Как перевести текст в кривые в программе Adobe Illustrator
Сейчас я расскажу, как можно перевести текст в кривые. Если вам уже приходилось работать с типографией, то данный вопрос поднимался и не раз. Ведь они в основном требуют для работы или высококачественное растровое изображение с расширением более 300 dpi, либо векторное в форматах *.ai или *.cdr (Adobe Illustrator или Corel Draw, соответственно).
Корелом я особо не пользуюсь, поэтому рассмотрим решение данной проблемы на примере работы с Adobe Illustrator.
Далее возможны варианты:
1) Если возможно предоставление высококачественного растрового изображения.
- Не заморачиваясь с кривыми, открываем файл в фотошопе и в параметрах изображения выставляем нужное количество пикселей на дюйм.
- Сохраняем файл и отправляем на печать.
Тут всё просто и быстро. Особо останавливаться на этом не будем. Если что-то непонятно, спрашивайте в комментариях, расскажу более подробно.
2) Типография принимает только векторные изображения; имеется картинка с надписью (шрифт стандартный, типа Arial или Times).
- В этом случае я советую в фотошопе удалить с изображения текст, чтобы остался лишь рисунок (без надписи).
- Затем открываем Adobe Illustrator. И начинаем восстанавливать исходное изображение. Рисунок с нашей картинки мы переводим в вектор с помощью трассировки.
- Создаем новый слой. Размещаем его над изображением. На панели инструментов берем инструмент «Текст». Выставляем необходимые параметры шрифта, чтобы текст был аналогичен тому, что мы видим на исходнике.
- Набираем исходный текст.
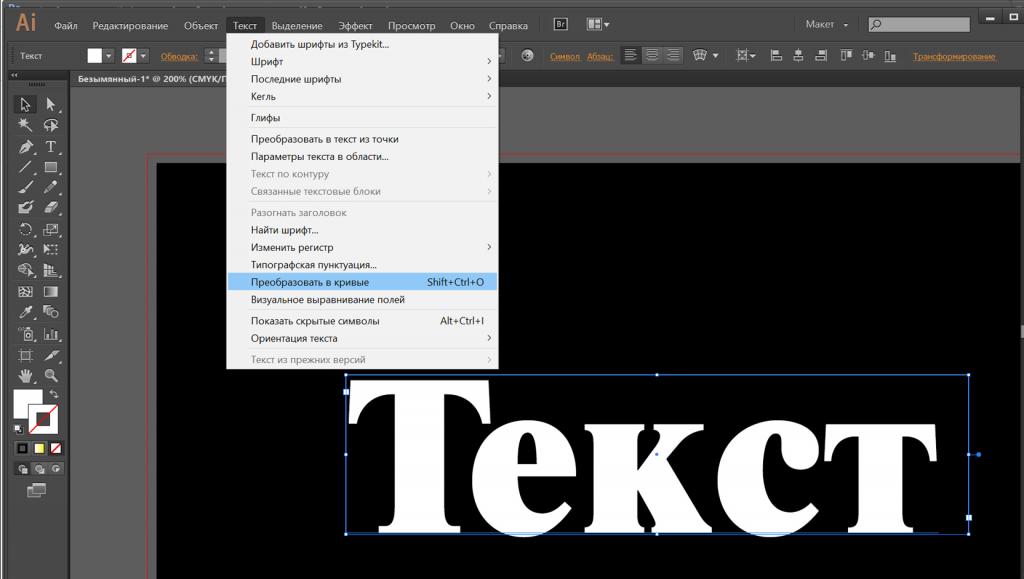
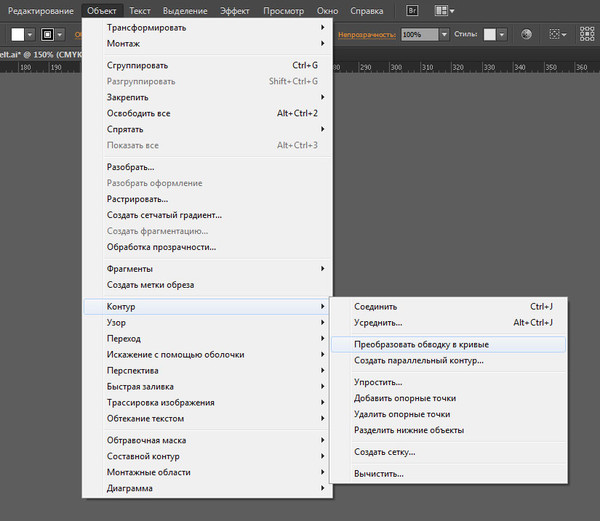
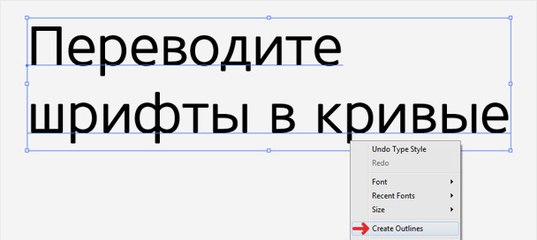
- Кликаем на нем правой кнопкой мыши, из выпадающего меню выбираем «Преобразовать в кривые».
- Сохраняем полученное изображение в формате *.ai.
Всё. Файл можно отправлять в типографию.
3) Принимаются к работе только векторные изображения; исходник — картинка с каким-то редким замороченным шрифтом.
Это, пожалуй, самый интересный вариант, который потребует комплексного подхода к решению данной проблемы.
- Первое, что стоит попробовать, это прогнать Трассировку в иллюстраторе по собственным параметрам. Если результат оставляем желать лучшего, переходим к следующему пункту.
- Идем в фотошоп и убираем с картинки текст.
- Оставшееся изображение прогоняем трассировкой в иллюстраторе и допиливаем ручками.
- Определяем, какой шрифт использовался в исходном изображении.
- Находим этот шрифт.
- Устанавливаем его себе.
- Выбираем его в иллюстраторе и вводим текст с исходника.
- На полученном тексте с выбранным инструментом «Выделение» щелкаем правой кнопкой мыши и выбираем пункт «Преобразовать в кривые».
- Сохраняем файл в формате *.ai, отправляем на печать в типографию.
Когда это может пригодиться?
- При изготовлении визиток или печатной продукции.
- При заказе различных принтов (к примеру, на майки и кружки).
Оцените, насколько понравился материал статьи:
Adobe Illustrator – укротитель кривых и повелитель векторов
Illustrator – культовая программа экосистемы Adobe Systems, родилась в далёком 1985 году. Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Первая версия обрела название по фамилии недооценённого при жизни Пабло Пикассо, но не повторила участь тёзки – за 30 с лишним лет завоевала доверие и признание миллионов графических дизайнеров.
Недавно и мы принесли жертву элегантности. Долгие годы рисовали картинки для внутренних и клиентских проектов средствами Microsoft Office. При оформлении материалов «Школы траблшутеров» поняли – всех задумок «мелко-мягкие» реализовать не позволят и решили обратиться за помощью к виновнику статьи.
Многие утверждают, что Illustrator сложно назвать профессиональной программой: пары часовых уроков хватает для освоения фундамента и уверенной отрисовки первых логотипов и предпечатных макетов. За 600 минут удаётся овладеть почти всем функционалом, дальше остаётся лишь набивать руку.
Программа позволяет за короткий срок обучиться ловким манипуляциям с текстом, например, размещению с желаемым позиционированием с точностью до третьего знака после запятой:
Рис. 1. Позиционирование текста на монтажной области
Или менее тривиальному приданию строкам объёма с настройкой длины экструзии, угла поворота фигуры и точной подгонкой параметров освещения объекта:
Рис. 2. Работа с визуальным объёмом текста
2. Работа с визуальным объёмом текста
«Илюша» или «Люстра», как в народе кличут рассматриваемое ПО, поддерживает работу с несколькими монтажными областями, вплоть до 100 штук. Можно довести значение до тысячи, но одноядерность программы сильно ограничивает использование нескольких мольбертов на маломощных компьютерах.
Рис. 3. 76 монтажных областей Каталога Школы траблшутеров
Программа позволяет рисовать различные объекты в изометрическом представлении, начиная от простых блоков, напоминающих этажи зданий:
Рис. 4. Кубики-этажи, выполненные в изометрике
Продолжая быстрыми зарисовками, визуально отражающими процессы из жизни:
Рис. 5. Визуализация процесса семинарских занятий, выполненная в изометрике
Кривые – один из важнейших инструментов программы, а фамилия проектировщика кузовов компании Renault Пьера Безье, применявшего их в профессиональной деятельности, давно стала именем нарицательным. Приспособление позволяет представить сетку навыков в виде веток метро:
Рис. 6. Навыки «Школы траблшутеров», выполненные в виде веток метро
6. Навыки «Школы траблшутеров», выполненные в виде веток метро
Или создавать демонстрационные карточки для учебных материалов, например, для запоминания стенографических знаков:
Рис. 7. Мнемоническая карточка для стенографического знака буквы Т
Встроенный функционал способствует созданию информационных графиков для навыков, преподаваемых в Школе:
Рис. 8. Инфографика по навыку Компетенции
«Илюша» позволяет разрабатывать макеты, отчётливо передающие смысл в целостном формате, но визуально теряющие его при разбиении исходника на составляющие элементы:
Рис. 9. 16 обложек аудиосборников статей, составляющие логотип Школы
Программа не хвастается автономностью и отлично работает в связке с продуктами экосистемы Microsoft. Предварительно разработанные графические материалы переносятся в многостраничные презентации, без затруднений редактируемые участниками команды, не владеющими ПО от Adobe:
Рис.
Внутренних опций хватает для создания стеков, полос, радаров и круговых диаграмм на основе данных, экспортированных из Excel:
Рис. 11. Создание круговых диаграмм и стеков на основе данных из MicrosoftExcel
Во время сохранения файла в формате pdf особое внимание уделяется настройкам вывода: один и тот же документ может получать итоговый «вес» от 1,5 до 400 мегабайт. Для отправляемых клиентам материалов стремимся достичь баланса между качеством изображений и массой продукта.
