Видео курс Visual Studio 2019 Tips & Tricks
О курсе
Среда разработки — это основной рабочий инструмент каждого программиста. От того, насколько хорошо разработчик владеет этим инструментом, во многом зависит скорость написания кода и его качество. Интегрированная среда разработки Visual Studio версии 2019 – это высококачественный современный инструмент с большим количеством настроек, дополнений и расширений. Возможности Visual Studio 2019 позволяют разработчику настроить свое рабочее пространство максимально удобным способом, а встроенные модули IntelliSense и IntelliCode, и такие конструкции как сниппеты, дают возможность писать код удивительно быстро.
Курс «Visual Studio 2019 Tips & Tricks» поможет вам ознакомиться с особенностями Visual Studio 2019, облегчающими процесс создания новых программных продуктов при одиночной разработке и при работе в команде.
Читать дальше…
Этот курс входит в специальности:
Frontend Developer Верстальщик сайтов JavaScript Developer React Developer . NET Developer ASP.NET Core Developer ASP.NET MVC Developer C# WPF & UWP Developer Unity / Game Developer Database Developer
NET Developer ASP.NET Core Developer ASP.NET MVC Developer C# WPF & UWP Developer Unity / Game Developer Database Developer
Предварительные Требования
Курс будет полезен как новичкам, только начавшим работать в Visual Studio, так и более опытным пользователям, желающим ознакомиться с нюансами работы этой среды разработки.
Читать дальше…
Вы научитесь
- Устанавливать и настраивать Visual Studio с необходимыми для работы компонентами.
- Настраивать внешнее оформление IDE Visual Studio под свои потребности.
- Использовать широкий перечень горячих клавиш и клавиатурных сокращений.
- Применять популярные предустановленные сниппеты и создавать их самостоятельно.
- Использовать в процессе разработки средства анализа кода Visual Studio.
- Уметь использовать средства работы с Unit-тестами.
- Применять встроенные в среду механизмы отладки.
- Использовать в работе механизмы совместной разработки (Team Explorer, CI / CD, Live Share).

Читать дальше…
Скачать материалы курса Для получения материалов курса нужно авторизоваться
Получить сертификат Для получения сертификата нужно авторизоваться
Евгений Лукашук
Full-Stack Developer
Другие курсы автора
- Длительность: 1 ч 46 м
- Курс создан: 19.06.2019
- Уроков: 5
- Обновлен: 03.12.2020
- Язык: русский
Что входит в курс
- 5 видео уроков
- Домашние задания
СМОТРЕТЬ
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Установка и запуск
0:14:51
Материалы урокаДомашние заданияТестирование
Изучить назначение среды Visual Studio, установить необходимые компоненты среды и ознакомиться с режимами запуска.
Читать дальше…
Настройка и кастомизация
0:24:05
Материалы урокаДомашние заданияТестирование
Изучить особенности настройки рабочей среды Visual Studio и кастомизации интерфейса при помощи плагинов от Microsoft. Стилизация кода.
Стилизация кода.
Читать дальше…
Разработка и рефакторинг
0:14:25
Материалы урокаДомашние заданияТестирование
Изучить возможности Visual Studio в области ускоренной разработки, посредством использования горячих клавиш / сниппетов и рефакторинга.
Читать дальше…
Отладка и тестирование
0:26:14
Материалы урокаДомашние заданияТестирование
Возможности по созданию и работы с Unit-тестами стандартным отладчиком Visual Studio.
Читать дальше…
Командная разработка
0:27:24
Материалы урокаДомашние заданияТестирование
CI / CD Pipeline, репозитории, системы контроля версий.
Читать дальше…
ПОКАЗАТЬ ВСЕ
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Visual Studio Code — Видеоуроки, курсы, туториалы
[Книга + Видео] Сделайте VS Code потрясающим
Make VS Code Awesome [Wizard]
VS Code довольно хорош. Его интегрированный терминал, глобальный поиск и торговая площадка расширений просто фантастические. Но вот моя претензия: он загружен отвлекающими факторами и требует тонны настройки, чтобы чувствовать себя хорошо. Вот здесь-то и пригодится этот курс. Мы собираемся сделать VS Code потрясающим, а затем научим вас быть в нем безумно продуктивным.
