4 Способа, Как Можно Стать HTML Верстальщиком с Нуля
Содержание
- Основные навыки HTML-верстальщика
- Как получить профессию HTML-верстальщика
- Как устроиться на работу
- Как стать верстальщиком сайтов с нуля: чек-лист
Основные навыки HTML-верстальщика
Как правило, над созданием сайта работают сразу несколько человек. В большинстве компаний в этом процессе участвуют 4 специалиста:
- Веб-дизайнер. Определяет внешний вид будущего ресурса: цветовую гамму, расположение основных элементов друг относительно друга, их параметры.
- Frontend-разработчик. Отвечает за создание пользовательского интерфейса, корректную работу динамических и интерактивных объектов.
- Backend-разработчик. Обеспечивает правильное функционирование сайта при помощи серверных настроек.
- HTML-верстальщик. Воплощает задумки дизайнеров и программистов в жизнь. Отвечает за визуализацию ресурса и правильное расположение всех блоков.

Если говорить простыми словами, верстальщик с помощью языка гипертекстовой разметки создает веб-страницы, адаптированные под браузер. А он, в свою очередь, выводит на экран красивую и понятную для пользователя картинку.
- CSS — каскадные таблицы стилей. При помощи HTML получится только добавить необходимые элементы на веб-страницу. А чтобы придать им правильное положение, цвет, форму, потребуется использовать CSS.
- Графические редакторы. Программ для создания макетов очень много. Чаще всего визуальную составляющую будущих сайтов веб-дизайнеры разрабатывают в Figma, Photoshop или Adobe Illustrator.
- Фреймворки. Например, Bootstrap. Представляют собой библиотеки готовых стилей, которые делают файлы CSS значительно компактнее и доступнее для понимания.
- Основы JavaScript.
 Верстальщик работает не только над визуальной составляющей сайта, но и настраивает основные элементы интерфейса. Например, кнопки или формы для заполнения данных.
Верстальщик работает не только над визуальной составляющей сайта, но и настраивает основные элементы интерфейса. Например, кнопки или формы для заполнения данных. - Git, GitHub. При работе с кодом очень важно иметь возможность вернуться на более старую версию своего проекта.
- Препроцессоры, например, Less, Stylus или Sass. Это специальные программы, которые быстро преобразуют файлы CSS в соответствии с установленными параметрами.
Кроме того, потребуется освоить главные правила html-верстки. Например, научиться писать красивый код, создавать кроссбраузерные и адаптивные сайты, применять методики БЭМ, OOCSS, использовать технику Pixel Perfect.
Дополнительные скилы зависят от сферы деятельности компании. Возможно, придется освоить новый язык программирования или контейнизатор приложений. Но это уже мелочи, которые подтянутся в процессе работы. Главное, изучить базовый инструментарий.
Если вы хотите заниматься версткой в рекламной или типографской сфере, вам также потребуется уверенное знание графических редакторов и умение «причесывать» текст.
Как получить профессию HTML-верстальщика
Как стать верстальщиком сайтов на html? Получить профессию можно несколькими способами. Каждый из них имеет свои преимущества и недостатки, но вне зависимости от выбранного пути, вам потребуется усидчивость и постоянная практика.
Вуз
Если вы не готовы вкладывать в освоение новой специальности свои силы, выбирайте классическое образование в вузе. К счастью, перечень институтов и университетов, где можно освоить профессию HTML-верстальщика, достаточно широк.
Несколько хороших вариантов:
- РГУ им А.Н. Косыгина;
- СПбГУПТД;
- НИУ ВШЭ;
- ИМО МПГУ.
Помимо диплома государственного образца, студенты получают ряд дополнительных бонусов:
- Детальное изучение материала, который опытные преподаватели буквально «разжевывают» во время занятий.
- Постоянная обратная связь. Если что-то непонятно или хочется углубленно проработать определенную тему, стоит только сказать об этом своему куратору, и он поможет разобраться с проблемными вопросами.

- Прохождение учебной практики, о чем впоследствии можно будет рассказать в резюме.
- Выполнение дипломного проекта. Он также пригодится при трудоустройстве. Наличие серьезной работы в портфолио поможет HR-специалисту более объективно оценить ваши практические способности.
Кроме того, студенты общаются друг с другом, преподавателями, участниками научных конференций и мастер-классов. Активная вовлеченность в нетворкинг и полезные связи еще до получения диплома могут поспособствовать быстрому старту в карьере.
Обучение в университете имеет один существенный недостаток — на это уйдет минимум 4 года. Для получения профессии HTML-верстальщика это много. При регулярной практике на освоение данной специальности потребуется всего 6-8 месяцев.
Ссуз
Обучение в ссузе проходит по чуть более ускоренной программе. Чтобы стать верстальщиком в колледже или техникуме, понадобится от 2,5 до 3 лет. При этом к абитуриентам предъявляются относительно невысокие требования: отбор студентов проводится по результатам 1-2 вступительных экзаменов и с учетом среднего балла аттестата.
Стать HTML-верстальщиком можно разными способами. Ссуз среди них обладает двумя преимуществами: сравнительно короткий период обучения и диплом государственного образца.
На студентов ссузов ложится не такая серьезная нагрузка, как в вузах. Подрабатывать в свободное время можно будет уже после получения базовых навыков. Так после выпуска у вас на руках будет не только диплом, но и приличное портфолио.
Онлайн-курсы
Если не хотите растягивать вхождение в html-верстку на годы, советуем отдать предпочтение профильным онлайн-курсам. Интернет-пространство изобилует хорошими программами, после прохождения которых вы уверенно овладеете навыками веб-верстки.
В процессе обучения вы выполните много практических задний и защитите итоговый проект. Несмотря на то что вместо диплома вы получите сертификат, по уровню профессионализма вы не будете уступать выпускникам вузов и ссузов.
Несколько сильных online-курсов для HTML-верстальщиков:
- «Веб-вёрстка», Skillbox;
- «HTML/CSS», BeOnMax;
- «Профессиональная верстка», GeekBrains;
- «Bootstrap 5 + Opencart 3», WEBformyself;
- «HTML и CSS.
 Адаптивная вёрстка и автоматизация», HTML Academy.
Адаптивная вёрстка и автоматизация», HTML Academy.
Отсутствие оперативной обратной связи — главный минус онлайн-курсов. При возникновении вопросов помощи от преподавателя придется ждать от нескольких часов до 2-3 дней.
Самостоятельное обучение
Самостоятельное обучение — самый сложный и долгий, но в то же время эффективный способ погружения в профессию верстальщика. Вам придется начинать с чистого листа: без четкого плана действий, структурированных программ и наставников. Вместе с тем, вы получите огромный опыт поиска и сортировки информации, а также сможете учиться в удобном режиме.
Как стать HTML-верстальщиком самостоятельно: пошаговая инструкция
Шаг 1. Прежде чем приступать к изучению учебников и руководств, советуем в общих чертах узнать, что же такое язык гипертекстовой разметки, зачем он нужен и какие возможности предоставляет. На эту тему в сети есть много интересных статей.
Шаг 2. Параллельно пройдите несколько бесплатных онлайн-курсов. Так вы закрепите теорию и приступите к первым практическим занятиям.
Так вы закрепите теорию и приступите к первым практическим занятиям.
Примеры программ, находящихся в свободном доступе:
- «HTML для начинающих», PHP.zone;
- «Основы вёрстки сайта», Нетология;
- «Знакомство с HTML и CSS», HTML Academy;
- «Введение в веб-разработку», Хекслет;
- «Основы веб разработки. HTML и CSS», Udemy.
Шаг 3. Посмотрите обучающие видео на YouTube. Наибольшее количество положительных отзывов получили плейлисты от школы itProger, BrainsCloud, FrontEnd tricks. Перечисленные уроки созданы специально для новичков, поэтому проблем с восприятием информации не возникнет. Кроме того, к каждому видео открыты комментарии: пользователи Ютуба, в том числе и разработчики курсов, дают обратную связь.
Шаг 4. Ознакомьтесь с основными редакторами кода, выберите и установите на компьютер наиболее удобный для вас вариант. Верстать можно и в стандартном Блокноте, но это сильно усложнит вам жизнь.
Специальные программы (Atom, Sublime Text, NotePade++) позволяют писать код намного быстрее: создают структуру html-файла в автоматическом режиме, самостоятельно подставляют закрывающие теги, подсвечивают возможные ошибки.
В процессе обучения вы создадите примитивные веб-страницы с простеньким дизайном и незначительным количеством элементов. Такие работы только познакомят вас с основами языка гипертекстовой разметки и CSS, но не сделают настоящим профи.
Шаг 5. Чтобы отточить необходимые навыки, вам потребуется много практиковаться самостоятельно. Начните с верстки лендингов: просто копируйте любые понравившиеся сайты. Или используйте для прокачки скилов готовые psd-макеты. Скачать их можно на специальных ресурсах, например, здесь или здесь. Готовые макеты для верстки также есть в Community Фигмы.
Старайтесь проработать каждую деталь, чтобы добиться максимального сходства. Затем переходите к верстке многостраничных ресурсов.
С каждым разом верстать будет легче. Как только почувствуете, что добились автоматизма в процессе верстки, считайте, что самое сложное позади. Теперь остается решить вопрос трудоустройства.
