивались при нажатии.
-
Включить цифровую клавиатуру. Используйте этот параметр, чтобы отобразить на экранной клавиатуре цифровую клавиатуру.
-
Нажатие клавиш. Используйте этот режим, если предпочитаете нажимать клавиши экранной клавиатуры для ввода текста.
- org/ListItem»>
Наведение указателя на клавиши. Используйте этот режим, если предпочитаете наводить указатель на клавиши с помощью мыши или джойстика. Символы вводятся автоматически, если вы задерживаете на них указатель в течение определенного времени.
-
Сканирование клавиш. Используйте этот режим, если хотите включить постоянное сканирование клавиатуры. В режиме сканирования выделяются области, в которых вы можете ввести символы клавиатуры, используя сочетание клавиш, устройство переключения ввода или устройство, имитирующее щелчок мышью.
-
Использовать прогнозирование текста.
 Используйте этот параметр, если хотите, чтобы экранная клавиатура предлагала слова по мере ввода и вам не нужно было вводить слово полностью.
Используйте этот параметр, если хотите, чтобы экранная клавиатура предлагала слова по мере ввода и вам не нужно было вводить слово полностью.
Примечания:
-
Функция прогнозирования текста доступна на английском, испанском, итальянском, немецком и французском языках. Если вы хотите использовать один из этих языков, но он не установлен, установите для него языковые файлы.
-
Если вы используете режим наведения или сканирования и случайно свернули экранную клавиатуру, вы можете восстановить ее, наведя на нее указатель на панели задач (в режиме наведения) или нажав клавишу сканирования (в режиме сканирования).
-
Если вы свернули экранную клавиатуру и перешли на начальный экран или в полноэкранное приложение, вы не сможете получить доступ к экранной клавиатуре.
 Сначала откройте экранную клавиатуру, а затем перейдите на начальный экран или в приложение.
Сначала откройте экранную клавиатуру, а затем перейдите на начальный экран или в приложение.
Вместо того чтобы вводить данные с помощью физической клавиатуры, можно использовать экранную клавиатуру. Экранная клавиатура отображается в виде клавиатуры со всеми стандартными клавишами. Вы можете выбирать клавиши с помощью мыши или другого указываного устройства либо использовать одну клавишу или группу клавиш для циклиального прогона на экране.
Просмотрите это видео, чтобы узнать, как вводить текст без использования клавиатуры (1:21)
Ввод без использования клавиатуры
Откройте экранную клавиатуру, нажав кнопку Пуск, нажав кнопку Все программы ,нажав Аксессуары ,щелкнув Ease of Accessи щелкнув Экранная клавиатура.
- org/ItemList»>
-
Откройте экранную клавиатуру, нажав кнопку Пуск, нажав кнопку Все программы ,нажав Аксессуары ,щелкнув Ease of Accessи щелкнув Экранная клавиатура.
-
Нажмите клавишу Параметры и в разделе Использование экранной клавиатуры выберите нужный режим:
|
Режим ввода |
Описание |
|---|---|
|
Нажатие клавиш |
В режиме нажатия клавиш для ввода текста необходимо нажимать на клавиши экранной клавиатуры. |
|
Наведите курсор на клавиши |
В режиме наведения для наведения используется мышь или джойстик. Символы вводятся автоматически, если вы задерживаете на них указатель в течение заранее определенного периода времени. |
|
Сканирование клавиш |
В этом режиме экранная клавиатура постоянно сканирует клавиатуру и выделяет области, в которых вы можете ввести символы клавиатуры, используя сочетание клавиш, устройство переключения ввода или устройство, имитирующее щелчок мышью. |
Примечания:
-
Если вы используете режим наведения или сканирования и случайно свернули экранную клавиатуру, вы можете восстановить ее, наведя на нее указатель на панели задач (в режиме наведения) или нажав клавишу сканирования (в режиме сканирования).

-
Если вы используете щелчок мышью для выбора клавиши в режиме сканирования клавиш, указатель мыши должен быть расположен над экранной клавиатурой.
-
Раскладка экранной клавиатуры меняется в зависимости от языка, отображаемого в активной программе.
Вы можете настроить экранную клавиатуру так, чтобы слышать звук при нажатии клавиши.
-
Откройте экранную клавиатуру, нажав кнопку Пуск, нажав кнопку Все программы ,нажав Аксессуары ,щелкнув Ease of Accessи щелкнув Экранная клавиатура.
- org/ListItem»>
Нажмите клавишу Параметры, поставьте флажок напротив параметра Звуковое подтверждение, а затем нажмите кнопку ОК.
Для ввода чисел с помощью экранной клавиатуры можно использовать цифровую клавиатуру.
-
Откройте экранную клавиатуру, нажав кнопку Пуск, нажав кнопку Все программы ,нажав Аксессуары ,щелкнув Ease of Accessи щелкнув Экранная клавиатура.
-
Нажмите клавишу Параметры, поставьте флажок напротив параметра Включить цифровую клавиатуру, а затем нажмите кнопку ОК.

Когда включено прогнозирование текста, при наборе текста экранная клавиатура предлагает список слов в соответствии с тем, что вы вводите.
-
Откройте экранную клавиатуру, нажав кнопку Пуск, нажав кнопку Все программы ,нажав Аксессуары ,щелкнув Ease of Accessи щелкнув Экранная клавиатура.
-
Нажмите кнопкуПараметры, выберите вариант Использовать прогнозирование текста и нажмите кнопку ОК.
Если вы не хотите, чтобы после вставки слова с помощью прогнозирования текста автоматически добавлялся пробел, с помощью прогнозирования текста сведите к нужному месту и нажмите кнопку ОК.

Примечания:
-
Функция прогнозирования текста доступна только на английском, испанском, итальянском, немецком и французском языках. Чтобы включить функцию прогнозирования на конкретном языке, необходимо сначала установить дополнительные языковые файлы для этого языка.
-
Функция прогнозирования текста не включена в операционную систему Windows 7 Домашняя базовая.
Как программировать на Swift — Журнал «Код»
Чтобы быстро начать программировать на языке, достаточно знать несколько основных конструкций и общих правил написания кода. Со временем вы освоите все нюансы, а на старте можно использовать что-то попроще.
Мы уже писали про Swift — что умеет этот язык и для чего он нужен. Теперь посмотрим, из чего он состоит и как можно быстро вникнуть в код на Свифте.
Теперь посмотрим, из чего он состоит и как можно быстро вникнуть в код на Свифте.
О чём пойдёт речь
Переменные
Комментарии
Ввод данных с клавиатуры
Вывод данных в терминал
Присваивание и сравнение
Условный оператор if
Оператор множественного выбора case
Цикл с предусловием for-in
Циклы с постусловием while и repeat-while
Функции
Классы
Объекты
🤔 Мы обещали 10 конструкций, но в итоге получилось 12. Простите :-)
Переменные
В Swift используют две основных команды:
- var — для обозначения переменной;
- let — для того, чтобы задать константу.
Тип данных можно не указывать, язык сам разберётся, что к чему:
var myVar = 42
let myConst = 42
Если нужно указать, что переменная должна иметь дробную часть, то делают так:
var myVar: Double = 40
Обратите внимание — Свифт не требует точки с запятой после каждой команды (и не считает ошибкой, если вы их поставите). Но если вы захотите написать несколько команд на одной строке, то точка с запятой понадобится, чтобы отделить одну команду от другой:
Но если вы захотите написать несколько команд на одной строке, то точка с запятой понадобится, чтобы отделить одну команду от другой:
var s = 20; let q = ‘string’
Комментарии
Комментарии оформляются так же, как и в JavaScript — двойным слешем:
// привет, это комментарий
Ввод данных с клавиатуры
Чтобы ввести данные с клавиатуры, применяют команду readLine(). С её помощью можно ввести любые значения в какую угодно переменную, если ей подойдёт то, что мы написали.