В меню «Основные» убираем галочку с параметра «Сохранять возможность редактирования в программе Illustrator», а в «Сжатие» разрешаем ПО следующие графические преобразования:
Рис. 12. Настройки меню «Сжатие»
Для документов, распространяемых в веб-пространстве используем цветовой режим документа RGB. При выводе изображения на печать прибегаем к CMYK и устанавливаем «Выпуск за обрез» не менее трёх миллиметров.
Рис. 13. Настройка параметра «Выпуск за обрез»
При просмотре итогового файла, установленные выше значения можно лицезреть в виде меток отреза и приводки. Настройки необходимы для того, чтобы печатный материал имел аккуратные края, полностью залитые цветом. В противном случае неточности при подготовке выльются нежеланными белыми рамками.
Рис. 14. Метки обреза и приводки в файле, подготовленном к печати
Это лишь толика возможностей комбайна векторной графики. Профессионалы и любители создают в программе логотипы разных уровней сложности, основы для фирменных стилей и полиграфии, акциденцию – печатные материалы, многоэлементные иллюстрации и шрифты.
Особенно популярное направление последнего – Леттеринг – эстетичное сочетание букв и сочленений из разных гарнитур, дополненное связующими элементами.
Рис. 15. Фраза «IfyounevergoYou’llneverknow», выполненная в стиле Леттеринг
Специалиста от неофита отличат беглые пальцы, выстукивающие полюбившиеся хоткеи:
- 1.
 Alt+Масштаб – изменение размеров относительно центра изображения
Alt+Масштаб – изменение размеров относительно центра изображения - 2.Shift+Масштаб – изменение размеров с сохранением пропорций
- 3.Alt+Shift+Ctrl+V – вставить на все монтажные области
- 4.Ctrl+D – повторить последнее действие
- 5.Ctrl+Z – отменить последнее действие
- 6.Shift+Ctrl+Z – вернуть отменённое действие
- 7.Ctrl+F – вставить на передний план
- 8.Ctrl+Shift+] – поднять на верх слоя
- 9.Ctrl+Shift+[ – опустить в самый низ
- 10.Ctrl+I – проверить орфографию
- 11.Alt+Колесо – приближение/отдаление
- 12.Ctrl+Колесо – горизонтальный скролинг
- 13.Пробел+ЛКМ – перемещение по области
- 14.Shift+Ctrl+O – преобразовать текст в кривые
- 15.Ctrl+G – объединить элементы в группу
- 16.Ctrl+’ – показать/скрыть сетку
- 17.Ctrl+R – показать/скрыть линейки
- 18.Ctrl+; – показать/скрыть направляющие
- 19.Shift+Ctrl+S – вывод документа в формате ai или pdf
- 20.Alt+Ctrl+E – вывод монтажных областей по-отдельности
Illustrator имеет мощных конкурентов: Sketch – эксклюзив владельцев яблочных устройств и старичок CorelDRAW, переживающий закат своей эры. Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Три мастодонта схожи по функционалу, имеют собственные сильные и слабые стороны. Как говорится – хоть на асфальте рисуй, а правки от заказчика вноси вовремя.
Олег Брагинский, основатель «Школы траблшутеров»
Как перевести текст в кривые в иллюстраторе, кореле и индизайне
Перевод текста в кривые – это один из основных этапов допечатной подготовки макета. Делается это для того, чтобы вся текстовая информация в макете, при открытии его в типографии выглядела такой же, как её видит дизайнер при создании макета. В том же случае, если шрифты не были переведены в кривые, и на компьютере в типографии, на котором открывается макет, отсутствует использованный дизайнером шрифт, графический редактор уведомит о том, что шрифт в системе отсутствует. Мало кто будет заниматься поиском нужного шрифта и скорее всего дизайнера попросят конвертировать шрифты в кривые и снова прислать макет.
Возможность перевода текста в кривые предусмотрена во всех основных векторных графических редакторах. Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
Делается это быстро и просто, с помощью выбора вкладки в меню редактора или же при помощи нажатия комбинации клавиш.
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов макета, выделите все элементы макета (вкладка select > All, в русифицированной версии вкладка выделить > выделить всё, или комбинация клавиш Ctrl + A).
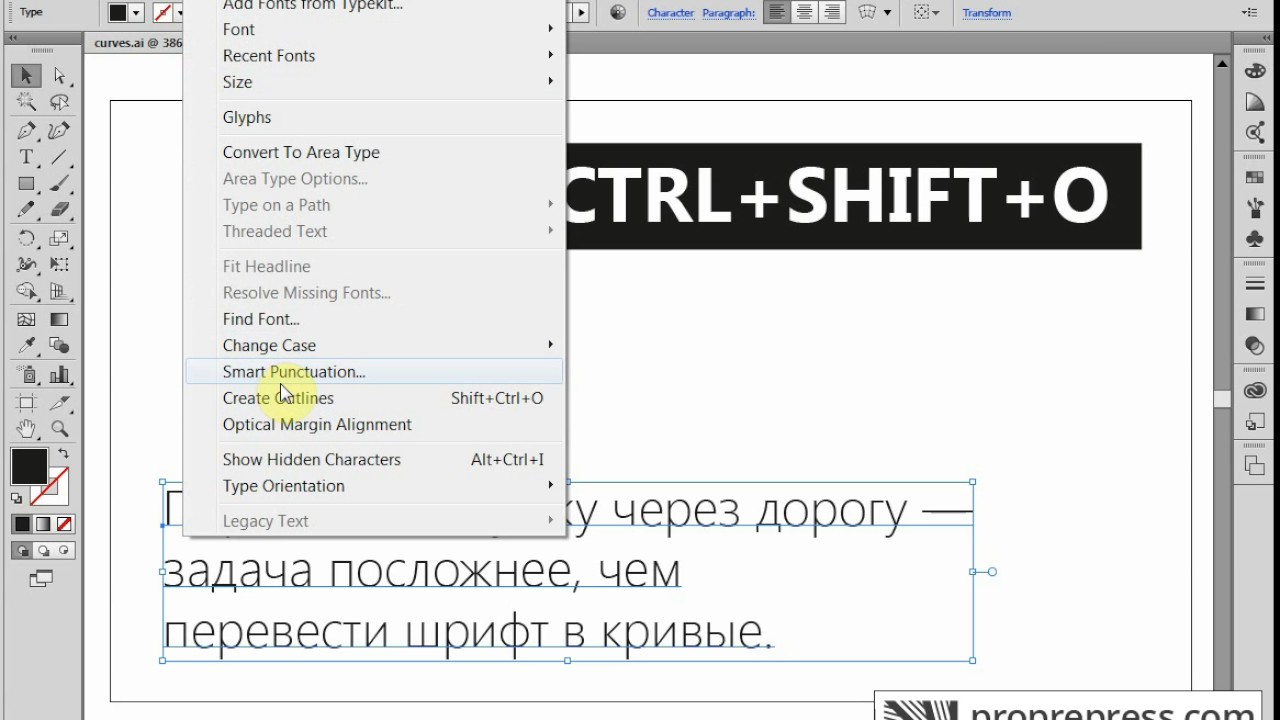
3. Конвертируйте выбранный элемент или все текстовые элементы в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O.
1. Откройте макет.
2. Выделите нужный текстовый элемент, или для того, чтобы конвертировать в кривые весь текст на странице, выделите все текстовые элементы нажав во вкладке Edit > Select All > Text (Правка > Выделить все > Текст) или просто нажав сочетание клавиш Ctrl + A.
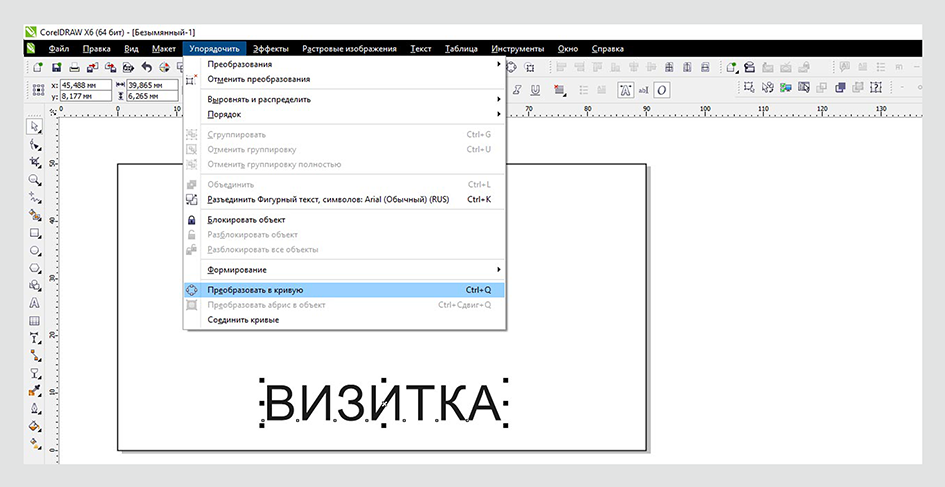
3. Конвертируйте выбранные текстовые элементы в кривые, перейдя во вкладку Arrange > Convert To Curves (Объект > Преобразовать в кривую) или нажав сочетание клавиш Ctrl + Q.
Чаще всего индизайн применяется для верстки многостраничных изделий, таких как брошюры и каталоги. При передаче таких макетов в типографию, шрифты лучше не конвертировать в кривые, а приложить их к макету, в отдельной папке. Так лучше поступать на случай того, если заказчик захочет внести в макет правки непосредственно в типографии, или же корректор обнаружит ошибки и их исправлять будет оператор отдела предпечатной подготовки макетов. Но если всё же необходимо перевести шрифты в кривые, то делается это следующим образом:
1. Откройте макет.
2. Выделите нужный текстовый элемент, или же для конвертации в кривые всех текстовых элементов разворота, выделите все элементы (вкладка Edit (Правка) > Selrct All (Выделить все) или комбинация клавиш Ctrl + A).
3. Конвертируйте выбранный элемент или все текстовые элементы разворота в кривые, для этого во вкладке Type выберите пункт Create Outlines (Текст > Преобразовать в кривые) или нажмите комбинацию клавиш Shift + Ctrl + O. Обратите внимание, что индизайн не переводит текст в кривые, если текст сгруппирован с другими объектами.