Но вот моя претензия: он загружен отвлекающими факторами и требует тонны настройки, чтобы чувствовать себя хорошо. Вот здесь-то и пригодится этот курс. Мы собираемся сделать VS Code потрясающим, а затем научим вас быть в нем безумно продуктивным.
Премиум
Посмотреть
Visual Studio Code может так?
Visual Studio Code Can Do That?
Погрузитесь в VS Code и изучите некоторые изящные приемы и мощные расширения, которые вы можете использовать, чтобы повысить свою скорость и производительность, а также научиться работать умнее; не сложнее. Мы рассмотрим редактор сверху вниз, охватывая основы, советы и хитрости редактора, а также то, как превратить VS Code в полноценную интегрированную среду разработки. VS Code может сделать это!
Удален по просьбе правообладателя
Посмотреть
net/course/visual-studio-2019-tips-tricks»>Visual Studio 2019 Tips & Tricks
Visual Studio 2019 Tips & Tricks
В рамках данного курса будут рассмотрены все изменения и нововведения свежего релиза от компании Microsoft – популярной IDE Visual Studiо версии 2019 года.
Удален по просьбе правообладателя
Посмотреть
Супер Пользователь VSCode
VSCode Power User
После 10 лет работы с Sublime Text я переключился на VSCode — новый кроссплатформенный редактор с открытым исходным кодом, о котором все говорят. Я потратил более 1000 часов на совершенствование своей установки, чтобы помочь вам сделать это сегодня и перенести все ваши пользовательские настройки и рабочие процессы для HTML / CSS, GitHub / Git и Open Source, Markdown и всего, от JavaScript до PHP, Go , Python, C ++, C #, ROR и 50+ расширений. Я…
Премиум
Посмотреть
net/course/fm-visual-studio»>Visual Studio Code
Visual Studio Code
Мир веб-разработки постоянно растет по сложности. Теперь, как никогда ранньше, важно знать как извлечь максимальную пользу из наших ежедневных инструментов. Visual Studio Code — это редактор с открытым исходным кодом, созданный с нуля для веб-приложений и облачных приложений. Мы начнем с изучения того, как мы можем использовать этот фантастический инструмент, чтобы сделать как можно больше тяжелой работы легко, с помощью этого редактора….
Удален по просьбе правообладателя
Посмотреть
Visual Studio Code для веб-разработчиков
Visual Studio Code for Web Developers
Хороший редактор кода является ключевым оружием в арсенале любого веб-разработчика. В этом курсе, вы узнаете как выжать по максимуму с Visual Studio (VS) Code- мощным редактором кода от компании Microsoft, работая с веб-ориентированными проектами.
Автор курса — Joe Marini, раскажет об интерфейсе пользовательского приложения и обьяснит как работать с функциями базового редактирования. Затем, Joe продемонстрирует как конфигурировать VS Code…
Премиум
Посмотреть
Знакомство с интегрированной средой разработки Visual Studio
Редактировать
Твиттер LinkedIn Фейсбук Электронное письмо
- Статья
- 7 минут на чтение
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
В этом введении в интегрированную среду разработки (IDE) Visual Studio мы рассмотрим некоторые окна, меню и другие функции пользовательского интерфейса.
Если вы еще не установили Visual Studio, перейдите на страницу загрузок Visual Studio, чтобы установить ее бесплатно.
Начальное окно
Первое, что вы увидите после открытия Visual Studio, — это начальное окно. Стартовое окно предназначено для того, чтобы помочь вам быстрее «приступить к коду». В нем есть варианты клонирования или извлечения кода, открытия существующего проекта или решения, создания нового проекта или просто открытия папки, содержащей файлы кода.
