Создание приложения Windows Forms с помощью C# — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 5 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Примечание
На некоторых снимках экрана в этом учебнике используется темная тема. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio 2022, если еще не сделали этого.
Создание проекта
Сначала вы создадите проект приложения на C#. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы.
Запустите Visual Studio.
На начальном экране выберите Создать проект.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании можно уточнить поиск, чтобы быстро получить нужный шаблон.
 Например, введите или введите Windows Forms App в поле поиска. Затем выберите C# в списке языков и выберите Windows из списка платформ.)
Например, введите или введите Windows Forms App в поле поиска. Затем выберите C# в списке языков и выберите Windows из списка платформ.)Примечание
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого в Visual Studio Installer выберите рабочую нагрузку
Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld.
 Затем нажмите Создать.
Затем нажмите Создать.Новый проект открывается в Visual Studio.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.
В окне Создание проекта выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании можно уточнить поиск, чтобы быстро получить нужный шаблон. Например, введите или введите Windows Forms App в поле поиска. Затем выберите C# в списке языков и выберите Windows в списке платформ.)
Примечание
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого выберите рабочую нагрузку Разработка классических приложений .
 NET в Visual Studio Installer.
NET в Visual Studio Installer.Затем нажмите кнопку Изменить в Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. Выберите
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Затем выберите Создать.
Новый проект открывается в Visual Studio.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Выберите Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр всплывающего меню панели элементов не отображается, его можно открыть в строке меню.
 Для этого просмотрите>панель элементов. Или нажмите клавиши CTRL+ALT+X.)
Для этого просмотрите>панель элементов. Или нажмите клавиши CTRL+ALT+X.)Выберите значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.
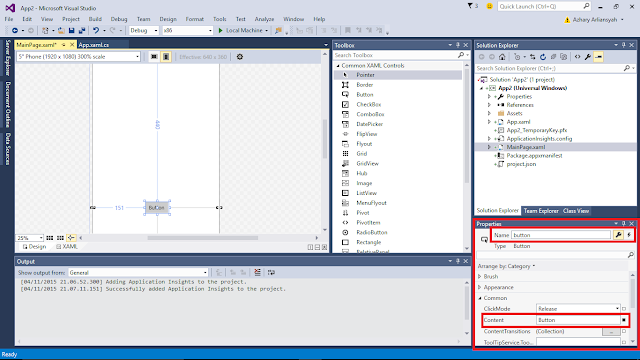
В окне Свойства найдите Текст, измените имя с button1 на
Click thisи нажмите клавишу ВВОД.(Если окно «Свойства » не отображается, его можно открыть в строке меню. Для этого выберите окно «Просмотр>свойств«. Или нажмите клавишу F4.)
В разделе Конструктор окна Свойства измените имя с button1 на
btnClickThisи нажмите клавишу ВВОД.
Примечание
Если список в окне Свойства был упорядочен по алфавиту,
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Конструктор или Привязки данных окна Свойства измените имя label1 на
lblHelloWorldи нажмите клавишу ВВОД.
Добавление кода на форму
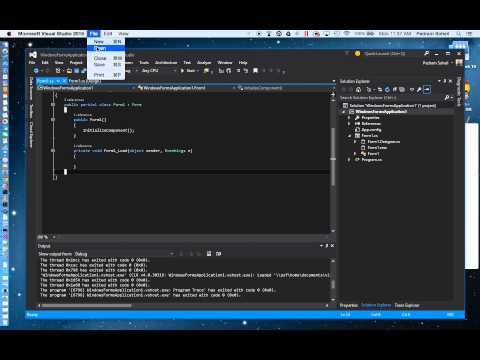
В окне Form1.cs [Design] дважды щелкните эту кнопку, чтобы открыть окно Form1.cs .

(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
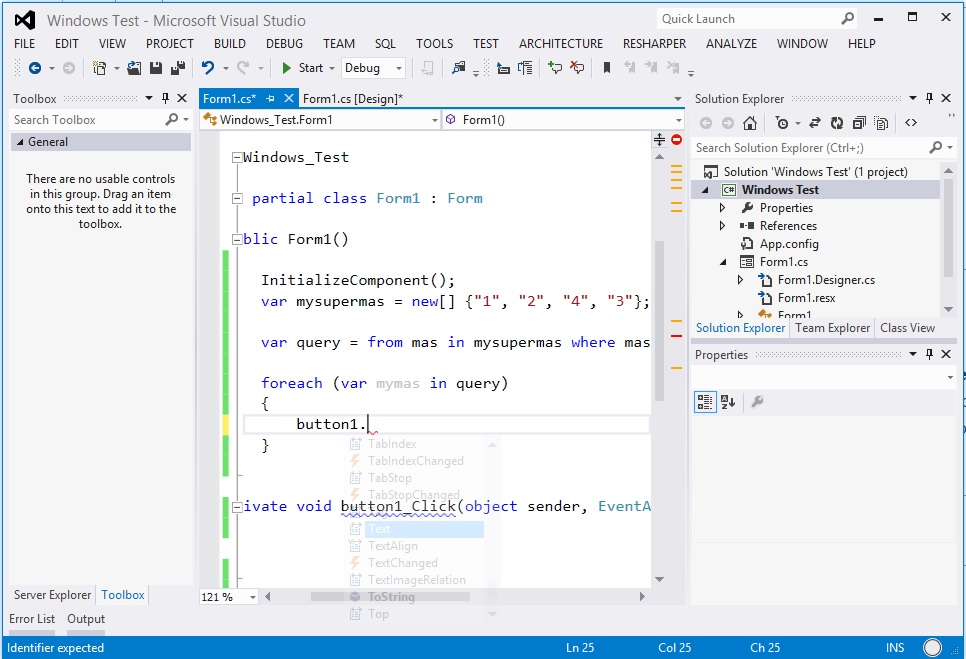
В окне Form1.cs после строки private void введите
lblHelloWorld.Text = "Hello World!";, как показано на следующем снимке экрана:
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.
Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст label1.
Нажмите кнопку Нажмите это в диалоговом окне Form1. Обратите внимание, что текст label1 меняется на Hello World! .

Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Создание приложения
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. Форма является пользовательским интерфейсом Windows. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его.
Добавление кнопки на форму
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов».
(Если параметр всплывающего меню панели элементов не отображается, его можно открыть в строке меню. Для этого просмотрите>панель элементов. Или нажмите клавиши CTRL+ALT+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов.
Выберите элемент управления Кнопка и перетащите его на форму.

В окне Свойства найдите элементТекст, измените имя с Button1 на
Click this, а затем нажмите клавишу ВВОД.(Если окно «Свойства » не отображается, его можно открыть в строке меню. Для этого выберите окно «Просмотр>свойств«. Или нажмите клавишу F4.)
В разделе Проектирование окна Свойства измените имя с Button1 на
btnClickThis, а затем нажмите клавишу ВВОД.Примечание
Если список был упорядочен по алфавиту в окне Свойства, Button1 появится в разделе (DataBindings) .
Добавление метки на форму
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это.
В разделе Проект или (DataBindings) окна Свойства измените имя Label1 на
lblHelloWorldи нажмите клавишу ВВОД.
Добавление кода на форму
В окне Form1.cs [Конструктор] дважды щелкните эту кнопку, чтобы открыть окно Form1.cs .
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.)
В окне Form1.cs после строки private void введите
lblHelloWorld.Text = "Hello World!";, как показано на следующем снимке экрана:
Запуск приложения
Нажмите кнопку Запустить, чтобы запустить приложение.

Будет выполнено несколько операций. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. Кроме того, вне этой среды откроется диалоговое окно Form1. Оно будет содержать вашу кнопку Нажмите это и текст Label1.
Нажмите кнопку Нажмите это в диалоговом окне Form1. Обратите внимание, что текст Label1 меняется на Hello World! .
Закройте диалоговое окно Form1, чтобы завершить работу приложения.
Следующие шаги
Для получения дополнительных сведений перейдите к следующему руководству:
Учебник. Создание средства просмотра рисунков
См. также
- Другие руководства по C#
- Руководства по Visual Basic
- Руководства по C++
Учебник.
 Создание средства просмотра изображений приложения Windows Forms — Visual Studio (Windows)
Создание средства просмотра изображений приложения Windows Forms — Visual Studio (Windows)
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 5 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
В этой серии из трех руководств вы создадите приложение Windows Forms, которое загружает изображение и отображает его. В интегрированной среде разработки Visual Studio имеются средства, необходимые для создания приложения.
Подробнее см. в статье Добро пожаловать в интегрированную среду разработки Visual Studio.
В интегрированной среде разработки Visual Studio имеются средства, необходимые для создания приложения.
Подробнее см. в статье Добро пожаловать в интегрированную среду разработки Visual Studio.
В первом учебнике вы узнаете, как выполнять следующие задачи:
- Создание проекта Visual Studio, использующего Windows Forms
- Добавление элемента макета
- Запуск приложения
Предварительные требования
Для выполнения шагов, описанных в этом учебнике, вам понадобится Visual Studio. Перейдите на страницу загрузки Visual Studio, чтобы получить бесплатную версию.
Создание проекта Windows Forms
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.
В окне Создать проект выполните поиск по фразе Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.

Выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic, а затем нажмите Далее.
Примечание
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого выберите пункт Разработка классических приложений .NET в Visual Studio Installer.
В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Выберите Продолжить, чтобы установить рабочую нагрузку.
В окне Настроить новый проект назовите проект PictureViewer, а затем выберите Создать.
Запустите Visual Studio.
В окне запуска выберите Создание нового проекта.

В окне Создать проект выполните поиск по фразе Windows Forms. Затем в списке Тип проекта выберите Рабочий стол.
Выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic, а затем нажмите Далее.
Примечание
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов.
После этого выберите пункт Разработка классических приложений .NET в Visual Studio Installer.
В Visual Studio Installer выберите Изменить. Вам может быть предложено сохранить результаты работы. Выберите Продолжить, чтобы установить рабочую нагрузку.
В окне Настроить новый проект назовите проект PictureViewer, а затем выберите Создать.

Visual Studio создает решение для приложения. Решение является контейнером для всех проектов и файлов, необходимых приложению.
На этом этапе Visual Studio отображает пустую форму в конструкторе Windows Forms.
Добавление элемента макета
Приложение для просмотра изображений содержит поле рисунка, флажок и четыре кнопки, которые вы добавите в следующем учебнике. Элемент макета определяет свое расположение в форме. В этом разделе показано, как изменить название формы, ее размер и добавить элемент макета.
В проекте выберите конструктор Windows Forms. На этой вкладке для C# считывается файл Form1.cs [Design] и для Visual Basic — Form1.vb [Design] .
Нажмите в любом месте в Form1.
В окне Свойства теперь отображаются свойства формы. Окно Свойства обычно находится в правом нижнем углу окна Visual Studio. Этот раздел управляет различными свойствами, такими как цвет переднего плана и фона, текст заголовка, отображаемый в верхней части формы, и размер формы.

Если окно Свойства не отображается, выберите Вид>Окно свойств.
В окне Свойства найдите свойство Text. В зависимости от того, как отсортирован список, может потребоваться прокрутить вниз. Введите Средство просмотра изображений, а затем нажмите клавишу ВВОД.
Теперь в строке заголовка формы отображается текст Средство просмотра изображений.
Примечание
Свойства можно отображать по категориям или по алфавиту. Для переключения между свойствами в окне Свойства используйте соответствующие кнопки.
Снова выберите форму. Выберите нижний правый маркер перетаскивания формы. Этот маркер представляет собой небольшой белый квадрат в правом нижнем углу формы.
Перетащите маркер, чтобы изменить размер формы — она должна стать шире и немного выше. Если обратиться к окну Свойства, вы увидите, что свойства Size изменилось.
 Для изменения размера формы также можно использовать свойство Size.
Для изменения размера формы также можно использовать свойство Size.В левой части интегрированной среды разработки Visual Studio выберите вкладку Панель элементов. Если вы ее не видите, выберите пункт Представление>Панель элементов в строке меню или воспользуйтесь комбинацией клавиш CTRL+ALT+X.
Выберите маленький треугольник рядом с группой Контейнеры, чтобы открыть ее.
Дважды щелкните элемент управления TableLayoutPanel на панели элементов. Можно также перетащить элемент управления с панели элементов в форму. Элемент управления TableLayoutPanel появится в форме.
Примечание
После добавления элемента управления TableLayoutPanel, если внутри формы появляется окно с заголовком Задачи TableLayoutPanel, чтобы закрыть его, щелкните в любом месте внутри формы.

Выберите элемент управления TableLayoutPanel. Чтобы проверить, какой элемент управления выбран, обратитесь к окну Свойства.
Выбрав элемент управления TableLayoutPanel, найдите свойство Dock, значение которого — None. Нажмите стрелку раскрывающегося меню и выберите Fill — это большая кнопка по середине раскрывающегося меню.
Закрепление означает то, как окно присоединено к другому окну или области.
Теперь TableLayoutPanel заполняет всю форму. Если снова изменить размер формы, элемент управления TableLayoutPanel останется закрепленным и сам изменит свой размер для заполнения формы.
В форме выберите TableLayoutPanel. В правом верхнем углу расположена маленькая кнопка с черным треугольником.
Выберите треугольник, чтобы отобразить список задач элемента управления.
Выберите задачу Изменить строки и столбцы, чтобы открыть диалоговое окно Стили столбцов и строк.

