Рисуем космос в Photoshop
ARTISTHUNT BLOG
Рисуем космос в Photoshop. Часть 1
Создаем научно-фантастическую космическую сцену с космическими кораблями, планетами и туманностью. Вы узнаете, как создать задний фон в виде космоса, как создать планету и объединить все элементы композиции с помощью техники совмещения. Вы также узнаете, как проводить коррекцию цвета и контрастности, как создавать световые эффекты и усиливать глубину резкости!
В данном уроке мы будем использовать следующие исходные материалы (все бесплатно, налетай!):
Текстура планеты;
Туманность;
Космические корабли;
Астероиды.
1. Создаем задний фон
Шаг 1
Создайте новый документ в Photoshop с размерами 3000×2000 px:
Цвет заднего фона (background) должен быть черным.
Шаг 2
Нажмите клавиши Ctrl+Shift+N, чтобы создать новый слой. Выберите инструмент Кисть (Brush Tool (B). Установите мягкую круглую кисть, цвет кисти #8c92ae. Прокрасьте среднюю часть черного заднего фона:
Поменяйте режим наложения для данного слоя на Жесткий свет (Hard Light)), Непрозрачность слоя 100%:
Бесплатный курс
Рисование для новичков
Полноценный 8-часовой курс для начинающих.
Состоит из 7 видео-уроков
| Начать бесплатно |
Шаг 3
Создайте новый слой и с помощью мягкой кисти различных цветовых оттенков, добавьте цветные блики на изображение. Вы можете использовать любые цветовые оттенки на свое усмотрение, и не забывайте, что мы создаем цветной задний фон, поэтому используйте яркие цвета. Используем, например, следующие цветовые оттенки: #378c6c,#c20707, #cf53c8. И не заливайте все рабочее пространство цветовыми оттенками — должны оставаться участки с затенением, это придаст глубину изображению.
Шаг 4
Создайте новый слой, поменяйте цвет переднего плана на #44595b и с помощью мягкой круглой кисти, прокрасьте на краях, а также в углах рабочей области.
Поменяйте режим наложения для данного слоя на Жесткий свет (Hard Light), Непрозрачность слоя 100%:
Шаг 5
Создайте новый слой, нажмите клавишу D, чтобы выставить цвет переднего / заднего плана по умолчанию (черный / белый). С помощью инструмента Лассо (Lasso Tool (L)) создайте активное выделение, установите радиус Растушевки (feather) 60 px:
Заходим в Фильтр — Рендеринг — Облака (Filter > Render > Clouds):
Теперь поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), Непрозрачность слоя 100%:
Шаг 6
Добавьте корректирующий слой Уровни (Levels) в качестве обтравочной маски, чтобы сделать эффект более мягким. Идем Слой — Новый корректирующий слой — Уровни (Layer > New Adjustment Layer > Levels). Создайте корректирующий слой Уровни (Levels) поверх слоя с облаками в качестве обтравочной маски.
Идем Слой — Новый корректирующий слой — Уровни (Layer > New Adjustment Layer > Levels). Создайте корректирующий слой Уровни (Levels) поверх слоя с облаками в качестве обтравочной маски.
Далее перейдите на маску корректирующего слоя Уровни (Levels) и с помощью мягкой круглой кисти черного цвета, восстановите яркость на отдельных участках изображения, как показано на картинке ниже:
Шаг 7
Продублируйте слой с облаками, сместите дубликат слоя наверх, расположив поверх первого корректирующего слоя Уровни (Levels). Далее: Фильтр — Рендеринг — Облака с наложением (Filter > Render > Different Clouds):
Заходим в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Примените Радиус (Radius) размытия 35 px:
Шаг 8
Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы немного изменить полученную цветовую гамму.
Шаг 9
Пришло время добавить звезды. Создайте новый слой, установите цвет переднего плана на #72c6fd. С помощью жесткой кисти, произвольно нарисуйте звезды, не забудьте варьировать при этом размер кисти:
С помощью жесткой кисти, произвольно нарисуйте звезды, не забудьте варьировать при этом размер кисти:
Дважды щелкните по данному слою и в появившемся окне, выберите стиль слоя Внешнее свечение (Outer Glow). Установите цвет свечения на белый оттенок:
Шаг 10
Добавьте корректирующий слой Кривые (Curves) поверх всех остальных слоев, чтобы изменить цвет эффекта:
Шаг 11
Откройте исходное изображение с туманностью. С помощью инструмента Перемещение (Move Tool (V)) переместите изображение с туманностью на наш рабочий документ. Увеличьте масштаб изображения с помощью инструмента Свободная трансформация (Free Transform Tool (Ctrl+T)):
Поменяйте режим наложения для слоя с туманностью на Линейный осветлитель (Linear Dodge), Непрозрачность слоя 100%:
Шаг 12
К данному слою добавьте слой-маску и с помощью мягкой черной кисти, ослабьте эффект, чтобы он был едва уловимым на существующем заднем фоне: слой-маску следует добавить к слою с туманностью.