// запрашиваем число у пользователя
print("Введите число: ")
// вводим число с клавиатуры
var num = readLine()
// теперь в переменной num хранится то, что мы ввелиВывод данных в терминал
Для стандартного вывода данных можно использовать команду print() или println(). Они отличаются тем, что в первой команде курсор остаётся на той же строке, а во второй курсор после вывода перейдёт на новую строчку.
// После вывода «Привет» курсор останется на этой же строке, сразу после буквы «т»
print("Привет")
// а после этой команды курсор перейдёт на новую строку
println("Это журнал Код")
// в итоге у нас получится надпись «ПриветЭто журнал Код»Присваивание и сравнение
Присваивание обозначается одним знаком равно, а проверка на равенство — двумя:
// это присваивание var s = 2 s = 5 // а это — сравнение s == 1
Ещё есть другие, тоже привычные всем операторы сравнения:
- равно (a == b)
- не равно (a != b)
- больше (a > b)
- меньше (a < b)
- больше или равно (a >= b)
- меньше или равно (a <= b)
Команды сравнения чаще всего используются в циклах и условных операторах.
Условный оператор if
Этот условный оператор работает так же, как и в других языках программирования: проверяет значение выражения и если оно истинно, то выполняет что-то одно, а если нет, то может выполнить что-то другое.
// если условие выполняется — выводим сообщение
if team > 50 {
print("Вы превысили допустимое число команд")
// в противном случае увеличиваем групповой счёт на единицу
} else {
groupScore += 1
}Условные операторы можно вкладывать друг в друга сколько угодно раз, а внутри писать сколько угодно команд. Иногда для упрощения кода используют оператор множественного выбора.
Оператор множественного выбора case
Допустим, мы показали пользователю меню с выбором действий, и теперь ему нужно ввести номер команды из меню. В зависимости от того, что введёт пользователь, мы должны выполнить разные команды. В Swift для этого используют оператор case:
let menu = readLine()
switch menu {
// если введена единица
case 1:
visibleComment = "Пользователь добавлен в список"
// если пользователь ввёл 2 или 3
case 2, 3:
accessLevel = true
// если ввёл 4
case 4:
print("Не хватает прав доступа")
// если ввёл любое другое значение
default:
print("Такой команды нет в меню")
accessCounr += 1
}Цикл с предусловием for-in
Чтобы работать с циклом, где точно известно число повторений, используют последовательность с нужным числом элементов. Это очень похоже на то, что есть в Python:
Это очень похоже на то, что есть в Python:
// переменная цикла
var i = 0;
// делаем цикл от 1 до 5, включая 1 и 5
for i in 1...5 {
// выводим текущее значение переменной цикла
println(i)
}Ещё вариант — использовать команду where, которая определяет условия выборки из последовательности:
// берём последовательность от 0 до 10 и используем для цикла только те числа, которые делятся на 2 без остатка
for i in 0...10 where i % 2 == 0 {
// получается, что на экране будут только чётные числа
println(i)
}Циклы с постусловием while и repeat-while
Если мы не знаем, сколько раз будет выполняться наш цикл, но знаем, что пока условие верное, цикл должен работать, — то в этом случае используют цикл while:
// переменная цикла
var i = 10
// пока переменная больше ноля — цикл выполняется
while i > 0 {
// выводим текущее значение переменной
print(i)
// уменьшаем значение переменной на единицу
i -= 1
}С этим циклом есть один нюанс: если условие сразу не выполняется, то цикл вообще не запустится и то, что написано внутри, тоже ни разу не сработает. Если же нам нужно, чтобы цикл выполнился как минимум один раз, а потом уже запускал все проверки, используют цикл repeat-while. Он как бы переворачивает цикл вверх ногами: сначала команды, а потом проверка:
Если же нам нужно, чтобы цикл выполнился как минимум один раз, а потом уже запускал все проверки, используют цикл repeat-while. Он как бы переворачивает цикл вверх ногами: сначала команды, а потом проверка:
// переменная цикла
var i = 10
// сразу запускаем цикл, на первом шаге без проверки
repeat {
// выводим текущее значение переменной
print(i)
// уменьшаем значение переменной на единицу
i -= 1
// пока переменная больше ноля — цикл продолжает выполняться
} while i > 0
Функции
Как и в большинстве языков программирования, в Swift функция может возвращать какое-то значение, а может и работать сама по себе. Самая простая функция выглядит так:
func hello(){
print(«Привет, это журнал Код»)
}
Эта функция ничего не возвращает, а при вызове hello() просто выводит на экран нужную фразу.
Если мы хотим передать в функцию какие-то параметры, то их нужно прописать в круглых скобках при объявлении:
func hello(name: String){
print("Привет, \(name) ; , это журнал Код")
}
// вызываем функцию
hello(name: "Миша")
// Привет, Миша, это журнал КодЧтобы функция возвращала какое-то значение, мы должны указать тип этого значения, например, что функция вернёт строку или число:
func hello(name: String) -> String{
// возвращаем новую строку с именем внутри
return("Привет, \(name) ; , это журнал Код")
}
// вызываем функцию с помощью команды вывода на экран
print(hello(name: "Миша"))
// Привет, Миша, это журнал КодКлассы
Классы определяются так, как это принято в ООП — сначала идёт название класса, потом переменные (свойства класса) и функции (методы класса, если они нужны):
// объявляем новый класс
class User {
// определяем возраст пользователя по умолчанию
var age: Int = 18
// переменная для хранения имени пользователя
var name: String = ""
// метод внутри класса
func newUser(){
print("Это новый клиент, предложите ему бонусную карту")
}
}Объекты
Чтобы создать новый объект на основе класса, берут переменную и присваивают ей значение этого класса. После этого можно работать с любыми свойствами объекта, прописанного в классе, и вызывать любые методы:
После этого можно работать с любыми свойствами объекта, прописанного в классе, и вызывать любые методы:
Объясняем объекты
// создаём объект класса User // теперь клиент mike — это наш новый объект со всеми свойствами класса var mike: User = User() // задаём возраст клиента mike.age = 22 // и его имя mike.name = "Миша" // выводим имя клиента на экран print(mike.name) // вызываем метод класса mike.new() // на экране появится надпись "Это новый клиент, предложите ему бонусную карту"
Что ещё
Можно почитать официальную документацию по Swift на сайте Apple.com — на английском.
Или оставайтесь у нас, мы будем рассказывать про технологии и программирование на русском 🙂
Текст:
Михаил Полянин
Редактура:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Мария Дронова
Соцсети:
Олег Вешкурцев
javascript ввод данных с клавиатуры
Автор admin На чтение 7 мин. Просмотров 789 Опубликовано
Просмотров 789 Опубликовано
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/alert-prompt-confirm.
В этом разделе мы рассмотрим базовые UI операции: alert , prompt и confirm , которые позволяют работать с данными, полученными от пользователя.
Содержание
- alert
- prompt
- confirm
- Особенности встроенных функций
- Инструменты пользователя
- Инструменты сайта
- Содержание
- Диалоговое окно метод alert
- Диалоговое окно метод confirm
- Диалоговое окно метод prompt
alert
alert выводит на экран окно с сообщением и приостанавливает выполнение скрипта, пока пользователь не нажмёт «ОК».
Окно сообщения, которое выводится, является модальным окном. Слово «модальное» означает, что посетитель не может взаимодействовать со страницей, нажимать другие кнопки и т. п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
п., пока не разберётся с окном. В данном случае – пока не нажмёт на «OK».
prompt
Функция prompt принимает два аргумента:
Она выводит модальное окно с заголовком title , полем для ввода текста, заполненным строкой по умолчанию default и кнопками OK/CANCEL.