Если вы используете Visual Studio впервые, список последних проектов будет пуст.
Если вы работаете с кодовыми базами, отличными от MSBuild, вы будете использовать параметр Открыть локальную папку , чтобы открыть свой код в Visual Studio. Дополнительные сведения см. в статье Разработка кода в Visual Studio без проектов или решений. В противном случае вы можете создать новый проект или клонировать проект из исходного поставщика, такого как GitHub или Azure DevOps.
Параметр Продолжить без кода просто открывает среду разработки Visual Studio без загрузки какого-либо конкретного проекта или кода. Вы можете выбрать этот вариант, чтобы присоединиться к сеансу Live Share или подключиться к процессу для отладки. Вы также можете нажать Esc , чтобы закрыть начальное окно и открыть IDE.
Начальное окно
Первое, что вы увидите после открытия Visual Studio, — это начальное окно. Стартовое окно предназначено для того, чтобы помочь вам быстрее «приступить к коду». В нем есть опции для клонирования или извлечения кода, открытия существующего проекта или решения, создания нового проекта или просто открытия папки с некоторыми файлами кода.
Если вы впервые используете Visual Studio, список последних проектов будет пуст.
Если вы работаете с кодовыми базами, которые не используют MSBuild, вы будете использовать параметр Открыть локальную папку , чтобы открыть свой код в Visual Studio. Дополнительные сведения см. в статье Разработка кода в Visual Studio без проектов или решений. В противном случае вы можете создать новый проект или клонировать проект из исходного поставщика, такого как GitHub или Azure DevOps.
Дополнительные сведения см. в статье Разработка кода в Visual Studio без проектов или решений. В противном случае вы можете создать новый проект или клонировать проект из исходного поставщика, такого как GitHub или Azure DevOps.
Параметр Продолжить без кода открывает среду разработки Visual Studio без загрузки какого-либо определенного проекта или кода. Вы можете выбрать этот вариант, чтобы присоединиться к сеансу Live Share или подключиться к процессу для отладки. Вы также можете нажать Esc , чтобы закрыть начальное окно и открыть IDE.
Создайте проект
Чтобы продолжить изучение возможностей Visual Studio, давайте создадим новый проект.
В начальном окне выберите Создать новый проект .
Открывается окно Создать новый проект , в котором отображаются несколько шаблонов проекта . Шаблон содержит основные файлы и настройки, необходимые для данного типа проекта.

Здесь вы можете искать, фильтровать и выбирать шаблон проекта. Он также показывает список ваших недавно использованных шаблонов проектов.
В поле поиска в верхней части введите консоль , чтобы отфильтровать список типов проектов и выбрать те, которые содержат слово «консоль» в своем имени. Уточните результаты поиска, выбрав C# (или другой язык по вашему выбору) в раскрывающемся списке Все языки .
Если в качестве языка вы выбрали C#, Visual Basic или F#, выберите шаблон Консольное приложение , а затем выберите Далее . (Если вы выбрали другой язык, просто выберите любой шаблон. Пользовательский интерфейс, который мы рассмотрим, одинаков для всех языков программирования.)
В окне Настройте новый проект , примите имя и расположение проекта по умолчанию, а затем выберите Далее .
В окне Дополнительная информация убедитесь, что .
 NET Core 3.1 отображается в раскрывающемся меню Target Framework , а затем нажмите 9.0019 Создать .
NET Core 3.1 отображается в раскрывающемся меню Target Framework , а затем нажмите 9.0019 Создать .
Проект создан, и файл с именем Program.cs открывается в окне Editor . Редактор показывает содержимое файлов, и именно в нем вы будете выполнять большую часть своей работы по кодированию в Visual Studio.
В начальном окне выберите Создать новый проект .
Окно Создать новый проект открывается и показывает несколько проектов шаблоны . Шаблон содержит основные файлы и настройки, необходимые для данного типа проекта.
