Технологии создания сайта
Вопросы:
· Как менялись веб-сайты в последние десятилетия?
· Технологии и инструменты создания сайтов, для чего они (сайты или технологии?) нужны?
· Язык разметки гипертекста HTML.
Веб-сайты изначально создавались для того чтобы делать
информацию доступной для пользователей. Сначала для этого было достаточно
простых сайтов, содержащих информацию, которая менялась редко или не менялась
вовсе. То есть веб-страницы сайтов содержали только целевую информацию в
форме текста, фотографий, рисунков или видео и ссылки, которые позволяли
перемещаться между веб-страницами.
Позже, с появлением различных интернет-ресурсов и
сервисов требования к сайтам стали меняться, как и их содержание. Сайты стали
взаимодействовать с пользователями при помощи различных инструментов, полей
ввода, кнопок и других. А их структура становилась всё сложнее. На смену
веб-страницам со статичным содержимым пришли веб-страницы, содержащие
интерактивную структуру и динамичную анимацию.
Такое качественное изменение сайтов не могло не отразится на инструментах и технологиях для их создания. Рассмотрим некоторые из них:
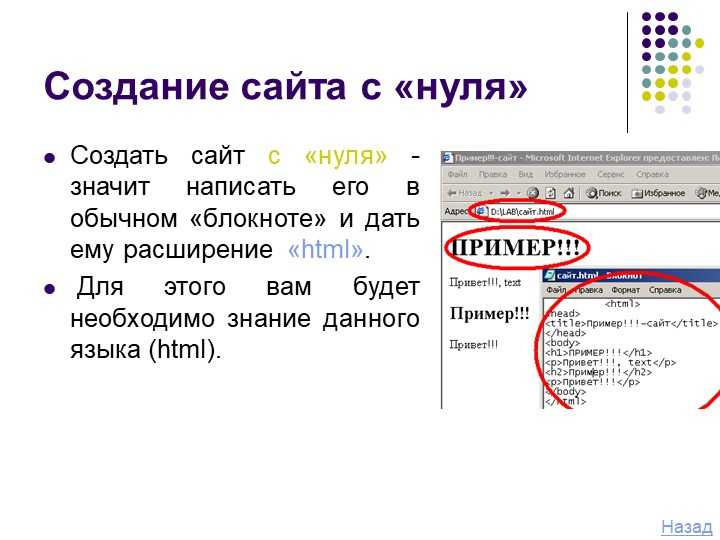
Большинство веб-сайтов в сети «Интернет» содержат разметку, созданную при помощи языка разметки гипертекста HTML, сокращённо от «HyperText Markup Language». Именно при помощи этого языка разметки выделяются различные блоки на веб-страницах, в которых размещается информация, помимо этого информация может оформляться каким-либо образом. Изначально для создания сайтов этого языка было достаточно.
Для создания современных сайтов используется множество
различных технологий, рассмотрим основные. Начнём с каскадных таблиц стилей или
CSS, их использование
расширяет возможности оформления отдельных элементов сайта. А также упрощает
работу со стилями. Теперь информация об оформлении различных элементов
веб-страниц хранится в отдельных файлах и не загромождает
исходный код страницы на HTML.
Сделать веб-страницу динамичной позволяет Java-Скрипт. С помощью этого сценарного языка программирования можно создавать различные выплывающие окна, передвигающиеся блоки и другие динамические элементы веб-страниц.
Хранить пользовательскую и другую информацию на сайтах позволяют различные базы данных. В качестве системы управления базами данных чаще всего используют «MySQL».
Связать все эти технологии воедино и задать логику работы сайта помогают различные языки программирования. Из них самым популярным в плане программирования сайтов считается язык PHP.
Посмотрим, какими же программами и технологиями можно
пользоваться для создания простых сайтов. Для этого можно использовать
визуальные HTML-редакторы, например «Adobe
Dreamweaver» или «Microsoft Frontpage». Также
простую веб-страницу можно создать с помощью некоторых программ, входящих в
пакет «Microsoft office»,
сохранив документ в формате веб-страницы.
Рассмотрим язык разметки гипертекста подробнее. В нём указания для разметки задаются при помощи тегов и атрибутов. Теги – это указания для разметки страницы и её отображения, они записываются в угловых скобках.
<тег>
Большинство из тегов парные, то есть состоят из открывающегося тега и закрывающегося. Закрывающийся тег начинается со знака «/». Так абзац текста в языке HTML размещается между тегами:
<p>…</p>
Для некоторых тегов указываются параметры, которые
называются атрибутами. Так, при размещении картинки указывается
одиночный тег «img», его параметрами
могут быть ссылка на файл с изображением, ширина и высота изображения на
странице.
Так, при размещении картинки указывается
одиночный тег «img», его параметрами
могут быть ссылка на файл с изображением, ширина и высота изображения на
странице.
<img src=”…” width=”…” heigh=”…”>
Рассмотрим структуру простой HTML-страницы. В начале записывается тег «DOCTYPE HTML», который указывает, что тип данного документа – HTML-страница. Весь код разметки страницы записывается между тегами «HTML» и «/HTML». Любая HTML-страница состоит из
<!DOCTYPE HTML>
<HTML>
<head>
Заголовок страницы
</head>
<body>
Тело страницы
</body>
</HTML>
Пример структуры простой HTML-страницы
Название страницы записывается между
тегами «title»
и «/title» .
Создадим простую веб-страницу с текстом при помощи текстового редактора «Блокнот».
Сохраним нашу веб-страницу в документе с именем “Моя первая веб-страница” и расширением “HTML”.
Свернем рабочее окно блокнота и найдём нашу веб-страницу. Откроем её с помощью одного из браузеров, например Интернет Эксплорера. Мы видим, что наша веб-страница содержит записанный нами текст.
Вернемся к коду нашей веб-страницы. Добавим на неё еще три абзаца текста. Первый абзац будет содержать текст, который записан жирным шрифтом. Для этого его содержимое заключается между тегами “b” и “/b”. Запишем в нём поясняющее сообщение что этот текст записан жирным шрифтом.
Второй абзац запишем курсивом. Для этого
его содержимое запишем между тегами “i”
и “/i”.
Запишем в нём соответствующее поясняющее сообщение. Сделаем третий абзац подчёркнутым.
Для этого его содержимое нужно заключить между тегами “u”
и “/u”.
Сохраним наш документ и перейдем к окну браузера. Нажмем на кнопку “Обновить страницу”. Теперь наша веб-страница содержит четыре абзаца текста, которые мы записали.
Добавим картинку на нашу страницу. Для этого добавим ещё один абзац, внутри которого будет содержаться одиночный тег “img”. Для одиночного тега закрывающийся тег не требуется. Нам нужно указать адрес картинки. Для этого нужно дописать к этому тегу атрибут “irc”, после которого поставить знак равенства и в кавычках записать адрес картинки. Пусть наша картинка находится в одной папке с веб-страницей, тогда нам остаётся записать лишь имя файла с расширением «png». Таким образом, картинка будет добавлена в оригинальном размере на нашу веб-страницу.
Итак, сохраним наш документ. Перейдём к
окну браузера и нажмём на кнопку “Обновить страницу”. Мы видим,
что теперь внизу страницы появилась картинка.
Важно запомнить:
Простые сайты можно создавать при помощи:
· визуальных HTML-редакторов;
· некоторых офисных программ;
· онлайн-конструкторов;
· текстового редактора «Блокнот», записывая в нём код веб-страницы на языке разметки гипертекста.
Для создания современных сайтов могут применятся следующие инструменты:
· Для разметки веб-страниц – язык разметки гипертекста HTML.
· Для оформления веб-страниц используют каскадные таблицы стилей или “CSS”.
· Для создания динамичных элементов веб-страницы используют сценарный язык программирования “
· Для хранения информации используют базы данных ”MySQL”.
· Для того, чтобы связать эти технологии воедино, используют различные языки программирования, например “PHP”.
Научились создавать простые веб-страницы
при помощи языка HTML
в
текстовом редакторе «Блокнот».
Создание сайта «домашняя страница»
На прошлых уроках мы узнали о том, что интернет, это не только система глобальных компьютерных сетей, а так же и глобальная информационная система, которая обеспечивает пользователям возможности доступа к информации и общения между собой.
Важнейшей информационной службой интернета является всемирная паутина. Это система веб-страниц, которые связаны между собой гиперссылками. Текст, который содержит гиперссылки называется гипертекстом.
Всемирная паутина работает по системе клиент-сервер. Веб-сервер и компьютер-клиент взаимодействуют между собой по протоколу HTTP. Клиент отправляет на веб-сервер запрос на веб-страницу, а сервер в ответ отсылает указанную веб-страницу или сообщение об ошибке, если она недоступна.
Большая часть веб-страниц содержится в
составе веб-сайтов. Веб-сайт – это система связанных между собой
веб-страниц, принадлежащих одной организации или лицу.
На прошлых уроках мы кратко рассмотрели основные инструменты разработки веб-сайтов. Мы знаем, что не зависимо от средств разработки любой сайт содержит код разметки, написанный при помощи языка разметки гипертекста «HTML».
Упростить процесс создания сайта помогают различные визуальные
Сегодня мы более подробно рассмотрим визуальный HTML-редактор «KompoZer», а так же начнём создание типового веб-сайта «Домашняя страница» с его использованием.
Рассмотрим интерфейс программы «KompoZer». Его можно разделить на несколько частей. Вверху располагается главное меню.
Через него можно получить доступ ко всем элементам функциональности программы.
Ниже главного меню располагается панель быстрого доступа. Она содержит
кнопки вызова наиболее часто используемых операций. Ещё ниже располагается панель
форматирования текста, на ней расположены инструменты, которые свойственны
большинству текстовых редакторов. Здесь можно настроить шрифт и размер текста,
а также его форматирование, например, создавая различные списки. Большую часть
окна программы занимает рабочая область. Помимо окна, в котором
отображаются результаты работы (окна редактирования), она содержит панель
вкладок, которая позволяет переключаться между различными страницами веб-сайта,
а также панель управления режимами редактирования. Она позволяет
выбирать между режимами: дизайн, в котором отображается лишь визуальное
представление блоков, код, в котором отображается код страницы на языке
разметки гипертекста.
Его можно разделить на несколько частей. Вверху располагается главное меню.
Через него можно получить доступ ко всем элементам функциональности программы.
Ниже главного меню располагается панель быстрого доступа. Она содержит
кнопки вызова наиболее часто используемых операций. Ещё ниже располагается панель
форматирования текста, на ней расположены инструменты, которые свойственны
большинству текстовых редакторов. Здесь можно настроить шрифт и размер текста,
а также его форматирование, например, создавая различные списки. Большую часть
окна программы занимает рабочая область. Помимо окна, в котором
отображаются результаты работы (окна редактирования), она содержит панель
вкладок, которая позволяет переключаться между различными страницами веб-сайта,
а также панель управления режимами редактирования. Она позволяет
выбирать между режимами: дизайн, в котором отображается лишь визуальное
представление блоков, код, в котором отображается код страницы на языке
разметки гипертекста. При выборе объединённого режима окно результатов будет
разделено на две части по горизонтали. В верхней части располагается окно
дизайна, а в нижней – окно кода. В левой части окна находится менеджер сайта,
который позволяет загрузить созданный сайт на веб-сервер.