Выберите Column1 и задайте размер 15 процентов. Убедитесь, что кнопка Проценты нажата.
Выберите Column2 и задайте значение 85 процентов.
В меню Показать в верхней части диалогового окна Стили столбцов и строк выберите Строки. Задайте для Row1 значение 90 процентов, а для Row2 10 процентов. Нажмите кнопку ОК , чтобы сохранить изменения.
Элемент управления TableLayoutPanel теперь содержит большую верхнюю строку, маленькую нижнюю строку, маленький левый столбец и большой правый столбец.
Макет готов.
Примечание
Перед выполнением приложения сохраните его, нажав на панели инструментов кнопку Сохранить все.
Кроме того, чтобы сохранить приложение, в строке меню можно выбрать пункт Файл>Сохранить все или нажать клавиши CTRL+SHIFT+S. Рекомендуется выполнять сохранение от начала разработки и как можно чаще.
Рекомендуется выполнять сохранение от начала разработки и как можно чаще.
Запустите приложение.
При создании проекта приложения Windows Forms выполняется сборка программы, которая в последующем запускается. На этом этапе функции приложения «Средство просмотра изображений» ограничены. Пока оно просто открывает пустое окно с надписью Средство просмотра изображений в строке заголовка.
Чтобы запустить приложение, выполните следующие действия.
Используйте один из следующих методов.
- Нажмите клавишу F5.
- В строке меню выберите Отладка>Начать отладку.
- На панели инструментов нажмите кнопку Запустить.
Visual Studio запустит приложение. Появится окно с названием Средство просмотра изображений.
Обратите внимание на панель инструментов Visual Studio IDE. При запуске приложения на панели инструментов появляются дополнительные кнопки.
 Эти кнопки позволяют выполнять такие действия, как остановка и запуск приложения, а также помогают отслеживать все ошибки.
Эти кнопки позволяют выполнять такие действия, как остановка и запуск приложения, а также помогают отслеживать все ошибки.Для остановки приложения используйте один из указанных ниже методов.
- На панели инструментов нажмите кнопку Остановить отладку.
- В строке меню выберите Отладка>Остановить отладку.
- На клавиатуре нажмите клавиши SHIFT+F5.
- Нажмите кнопку X в верхнем углу окна Средство просмотра изображений.
Запуск приложения в интегрированной среде разработки Visual Studio называется отладкой. Приложение запускается для поиска и исправления ошибок. Для запуска и отладки других программ следует выполнить ту же процедуру. Дополнительные сведения об отладке см. в статье Знакомство с отладчиком Visual Studio.
Дальнейшие действия
Перейдите к следующему учебнику, чтобы научиться добавлять элементы управления в средство просмотра изображений.
Учебник. Часть 2. Добавление элементов управления в средство просмотра изображений
Как открыть конструктор windows forms в visual studio
Содержание
- Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
- Откройте Visual Studio 2017. Open Visual Studio 2017
- Запустите Visual Studio 2019. Open Visual Studio 2019
- Сведения о проекте приложения Windows Forms About the Windows Forms App project
- Дальнейшие действия Next steps
- Создание приложения Windows Forms на Visual Basic в Visual Studio Create a Windows Forms app in Visual Studio with Visual Basic
- Создание проекта Create a project
- Создание приложения Create the application
- Добавление кнопки на форму Add a button to the form
- Добавление метки на форму Add a label to the form
- Добавление кода на форму Add code to the form
- Запуск приложения Run the application
- Следующие шаги Next steps
- Создание приложения Windows Forms на C# в Visual Studio Create a Windows Forms app in Visual Studio with C#
- Создание проекта Create a project
- Создание приложения Create the application
- Добавление кнопки на форму Add a button to the form
- Добавление метки на форму Add a label to the form
- Добавление кода на форму Add code to the form
- Запуск приложения Run the application
- Следующие шаги Next steps
- Видео
Шаг 1.
 Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App projectПервый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms. When you create a picture viewer, the first step is to create a Windows Forms App project.
Откройте Visual Studio 2017. Open Visual Studio 2017
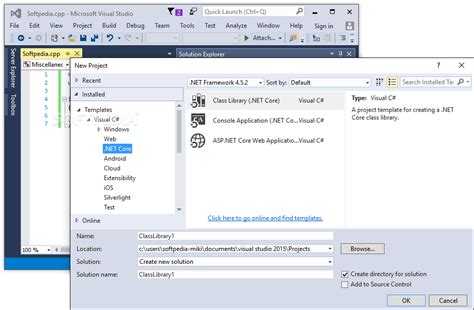
В строке меню выберите Файл > Создать > Проект. On the menu bar, choose File > New > Project. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана. The dialog box should look similar to the following screenshot.
Диалоговое окно _ _»Новый проект»New project _ _dialog box
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows. On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). In the project templates list, choose Windows Forms App (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК. Name the new form PictureViewer, and then choose the OK button.
Дополнительные сведения см. в разделе Установка Visual Studio. For more information, see the Install Visual Studio page.
Запустите Visual Studio 2019. Open Visual Studio 2019
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В поле поиска окна Создание проекта введите Windows Forms. On the Create a new project window, enter or type Windows Forms in the search box. Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. In the Configure your new project window, type or enter PictureViewer in the Project name box. Затем нажмите Создать. Then, choose Create.
Visual Studio создает решение для приложения. Visual Studio creates a solution for your app. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. A solution acts as a container for all of the projects and files needed by your app. Более подробно эти термины поясняются далее в этом учебнике. These terms will be explained in more detail later in this tutorial.
Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. A solution acts as a container for all of the projects and files needed by your app. Более подробно эти термины поясняются далее в этом учебнике. These terms will be explained in more detail later in this tutorial.
Сведения о проекте приложения Windows Forms About the Windows Forms App project
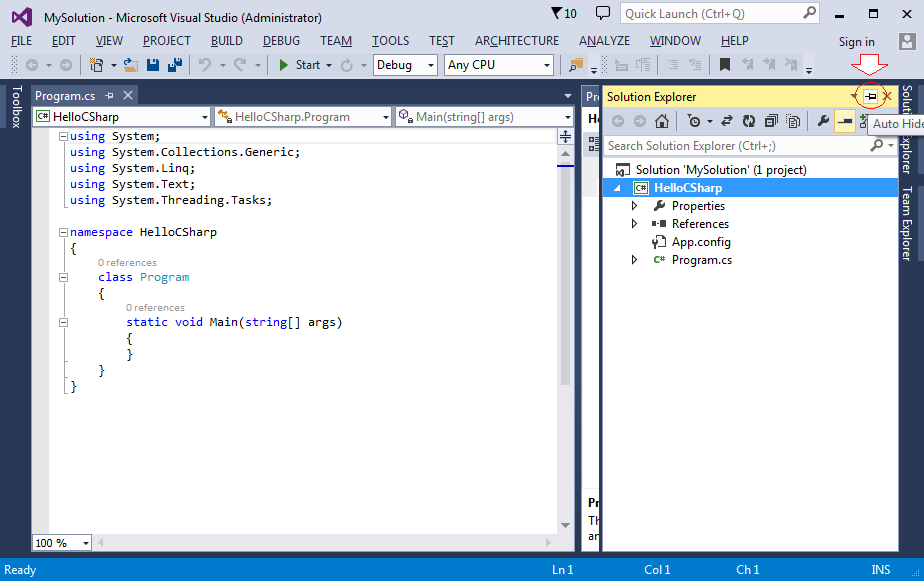
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства. The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. If any of these windows are missing, you can restore the default window layout. В строке меню выберите Окно > Сброс макета окна. On the menu bar, choose Window > Reset Window Layout.
Можно также отобразить окна с помощью команд меню. You can also display windows by using menu commands. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений. On the menu bar, choose View > Properties Window or Solution Explorer.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу. If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
Если выбрать файл, содержимое в окне Свойства изменится. If you choose a file, the contents of the Properties window changes. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. A designer is a visual surface onto which you can add controls such as buttons and lists. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms. For Visual Studio forms, the designer is called the Windows Forms Designer.
Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. A designer is a visual surface onto which you can add controls such as buttons and lists. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms. For Visual Studio forms, the designer is called the Windows Forms Designer.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Properties window In this window, you can change the properties of items that you choose in the other windows. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
В строке меню выберите Файл > Сохранить все. On the menu bar, choose File > Save All.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже. As an alternative, choose the Save All button on the toolbar, which the following image shows.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов. Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Дальнейшие действия Next steps
Источник
Создание приложения Windows Forms на Visual Basic в Visual Studio Create a Windows Forms app in Visual Studio with Visual Basic
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на Visual Basic с пользовательским интерфейсом на основе Windows. In this short introduction to the Visual Studio integrated development environment (IDE), you’ll create a simple Visual Basic application that has a Windows-based user interface (UI).
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
На некоторых снимках экрана в этом учебнике используется темная тема. Some of the screenshots in this tutorial use the dark theme. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio. If you aren’t using the dark theme but would like to, see the Personalize the Visual Studio IDE and Editor page to learn how.
Создание проекта Create a project
Сначала вы создадите проект приложения Visual Basic. First, you’ll create a Visual Basic application project. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы. The project type comes with all the template files you’ll need, before you’ve even added anything.
Откройте Visual Studio 2017. Open Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект. From the top menu bar, choose File > New > Project.
Запустите Visual Studio 2019. Open Visual Studio 2019.
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для Visual Basic. On the Create a new project window, choose the Windows Forms App (.NET Framework) template for Visual Basic.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. (If you prefer, you can refine your search to quickly get to the template you want. Например, введите Приложение Windows Forms в поле поиска. For example, enter or type Windows Forms App in the search box. Затем выберите Visual Basic в списке языков и Windows в списке платформ.) Next, choose Visual Basic from the Language list, and then choose Windows from the Platform list.)
For example, enter or type Windows Forms App in the search box. Затем выберите Visual Basic в списке языков и Windows в списке платформ.) Next, choose Visual Basic from the Language list, and then choose Windows from the Platform list.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload. После этого вернитесь к шагу 2 в процедуре Создание проекта. Then, return to step 2 in this «Create a project» procedure.
Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload. После этого вернитесь к шагу 2 в процедуре Создание проекта. Then, return to step 2 in this «Create a project» procedure.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. In the Configure your new project window, type or enter HelloWorld in the Project name box. Затем нажмите Создать. Then, choose Create.
Новый проект открывается в Visual Studio. Visual Studio opens your new project.
Создание приложения Create the application
Когда вы выберете шаблон проекта Visual Basic и зададите имя файла, Visual Studio открывает форму. After you select your Visual Basic project template and name your file, Visual Studio opens a form for you. Форма является пользовательским интерфейсом Windows. A form is a Windows user interface. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Форма является пользовательским интерфейсом Windows. A form is a Windows user interface. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Добавление кнопки на форму Add a button to the form
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов». Click Toolbox to open the Toolbox fly-out window.
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. (If you don’t see the Toolbox fly-out option, you can open it from the menu bar. Для этого выберите Вид > Панель элементов. To do so, View > Toolbox. Либо нажмите клавиши CTRL+ALT+X.) Or, press Ctrl+Alt+X. )
)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов. Click the Pin icon to dock the Toolbox window.
Щелкните элемент управления Кнопка и перетащите его на форму. Click the Button control and then drag it onto the form.
(Если окно Свойства не отображается, его можно открыть в строке меню.) (If you don’t see the Properties window, you can open it from the menu bar. Для этого щелкните Вид > Окно свойств. To do so, click View > Properties Window. Или нажмите клавишу F4.) Or, press F4.)
Добавление метки на форму Add a label to the form
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст. Now that we’ve added a button control to create an action, let’s add a label control to send text to.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это. Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
Добавление кода на форму Add code to the form
В окне Form1.vb [Design] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1.vb. In the Form1.vb [Design] window, double-click the Click this button to open the Form1.vb window.
(Кроме того, можно развернуть узел Form1.vb в обозревателе решений, а затем выбрать Form1.) (Alternatively, you can expand Form1.vb in Solution Explorer, and then click Form1.)
Запуск приложения Run the application
Нажмите кнопку Запустить, чтобы запустить приложение. Click the Start button to run the application.
Click the Start button to run the application.
Будет выполнено несколько операций. Several things will happen. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. Кроме того, вне этой среды откроется диалоговое окно Form1. But outside of the IDE, a Form1 dialog box appears. Оно будет содержать вашу кнопку Нажмите это и текст Label1. It will include your Click this button and text that says Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения. Close the Form1 dialog box to stop running the app.
Следующие шаги Next steps
Для получения дополнительных сведений перейдите к следующему руководству: To learn more, continue with the following tutorial:
Источник
Создание приложения Windows Forms на C# в Visual Studio Create a Windows Forms app in Visual Studio with C#
В рамках этого краткого знакомства с возможностями интегрированной среды разработки Visual Studio (IDE) вы создадите простое приложение на C# с пользовательским интерфейсом на основе Windows. In this short introduction to the Visual Studio integrated development environment (IDE), you’ll create a simple C# application that has a Windows-based user interface (UI).
In this short introduction to the Visual Studio integrated development environment (IDE), you’ll create a simple C# application that has a Windows-based user interface (UI).
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
На некоторых снимках экрана в этом учебнике используется темная тема. Some of the screenshots in this tutorial use the dark theme. Если вы не используете темную тему, но хотите переключиться на нее, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio. If you aren’t using the dark theme but would like to, see the Personalize the Visual Studio IDE and Editor page to learn how.
Создание проекта Create a project
Сначала вы создадите проект приложения на C#. First, you’ll create a C# application project. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы. The project type comes with all the template files you’ll need, before you’ve even added anything.
Откройте Visual Studio 2017. Open Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект. From the top menu bar, choose File > New > Project.
Запустите Visual Studio 2019. Open Visual Studio 2019.
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В окне Создать проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#. On the Create a new project window, choose the Windows Forms App (. NET Framework) template for C#.
NET Framework) template for C#.
(При желании вы можете уточнить условия поиска, чтобы быстро перейти к нужному шаблону. (If you prefer, you can refine your search to quickly get to the template you want. Например, введите Приложение Windows Forms в поле поиска. For example, enter or type Windows Forms App in the search box. Затем выберите C# в списке языков и Windows в списке платформ.) Next, choose C# from the Language list, and then choose Windows from the Platform list.)
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you do not see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload. После этого вернитесь к шагу 2 в процедуре Создание проекта. Then, return to step 2 in this «Create a project» procedure.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. In the Configure your new project window, type or enter HelloWorld in the Project name box. Затем нажмите Создать. Then, choose Create.
Then, choose Create.
Новый проект открывается в Visual Studio. Visual Studio opens your new project.
Создание приложения Create the application
Когда вы выберете шаблон проекта C# и зададите имя файла, Visual Studio открывает форму. After you select your C# project template and name your file, Visual Studio opens a form for you. Форма является пользовательским интерфейсом Windows. A form is a Windows user interface. Мы создадим приложение Hello World, добавив элементы управления на форму, а затем запустим его. We’ll create a «Hello World» application by adding controls to the form, and then we’ll run the app.
Добавление кнопки на форму Add a button to the form
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов». Choose Toolbox to open the Toolbox fly-out window.
(Если параметр для всплывающего окна Панель элементов отсутствует, его можно открыть в строке меню. (If you don’t see the Toolbox fly-out option, you can open it from the menu bar. Для этого выберите Вид > Панель элементов. To do so, View > Toolbox. Либо нажмите клавиши CTRL+ALT+X.) Or, press Ctrl+Alt+X.)
(If you don’t see the Toolbox fly-out option, you can open it from the menu bar. Для этого выберите Вид > Панель элементов. To do so, View > Toolbox. Либо нажмите клавиши CTRL+ALT+X.) Or, press Ctrl+Alt+X.)
Щелкните значок Закрепить, чтобы закрепить окно Панель элементов. Choose the Pin icon to dock the Toolbox window.
Выберите элемент управления Кнопка и перетащите его на форму. Choose the Button control and then drag it onto the form.
(Если окно Свойства не отображается, его можно открыть в строке меню.) (If you don’t see the Properties window, you can open it from the menu bar. Для этого выберите Вид > Окно свойств. To do so, choose View > Properties Window. Или нажмите клавишу F4.) Or, press F4.)
To do so, choose View > Properties Window. Или нажмите клавишу F4.) Or, press F4.)
Добавление метки на форму Add a label to the form
Теперь, когда мы добавили элемент управления »Кнопка» для создания действия, давайте добавим элемент управления «Метка», куда можно отправлять текст. Now that we’ve added a button control to create an action, let’s add a label control to send text to.
Выберите элемент управления Метка в окне Панель элементов, а затем перетащите его на форму и расположите под кнопкой Нажмите это. Select the Label control from the Toolbox window, and then drag it onto the form and drop it beneath the Click this button.
Добавление кода на форму Add code to the form
В окне Form1.cs [Проект] дважды щелкните кнопку Нажмите это, чтобы открыть окно Form1. cs. In the Form1.cs [Design] window, double-click the Click this button to open the Form1.cs window.
cs. In the Form1.cs [Design] window, double-click the Click this button to open the Form1.cs window.
(Кроме того, можно развернуть узел Form1.cs в обозревателе решений, а затем выбрать Form1.) (Alternatively, you can expand Form1.cs in Solution Explorer, and then choose Form1.)
Запуск приложения Run the application
Нажмите кнопку Запустить, чтобы запустить приложение. Choose the Start button to run the application.
Будет выполнено несколько операций. Several things will happen. В интегрированной среде разработки Visual Studio откроются окна Средства диагностики и Вывод. In the Visual Studio IDE, the Diagnostics Tools window will open, and an Output window will open, too. Кроме того, вне этой среды откроется диалоговое окно Form1. But outside of the IDE, a Form1 dialog box appears. Оно будет содержать вашу кнопку Нажмите это и текст Label1. It will include your Click this button and text that says Label1.
But outside of the IDE, a Form1 dialog box appears. Оно будет содержать вашу кнопку Нажмите это и текст Label1. It will include your Click this button and text that says Label1.
Закройте диалоговое окно Form1, чтобы завершить работу приложения. Close the Form1 dialog box to stop running the app.
Следующие шаги Next steps
Для получения дополнительных сведений перейдите к следующему руководству: To learn more, continue with the following tutorial:
Источник
Видео
Windows Forms и C++ — создание проекта в Visual Studio
Уроки C# .NET Windows Forms / #1 — Создание приложения на C# с SQL (базами данных)
Как сделать установочник/инсталлятор Windows Forms приложения. (2. Создание установочника)
C++ перенос программы с консольного приложения на WinForms. (2. Создание проекта под Windows Forms)
Как создать Windows Forms C++ проект на MVS? Что такое CLR, CLI, управляемый класс с++?
Уроки C# / Как сделать первое Windows приложение
C++ КАК из ПЕРВОЙ ФОРМЫ ОТКРЫТЬ ВТОРУЮ?/Visual Studio 2019/WindowsForm
(C#)Как открыть новую форму и, чтобы закрылась старая форма?
Знакомство со средой Visual Studio 2017. Создание, открытие и сохранение проекта Windows Forms
Создание, открытие и сохранение проекта Windows Forms
Простой калькулятор на C# на Windows Forms для новичков
Как открыть windows forms в visual studio 2019
Содержание
- Создаем проект Windows Forms в Visual Studio на C++
- 11 отзывов на “ Создаем проект Windows Forms в Visual Studio на C++ ”
- Step 1: Create a Windows Forms App project
- Open Visual Studio 2017
- Open Visual Studio 2019
- About the Windows Forms App project
- Next steps
- Предварительные требования Prerequisites
- Создание приложения WinForms Create a WinForms app
- Важные элементы среды Visual Studio Important parts of Visual Studio
- Добавление элементов управления на форму Add controls to the form
- Обработка событий Handle events
- Запустите приложение Run the app
- Как создать Windows Forms проект на C++
- Шаг 0. А вдруг получится сразу?
- Шаг 1. Создание CLR проекта
- Шаг 2. Добавить форму
- Шаг 3.
 Исправляем появившуюся ошибку
Исправляем появившуюся ошибку - Шаг 4. Переоткрыть проект
- А Вы знаете, что мы пишем программы на C, C++, C#, Pascal и Python?
- Почему именно мы?
- Как с нами связаться?
- Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
- Откройте Visual Studio 2017. Open Visual Studio 2017
- Запустите Visual Studio 2019. Open Visual Studio 2019
- Сведения о проекте приложения Windows Forms About the Windows Forms App project
- Дальнейшие действия Next steps
- Видео
Создаем проект Windows Forms в Visual Studio на C++
Сегодня я хочу рассказать о том, как создать проект Windows Forms на C++ в IDE Visual Studio 2013. Дело в том, что, начиная с VS 2012, в списке проектов, которые можно создать, убрали пункт Приложение Windows Forms. Я сейчас говорю о том, который на C++, создать такой проект на C# можно, выбрав соответствующий пункт в разделе создаваемых проектов. Однако тот факт, что такой проект нельзя выбрать из списка, не говорит о том, что его нельзя создать самому. Именно об этом я и хочу рассказать в этой статье.
Именно об этом я и хочу рассказать в этой статье.
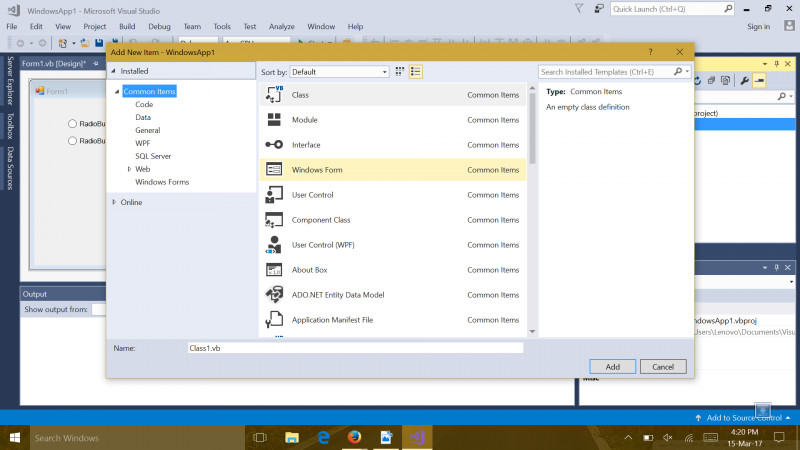
Когда проект будет создан, в обозревателе решений кликаем правой кнопкой мыши по созданному проекту. В открывшемся контекстном меню последовательно выбираем Добавить > Создать элемент и в открывшемся меню в разделе UI выбираем Форма Windows Forms
Когда форма будет добавлена, в обозревателе решений выбираем файл MyForm.cpp. Перед вами откроется новая вкладка с единственной строчкой кода:
В этот файл нам необходимо добавить следующий код:
Не закрывая окно свойств проекта, переходим в подраздел Дополнительно и в строке Точка входа пишем Main и после этого нажимаем клавишу ОК.На этом настройки проекта заканчиваются. Для редактирования внешнего вида формы, необходимо перейти во вкладку MyForm.h [Конструктор], кликнув дважды по файлу MyForm.h в обозревателе решений.
11 отзывов на “ Создаем проект Windows Forms в Visual Studio на C++ ”
Спасибо, все очень понятно, у меня получилось.
Но это будет приложение CLR, то есть скомпилируется в CIL код. Это не полноценный. После компиляции это ничем не будет отличаться от С#, будет тот же самый CIL код.
Все сделал как написано. VS 2015. Выдает ошибку:
Данные, необходимые для завершения этой операции еще не доступны. (Exception
from HRESULT: 0x8000000A)
Аналогично, пока решение проблемы не нашел
Источник
Step 1: Create a Windows Forms App project
When you create a picture viewer, the first step is to create a Windows Forms App project.
Open Visual Studio 2017
On the menu bar, choose File > New > Project. The dialog box should look similar to the following screenshot.
New projectdialog box
On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
In the project templates list, choose Windows Forms App (.NET Framework). Name the new form PictureViewer, and then choose the OK button.
If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.
For more information, see the Install Visual Studio page.
Open Visual Studio 2019
On the start window, choose Create a new project.
On the Create a new project window, enter or type Windows Forms in the search box. Next, choose Desktop from the Project type list.
After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
If you don’t see the Windows Forms App (. NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
NET Framework) template, you can install it from the Create a new project window. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
After that, choose the Modify button in the Visual Studio Installer. You might be prompted to save your work; if so, do so. Next, choose Continue to install the workload.
In the Configure your new project window, type or enter PictureViewer in the Project name box. Then, choose Create.
Visual Studio creates a solution for your app. A solution acts as a container for all of the projects and files needed by your app. These terms will be explained in more detail later in this tutorial.
About the Windows Forms App project
The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
If any of these windows are missing, you can restore the default window layout. On the menu bar, choose Window > Reset Window Layout.
You can also display windows by using menu commands. On the menu bar, choose View > Properties Window or Solution Explorer.
If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
If you choose a file, the contents of the Properties window changes. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. A designer is a visual surface onto which you can add controls such as buttons and lists. For Visual Studio forms, the designer is called the Windows Forms Designer.
Properties window In this window, you can change the properties of items that you choose in the other windows. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
On the menu bar, choose File > Save All.
As an alternative, choose the Save All button on the toolbar, which the following image shows.
Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Next steps
To go to the next tutorial step, see Step 2: Run your app.
To return to the overview topic, see Tutorial 1: Create a picture viewer.
Источник
Из этого краткого руководства вы узнаете, как создать новое приложение Windows Forms (WinForms) с помощью Visual Studio. In this short tutorial, you’ll learn how to create a new Windows Forms (WinForms) app with Visual Studio. После создания первоначального приложения вы научитесь добавлять элементы управления и обрабатывать события. Once the initial app has been generated, you’ll learn how to add controls and how to handle events. По завершении работы с этим руководством у вас будет простое приложение, добавляющее имена в список. By the end of this tutorial, you’ll have a simple app that adds names to a list box.
В этом руководстве описано следующее: In this tutorial, you learn how to:
Предварительные требования Prerequisites
Первым шагом в создании нового приложения является запуск Visual Studio и создание приложения на основе шаблона. The first step to creating a new app is opening Visual Studio and generating the app from a template.