Как только почувствуете, что добились автоматизма в процессе верстки, считайте, что самое сложное позади. Теперь остается решить вопрос трудоустройства.
Как устроиться на работу HTML-разработчиком
К поиску вакансий нужно тщательно подготовиться. Для начала потребуется составить качественное резюме HTML-верстальщика:
При заполнении документа помните о том, что рекрутеры отдают предпочтение результативным кандидатам. Укажите в резюме больше фактов и достижений с количественными показателями. При описании опыта работы расскажите о проектах, реализованных в процессе обучения.
Чтобы показать нестандартный подход к составлению резюме, воспользуйтесь онлайн-конструктором. На заполнение готовых шаблонов уйдет не более 15 минут, а результат не заставит себя ждать.
Позаботьтесь об оформлении портфолио. Для демонстрации своей компетентности потребуется включить в него хотя бы 5-6 работ. HR-специалист скажет «Спасибо», если для удобства вы соберете их в одном html-файле с возможностью перехода на каждый реализованный проект.
Когда резюме и портфолио будут готовы, начинайте мониторинг вакансий. Объявления для верстальщиков публикуются на job-бордах, биржах фриланса, в соцсетях и мессенджерах.
Ресурсы, где можно найти интересные предложения:
- HeadHunter.ru;
- Telegram-канал MyResume;
- Работа.ру;
- Хабр Карьера;
- FL;
- Kwork.
Чтобы не сидеть без работы месяцами, откликайтесь на все подходящие вакансии. Это поможет закрыть вопрос трудоустройства гораздо быстрее. Когда получите приглашение на собеседование, не волнуйтесь: по главным критериям вы уже подошли. Впереди вас ждет техническое испытание, на котором, как правило, оценивают только базовые навыки веб-разработки. А если ваше портфолио реальное, то вы ими 100% владеете.
Как стать верстальщиком сайтов с нуля: чек-лист
- Изучите основы веб-разработки при помощи HTML/CSS.
- Установите на компьютер удобный редактор кода.

- Ежедневно практикуйтесь в верстке хотя бы по 2-3 часа.
- Оформите портфолио, состоящее минимум из 5 проектов.
- Создайте классное резюме.
- Мониторьте job-ресурсы и откликайтесь на вакансии.
- Даже если страшно, ходите на собеседования.
- Совершенствуйте полученные навыки.
Как стать верстальщиком, или Почему азы верстки должны знать все
В комментариях к одной из наших статей читатель попросил сделать подборку курсов верстки веб-страниц. Простой список ссылок на сайты реальных и виртуальных учебных заведений был бы полезным для части аудитории блога. А чтобы публикация заинтересовала всех читателей, ее тему пришлось расширить. Эта статья будет полезной:
- Владельцам сайтов и маркетологам. Вы узнаете, что такое HTML-верстка и какие задачи она решает.
- Начинающим вебмастерам. Вы поймете, в каких случаях можно обойтись без верстальщика, а в каких можно сделать его работу самостоятельно.
- Всем сторонникам принципа «если хочешь сделать хорошо, сделай сам».
 Вы узнаете, какие минимальные знания в области верстки веб-страниц нужны каждому блогеру, копирайтеру, маркетологу, владельцу сайта.
Вы узнаете, какие минимальные знания в области верстки веб-страниц нужны каждому блогеру, копирайтеру, маркетологу, владельцу сайта. - Будущим профессионалам. Вы узнаете, как стать верстальщиком.
Что такое HTML-верстка и зачем она нужна
Верстка — это этап разработки сайтов, на котором визуальные макеты переводятся в код, который обеспечивает отображение страниц в браузерах. Условно это можно представить так: верстальщик переводит страницу с визуального языка дизайнера на язык браузеров.
Сверстанный макет страницы попадает от верстальщика к программисту, который интегрирует его в систему управления контентом. После этого вебмастер может наполнить и опубликовать страницу, а посетители сайта смогут ее просматривать.
Нужны ли услуги верстальщика владельцам существующих сайтов? Ответ на вопрос зависит от потребностей вебмастера.
Если блогера или администратора корпоративного сайта устраивает функциональность и внешний вид ресурса и его отдельных страниц, верстальщик ему не нужен.
В популярных CMS есть визуальные редакторы, с помощью которых можно отформатировать контент и сделать его читабельным. Обратите внимание на возможности штатного WYSIWIG-редактора WordPress.
Вы можете набирать текст непосредственно в редакторе CMS, форматировать его, добавлять фотографии. Функциональность CMS обеспечивает корректное отображение контента с небольшими оговорками.
Читайте также: Как создать сайт на WordPress: полное руководство для новичков
Публикация контента с помощью визуального редактора все-таки может привести к проблемам. В данном случае возможности штатного визуального редактора движка не позволяют корректно отображать подзаголовки первого и второго порядка.
В теории решить проблему можно без знаний HTML. Достаточно правильно отформатировать контент в текстовом процессоре и перенести его в визуальный редактор CMS.
Редактор CMS автоматически преобразовал визуальный формат контента в HTML-код. То есть администратору сайта для публикации контента достаточно уметь работать с текстовым процессором и WYSIWYG-редактором CMS.
Но иногда копирование содержимого из Word в CMS приводит к ошибкам. Обратите внимание на код страницы.
На практике хотя бы минимальные знания HTML контент-менеджеру нужны. Это подтверждает иллюстрация выше: в код страницы попали лишние теги подзаголовка. Такой мусор — частый побочный эффект при копировании контента из текстовых процессоров, например, Word.
«Верстальщиком можешь ты не быть, но HTML знать обязан»
Адаптированный отрывок из произведения Некрасова относится к владельцам, администраторам и контент-менеджерам сайтов. Еще раз обратите внимание на попавшие на страницу при копировании контента из MS Word лишние теги. В данном случае они прямо не влияют на пользовательский опыт: посетители страницы их не видят.
Мусорный код, который попадает на страницу при копировании контента из текстовых редакторов, может стать причиной проблем. Например, если внутри лишних тегов окажется контент, он будет отображаться для пользователей некорректно. Такая ошибка нарушит структуру страницы и сделает ее некачественной.
Лишние теги делают код страницы невалидным. Валидность кода не входит в число факторов ранжирования сайтов крупнейших поисковых систем. Однако невалидный код страницы может направить поисковых роботов по ложному пути и исказить результаты сканирования страницы.
Простой пример: подзаголовки помогают поисковикам структурировать текст на смысловые блоки. Если в подзаголовке написано «Как составить файл robots.txt», поисковая система понимает, что в соответствующем разделе страницы речь пойдет о файле robots.txt.
Что случится, если подзаголовок не будет обозначен верными html-тегами? «Яндексу» и Google будет сложнее определить, о чем идет речь в соответствующем разделе страницы. Роботы могут посчитать страницу нерелевантной запросам о файле robots.txt. В результате сайт получит меньше посетителей.
Читайте также: Как использовать файл robots.txt
Теперь понятно, почему блогеру, журналисту или сапожнику и по совместительству администратору сайта сапожной мастерской не помешает знать хотя бы основные HTML-теги? Например, эти знания могут помочь удалить «мусор» со страницы.
Большинство WYSIWIG-редакторов в CMS имеют два режима: визуальный и HTML. Чтобы найти и удалить лишние теги из кода страницы, достаточно переключить штатный редактор WordPress в режим «Текст».
Знание HTML на базовом уровне предупреждает появление на странице лишнего кода на этапе переноса контента из текстового процессора в редактор движка. Чтобы решить эту задачу, очистите созданный в Word контент от форматирования. Для этого воспользуйтесь функцией «Удалить форматирование» в текстовом редакторе или скопируйте контент и вставьте его в «Блокнот». Потом вставьте очищенный от форматирования контент в редактор CMS в формате HTML.
Разметьте контент с помощью тегов HTML и опубликуйте.
Очистка контента от форматирования и добавление тегов HTML вручную предупредила появление на странице мусорного кода и обеспечила корректное отображение публикации для пользователей.
Что нужно знать администратору сайта, чтобы обойтись без верстальщика
Обратите внимание на два тезиса. Во-первых, речь идет о сайтах небольших компаний и личных блогах, владельцы которых не хотят или не могут сотрудничать с профессиональным верстальщиком. Настоящие бутстрэпперы публикуют контент самостоятельно. А базовые знания об HTML-разметке им нужны, чтобы превратить кирпич текста с торчащим из него изображением в читабельный материал.
Настоящие бутстрэпперы публикуют контент самостоятельно. А базовые знания об HTML-разметке им нужны, чтобы превратить кирпич текста с торчащим из него изображением в читабельный материал.
Бутстрэппинг — это подход к ведению бизнеса, который предполагает финансирование предприятия из собственных ресурсов предпринимателя. Бутстрэпперы приницпиально не пользуются услугами наемных работников, пока бизнес не достигнет запланированных целевых показателей.
Во-вторых, знание основ HTML не превращает блогера или сапожника и по совместительству администратора сайта сапожной мастерской в верстальщика. Чтобы профессионально выполнять верстку, нужно учиться и практиковаться.
