Редактор Wix: векторная графика | Центр Поддержки
Добавьте на сайт потрясающую векторную графику.
Векторные изображения — это цифровые иллюстрации и значки. Они созданы с использованием программного обеспечения для векторной графики и способны оживить ваш сайт. Наши векторные изображения представляют собой файлы SVG (масштабируемую векторную графику), а значит, вы можете изменять размер изображения без ущерба для качества.
Вы можете выбрать из сотен бесплатных вариантов, доступных на площадке Wix, или загрузить свой собственный. Откройте редактор и добавьте векторную графику на сайт
Добавление векторной графики
Векторная графика может быть использована в декоративных целях или как призыв к действию.
При добавлении векторной графики на сайт вы можете выбрать один из сотен бесплатных вариантов, доступных от Wix, или загрузить свой собственный. Выберите опцию ниже, чтобы узнать больше.
Выберите из бесплатных вариантов, доступных на Wix
- Нажмите Добавить в левой части редактора.

- Нажмите Векторная графика.
- Нажмите или перетащите выбранную векторную графику, чтобы добавить ее на страницу.
Загрузите собственное векторное изображение
- Нажмите Медиа в левой части редактора.
- Нажмите значок Загрузить файлы .
- Выберите файл(ы) на вашем компьютере.
- Нажмите Открыть.
- (Необязательно) Выберите векторную графику и нажмите Добавить на страницу , чтобы добавить ее на свой сайт. Нажмите здесь, чтобы узнать больше
Дизайн векторной графики
Начните редактировать векторную графику в соответствии с вашим сайтом, нажав значок Дизайн . Вы можете настроить многие аспекты векторной графики, включая цвета, прозрачность и тень.
В Wix векторная графика делится на четыре типа в зависимости от цвета и формы. Отображаемые параметры настройки зависят от типа векторной графики, добавленной на сайт.
Нажмите на варианты ниже, чтобы узнать, как настроить дизайн каждого из них.
Основные фигуры
Базовые фигуры — это тип векторной графики, имеющий один цвет. Вы можете настроить этот цвет и его прозрачность, а также добавить и настроить границу. После нажатия на значок Дизайн , выберите один из вариантов ниже:
- Цвет заливки: выберите цвет векторной графики и настройте ее прозрачность с помощью ползунка.
- Граница: примените границу и настройте ее цвет, прозрачность и ширину.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Векторная графика с одним цветом
Некоторые векторные изображения (например, значки) имеют только один цвет. Вы можете изменить и настроить этот цвет, а также добавить и настроить тень. Нажмите значок Дизайн и выберите один из следующих вариантов:
- Цвета заливки: выберите цвет векторной графики и отрегулируйте его прозрачность с помощью ползунка.

- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Векторная графика с 2-8 цветами
Эти типы векторной графики обычно более детализированы. Каждый цвет на иллюстрации можно изменить, а также добавить и настроить тень. Просто нажмите значок Дизайн и выберите один из вариантов:
- Цвета заливки: выберите цвета векторной графики и отрегулируйте ее прозрачность с помощью ползунка.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Примечание: невозможно изменить прозрачность отдельно для каждого цвета.
Векторная графика с оттенками серого
Векторная графика с оттенками серого обычно содержит разные оттенки одного цвета. Если изменить этот цвет, это повлияет на весь тон. Вы можете редактировать этот и любые другие второстепенные цвета в графике, а также добавлять и настраивать тень. Просто нажмите значок Дизайн и выберите один из доступных вариантов:
Просто нажмите значок Дизайн и выберите один из доступных вариантов:
- Цвета заливки: выберите цвета векторной графики и отрегулируйте ее прозрачность с помощью ползунка.
- Тень: примените тень и настройте ее угол, размытие, цвет, прозрачность и расстояние.
Примечание: невозможно изменить прозрачность отдельно для каждого цвета.
Добавление ссылки на векторную графику
Добавьте ссылку на векторную графику, чтобы создать кнопку или призыв к действию. Прикрепите ссылку к различным местам, например на страницу сайта, внешний сайт или даже на номер телефона. Добавление ссылки — это отличный способ стимулировать интерактивность посетителей вашего сайта и создать что-то привлекательное и функциональное.
Чтобы добавить ссылку на векторную графику:
- Выберите векторную графику в редакторе.
- Нажмите на значок ссылки .
- Выберите тип ссылки, которую вы хотите подключить к векторной графике, из списка слева.

- Введите соответствующую информацию.
- Нажмите Готово.
Добавление анимации в векторную графику
Анимация — это отличный способ оживить векторную графику. Благодаря множеству доступных опций вы можете создать что-то интересное и красочное.
Чтобы добавить анимацию:
- Нажмите значок Анимация .
- Выбрать анимацию.
- Нажмите Настроить, чтобы настроить его параметры. Нажмите здесь, чтобы узнать больше
Изучение графических редакторов в рамках школьного курса информатики
Библиографическое описание:Никулина, Е. В. Изучение графических редакторов в рамках школьного курса информатики / Е. В. Никулина. — Текст : непосредственный // Педагогическое мастерство : материалы XXX Междунар. науч. конф. (г. Казань, май 2022 г.). — Казань : Молодой ученый, 2022. — С. 15-20. — URL: https://moluch.ru/conf/ped/archive/446/17241/ (дата обращения: 05.03.2023).
