Трассировка в Иллюстраторе

Если вам необходимо создать новое изображение, в качестве основы которого лежит уже существующий рисунок, то термин трассировка очень кстати. С помощью трассировки можно, например, с рисунка, выполненного обычным карандашом сделать целый графический объект, наполненный множеством цветов и тонов или наоборот.
Один из самых простых способов выполнить трассировку изображения — это открыть Adobe Illustrator и выполнить одноимённую операцию. Давайте разберемся как же это делается.
Скачать последнюю версию Adobe Illustrator СС
Трассировка графических объектов в Adobe Illustrator СС
- Откройте Adobe Illustrator
- Откройте растровое изображение, для которого необходимо выполнить трассировку
- Выделите открытый графический объект
- В главном меню нажмите Объект, а потом Трассировка изображения — Создать

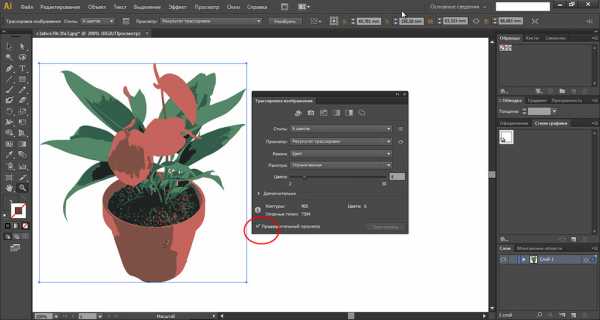
В данном случае трассировка выполниться автоматически с параметрами, заданными по умолчанию
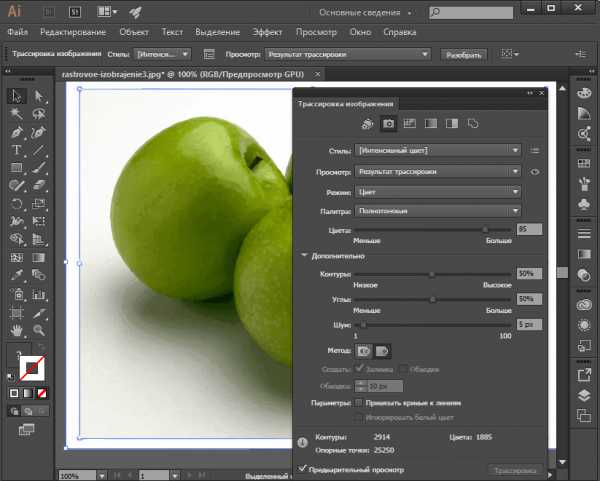
- Если вам не подходят параметры, заданные по умолчанию, то для трассировки изображения в главном меню программы нажмите Окно —Трассировка изображения, а потом выберите стиль трассировки из стандартного набора, используя иконки в верхней части панели Трассировка изображения

Достаточно удобно, что на панели Трассировка изображения есть возможность поставить флажок Предварительный просмотр, с помощью которого можно увидеть результат применения того или иного стиля
Разобраться с трассировкой в Adobe Illustrator СС совсем просто, достаточно всего лишь несколько минут и немножко усилий.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Трассировка изображений в Adobe Illustrator CS6
Сегодня мы рассмотрим новый механизм трассировки в Adobe Illustrator CS6 и поговорим о его новых функциях. Для начала мы отрисуем фотографию, набросок и текстуру, а затем сравним результаты, полученные в Adobe Illustrator CS5 и Adobe Illustrator CS6. Итак, начнем!
Шаг 1
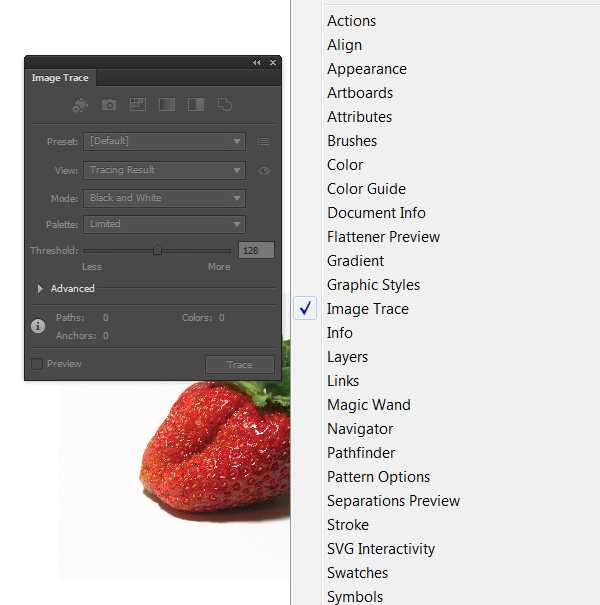
В Adobe Illustrator CS6 параметры трассировки теперь в новой палитре — Трассировка Изображений (Окно > Трассировка).