Пользователь должен либо что-то ввести и нажать OK, либо отменить ввод кликом на CANCEL или нажатием Esc на клавиатуре.
Вызов prompt возвращает то, что ввёл посетитель – строку или специальное значение null , если ввод отменён.
Единственный браузер, который не возвращает null при отмене ввода – это Safari. При отсутствии ввода он возвращает пустую строку. Предположительно, это ошибка в браузере.
Если нам важен этот браузер, то пустую строку нужно обрабатывать точно так же, как и null , т.е. считать отменой ввода.
Как и в случае с alert , окно prompt модальное.
Второй параметр может отсутствовать. Однако при этом IE вставит в диалог значение по умолчанию «undefined» .
Запустите этот код в IE, чтобы понять о чём речь:
Поэтому рекомендуется всегда указывать второй аргумент:
confirm
confirm выводит окно с вопросом question с двумя кнопками: OK и CANCEL.
Результатом будет true при нажатии OK и false – при CANCEL( Esc ).
Особенности встроенных функций
Конкретное место, где выводится модальное окно с вопросом – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять.
С одной стороны – это недостаток, так как нельзя вывести окно в своём, особо красивом, дизайне.
С другой стороны, преимущество этих функций по сравнению с другими, более сложными методами взаимодействия, которые мы изучим в дальнейшем – как раз в том, что они очень просты.
Это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Инструменты пользователя
Инструменты сайта
Содержание
В JavaScript реализовано 3 метода, позволяющие выводить пользователю диалоговые окна: alert, confirm, prompt.
Особенности методов alert, confirm, prompt: Конкретное место, где выводится модальное окно – обычно это центр браузера, и внешний вид окна выбирает браузер. Разработчик не может на это влиять. Нельзя вывести окно в своем, особо красивом, дизайне. Но это самый простой способ вывести сообщение или получить информацию от посетителя. Поэтому их используют в тех случаях, когда простота важна, а всякие «красивости» особой роли не играют.
Диалоговое окно метод alert
Метод alert используется для вывода простейшего диалогового окна, содержащего текст сообщения и единственную кнопку «Ok». Формат вызова данной функции:
Диалоговое окно метод confirm
Функция confirm позволяет вывести пользователю диалоговое окно, содержащее текст сообщения и кнопки «Ok» и «Cancel». Используется в тех случаях, когда пользователь должен сделать выбор. Формат вызова данной функции:
Используется в тех случаях, когда пользователь должен сделать выбор. Формат вызова данной функции:
Функция confirm возвращает логическое значение в зависимости от нажатой пользователем кнопки: «Ok» соответствует значению true, «Cancel» — значению false. Как правило, результат работы функции присваивают переменной, для дальнейшего анализа, как это показано в примере выше.
Диалоговое окно метод prompt
Функция prompt позволяет вывести пользователю диалоговое окно запроса на ввод данных. Используется в тех случаях, когда пользователь должен ввести строку текста. Формат вызова данной функции:
Необходимо помнить, что функция prompt возвращает результат строкового типа. Поэтому, прежде чем его использовать в арифметических выражениях, необходимо выполнить преобразование типов к числовому. Это можно сделать при помощи следующих функций:
Однако, преобразование строки в число можно осуществить не во всех случаях. Поэтому, чтобы избавить себя от потенциальной ошибки, необходимо сначала проверить — можно ли выполнить такое преобразование. Для этих целей используется функция isNaN(строка). Данная функция возвращает истину, если строка не может быть преобразована в число, и ложь в противном случае.
Для этих целей используется функция isNaN(строка). Данная функция возвращает истину, если строка не может быть преобразована в число, и ложь в противном случае.
Вывод текста, данных на экран в JavaScript осуществляется при помощи двух операторов: Alert и Write.
Оператор Alert в JavaScript
Этот способ вывода текста (информации) в JavaScript характерен тем, что на экране браузера появляется небольшое окно с сообщением – его еще называют диалоговой панелью. Характерные черты панели – наличие кнопки Ok и текстовой информации.
Давайте рассмотрим пример вывода сообщения в JavaScript: Alert(‘Привет! Как дела?’) // в диалоговой панели появится соответствующая надпись
Вот так просто с помощью оператора Alert в JavaScript мы можем производить вывод данных на экран (текста, картинки, сообщения).
Данный способ вывода сообщений удобен в том случае, когда текстовое сообщение небольшое и не нуждающееся в форматировании. В противном случае стоит использовать оператор write.
Оператор Write в JavaScript
Данный метод предоставляется объектом document. Поэтому оператор вывода сообщений будет выглядеть так: document.write(‘Текстовая информация’). Текст будет отображаться не в диалоговой панели, а в окне браузера.
В отличие от первого способа мы можем форматировать наш документ при помощи тегов HTML языка. Строка с сообщением будет выглядеть в этом случае так, как если бы она являлась частью HTML странички.
Пример форматирования: document.write(‘
Если сообщение большое, то его можно разделять на несколько подстрок при помощи символа +. document.write(‘Разделяем сообщение ‘ + ‘ символом +’)
Ввод данных в JavaScript
Для ввода данных в JavaScript можно использовать также два способа: вызов confirm или prompt. Оба метода, как и alert, работают с диалоговой панелью, но имеют различные задачи. Первый требует от пользователя лишь выбора одного из двух вариантов, а второй – в заполнении формы.
1. Оператор confirm в JavaScript
Оператор confirm в JavaScript
При использовании данного оператора пользователь увидит на экране диалоговую панель, содержащую какое-то сообщение, а чуть ниже – две кнопки – Ok и Cancel. Такой способ необходим в том случае, если программа нуждается в действии от пользователя – подтверждения или опровержения какой-то информации.
Давайте рассмотрим пример использования оператора confirm:
if (confirm(‘Вы готовы перейти по ссылке?’))
document.write(‘Переход по ссылке отменен’)
Скрипт работает так:
Выводит пользователю сообщение «Вы готовы перейти по ссылке?» и ждет его действий.
Если пользователь нажимает да (Ok), то программа выводит на экран сообщение «Переходим…».
Если пользователь нажимает отмена (cancel), то на экран выводится «Переход по ссылке отменен».
2. Оператор prompt в JavaScript
Этот оператор ждет от пользователя не только нажатия Ok или Cancel, а заполнения какой-либо формы. Пользователь увидит сообщение и строку, в которую он должен произойти ввод данных (даты, цифр, сообщения). Если он вводит данные и нажимает Ok, то метод prompt считывает содержимое строки и отдает переменной. В противном случае (при нажатии cancel) – переменная получает значение null.
Если он вводит данные и нажимает Ok, то метод prompt считывает содержимое строки и отдает переменной. В противном случае (при нажатии cancel) – переменная получает значение null.
Таким образом, данный метод имеет 2 параметра. Первый – это текст, объясняющий пользователю, что от него требуется. А второй – это значение, которое получит переменная, если пользователь нажмет (cancel).
Давайте разберем пример: var s // объявляем переменную с примитивом undefined
s=prompt(‘Введите свое имя’, ‘Имя не введено’) // два параметра оператора prompt
Поле для ввода текста | HTML
Основной элемент форм в HTML — поле для ввода. Оно реализуется с помощью тега <input> и позволяет задать различные поля для ввода данных: текст, пароли, чекбоксы, радио кнопки, кнопки отправки, загрузка файла, ввод даты и так далее.
Начиная со стандарта HTML5 список полей пополнился множеством новых вариантов. Базовыми типами инпутов являются:
- Текст
- Пароли
- Чекбоксы
- Радио кнопки
Самый простой способ использования <input> — создание текстового поля для ввода. Именно
Именно <input> присутствует во всех полях поиска. Чтобы создать простое текстовое поле для ввода данных, необходимо внутрь формы добавить непарный тег <input> и указать у него атрибут type со значением text:
<form> <input type="text"> </form>
Тег label
Поле создано, но совершенно непонятно что там вводить: имя? фамилию? код от сейфа? Чтобы указать назначение поля, используется тег <label>. Это парный тег, который напоминает параграф, но относится именно к описанию поля формы.