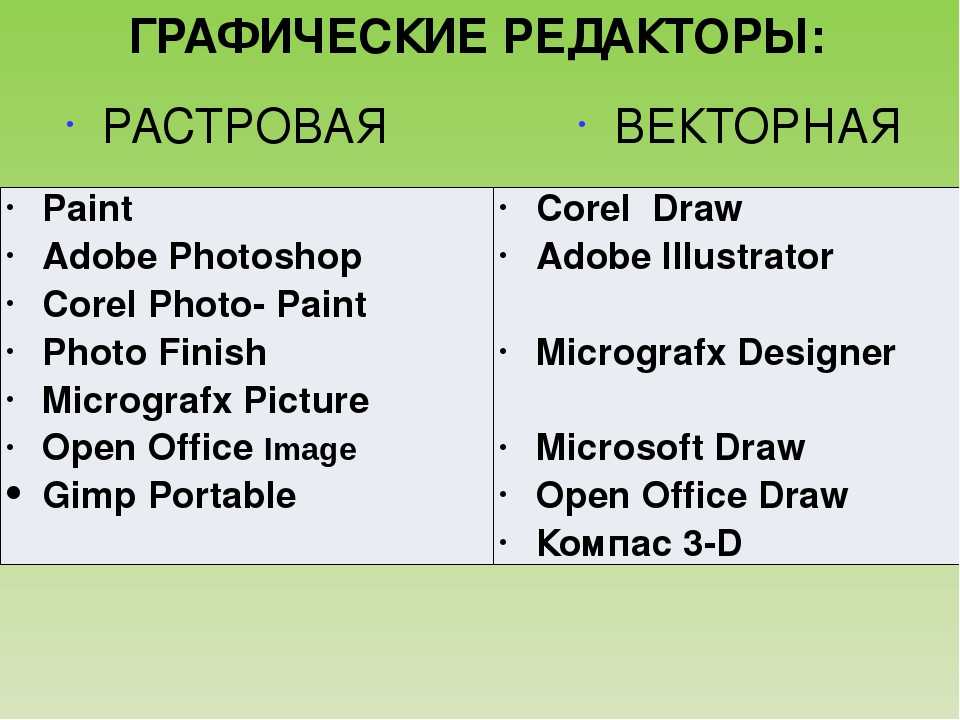
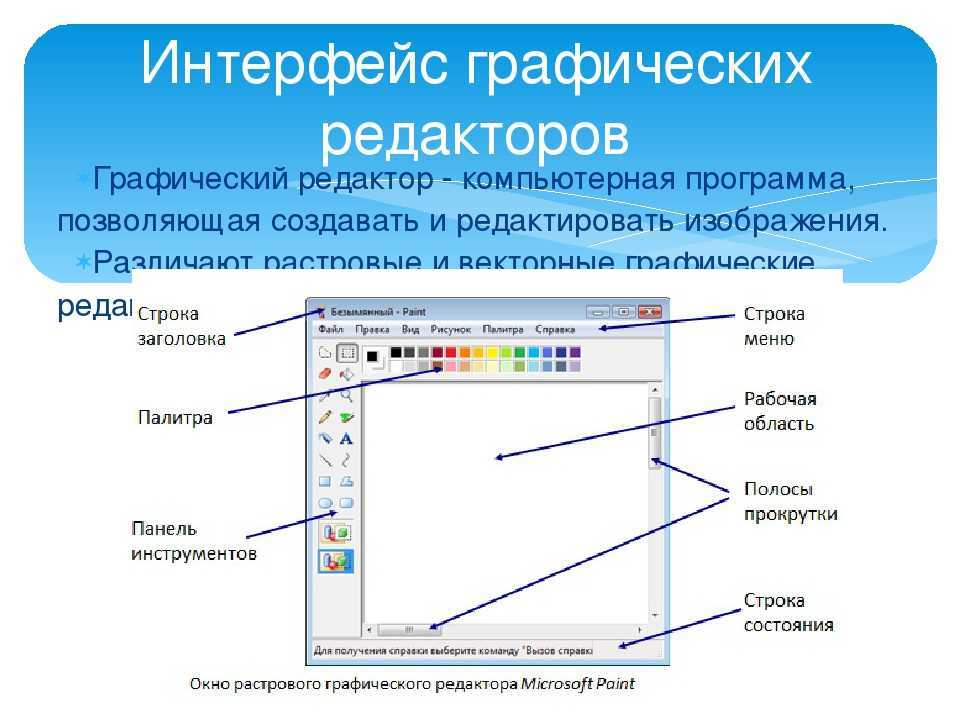
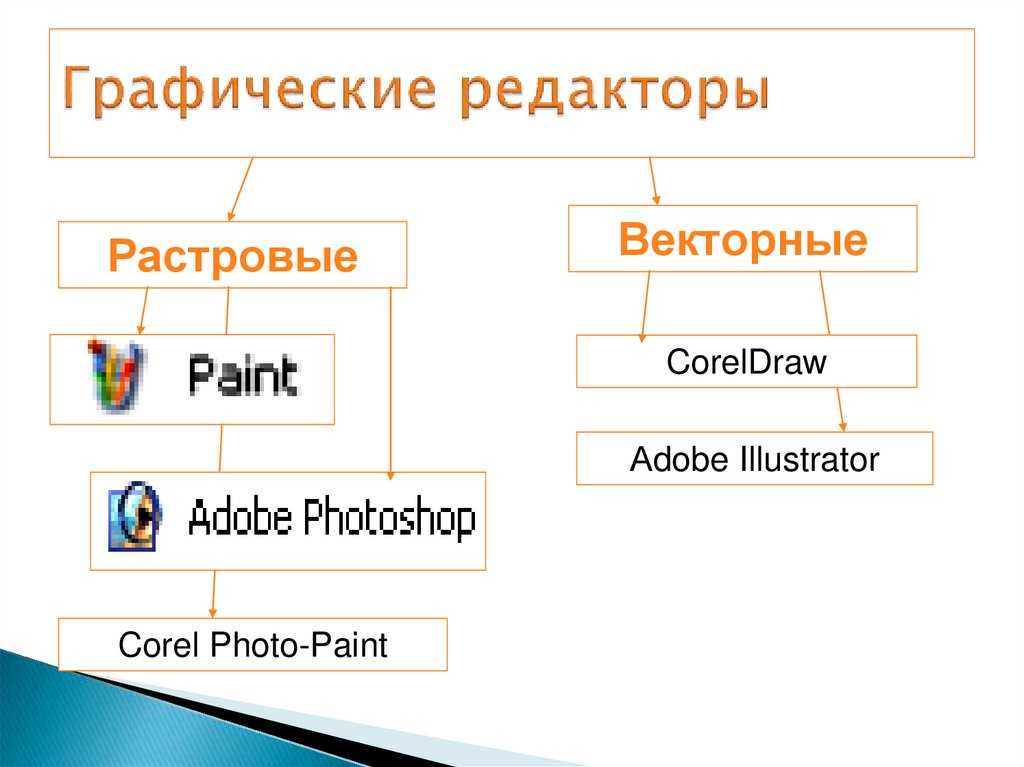
Графический редактор — программа для создания, редактирования изображений. Этими программами пользуются все, от младшего школьника до академика. Профессионально графические редакторы используют дизайнеры. На рынке программного обеспечения таких программ представлено бесконечное множество. Всех их можно разделить на растровые и векторные графические редакторы.