Иллюстрированный самоучитель по Adobe Illustrator CS › Использование текста › Работа с текстом. Прежде чем передать работу дальше. [страница — 52] | Самоучители по графическим программам
Работа с текстом. Прежде чем передать работу дальше.
Допустим, заказчик пришел смотреть готовый проект и говорит, что можно было бы шрифт чуть сделать тоньше. Если попытаться выполнить его желание, переведя буквы в кривые, а затем преобразовывая, то ничего толкового все равно не получится, а времени будет потрачено много. Однако есть другой способ.
Отдельного разговора заслуживает такой экзотический тип компьютерных шрифтов, как Multiple Master. Это шрифты Type 1, обладающие определенными свойствами. В частности, пользователь может плавно изменять толщину штриха и ширину символа. Для этого можно использовать Adobe Type Manager или палитру MM Design (Настройка Multiple Master) в Adobe Illustrator Window › Type › MM Design (Окно › Текст › Настройка Multiple Master).
Палитра состоит из трех полей.
- Font (Шрифт). Информационное поле, в котором отображается имя шрифта.
- Weight (Насыщенность). Ползунок и текстовое поле, с помощью которого задается толщина штриха («жирность») шрифта. Изменяя эту величину, можно, например, получить начертание, среднее между светлым и полужирным, а также очень светлое или очень насыщенное начертание.
- Width (Ширина). Изменяется ширина символов.
Прежде чем передать работу дальше
В любой программе, работающей с текстом, можно несколько трансформировать символы текста. Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Однако при этом не изменяется главное – начертание. Для того чтобы отредактировать начертание шрифта, необходимо воспользоваться специально созданными для этих целей программами.
Итак, в зависимости от того, где и как будет использоваться в будущем созданное изображение, его следует сохранить одним из предложенных способов.
12 уроков по правильной отрисовке леттеринга в векторе
Подборка видео-уроков по векторизации леттеринга.
Первый урок посвящён основному инструменту Pen Tools, а во всех остальных акцент сделан на «чистой» работе с кривыми.
Перейти к такой работе будучи самоучкой дело сложное, но стоящее того.
Привив себе аккуратность в построении, вы существенно сократите время на перевод скетчей в кривые.
Pen Tool Tutorial | Adobe Illustrator
How To Vector Hand Lettering | Adobe Illustrator
How To Create A Logotype [Start-To-Finish]
How To Grid Your Logo Designs In Illustrator
Illustrator Tutorial: Perfect Curves With The Pen Tool
How to Apply Vector Dimension to Typography (Advanced)
Illustrator tutorial: Lettering & Logotype from scratch by Swerve
Hand Lettering Tutorial for Beginners
Illustrator Tutorial: Perfect Curves With The Pen Tool
How To Vectorise Your Hand Lettering In Illustrator CC
Photoshop & Illustrator speedart: Logo design illustration by Swerve
Photoshop & Illustrator speedart: Bass Boost Logo design by Swerve
Как в Иллюстраторе перевести текст в кривые?
Я думаю что нужно, и много раз это практиковал,и скажу вам что это очень мотивирует ,и даёт старт на следующий день.А ближе к концу дня ты видишь что было выполнено , а что нет.В моём случае это касается планов,насчёт мыслей не пробовал,но спасибо за совет,надо будет и это попробовать. Записывать планы ,это покрайней мере мне помогло избавится от лени,а ленился я раньше очень ,доходило до того что мне звонили по поводу работы,а вместо того чтобы заработать придумывал какий-то отмазки,хотя денег было мало.Так что не ленитесь и записывайте свои планы,и начинайте с трёх пунктов,ну и постепенно увеличивайте хотя-бы на два плана каждую неделю,пока не дойдёте до 12 штук.Это вполне реально.
Записывать планы ,это покрайней мере мне помогло избавится от лени,а ленился я раньше очень ,доходило до того что мне звонили по поводу работы,а вместо того чтобы заработать придумывал какий-то отмазки,хотя денег было мало.Так что не ленитесь и записывайте свои планы,и начинайте с трёх пунктов,ну и постепенно увеличивайте хотя-бы на два плана каждую неделю,пока не дойдёте до 12 штук.Это вполне реально.
Ссылка в программе Word представляет собой два специальных поля, позволяющих установить связь между двумя позициями в тексте документа. Например, при двойном щелчке по одному из них легко перейти к источнику, откуда была взята та или другая информация, а так же вернуться обратно.
При замене или редактировании обычного текста, когда требуется сохранить ссылку, то есть поле ссылки, необходимо следить чтобы она не попала в выделенную область текста. Иначе, она просто стирается и исчезает из документа.
Специальное же удаление ссылок представляет для пользователей некую проблему. Потому что при привычном двойном щелчке с целью выделить ссылку, курсор просто перемещается между двумя полями. Удаление заключается в установке курсора перед ссылкой и двумя нажатиями клавиши Delete.
Данное действие можно осуществить с помощью программы Finereader. Она распознаёт текст с изображения и преобразовывает его в разные типы текстовых документов. После преобразования текста, его можно редактировать, сохранять в разных форматах и т.д.
В Word среди символов есть цифры, обведенные в кружок.
Открываем документ в Word, нажимаем пункт меню «Вставка».
В открывшемся меню нажимаем «символы», в подменю нажимаем «другие символы». В открывшемся подменю среди шрифтов выбираем Arial Unicode MS или Wingdings 2. Прокручиваем ползунок вниз и видим цифры в круге. В Arial Unicode MS от 1 до 20, в Wingdings 2 от 0 до 10.
Прокручиваем ползунок вниз и видим цифры в круге. В Arial Unicode MS от 1 до 20, в Wingdings 2 от 0 до 10.
Нажимаем на выбранную цифру и на «вставить».
_
_
А еще можно обойтись без меню вставка и изменения шрифта. Просто в тексте набираете нужный код, используя сочетание клавиш Alt + цифровой код от 9312 до 9331. Зажимаете клавишу Alt и набираете нужное сочетание цифр. Например, Alt + 9319 = цифре 8 в кружочке, Alt + 9328 = цифре 17 в кружочке и т.д.
Джамала на Евровидении пела песню 1944. Пела она на английском и крымско-татарском языках о трагической судьбе своих предков, якобы депортированных советской властью с Крыма. Песню она сочинила сама. Писала песню по рассказам своей прабабушки, как говорит Джамала. Вообщем, очень многогранная и политизированная певичка.
10 продвинутых фишек для удобного рисования в Иллюстраторе
Ребята, я тут такое классное видео на Бихансе у [необходимо войти на сайт или зарегистрироваться]
нашла, решила поделиться с сообществом, потому что ну очень классные штуки автор показывает, я прямо взяла несколько советов на вооружение! Для тех, кто не в ладах с английским коротко прокомментирую каждый из пунктов ниже.
С первым пунктом все более менее ясно и этим лайфхаком я пользуюсь уже давно. На любом рисунке есть выступающие и проваливающиеся места, как бы пики и впадины. Так вот фокус в том, чтобы ставить точки именно в таких местах, регулируя потом линии. Этот простой, но очень эффективный совет позволяет сделать линии гладкими и аккуратными.
Вытягивайте точки до того, как их ставите. Честно не знаю насколько это удобно, никогда не пробовала, но автор утверждает, что так получается ровнее.
Используйте сглаживание кривых для более плавных линий. Хм, насчет этого пункта у меня есть небольшие сомнения, что для сложных кривых такой способ не очень, а вот для простых рисунков может оказаться эффективным.
Следующий трюк просто бриллиантовый, я обязательно попробую так делать. Используйте Width Tool для эффекта линий с разным нажимом. У меня лично этот пункт всегда хромает, поскольку нечасто получается сделать аккуратно. На видео же видно очень высокую степень контроля любой точки на линии и это очень круто.
У меня лично этот пункт всегда хромает, поскольку нечасто получается сделать аккуратно. На видео же видно очень высокую степень контроля любой точки на линии и это очень круто.
Сглаживание углов на сложных фигурах — каждый угол сглаживается отдельно, что позволяет комбинировать углы и делать простые, но эффектные штуки.
Глобальные цвета и быстрая их смена, тоже очень удобный трюк, если в иллюстрации немного цветов. На видео хорошо видно, как цвет делается глобальным и как его поменять.
Продолжение штуки с глобальными цветами, как сделать сразу все цвета многоцветной иллюстрации глобальными. Меняется все, как в предыдущем трюке.
Простая, но ужасно эффективная штука, когда вы работаете с обводками и меняете размеры. Можно конечно сказать, что легче поменять толщину обводки, но придется подбирать соотношение и способ автора в этом случае гораздо проще. Берем, уменьшаем с включенной галочкой «сохранять пропорции при изменении размера», выключаем галочку и увеличиваем до исходного размера.
Лайхак для продвинутых скетчеров в векторе — для коррекции скетча использовать Join Tool. Как использовать — видно на видео.
Ну и узорчатая кисть для разного рода рамочек — тем, кто много делает подобных штук позволит сохранить тонну времени.
В общем некоторые штуки мне очень понравились, надеюсь вам они так же помогут рисовать быстрее, аккуратнее и эффективнее.
Использование инструмента кривизны в Adobe Illustrator
В Adobe Illustrator одним из наиболее сложных инструментов для начинающих (и даже опытных пользователей) является инструмент «Перо». Это непростой инструмент для освоения, да и поначалу он не особенно интуитивно понятен. Инструмент «Перо» сложен, потому что для овладения им действительно требуется время. Я часто вспоминаю об этом, когда мне нужно научить кого-нибудь использовать инструмент «Перо». Я получаю такие вопросы, как: «Как узнать, где щелкнуть, чтобы создать следующую точку привязки?» Часто нет хорошего ответа, потому что многое зависит от опыта.
В выпуске Adobe Illustrator CC 2014 года (точнее, октябрьском выпуске) Adobe предоставила пользователям новый инструмент под названием Curvature tool. Инструмент «Кривизна» находится на панели «Инструменты», непосредственно под инструментом «Перо» в режиме просмотра с одним столбцом или справа от инструмента «Перо» в режиме просмотра с двумя столбцами.
