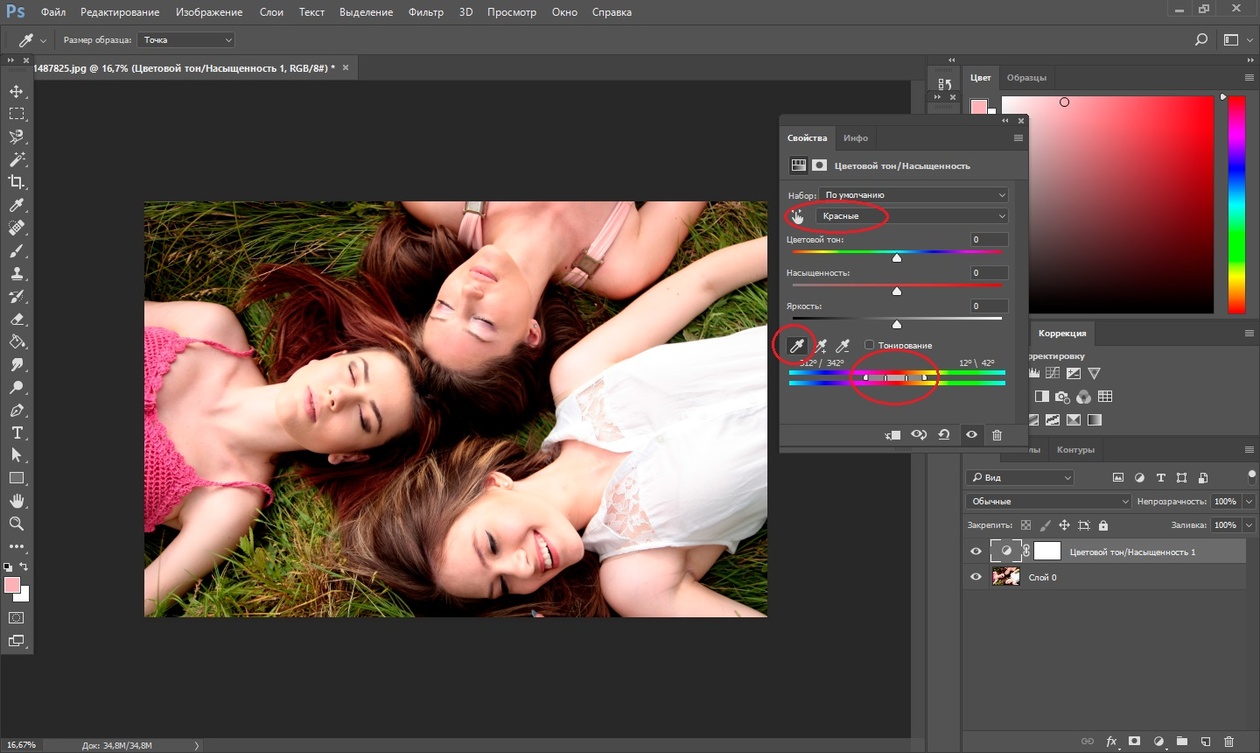
Секреты фото-манипуляций – Часть 2. Сочетание цветов · Мир Фотошопа
В первой части урока “Секреты фото-манипуляций” было показано несколько готовых картин, чтобы Вы имели предоставление о использовании разных цветов. Как только фон и остальные объекты картины готовы, Вы должны решить, какие цвета будут использованы на ней.
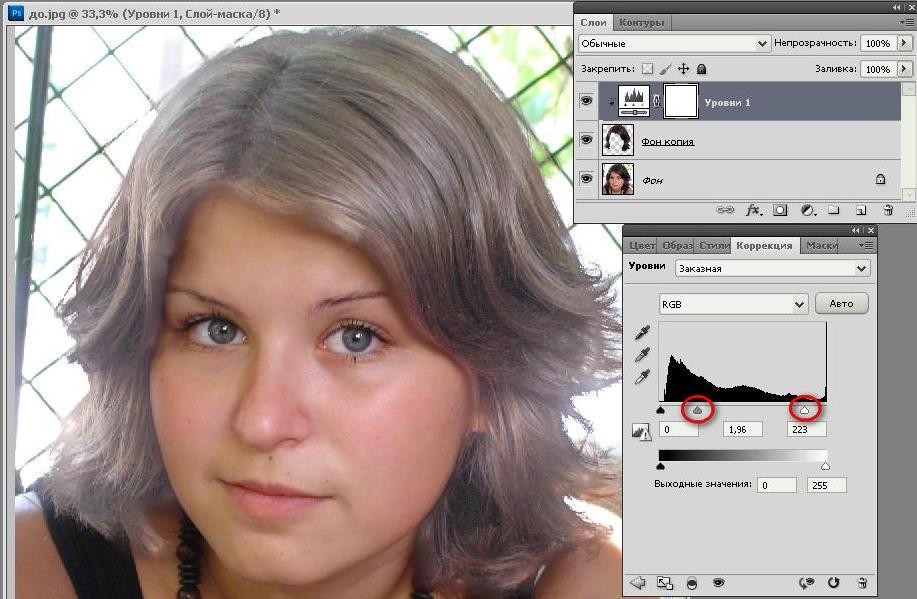
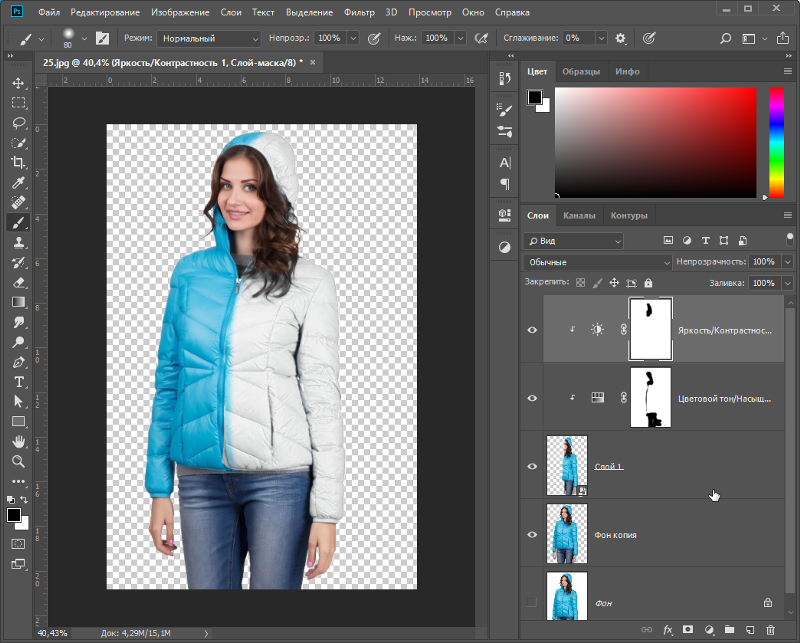
На изображении ниже я проделал основную работу — подготовил фон и девушку. Позже будут добавлены и другие элементы, но это основа картины. Платье девушки имеет зелёный цвет, как и фон. Значит, зелёный будет основным цветом. Конечно, можно использовать и другой цвет в качестве основного, но тогда придётся изменять цвет и фона и девушки. Как это сделать описано ниже.
Как видите, на изображении выше правая сторона светлее, чем левая. Это значит, что источник света находится справа. Посмотрите на девушку. Основываясь на том, что её правая сторона тоже светлая, она должна быть повёрнута в правую сторону (уже сделано). В противном случае она бы смотрелась не естественно.
Если повернуть девушку в другую сторону, то мы получим противоречивый результат. Посмотрите на изображение ниже. Красной стрелкой обозначено направление цвета. Он надает на девушку справа, а значит, правая часть девушки не может быть затемнена. Это простой пример ошибки при работе со светом.
Здесь всё правильно:
В Фотошопе есть несколько техник по сочетанию цветов. Я обычно использую коррекцию Gradient Map, но помимо неё есть и другие способы. Далее будут описаны эти техники.
Gradient Map
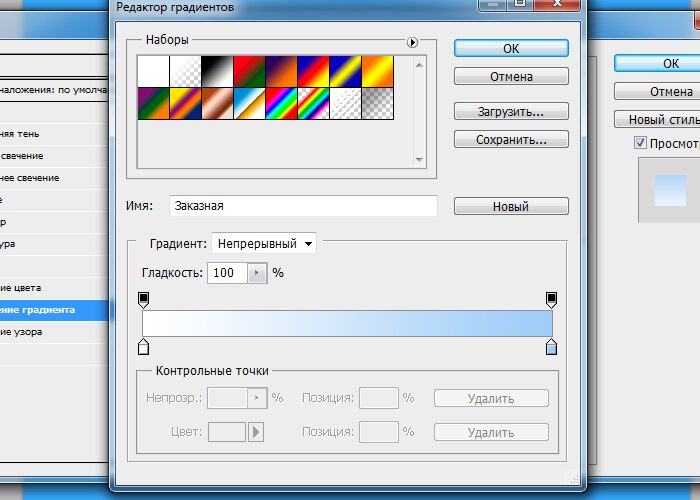
Коррекцию Gradient Map используют, когда нужно изменить общий цвет всего изображения или когда Вы работаете с большим элементом, таким как фон. Суть этой коррекции в том, что она присвоит разные цвета в зависимости от тонов Вашего изображения.
Цвета на левой стороне градиента будут применены к тёмным областям (на изображении ниже они пурпурные), цвет на правой стороне — к светлым областям (на изображении ниже они оранжевые).
Вы можете пробовать градиенты с множеством цветов и разными режимами наложения. На изображении ниже был использовать Blending Mode (Режим наложения) — Normal и коррекция повлияла только на фон.
Тот же градиент, но Blending Mode — Hard Light и Opacity — 50% (слева — до коррекции, справа — после).
Если Вам понравился данный градиент, Вы можете скопировать его для своего документа и изменить Blending Mode и Opacity, если нужно.
Color Balance
На примере той же фотографии с девушкой я покажу, как использовать коррекцию Color Balance, чтобы совместить цвета объекта (девушки) с фоном. В нашем случае платье девушки зелёное, но Вы всё равно можете внести улучшения, используя эту коррекцию и сделать кожу немного зелёной.
Коррекция Color Balance разделяет изображение на 3 канала: Shadows (Тени), Midtones (Средние тона) и Highlights (Света). Для каждого канала Вы можете настроить цвета. В моём случае я увеличу количество зелёного цвета и немного жёлтого.
Но на каком канале нужно настраивать цвета? Это зависит от Вашего изображения, опыта и того, что Вы хотите изменить. В большинстве случаев нужно работать на всех трёх каналах.
На моём изображении кожа девушки довольно светлая, поэтому канал Highlights может оказать наиболее сильное влияние на кожу.
Причина, по которой я использую коррекцию Color Balance, — это контроль всех трёх каналов изображения. Эту коррекцию также можно использовать для исправления такого дефекта, как завышенное количество красного цвета. На изображении ниже я работал на канале Highlights, чтобы сделать рубашку белее. Чтобы избавиться от желтизны, я повысил цвета Blue и Cyan.