При выборе объединённого режима окно результатов будет
разделено на две части по горизонтали. В верхней части располагается окно
дизайна, а в нижней – окно кода. В левой части окна находится менеджер сайта,
который позволяет загрузить созданный сайт на веб-сервер.
Начнём создание сайта «Домашняя страница». Создание любой-веб страницы начинается с установки нужных значений её глобальных настроек. К глобальным настройкам веб-страницы относятся её цвета, заголовок и свойства.
Начнём с цветов.
Для настройки цветов веб-страницы,
необходимо в меню «Формат» выбрать пункт «Цвета и фон страницы», после чего на
экране появится соответствующее окно. Рассмотрим его. В верхней части окна
находятся две радиальные кнопки, которые позволяют нам выбрать между
использованием пользовательских цветов по умолчанию и настройкой используемых
цветов. В нижней части окна находится текстовое поле ввода, которое позволяет
выбрать фоновое изображение веб-страницы, указав его адреса на жёстком диске
компьютера. Изменим цвет фона страницы, для этого установим выделение на
радиальную кнопку «Использовать цвета», после чего нажмём на кнопку с
изображением цвета фона.
Изменим цвет фона страницы, для этого установим выделение на
радиальную кнопку «Использовать цвета», после чего нажмём на кнопку с
изображением цвета фона.
Перед нами появилось окно настройки цвета
фона. Рассмотрим его. Настроить цвет можно несколькими способами. Первый
способ очевиден, выбрать его на непрерывной или дискретной палитре.
Так же это можно сделать, изменяя его ЭрГэБэ-модель, то есть путём
смешивания в различных количествах красного, синего и зелёного цветов. Можно
изменять цвет, редактируя такие его параметры как «Оттенок»,
«Насыщенность» и «Яркость». Можно выбрать один из основных цветов, указав
в поле «Имя» его название на английском языке, начиная со строчной буквы,
например, серый, или «silver».
Можно указать в соответствующем поле ввода шестнадцатеричный код
цвета, как это делается в языке разметки гипертекста. При использовании
других способов данный код генерируются автоматически. Таким образом, выберем
светло-зелёный цвет фона, указав его код, он всегда начинается со знака
решётка. Таким же образом выберем чёрный цвет для текста, а также коричневый
цвет для гиперссылок.
Таким образом, выберем
светло-зелёный цвет фона, указав его код, он всегда начинается со знака
решётка. Таким же образом выберем чёрный цвет для текста, а также коричневый
цвет для гиперссылок.
Теперь настроим заголовок страницы и её свойства.
Для этого выберем в меню «Формат» пункт «Заголовок и свойства страницы». В появившемся окне в поле «Заголовок» укажем «Домашняя страница Коли Николаева». Нажав на кнопку «Выбрать кодировку» укажем для данной страницы кодировку «Кириллица, windows двенадцать пятьдесят один».
Теперь, когда мы подобрали цвета для нашей страницы, настало время наполнить её основным информационным содержимым.
Как, мы знаем, оказавшись на главной
странице сайта, пользователь должен сразу понять, о чем он. Поэтому для начала разместим
заголовок страницы. Для того чтобы разместить текст на странице, достаточно
установить курсор в рабочем окне и начать вводить его. Введём текст заголовка
«Домашняя страница Коли Николаева». Теперь нужно настроить форматирование
данного текста. Панель форматирования текста в редакторе «KompoZer»,
напоминает такие же панели большинства текстовых процессоров. Выделим наш
заголовок и установим для него параметры форматирования. Стиль абзаца:
«Заголовок один», шрифт: «Times
New Roman»,
зададим коричневый цвет заголовка, введя соответствующий код. Установим
выравнивание «По центру», а затем при помощи кнопок увеличения и уменьшения
размера текста, подберём подходящий размер. Укажем тип шрифта
«Полужирный курсив».
Введём текст заголовка
«Домашняя страница Коли Николаева». Теперь нужно настроить форматирование
данного текста. Панель форматирования текста в редакторе «KompoZer»,
напоминает такие же панели большинства текстовых процессоров. Выделим наш
заголовок и установим для него параметры форматирования. Стиль абзаца:
«Заголовок один», шрифт: «Times
New Roman»,
зададим коричневый цвет заголовка, введя соответствующий код. Установим
выравнивание «По центру», а затем при помощи кнопок увеличения и уменьшения
размера текста, подберём подходящий размер. Укажем тип шрифта
«Полужирный курсив».
Теперь введём текст страницы: «Здравствуйте!
Я, Коля Николаев. Приветствую вас на моей домашней странице. Здесь вы можете
узнать обо мне, о моих друзьях, и о моей семье». Установим для введённого
текста параметры форматирования. Установим стиль абзаца «Обычный
текст», шрифт «Arial»,
выравнивание «По центру».
Как мы знаем, веб-страницы связаны между собой гиперссылками. Добавим на нашу страницу несколько гиперссылок.
Для этого необходимо навести курсор на свободное место рабочего окна, нажать правую кнопку мыши и выбрать пункт контекстного меню создать ссылку. В появившемся окне «Свойства ссылки», введём текст ссылки «Обо мне», а затем укажем адрес веб-страницы, можно указать расположение файла на жёстком диске, или же относительный универсальный указатель ресурса. Укажем его «My HTML». Точно так же добавим ссылки на страницы о друзьях, и о семье. В первом случае укажем универсальный указатель ресурса «Friends HTML», а во втором – «Family HTML». Зададим параметры форматирования текста для созданных гиперссылок.
Сохраним созданную нами веб-страницу.
Для этого выберем пункт главного меню файл
и в появившемся подменю выберем пункт «сохранить как». Сохраним нашу
веб-страницу в рабочей папке под именем «Индекс HTML».
Так почти всегда называется файл, содержащий главную страницу сайта.
Сохраним нашу
веб-страницу в рабочей папке под именем «Индекс HTML».
Так почти всегда называется файл, содержащий главную страницу сайта.
Добавим на наш сайт ещё одну веб-страницу.
Для этого нужно создать новую вкладку. Чтобы это сделать нажмём на панели вкладок правой кнопкой мыши и выберем пункт контекстного меню «Новая вкладка». Зададим параметры страницы, так же, как мы делали это для главной. Выберем цвета для фона, текста и гиперссылок. Укажем заголовок веб-страницы «Обо мне», укажем кодировку «Кириллица, windows двенадцать пятьдесят один».
Добавим на эту веб-страницу заголовок
«Обо мне». Установим параметры его форматирования так же, как и на
главной странице. Теперь добавим основной текст о Коле. Придумаем? когда
он родился, в какой школе учится, чем увлекается и тому подобное. Установим для
основного текста выравнивание «По ширине».
Так как эта страница о конкретном человеке, логично, что на ней должна быть его фотография.
Рассмотрим, как добавить изображение на
веб-страницу. Установим курсор, в начало заголовка и в меню «Вставка»
выберем пункт «Изображение». Рассмотрим появившееся окно «Свойства
изображения». На вкладке «Адрес» данного окна, можно задать файл с изображением,
указать текст выплывающей подсказки, которая будет отображаться при
наведении курсора на картинку. Так же можно указать альтернативный текст,
который будет отображаться на месте изображения у пользователей, в настройках
браузера которых отключена загрузка изображений. На вкладке «Размеры» можно
указать размеры изображения на веб-странице, если требуется
масштабирование. На вкладке «Внешний вид» можно установить отступы для
изображения, а так же указать, как должен отображаться текст
относительно его. На вкладке «Ссылка» можно, сделать из изображения
гиперссылку, задав указатель перехода.
Выберем файл с изображением «Коля png» из нашей рабочей папки. Укажем для него текст выплывающей подсказки «Коля Николаев», и такой же альтернативный текст. Так, как оригинал изображения имеет неподходящие размеры, укажем новые. Для этого на вкладке размеры установим выделений радиальной кнопки «Задать размер» и установим флажок в пункте «Соблюдать пропорции». Укажем значение ширины «Двести пятьдесят пикселей», как видим, значение длины изменилось автоматически. На вкладке «Внешний вид» установим значения отступов, справа и слева – два, а сверху и снизу – пять. Установим расположение текста относительно изображения – справа. Теперь мы видим, что изображение было успешно вставлено на нашу веб-страницу. Сохраним получившуюся веб-страницу в файле «Мy HTML».
Содержимое веб-страниц «О друзьях» и «О
семье», вы можете заполнить самостоятельно, так же, как мы это сделали для
первых двух страниц. Теперь нужно оценить результаты нашей работы и проверить,
как созданные нами веб-страницы будут отображаться в окне браузера, то есть,
как их увидят пользователи.
Теперь нужно оценить результаты нашей работы и проверить,
как созданные нами веб-страницы будут отображаться в окне браузера, то есть,
как их увидят пользователи.
Для этого в подменю «файл» необходимо выбрать пункт просмотр. Так же мы можем проверить, работает ли на главной странице гиперссылка на страницу «Обо мне».
Сегодня мы изучили создание сайта «Домашняя страница» с помощью визуального HTML-редактора «KompoZer». Мы рассмотрели интерфейс данного визуального редактора и узнали, что он состоит из следующих элементов:
· главное меню;
· панель быстрого доступа;
· панель форматирования текста;
· рабочая область, которая содержит окно редактирования, панель вкладок и панель управления режимами редактирования;
·
менеджер
сайта.
Мы научились создавать простейшие гипертекстовые страницы с помощью визуального HTML-редактора «KompoZer».
30 уроков по созданию веб-сайта: от дизайна до верстки
- Уроки
- 2 мин на чтение
- 6737
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы «чистого» дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций «Отзывы», «Контакты» и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция «Наш профиль»
Урок #17: Верстка.
 Плавная pop-up галерея (Magnific-Popup)
Плавная pop-up галерея (Magnific-Popup)Урок #18: Верстка. animateNumber + верстка секции «Направления»
Урок #19: Верстка. Секция «Наши работы» + Pop-up
Урок #20: Верстка. Секция «Поставляемое оборудование». Карусель
Урок #21: Верстка. Секции «Скидки» и «Менеджеры»
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка.
 Футер, всплывающие формы, кнопка «Наверх»
Футер, всплывающие формы, кнопка «Наверх»Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
- #веб
- #веб разработка
- #веб-дизайн
- #верстка
- #дизайн
- #дизайн сайта
- #сайт
- #создание сайта
- #урок
- 2
Статьи по теме
Как создать сайт: полное руководство на 2022 год
Веб-строительство Создание
19 сентября 2022 г.
Хасна А. и Астари С.
22 мин Чтение
Наличие веб-сайта помогает расширять присутствие в Интернете, будь то ваш личный блог или бизнес, связывая вас с более широкой аудиторией. Веб-сайт также может стать платформой для обмена мнениями и навыками, создания возможностей для личных или рабочих проектов.
Эта статья поможет вам превратить идею веб-сайта в полнофункциональный веб-сайт — выбрать подходящую платформу, получить план веб-хостинга и выбрать запоминающееся доменное имя с помощью инструмента проверки веб-доменов. Мы также дадим вам советы по оптимизации.
В качестве примера мы покажем, как сделать качественный сайт с помощью системы управления контентом WordPress и конструктора сайтов Zyro. Обе эти платформы удобны для начинающих и не требуют каких-либо знаний в области кодирования.