Появление этой палитры позволит нам во время трассировки использовать другие палитры и инструменты. В Adobe Illustrator CS5, а также более ранних версиях программы, таких возможностей не было. Параметры трассировки задавались в диалоговом окне Настройки Трассировки. И нельзя было работать с другими объектами и интерфейсами.

Шаг 2
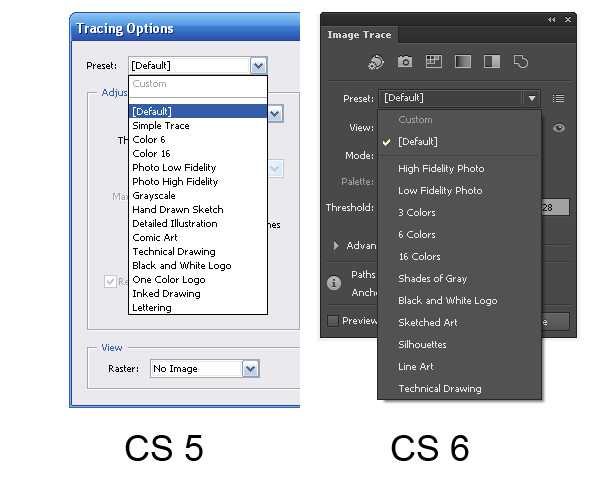
Также есть изменения в пресетах.

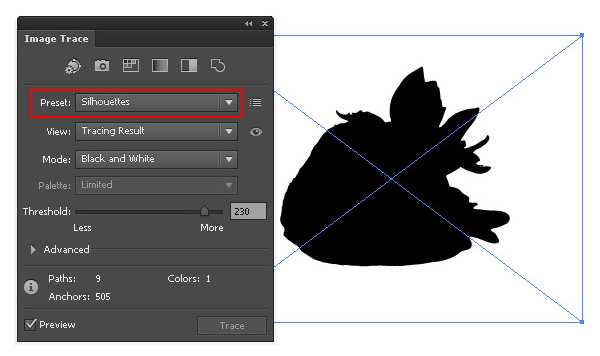
В Adobe Illustrator CS6 появился новый пресет «Силуэты», который позволяет быстро создать векторный силуэт.

После применения команды Разобрать (Expand) мы получим векторный объект с оптимальным количеством опорных точек.

Шаг 3
Давайте сравним качество трассировки в Adobe Illustrator CS5 и Adobe Illustrator CS6 после применения пресета Фотография высокого качества (High Fidelity Photo).


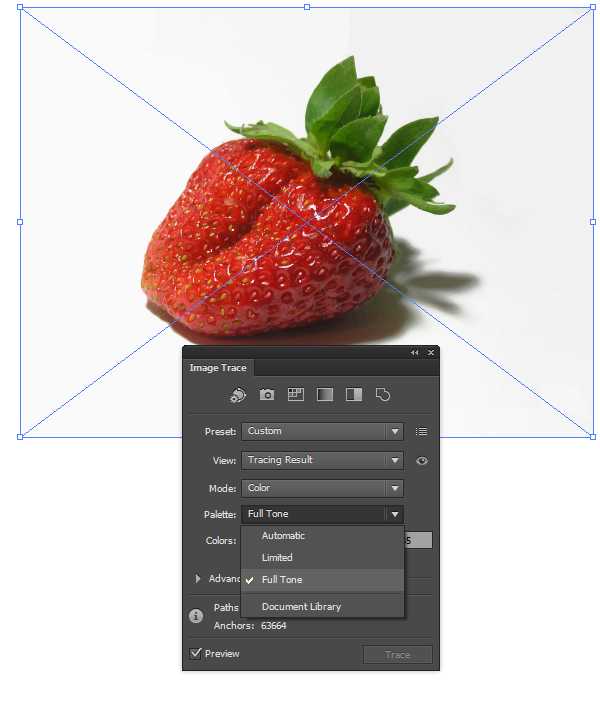
Заметьте, что в Adobe Illustrator CS6 в списке Палитра есть несколько вариантов на выбор. Этот параметр задается, если для изображения выбран режим — Цветное или Серая шкала. Как видите, новый механизм трассировки в Adobe Illustrator CS6 дает лучшие результаты.