Другие способы цветовой коррекции
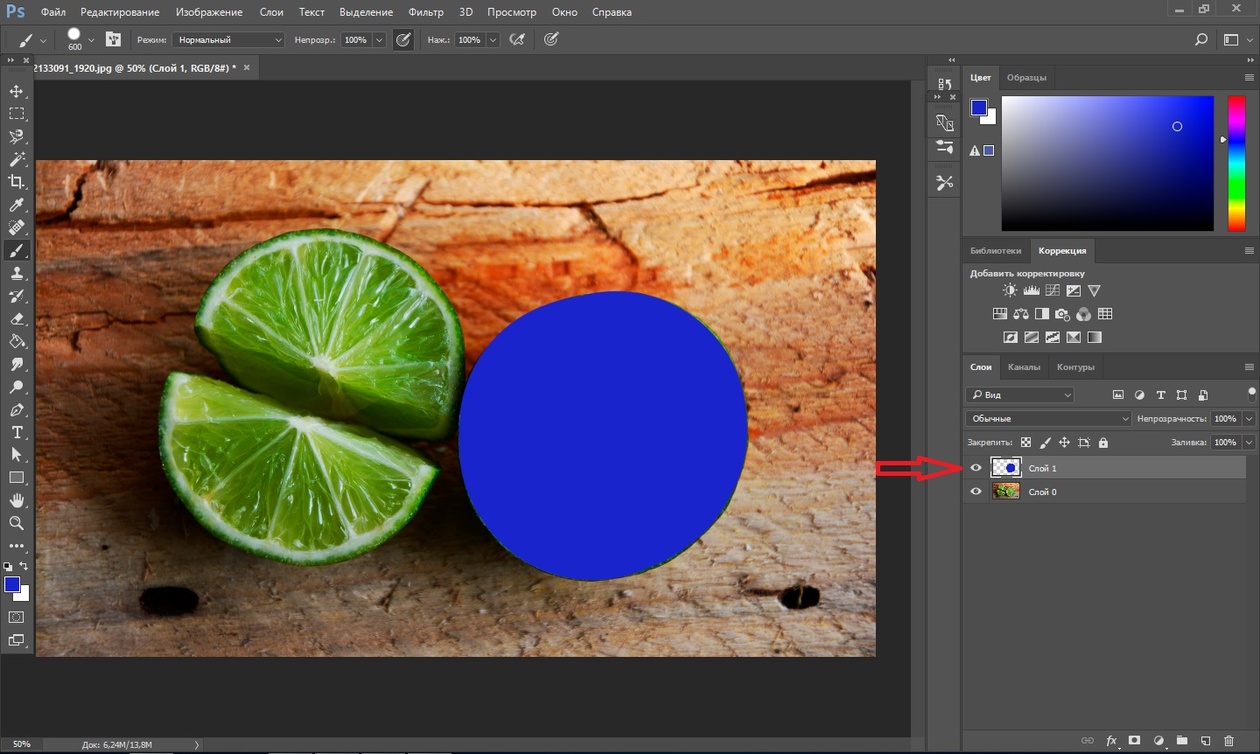
Существует много других способов совместить цвета разных элементов картины. Например, можно использовать заливочный слой Solid Color. После выбора нужно цвета этого слоя нужно поэкспериментировать с разными режимами наложения и непрозрачностью. Чтобы эффект от корректирующего или заливочного слоя был применён только одному определённому слою, используйте Clipping Mask (Обтравочную маску). Её можно создать через контекстное меню слоя (клик правой кнопкой мыши на слое в палитре слоёв), либо сочетанием клавиш Ctrl + Alt + G.
Чтобы эффект от корректирующего или заливочного слоя был применён только одному определённому слою, используйте Clipping Mask (Обтравочную маску). Её можно создать через контекстное меню слоя (клик правой кнопкой мыши на слое в палитре слоёв), либо сочетанием клавиш Ctrl + Alt + G.
На изображении ниже я воспользовался заливочным слоем Solid Color: цвет я определил инструментом Eyedropper Tool (I) на небе, потом сменил Blending Mode на Color. Для этого слоя нужно было создать Clipping Mask, чтобы цвет повлиял только на слой с девушкой. Также мне понадобился корректирующий слой Levels, чтобы усилить света. К нему я тоже применил Clipping Mask.
Photo Filter
Подобный способ сопоставления цветов может быть достигнут при помощи коррекции Photo Filter. Для неё было предустановленно несколько готовых цветов, но Вы всегда можете выбрать любой другой цвет. Помните, что Вы можете изменить Blending Mode для любого корректирующего слоя.
Если цвет не выглядит должным образом после смены режим наложения, попробуйте выбрать менее насыщенный цвет или цвет темнее. Это может помочь потому, что режимы наложения работают с усилением свечения и насыщенности. Например, тёмный ненасыщенный синий цвет может сработать лучше, чем светлый насыщенный синий. Для этого нужно всего лишь установить Blending Mode на Color Dodge.
Это может помочь потому, что режимы наложения работают с усилением свечения и насыщенности. Например, тёмный ненасыщенный синий цвет может сработать лучше, чем светлый насыщенный синий. Для этого нужно всего лишь установить Blending Mode на Color Dodge.
Variations
Есть ещё один метод, который я часто использую на уже готовых картинах, но Вы можете использовать его в любое время. Он состоит в дублировании того слоя, на котором нужно изменить цвет и применении к нему коррекции Variations (Image ? Adjustments ? Variations) с последующим понижением значения Opacity. Помните, что эта коррекция влияет на пиксели слоя, поэтому я рекомендую дублировать нужный слой перед изменением.
На изображении ниже я сделал две копии изображения, которое находится слева, и применил к нему данную коррекцию. После этого я изменил Blending Mode и Opacity, чтобы получить разные результаты.
Заключение
Обычно я использую все описанные выше методы для разных ситуаций. Не бойтесь пробовать разные методы, так как это наилучший способ изучить их и, возможно, придумать что-то новое.
<a href=»http://photoshopworld.ru/lessons/259/» target=»_blank»>Секреты фото-манипуляций — Часть 1. Выбор изображений</a>
<a href=»http://photoshopworld.ru/lessons/261/» target=»_blank»>Секреты фото-манипуляций — Часть 3. Затенение и освещение</a>
Цвета в Photoshop
Из школьного курса физики вы, возможно, помните, что мы видим Цвет предмета благодаря тому, что от него отражается или излучается Свет.
Свет имеет электромагнитную природу, то есть представляет смесь множества электромагнитных волн.
Мы это вспомнили для того, чтобы понимать и различать два способа возникновения цвета:
1. Путем смешивания красок (рисование картин от руки).
2. Путем смешивания световых лучей (рисование на компьютере).
Мониторы отображают цвета в результате смешения цветных лучей света, испускаемых люминофорами, а печатающие устройства смешивают краски, то есть вещества, обладающие способностью поглощать одну часть лучей света и отражать другую.
Почти все цвета и в 1-ом и во 2-ом случае можно получить путем смешивания в определенных пропорциях только трех базовых цветов.
Если смешивать краски, то базовыми будут: синий, красный и желтый.
Можете взять обычные краски и проверить!
Если смешивать лучи света, то базовыми будут:
красный, зеленый и синий.
Основная цветовая модель RGB, лежащей в основе представления графики в компьютере, как раз представляется как сумма красного (Red), зеленого (Green) и синего (Blue). Название модели составлено из первых букв английских названий этих цветов.
Цветовая модель RGB наиболее часто используется при описании цветов, полученных смешением световых лучей. Она подходит для описания цветов, отображаемых мониторами, получаемых сканерами и цветовыми фильтрами, но не печатающими устройствами.
В модели RGB каждый базовый цвет характеризуется яркостью (интенсивностью), которая может принимать 256 дискретных значений от  Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
Поэтому можно смешивать цвета в различных пропорциях, варьируя яркость каждой составляющей. Таким образом, можно получить 256x256x256 = 16 777 216 цветов.