Администратор сайта автомойки не будет краснеть перед читателями за неудобный для восприятия контент, если у него следующие знания:
- Общее представление о веб-страницах и браузерах. Как интернет-обозреватели отображают страницы сайта для пользователей. Что такое структура HTML-документа, какие задачи решают гиперссылки.

- Общее представление об HTML. Зачем нужен язык гипертекстовой разметки, где и как он используются.
- Что такое HTML-теги. Как обозначаются теги.
- Основные теги. Чтобы корректно разметить простую страницу на сайте или в блоге, в большинстве случаев достаточно знать теги заголовков, абзацев, изображений, ссылок. Чтобы корректно использовать теги изображений и ссылок, придется запомнить их основные атрибуты.
- Чуть более продвинутые знания помогут с помощью тегов обозначить важные смысловые блоки или визуально отделить произвольные фразы от окружающего текста, оформить маркированный или нумерованный список, цитату.
Чтобы корректно использовать теги, вебмастер должен понимать их значение. Например, специалист должен знать разницу между заголовками второго и третьего порядка или визуально одинаковыми тегами i и em.
Изучение базовой информации поможет самостоятельно размечать и публиковать контент. Если основы HTML дадутся легко, а интерес к веб-верстке не исчезнет, вы сможете взяться за обучение по-настоящему и стать профессиональным верстальщиком.
Если основы HTML дадутся легко, а интерес к веб-верстке не исчезнет, вы сможете взяться за обучение по-настоящему и стать профессиональным верстальщиком.
Тяжело ли научиться верстке? Где учат на верстальщика? Чем занимается данный специалист на практике? Об этом и не только читателям рассказал руководитель отдела верстки компании TexTerra Алексей Печенкин.
«Верстальщик реализует идеи дизайнера»
Алексей поделился информацией о профессии верстальщика, несмотря на чрезвычайную загруженность. Он сразу рассказал, от чего пришлось отвлечься ради мини-интервью для блога.
Дмитрий Дементий: Расскажите в двух словах о профессии верстальщика: чем занимаетесь вы и сотрудники вашего отдела, как организован рабочий процесс? Верстальщик — это кто: программист, технический специалист, дизайнер? Англичане и американцы называют типографских верстальщиков layout artist. Можно ли назвать HTML-верстальщика художником?
Алексей Печенкин: По большей части наша работа заключается в добавлении материалов на сайт. Задачи, с которыми нам приходится работать, в большинстве случаев схожи. Это верстка статей, разделов и инфографики для публикации на сайтах. Нередко приходится решать и более сложные задачи. Например, верстка лендинга требует от специалиста больших усилий. Верстальщика нельзя назвать программистом или дизайнером. Это самостоятельная профессия.
Задачи, с которыми нам приходится работать, в большинстве случаев схожи. Это верстка статей, разделов и инфографики для публикации на сайтах. Нередко приходится решать и более сложные задачи. Например, верстка лендинга требует от специалиста больших усилий. Верстальщика нельзя назвать программистом или дизайнером. Это самостоятельная профессия.
Д.Д.: Какие задачи решает HTML-верстка с точки зрения владельца сайта? Чем может помочь верстальщик владельцу интернет-магазина?
А.П.: Попросту говоря, верстка — воплощение идей дизайнера. На этапе разработки дизайнер прорисовывает общую структуру, внешний вид сайта, а после верстальщик все это реализует. Делается это с помощью HTML и других языков разметки, которые способен «понять» и преобразовать в привычные нам веб-страницы браузер.
Верстка новых элементов страниц, разделов, блоков, — все это тоже делают верстальщики. С помощью веб-верстки специалист создает статичную страницу, на которую при необходимости фронтэнд-программист может добавить интерактивные элементы.
Д.Д.: В большинстве популярных CMS есть визуальные редакторы публикаций. Значит ли это, что владельцы сайтов на WordPress, Drupal или Битрикс не нуждаются в услугах верстальщика?
А.П.: Нет, это не так. Визуальный редактор упрощает жизнь обычному пользователю: редактору, блогеру. С помощью редактора человек без каких-либо знаний верстки может добавить материал на свой блог, сайт, страницу.
Эти редакторы действительно избавляют неспециалистов от необходимости делать лишнюю для них работу: размечать контент. Но функциональность редакторов сильно ограничена. Из-за этого редактор без знаний HTML не всегда может оформить страницу в соответствии с потребностями пользователей и стандартами W3C.
Простой пример: штатный редактор самого популярного движка WordPress позволяет выделить отрывок текста с помощью полужирного начертания или курсива. В коде страницы можно увидеть, что выделение выполняется с помощью тегов strong и em соответственно. В некоторых случаях данную разметку предпочтительно делать с помощью тегов b и i. В визуальном редакторе WP нет таких инструментов, поэтому придется добавлять теги вручную. А это требует соответствующих знаний.
В некоторых случаях данную разметку предпочтительно делать с помощью тегов b и i. В визуальном редакторе WP нет таких инструментов, поэтому придется добавлять теги вручную. А это требует соответствующих знаний.
При верстке статей, новостей и других материалов на сайты мы не используем визуальные редакторы. Они ограничивают возможности, а нам часто приходится оформлять материал по-своему, со своими стилями.
Д.Д.: Нужны ли с вашей точки зрения минимальные знания в области HTML-верстки маркетологам, копирайтерам, блогерам? Может ли журналист или копирайтер самостоятельно сверстать свой материал и опубликовать на сайте? Или каждый специалист должен заниматься своим делом?
А.П.: Каждому могут пригодиться минимальные знания в этой области. Да, копирайтер с минимальными знаниями в верстке сможет без каких-либо проблем сверстать свой материал. Для этого необходимы лишь базовые знания тегов в html. Но чтобы как-то оформить материал нестандартно, нужны будут другие навыки, которыми обладают контент-менеджеры или верстальщики.
Д.Д.: Как владелец сайта, не имеющий соответствующих знаний, может проверить качество работы верстальщика? Что для этого нужно сделать: проверить отображение страниц в разных браузерах, проверить URL или код в W3C-валидаторе, посмотреть данные об ошибках в кабинетах для вебмастеров? Как далекому от HTML-верстки человеку понять, что все сделано профессионально?
А.П.: Да, в первую очередь можно просмотреть страницы на различных разрешениях и устройствах, а также просканировать страницу в валидаторе. При плохой верстке будут сразу заметны все грубые недочеты, которые оставил верстальщик. Что касается самого кода, то тут человек без знаний никак не определит качество.
Проверить отображение страницы на экранах с разным разрешением можно с помощью сервиса Screenfly. Проверить страницу в разных браузерах можно с помощью Browsershot.
Д.Д.: Читатели интересуются возможностью обучения HTML-верстке. Каждому ли дано стать хорошим специалистом в этой области? Какие качества необходимы хорошему верстальщику?
Каждому ли дано стать хорошим специалистом в этой области? Какие качества необходимы хорошему верстальщику?
А.П.: Да, я думаю любой может этому научиться. Главное, чтобы было желание и терпение. Если что-то не получается сразу, то нужно просто больше практиковаться. Все зависит только от вас.
Д.Д.: Где учат верстке? Это очные учебные заведения, онлайн-курсы? Можно ли научиться самостоятельно с помощью учебников и пособий?
А.П.: Есть очень много онлайн-курсов, а также различных каналов на YouTube, где люди делятся опытом, публикуют уроки и много полезной информации на эту тему. Также есть много книг по верстке. Правда, с книгами сложнее: найти действительно хорошую будет трудно.
Получить знания и научиться верстать не составит труда. Главное, больше интересоваться тематикой и практиковаться с полученными знаниями.
Д.Д.: Какой набор знаний нужен хорошему верстальщику?
А. П.: Хорошему верстальщику в первую очередь нужно следить за новостями в мире IT, за всеми новинками и технологиями, которые время от времени появляются в этой сфере, так как веб не стоит на месте. Поэтому верстальшикам приходится постоянно учиться и повышать свою квалификацию. Если говорить про базовый набор знаний, то это HTML и CSS, а также хотя бы базовые знания Javascript (Jquery).
П.: Хорошему верстальщику в первую очередь нужно следить за новостями в мире IT, за всеми новинками и технологиями, которые время от времени появляются в этой сфере, так как веб не стоит на месте. Поэтому верстальшикам приходится постоянно учиться и повышать свою квалификацию. Если говорить про базовый набор знаний, то это HTML и CSS, а также хотя бы базовые знания Javascript (Jquery).
Д.Д.: Спасибо за информацию.
А.П.: Пожалуйста. Читателям успехов в обучении.
Читайте также: Какую CMS выбрать: руководство по выбору «движка» для сайта
Где можно научиться верстке
Предложенная ниже подборка учебных ресурсов поможет вам получить общие представления об HTML-верстке или стать профессиональным верстальщиком. Для обучения вам понадобится только желание и ПК с выходом в интернет. Также вам пригодится знание английского языка, так как в подборке есть англоязычные ресурсы.
Обучиться веб-верстке помогут следующие ресурсы:
Онлайн-курсы для начинающих и продолжающих
- Бесплатный курс «Основы HTML и CSS» от «Нетологии». Пять часовых занятий познакомят вас с азами HTML и CSS. Курс будет полезен не только для будущих верстальщиков, но и для всех специалистов, работающих в сфере интернет-маркетинга.
