Создаем макет обложки книги в стиле 80-х
В этом уроке я покажу вам, как создать дизайн обложки книги в стиле 80-х. Шаблон из урока можно взять за основу и создать любой другой дизайн, необязательно в стиле ретро.
Скачать архив с материалами к уроку
1. Вычисляем размер шаблона
Шаг 1
Сначала немного теории. Параметры вашего шаблона будут зависеть от нескольких факторов:
- Размера напечатанной книги. Эти данные очень важны, так как все расчеты зависят от размера книги.
- Размер корешка книги. Если у вашей книги широкий корешок, это нужно учитывать при разработке дизайна. Широкий корешок можно заполнить дополнительными элементами и текстом.
- Тип переплета. Вы разрабатываете дизайн для книги в твердом переплете? Или ваша будущая книга будет в мягкой обложке? У разных вариантов обложки могут быть разные требования к допечатной подготовке.

Для начинающего такая информация может быть утомляющей. К счастью, в большинстве типографий вам не откажут в помощи и вышлют все необходимые требования. Многие типографии даже присылают свои файлы-шаблоны, чтобы облегчить техническую сторону разработки дизайна.
Шаг 2
Несмотря на сложности, очень важно перед началом работы знать некоторую базовую терминологию. Ниже вы узнаете основные термины, которые помогут вам формулировать правильные вопросы и эффективно коммуницировать с типографией:
Обрезной размер. Обрезной размер книги (и обложки) — это финальный размер после того, как книга будет напечатана, а все лишнее отрезано. Например, обрезной размер 6 х 9 дюймов означает, что финальный вариант книги будет размером 6 х 9 дюймов.
Вылеты под обрез. Вылеты выступают за пределы обрезного размера. Например, для размера 6 х 9 дюймов необходимо добавить дополнительные 0,125 дюйма под вылеты с каждой стороны. Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
Грубо говоря, это дополнительное пространство, которое тоже нужно заполнить фоном, чтобы после резки на обложке не было белых непропечатанных краев.
Шаг 3
Безопасная зона. Эта область чуть меньше обрезного размера. На скриншоте ниже есть голубые направляющие, которыми отмечен периметр безопасной зоны. Здесь мы размещаем самые важные элементы дизайна (например, текст), которые не будут обрезаны.
Шаг 4
Размер корешка. Этот параметр зависит от размера самой книги и количества страниц. У больших книг корешок, естественно, больше. Уточните эту информацию в типографии или рассчитайте в специальном онлайн-калькуляторе.
Шаг 5
Давайте воспользуемся полученными знаниями и вычислим параметры нашей будущей обложки.
Предположим, что вы планируете самостоятельно издать свою книгу и будете использовать стандартный американский размер 6 х 9 дюймов (15,24 х 22,86 см). Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Используя этот размер, мы рассчитаем идеальные параметры для мягкой обложки.
Вылеты под обрез берем по 0,125 дюймов с каждой стороны. Не забывайте, что вылеты добавляются СНАРУЖИ обрезного размера.
Корешок будет 0,5 дюймов в ширину. Это примерные расчёты для книги на 220 страниц с достаточно тонкой бумагой (воспользуйтесь онлайн-калькулятором или уточните в своей типографии). Нам нужно добавить 0,5 дюймов к общей ширине.
Обложку мы будем делать как переднюю, так и заднюю. Поэтому получаем следующее:
Расчеты ширины: 6 д (для передней обложки) + 0,5 д (для корешка) + 6 д (для задней обложки) + 0,25 д для вылетов с обеих сторон.
Расчеты высоты: 9 д + 0,25 д для вылетов сверху и снизу.
В результате у нас получится шаблон размером 9,25 х 12,75 дюймов. Именно это разрешение мы будем использовать для разработки дизайна.
Обратите внимание, что это только пример. Ваша книга может быть любой ширины и высоты, учитывая ваши предпочтения и другие факторы.
2. Создаем шаблон в Фотошоп
Шаг 1
Открываем программу Adobe Photoshop. Создаем новый документ File — New (Файл — Создать).
Откроется диалоговое окно с настройками, как показано ниже.
Используем размеры из прошлого раздела. Устанавливаем
Закончив, жмем на кнопку Create (Создать).
Шаг 2
Сейчас документ выглядит, как большое белое поле. Давайте добавим на него направляющие, чтобы обозначить вылеты, обрезной размер и безопасную зону.
Переходим View — New Guide Layout (Просмотр — Новый макет направляющей).
Устанавливаем все Margin (Поле) на 0,125 дюймов. Это будут вылеты под обрез, по которым будет резаться обложка. Включаем режим Preview (Просмотр), чтобы в реальном времени видеть изменения.
Закончив, жмем на кнопку ОК.
Шаг 3
Добавим следующую направляющую. Переходим View — New Guide (Просмотр — Нова направляющая).
Выбираем Vertical (Вертикальная) и устанавливаем размер 6,125 дюймов. 6 дюймов — это ширина обложки и 0,125 — вылет с левой стороны.
Закончив, жмем ОК.
Шаг 4
Повторяем процесс. Переходим View — New Guide (Просмотр — Новая направляющая).
Снова выбираем Vertical (Вертикальная) и вводим 6,625 дюймов.
Жмем ОК и получаем выделенную область под корешок.
Шаг 5
Наконец, добавим направляющие для безопасной зоны. Переходим
Устанавливаем Margin (Поле) на 0,35 дюймов с каждой стороны.
Шаг 6
Мы еще не закончили! Давайте добавим еще две направляющие. Переходим View — New Guide (Просмотр — Новая направляющая).
Добавляем вертикальную направляющую на 5,775 дюймов. Это расстояние до корешка минус 0,35 дюймов для поля.
Добавляем следующую вертикальную направляющую на 6,975 дюймов. Это ширина с учетом корешка плюс 0,5 дюймов для поля.
Получаем вот такой результат со всеми направляющими.
Шаг 7
Это достаточно большое количество информации для шаблона, поэтому многие добавляют визуальные подсказки, чтобы упростить работу с направляющими. Обратите внимание, что шаги 7,8 и 9 необязательные, но рекомендую их не пропускать.
Открываем панель Window — Layers (Окно — Слои).
Создаем новый слой (Ctrl+Shift+N) и называем его «Вылеты».
Шаг 8
В меню View (Просмотр) включаем прилипание Snap (Привязка) и прилипание к направляющим Snap To — Guides (Привязать к — Направляющим).
Шаг 9
Теперь мы с легкостью можем использовать Rectangular Marquee Tool (M) (Прямоугольное выделение), чтобы выделить область под обрез, потому что рамка выделения будет прилипать к направляющим.
Выделив нужную область, берем Paint Bucket Tool (G) (Заливка) и заполняем выделение любым цветом.
Повторяем процесс, чтобы выделить цветом любую область шаблона. На примере ниже голубым отмечена область под обрез, светло-серым — отступы от безопасной зоны и темно-серым — корешок.
Эти цвета не будут в печати. Мы добавляем их только для удобства работы.
Совет: обычно, я устанавливаю режим наложения для этих слоев на Multiply (Умножение), чтобы они просвечивались и сквозь них можно было видеть дизайн.
3. Создаем дизайн обложки
Шаг 1
Закончив с подготовкой рабочей области, мы можем начать экспериментировать с дизайном.
В этом уроке мы будем создавать обложку в неоновом стиле 80-ых. Для начала нам нужно определить, какие элементы ключевые в данной стилистике.
- яркие неоновые цвета
- геометрические фигуры
- необычные узоры, часто разноцветные с большим количеством фигур
- эффект хромирования и неонового свечения
- контрастность и шум
- контрастные шрифты (печатные буквы в сочетании с прописными)
Такое сочетание может звучать дико, но именно такая стилистика сегодня ассоциируется с 80-ыми годами. Если вы сомневаетесь, можете продолжить поиски более удачных визуальных сочетаний. Все зависит от личных предпочтений. Сравните чужие работы и посмотрите какие элементы удачно сочетаются, а какие нет.
Давайте поработаем с набором графики в стиле ретро с Envato Elements. В него входит множество исходников, с которыми можно поэкспериментировать. Вы можете даже взять готовые элементы из набора и скомбинировать их.
Шаг 2
Для начала вставляем любую картинку из набора в шаблон. Я буду использовать готовую сцену с геометрическими горами и планетой на фоне.
Я буду использовать готовую сцену с геометрическими горами и планетой на фоне.
Обратите внимание, что Фотошоп вставил картинку на новый слой. Для наглядности называем этот слой «Картинка».
Шаг 3
С помощью Move Tool (V) (Перемещение) корректируем положение фоновой картинки на передней и задней обложках.
Дублируем (Ctrl+J) слой с картинкой и перемещаем копию на заднюю обложку. Также опускаем обе картинки немного ниже.
Шаг 4
Из-за того, что мы опустили картинки, сверху появилась пустая белая область. Чтобы ее убрать, создаем новый слой под картинками.
Выделяем эту область с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение). Затем заполняем это место цветом с помощью Paint Bucket Tool (G) (Заливка).
Шаг 5
Теперь поработаем с названием. Чаще всего это одна из ключевых деталей дизайна, которая должна привлекать больше всего внимания.
Для работы мы будем использовать набор текстовых эффектов. В нем есть множество вариантов текста в стиле 80-ых.
Шаг 6
Текстовые эффекты для Фотошоп очень простые в использовании, но позволяют создать сложные эффекты. Я буду использовать шрифт Jurka для слова “Retro” и шрифт The Painter для слова “Storytime”.
Вы можете использовать любое другое сочетание шрифтов — в этом преимущество использования заранее подготовленных текстовых эффектов. Просто дважды кликаем левой кнопкой мышки по смарт-объекту, чтобы открыть его содержимое, внутри редактируем текст и сохраняем результат.
Шаг 7
Затем переносим полученный текст на шаблон с обложкой.
Вы можете перемещать слои между открытыми документами в Фотошоп простым перетаскиваем мышкой. Обратите внимание, что при этом слои остаются такими же и никак не меняются.
Мне нравится структурировать слои по папкам. Для создание новой папки жмем на специальную кнопку в нижней части панели слоев или используем комбинацию клавиш Ctrl+G.
Обратите внимание, что я добавила текст в папку “Front Cover” и изменила цвет значков с глазом на фиолетовый. Это необязательно делать, но такое цветовое разделение поможет не запутаться, если у вас слишком много слоев.
Шаг 8
Остальной текст на обложке не нужно настолько сильно выделять, как название книги, но тем не менее все шрифты должны сочетаться друг с другом. Берем Type Tool (T) (Текст) и добавляем автора и подзаголовок книги.
Для подзаголовка я использовала шрифт George Sans Geometric и разместила его в верхней части обложки. Шрифт выглядит достаточно геометрично и отлично сочетается с дизайном книги.
Шрифт выглядит достаточно геометрично и отлично сочетается с дизайном книги.
Для имени автора я использовала шрифт Beauty Salon Modern и разместила его в нижней части обложки.
Шаг 9
Переключимся на заднюю обложку. Подумайте о том, что хотите добавить здесь. Сюда, обычно, добавляют информацию, которая «продает» книгу — аннотация, достоинства книги, достижения автора. Создаем новую папку для задней обложки. Это нужно только для того, чтобы содержать панель слоев в порядке.
Начнем с фото автора. Для этого подойдет любая стоковая картинка. Вставляем ее на обложку.
Шаг 10
Давайте сделаем дизайн интереснее и добавим элементы характерные для стилистики 80-ых. Для начала изменим наклон фото. Переходим Edit — Free Transform (Редактирование — Свободное трансформирование) (Ctrl+T).
Затем под фото создаем ярко-розовый квадрат. Для этого добавляем новый слой, с помощью инструмента Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем выделение и инструментом Paint Bucket Tool (G) (Заливка) заливаем его цветом.
Или можете взять инструмент Rectangle Tool (U) (Прямоугольник) и сразу нарисовать фигуру нужного цвета, пропустив этапы выделения и заливки цветом. После этого с помощью Move Tool (V) (Перемещение) корректируем положение квадрата и изменяем его наклон (Ctrl+T).
Шаг 11
Ниже создаем большой прямоугольник такого же цвета, как квадрат. Здесь можно добавить аннотацию к книге.
Для создания фигуры используем любой способ из шага 10. Затем с помощью Type Tool (T) (Текст) пишем текст. Здесь я использовала шрифт George Sans Geometric.
Здесь я использовала шрифт George Sans Geometric.