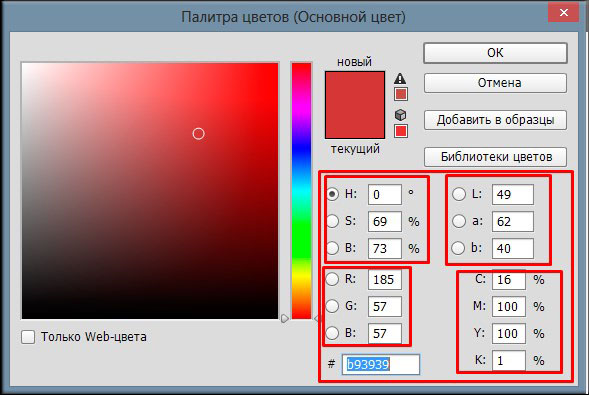
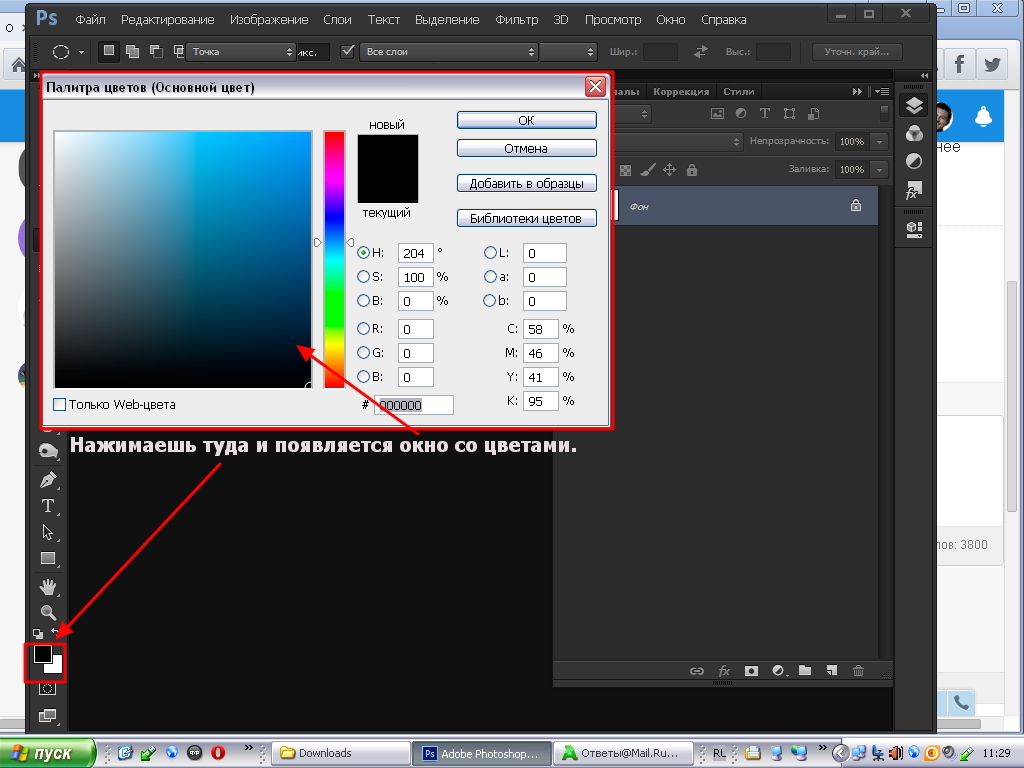
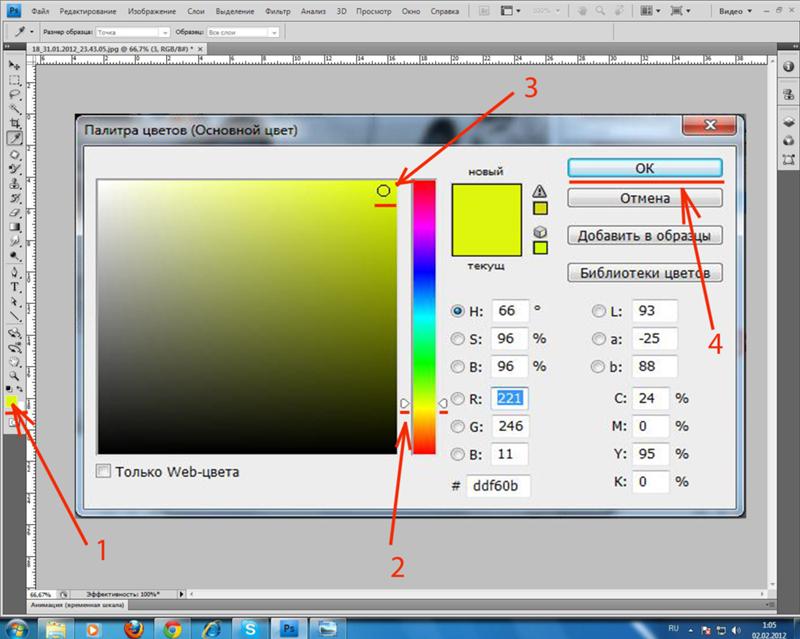
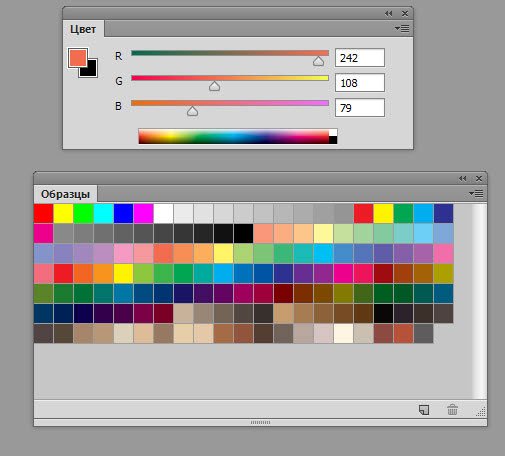
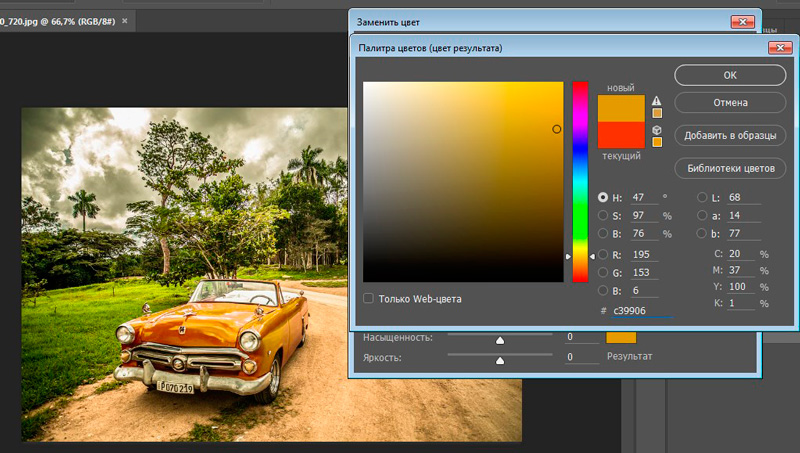
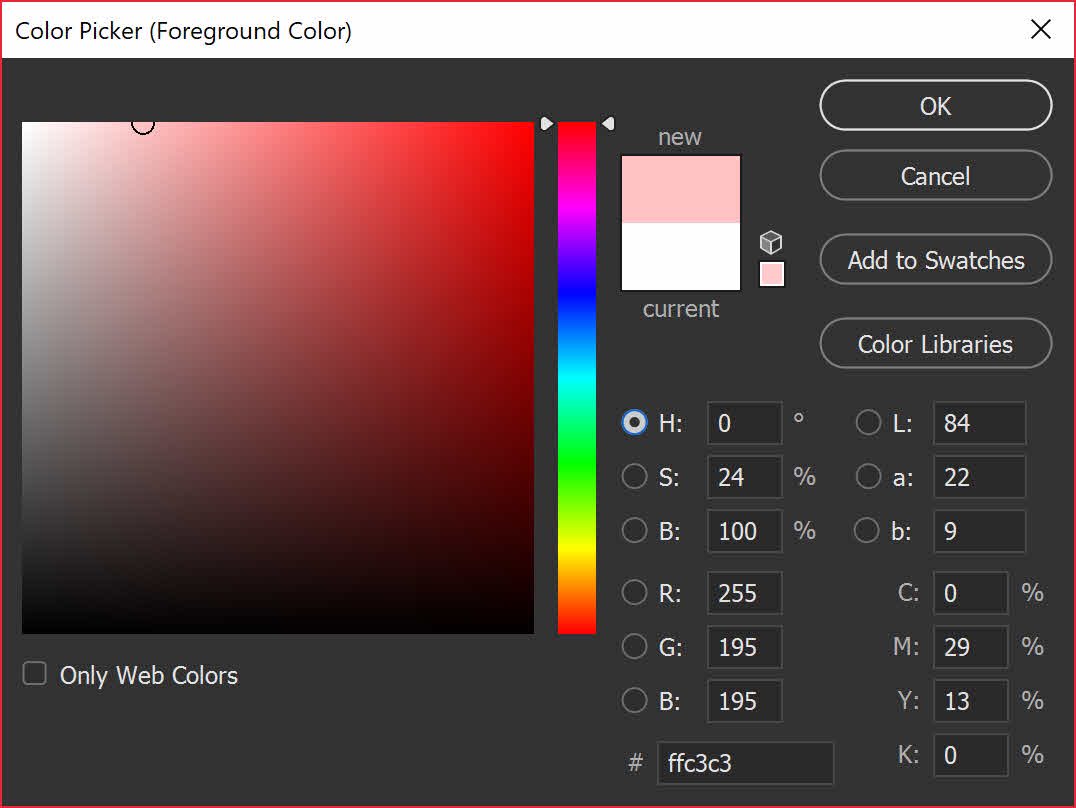
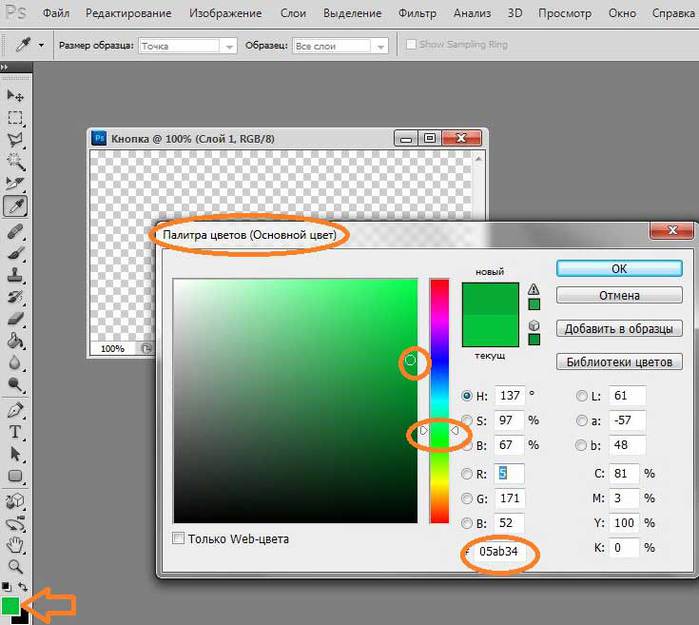
Посмотрите на скриншот внизу:
Здесь изображено диалоговое окно «Палитра выбора цветов» (Color Picker) в Photoshop.
Там каждому базовому цвету присвоено свое значение яркости (от 0 до 255)
R = 255;
G = 48;
B = 244;
В итоге получился цвет #FF30F4.
В цветовом выражении он выглядит как пурпурный
Пурпурный цвет — #FF30F4Выставляем в палитре цветов значения RGB для получения цвета. Таким образом работает цветовая модель RGB.В одном из следующих уроков вы узнаете о форматах сохранения Photoshop файлов.
Источник: photoshop-master.ru
⇐ • Что такое пиксель и разрешение (предыдущая страница учебника)
• Что такое слой и как его создать (следующая страница учебника) ⇒
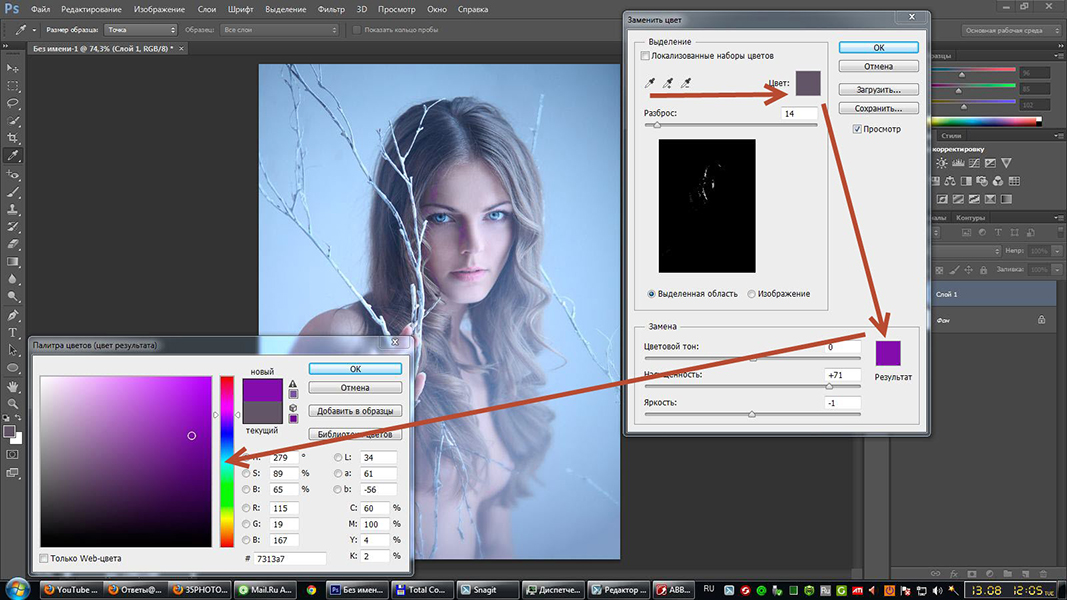
Определить цвет в фотошопе. Как определить цвет в Фотошопе? Убираем определенный цвет
Как определить цвет в Фотошопе? Убираем определенный цвет
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цвет ового оттенка, вы можете задать его в качестве текущего рабочего цвет а.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвет а. Если вам нужно получить результат в числовом представлении, откройте палитру цвет ов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB .
Во второй части мы продолжим рассмотрение в Photoshop RGB и палитры информации цветов .
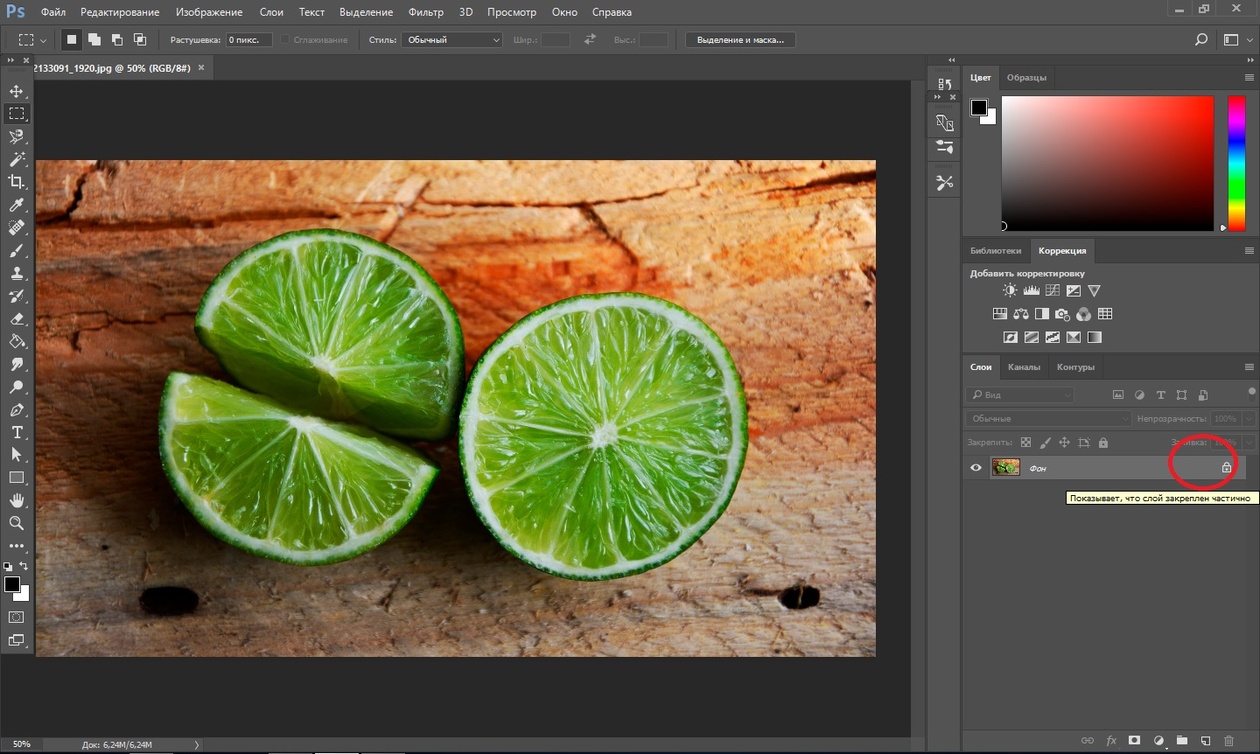
Открываем в Photoshop любую картинку (ФАЙЛ — ОТКРЫТЬ ). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop (фотошоп) нам указывает, что данное изображение использует цветовую модель RGB . Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
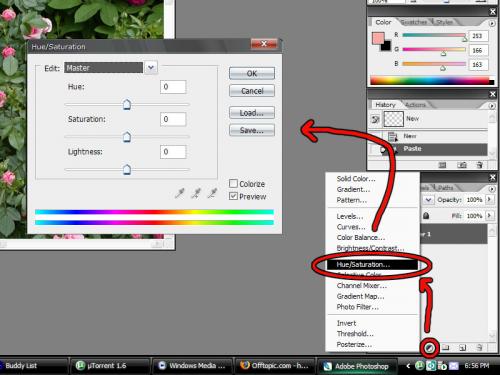
Давайте проверим, в каких пропорциях у нас смешены в Photoshop три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО и открываем палитру ИНФО .
Наводя курсор на любой фрагмент изображения, мы видим, что у нас начинают бегать циферки (нас интересует область, которая выделена на рисунке желтым квадратиком). Эти цифры показывают, в каких соотношениях меняются цвета.
Цвет в Photoshop варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R у нас больше всего (240) — практически красный. Зеленого цвета G у нас значительно меньше (83), а синего В вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop характеризуется яркостью или интенсивностью, которая может принимать значение от 0 до 255 , где 0 обозначает, что данного цвета вообще нет на изображении, а 255 — максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!
А какие процессы у нас происходят в палитре цветов? Давайте щелкнем по цветному квадратику (на рисунке показан красной стрелочкой), чтобы открыть палитру цветов. Двигая курсором по экрану в открывшейся палитре цветов, мы можем выбирать оттенок, тон данного цвета. Двигая ползунками вдоль радужного столбика (на рисунке указано черной стрелочкой) мы можем выбирать цвета.
Когда мы двигаем в Photoshop курсором
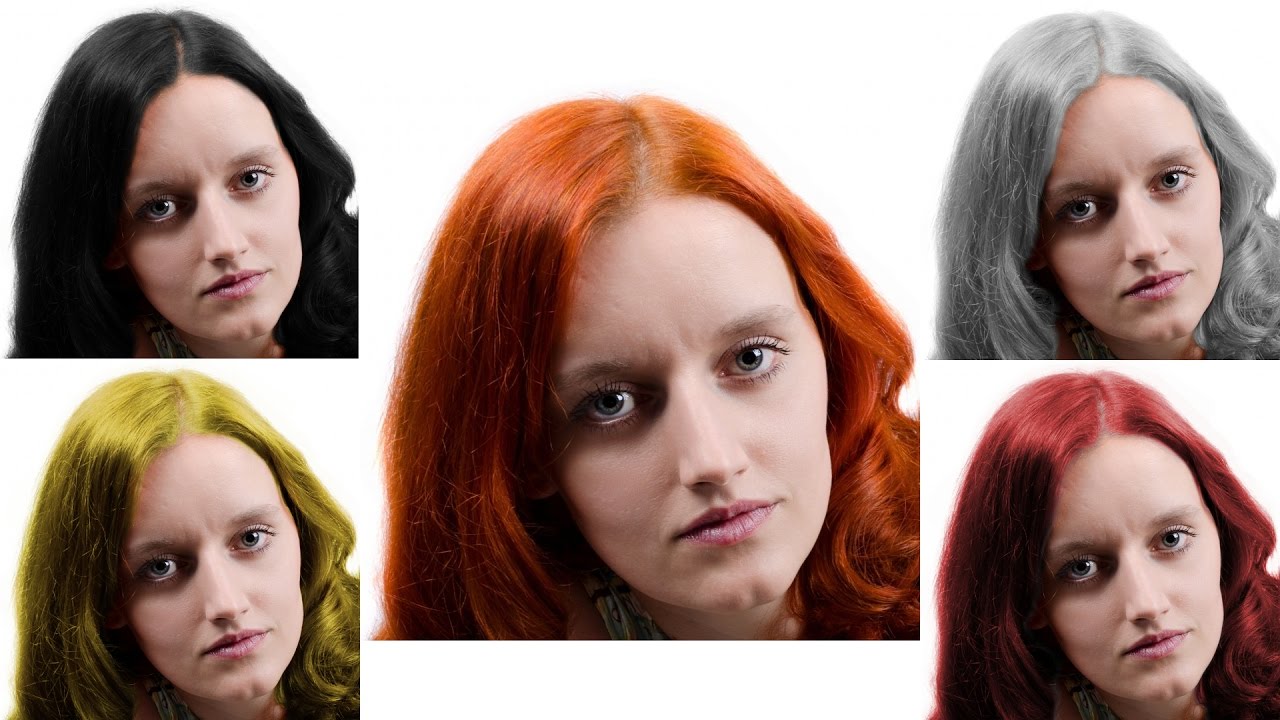
3 онлайн сервиса изменения и подбора цвета волос на фото
Многие девушки любят экспериментировать со своей внешностью. Если дело касается цвета помады, туши, подводки для глаз и прочих чисто косметических эффектов, то делать это можно хоть несколько раз в день. Другое дело, когда речь заходит о причёске – изменение цвета волос это достаточно серьезный шаг, который трудно исправить, если что-то не понравится.
Если дело касается цвета помады, туши, подводки для глаз и прочих чисто косметических эффектов, то делать это можно хоть несколько раз в день. Другое дело, когда речь заходит о причёске – изменение цвета волос это достаточно серьезный шаг, который трудно исправить, если что-то не понравится.
Именно поэтому нелишним будет заранее, в безопасном варианте, подобрать тот или иной цвет своей причёске. Специально для данной статьи я выбрал три лучших онлайн сервиса, которые абсолютно бесплатны. Пользуйтесь любым, который вам больше понравится. Всё, что необходимо – ваше фото в виде файла либо работающая веб-камера. Что делать дальше – расскажу прямо сейчас.
Matrix
Первый сервис, о котором я хочу рассказать, называется Matrix 3D Virtual Hair Color Try On. На первом этапе вам надо сделать своё фото при помощи вебкамеры либо загрузить уже готовое. И то и другое реализуется при помощи кнопок.
В правой части редактора сверху выберите цветовую гамму для волос. При клике на любом значке откроется соответствующая ему цветовая палитра в виде набора квадратиков. Кликайте на любой цвет и вы сразу же увидите изменения на фото!
При клике на любом значке откроется соответствующая ему цветовая палитра в виде набора квадратиков. Кликайте на любой цвет и вы сразу же увидите изменения на фото!
Не знаю каким образом, но сервис автоматически определяет границы прически на фотографии и способен мгновенно перекрашивать волосы в любой цвет. Это реально просто какая-то магия 🙂
Заявляю совершенно однозначно: по простоте и удобству данному сервису нет равных. Но если вам всё-таки хочется немного больших возможностей – переходим к следующему.
Статьи по теме:
iPiccy
Нажмите на кнопку OPEN и точно также как и в предыдущем случае, загрузите готовый снимок либо сделайте его при помощи вебкамеры.
В левом меню редактора кликните на иконку с изображением лица и выберите пункт «Hair Color». Тут же откроются инструменты необходимые для работы.
Выберите нужный оттенок и при помощи кисти (размер её можно менять ползунком) начните закрашивать волосы. Вы можете закрасить как отдельные пряди, так и всю прическу целиком – тут всё зависит только от вашей фантазии и желания, ибо вы сами контролируете весь процесс.
Степень интенсивности окрашивания определяется параметром Fade – чем он ниже, тем цвет будет ярче.
Чтобы изменить цвет на другой, не нужно закрашивать всё заново – достаточно просто кликнуть на нужный, и он автоматически применится на фото.