Мы также расскажем, что делать после публикации веб-сайта, и ответим на некоторые из наиболее часто задаваемых вопросов. К концу этой статьи вы сможете создать свой первый веб-сайт с нуля.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 летEasy Steps
Как создать веб-сайт — видеоурок
В этом руководстве вы узнаете, как создать веб-сайт с нуля с помощью WordPress.
Подпишитесь на другие обучающие видео! Академия Хостингер
Подписывайся
3 шага перед созданием веб-сайта
Прежде чем создавать свой первый веб-сайт, вам необходимо понять эти три основных элемента: что такое платформа для создания веб-сайтов, веб-хостинг и доменное имя.
Выберите правильную платформу: CMS или конструктор веб-сайтов
Двумя наиболее популярными платформами для создания веб-сайтов являются системы управления контентом (CMS) и конструкторы веб-сайтов.
Не забудьте провести некоторое исследование, прежде чем сделать окончательный выбор, так как использование платформы, которая больше соответствует вашим потребностям, сделает процесс создания веб-сайта более управляемым.
CMS — это компьютерное программное обеспечение для разработки, управления и публикации контента веб-сайта. В этой статье мы сосредоточимся на WordPress, поскольку это популярная платформа CMS, на которой работает более 42% всех веб-сайтов в Интернете.
С другой стороны, конструктор веб-сайтов — это программа или инструмент, который еще больше упрощает создание веб-сайтов. Zyro — один из разработчиков веб-сайтов, который предлагает высококачественные шаблоны и удобный интерфейс перетаскивания.
Несмотря на то, что обе платформы позволяют создавать веб-сайты без написания кода, они отличаются друг от друга:
Чтобы выбрать платформу для создания веб-сайтов, соответствующую вашим потребностям, учитывайте следующие факторы:
- Технические знания .
 Некоторые платформы имеют более крутую кривую обучения, чем другие. Рассмотрите свои навыки кодирования и технические навыки, чтобы сделать процесс веб-разработки более управляемым.
Некоторые платформы имеют более крутую кривую обучения, чем другие. Рассмотрите свои навыки кодирования и технические навыки, чтобы сделать процесс веб-разработки более управляемым. - Стоимость . Найдите платформу, подходящую для вашего бюджета. Кроме того, проверьте, сможете ли вы выполнить обновление, когда ваш сайт получит больше трафика.
- Поддержка . В зависимости от типа веб-сайта некоторым может потребоваться больше помощи, чем другим. Например, загруженному профессиональному веб-сайту потребуется прямая поддержка сразу же после возникновения ошибки. Однако небольшой личный блог может рассчитывать только на поддержку сообщества.
Получить план веб-хостинга
Веб-хостинг — это услуга, которая публикует веб-сайт или веб-приложение в Интернете. Прежде чем выбрать план хостинга, решите, какой тип веб-хостинга подходит для ваших нужд. Если вы используете такую платформу, как WordPress, вы можете рассмотреть различные варианты веб-хостинга CMS, поскольку они предлагают оптимизированные решения, специально разработанные для сайтов CMS.
Это связано с тем, что большинство создателей веб-сайтов используют своих собственных хостинг-провайдеров. Итак, переходите к следующему разделу, если вы решили использовать конструктор сайтов.
Чтобы найти подходящий веб-хостинг, подумайте о типе веб-сайта, который вы создаете, и рассмотрите следующие элементы:
- Стоимость . Некоторые веб-хосты берут больше, чем другие. Убедитесь, что цена хостинга соответствует вашему общему бюджету.
- Особенности . Рассмотрите пропускную способность и хранилище, чтобы увидеть, может ли хостинг-провайдер поддерживать файлы вашего веб-сайта и целевое количество посетителей.
- Безопасность . Проверьте встроенные меры безопасности, такие как автоматическое резервное копирование и SSL-сертификат.
- Поддержка . Различные веб-хостинговые компании предлагают свой собственный набор поддержки, либо через чат, либо по электронной почте.
 Обязательно выберите веб-хостинг, который может обеспечить надежную поддержку 24/7.
Обязательно выберите веб-хостинг, который может обеспечить надежную поддержку 24/7.
Найдя подходящий хостинг, взгляните на различные планы. В конечном счете, выбор плана хостинга зависит от типа веб-сайта, который вы хотите создать. Например, если вы хотите создать магазин электронной коммерции WordPress, ознакомьтесь с планами WooCommerce от Hostinger.
Однако не забудьте проверить следующие функции:
- Бесплатное доменное имя . Хостинговые компании, такие как Hostinger, предлагают планы, в которых домен предоставляется бесплатно, по крайней мере, в течение первого года. Выбор плана с этим преимуществом снизит первоначальные затраты на создание веб-сайта.
- Подходящее место для хранения . Отрегулируйте объем хранилища, чтобы его было достаточно для всех ваших файлов, изображений и видео без снижения скорости веб-сайта.
- Большая пропускная способность . Выберите неограниченную пропускную способность, чтобы ваш сайт мог обрабатывать большой трафик в любое время.

Если вы ищете удобный для начинающих хостинг для создания небольшого или среднего веб-сайта, мы рекомендуем использовать общий веб-хостинг. Hostinger предлагает дешевый хостинг веб-сайтов и более премиальные планы. При этом наш план Premium Shared Hosting стоит 2,99 долл. США в месяц с бесплатной регистрацией доменного имени, а также неограниченной пропускной способностью и базами данных. Вы также можете получить дополнительную скидку, которую Hostinger регулярно предлагает для различных планов хостинга.
Plan Features
Websites
Email Accounts
Bandwidth
Free SSL
Free Domain
Allocated Resources
Single
$1.99/mo
100 GB
Premium
$2.99/mo
Unlimited
Безлимитный
Бизнес
3,99 долл. США/мес
Безлимитный
Безлимитный
С другой стороны, хостинг виртуальных частных серверов (VPS) дает доступ к более безопасному и гибкому серверу, но для его использования требуются некоторые технические знания. Хотя вы можете установить на свой VPS простую в использовании панель управления, такую как Cyberpanel, работающую на LiteSpeed.
Хотя вы можете установить на свой VPS простую в использовании панель управления, такую как Cyberpanel, работающую на LiteSpeed.
Стоимость планов хостинга VPS от Hostinger варьируется от 3,49 долларов США в месяц до 77,99 долларов США в месяц . Все планы включают выделенный IP-адрес и круглосуточную поддержку в чате.
Для крупных веб-сайтов, таких как интернет-магазины, облачный хостинг предлагает отличную надежность. Например, план Hostinger Cloud Startup стоит 9,99 долларов США в месяц , включает стандартную для отрасли защиту данных, бесплатную сеть доставки контента (CDN) и ежедневное резервное копирование.
Выберите запоминающееся доменное имя
Наконец, выберите доменное имя для своего веб-сайта. Пользовательское доменное имя не только важно, чтобы помочь посетителям найти веб-сайт, но также является частью брендинга. Запоминающееся доменное имя также может привлекать высокий органический трафик.
Чтобы найти правильный домен для вашего веб-сайта, рассмотрите следующие элементы:
- Распознавание . Выберите короткий и понятный домен, чтобы посетители не ошиблись в написании. Использование знакомых слов поможет посетителям легче запомнить ваше доменное имя.
- Наличие . Используйте средство проверки веб-домена , чтобы проверить, доступно ли нужное доменное имя. Если нет, попробуйте изменить расширение или найти альтернативное доменное имя.
Проверка доменного имени
Мгновенная проверка доступности доменного имени.
- Стоимость . При выборе домена, соответствующего вашему бюджету, не забывайте, что разные домены верхнего уровня (TLD) имеют разные цены. Домен может стоить $0,99-12,99/год с Hostinger.
Совет эксперта
Если вы хотите установить присутствие в социальных сетях, убедитесь, что имя доступно не только у регистратора доменных имен, но и на платформах социальных сетей. Было бы прискорбно, если бы вы купили запоминающееся доменное имя только для того, чтобы узнать, что это имя и его альтернативы уже имеют связанные с ними профили в социальных сетях.
Было бы прискорбно, если бы вы купили запоминающееся доменное имя только для того, чтобы узнать, что это имя и его альтернативы уже имеют связанные с ними профили в социальных сетях.
Лаура З.
Эксперт по контент-маркетингу
Затем зарегистрируйте свой домен у надежного регистратора доменных имен. К счастью, большинство создателей веб-сайтов и веб-хостингов предлагают регистрацию доменного имени с некоторыми тарифными планами. Однако получение собственного доменного имени потребует дальнейших исследований.
Первым шагом для самостоятельной регистрации домена является поиск аккредитованного регистратора Internet Corporation for Assigned Names and Numbers (ICANN). Различные регистраторы будут предлагать свой набор услуг, цен и пакетов.
Крайне важно зарегистрироваться у надежного регистратора, так как он будет хранить всю вашу связанную информацию. Кроме того, регистратор домена может изменить ваши данные в базе данных домена.
Как создать сайт на WordPress бесплатно
После того, как вы настроили платформу, хостинг и домен, пришло время создать собственный веб-сайт. Мы поделимся пошаговым руководством о том, как сделать сайт на WordPress.
Мы поделимся пошаговым руководством о том, как сделать сайт на WordPress.
WordPress отличается высокой гибкостью и масштабируемостью. Платформа подходит для любого типа веб-сайтов, а ее обширная галерея плагинов упрощает развитие вашего сайта, когда он становится более заметным.
Следуйте приведенному ниже руководству по WordPress, чтобы создать новый веб-сайт:
1. Установите WordPress
WordPress — это бесплатная CMS с открытым исходным кодом. Существует три основных способа установки WordPress:
- Автоустановщик . Некоторые службы веб-хостинга, такие как наши планы WordPress, имеют функцию автоматической установки программного обеспечения на панели управления. Эта установка WordPress является наиболее удобной для начинающих.
- Вручную . Создайте собственную базу данных для ручной установки. Процесс займет больше времени, но за ним все еще легко следовать.
- На месте .
 Установите WordPress на свой компьютер, чтобы протестировать изменения, прежде чем подключаться к Интернету. Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
Установите WordPress на свой компьютер, чтобы протестировать изменения, прежде чем подключаться к Интернету. Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
2. Выберите тему WordPress
Дизайн веб-сайта необходим для привлечения посетителей. Наличие визуально привлекательного дизайна также может улучшить взаимодействие с пользователем на веб-сайте.
Можно нанять веб-дизайнера для создания профессионально выглядящего веб-сайта, но это может быть дорого. К счастью, платформа WordPress предлагает удобный интерфейс, который поможет любому пользователю с веб-дизайном.
В официальном репозитории тем WordPress есть более 8800 бесплатных и премиальных тем WordPress. Некоторые дизайны подходят для всех типов веб-сайтов, а другие ориентированы на конкретную цель:
- электронная коммерция . Для дизайна интернет-магазина большинство тем отдают приоритет пользовательскому опыту, страницам продуктов и платежным шлюзам.
 Примерами популярных тем электронной коммерции являются Divi и GeneratePress.
Примерами популярных тем электронной коммерции являются Divi и GeneratePress. - Ведение блога . Отдайте предпочтение оптимизированному для SEO дизайну с отличной навигацией. Темы блога, такие как Astra и OceanWP, отлично подходят для улучшения дизайна вашего сайта.