Чертеж с помощью инструмента Кривизна
Инструмент «Кривизна» использует новый подход к рисованию контуров в Illustrator. В то время как инструмент «Перо» — это скорее точный инструмент, требующий от вас обдумывания того, где разместить опорную точку и как вытянуть направляющие линии для управления сегментами линий, инструмент «Кривизна» использует более интуитивный подход к рисованию, предлагая пользователю щелкнуть мышью. по пути, который вы хотите создать, , пока рисуете по этому пути .Еще одно большое отличие — отсутствие клавиш-модификаторов, необходимых для рисования с помощью инструмента Кривизна. Вам не нужно запоминать набор сочетаний клавиш Cmd / Ctrl, Option / Alt и Shift, чтобы использовать инструмент Curvature.
Вам не нужно запоминать набор сочетаний клавиш Cmd / Ctrl, Option / Alt и Shift, чтобы использовать инструмент Curvature.
Выбрав инструмент «Кривизна», просто щелкните один раз, чтобы создать начальную точку привязки. Вы заметите, что нажатие и перетаскивание перемещает точку привязки, которую вы собираетесь нарисовать. Щелкнув мышью для создания второй точки привязки, вы заметите, что при перемещении мыши Illustrator определяет кривую, необходимую между двумя только что созданными точками привязки, и положением мыши при ее перемещении.На рисунке ниже я обрисовываю фигуру, чтобы вы могли увидеть, как создать желаемую фигуру. Обратите внимание, что я создал две точки привязки вдоль пути, который пытаюсь создать, и когда я перемещаю мышь, кривая пути определяется в зависимости от положения мыши.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.

Продолжайте щелкать, чтобы периодически добавлять точки привязки вдоль пути, поскольку инструмент «Кривизна» определяет кривую, необходимую для создания соединения между каждой точкой привязки.Когда вы рисуете или отслеживаете свой путь, вы можете настроить предыдущие опорные точки, щелкнув и перетащив их в новое место. По мере того как вы это сделаете, вы увидите, как эта настройка влияет на кривую отрезка линии между точками привязки. Когда вы вернетесь к первой созданной точке привязки, инструмент «Кривизна» позволит вам щелкнуть эту точку привязки, чтобы замкнуть контур (обратите внимание на кружок рядом с курсором).
Совет: дважды щелкните, чтобы создать сегменты прямого пути
По умолчанию инструмент «Кривизна» закроет контур изогнутым линейным сегментом, что может быть не тем, что вам нужно.Но вы можете создать угловую точку (используемую для создания отрезков прямых линий), дважды щелкнув исходную точку привязки. Вы можете дважды щелкнуть любую созданную вами точку привязки для переключения между угловой точкой (сегмент прямой линии) и точкой сглаживания (сегмент кривой).
Вы можете дважды щелкнуть любую созданную вами точку привязки для переключения между угловой точкой (сегмент прямой линии) и точкой сглаживания (сегмент кривой).
Внесение изменений
С помощью инструмента «Кривизна» вы можете настроить опорные точки на любом контуре, щелкнув и перетащив их, чтобы переместить их, а также отрегулировать соединительные отрезки линии между этими опорными точками.Если вам нужно добавить точку привязки к существующему пути, щелкните путь с помощью инструмента «Кривизна», чтобы добавить точку привязки в этом месте. Чтобы удалить опорную точку на пути, щелкните по ней с помощью инструмента «Кривизна» и нажмите клавишу возврата / удаления на клавиатуре. Если вы рисуете открытый контур (тот, который не создает замкнутую форму), вы можете либо нажать клавишу ESC на клавиатуре, чтобы сообщить Illustrator, что вы закончили рисовать этот объект, либо удерживая Cmd ( Mac) / Ctrl (Win) и щелкните в любом месте монтажной области, чтобы отменить выбор объекта.:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg)
Настройки
Предварительный просмотр отрезка линии, который вы собираетесь нарисовать, — одна из функций, которые мне нравятся в инструменте Кривизна, я думаю, что он особенно полезен для начинающих, а также людей, которым не нравится инструмент Перо. Этот предварительный просмотр или «резинка», как его любит называть Illustrator, можно отключить в настройках Illustrator. Просто откройте диалоговое окно настроек, нажав Cmd + K (Mac) или Ctrl + K (Win), и щелкните категорию Selection & Anchor Display.В самом низу этого диалогового окна вы увидите параметры для включения или отключения резиновой ленты для инструментов «Перо» и «Кривизна». Выберите вариант, наиболее соответствующий вашим потребностям.
Сводка
Я использую инструмент «Перо» более 20 лет, поэтому до сих пор остаюсь моим любимым инструментом для создания силуэтов физических объектов в Photoshop и рисования технических элементов в Illustrator. Но я все чаще и чаще обращаюсь к инструменту Curvature, когда мне нужно рисовать органические формы для проектов. Я чувствую, что это позволяет мне быть немного более креативным и не требует много размышлений или планирования. Новичкам и пользователям, которые не любят использовать инструмент «Перо», следует потратить 30 минут на инструмент «Кривизна», чтобы убедиться, насколько легко им пользоваться. Я думаю, что каждый найдет, что это отличное дополнение к Illustrator, которым вы воспользуетесь, как только освоите его.
Я чувствую, что это позволяет мне быть немного более креативным и не требует много размышлений или планирования. Новичкам и пользователям, которые не любят использовать инструмент «Перо», следует потратить 30 минут на инструмент «Кривизна», чтобы убедиться, насколько легко им пользоваться. Я думаю, что каждый найдет, что это отличное дополнение к Illustrator, которым вы воспользуетесь, как только освоите его.
: Глава 7: Использование инструмента Mighty Pen :: Часть II: Рисование и раскрашивание ваших работ :: Adobe Illustrator CS :: Adobe :: Электронные учебники.org
Создание сверхточных кривых с помощью инструмента «Перо»
Инструмент «Перо» в Illustrator — это образец точности и аккуратности. С его помощью вы можете рисовать практически все (или рисовать виртуально). Это, конечно, после того, как вы освоите рисование кривых.
Ручка не предназначена для того, чтобы сводить с ума (насколько я знаю), но использование ее для рисования успешных кривых действительно требует психологического прорыва. Пользователи Illustrator, которым сложно разобраться в инструменте «Перо» самостоятельно, без удобного руководства, которое вы держите в руках, могут утомиться месяцами (или даже годами) разочарования, прежде чем произойдет прорыв.Они сталкиваются с формами и кривыми, которые им подходят — и затем они, наконец, «понимают».
Пользователи Illustrator, которым сложно разобраться в инструменте «Перо» самостоятельно, без удобного руководства, которое вы держите в руках, могут утомиться месяцами (или даже годами) разочарования, прежде чем произойдет прорыв.Они сталкиваются с формами и кривыми, которые им подходят — и затем они, наконец, «понимают».
Поэтому я клянусь избавить вас от всех этих проб и ошибок. Следующие разделы начинают этот благородный квест, в котором вы найдете рыцаря. . . .
Укрощение волочащихся
(извините за плохой каламбур.) Куда вы хотите направить вашу кривую? Просто перетащите в том направлении. Знаю, знаю, я тебе говорил , а не тащить. Но в этой ситуации вы проводили прямые линии.Что еще менее полезно, перетаскивание, возможно, является самым антиинтуитивным действием, которое только можно вообразить для создания кривых. Тем не менее, я бросаюсь в бой.
Если вы щелкните и перетащите с намерением создать кривую, вы получите то, что выглядит как прямая линия, как показано на рисунке 7-6. (Странно, не правда ли?) Как ни странно, полученная вами «линия» в два раза длиннее, чем расстояние, на которое вы перетаскиваете, и простирается в двух направлениях от места, где вы вначале щелкаете мышью. После того, как вы отпустите кнопку мыши, эта «линия» будет иметь вид , все еще — прямая линия и никакой кривой не видно.
(Странно, не правда ли?) Как ни странно, полученная вами «линия» в два раза длиннее, чем расстояние, на которое вы перетаскиваете, и простирается в двух направлениях от места, где вы вначале щелкаете мышью. После того, как вы отпустите кнопку мыши, эта «линия» будет иметь вид , все еще — прямая линия и никакой кривой не видно.
Рисунок 7-6: При создании кривой протяните прямую линию; стрелка показывает направление перетаскивания.
Что, по вашему мнению, является наиболее естественным поступком в мире на данном этапе? Конечно — это перетаскивание в другом направлении (обычно под углом 90 °) от того места, где вы последний раз отпускали мышь. И каковы наиболее естественные результаты? Уродливая, пышная шишка; новую «прямую» линию, идущую в обоих направлениях от второй точки привязки; и внезапное желание направить несколько избранных ругательств в Illustrator.
Проблема во второй точке привязки. Вместо того, чтобы щелкать и перетаскивать в месте рядом с тем местом, где вы впервые отпустили кнопку мыши (большое нет-нет), вы всегда щелкаете и перетаскиваете (вам не нужно тянуть, но я вернусь к этому позже) далеко откуда вы отпустили кнопку мыши, как показано на рисунке 7-7. Вы правильно поняли — прочь. Странно, не правда ли?
Вы правильно поняли — прочь. Странно, не правда ли?
Рисунок 7-7: Создание плавных плавных кривых. (Дружественные стрелки указывают направление перетаскивания.)
Чтобы создать красивую плавную кривую для ваших собственных целей, просто выполните следующие действия:
Щелкните и перетащите с помощью инструмента «Перо».
Линия проходит от точки привязки, в которой вы щелкнули. Это нормально; ? так должно было случиться.
Совет? Линия, которую вы видите, на самом деле представляет собой набор из двух точек направления (соединенных с кривой линиями направления), искусно замаскированных под линии с маленькими полями с ручками управления на каждом конце. Называете ли вы их точками направления или управляющими маркерами, линиями или прямоугольниками, они не распечатываются. Это всего лишь инструменты для управления направлением линейного сегмента, который вы рисуете.

Не нажимая, поместите курсор на расстоянии от обеих точек привязки и точек направления. Затем щелкните и перетащите в направлении напротив направления, в котором вы перетаскивали, чтобы создать первую точку привязки.