- Бесплатный видеокурс по HTML и CSS от WebForMyself.com подойдет пользователям с любым уровнем подготовки. Его можно рассматривать в качестве первой ступени обучения для будущих верстальщиков или инструмента повышения квалификации для блогеров, журналистов или администраторов сайтов.
- Онлайн-курс «Базовый HTML и CSS» от Html-academy.
- Полугодовой курс «Профессиональная верстка сайтов по современным стандартам» от Geekbrains позволит вам удаленно обучиться профессии верстальщика.
- Если верстка вас заинтересует, продолжить образование можно на курсе «Нетологии» «HTML-верстка: с нуля до первого макета».
 После получения диплома можете смело называть себя начинающим верстальщиком.
После получения диплома можете смело называть себя начинающим верстальщиком.
Полезные тематические сайты
- Сайт htmlbook.ru. Этот информационный хаб будет полезен как для будущих и начинающих верстальщиков, так и для опытных специалистов. Данный ресурс для верстальщиков — то же самое, что «Серч» для сеошников и блог «Текстерры» для интернет-маркетологов. Обратите внимание на форум.
- В блоге верстальщика Юлии Паниной вы найдете универсальные премудрости о верстке, поиске, работе с популярными CMS. К сожалению, журнал обновляется не очень часто. Но здесь опубликовано такое количество материалов по теме, которого хватит на целую книгу.
- Освоили базовую информацию? Тогда развивайтесь и ищите полезную информацию на «Хабре». Куда же без этого ресурса, если вы решили стать технарем?
- Css-live.ru. Этот ресурс будет полезным для дизайнеров, верстальщиков и веб-программистов.
- Справочный хаб для верстальщиков от студии Артемия Лебедева.

- Консорциум всемирной паутины. Эта организация занимается разработкой и валидацией интернет-стандартов. Будущим и состоявшимся верстальщикам будет полезен валидатор разметки.
Очные курсы по веб-верстке
- Еще один очный бесплатный курс для начинающих верстальщиков предлагает учебный центр «Специалист» при МГТУ им. Н.Э. Баумана.
Найти очные курсы верстальщиков в своем городе вы сможете с помощью поисковых систем.
Книги по веб-верстке
- «Изучаем HTML 5», Б.Лоусон, Р.Шарп. Вы можете приобрести эту книгу в электронном или бумажном формате.
- «CSS. Каскадные таблицы стилей. Подробное руководство», Э.Мейер. Эта книга считается классикой, с которой должен ознакомиться каждый верстальщик.
- «HTML и CSS. Путь к совершенству», Б.Хеник. Еще один учебник, обязательный для начинающих специалистов.
- «Web-дизайн по стандартам», Д.Зельдман. Книга предназначена для специалистов, у которых есть базовые знания HTML и CSS.
 Она была издана более 10 лет назад, но остается актуальной.
Она была издана более 10 лет назад, но остается актуальной. - «HTML, JavaScript, PHP и MySQL. Джентльменский набор Web-мастера», Николай Прохоренок.
Англоязычные ресурсы
Знание английского языка считается чуть ли не обязательным для верстальщика. Один из аргументов — самые современные и актуальные книги и статьи появляются сначала на английском, а потом их переводят на русский. Если вы спокойно общаетесь на иностранном языке, вам пригодятся перечисленные ниже ресурсы.
- W3School.com. Этот ресурс можно использовать в качестве справочника по верстке. Его можно назвать англоязычным аналогом htmlbook.ru. Зарубежные специалисты не рекомендуют использовать сайт для обучения верстке, хотя на нем есть уроки по HTML и CSS.
- Learn to code HTML and CSS. Это полноценный онлайн-учебник, который поможет овладеть азами верстки.
- Гайд по веб-верстке для начинающих. В этой огромной статье-руководстве от Айана Ллойда рассматриваются практически все вопросы, связанные с обучением профессии верстальщика.
 Вы узнаете, каким программным обеспечением лучше пользоваться, как размечать страницы, как работать с таблицами стилей и многое другое.
Вы узнаете, каким программным обеспечением лучше пользоваться, как размечать страницы, как работать с таблицами стилей и многое другое. - Activejump — сайт-тренер по HTML и CSS. Это не просто онлайн-учебник, а интерактивный курс, в рамках которого вы можете самостоятельно получить знания и сформировать умения в области верстки.
- В видеоблоге Channel 9 вы найдете 21 видеоурок по HTML и CSS от разработчиков Microsoft. Курс предназначен для новичков, которые хотят стать профессионалами.
- HTML5 Tutorial. Еще один сайт-учебник по верстке для начинающих.
- Intro to HTML and CSS от Khan Academy. Еще один бесплатный интерактивный учебник для начинающих верстальщиков.
Вы можете выбрать один или несколько ресурсов, чтобы удаленно или очно обучиться верстке.
Стать верстальщиком может каждый
Обучиться HTML-верстке под силу каждому человеку. Если вы планируете овладеть новой профессией, придется погрузиться в мир HTML, CSS и JavaScript, следить за изменением стандартов и технологий и много практиковаться. Учиться можно очно и заочно, платно и бесплатно, с наставником или самостоятельно. Эти возможности можно реализовать с помощью предложенных выше учебных ресурсов.
Учиться можно очно и заочно, платно и бесплатно, с наставником или самостоятельно. Эти возможности можно реализовать с помощью предложенных выше учебных ресурсов.
Завершающий подзаголовок статьи можно сформулировать и так: стать верстальщиком должен каждый. Базовые знания HTML и CSS пригодятся всем специалистам, работающим в интернет-маркетинге. Блогер, журналист, копирайтер, маркетолог, владелец сайта должен уметь самостоятельно разметить и опубликовать контент. Конечно, речь идет о стандартной разметке и стилях.
Кодирование для начинающих — лучший способ изучить коды HTML и CSS
Хотя конструкторам веб-сайтов это не требуется, для многих людей, начинающих веб-сайт, самая пугающая вещь на горизонте — это идея, что они собираются нужно научиться кодировать. И кто бы их винил? Есть причина, по которой различные формы кода называются «языками» — для многих это может показаться таким же пугающим, как изучение совершенно иностранной речи.
Но какой бы сложной ни была задача, она никогда не бывает такой сложной, как кажется после того, как вы погрузитесь в нее. Если вы начинаете с собственного веб-сайта, вы можете подумать о том, как начать кодирование. Использование шаблонов конструктора веб-сайтов может быть эффективным, но погружение в мельчайшие детали вашего веб-сайта может помочь вам внести незначительные изменения, которые не может предложить шаблон.
Если вы начинаете с собственного веб-сайта, вы можете подумать о том, как начать кодирование. Использование шаблонов конструктора веб-сайтов может быть эффективным, но погружение в мельчайшие детали вашего веб-сайта может помочь вам внести незначительные изменения, которые не может предложить шаблон.
Хотя мы профессионалы во всем, что касается создания веб-сайтов, мы не являемся мастерами кодирования. Вот почему мы связались с Джейком Байманом, старшим инженером-программистом в Силиконовой долине, чтобы поделиться своими мыслями на протяжении всей статьи.
Код — это основа каждого веб-сайта или компьютерного приложения, которое вы когда-либо использовали. Подобно построению моста, кодирование веб-сайта или приложения — это объединение небольших фрагментов кода в нечто большее и более функциональное.
Хотя в Голливуде это часто ужасно искажается, код — это то, что вы видите, когда персонаж что-то «взламывает». Обычно это напоминает текст с большим количеством редко используемых знаков препинания, таких как точки с запятой или некоторые из них: < >
Даже эта страница завалена невидимым кодом. Чтобы немного приоткрыть завесу, даже такая простая вещь, как заголовок этого раздела — «Что такое код?» — требует немного кода, окружающего его, чтобы он функционировал должным образом.
Чтобы немного приоткрыть завесу, даже такая простая вещь, как заголовок этого раздела — «Что такое код?» — требует немного кода, окружающего его, чтобы он функционировал должным образом.
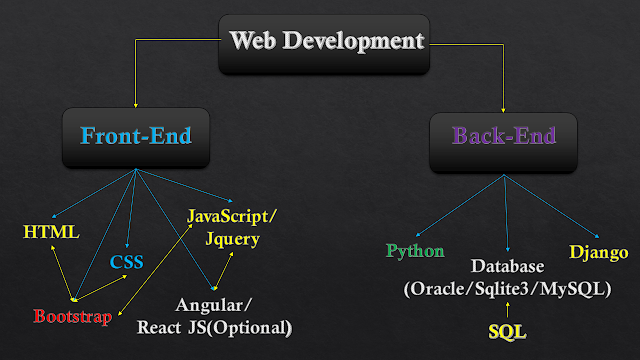
Что касается разных типов кода, то это другой вопрос. Когда дело доходит до веб-разработки, программирование можно разделить на две категории — интерфейс и сервер.
Интерфейсный код — это код, связанный с тем, что видит пользователь. Изображения, текст, кнопки — все это управляется внешним кодом. Между тем, внутренний код — это котельная веб-сайта, где управляются такие важные вещи, как вход в систему и безопасность.