- Портфолио. Чтобы продемонстрировать предыдущие проекты, выберите тему портфолио, которая не отвлекает и может выделить вашу работу. Например, используйте простые темы WordPress, такие как Clean Portfolio или Air.
Средняя цена премиум темы 50$ за разовую покупку . Можно начать с бесплатной темы WordPress и получить премиальную тему, как только ваш сайт станет более заметным. Некоторые премиальные темы предлагают дополнительные инструменты и функции для оптимизации сайтов WordPress.
Чтобы установить тему, перейдите в панель администратора WordPress и выполните следующие действия:
- Перейдите на панель инструментов -> Внешний вид -> Темы и выберите тему для своего сайта.
 Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» .
Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» .
- Просмотрите галерею тем и нажмите кнопку Details & Preview или кнопку Preview , чтобы посмотреть, как она выглядит на веб-сайте.
- Чтобы использовать выбранную тему, нажмите Установить -> Активировать . Однако, чтобы вернуться в галерею, нажмите значок X в верхнем левом углу.
- Нажмите кнопку Настроить , чтобы изменить дизайн.
- Персонализируйте тему, изменив макет, цвета и шрифты.
- Щелкните значок планшета или мобильного телефона в левом нижнем углу, чтобы отобразить тему на меньшем экране.
В премиальной теме вам придется загружать файлы вручную после совершения покупки. Вернитесь на панель инструментов -> Внешний вид -> Тема -> Добавить новую тему и нажмите кнопку Загрузить тему . Выберите тему .zip файл и Активируйте его после завершения процесса загрузки.
Выберите тему .zip файл и Активируйте его после завершения процесса загрузки.
Совет эксперта
Здесь, в Hostinger, мы помогли нашим клиентам Rockstar создать любой веб-сайт, который только можно вообразить. Если вы застряли на этом пути, не стесняйтесь обращаться к нам, и мы проведем вас шаг за шагом.
Дариус Г.
Директор по работе с клиентами
3. Установка плагинов WordPress
Одним из преимуществ создания веб-сайтов на платформе WordPress является обширная галерея плагинов. Плагин WordPress — это часть программного обеспечения, которое расширяет функциональность сайта WordPress. С помощью плагинов пользователи могут создавать веб-сайты любого типа без необходимости изучать программирование.
WordPress имеет более 59 000 бесплатных и премиальных плагинов для различных целей — от повышения безопасности до обмена контентом веб-сайта. Преимущества использования плагинов WordPress включают:
- Удобство использования .
 Помогите пользователям лучше перемещаться между веб-страницами, оптимизировав меню веб-сайта.
Помогите пользователям лучше перемещаться между веб-страницами, оптимизировав меню веб-сайта. - Дополнительные инструменты . Расширьте функциональные возможности, добавив такие инструменты, как кнопки социальных сетей или улучшив SEO-оптимизацию веб-сайта.
- Производительность . Повысьте скорость, безопасность и управление пользователями веб-сайта.
Чтобы установить плагин WordPress, перейдите на панель инструментов -> Плагины -> Добавить новый . Просмотрите галерею плагинов или введите имя плагина в поле Search plugins , чтобы найти конкретный плагин. Найдя плагин, нажмите на кнопку Install Now и Activate .
Плагины премиум-класса загрузите вручную после совершения покупки. Перейдите на панель инструментов WordPress -> Плагины -> Добавить новый и нажмите Загрузить плагин 9.0051, чтобы установить и активировать премиум-плагины.
Совет эксперта
Обратите внимание, что установка слишком большого количества плагинов для сайта WordPress может перегрузить ресурсы сервера. Кроме того, плагины WordPress имеют открытый исходный код, а это означает, что некоторые плохо написанные плагины могут поставить под угрозу другие части веб-сайта. Таким образом, когда дело доходит до установки плагинов WordPress, всегда отдавайте предпочтение качеству, а не количеству.
Домантас Г.
Руководитель группы SEO и контента
Вот некоторые из высококачественных плагинов для оптимизации вашего сайта WordPress:
- Контактная форма 7 — создает настраиваемые контактные формы для ваших веб-страниц.
- WooCommerce — помогает легко добавлять страницы продуктов и платежные шлюзы. Подходит для любого типа веб-сайта, чтобы добавить интернет-магазин.
- Akismet — проверяет комментарии и отправленные контактные формы для предотвращения вредоносного контента.
4. Создайте свою первую страницу WordPress
При создании веб-сайта можно выбрать одну или несколько страниц. Если вы выберете последнее, рассмотрите возможность добавления следующих страниц:
Если вы выберете последнее, рассмотрите возможность добавления следующих страниц:
- Домашняя страница . Первая страница, которую видят посетители при посещении сайта. Домашняя страница нуждается в отличной скорости, контенте и дизайне, чтобы сразу привлечь внимание аудитории.
- О странице . Дополнительная информация о веб-сайте с указанием того, является ли он корпоративным или личным веб-сайтом.
- Контактная страница . Способ для посетителей связаться с владельцами веб-сайтов для получения дополнительных запросов.
- Страница блога . Регулярно добавляет новый контент на сайт, что обеспечивает его актуальность.
- Страница продукта или услуги . Продавайте товары и услуги на отдельной странице, в основном для интернет-магазина.
Чтобы создать свою первую страницу на новом веб-сайте, перейдите на панель инструментов -> Страницы -> Добавить новую .
При создании страницы веб-сайта отдайте предпочтение информативному и точному содержанию, а также удобной навигации. WordPress имеет встроенные блоков , которые помогают с контентом и макетом. Нажмите значок + в верхнем левом углу и просмотрите все блоки, чтобы оптимизировать страницу.
На странице блога нет необходимости что-либо включать на страницу.
Просто зайдите в Настройки -> Показания и выберите Статическая страница , рядом с На вашей домашней странице отображается раздел . Выберите пустую страницу блога в разделе Страница публикации и нажмите Сохранить изменения . Каждый раз, когда вы добавляете сообщения в блог, WordPress автоматически отображает их на странице блога.
Кроме того, WordPress также имеет плагины для создания страниц, позволяющие более свободно настраивать веб-страницы. Одними из самых популярных конструкторов страниц WordPress являются Elementor, Beaver Builder и WPBakery Page Builder. Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.
Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.
К преимуществам конструкторов страниц относятся:
- Подходит для начинающих . Создавайте интерактивные и высококачественные веб-страницы, не умея программировать.
- Быстрее . Используйте предварительно разработанные разделы и шаблоны для создания различных типов страниц вместо создания каждой страницы с нуля.
- Дополнительные функции . Улучшите функциональность и дизайн, добавив дополнительные функции на веб-страницы.
Обратите внимание, что некоторые плагины лучше подходят для определенного типа веб-сайтов.
Внимание! Используйте одновременно только один конструктор страниц. Одновременное использование разных компоновщиков страниц может привести к ошибкам и замедлению работы веб-сайта.
При создании веб-сайта учитывайте удобство пользователей при доступе к страницам. Чтобы улучшить навигацию на вашем сайте WordPress, оптимизируйте его меню и виджеты.
Чтобы улучшить навигацию на вашем сайте WordPress, оптимизируйте его меню и виджеты.
Начните с создания меню, чтобы помочь посетителям перемещаться между страницами. Независимо от того, какую страницу они открывают, на веб-сайте должно отображаться одно и то же меню. В качестве альтернативы создайте отдельные меню для разных мест.
Выполните следующие действия, чтобы создать меню:
- Перейдите в Панель управления WordPress -> Внешний вид -> Меню и напишите Имя меню . В разделе Настройки меню решите, следует ли автоматически добавлять новые страницы в меню. Затем выберите Display Location на веб-сайте. Нажмите на Создать меню , чтобы завершить процесс.
- Выберите страниц , сообщений или категорий 9от 0051 до Добавить в меню . Затем нажмите Сохранить меню , чтобы сохранить изменения.

Кроме того, рассмотрите возможность установки следующих плагинов меню WordPress для оптимизации дизайна и навигации:
- Max Mega Menu — обеспечивает быстрое и отзывчивое меню, помогающее пользователям легче перемещаться между страницами.
- Адаптивное меню — предлагает более 150 вариантов настройки с удобным и легким интерфейсом.
- WP Mobile Menu — оптимизирует меню веб-сайта на мобильных устройствах с помощью быстрого, простого и отзывчивого меню.
Помимо создания простых в навигации меню, настройка виджетов WordPress также может улучшить работу посетителей. Виджеты добавляют дополнительный контент и структуру в верхний и нижний колонтитулы и боковые панели веб-сайта. Некоторые из самых популярных виджетов включают последние сообщения, календари и панель поиска.
Некоторые темы сразу отображают определенные виджеты. Однако также можно создать собственный виджет. Для этого перейдите на Внешний вид -> Виджет . Нажмите на + 9Значок 0051, чтобы добавить больше контента с помощью блоков.
Нажмите на + 9Значок 0051, чтобы добавить больше контента с помощью блоков.
Выполните следующие действия, чтобы настроить виджеты непосредственно в веб-дизайне:
- Перейдите на панель инструментов -> Внешний вид -> Настроить .
- Выберите Виджеты в меню Настройка , чтобы отобразить различные области для их добавления, например Боковая панель справа , Нижний колонтитул , Верхний колонтитул и Боковой раздел .
- Переместите блоки, чтобы переставить виджеты, или нажмите кнопку 9Значок 0050 + , чтобы добавить больше блоков. Изменения будут видны сразу.
- Щелкните Опубликовать , чтобы сохранить настройку. Также можно вместо этого нажать значок шестеренки рядом с ним, чтобы Сохранить черновик .

6. Оптимизируйте свой веб-сайт для SEO и конверсии
Поисковая оптимизация (SEO) повышает рейтинг веб-страницы на страницах результатов поиска (SERP). Приоритизация SEO поможет увеличить трафик и позиционировать веб-сайт как надежный источник.
Одним из лучших способов улучшить SEO на веб-сайте WordPress является использование SEO-плагинов:
- Yoast SEO — помогает оптимизировать ваш сайт, предоставляя автоматические технические SEO-улучшения и расширенные XML-карты сайта. Ознакомьтесь с нашим руководством по использованию Yoast SEO на вашем сайте WordPress.
- Google XML Sitemaps — автоматически создает полную XML-карту сайта для вашего веб-сайта WordPress, облегчая поисковым системам сканирование ваших веб-страниц.
- Средство проверки неработающих ссылок — не позволяет поисковым системам обнаруживать неработающие ссылки на вашем сайте, чтобы обеспечить постоянную эффективность SEO и улучшить взаимодействие с пользователем.

- W3 Total Cache — минимизирует время загрузки за счет увеличения скорости сайта до 10 раз.
Не говоря уже о том, что SEO также может повысить узнаваемость бренда. Некоторые бизнес-сайты, такие как технологические компании, получают вдвое больше дохода от обычного поиска. SEO может помочь увеличить коэффициент конверсии за счет улучшения:
- Скорость сайта . Идеальное время загрузки веб-сайта составляет менее двух секунд. Высокая скорость сайта побуждает посетителей просматривать больше страниц.
- Изображения . Сделайте сайт более привлекательным для посетителей, оптимизировав изображения и графику.
- Мобильность . Повысьте производительность веб-сайта на мобильных и сенсорных экранах, чтобы посетители могли открывать ваш веб-сайт на большем количестве устройств.