Согласитесь, iPiccy очень удобен в случае, когда вы хотите, к примеру, не целиком перекрасить волосы в синий или зеленый цвет, а лишь отдельные локоны. Здесь можно проявить самые яркие свои фантазии и экспериментировать со своим внешним видом сколько душе угодно 🙂
Avatan Plus
В отличие от двух предыдущих сервисов, данный переведен на русский язык. Возможно для кого-то это окажется плюсом, хотя принцип работы в Avatan Plus точно такой же:
- Загружаете фото
- В верхнем меню переходите на вкладку «Ретушь»
- В левом меню кликаете на опцию «Цвет волос»
Набор инструментов, как видно из скриншота, практически идентичен таковому в iPiccy, только всё на русском.
Полный обзор возможностей Аватан Плюс можно прочитать в моем более раннем обзоре.
Итог
Все три представленных в статье онлайн сервиса прекрасно справляются с задачей подбора цвета волос. Matrix делает это полностью в автоматическом режиме и освобождает пользователя от необходимости траты времени на ручные корректировки.
В то же время, iPiccy и Avatan Plus позволяют получить более интересные результаты, окрашивая прическу не целиком, а отдельные пряди и локоны. В любом случае вы можете виртуально менять свой образ и выбирать именно тот, который будете воплощать в реальной жизни.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
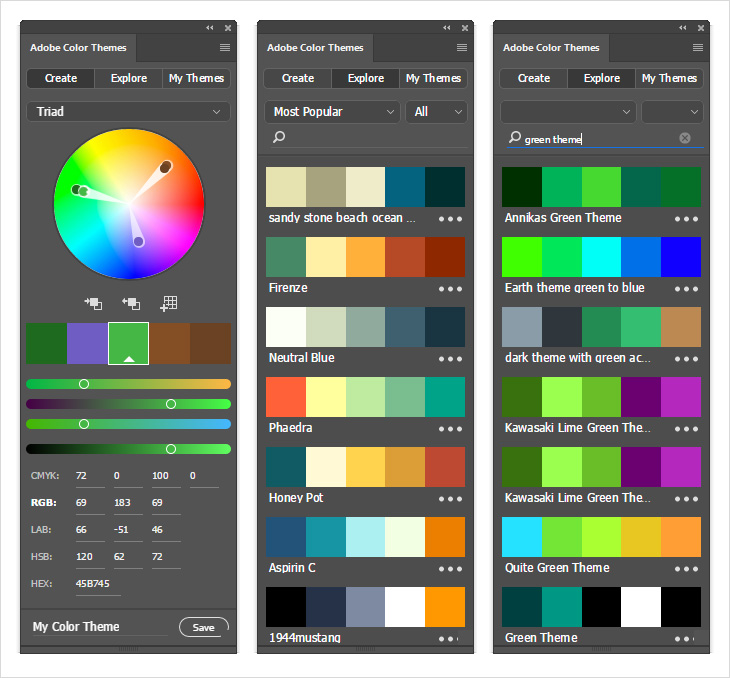
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Как подобрать цвет волос онлайн по фото: 6 доступных сервисов
Страшно красить волосы в другой цвет, не зная, что в итоге получится. Вдруг не подойдет – тогда придется тратить кучу денег, чтобы переделать оттенок, либо долго и нудно отращивать. Чтобы не попасть впросак, нужно сначала подобрать цвет волос по фото. Для этого есть масса удобных онлайн-сервисов и мобильных приложений.
Вдруг не подойдет – тогда придется тратить кучу денег, чтобы переделать оттенок, либо долго и нудно отращивать. Чтобы не попасть впросак, нужно сначала подобрать цвет волос по фото. Для этого есть масса удобных онлайн-сервисов и мобильных приложений.
Какое фото выбрать, чтобы не получился эффект парика
Сервисы для изменения цвета волос работают по одному из двух принципов:
- Автоматическое распознавание волос. Результат покраски зависит в большей степени от качества фото. Минус – нельзя стереть лишнее ластиком, если вдруг цвет зашел за границы.
- Ручное закрашивание. Подходит, если фото не слишком качественное. Закрашивать удобнее в мобильном приложении, а не в веб-сервисе. Курсором легче управлять с помощью пальца, а не мышкой. К мышке еще нужно приноровиться.
Чтобы сервис распознал волосы максимально точно, фотография должна соответствовать требованиям:
- Освещение. Должен быть источник дневного света. Либо подойдите к окну, либо включите лампу с белым светом.
 При этом на вас не должны падать лучи солнца, чтобы при окрашивании не было искажения цвета.
При этом на вас не должны падать лучи солнца, чтобы при окрашивании не было искажения цвета. - Фон. Выбирайте контрастный по отношению к текущему цвету волос. Программе будет проще распознать ваши волосы. Новый цвет не выйдет на границы прически.
- Ракурс. Лучше брать фото, где вы сидите прямо. Наклон головы должен быть минимальным. Но если таких нет, можно взять снимок, где голова немного повернута.
- Качество. Здесь нет четких требований. Чем оно выше, тем лучше будет результат.
Новый цвет прически может заходить за ее границы, если волосы взъерошенные. Причешитесь, перед тем как делать снимок. Чтобы полностью оценить образ, распустите волосы.
Нужно помнить, что светлые оттенки на темных волосах будут выглядеть не так, как они отображены на палетке. Даже самый светлый блонд может превратиться в желто-коричневый. Эта проблема присутствует во всех онлайн-сервисах и мобильных приложениях.
Веб-сервисы для подбора цвета волос по фото
Возьмем несколько бесплатных веб-ресурсов, где можно получить виртуальное окрашивание.
Сервис от Garnier
Примерить новый цвет можно на сайте компании Garnier. Плюс в том, что вы сразу можете выбрать себе краску для волос и пойти купить ее в любом магазине. Минус – отсутствие ярких необычных цветов (есть только пара оттенков розового). Но зато есть масса натуральных вариантов.
Можно использовать живое изображение с веб-камеры или загружать готовые снимки. Сервис сам распознает, где находятся волосы, и сразу их закрашивает. Чтобы увидеть разницу между старым и новым образом, включите режим «до и после» с помощью специальной иконки.
Как работать в сервисе:
- Перейдите на сайт Garnier.
- Выберите цветовую семью: блонд, русые, рыжие/красные, черные, каштановые, фиолетовые или выразительные цветные.
- Определитесь с видом краски и нажмите «Примерить онлайн».
- Снова кликните по кнопке «Примерить онлайн».
- Поставьте галочку «Я согласен». Нажмите одну из кнопок: «Примерить», чтобы на экране появилось ваше лицо, снятое с веб-камеры, или «Загрузить фото», чтобы выложить готовый снимок, который хранится на ПК.

- Если решили включить живую трансляцию, нажмите «Разрешить» в диалоговом окне, чтобы браузер смог использовать камеру.
- Для загрузки готового снимка найдите фото в «Проводнике Windows», выделите его левой кнопкой мыши и нажмите «Открыть».
- Подождите немного, пока сервис загрузит фотографию. Оцените результат.
- При необходимости поменяйте оттенок с помощью цветовой палитры справа от фото.
- Чтобы сделать снимок «до и после», нажмите на иконку с прямоугольником в правом нижнем углу фото. Передвигайте разделяющую линию с помощью зеленого значка со стрелками.
- Чтобы сохранить снимок, кликните по второй иконке в правом углу. Нажмите «Подтвердить и поделиться».
- Выберите Facebook, чтобы опубликовать результат на своей странице в соц. сети, либо скачайте фото на ПК с помощью стрелки.
Matrix
Matrix – тоже производитель красок. Интерфейс сервиса на английском языке. Работает практически по той же схеме, что и Garnier. Можно загружать сохраненные фотографии либо использовать живую трансляцию. Делать снимок «до и после». Волосы закрашиваются автоматически.
Делать снимок «до и после». Волосы закрашиваются автоматически.
Снимок с новым образом можно скачать на ПК или поделиться им через соц. сети: Facebook, Pinterest, Twitter.
В отличие от Garnier сервис Matrix предлагает яркое виртуальное окрашивание:
- голубой,
- розовый,
- красный,
- желтый,
- фиолетовый,
- зеленый и т. д.
Как пользоваться сервисом:
- Перейдите на сайт компании.
- Прокрутите страницу немного вниз и выберите одну из кнопок: Live Camera (для прямой трансляции изображения с веб-камеры) или Upload Photo (для загрузки готового снимка в сервис).
- В первом случае разрешите браузеру использовать веб-камеру устройства.
- Во втором случае поставьте галочку I Consent, чтобы предоставить сервису право обрабатывать ваши снимки.
- Найдите готовое фото в папке на ПК. Выделите его левой кнопкой мыши и нажмите «Открыть».
- На панели справа выберите сначала цветовую семью: яркие цвета, блонд, коричневые, красные, серые, неоновые.
 Затем выберите сам цвет на палитре внизу.
Затем выберите сам цвет на палитре внизу. - Оцените результат окрашивания.
- Нажмите на иконку с прямоугольником, чтобы сделать фото «до и после». Перемещать линию разделения можно с помощью красного значка со стрелками.
- Для сохранения выберите второй значок с цепью в правом нижнем углу фото.
- Нажмите Confirm Photo & Share.
- Выберите соц. сеть, чтобы поделиться снимком на своей странице: Facebook, Twitter, Pinterest. Либо нажмите на стрелку, чтобы скачать фотографию на ПК.
Avatan
Avatan – полноценный фоторедактор, где окрашивание волос – лишь одна из дополнительных функций. Палитра цветов широкая: от светлых до темных и насыщенно ярких.
Минус – добавлять можно только готовые фото. Моментальные снимки сервис не делает. Также кистью неудобно рисовать: постоянно заходишь за границы, приходится стирать ластиком. Времени можно потратить больше, чем при работе с сервисами Garnier и Matrix.
Функции:
- Загрузка фото с ПК, ВКонтакте и Facebook.

- Полная ретушь внешности: от макияжа до удлинения ног и похудения.
- Возможность применять фильтры, эффекты.
- Основные инструменты редактирования фото: обрезка, экспозиция, резкость, осветление и т. д.
Если при загрузке фото в Avatan появилась ошибка «Для работы приложения необходим Flash Player», включите указанный плагин в настройках браузера (по умолчанию он может быть отключен).
Как работать в фоторедакторе:
- Перейдите на сайт Avatan и нажмите «Ретушь».
- Найдите фото в папке на ПК и кликните «Открыть».
- Когда снимок загрузится, прокрутите список инструментов слева. Выберите «Цвет волос».
- Укажите примерный цвет, уровень затемнения, интенсивность окрашивания, размер кисти.
- Зарисуйте кистью волосы. Для удобства и более точного закрашивания приближайте фото колесиком мыши.
- Оцените результат. Если цвет вам не понравился, выберите другой. Заново закрашивать волосы не надо: те участки, по которым прошла кисть, сами изменятся в цвете.

- Если где-то задели лицо, вышли за границы волос, нажмите на ластик в левом меню и той же кистью сотрите краску. Когда результат вас устроит, нажмите «Применить», чтобы сохранить изменения.
- Чтобы скачать фото на ПК, нажмите «Сохранить» вверху. Выберите вкладку «На компьютере».
- Дайте название снимку, укажите качество фото, размер и формат (jpg или png). Щелкните «Сохранить», выберите папку и подтвердите скачивание.
- Либо перенесите готовое фото в альбом или на стену ВКонтакте.