Запустите Visual Studio. Open Visual Studio.
Open Visual Studio.
Выберите Создать новый проект. Select Create a new project.
В раскрывающемся списке язык кода выберите C# или Visual Basic. In the code language dropdown, choose C# or Visual Basic.
В списке шаблонов выберите Приложение Windows Forms (.NET) и затем щелкните Далее. In the templates list, select Windows Forms App (.NET) and then click Next.
В окне Настроить новый проект задайте в качестве имени проекта значение Names и щелкните Создать. In the Configure your new project window, set the Project name to Names and click Create.
Вы также можете сохранить проект в другую папку, изменив параметр Расположение. You can also save your project to a different folder by adjusting the Location setting.
You can also save your project to a different folder by adjusting the Location setting.
После создания приложения Visual Studio должен открыть панель конструктора для формы по умолчанию Form1. Once the app is generated, Visual Studio should open the designer pane for the default form, Form1. Если конструктор форм не отображается, дважды щелкните форму в области Обозреватель решений, чтобы открыть окно конструктора. If the form designer isn’t visible, double-click on the form in the Solution Explorer pane to open the designer window.
Важные элементы среды Visual Studio Important parts of Visual Studio
Поддержка WinForms в Visual Studio состоит из четырех важных компонентов, с которыми вы будете взаимодействовать при создании приложения. Support for WinForms in Visual Studio has four important components that you’ll interact with as you create an app:
обозреватель решений Solution Explorer
Все файлы проекта, код, формы и ресурсы отображаются в этой области. All if your project files, code, forms, resources, will appear in this pane.
All if your project files, code, forms, resources, will appear in this pane.
Properties (Свойства) Properties
На этой панели отображаются параметры свойств, которые можно настроить в зависимости от выбранного элемента. This pane shows property settings you can configure based on the item selected. Например, если выбрать элемент в Обозревателе решений, отобразятся параметры свойств, связанные с файлом. For example, if you select an item from Solution Explorer, you’ll see property settings related to the file. Если выбрать объект в конструкторе, отобразятся параметры элемента управления или формы. If you select an object in the Designer, you’ll see settings for the control or form.
Конструктор форм Form Designer
Это конструктор для формы. This is the designer for the form. Он является интерактивным, и на него можно перетаскивать объекты из панели элементов. It’s interactive and you can drag-and-drop objects from the Toolbox. Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения. By selecting and moving items in the designer, you can visually compose the user interface (UI) for your app.
Выбирая и перемещая элементы в конструкторе, можно визуально создавать пользовательский интерфейс для приложения. By selecting and moving items in the designer, you can visually compose the user interface (UI) for your app.
Панель элементов Toolbox
Панель элементов содержит все элементы управления, которые можно добавить на форму. The toolbox contains all of the controls you can add to a form. Чтобы добавить элемент управления на текущую форму, дважды щелкните элемент управления или перетащите его. To add a control to the current form, double-click a control or drag-and-drop the control.
Добавление элементов управления на форму Add controls to the form
Открыв конструктор форм Form1, используйте панель Область элементов, чтобы добавить на форму следующие элементы управления: With the Form1 form designer open, use the Toolbox pane to add the following controls to the form:
Вы можете расположить и изменить размер элементов управления в соответствии со следующими настройками. You can position and size the controls according to the following settings. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Either visually move them to match the screenshot that follows, or click on each control and configure the settings in the Properties pane. Можно также щелкнуть область заголовка формы, чтобы выбрать форму. You can also click on the form title area to select the form:
You can position and size the controls according to the following settings. Либо визуально перенесите их, чтобы они соответствовали следующему снимку экрана, либо щелкните каждый элемент управления и настройте параметры в области Свойства. Either visually move them to match the screenshot that follows, or click on each control and configure the settings in the Properties pane. Можно также щелкнуть область заголовка формы, чтобы выбрать форму. You can also click on the form title area to select the form:
| Объект Object | Параметр Setting | Значение Value |
|---|---|---|
| Form Form | Текст Text | Names |
| Размер Size | 268, 180 | |
| Label Label | Расположение Location | 12, 9 |
| Текст Text | Names | |
| Listbox Listbox | Имя Name | lstNames |
| Расположение Location | 12, 27 | |
| Размер Size | 120, 94 | |
| текстовое поле; Textbox | Имя Name | txtName |
| Расположение Location | 138, 26 | |
| Размер Size | 100, 23 | |
| Button Button | Имя Name | btnAdd |
| Расположение Location | 138, 55 | |
| Размер Size | 100, 23 | |
| Текст Text | Add Name |
Вы должны получить в конструкторе форму, которая выглядит следующим образом. You should have a form in the designer that looks similar to the following:
You should have a form in the designer that looks similar to the following:
Обработка событий Handle events
Теперь, когда в форме есть все элементы управления, необходимо обрабатывать события элементов управления, чтобы реагировать на вводимые пользователем данные. Now that the form has all of its controls laid out, you need to handle the events of the controls to respond to user input. Открыв конструктор форм, выполните следующие действия. With the form designer still open, perform the following steps:
Выберите в форме элемент управления «Кнопка». Select the button control on the form.
Найдите событие Click и дважды щелкните его, чтобы создать обработчик событий. Find the Click event and double-click it to generate an event handler.
Это действие добавляет следующий код в форму: This action adds the following code to the the form:
Запустите приложение Run the app
Теперь, когда у нас есть код события, можно запустить приложение, нажав клавишу F5 или выбрав пункт меню Отладка > Начать отладку. Now that the event has been coded, you can run the app by pressing the F5 key or by selecting Debug > Start Debugging from the menu. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку. The form displays and you can enter a name in the textbox and then add it by clicking the button.
Now that the event has been coded, you can run the app by pressing the F5 key or by selecting Debug > Start Debugging from the menu. Отобразится форма, и вы можете ввести имя в текстовое поле, а затем добавить его, нажав кнопку. The form displays and you can enter a name in the textbox and then add it by clicking the button.
Источник
Как создать Windows Forms проект на C++
Время чтения: 5 минут
Шаг 0. А вдруг получится сразу?
В настоящее время IDE, поддерживающих Windows forms, не так много — буквально одна только Visual Studio, более известная как просто «студия». Поэтому будем рассматривать создание и решение проблем именно в этой среде разработки. Первым шагом запустим студию, начнём создавать новый проект и попытаемся найти Windows forms проект для C++:
Если у вас более старая версия Visual Studio, то интерфейс будет выглядеть немного иначе, однако данная функциональность будет той же. Также не исключено, что у Вас может быть данный тип проекта для C++ (на некоторых версиях формы для C++ были доступны сразу после установки IDE). Если же у Вас, как и у нас поиск не дал нужных результатов, то переходим к следующему шагу.
Также не исключено, что у Вас может быть данный тип проекта для C++ (на некоторых версиях формы для C++ были доступны сразу после установки IDE). Если же у Вас, как и у нас поиск не дал нужных результатов, то переходим к следующему шагу.
Шаг 1. Создание CLR проекта
В результате Visual Stido создаст новый C++ CLR проект, который будет выглядеть примерно так:
Шаг 2. Добавить форму
После данной операции нас ждёт разочарование в виде ошибки Исключение из HRESULT: 0x8000000A :
Шаг 3. Исправляем появившуюся ошибку
Данная ошибка появляется из-за того, что для создания окна формы приложению необходима основная программа, создающая форму и переключающая управление на неё, однако после добавления новой формы файл Form1.cpp предсказуемо создаётся пустым. Поэтому необходимо добавить основную программу в файл с формой:
В результате код файла Form1.cpp будет выглядеть следующим образом:
Шаг 4. Переоткрыть проект
Благодаря добавленному коду основной программы, студия сможет создать форму и на экране появится изображение формы, на которую можно будет добавлять компоненты, задавать их свойства, а также свойства самой формы.
Программист, сооснователь programforyou.ru, в постоянном поиске новых задач и алгоритмов
Языки программирования: Python, C, C++, Pascal, C#, Javascript
Выпускник МГУ им. М.В. Ломоносова
А Вы знаете, что мы пишем программы на C, C++, C#, Pascal и Python?
Так что если Вам нужно написать программу на C/C++, C#, Pascal или Python — мы с радостью поможем с этим!
В том числе мы занимаемся репетиторством по информатике и программированию, а также готовим к ОГЭ и ЕГЭ!
Почему именно мы?
Как с нами связаться?
Programforyou — доверяя нам писать программы, вы получаете качественное решение в короткие сроки по привлекательной цене!
Источник
Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms. When you create a picture viewer, the first step is to create a Windows Forms App project.
Откройте Visual Studio 2017. Open Visual Studio 2017
В строке меню выберите Файл > Создать > Проект. On the menu bar, choose File > New > Project. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана. The dialog box should look similar to the following screenshot.
Диалоговое окно _ _»Новый проект»New project _ _dialog box
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows. On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
В списке шаблонов проектов выберите Приложение Windows Forms (. NET Framework). In the project templates list, choose Windows Forms App (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК. Name the new form PictureViewer, and then choose the OK button.
NET Framework). In the project templates list, choose Windows Forms App (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК. Name the new form PictureViewer, and then choose the OK button.
Дополнительные сведения см. в разделе Установка Visual Studio. For more information, see the Install Visual Studio page.
Запустите Visual Studio 2019. Open Visual Studio 2019
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В поле поиска окна Создание проекта введите Windows Forms. On the Create a new project window, enter or type Windows Forms in the search box. Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (. NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. In the Configure your new project window, type or enter PictureViewer in the Project name box. Затем нажмите Создать. Then, choose Create.
Visual Studio создает решение для приложения. Visual Studio creates a solution for your app. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. A solution acts as a container for all of the projects and files needed by your app. Более подробно эти термины поясняются далее в этом учебнике. These terms will be explained in more detail later in this tutorial.
Сведения о проекте приложения Windows Forms About the Windows Forms App project
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства. The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. If any of these windows are missing, you can restore the default window layout. В строке меню выберите Окно > Сброс макета окна. On the menu bar, choose Window > Reset Window Layout.
Можно также отобразить окна с помощью команд меню. You can also display windows by using menu commands. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений. On the menu bar, choose View > Properties Window or Solution Explorer.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу. If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
Если выбрать файл, содержимое в окне Свойства изменится. If you choose a file, the contents of the Properties window changes. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. A designer is a visual surface onto which you can add controls such as buttons and lists. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms. For Visual Studio forms, the designer is called the Windows Forms Designer.
For Visual Studio forms, the designer is called the Windows Forms Designer.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Properties window In this window, you can change the properties of items that you choose in the other windows. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
В строке меню выберите Файл > Сохранить все. On the menu bar, choose File > Save All.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже. As an alternative, choose the Save All button on the toolbar, which the following image shows.
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов. Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Дальнейшие действия Next steps
Источник
Видео
Уроки C# .NET Windows Forms / #1 — Создание приложения на C# с SQL (базами данных)
Уроки C# / Как сделать первое Windows приложение
C++ перенос программы с консольного приложения на WinForms. (2. Создание проекта под Windows Forms)
(2. Создание проекта под Windows Forms)
Как создать Windows Forms C++ проект на MVS? Что такое CLR, CLI, управляемый класс с++?
Windows Forms и C++ — создание проекта в Visual Studio
C++ КАК из ПЕРВОЙ ФОРМЫ ОТКРЫТЬ ВТОРУЮ?/Visual Studio 2019/WindowsForm
Как сделать установочник/инсталлятор Windows Forms приложения. (2. Создание установочника)
Создание оконного приложения С++/Visual studio 2019/Windows Form
(C#)Как открыть новую форму и, чтобы закрылась старая форма?
Как создать свой медиа-плеер на C# windows forms
Страница не найдена | АКВТ
Запрошенную информацию найти не удалось. Возможно, будет полезен поиск по сайту или приведённые ниже ссылки.
Не нашли то, что искали?
SearchСтраницы
- QR код для оказания благотворительной помощи колледжу
- Безопасный Интернет
- Виртуальный тур
- Фотогалерея
- «Мы — Добровольцы!»
- АКВТ на Дне Победы!
- АКВТ на митинг-концерте, посвященном Крымской весне
- Вручение дипломов 2016
- Встречаем Олимпийский огонь
- День народного единства 2015
- День народного единства 2017
- День Открытых дверей 2015
- День Открытых Дверей 2016
- День открытых дверей в АКВТ 2017
- КРЫМ! Мы с тобой!
- Мы — добровольцы 2016!
- Награждение победителей фестиваля «Мисс Зимнее Очарование»
- Новогодний концерт «АКВТ в Джунглях»
- Празднование Масленицы 2016
- Прогноз безопасности в АКВТ!
- Студенты АКВТ и члены военно-патриотического клуба «Покров» на масленичных забавах
- Торжественное открытие мемориала «Журавли»
- Торжественный митинг (Хулхута)
- Фестиваль «Мисс Зимнее Очарование»
- Фестиваль студенческой науки 2016
- Шарик Радости
- Ярмарка вакансий 2016
- Фотогалерея
- Все новости
- Дистанционное обучение
- Информационная безопасность
- Курс «Основы web-дизайна»
- Курс «Основы компьютерной грамотности.
 Комплексная программа»
Комплексная программа» - Курс «Основы разработки web-сайта»
- Министерство образования и науки Российской Федерации
- Обратная связь
- Обращения граждан
- Партнеры
- Служба содействия трудоустройству выпускников
- Политика в отношении обработки персональных данных
- Поступающим
- Приемная кампания 2022
- Подача документов онлайн
- Подача документов через операторов почтовой связи
- Обращение директора
- Реализуемые специальности
- Правила приёма
- Контрольные цифры приема на 2022 год
- Количество поданных заявлений
- Информирование поступающих
- Заявление
- Информация о результатах приема по каждой профессии, специальности среднего профессионального образования
- Приказы о зачислении
- Информация о дополнительном наборе
- Платное обучение
- Общежитие
- Подготовительные курсы
- Заявка на поступление на подготовительные курсы
- Схема проезда
- Горячая линия по вопросам приема, в том числе для лиц с ОВЗ и инвалидов
- Горячая линия Минобрнауки
- Information for Foreign Citizens (Training of foreign citizens)
- Обучение иностранных граждан
- Приемная кампания 2022
- Предупреждение распространения коронавирусной инфекции
- Профилактика новой коронавирусной инфекции COVID-19
- Преподавателям
- График учебного процесса
- Расписание занятий
- График консультаций для студентов заочного отделения 2 семестр 2018-2019 учебного года
- Расписание занятий для студентов заочного отделения
- Оформление документации
- Преподавателю
- Заведующему кабинетом/лабораторией
- Куратору
- Руководителю курсового/дипломного проектирования
- Аттестация преподавателей
- Нормативные документы, регламентирующие деятельность преподавателей
- Конкурсы
- Всероссийский конкурс социально рекламы в области формирования культуры здорового и безопасного образа жизни «СТИЛЬ ЖИЗНИ — ЗДОРОВЬЕ! 2020»
- Полезные вкладки
- Родителям
- Методические материалы для родителей и классных руководителей по здоровому образу жизни
- О чем молчит подросток
- Отцовство — твой главный жизненный проект
- Сведения об образовательной организации
- Герои Великой Победы в миниатюре
- Диорама 1 «Полундра!»
- Диорама 2 «Полигон»
- Диорама 3 «Операция «Уран»
- Диорама 4 «Тигры перед боем»
- Диорама 5 «Герои Белостока»
- Диорама 6 «Школьник Свердловска»
- Международное сотрудничество
- Наставничество
- Основные сведения
- Студенческий спортивный клуб СПО
- Федеральный проект «Молодые профессионалы»
- Аттестаты о присвоении статуса центра проведения демонстрационного экзамена
- Банк фотоматериалов
- Графики работы мастерских
- Дизайн-проект мастерских
- Дополнительное профессиональное образование
- Дополнительные образовательные программы
- Локальные акты по проекту
- Программы повышения квалификации
- Программы профессиональной переподготовки
- Профессиональное обучение
- Ссылки на репортажи, публикации в СМИ
- Часто задаваемые вопросы
- Структура и органы управления колледжем
- Документы
- Антимонопольный комплаенс
- Нормативные акты Министерства образования и науки Астраханской области
- Устав колледжа
- Лицензия на осуществление образовательной деятельности
- Cвидетельство о государственной аккредитации
- Локальные нормативные акты
- Документы, регламентирующие деятельность колледжа в целом
- Документы, регламентирующие образовательную и воспитательную деятельность
- Проекты документов
- Единый план работы колледжа
- Отчет о результатах самообследования
- Документ о порядке оказания платных образовательных услуг
- Предписания органов, осуществляющих государственный контроль в сфере образования
- Установление размера платы, взимаемой с родителей за присмотр и уход за детьми
- Руководство.
 Педагогический (научно-педагогический) состав
Педагогический (научно-педагогический) состав - Образование
- Информация о реализуемых образовательных программах
- Основные профессиональные образовательные программы
- Календарный учебный график
- Численность обучающихся по реализуемым образовательным программам
- Язык, на котором осуществляется образование
- Информация о результатах приема, перевода, восстановления и отчисления студентов
- Направления и результаты научно-исследовательской деятельности
- Образовательные стандарты
- Материально-техническое обеспечение и оснащенность образовательного процесса
- Стипендии и меры поддержки обучающихся
- Платные образовательные услуги
- Финансово-хозяйственная деятельность
- Вакантные места для приема (перевода) обучающихся
- Противодействие коррупции
- Доступная среда. Организация получения образования студентами с ОВЗ
- Информация по защите прав обучающихся
- Герои Великой Победы в миниатюре
- Студентам
- Кружки, секции и студии АКВТ
- Студенческое самоуправление
- Волонтерское движение АКВТ
- Студенческая газета «Студ&ты»
- График учебного процесса
- Расписание занятий
- График консультаций для студентов заочного отделения 2 семестр 2018-2019 учебного года
- Расписание занятий для студентов заочного отделения
- Учебно-методические материалы
- Компьютерные системы и комплексы
- Программирование в компьютерных системах
- Сетевое и системное администрирование
- Информационные системы и программирование
- Информационная безопасность автоматизированных систем
- Обеспечение информационной безопасности автоматизированных систем
- Техническая эксплуатация и обслуживание электрического и электромеханического оборудования
- Автоматизация технологических процессов и производств
- Оснащение средствами автоматизации технологических процессов и производств
- Специальности НПО
- Заочное
- Государственная Итоговая Аттестация
- Трудоустройство
- Сдать ЕГЭ
- Библиотека
- Библиотека сегодня
- Информационные ресурсы свободного доступа
- Электронно-библиотечная система
- Доска объявлений библиотеки
- Полезные вкладки
- 8 мифов о наркотиках
- «Народная дружина города Астрахани»
- Ловушки для пешеходов
- Противодействие терроризму
Записи
- Анонс
- АНОНС.
 Международная акция «Тест по истории Великой Отечественной войны»
Международная акция «Тест по истории Великой Отечественной войны» - АНОНС. О проведении VI Международной просветительской акции «Большой этнографический диктант-2021»
- Профессионально-техническому образованию посвящается…
- Объявление по собраниям для студентов нового набора
- АНОНС.
- Новости
- Презентация проектов РСМ
- Профилактика ПАВ
- Преподаватель Астраханского колледжа вычислительной техники представит Астраханскую область на всероссийском конкурсе «Мастер года — 2022»
- Профилактика преступлений в сфере незаконного оборота наркотиков
- День среднего профессионального образования
- Подготовительный этап VIII Национального чемпионата профессионального мастерства «Абилимпикс»
- Профилактика употребления ПАВ
- Легкоатлетическая эстафета посвященная «Дню города»
- Торжественное мероприятие, в поддержку референдумов о присоединении Донбасса к России
- Всероссийская Неделя безопасности дорожного движения
- 2 октября в России отмечают День профессионально-технического образования
- Митинг-возложение памяти героям 28 Армии
- Полуфинал Всероссийского конкурса «Большая перемена»
- Соревнования по легкой атлетике «Кросс наций»
- Студент АКВТ принял участие в федеральном Просветительском марафоне «Знание»
- Региональная научно-практическая конференция «МЕДИАЦИЯ КАК АЛЬТЕРНАТИВА КОНФРОНТАЦИИ»
- Разговоры о важном
- ГБПОУ АО «АКВТ» проводит дополнительный набор
- Каспийский молодёжный образовательный форум «СЕЛИАС»
- «Поделись своим знанием»
- Мастер года 2022
- Всероссийская акция «Поделись своим знанием»
- День знаний 2022!
- Лекция-беседа на тему «Профилактика терроризма и экстремизма в молодёжной среде»
- Праздничные мероприятия 1 сентября 2022 года
- Федеральный марафон «Знание»
- Объявление по собраниям для студентов нового набора
- День Государственного флага Российской Федерации
- Запущена регистрация на Всероссийскую медиашколу «Без срока давности 3.
 0» для студентов педагогических вузов и педагогических работников сферы гражданско-патриотического воспитания
0» для студентов педагогических вузов и педагогических работников сферы гражданско-патриотического воспитания - Курсы для школьников «Погружение в специальность»
- Вручение дипломов выпускникам 2022 года!
- Демонстрационный экзамен в соответствии со стандартами Worldskills Russia
- Великий государь великого государства: 350-летие со дня рождения Петра I
- Вместе — ЗА здоровье нации!
- Линейка памяти и скорби
- Открытие мемориальной доски генерал-полковнику Тутаринову Ивану Васильевичу
- XV Международный конкурс ВКР с использованием программных продуктов 1С
- Студент 1 курса АКВТ в составе археологической экспедиции принял участие в «Вахте памяти»
- День России!
- Студенты АКВТ на областной конференции «IT-технологии XXI века: вызовы, становление, развитие»
- Студенты АКВТ на финале Всероссийских просветительских игр
- «Цени своё здоровье»
- Стань Студентом года — 2022!
- Памятка «Безопасность детства»
- V Региональный чемпионат профессионального мастерства «Абилимпикс»
- Итоги областной олимпиады по информатике!
- Городская легкоатлетическая эстафета посвящённая Дню победы
- Военная академия воздушно-космической обороны
- День Победы!
- Праздничный концерт «День Победы»
- ГОРЯЧАЯ ЛИНИЯ В СИСТЕМЕ СПО НА БАЗЕ МИНИСТЕРСТВА ОБРАЗОВАНИЯ И НАУКИ АСТРАХАНСКОЙ ОБЛАСТИ
- Как провести майские праздники вместе с Пушкинской картой
- Праздник Весны и Труда
- Субботник в АКВТ
- Финал по подтягиваниям «Я-Чемпион»
- Спартакиада ПОО среди учащихся по стритболу
- Областная практическая конференция по дисциплинам ОБЖ, БЖ «Астраханская область территория безопасности»
- Акция «Чистые игры»
- Полуфинальный этап соревнований по подтягиваниям «Я-Чемпион»
- Товарищеская игра по мини-футболу
- Интерактивная лекция «Здоровый образ жизни»
- Марафон «Новые горизонты»
- День открытых дверей!
- Турнир по мини-футболу на кубок «Дружбы народов»
- День открытых дверей в АКВТ
- День здоровья в стенах АКВТ!
- Патриотическая акция, посвященная восьмилетию со дня провозглашения Донецкой Народной Республики
- Родительские собрания в группах 1-3 курсов
- Итоги отборочного тура олимпиады по информатике!
- Первенство студенческой лиги по пулевой стрельбе из пневматического оружия
- Агрегатор профориентационных возможностей
- «Всероссийский урок добровольчества»
- Встреча с ветеранами боевых действий
- День открытых дверей
- Профориентационный проект «Загляни за горизонт»
- Акция «Сообщи, где торгуют смертью»
- Областной профориентационный форум «Топ профессий на селе»
- Без срока давности
- Профилактика заболевания туберкулезом
- День открытых дверей в АКВТ 2022
- Методическое объединение преподавателей ССУзов Астраханской области
- Праздничный концерт под девизом «Zа Мир! Zа Россию! Zа Президента!»
- Встреча с представителем Областного центра крови
- Начни свой путь из кандидата в бойцы студенческих отрядов!
- Встреча студентов с медицинским психологом
- Реализация программы «Пушкинская карта»
- С праздником прекрасная половина Астраханского колледжа вычислительной техники!
- С Международным женским днем!
- #МЫВМЕСТЕ
- Соревнования по стрельбе из пневматической винтовки
- «В Питере — учиться»
- Осторожно мошенники!!!
- Спартакиада учащихся ПОО по настольному теннису
- Школа бизнеса «Точка роста»
- Поздравляем с 23 февраля! С Днем защитника Отечества!
- Студент АКВТ награжден дипломом победителя Кубка России по судомодельному спорту
- Презентация РСМ
- С Днем защитника Отечества!
- Турнир по DOTA2
- Международной конкурс-премии уличной культуры и спорта «КАРДО»
- Набор студентов в Корпус общественных наблюдателей
- День снятия блокады Ленинграда
- С Днём студента!
- Региональный этап Всероссийских соревнований по мини-футболу
- Совещание органов студенческого самоуправления
- VI Открытый Региональный Чемпионат «Молодые профессионалы России»: финальный день
- VI Открытый Региональный Чемпионат профессионального мастерства «Молодые профессионалы» (WorldSkills Russia) день 4
- VI Открытый Региональный Чемпионат профессионального мастерства «Молодые профессионалы» (WorldSkills Russia) день 2
- VI Открытый Региональный Чемпионат профессионального мастерства «Молодые профессионалы» (WorldSkills Russia) день 1
- Поздравляем победителей международных конкурсов
- Курсы для школьников
- Конкурс на лучшее видео – поздравление «С Новым годом!»
- Конкурс на лучшее видео – поздравление «С Новым годом!»
- Студенты АКВТ приняли участие в открытии памятника легендарному командарму
- Поздравления от Деда Мороза и Снегурочки
- Поздравляем с началом сессии!
- Проведение независимой оценки качества условий осуществления образовательной деятельности ГБПОУ АО «Астраханский колледж вычислительной техники»
- В АКВТ прошла акция Всероссийский тест на знание Конституции РФ
- I заседание МК СПО АО преподавателей информатики 10 декабря 2021 г.