В Adobe Illustrator появилась новая функция, которая позволяет мгновенно увидеть исходное изображение. Нажмите и держите «глазик» возле опции Просмотр.

Шаг 4
Есть некоторые изменения в настойке Максимальное число цветов. Этот параметр задает количество цветов, из которых будет состоять конечное изображение. В Adobe Illustrator CS5 максимальное количество цветов можно задать числом, а в Adobe Illustrator CS6 — в процентах с высокой точностью.


Шаг 5
Раскрыв в палитре Трассировка вкладку Дополнительно можно задать дополнительные настройки. В Adobe Illustrator CS6 появилась возможность выбрать метод трассировки. Метод Стыкования контуров (Abutting) создает вырезанные контуры. Контуры объектов стыкуются.

Метод Наложение контуров (Overlapping) создает контуры один над другим, контуры объектов накладываются.

Шаг 6
Опция Подгонка контура определяет точность трассировки исходного растрового изображения. В Adobe Illustrator CS5 чем меньше значение, тем точнее контур, чем больше значение, тем грубее контур. В Adobe Illustrator CS6 все наоборот: чем больше число,тем точнее контур мы получим.
Опция Минимальна Площадь в Adobe Illustrator CS5 соответствует опции Шум в Adobe Illustrator CS6. Эта опция определяет размер самых маленьких деталей исходного изображения, которые будут учитываться при трассировке.
Опция Минимальный Угол в Abode Illustrator CS5 соответствует опции Углы в Adobe Illustrator CS6 и задается в процентах. Чем больше число мы установим, тем больше углов будет в конечном изображении.

В Adobe Illustrator CS6 нет таких настроек трассировки как Размытие и Изменение разрешения. В Adobe Illustrator CS5 настройка Размытие служит для уменьшения количества мелких деталей и смягчения границ результирующего изображения. Настройка Изменение разрешения позволяет ускорить процесс трассировки больших изображений и уменьшить потерю качества конечного изображения.
Шаг 7
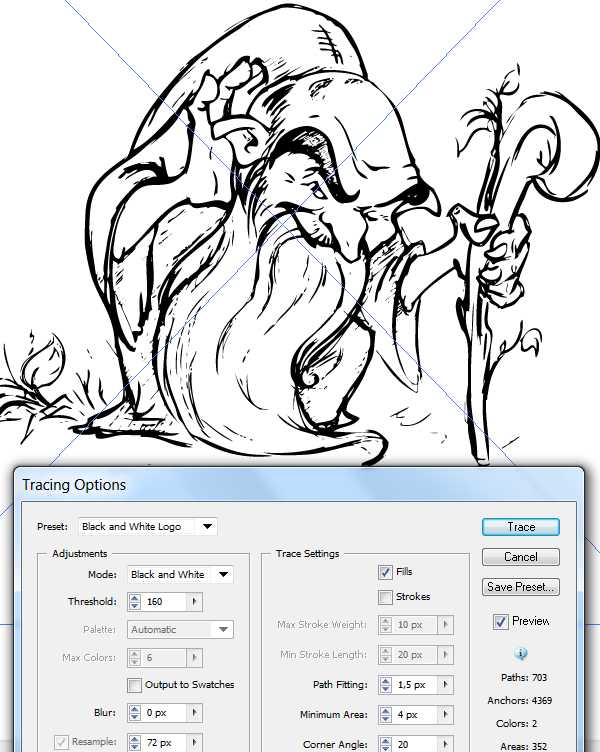
Посмотрим как новый механизм трассировки работает с набросками. Примените пресет Черно-белая картинка. Трассировка наброска в Adobe Illustrator CS5 дает хорошие результаты.

Если мы применим этот же пресет в Adobe Illustrator CS6 большинство мелких деталей исчезнет.