У сервиса Avatan есть мобильное приложение, доступное для Android и iOS. Это фоторедактор с теми же функциями, но более компактным интерфейсом, который подходит для маленького экрана смартфона. Отличие от онлайн-сервиса – можно делать моментальные снимки с камеры.
Как изменить цвет волос в приложении Avatan:
- Нажмите на иконку в виде плюса на нижней панели.
- Разрешите приложению доступ к галерее.
- Выберите фотографию из галереи либо нажмите на иконку с камерой, чтобы сделать моментальную фотографию и отредактировать ее.

- Зайдите в раздел «Ретушь».
- Выберите «Цвет волос».
- Определитесь с цветом (раздел «Палитра») и его яркостью. Включите «Кисть» и закрасьте пальцем волосы. При необходимости воспользуйтесь инструментом «Ластик».
- Когда закончите, нажмите на галочку, а затем на кнопку «Далее».
- Сохраните фото в галерее либо поделитесь им через любой мессенджер или соц. сеть: Instagram, Facebook, Twitter, WhatsApp и т. д.
Мобильные приложения для подбора цвета волос по фото
Все программы ниже бесплатные. В некоторых есть реклама.
Fabby Look
Fabby Look – максимально простое приложение для смены цвета волос. Без дополнительных функций. Плюс сервиса – полное отсутствие рекламы. Минус – возможно, придется обрезать фотографию, часть волос может не поместиться в кадр.
Функции и возможности:
- Автоматическое распознавание волос.
- Сохранение снимка в галерею телефона одним касанием.
- Возможность поделиться новым цветом волос через Facebook, Instagram, WhatsApp, Viber и другие мессенджеры и соц.
 сети.
сети. - Много оттенков: необычные яркие (синий, зеленый, красный, фиолетовый) и более естественные (блонд, темно-русый и другие).
Как работать в приложении:
- Сделайте сразу моментальное фото либо нажмите на маленький круг, чтобы перейти в галерею.
- Найдите нужный снимок в галерее, если выбрали второй вариант.
- Тапните по галочке.
- Выделите область фотографии, которая будет в дальнейшем использоваться. Нажмите «Обрезать».
- Прокрутите палитру снизу и выберите нужный цвет.
- Чтобы сохранить результат в галерею, кликните по стрелке вниз.
- Чтобы поделиться снимком в соц. сетях или через мессенджер, нажмите на стрелку вверх.
- Выберите соц. сеть из списка либо нажмите на «Еще». Программа покажет другие мессенджеры, с помощью которых можно отправить фото.
Teleport
У программы Teleport функционал уже более широкий. Сама определяет, где на снимке волосы. На выбор более 25 оттенков – как ярких, так и натуральных. Фотографиями можно делиться через Facebook, Instagram и другие соц. сети и мессенджеры. А также скачивать их в галерею.
Фотографиями можно делиться через Facebook, Instagram и другие соц. сети и мессенджеры. А также скачивать их в галерею.
Минус – выскакивает реклама. Но ее можно сразу закрыть, никаких таймеров нет.
Функции и возможности:
- Моментальное фото либо загрузка готового снимка из галереи.
- Установка виртуального фона (своего или стандартного: Париж, природа, пляж, Луна, животные и прочие).
- Размытие фона.
- Изменение цвета кожи (от золотистого загара до зеленого Халка).
- Коллаж из 9 или 4 снимков с разными цветами волос.
Как пользоваться приложением:
- Сделайте моментальное фото либо загрузите снимок из галереи.
- Выделите часть фото, которая будет отредактирована. Нажмите на галочку.
- Выберите цвет во вкладке Hair Color.
- Сделайте при необходимости коллаж из 9 или 4 новых цветов.
- Во вкладках Skin Color и Background измените при желании цвет кожи и фон.
- Чтобы сохранить фото, кликните по стрелке вверх.
Выберите одну из соц. сетей либо нажмите на стрелку вниз, чтобы скачать снимок на телефон.
«Изменение цвета волос и глаз» от Ultimate Labs
В этом приложении закрашивать волосы нужно самостоятельно с помощью щетки. Ее размер можно менять, чтобы получить максимально реалистичное окрашивание без эффекта парика. Если зашли за границу волос, не страшно – воспользуйтесь ластиком. Минус – на аккуратное закрашивание нужно тратить время.
Дополнительно можно менять цвет глаз. Для обоих зрачков или только для одного.
Функции и возможности:
- Большой выбор темных, светлых и ярких оттенков. Краску можно выбрать из цветового круга или взять стандартную.
- Регулировка темных волос. Чтобы светлое окрашивание смогло перекрыть темное.
- Регулировка яркости и насыщенности цвета.
Как работать с программой:
- Нажмите на веб-камеру, чтобы сделать фото сейчас, либо на галерею, чтобы загрузить готовый снимок.
- Выберите нужную область фото и нажмите на галочку.

- Зайдите в раздел «Цвет волос».
- Выберите размер щетки. Закрасьте ей волосы. Сначала они будут красными. Не переживайте – это еще не настоящее окрашивание. Нажмите «Следующий».
- Теперь уже укажите нужный цвет.
- Во вкладке «Регулировка» настройте уровень темных волос. Поставьте на максимум, если у вас темные кудри сейчас, а вы, например, хотите, блонд. Перекрытие будет более качественным. Нажмите «Следующий».
- Установите яркость и насыщенность цвета. Нажмите «Готово».
- Кликните по ОК.
- Нажмите на дискету, чтобы сохранить результат в галерею.
- Щелкните по ОК.
- Выберите мессенджер или соц.сеть, если хотите поделиться снимком. Если нет, нажмите на иконку в виде дома, чтобы вернуться на главную страницу приложения.
Лучше брать сервисы с автоматическим распознаванием волос. Качество покраски зависит от качества фото, поэтому заранее сделайте хороший кадр. Для ручного закрашивания удобнее использовать мобильные приложения.
Выбрать и изменить цвета | Уроки Adobe Photoshop
Узнайте, как работать с кистями и цветом в Adobe Photoshop.
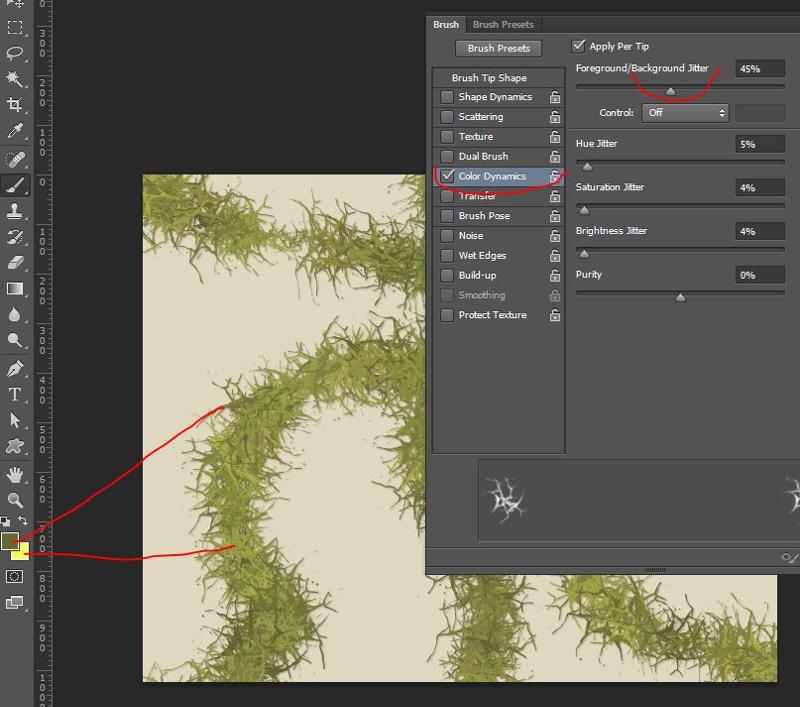
В этом видео мы рассмотрим некоторые основы инструментов Photoshop CC Brush Style. Если вы следуете инструкциям, откройте это изображение из загружаемых файлов практики для этого руководства. Есть ряд инструментов, помимо инструмента «Кисть», в которых используются кончики кисти. Например, инструмент «Клонирование штампа», инструмент «Ластик», инструмент «Осветление» и другие.Так что, даже если вы не занимаетесь иллюстрацией в Photoshop, это видео актуально для вас. У этих инструментов есть одна общая черта: у них есть инструмент выбора кистей на панели параметров. Куда вы идете, чтобы выбрать кончик кисти и установить его размер и жесткость для инструмента. Итак, давайте на минутку рассмотрим, что предлагают Brush Pickers. Давайте выберем инструмент «Кисть», а затем перейдем к панели параметров и щелкните значок, который выглядит как кончик кисти. Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету.
Это открывает это окно под названием Brush Picker. В палитре кистей вы можете выбрать форму инструмента.И есть из чего выбирать. Все, от формы листа до формы травы и круглой формы. Я собираюсь щелкнуть здесь одну из круглых форм. И — вы можете изменять размер и жесткость кисти. Посмотрим, как выглядит жесткая кисть. Я перейду к изображению и выбрал образец белого цвета. Вы можете использовать любой цвет, который вам нравится, если будете следовать указаниям. Я собираюсь щелкнуть и перетащить, и, как вы можете видеть, этот мазок кисти имеет очень резкие края. Теперь, если я снова вернусь к палитре кистей и перетащу ползунок Hardness в другую сторону, в сторону Soft — и перетащу изображение — я получу совсем другой эффект.Мазок кисти с мягкими краями. Вы также можете изменить размер кисти здесь, в палитре кистей. В других видеороликах этой серии мы представили идею о том, что вам не всегда нужно подходить к средству выбора кисти, чтобы изменить размер кисти. Часто бывает более эффективно изменить размер кисти, когда вы работаете с изображением на лету. Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.Затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении.
Если я перейду к изображению и нажму клавишу левой скобки, которая является клавишей, справа от клавиши P на большинстве клавиатур. Каждый раз, когда я нажимаю, кончик кисти становится меньше на определенный процент.Затем я щелкну и перетащу. И вы можете видеть, что у меня узкий мазок кисти. Если мне нужен мазок кисти большего размера, я нажимаю клавишу правой скобки. Которая находится справа от клавиши левой скобки на клавиатуре. И каждый раз, когда я нажимаю, я получаю больший мазок кисти. Так что, когда я щелкаю и перетаскиваю, я получаю совсем другой эффект. Есть пара других часто используемых параметров кисти, на которые стоит обратить внимание. Один — здесь, на панели параметров — это непрозрачность. Если я нажму на поле «Непрозрачность» и перетащу ползунок «Непрозрачность» влево, а затем закрашу изображение, которое вы можете видеть сквозь краску, на изображение ниже.Рядом с полем «Непрозрачность» на панели параметров находится поле «Режим наложения». Эти различные режимы наложения управляют тем, как цвета краски, применяемой кистью, взаимодействуют с цветами, уже присутствующими в изображении. Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его.