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых и не качественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок, нарисованный карандашом, или рельефное изображение. К растровым графическим редакторам можно отнести: Paint, AdobePhotoshop, GIMP, CorelPhoto-Paint.
Обычную фотографию можно превратить в мозаичное панно, рисунок, нарисованный карандашом, или рельефное изображение. К растровым графическим редакторам можно отнести: Paint, AdobePhotoshop, GIMP, CorelPhoto-Paint.
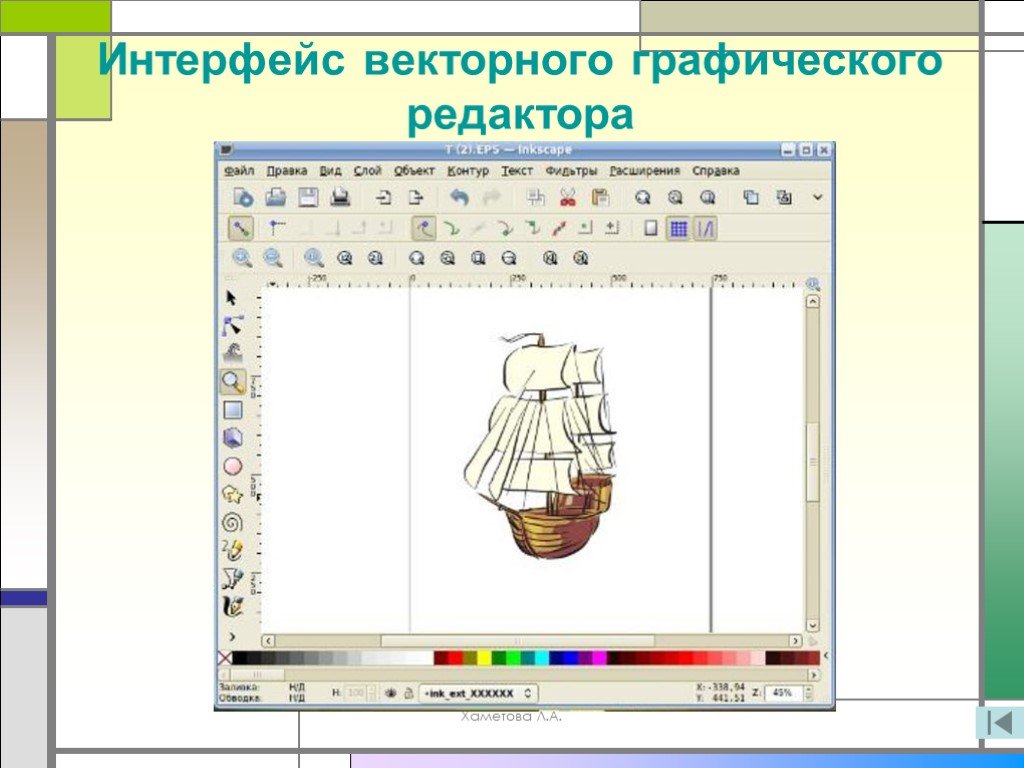
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются.