Когда вы запускаете веб-сайт, знание основ кода важно так же, как знание основ механики важно, если у вас есть автомобиль. Если что-то пойдет не так, вы хотите знать, что можете это исправить. Как и сломанную машину, вы можете отдать ее кому-нибудь, чтобы починить, но дешевле и удобнее починить ее самостоятельно.
«Даже если вы не заинтересованы в том, чтобы стать профессиональным инженером-программистом, написание небольших программ, которые помогут вам в повседневных задачах, сэкономит огромное количество времени. У вас есть куча файлов на вашем компьютере, которые вы хотите переименовать, не нажимая на каждый из них? Напишите скрипт Python для этого и избавьте себя от хлопот. Хотите получать уведомления, когда ваш бывший публикует фотографии с новым человеком? Напишите приложение, которое обращается к некоторым API и отправляет вам текстовое сообщение.
У вас есть куча файлов на вашем компьютере, которые вы хотите переименовать, не нажимая на каждый из них? Напишите скрипт Python для этого и избавьте себя от хлопот. Хотите получать уведомления, когда ваш бывший публикует фотографии с новым человеком? Напишите приложение, которое обращается к некоторым API и отправляет вам текстовое сообщение.
«Кодирование тренирует ту часть мозга, которую трудно обнаружить с помощью других дисциплин. Кроме того, это просто масса удовольствия. Это похоже на приготовление пищи: вы можете взять набор кусочков, которые сами по себе ничего не значат, и соединить их вместе, чтобы сделать что-то потрясающее». – Джейк Байман, старший инженер-программист
Существует множество различных языков программирования, и вы ни в коем случае не должны изучать их все. Для тех, кто хочет запустить веб-сайт, есть четыре основных языка, которые было бы неплохо иметь под рукой. Не пугайтесь этого числа, так как вам не нужно быть абсолютным экспертом во всех них — просто было бы неплохо иметь общее представление.
Четыре языка, которые лучше всего знать:
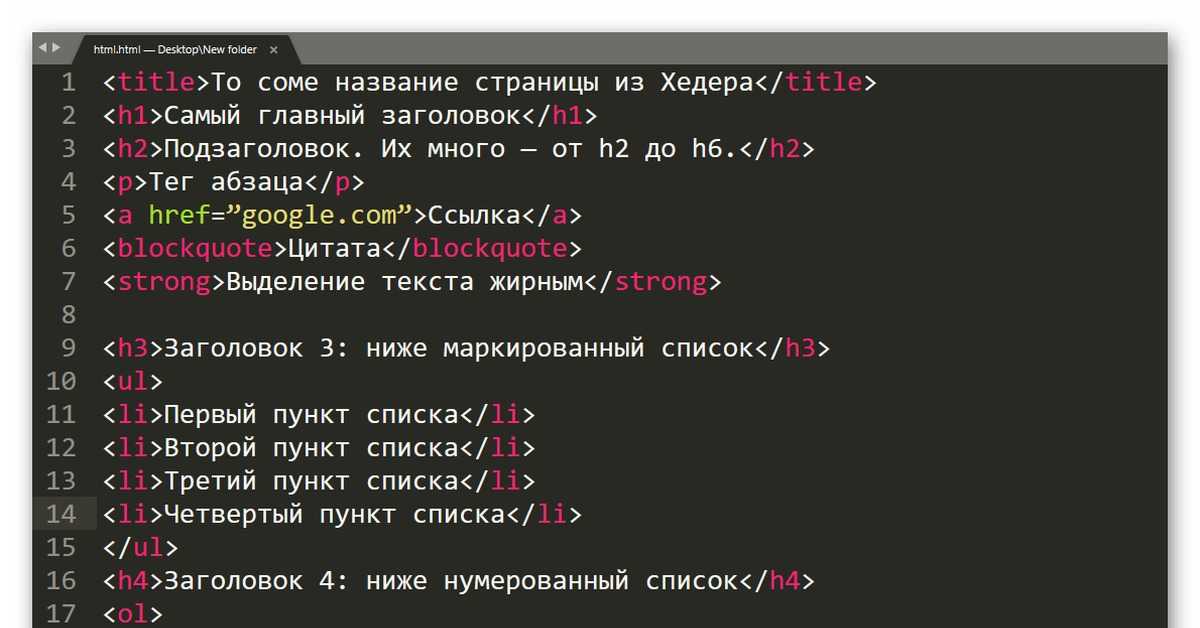
HTML
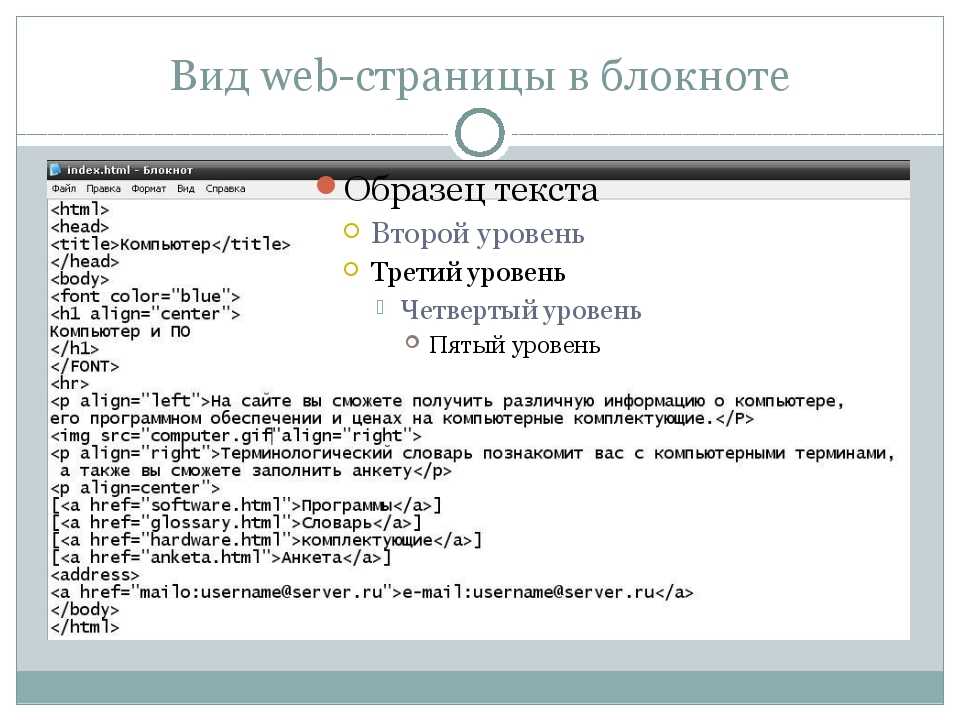
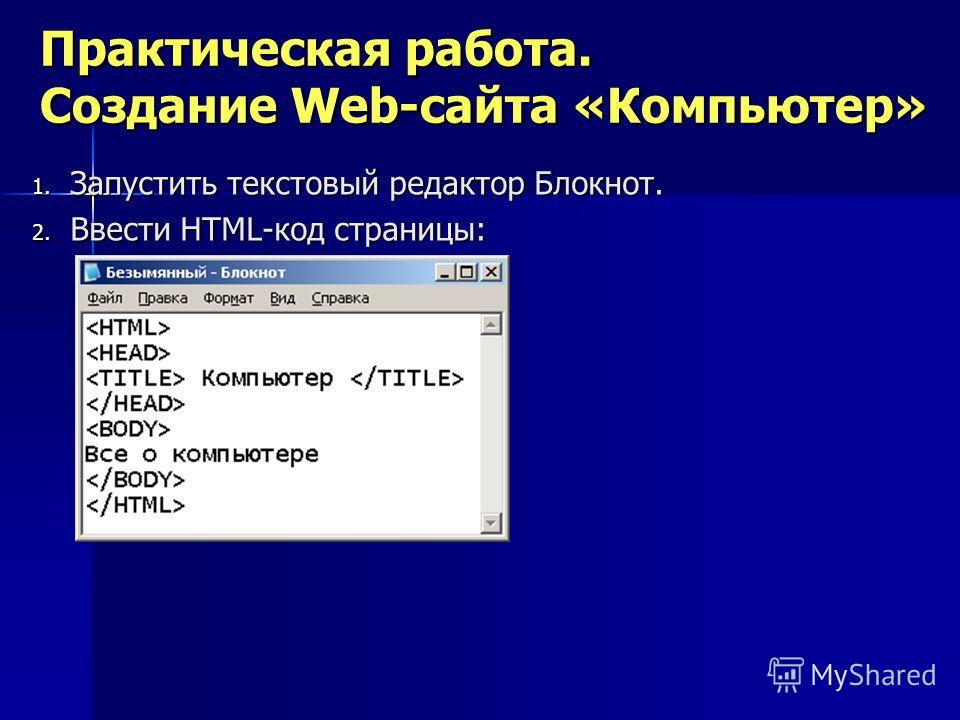
Технически HTML — это то, что известно как «разметка», а не язык, но для простоты он здесь собран в одну кучу. Это содержание сайта на его самом базовом уровне. Текст, кнопки и форматирование контролируются с помощью HTML, что означает «язык гипертекстовой разметки».