Шаг 13
К слою с туманностью добавьте корректирующий слой Цветовой Баланс (Color Balance) в качестве обтравочной маски, чтобы немного изменить цвет эффекта с туманностью:
Сохраните результат в формате JPG для дальнейших шагов (сохраним задний фон и закроем рабочий документ).
2. Создаем космический задний фон
Шаг 1
Создайте новый документ со следующими размерами 2200×1600 px, установите цвет заднего фона черный. Откройте текстуру космоса, которую мы только что создали на первом этапе урока, и переместите данную текстуру на наш рабочий документ с помощью инструмента Перемещение (Move Tool).
К слою с текстурой космоса, добавьте слой-маску и с помощью мягкой черной кисти, скройте отдельные участки, сохранив текстуру в средней части изображения:
Шаг 2
Чтобы средняя часть текстуры была более видимой, создайте новый слой и с помощью мягкой белой кисти прокрасьте указанную область. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), Непрозрачность слоя 100%:
3. Добавляем планеты
Шаг 1
Откройте исходное изображение с текстурой планеты. Создайте новый слой и с помощью инструмента Штамп (Clone Tool (S)), скройте четыре черные линии, которые проходят вдоль и поперек текстуры.
Шаг 2
Нажмите клавиши Ctrl+Shift+Alt+E, чтобы объединить слой с текстурой планеты и слой со штампом в один новый слой. Находясь на объединенном слое, с помощью инструмента Овальная область (Elliptical Marquee Tool), создайте круг. Далее: Фильтр — Искажение — Сферизация (Filter > Distort > Spherize):
Находясь на объединенном слое, с помощью инструмента Овальная область (Elliptical Marquee Tool), создайте круг. Далее: Фильтр — Искажение — Сферизация (Filter > Distort > Spherize):
Шаг 3
Щелкните правой кнопкой по выделенной области и в появившемся окне выберите опцию Скопировать на новый слой (Layer via Copy). Таким образом, мы создали отдельную планету на новом прозрачном слое (на картинке ниже отключена видимость слоев с текстурой планеты, штампом, а также видимость объединенного слоя, чтобы результат выглядел более понятно).
Шаг 4
Переместите созданную планету на наш рабочий документ, уменьшите масштаб изображения планеты с помощью Свободной трансформации (Ctrl+T). Расположите планету в центре изображения.
Шаг 5
К слою с планетой, добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation) в качестве обтравочной маски. Уменьшите значение Насыщенности (Saturation) до -87:
…Продолжение — совсем скоро, не пропустите!!!
Оригинал: How to Create a Sci-Fi Outer Space Scene With Adobe Photoshop
Как рисовать в Photoshop
Автор admin На чтение 4 мин Просмотров 151 Опубликовано
В нашей сегодняшней статье речь снова пойдет о программе Adobe. Но использовать ее в этот раз мы будем не совсем по назначению. Точнее, для рассматриваемой цели данный графический редактор подойдет, однако, есть и более специализированные инструменты. Итак, давайте разбираться, как рисовать в Photoshop.
Содержание
- Создание холста
- Процесс рисования
- Загрузка дополнительных кистей
- Видеоинструкция
- В заключение
Создание холста
Изначально нужно создать наш фон. В противном случае на чем же мы будем рисовать? Для этого достаточно выбрать пункт главного меню «Файл».
В результате откроется небольшое окно, в котором нам нужно будет настроить параметры холста. Здесь указываются ширина и высота в выбранных единицах измерения, цветовая палитра и т. д. Когда ширина и высота нашего полотна будут указаны, жмем кнопку «ОК, чтобы подтвердить изменения.
Для того чтобы выбрать нужные единицы измерения, например, сантиметры, необходимо открыть параметры программы, которые доступны в пункте главного меню «Редактирование».