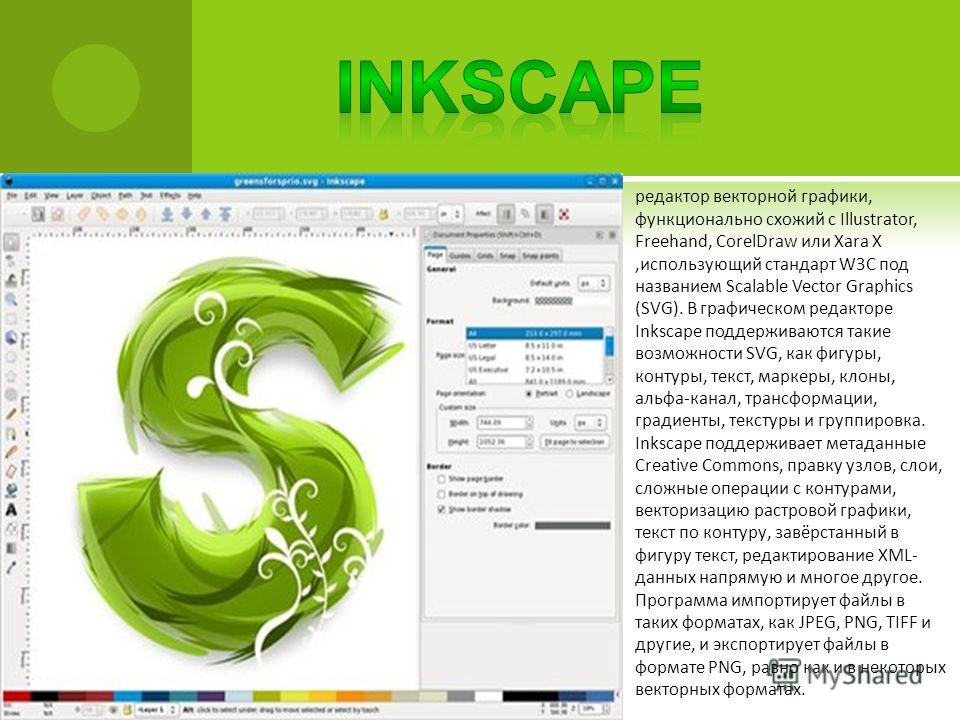
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал из которого он изготовлен, качество поверхности и другие параметры. К векторным графическим редакторам можно отнести: CorelDraw, AdobeIllustrator, LibreOfficeDraw, Inkscape.
Впервые школьники знакомятся с растровым графическим редактором Paint на уроках информатики в 5 классе. Это очень простой, бесплатный графический редактор, входящий в состав операционной системы Windows. Школьники получают возможность работать с цветом, графическими примитивами, выполнять и редактировать рисунки. Созданные рисунки учащиеся могут сохранять у себя в папке на компьютере и выводить их на экран. Графический редактор Paint дает первоначальные навыки работы со всеми другими графическими программами. Немного позже, уже в других классах школьники знакомятся с более сложными графическими редакторами GIMP, AdobePhotoshop, CorelDraw.
Это очень простой, бесплатный графический редактор, входящий в состав операционной системы Windows. Школьники получают возможность работать с цветом, графическими примитивами, выполнять и редактировать рисунки. Созданные рисунки учащиеся могут сохранять у себя в папке на компьютере и выводить их на экран. Графический редактор Paint дает первоначальные навыки работы со всеми другими графическими программами. Немного позже, уже в других классах школьники знакомятся с более сложными графическими редакторами GIMP, AdobePhotoshop, CorelDraw.
Изучение графических редакторов развивают познавательные способности учащихся, внимание, память, логическое мышление, пробуждает стремление к творчеству, способствует формированию положительного отношения учащихся к изучаемому материалу, повышает интерес к занятиям. Важным условием для формирования человека является его способность воспринимать, обрабатывать и использовать графическую информацию.
В результате изучения графических редакторов учащиеся должны уметь:
– использовать простейший графический редактор для создания и редактирования изображений;
– создавать сложные графические объекты с повторяющимися и/или преобразованными фрагментами;
– определять код цвета в палитре RGB в графическом редакторе;
– создавать и редактировать изображения с помощью инструментов растрового графического редактора;
– создавать и редактировать изображения с помощью инструментов векторного графического редактора.
Среди множества учебников по информатике можно выделить несколько учебных пособий известных авторов: Л. Л. Босова, Н. Д. Угринович, И. Г. Семакин.
В учебнике по информатике за 5 класс Босовой Л. Л. есть тема «Компьютерная графика», где рассматриваются следующие понятия: компьютерная графика, графический редактор, графический фрагмент. Есть практические работы для выполнения в графическом редакторе Paint, направленные на изучение инструментов графического редактора; работа с фрагментами изображения: удаление, перемещение, копирование; преобразование фрагментов. В учебнике по информатике за 7 класс этого же автора рассмотрены следующие темы: «Формирование изображения на экране монитора», «Компьютерная графика», «Создание графических изображений». Учащиеся знакомятся со следующими понятиями: пиксель, пространственное разрешение монитора, цветовая модель RGB, глубина цвета, видеокарта, видеопамять, видеопроцессор, частота обновления экрана, графический объект, компьютерная графика, растровая и векторная графика, форматы графических файлов, графический редактор, растровый и векторный графический редактор, интерфейс графических редакторов, палитра графического редактора, инструменты графического редактора, графические примитивы.
По каждому учебнику информатики с 5–9 класс у автора Босовой Л. Л. есть рабочая тетрадь, которая содержит задания базового, повышенного и высокого уровней сложности в виде рисунков, схем, таблиц, блок-схем на воспроизведение и практическое применение изучаемого материала, в том числе заданий исследовательского характера.
