Даунсайзинг – уменьшение размеров снимков без потери качества
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 4.4к. Обновлено
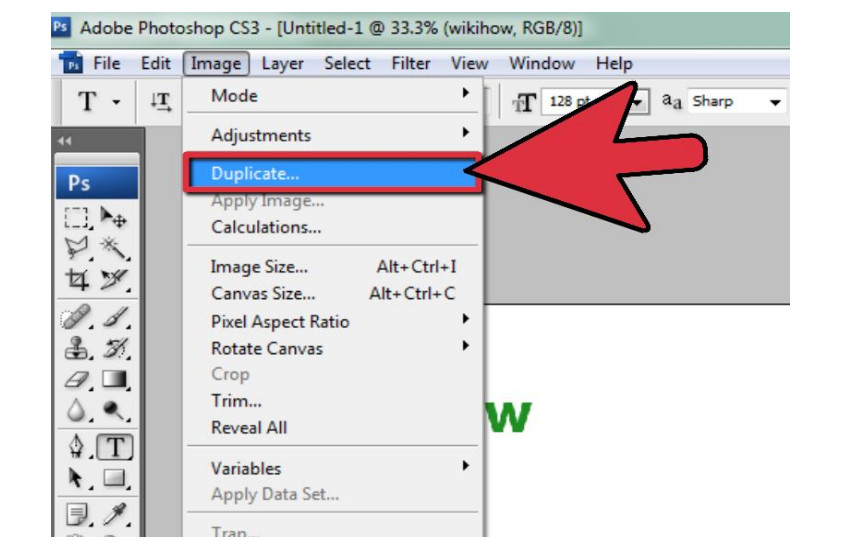
Для поддержания возможно лучшего качества при уменьшении изображений, в Photoshop используются ряд правил, кроме того, существуют несколько разных способов для выполнения этой операции (два основных из них мы здесь опишем).
К счастью, поддержание качества изображений при их уменьшении намного проще, чем при увеличении. Фактически, будучи уменьшенными, снимки частенько выглядят много лучше – и резче – особенно если Вы будете следовать руководящим принципам, о которых рассказывается в этом материале.
Содержание
Уменьшение размеров снимков, имеющих разрешение 300 точек на дюйм
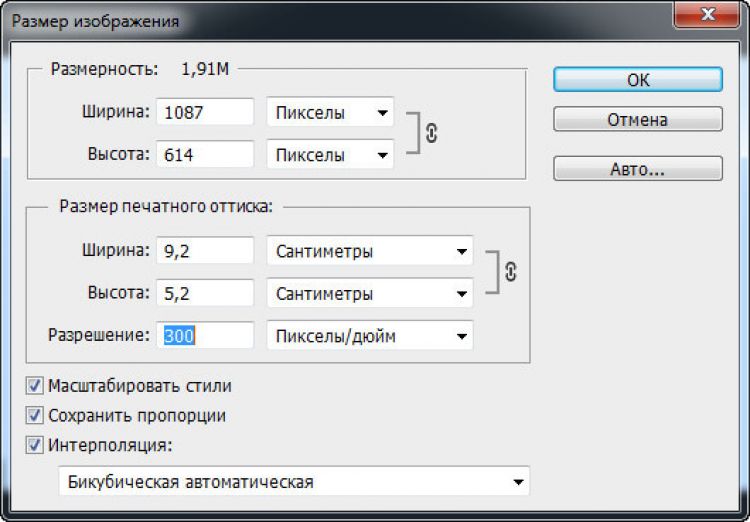
Многие камеры выдают снимки с разрешением 300 точек на дюйм и с относительно небольшими физическими размерами. Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
Обычно, при уменьшении, в диалоговом окне «Размер изображения» (Image Size) следует включить режим «Ресамплинг» (Resample), затем просто ввести нужный размер, и щелкнуть по ОК (просто щелкнуть по ОК, не изменяя настроек параметра «Разрешение» (Resolution).