- Конкурс на лучшее видео-поздравление с Новым годом
- Телеканал «Астрахань 24» о выставке студентов АКВТ — участников проекта «Герои Великой Победы в миниатюре» в Музее боевой славы
- Анонс! Массовая просветительская акция Всероссийский тест на знание Конституции РФ
- Интерактивная игра «Я, мои права и обязанности»
- Всероссийский конкурс «Флагманы образования. Студенты»
- Команда АКВТ на фестивале студенческой лиги КВН
- Выставка студентов АКВТ в Музее боевой славы
- Студенты и преподаватели АКВТ прошли исторический тест в День Неизвестного солдата
- В Музее боевой славы пройдёт 2-ая выставка работ студентов АКВТ
- Астраханский колледж вычислительной техники стал площадкой федерального проекта «Билет в будущее»
- С днём матери!
- Акция «Призывник»
- Проведение родительских собраний
- АКВТ посетили участники клуба моделистов «Сталинградский фронт»
- Студент Астраханского колледжа вычислительной техники – победитель Всероссийского конкурса «Большая перемена»
- В АКВТ состоялась встреча, посвящённая сохранению исторической памяти и защите Отечества
- Об организации межведомственного штаба по организации волонтерской деятельности
- О программе «Пушкинская карта»
- Семинар, посвященный всероссийскому конкурсу «Soft Skills Russia»
- VI Международная просветительская акция «Большой этнографический диктант-2021»
- Студенты Астраханского колледжа вычислительной техники – финалисты Всероссийского конкурса «Большая перемена»
- Студенты АКВТ в финале Международной олимпиады в сфере информационных технологий «IT-Планета 2020/21»
- Пушкинская карта
- Анкетирование в рамках проекта «Без срока давности»
- Акция «Сообщи, где торгуют смертью»
- День учителя в стенах АКВТ
- С днем учителя!
- Расписание спортивных секций
- Выставка посвящённая Дню профтехобразования
- «Полетели поздравительные телеграммы…»
- Марафон танцевальных поздравлений
- Студенты АКВТ провели выставку военных диорам на Кубке Прикаспийских государств по рукопашному бою
- В АКВТ прошли первые занятия в рамках проекта «Герои Великой Победы в миниатюре»
- Посвящение в студенты в стенах АКВТ
- АКВТ в полуфинале Всероссийского конкурса «Большая перемена»
- Совещание органов студенческого самоуправления
- Студент нашего колледжа рассказывает о своём незабываемом опыте работы вожатым в детском лагере
- Студенты АКВТ приняли участие в акции по сбору подписей для получения Астрахани звания «Город трудовой доблести»
- АКВТ во Всероссийском историческом квесте «Наша победа»
- Студенты АКВТ приняли участие в областном уроке мужества «Славы героев достойны»
- День знаний в стенах АКВТ!
- Группы 1 курса
- Объявление по собраниям для студентов нового набора
- АКВТ примет участие во Всероссийском конкурсе на лучшую выставку
- Итоги заседания комиссии по переводу с коммерческого обучения на бюджет
- Выпускники АКВТ — 2021
- V Открытый Региональный Чемпионат «Молодые профессионалы России»: 1 день
- Наши студенты на субботнике
- «Молодежный кадровый резерв»
- Информация для участников ЕГЭ 2014 года
- «Проблема сиротства» — проблема нашего будущего»
- Центр гражданского воспитания «Прометей»
- Подготовка студентов по программе прикладного бакалавриата по специальности Компьютерные системы и комплексы
X
Выбор шрифта:
Windows Forms C# — уроки создания приложения на itProger
В ходе курса вы научитесь работать с C# . NET Windows Forms, а также создадите приложение с дизайном и подключением к базе данных. Вы изучите как подключать программы к базе данных, поработайте с MySQL, а также создадите красивый дизайн для приложения.
NET Windows Forms, а также создадите приложение с дизайном и подключением к базе данных. Вы изучите как подключать программы к базе данных, поработайте с MySQL, а также создадите красивый дизайн для приложения.
Полезные ссылки:
- Курс по языку C#;
- Курс по созданию сайта на C#;
- Скачать Visual Studio.
Информация про C#
Благодаря незаурядной мощности языка, на него пал выбор разработчиков движка Unity. Сегодня является одним из топовых движков для игр на Windows. Выпуск и активное использование движка пошли на руку C#, который стал ещё популярнее.
После базового изучения принципов работы с языком и его синтаксисом, можно сразу перейти к углублённому изучению библиотек и смежных технологий. Большинство современных проектов пишутся с их привлечением, на чистом C# работают редко.
Если сравнить С# с прочими языками, его можно назвать довольно молодым, хотя за плечами уже пройден немалый путь. Впервые полноценная версия языка появилось после выхода Microsoft Visual Studio . NET, событие датируется февралём 2002 года. На сегодня актуальная версия — C# 7.0, выпущенная 7.03.2017 параллельно с Visual Studio 2017.
NET, событие датируется февралём 2002 года. На сегодня актуальная версия — C# 7.0, выпущенная 7.03.2017 параллельно с Visual Studio 2017.
В C# используется синтаксис, сильно напоминающий Си и приближённый к С++, Java. Если есть познания в одном из перечисленных языков, изучить C# станет значительно легче.
C# это объектно-ориентированный язык, который немало позаимствовал из С++ и Java. Для примера, С# обладает поддержкой наследственности, полиморфизма, повторную загрузку операторов, статической типизации. Такой подходит помогает в решении распространённых задач в сфере разработки крупных приложений, сохраняющих гибкость, расширяемость и масштабируемость. C# всё ещё развивается, после каждого дополнения в языке появляются новые функции, преимущественно довольно полезные. Среди них: асинхронная работа, переменное связывание, лямбды и т. п.
Какова роль .NET?
Если речь заходит о C#, часто подразумеваются технологии, связанные с платформой . NET (WPF, ASP.NET). То же самое справедливо в обратном направлении, говоря про .NET, думают про C#. Безусловно, понятия имеют жёсткую взаимосвязь, но не являются синонимами. C# — это язык, созданный для взаимодействия с фреймворком .NET. Тем не менее .NET – это довольно широкое понятие.
NET (WPF, ASP.NET). То же самое справедливо в обратном направлении, говоря про .NET, думают про C#. Безусловно, понятия имеют жёсткую взаимосвязь, но не являются синонимами. C# — это язык, созданный для взаимодействия с фреймворком .NET. Тем не менее .NET – это довольно широкое понятие.
Сейчас вспоминаются слова Билла Гейтса, не дословно, но смысл таков: «Платформа .NET – лучшее творение Microsoft». Может так и есть, ведь фреймворк очень мощный и постоянно используется в разработке приложений.
Ключевые черты платформы:
- Работает параллельно с разными языками. Популярностью С# во многом обязан общеязыковой среде CLR. Сейчас платформа способна работать с С#, VB.NET, C++, F#, но и на этом список не заканчивается, ведь она работает с диалектами, что привязаны к .NET (наподобие Delphi.NET). После компиляции кода с любого из перечисленных языков, вся интерпретируется в общий язык CIL – это своеобразный ассемблер для .NET. Такой подход позволяет использовать несколько языков для создания подключаемых модулей программы;
- Кроссплатформенность.
 Данную платформу реально переносить, хоть и есть отдельные ограничения. Сегодня актуальная версия фреймворка работает на всех поддерживаемых Виндовс: от Windows Vista до «десятки». За счёт проекта Mono появилась возможность разрабатывать программы под Linux (различные дистрибутивы), Android и iOS;
Данную платформу реально переносить, хоть и есть отдельные ограничения. Сегодня актуальная версия фреймворка работает на всех поддерживаемых Виндовс: от Windows Vista до «десятки». За счёт проекта Mono появилась возможность разрабатывать программы под Linux (различные дистрибутивы), Android и iOS; - Обширная библиотека классов. .NET Framework обладает единой, унифицированной библиотекой классов, с которой работают все поддерживаемые языки. Библиотека классов пригодится при создании любых программ: от блокнота до огромного веб-сайта;
- Масса встроенных технологий. Среда CLR в сочетании с библиотекой классов – это основа для большого пакета вспомогательных технологий. Их могут использовать все программисты во время разработки приложений. В качестве примера, при взаимодействии с базами данных можно использовать технологию ADO.NET. Во время создания графических редакторов с многочисленными функциями удобно использовать WPF. Во время веб-разработки наверняка используют ASP.NET.
Стоит упомянуть об одной особенности фреймворка и языка – автоматическая очистка хлама в памяти. Таким образом отпадает необходимость вспоминать, и вручную задавать код для высвобождения занятой памяти. Среда CLR без дополнительных команд позаботится о сборе мусора и его удалении.
Таким образом отпадает необходимость вспоминать, и вручную задавать код для высвобождения занятой памяти. Среда CLR без дополнительных команд позаботится о сборе мусора и его удалении.
План курса
В ходе курса мы с вами будем изучать Windows Forms. Это платформа, на основе которой можно строить программы с графическим интересом, но при этом лишь под Windows. Мы изучим саму платформу, научимся добавлять различные объекты, добавлять к ним обработчики событий, а также познакомимся с добавлением баз данных и реализацией их внутри нашего проекта.
Сразу стоит сказать, что для создания красивого интерфейса вам стоит взглянуть на фреймворк C# WPF. На сайте также будут уроки по данной платформе, но прежде чем к ней приступить вам необходимо будет разобраться с Windows Forms.
Дополнительные курсы
На нашем сайте вы можете найти дополнительные курсы по языку C#. Все курсы представлены на этой странице.
Создание приложения Windows Forms с помощью C# — Visual Studio (Windows)
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 6 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
В этом кратком введении в интегрированную среду разработки (IDE) Visual Studio вы создадите простое приложение C# с пользовательским интерфейсом на базе Windows ( интерфейс).
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio, чтобы установить ее бесплатно.
Примечание
На некоторых снимках экрана в этом руководстве используется темная тема. Если вы не используете темную тему, но хотели бы это сделать, см. страницу Персонализация интегрированной среды разработки и редактора Visual Studio, чтобы узнать, как это сделать.
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio 2022, чтобы установить ее бесплатно.
Создать проект
Сначала вы создадите проект приложения C#. Тип проекта поставляется со всеми файлами шаблонов, которые вам понадобятся, еще до того, как вы что-то добавили.
Откройте Visual Studio.
В начальном окне выберите Создать новый проект .
В окне Создать новый проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.
(При желании вы можете уточнить поиск, чтобы быстро найти нужный шаблон. Например, введите или введите Приложение Windows Forms в поле поиска. Затем выберите C# из списка языков, а затем выберите Windows из списка платформ.)
Примечание
Если вы не видите шаблон Приложение Windows Forms (.NET Framework) , вы можете установить его из окна Создать новый проект . В Не нашли то, что ищете? , выберите ссылку Установить дополнительные инструменты и функции .