К сожалению, чтобы добиться в Adobe Illustrator CS6 таких же результатов как в Adobe Illustrator CS5 нужно менять параметры трассировки вручную.
Шаг 8
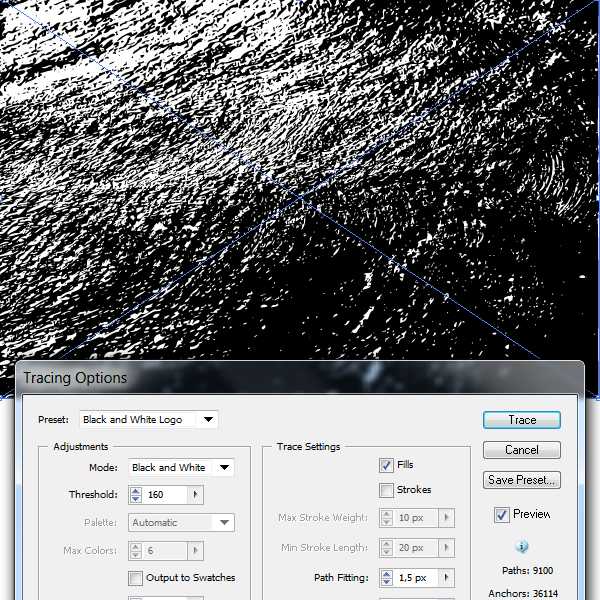
Попробуем выполнить трассировку текстуры. Применим тот же пресет Черно-белая картинка. Как видите, результат трассировки в Adobe Illustrator CS5 выглядит лучше чем в Adobe Illustrator CS6.


Мы применяли разные пресеты и устанавливали параметры вручную, но я все равно не смогла добиться такого же результата, как в Adobe Illustrator CS5.
Заключение
Новый механизм трассировки хорошо работает с фотографиями. И позволяет очень быстро создать точные векторные силуэты. Но в случае применения его для трассироски набросков и текстур, нужно будет все делать вручную. И при этом не всегда получится хороший результат. Если хотите применить трассировку для наброско и текстур, в Adobe Illustrator CS5 хороший результат дает Интерактивная трассировка.
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
sheko.ru
Трассировка изображений в Adobe Illustrator
В этом уроке вы узнаете как превратить нарисованную от руки на бумаге работу в векторное изображение. Для этого мы используем функцию трассировки в Adobe Illustrator. Этот инструмент открывает безграничные возможности для обработки и редактирования изображений, созданный изначально не в векторе. Трассировка дает возможность редактирования и бесконечного масштабирования изображения без потери качества.
Шаг 1

Нарисуйте заготовку для работу, или возьмите уже готовую. В нашем примере это рисунок из скетчбука, выполненный карандашом и обведенный чернилами. Отсканируйте работу в высоком разрешении как JPG или TIFF at 300dps, перетяните результат в Illustrator при помощи функции Image>Place/Изображение>Поместить.
Шаг 2

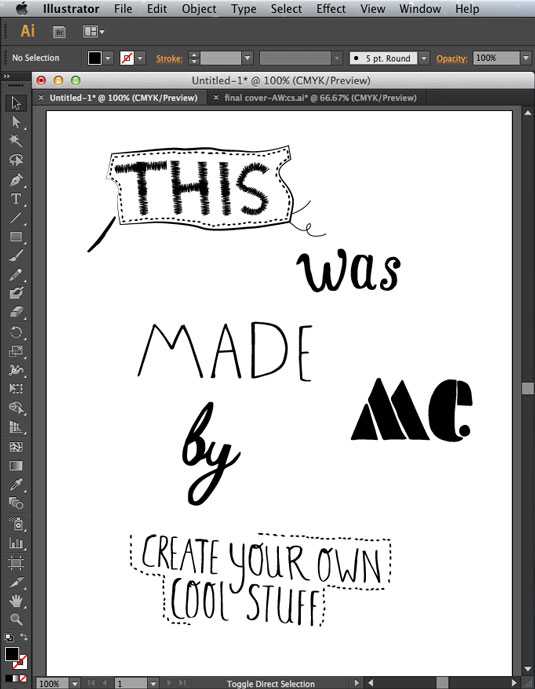
В нашем примере отдельным рисунком есть надпись, которую автор хотел разместить на рюкзаке. Если у вас также имеются дополнительные изображения, поместите их в документ таким же способом что был описан в шаге выше.
Шаг 3