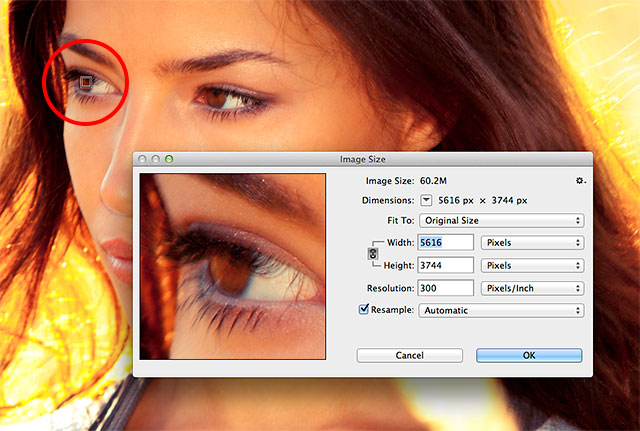
Изображение уменьшится в этот размер, а разрешение останется прежним 300 точек на дюйм.
Верхний рисунок — окно «Изменение размеров» с исходными параметрами, нижний рисунок — изображение уменьшено.
ВАЖНО: Когда вы используете этот метод уменьшения, вероятно, изображение несколько размоется, так что после масштабирования следует применять фильтр «Контурная резкость» (Unsharp Mask), чтобы возвратить резкость, потерянную при изменении размеров. В этом материале подробно рассказано, какие настройки фильтра следует использовать для повышения резкости
Уменьшение снимка без уменьшения самого документа:
Если вы работаете с несколькими изображениями на разных слоях в одном и том же документе, то изменять размеры следует несколько иначе.
Зажмите клавишу Shift, чтобы сохранить пропорции снимка, захватите угловой маркер и перетащите его внутрь (здесь я захватил и перетащил внутрь верхний правый маркер, при этом уменьшив изображение). Когда размер станет таким, как надо, нажмите клавишу Enter. Если после изменения размеров изображение выглядит менее чётким, чем ранее, примените к нему фильтр «Контурная резкость» (Unsharp Mask). Опять же, обратитесь к статье о повышении резкости, чтобы уточнить настройки фильтра и возвратите исходную резкость.
Изначально в документе все слои были одинаковыми.
СОВЕТ: Как получить доступ к элементам управления размерами снимка при свободном трансформировании.
Если вы перетащили изображение из одного открытого документа в другой часто требуется изменить размеры перетащенного изображения так, чтобы оно поместилось в границах другого изображения, в документ с которым Вы его перетащили. И если изображение слишком велико, то когда вы вызовите функцию Free Transform (Свободное трансформирование), то элементы изменения размеров будут находиться вне пределов досягаемости (то есть вне границ окна документа). К счастью есть способ сделать эти элементы доступными: просто нажмите быструю клавишу Ctrl+0 (ноль), и окно автоматически изменит размеры так, что доступными станут все маркеры рамки трансформации – независимо от того, как далеко вне области изображения они находились изначально. Но имейте в виду, что этот прием работает лишь при активной функции «Свободное трансформирование» (Free Transform)
Проблемы изменения размеров изображений при перетаскивании между документами.
Подобные проблемы возникают у многих начинающих пользователей там, где на первый взгляд проблем быть не должно. Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Предположим, у нас имеются два открытых документа, и визуально они имеют примерно одинаковый размер:
Визуально документы имеют один и тот же размер, но на самом деле это не так, посмотрите на масштаб их отображения, он выделен красным на каждом документе, а также на размер в пикселях, он показан в левом нижнем углу каждого документа. Физически, верхний документ больше нижнего почти в три раза.
Хотя документы, визуально, одинакового размера, они таковыми не являются. На самом деле физические размеры документов отличаются, а выглядят они одинаково, потому что отображаются в разных масштабах. Масштаб указан в верхней панели снимка, на рисунке выше эти данные обведены красным (11,7% и 29%)
Ключевым моментом при перетаскивании изображений из документа в документ является то, что они должны иметь одинаковыми как размер, так и разрешение.