Шаг 12
Продолжаем добавлять текст на задней обложке, используя Type Tool (T) (Текст). Я добавила дополнительный текст слева от фото. Здесь я также использовала шрифт George Sans Geometric.
Также над розовым прямоугольником я добавила подзаголовок. Эта фраза должна хорошо выделяться, поэтому используем для нее шрифт Beauty Salon Modern белого цвета. Этот же шрифт мы использовали для имени автора на передней обложке.
Шаг 13
Давайте продолжим в том же духе и добавим больше текста, используя шрифт с передней обложки.
Дублируем (Ctrl+J) часть названия — слово Storytime. С помощью Type Tool (T) (Текст) редактируем текст и размещаем его на задней обложке.
Использование похожих элементов, оформленных в одном стиле, позволит сделать композицию на обложке более цельной.
Шаг 14
На верхней надписи добавим геометрическую фигуру, чтобы акцентировать на тексте внимание. С помощью Polygonal Lasso Tool (Прямоугольное лассо) (L) рисуем треугольное выделение. Затем инструментом Paint Bucket Tool (G) (Заливка) заполняем его белым цветом.
Шаг 15
В процессе работы может понадобится отключить направляющие, чтобы лучше видеть результат работы. Для этого переходим View — Extras (Просмотр — Вспомогательные элементы). Если там стоит галочка, направляющие будут видимыми.
Также вы можете отключить слои с цветной заливкой, которой мы отмечали вылеты и безопасную зону. На скриншоте ниже отключены направляющие и поля вокруг безопасной зоны. Остались только вылеты под обрез.
Также можно вернуться к слою с корешком и изменить его цвет, например, на черный, как у меня. Используем для этого Paint Bucket Tool (G) (Заливка).
Шаг 16
Добавляем текст на корешке. Снова используем шрифт George Sans Geometric, чтобы дизайн корешка сочетался с остальной обложкой.
Не забывайте, что можно экспериментировать с режимами наложения каждого слоя. В нашем случае я переключила режим наложения черной заливки корешка на Multiply (Умножение) и уменьшила его непрозрачность, чтобы эффект был более мягким.
Шаг 17
Для проверки корректности размещения всех элементов включаем видимость слоя с полями. Обратите внимание, что они не будут напечатаны на обложке. Проверьте, чтобы все ключевые элементы дизайна (текст и штрихкод) не выходили за пределы безопасной зоны.
На большинстве книг есть штрихкод. Уточните в вашей типографии рекомендации по его размеру и размещению.
Например, если вы готовите книгу для Amazon, штрихкод должен быть 2 дюйма в ширину и 1,2 дюйма в высоту. Вы можете создать новый документ такого размера, затем перенести его содержимое на шаблон обложки. В таком случае все размеры и пропорции будут идеально соблюдены.
Шаг 18
Вот так выглядит финальный результат работы со скрытыми направляющими, вылетами и полями. Вы в любое время можете включить их, но советую периодически отключать, чтобы нагляднее видеть свой прогресс.
4. Сохраняем обложку и вставляем ее в мокап
Шаг 1
Сохраняем обложку в формате PSD. Почему? В этом случае сохранятся все слои, если вам вдруг понадобится что-то изменить. Возможно, в будущем вы захотите использовать этот же шаблон для другой книги. Но не забывайте, что ширина корешка зависит от количества страниц.
Но не забывайте, что ширина корешка зависит от количества страниц.
Другие форматы файлов — JPG или PNG — объединяют все слои в один и вы больше не сможете редактировать их по отдельности.
Также запомните, что файл, предназначенный для печати, не годится для публикации в сети. Если вы хотите поделиться своей работой на каком-нибудь сайте, тогда сохраняйте ее в более низком разрешении (72-100 dpi). Такой файл будет быстрее загружаться в браузере и меньше весить.
Переходим File — Save As (Файл — Сохранить как) и сохраняем файл в нужном формате.
Шаг 2
Мы создали в Фотошоп дизайн обложки для книги. Это отлично, но было бы еще лучше увидеть, как он выглядит на настоящей книге. Для этого мы воспользуемся мокапом.
В этом уроке мы не будем создавать свой собственный мокап, а воспользуемся уже готовым и посмотрим, как наша книга может выглядеть в реальности.
Я буду использовать мокап с сайта Envato Elements. Вы можете использовать бесплатные мокапы из раздела с пополнениями на «Creativo».
Шаг 3
Открываем мокап и находим смарт-объект, внутри которого нам нужно вставить наш дизайн.
Дважды кликаем по смарт-объекту на панели слоев. Откроется его содержимое. Вставляем обложку и сохраняем результат (Ctrl+S).
После этого мокап автоматически обновится и вы увидите свой дизайн на обложке. Таким образом можно посмотреть результат до печати и что-нибудь исправить, если в этом есть необходимость. Также такой мокап можно добавить в портфолио или использовать в качестве обложки товара в интернет-магазине.
Разработка обложки для книги может показаться сложным процессом, но, на самом деле, все станет проще, когда вы изучите основы. Полученные знания можно применить к созданию практически любой обложки. Надеюсь, вам понравился урок.
Надеюсь, вам понравился урок.
Если вы ищете шрифты, эффекты, картинки и другие исходники для ваших проектов, советую заглянуть на Envato Elements. Здесь вы найдете тысячи шрифтов, фото, шаблонов, мокапов и другой графики.
Автор: Daisy Ein
Источник: design.tutsplus.com
Обучение и уроки фотошоп CS5, CS6 для начинающих — Psand.ru
Приветствую, уважаемый гость!
Psand.ru — это онлайн самоучитель и уроки фотошопа CS5 и CS6 на русском языке для простого и эффективного обучения программе с нуля.
Чтобы научиться работать в программе фотошоп, начните с изучения теории — в этом поможет авторский учебник, а затем, с помощью уроков фотошопа, применяйте знания на практике.
Приятного обучения!
Немного поговорим о правильном выборе фотоаппарата, когда стоит цель научиться делать красивые пейзажные снимки. Что используют профессиональные фотографы.
Что используют профессиональные фотографы.
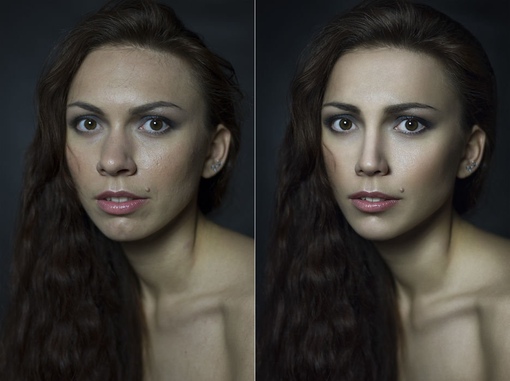
Микс-кисть в фотошопе – один из многозадачных инструментов. Он пригодиться при портретной ретуши фотографий, а ещё позволит смоделировать на ваших изображениях реалистичные эффекты живописи.
В этой статье я поделюсь интересным способом обработки изображений: расскажу, как с помощью программы фотошоп состарить фотографию.
С помощью фотошопа любое изображение и фотографию можно обесцветить, то есть изменить все цветные оттенки на соответствующие аналоги из градации серого.
Центр дистанционного саморазвития «Складчик» — открытый образовательный ресурс для тех кто увлекается технологиями фото- и видеосъемки с последующей обработкой результатов.
Можно выделить 7 основных способов как в фотошопе изменить масштаб. В этой статье все способы собраны вместе и подробно описаны.
В этой статье все способы собраны вместе и подробно описаны.
В этом уроке рассмотрим три способа как сделать эффект дыма на фотографии.
Новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
В программе фотошоп существует три способа как можно изменить (увеличить или уменьшить) размер кисти: контекстное меню, с помощью горячих клавиш, удерживание кнопки Alt. Рассмотрим каждый способ.
В этом уроке рассмотрим прием как с помощью фотошопа сделать эффект дождя на фотографии. И нас даже не остановит, что изначально на фотографии была светлая и ясная погода.
Последние комментарии на сайте:
|
Уроки Photoshop
|
Самое популярное на сайте
Новые материалы
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Фотошоп с нуля (бесплатная версия)
Бесплатный курс для быстрого освоения основ Фотошопа.
Если вы новичок, мы поможем разобраться в премудростях программы.
После курса вы сможете уверенно работать, выполняя необходимые задачи.
На протяжении 15 занятий вы освоите Фотошоп основы программы. Все уроки снабжены домашними заданиями.
Вы получаете не просто набор видео уроков, а получаете уникальную авторскую систему обучения Фотошопу.
Вы получаете своего личного преподавателя, с которым имеете онлайн связь. Он придет вам на помощь и объяснит все сложные моменты.
Содержание курса
Раздел 1.
Введение Урок 1 . Вводное занятие В вводном занятии мы разберем ряд вопросов: для кого этот курс, чему вы научитесь пройдя этот курс, возможности программы, версия программы Фотошоп, с чего начать, как происходит обучение?Раздел 2.
 Знакомство с программой Урок 5 . Сохранение. Виды файлов В данном уроке мы разберем основные растровые форматы файлов с которыми чаще всего будем встречаться при работе в Фотошопе, а также научимся сохранять наши проекты.
Знакомство с программой Урок 5 . Сохранение. Виды файлов В данном уроке мы разберем основные растровые форматы файлов с которыми чаще всего будем встречаться при работе в Фотошопе, а также научимся сохранять наши проекты.Раздел 3.
 Основы работы Урок 1 . Изменение размера фото В данном уроке мы научимся менять размер фотографии в Фотошопе. Разберем что такое масштабирование, а также, что такое «Размер изображения» и «Размер холста». Помимо этого разберем как поворачивать изображения.
Урок 2 .
Основы работы Урок 1 . Изменение размера фото В данном уроке мы научимся менять размер фотографии в Фотошопе. Разберем что такое масштабирование, а также, что такое «Размер изображения» и «Размер холста». Помимо этого разберем как поворачивать изображения.
Урок 2 . Кадрирование фотографии В данном уроке мы рассмотрим несколько способов кадрирования фотографий. А также разберем каким способом можно выровнять «заваленный» горизонт на фото в Фотошопе.
Урок 3 . Слои В данном уроке мы рассмотрим понятие «Слой» (Layer). Разберем для чего в Фотошопе слои и как они работают.
Кадрирование фотографии В данном уроке мы рассмотрим несколько способов кадрирования фотографий. А также разберем каким способом можно выровнять «заваленный» горизонт на фото в Фотошопе.
Урок 3 . Слои В данном уроке мы рассмотрим понятие «Слой» (Layer). Разберем для чего в Фотошопе слои и как они работают.Раздел 4.
 Итоговое видео Урок 1 . Обзор полного курса В данном уроке мы рассмотрим, что вас ждет в полном курсе «Фотошоп с нуля» (Стартовый + продвинутый + профессиональный).
Итоговое видео Урок 1 . Обзор полного курса В данном уроке мы рассмотрим, что вас ждет в полном курсе «Фотошоп с нуля» (Стартовый + продвинутый + профессиональный).
Схема обучения
Теория
Читаем текст
Смотрим
обучающее
видео
Изучаем
примеры
Практика
Выполняем задания,
и загружаем на сайт
Консультация
Получаем от преподавателя отзыв,
советы и рекомендации
по
улучшению вашей работы,
задаем вопросы и получаем ответы
3
Выполняем задание
еще раз
4
Переходим
к следующему
уроку
Уроки Фотошопа — курс обучения PhotoShop для начинающих, бесплатно на itProger
В ходе курса вы изучите работу с программой PhotoShop, его версиями, а также дополнительными программами, что поставляются вместе с ним. За курс вы полностью изучите работу с интерфейсом Фотошоп и создадите множество красивых эффектов для фотографий.
За курс вы полностью изучите работу с интерфейсом Фотошоп и создадите множество красивых эффектов для фотографий.
Информация про PhotoShop
PhotoShop появился в далеком 1990 году. С тех пор он постоянно улучшался и на данный момент является лучшим редактором фотографий в мире. Программа работает в основном с растровыми изображениями (изображения, что представляют из себя сетку пикселей), но также имеет инструменты для работы с векторными изображениями (изображения, что состоят из векторных линий). Ниже на фото представлена разница между двумя форматами:
Векторная графика очень удобна и для работы с ней вы можете использовать программу Adobe illustrator.
Вообще, компания Adobe выпустила много схожих программ и начинающим дизайнерам сложно разобраться что и для чего стоит использовать, хотя на самом деле все просто. Рассмотрим два случая:
- Вам необходимо изменить фото: улучшить качество, добавить объекты, создать большой постер к фильму — тогда ваш выбор PhotoShop;
- Вам необходимо создать фото, какую-либо иконку или другой векторный объект с нуля — используйте illustrator.