На этом этапе лучше всего разместить второй щелчок перпендикулярно направляющим линиям.Обратите внимание, что при перетаскивании вы действительно можете увидеть, как кривая между двумя опорными точками принимает форму и изменяется. Если вы перетащите на то же расстояние, что и для первой точки привязки, вы создадите ровную кривую.
Наконец, поместите курсор подальше от второй точки, все еще двигаясь от первой точки привязки, и щелкните и перетащите назад в том же направлении, в котором вы перетаскивали первую точку привязки.
После того, как вы отпустите кнопку мыши, вы увидите фигуру S, (или обратную форму S, , в зависимости от того, в какую сторону вы перетащили сначала).
 Радуйтесь! Если вы не видите форму S или обратную форму S , глубоко вдохните, сосчитайте до 10 и попробуйте еще раз, проявляя сверхчеловеческое терпение и осторожность. Подумайте о Кларке Кенте.
Радуйтесь! Если вы не видите форму S или обратную форму S , глубоко вдохните, сосчитайте до 10 и попробуйте еще раз, проявляя сверхчеловеческое терпение и осторожность. Подумайте о Кларке Кенте.
| Наконечник? | Помните всю эту песню и танец о нажатии клавиши Shift, чтобы новые опорные точки появлялись под углом, кратным 45? относительно последней точки привязки? Что ж, вы также можете использовать клавишу Shift, чтобы ограничить угол линий ручки управления до 45 °, если хотите.Это действие позволяет создавать более точные кривые, чем рисование вольным стилем. Просто не нажимайте и не удерживайте клавишу Shift, пока после вы не начнете перетаскивать с помощью инструмента «Перо». Если вы нажмете клавишу Shift перед перетаскиванием — и отпустите клавишу во время перетаскивания — вы получите 45? точка привязки. Если вы продолжите удерживать клавишу Shift, вы получите целую шебанг: 45? линии управления-дескриптора, а также точку привязки. |
Следуя правилу одной трети
Оптимальное расстояние для перетаскивания точки направления от точки привязки составляет примерно одну треть расстояния, которое вы ожидаете от этого сегмента линии.Так, например, если вы планируете нарисовать кривую длиной около трех дюймов, перетащите указательную точку примерно на один дюйм от точки привязки.
Правило одной трети идеально подходит для создания максимально естественных, естественных изгибов. Нарушение правила может иметь следующие плачевные результаты:
Если вы перетащите слишком мало, вы получите слишком пологие кривые в середине отрезка линии и слишком резкие в узловых точках.
Если вы перетащите слишком много, вы получите довольно резкие кривые (например, Кривая Мертвеца) вокруг середины отрезка линии и слишком прямые вокруг точек привязки (как эта кривая справа на рис. 7-8).
Рисунок 7-8: Слева: точки привязки с линиями направляющих точек, составляющими одну треть расстояния вдоль пути.
 Справа: слишком много перетаскивания.
Справа: слишком много перетаскивания.К счастью, слева на рис. 7-8 показана «идеальная» кривая, созданная при правильном использовании линий точек направления, равных одной трети длины пути. Поскольку вы можете использовать инструмент «Прямое выделение» (полая стрелка) для регулировки положения точек направления после их рисования, старайтесь по возможности следовать правилу одной трети.Это может уберечь вас от неприятностей, а ваш словарный запас пригодится чутким слушателям.
Следуя правилам для остальных двух третей
Правило одной трети — это самое важное правило, когда вы используете инструмент «Перо» для рисования кривых. Конечно, вам все равно придется иметь дело с , другими , двумя третями линейного сегмента; Вот где вам могут пригодиться несколько скромных правил. Даже если вы не планируете сразу им следовать — потому что вы все еще в том неловком, бунтарском возрасте — вы, по крайней мере, захотите ознакомиться с этими правилами:
Перетащите в направлении пути.
 Перетаскивание назад к только что начерченному отрезку линии приводит к появлению трудноуправляемых кривых и неприглядных отрезков линий между предыдущей опорной точкой и опорной точкой, с которой вы работаете. Если вам нужно вернуться к линейному сегменту, поместите точку привязки ближе к предыдущей созданной точке привязки.
Перетаскивание назад к только что начерченному отрезку линии приводит к появлению трудноуправляемых кривых и неприглядных отрезков линий между предыдущей опорной точкой и опорной точкой, с которой вы работаете. Если вам нужно вернуться к линейному сегменту, поместите точку привязки ближе к предыдущей созданной точке привязки.Сосредоточьтесь на будущем сегменте, а также на текущем. Вы можете заметить, что отрезок линии между предыдущей точкой привязки и текущей точкой привязки может отвлекать вас, поскольку он изменяется при перетаскивании.? Если вы сконцентрируетесь только на этом сегменте линии, точка направления, которую вы перетаскиваете для следующего сегмента линии , вероятно, не будет иметь правильную длину или угол. При использовании инструмента «Перо» вы должны овладеть прошлым, настоящим и будущим. (В остальном это совсем несложно.)
Не допускайте чрезмерной компенсации за неправильную кривую. Если вы ошиблись в последней исходящей точке направления, не пытайтесь «зафиксировать» сегмент линии с точкой привязки, которую вы в данный момент перетаскиваете.
 Вместо этого сосредоточьтесь на следующем сегменте ; попробуй пока не обращать внимания на эту глупость. Вы всегда можете использовать инструмент «Прямое выделение», чтобы исправить ошибку после того, как закончили путь. В главе 6 рассказывается о том, как вы можете настроить свой путь после того, как его начертите.
Вместо этого сосредоточьтесь на следующем сегменте ; попробуй пока не обращать внимания на эту глупость. Вы всегда можете использовать инструмент «Прямое выделение», чтобы исправить ошибку после того, как закончили путь. В главе 6 рассказывается о том, как вы можете настроить свой путь после того, как его начертите.При необходимости используйте разную длину для каждой точки направления. Это правило является исключением из двух предыдущих правил. (Вы знали, что должно быть исключение.) Если вы щелкнете и перетащите и получите сегмент точно — только для того, чтобы понять, что следующий сегмент требует более длинной или более короткой линии ручки управления, но того же угла — отпустите мышь кнопка, когда сегмент в самый раз .Затем щелкните ту же точку привязки еще раз (, а не точка направления) и перетащите в том же направлении, что и ранее. Обратите внимание, что при изменении угла точки направления на «другой» стороне (где находится предыдущий сегмент) вы не меняете длину линии этой точки направления.
 И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.
И вы можете довольно легко сопоставить угол, потому что вы можете видеть как «до», так и «после» версии предыдущего отрезка линии.Поместите опорные точки на переходах кривой . Переход кривой — место, где кривая изменяется. Может быть, он меняет направление (переходя с часовой стрелки на против часовой стрелки или наоборот). Может быть, кривая становится меньше или больше. На рис. 7-9 показан красивый извилистый путь с точками привязки, правильно расположенными на переходах.
Рис. 7-9: На этом пути точки расположены в «правильных» местах для получения наилучшей возможной кривой.Будьте осторожны с окружающей средой при использовании опорных точек. Не размещайте точки привязки там, где они не нужны. Это правило распространяется на все типы точек привязки. Чем меньше у вас их, тем проще редактировать участки пути (конечно, с учетом предыдущего правила). Меньшее количество точек привязки также обеспечивает более быструю и беспроблемную печать.

| Наконечник? | Удерживание клавиши Ctrl (на Mac) изменяет текущий выбранный инструмент на тот, который вы использовали последним. Это очень удобно, когда вы рисуете с помощью инструмента «Перо», поскольку он позволяет перемещать точки, не снимая выделения с инструмента «Перо».Щелкните инструмент «Прямое выделение» перед тем, как выбрать инструмент «Перо». Если вы нажмете, начните перетаскивать, а затем поймете, что щелкнули в месте, которое просто не работает, просто нажмите клавишу Ctrl (z на Mac). Инструмент «Перо» временно преобразуется в инструмент «Прямое выделение». Переместите точку привязки в новое место. Отпустите клавишу Ctrl (z на Mac), и точка привязки переместится в новое место, вот так! |
Рисование сложных узловых точек с помощью инструмента «Перо»
Немного попрактиковавшись с кривыми и сглаженными опорными точками, вы сможете привыкнуть к плавным переходам от одного сегмента линии к другому. Эти точки привязки довольно легко создать — просто щелкните и перетащите новую точку, и whammo ! у вас ровная точка привязки. Но и точка привязки изогнутого угла, и точка привязки комбинированного угла немного сложнее — они всегда требуют двух шагов. Тем не менее, они не могут напугать ветерана войн. Ничуть.
Эти точки привязки довольно легко создать — просто щелкните и перетащите новую точку, и whammo ! у вас ровная точка привязки. Но и точка привязки изогнутого угла, и точка привязки комбинированного угла немного сложнее — они всегда требуют двух шагов. Тем не менее, они не могут напугать ветерана войн. Ничуть.
Повторное обращение к точкам крепления с изогнутыми углами
Поскольку точки привязки с изогнутыми углами имеют две кривые, выходящие из них (по одной с каждой стороны), им нужны две точки направления (по одной для каждой кривой).Но поскольку эти точки закрепляют независимые кривые, вы должны сделать эти точки направления независимыми друг от друга. Вот ход: перетаскивая плавную опорную точку, вы можете быстро превратить ее в опорную точку с изогнутым углом, нажав и отпустив клавишу Alt (опция на Mac). Это «разбивает» строки управляющего маркера на независимые строки.
Убедитесь, что исходный линейный сегмент имеет правильную длину и угол, прежде чем нажимать клавишу Alt (опция на Mac).:max_bytes(150000):strip_icc()/Path_04-5794c8d63df78c173499831e.jpg) После нажатия клавиши единственный способ отредактировать линию — остановить рисование и изменить ее с помощью инструмента «Прямое выделение». См. Главу 6 для получения всевозможных полезных советов о том, как добиться максимальной отдачи от точечной настройки с помощью инструмента «Прямое выделение».