Здесь вы можете искать, фильтровать и выбирать шаблон проекта. В окне
В поле поиска в верхней части введите консоль , чтобы отфильтровать список типов проектов и выбрать те, которые содержат слово «консоль» в своем имени.
 Далее уточните результаты поиска, выбрав C# (или другой язык по вашему выбору) из раскрывающегося списка Все языки .
Далее уточните результаты поиска, выбрав C# (или другой язык по вашему выбору) из раскрывающегося списка Все языки .Если в качестве языка выбраны C#, Visual Basic или F#, выберите шаблон Консольное приложение , а затем выберите Далее . Если вы выбрали другой язык, просто выберите любой шаблон.
В окне Настройте новый проект , примите имя и расположение проекта по умолчанию, а затем выберите Следующий .
В окне Дополнительная информация убедитесь, что .NET 6.0 отображается в раскрывающемся меню Framework , а затем выберите Создать .
Проект создан. Выберите файл кода Program.cs в окне Solution Explorer , которое обычно находится в правой части Visual Studio.
Файл Program. cs открывается в окне Editor . Редактор показывает содержимое файлов, и именно в нем вы будете выполнять большую часть своей работы по кодированию в Visual Studio.
cs открывается в окне Editor . Редактор показывает содержимое файлов, и именно в нем вы будете выполнять большую часть своей работы по кодированию в Visual Studio.
Обозреватель решений
Обозреватель решений , который обычно находится в правой части Visual Studio, показывает графическое представление иерархии файлов и папок в папке проекта, решения или кода. Вы можете просмотреть иерархию и перейти к файлу в
Обозреватель решений показывает графическое представление иерархии файлов и папок в папке проекта, решения или кода. Вы можете просмотреть иерархию и выбрать файл, чтобы открыть его в редакторе .
Строка меню в верхней части Visual Studio группирует команды по категориям. Например, меню Project содержит команды, относящиеся к проекту, над которым вы работаете.0019 Инструменты можно настроить поведение Visual Studio, выбрав Параметры , или добавить функции в установку, выбрав Получить инструменты и компоненты .
Список ошибок
В списке ошибок отображаются ошибки, предупреждения и сообщения о текущем состоянии вашего кода. Если в вашем файле или где-либо в вашем проекте есть ошибки (например, отсутствующие фигурные скобки или точки с запятой), они перечислены здесь.
Чтобы открыть Error List , выберите меню View , а затем выберите Error List .
Окно вывода
Окно вывода показывает вам выходные сообщения от сборки вашего проекта и от вашего поставщика системы управления версиями.
Давайте построим проект, чтобы увидеть результат сборки. В меню Build выберите Build Solution . Окно Output автоматически получает фокус и показывает сообщение об успешной сборке.
Поле поиска
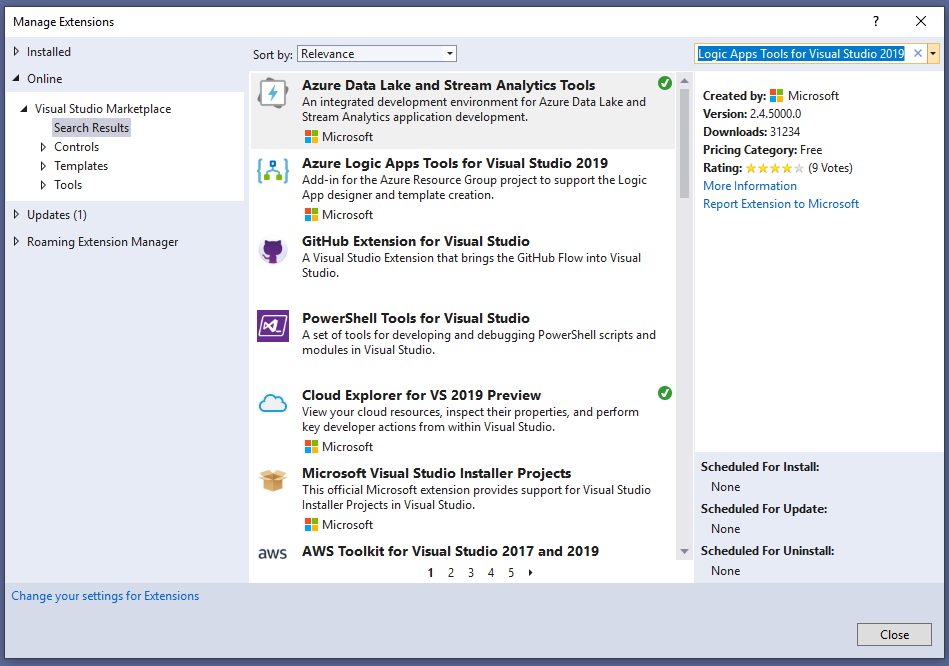
Поле поиска — это быстрый и простой способ найти что угодно в Visual Studio. Вы можете ввести некоторый текст, связанный с тем, что вы хотите сделать, и он покажет вам список параметров, относящихся к тексту. Например, представьте, что вы хотите увеличить уровень детализации вывода сборки, чтобы отобразить дополнительные сведения о том, что делает сборка. Вот как это можно сделать:
Вы можете ввести некоторый текст, связанный с тем, что вы хотите сделать, и он покажет вам список параметров, относящихся к тексту. Например, представьте, что вы хотите увеличить уровень детализации вывода сборки, чтобы отобразить дополнительные сведения о том, что делает сборка. Вот как это можно сделать:
Нажмите Ctrl + Q , чтобы активировать окно поиска в верхней части IDE.
Введите verbosity в поле поиска. В отображаемых результатах выберите Change MSBuild verbosity .
Диалоговое окно Параметры открывается на странице параметров Сборка и запуск .
В разделе Сборка проекта MSBuild выходной уровень детализации выберите Обычный , а затем нажмите OK .
Снова создайте проект, щелкнув правой кнопкой мыши на ConsoleApp1 проект в Solution Explorer и выбрав Rebuild из контекстного меню.

На этот раз окно Output показывает более подробный журнал процесса сборки, в том числе какие файлы куда были скопированы.
Нажмите Ctrl + Q , чтобы активировать окно поиска в верхней части IDE.
Введите verbosity в поле поиска. Из отображаемых результатов выберите Изменить уровень детализации MSBuild .
Диалоговое окно Параметры открывается на странице параметров Сборка и запуск .
В разделе Сборка проекта MSBuild выходная подробность , выберите Обычный , а затем выберите OK .
Снова создайте проект, щелкнув правой кнопкой мыши проект ConsoleApp1 в Solution Explorer и выбрав Rebuild в контекстном меню.
На этот раз окно Output показывает более подробный журнал процесса сборки, в том числе какие файлы куда были скопированы.

Если у вас возникнут какие-либо проблемы при использовании Visual Studio или если у вас есть предложения по улучшению продукта, вы можете использовать меню Отправить отзыв в верхней части окна Visual Studio.
Если у вас возникнут какие-либо проблемы при использовании Visual Studio или если у вас есть предложения по улучшению продукта, сообщите нам об этом. Для этого выберите Нажмите кнопку Отправить отзыв рядом с правым верхним углом среды IDE и используйте один из параметров обратной связи в меню Отправить отзыв .
Следующие шаги
Мы рассмотрели лишь некоторые функции Visual Studio, чтобы познакомиться с пользовательским интерфейсом. Для дальнейшего изучения:
Узнайте о редакторе кода
Узнайте о проектах и решениях
См. также
- Обзор Visual Studio IDE
- Дополнительные возможности Visual Studio
- Изменить тему и цвет шрифта
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Начало работы с Visual Studio 2019
Введение В этой статье мы рассмотрим, как начать работу с Visual Studio 2019 RC. Microsoft только что выпустила Visual Studio 2019 Release Candidate, и теперь она доступна для загрузки. Вы можете скачать VS 2019 RC здесь: https://visualstudio.microsoft.com/downloads/
Microsoft только что выпустила Visual Studio 2019 Release Candidate, и теперь она доступна для загрузки. Вы можете скачать VS 2019 RC здесь: https://visualstudio.microsoft.com/downloads/
К тому времени, когда вы читаете эту статью, Microsoft, вероятно, только что выпустила производственную/общедоступную версию Visual Studio 2019. В любом случае случае, обе версии почти одинаковы.