СОВЕТ: Автоматизированная обрезка и выпрямление
Хотите сэкономить время в следующий раз, когда будете сканировать отпечатки? Попробуйте применить групповое сканирование (это когда планшетный сканер заполняется максимально возможным количеством снимков и все они сканируются как одно большое изображение), и тогда Photoshop автоматически распознает и выпрямит каждое отдельное изображение и поместит каждое изображение собственный отдельный документ.

Чтобы сделать это, зайдите во вкладку главного меню Файл —> Автоматизация —> Кадрировать и выпрямить фотографию (File —> Automate —> Crop and Straighten Photos). Далее не будет никакого диалогового окна. Вместо этогоPhotoshop будет искать прямые края в снимках, выпрямлять их и копировать каждый в собственный отдельный документ.
Как уменьшить размер картинки в фотошопе без потери качества
Содержание:
- Преимущества маленьких картинок
- Какой формат использовать
- Секрет уменьшения фото, о котором вы еще точно не знаете
- Еще один способ уменьшить изображение
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
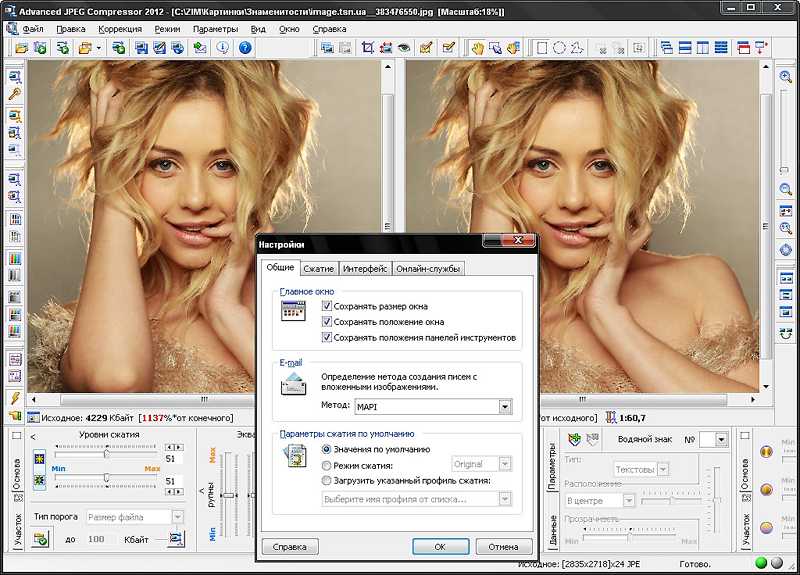
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
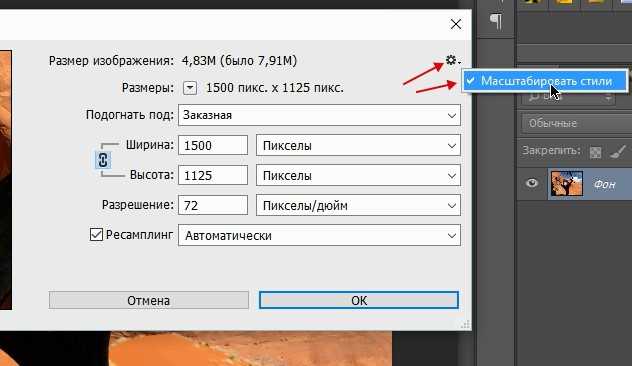
Переходим в раздел «Изображение» и выбираем «размер».
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3. 0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
3 способа быстро изменить размер изображения без Photoshop
Photoshop — замечательный редактор изображений, но использование его для чего-то столь же простого, как изменение размера изображения, немного излишне, особенно если вам не нужно применять какие-либо другие правки или корректировки. Открытие Photoshop может занять несколько драгоценных секунд даже на настольном компьютере высокого класса, и есть более простые способы изменить размер изображения.
Самый простой способ изменить размер изображения — обычно использовать средство просмотра изображений по умолчанию в вашей операционной системе, а это означает, что инструкции немного различаются от Windows до macOS.
Если вы используете другую операционную систему, например ChromeOS или Linux, вы можете использовать веб-редактор для изменения размера изображения без Photoshop.