У другого автора Угриновича Н. Д. в учебнике по информатике на 7 класс есть тема «Обработка графической информации». В рамках изучения темы рассматриваются следующие понятия: растровая и векторная графика, растровые и векторные графические редакторы, интерфейс графических редакторов, растровая и векторная анимация. В учебнике есть практические работы по этой теме: «Редактирование изображений в растровом редакторе Paint», «Создание рисунков в векторном графическом редакторе», «Анимация». В учебнике за 8 класс есть темы «Кодирование графической информации», «Цифровые фото и видео». В рамках данных тем рассматриваются следующие понятия: пиксель, разрешение, глубина цвета, палитры цветов, цифровая фотография, цифровое видео, потоковое видео. В данном учебном пособии есть практические работы: «Кодирование графической информации», «Захват цифрового фото и создание слайд-шоу». В учебнике за 10 класс есть тема «Кодирование и обработка графической информации», где рассматриваются следующие понятия: глубина цвета, системы цветопередачи, растровая графика, векторная графика. Представлены практические работы: «Кодирование графической информации», «Работа с растровой графикой», «Работа с трехмерной векторной графикой», «Выполнение геометрических построений в системе компьютерного черчения КОМПАС».
В рамках изучения темы рассматриваются следующие понятия: растровая и векторная графика, растровые и векторные графические редакторы, интерфейс графических редакторов, растровая и векторная анимация. В учебнике есть практические работы по этой теме: «Редактирование изображений в растровом редакторе Paint», «Создание рисунков в векторном графическом редакторе», «Анимация». В учебнике за 8 класс есть темы «Кодирование графической информации», «Цифровые фото и видео». В рамках данных тем рассматриваются следующие понятия: пиксель, разрешение, глубина цвета, палитры цветов, цифровая фотография, цифровое видео, потоковое видео. В данном учебном пособии есть практические работы: «Кодирование графической информации», «Захват цифрового фото и создание слайд-шоу». В учебнике за 10 класс есть тема «Кодирование и обработка графической информации», где рассматриваются следующие понятия: глубина цвета, системы цветопередачи, растровая графика, векторная графика. Представлены практические работы: «Кодирование графической информации», «Работа с растровой графикой», «Работа с трехмерной векторной графикой», «Выполнение геометрических построений в системе компьютерного черчения КОМПАС».
Каждый учебник Угриновича Н. Д. мультисистемный, так как практические работы компьютерного практикума могут выполняться в различных операционных системах: Windows или Linux.
По каждому учебнику информатики с 7–9 класс у автора Угриновича Н. Д. есть рабочая тетрадь, она выполнена в форме, предусматривающей последовательное выполнение учащимися заданий на компьютере и запись ответов на вопросы, а также оформление отчета. Благодаря такой форме организации занятий педагог может оценить полноту выполнения заданий и сформировать у учащихся культуру оформления практической деятельности проективного и исследовательского характера. Каждая тетрадь состоит из лабораторных работ по темам учебника с опорой на теоретический материал.
У другого автора Семакина И. Г. в учебнике по информатике за 7 класс есть глава IV «Графическая информация и компьютер», она разделена на параграфы: компьютерная графика, технические средства компьютерной графики, как кодируется изображение, растровая и векторная графика, работа с графическим редактором растрового типа, работа с графическим редактором векторного типа. Каждый параграф содержит контрольные вопросы, упражнения или практические задания. По данному учебнику есть рабочая тетрадь с заданиями для выполнения в тетради, так и на компьютере, в том числе задания, предполагающие работу с цифровыми образовательными ресурсами из Единой коллекции. Представлены задания разной степени сложности. К этому же учебнику есть еще задачник практикум в двух частях. Пособие содержит практические материалы разного назначения: задачи для теоретического решения (без компьютера), задачи для решения с помощью компьютера, задания для лабораторного практикума, упражнения на отработку отдельных практических навыков на компьютере, творческие задания и проекты.
Каждый параграф содержит контрольные вопросы, упражнения или практические задания. По данному учебнику есть рабочая тетрадь с заданиями для выполнения в тетради, так и на компьютере, в том числе задания, предполагающие работу с цифровыми образовательными ресурсами из Единой коллекции. Представлены задания разной степени сложности. К этому же учебнику есть еще задачник практикум в двух частях. Пособие содержит практические материалы разного назначения: задачи для теоретического решения (без компьютера), задачи для решения с помощью компьютера, задания для лабораторного практикума, упражнения на отработку отдельных практических навыков на компьютере, творческие задания и проекты.
Рассмотрев учебный и программно-методический комплекс, можно увидеть, что на изучение графических редакторов отведено недостаточно времени, слишком мало по сравнению с содержанием, которое нужно освоить. Поэтому изучение графических редакторов реализуется только на достойном уровне лишь на элективных и факультативных занятиях, где учащиеся могут проявить самостоятельность, исследовательскую деятельность. Для достижения наилучшего результата следует переходить от простых программных средств к более сложным программам, обладающим расширенными функциональными возможностями. К тому же изучение графических редакторов позволит не только увеличить эффективность изучения информатики, но и других предметов, за счет наглядности.
Для достижения наилучшего результата следует переходить от простых программных средств к более сложным программам, обладающим расширенными функциональными возможностями. К тому же изучение графических редакторов позволит не только увеличить эффективность изучения информатики, но и других предметов, за счет наглядности.
Литература:
- Босова Л. Л. Информатика: учебник для 5 класса. — М.: БИНОМ. Лаборатория знаний, 2020.
- Босова Л. Л. Информатика: учебник для 7 класса. — М.: БИНОМ. Лаборатория знаний, 2020.