Это похоже на режимы наложения слоев на панели «Слои». Что мы рассмотрим позже в этой серии руководств. Когда вы рисуете с помощью инструмента «Кисть» на такой фотографии, есть один режим наложения, который вы найдете особенно полезным, и это режим наложения цвета, расположенный ниже. Я выберу это из меню.Затем я поднимусь и снова верну непрозрачность к 100%. И я собираюсь выбрать другой цвет на панели Swatches. Но вы можете использовать любой понравившийся цвет. Теперь, когда я перехожу к изображению и рисую, как вы можете видеть, кисть не накладывает плоскую краску. Вместо этого — он применяет к цветку цветовой оттенок, который позволяет просвечивать тональные значения изображения. И это очень полезно для изменения цвета объектов на фотографиях. Чтобы закончить это, я собираюсь подняться в меню «Файл» и выбрать «Вернуть», чтобы изображение полностью вернулось к тому, как оно выглядело в начале этого видео.Давайте выберем инструмент «Быстрое выделение» на панели «Инструменты», а затем наведем курсор на цветок, щелкнем и перетащим его, чтобы быстро выделить его. Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, на которую наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах Brush Style. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Затем вернитесь и снова возьмите инструмент «Кисть». Переместитесь в изображение и несколько раз нажмите правую скобку, чтобы кончик кисти стал большим. Затем щелкните и перетащите, и вам не нужно быть осторожным с тем, где вы рисуете, потому что выделение ограничивает область, на которую наносится краска. Наконец, нажмите Command + D на Mac или Ctrl + D в Windows, чтобы отменить выбор. Это быстрый и простой способ изменить цвет изображения на фотографии с помощью инструмента «Кисть» и режима наложения «Цвет».Итак, это основные сведения об инструментах Brush Style. Кисти и цвет — это темы, которые идут рука об руку. Далее мы более подробно рассмотрим выбор и использование цветов.
Что вы узнали: использовать инструменты с кончиками кистей
- На панели инструментов Инструменты выберите инструмент Кисть .
- На панели параметров измените размер и жесткость кисти. Вы также можете выбрать другой кончик кисти, чтобы изменить внешний вид мазков кисти.

- Альтернативный способ увеличить размер кисти — несколько раз нажать клавишу правой скобки.
- Чтобы уменьшить размер кисти, несколько раз нажмите левую скобку.
Сохранение цветов в полях цвета переднего плана и фона
В Photoshop есть ряд инструментов и функций, которые применяют цвет. Все, от инструмента «Кисть» до инструмента «Текст», инструмента «Фигура» и «Заливка»… команду в меню Правка и многое другое. Основной цвет, который используют большинство из них, хранится здесь, в нижней части панели инструментов. В этом поле поле «Цвет переднего плана». Есть несколько разных способов установить цвет переднего плана. Который мы рассмотрим позже в этом уроке. А пока воспользуемся простым способом — инструментом «Пипетка». Которая находится здесь, на панели инструментов. Я выберу этот инструмент, а затем перейду к изображению и нажму на цвет, например оранжевый. И это устанавливает оранжевый цвет переднего плана. Итак, теперь, если я перейду к инструменту «Кисть» или к любому другому инструменту, который применяет цвет, и я использую этот инструмент, он использует этот цвет переднего плана. Также есть поле Цвет фона. Моя сейчас белая. Он используется реже, чем цвет переднего плана. Например, цвет фона используется как вторичный цвет для инструмента «Градиент». Инструмент, который позволяет постепенно переходить от цвета переднего плана к цвету фона. Еще одно использование цвета фона — просто иметь под рукой другой цвет, чтобы вы могли быстро переключиться на другой цвет, когда делаете что-то вроде рисования.Чтобы переключаться между цветом переднего плана и цветом фона, щелкните двухконечную изогнутую стрелку прямо над полями «Цвет». Теперь я вернусь к инструменту «Пипетка» и нажму на изображении другой цвет. И это устанавливает новый цвет переднего плана. Итак, теперь у меня красный цвет переднего плана и оранжевый цвет фона. Как я уже сказал, я могу быстро переключаться между этими двумя цветами, нажимая эти двойные стрелки или используя сочетание клавиш X.
 Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за обновлениями, посмотрите следующее видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Черный и белый — цвета по умолчанию. Если вам когда-нибудь понадобится вернуться к этим цветам, быстро нажмите D на клавиатуре.Цвет переднего плана теперь черный, а цвет фона белый. Итак, это введение в то, где хранить цвета и получать к ним доступ при работе с инструментами цвета. Следите за обновлениями, посмотрите следующее видео, где мы рассмотрим альтернативные способы выбора цвета в Photoshop.
Что вы узнали
- Инструмент Brush , инструменты Shape , инструмент Type и другие функции, которые применяют цвет, используют цвет в поле Foreground Color в нижней части панели инструментов Tools .
- Есть несколько способов установить цвет переднего плана. Вы можете выбрать инструмент «Пипетка », и выбрать цвет из изображения, или использовать палитру «Палитра цветов » , панель « Color » или панель «Образцы » .

- За полем «Цвет переднего плана» находится поле «Цвет фона», в котором можно сохранить другой цвет.
- Чтобы переключить цветовые поля Foreground и Background для быстрого доступа к любому цвету, щелкните двунаправленную стрелку над двумя цветовыми полями или нажмите клавишу X.
Выберите цвета с помощью палитры цветов, палитры «Цвет» или палитры «Образцы».
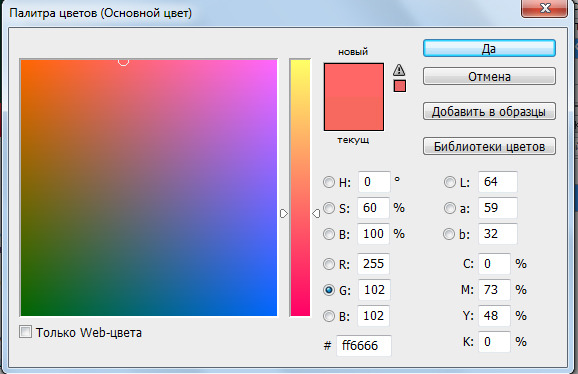
В Photoshop есть несколько различных способов выбора цвета. Что мы рассмотрим в этом видео. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого руководства. Или вы можете использовать собственное изображение. Самый полнофункциональный способ выбора цвета — это палитра цветов. Чтобы открыть палитру цветов, спуститесь к окну «Цвет переднего плана» в нижней части панели «Инструменты» и щелкните там.Откроется палитра цветов, в которой вы сможете выбрать цвет переднего плана. Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я щелкаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий, я перейду к темной области и слева от ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого и вправо для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать.
Хорошее место для начала в палитре цветов — это ползунок, который по умолчанию показывает вам разные оттенки цвета. Я щелкаю и перетаскиваю этот ползунок, чтобы перейти к нужному мне оттенку. Это голубой оттенок. Но оттенок — не единственное свойство цвета. Насыщенность и яркость — два других свойства. И они представлены здесь, в этой большой коробке. Так, например, если мне нужен темный ненасыщенный синий, я перейду к темной области и слева от ненасыщенных оттенков синего.Затем я нажимаю, чтобы выбрать цвет. Или, если мне нужен яркий, очень насыщенный оттенок синего, я подхожу сюда для яркого и вправо для насыщенного. Выбранный мной цвет появится в этом квадрате в новой области. Нижняя часть квадрата представляет последний выбранный цвет. Когда у меня будет цвет, который мне нравится, я нажимаю ОК. И этот цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты». И если я работаю с таким инструментом, как «Кисть», он применяет цвет, который он будет использовать. Палитра цветов — не единственное место, где можно выбрать цвет. Мы уже видели инструмент «Пипетка», который можно использовать для выбора цвета, щелкнув по нему на изображении, и это очень полезно, когда вам нужно сопоставить цвет с цветами, уже присутствующими на изображении. Справа также есть 2 панели, которые вы можете использовать для выбора цвета. Панель «Образцы» и панель «Цвет». Если они не открыты, вы можете открыть их из меню «Окно» в верхней части экрана. Мы использовали панель «Образцы» на протяжении всей серии уроков, потому что к ним легко получить доступ.Панель «Образцы» содержит предустановленные цветовые элементы. Чтобы установить цвет переднего плана, все, что вам нужно сделать, это щелкнуть по одной из этих фишек. И он появляется здесь, в поле «Цвет переднего плана». Цветовые чипы, которые вы использовали совсем недавно, отображаются здесь, в верхней части панели «Образцы», для облегчения доступа. Я собираюсь щелкнуть вкладку «Цвет», чтобы увидеть панель «Цвет». Панель «Цвет» очень похожа на «Палитру цветов».
 Справа есть ползунок «Цвет», который можно использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Справа есть ползунок «Цвет», который можно использовать для выбора оттенка. И затем у него есть большое поле, где вы можете выбрать оттенок этого оттенка в соответствии с его яркостью сверху вниз и его насыщенностью справа налево.Если я выберу цвет здесь, он появится здесь, в копии поля «Цвет переднего плана». И, если я спущусь до нижней части панели инструментов, я найду там тот же цвет. А потом я могу использовать его с любым из моих инструментов, например с кистью. Итак, это обзор различных мест для выбора цветов в Photoshop. Вы можете использовать любой из этих методов, который наиболее удобен для вас. Кстати, если вы не хотите сохранять это изображение, вы можете закрыть его, не сохраняя, перейдя в меню «Файл» и выбрав «Закрыть».Или вы можете просто щелкнуть X здесь, на вкладке «Документ».
Что вы узнали: использование палитры цветов
- Щелкните поле Foreground Color в нижней части панели инструментов Tools , чтобы открыть палитру цветов .

Вариант 1. В палитре цветов перетащите вертикальный ползунок, чтобы выбрать оттенок (цвет). Затем щелкните точку в большом цветовом поле, чтобы выбрать яркость и насыщенность этого цвета.
Вариант 2. Введите точные значения цвета в поля цвета HSB, RGB, CMYK или в шестнадцатеричном формате .
Вариант 3. Открыв палитру цветов , наведите указатель мыши на открытое изображение. Ваш курсор превратится в пипетку. Щелкните в любом месте изображения, чтобы выбрать цвет под курсором.
- Щелкните OK, чтобы закрыть палитру цветов . Выбранный вами цвет появится в поле «Цвет переднего плана» в нижней части панели «Инструменты» и будет готов к использованию.
Использование цветной панели
- Если вы не видите панель Color на экране, перейдите в строку меню и выберите Window> Color .

- Панель Color действует как мини-палитра цветов, в которой вы можете выбрать оттенок цвета с помощью ползунка, а затем настроить яркость и насыщенность в цветовом поле. Выбранный вами цвет отображается в поле «Цвет переднего плана» на панели «Инструменты».
- Панель Color не предлагает столько опций, как палитра цветов, но преимущество этой панели в том, что вы можете оставить ее открытой на экране для быстрого доступа.
Выбор цвета из предустановленных образцов цвета на панели «Образцы»
- Если вы не видите панель Swatches на экране, перейдите в строку меню и выберите Window> Swatches .
- Щелкните образец (цветной квадрат) на панели Swatches , чтобы изменить цвет переднего плана на выбранный цвет образца.
Как раскрасить чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев. Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок чистый и твердый.