Кликните по вашему изображению, используя инструмент Selection/Выделение. Затем в меню выберите Object>Image Trace>Make/Объект>Трассировка изображения>Создать. Таким образом мы конвертируем изображение из пикселей в вектор. Это позволит вам не зависеть от расширения, то есть масштабировать вашу работу до бесконечности без потери качества.
В данном случае чем контрастнее изображение — тем лучше. Также хорошо, чтобы тонов и оттенков было как можно меньше. Идеальными в этом случае будут работы, выполненные тушью и чернилами.
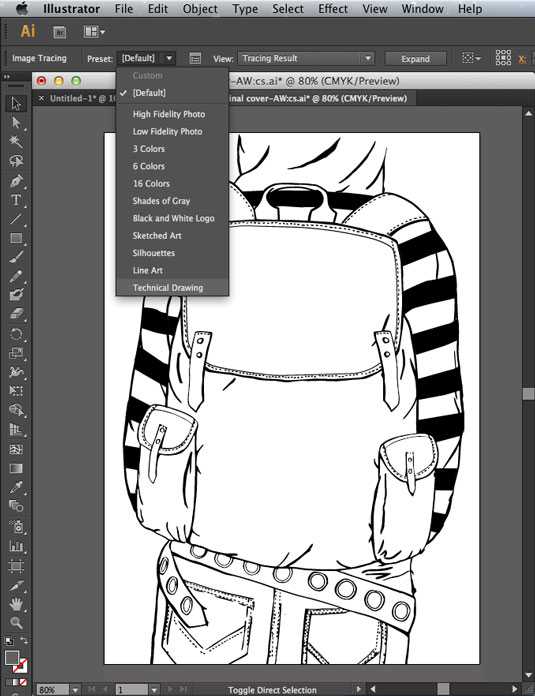
Шаг 4

В панели настроек в меню Preset/Стиль вы можете выбрать различные уровни трассировки. В нашем случае лучше всего сработает Technical Drawing/Технический рисунок, но вы можете поэкспериментировать и выбрать идеальный в вашем случае вариант. Если вам не понравился результат, просто отмените его и попробуйте другой (Edit>Undo/Редактировать>Отменить).
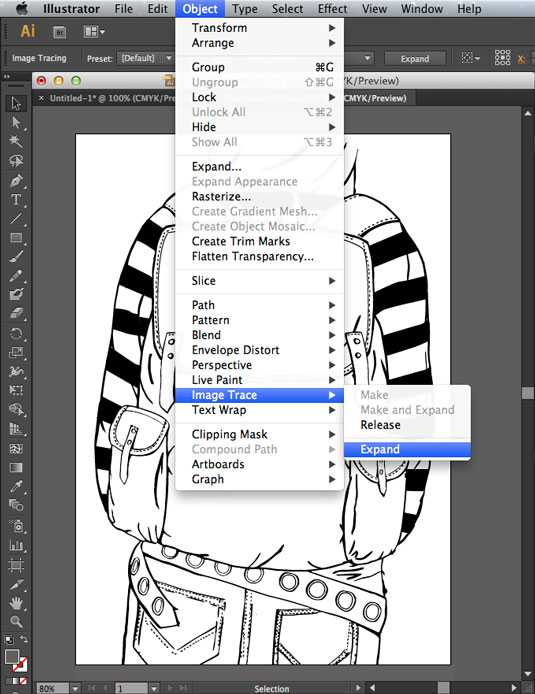
Шаг 5

Когда вы останетесь довольны результатом, выберите в меню Object>Image Trace>Expand/Объект>Трассировка изображения>Разобрать. Это разблокирует вектор, но Illustrator всегда сохраняет результат в виде группы, поэтому вам нужно будет также разгруппировать изображение, вероятно несколько раз. Теперь оно готово к редактированию.
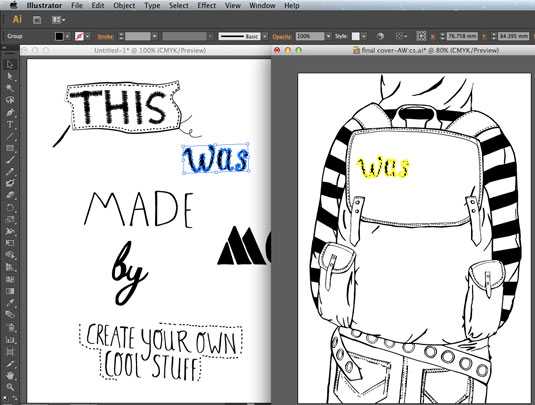
Шаг 6

Теперь мы разместим на нашем рюкзаке текст. Это просто сделать копируя и вставляя элементы. Чтобы было проще, сгруппируйте слова.
Шаг 7

Редактируйте работу при помощи инструмента Selection/Выделение, масштабируйте ее, удерживая Shift и тяните за край.