7. Масштабируйте свой веб-сайт
WordPress предоставляет множество возможностей для масштабирования вашего веб-сайта. Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции.
Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции.
Вот некоторые функции, которые помогут масштабировать ваш веб-сайт WordPress:
- Плагины электронной коммерции. Создайте интернет-магазин с безопасным платежным шлюзом и удобными страницами товаров. Одним из лучших плагинов для электронной коммерции WordPress является WooCommerce, который может помочь создать веб-сайт электронной коммерции быстрее и проще.
- Плагины бронирования. Для бизнес-сайта, требующего бронирования, например отеля или ресторана, плагины бронирования помогают клиентам проверять наличие мест, резервировать места и осуществлять онлайн-платежи.
- Плагины контактной формы. Чтобы оставаться на связи с посетителями веб-сайта, предоставьте им простой способ связаться с вами для получения дополнительных запросов. Контактные формы также уменьшают спам, предотвращая публикацию вашего адреса электронной почты.
- Мобильная отзывчивость. Оптимизируйте реакцию вашего веб-сайта на мобильные устройства, которые генерируют 54,8% глобального трафика веб-сайта.
 Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов.
Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов.
Помимо добавления дополнительных функций, убедитесь, что ваш сервер подходит для типа веб-сайта, который вы создаете. При преобразовании вашего веб-сайта в сайт WordPress другого типа учитывайте:
- Хранилище . Обязательно увеличьте емкость хранилища при добавлении на веб-сайт дополнительных файлов, страниц и инструментов. Это поможет предотвратить замедление загрузки, поскольку скорость по-прежнему является одним из важнейших аспектов веб-сайта.
- Качество . При добавлении дополнительной информации на веб-сайт проверяйте старые страницы и файлы, чтобы обеспечить стабильное качество.
- Безопасность . Масштабирование веб-сайта часто означает большее взаимодействие с посетителями. Чтобы обеспечить безопасность вашего сайта и данных посетителей, проверьте наличие надежных функций безопасности WordPress.

8. Запустите свой веб-сайт
Перед запуском веб-сайта проверьте наличие проблем, которые могут повлиять на просмотр и удобство использования. Существуют разные способы протестировать веб-сайт перед запуском:
- Семья и друзья . Попросите кого-нибудь из ваших знакомых взглянуть на сайт с точки зрения посетителя. Получите отзывы о дизайне, навигации, функциях и адаптации для мобильных устройств.
- A/B тестирование . Используйте такие инструменты, как Google Optimize или тестирование Nelio AB, чтобы сравнить две версии веб-сайта. Этот метод позволяет на основе данных понять, какая версия работает лучше.
- Проверка скорости . Наличие быстрого веб-сайта привлекает больше посетителей, которые остаются и просматривают его веб-страницы. Существуют инструменты, помогающие проверить скорость сайта.
Pro Tip
В дополнение к тестированию вашего сайта WordPress сначала проверьте контрольный список запуска сайта.
Как создать веб-сайт с помощью Zyro Website Builder
Создавать веб-сайты с помощью конструктора веб-сайтов еще проще. Zyro — это конструктор веб-сайтов, который предлагает удобный интерфейс для создания собственного контента и макета. Кроме того, вот некоторые из преимуществ использования Zyro:
- Облачный хостинг — более надежная работа и меньшее время простоя.
- Безопасность — соответствует стандартам PCI для личной информации посетителей.
- Инструменты искусственного интеллекта (ИИ) — помогают в брендинге, маркетинге и оптимизации веб-сайта.
- Быстрая настройка – интуитивно понятный интерфейс для редактирования и создания собственного контента.
Zyro — это визуальный конструктор, который лучше всего подходит для онлайн-портфолио, фотоблогов и медиа-сайтов. Вот шаги для использования этого конструктора сайтов:
1. Выберите шаблон
Выбор шаблона является важным первым шагом, так как он влияет на то, как ваш веб-сайт отображает контент. У Zyro есть уникальная функция, называемая генератором веб-сайтов AI . С помощью этого инструмента создатель веб-сайта задаст несколько вопросов после того, как вы выберете опцию «Создать веб-сайт » — хотите ли вы продавать товары в Интернете и какой тип веб-сайта вы создаете.
У Zyro есть уникальная функция, называемая генератором веб-сайтов AI . С помощью этого инструмента создатель веб-сайта задаст несколько вопросов после того, как вы выберете опцию «Создать веб-сайт » — хотите ли вы продавать товары в Интернете и какой тип веб-сайта вы создаете.
Также вам нужно будет выбрать следующее:
- Стиль кнопки.
- Цветовая палитра.
- Стиль шрифта.
- Дополнительные возможности для вашего сайта — интернет-магазин, блог, галерея, слайд-шоу, контактная форма, форма подписки, лента Instagram, карты и видео.
- Один из трех вариантов компоновки.
Или нажмите Выберите шаблон , чтобы просмотреть галерею тем Zyro. Чтобы продолжить, выполните следующие действия:
- Выберите один из дизайнерских шаблонов Zyro. Они разделены на категории, такие как электронная коммерция 9.
- Чтобы решить, какой шаблон использовать, наведите указатель мыши на нужный шаблон и нажмите Предварительный просмотр .
 Zyro покажет, как выглядит шаблон в виде веб-сайта.
Zyro покажет, как выглядит шаблон в виде веб-сайта.
- Если вы решили использовать шаблон, нажмите кнопку Start Building . Напротив, нажмите Все шаблоны для возврата в галерею.
- Выберите значок Стили веб-сайта () слева, чтобы настроить Цвета , Текст и Кнопки .
- Используйте инструмент перетаскивания, чтобы изменить макет страницы, щелкнув элемент и переместив его в другую область.
- Чтобы протестировать дизайн и навигацию, нажмите Preview . Затем оптимизируйте его мобильную отзывчивость, нажав 9Значок мобильного телефона 0050 в правом верхнем углу. Настройте прямо на веб-странице, чтобы изменить дизайн для мобильных устройств.
Важно! Если вы решите изменить тему, вам нужно будет повторить настройку.
2. Создайте главную страницу
Первая страница, которую посетители увидят при посещении веб-сайта, — это домашняя страница, поэтому сделайте эту главную страницу информативной и визуально привлекательной. Таким образом, они будут дольше оставаться на вашем сайте.
Эффективная главная страница может побудить посетителей совершить желаемое действие, например совершить покупку или записаться на прием. Для достижения этой цели учитывайте эти элементы при создании главной страницы:
- SEO . Включите мета-заголовки и описания, чтобы занять более высокое место в поисковой выдаче и привлечь больше трафика.
- Медиа . Добавьте высококачественное изображение или видео, чтобы сделать его более привлекательным и привлекательным.
- Меню . Покажите различные имеющиеся у вас веб-страницы, например, страницу «О нас» и «Контакты», чтобы пригласить посетителей узнать больше.
- Макет .
 Подумайте, где разместить важную информацию, которую посетители увидят в первую очередь, например, где разместить призыв к действию.
Подумайте, где разместить важную информацию, которую посетители увидят в первую очередь, например, где разместить призыв к действию.
С Zyro у каждой темы есть домашняя страница. Либо настройте домашнюю страницу темы, либо сделайте другую страницу главной. Для этого щелкните значок Страницы и навигация в верхнем левом углу.
Выберите страницу, которую вы хотите использовать в качестве домашней, щелкните значок шестеренки и щелкните Сделать домашней страницей .
3. Добавить больше страниц и разделов
Несмотря на то, что темы Zyro поставляются со страницами и разделами по умолчанию, вам следует персонализировать свой сайт, создав собственные страницы, чтобы сделать ваш сайт более аутентичным. Если вы создаете одностраничный веб-сайт, добавьте новые пустые разделы или используйте готовые.
Между тем, многостраничные веб-сайты часто имеют страницы «О нас», «Блог» и «Контакты» для предоставления дополнительной информации. При добавлении дополнительных страниц обратите внимание на:
При добавлении дополнительных страниц обратите внимание на:
- Избранные страницы . Подумайте, какие страницы включить в меню.
- Иерархия страниц . Разделите главные страницы на подстраницы и установите четкую иерархию страниц, чтобы помочь поисковым системам лучше сканировать ваш сайт.
- Тренды . Взгляните на другие веб-сайты, чтобы проверить, какие страницы привлекают посетителей.
Чтобы удалить или изменить порядок разных страниц, перейдите к настройке Страницы и навигация . Чтобы добавить новую страницу, следуйте этому руководству:
- В разделе Страницы и навигация нажмите кнопку Добавить страницу .
- Выберите макет из темы или добавьте пустую страницу. Либо щелкните поле Добавить пустую страницу , чтобы создать собственный дизайн.
- Если вы выбрали Добавить пустую страницу , выберите, какие элементы добавить на страницу.
 Доступные элементы включают Текст , Кнопка , Изображение , Видео , Лента Instagram и Контактная форма .
Доступные элементы включают Текст , Кнопка , Изображение , Видео , Лента Instagram и Контактная форма .
- Помимо элементов, есть также разделы, чтобы лучше разделить страницу. Когда вы нажмете Добавить раздел , конструктор веб-сайтов предложит вам либо Добавить пустой раздел , либо выбрать готовый. Для разделов есть разные категории, в том числе О и Заголовки .
- После завершения страницы перейдите к странице и навигации , чтобы оптимизировать страницу. Щелкните значок шестеренки рядом с новой страницей и выберите Параметры страницы .
- В настройках Общие измените Имя в навигации и URL-адрес страницы , чтобы описать страницу.
 Затем в настройках SEO добавьте Заголовок страницы и Описание страницы 9.0051, чтобы пригласить посетителей нажимать на ваш сайт из поисковой выдачи. Нажмите кнопку Сохранить , чтобы завершить процесс.
Затем в настройках SEO добавьте Заголовок страницы и Описание страницы 9.0051, чтобы пригласить посетителей нажимать на ваш сайт из поисковой выдачи. Нажмите кнопку Сохранить , чтобы завершить процесс.
4. Оптимизируйте структуру навигации вашего сайта
При разработке собственного веб-сайта учитывайте удобство работы пользователей. Посетители должны иметь возможность перемещаться и находить всю информацию без каких-либо проблем.
Для достижения этой цели организуйте свое меню, чтобы помочь посетителям ориентироваться при просмотре страниц. Кроме того, выберите наиболее важные страницы для отображения в меню. Имейте в виду, что навигация по сайту также влияет на конверсию.
Вот способы улучшить навигацию по сайту:
- Ограничить пункт меню . Включите в главное меню не более семи страниц, чтобы избежать путаницы и переполнения страницы.
- Анализ ответов .
 Если вы видите страницу, которая не получает достаточного количества посетителей, переместите информацию на другую страницу и удалите страницу из главного меню.
Если вы видите страницу, которая не получает достаточного количества посетителей, переместите информацию на другую страницу и удалите страницу из главного меню. - Мобильная отзывчивость . Меню часто выглядят иначе на мобильных устройствах, поэтому убедитесь, что в них по-прежнему легко ориентироваться.
Помимо порядка главного меню, его расположение на веб-странице имеет важное значение для навигации пользователя. Чтобы помочь посетителям эффективно просматривать ваши веб-страницы, настройте верхний и нижний колонтитулы.