- Босова Л. Л. Информатика. 5–6 классы: методическое пособие. — М.: БИНОМ. Лаборатория знаний, 2017.
- Босова Л. Л. Информатика. 7–9 классы: методическое пособие. — М.: БИНОМ. Лаборатория знаний, 2016.
- Босова Л. Л. Информатика. 10–11 классы. Базовый уровень: методическое пособие. — М.: БИНОМ. Лаборатория знаний, 2016.
- Босова Л. Л. Информатика: учебник для 10 класса. — М.: БИНОМ. Лаборатория знаний, 2021.

- Семакин И. Г. Информатика и ИКТ: учебник для 7 класса. — М.: БИНОМ. Лаборатория знаний, 2020.
- Семакин И. Г. Информатика и ИКТ. Задачник-практикум: 1 часть. — М.:БИНОМ. Лаборатория знаний, 2016.
- Семакин И. Г. Информатика и ИКТ. Задачник-практикум: 2 часть. — М.:БИНОМ. Лаборатория знаний, 2016.
- Семакин И. Г. Информатика: методическое пособие для 7–9 классов. — М.: БИНОМ. Лаборатория знаний, 2016.
- Семакин И. Г. Информатика. 10–11 классы. Базовый уровень: методическое пособие. — М.: БИНОМ. Лаборатория знаний, 2016.
- Угринович Н. Д. Информатика: учебник для 7 класса. — М.: БИНОМ. Лаборатория знаний, 2017.
- Угринович Н. Д. Информатика: учебник для 10 класса. — М.: БИНОМ. Лаборатория знаний, 2021.
Vector Graphics — Документация Krita Manual 5.0.0
В Krita 4.0 были значительно переписаны векторные инструменты. Итак, вот страница с описанием векторных инструментов:
.
Что такое векторная графика?
Krita — это прежде всего инструмент для редактирования растровой графики, что означает, что большая часть редактирования изменяет значения пикселей в растре, из которого состоит изображение.
С другой стороны, векторная графика использует математику для описания формы. Поскольку в векторной графике используется формула, размер векторной графики можно изменять до любого размера.
С одной стороны, это делает векторную графику отличной для логотипов и баннеров. С другой стороны, растровую графику намного легче редактировать, поэтому векторы, как правило, являются областью преднамеренного проектирования с использованием большой точности.
Инструменты для изготовления фигур
Вы можете начать создавать векторную графику, создав сначала векторный слой (нажмите кнопку со стрелкой рядом с + в окне настройки слоев, чтобы получить дополнительные типы слоев). Затем для рисования фигур можно использовать все обычные инструменты рисования, кроме Freehand, Dynamic и Multibrush.
Инструменты «Путь» и «Прямая линия» — это инструменты, которые вы чаще всего использовали на векторном слое, поскольку они позволяют создавать наиболее динамичные формы.
С другой стороны, инструменты «Эллипс» и «Прямоугольник» позволяют рисовать специальные фигуры, которые затем можно редактировать для создания специальных круговых фигур или простых прямоугольников со скругленными углами.
Инструмент каллиграфии и текста также создает специальные векторы. Инструмент каллиграфии предназначен для создания штрихов, похожих на мазки кисти, а инструмент текста создает текстовый объект, который впоследствии можно редактировать.
Все они будут использовать текущий размер кисти для определения толщины штриха, а также текущий цвет переднего плана и фона.
Есть еще один способ создания векторов: инструмент «Векторное изображение». Он позволяет добавлять фигуры, определенные в файле SVG, как символы. В отличие от других инструментов, у них есть собственная заливка и обводка.
Расстановка фигур
Векторный слой имеет свою собственную иерархию форм, подобно тому, как все изображение имеет иерархию слоев. Таким образом, формы могут находиться друг перед другом. Это можно изменить с помощью окна настройки «Упорядочить» или с помощью инструмента «Выбрать фигуры».
Окно настройки «Упорядочить» также позволяет группировать и разгруппировывать фигуры. Это также позволяет вам точно выравнивать фигуры, например, выравнивать их по центру или иметь равные промежутки между всеми фигурами.
Редактирование фигур
Редактирование векторных фигур выполняется с помощью инструментов «Выбрать фигуры» и «Редактировать фигуры».
Инструмент «Выбрать фигуры» можно использовать для выбора векторных фигур, их группировки (через ), разгруппировки, использования логических выражений для объединения или вычитания фигур друг из друга (через ), для перемещения их вверх и вниз или для выполнения быстрых преобразований. .
Заполнить
Вы можете изменить заливку фигуры, выбрав ее и изменив активный цвет переднего плана.
Вы также можете изменить его, зайдя в параметры инструмента «Выбрать фигуры» и перейдя на вкладку «Заливка».
Векторные фигуры могут быть заполнены сплошным цветом, градиентом или узором.
Ход
Штрихи могут быть заполнены теми же вещами, что и заливки.
Однако их также можно изменить. Например, вы можете добавить к линии штрихи и маркеры.
Координаты
Фигуры можно перемещать с помощью инструмента «Выбрать фигуры», а в параметрах инструмента можно указать точные координаты.
Редактирование узлов и специальных параметров
Если у вас есть выбранная фигура, вы можете дважды щелкнуть ее, чтобы перейти к соответствующему инструменту для ее редактирования. Обычно это инструмент «Редактировать фигуру», но для текста это инструмент «Текст».