Пример создания изображения в illustrator:
Пример создания изображения в PhotoShop:
Версии PhotoShop
Компания выпускает очень много обновлений и часто можно слышать PhotoShop CS4, CS5, CS5.5, CS6, CC и так далее. Перечень всех версий вы можете найти здесь.
Нет смысла пользоваться старыми версиями, так как новые всегда лучше. Поэтому вне зависимости от лекций лучше скачивайте последнюю версию Фотошопа и комфортно пользуйтесь всеми нововведениями.
План курса
Наши уроки Фотошопа предназначены для новичков в данной сфере. В ходе курса Photoshop вы изучите с нуля редактирование и обработку фото внутри программы.
Мы с ознакомимся с Фотошоп, научимся работать в нем, узнаем множество основных объектов внутри программы и создадим несколько красивых и интересных изображений в нем.
Уроки с обучением Фотошоп подойдут для начинающих и для полных чайников. Сама программа проста в использовании и по этой причине вам не составит труда в ней разобраться.
Сама программа проста в использовании и по этой причине вам не составит труда в ней разобраться.
15 простых и эффективных уроков по фотошопу
Поправить резкость фотографии, отбелить зубы, удалить лишние детали на снимке — это все делается легко и быстро в хорошем графическом редакторе, таком, например, как Adobe Photoshop. У программы есть собственный канал на YouTube, и это очень удобно: в коротких видеороликах можно посмотреть, как выполнить ту или иную операцию.
AdMe.ru выбрал 15 уроков из этого видеоучебника, которые могут пригодиться вам при воплощении в жизнь творческих замыслов.
Стабилизация изображения
(только для Adobe Photoshop CC)
Удаление красных глаз и отбеливание зубов
Искусственное боке
Удаление ненужных объектов
Выделение сложных участков
Выборочное изменение цвета
Изменение пропорций кадра без потерь
Марионеточная деформация изображения
Как пользоваться кривыми
Подавление шума
Исправление искажений объектива
Изменение перспективы объекта
Быстрое выделение объекта в фокусе
Как создать GIF-анимацию
Умное кадрирование
Уроки фотошопа для детей, подростков — школьников
Уроки фотошопа для детей
Громкое слово «Фотошоп», давно в обиходе взрослых и детей. Все привыкли ассоциировать его с банальным, незаурядным исправлением огрехов фото. Смешные, необычные картинки из социальных сетей «виновники» этого клейма. Преподаватели IT-школы «Main School», готовы показать на практике, и научить ваших детей, всем хитростям работы с универсальной программой Adobe Photoshop.
Думаете что фоторедактор фотошоп «одолеть» может только взрослый человек с огромным багажом знаний, ошибаетесь. С ним легко справится Ваш ребенок. Благодаря новой увлекательной методике и опыту учителей, графический дизайн станет способом воплотить детские фантазии в реальность и интересным увлечением на долгие годы.
Для чего детям изучать адоб фотошоп?
Программа для фотошопа, на самом деле, очень интересна и полезна. Ее возможности колоссальны. С помощью данной утилиты можно создать кучу всего. От скромной визитки до фантастического персонажа для мультипликационного фильма. Какой же опыт получит ребенок, изучая программу:
- Развитие творческого потенциала, который изначально заложен природой в наших детей. Взрослые, в отличие от детей, могут выражать мысли и желания с помощью диалога – конструктивно. Детям, пока это чуждо. Они живут в мире фантазий и воображения. Создавать причудливые рисунки, подбирать формы и цвета, редактировать свои же фотографии – забавно и легко.
- Фотошоп уроки – первая ступень к любимой профессии в будущем. Все знают, насколько сейчас востребованы «фотошоперы». Во всех отраслях медиа — и рекламной индустрии необходимы талантливые графические дизайнеры. Почему бы не дать возможность ребенку начать развивать в себе «художника» со школьной скамьи? Удобно, полезно, необходимо!
- Море радости и позитива. Зачем «киснуть» в четырех стенах без толку, если можно «найти себя» в столь интересном деле. Да еще и в среде маленьких единомышленников. Педагоги «Main School» — найдут подход к каждому воспитаннику и уроки фотошопа, станут любимым занятием Вашего ребенка.
Ретушь фотографий и не только
Профессиональный фотошоп – графический редактор, имеющий массу инструментов для работы с картинками. Широко применяется в полиграфическом деле, а также в web — дизайне. С его помощью можно проектировать изображения для баннеров, флаеров, визитных карточек; создавать визуальную графику сайтов, YOUTUBE – каналов и этот список можно продолжать до бесконечности. Изучить весь функционал данной программы детям сложно.
Фотошоп для девочек и мальчиков в нашей IT – школе учат в облегченном варианте – методика разработана специально для маленьких непосед, интересная и легкая для восприятия. Здесь преподаватели не просто покажут, как пользоваться фотошопом, но и заинтересуют детвору. Когда с дитем работаю по индивидуальной программе, уделяют максимум внимания и хвалят за достижения – результат не заставит долго ждать. Столько восторга не увидишь, после обычных, «скучных» классических курсов по IT.
Что мы делаем на уроках?
- Рисуем. Нет не на обычном листе бумаги А4, а учим ребят как рисовать в фотошопе. Занятие позволяет раскрыть весь творческий потенциал, фантазии, мечты. Мы видим как ребенок «понимает» мир и чего ему не хватает. Интересная и полезная практика. Плюс чистые руки!
- Обработка фото в фотошопе. С фотографией, возможно, выполнять различные действия в этой программке. Особо интересно такое занятие подросткам. Подростковый возраст – тяжелый в плане психологических всплесков. То ребенку не хочется чтобы «прыщик» на лбу, стал объектом всеобщего обозрения в Instagram. А может в приподнятом настроении желает «нарисовать» усы другу на фото. Все это возможно с ретушь фотошоп редактором. Также есть возможность менять фон фотографии, убирать или добавлять объекты. Да что там. Можно сделать листья у дерева не зеленого, а синего цвета!
- Фотошоп лица. Затронутая тема в предыдущем пункте, требует на наш взгляд подробного объяснения. Умение исправить на фото видимые изъяны лица, не нарушая черты и природу – сложная задача. Специалисты такого уровня ценятся во многих областях – различные фотосеты, фотосессии, фото на документы, свадебная и портретная съемка. Приобретение такого навыка, станет хорошим подспорьем на пути к профессии мечты.
- Фотошоп коллаж. Не многие знают о значении слова коллаж, но каждый день с ним сталкиваются. Если сказать простыми словами – основа (фон) в фотографии или изобразительном искусстве, на которую «наклеивают» материалы или элементы, для создания композиции. Коллаж в фотошопе – нужный функционал, современный фотохудожник без него, как без рук.
- Как вырезать в фотошопе? На первый взгляд — « непонятно зачем» процедура. Бывают ситуации, когда необходимо «извлечь» из фотографии часть и использовать ее в нужных целях. Например, фото коллаж, удаление объектов изображения. Но здесь важным элементом есть, последующая корректировка фона. Таким хитростям и тонкостям, как вырезать объект в фотошопе, также научат Ваших деток на занятиях в школе IT «Main School».
- Все дети любят мультяшные картинки! Они веселые, красочные, порой с фантастическими элементами. Анимация в фотошопе – даст возможность самостоятельно сделать персонажа будущего мультика «живым». Задать герою элемент движения. Может это будет смайлик, который показывает смешную рожицу, или супер-герой парящий над землей – решать юному аниматору. А мы в свою очередь сделаем все возможное, чтобы объяснить и заинтересовать.
Курсы фотошопа Киев в Main School
Курсы фотошопа для детей, занятие, который сможет оторвать ребенка от экрана телевизора, смартфона и направить творческий потенциал в мирное русло. Столица готова предложить взрослым, множество школ раннего развития детей на выбор. К сожалению, у половины из них, программа не приспособлена к обучению детей. Нагрузка и рутинность занятий, изначально убивают интерес ребятни.
Цена обучения, также является приоритетной. Соответственно родители делают ставку на домашнее обучение. Многие ресурсы в сети интернет предлагают скачать фотошоп бесплатно. Но, как правило, особых плодов такое обучение не принесет – чтобы ребенок учился, ему должно быть интересно и не сложно. Так почему же фотошоп для детей в IT-школе лучше?
Положительные стороны занятия в Main School:
- Настроенная программа
- Детская адаптированная версия
- Интересная методика обучения
- Объяснения учителя
- Профессиональная оценка работы
- Веселый, любознательный коллектив
- Всестороннее развитие
- Награда за достижения (сертификат)
- 100% усвоение материала
Придя домой после занятий, заряженный позитивом и с большим энтузиазмом, ребенок с удовольствием захочет практиковаться самостоятельно. Для этого предварительно необходимо фотошоп скачать торрентом – надежный и быстрый сервис для обмена файлами. И в путь! К новым горизонтам!
Инновационные технологии и графика
В век современных технологий каждый ребенок в своем распоряжении имеет продвинутый гаджет. Почему же не дать ему возможность развиваться? Какой толк от ежедневного перелистывания страниц социальных сетей?
Программа фотошоп легко синхронизируется с графическими планшетами. Это своего рода «рисовалка», только с более широким и серьезным функционалом. Интересное, полезное, разностороннее развитие!
Мастер фотошопа с пеленок?
Будем реалистами. Ребенок садиковского возраста не сможет понять что от него хотят. Способности здесь под сомнения не ставятся, ничуть. Детки до шести лет – вулкан эмоций и действий.
Лучший возраст – начало учебы в школе. Там они уже ознакомились в первом классе с дисциплиной, стали более усидчивы. Это как раз момент изучать фотошоп для детей — заложить хороший фундамент для будущей профессии. Период, в который дети впитывают информацию как губка.
Окончив курс, Ваш ребенок:
- Научится, как работать в фотошопе;
- Наработает хорошее портфолио;
- Создаст собственный дизайнерский проект;
- Получит знания по обработке фотографий, применению фильтров и ретуши;
- Сможет разработать дизайн сайта, открытки, постера и т.д.;
- Научится работать с палитрой цветов, разнообразием форм, композициями;
- Откроет в себе «свободного» художника, сможет все свои фантазии и задумки передать с помощью графических инструментов.
Помните, дети как драгоценные камни, требуемые огранки профессионалом, хороших инструментов и условий работы. Adobe Photoshop в школе Main School – отличный вклад в будущее своего ребенка!
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop. Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл.Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так. Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать «Создать»… или Открыть … оттуда. Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop. Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения.Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа. Вверху окна документа есть вкладка для каждого Open_Image. На вкладке указано название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений.Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать. Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки.Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту. Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно.Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы. Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля.Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно познакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений.Есть больше панелей, чем только те, которые вы видите в этом столбце панелей. Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop.Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки. Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще одним важным элементом интерфейса является панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса.Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его. Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда.Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана. Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое.Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти. И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей.Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео. Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления.Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений. Итак, это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают Цвет, Слои, Свойства и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения при печати, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, возможно, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать и уменьшать масштаб и панорамировать вокруг
- Инструмент «Масштаб» находится на панели «Инструменты».Измените масштаб с «Увеличить» на «Уменьшить» на панели параметров.
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Редактировать» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отменить для однократной отмены и «Шаг назад» для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Правка> Повторить или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту небольшую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я выхожу в меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», нажмите на эту маленькую фотографию букета и переместите ее в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
частных уроков и руководств по Adobe Photoshop
Даже если вы еще не совсем понимаете, что такое Adobe Photoshop, вы, вероятно, слышали о нем. Photoshop стал широко распространенной темой в массовой культуре. «Photoshopping» теперь является глаголом, а «Photoshopped» — часто используемым прилагательным.
Каждый раз, когда мы видим модель на обложке журнала, мы вынуждены задаться вопросом, является ли изображение подлинным или оно было отфотошоплено. Вот насколько прекрасна программа Adobe Photoshop — мы часто не можем отличить оригинальные изображения от отретушированных. С частными уроками Photoshop вы также можете узнать, как управлять фотографиями, превращая воображение в воспринимаемую реальность.
Многие предпочитают изучать Adobe Photoshop для карьерного роста, и занятия стоит потраченных средств.Если вы
…
только начинаете работать, собираетесь продвигаться по службе или хотите более творческую должность, знание того, как использовать Adobe Photoshop, может помочь. Навыки Photoshop необходимы для любой должности в графическом дизайне, веб-дизайне и дизайне пользовательского опыта (UX). Если вы работаете в маркетинге, создавая визуальные медиа, вам тоже пригодится Photoshop.