Затем в установщике Visual Studio выберите рабочую нагрузку Разработка рабочего стола .NET .
После этого нажмите кнопку Modify в установщике Visual Studio. Вам может быть предложено сохранить вашу работу; если да, то делай так. Затем выберите Продолжить , чтобы установить рабочую нагрузку. Затем вернитесь к шагу 2 этой процедуры «Создание проекта».
В окне Configure your new project введите или введите HelloWorld в поле Имя проекта . Затем выберите Создать .
Visual Studio открывает новый проект.
Откройте Visual Studio.
В начальном окне выберите Создать новый проект .
В окне Создать новый проект выберите шаблон Приложение Windows Forms (.NET Framework) для C#.

(При желании можно уточнить поиск, чтобы быстро найти нужный шаблон. Например, введите или введите Приложение Windows Forms в поле поиска. Затем выберите C# из списка Язык, а затем выберите Windows из списка платформ.)
Примечание
Если вы не видите шаблон Приложение Windows Forms (.NET Framework) , вы можете установить его из окна Создать новый проект . В Не нашли то, что ищете? , выберите ссылку Установить дополнительные инструменты и функции .
Затем в установщике Visual Studio выберите рабочую нагрузку .NET desktop development .
После этого нажмите кнопку Modify в установщике Visual Studio. Вам может быть предложено сохранить вашу работу; если да, то делай так. Затем выберите Продолжить , чтобы установить рабочую нагрузку. Затем вернитесь к шагу 2 этой процедуры «Создание проекта».

В окне Настройте новый проект введите или введите HelloWorld в поле Имя проекта . Затем выберите Создать .
Visual Studio открывает новый проект.
Создайте приложение
После того, как вы выберете шаблон проекта C# и назовете файл, Visual Studio откроет для вас форму. Форма — это пользовательский интерфейс Windows. Мы создадим приложение «Hello World», добавив в форму элементы управления, а затем запустим приложение.
Добавить кнопку в форму
Выберите Toolbox , чтобы открыть всплывающее окно Toolbox.
(Если вы не видите всплывающую опцию Toolbox , вы можете открыть ее из строки меню. Для этого View > Toolbox . Или нажмите Ctrl + Alt + Х .)
Выберите значок Pin , чтобы закрепить окно Toolbox .