В инструменте «Редактировать фигуру» можно перемещать узлы на холсте по обычным путям. Для специальных контуров, таких как эллипс и прямоугольник, можно перемещать узлы и редактировать определенные параметры в окне настройки «Параметры инструмента».
Совместная работа с другими программами
Одной из важных вещей, которую привнесла Krita 4.0, стал переход с ODG на SVG . Это означает, что Krita сохраняет как SVG внутри файлов KRA , и это означает, что Krita может нормально открывать SVG . Это важно, так как SVG — самый популярный векторный формат.
Инкскейп
Вы можете копировать и вставлять векторы из Krita в Inkscape или из Inkscape в Krita. Только 9Поддерживаются функции 0065 SVG 1.1 , за исключением более мелких функций, таких как градиенты сетки.
iPad и iPhone Лучшие приложения для векторной графики
Векторная графика уже стала нарицательной для всех, кто хоть немного знаком с любительским и профессиональным рисованием. По своей сути этот тип изображения использует математические формулы и объекты для представления художественного произведения. С помощью передовых приложений реализовать преимущества векторной графики проще простого.
Проанализированный формат отличается бесконечным разрешением, легкостью, необычайной многофункциональностью и масштабируемостью. Собираетесь ли вы внедрить векторную графику в свой веб-дизайн или материалы маркетинговой кампании, результаты могут стать поистине великолепными.
Чтобы упростить задачу, высоко ценится возможность работать на ходу. Вот почему все больше поставщиков программного обеспечения разрабатывают решения, совместимые с платформами iPad и/или iPhone. Вот список лучших чемпионов в этом классе. Вперед!
Amadine
Когда дело доходит до создания векторной графики, каждый энтузиаст должен иметь доступ к качественным приложениям, и Amadine, безусловно, является достойным кандидатом. Разработанная с учетом лучших high-end традиций, эта программа покорит вас необходимым функционалом и продуманным интерфейсом.
В рамках одного решения клиенты могут добиться успеха с помощью иллюстраций, печатных проектов, таких как брошюры и плакаты, элементов веб-дизайна, включая значки, макеты, веб-баннеры и многое другое. Точные инструменты пригодятся для создания переменных векторных линий и придания им большей яркости и сочности.
Точные инструменты пригодятся для создания переменных векторных линий и придания им большей яркости и сочности.
В то же время рассматриваемое программное обеспечение отлично подходит для различных целей в области леттеринга и типографики, позволяя без труда создавать сложные проекты с нуля благодаря информативным руководствам и статьям с практическими рекомендациями. Расширенные функции добавляются почти с каждым обновлением — панель «Перекрасить», инструмент «Ширина контура», инструмент «Слияние» и текстовые поля «Перетекание» расширяют его профессиональный набор инструментов.
Плюсы:
- Разовый платеж или доступная подписка на выбор, полнофункциональная бесплатная версия.
- Интуитивно понятный пользовательский интерфейс, способствующий плавному обучению.
- Полный пакет премиальных функций, таких же универсальных и гибких, как и в оригинальном приложении для macOS.
Минусы:
- Ограничения совместимости — не работает на iPadOS/iOS ниже 13.

- Бесплатная версия не позволяет экспортировать вашу работу, но позволяет использовать все функции и сохранять файл в формате Amadine.
Adobe Illustrator
В отличие от предыдущего решения, эта программа является давним пионером на рынке. Благодаря своей расширенной функциональности это одна из первых рекомендаций для мастеров векторной графики. Хотя он будет работать для отдельных проектов, малого бизнеса, компаний среднего размера и предприятий, вы должны быть готовы к его крутой кривой обучения.
Когда вы решите последнюю задачу, вы сможете насладиться чудесной масштабируемостью инструмента, редактированием на панели и богатой коллекцией вспомогательных функций для импорта и экспорта. Кроме того, он позволит вам работать и с растровыми изображениями, хотя функционал будет немного ограничен (Photoshop для этой цели подойдет лучше).
С одной стороны, Adobe Illustrator — довольно требовательная программа. Несмотря на то, что он совместим с различными платформами, ваш гаджет может быть просто не в состоянии загрузить и установить эту программу. Кроме того, ценовая политика несколько неоднозначна — с разными пакетами сервис-провайдер включает отдельную шкалу цен для конкретных локаций пользователей.
Несмотря на то, что он совместим с различными платформами, ваш гаджет может быть просто не в состоянии загрузить и установить эту программу. Кроме того, ценовая политика несколько неоднозначна — с разными пакетами сервис-провайдер включает отдельную шкалу цен для конкретных локаций пользователей.
Плюсы:
- Уникальная расширенная функциональность, которая присутствует только в пакете Adobe.
- Гарантируется доступ к сотням шаблонов и вспомогательных материалов, таких как видео и изображения достойного качества.
- В вашем распоряжении интеграция с другими продуктами Adobe.
Минусы:
- Пользовательский интерфейс не интуитивно понятен, и то же самое относится к кривой обучения программе.
- Ваша платформа должна иметь много места для хранения, чтобы это программное обеспечение функционировало должным образом и безупречно.
- Подписка.

Affinity Designer
Еще одно приложение, идеальное в своей универсальности. Affinity Designer точно изменит рабочий процесс для экспертов и профессиональных мастеров. С его помощью не проблема создать макеты и красочные иллюстрации для ваших проектов. Кривая обучения — довольно сложная задача. Но если вы достаточно терпеливы, креативные дизайнеры навсегда останутся вашими друзьями.