Другие учатся использовать Adobe Photoshop просто ради творчества с мощными, казалось бы, безграничными цифровыми инструментами.В Photoshop вы можете экспериментировать с собственным восприятием реальности, манипулируя изображениями. Если вы хотите увидеть, как вы или ваш друг выглядите другими глазами или как вчерашний закат отображается через фотофильтр, Photoshop может показать вам. С Photoshop вы можете превратить выдуманные фантазии в реальность.
Лучший способ изучить Adobe Photoshop и что вы изучите на уроках
Да, в Интернете легко найти бесплатные классы и учебные пособия по Adobe Photoshop, но ничто не сравнится с обучением с частным репетитором по Adobe Photoshop.Если вы хотите научиться ретушировать свои фотографии или превращать их в совершенно разные произведения искусства, частный преподаватель поможет вам быстро достичь ваших целей. Вы получите немедленные ответы на свои вопросы и обратную связь с безраздельным вниманием учителя.
Кроме того, нет двух абсолютно одинаковых индивидуальных уроков. Например, классы Adobe Photoshop для детей отличаются по стилю преподавания и содержанию курса от уроков Adobe Photoshop для взрослых. Независимо от вашего возраста или текущего уровня навыков, ваш частный преподаватель Adobe Photoshop полностью настроит ваши уроки в соответствии с вашими потребностями, поддержит вашу мотивацию и интерес.
Образец учебной программы для начинающих Adobe Photoshop
Если у вас мало или совсем нет опыта работы с Adobe Photoshop, вам будет комфортнее всего на уроках для начинающих. Ваш учитель познакомит вас с основами Photoshop. Вы научитесь ориентироваться в программном обеспечении и использовать некоторые из его основных инструментов для улучшения и управления внешним видом изображений. Ваш учитель может выбрать для освещения следующие темы:
- Что такое растровые изображения
- Навигация по меню, инструментам, панелям и параметрам
- Используйте силу слоев
- Эксперименты с фильтрами
- Использование типографского инструмента
Образец учебной программы для Adobe Photoshop среднего уровня
Если вы уже знакомы с основными инструментами и методами, используемыми в Adobe Photoshop, но хотите улучшить свои навыки, то промежуточные уроки для вас.Вы научитесь создавать все более сложные изображения и обрабатывать более сложные ретуши, поскольку ваш инструктор познакомит вас с дополнительными советами и приемами редактирования в Photoshop. Ваш репетитор может выбрать для освещения следующие темы:
- Изображения RAW
- Мастер выбора инструментов Photoshop
- Знакомство с различными фотоэффектами
- Мультиэкспозиционные изображения
- Применение теории цвета и композиции
Образец учебной программы для Advanced Adobe Photoshop
Если вы уже знакомы с Photoshop и знакомы со многими приемами, но хотите освоить программное обеспечение, продвинутые уроки для вас.На этих уроках у вас будет возможность поработать с профессионалом, чтобы изучить тонкие техники и сложные инструменты для создания мастерских произведений искусства. Предметы, преподаваемые в продвинутых классах, во многом зависят от индивидуальных интересов и целей каждого ученика, но ваш учитель может выбрать для изучения следующие темы:
- Цифровая живопись
- Простое редактирование видео
- Лечение и ретушь изображений
- Создание собственных кистей
- Интеграция Photoshop с другим программным обеспечением Adobe CS
Как найти учителя Adobe Photoshop рядом с вами
Если вы готовы научиться овладевать искусством фотошопинга, частный преподаватель поможет вам на этом пути! К счастью, найти репетитора по Adobe Photoshop на TakeLessons очень просто! Быстрый поиск направит вас на страницы высококвалифицированных и опытных преподавателей, которые предлагают уроки онлайн и лично.Обязательно просмотрите несколько профилей учителей и прочтите отзывы, оставленные другими учениками, прежде чем выбирать учителя, который вам подходит.
Стоимость уроков Adobe Photoshop варьируется, но большинство инструкторов рассчитывают цену в зависимости от продолжительности и частоты уроков. Имея на выбор столько учителей, вы сможете найти профессионала, цена которого соответствует вашему бюджету, а занятия — вашему расписанию. Вы обнаружите, что оплата частных уроков — это быстрое вложение. Вы быстро освоите новые методы и инструменты и улучшите свои навыки редактирования уже после первого урока.
Лучшие онлайн-курсы по Photoshop в 2021 году
Лучшие онлайн-курсы по Photoshop позволяют легко и просто изучить широкий спектр инструментов, приемов и советов, которые помогут максимально эффективно использовать ведущее программное обеспечение Adobe для графического дизайна.
Лучшие курсы Photoshop
С технической точки зрения Adobe Photoshop на самом деле является редактором растровой графики, а не фоторедактором. Но это определение не отражает возможности программного обеспечения, которое можно использовать для всего, от редактирования изображений до создания графики, рисования цифрового искусства и многого другого.
Отмеченное наградами программное обеспечение имеет сильную базу пользователей в самых разных областях, включая фотографов, дизайнеров, веб-разработчиков, кинематографистов и многих других.
Программное обеспечение имеет богатый набор инструментов редактирования, и каждая прогрессивная версия Photoshop добавляет больше полезных инструментов к миксу. Приложение имеет загруженный интерфейс, который наверняка напугает новичков, особенно если они не понимают, как пользоваться имеющимися в их распоряжении инструментами.
Если вы только начинаете или даже используете его в течение нескольких лет, мы представили лучшие курсы Photoshop ниже.
(Изображение предоставлено Adobe)1. Adobe
Лучший курс Photoshop для начала работы
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Бесплатно + Предназначен для начинающих + Покрытие земли
Итак, вы работаете с изображениями и слышали хорошие отзывы о Photoshop, но не знаете, с чего начать? Серия видеокурсов «Photoshop Get Started» от Adobe, создателя программного обеспечения, является, пожалуй, одним из лучших вводных в Photoshop.
В начале обучения используются скринкасты и текст, а затем вы знакомитесь с интерфейсом приложения и компоновкой инструментов. Затем вы познакомитесь с часто используемыми функциями и функциями, такими как работа со слоями и выбор.
Уроки завершаются отработкой новых навыков по ретуши изображений и некоторыми другими задачами. Помимо инструкций, у каждого урока также есть загружаемые ресурсы, которые помогут вам скопировать инструкции на свой компьютер.
Когда вы закончите с основами, переходите к руководствам на веб-сайте, чтобы получить более глубокое понимание.Есть курс для начинающих по редактированию фотографий, еще один — по выделению, третий — по маскировке слоев и еще несколько.
(Изображение предоставлено SkillShare)Лучший курс Photoshop для продвинутых пользователей
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Комплексные + полезные примеры 9000 — Без субтитров
После того, как вы овладеете основами и научитесь довольно уверенно разбираться в интерфейсе, пора действовать более эффективно.«Adobe Photoshop CC — Расширенный учебный курс» поможет вам вывести свои навыки работы с Photoshop на новый уровень. За более чем 13 часов видеолекций сертифицированный инструктор Adobe поможет вам открыть для себя лучший, более быстрый и эффективный способ работы с Photoshop.
Как вы можете понять из названия, курс предполагает, что у вас будут практические знания Photoshop. Курс состоит из более 100 уроков, охватывающих практически все аспекты программного обеспечения.
Помимо всевозможных корректировок и улучшений изображения, действительно полезны уроки по работе с кожей и овладению коррекцией зубов и глаз.Вы научитесь работать со всеми видами шрифтов и воссоздадите популярные визуальные стили. Помимо изображений, вы также узнаете, как редактировать видео и создавать параллакс-анимацию и кинемографы.
Самое лучшее в курсе — это то, что он использует реальные проекты, и вы получаете классные проекты через регулярные промежутки времени. Во время курса инструктор поможет вам освоить монтажные области и выработать привычку создавать рабочий процесс для ваших проектов Photoshop. Курс построен в Photoshop CC 2018, поэтому не ожидайте, что он будет работать в более старых версиях.
(Изображение предоставлено Udemy)3. Udemy
Лучший курс Photoshop для фотографов
САМЫЕ ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Покрывает как фотографию, так и Photoshop + Советы по фотографии + Можно следовать для начинающих
Если вы фотограф, интересующийся Photoshop, «Курс создания цифрового искусства в Photoshop и фотографии» дает вам лучшее из обоих миров. Курс под руководством фотографа и эксперта по фотошопу проведет вас по четырем различным фотосессиям, где вы узнаете о различных аспектах настройки и съемки снимков, включая обучение моделей и введение в использование реквизита.
Последующая обработка каждого снимка происходит в Photoshop. Вы узнаете о различных инструментах Photoshop, имеющихся в вашем распоряжении, и о том, когда их использовать, работая с изображениями из разных фотосессий, чтобы создать эффект левитации, используя различные техники.
3,5-часовой курс состоит из 38 лекций и включает в себя все изображения со съемок и многослойные файлы изображений PSD из Photoshop, которые помогут вам следовать. Есть также полезные раздаточные материалы, такие как небольшое руководство по основам фотографии и PDF-файл с общими ярлыками Photoshop.
Одна из лучших особенностей курса — то, что он делает очень мало предположений и будет полезен для вас, даже если вы новичок в фотографии или Photoshop.
(Изображение предоставлено LinkedIn Learning)4. LinkedIn Learning
Лучший курс Photoshop для веб-дизайнеров
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Комплексные + полезные советы
— Выпущено в 2018 году
Хотя Photoshop довольно популярен среди фотографов, многие считают его излишним для веб-дизайна.В основном это происходит потому, что люди не могут открыть для себя все веб-функции Photoshop, которые можно использовать для оптимизации рабочего процесса и экономии времени. Если вы хотите использовать Photoshop для улучшения своих навыков веб-дизайна, курс «Photoshop для веб-дизайна» — хорошее место для начала.
Не судите о содержании курса на основании того, что он продлится всего около 2,5 часов. За это короткое время инструктор преодолевает большой объем знаний. Вы узнаете, как использовать библиотеки для управления активами проекта и даже использовать монтажные области для одновременного создания нескольких версий дизайна.Преподаватель использует реальные примеры и шаблоны использования, что является большим плюсом.
Курс начинается с изучения того, как оптимизировать рабочее пространство для использования в Интернете, а также изучается адаптивный дизайн и методы обмена, которые помогут вам преодолеть проблемы с макетом, а также для других аспектов веб-дизайна. В ходе курса вы будете создавать мудборды и макеты, и инструктор ожидает, что у вас будут практические знания Photoshop и некоторое знакомство с веб-дизайном. Помимо Photoshop, она также будет использовать плагины Fontea и неумный Magic Script.
(Изображение предоставлено: StackSocial)5. StackSocial
Лучший курс для освоения Photoshop
САМЫЕ ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ 8 причин, чтобы избежать редактирования изображений
+ Сосредоточьтесь на редактировании изображений-Все более или менее для начинающих
Помимо Photoshop, еще одним любимым инструментом для редактирования изображений является Adobe Lightroom. Если ваша работа связана с настройкой изображений, найдите момент, чтобы проверить «Ultimate Adobe Photo Editing Bundle».Пакет включает 8 курсов с общей продолжительностью более 41 часа. Из 8 курсов два основаны на Lightroom (включая курс для начинающих), а один поможет вам освоить Lightroom и Photoshop за неделю.
Есть пять курсов, посвященных исключительно Photoshop, и вы можете ожидать некоторых повторов в содержании. При этом вы получите все, что нужно знать об имеющихся в вашем распоряжении инструментах.
Большинство курсов ориентированы на новых пользователей, хотя после введения некоторых из часто используемых инструментов все курсы, как правило, фокусируются на различных аспектах, от редактирования изображений до ретуширования изображений, работы с текстом и создания листовок и т. Д.Есть также курс, который обучает техникам, используемым в рекламе красоты.
Мы также представили:
Обзор лучших предложений на сегодня
43 лучших учебных пособия по Photoshop (от базового до продвинутого)
Оставайтесь дома, повышайте уровень мастерства в Photoshop! Изучите Photoshop с помощью этих пошаговых руководств. Улучшение света и цвета. Составное и ретуширование изображений. Добавьте творческие эффекты и удалите нежелательный контент.
Излишне говорить, что Photoshop — одно из лучших программ для дизайна, которым пользуются все энтузиасты дизайна во всем мире.Он позволяет создавать потрясающие произведения искусства и дизайна, но понять, как работает Photoshop и как его использовать, может быть сложно, если вы только начинаете. Если у вас уже есть какие-то навыки, вам следует их улучшить.