Выберите элемент управления Button и перетащите его на форму.
В окне Properties найдите Text , измените имя с button1 на
Щелкните этот, а затем нажмите Enter .(Если вы не видите окно Свойства , вы можете открыть его из строки меню. Для этого выберите Вид > Окно свойств . Или нажмите Ф4 .)
В разделе Design окна Properties измените имя с button1 на
btnClickThis, а затем нажмите Enter .Примечание
Если вы расположили список в алфавитном порядке в окне Свойства , button1 вместо этого появится в разделе (DataBindings) .
Добавление метки к форме
Теперь, когда мы добавили кнопку для создания действия, давайте добавим метку для отправки текста.
Выберите элемент управления Label в окне Toolbox , а затем перетащите его на форму и поместите под Нажмите эту кнопку .
В разделе Design или (DataBindings) окна Properties измените имя label1 на
lblHelloWorld, а затем нажмите Enter .
Добавьте код в форму
В окне Form1.cs [Design] дважды щелкните значок . Нажмите эту кнопку , чтобы открыть окно Form1.cs .
(Кроме того, вы можете развернуть Form1.cs в Solution Explorer , а затем выбрать Form1 .)
В окне Form1.cs после строки private void введите
lblHelloWorld.Text = "Hello World!";, как показано на следующем снимке экрана:
Запустить приложение
Нажмите кнопку Пуск , чтобы запустить приложение.

Произойдет несколько вещей. В Visual Studio IDE откроется окно Diagnostics Tools , а также окно Output . Но за пределами IDE появляется диалоговое окно Form1 . Он будет включать ваш . Нажмите эту кнопку и текст с надписью label1 .
Выберите Нажмите эту кнопку в диалоговом окне Form1 . Обратите внимание, что текст label1 меняется на Hello World! .
Закройте диалоговое окно Form1 , чтобы остановить выполнение приложения.
Создайте приложение
После того, как вы выберете шаблон проекта C# и назовете файл, Visual Studio откроет для вас форму. Форма — это пользовательский интерфейс Windows. Мы создадим приложение «Hello World», добавив в форму элементы управления, а затем запустим приложение.
Добавить кнопку в форму
Выберите Toolbox , чтобы открыть всплывающее окно Toolbox.

(Если вы не видите всплывающую опцию Toolbox , вы можете открыть ее из строки меню. Для этого View > Toolbox . Или нажмите Ctrl + Alt + Х .)
Выберите значок Pin , чтобы закрепить окно Toolbox .
Выберите элемент управления Button и перетащите его на форму.
В окне Properties найдите Text , измените имя с Button1 на
Щелкните этот, а затем нажмите Enter .(Если вы не видите окно Свойства , вы можете открыть его из строки меню. Для этого выберите Вид > Окно свойств . Или нажмите Ф4 .)
В разделе Design окна Properties измените имя с Button1 на
btnClickThis, а затем нажмите Enter .
Примечание
Если вы расположили список в алфавитном порядке в окне Свойства , Button1 вместо этого появится в разделе (DataBindings) .
Добавление метки к форме
Теперь, когда мы добавили кнопку для создания действия, давайте добавим метку для отправки текста.
Выберите элемент управления Label в окне Toolbox , а затем перетащите его на форму и поместите под Нажмите эту кнопку .
В разделе Design или (DataBindings) окна Properties измените имя Label1 на
lblHelloWorld, а затем нажмите Enter .
Добавьте код в форму
В окне Form1.cs [Design] дважды щелкните значок . Нажмите эту кнопку , чтобы открыть окно Form1.
 cs .
cs .(Кроме того, вы можете развернуть Form1.cs в Solution Explorer , а затем выбрать Form1 .)
В окне Form1.cs после строки private void введите
lblHelloWorld.Text = "Hello World!";, как показано на следующем снимке экрана:
Запустить приложение
Нажмите кнопку Пуск , чтобы запустить приложение.
Произойдет несколько вещей. В Visual Studio IDE откроется окно Diagnostics Tools , а также окно Output . Но за пределами IDE появляется диалоговое окно Form1 . Он будет включать ваш Нажмите эту кнопку и текст, который говорит Label1 .
Выберите Нажмите эту кнопку в диалоговом окне Form1 . Обратите внимание, что текст Label1 меняется на Hello World! .

Закройте диалоговое окно Form1 , чтобы остановить выполнение приложения.
Следующие шаги
Чтобы узнать больше, перейдите к следующему учебному пособию:
Учебное пособие. Создание средства просмотра изображений
См. также
- Дополнительные учебные пособия по C#
- Учебники по Visual Basic
- Учебники по C++
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Учебник. Создание приложения Windows Forms с помощью Visual Basic — Visual Studio (Windows)
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 4 минуты на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
В этом руководстве вы создадите приложение Visual Basic с пользовательским интерфейсом Windows Forms. Интегрированная среда разработки (IDE) Visual Studio включает в себя все инструменты, необходимые для создания приложения Windows Forms.
В этом руководстве вы узнаете, как:
- Создать проект
- Добавить кнопку в форму
- Добавить метку и код
- Запустить приложение
Предварительные условия
Для выполнения этого руководства вам потребуется Visual Studio.
Посетите страницу загрузок Visual Studio, чтобы получить бесплатную версию.
Для выполнения этого руководства вам потребуется Visual Studio. Посетите страницу загрузок Visual Studio, чтобы получить бесплатную версию.
Создать проект
Создайте проект приложения Visual Basic. Тип проекта поставляется со всеми файлами шаблонов, которые вам понадобятся, еще до того, как вы что-то добавили.
Откройте Visual Studio.
В начальном окне выберите Создать новый проект .
В окне Создать новый проект выберите шаблон Приложение Windows Forms (.NET Framework) для Visual Basic.
Вы можете уточнить параметры поиска, чтобы быстро найти нужный шаблон. Например, введите Приложение Windows Forms в поле поиска. Затем выберите Visual Basic из списка Language , а затем Windows из списка Platform .
Примечание
Если вы не видите шаблон Приложение Windows Forms (.
 NET Framework) , вы можете установить его из окна Создать новый проект .
В Не нашли то, что ищете? , выберите Установить дополнительные инструменты и функции ссылка.
NET Framework) , вы можете установить его из окна Создать новый проект .
В Не нашли то, что ищете? , выберите Установить дополнительные инструменты и функции ссылка.Затем в установщике Visual Studio выберите рабочую нагрузку Разработка рабочего стола .NET .
После этого выберите Modify в установщике Visual Studio. Вам может быть предложено сохранить вашу работу.
В окне Configure your new project введите HelloWorld в качестве имени проекта . Затем выберите Создать .
Visual Studio открывает новый проект.
Откройте Visual Studio.
В начальном окне выберите Создать новый проект .
В окне Создать новый проект выберите шаблон Приложение Windows Forms (.
 NET Framework) для Visual Basic.
NET Framework) для Visual Basic.Вы можете уточнить параметры поиска, чтобы быстро найти нужный шаблон. Например, введите Приложение Windows Forms в поле поиска. Далее выберите Visual Basic из списка Language , а затем Windows из списка Platform .
Примечание
Если вы не видите шаблон Приложение Windows Forms (.NET Framework) , вы можете установить его из окна Создать новый проект . В Не нашли то, что ищете? , выберите ссылку Установить дополнительные инструменты и функции .
Затем в установщике Visual Studio выберите Рабочая нагрузка разработки настольных компьютеров .NET .
После этого выберите Modify в установщике Visual Studio. Вам может быть предложено сохранить вашу работу.
В окне Configure your new project введите HelloWorld в качестве имени проекта .
 Затем выберите Создать .
Затем выберите Создать .Visual Studio открывает новый проект.
Добавить кнопку в форму
После того, как вы выберете шаблон проекта Visual Basic и назовете файл, Visual Studio откроет для вас форму. Форма — это пользовательский интерфейс Windows. Вы создадите приложение «Hello World», добавив в форму элементы управления.
В левой части Visual Studio IDE выберите вкладку Панель инструментов . Если вы его не видите, выберите View > Toolbox в строке меню или Ctrl + Alt + X .
Если хотите, выберите значок Pin , чтобы закрепить окно Toolbox .
Выберите элемент управления Button и перетащите его на форму.
В разделе Внешний вид окна Свойства для Текст введите Щелкните этот , а затем нажмите Введите .

Если вы не видите окно Свойства , вы можете открыть его из строки меню. Выберите Вид > Окно свойств или нажмите F4 .
В разделе Design окна Properties измените имя с Button1 на btnClickThis , а затем нажмите Enter .
Примечание
Если вы расположили список в алфавитном порядке в окне Свойства , Button1 вместо этого появится в разделе (DataBindings) .
Добавьте метку и код
Теперь, когда вы добавили кнопку для создания действия, добавьте метку для отправки текста.
Выберите элемент управления Label в окне Toolbox и перетащите его на форму. Поместите его под Нажмите эту кнопку .
В разделе Design или в разделе (DataBindings) окна Properties измените имя Label1 до lblHelloWorld , а затем нажмите Введите .

В окне Form1.vb [Design] дважды щелкните значок Нажмите эту кнопку , чтобы открыть окно Form1.vb .
Другой вариант — развернуть Form1.vb в Solution Explorer , а затем выбрать Form1 .
В окне Form1.vb , между Private Sub и End Sub строк, введите lblHelloWorld.Text = «Hello World!» , как показано на следующем снимке экрана:
Запустите приложение
Ваше приложение готово к сборке и запуску.
Выберите Start , чтобы запустить приложение.
Происходит несколько вещей. В интегрированной среде разработки Visual Studio открывается окно Средства диагностики , а также окно Вывод . Вне IDE, Form1 Появится диалоговое окно. Он включает в себя ваш .
 Нажмите эту кнопку и текст с надписью Label1 .
Нажмите эту кнопку и текст с надписью Label1 .Выберите Нажмите эту кнопку в диалоговом окне Form1 .
Текст Label1 меняется на Hello World! .
Закройте диалоговое окно Form1 , чтобы остановить выполнение приложения.
Следующие шаги
Чтобы узнать больше о Windows Forms, перейдите к следующему руководству:
Учебное пособие. Создание средства просмотра изображений
См. также
- Другие учебные пособия по Visual Basic
- Учебники по C#
- Учебники по C++
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Руководство по конструктору Windows Forms— Visual Studio (Windows)
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 11 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
Конструктор Windows Forms предоставляет множество инструментов для создания приложений Windows Forms. В этой статье показано, как создать приложение с помощью различных инструментов, предоставляемых разработчиком, включая следующие задачи:
- Расположите элементы управления с помощью линий привязки.
- Выполнение задач дизайнера с помощью смарт-тегов.
- Установить поля и отступы для элементов управления.
- Упорядочить элементы управления с помощью элемента управления TableLayoutPanel.
- Разделите макет вашего элемента управления с помощью элемента управления SplitContainer.

- Навигация по макету с помощью окна «Структура документа».
- Элементы управления положением с отображением информации о размере и местоположении.
- Задайте значения свойств с помощью окна свойств.
Когда вы закончите, у вас будет пользовательский элемент управления, который был собран с использованием многих функций макета, доступных в конструкторе Windows Forms. Этот элемент управления реализует пользовательский интерфейс (UI) для простого калькулятора. На следующем рисунке показан общий вид элемента управления калькулятором:
Совет
Если вы разработчик C++ и ищете руководство, которое поможет вам создать приложение Windows, включающее формы и элементы управления, см. на основе приложения MFC. Более общие сведения см. в разделе Обзор программирования для Windows на C++.
Создайте проект пользовательского элемента управления
Первым шагом является создание проекта элемента управления DemoCalculator.
Откройте Visual Studio и создайте новый проект Библиотеки управления Windows Forms . Назовите проект DemoCalculatorLib .
Чтобы переименовать файл, в Solution Explorer щелкните правой кнопкой мыши UserControl1.vb или UserControl1.cs , выберите Rename и измените имя файла на DemoCalculator.vb или DemoCalculator.cs. Выберите Да , когда вас спросят, хотите ли вы переименовать все ссылки на элемент кода «UserControl1».
Конструктор Windows Forms показывает поверхность конструктора для элемента управления DemoCalculator. В этом представлении можно графически спроектировать внешний вид элемента управления, выбрав элементы управления и компоненты из панели инструментов и поместив их на поверхность конструктора. Дополнительные сведения о настраиваемых элементах управления см. в разделе Разновидности настраиваемых элементов управления.
Элемент управления DemoCalculator содержит несколько элементов управления Windows Forms. В этой процедуре вы расположите элементы управления с помощью конструктора Windows Forms.
В конструкторе Windows Forms измените размер элемента управления DemoCalculator на больший, выбрав маркер изменения размера в правом нижнем углу и перетащив его вниз и вправо. В правом нижнем углу Visual Studio найдите информацию о размере и расположении элементов управления. Установите размер элемента управления на ширину 500 и высоту 400, наблюдая за информацией о размере при изменении размера элемента управления.
В Toolbox выберите Containers узел, чтобы открыть его. Выберите элемент управления SplitContainer и перетащите его на поверхность конструктора.
SplitContainerразмещается на поверхности конструктора элемента управления DemoCalculator.Совет
Размер элемента управления
SplitContainerсоответствует размеру элемента управления DemoCalculator. Посмотрите в окно Properties , чтобы увидеть настройки свойств для элемента управления
Посмотрите в окно Properties , чтобы увидеть настройки свойств для элемента управления SplitContainer. Найдите свойство Dock. Его значение равно DockStyle.Fill, что означаетРазмер элемента управления SplitContainerвсегда будет соответствовать границам элемента управления DemoCalculator. Измените размер элемента управления DemoCalculator, чтобы проверить это поведение.В окне Properties измените значение свойства Dock на
None.Элемент управления
SplitContainerсжимается до размера по умолчанию и больше не соответствует размеру элемента управления DemoCalculator.Выберите глиф смарт-тега () в правом верхнем углу
Управление SplitContainer. Выберите Dock in Parent Container , чтобы задать для свойстваDockзначениеFill.Элемент управления
SplitContainerпристыковывается к границам элемента управления DemoCalculator.
Примечание
Некоторые элементы управления предлагают смарт-теги для облегчения дизайна. Дополнительные сведения см. в разделе Пошаговое руководство. Выполнение стандартных задач с помощью смарт-тегов в элементах управления Windows Forms.
Выберите вертикальную границу между панелями и перетащите ее вправо, чтобы большую часть пространства заняла левая панель.
SplitContainerделит элемент управления DemoCalculator на две панели с подвижной границей, разделяющей их. Панель слева будет содержать кнопки калькулятора и дисплей, а панель справа будет отображать запись арифметических операций, выполненных пользователем.В окне Properties измените значение свойства
BorderStyleнаFixed3D.В Набор инструментов выберите узел Common Controls , чтобы открыть его. Выберите элемент управления
ListViewи перетащите его на правую панель элемента управленияSplitContainer.
Выберите глиф смарт-тега элемента управления
ListView. На панели смарт-тегов измените параметрViewнаDetails.На панели смарт-тегов выберите Редактировать столбцы .
Редактор коллекции заголовков столбцов 9Откроется диалоговое окно 0020.
В диалоговом окне ColumnHeader Collection Editor выберите Добавить , чтобы добавить столбец в элемент управления
ListView. Измените значение свойстваTextстолбца на History . Выберите OK , чтобы создать столбец.На панели смарт-тегов выберите Закрепить в родительском контейнере , а затем выберите глиф смарт-тега, чтобы закрыть панель смарт-тегов.
Из узла Containers Toolbox перетащите элемент управления
TableLayoutPanelна левую панель элемента управленияSplitContainer.
Элемент управления
TableLayoutPanelотображается на поверхности конструктора с открытой панелью смарт-тегов. Элемент управленияTableLayoutPanelразмещает свои дочерние элементы управления в сетке. Элемент управленияTableLayoutPanelбудет содержать дисплей и кнопки элемента управления DemoCalculator. Дополнительные сведения см. в разделе Пошаговое руководство. Упорядочивание элементов управления с помощью TableLayoutPanel.Выберите Редактировать строки и столбцы на панели смарт-тегов.
Откроется диалоговое окно Стили столбцов и строк .
Нажимайте кнопку Добавить , пока не отобразятся пять столбцов. Выберите все пять столбцов, а затем выберите Percent в поле Size Type . Установите значение Percent на 20 . Это устанавливает для каждого столбца одинаковую ширину.