После нажатия клавиши единственный способ отредактировать линию — остановить рисование и изменить ее с помощью инструмента «Прямое выделение». См. Главу 6 для получения всевозможных полезных советов о том, как добиться максимальной отдачи от точечной настройки с помощью инструмента «Прямое выделение».
Повторное обращение к комбинированным угловым точкам привязки
Используя похожее причудливое движение, вы можете создавать угловые комбинации из гладких или прямых угловых точек привязки — во время рисования. Вот как:
Чтобы перейти от прямой линии к изогнутой, при рисовании плавной опорной точки нажмите клавишу Alt (Option на Mac) после щелчка, но перед тем, как отпустить кнопку мыши.Это действие позволяет перетащить точку направления для следующего сегмента линии, не затрагивая предыдущий сегмент, как это обычно делает Illustrator. Чтобы создать кривую, перетащите указательную точку в нужное место.
Чтобы перейти от одной изогнутой линии к другой (с точкой изогнутого угла вместо точки сглаживания), щелкните и перетащите, как если бы вы создавали? Точку сглаживания.
 После того, как у вас получится первая кривая так, как вы хотите, но прежде чем отпустить кнопку мыши, нажмите клавишу Alt (Option на Mac).Как только вы нажимаете Alt (Option на Mac), вторая точка направления перемещается независимо от первой. Используйте эту технику Alt (опция на Mac), чтобы переместить точку направления туда, где она вам нужна.
После того, как у вас получится первая кривая так, как вы хотите, но прежде чем отпустить кнопку мыши, нажмите клавишу Alt (Option на Mac).Как только вы нажимаете Alt (Option на Mac), вторая точка направления перемещается независимо от первой. Используйте эту технику Alt (опция на Mac), чтобы переместить точку направления туда, где она вам нужна.
Эти два метода требуют небольшой практики, потому что многое зависит от того, в какое время вы нажимаете Alt (Option на Mac). Но не волнуйтесь. Если вы не поймете это правильно с первого раза, у вас всегда есть инструмент «Преобразовать опорную точку», к которому можно прибегнуть.
Создание красивых кривых в Illustrator
Кристиан Габриэль, Adobe Expert / ACI
Сколько раз вы смотрели на изгибы логотипа или профессионального шрифта и задавались вопросом, как они достигают этих невероятно гладких изгибов.Если вы прирожденный художник и умеете рисовать или рисовать, вы уже впереди всех. Но что, если это не так, и рисование простых кривых кажется хлопотом? Вот несколько простых и эффективных способов сделать ваши линии гладкими и красивыми!
Нужно изучить Adobe Illustrator? Почему бы не присоединиться к одному из наших практических классов Adobe Illutrator? Занятия, проводимые профессионалами, предлагаются ежемесячно в Лос-Анджелесе, и наши инструкторы могут проводить обучение на месте по всей стране.Получите расценки на обучение работе с Illustrator на месте.
От руки с кистями и карандашами
Обычно, рисуя от руки мышкой, вы можете получить то, что видите выше. Неидеальная изогнутая линия. Если вы не рисуете трещины или неровные фигурки из палочек, это обычно то, что вы получаете. Он основан на том, насколько устойчиво ваша рука держит мышь. Большинство цифровых художников использовали бы что-то вроде планшета Wacom или устройства с сенсорным экраном и пером, чтобы органично нарисовать плавную изогнутую линию, но если у вас их нет, мышь — плохая замена.К счастью, Adobe подумала об этом и встроила несколько удивительных функций, которые помогут вам сгладить линии. Одной из таких функций является возможность регулировки Fidelity инструмента. Fidelity регулирует точность вашего инструмента. Выберем кисть Paintbrush Too л. Теперь, чтобы настроить точность работы инструмента «Кисть», дважды щелкните значок инструмента «Кисть» на панели инструментов, чтобы вы могли открыть параметры инструмента «Кисть » .
Намного, намного лучше! Теперь, если вы продолжите рисовать, будет применена максимальная гладкость.Помните, что если сглаживание слишком велико, вы всегда можете вернуть «интенсивность» с помощью ползунка Fidelity .
После того, как вы нарисовали или проследили свой объект и создали контуры, вы можете добавить несколько интересных стилей кисти, перейдя в ПАНЕЛЬ КИСТИ и щелкнув нужный мазок кисти. Для получения дополнительных кистей щелкните меню панели кистей в верхнем правом углу и перейдите к библиотеке кистей .
Дополнительную стилизацию ваших логотипов и / или надписей можно настроить с помощью таких инструментов, как WIDTH TOOL . Инструмент «Ширина» позволяет изменять толщину обводки в разных частях сегмента контура. Переменная ширина штриха может значительно улучшить его, если он слишком однородный. Другие инструменты, которые могут помочь вам художественно манипулировать вашим путем, — это инструменты Warp, Twirl, Pucker, Bloat, Scallop, Crystallize и Wrinkle.
Альтернативные методы сглаживания путей
Для наглядности любой путь можно сгладить. В большинстве случаев это можно сделать несколькими способами. Например, возьмем КАРАНДАШНЫЙ ИНСТРУМЕНТ . Обычно вы можете найти этот инструмент, щелкнув правой кнопкой мыши на SHAPER TOOL на панели инструментов, а затем выбрав инструмент прямо под ним (его также можно активировать, нажав «N» на клавиатуре).
Рисование карандашом — это всегда приключение, и если у вас нет очень устойчивой руки, вы можете в конечном итоге возненавидеть этот инструмент.Нарисуйте изогнутую линию. Теперь мы можем исправить эту линию, отрегулировав Fidelity Pencil Tool, точно так же, как мы изменили ее на нашей Paintbrush, но мы собираемся использовать другой метод. Этот метод называется «ГЛАДКИЙ ИНСТРУМЕНТ ». Независимо от того, используете ли вы инструмент «Кисть», «Карандаш» или «Перо», инструмент «Сглаживание» позволяет сгладить уже существующий контур.
Прежде всего, убедитесь, что ваш путь выбран. Затем выберите инструмент «Сглаживание» в той же категории, что и инструмент «Карандаш». Это прямо под ним! Просто нажмите правой кнопкой мыши на Shaper Tool или Pencil Tool , и вы увидите «полосатый» карандаш.Выберите это.
Затем, чтобы изменить интенсивность сглаживания — дважды щелкните значок инструмента сглаживания на панели инструментов (как показано выше) и сдвиньте его влево или вправо. Теперь вы можете использовать инструмент «Сглаживание», чтобы нарисовать грубые участки линии и сгладить их вручную!
Помимо этих методов, вы всегда можете улучшить рисование с помощью инструмента «Перо», который является более сложным, но более точным или «механическим» способом создания плавных линий.Сглаживание не требуется!
Как создать изображение с помощью кривых Безье в Illustrator | Small Business
На заре инноваций Adobe PostScript рисование изображений означало выпуск серии текстовых инструкций для определения формы, которую вы хотели напечатать. Чувствуя разницу между мышлением программиста, лежащим в основе функциональности PostScript, и творческими способностями, побуждающими пользователей рисовать, компания создала визуальный интерфейс, который превратил компьютерную иллюстрацию в Illustrator.Кривая Безье является неотъемлемой частью графических функций программы.
Инструменты фигур
Illustrator упрощает процесс создания основных геометрических фигур, предлагая специальные инструменты для мгновенного рисования прямоугольников, многоугольников, звезд и эллипсов. Хотя в чисто прямолинейных формах отсутствуют кривые Безье, они по-прежнему составляют важную часть функций рисования в программе. Illustrator также предлагает вариант инструмента, который создает прямоугольники со скругленными или закругленными углами, соответственно получивший название инструмента «Прямоугольник со скругленными углами».Эти базовые формы строительных блоков ускоряют рисование при создании изображения в Adobe Illustrator.
Инструмент «Перо»
Рисование Безье основано на гладких и угловых точках привязки. Инструмент «Перо» Adobe Illustrator является основным средством создания рисунков Безье от руки. Каждый раз, когда вы щелкаете и перетаскиваете, чтобы создать точку привязки и сформировать путь, вы определяете изменение направления. Гладкая точка качается, как качели, когда вы манипулируете выступающими от нее ручками, поскольку обе стороны рисуемой линии перемещаются вместе с ручками.Угловая точка образует резкую смену направления, угловатую и заостренную, как углы многоугольника.
Преобразование опорных точек
После того, как вы нарисовали фигуру, содержащую только угловые точки, вы можете использовать инструмент Illustrator «Преобразовать опорную точку», чтобы преобразовать ее острые углы в кривые Безье. Этот инструмент позволяет вам заново изобрести точку привязки, щелкнув по ней, а затем перетащив маркеры Безье, необходимые для трансформации из угла в кривую. В результате получается гладкая точка и путь, который меняет направление, чтобы отразить изменение точки привязки.И наоборот, если вы примените этот инструмент к сглаженной опорной точке, он сгладит кривую в угол.
Регулировка опорных точек
Инструмент прямого выбора Adobe Illustrator позволяет перемещать отдельные опорные точки на чертеже и индивидуально настраивать длину их ручек. Эти настройки могут изменить наклон или крутизну кривой, выходящей с одной стороны ручки, но они не могут создать точку привязки, которая является частью кривой и частью прямой линии. Чтобы разделить два маркера, чтобы можно было настраивать каждую сторону точки привязки по отдельности, измените один маркер с помощью инструмента «Преобразовать точку привязки», чтобы создать комбинированную точку.
Ссылки
Ресурсы
- Кирби А. Бейкер, почетный профессор математики, Калифорнийский университет в Лос-Анджелесе: демонстрация кривой Безье
- Adobe Illustrator CS5 Wow! Книга; Sharon Steuer
- Реальный мир Adobe Illustrator CS5; Морди Голдинг
- Adobe Illustrator CS5 Библия; Тед Альспач
- Illustrator CS5 для Windows и Macintosh Краткое руководство по визуальному запуску; Элейн Вайнманн и Питер Лурекас
- Adobe Creative Suite 5 Design Premium All-in-One для чайников; Дженнифер Смит и др.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Как изогнуть текст в Illustrator (ОБНОВЛЕНО 2021)
Научитесь изгибать текст в Illustrator
Это один из тех навыков, которые вам просто нужно знать, когда вы учитесь использовать Illustrator, как изгибать текст, наряду с тем, как, например, создать треугольник в иллюстраторе.