CSS
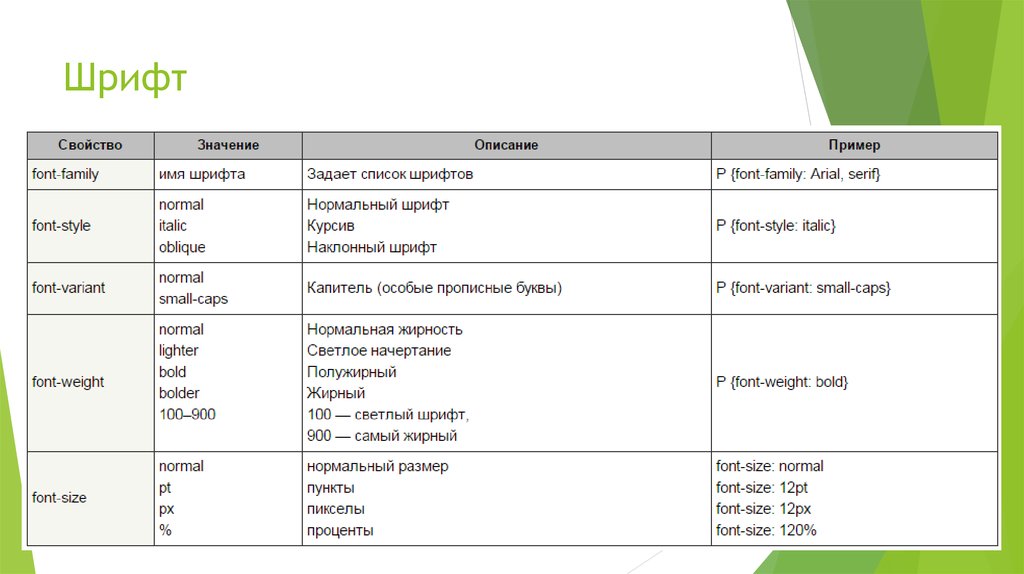
CSS расшифровывается как «Каскадные таблицы стилей» и управляет тем, как выглядит содержимое сайта. CSS отвечает за цвета, шрифты, размеры веб-сайта и т. д. Если вы это видите, возможно, он каким-то образом находится под контролем CSS.
JavaScript
JavaScript контролирует большинство взаимодействий на сайте. Если HTML создает кнопку, а CSS диктует, как она должна выглядеть, то JavaScript управляет тем, что происходит при нажатии этой кнопки.
PHP
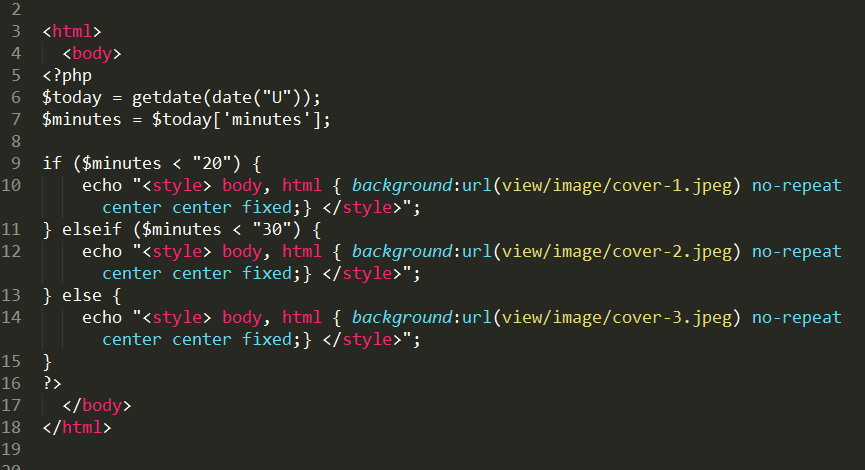
Первые три обсуждаемых здесь языка известны как интерфейсные языки, поскольку они контролируют то, что происходит на самом сайте. PHP, сокращенно от Hypertext Preprocessor, является внутренним языком, что означает, что он управляет такими вещами, как вход в систему, учетные записи пользователей и электронная почта. Это скрытая за кулисами сила, которую пользователь никогда не увидит, но на которую будет сильно полагаться.
Это скрытая за кулисами сила, которую пользователь никогда не увидит, но на которую будет сильно полагаться.
«Большинство людей думают, что веб-сайты имеют интерфейс и серверную часть, при этом интерфейс — это то, что вы видите (HTML, CSS, JavaScript), а серверная часть управляет поведением и данными сайта (например, PHP, Java, Python) .
«Если вы полностью самостоятельно создаете веб-сайт, вам также необходимо поддерживать облачную инфраструктуру (например, предоставление экземпляров EC2, DNS, SSL-сертификатов и т. д.), а также конвейер развертывания. Плата за услуги хостинга может быть оправдана, если вы не хотите тратить время на обслуживание всех частей сайта». – Джейк Байман, старший инженер-программист
За последнее десятилетие появилось огромное количество людей, изучающих программирование. И с любым новым рынком вы можете быть уверены, что найдутся сотни людей, желающих воспользоваться этим спросом.
Вот почему нет недостатка в способах изучения программирования. Давайте рассмотрим несколько различных сервисов, которые могут указать вам путь.
Давайте рассмотрим несколько различных сервисов, которые могут указать вам путь.
Codecademy
Основные характеристики:
- Управляется: Ryzac Inc.
- Стоимость: Бесплатный план с ежемесячным премиальным планом по цене 39 долларов США.0,99 или годовой план премиум-класса по цене около 240 долларов США
- Сколько классов: 15+
- Что нам нравится: Очень чистый UX, чрезвычайно простая навигация
- Что нам не нравится: Это довольно дорого
- Оценка из 10: 8
Codecademy предлагает обширный список курсов по 15 языкам программирования. У них есть страница, на которой представлены их самые популярные курсы, и для каждого языка есть обширный курс, который позволит вам достичь хорошего уровня владения языком.
Если вы совершенно не понимаете, с чего вообще нужно начинать, они также предлагают пройти тест, который даст вам рекомендации на основе вашей оценки.
Недостатком является то, что использование всего набора функций довольно дорого: годовой курс стоит 240 долларов, а ежемесячная плата — 40 долларов.
Code.org
Основные характеристики:
- Управляют: Хади и Али Партови
- Стоимость: Бесплатно
- Количество занятий: 20+
- Что нам нравится: Это очень хорошо для детей, которые хотят начать рано
- Что нам не нравится: Классы довольно скучны
- Оценка из 10: 6
Code.org — это сайт, ориентированный исключительно на K- 12 обучение кодированию. Если ваш ребенок интересуется кодированием или если вы сами заинтересованы в изучении программирования в более непринужденной и игровой обстановке, этот веб-сайт — отличное место для начала.
Вы можете научиться создавать небольшие игры и приложения и даже увидеть готовый продукт. Например, в курсе по созданию игры с лопанием воздушных шаров вам сначала дадут поиграть в игру, а затем проведут вас по всем шагам, которые вам понадобятся для ее программирования.
Однако, поскольку эти курсы имеют такую структуру, в них не так много места для ваших собственных экспериментов, а это означает, что вам придется применять свои навыки вне курсов. Кроме того, поскольку сайт больше ориентирован на детей, многие ранние задачи больше связаны с играми, чем с веб-дизайном.
Кроме того, поскольку сайт больше ориентирован на детей, многие ранние задачи больше связаны с играми, чем с веб-дизайном.
W3Schools
Основные характеристики:
- Управляется: Refsnes Data
- Стоимость: Бесплатно
- Количество занятий: 14+
- Что нам нравится: это бесплатно и чрезвычайно полно
- Что нам не нравится: Иногда может быть небольшая информационная перегрузка. лучшее место для абсолютных новичков. Этот веб-сайт является отдельной организацией, работающей независимо от какой-либо крупной компании или службы, и существует исключительно для распространения любви к программированию.
Создание учетной записи совершенно бесплатно и очень удобно! Щелкните их веб-сайт, чтобы понять, как они учат программированию, и посмотрите, подходит ли это вам.
«Хотя я ходил в школу по разработке программного обеспечения, я бы сказал, что большая часть моих навыков программирования связана с самообучением путем проб и ошибок.
 Честно говоря, чтобы научиться программировать, вам просто нужен ноутбук.
Честно говоря, чтобы научиться программировать, вам просто нужен ноутбук.«Большинство инженеров-программистов, по крайней мере, в какой-то степени научились программировать. Большинству технологических компаний все равно, есть ли у вас формальное высшее образование в области компьютерных наук — все, что имеет значение, это то, что вы можете показать, что умеете писать код. Многие мои коллеги либо не учились в колледже, либо не изучали информатику». – Джейк Байман, старший инженер-программист
Теперь, когда мы рассмотрели, как изучать код, вот несколько небольших советов.
Метод проб и ошибок — ваш друг
Программирование — один из немногих навыков, которые абсолютно не сказываются на ваших ошибках. Если вы учитесь готовить или рисовать и у вас не получается конечный продукт, это потраченные ресурсы, которые вы не можете вернуть. Но если вы вырезали фрагмент кода, просто удалите его и никогда не оглядывайтесь назад.
Поскольку в случае ошибки при кодировании ничего не потеряно, не бойтесь пытаться реализовать то, что вы узнали, и проявлять творческий подход к своим навыкам.