уроки Photoshop Категории:
Примечание: Вы можете следовать этим руководствам с любой версией Photoshop, но я рекомендую по крайней мере использовать CS5 или выше (если вы хотите узнать о функциях 3D). Давайте погрузимся в пост!
Основы Photoshop
УрокиBasic предназначены для новичков, которые только изучают, как работает Photoshop.Раздел начинается с рабочего пространства Photoshop, и он позволит вам комфортно работать с интерфейсом Photoshop и панелями, такими как инструменты, слои, меню, корректирующие слои, маска слоя, цвета и многое другое. Затем вы узнаете о каждом из них с помощью подробного руководства. Часто новичкам сложно сделать выбор, поэтому мы также добавили несколько уроков по выбору. Помимо базовых руководств, мы также включили уроки по последней версии Photoshop CC.
Глава 1 — Первое открытие Photoshop
1.Начало работы в Photoshop
Что это включает:
- 1. Ознакомьтесь с рабочей зоной
- 2. Полный обзор инструментов и панелей
- 3. Параметры инструментов
2. Открытие, редактирование и сохранение в Photoshop
Что это включает:
- 1. Открытие и закрытие изображений
- 2. Редактирование изображений
- 3. Сохраните и экспортируйте свою работу
3.Сочетания клавиш в Photoshop
Что это включает:
- 1. Основные сочетания клавиш на клавиатуре
- 2. Улучшение рабочего процесса Photoshop
- 3. Как сделать вещи быстрее в Photoshop
Глава 2 — Общие инструменты
4. Как использовать инструмент кадрирования в Photoshop
Что это включает:
- 1. Используйте инструмент кадрирования Обрезка изображений
- 2. Получите идеальный размер и соотношение сторон
- 3.Инструмент настройки кадрирования
5. Как использовать инструмент «Точечная восстанавливающая и восстанавливающая кисть» в Photoshop
Что это включает:
- 1. Все основы инструмента «Заживление пятен» и «Кисть для хедлинга»
- 2. Базовое ретуширование в Photoshop
- 3. Удаление пятен и дефектов
6. Как использовать инструмент Clone Stamp Tool в Photoshop
Что это включает:
- 1.Использование инструмента Clone Stamp Tool
- 2. Разница между инструментом «Точечное заживление» и «Клонирование штампа»
- 3. Используйте штамп клонирования с обтравочной маской
7. Как использовать инструмент «Кисть» в Photoshop
Что это включает:
- 1. Наборы кистей
- 2. Выбор кистей
- 3. Непрозрачность и растекание кисти
- 4. Дополнительные настройки кисти
8. Как использовать инструмент «Осветление и затемнение» в Photoshop
Что это включает:
- 1.Техники уклонения и ожога
- 2. Осветлить и затемнить области изображения
- 3. Неразрушающее редактирование
9. Как использовать инструмент «Текст» в Photoshop
Что это включает:
- 1. Использование инструмента «Текст»
- 2. Настройки текстового инструмента
- 3. Параметры текста
- 4. Преобразование текста
10. Как освоить инструмент «Перо» за считанные минуты
Что это включает:
- 1.Использование Pen Tool
- 2. Работа с путями и кривыми
- 3. Работа с анкерными точками
- 4. Точный выбор
Глава 3 — Слои и маски
11. Как использовать слои в Photoshop
Что это включает:
- 1. Понять, как работают слои
- 2. Использование слоев с инструментами
- 3. Режимы наложения
12. Как использовать маску слоя в Photoshop
Что это включает:
- 1.Как работает маска слоя
- 2. Добавьте маску слоя
- 3. Неразрушающее редактирование
- 4. Маска корректирующих слоев
13. Неразрушающее редактирование с помощью смарт-объекта
>
Что это включает:
- 1. Используйте фильтр неразрушающим образом
- 2. Знакомство со смарт-объектами
- 3. Редактировать фильтр в любое время
14. Как использовать обтравочную маску в Photoshop
Что это включает:
- 1.Заполните форму фотографией
- 2. Используйте всю мощь обтравочной маски
- 3. Нарисуйте фигуры
15. Как использовать режимы наложения в Photoshop
Что это включает:
- 1. Точно используйте режимы наложения
- 2. Создание изображений в кратчайшие сроки
- 3. Уловка для использования каждого режима наложения
Глава 4 — Корректирующие слои Photoshop
16. Часто используемые корректирующие слои Photoshop
Что это включает:
- 1.Работа с наиболее часто используемыми корректирующими слоями
- 2. Добавление эффекта к определенной области
- 3. Основы применения корректирующих слоев
17. 19 Объяснение корректирующих слоев Photoshop
Что это включает:
- 1. Объяснение всех корректирующих слоев
- 2. Пояснения к фотографиям
- 3. Изображает множество фотоэффектов
Глава 5 — Выбор
18.Как создать выделение в Photoshop
Что это включает:
- 1. Широкий выбор инструментов выбора
- 2. Сделайте выбор человека
- 3. Извлечь человека из фона
19. Используйте выделение и маску для выделения в Photoshop
Что это включает:
- 1. Рабочее пространство «Выбрать и замаскировать»
- 2. Инструменты
- 3. Global Refinements
- 4.Сохраните результаты маскирования
20. Как замаскировать волосы в Photoshop
Что это включает:
- 1. Маска для волос на сложном фоне
- 2. Маскирование с помощью Select & Mask
- 3. Создание и использование щеток для волос
- 4. Использование фильтров для окончательной корректировки
21. Смешивание, если и методы расчета для сложных выборок
Что это включает:
- 1.Использование Blend If
- 2. Использование каналов
- 3. Совершенный выбор
- 4. Концепция выбора черного / белого
22. Удаление фона с помощью инструмента «Ластик для фона»
Что это включает:
- 1. Пояснения к инструменту «Ластик для фона»
- 2. Удаление сложного фона
- 3. Неразрушающее извлечение фона
23. Как изменить фон в Photoshop
Что это включает:
- 1.Извлечь тему
- 2. Заменить фон
- 3. Смешайте их в единую сцену
Последняя глава 6 — Основы редактирования фотографий
24. Как заменить небо в Photoshop
Что это включает:
- 1. Удалите небо за считанные минуты
- 2. Советы по легкому удалению голубого неба
25. Как исправить цвет в Photoshop
Что это включает:
- 1.Как удалить цветовой оттенок из Photoshop
- 2. Техника трехточечной цветокоррекции
26. Высококачественное ретуширование фотографий в Photoshop
Что это включает:
- 1. Профессиональная ретушь кожи
- 2. Создание гладкой кожи
- 3. Сохранить детали кожи
Фотоэффекты и дополнительные руководства
Ниже вы можете найти фотоэффекты и расширенные обучающие программы. Я добавил их потому, что создавать обучающие программы по эффектам очень весело и несложно.
Всего за несколько шагов вы можете воспроизвести множество эффектов, таких как винтаж, ретро, ломо, двойная экспозиция, дисперсия и многое другое. Помимо простого добавления эффектов к вашим фотографиям, эти уроки помогут вам также повысить свои навыки работы с Photoshop.
Поскольку этот раздел является последним разделом этого поста, не волнуйтесь, есть много руководств, которым нужно следовать, если вы опытный пользователь Photoshop, вы можете еженедельно проверять домашнюю страницу нашего веб-сайта для получения новых расширенных руководств.
27. Создайте эффект двойной экспозиции в Photoshop
Что это включает:
- 1. Эффект мультиэкспозиции
- 2. Смешать изображения
- 3. Сюрреалистический эффект
28. Impossible Sea Tutorial
29. Создайте поп-арт, вдохновленный Роем Лихтенштейном
30. Как удалить фон в Photoshop (3 примера)
31. Как изменить цвет фона в Photoshop
32.Как имитировать эффект эскиза в Photoshop
33. Как создать модный эффект глюка в Photoshop (+ Экшен Photoshop)
34. Лучший способ создания акварельных эффектов в Photoshop
35. Как отретушировать глаза в Photoshop
36. Как удалить прыщи в Photoshop
37. Лучшие методы повышения резкости изображений
Что это включает:
- 1.Объясняет несколько способов повышения резкости изображений
- 2. Используйте фильтры
38. Эффект дисперсии
Что это включает:
- 1. Эффект дезинтеграции
- 2. Использование Liquify Tool
- 2. Использование щеток для мусора
39. Как размыть фон в Photoshop
Что это включает:
- 1. Размытие фона
- 2. Использование корректирующего фильтра объектива
- 3.Глубина резкости
40. Обработка фотографий портала
Что это включает:
- 1. Техника композитинга
- 2. Освещение
- 3. Добыча
41. Rail Inside Illusion Tutorial
Что это включает:
- 1. Эффект мягкого освещения
- 2. Миниатюрный вид
- 3. Подбор цвета
42.Плеск воды в лампочке
Что это включает:
- 1. Сюрреалистический композитный образ
- 2. Концептуальный стиль
- 3. Методы смешивания
43. Как творчески смешать два изображения в Photoshop
Что это включает:
- 1. Сюрреалистический композит
- 2. Расширенное маскирование
- 3. Освещение
Заключение
Спасибо, что прочитали пост, и если он вам понравился, то распространите его по всему миру.Если у вас есть предложения, дайте мне знать в комментариях. Я хотел бы услышать твои мысли.
17 лучших руководств и идей Photoshop для всего, чего вы пытаетесь достичь
Нет сомнений в том, что Photoshop — невероятно мощный инструмент для маркетологов. В Photoshop есть тысячи функций, инструментов, настроек и ярлыков, которые за последние несколько десятилетий кардинально изменили и изменили графический дизайн и редактирование фотографий.
Однако изощренность современных дизайнерских возможностей сопряжена с трудностями в изучении и обновлении возможностей Photoshop.
Независимо от того, являетесь ли вы мастером Photoshop, дизайнером-самоучкой или начинающим, всегда найдется еще больше уловок и уловок, которым можно научиться.
К счастью, мы составили список из 11 видеоуроков для Photoshoppers на разных уровнях, чтобы ускорить ваш рабочий процесс. Некоторые видео лучше подходят для начинающих, а другие предназначены для людей с большим опытом. Так что взгляните, найдите учебные пособия, которые лучше всего подходят для вас, и используйте их, чтобы узнать несколько новых полезных советов и приемов.
17 полезных руководств по Photoshop, которые ускорят ваш рабочий процесс
1. Учебное пособие по основам Photoshop — Adobe
Время: 46 мин
Многие из вас, вероятно, осознают ценность Photoshop и других навыков разработки программного обеспечения, но когда дело доходит до самообучения новому навыку, например Photoshop, трудно понять, с чего начать. К счастью, это 46-минутное руководство — отличный способ начать.
Созданный командой Adobe Photoshop, этот учебник больше похож на бесплатный класс веб-семинара: у вас есть дружелюбный преподаватель, который показывает вам основы работы Photoshop с Adobe Bridge, а затем показывает десять основных приемов, которые помогут вам начать работу.
Советы в этом видео включают удаление пятен на фотографиях, работу со слоями Photoshop, обрезку, редактирование цветов изображения, удаление частей изображения и многое другое.
2. Учебник по рисованию в Photoshop — PiXimperfect
Время: 31 мин
В Photoshop есть несколько способов «рисовать». Часто самые красивые иллюстрации, которые сегодня демонстрируют бренды, были созданы с помощью множества цифровых кистей Photoshop. В учебнике PiXimperfect по Photoshop подробно показано, как сделать фотографию действительно похожей на картину.
Для рисования в Photoshop ваш ведущий в этом руководстве рекомендует использовать физическое перо или стилус, а не компьютерную мышь. Стилус лучше всего имитирует физические движения при рисовании и помогает вам контролировать руки при постепенном преобразовании фотографии.
На протяжении всего урока вы научитесь использовать множество цифровых кистей в Photoshop, чтобы соответствовать деталям фотографии, с которой вы начинаете. Ведущий также показывает вам различные мазки кистью для добавления, исправления и улучшения изображения.Смотрите его полностью ниже.
3. Инструменты дизайна и советы по рабочему процессу — Adobe
Время: 7 мин
Нет лучшего учителя, чем создатель, верно? Это второе руководство, размещенное на сайте Adobe Helpx, дает простые базовые советы по улучшению рабочего процесса. Если вы дизайнер-самоучка, я настоятельно рекомендую это видео для простого ознакомления.
Учитель начинает с того, что быстро проводит вас по сеткам и объясняет, как добиться максимальной эффективности на рабочем месте.Затем он дает полезные советы по размещению элементов (смарт-объекты, связанные файлы и т. Д.) И использованию обтравочных масок.