Невероятно просто? возможно, но в этом уроке мы покажем вам 3 различных способа достижения этого, каждый из которых имеет свои преимущества и недостатки.
В целом они достигают того же конечного результата, но то, что я собираюсь научить вас в этом руководстве, выходит далеко за рамки простого , как изгибать текст в иллюстраторе .
Вы узнаете, как эти методы можно использовать для создания сложных типографских изображений, это расширит ваши навыки иллюстратора и означает, что вы сможете еще больше порадовать своих клиентов классным дизайном!
Техника 1 — Эффект> Деформация
Хорошо, перейдем к первому способу, самому простому способу, когда вы думаете о том, как изогнуть текст в иллюстраторе
Это очень простой метод, хорошо известный тем, кто знаком с Illustrator, но это действительно очень простой метод Effect> Warp> Arc.Давайте рассмотрим это шаг за шагом. Во-первых, выделите текст с помощью инструмента выделения ( V на клавиатуре).
Убедитесь, что у вас есть ограничивающая рамка вокруг текста, в противном случае перейдите к View> Show Bounding Box :
Отсюда, выделив текст, просто перейдите к Effect> Warp> Arc и посмотрите всплывающие параметры, отсюда вы можете настроить дугу в разных направлениях или в раскрывающемся меню вы можете выбрать различные эффекты, такие как «Выпуклость», что даст вам своего рода эффект Netflix-y.
Техника 2 — Искажение конверта> Сделать с сеткой
Давайте с ним получим сочность… .. КОНВЕРТОВАЯ СЕТКА BABYYYYYY.
Теперь эта техника — одна из моих личных любимых техник изгиба текста в иллюстраторе, и я покажу пример того, что я сделал с ней некоторое время назад для Creativemarket, это была обложка для Buffalo Typeface, которую я сделал некоторое время назад.
Хорошо, давайте приступим к делу…. То же самое, выберите текст, как раньше, затем просто перейдите в Object> Envelope Distort> Make with Mesh .
Вы увидите несколько параметров по умолчанию, которые всплывают, это должно быть строк 4 × 4 и столбец s, просто продолжайте и пока нажмите ОК. Когда вы станете профессионалом в использовании этого эффекта, вы захотите включить больше строк и столбцов, чтобы у вас было больше точек, которыми можно манипулировать.
Вы увидите, что происходит с вашим текстом ниже. Illustrator формирует сетку вокруг вашего текста, позволяя вам манипулировать им в любом направлении, а это означает, что вы можете создавать удивительно настраиваемые эффекты, такие как пример ниже.
Отсюда просто нажмите A или щелкните инструмент прямого выбора , а затем вы можете щелкнуть различные точки вокруг текста и манипулировать им.
Пример того, как я использовал этот эффект для манипулирования текстом внутри фигуры буйвола в IllustratorТехника 3 — Тип> Тип по траектории
Пора получить наши типографские соки FLOWING BABBYYYY !!!
Хорошо, третий и последний прием в этом мини-туториале.Это не мой личный фаворит, но это, безусловно, классная техника, похожая на предыдущий пример и имеющая ряд реальных приложений, и ваше воображение — единственное, что вас точно ограничивает при использовании этого инструмента.
Наша установка немного отличается от двух предыдущих техник. Мне нужно, чтобы вы сделали . Нажмите L или выберите инструмент «Эллипс» на панели инструментов, затем нарисуйте слегка скошенный круг / эллипс, как показано ниже.
Убедитесь, что объект не заполнен (вы также можете нажать кнопку /, да, косая черта, она удалит заливку на вашем объекте):
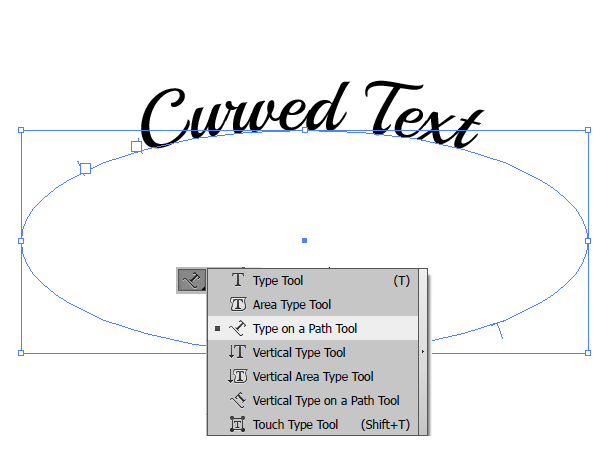
Отсюда выберите тип на Инструмент «Путь» , пример ниже.
Теперь у вас выбран инструмент, продолжайте и щелкните в любом месте вашего «пути», как показано в примере ниже:
Теперь ваш текст изогнут!
Отсюда вы можете захотеть настроить немного больше, поэтому с выделенным текстом перейдите в Тип> Тип по контуру> Тип по контуру. Параметры . Это вызовет диалоговое окно, позволяющее вам изменить различные параметры, такие как небольшой наклон текста, или перемещение текста непосредственно в середину пути, или нижний / верхний край.
Действительно, очень полезно, и этот метод можно использовать для любой формы, которую вы хотите в иллюстраторе (хотя результаты могут отличаться!).
Вопросы и ответы
Как согнуть текст в иллюстраторе?
Если вам интересно, как согнуть текст в иллюстраторе, ну, это точно так же, как «изгибание», только сформулировано по-другому. Изгиб текста в Illustrator точно такой же, поэтому просто следуйте тем же методам, которые вы изучили в этом уроке о том, как изгибать текст в Illustrator, и все будет в порядке.. В фотошопе есть целый набор готовых предустановок деформации текста, которые могут сделать ваш текст изогнутым за считанные секунды.
Вот и все, ребята!
Вот и все, наша последняя техника , как изгибать текст в иллюстраторе . Мы надеемся, что вам понравился этот урок, следите за обновлениями, потому что очень скоро на Youtube появится видеоверсия, поэтому, если вы больше интересуетесь видео, придерживайтесь этого, и я добавлю ее в этот пост как как можно скорее.
Что касается дополнительных руководств, в ближайшие несколько месяцев мы будем делать все больше и больше, поскольку мы пытаемся превратить Layerform Design Co в лучший ресурс для молодых и начинающих дизайнеров, пытающихся расширить свои навыки.Не пропустите еще больше потрясающих уроков для иллюстраторов.
Текст абзаца на изгибах — Adobe Illustrator — Текст резьбы на пути
Это одно видео, но из трех частей:
Часть I: Часть 1 — это базовый слой, на котором будет размещаться наш изогнутый текст абзаца. Если вы еще не знаете, как это сделать, это введение объяснит, как создать круг и разделить его на разные сегменты с помощью линий и инструмента поиска пути.
1. Открыть новый документ: установите размер артборда на 8.5 ″ квадрат, а единицы измерения документа — дюймы.
2. Создайте сегменты круга базового слоя:
- Нарисуйте круг диаметром 8 дюймов. Нарисуйте круг диаметром 3,5 дюйма. Выровняйте их по центру страницы по горизонтали.
- Нарисуйте прямую линию длиной 8,5 дюймов. Ctrl + C (или cmd + c на Mac), чтобы скопировать линию.
- Ctrl + v (или cmd + v на Mac), чтобы вставить строку в тот же слой.
- Щелкните правой кнопкой мыши только что вставленную линию, чтобы открыть диалоговое окно преобразования, или перейдите в «Объект»> «Преобразовать»> «Повернуть».
- Определите количество секций, которое вы хотите иметь.Разделите это на 360 и установите вращение для этого числа. Например, мне нужно 10 круговых секций, поэтому 360/10 = 36 градусов.
- Примените преобразование к вставленной линии. Выделите вставленную линию.
- Ctrl + c, ctrl + v, а затем ctrl + d для дублирования поворота. Теперь ctrl + v для вставки и ctrl + d, Ctrl + d для вставки новой строки и дублирования поворота дважды.
- Вы начнете видеть, как линии обретают форму с равными интервалами по окружности.
- Повторяйте сочетания клавиш, пока не получите необходимое количество равномерно разделенных строк.ctrl + a, чтобы выделить все, или перейдите к Select> All в строке меню, затем используйте кнопки выравнивания в верхней части окна, чтобы выровнять все части по горизонтали и вертикали.
- Откройте диалоговое окно Pathfinder (Window> Pathfinder) и, выделив все элементы на монтажной области, выберите разделить в нижнем левом углу.
- Теперь вы можете ctrl + shift + g разгруппировать разделенные объекты. При необходимости добавьте цвет, обводку и удалите.
Часть II: Часть II покажет вам, как создать фактический текст на слое шаблона иллюстратора кривых.
1. Добавьте слой над базовым слоем. Назовите его Текстовым шаблоном.
2. В рабочей области сбоку от монтажной области создайте еще два круга — один 8 ″ и один 3,5 ″. Выровняйте центры, используя кнопки инструментов «Выровнять» в верхней части рабочего пространства.
3. Создайте свои дуги:
- В группе инструментов линии есть аналогичный инструмент, называемый инструментом дуги.
- Выберите инструмент дуги. Щелкните в своем рабочем пространстве, чтобы открыть диалоговое окно инструмента дуги.
- Установите сегмент дуги равным радиусу внешнего круга или 4 ″.
- Итак, установите ось X на 4 дюйма и ось Y на 4 дюйма. Удерживайте раскрывающийся переключатель в положении «открыто» и убедитесь, что для выпуклого или вогнутого ползунка установлено значение -50 или 50. Нажмите «ОК», чтобы создать дугу, равную одной четверти большего 8-дюймового круга.
- Создайте другую дугу, но установите сегмент равным радиусу внутреннего круга, или 1,75 ″. Используя две концентрические окружности, которые вы создали в рабочей области в качестве шаблона, выровняйте сегменты дуги, чтобы получить правильный интервал.Поместите большую 4-дюймовую дугу на 8-дюймовую окружность, а меньшую 1,75-дюймовую дугу на 3,5-дюймовую окружность.