 Вы будете удивлены, узнав, как много кодеров используют грубую силу для решения проблемы, поскольку ничего не теряется, кроме времени.
Вы будете удивлены, узнав, как много кодеров используют грубую силу для решения проблемы, поскольку ничего не теряется, кроме времени.Постарайтесь сосредоточиться на изучении одного языка за раз
Это может показаться очевидным, но постарайтесь не учить слишком много сразу. Постарайтесь освоить один язык, прежде чем начинать изучать другой, иначе вы рискуете пересечься, применяя то, что выучили.
Убедитесь, что все, что вы изучаете, хранится в отдельном контексте, чтобы вы знали, какой язык использовать и когда его использовать.
Когда вы спрашиваете, на чем вы хотели бы сосредоточиться, это сложный вопрос — в идеале вы должны охватить все свои базы. Однако, если вы спешите запустить веб-сайт по какой-либо причине, HTML будет тем, что вы хотите закрепить в первую очередь, поскольку вы, по крайней мере, сможете получить большую часть своего контента вживую.
Однако ответ меняется, если вы спрашиваете о самом важном языке, который нужно хорошо знать.
 Например, какой-то неаккуратный HTML здесь и там не будет хорошо смотреться, но это не приведет к падению сайта. Но если вы срежете углы на своем PHP, вы рискуете, что важные элементы вашего сайта упадут, например, пользователи не смогут войти в систему или проверить.
Например, какой-то неаккуратный HTML здесь и там не будет хорошо смотреться, но это не приведет к падению сайта. Но если вы срежете углы на своем PHP, вы рискуете, что важные элементы вашего сайта упадут, например, пользователи не смогут войти в систему или проверить.Изучение концепции не означает, что вы ее понимаете
«Я слышу и забываю. Я вижу и помню. Я знаю и понимаю». – Конфуций
Когда вы были на уроке математики, был ли у вас когда-нибудь момент, когда вы полностью понимали, что говорит учитель, но затем, когда вас попросили реализовать концепцию, вы оказывались совершенно беспомощными?
То же самое может случиться, когда вы изучаете программирование. Когда вы читаете об определенном методе и думаете, что это звучит просто, не забудьте попробовать его, пока он свеж в вашей памяти, чтобы убедиться, что вы действительно понимаете, как использовать то, что вы изучаете.
Наберитесь терпения
«Любой инженер-программист, скорее всего, даст начинающему программисту один и тот же совет: наберитесь терпения.
 Кодирование, хотя и прекрасное, является одной из самых разочаровывающих вещей для изучения. Вы проведете три часа, глядя на свой код, задаваясь вопросом, почему он не работает, только для того, чтобы где-то пропустить точку с запятой. Но когда вы, наконец, заставите его работать, оно того стоит». — Джейк Байман, старший инженер-программист 9.0003
Кодирование, хотя и прекрасное, является одной из самых разочаровывающих вещей для изучения. Вы проведете три часа, глядя на свой код, задаваясь вопросом, почему он не работает, только для того, чтобы где-то пропустить точку с запятой. Но когда вы, наконец, заставите его работать, оно того стоит». — Джейк Байман, старший инженер-программист 9.0003Кодирование — одна из новейших областей в мире, и она развивается с каждым днем. Есть десятки способов использовать код в своих интересах в повседневной жизни, а также на вашем веб-сайте.
Как мы уже упоминали, существует множество ресурсов, которые вы можете использовать, чтобы научиться эффективно программировать, так что идите и узнайте, как создать веб-сайт или приложение своими руками!
Ответ здесь определенно зависит от рассматриваемого языка. HTML — это самый простой язык, и посвященный ему человек может выучить его за несколько недель.
Однако, если посмотреть на наш значительно более сложный внутренний язык, PHP, то, по оценкам, это займет около 8 месяцев специального времени обучения.
 То же самое относится и к JavaScript, и к CSS.
То же самое относится и к JavaScript, и к CSS.С учетом этого несоответствия рекомендуется начать изучение HTML, чтобы окунуться в мир программирования, прежде чем погрузиться в сложные вещи.
Прелесть программирования, в отличие от таких профессий, как кулинария или медицина, заключается в том, что если что-то пойдет не так, вы почти всегда можете просто исправить это. Пока вы часто делаете резервные копии своего кода, вы сможете вернуться к старой версии, независимо от того, какие разрушительные ошибки вы совершаете.
Как я научился программировать манекеном без ноутбука
Последние пару недель я выходил программировать на публике и с тех пор познакомился со многими программистами. Я встречал профессионалов и новичков. Это был большой опыт для меня. Но новички, которых я встречал, всегда жаловались на застревание при изучении HTML, CSS и JavaScript.
Очень популярен в веб-разработке. Застревание при изучении языков веб-разработки, особенно JavaScript.
 Вот почему я пишу эту статью, чтобы поделиться своим опытом о том, как я научился программировать самостоятельно, без наставника, не читая слишком много статей в блогах и не просматривая слишком много видео на YouTube. Правда в том, что я никогда не застревал, хочешь знать, почему? Эта статья для этого.
Вот почему я пишу эту статью, чтобы поделиться своим опытом о том, как я научился программировать самостоятельно, без наставника, не читая слишком много статей в блогах и не просматривая слишком много видео на YouTube. Правда в том, что я никогда не застревал, хочешь знать, почему? Эта статья для этого.«Вы не можете не застрять, кроме того, что вы заплатили за лучшие курсы и использовали лучшие инструменты», — могут подумать некоторые. Но это противоположно моей реальности. Я не платил ни за какие курсы, я использовал w3schools , чтобы начать, и знаете что? У меня никогда не было ноутбука, когда я начал учиться. И дело не в том, что я был гуру или что-то в этом роде. Когда я начинал, я даже не знал, что такое программирование, я называл это сетью :).
Вот интересные вещи, о которых я собираюсь рассказать
- Что вдохновило меня научиться программировать
- Дорожная карта, которую я взял, не зная, что есть дорожная карта
- Как я начал учиться программировать без ноутбука
- Почему я не мог застрять в JavaScript
- Что поддерживало мое вдохновение
Прежде чем приступить к делу, вам может быть интересно узнать, что у Codecademy есть одна из лучших онлайн-платформ для бесплатного обучения программированию.
 Начните свое путешествие сегодня с отличным ресурсом.
Начните свое путешествие сегодня с отличным ресурсом.Что вдохновило меня научиться программировать
Около двух-трех лет назад я хотел восстановить приложение, которое широко использовалось в моей церкви. Поэтому в начале 2019 года, когда у меня появился телефон на Android, я начал проводить исследования. Забавно, как я начал изучать веб-разработку (тогда я называл это созданием веб-сайтов с нуля), когда хотел создать мобильное приложение. Я явно не понимал, что делаю, но что-то вело меня на правильный путь.
Знаете, почему мне пришлось начать печатать создание сайта с нуля в Google? Потому что сначала я был введен в заблуждение относительно WordPress, и я почти потратил несколько месяцев на WordPress, прежде чем обнаружил, что WordPress — это не то, что мне нужно. Хотя мне нравился WordPress, то есть я им восхищался, но это было не то, чего я хотел, поэтому я ушел.
Наконец, я наткнулся на учебник по HTML от w3schools. Я посмотрел на вводную страницу, я также увидел, что HTML и CSS могут сделать из видео на YouTube! Поэтому мне было интересно их изучать.
 Поэтому создание мобильного приложения вдохновило меня, подтолкнуло меня к обучению программированию.
Поэтому создание мобильного приложения вдохновило меня, подтолкнуло меня к обучению программированию.Дорожная карта, которую я взял
Когда я ознакомился с некоторыми другими учебниками в w3schools, я обнаружил несколько других языков, которые я мог бы использовать для создания полноценного веб-сайта, таких как JavaScript и PHP. С этого момента я хотел отказаться от HTML и сразу перейти к PHP. Потому что тогда вводная страница руководства по PHP (в w3schools) относилась к некоторым крупным приложениям, использующим PHP (таким как Facebook и WordPress).
Итак, я подумал, что Facebook использует только PHP. Я имею в виду, что я хотел создать приложение, подобное Facebook, поэтому было бы шагом в правильном направлении, если бы я использовал то, что используют они. Затем я увидел в w3schools, что мне нужно быть знакомым с JavaScript, прежде чем изучать PHP.
Мне было круто. Я изучу JavaScript, а затем PHP. Когда я добрался до раздела JavaScript, они сказали, что вам нужно знать HTML и CSS, прежде чем изучать JavaScript.
 Поэтому я снова вернулся к HTML.
Поэтому я снова вернулся к HTML.Видите ли, именно так у меня появилась собственная дорожная карта (HTML => CSS => JavaScript => PHP => Приложение Like Facebook), благодаря предпосылкам учебного пособия w3schools. Хотя я почти не следовал своей дорожной карте.
Я помню, когда я закончил с HTML, я начал CSS, три дня в CSS, я бросил CSS. Меня заинтересовал Python, поэтому я начал изучать Python. Не прошло и дня, как что-то оттолкнуло меня от Python обратно к CSS, потому что я чувствовал себя неудачником, так легко отказываясь от CSS.