Лучшая часть учебника — это то, как оно быстро и наглядно показывает, как Photoshop взаимодействует с другими продуктами Adobe, такими как Typekit и Illustrator. Учитель быстро выводит на экран страницу журнала, показывая вам различные элементы Illustrator и Photoshop, что упрощает отслеживание и упрощает создание дизайнерских идей.
[Смотрите видео здесь.]
4. Учебное пособие по тексту в Photoshop — пиксели и скобки
Время: 3 мин.
Есть много способов добавить текст в фотографию или дизайн с помощью Photoshop. И столько же шрифтов и стилей на выбор. Видеоурок ниже представляет собой общий обзор того, как добавить текст на холст Photoshop.
Ваш ведущий, Спенсер, показывает вам два основных типа текста, которые вы можете добавить на холст Photoshop: безграничный текст и текстовое поле .Оба типа текста дают вам разные уровни свободы для перемещения, поворота и обтекания текстом другого содержимого вашего дизайна.
Посмотрите краткое руководство ниже.
5. 10 лучших сочетаний клавиш в Photoshop — компьютерные фанаты
Время: 3 мин.
Частью ускорения процесса является простое знание и использование множества сочетаний клавиш, доступных для программного обеспечения Photoshop.
К счастью, графические фанаты собрали этот удобный учебник, в котором представлены 10 лучших быстрых клавиш для редактирования фотографий в действии.Он охватывает переключение режимов наложения слоев, создание инвертированных масок, использование обтравочных слоев, преобразование слоев, изменение размера кистей, увеличение и уменьшение масштаба, предварительный просмотр мягких выделений, дублирование слоев, затухание мазков кисти и выборку цветов непосредственно на холсте.
Хотите еще больше советов и рекомендаций? Ознакомьтесь с этим сообщением в блоге, где вы найдете список из 66 сочетаний клавиш Photoshop.
6. Учебник по раскрашиванию в Photoshop — PHLEARN
Время: 19 мин
Перекрасить рисунок или иллюстрацию легко.С другой стороны, добавление нового цвета к фотографии в реальном времени — это совсем другая история. Из этого туториала Вы узнаете, как это сделать в Photoshop.
Фотографии имеют чрезвычайно сложные цветовые композиции — в них намного больше цветов, чем кажется на первый взгляд. По этой причине может быть довольно сложно раскрасить фотографию по-другому и в конечном итоге сделать ее естественной. Аарон Райс из ресурса Photoshop, Phlearn, покажет вам, как использовать инструмент «Colorizer» в Photoshop для выделения и изменения цвета определенных частей любой фотографии.
Курс научит вас применять «маску слоя» к фотографии, чтобы вы могли выявить все нужные детали фотографии перед ее «раскрашиванием». В результате вы сможете изменить цвет объекта без ущерба для качества. Посмотрите учебное пособие ниже.
7. Как использовать инструмент кадрирования — Lynda.com
Время: 5 мин
Существует множество способов кадрирования изображений в Photoshop, и если вы сравните свой метод кадрирования с чужим, вы можете понять, что они делают это иначе, чем вы.Частично это связано с тем, что инструменты кадрирования Photoshop менялись в разных версиях.
Если вы хотите узнать, как использовать последнюю версию инструмента кадрирования (начиная с Adobe CC), которая позволяет скрывать обрезанные пиксели, а не удалять их навсегда, в этом руководстве вы пройдете через это.
Это руководство является частью серии Lynda.com — отличного ресурса для расширенных уроков по Photoshop.
8. Учебное пособие по работе с фонами в Photoshop — Adobe
Время: 3 мин.
Если вы работаете с визуальным контентом достаточно долго, вы в конечном итоге окажетесь в ситуации, когда захотите отделить объект переднего плана фотографии от фона.Проблема в том, что удаление фона фотографии может исказить объект, который вы пытаетесь выделить в процессе.
Следующий учебник по Photoshop создан самой Adobe и показывает, как добавить прозрачную «кожу» к фотографии и «раскрасить» объекты, которые нужно отделить от фона. Результат? Предмет переднего плана, который вы можете наложить на любой новый фон по вашему желанию. Узнайте, как это сделать, перейдя по ссылке ниже.
[Посмотреть видео здесь]
9.Как использовать инструмент отмены / возврата, шаги и историю — Стерлинг учит,
Время: 5 мин
Если вы вообще много работали с Photoshop, вы, вероятно, уже поняли, что функции отмены / повтора не работают так же, как в таких программах, как Word, Illustrator или InDesign. Вместо этого функция отмены / повтора в Photoshop автоматически устанавливает отмену только одного шага. Чтобы вернуться через несколько шагов, вы должны использовать панель истории, и даже панель истории ограничена количеством шагов, которые она запоминает.
ОднакоPhotoshop может вернуться к предыдущим этапам — просто сначала это не всегда так. В этом руководстве вы узнаете, как использовать инструменты отмены / повтора в Photoshop и как настроить панель истории, чтобы запоминать больше шагов, чем автоматически.
10. Учебное пособие по Photoshop с двойной экспозицией — Adobe Creative Cloud
Время: 45 сек
На мой взгляд, двойная экспозиция — один из самых крутых визуальных эффектов, доступных вам в Photoshop.Этот эффект объединяет две разные фотографии вместе, так что текстура одного изображения может соответствовать форме другого изображения. И, согласно приведенному ниже руководству, сделать это проще, чем вы думаете.
В приведенном ниже руководстве по Photoshop Adobe Creative Cloud научит вас применять двойную экспозицию с использованием двух изображений, уменьшив их непрозрачность. Затем вы можете творчески наложить одно изображение на другое. Результат невероятный.
Посмотрите руководство ниже.
11.Как использовать инструмент поворота экрана — Creative Bloq
Время: 2 мин
Вы когда-нибудь работали над изображением, которое вы бы просто хотели перевернуть вверх ногами, как лист бумаги? Если вы еще не знали, с Photoshop вы можете!
Этот двухминутный учебник от Creative Bloq проведет вас через этот простой инструмент и покажет, как его использовать на практике.
Не забудьте просмотреть другие видео из серии «Двухминутный инструмент» от Creative Bloq, чтобы быстро расширить свои возможности с помощью инструментов, которые вы, возможно, не использовали ранее! Creative Bloq делает свои обучающие видео понятными, быстрыми и понятными, поэтому вам не нужно тратить время на поиск нужной информации.
12. Учебное пособие по 3D Photoshop — Tutvid
Время: 31 мин
Вам не нужно работать с Disney Pixar, чтобы добавить третье измерение к плоской фотографии или дизайну.
Трехмерное рабочее пространство в Photoshop настраивает вас в сетчатую среду, где вы можете добавить трехмерный объект — многие из которых входят в стандартную комплектацию Photoshop — и создать трехмерное произведение искусства, используя этот базовый объект.
Рабочее пространство 3DPhotoshop, по словам вашего ведущего Натаниэля из Tutvid, позволяет вам изменять вид холста Photoshop, чтобы вы могли исследовать стороны, верх и низ вашего объекта и редактировать его под любым углом.
Фигуры, буквы и цифры доступны в 3D-форме с помощью Photoshop. Однако в видео ниже обратите внимание на системные требования во введении. 3D в Photoshop — прекрасная вещь, но вы можете играть в этом пространстве, только если ваш компьютер оснащен правильной видеокартой.
13. Как повысить резкость изображений — Дизайн Кельвина
Время: 16 мин
В качестве инструмента для редактирования фотографий и графического дизайна Photoshop имеет сотни способов повышения резкости, редактирования, изменения и управления внешним видом изображений.Но это также означает, что вы можете не знать, как лучше всего редактировать изображение, сохраняя при этом наилучшее качество.
Этот учебник средней длины от Kelvin Designs познакомит вас с основами повышения резкости изображений и объяснит, почему одни способы лучше других. Ваш учитель также даст вам советы по поддержанию качества изображений и объяснит, какие инструменты лучше подходят для определенных типов изображений.
В качестве дополнительного бонуса компания Kelvin Designs связала исходные файлы, использованные в видео, для того, чтобы вы могли загрузить их и продолжить на своем компьютере.Если вы больше разбираетесь в практических занятиях, это может быть отличным уроком для вас.
14. Как использовать шаблоны Step & Repeat — Phlearn
Время: 15 мин
Для многих графических дизайнеров создание и использование узоров — довольно частая задача. Хотя существует несколько способов создания узоров, один из которых — вручную, в Photoshop на самом деле есть упрощенный прием, позволяющий значительно упростить создание узоров, чем измерение, копирование, вставку и повторение снова и снова.
В этом видео учитель — Аарон Нейс — познакомит вас с основами построения шаблонов. У Nace есть множество руководств по Photoshop и Lightroom, поэтому обязательно ознакомьтесь с ними.
(Совет от профессионалов: в этом видео довольно длинное введение, поэтому переходите к 1:37, если хотите перейти к делу.)
15. Учебное пособие по действиям Photoshop — Phlearn
Время: 8 мин
Вы когда-нибудь хотели, чтобы вы могли просто записать серию шагов в Photoshop и применить их к кучке разных файлов? Например, обрезка изображений до определенного размера или создание пользовательского фильтра для использования на большом количестве изображений? Оказывается, с инструментом Photoshop Action вы можете.
Во втором руководстве по Phlearn, представленном в этом посте, Nace рассказывает, как пакетно редактировать фотографии с помощью инструмента «Действие». Что мне нравится в этом руководстве, так это то, что он дает вам идеи для других способов использования инструмента «Действие», даже если он использует его в основном для установки настраиваемого фильтра для группы свадебных фотографий.
16. Как создать собственную кисть — Ларри Лорси
Время: 5 мин
Часто дизайнерам приходится многократно размещать водяной знак, логотип или какой-либо другой стандартизированный элемент на изображениях на протяжении всей своей работы.Хотя размещение изображения в документе в виде слоя работает нормально, полезно, чтобы эти функции уже были загружены в ваше рабочее пространство.
Вот где создание собственных кистей для логотипов и водяных знаков — очень удобный способ ускорить рабочий процесс. В этом руководстве Ларри Луси из PhotoEducationOnline.com научит вас создавать собственные кисти, чтобы вы могли загружать логотипы, водяные знаки и т. Д. В свое рабочее пространство.
Это позволяет легко преобразовывать и размещать логотипы / водяные знаки с панели кистей на дизайне без необходимости каждый раз искать в файлах на компьютере.
17. Учебное пособие по маскированию в Photoshop — Tutvid
Время: 3 мин.
Маски слоев обычно играют большую роль во многих процессах графического дизайна. По сути, маска слоя позволяет вам применить что-то — цвет, форму и т. Д. — к определенной части изображения, а не ко всему.
В этом кратком руководстве Tutvid.com не только расскажет, что такое маскирование, но и как это сделать быстро. На примере автомобиля он показывает, как с помощью маски можно изменять цвет автомобиля от красного к зеленому.
Если вы еще не пробовали маскировку, обязательно ознакомьтесь с этим руководством.
уроков Photoshop — Как использовать Photoshop для начинающих
Основы Photoshop
Следующие уроки призваны помочь новичкам познакомиться с Photoshop. Photoshop — чрезвычайно сложная программа, которая может быть ошеломляющей, если вы только начинаете. Уроки здесь охватывают только основы и предполагают, что вы начинаете с нулевым опытом.Уроки были записаны с использованием CS4. Photoshop был обновлен с момента выпуска этой версии, но процессы, по сути, остались прежними.
Если вы хотите изучить основы Photoshop с точки зрения традиционного художника, я создал курс, который вам поможет. В этом курсе используется самая последняя версия Photoshop (Creative Cloud) и рассматриваются общие способы использования программы, которую может использовать традиционный художник.
Вы можете пройти курс здесь…
Как использовать кисть
Когда большинство людей думают об Adobe Photoshop, они думают о фотографиях. Однако Adobe Photoshop — это мощная программа для обработки изображений, которую можно использовать для рисования и рисования.
Когда вы только начинаете работать с Adobe Photoshop и не знаете, что делаете, начало может быть пугающим. Мне кажется, что для любого новичка логичнее всего начать с кисти.Кисть — самый простой инструмент для нанесения отметок. Инструмент «Кисть» также является одним из самых универсальных инструментов в палитре инструментов. У вас есть возможность изменить обводку, прозрачность, цвет, текстуру и многие другие аспекты метки. Вы даже можете сделать свою кисть в Photoshop. Соедините все возможности инструмента кисти с цифровым планшетом, и вы «катитесь».