Планируется, что эта статья будет состоять из двух частей. В части 1 мы увидим, как загрузить и установить Visual Studio 2019 RC. В статье также показано, как начать работу с Visual Studio 2019 RC. Во второй части мы увидим различные шаблоны проектов и узнаем, что нового в Visual Studio 2019.
Visual Studio 2019 поставляется в трех редакциях:
- Сообщество: редакция сообщества предназначена для студентов, разработчиков открытого исходного кода и отдельных лиц. .
- Professional: Профессиональная версия для небольших групп и отдельных разработчиков.
 Лучше всего, если у вас есть подписка Visual Studio Professional.
Лучше всего, если у вас есть подписка Visual Studio Professional. - Enterprise: редакция Enterprise, если для команды любого размера и лучше всего, если у вас есть подписка Visual Studio Enterprise.
Если у вас нет подписки Visual Studio, можно загрузить VS 2019 Community Edition. В моем случае я буду устанавливать версию Enterprise.
При нажатии на ссылку для загрузки вы можете увидеть экран подтверждения с надписью Спасибо за загрузку Visual Studio.
Установить VS 2019версия
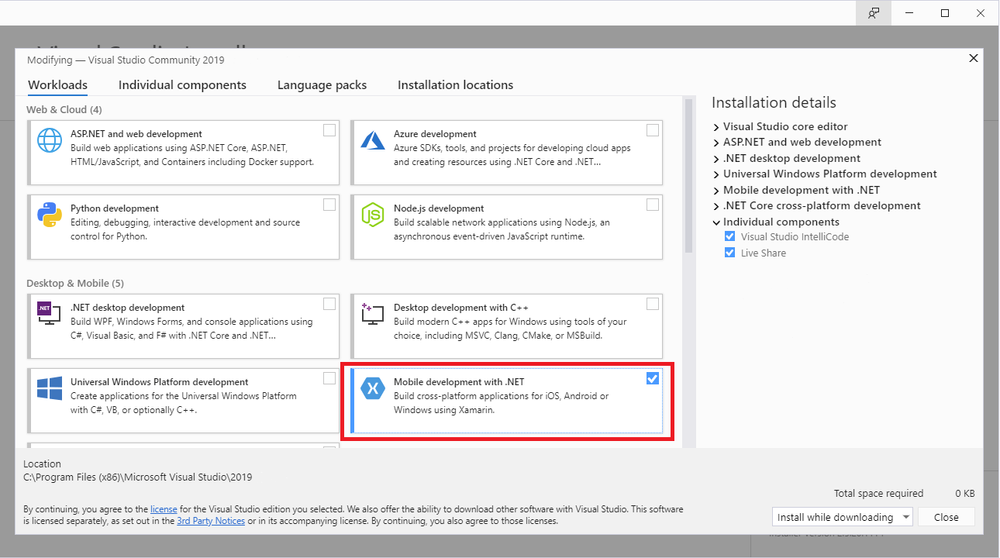
Подождите несколько секунд, чтобы начать установку VS 2019 на свой компьютер. Теперь вы увидите последний экран установки с рабочими нагрузками, отдельными компонентами, языковыми пакетами и местами установки.
На вкладке «Рабочие нагрузки» мы можем выбрать необходимые компоненты установки VS 2019, если вы хотите работать с приложениями Windows, UWP, ASP. NET Node.JS и разработкой мобильных приложений, тогда мы можем выбрать только это сейчас и запускать установки.