Одним из самых больших преимуществ Affinity Designer является его точность в производительности. Инструменты реагируют на малейшие манипуляции со стороны пользователя, а расширенные сетки вместе с замечательными функциями масштабирования позволяют работать с мельчайшими деталями для получения великолепных результатов. Поддержка клиентов является реактивной и проактивной.
Плюсы:
- Уникальные функции для безупречного рабочего процесса дизайнера векторной графики.
- Превосходное управление цветом и расширенные инструменты для управления активами и поддержки системы памяти.

- Различные режимы работы для большего и более визуально привлекательного дизайна.
Минусы:
- Отсутствие возможности наносить несколько штрихов на несколько объектов и элементов одновременно.
- Редактирование небольших векторных ошибок — сложная задача.
- Функции экспорта ограничены.
Vectornator
Есть как минимум одна вещь, которая делает Vectornator лучше описанных выше решений, — его ценовая политика. Все, что вам нужно сделать, это загрузить приложение в App Store. Существует большое количество поддерживаемых форматов, включая одноименный формат и не векторные типы файлов.
Кривая обучения очень проста, но специальная книга с инструкциями (которую вы можете найти в Apple Books) делает ее еще более гладкой. Более того, в середине 2021 года была добавлена синхронизация iCloud с Vectornator. Кроме того, поставщик услуг предлагает доступ к полной онлайн-документации и видеоурокам, чтобы как можно быстрее сделать начинающих профессиональными дизайнерами векторной графики.
Кроме того, поставщик услуг предлагает доступ к полной онлайн-документации и видеоурокам, чтобы как можно быстрее сделать начинающих профессиональными дизайнерами векторной графики.
Плюсы:
- Превосходная универсальность и эффективность.
- Эта программа для векторной графики доступна бесплатно.
- Дружественный интерфейс, несложный в освоении.
Минусы:
- Бесплатная версия утомляет многие предприятия от перспектив на будущее, поэтому программное обеспечение рассматривается как более подходящее для личного использования.
- Не все функции работают так, как заявлено.
Графика
Векторная графика проста в реализации, что экономит много времени создателям для выполнения своих повседневных обязанностей. Однако укрепление вашего бренда зависит от того, насколько эффективен выбранный инструмент для рисования векторной графики. С одной стороны, Graphic — далеко не самая простая в освоении программа. С другой стороны, этот продукт поразит энтузиастов своей гибкостью, особенно на iPad Pro и Apple Pencil.
С одной стороны, Graphic — далеко не самая простая в освоении программа. С другой стороны, этот продукт поразит энтузиастов своей гибкостью, особенно на iPad Pro и Apple Pencil.
Система привлекательна функциями работы с несколькими слоями и широкими возможностями экспорта. Наоборот, есть некоторые функции, которые лучше реализованы в продуктах Adobe и альтернативном программном обеспечении.
Плюсы:
- Отличная коллекция кистей для векторной графики.
- Он может похвастаться возможностью плотного обмена.
- Это разовая подписка по справедливой цене.
Минусы:
- Функция создания пользовательских плагинов урезана и несколько усложнена.
- Кривая обучения крутая.
Inkpad
Если iPad — ваше любимое устройство для создания великолепных векторных изображений, не будет ошибкой подобрать приложение, идеально подходящее под эти параметры и системные требования. Inkpad — это интуитивно понятный и удобный инструмент для настройки объектов от простейших форм до сложных видов. Набор кистей, масок и дополнительных узоров только упростит вашу работу.
Inkpad — это интуитивно понятный и удобный инструмент для настройки объектов от простейших форм до сложных видов. Набор кистей, масок и дополнительных узоров только упростит вашу работу.
Возможность добавлять столько слоев, сколько вам нужно, просто бомба. Таким образом, ваш творческий потенциал повышается — не стесняйтесь организовывать элементы макета, чтобы получить идеальную композицию. Скорость и точность нанесения гарантируются.
Плюсы:
- Универсальные и настраиваемые эффекты типографики.
- Совместимость с Apple Pencil.
Минусы:
- Мелкие недостатки производительности.
- Требуется версия iPadOS не ниже 13.4.
CorelDraw
Без сомнения, CorelDraw — один из самых изысканных вариантов на рынке. Хотя у него есть свои сильные и слабые стороны, он пригодится любому дизайнеру векторной графики. Многостраничный просмотр, рисование в перспективе, инструмент Live Sketch — в список преимуществ входит множество уникальных возможностей. Среди них также есть возможность одновременного обмена несколькими активами в нужных форматах.
Многостраничный просмотр, рисование в перспективе, инструмент Live Sketch — в список преимуществ входит множество уникальных возможностей. Среди них также есть возможность одновременного обмена несколькими активами в нужных форматах.
Интерфейс довольно удобный, и разработчики сделали все возможное, чтобы ваш вход на рынок векторной графики был максимально комфортным. Помимо каналов связи со службой поддержки клиентов, Corel Discovery Center является достойным источником информации.
Плюсы:
- Интуитивно понятный интерфейс сочетается с простыми в эксплуатации функциями.
- Настольная издательская система дополнена инструментами для работы с многостраничными файлами.
Минусы:
- Внешнее сотрудничество немного сложно, включая возможности совместного использования облака.
- Версия для iOS не имеет изящного интерфейса.
- Дороговизна: приложение для iPad бесплатное, но требует установки Corel Suite на компьютер с обязательной годовой подпиской.