Инструмент «Кисть» в Photoshop можно использовать для создания эффектов, которые могут напоминать настоящие картины и рисунки.Фактически, многие традиционные художники, особенно иллюстраторы, перешли на компьютер. Это просто из-за универсальности инструментов Photoshop и других программ цифровой живописи.
Освоение кисти — первый шаг к изучению и освоению Adobe Photoshop. Как только вы освоитесь с кистью, другие инструменты, кажется, встанут на свои места намного легче. Нет инструмента более интуитивно понятного, чем кисть.
Как создавать собственные кисти
Иногда возникает необходимость создать собственную кисть в Adobe Photoshop.Это может быть потому, что вам нужно повторить объект. В этом случае специальная кисть сэкономит вам массу времени. Просто создайте эту кисть и разложите столько копий вашего изображения на холсте, сколько хотите. И сделать это очень быстро. Или, возможно, вы ищете конкретную текстуру, которую нельзя найти в кистях по умолчанию или в каких-либо наборах кистей, которые вы можете скачать в Интернете.
Знание того, как создать собственную кисть в Photoshop, — это базовый навык, который должен знать любой дизайнер. К счастью, создать свою кисть довольно просто.Итак, вот как это сделать …
Сначала вам нужно открыть изображение, создать изображение (или форму) или текст в новом документе Photoshop. Выберите область, чтобы определить область кисти. Перейдите в «редактировать» -> «определить предварительную настройку кисти». Назовите свою кисть и все.
К вашей новой кисти применимы все стандартные функции, такие как непрозрачность и растекание. Вы также можете редактировать кисть как обычно. Проявите творческий подход и посмотрите, сколько разных способов можно использовать эту функцию.
Photoshop — это гораздо больше, чем программа для редактирования фотографий.Это мощная программа для разработки рисунков и картин, похожих на те, что созданы с помощью традиционных средств массовой информации.
Однако, чтобы добиться успеха, помимо мыши, клавиатуры и монитора требуется дополнительное оборудование. Чтобы в полной мере использовать все возможности, художнику понадобится планшет со стилусом для создания по-настоящему изысканного цифрового рисунка или живописи. Хорошая новость заключается в том, что это оборудование довольно недорогое, особенно по сравнению с тем, что можно потратить на традиционные носители. Качественные вводные планшеты начинаются примерно с 70 долларов.И теперь, когда Photoshop доступен по доступной подписке, больше нет ценового барьера, мешающего традиционным художникам перейти на него.
Оборудование для цифрового рисования и живописи
Рекомендуемые материалы для этого учебного пособия
(Некоторые из следующих ссылок являются партнерскими, что означает, что мы получаем небольшую комиссию, если вы совершаете покупку без дополнительных затрат для вас.)
Художникам доступны различные графические планшеты.Как и большинство вещей, они сильно различаются по качеству и цене. По моему опыту, лучшую линейку планшетов производит Wacom. Они обеспечивают исключительный отклик и чувствительность даже при использовании вводных таблеток.
Планшет Bamboo — Планшет Bamboo от Wacom разработан для начинающих. Но даже по доступной цене в этом планшете есть много возможностей. У меня есть этот планшет, и я использую его со своим ноутбуком, когда я в пути. Он обеспечивает подходящую поверхность для рисования и довольно приятный на ощупь. Он также довольно прочен и пережил несколько полетов по пересеченной местности.Но, как и со всеми внешними планшетами, к этому нужно привыкнуть. После многих лет наблюдения за развитием ваших линий на поверхности с помощью традиционного рисунка, некоторым может быть трудно наносить отметки и смотреть, как они появляются на экране перед вами.
Планшет Intuos — Планшет Intuos, также производимый Wacom, выглядит несколько естественнее, чем Bamboo. Он также включает в себя больше функций и программируемые кнопки. Конечно, все это имеет свою цену. Intuos немного дороже, чем Bamboo.Считается профессиональным планшетом. Если вы только начинаете, я лично считаю, что Bamboo сделает все, что вам нужно.
Cintiq — Cintiq — идеальный инструмент для цифровых художников. Несмотря на гладкий экран, отметки выглядят очень естественно. Чувствительность стилуса к нажатию не имеет себе равных, ничто не сравнится с нанесением отметок «прямо на экране». Его можно назвать под разными углами, чтобы создать ощущение, будто вы рисуете или рисуете на мольберте.Его даже можно наклонять, чтобы соответствовать углу наклона вашей руки. Из представленных здесь вариантов он намного дороже. Учитывая, сколько мы тратим на художественные материалы в течение нескольких лет, Cintiq может окупить ваши инвестиции. Я пользуюсь своим Cintiq каждый божий день, и оно того стоило. Если вы знаете, что цифровое искусство — это ваш носитель, я бы посоветовал инвестировать в Cintiq.
Традиционные кисти для Photoshop
Существует множество стандартных кистей Photoshop, которые подходят для рисования и раскрашивания.Однако многие художники и программисты создали дополнительные кисти, которые ведут себя и оставляют отметки, как традиционные средства массовой информации. Эти наборы кистей легко добавляются в библиотеку кистей Photoshop.
Кайл Вебстер, цифровой художник, создал самый естественный набор доступных кистей. Его кисти используются цифровыми художниками по всему миру, и их можно найти в библиотеках кистей художников Disney, Marvel Comics, Sony Pictures и Dreamworks.
Кисти Кайла теперь поставляются с Adobe Photoshop.
Рисунок с маленькой линией
Художник использует все средства рисования и живописи. Например, мы можем наклонять графитовый карандаш, чтобы делать разные отметки. Карандаш со временем тускнеет, что также может привести к эстетичному нанесению пометок. Однако в цифровом формате кончик карандаша остается острым. Линия остается в порядке. Это гораздо больше, чем вы ожидаете, рисуя механическим карандашом.
По этой причине способ развития вашего цифрового рисунка может отличаться от того, что вы ожидаете от традиционных носителей.
Поскольку в этом примере линии оставались прекрасными, мне пришлось использовать линию для определения значения в чертеже. Это потребовало использования перекрестной штриховки вместо простой регулировки давления на полутуповатый карандаш.
Чтобы раскрыть ценность и форму объекта на портрете, линии пересекались бесчисленное количество раз. Чем больше линий было нарисовано, тем темнее становилось значение.
Когда линии используются для проявления ценности, как в рисовании пером и тушью, нам необходимо учитывать форму объекта.Линии должны обтекать контуры формы. Эти линии называются поперечными контурными линиями. Они не только помогают развить диапазон ценностей, но и при правильном использовании могут передать форму предмета.
Как рисовать мышью
В течение многих лет, когда я хотел создать рисунок в Adobe Photoshop, я использовал мышь. С тех пор я поменял мышь на планшет. Однако понимание того, как рисовать мышью, важно для любого пользователя Photoshop.Что еще более важно, понимание мыслительного процесса рисования с помощью мыши даст вам представление о том, как работает Photoshop. Это поможет вам лучше понять, как работать со слоями, и поможет вам, когда вам нужно будет решать проблемы в процессе. В конце концов, Photoshop — это программа, которую вы должны решать в процессе работы.
В этой демонстрации я покажу вам, как нарисовать сферу, используя только мышь. Это может показаться сложной задачей, но на самом деле это не так уж сложно. Просто убедитесь, что вы используете инструменты в полной мере.Используйте кисть, как аэрограф, с проверкой непрозрачности (около 25%) и растекания (около 30%).
Обычно для этого рисунка лучше подходит кисть большего размера. Также убедитесь, что выделена круглая область, когда вы рисуете блики и тени на сфере.
Инструменты выделения, ведро с краской и градиенты
Инструменты выделения — это наиболее часто используемые инструменты в Adobe Photoshop. Они сообщают компьютеру, где вы хотите работать, а чего избегать.Их можно использовать для рисования, вырезания и вставки, редактирования и корректировки и многого другого. Понимание того, какой инструмент выделения подходит для вашей задачи, является ключом к правильному использованию инструментов выделения.
Ведро с краской — относительно простой в использовании и понятный инструмент. Это довольно просто использовать. Инструмент градиента находится вместе с ведром с краской, и его немного сложнее реализовать.
Как создать металлический текст
Иногда вам нужно добавить немного шика к вашим изображениям в Adobe Photoshop.Большинство эффектов, которые вы видите, достигается за счет эффектов слоев. Создание металлического текста ничем не отличается.
Поэкспериментируйте с разными шрифтами, градиентами и освещением, чтобы создавать различные типы текста.
Как создать отражение и тень текста
Есть бесчисленное множество эффектов, которые вы можете создать с помощью текста в Photoshop. Играя с различными эффектами слоя, можно действительно сделать некоторые интересные вещи. Вы можете легко добавить внешнее свечение, внутреннее свечение, добавить фаску или обводку вокруг букв с помощью эффектов слоя.Но также очень легко вывести текст на следующий уровень, добавив под ним отражение или тень.
Начнем с создания текста. Я решил поместить этот текст на серый фон, чтобы создать некоторый контраст. Я также добавил несколько эффектов слоя (скос, тиснение и внешнее свечение). Перейдите в палитру слоев и щелкните правой кнопкой мыши текстовый слой. Выберите «Дублировать слой». Перетащите дублированный слой под исходный текстовый слой. Зайдите в «Редактировать». Выберите «Трансформировать» -> «Отразить по вертикали».Когда вы это сделаете, ваш текст будет перевернут вверх ногами. Далее вы создадите маску слоя. Для этого вернитесь к палитре слоев. Нажмите кнопку «добавить маску слоя» внизу. Затем выберите инструмент «Градиент». Убедитесь, что ваш градиент настроен на переход от белого к черному. Проведите градиент по отраженным буквам. Затем перейдите к палитре слоев и отрегулируйте непрозрачность слоя, чтобы отражение выглядело естественно.
Вот как должен выглядеть эффект.
Теперь мы посмотрим, как создать эффект тени под текстом.
Опять же, вы начнете с написания текста. В данном случае я использовал эффект слоя «Bevel and Emboss». Дублируйте текстовый слой и вытяните дублированный текст под исходный текст. Если вы добавили к тексту какие-либо эффекты, вам придется их удалить. Вам также нужно будет «растрировать» тип, чтобы отредактировать его. Для этого перейдите в «Слой» -> «Растрировать» -> «Тип». Теперь раскрасьте текст в цвет вашей тени с помощью ведра с краской. Перейдите в «Правка» -> «Трансформировать» -> «Перспектива».Возьмите уголок и потяните до нужной формы. Теперь создайте маску слоя, как мы сделали с отражением, и ваша тень готова.
Микрография — это техника древнего искусства, имеющая ближневосточное происхождение. Микрография — это процесс создания изображений с помощью слов или текста — текстового изображения. Микрография может быть создана с помощью различных средств массовой информации. Обычно используются перо, чернила и графит. Регулируя количество чернил или графита, изображение может появляться сквозь текст.При использовании линии регулировка качества линии может создать иллюзию изменения значения.
Микрография очень легко создается в Adobe Photoshop CS4. Возьмите любое изображение, которое вы хотите преобразовать в текст, и перенесите его в Adobe Photoshop CS4. Дублируйте слой. Затем перейдите в изображение-> настройки-> порог. Сдвиньте ползунок, чтобы настроить пороговый эффект. Создайте новый слой и наберите текст черным мелким шрифтом. Обязательно закройте весь документ черным текстом. Растеризуйте тип, выбрав слой-> растеризовать-> тип.Переходим на пороговый слой. Выберите белые области с помощью волшебной палочки. (Убедитесь, что смежный прямоугольник не отмечен) Перейдите к слою с черным текстом и сотрите все. Будет удален только черный текст в белых областях.
Теперь вам просто нужно повторить эти шаги с белым текстом. Но прежде чем вы это сделаете, добавьте серый слой, создав новый слой. Перейдите к выбору-> все. Используйте ведерко, чтобы заполнить фон серым. Переместите этот слой за черный текстовый слой, но поверх порогового слоя.Создайте новый слой поверх серого слоя и введите белый текст, чтобы покрыть весь документ. Растеризуйте шрифт. Переходим на пороговый слой. На этот раз выделите черные области с помощью волшебной палочки. Перейдите на слой с белым текстом и сотрите все. Теперь у вас есть изображение, состоящее из текста.