Шаг 2: выделение штрихового рисунка
Теперь, когда изображение отсканировано, откройте его в Adobe Photoshop. Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N).Используйте Edit> Fill (Shift + F5), чтобы залить весь слой белым. Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами. Это снижает объем работы на более позднем этапе цифровой стадии. Но, тем не менее, нам часто все равно нужно очищать чернила в цифровом виде. Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
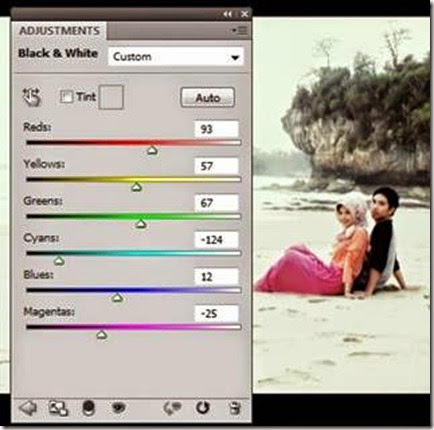
Шаг 4: Квартиры
Flatting (или flats ) — это блокировка по цвету, которая служит заполнителями. Квартиры — не ваш последний цвет; вместо этого они помогают вам контролировать процесс раскрашивания и рендеринга. Термин происходит от специалиста по окраске, Флаттера, в индустрии комиксов.
Квартиры — не ваш последний цвет; вместо этого они помогают вам контролировать процесс раскрашивания и рендеринга. Термин происходит от специалиста по окраске, Флаттера, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите инструмент «Лассо» (L) и убедитесь, что для параметра Anti-alias на панели параметров установлено значение , а не .
Начните обводку линий с помощью инструмента «Лассо» и заполните (Shift + F5) выделение лассо любым цветом.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области. Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются.Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на раскрашивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры готовы, нам нужно зафиксировать слой. Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру. Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что параметр Tolerance установлен на 0, параметр Anti-alias не отмечен и параметр Contiguous не отмечен (все это можно сделать на панели параметров).
Используйте инструмент Magic Wand Tool, чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный тон с желто-зеленым фоном, но в будущем я могу изменить его на красный, зеленый или даже желтый тон. Поскольку я могу вернуться к слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор за вами. Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем. Я делаю это, потому что знаю, что позже собираюсь поиграться с множеством акварельных текстур, и мне не нужен чрезмерно визуализированный вид.
Итак, с помощью инструмента «Волшебная палочка» (W) давайте возьмем все области Охотника и его Лошади.Выберите приятный оттенок синего и начните раскрашивать там, где хотите тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте инструмент Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
После выбора используйте инструмент Gradient Tool (G), установив его на Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: текстуры
Я сканировал в различных акварельных текстурах, которые я сделал. (Если вы следуете предоставленному исходному файлу внизу этого руководства, они включены в слои.)
Если вы сканируете в Photoshop собственные текстуры, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая клавишу «Shift», а затем перетащите ее в наш основной документ. (Возможный вариант — вместо этого использовать Акварельные текстуры: набор кистей Photoshop.)
Это будет примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и прозрачность слоя.В разных режимах слоя есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых вариантов при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя текстуры, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами. Используя этот метод, я перетащил еще несколько текстур в часть и изолировал их в определенных областях, используя наши квартиры.Я получил это:
Завершите текстуры описанным выше способом.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давай смягчим это.
Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давай смягчим это.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) в нижней части панели слоев, затем выберите Solid Color .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши корректирующий слой Solid Color и выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9. Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image в появившемся меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание руководства
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски.Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Как перекрасить одежду »Блог» FashionClassroom. com
com
Есть много способов перекрасить изображение или его часть с помощью Photoshop, и в этом уроке я покажу два способа работы с файлом для выполнения этой задачи.
Первый метод — это использование корректирующих слоев, а второй — использование обычных корректирующих изображений.У каждого из них есть свои преимущества и недостатки, поэтому вы выбираете его.
Шаг 1. Сделайте и сохраните свой выбор
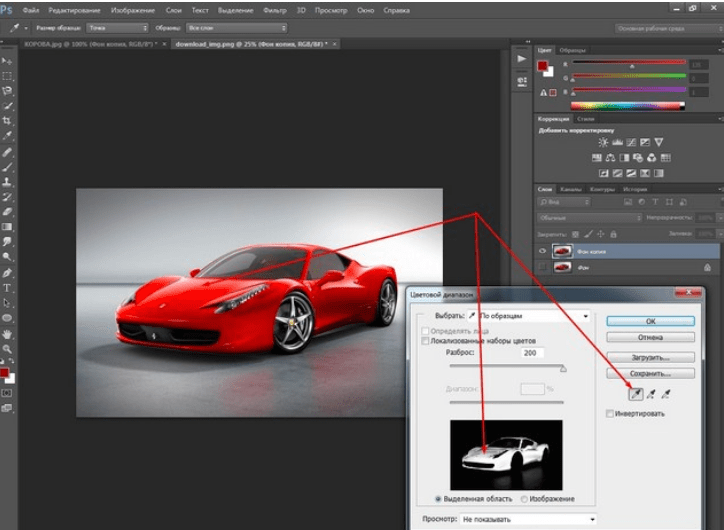
Начните с документа одежды, который вы хотите перекрасить, и выделите всю одежду, которую нужно перекрасить. Здесь я использовал инструмент быстрого выбора, но вы также можете использовать Magic Wand, Lasso Tools, Pen Tool или даже Color Range в меню выбора.
Также приятно иметь возможность вернуться к нашему выбору позже без необходимости повторного выбора, поэтому перейдите в SELECT> SAVE SELECTION, дайте ему имя и нажмите OK.
Шаг 2: Добавьте корректирующий слой
Убедитесь, что ваша одежда ВЫБРАНА, и в нижней части панели слоев нажмите кнопку «Заливка и корректирующий слой». Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем Hue / Saturation .
Есть несколько вариантов корректирующего слоя, которые нам подойдут, но пока давайте выберем Hue / Saturation .
Корректирующие слои хороши тем, что они не разрушают, так что вы можете вернуться позже и повторно настроить, не разрушая исходное изображение.
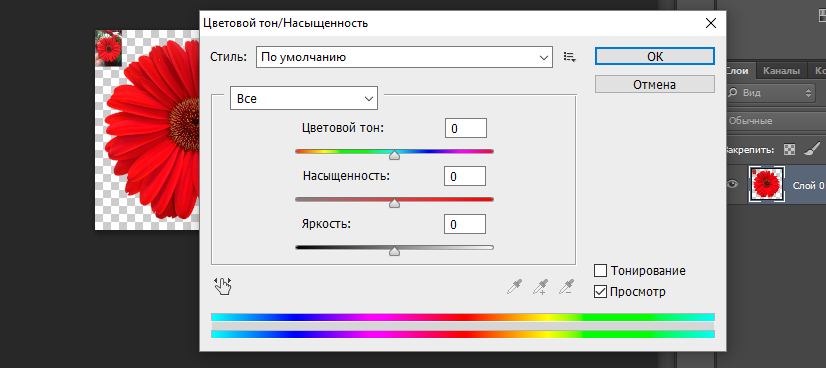
Шаг 3. Отрегулируйте оттенок / насыщенность на панели свойств
A Свойства Откроется окно, в котором вы увидите ползунки оттенка / насыщенности.
Отрегулируйте ползунок «Оттенок», «Насыщенность» и «Яркость», чтобы получить желаемый цвет. И вуаля! Готово.
Примечание. Если вы выберете значок корректирующего слоя и появится большой белый прямоугольник, как на изображении ниже (кстати, это маска), это означает, что вы не выбрали одежду. Удалите этот слой и убедитесь, что вы сделали свой выбор, прежде чем добавлять корректирующий слой.
Другой вариант в окне свойств оттенка / насыщенности — использовать ЦВЕТ.Когда вы используете это, все цвета в выделении будут иметь одинаковый оттенок. Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Если этот параметр не выбран, все цвета будут сдвигаться относительно исходного цвета пикселя.
Вы можете создавать и перекрашивать столько корректирующих слоев, сколько захотите. Просто обратите внимание, что корректирующие слои будут объединяться, если вы не отключите (щелкните значок глаза рядом со слоем) те, которые вам не нужны.
Шаг 4. Добавьте слой кривых
Как упоминалось ранее, есть другие параметры корректирующего слоя, которые вы можете попробовать, например КРИВЫЕ, для настройки значений освещенности в изображении.Кривые также отлично подходят для добавления или удаления контраста изображения.
Выделите еще раз свой выбор, перейдя в SELECT> LOAD SELECTION и выбрав ранее сохраненный выбор.
Теперь перейдите к кнопке Adjustment Layers внизу панели Layers и выберите Curves.
Регулировка кривой так, чтобы она изгибалась вверх, делает изображение светлее, а наклон вниз — темнее. Если вы сделаете S-образную форму, как показано на изображении ниже, вы добавите контрастность изображению.
Корректирующие слои действительно эффективны, но их может быть немного сложнее понять, особенно если вы еще не очень хорошо знакомы с масками.Итак, ниже я покажу вам, как настроить цвета другим способом.
Шаг 5: Или используйте обычные настройки изображения
Второй способ перекрасить одежду аналогичен, но использует параметры настройки изображения из меню ИЗОБРАЖЕНИЕ. Этот метод немного легче понять новичкам; однако, как только вы сделаете изменение, оно будет постоянным, если у вас не будет достаточно шагов отмены для возврата или если вы не дублируете исходный слой.
Откройте свое изображение и, чтобы быть в безопасности, продублируйте исходный слой, перетащив слой с панели «Слои» на кнопку «Новый слой» в нижней части панели «Слои».
Создайте и сохраните свой выбор, как указано в шаге 1.
Затем выберите ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> ОТТЕНОК / НАСЫЩЕННОСТЬ (или CMD + U), чтобы открыть настройку оттенка / насыщенности.
Затем отрегулируйте ползунки, чтобы перекрасить одежду. Вы также можете выбрать Colorize, чтобы все пиксели приобрели одинаковый оттенок.
Просто убедитесь, что у вас ВЫБРАНА одежда, иначе она перекрасит весь слой.
Шаг 6: Рисование разными режимами кисти
БОНУС: для развлечения вы также можете использовать инструмент «Кисть», чтобы перекрасить изображения.
Выберите цвет переднего плана, выберите инструмент «Кисть» и установите для параметра «Режим» значение «Оттенок» или «Цвет». Когда вы рисуете, вы увидите, что пиксели, которые вы закрашиваете, подстраиваются под цвет, которым вы рисуете.
Более светлые значения на изображении ниже были сделаны с помощью HUE, более темные — с помощью COLOR.
Вы можете создать столько слоев, сколько захотите, и просматривать их один за другим. Размер файла больше, чем при использовании корректирующих слоев, но иногда их легче просматривать в стеке в окне «Слой».
Развлекайтесь и не забывайте почаще экономить!
Условие
| Определение | |
Срок
| Определение | |
Условие
| Определение | |
Срок
| Определение | |
Термин
| Определение | |
gif»>
Условие
| Определение | |
Условие
| ||
 Д. материалы.
Д. материалы.