Внесите желаемые изменения в композицию.
Шаг 8

Заказчик пожелал избавиться от полос на рукавах и сделать поменьше пряжки. Это было бы непросто сделать, если бы изображение сохранилось в оригинальном виде. Но Illustrator позволяет справиться с этим быстрее и проще. Избавиться от лишнего можно при помощи инструмента Eraser/Ластик. Чтобы процесс прошел аккуратнее, приблизьте изображение.
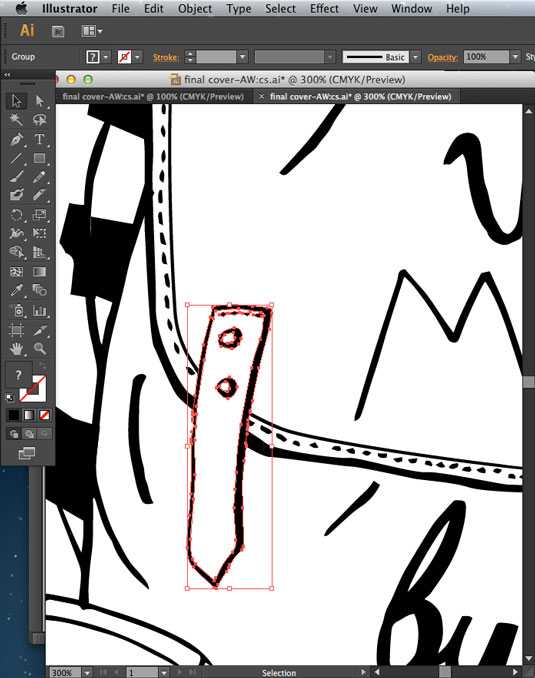
Шаг 9

Чтобы изменить размер пряжек, нам нужно отделить их от стыкующихся с ним объектов. Это можно сделать при помощи инструмента Knife/Нож. Теперь мы можем легко масштабировать пряжки и при необходимости дорисовать недостающие элементы.
Шаг 10

Вы можете сделать картинку меньше, можете редактировать углы, можете добавить что-либо при помощи инструмента Paintbrush/Кисть. При помощи трассировки вы можете редактировать нарисованное от руки изображение так, как вам того хочется.
Результат
Автор урока Anna Wray
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Уроки Illustrator CS6
Не так давно мы писали о новых функциях и возможностях Adobe Illustrator CS6, но как всем известно, теории часто бывает не достаточно, и для того, чтобы освоить те или иные техники важно постоянно практиковаться и улучшать свои умения, поэтому сегодня мы предлагаем вашему вниманию подборку уроков по Illustrator CS6.
Улучшенная трассировка изображений в Illustrator CS6

Посетить урок
100% векторная тень в Illustrator CS6

Посетить урок
Рисуем тропический цветок в Adobe Illustrator CS6

Посетить урок
Делаем гранжевый узор CMYK в Adobe Illustrator CS6

Посетить урок
Создаем простой паттерн при помощи новых функций CS6

Посетить урок
Узор при помощи Illustrator CS6

Посетить урок
Делаем векторные значки

Посетить урок
Рисуем металлический стул в Adobe Illustrator CS6

Посетить урок
Как создать простой паттерн в Illustrator CS6

Посетить урок
Делаем красивые заливки в Adobe Illustrator CS6

Посетить урок
Создаем звездный рейтинг в векторе

Посетить урок
Трассировка изображений в Illustrator CS6

Посетить урок
Создаем африканский пейзаж при помощи инструмента трассировки в Illustrator CS6