Заголовок
В верхней части веб-страницы заголовок часто состоит из логотипа, названия веб-сайта и строки меню. Имея простой для навигации заголовок, вы приглашаете посетителей исследовать больше.
В Zyro настройте заголовок, наведя указатель мыши на раздел меню в редакторе перетаскивания и щелкнув значок 9Значок шестеренки 0050 .
В настройках заголовка внесите изменения в следующие функции:
- Макет .
 Существует параметр Сделать заголовок липким , чтобы он оставался в верхней части веб-страницы, даже когда посетители прокручивают страницу вниз. Кроме этого, измените Положение меню , Расстояние между элементами и Заполнение в соответствии с вашими предпочтениями.
Существует параметр Сделать заголовок липким , чтобы он оставался в верхней части веб-страницы, даже когда посетители прокручивают страницу вниз. Кроме этого, измените Положение меню , Расстояние между элементами и Заполнение в соответствии с вашими предпочтениями. - Логотип . Выберите, хотите ли вы добавить логотип, затем настройте Ширина логотипа и позиция и Расстояние между пунктами меню .
- Сумка для покупок . Имейте этот значок только в том случае, если у вас есть интернет-магазин.
- Стиль . Измените фон заголовка либо используя сплошной цвет, либо добавив изображение. Кроме того, выберите цвета Website , Header text и Hover .
Нижний колонтитул
Точно так же высококачественный нижний колонтитул приглашает посетителей остаться на вашем веб-сайте и изучить больше страниц. Для достижения этой цели добавьте навигационные ссылки и необходимую информацию в нижней части веб-сайта. Большинство нижних колонтитулов содержат контактную информацию, значки социальных сетей, информацию об авторских правах и ссылки на другие страницы.
Для достижения этой цели добавьте навигационные ссылки и необходимую информацию в нижней части веб-сайта. Большинство нижних колонтитулов содержат контактную информацию, значки социальных сетей, информацию об авторских правах и ссылки на другие страницы.
Нижний колонтитул означает, что пользователь достиг нижней части страницы. Ссылки в нижнем колонтитуле часто предназначены для страниц с большим количеством текста. Например, большинство интернет-магазинов включают условия и правила возврата.
С Zyro тема автоматически создаст нижний колонтитул. Чтобы отредактировать готовые элементы, нажмите на элемент и выберите кнопку Редактировать над ним.
Чтобы настроить нижний колонтитул , щелкните раздел и выберите шестеренку 9Значок 0051.
Отображает сетку, помогающую перемещаться по элементам. Тогда как Настройки раздела помогают внести изменения в:
- Макет . Настройте Padding для верхней и нижней частей заголовка.

- Фон . Либо используйте изображение, либо сплошной цвет в качестве фона нижнего колонтитула.
- Анкер . Создайте полный уникальный URL-адрес специально для нижнего колонтитула.
5. Улучшите свой веб-сайт с помощью визуальных элементов
Визуальные элементы, такие как изображения, видео, логотип и фавикон, привлекают посетителей, чтобы узнать больше о вашем сайте. Посетители проводят на страницах с видео на 88% больше времени. Они помогают передать суть вашего веб-сайта и удержать внимание посетителей.
Обратите внимание, что визуальные элементы должны соответствовать веб-сайту. В противном случае они будут только отвлекать и путать посетителей. Редактор перетаскивания конструктора веб-сайтов упрощает настройку макетов визуальных элементов.
Чтобы добавить любой визуальный элемент, нажмите кнопку Кнопка Добавить элемент в левом углу редактора.
Изображения
Под Добавьте элементы , щелкните Изображение и перетащите его на свою страницу. Разместите элемент в нужной области веб-страницы.
Разместите элемент в нужной области веб-страницы.
Zyro покажет изображение по умолчанию на вашей веб-странице. Нажмите на него и выберите Изменить изображение , чтобы получить доступ к настройкам изображения .
Затем нажмите кнопку Заменить изображение , чтобы загрузить свое изображение или выбрать его из бесплатной библиотеки изображений Zyro, содержащей более миллиона фотографий. Под Настройки изображения , не забудьте включить Замещающий текст , который описывает изображение.
Кроме того, выберите Положение изображения и Радиус границы .
В разделе Действие выберите, что произойдет, когда посетитель нажмет на изображение:
- Ничего . Никаких действий не произойдет после того, как посетители нажмут на изображение.
- Открыть полноэкранный просмотр .
 Изображение будет показано в полном размере.
Изображение будет показано в полном размере. - Открыть ссылку . Щелчок по изображению направит посетителей по ранее добавленной ссылке. Также есть возможность открыть его в новой вкладке или перенаправить страницу.
Выберите элемент Галерея и перетащите его на страницу, чтобы добавить сразу несколько изображений.
Опять же, Zyro сначала добавит изображения по умолчанию. Чтобы изменить их, нажмите на элемент и выберите Управление галереей .
Нажмите Добавить изображения , чтобы добавить свои изображения. Затем выберите изображения по умолчанию и нажмите значок корзины , чтобы удалить их.
После того, как вы добавили свои изображения, нажмите на элемент еще раз и выберите значок шестеренки . В настройках галереи измените Макет , Элементов в строке , Промежуток между фотографиями и действие При нажатии .
Видео
Добавление видео отличается от добавления изображений. С Zyro вы должны сначала загрузить видео на YouTube или Vimeo.
После перетаскивания Видео элемент на веб-страницу, нажмите на него и выберите Редактировать видео .
В разделе Настройки видео измените ссылку Видео на URL вашего видео. Затем решите, хотите ли вы, чтобы видео воспроизводилось сразу же, как только посетители заходят на страницу. Однако имейте в виду, что функция Autoplay не работает на мобильных устройствах.
Кроме того, есть возможность воспроизведения видео на Loop по умолчанию. Что касается макета , управляйте Padding между видео и другими элементами. Чтобы не отвлекать посетителей, отключите Показать элементы управления видео , что скроет кнопки воспроизведения, паузы и громкости.
Логотип и значок
Если у вас есть онлайн-бизнес, используйте логотип на своем веб-сайте. Тем не менее, логотип также может быть полезен для личного веб-сайта. Это может добавить законности вашему веб-сайту, помогая вам создать профессиональный бренд в будущем.
Тем не менее, логотип также может быть полезен для личного веб-сайта. Это может добавить законности вашему веб-сайту, помогая вам создать профессиональный бренд в будущем.
Если вы еще не создали логотип для своего сайта, у Zyro есть AI Logo Maker инструмент в помощь.
Pro Tip
При создании или загрузке логотипа не забудьте использовать прозрачный фон, чтобы он подходил для любых выбранных вами цветов.
Чтобы создать новый логотип, нажмите AI tools -> Logo maker .
Затем выберите способ создания логотипа:
- Создайте логотип самостоятельно . Введите название вашего логотипа, для чего он нужен и где вы хотите его использовать. Затем выберите логотип, чтобы настроить цвет, форму и макет.
- Использовать генератор логотипов . Выберите из галереи готовых логотипов и выберите цвета и форму.
Между тем, фавиконы представляют сайт на вкладках веб-браузеров. Поэтому они помогают сделать ваш сайт запоминающимся для посетителей, профессиональным и заслуживающим доверия.
Поэтому они помогают сделать ваш сайт запоминающимся для посетителей, профессиональным и заслуживающим доверия.
У Zyro есть бесплатный генератор фавиконок для создания пользовательских фавиконок. С помощью этого инструмента измените написание фавикона, цвет фона и макет. Мало того, решите, использовать ли изображение или форму. Затем нажмите Загрузите , чтобы сохранить свою фавиконку.
Чтобы загрузить его на свой веб-сайт, перейдите к настройкам веб-сайта в левом нижнем углу редактора. Затем выберите Общие настройки , чтобы продолжить.
В разделе Favicon нажмите кнопку Browse Files и загрузите свой собственный значок. Нажмите на веб-сайт Edit , чтобы завершить процесс.
6. Сохраните и опубликуйте свой веб-сайт
Zyro автоматически сохранит все внесенные изменения, так что не нужно беспокоиться о потере несохраненных правок. Просто проверьте каждую веб-страницу и ссылку после настройки содержимого. Когда вы будете готовы выйти в интернет, нажмите на Опубликовать сайт кнопка в правом верхнем углу.
Когда вы будете готовы выйти в интернет, нажмите на Опубликовать сайт кнопка в правом верхнем углу.
Кнопка приведет вас к выбору доменного имени:
- Подключить собственный домен . Выберите этот вариант, если вы уже приобрели доменное имя и вставляете его позже. Или купите его у Zyro.
- Использовать домен Zyro . Если вы не хотите покупать какой-либо домен, используйте субдомен .zyrosite для публикации бесплатного сайта.
Ваш сайт теперь в сети – что дальше?
Создание веб-сайта улучшает личный или профессиональный брендинг в Интернете. Кроме того, веб-сайты помогают делиться контентом с более широкой аудиторией. Перед созданием собственного веб-сайта выберите правильную платформу, запоминающийся домен и при необходимости получите план веб-хостинга.
Мы сосредоточились на двух платформах: CMS и конструкторах веб-сайтов. Мы поделились шагами по созданию веб-сайта с использованием WordPress и Zyro, а также советами по оптимизации вашего сайта.
После успешного выхода в онлайн вот несколько советов, которые следует учитывать после запуска:
- Регулярно пересматривайте . Регулярно пересматривайте свой контент, поскольку лучшие практики SEO постоянно меняются.
- Продвижение сайта . Используйте контент, электронную почту, социальные сети и партнерский маркетинг, чтобы продвигать свой веб-сайт и привлекать больше посетителей.
- Анализ производительности . Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics , чтобы помочь.
Чтобы углубить знания о создании веб-сайтов, ознакомьтесь с рекомендуемой литературой и ответами на часто задаваемые вопросы.
Рекомендуемая литература:
10 способов монетизации веб-сайта.
Юзабилити-тестирование веб-сайта: все, что вам нужно знать
Как защитить WordPress: 21 способ защитить свой веб-сайт
Как начать блог
Как создать веб-сайт Часто задаваемые вопросы
В этом разделе вы найдете ответы на самые распространенные вопросы о веб-сайте процесс создания.
Нужны ли вам технические знания для создания веб-сайта?
Нет, существует множество платформ, упрощающих создание веб-сайтов без знания языков программирования. Например, конструкторы веб-сайтов имеют интуитивно понятный интерфейс и функции перетаскивания, которые помогают настроить высококачественный дизайн.
Как написать код для сайта с нуля?
Во-первых, получите веб-хостинг и доменное имя. Затем установите Bootstrap для создания документов HTML и CSS. Веб-сайт с самокодированием — не самый удобный вариант для начинающих, и его настройка может занять больше времени. Возможно, вам также потребуется изучить новейшие тенденции и лучшие практики веб-разработчиков.
Как создать сайт бесплатно?
Создатели сайтов часто предлагают поддомены бесплатно. Например, пользователи могут использовать адрес www.website.zyrosite.com 9.0051 вместо www.website.com при использовании Zyro. Бесплатные субдомены подходят для новичков, которые только пробуют себя.
Сколько стоит создать сайт?