Ниже Показать , выбрать строк .
Выберите Добавляйте , пока не отобразятся пять строк. Выберите все пять строк и выберите Percent в поле Size Type . Установите значение Percent на 20 . Это устанавливает для каждой строки одинаковую высоту.
Выберите OK , чтобы принять изменения, а затем выберите глиф смарт-тега, чтобы закрыть панель смарт-тега.
В В окне Properties измените значение свойства
DockнаFill.
Заполнение элемента управления
Теперь, когда макет элемента управления настроен, вы можете заполнить элемент управления DemoCalculator кнопками и дисплеем.
В Toolbox выберите значок управления
TextBox.Элемент управления
TextBoxпомещается в первую ячейку элемента управленияTableLayoutPanel.
В окне Properties измените значение свойства
TextBoxColumnSpan элемента управления на 5 .Элемент управления
TextBoxперемещается в позицию, расположенную по центру строки.Измените значение свойства
Anchorэлемента управленияTextBoxнаLeft,Right.Элемент управления
TextBoxрасширяется по горизонтали, чтобы охватить все пять столбцов.Измените значение свойства
TextAlignэлемента управленияTextBoxнаRight.В окне Properties разверните узел свойств
Font. УстановитеSizeна 14 и установитеBoldна true для элемента управленияTextBox.Выберите элемент управления
TableLayoutPanel.
В Toolbox , выберите значок
Кнопка.Элемент управления
Buttonпомещается в следующую открытую ячейку элемента управленияTableLayoutPanel.В Toolbox выберите значок
Buttonеще четыре раза, чтобы заполнить вторую строку элемента управленияTableLayoutPanel.Выберите все пять элементов управления
Button, выбрав их, удерживая нажатой клавишу Shift . Нажмите Ctrl + C , чтобы скопировать элементы управленияButtonв буфер обмена.Нажмите Ctrl + V три раза, чтобы вставить копии элементов управления
Buttonв остальные строки элемента управленияTableLayoutPanel.Выберите все 20 элементов управления
Button, выбрав их, удерживая нажатой клавишу Shift .
В окне Properties измените значение
Стыковать свойствосЗаполнить.Все элементы управления
Buttonстыкуются, чтобы заполнить содержащиеся в них ячейки.В окне Properties разверните узел свойства
Margin. Установите значениеВсена 5 .Все элементы управления
Buttonимеют меньший размер, чтобы создать большее поле между ними.Выберите button10 и button20 , а затем нажмите Удалите , чтобы удалить их из макета.
Выберите button5 и button15 , а затем измените значение их свойства
RowSpanна 2 . Это будут кнопки Clear и = для элемента управления DemoCalculator.
Использование окна «Структура документа»
Если элемент управления или форма заполнены несколькими элементами управления, вам может быть проще перемещаться по макету с помощью окна «Структура документа».
В строке меню выберите Вид > Другие Windows > Структура документа .
В окне «Структура документа» отображается древовидное представление элемента управления DemoCalculator и составляющих его элементов управления. Контейнерные элементы управления, такие как
SplitContainer, отображают свои дочерние элементы управления как подузлы в дереве. Вы также можете переименовать элементы управления в окне «Структура документа».В Схема документа , щелкните правой кнопкой мыши button1 и выберите Переименовать . Измените его имя на sevenButton.
Используя окно Document Outline , переименуйте элементы управления
Buttonиз имени, сгенерированного конструктором, в производственное имя в соответствии со следующим списком:button1 до sevenButton
кнопка 2 до восемь кнопок
кнопка3 до девять кнопок
button4 до DivisionButton
button5 до clearButton
кнопка от 6 до четыре кнопки
button7 до FiveButton
button8 до sixButton
button9 — кнопка умножения
button11 — oneButton
button12 до twoButton
button13 до threeButton
кнопка от 14 до кнопка вычитания
button15 до равноButton
button16 до zeroButton
button17 — changeSignButton
button18 до decimalButton
кнопка с 19 по дополнительная кнопка
Используя окна Структура документа и Свойства , измените значение свойства
Textдля каждого имени элемента управленияButtonв соответствии со следующим списком:Измените свойство текста элемента управления sevenButton на 7
Измените свойство текста элемента управления восемью кнопками на 8
Измените свойство текста элемента управления nineButton на 9
Измените свойство текста элемента управления DivisionButton на / (косая черта)
Измените свойство текста элемента управления clearButton на Clear
Измените свойство текста элемента управления FourButton на 4
Измените свойство текста элемента управления FiveButton на 5
Измените свойство текста элемента управления sixButton на 6
Измените свойство текста элемента управления multiplicationButton на * (звездочка)
Измените свойство текста элемента управления oneButton на 1
Измените свойство текста элемента управления twoButton на 2
Измените свойство текста элемента управления threeButton на 3
Измените свойство текста элемента управления subtractionButton на — (дефис)
Измените текстовое свойство элемента управления equalsButton на = (знак равенства)
Измените свойство текста элемента управления zeroButton на 0
Измените свойство текста элемента управления changeSignButton на +/-
Измените свойство текста элемента управления decimalButton на .
 (период)
(период)Измените свойство текста элемента управления addButton на + (знак плюс)
На поверхности конструктора выберите все элементы управления
Button, выбрав их, удерживая нажатой клавишу Shift .В окне Properties разверните узел свойств
Font. УстановитеSizeна 14 и установитеBoldна true для всех элементов управленияButton.
На этом разработка элемента управления DemoCalculator завершена. Остается только реализовать логику калькулятора.
Реализовать обработчики событий
Кнопки элемента управления DemoCalculator имеют обработчики событий, которые можно использовать для реализации большей части логики калькулятора. Конструктор Windows Forms позволяет реализовать заглушки всех обработчиков событий для всех кнопок одним выбором.
На поверхности конструктора выберите все элементы управления
Button, выбрав их, удерживая нажатой клавишу Shift .Выберите один из
Кнопкауправления.Редактор кода открывается для обработчиков событий, созданных конструктором.
Проверка элемента управления
Поскольку элемент управления DemoCalculator наследуется от класса UserControl, его поведение можно проверить с помощью тестового контейнера UserControl . Дополнительные сведения см. в разделе Практическое руководство. Проверка поведения пользовательского элемента управления во время выполнения.
Нажмите F5 , чтобы построить и запустить элемент управления DemoCalculator в Тестовый контейнер UserControl .
Выберите границу между панелями
SplitContainerи перетащите ее влево и вправо.TableLayoutPanelи все его дочерние элементы управления изменяют свой размер, чтобы соответствовать доступному пространству.
Когда вы закончите тестирование элемента управления, выберите Close .
Использование элемента управления в форме
Элемент управления DemoCalculator можно использовать в других составных элементах управления или в форме. Следующая процедура описывает, как ее использовать.
Создание проекта
Первым шагом является создание проекта приложения. Вы будете использовать этот проект для создания приложения, отображающего ваш настраиваемый элемент управления.
Создайте новый проект Windows Forms Application и назовите его DemoCalculatorTest .
В Solution Explorer щелкните правой кнопкой мыши проект DemoCalculatorTest и выберите Добавить > Ссылка на проект , чтобы открыть .0019 диалоговое окно Диспетчер ссылок .
(Если вы используете Visual Studio 2017, выберите Добавить > Ссылка , чтобы открыть диалоговое окно Диспетчер ссылок .
 )
)Перейдите на вкладку Projects и выберите проект DemoCalculatorLib, чтобы добавить ссылку на тестовый проект.
В Solution Explorer щелкните правой кнопкой мыши DemoCalculatorTest и выберите Set as StartUp Project .
В конструкторе Windows Forms увеличьте размер формы примерно до 700 x 500 .
Использование элемента управления в макете формы
Чтобы использовать элемент управления DemoCalculator в приложении, необходимо поместить его в форму.
В Toolbox разверните узел DemoCalculatorLib Components .
Перетащите элемент управления DemoCalculator из Toolbox в вашу форму. Переместите элемент управления в левый верхний угол формы. Когда элемент управления находится близко к границам формы, появится линий привязки .
 Линии привязки указывают расстояние свойства
Линии привязки указывают расстояние свойства Paddingформы и свойстваMarginэлемента управления. Разместите элемент управления в месте, указанном линиями привязки.Дополнительные сведения см. в разделе Пошаговое руководство. Расстановка элементов управления с помощью линий привязки.
Перетащите элемент управления
Buttonиз Toolbox и поместите его на форму.Переместите элемент управления
Buttonвокруг элемента управления DemoCalculator и посмотрите, где появляются линии привязки. С помощью этой функции вы можете точно и легко настроить элементы управления. Удалите элемент управленияButton, когда закончите.Щелкните правой кнопкой мыши элемент управления DemoCalculator и выберите Свойства .
Измените значение свойства
DockнаЗаполнить.Выберите форму, а затем разверните узел свойства
Padding. Измените значение Все на 20 .
Измените значение Все на 20 .Размер элемента управления DemoCalculator уменьшен для размещения нового значения
Paddingформы.Измените размер формы, перетащив различные маркеры изменения размера в разные положения. Обратите внимание, как изменяется размер элемента управления DemoCalculator.
Следующие шаги
В этой статье показано, как создать пользовательский интерфейс для простого калькулятора. Чтобы продолжить, вы можете расширить его функциональность, внедрив логику калькулятора, а затем опубликовать приложение с помощью ClickOnce. Или перейдите к другому учебнику, в котором вы создаете средство просмотра изображений с помощью Windows Forms.
См. также
- Элементы управления Windows Forms
- Специальные возможности для элементов управления Windows Forms
- Публикация с помощью ClickOnce
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
vb form — Работа с формами в Visual Basic 6
Внешний вид форм
Основной характеристикой формы является строка заголовка, на которой находится заголовок формы. отображается. В левой части строки заголовка находится значок меню управления. Щелчок
этот значок открывает меню управления. Кнопки «Развернуть», «Свернуть» и «Закрыть» можно
находится в правой части формы. Щелчок по этим кнопкам выполняет соответствующие
функция.
отображается. В левой части строки заголовка находится значок меню управления. Щелчок
этот значок открывает меню управления. Кнопки «Развернуть», «Свернуть» и «Закрыть» можно
находится в правой части формы. Щелчок по этим кнопкам выполняет соответствующие
функция.
На следующем рисунке показан вид формы
Меню управления содержит следующие команды:
Восстановить : Восстанавливает развернутую форму до размера, который был до нее. максимизирован; доступно, только если форма развернута.
Move : Позволяет пользователю перемещать форму с помощью мыши
Размер : Позволяет пользователю изменять размер элемента управления с помощью мыши.
Свернуть : Сворачивает форму
Развернуть : Развернуть форму
Закрыть : Закрывает форму
Настройка формы запуска
Типичное приложение имеет более одной формы. Когда приложение запускается
основная форма загружена. Установив свойства проекта, вы можете контролировать, какие
Форма должна отображаться в автозапуске приложения. На следующем рисунке показано
окно свойств проекта.
Когда приложение запускается
основная форма загружена. Установив свойства проекта, вы можете контролировать, какие
Форма должна отображаться в автозапуске приложения. На следующем рисунке показано
окно свойств проекта.
По умолчанию визуальный Basic предлагает имя первой формы, созданной при запуске проекта.
Загрузка и выгрузка форм
Для загрузки и выгрузки форм используются операторы загрузки и выгрузки. Оператор Load имеет следующий синтаксис:
Load FormName
А оператор Unload имеет следующий синтаксис:
Unload FormName
Переменная FormName — это имя загружаемой или выгружаемой формы. в отличие метод Show, который заботится как о загрузке, так и об отображении формы, загрузка заявление не показывает форму. Вы должны вызвать метод Show формы для отображения это на рабочем столе.
Отображение и скрытие форм
Метод Show используется для отображения формы. Если форма загружена, но невидима,
Метод show используется для вывода формы поверх каждого второго окна. Если форма
не загружен, метод Show загружает его, а затем отображает.
Если форма
не загружен, метод Show загружает его, а затем отображает.
Синтаксис метода Show формы
FormName.Show mode
Переменная FormName — это имя формы , и необязательный аргумент режим определяет, будет ли форма модальной или нет. Он может иметь один из следующий синтаксис:
* 0-Бесмодальный (по умолчанию)
* 1-Модальный
Немодальный Формы — это обычные Формы. Немодальные формы взаимодействуют с пользователем и пользователю разрешено переключаться на любую другую форму приложения. Если вы сделаете не указывать необязательный аргумент режима, по умолчанию режим установлен как немодальный.
Модальные формы берут на себя полный контроль над приложением, где пользователь не может
переключаться на любые другие формы в приложении, если форма не закрыта. Модальный
Таким образом, форма должна иметь кнопку «Закрыть» или какое-либо средство для закрытия формы, чтобы
чтобы вернуться к форме, в которой была загружена модальная форма.
Скрытие форм
Метод Hide используется для скрытия формы. Ниже приведен синтаксис Скрыть метод.
FormName.Hide
Чтобы скрыть форму из собственного кода, можно использовать следующий код.
Me.Hide
Вы должны понимать, что скрытые формы не выгружаются; Oни остается в памяти и может быть немедленно отображен с помощью метода Show. Когда форма скрыта, вы по-прежнему можете получить доступ к ее свойствам и коду. Например, вы можете изменить настройки его свойств управления или вызвать любые общедоступные функции в виде.
Ниже приведен пример, иллюстрирующий метод Show и оператор Mode.
* Откройте новый проект и сохраните проект
Создайте приложение, как показано ниже
Собственность
Настройка
Заголовок
Имя
Форма 1
фрм1
Заголовок
Имя
Форма 2
кв. м2
м2
Заголовок
Имя
Форма 3
фм3
Надпись
Имя
Нажмите кнопку, чтобы отобразить форму
Этикетка1
Следующий код вводится в событие Click командных кнопок
Запустить приложение. При нажатии на кнопки будут отображаться формы соответственно. Но вы можете видеть, что в событии cmd2_Click() дополнительно аргумент VbModal был добавлен. Вы можете увидеть разницу после того, как отобразите формы, щелкнув на командных кнопках. Вы можете заметить, что вы не можете переключиться на другие формы в приложении, если вы не закроете файл Form3. (Скачать исходный код)
Выяснение разницы между методами Unload и Hide
Чтобы узнать, в чем разница между методами Unload и Hide, мы сделаем
пример. Откройте новый проект и сохраните проект. Нарисуйте две кнопки на форме
и назовите их, как показано выше.
Нарисуйте две кнопки на форме
и назовите их, как показано выше.
В событии нажатия кнопки «Скрыть» вводится следующий код.
Me.Hide
В событии нажатия кнопки «Выгрузить» вводится следующий код.
Выгрузить меня
Сохраните проект и запустите приложение. Как только вы нажмете кнопку «Скрыть», вы можно заметить, что форма невидима, но приложение все еще работает. Но когда вы нажимаете кнопку «Выгрузить», вы видите, что приложение завершено.
Как создавать веб-формы в VS 2022 (даже несмотря на то, что Microsoft рекомендует Blazor/.NET 6) — Visual Studio Magazine
Как создавать веб-формы в VS 2022 (даже несмотря на то, что Microsoft рекомендует Blazor/.NET 6)
- Дэвид Рамел
- 16.05.2022
На прошлой неделе Microsoft прямо заявила, что Web Forms, часть ASP.NET из старой .NET Framework, не исчезнет в Visual Studio 2022, хотя и рекомендует Blazor в качестве альтернативы .NET 6.
Это не устаревшая технология, которая считается устаревшей, и она будет по-прежнему поддерживаться — другими словами, Web Forms — это не Silverlight.
Эта новость появилась в анонсе Visual Studio 2022 17.2:
«В первоначальном выпуске Visual Studio 2022 мы представили новую возможность для тех, кто работает с приложениями веб-форм и конструктором. Web Live Preview позволяет вашему работающему приложению быть областью дизайна и обеспечивает синхронизацию кода между исходным кодом и веб-поверхностью, чтобы помочь вам ориентироваться. непосредственно в файл кода редактируемого элемента.
После продолжительного изучения разработчиков приложений Web Forms мы еще больше улучшили возможности в этом выпуске. Мы также работали с несколькими поставщиками элементов управления ASP.NET, чтобы обеспечить их поддержку в этом новом конструкторе. Если вы работаете в веб-формах, переключитесь на эту функцию с помощью меню «Инструменты» > «Параметры» > «Параметры конструктора веб-форм» и продолжайте оставлять нам отзывы!
В ответ на комментарий, касающийся поддержки веб-форм, Microsoft заявила: «Веб-формы НЕ устарели, поддержка платформы ограничена критическими обновлениями, но все проекты ASP. NET full .NET Framework полностью поддерживаются. Хотя мы не инвестируем в Web Forms, нам по-прежнему необходимо убедиться, что разработчики Web Forms могут успешно разрабатывать свои приложения в Visual Studio».
NET full .NET Framework полностью поддерживаются. Хотя мы не инвестируем в Web Forms, нам по-прежнему необходимо убедиться, что разработчики Web Forms могут успешно разрабатывать свои приложения в Visual Studio».
Это положило конец таким вопросам, как этот вопрос от 29 января в документации Microsoft: «Больше нет поддержки веб-форм в Visual Studio 2022?»
Принятый ответ на этот вопрос был следующим: «Шаблоны веб-форм существуют в Visual Studio 2022. Выберите веб-приложение ASP.NET (.NET Framework). Через несколько щелчков мыши вы можете выбрать веб-формы. Если вы не видите ASP.NET «Веб-приложение», затем попробуйте установить рабочий процесс ASP.NET и веб-разработки с помощью установщика Visual Studio».
[Щелкните изображение, чтобы увеличить его.] Параметры добавления нового проектаОднако это может потребовать небольшого объяснения.
У меня была установлена «ASP.NET и веб-разработка» в качестве рабочей нагрузки, как показано здесь.
но я не видел вариант «ASP.NET и веб-разработка».
Как оказалось, вам нужно сделать еще пару шагов.
Чтобы получить доступ к этой опции и воспользоваться упомянутыми выше функциями предварительного просмотра в Интернете, вам необходимо изменить программу VS 2022 (у меня v17.2 Community Edition) с помощью установщика, щелкнув вкладку «Отдельные компоненты» рядом с «Рабочие нагрузки». » и выберите «.NET Framework проекта и шаблоны элементов», выделенные пунктирной рамкой на этом снимке экрана:
[Щелкните изображение, чтобы увеличить его.] Выбор отдельных компонентов После того, как это было загружено и установлено, при создании нового проекта я мог «Искать шаблоны», введя «ASP.NET web» в поле поиска (сужая поиск, указав C# в качестве языка, Windows в качестве платформы и Web в качестве типа проекта). ), после чего теперь появилась опция «Веб-приложение ASP.NET (. NET Framework)», описанная как «Шаблоны проектов для создания приложений ASP.NET. Вы можете создавать приложения ASP.NET Web Forms, MVC или Web API и добавлять множество другие функции в ASP.NET».
NET Framework)», описанная как «Шаблоны проектов для создания приложений ASP.NET. Вы можете создавать приложения ASP.NET Web Forms, MVC или Web API и добавлять множество другие функции в ASP.NET».
Затем, перейдя в «Инструменты»> «Параметры»> «Конструктор веб-форм», как упоминалось выше, вам будут представлены конфигурации для дизайнера,
[Щелкните изображение, чтобы увеличить его.] Параметры конфигурации веб-формвключая новые настройки Web Live Preview:
[Щелкните изображение, чтобы увеличить его.] Web Forms Live Preview Configuration Вы заметите, что доступна конфигурация специальных возможностей. Microsoft указала, что доступность была основным камнем преткновения в расследовании группой разработчиков переноса Web Forms на .NET 6, как объяснено в ответ на комментарий в сообщении с объявлением v17.2, ссылка на которое приведена выше: «Да, МНОГИЕ пользователи все еще разрабатывают Проекты веб-форм в Visual Studio. Позвольте мне объяснить, почему мы работаем над новым дизайнером («Интерактивный веб-предварительный просмотр»). В Visual Studio у нас есть важные требования к специальным возможностям, которым мы должны соответствовать. Существующий конструктор веб-форм недоступен, и код написан таким образом, что сделать его доступным практически невозможно. Он также не соответствует последним веб-технологиям. Мы создаем новый дизайнер, чтобы исправить эти проблемы. Еще одна цель нового дизайнера — однажды включить аналогичный опыт для проектов ASP.NET Core (пока никаких обязательств)».
Позвольте мне объяснить, почему мы работаем над новым дизайнером («Интерактивный веб-предварительный просмотр»). В Visual Studio у нас есть важные требования к специальным возможностям, которым мы должны соответствовать. Существующий конструктор веб-форм недоступен, и код написан таким образом, что сделать его доступным практически невозможно. Он также не соответствует последним веб-технологиям. Мы создаем новый дизайнер, чтобы исправить эти проблемы. Еще одна цель нового дизайнера — однажды включить аналогичный опыт для проектов ASP.NET Core (пока никаких обязательств)».
Создание нового проекта приводит к следующему базовому стартовому приложению оболочки:
[Щелкните изображение, чтобы увеличить его.] Базовый стартовый проект ASP.NET в VS 2022 17.2 Как Microsoft указала выше, конструктор веб-форм с предварительным просмотром в Интернете, изображенный ниже с параметром просмотра «Разделение (код и дизайн)», был фактически представлен еще в июле 2021 года в VS 2022 Preview 2.
Если в конфигурации «Инструменты» > «Параметры» > «Конструктор веб-форм» выбран «Legacy Web Forms Designer» вместо «Web Live Preview», среда IDE выглядит немного иначе, помимо того, что действует по-другому, с параметрами для представлений «Дизайн», «Разделение» или «Исходный код» (как показано ниже). на рисунке ниже), в то время как Web Live Preview имеет только параметры просмотра Design и Split.
[Щелкните изображение, чтобы увеличить его.] Устаревший конструктор веб-форм в режиме разделенияВнесение изменений в исходный код автоматически отображается в представлении «Дизайн». Однако при отладке проекта в браузере локального хоста IIS изменения в исходном коде не отражаются в представлении дизайна или работающем сайте, но последний обновляется нажатием кнопки обновления ссылки в браузере рядом с горячей перезагрузкой. значок над IDE.
Обратите внимание, однако, что конструктор является довольно новым и может быть подвержен проблемам, поскольку мне было представлено это сообщение при запуске проекта ASP. NET с устаревшим представлением конструктора (без использования веб-предварительного просмотра): «Visual Studio перестала отвечать для 11 секунд. Может помочь отключение расширения Web Live Preview 17.2.91.23537».
NET с устаревшим представлением конструктора (без использования веб-предварительного просмотра): «Visual Studio перестала отвечать для 11 секунд. Может помочь отключение расширения Web Live Preview 17.2.91.23537».
Microsoft рекомендует Blazor
Кроме того, как уже упоминалось, из-за сложности переноса приложений ASP.NET из .NET Framework в .NET 6 (преемник «.NET Core») Microsoft рекомендует другие варианты в документации под названием « Стратегии миграции приложений ASP.NET Web Forms».
«Прямой переход с ASP.NET Web Forms на ASP.NET Core не поддерживается. Однако существуют стратегии, облегчающие переход на ASP.NET Core. Вы можете успешно перенести функции веб-форм на ASP.NET Core, выполнив следующие действия:
- Исключите из своих проектов невеб-функции.
- Использование веб-API везде, где это возможно.
- Рассматриваем Blazor как вариант более современного пользовательского интерфейса.»
Что касается последнего варианта для Blazor, доступна еще одна документация под названием Blazor для разработчиков веб-форм ASP. NET, в которой говорится: «Веб-формы ASP.NET поставляются с исходным выпуском .NET Framework и позволяют веб-разработку с использованием многих знакомых шаблонов. разработчикам настольных компьютеров, например повторно используемые элементы управления пользовательским интерфейсом с простой обработкой событий. Однако ни одно из предложений ASP.NET не предоставляет способа запуска кода, выполняемого в браузере пользователя. Для этого требуется написать JavaScript и использовать любую из многих сред JavaScript и инструменты, которые с течением времени то набирали, то теряли популярность: jQuery, Knockout, Angular, React и так далее».
NET, в которой говорится: «Веб-формы ASP.NET поставляются с исходным выпуском .NET Framework и позволяют веб-разработку с использованием многих знакомых шаблонов. разработчикам настольных компьютеров, например повторно используемые элементы управления пользовательским интерфейсом с простой обработкой событий. Однако ни одно из предложений ASP.NET не предоставляет способа запуска кода, выполняемого в браузере пользователя. Для этого требуется написать JavaScript и использовать любую из многих сред JavaScript и инструменты, которые с течением времени то набирали, то теряли популярность: jQuery, Knockout, Angular, React и так далее».
Эта страница указывает на одноименную электронную книгу «для разработчиков веб-форм ASP.NET, которые ищут введение в Blazor, связанное с их существующими знаниями и навыками. Эта книга может помочь быстро начать работу над новым проектом на основе Blazor или помочь составить план модернизации существующего приложения ASP.NET Web Forms».
Эта электронная книга содержит отрывки, в том числе:
На момент написания почти полмиллиона веб-разработчиков ежемесячно используют веб-формы ASP.NET. Платформа ASP.NET Web Forms настолько стабильна, что документы, образцы, книги и записи в блогах десятилетней давности остаются полезными и актуальными. Для многих веб-разработчиков .NET «ASP.NET» по-прежнему является синонимом «веб-форм ASP.NET», как это было, когда .NET был впервые задуман. Споры о плюсах и минусах веб-форм ASP.NET по сравнению с другими новыми веб-фреймворками .NET могут продолжаться. Веб-формы ASP.NET остаются популярной платформой для создания веб-приложений.
а также повторяя вышеупомянутое сообщение о том, что веб-формы не исчезнут в ближайшее время:
Означает ли это, что веб-формы ASP.NET больше не используются? Конечно нет! Пока .NET Framework поставляется как часть Windows, веб-формы ASP.NET будут поддерживаться. Для многих разработчиков веб-форм отсутствие кроссплатформенной поддержки и поддержки с открытым исходным кодом не является проблемой. Если у вас нет требований к кроссплатформенной поддержке, открытому исходному коду или любым другим новым функциям .NET Core или .NET 6, то использование веб-форм ASP.NET в Windows вполне приемлемо. Веб-формы ASP.NET останутся продуктивным способом написания веб-приложений еще много лет.
В чем смысл этого совета, объясняющего, как создавать проекты веб-форм в VS 2022.
Он также отвечает читателю Visual Studio Magazine , который задал этот вопрос в разделе комментариев к недавней статье «Microsoft: веб-формы — это не Silverlight»: «Так говорит ли автор, что веб-формы ASP.NET все еще будут доступны? среда разработки в … предстоящем графике выпуска VS 2022?»
Ответ положительный.
Об авторе
Дэвид Рамел — редактор и писатель Converge360.
Включите JavaScript для просмотра комментариев на базе Disqus.comments на базе Disqus
Blazor входит в число лучших библиотек для «нишевой» WebAssembly, использование которой сокращается
В то время как WebAssembly произвела настоящий фурор в мире веб-разработки, новый отчет описывает его как «нишевую» технологию, использование которой на самом деле сокращается, хотя среди этого сокращения использования Blazor от Microsoft входит в число лучших библиотек.