Важно отметить, что эти методы применимы только к изображениям, хранящимся в файлах общего типа, таких как JPG, GIF, PNG и т. д. Если вам нужно изменить размер файла изображения RAW или PSD-файла без Photoshop, вам потребуется использовать один из веб-редакторов, перечисленных ниже.
Содержание
- Изменение размера изображения в Windows 10
- Изменение размера изображения на MacOS
- Изменение размера изображения на веб -интернете
- Альтернативы Photoshop
- Аффинная фото
- GIMP
- Окончательное слово
RESIZE на Image на Windows 100031
2, если вы используете Windows, Windows. 10 есть несколько способов изменить размер изображения, но самый простой способ — использовать приложение «Фотографии».
Найдите файл изображения, размер которого вы хотите изменить, с помощью проводника и щелкните его правой кнопкой мыши. Во всплывающем меню выберите Откройте подменю , а затем щелкните приложение «Фотографии» из списка.
Во всплывающем меню выберите Откройте подменю , а затем щелкните приложение «Фотографии» из списка.
Внимательные пользователи заметят, что есть еще опция Редактировать с фотографиями , но этот метод не позволяет изменять размер изображения.
Когда ваше изображение открыто в приложении «Фотографии», откройте меню приложения, щелкнув значок с тремя точками в правом верхнем углу интерфейса (показан ниже), а затем выберите Изменить размер в меню.
Приложение «Фотографии» откроет диалоговое окно, показывающее текущий размер вашего изображения в мегапикселях (по какой-то нелепой причине, которую я не могу понять), а также некоторые предустановленные параметры изменения размера.
Вы также можете щелкнуть параметр Определить нестандартные размеры в нижней части списка, чтобы ввести новый размер в пикселях. Настройте любые другие параметры по мере необходимости (они будут немного отличаться в зависимости от используемого формата файла) и нажмите Сохранить копию с измененным размером .
Поздравляем, вы только что изменили размер изображения без Photoshop! Как многие из вас быстро укажут, существует множество различных приложений, которые могут выполнять эту работу, от скромного MSPaint до сложного IrfanView, но приложение «Фотографии» — самый простой выбор для пользователей Windows 10.
Стоит отметить, что, хотя приложение «Фотографии» отлично подходит для базового изменения размера файлов JPG, PNG, GIF и других распространенных типов файлов, оно не будет работать во всех ситуациях.
Файлы изображений RAW, созданные цифровыми зеркальными камерами, и другие проприетарные типы файлов могут потребовать для обработки более продвинутого редактора изображений, поэтому обязательно ознакомьтесь с приведенным ниже разделом об изменении размера изображений с помощью Photopea.
Изменение размера изображения в macOS
Подобно приложению «Фотографии» в Windows, приложение «Просмотр» в macOS позволяет быстро и легко вносить базовые изменения, например изменять размер изображения.
Для начала откройте изображение в приложении Preview . Найдите файл в Finder, щелкните его правой кнопкой мыши, выберите подменю Открыть с помощью и щелкните Предварительный просмотр .
Когда ваше изображение отобразится в режиме предварительного просмотра, откройте меню Инструменты и выберите Настройка размера…
Приложение «Просмотр» откроет диалоговое окно, в котором вы сможете выбрать из ряда предустановленных размеров или ввести пользовательский параметр. по вашему выбору.
Если вы изменяете размер изображения, чтобы оно соответствовало определенному ограничению размера файла, полезно отметить, что предварительный просмотр рассчитает результирующий размер файла до того, как вы фактически завершите операцию изменения размера.
Изменение размера изображения в Интернете
Благодаря впечатляющему прогрессу в скорости Интернета и инфраструктуре облачных вычислений за последнее десятилетие теперь можно выполнять базовое редактирование изображений с помощью веб-редактора изображений.
В настоящее время доступно довольно много различных веб-редакторов, хотя каждый из них имеет свои сильные и слабые стороны.
Когда вам нужно изменить размер изображения в Интернете, Photopea является одним из самых простых доступных вариантов.