Как создать обтравочную маску
Используя обтравочные маски в Adobe Photoshop, вы можете быстро и легко создавать интересные эффекты. Обтравочная маска делает именно то, что предлагает.Обтравочная маска позволяет маскировать эффекты, такие как изображение, просвечивающее текст. Обтравочная маска достигается за счет использования двух слоев в документе фотошопа. Нижний слой из двух действует как маскирующий агент. Эффекты маскирования не должны ограничиваться только текстом. Вы можете проявить изобретательность и так же легко применить их к любой форме или другому эффекту.
Сначала выберите изображение, которое вы хотите использовать. На новом слое введите текст (или нарисуйте или импортируйте фигуру). Если вы используете текст, выберите шрифт, обеспечивающий максимальную экспозицию изображения.Преобразуйте текст, чтобы он соответствовал изображению. Щелкните правой кнопкой мыши фоновый слой и продублируйте слой. Вытяните слой копии фона в верхнюю часть порядка слоев. Перейдите в «слой» -> «создать обтравочную маску». Скройте фоновый слой, и ваша обтравочная маска должна быть видна. Вы по-прежнему можете редактировать текст на текстовом слое, а также изображение на слое обтравочной маски.
Как использовать выборочный цвет
Создание изображения с некоторыми черными и белыми областями, выделенными цветом, называется «выборочный цвет».Вот как это работает …
Начните с изображения, которое вы хотите использовать. Дублируйте фоновый слой, щелкнув его правой кнопкой мыши. Выберите «Изображение» -> «Коррекция» -> «Обесцветить», чтобы убрать цвет с дублированного слоя. Затем выберите «добавить маску слоя» на палитре слоев. Используйте мягкую кисть с непрозрачностью 80%, чтобы закрасить области, которые вы хотите покрасить, черным цветом. Если вы ошиблись, можете покрасить белым, чтобы обесцветить. Подумайте о теории цвета, поэтому не забудьте выделить цвета, которые имеют смысл для создания художественного образа.
Поп-арт портреты в фотошопе
Большинство из нас знакомо с искусством Роя Лихтенштейна. Лихтенштейн был американским поп-художником, создававшим комические большие картины. Я всегда был большим поклонником его работ. Недавно я наткнулся на отличный урок по созданию изображения, вдохновленного Лихтенштейном, из фотографий с помощью Photoshop.
Вот как выглядит мой готовый продукт …
Заключение
Приведенные выше уроки должны научить вас работать с Photoshop, но они просто поверхностно описывают, что возможно с этой программой.Многие традиционные художники теперь используют Photoshop как часть своего рабочего процесса. Фактически, пользуйтесь программой каждый день. Вы можете изучить все техники, которые я использую для создания традиционного искусства, в курсе «Основы Photoshop для художников».
Больше уроков, которые вам понравятся …
34 учебных пособия по Photoshop, которые сделают вас профессиональным
На этот раз мы предлагаем вам множество руководств по Photoshop на самые разные темы. Это должна быть хорошая коллекция для тех, кто еще не совсем профессионал, но хочет им стать.От создания удивительных визитных карточек до воплощения в жизнь каменной статуи — все это заставляет нас часами практиковать эти навыки.
Эти учебные пособия являются одними из лучших и разнообразных. Если вы научитесь овладевать некоторыми приемами и приемами из них, вы обязательно приземлитесь на ноги, выглядя как профессионал! Но имейте в виду, что для большинства из них требуется базовое понимание Photoshop + , чтобы иметь возможность следовать инструкциям. Это для тех из вас, кто знает основы и хочет продвинуться дальше в своем искусстве и дизайне.
Великолепные и интересные уроки Photoshop
Photo Strip
Инструмент деформации используется для создания эффекта скручивания (вам нужен Photoshop CS2 или выше) . По завершении этого урока вы сможете создать фотополоску из ваших собственных фотографий или иллюстраций, которая будет выглядеть очень круто.
Создание адского пылающего черепа
В этом уроке рассматриваются все этапы создания пылающего черепа в Photoshop. В этом уроке рассматриваются несколько относительно простых шагов и некоторые умные техники обработки фотографий.
Индивидуальный продукт и этикетка
Будьте внимательны при выполнении этого руководства. Это между промежуточным и продвинутым уровнями, но определенно может быть выполнено, приложив немало усилий. Даже если вы новичок, вы все равно можете изучить некоторые отличные техники, прочитав это, но здесь нет столь подробных объяснений всего, поэтому вам потребуется хорошее понимание программы, чтобы сделать это самостоятельно.
Визитная карточка для печати
Создайте простую визитную карточку в Photoshop и подготовьте ее к печати с метками обрезки и обрезкой за обрез.
Отличное руководство для тех, кто не знаком с такой программой, как InDesign, но хочет сделать это в Photoshop. Очень полезный и отличный конечный результат.
Потрясающий цифровой эффект боке
Узнайте, как создать цифровой эффект боке. Процесс очень прост, и вы будете использовать очень мощный движок кистей, одну из самых крутых вещей в Photoshop. То, что вы здесь узнаете, можно использовать и для множества других вещей. Отличный учебник, чтобы узнать больше об этом.
Космический дизайн в ретро-стиле
Создайте космическую ретро-радугу с помощью техник, которые можно использовать в сочетании с любой формой и цветом.Всего 10 шагов.
Абстрактные обои с акварелью
Есть много способов создать эффект акварели в Photoshop. В этом уроке мы будем использовать Layer Masking, который является очень мощным методом. Приведенные здесь методы можно использовать во многих других типах работы, так что можно получить очень ценные знания вместе с классным конечным результатом.
Эффект современного 3D-текста
Используйте возможности 3D-рендеринга Illustrator для создания классного эффекта 3D-текста. Не волнуйтесь, вам не нужно ничего знать об Illustrator, вас научат на протяжении всего процесса.Затем вернемся в Photoshop, чтобы закончить. Это отличный способ создать что-то, что отлично выглядит, и попрактиковаться в совместном использовании Photoshop и Illustrator. И помните: если у вас нет Illustrator, вы можете загрузить пробные версии практически любого программного обеспечения Adobe с сайта adobe.com.
Постапокалиптические манипуляции с фотографиями
Вы научитесь создавать эти реалистично выглядящие манипуляции, используя корректирующие слои, векторные маски и некоторые специальные эффекты. Здесь есть чему поучиться, и вы, конечно, можете изучить это с помощью собственных изображений.
Фотография поддельной модели
Приложив совсем немного усилий, вы можете сделать существующие фотографии повседневных сцен и сделать их похожими на миниатюрные модели. Выглядит очень эффектно и может использоваться на самых разных фото.
Оживление каменной статуи
Используя различные настройки, вы научитесь придавать этой статуе вид, как будто у нее кожа. Очень крутой и впечатляющий конечный результат, который может сделать любой, кто владеет базовыми навыками Photoshop.
Эффект рисования светящимся светом
В этом уроке я покажу вам удивительно простой и быстрый способ создать впечатляющий световой рисунок.
Стеклянный шар
В этом уроке Photoshop вы сделаете 9 основных шагов по созданию стеклянного шара. Постарайтесь понять, что происходит на каждом этапе, и вы сможете узнать много полезного.
Создание реалистичного светового эффекта IES
Научитесь создавать реалистичный (фотометрический) световой эффект IES.Вы будете использовать Photoshop CS4, а также некоторые бесплатные плагины и программное обеспечение. Продвинутый учебник, но его стоит попробовать, если вы чувствуете, что ваши навыки выше среднего.
Имитация трехмерного образа в Photoshop
Цель этого урока — показать вам другое использование PhotoShop, отличное от редактирования изображений. Это что-то столь же необычное, как 2D-работа, вдохновленная 3D-рендерингом. Узнайте, как добавлять градиенты, отражения и многое другое, чтобы получить трехмерный вид.
Создание трехмерного текста Обработка фотографий
В этом руководстве по графическому дизайну среднего уровня вы узнаете, как реалистично наложить красивый трехмерный текстовый объект на сцену в гостиной с помощью Illustrator и Photoshop.
Egg Planet
Используя некоторые стандартные изображения и техники обработки фотографий, вы получите этот потрясающий результат.
Значок социальных стикеров в стиле «тяжелые потертости» в стиле гранж
В этом уроке по Photoshop вы узнаете, как создать значок социальных стикеров в стиле «тяжелые потертости» в стиле гранж. Это очень простое пошаговое руководство. Научитесь смешивать формы, кисти и режимы наложения для достижения окончательного результата.
Отличные типографские обои
Из этого туториала Вы узнаете, как создать интересные и уникальные типографские обои за несколько простых шагов.Даже новички смогут воссоздать этот эффект, добавить в него свой стиль и продуманность. Готовые обои доступны для скачивания в разных размерах!
Эффект текста чертежа
Эффект текста чертежа, который выглядит профессионально, но просто — и имеет множество возможных применений.
Добавление текстуры на скин
В этом руководстве вы научитесь добавлять текстуру на скин и сделать так, как должно быть. Эту технику можно использовать практически с чем угодно, и она может дать очень интересные эффекты.
Singing Apple
Создайте привлекательный конечный результат с помощью этого забавного учебника по работе с фотографиями, который может вдохновить на многие виды работы.
Создание блестящей земли с помощью 3D-слоев Photoshop
Как создать значок блестящей планеты с помощью 3D-функций Photoshop CS4 Extended. В этом руководстве содержится основная информация о 3D-слоях и текстурных картах.
15 простых шагов Значок RSS
Узнайте, как создать уникальный и красочный значок RSS за 15 простых шагов.Вы узнаете, как комбинировать различные эффекты освещения и рисования с комбинацией опций наложения.
Как избавиться от текста за секунды с помощью кистей PhotoShop
Этот быстрый скринкаст подробно продемонстрирует один из многих методов «подавления» и может быть использован для подавления практически любого типа объекта PhotoShop. Очень просто, но с его помощью можно добавить дополнительных штрихов ко многим дизайнам, особенно к тем, которые должны выглядеть грубовато.
Манипуляция с розовой дамой
Как превратить простую фотографию леди в фотоманипуляцию с розовой девушкой, используя различные техники.В этом уроке вы узнаете, как отретушировать лицо и создать розовый фон из разных форм.
Pencil It In
Из этого урока вы узнаете, как добавлять элементы, нарисованные карандашом, в свои проекты. Популярный, но простой эффект, который придаст вам популярный вид ручной работы.
Создание эффектов замороженной жидкости
В этом уроке вам будут показаны некоторые методы, позволяющие придать практически любому объекту эффект жидкости или замороженной жидкости. Автор также раскрывает, как он утверждает, самый простой способ извлекать жидкие изображения и сохранять их прозрачными.Отличный эффект, который заставит вас выглядеть профессионально!
Create A Slow Motion Bullet Shot Effect
Как создать красивый эффект пули с помощью пульта дистанционного управления, чтобы показать множество крошечных деталей, вылетающих после удара: печатная плата, кнопки и несколько микросхем.
Как создать сцену с плавящейся камерой
В этом уроке вы будете использовать инструмент маски слоя и фильтр сжижения, чтобы «растопить» камеру. Планшет рекомендуется для этого, но не требуется.
Как слепить брызги краски на лицо
Возьмите кисти PhotoShop с брызгами краски и примените их к контурам лица модели. Это относительно простая техника, дающая прекрасные художественные результаты.
Создание воображаемых танцоров с красками
Мощное и красивое руководство. Вы также получаете ссылки на использованные фотографии или можете создать что-то подобное из любых имеющихся у вас изображений.
Как создавать суперпластичные эффекты с красочными линиями
Цветные линии — один из самых гибких эффектов, которые вы можете легко создать в Photoshop.Они подходят везде и могут выглядеть потрясающе. В этом уроке вы узнаете, как создавать эти фантастические красочные эффекты, используя только Photoshop.
Великолепные обои с логотипом Mac OS X
В этом руководстве вы узнаете, как создать потрясающие обои с логотипом Mac OS X. Вы получите профессионально выглядящий результат, используя это хорошо объясненное руководство.
Заключение
Надеемся, вам понравились эти руководства. Надеюсь, вы были вдохновлены изучением некоторых новых эффектов, которые придадут вашему дизайну более профессиональный вид.
 Пасторальный пейзаж
Пасторальный пейзаж Применение фильтра Размытие в движении позволяет легко убрать в програме Photoshop случайные объекты, портящие фотографию.
Применение фильтра Размытие в движении позволяет легко убрать в програме Photoshop случайные объекты, портящие фотографию. Ретушь портретной фотографии в програме Photoshop позволяет легко устранить недостатки освещения при съемке.
Ретушь портретной фотографии в програме Photoshop позволяет легко устранить недостатки освещения при съемке. Простые способы исправления искажения перспективы.
Простые способы исправления искажения перспективы.
 Часть1
Часть1