Посетить урок
Создаем инфографику вAdobe Illustrator

Посетить урок
Поддержкаg 64 Bit

Посетить урок
Обрисовка губ в Illustrator CS6

Посетить урок
Автор подборки: Дежурка
Возможно, вас также заинтересуют статьи:
www.dejurka.ru
Иллюстрированный самоучитель по Adobe Illustrator CS › Рисование › Трассировка отсканированного изображения [страница — 6] | Самоучители по графическим программам
Трассировка отсканированного изображения
Самый простой способ перевода растровой картинки в векторную – использование специальных программ или инструментов векторных редакторов, которые рисуют контуры на основе исходного растрового изображения. Для этого процесса существует официальный термин «векторизация», но профессионалы предпочитают использовать слово «трассировка» – от английского trace (чертить). У Adobe Systems есть специальная программа под названием Streamline, а в самом Illustrator – инструмент Auto Trace (Автоматическая трассировка), расположенный в нижней части палитры инструментов (рис. 1.6).
Рис. 1.6. Инструмент Auto Trace на палитре инструментов
Использовать его очень просто:
- Создайте новый документ командой File › New (Файл › Новый) или нажмите сочетание клавиш CTRL + N. Появится окно New Document (Новый документ), в котором нужно ввести размеры и некоторые другие параметры.
Совет
Если не хотите тратить время на ввод значений в это окно, воспользуйтесь сочетанием не CTRL + N, a CTRL + ALT + N, которое создаст документ с последними примененными настройками. - Поместите в созданный документ отсканированное изображение. Для этого выполните команду File › Place (Файл › Поместить) и в появившемся окне выберите имя файла, в котором находится результат сканирования. Растровое изображение появится в центре листа документа.
- Щелкните на значке инструмента Auto Trace (Автоматическая трассировка) на палитре инструментов. Инструмент станет активным.
- Подведите курсор к краю растрового изображения и щелкните на нем. Тут же появится векторный контур, который будет приблизительно соответствовать линии, разделяющей разные цветовые области (рис. 1.7).
Рис. 1.7. а – растровое изображение и б – векторный контур, который образовался после первого использования инструмента Auto TraceСовет
Все создаваемые объекты по умолчанию имеют белую заливку и черную обводку. Поэтому после первого использования инструмента Auto Trace (Автоматическая трассировка) будет создан контур, который спрячет под собой внутреннюю область исходного изображения. Кроме того, если растровая картинка черная, черный контур не будет на ней виден. Рекомендуем перед началом трассировки отменить заливку, а цвет обводки сделать контрастным. Для этого можно воспользоваться палитрой Color (Цвет) (рис. 1.8), в левом верхнем углу которой находятся два квадрата.
Рис. 1.8. Палитра ColorЛевый верхний квадрат определяет цвет заливки. Щелкните на нем, а затем на перечеркнутом квадратике в левом нижнем углу. Теперь у всех вновь создаваемых фигур заливка будет отсутствовать. После этого щелкните на поле обводки и присвойте ей яркий, например, красный цвет, выбрав его на цветовой полосе в нижней части палитры.
- Повторите действие, описанное в пункте 4, применяя инструмент Auto Trace (Автоматическая трассировка) на каждой границе между цветами. В конце концов должна получиться комбинация контуров (рис. 1.9).
samoychiteli.ru
Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.

Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.

Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».

При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».

Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.

Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
www.white-windows.ru
Как сделать автотрейс растрового изображения в Adobe Illustrator ~ Записки микростокового иллюстратора
Довольно часто меня спрашивают по поводу функции автотрейса в иллюстраторе. Реалистичная акварелька, силуэты, гранжевые текстуры и другие прикольные штуки — всё это можно автоматически перегонять в векторные формы в Adobe Illustrator. Посему я решил опубликовать урок на блоге. Тема эта довольно попсовая, и ничего тут сложного на самом деле нет. Данный урок по Adobe Illustrator я рекомендую в первую очередь начинающим. В сегодняшнем уроке я сделаю автотрейс вот такого листа жомканой бумаги. На картинке изображено как раз то, что должно получится после автотрейса. На этом примере мы и посмотрим, как работает автотрейс в иллюстраторе.
Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Если во время работы по уроку возникнут какие-то вопросы, то вы можете обратиться за подсказкой к разделам курса «Изучи Adobe Illustrator за 30 дней!». Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Для начала, чтобы сделать автотрейс в Adobe Illustrator, нам необходимо исходное растровое изображение. Для урока я взял обычный лист бумаги, помял его хорошенько, а потом отсканировал на сканере. Исходные растровые изображения для автотрейса желательно делать хорошего качества и высокого разрешения. В противном случае результат автотрейса может не оправдать ваши ожидания.

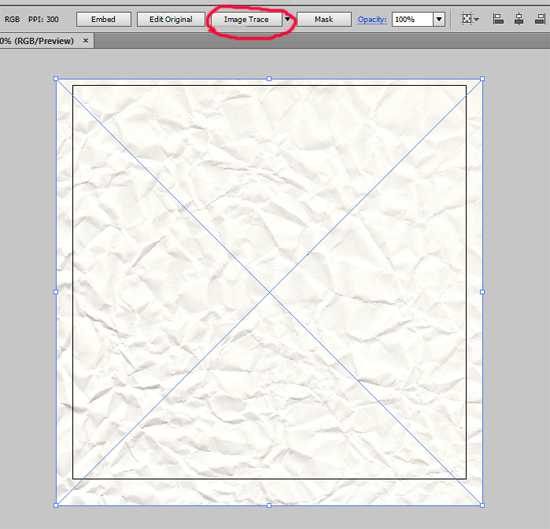
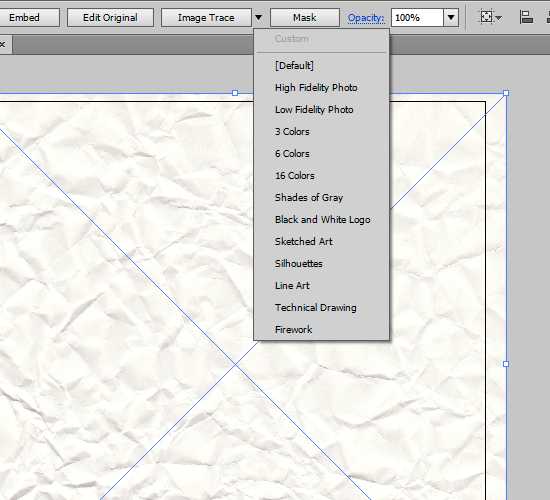
Растровую картинку закидываем в иллюстратор. И когда она выделена и лежит себе преспокойненько на рабочей области, то вверху на панеле информации как раз и появляется кнопочка автотрейса Image Trace (Live Trace в старых версиях).