- Выберите круги в рабочей области и удалите их, оставив только дуговые сегменты, которые теперь должны быть расположены соответствующим образом.
- В меню «Объект» выберите «Переход»> «Создать».
- В меню «Объект» выберите «Переход»> «Параметры перехода», чтобы открыть диалоговое окно.
- В раскрывающемся меню Blend Options выберите Specified Steps и установите для шагов значение 12. Вы должны получить несколько линий с равными интервалами между вашими исходными двумя дугами.
- Перейдите в Объект> Развернуть.
- Снимите выделение с заливки и обводки и выберите «Хорошо».
- Щелкните правой кнопкой мыши группу объектов-дуг, чтобы открыть диалоговое окно преобразования (или перейдите в меню «Объект»> «Преобразование»> «Повернуть») и поверните группу объектов на 45 градусов так, чтобы концентрические дуги представляли верхнюю четверть полного круга.
- Разгруппируйте контуры концентрических дуг с помощью ctrl + shift + g или с помощью пункта меню «Объект»> «Разгруппировать».
4. Преобразуйте ваши дуги в текстовые пути:
- Выберите инструмент «Текст на контуре» и щелкните верхний контур дуги, чтобы преобразовать его в путь для набора текста.Используя инструмент выделения (s на клавиатуре), перетащите границы текста на всю длину дуги. Наведите указатель мыши на среднюю вертикальную полосу, пока не появится черная полоса со стрелкой вверх. Щелкните вертикальную полосу и перетащите ее в верхнюю часть строки, чтобы изменить положение и направление текста на контуре.
- Теперь нам нужно перенести переполнение текста на следующую дугу. Для этого щелкните белое поле в конце первого текстового пути. Если вы уже набрали текст на первой дуге, у вас может быть красный знак плюса в этом поле, указывающий на то, что текст уже переполнен.Щелкните поле (или знак плюса) и отпустите, отойдя от первой строки. В конце курсора появится угол с текстовыми линиями. Щелкните следующую дугу вниз, чтобы связать или перенести текст на следующую строку.
- Повторяйте предыдущий шаг до тех пор, пока все дуговые пути не будут последовательно соединены вместе, чтобы создать переполнение текста, которое действует как текстовое поле абзаца над дугами.
Часть III : Теперь, когда вы создали резьбовой дугообразный шаблон текста, мы поместим его на наш базовый слой.
1. Создайте еще один слой, чтобы вставить свой шаблон.
2. Выберите шаблон абзаца дугового пути в рабочей области. Ctrl + c, чтобы скопировать. Выберите слой 3 в диалоговом окне «Слои». Ctrl + v, чтобы вставить шаблон в слой 3.
3. Переместите изогнутый текст абзаца поверх основного слоя на монтажной области. Введите текст, отформатируйте его с помощью цвета, шрифта и толщины, которые вам нравятся. При необходимости измените размер.
4. Повторите шаг 3 по мере необходимости, вращая арочное текстовое поле вокруг сегментированного круга на слое 1 монтажной области, пока каждый сегмент не будет заполнен красивыми арочными абзацами.
Та-ДА! Теперь все готово.
Как изогнуть текст в Adobe Illustrator: 4 способа
С текстом в Illustrator можно делать всевозможные замечательные вещи, в том числе и изгибать его. Вы можете заключать слова в изогнутые формы, например круги или произвольные контуры. Вы даже можете сделать сами буквы изогнутыми, полностью изменив форму гарнитуры.
И вы можете сделать эффект настолько тонким или драматичным, насколько захотите.Более того, все это можно сделать всего за несколько кликов.
Изогнутый текст отлично подходит для плакатов, логотипов и других дизайнов, где вы хотите, чтобы ваша типографика действительно выделялась.Вот лучшие способы сделать это.
1.Как изогнуть буквы с помощью параметров деформации Illustrator
В Illustrator есть несколько встроенных способов изгиба текста.Обычно они похожи на эффекты изгиба текста в Photoshop. Прежде чем вы сможете их использовать, создайте текст, а затем выделите его.
Теперь перейдите к Effect> Warp в строке меню и выберите любой из вариантов деформации.Неважно, какой из них, вы сможете изменить его на следующем шаге.
Откроется окно параметров деформации.Включите Preview , если это еще не сделано, и вы сможете увидеть текущий выбранный эффект деформации в действии.
Используйте ползунки, чтобы настроить эффект деформации.Вы можете установить степень изгиба, направление и то, будет ли он применяться в большей или меньшей степени к определенным точкам вашего текста.
Используйте раскрывающееся меню Style для выбора различных эффектов деформации.Поэкспериментируйте с этими эффектами и ползунками, чтобы согнуть текст практически любым способом, который вы можете придумать.
Когда вы закончите настройку параметров деформации, просто нажмите OK , чтобы применить их.
2.Как согнуть текст с помощью инструмента искажения конверта в Illustrator
Панель параметров деформации Illustrator может быть всем, что вам когда-либо понадобится для создания изогнутого текста.Но если вы хотите создать полностью оригинальный эффект изогнутого текста, вы можете сделать это с помощью Envelope Mesh .
Связанный: Как сохранить файлы Adobe Illustrator в других форматах
Создайте текст, как и раньше, но на этот раз выберите в меню Object > Envelope Distort > Make with Mesh .
Теперь вам нужно настроить Envelope Mesh .Вы увидите, что к вашему тексту применена сетка, и вы можете указать, сколько строк и столбцов в ней должно быть.
Чем больше у вас есть, тем больше у вас будет контроля над тем, как искажать текст, но тем сложнее это будет.В зависимости от желаемого эффекта меньшее количество строк и столбцов может быть лучше для ваших нужд.
Когда вы установите необходимое количество строк и столбцов, нажмите ОК. С помощью инструмента Direct Select ( A ) дважды щелкните точку привязки, чтобы переместить ее и исказить текст. Вы также можете использовать ручки для дальнейшего редактирования кривых. Чтобы выбрать более одной точки привязки, нажмите и удерживайте Shift , щелкая их.
Чтобы внести изменения в вашу сетку после ее создания, перейдите к Object > Envelope Distort > Reset with Mesh .Затем вы можете изменить количество строк и столбцов в вашей сетке. Это хорошо, если вы чувствуете, что не обладаете достаточным контролем, используя уже созданную вами сетку.
Вы также можете изменить то, что говорится в тексте, выбрав Object> Envelope Distort> Edit Contents из главного меню.Введите новый текст, и Illustrator изогнет слова в соответствии с вашей сеткой.
3.Как изогнуть текст по контуру в Illustrator
Методы изогнутого текста, которые мы рассмотрели до сих пор, искажают сами буквы.Но вы также можете заставить текст следовать кривой, не меняя формы букв. Например, чтобы согнуть текст по кругу, используйте инструмент Ellipse для создания круга.
Затем нажмите и удерживайте инструмент Type , чтобы развернуть его.Выберите инструмент Type on a Path .
Теперь наведите указатель мыши на край вашего круга.Курсор изменится, и вы увидите слово «путь». Щелкните левой кнопкой мыши край круга, и вы сможете начать печатать.
Теперь вы можете печатать все, что хотите, и они будут следовать по кругу.Возможно, вам придется изменить размер текста или круга, чтобы он уместился во всем.
Вы можете изменить начало и конец текста, используя управляющие скобки на пути.Используя инструмент Selection ( V ), наведите курсор на инструмент посередине, и вы заметите, что курсор изменится.
Щелкните и перетащите эту скобку, чтобы изменить положение изогнутого текста на пути.
Вы даже можете перевернуть его на другую сторону дорожки, если хотите.Чтобы этого не произошло, удерживайте Ctrl ( Cmd на Mac), пока перетаскиваете скобку.
Вы не ограничены изгибом текста по кругу.Вы также можете применить инструмент Type on Path к пользовательскому контуру, созданному с помощью инструмента Pen . Просто нарисуйте путь и используйте тот же процесс, который вы использовали с кругом.
Для этой цели вы даже можете создать собственную форму с помощью инструмента Shape Builder .Фигуры — один из основных способов эффективного использования Illustrator.
Начните с создания вашей формы.
Затем, когда вы используете инструмент «Текст на контуре» , Illustrator удалит заливку и обводку, позволяя вам печатать все, что вы хотите, вдоль контура.
4.Комбинирование эффектов изогнутого текста
Каждый из этих методов создания изогнутого текста в Illustrator имеет свои плюсы и минусы.Но нет причин выбирать только одно из них. Фактически, вы можете объединить один или даже все из них.
Вы можете, например, изогнуть текст по кругу, а затем применить эффект деформации Arc в Warp Options .Затем вы можете закончить это, настроив эффект дальше, используя Envelope Mesh .
Вы также можете складывать Опции деформации .Просто примените эффект как обычно, а затем вернитесь в Warp Options и примените еще один. Вы можете делать это столько раз, сколько захотите, что позволит вам создавать совершенно новые эффекты.
Когда применять эффекты изогнутого текста в Illustrator
Используя методы, описанные в этой статье, вы можете радикально изогнуть текст в Illustrator.Однако это не обязательно означает, что вы должны это делать. Если вы действительно не хотите создать что-то странное, вам обычно следует избегать нечитабельного текста в ваших проектах.
Вы должны выбрать, какие техники использовать и зачем их применять.Если вы не уверены в том, как лучше всего использовать изогнутый текст, стоит прочитать больше о типографике в целом и ознакомиться с лучшими практиками.
Однако выберите правильные эффекты изогнутого текста, и они могут иметь огромное значение в вашей работе.Как всегда, вы должны поэкспериментировать, чтобы найти результаты, которые подходят вашему проекту.
Разъяснение 5 самых важных терминов в типографикеМы составили список наиболее важных терминов типографики, которые помогут вам успешно ориентироваться в мире типографики.
Читать далее
Об авторе Энтони Энтикнап (Опубликовано 34 статей)С самого детства Энтони любил технологии, от игровых консолей и компьютеров до телевизоров и мобильных устройств.Эта страсть в конечном итоге привела к карьере в области технической журналистики, а также к приобретению нескольких ящиков старых кабелей и адаптеров, которые он хранит «на всякий случай».
Более От Энтони ЭнтикнапаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.