<form> <label>Введите имя</label> <input type="text"> </form>
На самом деле недостаточно просто указать label, нужно его связать с полем формы. Это необходимо для однозначной связи, ведь полей может быть много.
Для связи label используется один из двух вариантов:
- Связь по атрибуту
id. Для этого у тега
Для этого у тега <input>указывается атрибутidс произвольным именем, а у<label>добавляется атрибутforс таким же именем, как и значениеidу элементаinput
<form> <label for="name">Введите имя</label> <input type="text"> </form>
- Связь через вложенность. Вы обратили внимание, что
<label>— это парный тег? Для связи можно вложитьinputвнутрьlabel, тогда они автоматически свяжутся друг с другом
<form>
<label>Введите имя
<input type="text">
</label>
</form>
Атрибут placeholder
Встречаются ситуации, когда для поля есть описание, но совершенно непонятно, в каком формате нужно заполнить данные. Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю используется атрибут placeholder у тега <input>. Значение этого атрибута будет выведено внутри текстового поля.
Значение этого атрибута будет выведено внутри текстового поля.
<form> <label for="name">Введите имя и фамилию</label> <input type="text" placeholder="Иван Иванов"> </form>Введите имя и фамилию
Другие текстовые поля
Замечали, что при вводе паролей, браузер автоматически проставляет звёздочки вместо показа символов? Этого можно добиться указав значение password для атрибута type:
<form> <label for="pin">Введите пинкод</label> <input type="password" placeholder="1234"> </form>Введите пинкод
В стандарте HTML5 появилось ещё несколько интересных типов для тега <input>, которые реализуют обычное текстовое поле, но имеют свою реализацию. Например:
emailnumbersearchtelurl
Их назначение в том, что значения автоматически проверяются браузером на корректность. Например, если ввести значение
Например, если ввести значение email, то браузер будет ожидать корректный шаблон для Email адреса. В противном случае он сам укажет, что значение неверное при попытке отправить форму.
Мобильные устройства так же не обходят стороной эти поля. В современных версиях мобильных операционных систем клавиатура подстраивается под тип поля, которое заполняется. Если выставлен тип email, то на клавиатуру сразу будет добавлен символ @, чтобы его не приходилось искать в дополнительных символах
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 текстовых поля
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Ввод текста
Введение
Для печати на клавиатуре необходимо неподвижно сидеть или стоять. Геймпады, в отличие от них, портативные и компактные. Управляя ими, можно ходить по комнате или прилечь на диван.
Из-за малого количества кнопок на геймпаде никто не рассматривал их как средство ввода объёмных текстов, например, в программировании.
Однако аналоговые стики (а у большинства геймпадов их два) имеют потенциал обеспечения бесконечного количества вариантов ввода. Вопрос сводится к выбору подходящих жестов для максимальной эффективности и минимального напряжения больших пальцев.
Для геймпадов существует множество способов ввода текста. Если вы
когда-нибудь играли в консольные игры, то, скорее всего,
использовали какой-то из них.
Экранный ввод текста в Legend of Zelda
В Legend of Zelda игрок должен по очереди выбирать буквы при помощи
крестовины со стрелками и каждый раз нажимать кнопку подтверждения
для добавления буквы в поле ввода текста.
С тех пор были разработаны более эффективные способы ввода. Если
вас это заинтересовало, то прочитайте статью на Gamasutra.
К сожалению, все найденные мной способы ввода имеют два серьёзных изъяна, из-за которых они не подходят для серьёзной работы:
- Они недостаточно быстры
- Они требуют визуальной обратной связи
Потребность в скорости очевидна. Визуальная обратная связь неприемлема, потому что занимает драгоценное место на экране и отвлекает пользователя, а значит, мешает состоянию потока и замедляет работу.
Однако при отсутствии обратной связи все жесты необходимо
запоминать и практиковать, пока вы не сможете вводить их с
достаточной точностью. Видеоигры вряд ли смогут заставить
пользователя потратить пару недель на обучение способу ввода
текста, но для способа ввода текста, который можно применять в
любой программе, такая цена является приемлемой, а само обучение
напоминает освоение сенсорного ввода.
Видеоигры вряд ли смогут заставить
пользователя потратить пару недель на обучение способу ввода
текста, но для способа ввода текста, который можно применять в
любой программе, такая цена является приемлемой, а само обучение
напоминает освоение сенсорного ввода.
В этом посте я вкратце расскажу об этапах создания системы ввода текста для геймпадов, пригодной в качестве замены объёмного клавиатурного ввода.
Определяемся с жестами
Для начала я создал инструмент визуализации движения аналоговых
стиков геймпада на основе pygame языка Python. Для
наглядности я дополнил инструмент так, чтобы он не только показывал
текущие позиции стиков, но и предыдущие позиции всё более светлых
оттенков серого, чтобы вы видели траектории, по которым движутся
стики.
На рисунке ниже показаны одновременные движения обоих аналоговых стиков внутрь, вверх, наружу, вниз, снова внутрь и обратно в центр.
Визуализация паттернов движения аналоговых стиков
Первое, что я заметил: поскольку нейтральным состоянием геймпада
является нахождение стиков в центре, все варианты ввода должны быть
достижимы из этого нейтрального состояния и все они должны
завершаться возвратом стиков в центр.
С учётом этих ограничений я выяснил, что простейшим возможным вводом будет перемещение одного из стиков в любом направлении и обратно в центр.
Левый стик переместился вверх и обратно в центр
Сколько направлений и какие именно направления можно точно выбрать вслепую? Рассмотрим следующий пример.
Левый стик переместился вверх, вниз, в центр, влево и вправо, а правый стик двигался по диагонали
Несколько минут экспериментов показали, что можно точно выбирать направления вдоль осей, а ввод в других направлениях был гораздо менее точным (это видно из предыдущего изображения).
Следующими найденными простейшими способами ввода стали одноэтапные и двухэтапные круговые движения.
Левый стик переместился вверх, влево и обратно к центру
Левый стик переместился вверх, влево, вниз и обратно в центр
Учитывая все придуманные пока жесты, мы получили 4 + 8 + 8 = 20
вариантов ввода на каждом стике.
Разумеется, оба стика можно двигать одновременно, создавая комбинированные жесты ввода.
Оба стика одновременно движутся вверх и обратно к центру
При комбинировании жестов в сумме получается 20 * 20 + 20 + 20 = 440 вариантов ввода, чего, по-моему, более чем достаточно.
Кодирование жестов
Я разделил пространство ввода каждого стика на 4 сектора и присвоил каждому сектору число.
Пространства ввода, разделённые на сектора
Затем я задал пороговую область вокруг центра, помогающую определить, находится ли стик в нейтральном положении, или же в одном из секторов.
Круговая пороговая область вокруг центра
Как видите, радиус пороговой области довольно велик. При экспериментах я определил, что это наилучший радиус, обеспечивающий наименьшее количество ошибок.
Когда любой из стиков выходит из центра, пересекая пороговую
область, начинается последовательность ввода. Когда оба стика
возвращаются в центр внутри пороговой области, последовательность
считается завершённой и преобразуется в пару кортежей, описывающих
движение стиков.
Когда оба стика
возвращаются в центр внутри пороговой области, последовательность
считается завершённой и преобразуется в пару кортежей, описывающих
движение стиков.
Перемещения стиков для ввода ((0,), (2, 3))
Привязка жестов к действиям
В данном случае действиями являются просто клавиши клавиатуры. Кнопки-триггеры геймпада можно привязать к клавишам Shift, Ctrl, Alt и Super, что будет удобно, потому что эти клавиши используются в сочетаниях (например, Ctrl-C).