Но не спешите сразу на неё нажимать. Если кликнуть на треугольничек рядом, то появится список готовых шаблонов с настройками автотрейса под те или иные изображения. Выберите какой-нибудь из этих шаблонов.

И иллюстратор начнёт высчитывать автотрейс данного изображения. На это требуется определённое время. Всё зависит от размеров исходника и мощьности компьютера. Результат он потом вам покажет. Если вы считаете, что автотрейс получился не очень хорошо, то можно выбрать другой шаблон в поле Presets.

Как видно на картинке выше, с параметрами High Fidelity Photo автотрейс максимально повторяет исходное изображение. Но при этом надо учитывать, что векторная иллюстрация после такого автотрейся будет максимально сложная и большая по объёму. Для примера, вот такой результат даёт автотрейс при использовании другого шаблона, 16 colors.

Здесь уже нужно исходить из ваших конечных целей, и растрового изображения, которое трейсится. Например, для черно-белого силуэта подойдёт шаблон Black and White Logo, где иллюстратор автоматически отрисует только контуры.
Если вы хотите самостоятельно выставить настройки автотрейса, то достаточно нажать на кнопочку Image Trace Panel (в старых версиях иллюстратора нужно зайти в меню Object > Live Trace > Tracing Options)

Когда вы посчитаете, что всё готово, то нужно нажать кнопочку Expand в панели информации, чтобы получить векторные формы.

И вот уже готова наша векторная помятая бумага.

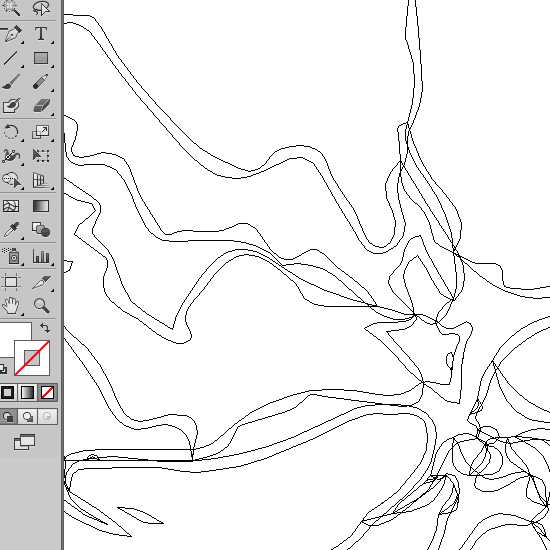
Чтобы повторить эту растровую картинку, иллюстратор создал множество форм с разной заливкой. Это хорошо видно при большом зуме в режиме Outline (Ctrl+Y).

Дальше можно закрыть все выступающие части маской или обрезать их автоматически с помощью скрипта Magic Eraser

И ещё несколько слов по поводу микростоков. Дело в том, что на стоках неоднозначно относятся к результатам автотрейса. Иллюстрацию, сделанную на основе автотрейса могут как принять на продажу так и отклонить. Тут всё зависит от инспектора. Если он посчитает, что каша-малаша из форм, которая обычно получается после автотрейса, приемлема для стока, то картинку примут. Так или иначе, вы всегда должны иметь наготове исходник изображения, чтобы предъявить его, если этого потребуют во время приёмки. Исходник должен быть ваш авторский. Либо автор исходника должен подписать вам Property Release, разрешающий продавать данное изображение на стоках.
Роман aka dacascas специально для блога Записки микростокового иллюстратора

Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com