Вам не нужно создавать учетную запись, чтобы изменить размер изображения, а пользовательский интерфейс будет сразу знаком всем, кто использовал Photoshop. Они даже повторно используют терминологию Photoshop, чтобы сделать вещи знакомыми.
Чтобы изменить размер изображения с помощью Photopea, посетите сайт www.photopea.com и нажмите кнопку Открыть с компьютера . Найдите изображение, размер которого нужно изменить, и нажмите Открыть .
При желании вы также можете перетащить файл изображения в основную область редактирования интерфейса Photopea, чтобы еще больше ускорить процесс.
Когда ваше изображение открыто в Photopea, откройте меню Image и нажмите Image Size (вы можете заметить, что Photopea даже поддерживает сочетания клавиш!)
Откроется диалоговое окно Размер изображения, в котором можно ввести новый размер в пикселях, процентах, миллиметрах или дюймах. Введите желаемые размеры и нажмите кнопку OK . Ваше изображение теперь должно быть изменено!
Введите желаемые размеры и нажмите кнопку OK . Ваше изображение теперь должно быть изменено!
Чтобы сохранить изображение с измененным размером обратно на компьютер, откройте меню Файл , выберите подменю Экспортировать как и выберите тип файла, который хотите использовать. Photopea поддерживает впечатляющий набор типов файлов, хотя некоторые из них не будут полезны для изменения размера изображений.
Photopea предлагает платный план, но бесплатного уровня более чем достаточно для изменения размера практически любого изображения, которое у вас может быть. Файлы PSD, файлы AI, файлы XD и даже фотографии RAW можно редактировать и изменять их размер, что делает его более функциональным, чем любой из встроенных редакторов изображений, которые вы найдете на своем Mac или ПК.
Альтернативы Photoshop
Если вы планируете выполнять более сложные правки, но хотите сделать это без Photoshop, существует множество различных альтернатив Photoshop, которые могут лучше соответствовать вашим потребностям. Вот несколько лучших мультиплатформенных вариантов.
Вот несколько лучших мультиплатформенных вариантов.
Affinity Photo
Одна из первых программ, которая напрямую бросает вызов Photoshop после того, как Adobe перешла на модель ежемесячной подписки. Affinity Photo предлагает множество мощных инструментов для редактирования изображений, но ее система слоев все еще не так совершенна, как вы. найду в фотошопе.
Доступно для Windows и macOS от Serif Labs за 54,99 долларов США.
GIMP
Этот редактор изображений с открытым исходным кодом является полностью бесплатным и предлагает впечатляющий набор инструментов для редактирования изображений. Пользовательский опыт оставляет желать лучшего, и в нем отсутствуют некоторые из более современных функций Photoshop, но для многих пользователей он по-прежнему является достойной альтернативой Photoshop.
GIMP можно бесплатно загрузить с официального сайта разработчика для Windows, macOS и Linux.
Заключительное слово
Как я уже говорил во введении, Photoshop — чрезвычайно мощный редактор изображений, но нет необходимости доставать большие пушки только для того, чтобы выполнить простую операцию изменения размера. Независимо от того, какой тип изображения вы хотите изменить, существует множество способов изменить размер изображения без Photoshop — если вы знаете, где искать.
Независимо от того, какой тип изображения вы хотите изменить, существует множество способов изменить размер изображения без Photoshop — если вы знаете, где искать.
Счастливого изменения размера!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна в дикий мир технологические стартапы.