Чтобы определить оптимальную привязку вводимого жеста и клавиши, я в течение нескольких недель записывал при помощи кейлоггера все нажатия клавиш и проанализировал частоту каждой клавиши.
Самые часто нажимаемые клавиши должны быть привязаны к простейшим (а значит, самым быстрым) жестам. Я оценивал сложность жеста сложением длин вводов каждого стика. Например, показанный выше ввод ((0,), (2, 3)) имеет сложность 1 + 2 = 3.
В таком случае при вводе с одного стика попеременное использование
двух стиков будет быстрее, чем множественный ввод с одного и того
же стика, поэтому часто печатаемые клавиши лучше привязывать к
разным стикам.
Следуя этой логике, я сначала сгенерировал все возможные варианты ввода с одного стика и сгруппировал их по сложности. Я посчитал количество вводов в группе каждой сложности и взял количество клавиш из отсортированного списка самых частых клавиш.
Моя цель заключалась в разделении этих клавиш на две группы, одна для ввода левым стиком, вторая правым. Для нахождения идеальных групп я создал граф, в котором узлы были клавишами, а взвешенные рёбра обозначали частоты комбинаций клавиш.
Я циклически удалял ребро с наименьшим весом, пока граф не стал двудольным. Если граф становился несвязанным, я рекурсивно применял к связанным компонентам алгоритм разбиения, а в конце объединял группы в независимые множества.
Рассмотрим следующий пример. Первая группа сложности состоит из
всех вводов со сложностью 1, то есть ((0,), ()), ((1,), ()),
((2,), ()), ((3,), ()), ((), (0,)), ((), (1,)), ((), (2,)), ((),
(3,)).
В этой группе 8 вводов, поэтому мы берём 8 самых частых клавиш из
отсортированного списка. Это
Это 'e', 'o', 't', 'a', 'i', 's',
'j', 'r'. Создаём граф с этими клавишами в качестве узлов и
назначаем веса рёбрам между этими узлами, соответствующие частоте
каждого сочетания клавиш.
Клавиши e и r сочетаются чаще всего, поэтому должны быть привязаны к разным стикам
При удалении слабых рёбер из графа он рано или поздно превращался в
несвязанный.
Клавиша j встречается часто, но она изолирована.
Возможно, вы недоумеваете, почему клавиша j является
одной из 8 самых частых клавиш, но имеет такие слабые связи с
остальными частыми клавишами. Причина заключается в том, что j активно используется при работе с VIM plus, в моей
системе это часть комбинации горячих клавиш для переключения между
окнами. Поэтому она чаще используется изолированно, чем в
тексте.
Так как граф несвязанный, я продолжаю применять алгоритм к
связанным компонентам. Подграф, состоящий только из узла j, уже является двудольным (j + пустое
множество). Я рекурсивно применяю алгоритм к другому
компоненту.
Я рекурсивно применяю алгоритм к другому
компоненту.
После удаления самых слабых рёбер компонент становится двудольным
Затем компонент можно без проблем разделить на две группы без рёбер
между узлами в группе.
Двудольная схема компонента
В конце я объединяю двудольные множества.
Группировка, получившаяся для первых 8 клавиш
Как видите, самые сильные связи (наиболее частые сочетания клавиш) расположены между узлами на разных сторонах, а именно этого я и добивался.
Я повторил этот процесс для других групп сложности (только для
ввода одним стиком.) Затем я сгенерировал все возможные
комбинированные вводы, снова сгруппировал их по сложности и
назначил оставшиеся клавиши этим вариантам ввода. Так как для
комбинированных вводов требуется использование обоих стиков,
проблема разделения клавиш на две группы здесь не возникает.
Я применил пакет pyautogui языка Python для генерации
клавиатурных событий при срабатывании действий.
Практика
Я использовал тот же тренажёр сенсорного ввода ktouch,
которым уже пользовался для обучения печати на клавиатуре почти два
десятка лет назад. Для этой цели я создал специализированные
уроки.
Практикуем аналоговый ввод на геймпаде в ktouch
Наблюдения
- Хотя процесс Python, в котором запущена эта система ввода, обычно потреблял не больше 10% ресурсов процессора, если бы он должен был постоянно выполняться в фоновом режиме, то я бы реализовал его заново и оптимизировал на языке более низкого уровня, чтобы процессор мог заниматься более затратными задачаи.
- После покупки геймпада DualShock4 я понял, то довольно точно
могу выполнять диагональный ввод. Интеграция диагонального ввода
уменьшит количество более сложных вариантов ввода, а значит,
увеличит скорость.

- После недели практики я могу печатать на геймпаде всего в два раза медленнее, чем на клавиатуре. Учитывая мою безумную скорость печати на клавиатуре, это совсем неплохо. Для дополнительной выгоды я использую оставшиеся варианты ввода, привязав их к специальным действиям, например, к горячим клавишам или операциям конкретных программ.
- Похоже, сильнее всего напрягают большие пальцы круговые движения. Вероятно, стоит заменить их более долгими, но более прямыми вариантами ввода.
- Напряжение больших пальцев снижается после практики. Однако в начале стоит практиковаться всего по несколько минут за раз.
Заключание
Всего за пару дней я создал эффективную систему ввода для геймпадов. Можно внести множество усовершенствований, однако эта проверка концепции демонстрирует, что эффективный ввод текста на геймпаде возможен. Код проекта выложен на github.
Обзор структуры метода ввода
Перейти к Содержание
Содержание
- Введение
- голов
- Метод ввода Поддержка в других платформах
- Ссылки
1.
 Введение
Введение Методы ввода — это программные компоненты, интерпретирующие
такие операции, как набор клавиш, разговор или письмо с помощью пера
устройство для создания текстового ввода для приложений. Самый распространенный
методы ввода — это те, которые позволяют пользователям вводить текст на китайском языке,
японский или корейский языки, в которых используются тысячи различных
символов на клавиатуре обычного размера. Текст набирается в
форма, которая может быть обработана клавиатурой обычного размера, например,
в латинизированной форме, а затем преобразованной в форму, которая действительно
намеревался. Обычно требуется последовательность из нескольких символов.
набирается, а затем преобразуется в один блок, и преобразование, возможно, придется
повторить, потому что может быть несколько возможных переводов.
Точно так же для распознавания рукописного ввода пользователь может написать
ряд символов, преобразовать их и выбрать правильный текст
из нескольких возможных результатов преобразования. Этот процесс называется состав , и текст что метод ввода работает
на называется составленный текст . Он заканчивается, когда пользователь подтверждает
окончательный результат преобразования и текст commit .
Этот процесс называется состав , и текст что метод ввода работает
на называется составленный текст . Он заканчивается, когда пользователь подтверждает
окончательный результат преобразования и текст commit .
Во время композиции составленный текст логически принадлежит
метод ввода, но все равно должен отображаться пользователю. Вход
каркасы методов взаимодействуют с входными методами, чтобы обеспечить по крайней мере
два способа сделать это: Они позволяют современным компонентам редактирования текста
отображать текст в контексте документа, который он будет
в конечном итоге принадлежат, хотя и в стиле, указывающем на то, что
текст по-прежнему необходимо преобразовать или подтвердить методом ввода.
это называется оперативный ввод в стиле . И они обеспечивают
отдельное окно для отображения текста в качестве запасного варианта, если
не очень современный компонент редактирования текста не может работать с текстом, пока
это подтверждается. Мы называем это вводом стиля root-window .
Мы называем это вводом стиля root-window .