.NET MAUI поставляется слишком рано? Разработчики отказываются говорить о «массовой ошибке»
Microsoft недавно повысила .NET MAUI до статуса общедоступной, но многие разработчики жаловались на недоработанную функциональность, которая была выпущена слишком рано.
Фирма DevOps планирует развитие TypeScript для CI/CD
За последние несколько лет TypeScript неуклонно рос, став самым популярным языком программирования, используемым на платформе CircleCI.

Вопросы и ответы: разработка веб-сайтов с помощью ASP.NET Core Razor Pages
Microsoft заявляет, что разработка Razor Pages в ASP.NET Core может сделать написание сценариев веб-разработки, ориентированных на страницы, проще и продуктивнее, чем использование контроллеров и представлений, встроенных в другой вариант: подход Model View Controller (MVC).
Новая платформа Uno 4.
 5 расширяет охват Figma, продолжая с того места, где Microsoft Blend остановился
5 расширяет охват Figma, продолжая с того места, где Microsoft Blend остановилсяОн предоставляет «некоторые инструменты, о которых просили разработчики C# и XAML и просили со времен Blend», — говорится в сообщении компании.
Самые популярные
Элементы управления форм VB.NET — Javatpoint
следующий → ← предыдущая Форма используется в VB.NET для создания приложения на основе формы или окна. Используя форму, мы можем создать привлекательный пользовательский интерфейс. Это похоже на контейнер для хранения различных элементов управления, которые позволяют пользователю взаимодействовать с приложением. Форма использует пространство имен System.Windows.Form и имеет большое семейство элементов управления, которые добавляют как формы, так и функции в пользовательский интерфейс на основе Window. Свойства формы VB.NETНиже приведен наиболее важный список свойств, связанных с формой. И эти свойства можно установить или прочитать во время выполнения приложения.
События формы Ниже приведен наиболее важный список событий, связанных с формой.
Для создания приложения Windows Forms в VB.NET нам необходимо выполнить следующие шаги в Microsoft Visual Studio.
И, наконец, нажмите кнопку «Создать», чтобы создать проект, а затем отобразится следующее окно с именем Form1. Теперь создайте простую программу управления формами Windows в VB.NET. Форма 1.vb Форма публичного класса1
‘ Создаем переменные nameStr и num
Dim nameStr As String
Dim num как целое число
Private Sub Form1_Load (отправитель как объект, e как EventArgs) обрабатывает MyBase.Load Конец сабвуфера
‘Это этикетка1
Private Sub Label1_Click(sender As Object, e As EventArgs) обрабатывает Label1.Click Конец сабвуфера
‘ Это TextBox1 для вставки значения.
Private Sub TextBox1_TextChanged(sender As Object, e As EventArgs) обрабатывает TextBox1.TextChanged Конец сабвуфера
‘Это Лейбл2
Private Sub Label2_Click(sender As Object, e As EventArgs) обрабатывает Label2.Click Конец сабвуфера ‘ Это Button1 для передачи управления.
Private Sub Button1_Click (отправитель как объект, e как EventArgs) обрабатывает Button1.Click
nameStr = TextBox1.Text
число = TextBox2.Text
Label3. |