Стоимость создания сайта зависит от его типа. Создание веб-сайта может стоить от 100 долларов до нескольких тысяч долларов в год , если вы нанимаете веб-разработчика. Поэтому обязательно скорректируйте свой бюджет в соответствии с типом веб-сайта, который вы хотите создать.
Как создать бизнес-сайт?
Создание бизнес-сайта аналогично созданию любого другого веб-сайта. Тем не менее, некоторые дополнительные элементы, которые следует учитывать, — это страница продукта или услуги, страница контактов и страница «О нас». Бизнес-сайты помогают расширить клиентскую базу, увеличить доход и улучшить бизнес-потоки.
Как получают деньги владельцы веб-сайтов?
Зарабатывание денег с помощью блога или веб-сайта осуществляется путем отображения рекламы на боковых панелях, в нижнем колонтитуле и в верхнем колонтитуле. Google AdSense, например, предлагает инструмент с оплатой за клик для монетизации вашего сайта. Вы можете зарабатывать деньги на спонсируемом контенте, особенно если у вас высокий трафик.
Вы можете зарабатывать деньги на спонсируемом контенте, особенно если у вас высокий трафик.
Сколько времени занимает создание веб-сайта?
Время, необходимое для создания веб-сайта, зависит от платформы и типа веб-сайта. С некоторыми конструкторами веб-сайтов пользователи могут создавать веб-сайты в течение 5 минут. Тем не менее, платформам, которые имеют более крутую кривую обучения, могут потребоваться недели, чтобы создать высококачественный веб-сайт.
Хасна — автор контента в Hostinger. Обладая страстью и знаниями в области технологий и цифрового маркетинга, она надеется помочь людям решить их проблемы и добиться успеха. Когда она не пишет, она любит живую музыку и анализирует фильмы.
Другие работы Хасны А.
Астари — автор цифрового контента в Hostinger, увлеченный WordPress, цифровым маркетингом и созданием веб-сайтов. Ей нравится делиться своими знаниями в своих произведениях. В свободное время Астари любит пробовать новые виды деятельности, отправляться в приключения и узнавать о разных культурах.
Подробнее от Astari S.
Как создавать видеоуроки для своего блога (полное руководство)
Материал Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Одним из лучших способов улучшить отношения с вашими читателями и клиентами является создание видеоруководств для вашего блога, которыми вы затем можете делиться в сообщениях блога, как обычно, или как часть вашей базы знаний. Люди запоминают до 95% информации, которую они узнают из видео, по сравнению с 10% информации из текста. Это делает видео наиболее эффективным способом научить любого чему-либо.
(Диаграммы Visualizer Lite.)
Если все сделано правильно, это также отличный способ установить личную связь с вашими клиентами. Вы дадите своей компании голос, лицо, которое люди смогут узнать. А клиент, который чувствует, что знает вас, — это клиент, который останется рядом.
Сегодня мы познакомим вас с основами создания видеоуроков для вашего блога WordPress.
Выбор типа видеоуроков, которые будут работать для вашего бизнеса
Первое, что вам нужно выяснить, это тип обучения, которое вы будете делать. Это решение состоит из двух уровней: какие темы вы будете освещать и какой формат (скринкаст, живое видео и т. д.) вы будете использовать.
Для чего вы будете создавать видеоуроки?
Для бизнеса, основанного на продуктах, на этот вопрос обычно легко ответить. Вы будете делать уроки о том, как использовать ваши продукты. Если ваши клиенты часто сталкиваются с определенными проблемами, вы можете начать с учебных пособий, которые решают эти проблемы.
Вот пример нашего собственного руководства, «Как создать целевую страницу в WordPress» :
[youtube https://www.youtube.com/watch?v=CBjX_AChoC8&t=231s] Для компаний, работающих в сфере услуг, это может быть сложнее. Вы не хотите объяснять, как другие люди могут делать то же, что и вы. Вы хотите вдохновить их нанять вас. Одним из решений этой проблемы является создание видеоуроков о том, что они могут сделать, прежде чем позвонить вам. Например, если вы предлагаете внештатные писательские услуги, ваши учебные пособия могут научить людей создавать убедительные статьи.
Например, если вы предлагаете внештатные писательские услуги, ваши учебные пособия могут научить людей создавать убедительные статьи.
Вы также можете рассмотреть возможность создания слабоструктурированных видеороликов с советами в дополнение к видеоурокам (или вместо них).
Какой формат вы будете использовать для создания видеоуроков для своего блога?
Существует три основных формата, которые можно использовать для создания видеоуроков:
- живое видео,
- скринкастинг,
- анимация.
а) Живое видео
Живое видео предполагает, что вы физически проходите процесс и рассказываете о каждом шаге. Обычно это лучший формат для руководств по физическим продуктам. Это также обычно самый дорогой формат, так как вам нужно будет купить или арендовать оборудование. Вам также может понадобиться нанять людей для управления этим оборудованием.
Отличным примером интерактивного руководства по продукту является руководство Beebom, «Как использовать цифровую зеркальную камеру? Руководство для начинающих»:
[youtube https://www. youtube.com/watch?v=1WUW-OgBTe0]
youtube.com/watch?v=1WUW-OgBTe0]b) Обучающие видеоролики
Скринкастинг — это съемка экрана вашего компьютера и запись вашей речи. Этот формат идеально подходит для учебных пособий по программному обеспечению и всего, что делается на компьютере. Вы можете получить несколько программ для скринкастинга бесплатно, и для этого потребуется совсем немного оборудования.
Примером скринкаста является наше собственное руководство по использованию одной из наших тем WordPress:
[youtube https://www.youtube.com/watch?v=4dN_YtscEY4]c) Анимированные уроки
Анимированные учебные пособия обычно используют очень простую анимацию и фокусируются на объяснении таких вещей, как составление маркетингового плана. Есть несколько доступных программ специально для компаний, которые хотят снимать видео такого типа.
Отличным примером анимированного видеоурока является 9.1275 «10 вопросов, которые следует задать при создании плана маркетинга в социальных сетях» от предпринимателя:
[youtube https://www. youtube.com/watch?v=tIrS2zkWXY4]
youtube.com/watch?v=tIrS2zkWXY4]Если вы все еще не уверены, какой тип учебника вы хотите создать, посмотрите, что делают другие компании в вашей нише. Затем выясните, как вы можете адаптировать и улучшить их видео.
Как создать видеоуроки для вашего блога WordPress
Когда вы знаете, какой тип видеоуроков вы хотите создать, самое время приступить к созданию первого. Каждое руководство должно пройти четырехэтапный процесс: мозговой штурм, написание сценария, запись и редактирование.
1. Мозговой штурм
Учебникидовольно просты, но вы все равно должны подумать о том, что вы хотите включить. Выделите 20-30 минут и обдумайте все, что можно было бы включить. Задайте себе следующие вопросы:
- Насколько подробным должно быть это руководство?
- Каковы точные шаги для завершения процесса, который вы пытаетесь объяснить?
- Каковы наиболее распространенные проблемы людей с процессом, который вы пытаетесь объяснить?
- Есть ли дополнительные советы, которые вы можете предложить, чтобы упростить процесс, который вы объясняете?
Совет для профессионалов: Если у вас есть несколько страниц с идеями, рассмотрите возможность разделения их на серию руководств. Короткие, четко сфокусированные видео получают самый высокий уровень вовлеченности. Менее 4 минут идеально.
Короткие, четко сфокусированные видео получают самый высокий уровень вовлеченности. Менее 4 минут идеально.
2. Написание сценария
Лучшие учебники предлагают советы в дружелюбной и естественной форме, так что вам не нужен подробный сценарий. Но все равно нужно знать, что происходит. Для этого вы адаптируете свои записи мозгового штурма к свободному сценарию.
Начните с переноса пунктов мозгового штурма, которые вы абсолютно точно хотите включить в новый документ. Каждая точка должна стать своим пронумерованным шагом.
Теперь разверните каждый элемент в новом документе. В каждом пункте должно быть 2-3 предложения «сценария». Вы также должны написать подробное описание любого физического движения. Дайте понять, что вся информация должна быть включена, но формулировка может быть изменена.
Шаги должны быть организованы в самом простом порядке. Может быть несколько способов сделать что-то, но ваше руководство должно быть сосредоточено только на одном.
После того, как вы закончите сценарий, попросите кого-нибудь просмотреть его. Они должны указать на все, что не на 100% понятно при первом прочтении. Вы также можете захотеть, чтобы сценарий прочитал кто-то, совершенно незнакомый с вашим бизнесом. Редактируйте свой сценарий, пока все полностью не поймут, что вы пытаетесь сказать. Не бойтесь редактировать его десятки раз. Вы хотите, чтобы учебник был идеальным с первой записи.
Совет для профессионалов: Если вы собираетесь использовать много технического жаргона в руководстве, обязательно объясните каждый термин. Вы также должны включить глоссарий терминов в описание видео.
3. Запись
Теперь, когда у вас есть сценарий, пришло время создать видеоурок. Вы захотите выделить хотя бы один полный день для записи.
Если вы снимаете с экрана или создаете анимационный видеоурок, все, что вам нужно, — это соответствующее программное обеспечение и хороший микрофон. Микрофон Blue Yeti настоятельно рекомендуется для компьютерной записи. Что касается программного обеспечения, ознакомьтесь с этими списками программного обеспечения для скринкастинга и анимации для бизнеса.
Что касается программного обеспечения, ознакомьтесь с этими списками программного обеспечения для скринкастинга и анимации для бизнеса.
Если вы снимаете живое видео, вам потребуется арендовать камеры, микрофон и, возможно, осветительное оборудование. Вероятно, вам также придется нанять людей для использования этого оборудования. Ищите видеооператоров в вашем районе, которые обычно работают с предприятиями.
Совет профессионала: Всегда записывайте как минимум три дубля всего. Слишком много кадров всегда лучше, чем мало.
4. Редактирование
После записи видео у вас есть три варианта. Вы можете отредактировать его самостоятельно, поручить это одному из ваших сотрудников или нанять помощь со стороны.
Программы, используемые для создания скринкастов и анимированных видеоуроков, обычно включают встроенные средства редактирования. Они предназначены для владельцев бизнеса, а не для профессионалов кино, и, как правило, довольно интуитивно понятны.
Если вы работаете с видео в реальном времени, вам следует использовать такую программу, как Adobe Premiere Pro или Lightworks. Эти программы требуют больше времени для изучения, но предлагают большую гибкость.
Хотите работать с профессионалом? Обязательно внимательно изучите всех, с кем вы собираетесь работать. Если вы не можете позволить себе опытного специалиста, лучше научитесь делать это самостоятельно.
Совет для профессионалов: На YouTube можно найти миллионы руководств по редактированию видео. Посмотрите несколько и создайте несколько тренировочных видеороликов, прежде чем создавать учебник.
Как опубликовать видеоуроки на вашем сайте WordPress
К счастью, это самая простая часть!
Во-первых, публикация видео на сайте WordPress отличается от публикации изображений или других визуальных материалов. Самое главное, вы на самом деле не хотите загружать сам видеофайл в свой блог WordPress.
Вместо этого вы хотите загрузить видео в другое место, а затем просто встроить это видео в WordPress.
Основная причина этого заключается в том, что видео являются довольно тяжелыми, когда речь идет о пропускной способности, которую они потребляют, особенно если рассматриваемое видео становится популярным. Другими словами, ваш счет за хостинг взлетит до небес.