Структура метода ввода на платформе Java 2 позволяет взаимодействие между компонентами редактирования текста и методами ввода в ввод текста. Его клиентский API метода ввода предоставляет интерфейсы и классы, которые позволяют компонентам редактирования текста взаимодействовать с методы ввода и реализовать хорошо интегрированный пользовательский ввод текста интерфейс в стилях on-the-spot и under-the-spot; это также обеспечивает вход в стиле корневого окна в качестве запасного варианта. Его сервис интерфейс провайдера (SPI) для механизмов метода ввода обеспечивает интерфейсы, которые позволяют разрабатывать методы ввода в Java язык программирования, который можно использовать с любой средой выполнения Java Окружающая среда; он также поддерживает собственные методы ввода хоста Платформа.
2. Цели
«Напиши один раз, работай в любой точке мира» для текста Компоненты
Компоненты редактирования текста, использующие фреймворк метода ввода
в любой среде приложений Java и поддерживает любой текстовый ввод
методы, доступные в этой среде приложений Java без
изменение или перекомпиляция компонента редактирования текста. Рамки
изолирует компоненты редактирования текста от различий в платформах и
двигатели метода ввода. Он предоставляет только одну модель программирования для
взаимодействие с методами ввода. Это позволяет разработчикам писать в
единый API и позволяет пользователям выбирать любой метод ввода, который они
предпочитать. При использовании собственных методов ввода платформа сопоставляется с
API методов ввода платформы.
Рамки
изолирует компоненты редактирования текста от различий в платформах и
двигатели метода ввода. Он предоставляет только одну модель программирования для
взаимодействие с методами ввода. Это позволяет разработчикам писать в
единый API и позволяет пользователям выбирать любой метод ввода, который они
предпочитать. При использовании собственных методов ввода платформа сопоставляется с
API методов ввода платформы.
Хотя независимость двигателя будет важна для большинства разработчиков, некоторые высококлассные разработчики могут захотеть получить доступ к движку специфические особенности. Фреймворк разрешает такой доступ.
«Написать один раз, запустить в любой точке мира» для методов ввода
Методы ввода, написанные на языке программирования Java и использующие
движок метода ввода SPI может быть установлен в любой Java
среду приложения и поддерживать любой текстовый компонент, работающий в
эта среда приложения Java. Фреймворк изолирует ввод
методы из-за различий в платформах и компонентах редактирования текста. Он предоставляет только одну модель программирования для взаимодействия с текстом.
составные части. Это позволяет разработчикам писать в один SPI и позволяет
пользователи выбирают любой компонент редактирования текста, который они предпочитают.
Он предоставляет только одну модель программирования для взаимодействия с текстом.
составные части. Это позволяет разработчикам писать в один SPI и позволяет
пользователи выбирают любой компонент редактирования текста, который они предпочитают.
Независимость от языка
Структура метода ввода не зависит от языка, чтобы удовлетворить потребности полностью международных приложений. Несмотря на то что методы ввода обычно используются для ввода восточноазиатского текста, они может быть полезно и для других языков. Например, метод ввода транслитерации может быть разработан, чтобы позволить греческому языку вводиться с использованием латинских символов.
Платформа обрабатывает методы ввода для разных языков на
в то же время для действительно многоязычного редактирования текста. Пока выбор
собственные методы ввода могут быть ограничены хостом, работающим
система, любой метод ввода, написанный на языке программирования Java
и с помощью метода ввода SPI двигателя можно использовать в любое время. Текст
созданный методом ввода, может иметь языковые атрибуты, чтобы
приложения могут выполнять чувствительные к языку операции на
текст.
Текст
созданный методом ввода, может иметь языковые атрибуты, чтобы
приложения могут выполнять чувствительные к языку операции на
текст.
Независимость от устройства ввода
Структура метода ввода предназначена для многих возможные устройства ввода. Хотя клавиатуры являются преобладающим способом ввода текста сегодня все большее значение приобретают другие устройства. За на некоторых платформах перьевой ввод является единственным способом ввода текста. Кроме того, голосовой ввод становится все более популярным. Вход механизм SPI метода открывает способ поддержки этих альтернативных устройства.
Несколько уровней обслуживания
Разные программы требуют разных методов ввода
поддерживать. Тесная интеграция с методами ввода обеспечивает наилучшее
пользовательский интерфейс, но требует некоторого дополнительного программирования. Немного
разработчики могут не счесть эту дополнительную работу стоящей, но их
приложения по-прежнему должны иметь возможность получать восточноазиатский текст
вход. Некоторым программам, например играм, требуется прямое низкоуровневое
ввод с клавиатуры без помех от метода ввода.
framework позволяет программам выбирать один из следующих уровней текста
входная поддержка.
Некоторым программам, например играм, требуется прямое низкоуровневое
ввод с клавиатуры без помех от метода ввода.
framework позволяет программам выбирать один из следующих уровней текста
входная поддержка.
Встроенный пользовательский интерфейс ввода текста
Современные программы, предназначенные для использования с восточноазиатскими языками
обычно предоставляют полностью интегрированный пользовательский интерфейс для ввода текста
операции и показать текст, который составляется, встроенный в
текст документа. При преобразовании текста текущий кандидат
выделены, и когда пользователь выбирает другого кандидата,
предыдущий текст кандидата заменяется новым. Этот пользователь
интерфейсная поддержка методов ввода известна как стиль на месте (или встроенный стиль ). Ан
Альтернативой, которую часто предпочитают китайскоязычные пользователи, является стиль ниже точки , где составленный текст отображается в
отдельное окно композиции, которое автоматически закрывается
до точки вставки, куда будет вставлен текст после
преданный идее. Клиентский API метода ввода позволяет компонентам редактирования текста
реализовать эти интегрированные пользовательские интерфейсы ввода текста.
Клиентский API метода ввода позволяет компонентам редактирования текста
реализовать эти интегрированные пользовательские интерфейсы ввода текста.
Интеграция означает не только отображение составленного текста в контекст целевого документа. Это также означает, что текст компонент редактирования понимает «события метода ввода», которые позволяют метод ввода передает больше информации о тексте, чем простые ключевые события (например, грамматическая информация), и что он может отвечать на запросы информации из метода ввода которые позволяют улучшить функциональность метода ввода (например, его точность).
Пользовательский интерфейс без встроенного ввода текста
Для программ, которые не хотят иметь дело с пользовательским интерфейсом
для операций ввода текста только окончательный введенный текст отправляется на
заявление. В этом случае фреймворк предоставляет пользовательский интерфейс
для операций ввода в отдельном окне композиции за пределами
заявление. Это известно как стиль корневого окна . Это меньше
удобно тем, что пользователю либо приходится вручную позиционировать
окно рядом с точкой вставки или для перемещения его/ее глаз между
окно композиции и окно приложения.
Это известно как стиль корневого окна . Это меньше
удобно тем, что пользователю либо приходится вручную позиционировать
окно рядом с точкой вставки или для перемещения его/ее глаз между
окно композиции и окно приложения.
В этом случае приложение получает вводимый текст как последовательность ключевых событий. Поэтому нет никакой возможности получить информация, связанная с введенным текстом, например, грамматическая Информация. Кроме того, суррогатные пары (как определено в Unicode Standard, версия 2.0) принимаются как два отдельных ключевых события.
Нет поддержки метода ввода
Некоторым приложениям, таким как игровое программное обеспечение, может потребоваться только необработанный ключ ввод и отсутствие поддержки метода ввода. Фреймворк предоставляет способ явно отключить поддержку метода ввода.
Повторное использование стандартных блоков
Важной темой объектно-ориентированного программирования является повторное использование
строительные блоки программы. Один и тот же строительный блок может быть использован в
много разных приложений, и несколько раз в пределах одного и того же
заявление. Чтобы было легко комбинировать различное редактирование текста
строительные блоки с возможными различными возможностями, ввод
структура метода взаимодействует с каждым компонентом редактирования текста
непосредственно и индивидуально.