Напоминаем, что Codecademy — одна из лучших бесплатных платформ для обучения программированию. У них есть инструмент, который даст вам дорожную карту, основанную на том, что вас интересует больше всего. Ты не хочешь закончить как я, который понятия не имел, куда Он направляется.
Как я начал учиться программировать без ноутбука
Каким бы важным ни был ноутбук, он не является обязательным условием для начала изучения кода, особенно языков веб-разработки.
 Вы можете сказать: «Ну, ты можешь хорошо учиться, но ты не сможешь создавать проекты и прочее». Хм. Это так неправильно, я видел проекты (например, портфолио), созданные с помощью мобильных устройств.
Вы можете сказать: «Ну, ты можешь хорошо учиться, но ты не сможешь создавать проекты и прочее». Хм. Это так неправильно, я видел проекты (например, портфолио), созданные с помощью мобильных устройств.В магазинах мобильных приложений есть замечательные приложения, которые действуют как редактор кода для таких языков, как HTML, CSS и JavaScript. Итак, если у вас есть только телефон и вы хотите научиться программировать, вот что я сделал и как я это сделал:
1. Я планировал свое учебное время:
Это очень важный и сложный аспект. Легко запланировать время для учебы, но трудно оставаться в соответствии с ним. Я решил, что буду ежедневно освещать как минимум две подтемы (с использованием w3schools) по языку.
Правда в том, что я не всегда был последователен в этом. Были дни, когда я вообще не учился, я имею в виду, что если это ты, то все в порядке, я был там. Люди чаще всего бегут и падают, но дело в том, как быстро вы можете понять, что упали, и что вам нужно встать.

Выделите время для учебы и постарайтесь делать это ежедневно. И помните, если вы по какой-то причине пропустите день, два или более, вы всегда должны вернуться к своей рутине.
Вот совет : Не бросайте учебу слишком надолго, иначе, когда вы вернетесь, у вас могут возникнуть проблемы с соотнесением вещей, которые вы собираетесь изучить, с теми, которые вы уже изучили. Потому что есть вероятность, что вы даже не вспомните большую часть того, что уже выучили.
2. Имел блокнот для записей:
Отсутствие блокнота для записи результатов во время обучения — отличный способ застрять и остаться в тупике. Это одна из вещей, которыми я горжусь, я начал с самого начала. Каждая подтема, объяснение, иногда код записывались в моем блокноте.
Именно из этой записной книжки я создал 70 вопросов для HTML и еще больше для CSS и JavaScript. Эти вопросы скоро появятся в веб-приложении, которое я создал для разработчиков.
В большинстве случаев, когда я что-то забываю во время кодирования, я всегда ловлю себя на том, что сначала иду к своей записной книжке.
 Есть замечательная документация и статьи по разным языкам программирования. Но нет ничего лучше того, что вы написали для себя, потому что вы бы легко это поняли.
Есть замечательная документация и статьи по разным языкам программирования. Но нет ничего лучше того, что вы написали для себя, потому что вы бы легко это поняли.Еще одна замечательная особенность записи — это то, как она заставляет вас размышлять над тем, что вы только что прочитали. Поэтому, когда вы что-то читаете, вы записываете пункты, и при этом ваш разум повторяет то, что вы только что прочитали. Это может помочь вам легко запомнить.
Итак, вы хотите выучить HTML? Получите книгу по HTML, запишите пункты. Сделайте то же самое для других языков. Я надеюсь, что в будущем я напишу статью о некоторых важных вещах, которые вы должны записать на разных языках, а также покажу вам ненужные вещи, которые следует игнорировать.
3. Пересматривается ежедневно:
Точно так же, как я ежедневно учился (или пытался заниматься ежедневно), я также пересматривал свой ежедневник. Тут в дело вступает практика. На этом этапе мне не нужно снова заходить на сайт, я просто использую блокнот.

Когда я пересматриваю, я не обязательно читаю свой блокнот, как если бы я читал роман. Когда я читаю точку, я помещаю ее в код. Далее я объясняю это себе в коде.
Говорят, что один из лучших способов узнать больше или лучше понять — это учить. Я практиковал это.
Хотя у меня не было аудитории, чтобы учить, у меня был я, чтобы учить. Я учился снова и снова как в коде, так и на доске. Возможно, вам не придется делать это так, как я, у вас может быть аудитория, научите их, постарайтесь заставить их понять. Ваша аудитория может быть вашим питомцем, вашей аудиторией могут быть ваши подписчики в Твиттере или в блоге.
Практика в программировании очень важна. Если курс или учебник показывает вам только один код. Попробуйте воссоздать этот код, а затем сделайте больше. Чем больше вы это делаете, тем яснее это становится и тем больше это будет привязываться к вам.
Для этого можно использовать мобильные приложения, моим любимым для HTML, CSS и JavaScript было TrebEdit из-за его организации.

Он очень хорошо организует ваш код, поэтому я в основном использовал его для создания мини-проектов (а не только для отработки концепции), таких как калькулятор, список дел и т. д.
Хотя, если вы просто хотите опробовать концепцию или код фрагмент, для этого также есть приложения. С такими платформами, как Codecademy или w3schools, вы можете сделать это на веб-сайте.
Почему я не мог застрять в JavaScript.
Причина была ясно указана выше. Вам не нужен наставник, чтобы научиться программировать самостоятельно.
Вы можете преобразовать то, чем я с вами поделился, в простые правила для изучения программирования. Это будет работать в любое время и на любом языке. Так что же это за правила? Я быстро повторю все, что было сказано.
- Планируйте время для учебы на каждый день и старайтесь быть последовательным в этом.
- Имейте блокнот для записей.
- Объясните, что вы изучили, себе или аудитории.
- Поместите в код то, что вы изучили, это сработало? Сделайте другой пример.
 Это не сработало? Попробуйте еще раз.
Это не сработало? Попробуйте еще раз.
Это не то, что я узнал из блога или кого-то еще, это мой опыт. Это то, что я сделал, это сработало для меня. Так что не стоит говорить «легче сказать, чем сделать», если кто-то уже сделал это, почему вы не можете?
Небольшой совет : Не пытайтесь изучить все сразу. Не пытайтесь произвести впечатление на друга, заставляя себя выучить HTML за одну неделю. Это того не стоит.
Не торопитесь, все люди разные, только потому, что кто-то выучил JavaScript за 2 месяца, не означает, что вы, который изучаете JavaScript четвертый месяц, неудачник. Пока вы знаете, что делаете то, что правильно. Держись! Не сдавайся.
Теперь вы можете сказать, что невозможно не застрять на изучении JavaScript (или, может быть, любого другого языка), ну, если вы в это верите, я боюсь, что это продолжит работать для вас.
До изучения JavaScript я не знал, что застревание — это вещь в программировании, поэтому я не мог в это поверить, потому что не знал об этом.
 Поэтому незнание этого заставило меня не верить в это, что, в свою очередь, помогло мне не застрять.
Поэтому незнание этого заставило меня не верить в это, что, в свою очередь, помогло мне не застрять.Вот почему вы должны быть осторожны с тем, что читаете или слышите (в сообщениях в блогах или видео на YouTube), и будьте осторожны с тем, во что вы верите из того, что вы читаете или слышите. Эти вещи могут либо уничтожить вас, либо развить вас.
Так что, если вы верите, что застрянете во время обучения, а затем застрянете, использование такой платформы, как Codecademy, имеет большое значение. С Codecademy вы можете выйти из тупика с помощью подсказок, уже заданных вопросов на форуме, касающихся того, с чем вы застряли, вы также можете выйти из тупика с помощью реального и похожего примера.
Что поддерживало мое вдохновение
Этот вопрос несколько раз задавали новички. Как сохранить мотивацию? Это зависит. Честно говоря, меня вдохновляло не то, что вдохновило меня научиться программировать.
Мне было интересно программировать, поэтому я хотел узнать больше, чтобы иметь возможность делать больше.
 Одним из способов, которым я оставался вдохновленным, было то, что я с нетерпением ждал создания проекта. Я не говорю о сложных и больших проектах, это всегда были мини-проекты, такие как калькуляторы, To-do и т. д.
Одним из способов, которым я оставался вдохновленным, было то, что я с нетерпением ждал создания проекта. Я не говорю о сложных и больших проектах, это всегда были мини-проекты, такие как калькуляторы, To-do и т. д.Когда я не мог выполнять некоторые из этих проектов, я продолжал учиться и практиковаться. Другой подход, который я использовал, — игра с упражнениями. W3resource был моим фаворитом (он до сих пор мой фаворит).
Я бы пошел туда, чтобы получить простые упражнения, связанные с тем, что я изучил, а затем попробовать их. Когда я не понимаю, я всегда возвращаюсь, чтобы учиться дальше.
Некоторые проекты и упражнения требовали того, чего я не изучал, поэтому я всегда говорил проекту или упражнению: «Когда я буду больше учиться, я вернусь к вам», таким образом, я всегда стремился узнать больше . Это были простые вещи, которые поддерживали меня.
Поскольку я понимаю, насколько важны были для меня упражнения, я создал для этой цели веб-приложение. Эта статья не об этом, но я просто хочу, чтобы вы знали, что он скоро будет запущен.