Итак, вместо этого вы хотите загрузить свое видео на крупнейший видеосайт в Интернете — YouTube. Оттуда все, что вам нужно сделать, это взять ссылку на видео и вставить ее в WordPress.
Вот пример нашего видео, доступного по адресу https://www.youtube.com/watch?v=4dN_YtscEY4
Имея адрес ссылки — https://www.youtube.com/watch?v=4dN_YtscEY4 — все, что нам нужно сделать, это выбрать пост или страницу, куда мы хотим встроить видео, а затем использовать короткий код, чтобы сделать собственно вложение. Вот так:
Структура этого шорткода:
Вот и все! Шорткод будет преобразован в живое видео.
Если вы открыты для других видеоплатформ, ознакомьтесь с нашей предыдущей статьей: Лучшие сайты видеохостинга для владельцев веб-сайтов
Заключительный совет
Если все сделано правильно, видеоуроки могут стать отличным инструментом маркетинга и брендинга для вашего веб-сайта или бизнеса. Убедитесь, что вы следуете этому процессу и не торопитесь, чтобы каждый учебник сиял. Ваши клиенты будут любить вас за это.
Убедитесь, что вы следуете этому процессу и не торопитесь, чтобы каждый учебник сиял. Ваши клиенты будут любить вас за это.
Хотите расширить свою стратегию видеомаркетинга другими способами? У нас также есть несколько отличных идей для использования видео в сообщениях блога.
Бесплатная направляющая
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Как создать видео-сайт от А до Я
Если недавний быстрый рост индустрии видео по запросу чему-то нас научил, так это:
Вам нужно создать видео-сайт .
Больше людей, чем когда-либо прежде, хотят смотреть — и платить за — премиальный видеоконтент, и запуск собственного веб-сайта — лучший способ получить прибыль от этого спроса. Почему?
Потому что, хотя на таких платформах, как YouTube и Twitch, может быть больше внимания, деньги, которые эти платформы платят своим создателям видео, снизились. (На самом деле вниз!)
(На самом деле вниз!)
Это означает, что если вы создатель, который хочет защитить свой бизнес в будущем и получать стабильный доход, вам нужно научиться создавать видео-сайт.
В оставшейся части этой статьи я покажу вам точные шаги, которые необходимо предпринять для этого.
Поехали!
Нет времени читать эту статью сейчас?
Загрузите бесплатную версию этого сообщения в формате PDF (включая все советы и ссылки).
Как создать видео-сайт
- Выберите платформу онлайн-видео.
- Загрузите свои видео.
- Оптимизируйте свой каталог.
- Настройте свой веб-сайт.
- Подключите свои маркетинговые инструменты.
- Необязательно: Запустите приложения OTT.
1: Выберите платформу для онлайн-видео
Первый шаг — выбрать профессиональную платформу для монетизации видео.
Хотя обычные конструкторы веб-сайтов великолепны, они не помогут вам создать платформу нужного вам типа.
Вместо этого вам нужна специально разработанная платформа монетизации видео, которая позволит вам беспрепятственно транслировать контент и принимать платежи без использования кода или найма разработчика.
Uscreen — отличный тому пример.
У нас есть все, что нужно для развития вашего бизнеса в Интернете. С нами вы можете:
- Создать свой собственный видео-сайт.
- Оптимизируйте свой сайт для поисковых систем – SEO.
- С легкостью загружайте и упорядочивайте свои видео.
- Распространяйте свой контент с помощью OTT-приложений на ТВ и мобильных устройствах.
- Монетизируйте свой контент любым способом.
- Принимайте платежи по всему миру.
- Потоковое видео в реальном времени на любое устройство.
- Отслеживание роста и оттока подписчиков.
- Владейте своей аудиторией.
В настоящее время мы являемся №1 в отрасли, и наши клиенты только что получили доход в размере 100 миллионов долларов США за 2022 год!
Нажмите здесь, чтобы посмотреть видео -> youtube.com/watch?v=XVDb8aOfnSY
Я также знаю, что Uscreen не является правильным выбором для всех, поэтому вам следует потратить время на поиски платформы VOD. это правильно для вас.
Чтобы помочь вам, ознакомьтесь с этими 3 руководствами:
- 18 На что обратить внимание при покупке идеальной OTT-платформы
- 12 Лучшие платформы для членства и конструкторы веб-сайтов в 2022 году
- 11 Лучшие OTT-платформы на 2022 год
2: Загрузите свои видео
Следующим шагом будет загрузка вашего контента на ваш видео-сайт.
Размещение контента на вашем веб-сайте до того, как вы его настроите, обеспечит тип «каркаса», который вы можете использовать для создания своего веб-сайта. Позвольте мне объяснить…
Ваша домашняя страница должна выделять содержимое вашего каталога. В конце концов, ваш каталог — это ваш продукт; это то, что ваши клиенты подпишутся, чтобы получить доступ.
В конце концов, ваш каталог — это ваш продукт; это то, что ваши клиенты подпишутся, чтобы получить доступ.
Вы можете увидеть, как Coreology Live искусно использует эскизы, описания и категории для демонстрации контента на своем видео-сайте электронного обучения здесь:
Это то, что мы называем оптимизированным каталогом контента.
Отображение вашего контента таким образом может улучшить взаимодействие с пользователем и обеспечить контекст для вашего веб-сайта. Это приведет к более высокому коэффициенту конверсии.
Итак:
Я настоятельно рекомендую вам загрузить свой контент и оптимизировать его до базового уровня, прежде чем приступать к настройке дизайна.
Выбранная вами платформа видеохостинга должна позволять вам делать это через их центральную панель управления, поэтому ознакомьтесь с их вспомогательными материалами о том, как это сделать.
Если вы являетесь клиентом Uscreen, вы можете найти эту информацию прямо здесь.
3: Оптимизация каталога контента
Следующим шагом является обеспечение того, чтобы каталог контента:
- был прост в использовании.
- Приятная навигация.
- Ориентирован на помощь пользователям в поиске нужного контента.
Оптимизация вашего каталога контента немного выходит за рамки этой статьи. Особенно, если вы используете платформу, отличную от Uscreen.
Однако есть 3 универсальных совета, которым вы можете следовать…
Во-первых, используйте интуитивно понятные категории для своего контента, которые соответствуют цели вашей аудитории, например, учебные пособия GUEtv по дайвингу:
Затем создайте описательные, конкретные, привлекающие внимание заголовки, как Cakeflix использует для своей популярной серии видео об украшении тортов:
Наконец, добавьте привлекательные миниатюры, которые придают контекст вашим видео, например, каталог балетных навыков Naturally Sassy:
. Если вы хотите узнать больше о том, как полностью оптимизировать свой контент, ознакомьтесь с нашим руководством: Как организовать свой видеоконтент.
4: Настройте свой веб-сайт
Итак, теперь самое интересное…
Пришло время настроить ваш видео-сайт.
Ваша платформа монетизации видео должна предоставлять вам набор инструментов и функций для настройки веб-сайта, чтобы вы могли настроить дизайн своего веб-сайта и добавить свой собственный брендинг.
Например, Uscreen позволяет создавать потрясающие домашние страницы и целевые страницы с помощью нашего простого конструктора страниц. Эти предварительно разработанные шаблоны позволяют легко загружать контент и настраивать текст, типографику, макет и цветовые схемы в соответствии с вашими потребностями.
Источник изображения – Uscreen
С помощью конструктора страниц вы можете создать визуально привлекательную платформу, которую клиенты с нетерпением ждут.
Источник изображения — Uscreen
Или, если вы предпочитаете более структурированный вариант дизайна, вы можете использовать одну из 19 полностью настраиваемых тем веб-сайта Uscreen, чтобы помочь вам.
Теперь…
Как вы решите настроить свой веб-сайт потокового видео, зависит от вас. Но одна из ключевых вещей, которую следует помнить, — это согласованность бренда в вашем онлайн-присутствии.
Вам следует использовать цвета, изображения и текст, которые соответствуют тому, как вы представляете свой бренд на других платформах, таких как социальные сети или YouTube.
Например:
On The Beat — это онлайн-видео фитнес-платформа, которая позволяет потребителям дома заниматься энергичными занятиями на велосипеде. Взгляните на этот короткий клип с их видео-сайта и маркетинговых платформ:
Вы можете видеть, что на всех своих каналах они используют одно и то же…
- logos
- типографика
- розовая, фиолетовая и синяя цветовая схема
- стиль фотографии
… чтобы подсознательно убедить читателя, что он находится в нужном месте и посещает веб-сайт бренда, с которым уже взаимодействовал и доверие.
Вы должны стремиться к этому и при создании видео-сайта. Это сэкономит вам много времени, денег и усилий на потерянных лидах и положительно повлияет на коэффициент конверсии.
5: Подключите свои маркетинговые инструменты
Последний важный шаг — подключение маркетинговых инструментов.
Выбранная вами платформа должна позволить вам продвигать свой видео-сайт с помощью:
- Интеграции с вашими существующими маркетинговыми инструментами.
- Предоставление набора маркетинговых инструментов.
В Uscreen мы позволяем вам делать и то, и другое.
Маркетинговые инструменты Uscreen предоставляют вам необходимые функции для:
- Отправки писем о брошенной корзине.
- Создайте последовательности «уменьшить отток».
- Предлагайте бесплатные пробные версии с высокой конверсией.
- Поделитесь промо-купонами.
После того, как вы настроите их, вы сможете подключиться к более чем 1000 маркетинговых инструментов с помощью Zapier, чтобы адаптировать свою маркетинговую стратегию к вашим текущим потребностям.
Как минимум, я рекомендую вам подключить свой сайт к…
- Google Analytics
- платформе маркетинга по электронной почте
- Facebook Pixel
…чтобы помочь вам понять трафик вашего нового веб-сайта, связаться с вашими клиентами и запустить социальные сети рекламные кампании в СМИ.
Необязательно: Запустите свои OTT-приложения
Если вы хотите увеличить свое предложение, вы также можете расширить возможности запуска собственных OTT-приложений (over-the-top).
OTT-приложения позволяют вашим клиентам получать доступ к вашему контенту в приложении, специально разработанном для их любимых устройств, например:
- Смартфонов.
- Умные телевизоры.
- Таблетки.
Доходы от OTT в США вырастут более чем на 100% к 2023 году, поэтому приложения определенно заслуживают внимания. Вы можете узнать больше и получить идеи для своего собственного приложения прямо здесь.
Как продавать видео онлайн и зарабатывать более 5 тысяч долларов в месяц (на самом деле)
Прочитать эту статью
Подведение итогов…
Если вы создатель видеоконтента, вам нужно научиться создавать и запускать свой собственный веб-сайт для обмена видео. Это лучший способ защитить свой бизнес в будущем и контролировать свой доход.
Вы можете сделать это за 6 шагов:
- Выберите платформу
Вам следует выбрать платформу монетизации видео, которая позволит вам создать веб-сайт, загружать контент, контролировать цены и монетизировать свои услуги. Uscreen в настоящее время является лидером рынка.
- Загрузите свой контент
Наличие контента на вашем сайте создаст «каркас» для создания вашего сайта. Поэтому, прежде чем настраивать, разместите весь необходимый контент на своем сайте.
- Оптимизируйте каталог контента
После загрузки видео вам необходимо оптимизировать каталог контента.