NET Node.JS и разработкой мобильных приложений, тогда мы можем выбрать только это сейчас и запускать установки.
Я выбрал следующие параметры:
- Разработка рабочего стола .NET
- Разработка Node.js
- Разработка мобильных приложений с помощью .NET
- Разработка расширений Visual Studio
- Кроссплатформенная разработка .NET Core
Для своего развития я выбрал еще один дополнительный язык в качестве корейского. Выбрав этот дополнительный язык, мы можем увидеть наш VS 2019 на английском или корейском языках. Если вам нужно использовать какие-либо дополнительные языки, вы можете проверить их в списке доступных языков.
В нижней части установщика мы можем увидеть общее пространство, необходимое для установки выбранных нами рабочих нагрузок и языкового пакета.
Нажмите кнопку «Установить», и вы увидите окно установки и ее ход.
После завершения установки необходимо перезапустить систему, чтобы отразить новую установку VS 2019.
Подождите несколько минут, чтобы завершить установку VS 2019 на ваш компьютер.
Открытие Visual Studio 2019RCПосле завершения установки вы можете открыть Visual Studio 2019 RC для создания приложений .NET. Нажмите «Пуск Windows» и войдите в Visual Studio 2019. Вы можете увидеть Visual Studio 2019 RC, нажмите на него.
Вы можете видеть, что Visual Studio 2019 RC откроется, как показано на изображении ниже. С левой стороны вы увидите «Открыть недавние проекты».
Справа мы видим несколько новых функций, добавленных в VS 2019, включая
- Клонируйте или проверьте наш код
- Открыть проект или решение
- Открыть локальную папку
- Создать новый проект
- Продолжить без кода
Этот параметр является новым в Visual Studio 2019. Эта вкладка используется для получения кода из онлайн-репозитория, такого как GitHub или Azure DevOps. Если у вас есть репозитории на GitHub или Azure DevOps, теперь их можно клонировать или извлекать с помощью Visual Studio 2019..
Эта вкладка используется для получения кода из онлайн-репозитория, такого как GitHub или Azure DevOps. Если у вас есть репозитории на GitHub или Azure DevOps, теперь их можно клонировать или извлекать с помощью Visual Studio 2019..
Нажмите «Клонировать» или «Проверьте наш код», чтобы добавить URL-адрес GitHub или Azure DevOps для подключения к вашим онлайн-репозиториям.
Здесь в целях тестирования я добавил проект репозитория для клонирования. Из репозитория GitHub мы видим, что проект загружается.
Мы видим, что наш проект был открыт из URL-адреса репозитория GitHub.
Открыть проект или решение
Чтобы открыть существующий проект или решение, мы можем щелкнуть эту вкладку справа и открыть наш проект или решение для работы над ним.
Открыть локальную папку Это новая функция, добавленная в VS 2019. Если мы хотим отредактировать какой-либо код или приложение .NET из папки, мы можем щелкнуть эту вкладку, чтобы открыть папку, или просмотреть, чтобы выбрать файл.
Если мы хотим отредактировать какой-либо код или приложение .NET из папки, мы можем щелкнуть эту вкладку, чтобы открыть папку, или просмотреть, чтобы выбрать файл.
Это новая функция, добавленная в VS 2019 IDE. Когда мы нажимаем «Продолжить без кода», мы видим, что создается пустое решение. Здесь мы можем добавлять наши собственные проекты и файлы.
Создать новый проект
Нажав на кнопку Создать новый проект, мы увидим новый экран со списком шаблонов проектов, доступных для работы с нашими приложениями .NET.
Мы можем выбрать шаблон проекта для работы, создать наш проект и начать работу над ним.
Заключение В этой статье я рассказал, как загрузить и установить Visual Studio 2019 RC и как начать работу с шаблонами проектов VS 2019 RC. В следующей статье я расскажу о различных шаблонах проектов и новых функциях VS 2019.