Как изменить размер изображения в Photoshop
следующий → ← предыдущая Изменение размера изображения является важной задачей для всех. Будучи графическим дизайнером, вы несете ответственность за доставку оптимизированных изображений клиенту. Как человек, вам также необходимо изменить размер изображений в соответствии с вашими потребностями. Оптимизированные изображения полезны для веб-приложений. При создании документа обычно сохраняется стандартный размер документа. Но позже нам нужно изменить его размер в соответствии с нашим проектом. Photoshop предоставляет несколько инструментов для изменения размера изображения, таких как обрезка, изменение размера, изменение размера холста изображения и т. д. В этом разделе мы обсудим, как изменить размер изображения в Photoshop. Мы будем увеличивать и уменьшать размер изображения. Изменение размера изображения в PhotoshopЧтобы изменить размер изображения в Photoshop, выполните следующие действия: Шаг 1. Откройте или создайте образ Чтобы открыть изображение, нажмите комбинацию клавиш Ctrl + O или перейдите в меню Файл -> Открыть . Выберите изображение, которое вы хотите открыть, в проводнике и нажмите OK . Чтобы создать изображение, нажмите Шаг 2: перейдите в меню изображения Теперь перейдите в меню «Изображение», расположенное в верхней части окна. Шаг 3. Выберите параметр размера изображения В меню изображения доступны различные параметры изображения. Выберите параметр размера изображения, чтобы изменить размер изображения. Откроется окно размера изображения. Шаг 4: укажите размер изображения В этом окне мы можем указать размер изображения в пикселях или процентах. Укажите размер и нажмите OK , чтобы изменить его размер. Изображение будет изменено до указанного размера. Чтобы уменьшить размер изображения, установите размер изображения ниже текущего размера, а чтобы увеличить размер изображения, увеличьте размеры изображения. Обрезка изображения с помощью PhotoshopДругой способ изменить размер изображения — это обрезка. Мы можем обрезать ненужную часть изображения; обрезка также изменит размер изображения. Чтобы обрезать изображение, выберите инструмент обрезки на панели инструментов слева от рабочей области или нажмите клавишу C . Это активирует инструмент обрезки. Теперь перетащите область, которую вы хотите обрезать. Сейчас. Нажмите Введите клавишу , чтобы обрезать выбранную область. Когда вы нажмете клавишу Enter, вы увидите, что область за пределами границы обрезки будет извлечена из изображения, а размер изображения уменьшится. Следовательно, мы можем уменьшить размер изображения, обрезав документ в Photoshop. Изменение размера холста в Photoshop Мы также можем изменить размер изображения, изменив размер холста. По сути, увеличение размера холста полезно для добавления дополнительной информации к изображению. Параметр Canvas Size находится в меню Image. Когда мы выбираем параметр размера холста, открывается диалоговое окно, отображающее текущий размер холста. Мы можем изменить размер холста двумя способами; либо предоставив новые размеры, либо установив соответствующий флажок. Это позволит нам указать размер холста в пикселях, который мы хотели бы изменить. Когда нас удовлетворит размер холста, нажмите OK , чтобы применить изменения. Давайте разберемся, как изменить размер холста изображения: Откройте изображение и перейдите в меню Изображение и выберите параметр размера холста. Откроется диалоговое окно с текущим размером холста в см. Здесь мы можем изменить значения в сантиметрах или другие параметры, такие как пиксели, проценты, дюймы и т. Таким образом, мы можем изменить размер изображения в Photoshop, изменив размер холста. Изображения для ИнтернетаВеб-изображения отличаются от стандартных изображений или обоев для печати. В основном нам нужно настроить и изменить размер изображений для Интернета. Photoshop предоставляет простой способ оптимизации изображений для Интернета. Это позволяет нам указать размеры и формат одним щелчком мыши при сохранении. Чтобы сохранить изображения для Интернета, выберите параметр  |


 Они повышают скорость загрузки страницы, защищают ваше веб-приложение от отрицательного SEO и снижают показатель отказов вашего сайта.
Они повышают скорость загрузки страницы, защищают ваше веб-приложение от отрицательного SEO и снижают показатель отказов вашего сайта. Это откроет изображение в рабочей области Photoshop.
Это откроет изображение в рабочей области Photoshop.

 д. Чтобы изменить значения других параметров, измените параметр из раскрывающегося меню справа на поля размеров изображения. Мы также можем отметить относительную опцию, чтобы изменить размер холста относительно текущего документа.
д. Чтобы изменить значения других параметров, измените параметр из раскрывающегося меню справа на поля размеров изображения. Мы также можем отметить относительную опцию, чтобы изменить размер холста относительно текущего документа.