Процесс рисования
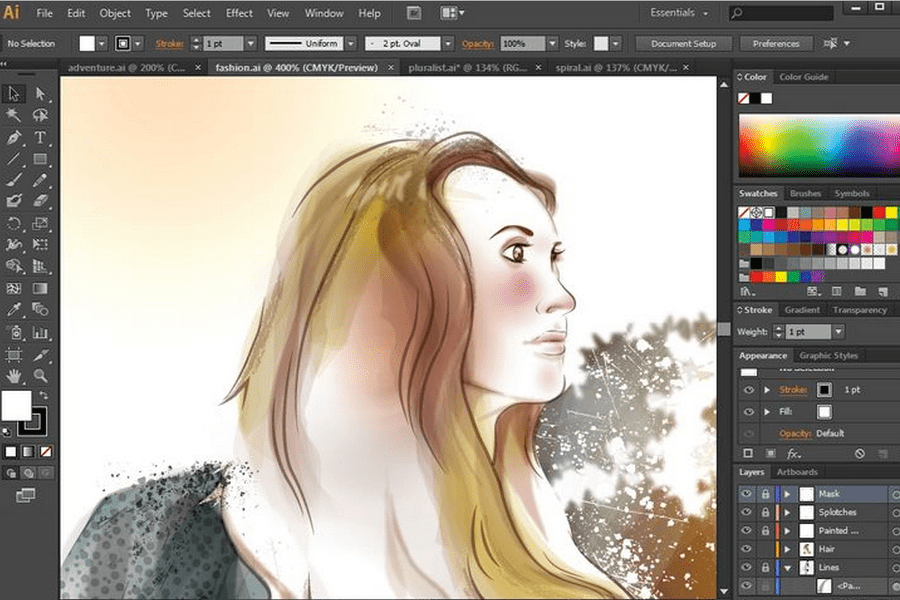
Теперь можно переходить непосредственно к рисованию. Для этого в Adobe Photoshop чаще всего используется кисть. Давайте выберем ее на панели инструментов.
- Изменить размер кисти, воспользовавшись кнопками с изображением квадратных скобок на клавиатуре.
- Сделать правый клик мышью на любом месте нашего фона и выбрать направленность мазка кисти, саму кисть (имеется в виду форма щеточки), жесткость и нажим.
- На верхней панели нашего графического редактора также можно определить режим наложения.
Так как это профессиональное программное решение, у каждого инструмента здесь присутствует огромное количество настроек, полностью рассказать о которых у нас просто не хватит места.
Теперь можно переходить непосредственно к рисованию. Для начала нам понадобится выбрать цвет фона (если вы не выбрали его на этапе создания холста), а также цвет самой кисти. Для этого необходимо нажать на один из квадратиков, который мы обозначили на скриншоте ниже.
Для этого необходимо нажать на один из квадратиков, который мы обозначили на скриншоте ниже.
В результате откроется еще одно небольшое окошко, в котором мы сможем выбрать цвет. Делаем это и подтверждаем свой выбор, нажав кнопку «ОК». Теперь нам остается лишь водить по холсту нашей мышью, нанося мазки и постепенно создавая картину.
Приведенная ниже «мазня» показано лишь для примера.
Внимание: для того чтобы полноценно могли рисовать в Adobe Photoshop, вам обязательно понадобится графический планшет. Это небольшая сенсорная панель, которая подключается к компьютеру и передает в программу движения вашего пальца или специального карандаша, которым вы водите по поверхности. Причем, что немаловажно, учитывается нажим. В результате все движения передаются максимально четкое с большим удобством для автора.
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.
Спросить у Дарьи
Рисование в программе Adobe Photoshop без графического планшета – это не больше чем баловство.
Загрузка дополнительных кистей
Также хотелось бы рассказать еще об одном важном моменте, который предусматривает загрузку и установку дополнительных кистей для Adobe Photoshop. Дело в том, что по умолчанию тут их очень мало. Давайте рассмотрим, как добавить новое симпатичные щеточки к нашим кистям:
- Переходим на понравившийся сайт в сети и скачиваем оттуда кисть для нашего графического редактора. Если объекты будут в архиве, распаковываем его.
- Переходим к программе и выбираем инструмент «Кисть». Жмем правой кнопкой мыши на нашем рисунке и кликаем по шестеренке, отмеченной на скриншоте ниже.
- После этого в открывшемся контекстном меню выбираем пункт «Импорт кистей». Запустится проводник, в котором нам необходимо найти загруженный файл с кистями.
 Выбираем одну из них и подтверждаем свой выбор. В результате в этом же окошке (открывающемся после правого клика мышью в режиме «Кисть») отобразится только что загруженный объект. Давайте выберем его.
Выбираем одну из них и подтверждаем свой выбор. В результате в этом же окошке (открывающемся после правого клика мышью в режиме «Кисть») отобразится только что загруженный объект. Давайте выберем его.
Как видите, кисть стала выглядеть более реально. Теперь она действительно похожа на настоящую щеточку с ее волосками и характерным откликом на бумаге.