Один и тот же строительный блок может быть использован в
много разных приложений, и несколько раз в пределах одного и того же
заявление. Чтобы было легко комбинировать различное редактирование текста
строительные блоки с возможными различными возможностями, ввод
структура метода взаимодействует с каждым компонентом редактирования текста
непосредственно и индивидуально.
Как следствие, многие приложения не будут взаимодействовать с вводные рамки напрямую вообще. Вместо этого они будут использовать готовые компоненты редактирования текста, такие как Swing text компоненты, которые будут обрабатывать взаимодействие для них.
Тесная интеграция с другими платформами
Структура метода ввода разработана как неотъемлемая часть
Java-платформа. Интерфейсы, необходимые для обмена текстом
между методами ввода и текстовыми компонентами предназначены также для
поддерживать связь между другими фреймворками, связанными с текстом, такими как
как Java 2D и текстовые компоненты Swing. Поддержка метода ввода
рисование выделения интегрировано в Java 2D, так что текст
Компоненты могут обрабатывать составленный текст так же, как любой другой текст, а
основные моменты, как и любой другой стиль. Java 2D взаимодействует с
структура метода ввода для определения подходящих визуальных стилей для
метод ввода выделяется в зависимости от платформы. Свинг текст
компоненты используют структуру метода ввода для реализации наилучшего
возможный пользовательский интерфейс с минимальным дополнительным программированием.
Поддержка метода ввода
рисование выделения интегрировано в Java 2D, так что текст
Компоненты могут обрабатывать составленный текст так же, как любой другой текст, а
основные моменты, как и любой другой стиль. Java 2D взаимодействует с
структура метода ввода для определения подходящих визуальных стилей для
метод ввода выделяется в зависимости от платформы. Свинг текст
компоненты используют структуру метода ввода для реализации наилучшего
возможный пользовательский интерфейс с минимальным дополнительным программированием.
3. Ввод Поддержка методов в других платформах
В этой главе кратко описаны функциональные возможности других платформ Java. фреймворки, поддерживающие методы ввода.
Текст
AttributedCharacterIterator интерфейс обеспечивает стандартный способ передачи текстовой информации
с атрибутами между фреймворками. Он позволяет читателям текста получить доступ
текст без необходимости знать, как текст хранится в
поставщик информации. Информация об атрибутах может включать шрифт и
атрибуты стиля, а также языковые теги и грамматические
аннотации.
Информация об атрибутах может включать шрифт и
атрибуты стиля, а также языковые теги и грамматические
аннотации.
Abstract Window Toolkit
Класс Window создает
начальный контекст ввода для окна и удаляет этот ввод
контекст для окна, когда окно удалено. Явно
удаление входных контекстов позволяет освободить (часто существенное)
ресурсы, выделенные собственными методами ввода.
Класс Компонент имеет методы для обработки контекстов ввода и запроса метода ввода
обработчики. Недавно созданный компонент экземпляров кроме
окна изначально разделяют входной контекст их содержащего
окно. Обработка событий в классе Component перенаправляет входящие события во входной контекст, связанный с
компонента и передает их слушателям компонента только в том случае, если
они не были потреблены методом ввода. Изменения фокуса
передается во входной контекст, чтобы он мог активировать или деактивировать
методы ввода.
Классы AWT, которые знают о классах событий или слушателей
справиться с InputMethodEvent и InputMethodListener классов.
Класс Graphics определяет метод drawString , который принимает AttributedCharacterIterator экземпляров в качестве входных данных.
Экземпляры TextLayout класс можно построить из AttributedCharacterIterator экземпляров и используется для рисования
текст с подсветкой метода ввода. Оба способа рисования текста
распознавать выделение методом ввода как атрибуты текста и
сделать их.
Swing
Текст Swing
компоненты на платформе Java 2 по умолчанию являются активными клиентами.
структуры метода ввода. Это означает, что приложения, использующие эти
текстовые компоненты будут использовать стиль ввода «на месте» или «ниже места».
по умолчанию. Разработчики приложений по-прежнему несут ответственность за
окончание
операции ввода, когда запускается какая-либо другая операция, которая
требует, чтобы текст был зафиксирован. Они также могут использовать ввод
Методы фреймворка методов для создания
частный контекст ввода, чтобы выбрать ввод
метод или установить
ожидаемое подмножество символов.
Они также могут использовать ввод
Методы фреймворка методов для создания
частный контекст ввода, чтобы выбрать ввод
метод или установить
ожидаемое подмножество символов.
4. Ссылки
Информация о реализации методов ввода на различные платформы можно найти в следующей литературе:
- «Programmer’s Supplement for Release 6», O’Reilly & Associates, Inc. (ISBN 1-56592-089-9).
- «Внутри Macintosh: текст», Addison-Wesley (ISBN 0-201-63298-5).
- «Разработка международного программного обеспечения для Windows 95 и Windows NT, « Microsoft Press (ISBN 1-55615-840-8).
- «IIIMP — независимый от платформы метод ввода для Интернета и Java», Proc. Двенадцатый международный стандарт Unicode/ISO 10646. Конференция, Консорциум Unicode.
Текстовое поле | Компоненты | Vaadin Docs
- Общие функции поля ввода
- Заполнитель
- Кнопка очистки
- Выравнивание текста
- Префикс и суффикс
- Минимальная и максимальная длина ввода
- Шаблон
- Малый вариант
- Автовыбор
- Связанные компоненты
Текстовое поле позволяет пользователю вводить и редактировать текст. Также поддерживаются компоненты префикса и суффикса, такие как значки.
Также поддерживаются компоненты префикса и суффикса, такие как значки.
Открыть в новой вкладке
Общие функции полей ввода
Текстовое поле включает все общие функции поля ввода.
См. общие функции поля ввода
Функции, описанные здесь для текстового поля, обычно также доступны для других компонентов однострочного ввода текста.
Заполнитель
Заполнитель — это краткое описание ожидаемого входного значения. Оно отображается только тогда, когда текстовое поле пусто.
Открыть в
новой вкладке
Обратите внимание, что заполнители не являются универсальной заменой меток, поскольку они видны только тогда, когда поле пусто. Помощники — лучший способ предоставить информацию, которая может понадобиться пользователю при заполнении поля.
Поля с заполнителями, если они не отмечены как обязательные, также могут быть случайно пропущены при заполнении формы.
Помощники — лучший способ предоставить информацию, которая может понадобиться пользователю при заполнении поля.
Поля с заполнителями, если они не отмечены как обязательные, также могут быть случайно пропущены при заполнении формы.
Поля поиска являются хорошим примером того, где заполнители можно использовать без метки, если они имеют префикс или суффикс со значком поиска или рядом с кнопкой поиска.
Поля с заполнителями, но без меток, также должны иметь невидимую метку с использованием атрибута aria-label , чтобы обеспечить доступ к ней программ чтения с экрана.
Кнопка очистки
Необязательная кнопка очистки очищает текущее значение поля. Оно скрыто, пока поле пусто. Кнопки «Очистить» полезны для полей поиска и фильтрации, когда пользователь часто хочет очистить значение поля. Однако в формах ввода данных они обычно не нужны.
Открыть в
новой вкладке
Выравнивание текста
Поддерживаются три различных выравнивания текста: по левому краю ( по умолчанию), по центру и справа.
Значения, выровненные по правому краю, рекомендуются для числовых значений, когда они представлены в вертикальных группах, так как это упрощает интерпретацию и сравнение значений.
Открыть в
новой вкладке
Примечание | Числовые поля Числовое поле лучше подходит для определенных числовых полей. |
Префикс и суффикс
Открыть в новой вкладке
Префиксы и суффиксы могут использоваться для отображения валюты, единиц измерения, значков и т. д.
Рекомендуется использовать текст или значки, но можно использовать и другие элементы, если они помещаются в поле.
д.