Видеоинструкция
Для наглядности мы также прикрепили обучающее видео по рассматриваемой сегодня теме.
В заключение
Теперь вы знаете, как рисовать в Photoshop. Остается лишь закрепить полученные знания, перейдя к практике. Как известно, везде нужна сноровка. Так и тут, пока вы достаточное количество раз не произведете тренировку, результат не будет таким, как хотелось бы.
Создание эффекта черно-белого рисунка в Photoshop
Адриан Шефф
В этом уроке Photoshop вы узнаете, как создать эффект черно-белого рисунка с помощью фотографии.
Окончательное изображение
Как всегда, это финальное изображение, которое мы будем создавать:
Детали руководства
- Программа : Adobe Photoshop CS3
- Расчетное время завершения:
- Сложность: Начальный-средний
Ресурсы
- Девушка
Шаг 1
Откройте изображение «Девушка». Первым шагом в преобразовании фотографии в рисунок является ее обесцвечивание. Выберите Image > Adjustments > Desaturate , и вы увидите, что фотография превращается в черно-белую версию.
Шаг 2
Продублируйте фоновый слой, нажав Ctrl + J . Теперь примените фильтр «Найти края» ( Filter > Stylize > Find Edges ). Как видите, фильтр отбросил большую часть информации о пикселях и шума и сохранил линии — именно то, что нам нужно для нашего эффекта рисования.
Шаг 3
Волосы слишком черные для наших целей, поэтому давайте немного осветлим их. Создайте корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые 9).0023). Перетащите кривую вверх, как показано ниже, чтобы осветлить наше изображение.
Корректирующие слои — это неразрушающий способ внесения изменений и применения эффектов к изображениям, поэтому их следует использовать часто. Кроме того, вы также должны преобразовать любой слой, размер которого вы собираетесь часто изменять, в смарт-объект (щелкните правой кнопкой мыши слой и в раскрывающемся меню выберите « Преобразовать в смарт-объект »), чтобы сохранить информацию о пикселях этот слой.
Шаг 4
Как видите, к корректирующему слою Кривые по умолчанию прикреплена маска слоя. Нажмите на маску слоя и с помощью круглой мягкой черной кисти с размером и непрозрачностью 50% закрасьте лицо в маске слоя. Это уменьшит эффект осветления в области лица.
Маски слоя позволяют нам частично или полностью скрыть части слоя. Черный скрывается, а белый появляется в маске слоя. Корректирующие слои обычно уже снабжены масками слоев, но если вы хотите добавить маску слоя к своему слою, перейдите к шагу 9.0022 Слой > Маска слоя > Показать все .
Шаг 5
Результаты довольно приличные, но давайте еще больше улучшим эффект рисования. Этот шаг будет проще, если у вас есть планшет для рисования (Wacom, Genius и т. д.), но с мышью он вполне выполним.
Выберите меловую кисть и уменьшите размер до 2px . Измените непрозрачность на 30% и выберите черный цвет переднего плана.![]() Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте существующие линии (подбородок, уши, губы и, возможно, плечо). Это добавит реализма эффекту рисования и создаст случайные линии и формы.
Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте существующие линии (подбородок, уши, губы и, возможно, плечо). Это добавит реализма эффекту рисования и создаст случайные линии и формы.
Шаг 6
Давайте повторим шаг 5 — создайте новый слой и используйте ту же кисть мел, но с непрозрачностью 10% и нарисуйте несколько свободных линий на шее и ухе. Вы также можете нарисовать несколько свободных линий в других областях, если считаете, что существующие линии слишком тонкие.
Шаг 7
Увеличьте размер кисти мела до 20 пикселей и измените непрозрачность на 20% . Создайте новый слой ( Ctrl + Shift + Alt + N ) и нарисуйте несколько толстых свободных линий на волосах. Я также нарисовал что-то похожее на ткань или медальон ниже шеи. Не стесняйтесь экспериментировать самостоятельно на этом этапе и рисуйте там, где, по вашему мнению, это улучшит окончательный эффект.
Шаг 8
Какой была бы картина без подписи знаменитого художника? Наверное неполный! Итак, добавим подпись.
Создайте новый слой ( Ctrl + Shift + Alt + N ). Уменьшите размер кисти для мела до 9.0022 1 или 2 пикселя и измените непрозрачность на 80% .
Поскольку на рисунке изображена азиатская девушка, я решил подписать себя как Хаширо Накамура (я понятия не имею, существует это имя или нет, но оно звучит уместно для этого рисунка). Вы можете подписать своим настоящим именем или любым другим именем (Пикассо, Рембрандт и т. д.).