Рекомендуется использовать текст или значки, но можно использовать и другие элементы, если они помещаются в поле.
Префиксы и суффиксы не должны использоваться в качестве замены меток, за исключением таких случаев, как поля поиска, желательно в сочетании с заполнителем.
Примечание | Префикс и суффикс игнорируются программами чтения с экрана Любая информация, относящаяся к вспомогательным технологиям, должна быть предоставлена в виде метки и, возможно, вспомогательного текста. |
Минимальная и максимальная длина ввода
Эти свойства влияют на наименьшее и наибольшее количество символов, принимаемых полем, ограничивая ввод текста максимальной длиной и вызывая ошибку проверки, если введено значение короче минимальной длины. .
Их можно использовать для принудительного применения определенных форматов значений или для ограничения значения максимальной длины, поддерживаемой базовой схемой базы данных.
Открыть в
новой вкладке
9[+]?[(]?[0-9]{3}[)]?[-с.]?[0-9]{3}[-с.]?[0-9]{4,6} $" метка = "Номер телефона" helper-text="Формат: +(123)456-7890" >
Этот пример делает недействительным любое значение, которое не состоит исключительно из цифр, скобок, тире и знака плюс. В тех случаях, когда требования к формату могут быть непонятны пользователю, рекомендуется предоставить эту информацию, например, с помощью помощника.
Предотвращение неверного ввода
Чтобы дополнительно предотвратить ввод пользователем недопустимых значений, символы, которые можно вводить в поле, можно ограничить с помощью регулярного выражения.
Открыть в
новой вкладке
Small Variant
Вариант темы small можно использовать, чтобы сделать отдельные поля более компактными.
Открыть в новой вкладке
Примечание | Избегайте чрезмерного использования Варианты размеров следует использовать с осторожностью. Подробную информацию о том, как изменить размер текстового поля по умолчанию, см. в разделе Размер и пространство. |
Автовыбор
Когда для поля установлено значение автовыбор , его содержимое выбирается, когда поле находится в фокусе.
Используйте автовыбор , когда пользователь может захотеть заменить все значение, а не настроить его.
| Autoselect | Focused with | Result |
|---|---|---|
| Pointing device or keyboard navigation | Contents selected |
| Pointing устройство | Курсор установлен в месте нажатия |
| Навигация с помощью клавиатуры | Cursor at the end of the input value |
| Keyboard navigation | Contents selected [1] |
A Для различных типов ввода доступны различные компоненты:
| Компонент | Рекомендации по использованию |
|---|---|
Область текста | Ввод многострочного текста произвольной формы для текста, длина которого превышает размер одной строки. |
Поле электронной почты | Для адресов электронной почты. |
Числовое поле | Позволяет вводить только числа. |
Поле пароля | Для безопасного ввода паролей. |
Поле со списком | Для выбора из предопределенного набора опций. Позволяет фильтровать и вводить пользовательские значения. |
Выбор даты | Поле ввода для ввода или выбора конкретной даты. |
Выбор времени | Поле ввода для ввода или выбора определенного времени. |
E6D6D93F-BDB7-425A-AE47-343981004746
1. Последующая навигация с помощью клавиатуры приводит к выбору содержимого до тех пор, пока выбор не будет изменен с помощью навигации со стрелкой или щелчка мыши.
Поле ввода | Руководство по пользовательскому интерфейсу платформы IntelliJ
JBTextField Поле ввода позволяет пользователям вводить или редактировать текстовую строку с помощью клавиатуры.
Когда использовать
Используйте поле ввода, если невозможно перечислить наиболее вероятные значения. В противном случае используйте комбо поле или раскрывающийся список.
Если ввод должен быть в определенном формате, используйте один из следующих элементов управления:
- Если необходимо сохранить предыдущий ввод пользователя, используйте поле со списком.
- Используйте текстовую область для длинного (сообщение фиксации) или многострочного (фрагмент кода) ввода. Если место ограничено, используйте расширяемое поле ввода.
- Используйте ползунок, если не требуется точное значение или если можно предоставить обратную связь о влиянии изменений настроек. Если место ограничено, используйте поле ввода.
- Используйте поле поиска для ввода поискового запроса.
- Использовать календарь для установки даты.
- Используйте поле цвета, чтобы выбрать цвет.
Как использовать
Этикетка
Метка сопровождает каждое поле ввода и указывает тип информации.
Этикетки должны быть короткими и описательными.
Напишите метку как существительное и завершите ее двоеточием: Или как фраза без знаков препинания в конце:
Используйте вместо ярлыки, чтобы сообщить пользователям, что делать:
Использовать заглавные буквы в предложениях.
Если на форме несколько полей ввода, рекомендуется делать подписи примерно одинаковой длины, чтобы не было промежутков между подписями и полями. Например:
Неверно | |
Правильно |
Если поле ввода отключено, отключите и метку:
Сделать текст метки доступным для выбора. Пользователь может поискать эту опцию в Интернете или отправить вопрос в службу поддержки.
Поместите метку слева или над полем ввода. Подробнее см. Макет.
Заполнитель
Заполнитель — это текст серого цвета, помещенный в поле ввода. Следуйте этим правилам:
Следуйте этим правилам:
- Используйте заглавные буквы в предложениях.
- Используйте , а не , в конце знаки препинания или многоточие.
- Скрывать заполнитель, когда пользователь начинает печатать, а не когда поле ввода получает фокус.
Чтобы отобразить текст-заполнитель, используйте JBTextField.getEmptyText().setText(...) .
Используйте заполнитель, чтобы указать, что поле ввода является необязательным:
Используйте заполнитель, чтобы показать значение по умолчанию: Если пользователь перезаписывает значение, его можно восстановить, удалив новое значение из поля ввода или нажав ссылку «Восстановить по умолчанию» справа:
Используйте заполнитель для , а не , чтобы показать примеры. У пользователя может сложиться впечатление, что поле уже заполнено. Предоставьте примеры или объяснение под полем ввода (см. Контекстную справку):
Неверно | Правильно |
Используйте ли , а не заполнитель в качестве метки поля. После заполнения поля трудно понять его назначение.
После заполнения поля трудно понять его назначение.
Предварительно заполненное значение
Предварительно заполните поле, если оно имеет значение по умолчанию или часто используется. Используйте цвет текста по умолчанию для предварительно заполненных значений:
Предварительно заполните , а не «Безымянным». Его чтение требует времени и не помогает пользователю заполнить форму.
Полевой фокус
Когда поле ввода получает фокус, поместите курсор в конец текста:
Если пользователи с большей вероятностью будут повторно вводить все значение, выберите весь текст, когда поле получит фокус:
Типы полей ввода
Если вводимый текст может быть длинным и место ограничено, используйте расширяемое поле ввода com.intellij.ui.components.fields.ExpandableTextField . Подробнее см. встроенные кнопки.
Если входные данные защищены, замените их точками JPasswordField .
Если есть много предопределенных значений (например, фрагменты кода, автор коммита), добавьте дополнение в поле ввода com.intellij.util.textCompletion.TextFieldWithCompletion . Поле ввода с завершением выглядит так же, как и обычное поле ввода. Когда пустое поле ввода получает фокус, покажите всплывающую подсказку после задержки, чтобы указать, что автозавершение кода поддерживается. Показывать всплывающее окно завершения, когда пользователь начинает печатать или нажимает Ctrl+Пробел .
Используйте встроенные кнопки, чтобы помочь пользователю вводить данные. Например, для просмотра диска.
Валидация
Если пользователь вводит недопустимое значение, выделите поле красным цветом и отобразите сообщение об ошибке во всплывающей подсказке. Дополнительные сведения см. в разделе Ошибки проверки.
Размеры и размещение
Размеры одинаковы для всех тем:
Ширина поля
Выберите ширину, подходящую для наиболее распространенных значений, но не менее 65 пикселей.