Шаг 9
Давайте немного увеличим контраст нашей фотографии. Мы могли бы использовать корректирующий слой «Яркость и контрастность», но я думаю, что мы должны придерживаться корректирующего слоя «Кривые» для согласованности.
Создайте новый корректирующий слой Кривые (Слой > Новый корректирующий слой > Кривые ) и перетащите левый ползунок вправо, как показано ниже. Это повысит насыщенность всего изображения.
Это повысит насыщенность всего изображения.
Шаг 10
Наконец, давайте добавим цвет к нашему рисунку. Я думаю, что темный цвет индиго был бы лучшим. Вы можете раскрасить любое изображение, используя процесс, показанный на этом шаге.
Сначала создайте новый корректирующий слой Hue/Saturation ( Layer > New Adjustment Layer > Hue/Saturation ). Перетащите ползунок Saturation на 25 , а ползунок Hue на 218 . Теперь просто установите флажок Colorize , и вы увидите, что все на нашем рисунке приобретает приятный цвет индиго.
Готово!
Краткое руководство по раскрашиванию в Photoshop — Annenberg Digital Lounge
Искать:Фотошоп
Катрина Гейнс-Спирс,
Темы
- Ваш рисунок и Photoshop
- Сканирование
- Раскраска
- Настройка
- Инструмент «Ведро с краской»
- Режим наложения: Умножение
- Советы
Ваш рисунок и фотошоп
Вы что-то нарисовали и хотите посмотреть, как это выглядит в цвете? Будь то быстрый рисунок логотипа или действительно сложный рисунок тушью, Photoshop — самая простая программа для раскрашивания в цифровом виде.
Сканирование
Для начала сотрите все карандашные пометки и отсканируйте изображение. (Да, вы можете сделать фотографию, но всегда лучше отсканировать. Фотографии, как правило, имеют тени на странице, сканы получаются чистыми и точными.) Отсканируйте файл с приличным разрешением — не менее 200 dpi. Если вы сканируете из Xerox в ANN 301, вы можете выбрать оттенки серого, черно-белый или цветной режим, а также разрешение до 600 dpi и отправить файл себе по электронной почте.
Верх ↑
Окраска
Верх ↑
Настройка
Теперь, когда вы отсканировали цифровую копию для работы, откройте файл в Photoshop. Сначала продублируйте исходный слой с изображением и заблокируйте нижний слой, чтобы сохранить исходное изображение. Обрежьте изображение до нужного размера и формы.
Сначала продублируйте исходный слой с изображением и заблокируйте нижний слой, чтобы сохранить исходное изображение. Обрежьте изображение до нужного размера и формы.
Возможно, вам придется немного почистить перед раскрашиванием. Если есть пятна или точки, которые нужно удалить, используйте инструмент «Кисть» (B), чтобы закрасить их белым цветом, чтобы они были того же цвета, что и фон. Если вам нужно затемнить линии или осветлить бумагу, используйте уровни. Вы можете перейти в «Уровни» («Изображение» > «Коррекция» > «Уровни») и сдвинуть селекторы, чтобы сделать черный цвет темнее, чтобы ваши линии выделялись больше, или чтобы бумага была одного оттенка белого.
Верх ↑
Инструмент «Ведро с краской»
Ведро с краской (G) лучше всего подходит, если вы спешите и хотите рисовать только большие фигуры. Это очень быстрый метод, который будет работать только в том случае, если ваш документ раскрашен и все строки полностью закрыты. Он не дает вам много деталей и может потребовать, чтобы вы нажимали, чтобы заполнить множество маленьких крошечных фигур, поэтому используйте его на свой страх и риск.
Выберите инструмент Paint Bucket Tool (G) и безрассудно добавьте цвета на изображение. Если форма не полностью закрыта, используйте инструмент Brush Tool (B), чтобы завершить линию черным цветом перед заливкой. Будьте осторожны, чтобы не закрасить черные контуры. Обратите внимание, что изменение цвета слишком много раз может ухудшить качество черных линий. (Если это произойдет, установите режим наложения цветного слоя на «Умножение», и черные линии исходной копии будут просвечиваться.)
Верх ↑
Режим наложения: Умножение
Этот метод работает, если все ваши линии не соединяются или вы хотите получить гораздо больше деталей, чем просто блокирование простых форм (например, с помощью ведра с краской). Начните с создания нового слоя над очищенным слоем изображения. Перейдите в «Параметры наложения» и установите «Умножение».
Теперь начните рисовать Инструментом «Кисть» (B) и наблюдайте, как ваши линии остаются аккуратно выше цвета.